1。概要
このコードラボでは、Firebase Performance Monitoring を使用してチャット ウェブ アプリのパフォーマンスを測定する方法を学びます。 https://fireperf-friendschat.web.app/にアクセスして、ライブデモをご覧ください。

学べること
- Firebase Performance Monitoring をウェブアプリに追加して、すぐに使えるメトリクス (ページ読み込みとネットワーク リクエスト) を取得する方法。
- カスタム トレースを使用してコードの特定の部分を測定する方法。
- カスタム トレースに関連付けられた追加のカスタム メトリックを記録する方法。
- カスタム属性を使用してパフォーマンス データをさらにセグメント化する方法。
- パフォーマンス監視ダッシュボードを使用して Web アプリのパフォーマンスを理解する方法。
必要なもの
2. サンプルコードを入手する
コマンドラインからコードラボのGitHub リポジトリのクローンを作成します。
git clone https://github.com/firebase/codelab-friendlychat-web
あるいは、git がインストールされていない場合は、リポジトリを zip ファイルとしてダウンロードできます。
スターターアプリをインポートする
IDE を使用して、複製されたリポジトリから 📁 performance-monitoring-startディレクトリを開くかインポートします。この 📁 performance-monitoring-startディレクトリには、チャット Web アプリであるコードラボの開始コードが含まれています。
3. Firebase プロジェクトを作成して設定する
Firebaseプロジェクトを作成する
- Firebase コンソールで、 「プロジェクトの追加」をクリックします。
- Firebase プロジェクトに
FriendlyChat名前を付けます。
Firebase プロジェクトのプロジェクト ID を覚えておいてください。
- 「プロジェクトの作成」をクリックします。
Firebase Web アプリをプロジェクトに追加する
- ウェブアイコンをクリックします
 新しい Firebase ウェブアプリを作成します。
新しい Firebase ウェブアプリを作成します。 -
Friendly Chatというニックネームでアプリを登録し、 [このアプリの Firebase Hosting も設定します]の横のボックスをオンにします。 - [アプリの登録]をクリックします。
- 残りの手順をクリックして進みます。今は画面上の指示に従う必要はありません。これらについては、このコードラボの後のステップで説明します。

Firebase 認証の Google サインインを有効にする
ユーザーが Google アカウントを使用してチャット アプリにサインインできるようにするには、 Googleサインイン方法を使用します。
Googleサインインを有効にする必要があります。
- Firebase コンソールの左側のパネルで[開発]セクションを見つけます。
- [認証]をクリックし、 [サインイン方法]タブをクリックします (コンソールに移動します)。
- Googleサインイン プロバイダーを有効にし、 [保存]をクリックします。

Cloud Firestoreを有効にする
このウェブアプリはCloud Firestoreを使用してチャット メッセージを保存し、新しいチャット メッセージを受信します。
Cloud Firestore を有効にする必要があります。
- Firebase コンソールの[開発]セクションで、 [データベース]をクリックします。
- [Cloud Firestore] ペインで[データベースの作成]をクリックします。
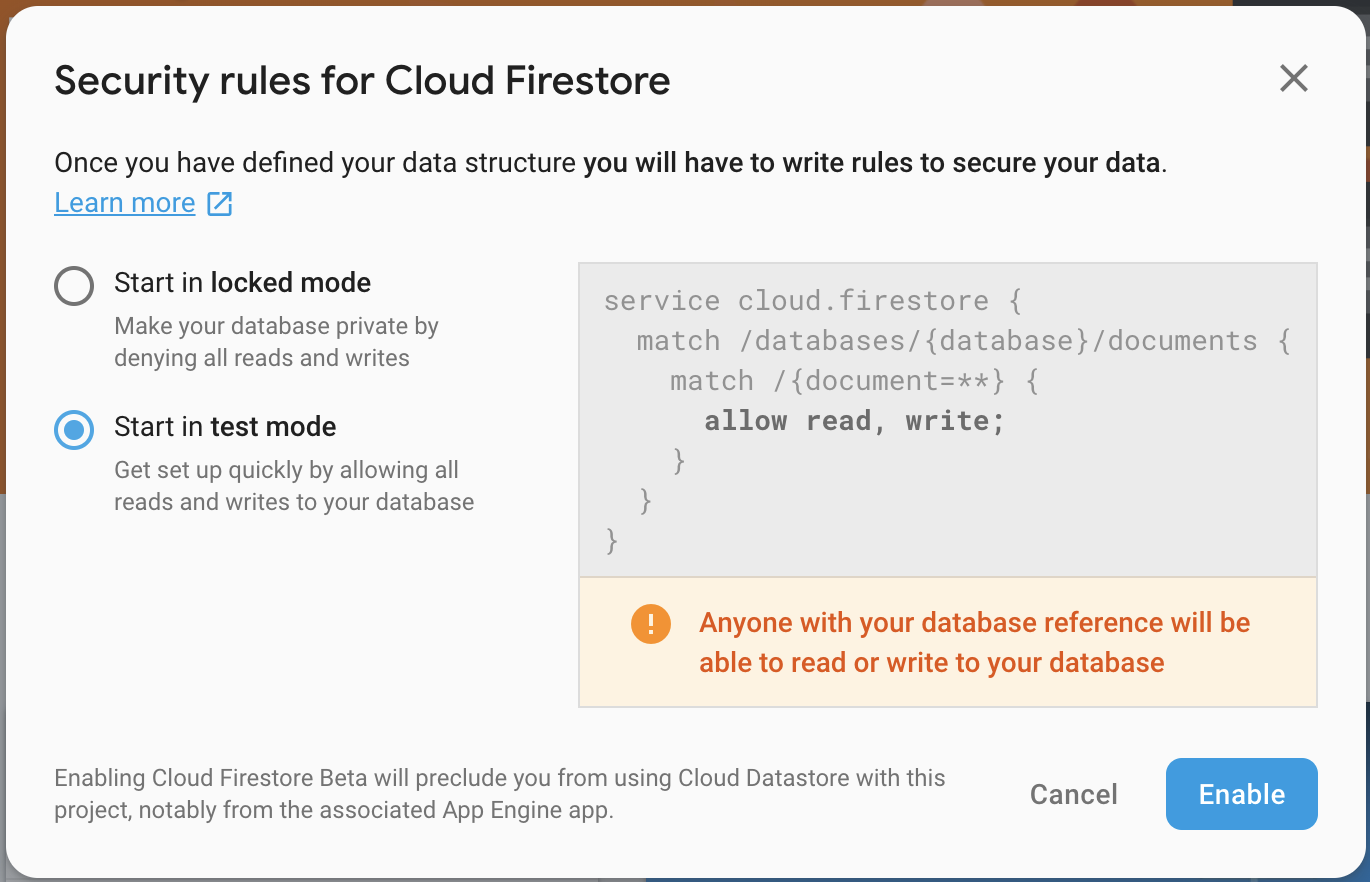
- [テスト モードで開始]オプションを選択し、セキュリティ ルールに関する免責事項を読んだ後、 [有効にする] をクリックします。
このコードラボのスターター コードには、より安全なルールが含まれています。これらは後ほどコードラボでデプロイします。

クラウドストレージを有効にする
このウェブアプリは、Cloud Storage for Firebase を使用して写真を保存、アップロード、共有します。
Cloud Storage を有効にする必要があります。
- Firebase コンソールの[開発]セクションで、 [ストレージ]をクリックします。
- 「開始する」をクリックします。
- Firebase プロジェクトのセキュリティ ルールに関する免責事項を読み、 [理解しました]をクリックします。
開始コードには基本的なセキュリティ ルールが含まれており、これはコードラボの後半でデプロイします。
4. Firebase コマンドライン インターフェイスをインストールする
Firebase コマンドライン インターフェイス (CLI) を使用すると、Firebase Hosting を使用して Web アプリをローカルで提供したり、Web アプリを Firebase プロジェクトにデプロイしたりできます。
- Firebase ドキュメントの手順に従って CLI をインストールします。
- ターミナルで次のコマンドを実行して、CLI が正しくインストールされていることを確認します。
firebase --version
Firebase CLI のバージョンが v8.0.0 以降であることを確認してください。
- 次のコマンドを実行して、Firebase CLI を承認します。
firebase login
アプリのローカル ディレクトリ (コードラボで前にクローンを作成したリポジトリ) から Firebase Hosting 用のアプリの設定を取得するように、ウェブ アプリ テンプレートをセットアップしました。ただし、設定を取得するには、アプリを Firebase プロジェクトに関連付ける必要があります。
- コマンド ラインがアプリのローカルの
performance-monitoring-startディレクトリにアクセスしていることを確認してください。 - 次のコマンドを実行して、アプリを Firebase プロジェクトに関連付けます。
firebase use --add
- プロンプトが表示されたら、プロジェクト ID を選択し、Firebase プロジェクトにエイリアスを付けます。
エイリアスは、複数の環境 (本番環境、ステージング環境など) がある場合に便利です。ただし、このコードラボでは、 defaultのエイリアスを使用することにします。
- コマンドラインの残りの指示に従います。
5. Firebase Performance Monitoring との統合
ウェブ用 Firebase Performance Monitoring SDK と統合するにはさまざまな方法があります (詳細についてはドキュメントを参照してください)。このコードラボでは、ホスティング URLからのパフォーマンス監視を有効にします。
パフォーマンス監視を追加し、Firebase を初期化する
src/index.jsファイルを開き、TODOの下に次の行を追加して、Firebase Performance Monitoring SDK を含めます。
インデックス.js
// TODO: Import the Firebase Performance Monitoring library here.
import {
getPerformance,
trace
} from 'firebase/performance';
- また、Firebase プロジェクトと使用する Web アプリに関する情報を含む構成オブジェクトを使用して Firebase SDK を初期化する必要があります。 Firebase Hosting を使用しているため、この構成を行う特別なスクリプトをインポートできます。このコードラボでは、
public/index.htmlファイルの最後に次の行をすでに追加していますが、それがそこにあることを再確認してください。
インデックス.html
<!-- This script is created by webpack -->
<script type="module" src="scripts/main.js"></script>
-
src/index.jsファイルのTODOの下に次の行を追加して、パフォーマンス監視を初期化します。
インデックス.js
// TODO: Initialize Firebase Performance Monitoring.
getPerformance();
パフォーマンス監視は、ユーザーがサイトを使用するときにページの負荷とネットワーク リクエストのメトリクスを自動的に収集するようになりました。自動ページ読み込みトレースの詳細については、ドキュメントを参照してください。
最初の入力遅延ポリフィル ライブラリを追加します。
ユーザーインタラクションに応答するブラウザーによって、アプリの応答性に関する第一印象がユーザーに与えられるため、最初の入力遅延は役立ちます。
最初の入力遅延は、ユーザーがボタンやハイパーリンクをクリックするなど、ページ上の要素を初めて操作したときに開始されます。ブラウザが入力に応答できるようになるとすぐに停止します。これは、ブラウザがコンテンツの読み込みや解析に忙しくしていないことを意味します。
このポリフィル ライブラリは、パフォーマンス監視統合のオプションです。
public/index.htmlファイルを開き、次の行のコメントを解除します。
インデックス.html
<!-- TODO: Enable First Input Delay polyfill library. -->
<script type="text/javascript">!function(n,e){var t,o,i,c=[],f={passive:!0,capture:!0},r=new Date,a="pointerup",u="pointercancel";function p(n,c){t||(t=c,o=n,i=new Date,w(e),s())}function s(){o>=0&&o<i-r&&(c.forEach(function(n){n(o,t)}),c=[])}function l(t){if(t.cancelable){var o=(t.timeStamp>1e12?new Date:performance.now())-t.timeStamp;"pointerdown"==t.type?function(t,o){function i(){p(t,o),r()}function c(){r()}function r(){e(a,i,f),e(u,c,f)}n(a,i,f),n(u,c,f)}(o,t):p(o,t)}}function w(n){["click","mousedown","keydown","touchstart","pointerdown"].forEach(function(e){n(e,l,f)})}w(n),self.perfMetrics=self.perfMetrics||{},self.perfMetrics.onFirstInputDelay=function(n){c.push(n),s()}}(addEventListener,removeEventListener);</script>
この時点で、コード内での Firebase Performance Monitoring との統合が完了しました。
次の手順では、Firebase Performance Monitoring を使用してカスタム トレースを追加する方法を学習します。自動トレースを収集するだけの場合は、「イメージの展開と送信の開始」セクションに進んでください。
6. アプリにカスタム トレースを追加する
パフォーマンス監視を使用すると、カスタム トレースを作成できます。カスタム トレースは、アプリ内の実行ブロックの期間に関するレポートです。 SDK が提供する API を使用して、カスタム トレースの開始と終了を定義します。
-
src/index.jsファイルで、パフォーマンス オブジェクトを取得し、画像メッセージをアップロードするためのカスタム トレースを作成します。
インデックス.js
// TODO: Create custom trace to monitor image upload.
const t = trace(perf, "saveImageMessage");
- カスタム トレースを記録するには、トレースの開始点と終了点を指定する必要があります。トレースはタイマーと考えることができます。
インデックス.js
// TODO: Start the "timer" for the custom trace.
t.start();
...
// TODO: Stop the "timer" for the custom trace.
t.stop();
カスタム トレースが正常に定義されました。コードをデプロイした後、ユーザーが画像メッセージを送信すると、カスタム トレースの継続時間が記録されます。これにより、実際のユーザーがチャット アプリで画像を送信するのにどれくらい時間がかかるかがわかります。
7. カスタムメトリクスをアプリに追加します。
さらに、カスタム トレースを構成して、そのスコープ内で発生するパフォーマンス関連のイベントのカスタム メトリックを記録することができます。たとえば、メトリックを使用して、最後の手順で定義したカスタム トレースの画像のサイズがアップロード時間に影響するかどうかを調査できます。
- 前の手順で作成したカスタム トレース (
src/index.jsファイルで定義) を見つけます。 -
TODOの下に次の行を追加して、アップロードした画像のサイズを記録します。
インデックス.js
...
// TODO: Record image size.
t.putMetric('imageSize', file.size);
...
このメトリックにより、パフォーマンス監視でカスタム トレース期間とアップロードされたイメージ サイズを記録できるようになります。
8. アプリにカスタム属性を追加する
前の手順に基づいて、カスタム トレースでカスタム属性を収集することもできます。カスタム属性は、アプリに固有のカテゴリごとにデータをセグメント化するのに役立ちます。たとえば、イメージ ファイルの MIME タイプを収集して、MIME タイプがパフォーマンスにどのような影響を与えるかを調査できます。
-
src/index.jsファイルで定義されたカスタム トレースを使用します。 -
TODOの下に次の行を追加して、アップロードされた画像の MIME タイプを記録します。
インデックス.js
...
// TODO: Record image MIME type.
t.putAttribute('imageType', file.type);
...
この属性により、パフォーマンス監視が可能になり、アップロードされたイメージ タイプに基づいてカスタム トレース期間を分類できます。
9. [拡張] User Timing APIを使用したカスタムトレースの追加
Firebase Performance Monitoring SDK は、非同期で読み込めるように設計されており、ページ読み込み中にウェブアプリのパフォーマンスに悪影響を与えません。 SDK がロードされる前は、Firebase Performance Monitoring API は使用できません。このシナリオでも、 User Timing APIを使用してカスタム トレースを追加できます。 Firebase パフォーマンス SDK は、 measure()から継続時間を取得し、カスタム トレースとして記録します。
User Timing API を使用して、アプリ スタイル スクリプトの読み込み時間を測定します。
-
public/index.htmlファイルに、アプリ スタイル スクリプトの読み込みの開始をマークする次の行を追加します。
インデックス.html
<!-- TODO: Mark the starting of `timer` for loading App Styling script. -->
<script type="text/javascript">performance && performance.mark('loadStylingStart');</script>
- 次の行を追加して、アプリ スタイル スクリプトの読み込みの終了をマークし、開始から終了までの時間を測定します。
インデックス.html
<!-- TODO: Mark the ending of `timer` for loading App Styling script. Measure the duration from start to end. -->
<script type="text/javascript">
performance && performance.mark('loadStylingEnd');
performance && performance.measure('loadStyling', 'loadStylingStart', 'loadStylingEnd');
</script>
ここで作成したエントリは、Firebase Performance Monitoring によって自動的に収集されます。後ほど、Firebase Performance コンソールでloadStylingというカスタム トレースを見つけることができます。
10. イメージの展開と送信の開始
Firebase ホスティングにデプロイする
Firebase Performance Monitoring をコードに追加した後、次の手順に従ってコードを Firebase Hosting にデプロイします。
- コマンド ラインがアプリのローカルの
performance-monitoring-startディレクトリにアクセスしていることを確認してください。 - 次のコマンドを実行して、ファイルを Firebase プロジェクトにデプロイします。
firebase deploy
- コンソールには以下が表示されるはずです。
=== Deploying to 'friendlychat-1234'...
i deploying firestore, storage, hosting
i storage: checking storage.rules for compilation errors...
✔ storage: rules file storage.rules compiled successfully
i firestore: checking firestore.rules for compilation errors...
✔ firestore: rules file firestore.rules compiled successfully
i storage: uploading rules storage.rules...
i firestore: uploading rules firestore.rules...
i hosting[friendlychat-1234]: beginning deploy...
i hosting[friendlychat-1234]: found 8 files in ./public
✔ hosting[friendlychat-1234]: file upload complete
✔ storage: released rules storage.rules to firebase.storage/friendlychat-1234.appspot.com
✔ firestore: released rules firestore.rules to cloud.firestore
i hosting[friendlychat-1234]: finalizing version...
✔ hosting[friendlychat-1234]: version finalized
i hosting[friendlychat-1234]: releasing new version...
✔ hosting[friendlychat-1234]: release complete
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/friendlychat-1234/overview
Hosting URL: https://friendlychat-1234.firebaseapp.com
- 独自の Firebase サブドメインの 2 つ (
https://<projectId>.firebaseapp.comとhttps://<projectId>.web.appで Firebase Hosting を使用して完全にホストされているウェブ アプリにアクセスします。
パフォーマンス監視が有効になっていることを確認します
Firebase コンソールを開き、 [パフォーマンス]タブに移動します。 「SDK が検出されました」というウェルカム メッセージが表示されたら、Firebase Performance Monitoring と正常に統合されています。

画像メッセージを送信する
チャット アプリで画像を送信して、パフォーマンス データを生成します。
- チャット アプリにサインインした後、画像アップロード ボタンをクリックします
 。
。 - ファイルピッカーを使用して画像ファイルを選択します。
- カスタム メトリクスとカスタム属性の分布をテストできるように、複数の画像を送信してみてください (いくつかのサンプルは
public/images/に保存されています)。
新しいメッセージは、選択した画像とともにアプリの UI に表示されます。
11. ダッシュボードを監視する
ウェブアプリをデプロイし、ユーザーとしてイメージ メッセージを送信した後、パフォーマンス モニタリング ダッシュボード (Firebase コンソール内) でパフォーマンス データを確認できます。
ダッシュボードにアクセスする
- Firebase コンソールで、
Friendly Chatアプリが含まれるプロジェクトを選択します。 - 左側のパネルで[品質]セクションを見つけ、 [パフォーマンス]をクリックします。
デバイス上のデータを確認する
パフォーマンス監視によってアプリのデータが処理されると、ダッシュボードの上部にタブが表示されます。データやタブがまだ表示されていない場合は、後でもう一度確認してください。
- [デバイス上]タブをクリックします。
- ページ読み込みテーブルには、ページの読み込み中にパフォーマンス監視によって自動的に収集されるさまざまなパフォーマンス メトリックが表示されます。
- 「期間」テーブルには、アプリのコードで定義したカスタム トレースが表示されます。
- 「期間」テーブルの「saveImageMessage」をクリックして、トレースの特定のメトリックを確認します。

- 「集約」をクリックして、画像サイズの分布を確認します。このカスタム トレースの画像サイズを測定するために追加したメトリックが表示されます。

- 前のステップの「集計」の横にある「時間経過」をクリックします。カスタム トレースの継続時間を表示することもできます。 [さらに表示]をクリックして、収集されたデータをさらに詳しく確認します。

- 開いたページで、 imageTypeをクリックすると、画像の MIME タイプごとに継続時間データをセグメント化できます。この特定のデータは、カスタム トレースに追加した imageType 属性によりログに記録されました。

ネットワークデータを確認する
HTTP/S ネットワーク リクエストは、ネットワーク呼び出しの応答時間とペイロード サイズをキャプチャするレポートです。
- パフォーマンス監視ダッシュボードのメイン画面に戻ります。
- [ネットワーク]タブをクリックして、Web アプリのネットワーク要求エントリのリストを表示します。
- それらを参照して遅いリクエストを特定し、アプリのパフォーマンスを向上させる修正作業を開始してください。

12. おめでとうございます!
Firebase SDK でパフォーマンス モニタリングを有効にし、自動トレースとカスタム トレースを収集して、チャット アプリの実際のパフォーマンスを測定しました。
私たちがカバーした内容:
- Firebase Performance Monitoring SDK をウェブアプリに追加します。
- コードにカスタム トレースを追加します。
- カスタム トレースに関連付けられたカスタム メトリックを記録します。
- カスタム属性を使用したパフォーマンス データのセグメント化。
- パフォーマンス監視ダッシュボードを使用してアプリのパフォーマンスに関する洞察を得る方法を理解します。

