一、簡介
Firebase App Check 確保請求來自合法應用程式和設備,有助於保護您的後端資源免遭濫用,例如計費詐欺和網路釣魚。它可與 Firebase 服務和您自己的後端服務搭配使用,以確保您的資源安全。
您可以在 Firebase 文件中了解有關Firebase App Check的更多資訊。
應用程式檢查使用特定於平台的服務來驗證應用程式和/或裝置的完整性。這些服務稱為證明提供者。 Apple 的App Attest服務就是這類供應商之一,App Check 可以使用該服務來驗證 Apple 應用程式和裝置的真實性。
你將建構什麼
在此 Codelab 中,您將在現有範例應用程式中新增並強制執行應用程式檢查,以便保護專案的即時資料庫免遭非法應用程式和裝置的存取。
你將學到什麼
- 如何將 Firebase App Check 新增到現有應用程式。
- 如何安裝不同的 Firebase App Check 證明提供者。
- 如何為您的應用程式配置應用程式證明。
- 如何配置調試證明提供者以在應用程式開發期間在模擬器上測試您的應用程式。
你需要什麼
- Xcode 13.3.1 或更高版本
- 允許您建立新應用程式識別碼的 Apple 開發者帳戶
- 支援 App Attest 的 iOS/iPadOS 裝置(了解App Attest API 可用性)
2. 取得啟動項目
適用於 iOS 的 Firebase 快速入門儲存庫包含用於示範不同 Firebase 產品的範例應用程式。您將使用適用於 SwiftUI 的 Firebase 資料庫快速入門應用程式作為此 Codelab 的基礎。
從命令列克隆Firebase Quickstarts for iOS 儲存庫:
git clone https://github.com/firebase/quickstart-ios.git cd quickstart-ios
在 Xcode 中開啟即時資料庫 SwiftUI 快速入門應用程式專案:
cd database/DatabaseExampleSwiftUI/DatabaseExample xed .
3. 將應用程式檢查新增至您的應用程式中
- 等待 Swift Package Manager 解決專案的依賴關係。
- 開啟
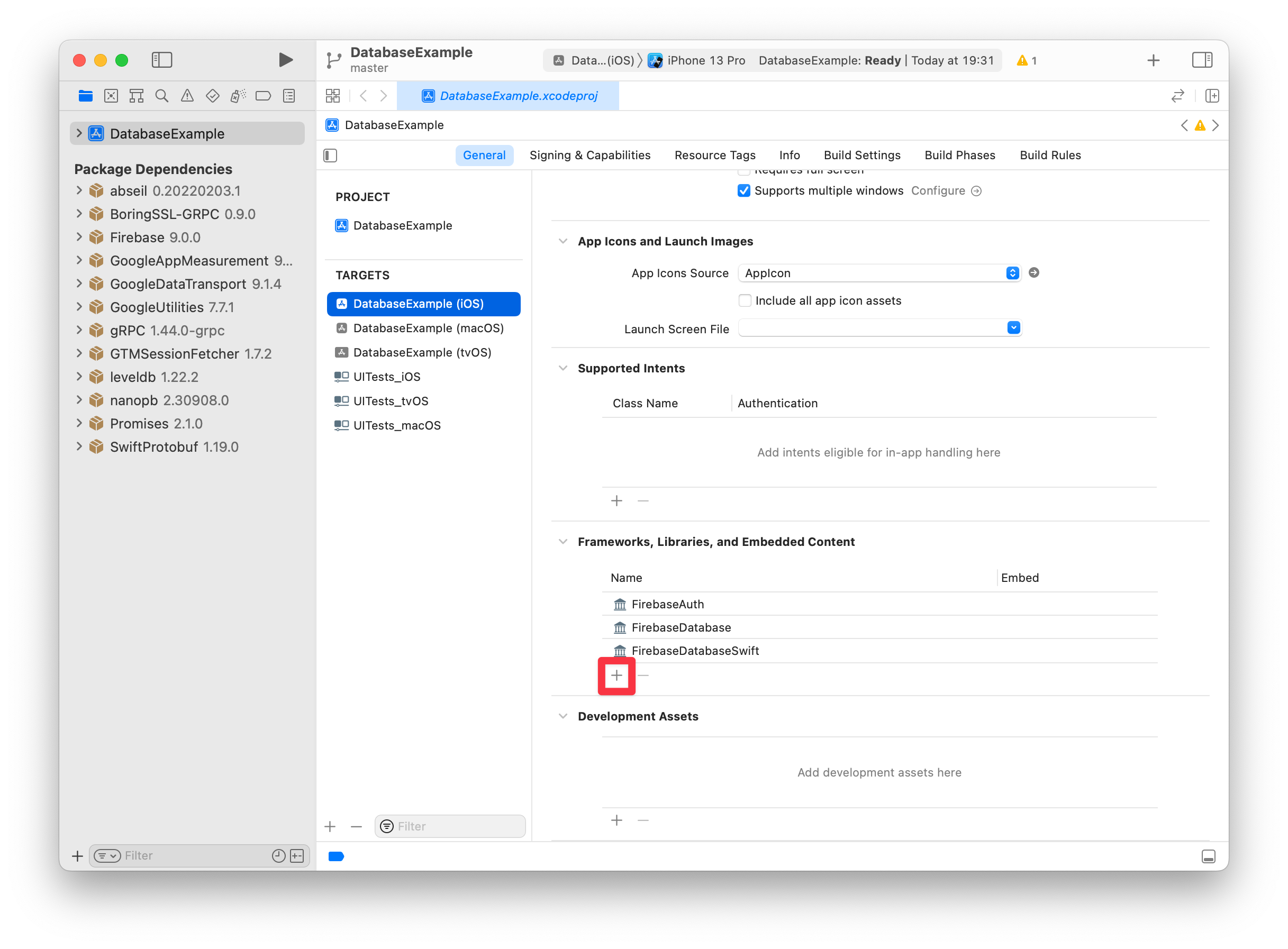
DatabaseExample (iOS)應用程式目標的常規標籤。然後,在「框架、庫和嵌入式內容」部分中,按一下+按鈕。
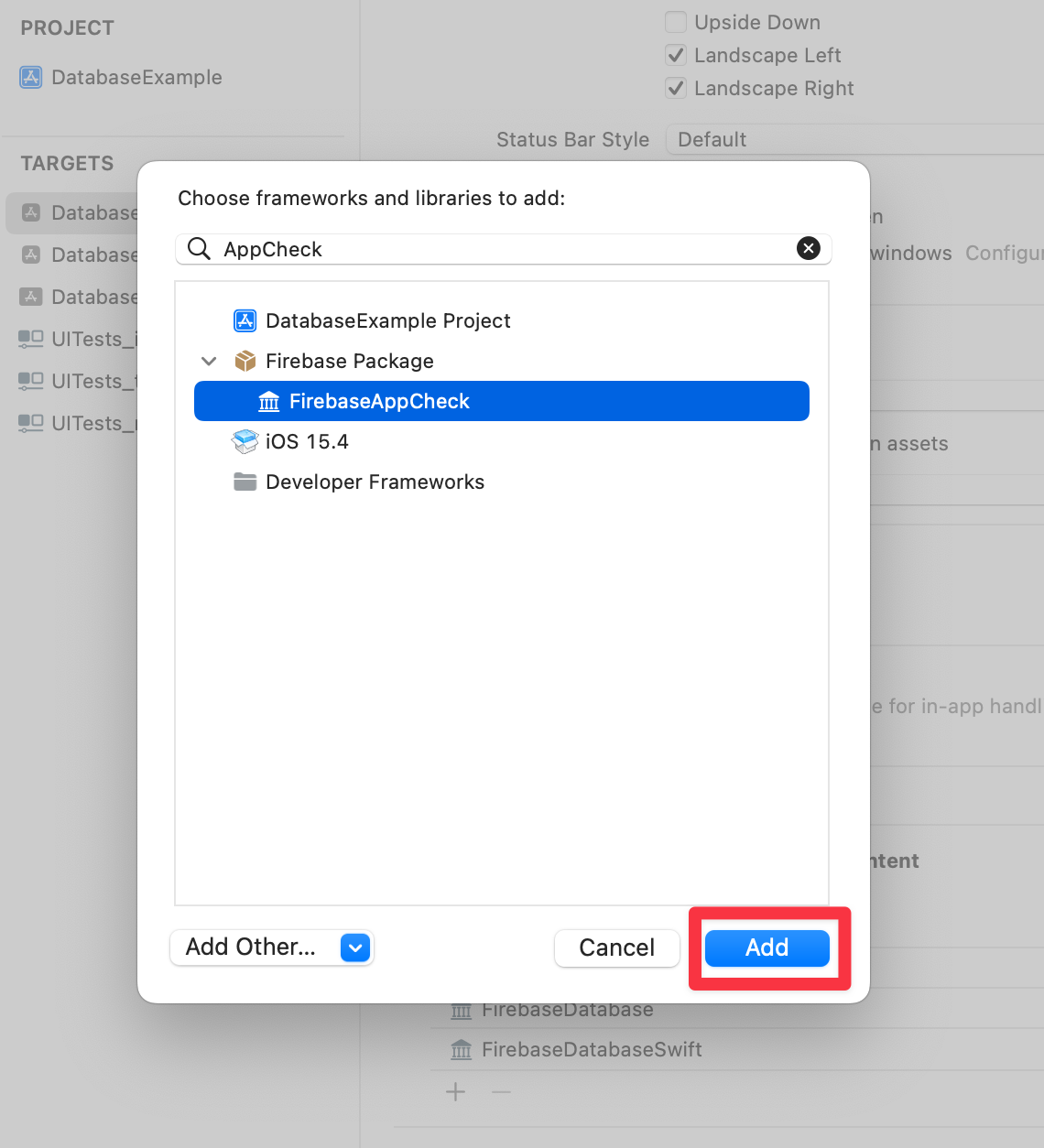
- 選擇新增
FirebaseAppCheck。
4. 建立並安裝 App Check 提供者工廠
- 在
Shared文件群組中,新增一個名為AppCheck的新群組。 - 在該群組內,在單獨的檔案中建立一個工廠類,例如
MyAppCheckProviderFactory.swift,確保將其新增至DatabaseExample (iOS)目標:import Firebase class MyAppCheckProviderFactory: NSObject, AppCheckProviderFactory { func createProvider(with app: FirebaseApp) -> AppCheckProvider? { #if targetEnvironment(simulator) // App Attest is not available on simulators. // Use a debug provider. return AppCheckDebugProvider(app: app) #else // Use App Attest provider on real devices. return AppAttestProvider(app: app) #endif } } - 接下來,在
DatabaseExampleApp.swift中,確保導入FirebaseAppCheck,並將MyAppCheckProviderFactory類別的實例設定為 App Check 提供者工廠。import SwiftUI import FirebaseCore import FirebaseAppCheck @main struct DatabaseExampleApp: App { init() { // Set an instance of MyAppCheckProviderFactory as an App Check // provider factory before configuring Firebase. AppCheck.setAppCheckProviderFactory(MyAppCheckProviderFactory()) FirebaseApp.configure() } ... }
5. 建立並配置 Firebase 項目
若要在 iOS 專案中使用 App Check,您需要在 Firebase 控制台中執行下列步驟:
- 設定 Firebase 專案。
- 將您的 iOS 應用程式新增至 Firebase 專案。
- 配置 Firebase 身份驗證。
- 初始化您要保護的即時資料庫執行個體。
- 配置應用程式檢查。
創建一個專案
首先,您需要建立一個 Firebase 專案。
- 在Firebase 控制台中,選擇新增項目。
- 將您的專案命名為
App Check Codelab - 單擊繼續。
- 為此專案禁用 Google Analytics,然後按一下「建立專案」。
建立即時資料庫實例
現在,導覽至 Firebase 控制台的即時資料庫部分。
- 點擊「建立資料庫」按鈕開始資料庫建立工作流程。
- 保留資料庫的預設位置 (
us-central1) 不變,然後按一下Next 。 - 確保選擇“鎖定模式”並點擊“啟用”按鈕以啟用資料庫的安全性規則。
- 導覽至即時資料庫瀏覽器的「規則」標籤,並將預設規則替換為以下內容:
{ "rules": { // User profiles are only readable/writable by the user who owns it "users": { "$UID": { ".read": "auth.uid == $UID", ".write": "auth.uid == $UID" } }, // Posts can be read by anyone but only written by logged-in users. "posts": { ".read": true, ".write": "auth.uid != null", "$POSTID": { // UID must match logged in user and is fixed once set "uid": { ".validate": "(data.exists() && data.val() == newData.val()) || newData.val() == auth.uid" }, // User can only update own stars "stars": { "$UID": { ".validate": "auth.uid == $UID" } } } }, // User posts can be read by anyone but only written by the user that owns it, // and with a matching UID "user-posts": { ".read": true, "$UID": { "$POSTID": { ".write": "auth.uid == $UID", ".validate": "data.exists() || newData.child('uid').val() == auth.uid" } } }, // Comments can be read by anyone but only written by a logged in user "post-comments": { ".read": true, ".write": "auth.uid != null", "$POSTID": { "$COMMENTID": { // UID must match logged in user and is fixed once set "uid": { ".validate": "(data.exists() && data.val() == newData.val()) || newData.val() == auth.uid" } } } } } } - 按一下「發布」按鈕以啟動更新的安全性規則。
準備您的 iOS 應用程式以連接到 Firebase
為了能夠在實體設備上運行範例應用程序,您需要將專案新增至您的開發團隊,以便 Xcode 可以為您管理所需的設定檔。請按照以下步驟將範例應用程式新增至您的開發者帳戶:
- 在 Xcode 中,在專案導航器中選擇
DatabaseExample專案。 - 選擇
DatabaseExample (iOS)目標並開啟「簽章與功能」標籤。 - 您應該會看到一條錯誤訊息,指出「Signing for DatabaseExample (iOS)需要開發團隊」 。
- 將包標識符更新為唯一標識符。實現此目的的最簡單方法是使用網站的反向域名,例如
com.acme.samples.firebase.quickstart.DatabaseExample(請不要使用此 ID;請選擇您自己的唯一 ID)。 - 選擇您的開發團隊。
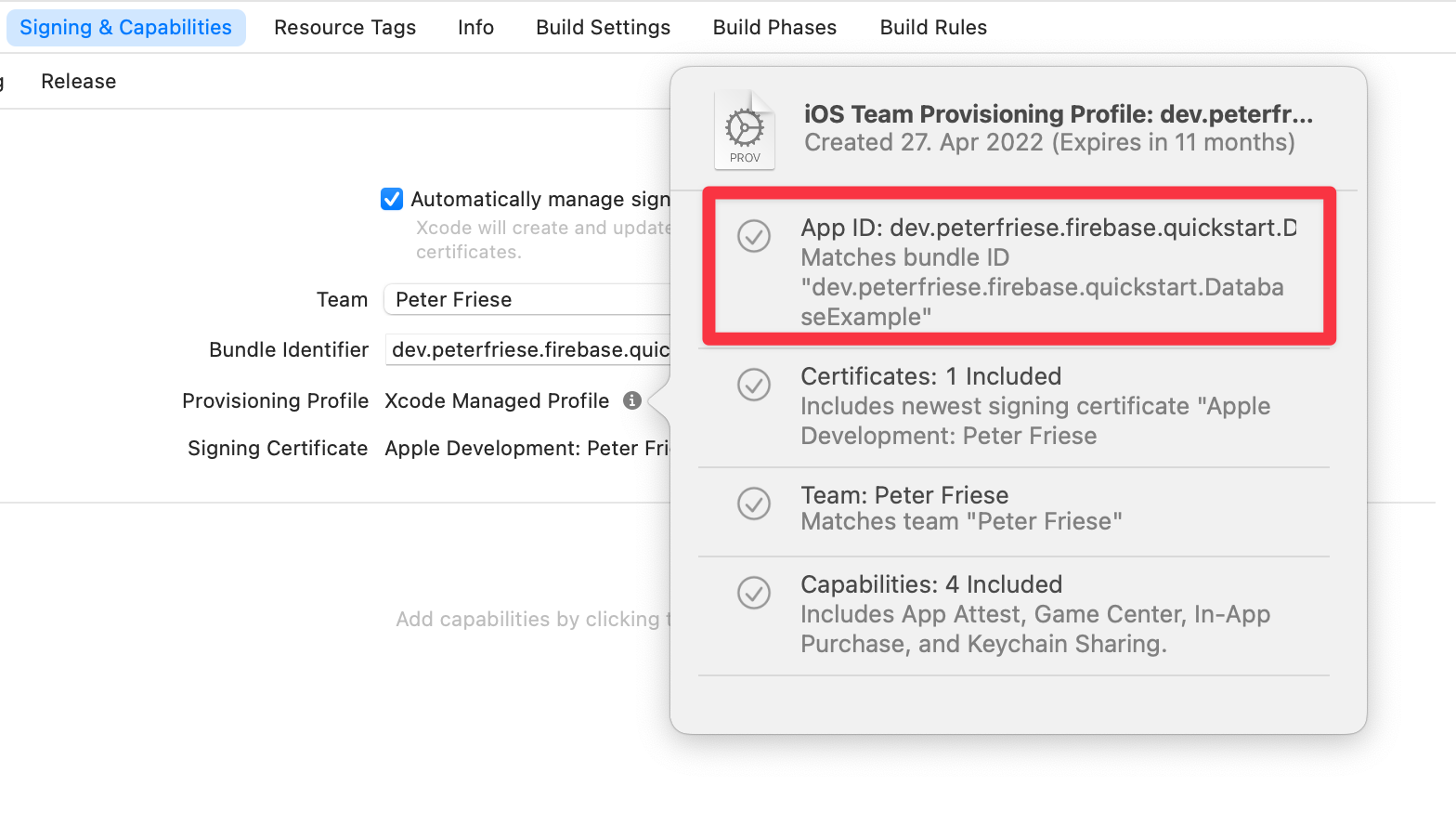
- 當 Xcode 顯示「Provisioning Profile: Xcode Managed Profile」以及該標籤旁邊的小資訊圖示時,您就會知道一切進展順利。點擊此圖示將顯示有關設定檔的更多詳細資訊。

連接您的 iOS 應用程式
有關連接應用程式的深入說明,請查看有關將 Firebase 新增至 iOS 專案的文件。首先,請在 Firebase 控制台中執行以下主要步驟:
- 在新專案的「專案概述」畫面中,按一下+ 新增應用程式按鈕,然後按一下iOS+圖標,將新的 iOS 應用程式新增至您的 Firebase 專案。
- 輸入應用程式的捆綁 ID(使用您在上一節中定義的 ID,例如
com.acme.samples.firebase.quickstart.DatabaseExample- 請記住,這必須是唯一識別碼) - 點擊註冊應用程式。
- Firebase 會產生一個
GoogleService-Info.plist文件,其中包含您的應用程式所需的所有 Firebase 元資料。 - 按一下「下載 GoogleService-Info.plist」以下載該檔案。
- 在 Xcode 中,您將看到該專案已包含一個名為
GoogleService-Info.plist的檔案。首先刪除此檔案 - 您將在下一步中將其替換為您自己的 Firebase 專案的檔案。 - 將您在上一個步驟中下載的
GoogleService-Info.plist檔案複製到 Xcode 專案的根資料夾中,並將其新增至DatabaseExample (iOS)目標,確保其名為GoogleService-Info.plist - 點擊完成註冊流程的其餘步驟。由於範例項目已正確設置,因此您無需對程式碼進行任何更改。
配置 Firebase 身份驗證
唷!到目前為止,設置已經相當多了,但請堅持住!如果您是 Firebase 新手,那麼您已經了解了工作流程的重要部分,並且很快就會熟悉。
現在,您將為該應用程式配置 Firebase 身份驗證。
啟用身份驗證電子郵件/密碼登入供應商
- 仍在Firebase 控制台中,開啟控制台的「驗證」部分。
- 點擊開始為您的專案設定 Firebase 身份驗證。
- 選擇登入方法標籤。
- 在本機提供者部分中選擇電子郵件/密碼。
- 啟用電子郵件/密碼並點擊儲存。
新增測試用戶
- 開啟「身份驗證」部分的「使用者」標籤。
- 點選新增用戶。
- 為您的測試使用者指定電子郵件和密碼,然後按一下「新增使用者」 。
試試該應用程式
返回 Xcode,並在 iOS 模擬器上運行該應用程式。使用您剛剛建立的測試使用者的電子郵件和密碼登入。登入後,建立貼文、對現有貼文發表評論以及為貼文新增星標/取消星標。
6. 設定 App Attest 證明提供者
在此步驟中,您將設定 App Check 以在 Firebase 控制台中使用 App Attest 提供者。
- 在 Firebase 控制台中,導覽至控制台的「套用檢查」部分。
- 單擊開始。
- 在「應用程式」標籤中,按一下您的應用程式以展開其詳細資訊。
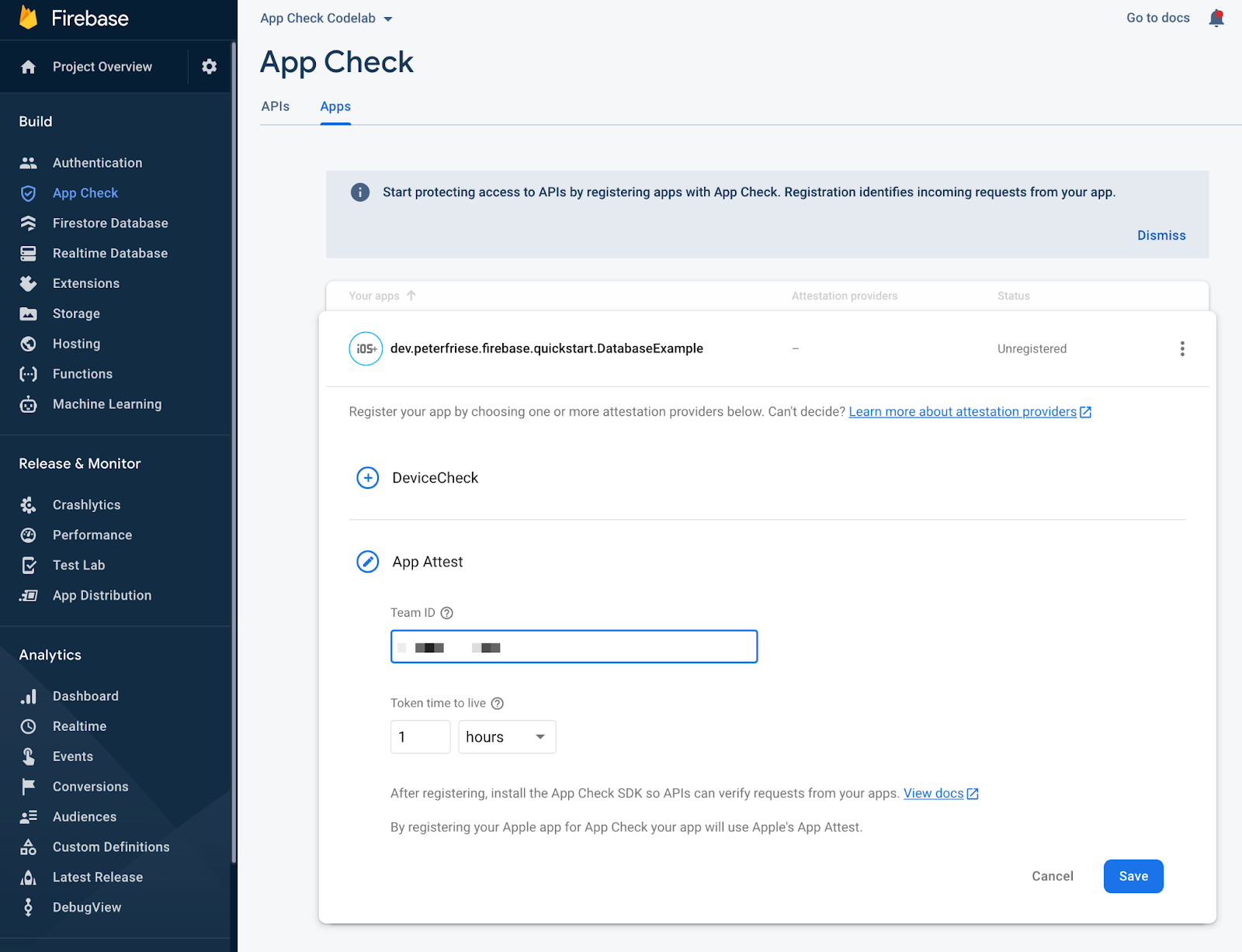
- 點擊“App Attest”以配置“App Attest”,然後輸入您的 Apple 開發者帳戶的團隊 ID(您可以在 Apple 開發者入口網站的“會員資格”部分找到此資訊):

- 按一下「儲存」 。
這樣,您就有了一個連接到我們的新應用程式的工作 Firebase 項目,並且啟用了應用程式檢查。
您現在已準備好配置我們的特定證明服務!有關此工作流程的更多信息,請參閱在 iOS 上使用應用程式證明啟用應用程式檢查。
7. 為您的應用程式設定應用程式證明
現在是時候開始使用 Firebase App Check SDK 並實作一些客戶端程式碼了。
首先,您需要設定 Xcode 項目,以便 SDK 可以使用 Apple 的 App Attest API 來確保從您的應用程式發送的請求來自您的應用程式的合法實例。
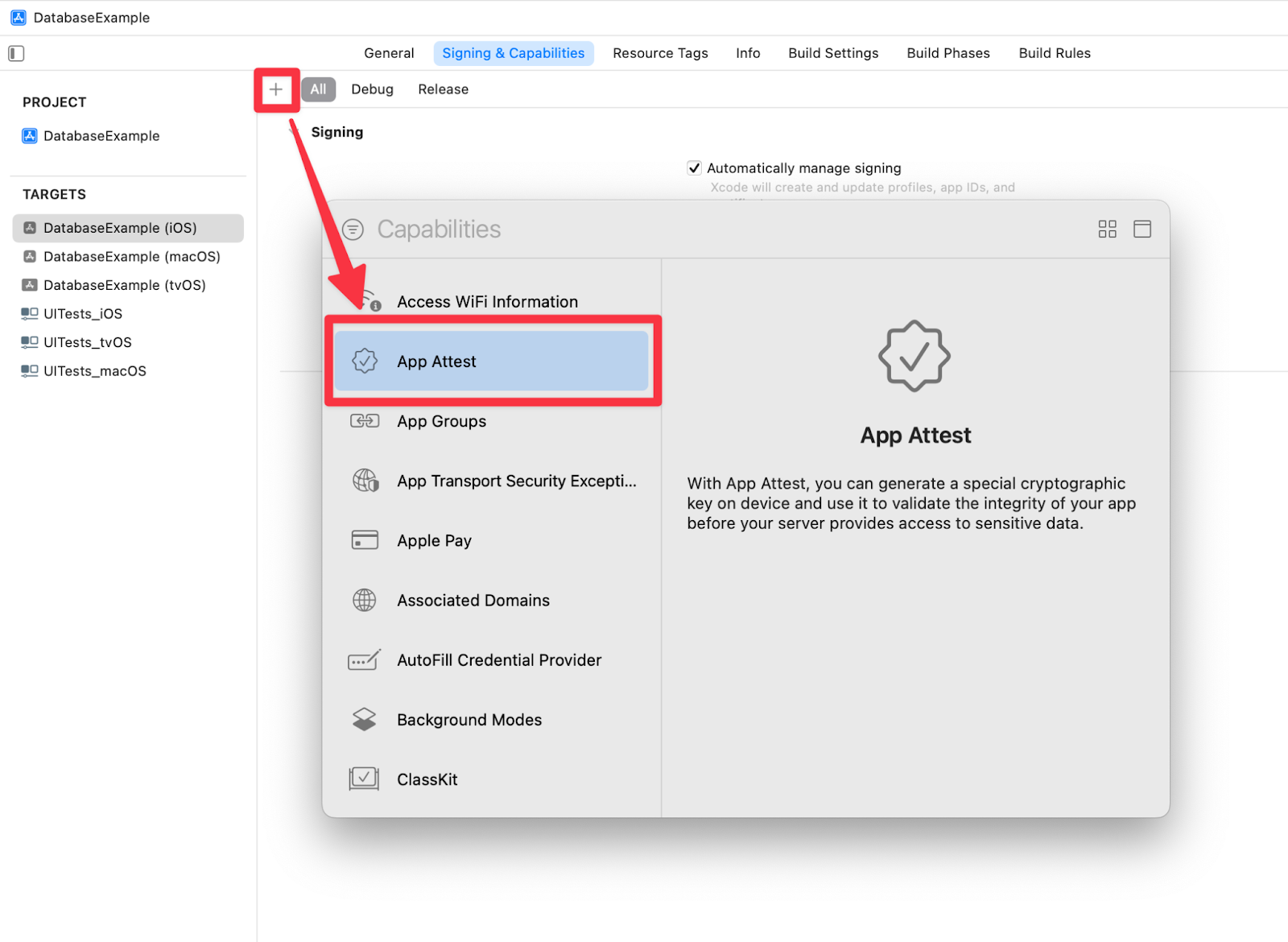
- 在 Xcode 專案中為您的應用程式目標新增應用程式證明功能:
- 開啟應用程式目標設定中的「簽名和功能」標籤
- 點選“ + ”按鈕
- 在對話框中,找到並選擇應用程式證明功能

- 執行上一個步驟後
DatabaseExample (iOS).entitlements檔案將會出現在 Xcode 專案的根資料夾中。 - 在
DatabaseExample (iOS).entitlements檔案中,將App Attest Environment金鑰的值變更為production.
完成這些步驟並在實體iOS 裝置 (iPhone/iPad) 上啟動應用程式後,該應用程式仍然能夠存取即時資料庫。在後面的步驟中,您將強制執行應用程式檢查,這將阻止從非法應用程式和裝置發送的請求。
要了解有關此工作流程的更多信息,請參閱在 iOS 上使用 App Attest 啟用應用程式檢查。
8. 為 iOS 模擬器配置調試證明提供程序
Firebase App Check 偵錯提供者可以在開發過程中在不受信任的環境(包括 iOS 模擬器)中透過 Firebase App Check 強制執行來測試應用程式。接下來,您需要一起設定偵錯提供者。
在您的應用程式中安裝 Firebase 偵錯提供者
選項 1:有條件地在工廠中建立調試提供者的實例
當您建立 App Check 提供者工廠時,您完成了大部分工作。在此步驟中,您將新增偵錯提供者產生的本機偵錯金鑰的日誌記錄,以便您可以在 Firebase 控制台中註冊應用程式的此執行個體以進行偵錯。
使用以下程式碼更新MyAppCheckProviderFactory.swift :
import Firebase
class MyAppCheckProviderFactory: NSObject, AppCheckProviderFactory {
func createProvider(with app: FirebaseApp) -> AppCheckProvider? {
#if targetEnvironment(simulator)
// App Attest is not available on simulators.
// Use a debug provider.
let provider = AppCheckDebugProvider(app: app)
// Print only locally generated token to avoid a valid token leak on CI.
print("Firebase App Check debug token: \(provider?.localDebugToken() ?? "" )")
return provider
#else
// Use App Attest provider on real devices.
return AppAttestProvider(app: app)
#endif
}
}
這種方法使我們能夠根據環境更靈活地配置 App Check。例如,您可以在App Attest不可用的作業系統版本上使用其他證明提供者(例如DeviceCheck)或自訂證明提供者。請參閱下面的範例:
import Firebase
class MyAppCheckProviderFactory: NSObject, AppCheckProviderFactory {
func createProvider(with app: FirebaseApp) -> AppCheckProvider? {
#if targetEnvironment(simulator)
// App Attest is not available on simulators.
// Use a debug provider.
let provider = AppCheckDebugProvider(app: app)
// Print only locally generated token to avoid a valid token leak on CI.
print("Firebase App Check debug token: \(provider?.localDebugToken() ?? "" )")
return provider
#else
if #available(iOS 14.0, *) {
// Use App Attest provider on real devices.
return AppAttestProvider(app: app)
} else {
return DeviceCheckProvider(app: app)
}
#endif
}
}
選項 2:安裝AppCheckDebugProviderFactory
對於更簡單的情況,您可以在配置 Firebase 應用程式實例之前暫時或有條件地安裝AppCheckDebugProviderFactory :
init() {
#if targetEnvironment(simulator)
let providerFactory = AppCheckDebugProviderFactory()
#else
let providerFactory = MyAppCheckProviderFactory()
#endif
AppCheck.setAppCheckProviderFactory(providerFactory)
FirebaseApp.configure()
}
這將為您節省創建自己的 App Check 提供者工廠時的幾行程式碼。
在 Firebase 控制台中註冊您的偵錯金鑰
從您的 iOS 模擬器獲取調試秘密
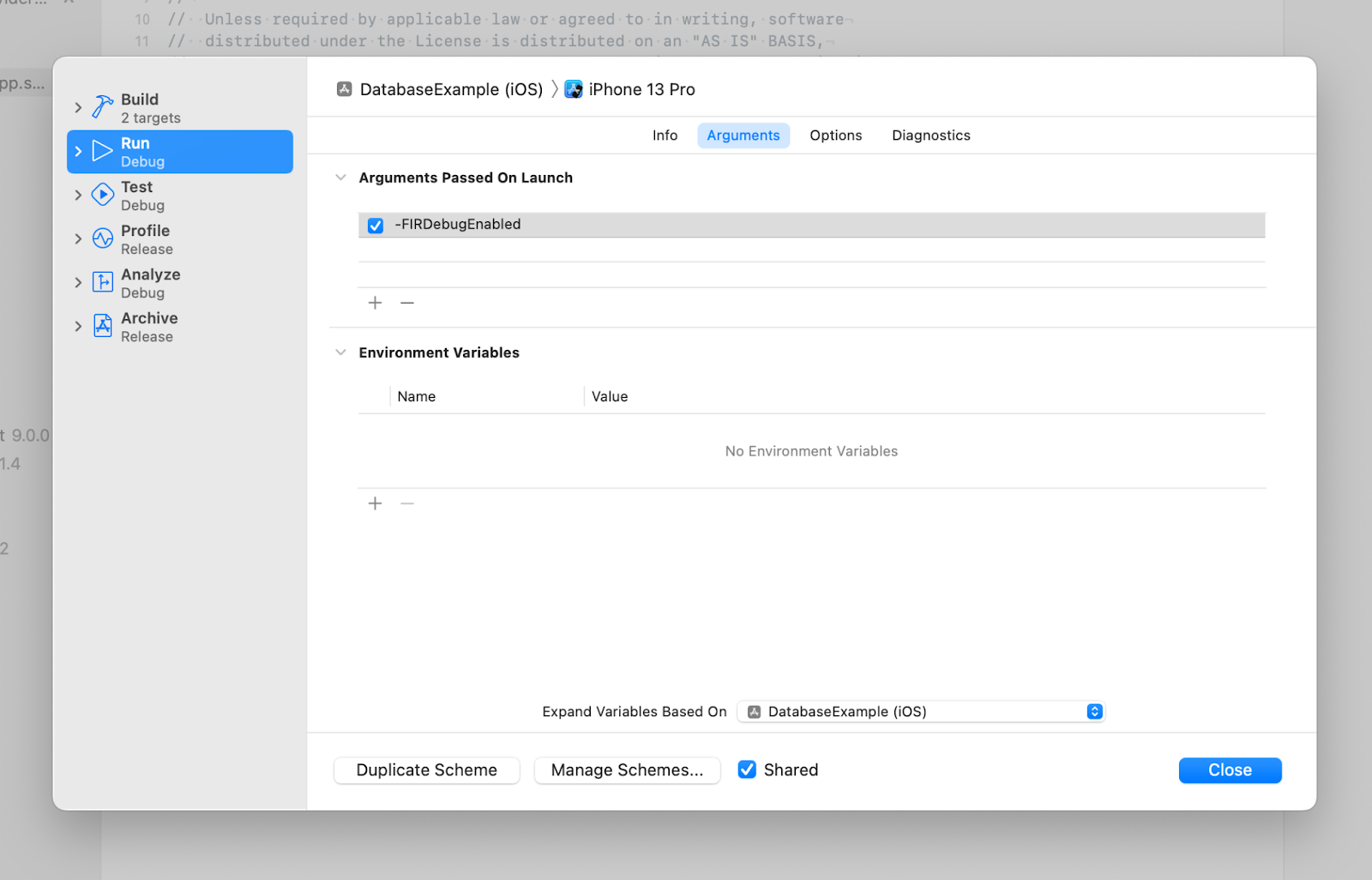
- 如果您選擇安裝
AppCheckDebugProviderFactory(上面的選項 2),則需要透過將-FIRDebugEnabled新增至應用程式啟動參數來啟用應用程式的偵錯日誌記錄:
- 在模擬器上運行您的應用程式
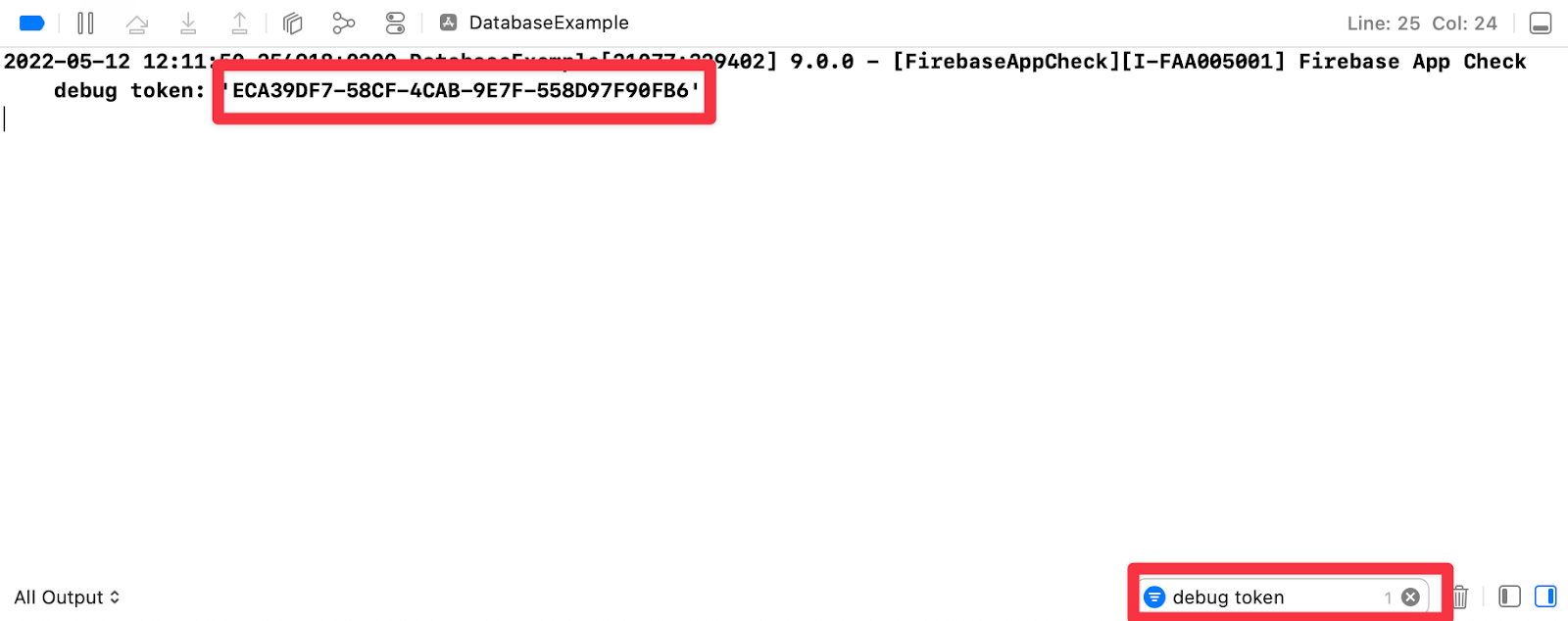
- 在 Xcode 控制台中找到偵錯密碼。您可以使用控制台過濾器更快找到它:

注意:偵錯密碼是在第一次應用程式啟動時為模擬器產生的,並儲存在使用者預設值中。如果刪除應用程式、重設模擬器或使用其他模擬器,將產生新的偵錯金鑰。確保註冊新的調試密碼。
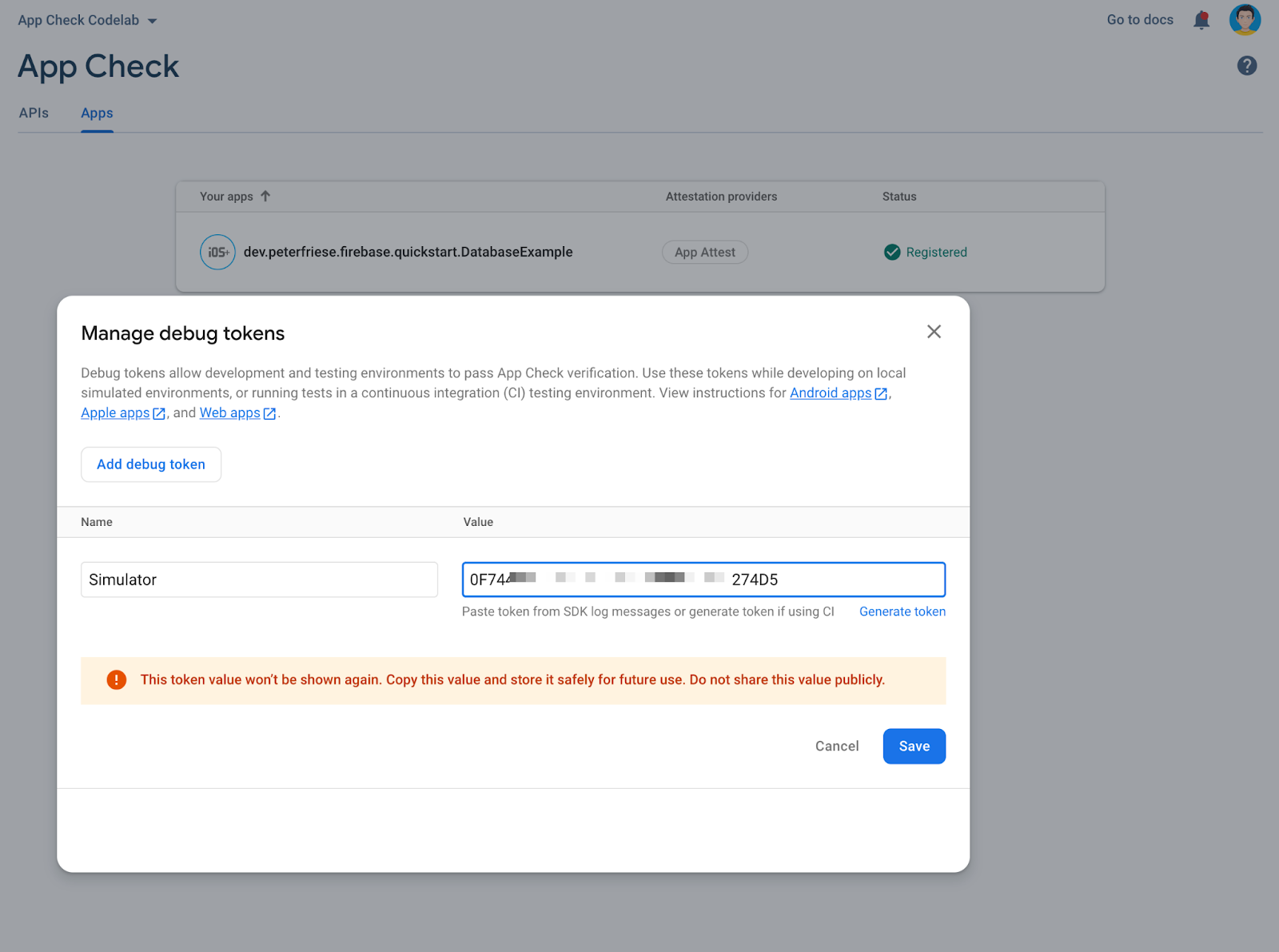
註冊調試秘密
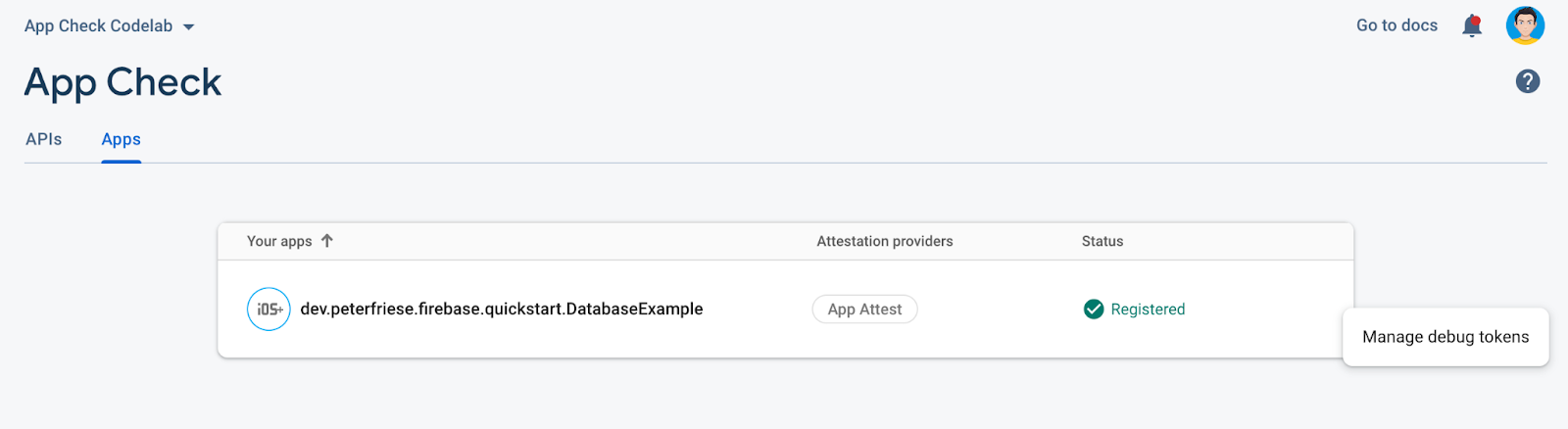
- 返回 Firevbase 控制台,前往應用程式檢查部分。
- 在「應用程式」標籤中,按一下您的應用程式以展開其詳細資訊。
- 在溢出選單中,選擇管理偵錯令牌:

- 新增從 Xcode 控制台複製的金鑰,然後按一下“儲存”

完成這些步驟後,即使強制執行應用程式檢查,您也可以在模擬器上使用該應用程式。
注意:調試提供者專門設計用於幫助防止調試秘密洩漏。使用目前方法,您不需要將偵錯機密儲存在原始程式碼中。
有關此流程的更多詳細資訊可以在文件中找到 - 請參閱在 iOS 上使用 App Check 與偵錯提供者。
9. 為 Firebase 即時資料庫啟用應用程式檢查強制執行
目前,我們的應用程式宣告了一個AppCheckProviderFactory ,它傳回真實裝置的AppAttestProvider 。在實體裝置上執行時,您的應用程式將執行證明並將結果傳送到 Firebase 後端。但是,Firebase 後端仍然接受來自任何裝置、iOS 模擬器、腳本等的請求。當您仍然有用戶使用舊版本的應用程式而沒有應用程式檢查,而且您不想強制存取時,此模式非常有用尚未檢查。
現在,您需要啟用應用程式檢查強制執行,以確保只能從合法裝置存取 Firebase 應用程式。一旦您為 Firebase 專案啟用強制執行,未整合 App Check 的舊應用程式版本將停止運作。
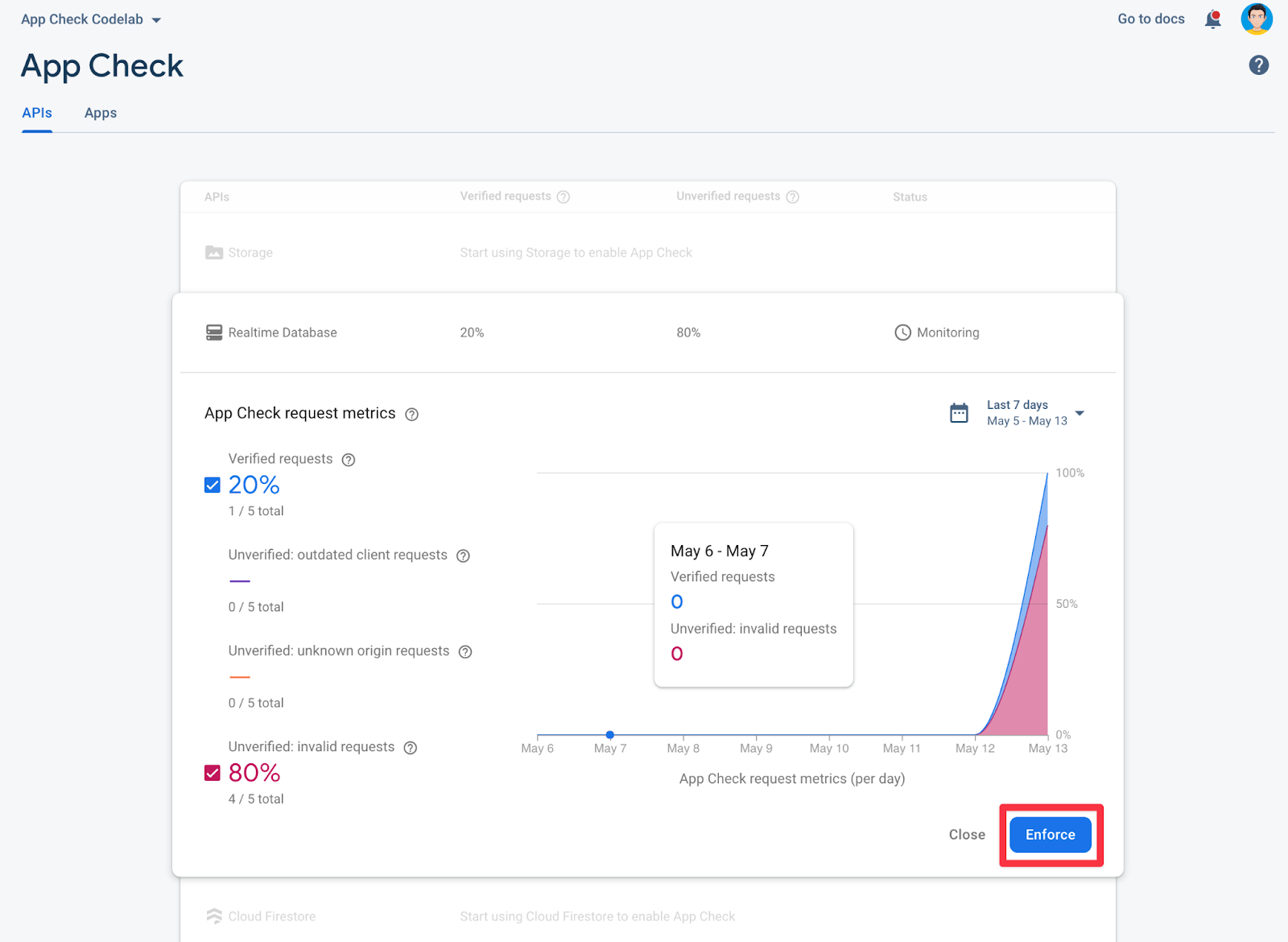
- 在 Firebase 控制台的「套用檢查」部分中,按一下「即時資料庫」以展開其詳細資訊。
- 按一下“強制” 。

- 閱讀確認對話方塊中的信息,然後按一下「強制」 。
完成這些步驟後,只有合法的應用程式才能存取資料庫。所有其他應用程式都將被阻止。
嘗試使用非法應用程式存取即時資料庫
若要查看應用程式檢查的實際執行情況,請按照下列步驟操作:
- 透過在
DatabaseExampleApp中應用程式入口點的init方法中註解掉 App Check 註冊代碼來關閉 App Check 註冊。 - 透過選擇“裝置”>“擦除所有內容和設定”來重置模擬器。這將擦除模擬器(並使裝置令牌無效)。
- 在模擬器上再次運行該應用程式。
- 現在您應該看到以下錯誤訊息:
[FirebaseDatabase][I-RDB034005] Firebase Database connection was forcefully killed by the server. Will not attempt reconnect. Reason: Invalid appcheck token.
若要重新啟用應用程式檢查,請執行下列操作:
- 取消
DatabaseExampleApp中 App Check 註冊程式碼的註解。 - 重新啟動應用程式。
- 記下 Xcode 控制台中新的 App Check 令牌。
- 在 Firebase 控制台的應用程式檢查設定中註冊偵錯權杖。
- 重新運行應用程式。
- 您應該不再看到錯誤訊息,並且應該能夠在應用程式中添加新的貼文和評論。
10. 恭喜!

現在您知道如何:
- 將 App Check 新增至現有項目
- 為應用程式的生產版本配置 App Attest 證明提供程序
- 配置調試證明提供者以在模擬器上測試您的應用程式
- 觀察應用程式版本發布,了解何時對您的 Firebase 專案實施應用程式檢查
- 啟用應用程式檢查強制執行
下一步
在使用 Firebase Remote Config 逐步推出 Firebase App Check Codelab 中了解如何使用 Remote Config 逐步向用戶推出App Check
這些是您可能會發現有用的其他資源
此 Codelab 中所述的設定適用於大多數情況,但 App Check 可以根據需要為您提供更大的靈活性 - 請查看以下連結以了解更多詳細資訊:


