1. Visão Geral
Neste codelab, você aprenderá a usar o Firebase Performance Monitoring para medir o desempenho de um app de chat da Web. Visite https://fireperf-friendlychat.web.app/ para ver uma demonstração ao vivo.

O que você aprenderá
- Como adicionar o monitoramento de desempenho do Firebase ao seu aplicativo da web para obter métricas prontas para uso (carregamento de página e solicitações de rede).
- Como medir uma parte específica do código com rastreamentos personalizados.
- Como registrar métricas personalizadas adicionais vinculadas a um rastreamento personalizado.
- Como segmentar ainda mais seus dados de desempenho com atributos personalizados.
- Como usar o painel de monitoramento de desempenho para entender o desempenho do seu aplicativo da web.
O que você precisará
2. Obtenha o código de amostra
Clone o repositório GitHub do codelab na linha de comando:
git clone https://github.com/firebase/codelab-friendlychat-web
Como alternativa, se você não tiver o git instalado, poderá baixar o repositório como um arquivo zip .
Importar o aplicativo inicial
Usando seu IDE, abra ou importe o diretório 📁 performance-monitoring-start do repositório clonado. Este diretório 📁 performance-monitoring-start contém o código inicial para o codelab, que é um aplicativo de bate-papo da Web.
3. Crie e configure um projeto do Firebase
Criar um projeto do Firebase
- No console do Firebase , clique em Adicionar projeto .
- Nomeie seu projeto do Firebase
FriendlyChat.
Lembre-se do ID do projeto do Firebase.
- Clique em Criar projeto .
Adicionar um app da Web do Firebase ao projeto
- Clique no ícone da Web
 para criar um novo app da Web do Firebase.
para criar um novo app da Web do Firebase. - Registre o aplicativo com o apelido
Friendly Chate marque a caixa ao lado de Também configurar Firebase Hosting para este aplicativo . - Clique em Registrar aplicativo .
- Clique nas etapas restantes. Você não precisa seguir as instruções na tela agora; eles serão abordados nas etapas posteriores deste codelab.

Ativar login do Google para autenticação do Firebase
Para permitir que os usuários façam login no aplicativo de bate-papo com suas contas do Google, usaremos o método de login do Google .
Você precisará ativar o login do Google :
- No console do Firebase, localize a seção Develop no painel esquerdo.
- Clique em Autenticação e, em seguida, clique na guia Método de login ( vá para o console ).
- Ative o provedor de login do Google e clique em Salvar .

Ativar Cloud Firestore
O aplicativo da web usa o Cloud Firestore para salvar mensagens de bate-papo e receber novas mensagens de bate-papo.
Você precisará ativar o Cloud Firestore:
- Na seção Desenvolver do console do Firebase, clique em Banco de dados .
- Clique em Criar banco de dados no painel Cloud Firestore.
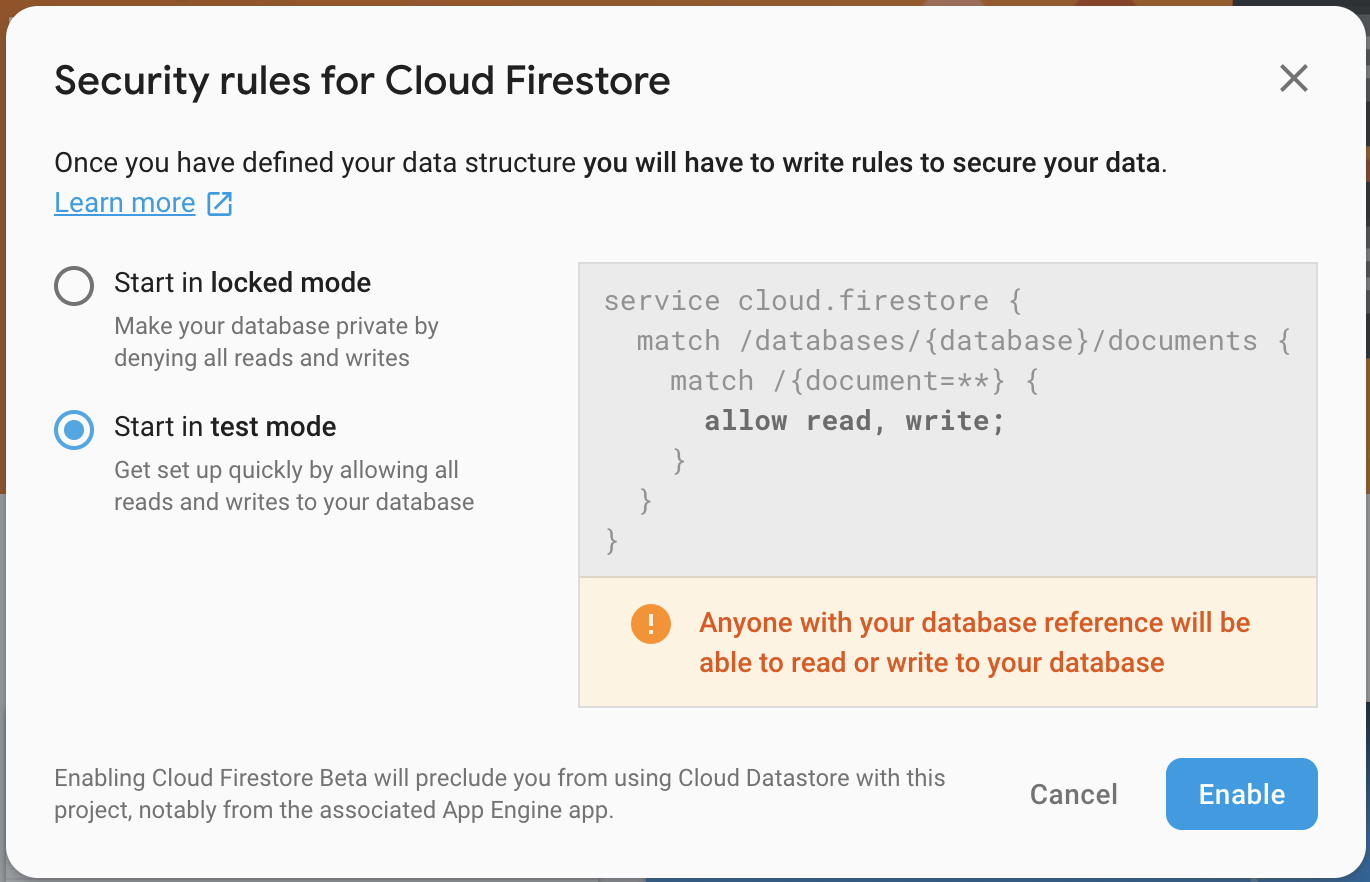
- Selecione a opção Iniciar no modo de teste e clique em Ativar após ler o aviso de isenção de responsabilidade sobre as regras de segurança.
O código inicial deste codelab inclui regras mais seguras. Vamos implantá-los mais tarde no codelab.

Ativar armazenamento em nuvem
O aplicativo da web usa Cloud Storage para Firebase para armazenar, carregar e compartilhar fotos.
Você precisará ativar o Cloud Storage:
- Na seção Desenvolver do console do Firebase, clique em Armazenamento .
- Clique em Começar .
- Leia o aviso sobre as regras de segurança do seu projeto Firebase e clique em Entendi .
O código inicial inclui uma regra de segurança básica, que implantaremos posteriormente no codelab.
4. Instale a interface de linha de comando do Firebase
A interface de linha de comando (CLI) do Firebase permite que você use o Firebase Hosting para atender seu aplicativo da web localmente, bem como implantar seu aplicativo da web em seu projeto do Firebase.
- Instale a CLI seguindo estas instruções nos documentos do Firebase.
- Verifique se a CLI foi instalada corretamente executando o seguinte comando em um terminal:
firebase --version
Certifique-se de que sua versão do Firebase CLI seja v8.0.0 ou posterior.
- Autorize a Firebase CLI executando o seguinte comando:
firebase login
Configuramos o modelo de app da Web para extrair a configuração do seu app para Firebase Hosting do diretório local do seu app (o repositório que você clonou anteriormente no codelab). Mas para puxar a configuração, precisamos associar seu aplicativo ao seu projeto Firebase.
- Certifique-se de que sua linha de comando esteja acessando o diretório
performance-monitoring-startlocal do aplicativo. - Associe seu aplicativo ao seu projeto do Firebase executando o seguinte comando:
firebase use --add
- Quando solicitado, selecione o ID do projeto e dê um alias ao projeto do Firebase.
Um alias é útil se você tiver vários ambientes (produção, preparação, etc.). No entanto, para este codelab, vamos usar apenas o alias de default .
- Siga as instruções restantes em sua linha de comando.
5. Integre com o Firebase Performance Monitoring
Há várias maneiras de integrar com o Firebase Performance Monitoring SDK para Web (consulte a documentação para obter detalhes). Neste codelab, habilitaremos o monitoramento de desempenho de URLs de hospedagem .
Adicionar monitoramento de desempenho e inicializar o Firebase
- Abra o arquivo
src/index.jse adicione a seguinte linha abaixo deTODOpara incluir o Firebase Performance Monitoring SDK.
index.js
// TODO: Import the Firebase Performance Monitoring library here.
import {
getPerformance,
trace
} from 'firebase/performance';
- Também precisamos inicializar o Firebase SDK com um objeto de configuração que contenha informações sobre o projeto Firebase e o aplicativo da web que queremos usar. Como estamos usando o Firebase Hosting, você pode importar um script especial que fará essa configuração para você. Para este codelab, já adicionamos a seguinte linha para você na parte inferior do arquivo
public/index.html, mas verifique se ela está lá.
index.html
<!-- This script is created by webpack -->
<script type="module" src="scripts/main.js"></script>
- No arquivo
src/index.js, inclua a seguinte linha abaixo deTODOpara inicializar o monitoramento de desempenho.
index.js
// TODO: Initialize Firebase Performance Monitoring.
getPerformance();
O Monitoramento de desempenho agora coletará automaticamente métricas de carregamento de página e solicitação de rede para você quando os usuários usarem seu site! Consulte a documentação para saber mais sobre rastreamentos automáticos de carregamento de página.
Adicione a primeira biblioteca polyfill de atraso de entrada
O atraso da primeira entrada é útil, pois o navegador que responde a uma interação do usuário fornece aos usuários suas primeiras impressões sobre a capacidade de resposta do seu aplicativo.
O atraso da primeira entrada começa quando o usuário interage pela primeira vez com um elemento na página, como clicar em um botão ou hiperlink. Ele para imediatamente depois que o navegador consegue responder à entrada, o que significa que o navegador não está ocupado carregando ou analisando seu conteúdo.
Esta biblioteca polyfill é opcional para integração de monitoramento de desempenho.
Abra o arquivo public/index.html e remova o comentário da seguinte linha.
index.html
<!-- TODO: Enable First Input Delay polyfill library. -->
<script type="text/javascript">!function(n,e){var t,o,i,c=[],f={passive:!0,capture:!0},r=new Date,a="pointerup",u="pointercancel";function p(n,c){t||(t=c,o=n,i=new Date,w(e),s())}function s(){o>=0&&o<i-r&&(c.forEach(function(n){n(o,t)}),c=[])}function l(t){if(t.cancelable){var o=(t.timeStamp>1e12?new Date:performance.now())-t.timeStamp;"pointerdown"==t.type?function(t,o){function i(){p(t,o),r()}function c(){r()}function r(){e(a,i,f),e(u,c,f)}n(a,i,f),n(u,c,f)}(o,t):p(o,t)}}function w(n){["click","mousedown","keydown","touchstart","pointerdown"].forEach(function(e){n(e,l,f)})}w(n),self.perfMetrics=self.perfMetrics||{},self.perfMetrics.onFirstInputDelay=function(n){c.push(n),s()}}(addEventListener,removeEventListener);</script>
Neste ponto, você concluiu a integração com o Firebase Performance Monitoring em seu código!
Nas etapas a seguir, você aprenderá como adicionar traces personalizados usando o Firebase Performance Monitoring. Se você deseja coletar apenas os rastreamentos automáticos, vá para a seção "Implantar e começar a enviar imagens".
6. Adicione um rastreamento personalizado ao seu aplicativo
O monitoramento de desempenho permite que você crie rastreamentos personalizados . Um rastreamento personalizado é um relatório para a duração de um bloco de execução em seu aplicativo. Você define o início e o fim de um rastreamento personalizado usando as APIs fornecidas pelo SDK.
- No arquivo
src/index.js, obtenha um objeto de desempenho e crie um rastreamento personalizado para fazer upload de uma mensagem de imagem.
index.js
// TODO: Create custom trace to monitor image upload.
const t = trace(perf, "saveImageMessage");
- Para gravar um traçado personalizado, você precisa especificar o ponto inicial e o ponto de parada do traçado. Você pode pensar em um rastreamento como um cronômetro.
index.js
// TODO: Start the "timer" for the custom trace.
t.start();
...
// TODO: Stop the "timer" for the custom trace.
t.stop();
Você definiu com sucesso um rastreamento personalizado! Depois de implantar seu código, a duração do rastreamento personalizado será registrada se um usuário enviar uma mensagem de imagem. Isso lhe dará uma ideia de quanto tempo os usuários do mundo real levam para enviar imagens em seu aplicativo de bate-papo.
7. Adicione uma métrica personalizada ao seu aplicativo.
Você pode configurar ainda mais um rastreamento personalizado para registrar métricas personalizadas para eventos relacionados ao desempenho que ocorrem dentro de seu escopo. Por exemplo, você pode usar uma métrica para investigar se o tempo de upload é afetado pelo tamanho de uma imagem para o rastreamento personalizado que definimos na última etapa.
- Localize o rastreamento personalizado da etapa anterior (definido em seu arquivo
src/index.js). - Adicione a seguinte linha abaixo de
TODOpara registrar o tamanho da imagem carregada.
index.js
...
// TODO: Record image size.
t.putMetric('imageSize', file.size);
...
Essa métrica permite que o monitoramento de desempenho registre a duração do traço personalizado, bem como o tamanho da imagem carregada.
8. Adicione um atributo personalizado ao seu aplicativo
Com base nas etapas anteriores, você também pode coletar atributos personalizados em seus rastreamentos personalizados . Atributos personalizados podem ajudar na segmentação de dados por categorias específicas para seu aplicativo. Por exemplo, você pode coletar o tipo MIME do arquivo de imagem para investigar como o tipo MIME pode afetar o desempenho.
- Use o rastreio customizado definido em seu arquivo
src/index.js. - Adicione a seguinte linha abaixo de
TODOpara registrar o tipo MIME da imagem carregada.
index.js
...
// TODO: Record image MIME type.
t.putAttribute('imageType', file.type);
...
Este atributo permite que o monitoramento de desempenho categorize a duração do rastreamento personalizado com base no tipo de imagem carregada.
9. [Estender] Adicione um rastreamento personalizado com a API de tempo do usuário
O Firebase Performance Monitoring SDK foi projetado para poder ser carregado de forma assíncrona e, portanto, não impactar negativamente o desempenho de aplicativos da Web durante o carregamento da página. Antes do SDK ser carregado, a Firebase Performance Monitoring API não está disponível. Nesse cenário, você ainda pode adicionar rastreamentos personalizados usando a API User Timing . O SDK de desempenho do Firebase coletará as durações de measure() e as registrará como rastreamentos personalizados.
Vamos medir a duração do carregamento de scripts de estilo de aplicativo usando a API User Timing.
- No arquivo
public/index.html, adicione a linha a seguir para marcar o início do carregamento dos scripts de estilo do aplicativo.
index.html
<!-- TODO: Mark the starting of `timer` for loading App Styling script. -->
<script type="text/javascript">performance && performance.mark('loadStylingStart');</script>
- Adicione as seguintes linhas para marcar o final do carregamento dos scripts de estilo do aplicativo e para medir a duração entre o início e o fim.
index.html
<!-- TODO: Mark the ending of `timer` for loading App Styling script. Measure the duration from start to end. -->
<script type="text/javascript">
performance && performance.mark('loadStylingEnd');
performance && performance.measure('loadStyling', 'loadStylingStart', 'loadStylingEnd');
</script>
A entrada que você criou aqui será coletada automaticamente pelo Firebase Performance Monitoring. Você poderá encontrar um rastreamento personalizado chamado loadStyling no console do Firebase Performance posteriormente.
10. Implante e comece a enviar imagens
Implantar no Firebase Hosting
Depois de adicionar o Firebase Performance Monitoring ao seu código, siga estas etapas para implantar seu código no Firebase Hosting:
- Certifique-se de que sua linha de comando esteja acessando o diretório
performance-monitoring-startlocal do aplicativo. - Implante seus arquivos em seu projeto do Firebase executando o seguinte comando:
firebase deploy
- O console deve exibir o seguinte:
=== Deploying to 'friendlychat-1234'...
i deploying firestore, storage, hosting
i storage: checking storage.rules for compilation errors...
✔ storage: rules file storage.rules compiled successfully
i firestore: checking firestore.rules for compilation errors...
✔ firestore: rules file firestore.rules compiled successfully
i storage: uploading rules storage.rules...
i firestore: uploading rules firestore.rules...
i hosting[friendlychat-1234]: beginning deploy...
i hosting[friendlychat-1234]: found 8 files in ./public
✔ hosting[friendlychat-1234]: file upload complete
✔ storage: released rules storage.rules to firebase.storage/friendlychat-1234.appspot.com
✔ firestore: released rules firestore.rules to cloud.firestore
i hosting[friendlychat-1234]: finalizing version...
✔ hosting[friendlychat-1234]: version finalized
i hosting[friendlychat-1234]: releasing new version...
✔ hosting[friendlychat-1234]: release complete
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/friendlychat-1234/overview
Hosting URL: https://friendlychat-1234.firebaseapp.com
- Visite seu aplicativo da web que agora está totalmente hospedado usando o Firebase Hosting em dois de seus próprios subdomínios do Firebase:
https://<projectId>.firebaseapp.comehttps://<projectId>.web.app.
Verifique se o monitoramento de desempenho está ativado
Abra o console do Firebase e vá para a guia Desempenho . Se você vir uma mensagem de boas-vindas mostrando "SDK detectado", você integrou com sucesso o Monitoramento de desempenho do Firebase!

Enviar mensagem de imagem
Gere alguns dados de desempenho enviando imagens em seu aplicativo de bate-papo.
- Depois de entrar no seu aplicativo de bate-papo, clique no botão de upload de imagem
 .
. - Selecione um arquivo de imagem usando o seletor de arquivos.
- Tente enviar várias imagens (algumas amostras são armazenadas em
public/images/) para que você possa testar a distribuição de métricas personalizadas e atributos personalizados.
Novas mensagens devem ser exibidas na interface do usuário do aplicativo junto com as imagens selecionadas.
11. Monitore o painel
Depois de implantar seu aplicativo da web e enviar mensagens de imagem como usuário, você pode revisar os dados de desempenho no painel de monitoramento de desempenho (no Firebase console).
Acesse seu painel
- No console do Firebase , selecione o projeto que possui seu app
Friendly Chat. - No painel esquerdo, localize a seção Qualidade e clique em Desempenho .
Revise os dados no dispositivo
Depois que o monitoramento de desempenho processar os dados do seu aplicativo, você verá as guias na parte superior do painel. Certifique-se de verificar novamente mais tarde se ainda não vir nenhum dado ou guia.
- Clique na guia No dispositivo .
- A tabela de carregamentos de página mostra as várias métricas de desempenho que o monitoramento de desempenho coleta automaticamente enquanto sua página está carregando.
- A tabela Durations mostra todos os rastreamentos personalizados que você definiu no código do seu aplicativo.
- Clique em saveImageMessage na tabela Durations para revisar métricas específicas para o rastreamento.

- Clique em Agregar para revisar a distribuição de tamanhos de imagem. Você pode ver a métrica que adicionou para medir o tamanho da imagem para este traço personalizado.

- Clique em Ao longo do tempo , próximo a Agregar na etapa anterior. Você também pode visualizar a duração do rastreamento personalizado. Clique em Ver mais para revisar os dados coletados com mais detalhes.

- Na página que se abre, você pode segmentar os dados de duração por tipo MIME de imagem clicando em imageType . Esses dados específicos foram registrados devido ao atributo imageType que você adicionou ao seu rastreamento personalizado.

Revise os dados da rede
Uma solicitação de rede HTTP/S é um relatório que captura o tempo de resposta e o tamanho da carga útil das chamadas de rede.
- Volte para a tela principal do painel de monitoramento de desempenho.
- Clique na guia Rede para ver uma lista de entradas de solicitação de rede para seu aplicativo da web.
- Navegue por eles para identificar solicitações lentas e comece a trabalhar em uma correção para melhorar o desempenho do seu aplicativo!

12. Parabéns!
Você ativou o SDK do Firebase para monitoramento de desempenho e coletou rastreamentos automáticos e personalizados para medir o desempenho real do seu aplicativo de chat!
O que cobrimos:
- Adicionar o SDK de monitoramento de desempenho do Firebase ao seu aplicativo da web.
- Adicionando rastreamentos personalizados ao seu código.
- Gravação de métricas personalizadas vinculadas ao rastreamento personalizado.
- Segmentação de dados de desempenho usando atributos personalizados.
- Compreender como usar o painel de monitoramento de desempenho para obter informações sobre o desempenho do seu aplicativo.

