1. 概述

Firebase ML 可讓您無線部署模型。這可讓您保持較小的應用程式大小,並且僅在需要時下載 ML 模型、試驗多個模型或更新您的 ML 模型,而無需重新發布整個應用程式。
在此 Codelab 中,您將使用靜態 TFLite 模型將 Android 應用程式轉換為使用 Firebase 動態提供的模型的應用程式。
你將學到什麼
- 將 TFLite 模型部署到 Firebase ML 並從您的應用程式存取它們
- 使用 Firebase Analytics 追蹤用戶回饋以衡量模型準確性
- 透過 Firebase Performance 分析模型效能
- 選擇透過遠端配置載入多個部署模型中的哪一個
- 透過 Firebase A/B 測試嘗試不同的模型
你需要什麼
- 最新的Android Studio版本。
- 範例程式碼。
- 配備 Android 5.0+ 和 Google Play 服務 9.8 或更高版本的測試設備,或配備 Google Play 服務 9.8 或更高版本的模擬器
- 如果使用設備,則需要連接電纜。
您將如何使用本教學?
您如何評價您建立 Android 應用程式的體驗?
2. 取得範例程式碼
從命令列克隆 GitHub 儲存庫。
$ git clone https://github.com/FirebaseExtended/codelab-digitclassifier-android.git
如果您沒有安裝 git,您也可以從其 GitHub 頁面或點擊此連結下載範例專案。
3. 導入入門應用程式
從 Android Studio 中,選擇codelab-digitclassifier-android目錄 (  )從範例程式碼下載(檔案>開啟> .../codelab-digitclassifier-android/start)。
)從範例程式碼下載(檔案>開啟> .../codelab-digitclassifier-android/start)。
現在您應該在 Android Studio 中開啟啟動專案。
4. 運行啟動應用程式
現在您已將專案匯入 Android Studio,您可以首次運行該應用程式了。連接您的 Android 設備,然後按一下執行(  )在 Android Studio 工具列中。
)在 Android Studio 工具列中。
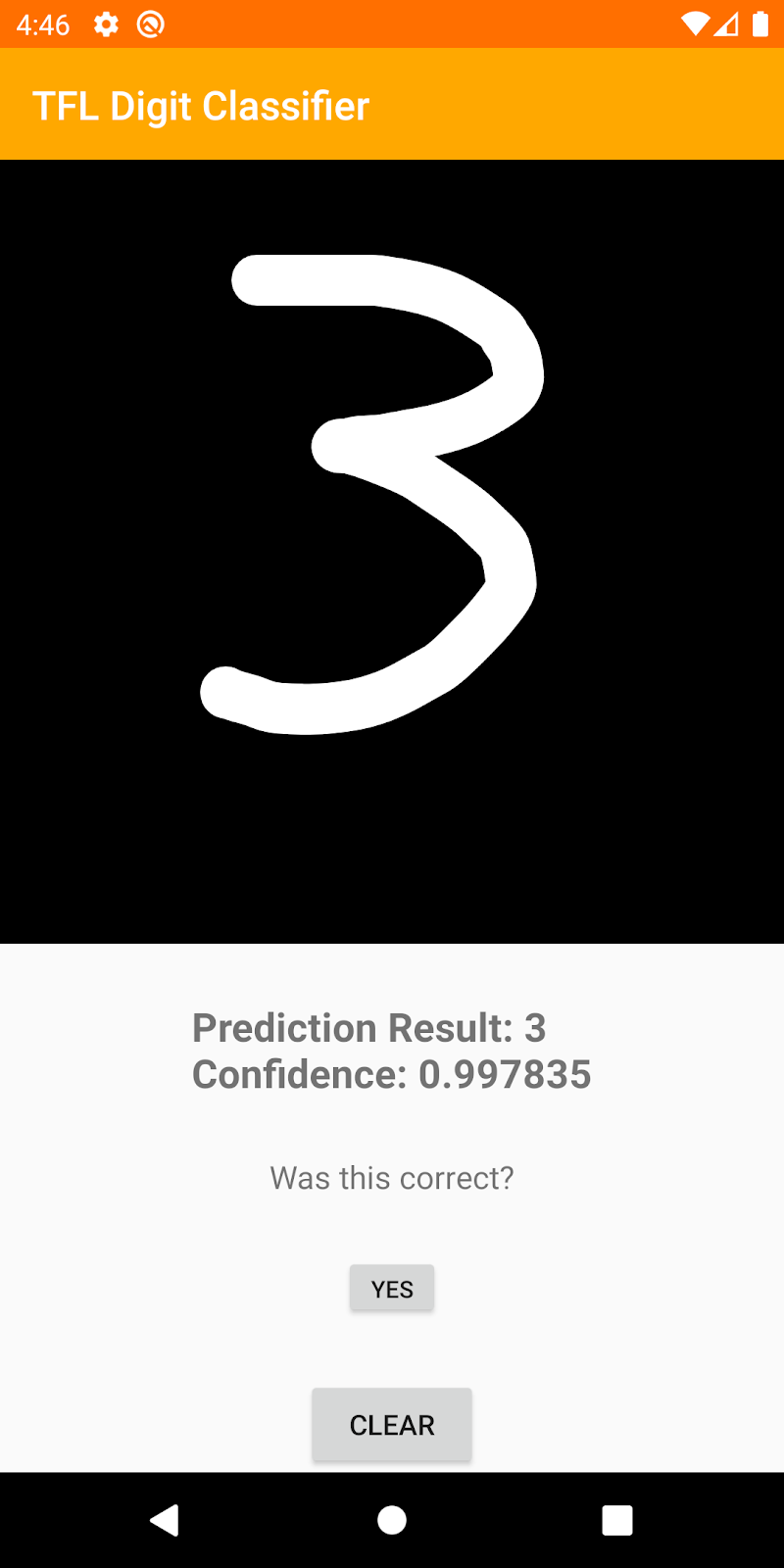
該應用程式應該在您的設備上啟動。此時,如果您嘗試繪製數字,應用程式應該能夠識別它。

5.創建Firebase控制台項目
將 Firebase 新增到專案中
- 轉到Firebase 控制台。
- 選擇新增項目。
- 選擇或輸入項目名稱。
- 請按照 Firebase 控制台中的其餘設定步驟進行操作,然後按一下「建立專案」(如果您使用的是現有 Google 項目,請按一下「新增 Firebase」)。
6.添加Firebase
- 在新專案的概述畫面中,按一下 Android 圖示以啟動設定工作流程。
- 輸入Codelab的套件名稱:
org.tensorflow.lite.examples.digitclassifier
將 google-services.json 檔案新增至您的應用程式
註冊套件名稱並選擇「下一步」後,按一下「下載 google-services.json」以取得 Firebase Android 設定文件,然後將 google-services.json 檔案複製到專案中的app目錄中。下載檔案後,您可以跳過控制台中顯示的後續步驟(這些步驟已在 build-android-start 專案中為您完成)。
將 google-services 插件新增到您的應用程式
google-services 外掛程式使用 google-services.json 檔案將您的應用程式配置為使用 Firebase。將以下行新增至app應用程式目錄中的 build.gradle.kts 檔案頂部的plugins區塊:
應用程式/build.gradle.kts
id("com.google.gms.google-services")
然後將以下行加入到專案中 build.gradle.kts 檔案的plugins區塊中:
項目/build.gradle.kts
id("com.google.gms.google-services") version "4.3.15" apply false
將您的專案與 gradle 檔案同步
為了確保所有依賴項都可供您的應用程式使用,此時您應該將專案與 gradle 檔案同步。從 Android Studio 工具列選擇「檔案」>「將專案與 Gradle 檔案同步」 。
7. 使用 Firebase 運行應用程式
現在您已經使用 JSON 檔案設定了google-services插件,您就可以使用 Firebase 來執行該應用程式了。連接您的 Android 設備,然後按一下執行(  )在 Android Studio 工具列中。
)在 Android Studio 工具列中。
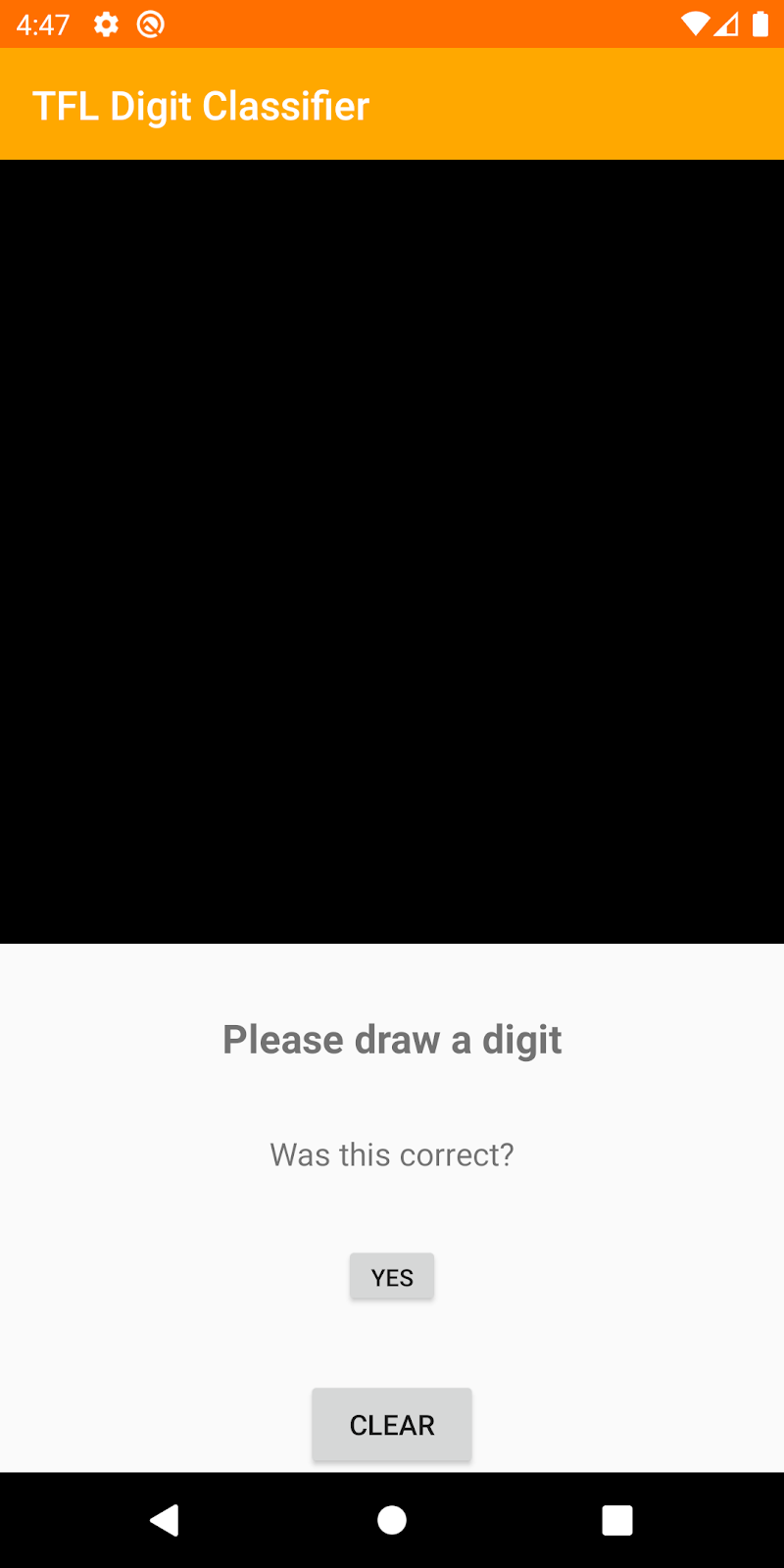
該應用程式應該在您的設備上啟動。此時,您的應用程式應該仍然可以成功建置。
8. 將模型部署到 Firebase ML
將模型部署到 Firebase ML 非常有用,主要原因有兩個:
- 我們可以保持應用程式安裝較小,僅在需要時下載模型
- 該模型可以定期更新,並且發布週期與整個應用程式不同
在我們用從 Firebase 動態下載的模型取代應用程式中的靜態模型之前,我們需要將其部署到 Firebase ML。此模型可以透過控制台部署,也可以使用 Firebase Admin SDK 以程式設計方式部署。在此步驟中,我們將透過控制台進行部署。
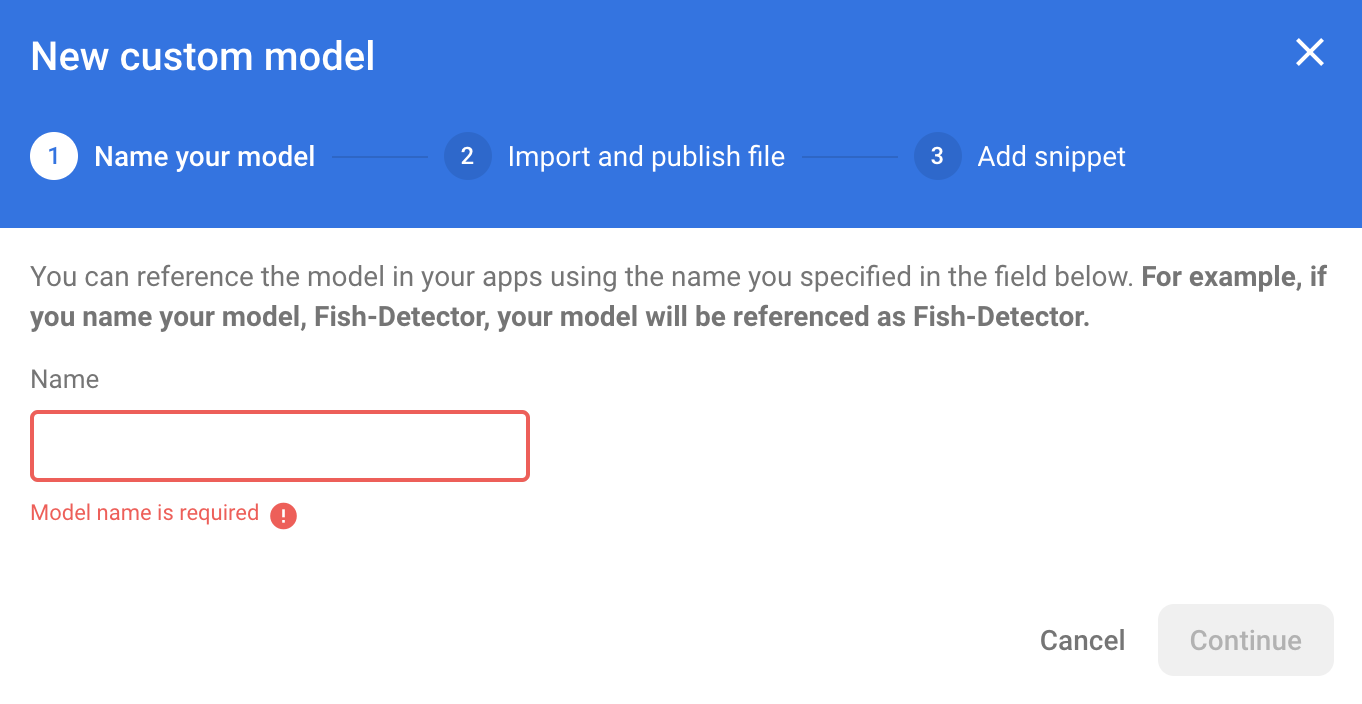
為了簡單起見,我們將使用應用程式中已有的 TensorFlow Lite 模型。首先,打開 Firebase 控制台並點擊左側導覽面板中的「機器學習」。如果您是第一次打開,請按一下「開始」。然後導航到“自訂”並點擊“新增自訂模型”按鈕。
出現提示時,為模型指定一個描述性名稱,例如mnist_v1並從start/app/src/main/assets/mnist.tflite下的 Codelab 專案目錄上傳檔案。然後你可以從Android專案中刪除這個TF Lite模型檔。

9. 從 Firebase ML 下載模型
選擇何時將遠端模型從 Firebase 下載到您的應用程式中可能很棘手,因為 TFLite 模型可能會變得相對較大。理想情況下,我們希望避免在應用程式啟動時立即載入模型,因為如果我們的模型僅用於一項功能並且用戶從不使用該功能,那麼我們將無緣無故地下載大量資料。我們還可以設定下載選項,例如僅在連接到 WiFi 時取得模型。如果您想確保模型即使在沒有網路連線的情況下也可用,那麼在沒有應用程式的情況下將其捆綁作為備份也很重要。
為了簡單起見,我們將刪除預設的捆綁模型,並在應用程式啟動時始終從 Firebase 下載模型。這樣,當執行數字識別時,您可以確保推理是使用 Firebase 提供的模型運行的。
在 app/build.gradle.kts 檔案中,新增 Firebase 機器學習依賴項
應用程式/build.gradle.kts
implementation("com.google.firebase:firebase-ml-modeldownloader:24.1.2")
然後添加邏輯以從 Firebase 下載模型。
我們將用downloadModel("mnist_v1")取代digitClassifier.initialize(loadModelFile())並實作此方法。
MainActivity.kt
private fun downloadModel(modelName: String): Task<CustomModel> {
val conditions = CustomModelDownloadConditions.Builder()
.requireWifi()
.build()
return FirebaseModelDownloader.getInstance()
.getModel(modelName, DownloadType.LOCAL_MODEL, conditions)
.addOnCompleteListener {
val model = it.result
if (model == null) {
showToast("Failed to get model file.")
} else {
showToast("Downloaded remote model: $modelName")
digitClassifier.initialize(model)
}
}
.addOnFailureListener {
showToast("Model download failed for $modelName, please check your connection.")
}
}
重新運行您的應用程式並在數位分類器中繪製一個數字。下載完成後,您應該會看到一條 Toast 訊息,表示遠端模型已下載,並顯示一條日誌,表示您的新模型正在使用中。
10.追蹤用戶回饋和轉換以衡量模型準確性
Google Analytics for Firebase 為您提供了一種了解用戶在您的應用程式中移動的方式、他們在哪裡成功、在哪裡陷入困境並返回的方法。它還可用於了解應用程式中最常用的部分。
我們將透過追蹤使用者對模型預測的回饋來衡量模型的準確性。如果使用者點擊“是”,則表示預測是準確的。
我們可以記錄分析事件來追蹤模型的準確性。首先,我們必須將 Analytics 新增到依賴項中,然後才能在專案中使用它:
新增 Firebase Analytics 依賴項
應用程式/build.gradle.kts
implementation(platform("com.google.firebase:firebase-bom:32.0.0"))
implementation("com.google.firebase:firebase-analytics-ktx")
記錄事件
然後在onCreate函數中,我們將設定 onclick 偵聽器以將correct_inference事件記錄到 Firebase。
MainActivity.kt(onCreate)
// Setup YES button
yesButton?.setOnClickListener {
Firebase.analytics.logEvent("correct_inference", null)
}
再次運行應用程式並繪製一個數字。按幾次“是”按鈕即可發送推斷準確的回饋。
偵錯分析
通常,您的應用程式記錄的事件會在大約一小時的時間內批次處理並一起上傳。這種方法可以節省最終用戶設備的電池並減少網路數據的使用。但是,為了驗證分析實作(並且為了在 DebugView 報告中查看分析),您可以在開發裝置上啟用偵錯模式,以便以最小的延遲上傳事件。
若要在 Android 裝置上啟用 Analytics 偵錯模式,請執行下列命令:
adb shell setprop debug.firebase.analytics.app org.tensorflow.lite.examples.digitclassifier
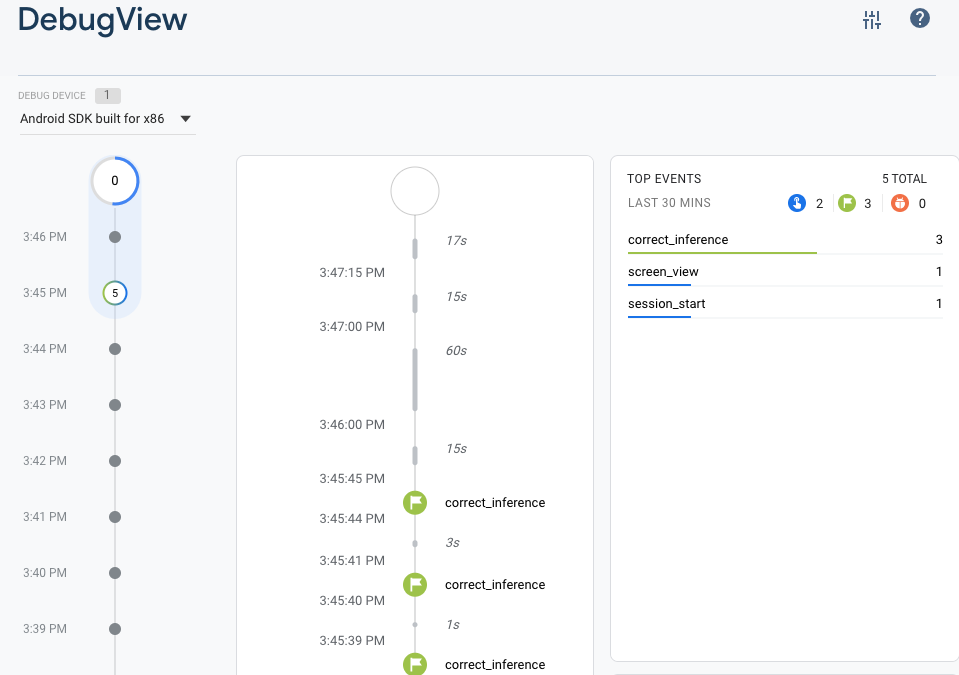
再次運行應用程式並繪製一個數字。按幾次“是”按鈕即可發送推斷準確的回饋。現在,您可以透過 Firebase 控制台中的偵錯視圖近乎即時地查看日誌事件。點選左側導覽列中的“分析”>“調試視圖”。

11. 分析模型的效能
Firebase 效能監控是一項可協助您深入了解 iOS、Android 和 Web 應用程式的效能特性的服務。
您可以使用效能監控 SDK 從您的應用程式收集效能數據,然後在 Firebase 控制台中檢視和分析該數據。效能監控可協助您了解應用程式效能可以在何時何地改進,以便您可以使用該資訊來解決效能問題。
在這裡,我們添加了有關推理和下載的性能跟踪
這很重要,因為深度學習中使用的較大模型有可能更加準確,但它們也可能需要更長的時間才能回傳回應。在我們的實驗中,我們試圖在準確性和速度之間找到適當的平衡。
新增 Firebase 效能依賴項
項目/build.gradle.kts
plugins {
// ...
// Add the dependency for the Performance Monitoring plugin
id("com.google.firebase.firebase-perf") version "1.4.2" apply false
}
應用程式/build.gradle.kts
plugins {
// ...
// Add the Performance Monitoring plugin
id("com.google.firebase.firebase-perf")
}
// ...
dependencies {
// ...
// Add the dependency for the Performance Monitoring library
implementation("com.google.firebase:firebase-perf")
}
新增自訂軌跡
在setupDigitClassifier()函數中建立一個新的 downloadTrace,並在下載模型之前啟動它。然後新增一個 onsuccess 偵聽器來停止追蹤。
在classifyDrawing()函數中建立一個新的classifyTrace,並在分類之前啟動它。然後停止 onsuccess 偵聽器中的追蹤。
MainActivity.kt
class MainActivity : AppCompatActivity() {
// ...
private val firebasePerformance = FirebasePerformance.getInstance()
// ...
private fun setupDigitClassifier() {
// Add these lines to create and start the trace
val downloadTrace = firebasePerformance.newTrace("download_model")
downloadTrace.start()
downloadModel("mnist_v1")
// Add these lines to stop the trace on success
.addOnSuccessListener {
downloadTrace.stop()
}
}
// ...
private fun classifyDrawing() {
val bitmap = drawView?.getBitmap()
if ((bitmap != null) && (digitClassifier.isInitialized)) {
// Add these lines to create and start the trace
val classifyTrace = firebasePerformance.newTrace("classify")
classifyTrace.start()
digitClassifier
.classifyAsync(bitmap)
.addOnSuccessListener { resultText ->
// Add this line to stop the trace on success
classifyTrace.stop()
predictedTextView?.text = resultText
}
.addOnFailureListener { e ->
predictedTextView?.text = getString(
R.string.tfe_dc_classification_error_message,
e.localizedMessage
)
Log.e(TAG, "Error classifying drawing.", e)
}
}
}
查看效能事件的日誌訊息
- 透過將
<meta-data>元素新增至應用程式的AndroidManifest.xml檔案中,在建置時啟用效能監控的偵錯日誌記錄,如下所示:
AndroidManifest.xml
<application>
<meta-data
android:name="firebase_performance_logcat_enabled"
android:value="true" />
</application>
- 檢查日誌訊息中是否有任何錯誤訊息。
- 效能監控使用
FirebasePerformance標記其日誌訊息。使用 logcat 過濾,您可以透過執行以下命令專門查看持續時間追蹤和 HTTP/S 網路請求日誌記錄:
adb logcat -s FirebasePerformance
- 檢查以下類型的日誌,這些日誌表明效能監控正在記錄效能事件:
-
Logging TraceMetric -
Logging NetworkRequestMetric
12. 將第二個模型部署到 Firebase ML
當提出模型的新版本時,例如具有更好模型架構的模型或在更大或更新的資料集上訓練的模型,我們可能會想用新版本替換當前模型。然而,在測試中表現良好的模型不一定在生產中表現同樣好。因此,讓我們在生產中進行 A/B 測試,以比較我們的原始模型和新模型。
啟用 Firebase 模型管理 API
在此步驟中,我們將啟用 Firebase 模型管理 API,以使用 Python 程式碼部署新版本的 TensorFlow Lite 模型。
建立一個儲存桶來儲存您的 ML 模型
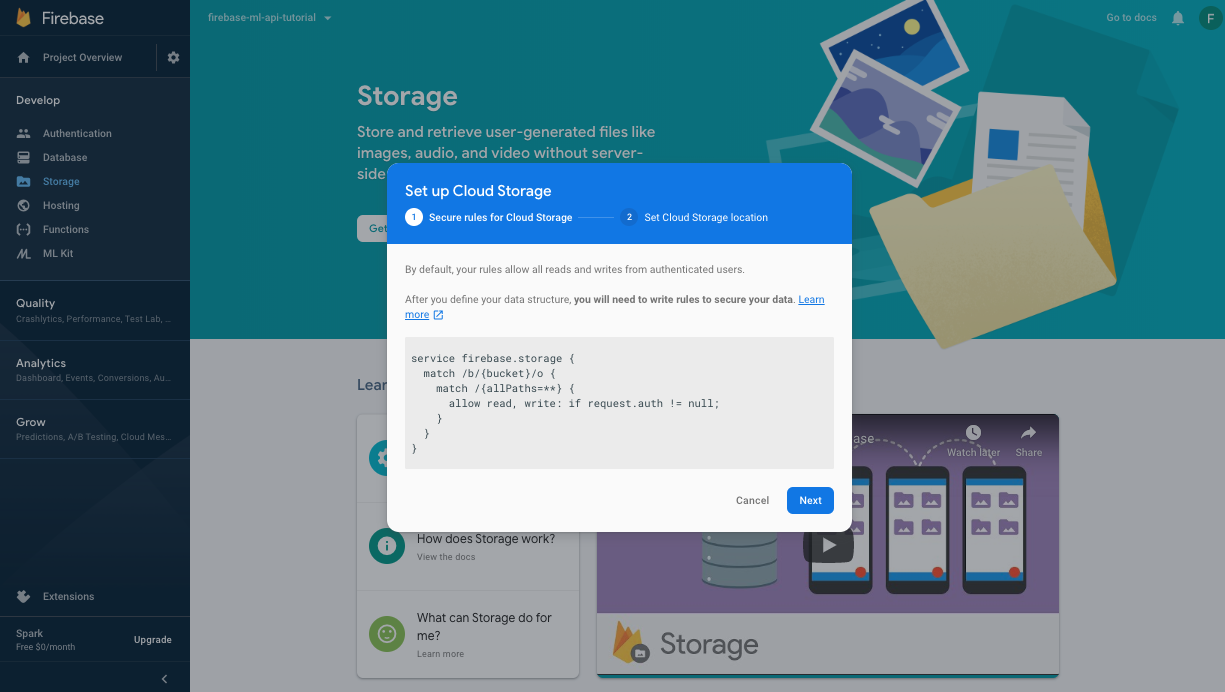
在 Firebase 控制台中,前往「儲存」並按一下「開始」。 
按照對話設定您的儲存桶。

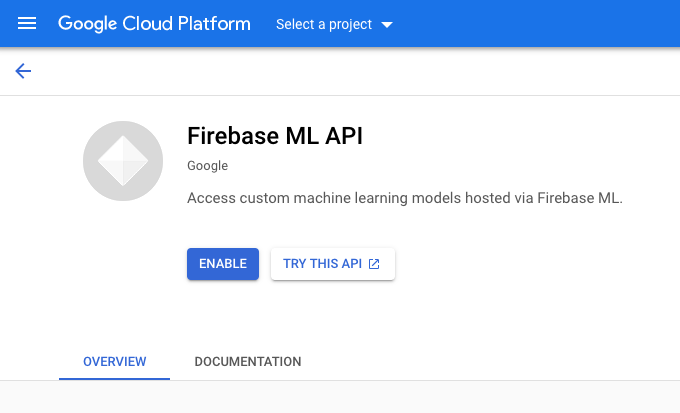
啟用 Firebase ML API
前往 Google Cloud Console 上的Firebase ML API 頁面,然後按一下啟用。
 當詢問時選擇數字分類器應用程式。
當詢問時選擇數字分類器應用程式。
訓練新模型並發佈到 Firebase ML
現在,我們將使用更大的資料集訓練新版本的模型,然後使用 Firebase Admin SDK 直接從訓練筆記本以程式設計方式部署它。
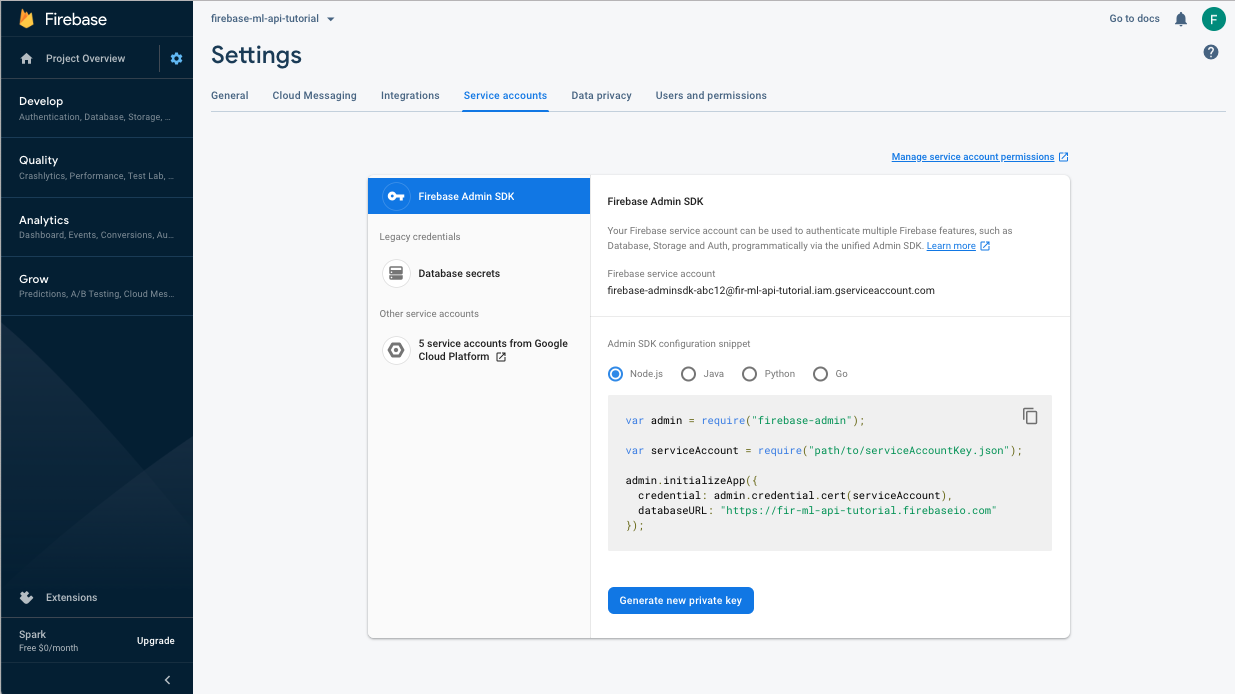
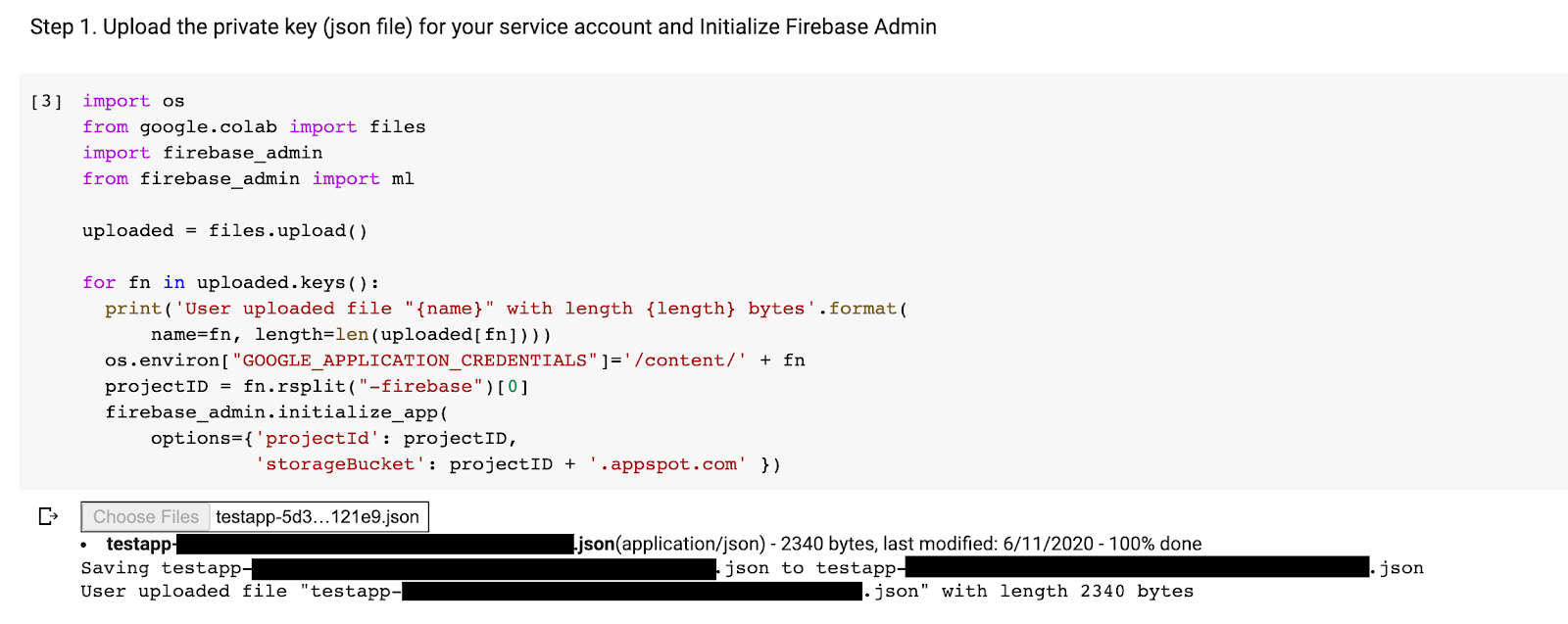
下載服務帳戶的私鑰
在使用 Firebase Admin SDK 之前,我們需要建立一個服務帳戶。按一下此連結以開啟 Firebase 控制台的服務帳戶面板,然後按一下按鈕為 Firebase Admin SDK 建立新的服務帳戶。出現提示時,按一下「產生新私鑰」按鈕。我們將使用服務帳戶金鑰來驗證來自 Colab 筆記本的請求。

現在我們可以訓練和部署新模型。
- 打開此Colab 筆記本,並將其複製到您自己的雲端硬碟下。
- 點擊第一個單元格左側的播放按鈕來運行第一個單元格「訓練改進的 TensorFlow Lite 模型」。這將訓練一個新模型,可能需要一些時間。
- 運行第二個單元將建立文件上傳提示。上傳您在建立服務帳號時從 Firebase 控制台下載的 json 檔案。

- 運行最後兩個單元格。
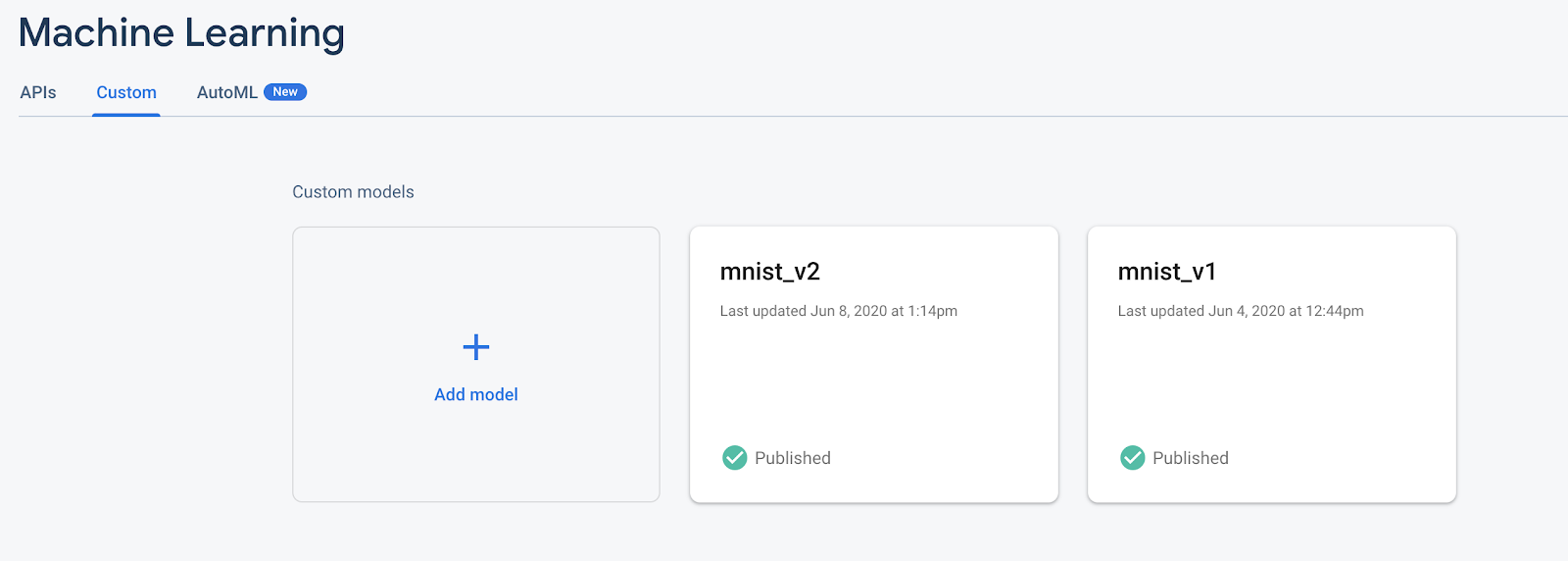
運行 colab 筆記本後,您應該在 Firebase 控制台中看到第二個模型。確保第二個模型名為mnist_v2 。

13. 透過遠端配置選擇型號
現在我們有兩個獨立的模型,我們將添加一個參數來選擇在運行時下載哪個模型。客戶端收到的參數值將決定客戶端下載哪個模型。
在 Firebase 控制台中新增設定規則
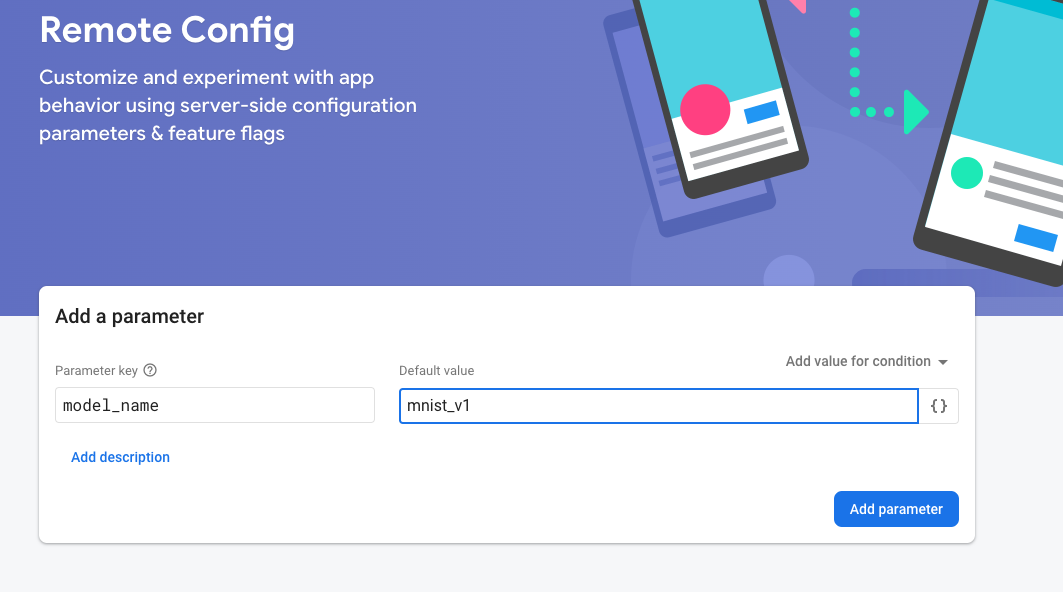
首先,開啟 Firebase 控制台,然後按一下左側導覽功能表中的「遠端設定」按鈕。然後,按一下“新增參數”按鈕。
將新參數命名為model_name並為其指定預設值"mnist_v1" 。透過將模型的名稱放入遠端配置參數中,我們可以測試多個模型,而無需為每個要測試的模型新增參數。點擊“發布更改”以應用更新。

新增 Firebase RemoteConfig 依賴項
應用程式/build.gradle.kts
implementation("com.google.firebase:firebase-config-ktx")
配置 Firebase 遠端配置
MainActivity.kt
private fun configureRemoteConfig() {
remoteConfig = Firebase.remoteConfig
val configSettings = remoteConfigSettings {
minimumFetchIntervalInSeconds = 3600
}
remoteConfig.setConfigSettingsAsync(configSettings)
}
請求和使用配置
建立配置的取得請求並新增完成處理程序以取得和使用配置參數。
MainActivity.kt
private fun setupDigitClassifier() {
configureRemoteConfig()
remoteConfig.fetchAndActivate()
.addOnCompleteListener { task ->
if (task.isSuccessful) {
val modelName = remoteConfig.getString("model_name")
val downloadTrace = firebasePerformance.newTrace("download_model")
downloadTrace.start()
downloadModel(modelName)
.addOnSuccessListener {
downloadTrace.stop()
}
} else {
showToast("Failed to fetch model name.")
}
}
}
測試遠端配置
- 點選
 運行按鈕。
運行按鈕。 - 檢查您是否看到了 mnist_v1 模型已下載的 Toast 訊息。
- 返回 Firebase 控制台,將預設值變更為 mnist_v2 並選擇發布變更以套用更新。
- 重新啟動應用程序,查看Toast訊息,表明本次mnist_v2模型已下載。
14. A/B 測試模型有效性
Firebase A/B 測試可讓您輕鬆執行、分析和擴展產品和行銷實驗,從而幫助您優化應用體驗。最後,我們可以使用 Firebase 內建的 A/B 測試行為來查看兩個模型中哪一個表現較好。
前往 Firebase 控制台中的「分析」->「事件」。如果顯示了correct_inference事件,請將其標記為“轉換事件”,如果沒有,您可以轉到“分析”->“轉換事件”,然後按一下“建立新的轉換事件”並輸入correct_inference.
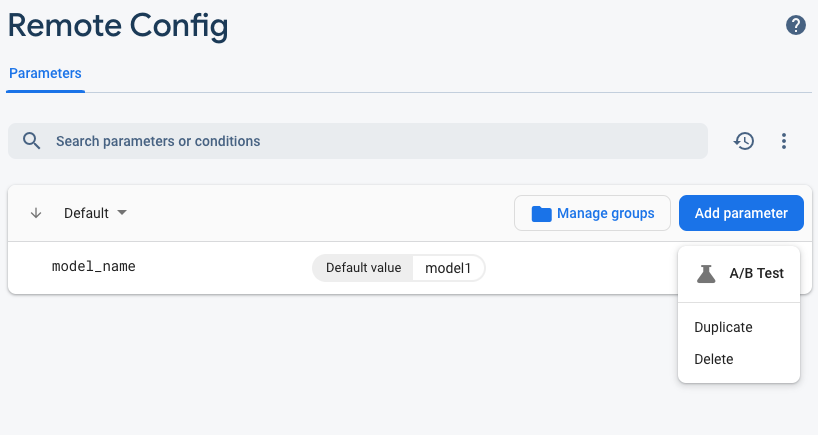
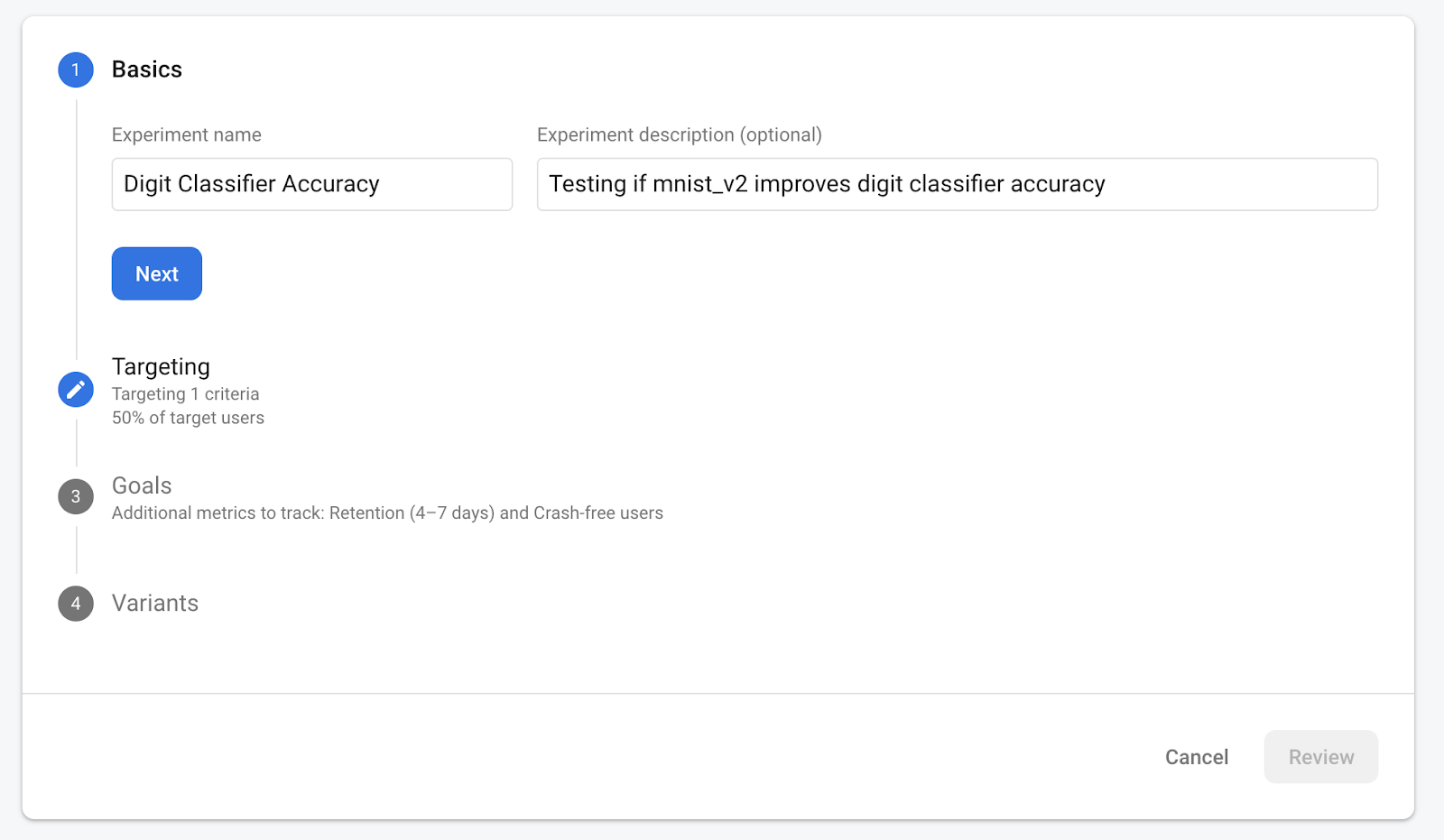
現在轉到 Firebase 控制台中的“遠端配置”,從我們剛剛新增的“model_name”參數的更多選項選單中選擇“A/B 測試”按鈕。

在隨後的選單中,接受預設名稱。

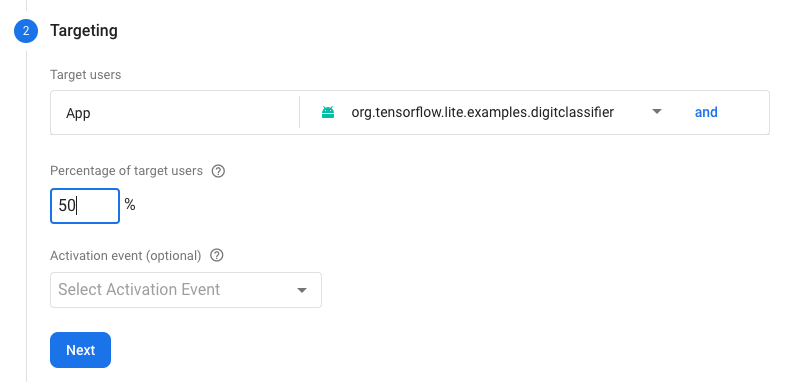
在下拉清單中選擇您的應用,並將定位條件變更為 50% 的活躍使用者。

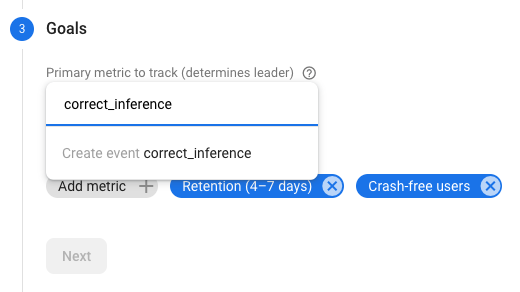
如果您之前能夠將correct_inference事件設定為轉化,請使用此事件作為要追蹤的主要指標。否則,如果您不想等待事件顯示在 Analytics 中,您可以manually新增correct_inference 。

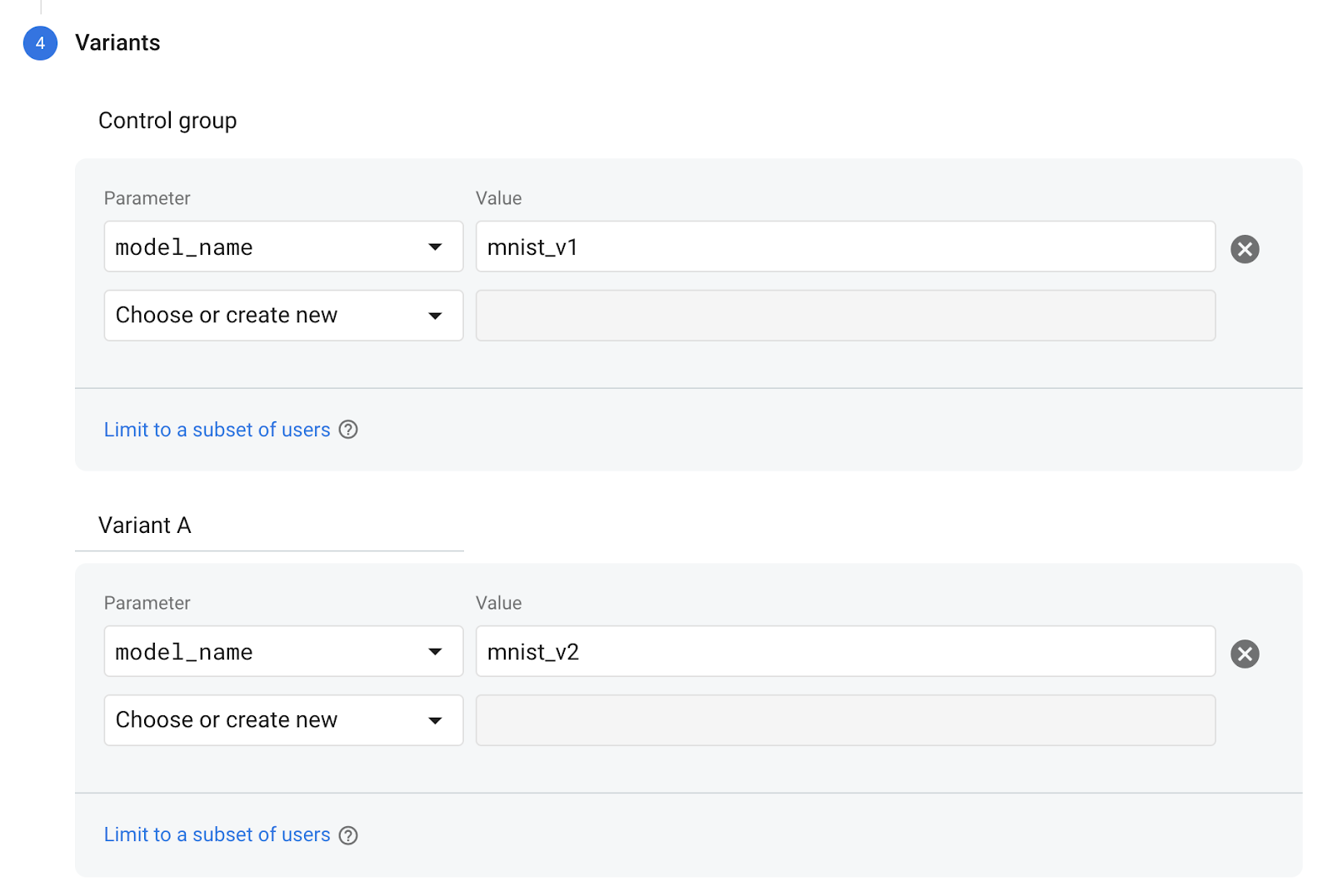
最後,在「變體」畫面上,將控制組變體設定為使用mnist_v1 ,將變體 A 組設定為使用mnist_v2 。

點選右下角的「審閱」按鈕。
恭喜,您已成功為兩個單獨的模型創建了 A/B 測試! A/B 測試目前處於草稿狀態,可以隨時透過點擊「開始實驗」按鈕開始。
若要詳細了解 A/B 測試,請查看A/B 測試文件。
15. 恭喜!
在此 Codelab 中,您學習如何使用 Firebase 動態載入的 TFLite 模型來取代應用程式中靜態捆綁的 tflite 資源。要了解有關 TFLite 和 Firebase 的更多信息,請查看其他 TFLite 範例和 Firebase 入門指南。
我們涵蓋的內容
- TensorFlow Lite
- Firebase 機器學習
- Firebase 分析
- Firebase 效能監控
- Firebase 遠端配置
- Firebase A/B 測試
下一步
- 在您的應用程式中實作 Firebase ML 部署。

