Informazioni su questo codelab
1. Panoramica
In questo codelab imparerai come monitorare le prestazioni della tua app durante l'implementazione di una funzionalità. La nostra app di esempio avrà funzionalità di base ed è configurata per visualizzare un'immagine di sfondo diversa in base a un flag Firebase Remote Config. Esamineremo le tracce della strumentazione per monitorare le prestazioni dell'app, implementando una modifica alla configurazione dell'app, monitorando l'effetto e vedendo come possiamo migliorare le prestazioni.
Cosa imparerai
- Come aggiungere Firebase Performance Monitoring alla tua app mobile per ottenere metriche pronte all'uso (come l'ora di avvio dell'app e i frame lenti o bloccati)
- Come aggiungere tracce personalizzate per comprendere i percorsi critici del codice dei percorsi degli utenti
- Come utilizzare la dashboard di monitoraggio delle prestazioni per comprendere le metriche e tenere traccia di modifiche importanti come l'implementazione di una funzionalità
- Come impostare gli avvisi sulle prestazioni per monitorare le metriche chiave
- Come implementare una modifica di Firebase Remote Config
Prerequisiti
- Android Studio 4.0 o versione successiva
- Un emulatore Android con livello API 16 o superiore.
- Java versione 8 o successiva
- Una conoscenza di base di Firebase Remote Config
2. Configurare il progetto di esempio
Scarica il codice
Esegui il comando seguente per clonare il codice di esempio per questo codelab. Questo creerà una cartella chiamata codelab-perf-rc-android sul tuo computer:
$ git clone https://github.com/FirebaseExtended/codelab-feature-rollout-performance.git
Se non hai Git sul tuo computer, puoi anche scaricare il codice direttamente da GitHub.
Importa il progetto nella cartella firebase-perf-rc-android-start in Android Studio. Probabilmente vedrai alcune eccezioni di runtime o forse un avviso relativo a un file google-services.json mancante. Lo correggeremo nella sezione successiva.
In questo codelab utilizzerai il plug-in Firebase Assistant per registrare la tua app Android con un progetto Firebase e aggiungere i file di configurazione, i plug-in e le dipendenze Firebase necessari al tuo progetto Android, il tutto da Android Studio !
Collega la tua app a Firebase
- Vai su Android Studio / Guida > Controlla aggiornamenti per assicurarti di utilizzare le versioni più recenti di Android Studio e Firebase Assistant.
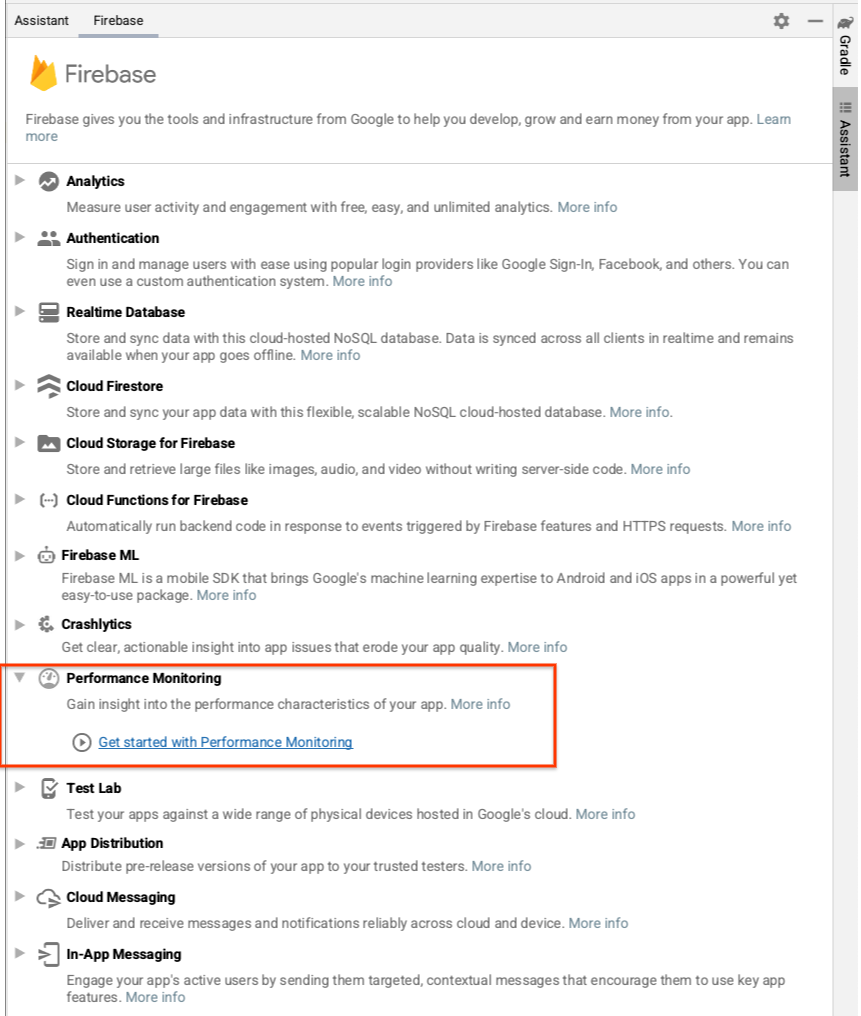
- Seleziona Strumenti > Firebase per aprire il riquadro Assistente .

- Scegli il monitoraggio delle prestazioni da aggiungere alla tua app, quindi fai clic su Inizia con il monitoraggio delle prestazioni .
- Fai clic su Connetti a Firebase per connettere il tuo progetto Android con Firebase (questo aprirà la console Firebase nel tuo browser) .
- Nella console Firebase, fai clic su Aggiungi progetto , quindi inserisci il nome di un progetto Firebase (se hai già un progetto Firebase, puoi invece selezionare il progetto esistente) . Fai clic su Continua e accetta i termini per creare il progetto Firebase e una nuova app Firebase.
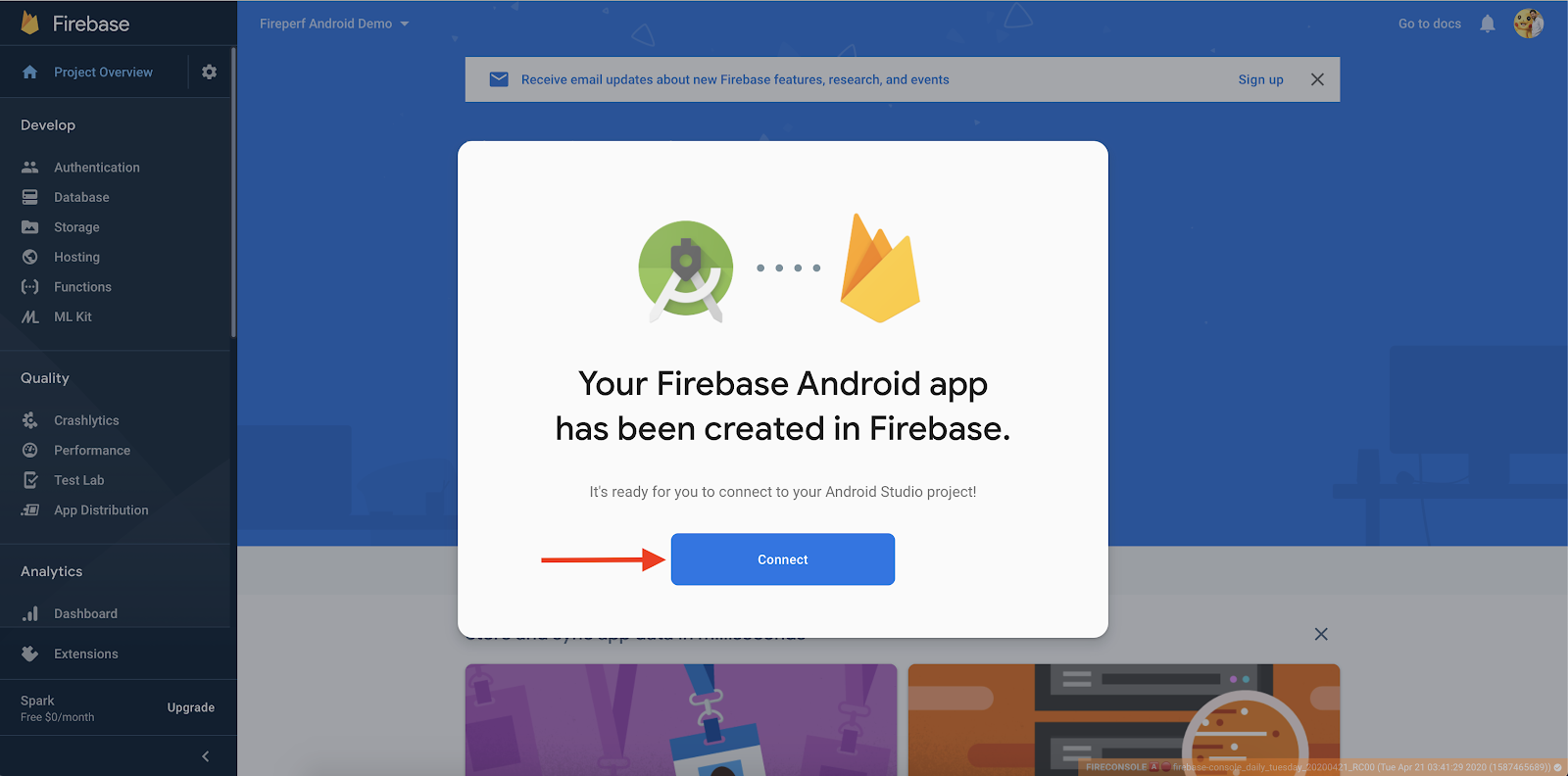
Successivamente dovresti vedere una finestra di dialogo per connettere la tua nuova app Firebase al tuo progetto Android Studio.

- Fare clic su Connetti .
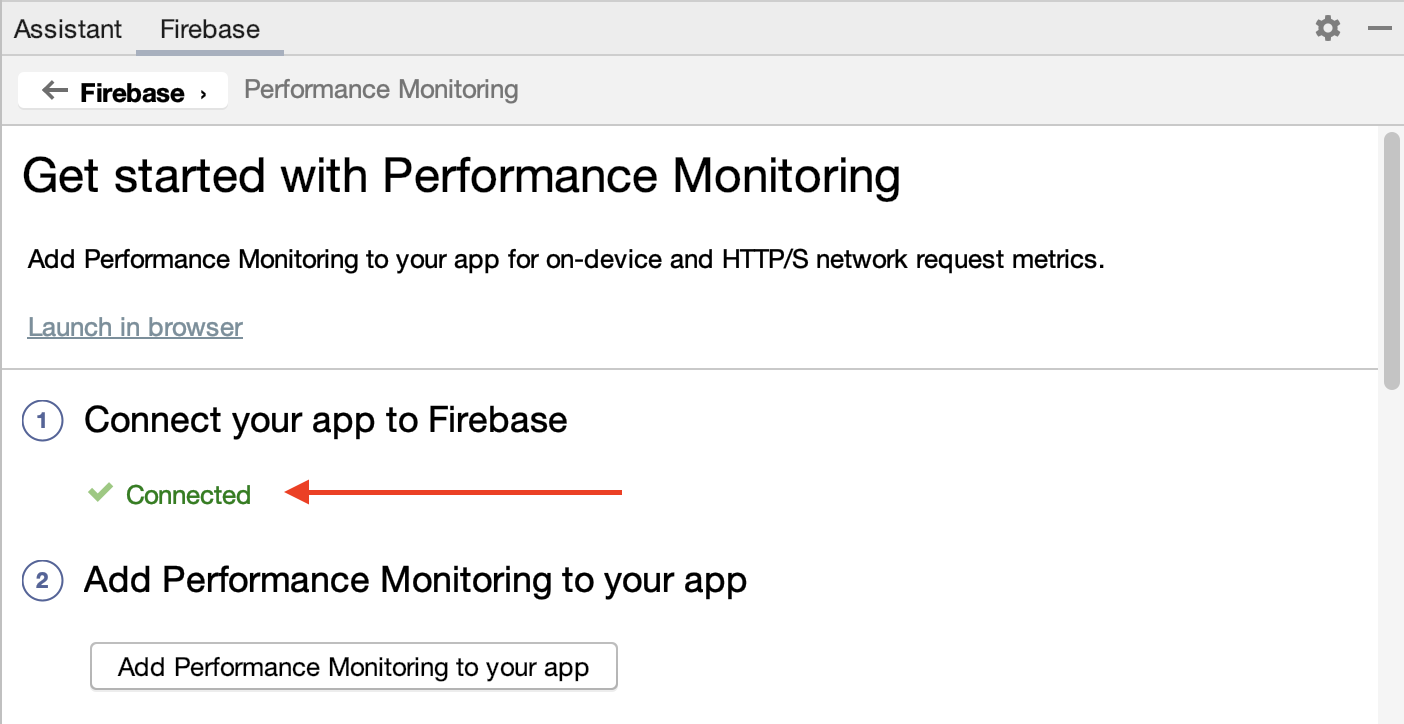
- Apri AndroidStudio. Nel riquadro Assistente vedrai la conferma che la tua app è connessa a Firebase.

Aggiungi il monitoraggio delle prestazioni alla tua app
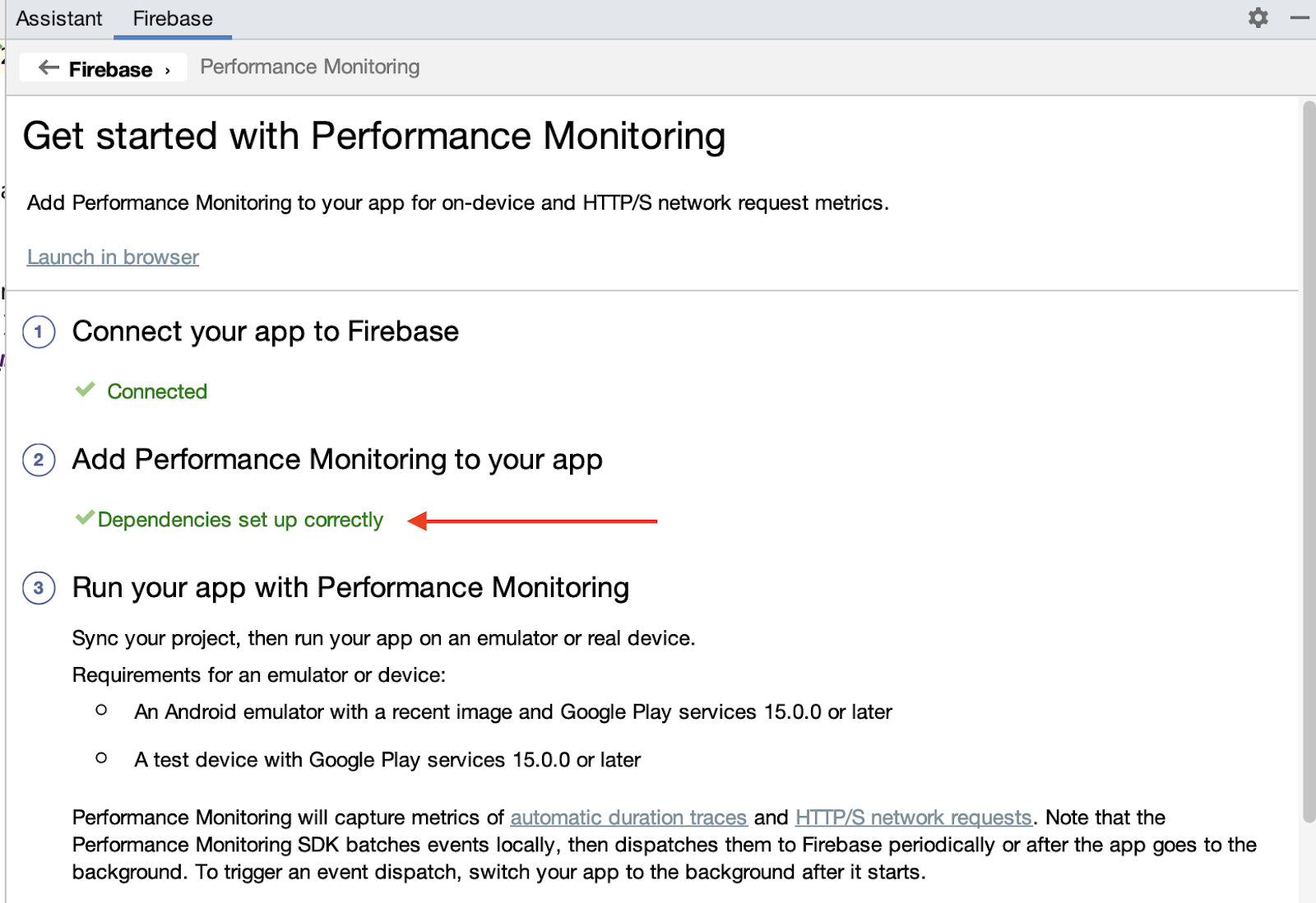
Nel riquadro Assistente in Android Studio, fai clic su Aggiungi monitoraggio delle prestazioni alla tua app .
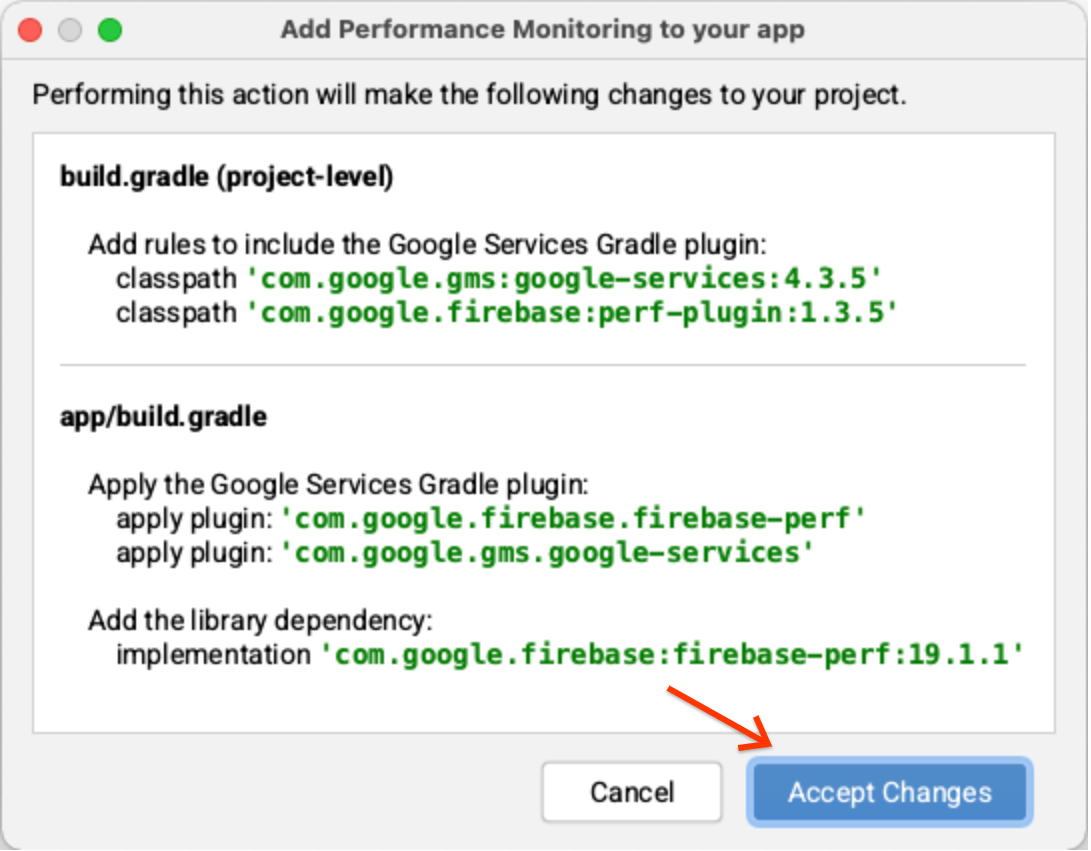
Dovresti visualizzare una finestra di dialogo per Accettare le modifiche , dopodiché Android Studio dovrebbe sincronizzare la tua app per garantire che tutte le dipendenze necessarie siano state aggiunte.

Infine, dovresti vedere il messaggio di successo nel riquadro Assistente in Android Studio che tutte le dipendenze sono impostate correttamente.

Come passaggio aggiuntivo, abilitare la registrazione del debug seguendo le istruzioni nel passaggio "(Facoltativo) Abilita la registrazione del debug". Le stesse istruzioni sono disponibili anche nella documentazione pubblica .
3. Esegui l'app
Ora dovresti vedere il file google-services.json nella directory del modulo (a livello di app) della tua app e la tua app dovrebbe ora essere compilata. In Android Studio, fai clic su Esegui > Esegui "app" per creare ed eseguire l'app sul tuo emulatore Android.
Quando l'app è in esecuzione, dovresti prima vedere una schermata iniziale come questa:

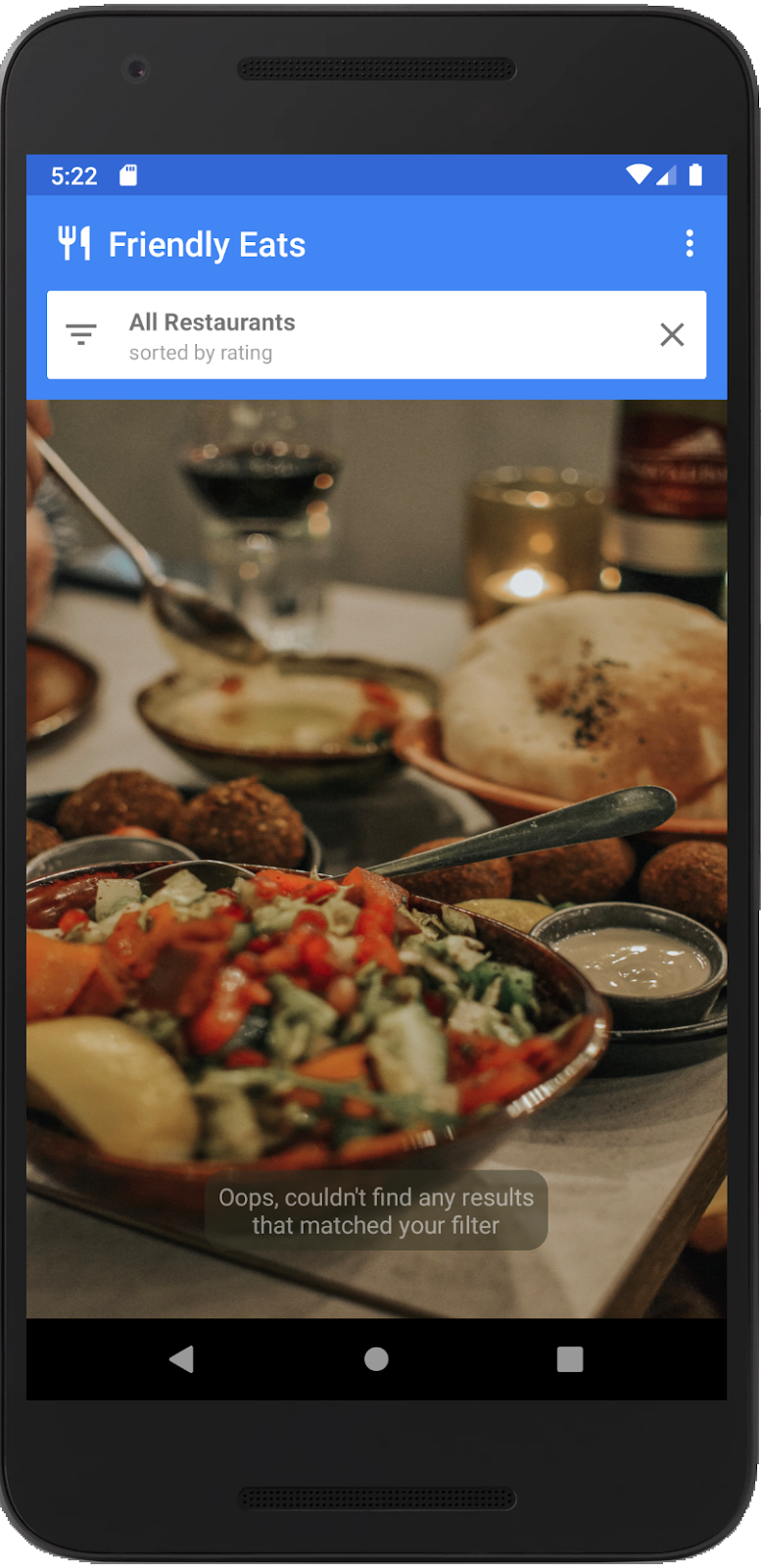
Quindi, dopo alcuni secondi, verrà visualizzata la pagina principale con l'immagine predefinita:

Cosa sta succedendo sotto il cofano?
La schermata iniziale è implementata in SplashScreenActivity e svolge le seguenti operazioni:
- In
onCreate()inizializziamo le impostazioni di Firebase Remote Config e recuperiamo i valori di configurazione che imposterai nel dashboard Remote Config più avanti in questo codelab. - In
executeTasksBasedOnRC(), leggiamo il valore di configurazione del flagseasonal_image_url. Se un URL viene fornito dal valore di configurazione, scarichiamo l'immagine in modo sincrono. - Una volta completato il download, l'app passa a MainActivity e chiama
finish()per terminareSplashScreenActivity.
In MainActivity , se seasonal_image_url è definito tramite Remote Config, la funzione sarà abilitata e l'immagine scaricata verrà visualizzata come sfondo della pagina principale. Altrimenti, verrà visualizzata l'immagine predefinita (mostrata sopra).
4. Configura la configurazione remota
Ora che la tua app è in esecuzione, puoi impostare il nuovo flag di funzionalità.
- Nel pannello di sinistra della console Firebase , individua la sezione Engage , quindi fai clic su Remote Config .
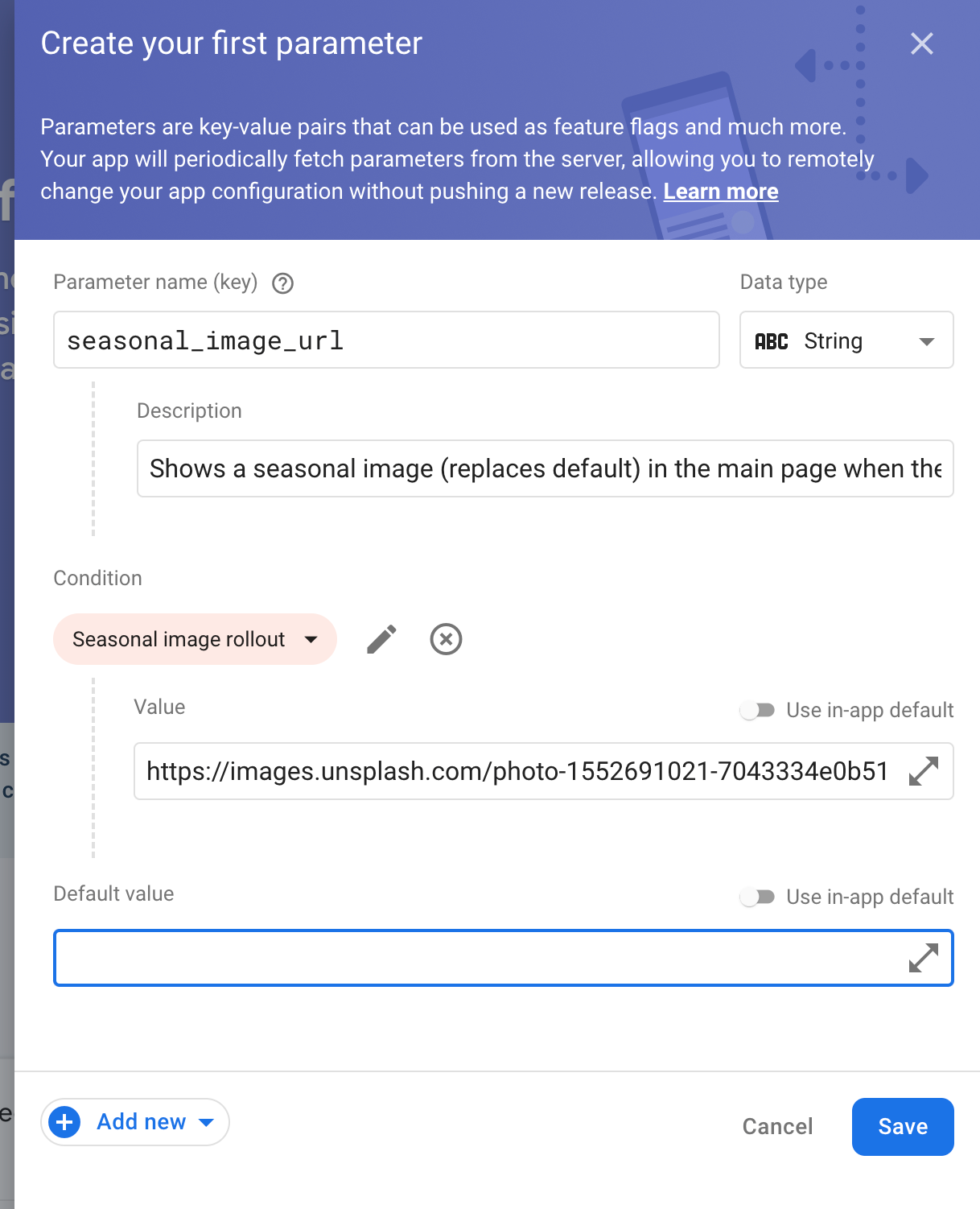
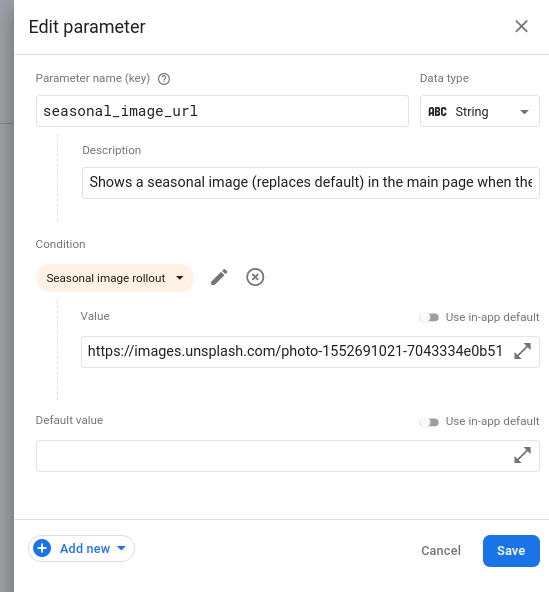
- Fare clic sul pulsante Crea configurazione per aprire il modulo di configurazione e aggiungere
seasonal_image_urlcome chiave del parametro. - Fai clic su Aggiungi descrizione , quindi inserisci questa descrizione:
Shows a seasonal image (replaces default) in the main page when the restaurant list is empty. - Fai clic su Aggiungi nuovo -> Valore condizionale -> Crea nuova condizione .
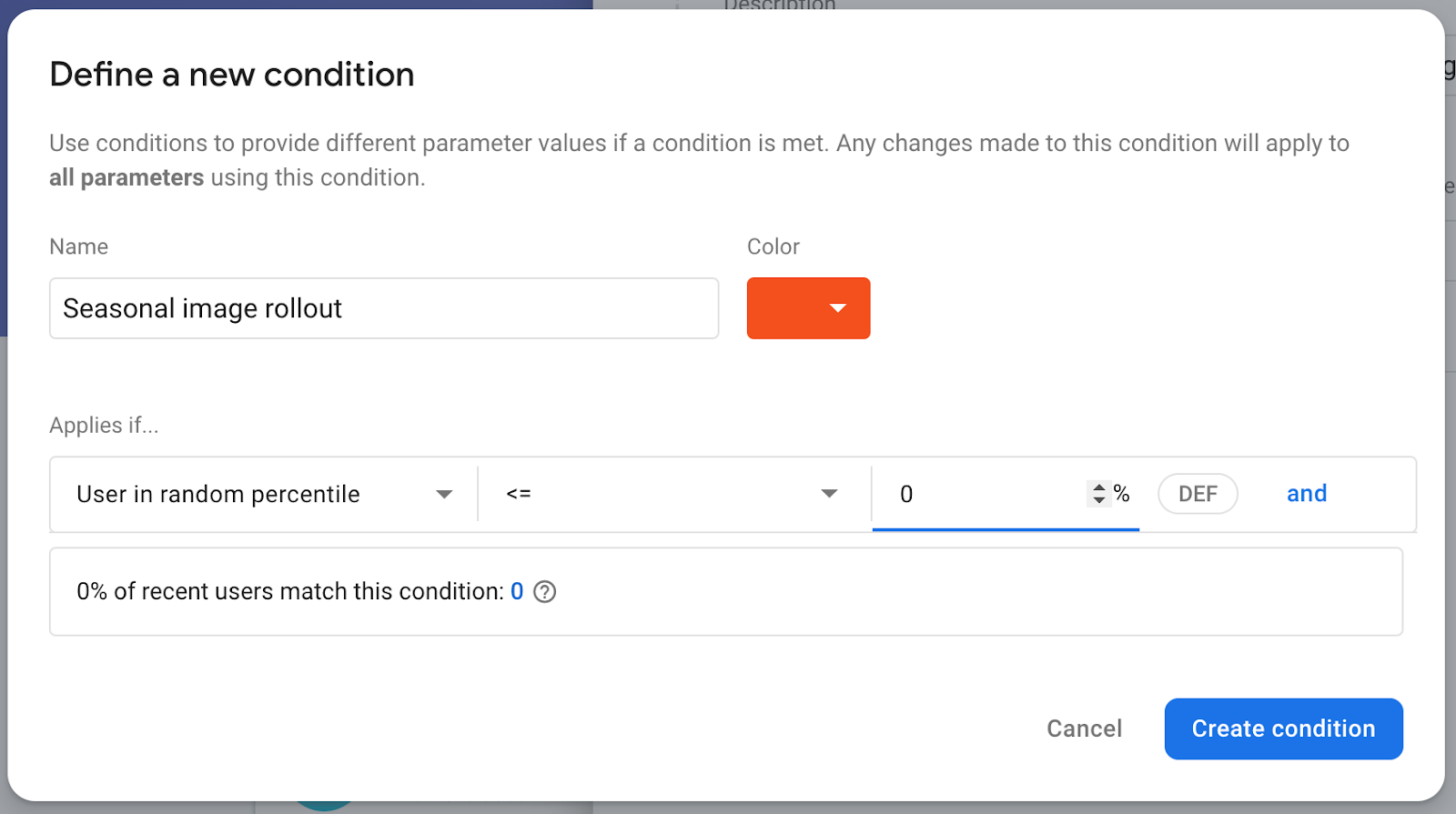
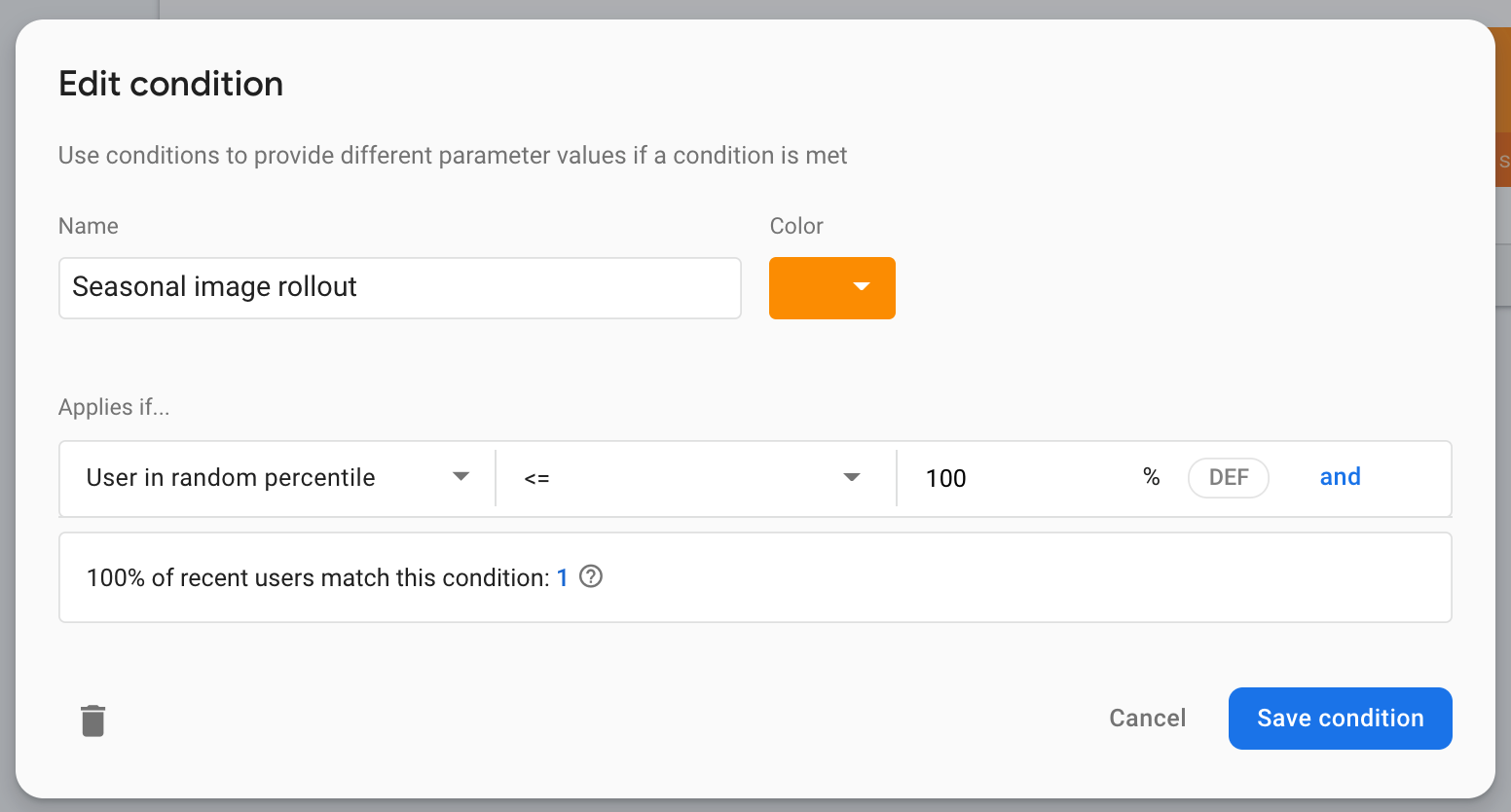
- Per il nome della condizione, inserisci
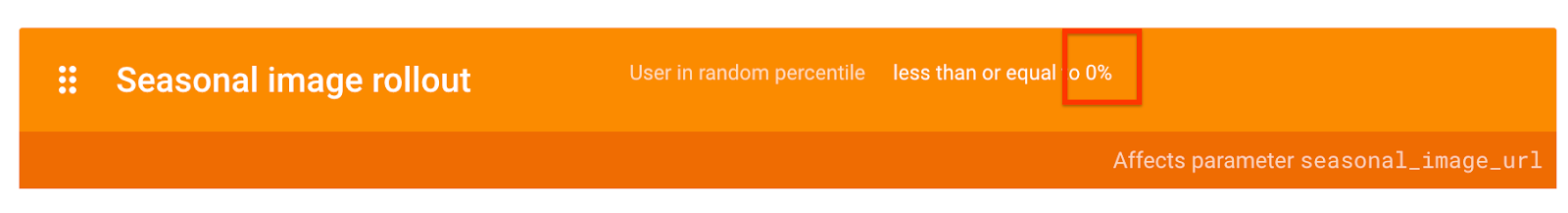
Seasonal image rollout. - Per la sezione
Applies if..., selezionaUser in random percentile <= 0%. (Vuoi lasciare la funzione disabilitata finché non sarai pronto per l'implementazione in un passaggio successivo.) - Fare clic su Crea condizione . Utilizzerai questa condizione in seguito per presentare la nuova funzionalità ai tuoi utenti.

- Apri il modulo Crea il tuo primo parametro e individua il campo Valore per l'implementazione dell'immagine stagionale . Inserisci l'URL in cui verrà scaricata l'immagine stagionale:
https://images.unsplash.com/photo-1552691021-7043334e0b51 - Lasciare il valore predefinito come una stringa vuota. Ciò significa che verrà mostrata l'immagine predefinita nella codebase anziché un'immagine scaricata da un URL.
- Fare clic su Salva .

Puoi vedere che la nuova configurazione viene creata come bozza.
- Fai clic su Pubblica modifiche e conferma le modifiche in alto per aggiornare la tua app.

5. Aggiungi il monitoraggio per il tempo di caricamento dei dati
La tua app precarica alcuni dati prima di mostrare MainActivity e visualizza una schermata iniziale per nascondere questo processo. Non vuoi che i tuoi utenti attendano troppo a lungo su questa schermata, quindi normalmente è utile monitorare per quanto tempo viene visualizzata la schermata iniziale.
Firebase Performance Monitoring fornisce un modo per fare proprio questo. Puoi strumentare tracce di codice personalizzate per monitorare le prestazioni di codice specifico nella tua app, ad esempio il tempo di caricamento dei dati e il tempo di elaborazione della tua nuova funzionalità.
Per tenere traccia della durata di visualizzazione della schermata iniziale, aggiungerai una traccia di codice personalizzato a SplashScreenActivity , ovvero l' Activity che implementa la schermata iniziale.
- Inizializza, crea e avvia una traccia di codice personalizzato denominata
splash_screen_trace:
SplashScreenActivity.java
// ...
import com.google.firebase.perf.FirebasePerformance;
import com.google.firebase.perf.metrics.Trace;
// ...
public class SplashScreenActivity extends AppCompatActivity {
private static final String TAG = "SplashScreenActivity";
private static final String SEASONAL_IMAGE_URL_RC_FLAG = "seasonal_image_url";
// TODO: Initialize splash_screen_trace
private final Trace splashScreenTrace = FirebasePerformance.startTrace("splash_screen_trace");
// ...
}
- Termina la traccia nel metodo
onDestroy()diSplashScreenActivity:
SplashScreenActivity.java
@Override
protected void onDestroy() {
super.onDestroy();
// TODO: Stop the splash_screen_trace here
splashScreenTrace.stop();
}
Poiché la tua nuova funzionalità scarica ed elabora un'immagine, aggiungerai una seconda traccia di codice personalizzato che terrà traccia del tempo aggiuntivo in cui la tua funzionalità è stata aggiunta a SplashScreenActivity .
- Inizializza, crea e avvia una traccia di codice personalizzato denominata
splash_seasonal_image_processing:
SplashScreenActivity.java
private void executeTasksBasedOnRC(FirebaseRemoteConfig rcConfig) {
String seasonalImageUrl = rcConfig.getString(SEASONAL_IMAGE_URL_RC_FLAG);
Log.d(TAG, SEASONAL_IMAGE_URL_RC_FLAG + ": " + seasonalImageUrl);
if (!seasonalImageUrl.isEmpty()) {
// TODO: Start the splash_seasonal_image_processing here
final Trace seasonalImageProcessingTrace = FirebasePerformance
.startTrace("splash_seasonal_image_processing");
// ...
}
}
- Termina la traccia nei metodi
onLoadFailed()eonResourceReady()diRequestListener:
SplashScreenActivity.java
Glide.with(SplashScreenActivity.this.getApplicationContext())
.asBitmap()
.load(seasonalImageUrl)
.signature(new ObjectKey(Utils.getCacheUUID()))
.listener(new RequestListener<Bitmap>() {
@Override
public boolean onLoadFailed(
@Nullable GlideException e,
Object model, Target<Bitmap> target,
boolean isFirstResource) {
// TODO: Stop the splash_seasonal_image_processing here
seasonalImageProcessingTrace.stop();
launchMainActivity();
return true;
}
@Override
public boolean onResourceReady(Bitmap resource, Object model,
Target<Bitmap> target, DataSource dataSource,
boolean isFirstResource) {
// TODO: Stop the splash_seasonal_image_processing here
seasonalImageProcessingTrace.stop();
launchMainActivity();
return true;
}
})
.preload();
Ora che hai aggiunto tracce di codice personalizzate per tenere traccia della durata della schermata iniziale ( splash_screen_trace) e del tempo di elaborazione della nuova funzionalità ( splash_seasonal_image_processing ), esegui nuovamente l'app in Android Studio. Dovresti visualizzare un messaggio di registrazione che contiene Logging trace metric: splash_screen_trace , seguito dalla durata della traccia. Non vedrai un messaggio di registro per splash_seasonal_image_processing perché non hai ancora abilitato la nuova funzionalità.
6. Aggiungi un attributo personalizzato alla traccia
Per le tracce del codice personalizzato, Performance Monitoring registra automaticamente gli attributi predefiniti (metadati comuni come versione dell'app, paese, dispositivo e così via) in modo da poter filtrare i dati per la traccia nella console Firebase . Puoi anche aggiungere e monitorare attributi personalizzati .
Nella tua app hai appena aggiunto due tracce di codice personalizzate per monitorare la durata della schermata iniziale e il tempo di elaborazione della nuova funzionalità. Un fattore che potrebbe influenzare queste durate è se l'immagine visualizzata è l'immagine predefinita o se l'immagine deve essere scaricata da un URL. E chi lo sa, alla fine potresti avere URL diversi da cui scaricare un'immagine.
Aggiungiamo quindi un attributo personalizzato che rappresenta l'URL dell'immagine stagionale a queste tracce di codice personalizzato. In questo modo, potrai filtrare i dati sulla durata in base a questi valori in un secondo momento.
- Aggiungi l'attributo personalizzato (
seasonal_image_url_attribute) persplash_screen_traceall'inizio delexecuteTasksBasedOnRC:
SplashScreenActivity.java
private void executeTasksBasedOnRC(FirebaseRemoteConfig rcConfig) {
String seasonalImageUrl = rcConfig.getString(SEASONAL_IMAGE_URL_RC_FLAG);
Log.d(TAG, SEASONAL_IMAGE_URL_RC_FLAG + ": " + seasonalImageUrl);
// TODO: Add a custom attribute "seasonal_image_url_attribute" to splash_screen_trace
if (seasonalImageUrl.isEmpty()) {
splashScreenTrace.putAttribute("seasonal_image_url_attribute", "unset");
} else {
splashScreenTrace.putAttribute("seasonal_image_url_attribute", seasonalImageUrl);
}
// ...
}
- Aggiungi lo stesso attributo personalizzato per
splash_seasonal_image_processingsubito dopo la chiamatastartTrace("splash_seasonal_image_processing"):
SplashScreenActivity.java
if (!seasonalImageUrl.isEmpty()) {
// TODO: Start the splash_seasonal_image_processing here
final Trace seasonalImageProcessingTrace = FirebasePerformance
.startTrace("splash_seasonal_image_processing");
// TODO: Add a custom attribute "seasonal_image_url_attribute" to splash_seasonal_image_processing
seasonalImageProcessingTrace
.putAttribute("seasonal_image_url_attribute", seasonalImageUrl);
// ...
}
Ora che hai aggiunto un attributo personalizzato ( seasonal_image_url_attribute ) per entrambe le tracce personalizzate ( splash_screen_trace e splash_seasonal_image_processing ), esegui nuovamente l'app in Android Studio. Dovresti vedere un messaggio di registrazione che contiene Setting attribute 'seasonal_image_url_attribute' to 'unset' on trace 'splash_screen_trace'. Non hai ancora abilitato il parametro Remote Config seasonImageUrl , motivo per cui il valore dell'attributo non è unset .
L'SDK Performance Monitoring raccoglierà i dati di traccia e li invierà a Firebase. Puoi visualizzare i dati nella dashboard Prestazioni della console Firebase, che spiegheremo in dettaglio nella fase successiva del codelab.
7. Configura la dashboard di monitoraggio delle prestazioni
Configura la tua dashboard per monitorare la tua funzionalità
Nella console Firebase , seleziona il progetto che contiene la tua app Friendly Eats.
Nel pannello di sinistra, individua la sezione Rilascia e monitora , quindi fai clic su Prestazioni .
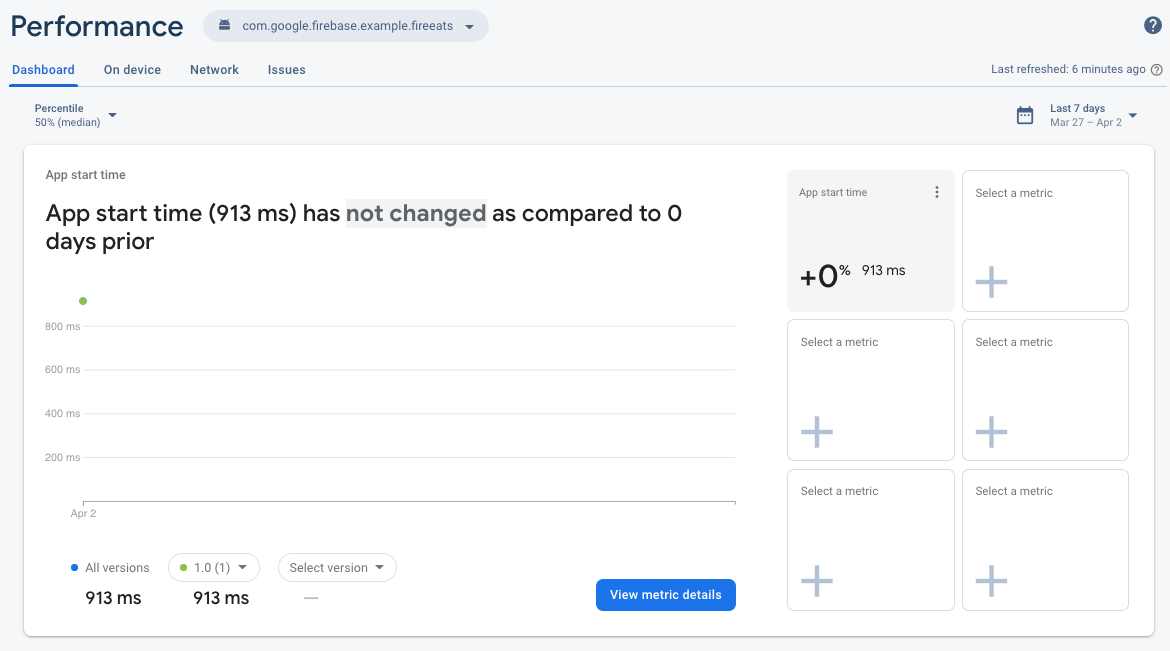
Dovresti vedere la dashboard delle prestazioni con i tuoi primissimi dati nella scheda delle metriche! L'SDK di monitoraggio delle prestazioni raccoglie i dati sulle prestazioni dalla tua app e li visualizza entro pochi minuti dalla raccolta.

In questa scheda delle metriche puoi tenere traccia delle metriche chiave per la tua app. La visualizzazione predefinita include la durata del tracciamento dell'ora di inizio dell'app, ma puoi aggiungere le metriche che ti interessano di più. Poiché stai monitorando la nuova funzionalità che hai aggiunto, puoi personalizzare la dashboard per visualizzare la durata della traccia del codice personalizzato splash_screen_trace .
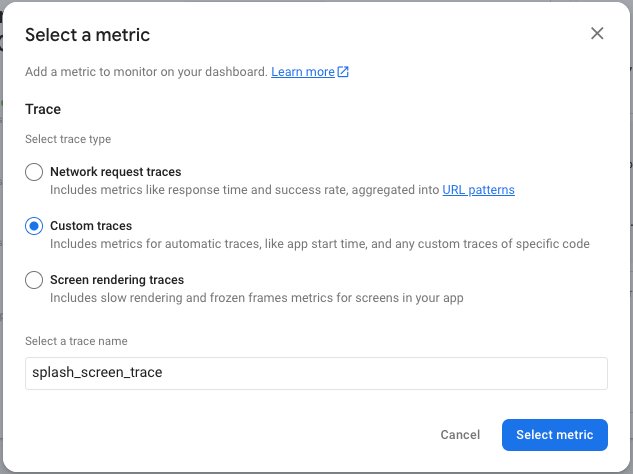
- Fare clic su una delle caselle vuote Seleziona una metrica .
- Nella finestra di dialogo, seleziona il tipo di traccia Tracce personalizzate e il nome della traccia
splash_screen_trace.

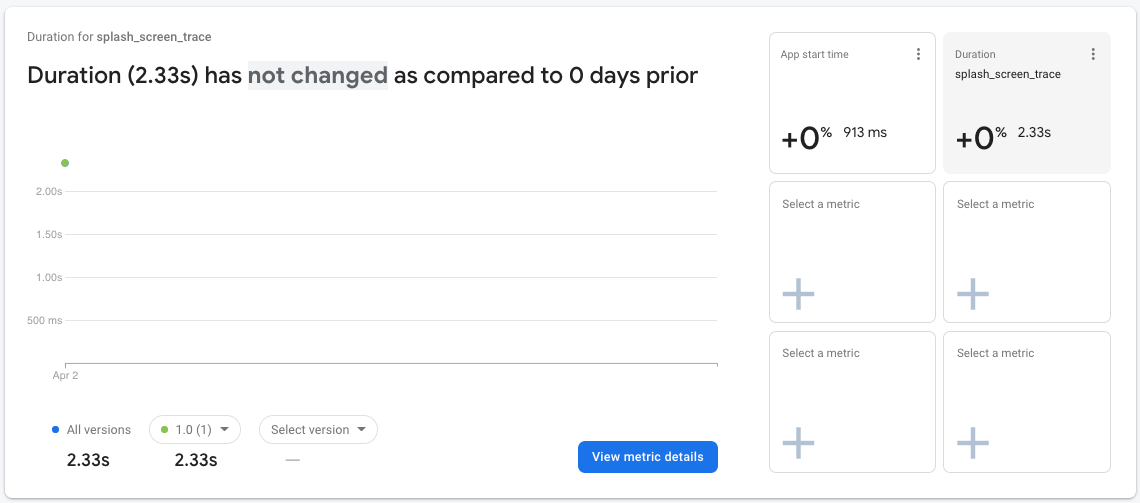
- Fai clic su Seleziona metrica e dovresti vedere la durata di
splash_screen_traceaggiunta alla tua dashboard!
Puoi utilizzare questi stessi passaggi per aggiungere altre metriche che ti interessano in modo da poter vedere rapidamente come cambiano le loro prestazioni nel tempo e anche con versioni diverse.

La scheda delle metriche è uno strumento potente per monitorare le prestazioni delle metriche chiave sperimentate dai tuoi utenti. Per questo codelab, disponi di un piccolo set di dati in un intervallo di tempo ristretto, quindi utilizzerai altre visualizzazioni del dashboard che ti aiuteranno a comprendere le prestazioni dell'implementazione delle funzionalità.
8. Distribuisci la tua funzionalità
Ora che hai configurato il monitoraggio, sei pronto per implementare la modifica Firebase Remote Config ( seasonal_image_url) che hai impostato in precedenza.
Per implementare una modifica, tornerai alla pagina Remote Config nella console Firebase per aumentare il percentile utente della tua condizione di targeting. Normalmente, distribuiresti nuove funzionalità a una piccola parte di utenti e le aumenteresti solo quando sei sicuro che non ci siano problemi. In questo codelab, però, siete gli unici utenti dell'app, quindi potete modificare il percentile al 100%.
- Fai clic sulla scheda Condizioni nella parte superiore della pagina.
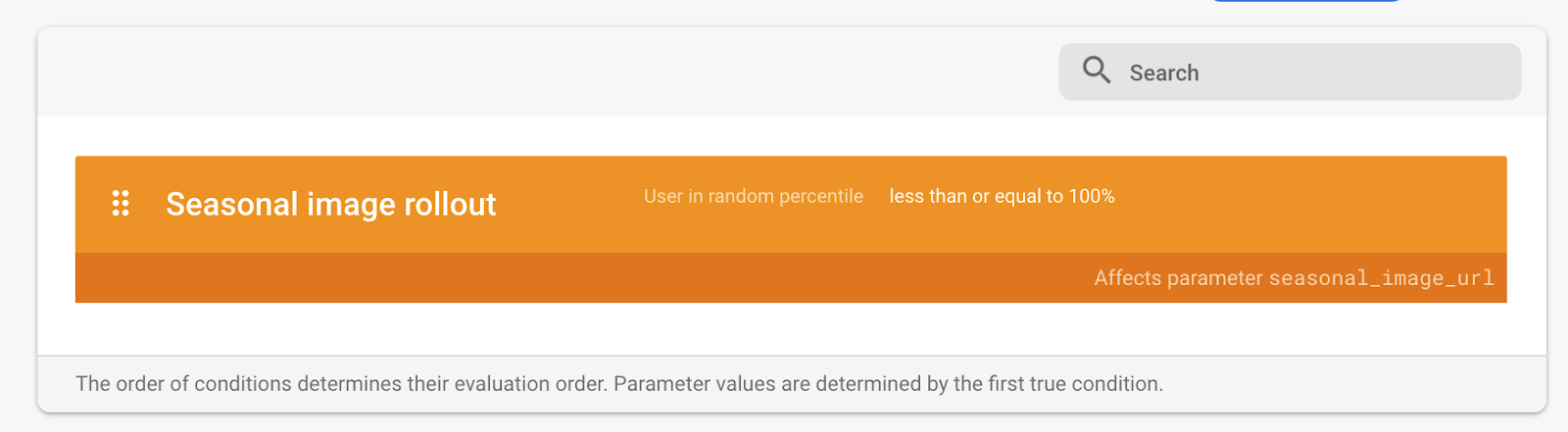
- Fai clic sulla condizione
Seasonal image rolloutche hai aggiunto in precedenza. - Cambia il percentile al 100%.
- Fare clic su Salva condizione .
- Fai clic su Pubblica modifiche e conferma le modifiche.

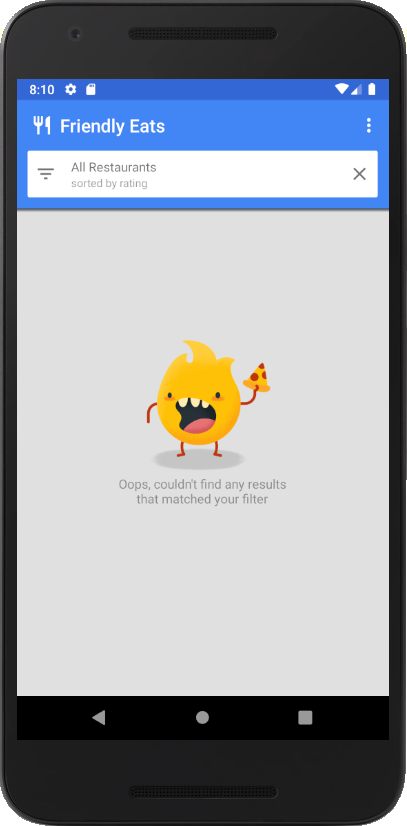
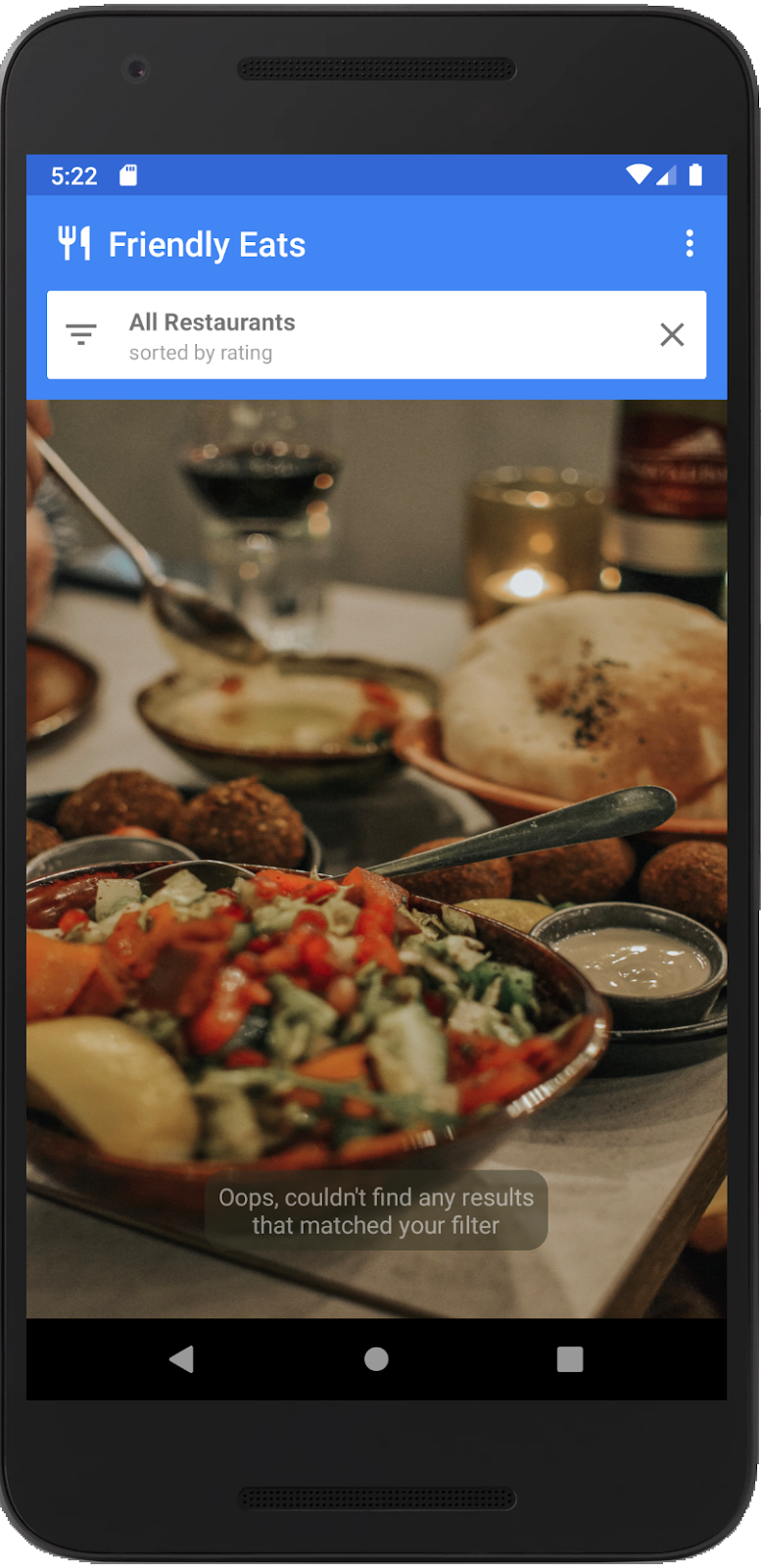
Tornando in Android Studio, riavvia l'app nel tuo emulatore per vedere la nuova funzionalità. Dopo la schermata iniziale, dovresti vedere la nuova schermata principale dello stato vuoto!

9. Controllare le modifiche delle prestazioni
Ora controlliamo le prestazioni del caricamento della schermata iniziale utilizzando il dashboard Prestazioni nella console Firebase. In questa fase del codelab utilizzerai diverse parti del dashboard per visualizzare i dati sulle prestazioni.
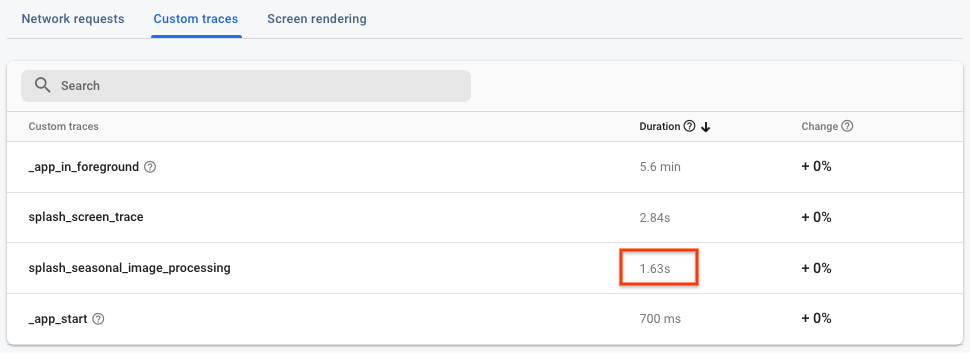
- Nella scheda principale della Dashboard , scorri verso il basso fino alla tabella delle tracce, quindi fai clic sulla scheda Tracce personalizzate . In questa tabella vedrai le tracce del codice personalizzato che hai aggiunto in precedenza oltre ad alcune tracce predefinite .
- Ora che hai abilitato la nuova funzionalità, cerca la traccia del codice personalizzato
splash_seasonal_image_processing, che misura il tempo impiegato per scaricare ed elaborare l'immagine. Dal valore Durata della traccia, puoi vedere che il download e l'elaborazione richiedono una notevole quantità di tempo.

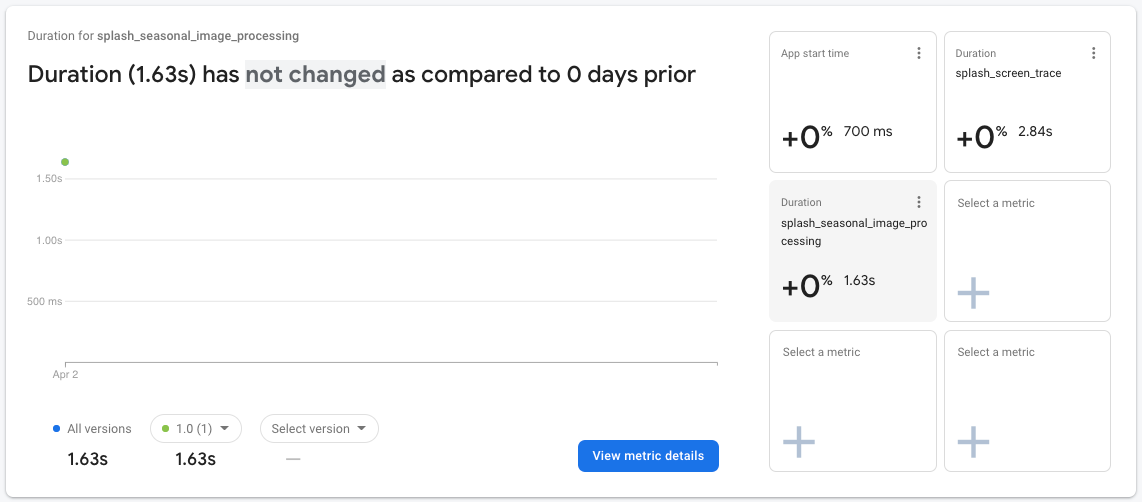
- Poiché disponi di dati per
splash_seasonal_image_processing, puoi aggiungere la durata di questa traccia alla scheda delle metriche nella parte superiore della scheda Dashboard .
Come prima, fai clic su una delle caselle vuote Seleziona una metrica . Nella finestra di dialogo, seleziona il tipo di traccia Tracce personalizzate e il nome della traccia splash_seasonal_image_processing . Infine, fai clic su Seleziona metrica per aggiungere questa metrica alla scheda delle metriche.

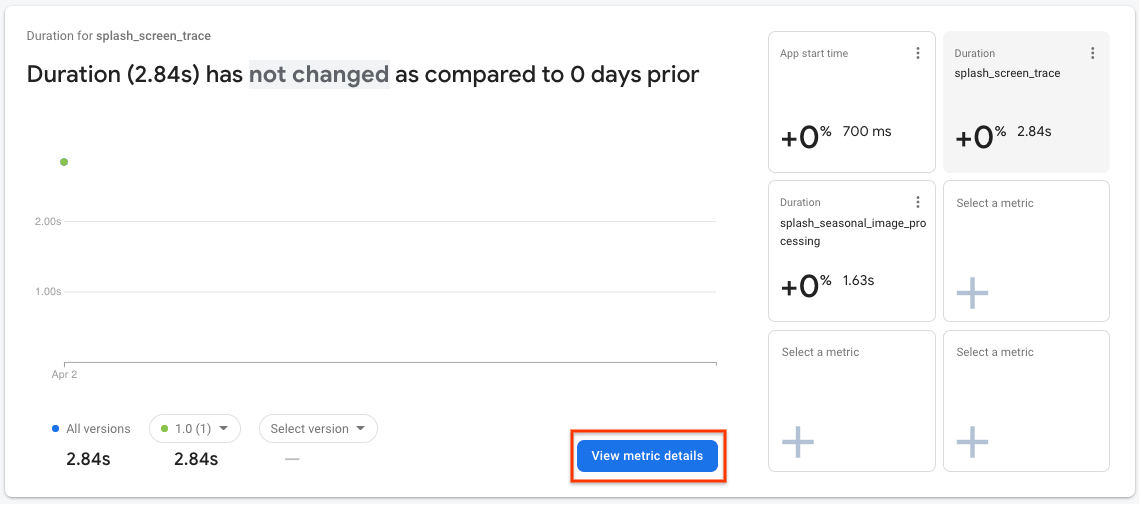
- Per confermare ulteriormente le differenze, puoi dare un'occhiata più da vicino ai dati per
splash_screen_trace. Fai clic sulla schedasplash_screen_tracenella scheda delle metriche, quindi fai clic su Visualizza dettagli metrica .

- Nella pagina dei dettagli, vedrai un elenco di attributi in basso a sinistra, incluso l'attributo personalizzato che hai creato in precedenza. Fai clic sull'attributo personalizzato
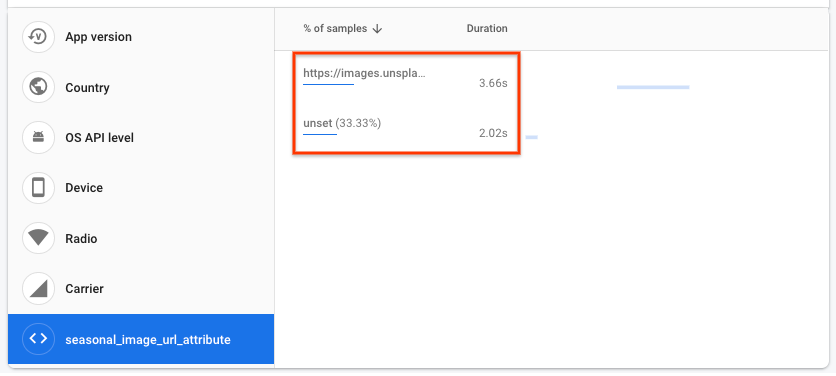
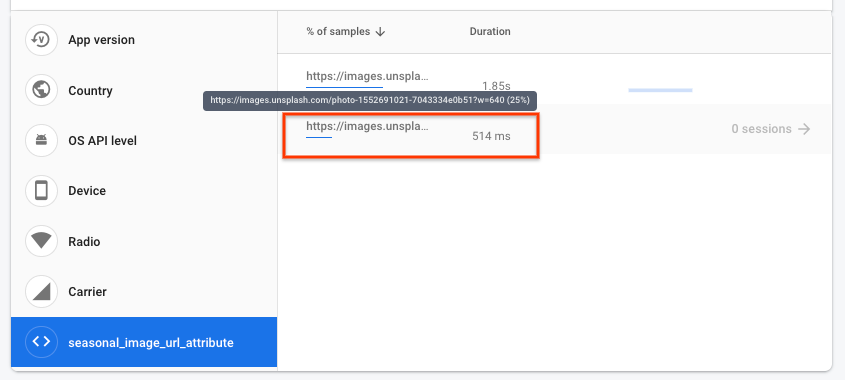
seasonal_image_url_attributeper visualizzare la durata della schermata iniziale per ciascun URL immagine stagionale sulla destra:

- I valori di durata della schermata iniziale saranno probabilmente leggermente diversi da quelli nello screenshot sopra, ma dovresti avere una durata più lunga quando l'immagine viene scaricata da un URL rispetto all'utilizzo dell'immagine predefinita (rappresentata da "unset").
In questo codelab, il motivo di questa durata più lunga potrebbe essere semplice, ma in un'app reale potrebbe non essere così ovvio. I dati sulla durata raccolti proverranno da diversi dispositivi, che eseguono l'app in varie condizioni di connessione di rete e queste condizioni potrebbero essere peggiori delle tue aspettative. Diamo un'occhiata a come indagheresti su questo problema se si trattasse di una situazione reale.
- Fai clic su Prestazioni nella parte superiore della pagina per tornare alla scheda principale della Dashboard :

- Nella tabella delle tracce nella parte inferiore della pagina, fai clic sulla scheda Richieste di rete . In questa tabella vedrai tutte le richieste di rete dalla tua app aggregate in pattern URL , incluso il pattern URL
images.unsplash.com/**. Se confronti il valore di questo tempo di risposta con il tempo complessivo necessario per il download e l'elaborazione dell'immagine (ovvero, la durata della tracciasplash_seasonal_image_processing), puoi vedere che gran parte del tempo viene impiegato per scaricare l'immagine.

Risultati delle prestazioni
Utilizzando Firebase Performance Monitoring, hai riscontrato il seguente impatto sugli utenti finali con la nuova funzionalità abilitata:
- Il tempo trascorso su
SplashScreenActivityè aumentato. - La durata di
splash_seasonal_image_processingera molto lunga. - Il ritardo era dovuto al tempo di risposta per il download dell'immagine e al corrispondente tempo di elaborazione necessario per l'immagine.
Nel passaggio successivo, attenuerai l'impatto sulle prestazioni ripristinando la funzionalità e identificando come puoi migliorare l'implementazione della funzionalità.
10. Ripristina la funzionalità
Non è consigliabile aumentare il tempo di attesa degli utenti durante la schermata iniziale. Uno dei principali vantaggi di Remote Config è la possibilità di mettere in pausa e invertire l'implementazione senza dover rilasciare un'altra versione agli utenti. Ciò ti consente di reagire rapidamente ai problemi (come i problemi di prestazioni che hai scoperto nell'ultimo passaggio) e ridurre al minimo il numero di utenti insoddisfatti.
Come soluzione rapida, reimposterai il percentile di implementazione su 0 in modo che tutti i tuoi utenti vedranno nuovamente l'immagine predefinita:
- Torna alla pagina Remote Config nella console Firebase.
- Clicca su Condizioni nella parte superiore della pagina.
- Fai clic sulla condizione
Seasonal image rolloutaggiunta in precedenza. - Cambia il percentile allo 0%.
- Fare clic su Salva condizione .
- Fai clic su Pubblica modifiche e conferma le modifiche.

Riavvia l'app in Android Studio e dovresti vedere la schermata principale dello stato vuoto originale:

11. Risolvi i problemi di prestazioni
Hai scoperto in precedenza nel codelab che il download di un'immagine per la schermata iniziale causava il rallentamento della tua app. Osservando più da vicino l'immagine scaricata, vedrai che stai utilizzando la risoluzione originale dell'immagine, che era superiore a 2 MB! Una soluzione rapida al problema di prestazioni è ridurre la qualità a una risoluzione più appropriata in modo che l'immagine richieda meno tempo per il download.
Distribuire nuovamente il valore Remote Config
- Torna alla pagina Remote Config nella console Firebase.
- Fai clic sull'icona Modifica per il parametro
seasonal_image_url. - Aggiorna il valore per l'implementazione delle immagini stagionali su
https://images.unsplash.com/photo-1552691021-7043334e0b51?w=640, quindi fai clic su Salva .

- Clicca sulla scheda Condizioni nella parte superiore della pagina.
- Fai clic su Implementazione immagine stagionale , quindi imposta nuovamente il percentile al 100%.
- Fare clic su Salva condizione .

- Fare clic sul pulsante Pubblica modifiche .
12. Testare la correzione e impostare gli avvisi
Esegui l'app localmente
Con il nuovo valore di configurazione impostato per utilizzare un URL di immagine di download diverso, esegui nuovamente l'app. Questa volta dovresti notare che il tempo trascorso sulla schermata iniziale è più breve rispetto a prima.

Visualizza l'andamento delle modifiche
Torna alla dashboard Prestazioni nella console Firebase per vedere come appaiono le metriche.
- Questa volta utilizzerai la tabella delle tracce per accedere alla pagina dei dettagli. Nella tabella delle tracce, nella scheda Tracce personalizzate , fai clic sulla traccia personalizzata
splash_seasonal_image_processingper visualizzare nuovamente una visualizzazione più dettagliata della relativa metrica di durata.

- Fai clic sull'attributo personalizzato
seasonal_image_url_attributeper visualizzare nuovamente la suddivisione degli attributi personalizzati. Se passi il mouse sopra gli URL, vedrai un valore che corrisponde al nuovo URL per l'immagine di dimensioni ridotte:https://images.unsplash.com/photo-1552691021-7043334e0b51?w=640(con?w=640alla fine). Il valore della durata associato a questa immagine è notevolmente inferiore al valore dell'immagine precedente e più accettabile per i tuoi utenti!

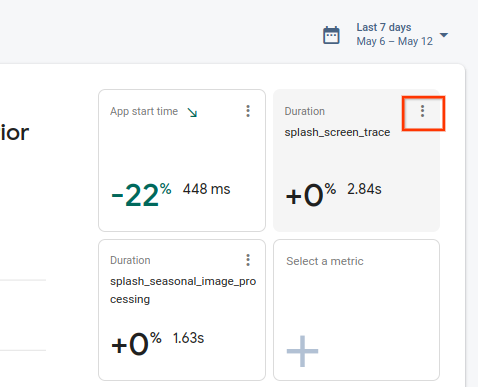
- Ora che hai migliorato le prestazioni della schermata iniziale, puoi impostare avvisi per avvisarti quando una traccia supera una soglia impostata. Apri il dashboard Prestazioni e fai clic sull'icona del menu extra (tre punti) per splash_screen_trace e fai clic su Impostazioni avvisi .

- Fare clic sull'interruttore per abilitare l'avviso Durata . Imposta il valore di soglia in modo che sia leggermente superiore al valore che stavi vedendo in modo che se splash_screen_trace supera la soglia, riceverai un'e-mail.
- Fai clic su Salva per creare il tuo avviso. Scorri verso il basso fino alla tabella delle tracce , quindi fai clic sulla scheda Tracce personalizzate per vedere che il tuo avviso è abilitato!

13. Congratulazioni!
Congratulazioni! Hai abilitato l'SDK Firebase Performance Monitoring e raccolto tracce per misurare le prestazioni di una nuova funzionalità. Hai monitorato i parametri chiave delle prestazioni per l'implementazione di una nuova funzionalità e hai reagito rapidamente quando è stato scoperto un problema di prestazioni. Tutto ciò è stato possibile grazie alla possibilità di apportare modifiche alla configurazione con Remote Config e monitorare i problemi di prestazioni in tempo reale.
Di cosa abbiamo parlato
- Aggiunta dell'SDK Firebase Performance Monitoring alla tua app
- Aggiunta di una traccia di codice personalizzata al tuo codice per misurare una funzionalità specifica
- Impostazione di un parametro Remote Config e di un valore condizionale per controllare/distribuire una nuova funzionalità
- Comprendere come utilizzare il dashboard di monitoraggio delle prestazioni per identificare i problemi durante un'implementazione
- Impostazione di avvisi sulle prestazioni per avvisarti quando le prestazioni della tua app superano una soglia impostata da te
