1. סקירה כללית
במעבדת קוד זה תלמד כיצד להשתמש ב-AngularFire כדי ליצור יישומי אינטרנט על ידי הטמעה ופריסה של לקוח צ'אט באמצעות מוצרים ושירותים של Firebase.

מה תלמד
- בנה אפליקציית אינטרנט באמצעות Angular ו-Firebase.
- סנכרן נתונים באמצעות Cloud Firestore ו-Cloud Storage for Firebase.
- אמת את המשתמשים שלך באמצעות אימות Firebase.
- פרוס את אפליקציית האינטרנט שלך ב-Firebase Hosting.
- שלח הודעות עם Firebase Cloud Messaging.
- אסוף את נתוני הביצועים של אפליקציית האינטרנט שלך.
מה אתה צריך
2. קבל את הקוד לדוגמה
שיבוט את מאגר GitHub של Codelab משורת הפקודה:
git clone https://github.com/firebase/codelab-friendlychat-web
לחלופין, אם לא התקנת git, אתה יכול להוריד את המאגר כקובץ ZIP .
ייבא את אפליקציית המתנע
באמצעות ה-IDE שלך, פתח או ייבא את ספריית 📁 angularfire-start מהמאגר המשובט. ספריית 📁 angularfire-start זו מכילה את קוד ההתחלה של מעבדת הקוד, שתהיה אפליקציית אינטרנט צ'אט מתפקדת במלואה.
3. צור והגדר פרוייקט Firebase
צור פרויקט Firebase
- היכנס ל- Firebase .
- במסוף Firebase, לחץ על הוסף פרויקט ולאחר מכן תן שם לפרויקט Firebase שלך FriendlyChat . זכור את מזהה הפרויקט של פרויקט Firebase שלך.
- בטל את הסימון הפעל את Google Analytics עבור פרויקט זה
- לחץ על צור פרויקט .
האפליקציה שאתה הולך לבנות משתמש במוצרי Firebase הזמינים עבור אפליקציות אינטרנט:
- אימות Firebase כדי לאפשר למשתמשים שלך להיכנס בקלות לאפליקציה שלך.
- Cloud Firestore כדי לשמור נתונים מובנים בענן ולקבל הודעה מיידית כאשר הנתונים משתנים.
- Cloud Storage for Firebase לשמירת קבצים בענן.
- Firebase אירוח לארח ולשרת את הנכסים שלך.
- Firebase Cloud Messaging לשליחת הודעות דחיפה והצגת הודעות קופצות בדפדפן.
- ניטור ביצועים של Firebase כדי לאסוף נתוני ביצועי משתמשים עבור האפליקציה שלך.
חלק מהמוצרים האלה זקוקים לתצורה מיוחדת או שצריך להפעיל אותם באמצעות מסוף Firebase.
הוסף אפליקציית אינטרנט של Firebase לפרויקט
- לחץ על סמל האינטרנט
 כדי ליצור אפליקציית אינטרנט חדשה של Firebase.
כדי ליצור אפליקציית אינטרנט חדשה של Firebase. - רשום את האפליקציה עם הכינוי Friendly Chat , ולאחר מכן סמן את התיבה לצד הגדר גם אירוח Firebase עבור אפליקציה זו . לחץ על הרשמה אפליקציה .
- בשלב הבא, תראה אובייקט תצורה. העתק רק את אובייקט JS (לא את ה-HTML שמסביב) לתוך firebase-config.js

אפשר את הכניסה של Google עבור אימות Firebase
כדי לאפשר למשתמשים להיכנס לאפליקציית האינטרנט עם חשבונות Google שלהם, תשתמש בשיטת הכניסה של Google .
יהיה עליך להפעיל את הכניסה של Google :
- במסוף Firebase, אתר את הקטע Build בחלונית השמאלית.
- לחץ על אימות ולאחר מכן לחץ על הכרטיסייה שיטת כניסה (או לחץ כאן כדי לעבור ישירות לשם).
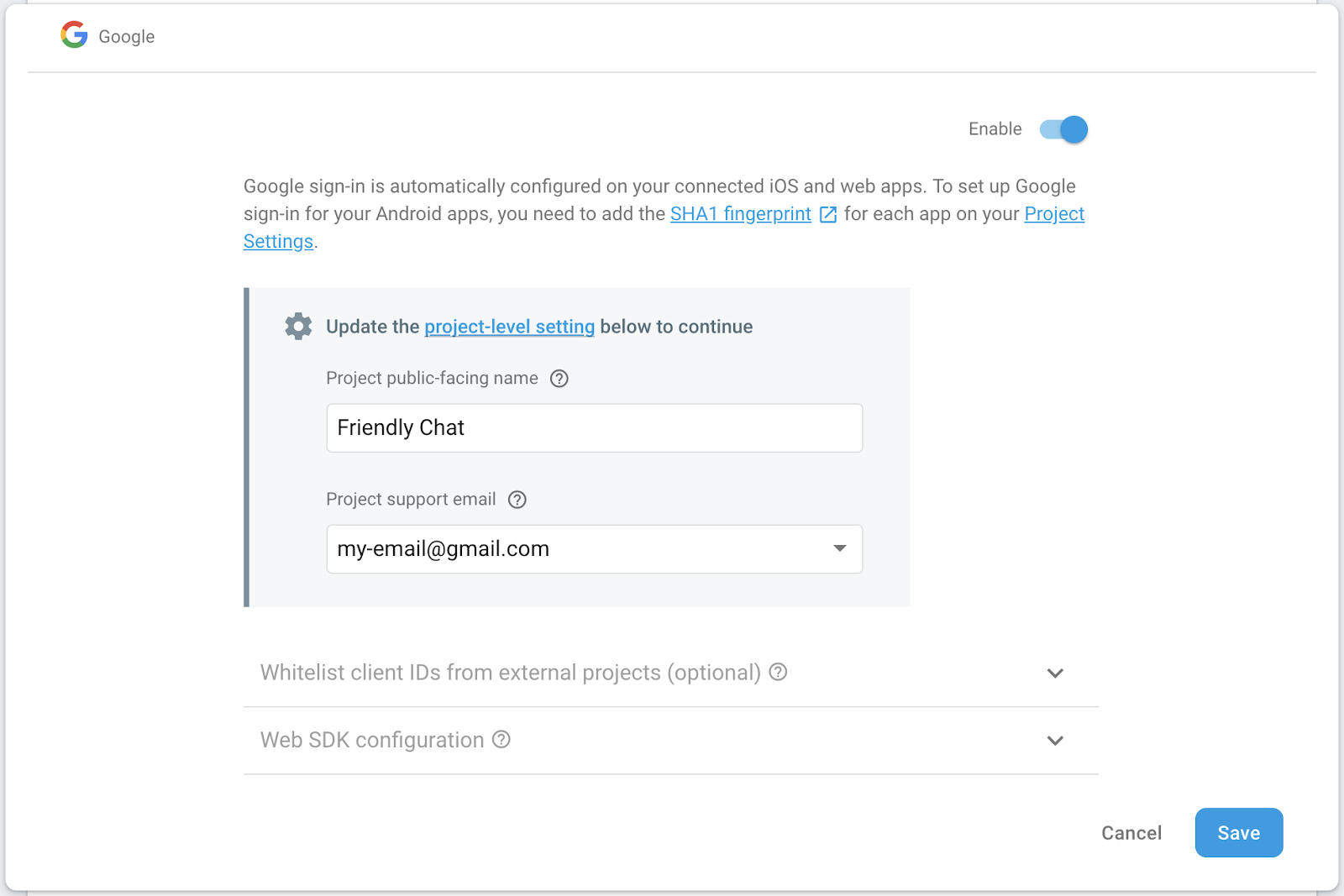
- הפעל את ספק הכניסה של Google ולאחר מכן לחץ על שמור .
- הגדר את השם הפונה לציבור של האפליקציה שלך ל- Friendly Chat ובחר אימייל לתמיכה בפרויקט מהתפריט הנפתח.
- הגדר את מסך ההסכמה שלך ל-OAuth ב- Google Cloud Console והוסף לוגו:

הפעל את Cloud Firestore
אפליקציית האינטרנט משתמשת ב-Cloud Firestore כדי לשמור הודעות צ'אט ולקבל הודעות צ'אט חדשות.
יהיה עליך להפעיל את Cloud Firestore:
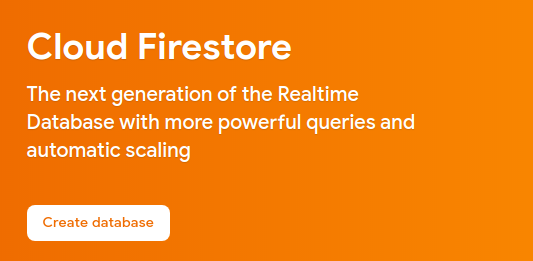
- בקטע Build של מסוף Firebase, לחץ על Firestore Database .
- לחץ על צור מסד נתונים בחלונית Cloud Firestore.

- בחר באפשרות התחל במצב בדיקה ולאחר מכן לחץ על הבא לאחר קריאת כתב הוויתור על כללי האבטחה.
מצב בדיקה מבטיח שאתה יכול לכתוב בחופשיות למסד הנתונים במהלך הפיתוח. אתה תהפוך את מסד הנתונים שלנו לאבטח יותר מאוחר יותר במעבדת הקוד הזה.

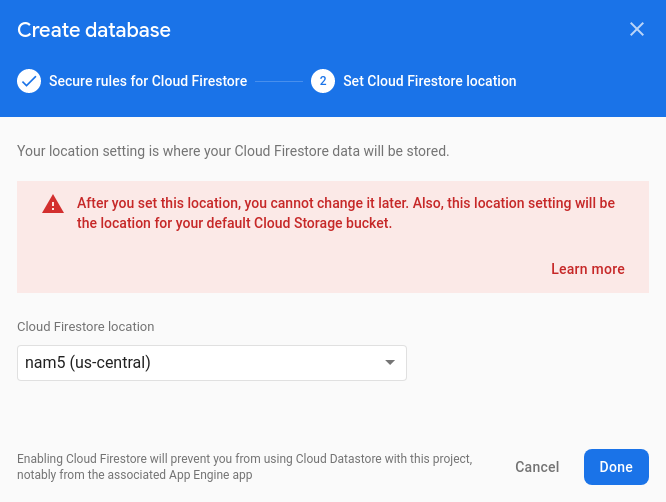
- הגדר את המיקום שבו מאוחסנים נתוני Cloud Firestore שלך. אתה יכול להשאיר זאת כברירת מחדל או לבחור אזור קרוב אליך. לחץ על סיום כדי להקצות את Firestore.

הפעל אחסון בענן
אפליקציית האינטרנט משתמשת ב-Cloud Storage for Firebase כדי לאחסן, להעלות ולשתף תמונות.
יהיה עליך להפעיל אחסון בענן:
- בקטע Build של מסוף Firebase, לחץ על אחסון .
- אם אין כפתור התחל , פירוש הדבר שאחסון בענן כבר מופעל, ואינך צריך לבצע את השלבים הבאים.
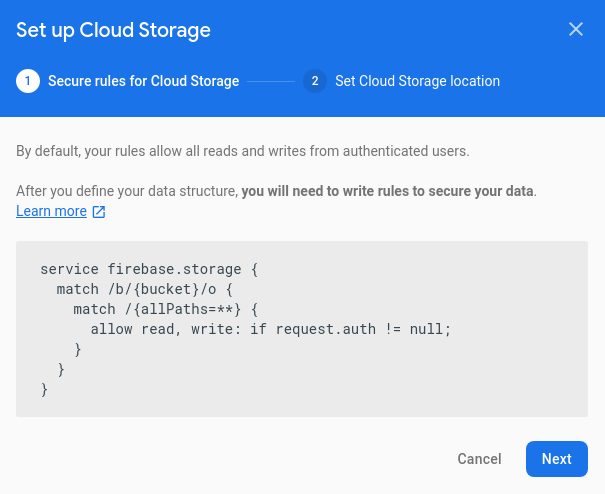
- לחץ על התחל .
- קרא את כתב הוויתור על כללי אבטחה עבור פרויקט Firebase שלך, ולאחר מכן לחץ על הבא .
עם כללי האבטחה המוגדרים כברירת מחדל, כל משתמש מאומת יכול לכתוב כל דבר ל-Cloud Storage. אתה תהפוך את האחסון שלנו לאבטח יותר מאוחר יותר במעבדת הקוד הזה.

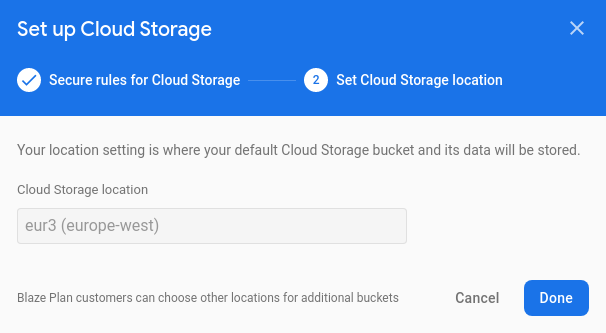
- מיקום Cloud Storage נבחר מראש עם אותו אזור שבחרת עבור מסד הנתונים של Cloud Firestore שלך. לחץ על סיום כדי להשלים את ההגדרה.

4. התקן את ממשק שורת הפקודה של Firebase
ממשק שורת הפקודה של Firebase (CLI) מאפשר לך להשתמש ב-Firebase Hosting כדי לשרת את אפליקציית האינטרנט שלך באופן מקומי, כמו גם כדי לפרוס את אפליקציית האינטרנט שלך לפרויקט Firebase שלך.
- התקן את ה-CLI על ידי הפעלת הפקודה npm הבאה:
npm -g install firebase-tools
- ודא שה-CLI הותקן כהלכה על ידי הפעלת הפקודה הבאה:
firebase --version
ודא שהגרסה של Firebase CLI היא גרסה 4.1.0 ואילך.
- אשר את Firebase CLI על ידי הפעלת הפקודה הבאה:
firebase login
הגדרת את תבנית אפליקציית האינטרנט כדי למשוך את תצורת האפליקציה שלך עבור Firebase Hosting מהספרייה המקומית של האפליקציה שלך (המאגר ששבטת קודם לכן ב-codelab). אבל כדי למשוך את התצורה, עליך לשייך את האפליקציה שלך לפרויקט Firebase שלך.
- ודא ששורת הפקודה שלך ניגשת לספריית
angularfire-startהמקומית של האפליקציה שלך. - שייך את האפליקציה שלך לפרויקט Firebase שלך על ידי הפעלת הפקודה הבאה:
firebase use --add
- כשתתבקש, בחר את מזהה הפרויקט שלך ולאחר מכן תן לפרויקט Firebase שלך כינוי.
כינוי שימושי אם יש לך מספר סביבות (הפקה, הבמה וכו'). עם זאת, עבור מעבדת קוד זה, בוא נשתמש בכינוי default .
- עקוב אחר ההוראות הנותרות בשורת הפקודה שלך.
5. התקן את AngularFire
לפני הפעלת הפרויקט, ודא שהגדרת Angular CLI ו-AngularFire.
- במסוף, הפעל את הפקודה הבאה:
npm install -g @angular/cli
- לאחר מכן, במסוף מספריית
angularfire-start, הפעל את פקודת Angular CLI הבאה:
ng add @angular/fire
פעולה זו תתקין את כל התלות הנדרשת עבור הפרויקט שלך.
- כאשר תתבקש, בחר את התכונות שהוגדרו ב-Firebase Console (
ng deploy -- hosting,Authentication,Firestore,Cloud Functions (callable),Cloud Messaging,Cloud Storage), ופעל לפי ההנחיות במסוף.
6. הפעל את אפליקציית המתנע באופן מקומי
כעת, לאחר שייבאת והגדרת את הפרויקט שלך, אתה מוכן להפעיל את אפליקציית האינטרנט בפעם הראשונה.
- במסוף מספריית
angularfire-start, הפעל את פקודת Firebase CLI הבאה:
firebase emulators:start
- שורת הפקודה שלך אמורה להציג את התגובה הבאה:
✔ hosting: Local server: http://localhost:5000
אתה משתמש באמולטור Firebase Hosting כדי לשרת את האפליקציה שלנו באופן מקומי. אפליקציית האינטרנט אמורה להיות זמינה כעת מ- http://localhost:5000 . כל הקבצים הממוקמים תחת ספריית המשנה src מוגשים.
- באמצעות הדפדפן שלך, פתח את האפליקציה שלך בכתובת http://localhost:5000 .
אתה אמור לראות את ממשק המשתמש של אפליקציית FriendlyChat שלך, אשר לא (עדיין!) פועל:

האפליקציה לא יכולה לעשות כלום כרגע, אבל בעזרתך היא תעשה בקרוב! עד כה פרסמת עבורך את ממשק המשתמש בלבד.
בואו נבנה עכשיו צ'אט בזמן אמת!
7. ייבא והגדר את Firebase
הגדר את Firebase
תצטרך להגדיר את Firebase SDK כדי לומר לו באיזה פרויקט Firebase אתה משתמש.
- עבור להגדרות הפרויקט שלך במסוף Firebase
- בכרטיס "האפליקציות שלך", בחר את הכינוי של האפליקציה שעבורה אתה צריך אובייקט תצורה.
- בחר "Config" מחלונית הקטעים של Firebase SDK.
תגלה שקובץ סביבה /angularfire-start/src/environments/environment.ts נוצר עבורך.
- העתק את קטע הקוד של אובייקט התצורה ולאחר מכן הוסף אותו ל-
angularfire-start/src/firebase-config.js.
environment.ts
export const environment = {
firebase: {
apiKey: "API_KEY",
authDomain: "PROJECT_ID.firebaseapp.com",
databaseURL: "https://PROJECT_ID.firebaseio.com",
projectId: "PROJECT_ID",
storageBucket: "PROJECT_ID.appspot.com",
messagingSenderId: "SENDER_ID",
appId: "APP_ID",
measurementId: "G-MEASUREMENT_ID",
},
};
ייבוא AngularFire
תגלו שהתכונות שבחרת במסוף נותבו אוטומטית בקובץ /angularfire-start/src/app/app.module.ts . זה מאפשר לאפליקציה שלך להשתמש בתכונות ובפונקציות של Firebase. עם זאת, כדי להתפתח בסביבה מקומית, עליך לחבר אותם כדי להשתמש בחבילת האמולטור.
- ב-
/angularfire-start/src/app/app.module.ts/app.module.ts, מצא את סעיףimports, ושנה את הפונקציות שסופקו כדי להתחבר לחבילת האמולטור בסביבות שאינן ייצור.
// ...
import { provideAuth,getAuth, connectAuthEmulator } from '@angular/fire/auth';
import { provideFirestore,getFirestore, connectFirestoreEmulator } from '@angular/fire/firestore';
import { provideFunctions,getFunctions, connectFunctionsEmulator } from '@angular/fire/functions';
import { provideMessaging,getMessaging } from '@angular/fire/messaging';
import { provideStorage,getStorage, connectStorageEmulator } from '@angular/fire/storage';
// ...
provideFirebaseApp(() => initializeApp(environment.firebase)),
provideAuth(() => {
const auth = getAuth();
if (location.hostname === 'localhost') {
connectAuthEmulator(auth, 'http://127.0.0.1:9099', { disableWarnings: true });
}
return auth;
}),
provideFirestore(() => {
const firestore = getFirestore();
if (location.hostname === 'localhost') {
connectFirestoreEmulator(firestore, '127.0.0.1', 8080);
}
return firestore;
}),
provideFunctions(() => {
const functions = getFunctions();
if (location.hostname === 'localhost') {
connectFunctionsEmulator(functions, '127.0.0.1', 5001);
}
return functions;
}),
provideStorage(() => {
const storage = getStorage();
if (location.hostname === 'localhost') {
connectStorageEmulator(storage, '127.0.0.1', 5001);
}
return storage;
}),
provideMessaging(() => {
return getMessaging();
}),
// ...
app.module.ts
במהלך מעבדת הקוד הזה, אתה הולך להשתמש באימות Firebase, Cloud Firestore, Cloud Storage, Cloud Messaging וניטור ביצועים, אז אתה מייבא את כל הספריות שלהם. באפליקציות העתידיות שלך, ודא שאתה מייבא רק את החלקים של Firebase שאתה צריך, כדי לקצר את זמן הטעינה של האפליקציה שלך.
8. הגדר כניסה למשתמש
AngularFire אמור להיות מוכן כעת לשימוש מכיוון שהוא מיובא ואותחול ב- app.module.ts . כעת אתה הולך ליישם כניסה של משתמשים באמצעות אימות Firebase .
אמת את המשתמשים שלך עם Google Sign-In
באפליקציה, כאשר משתמש לוחץ על כפתור היכנס עם גוגל , פונקציית login מופעלת. (כבר הגדרת את זה עבורך!) עבור מעבדת קוד זה, אתה רוצה לאשר ל-Firebase להשתמש ב-Google כספק הזהות. אתה תשתמש בחלון קופץ, אבל כמה שיטות אחרות זמינות מ-Firebase.
- בספריית
angularfire-start, בספריית המשנה/src/app/services/, פתח אתchat.service.ts. - מצא את
loginלפונקציה. - החלף את כל הפונקציה בקוד הבא.
chat.service.ts
// Signs-in Friendly Chat.
login() {
signInWithPopup(this.auth, this.provider).then((result) => {
const credential = GoogleAuthProvider.credentialFromResult(result);
this.router.navigate(['/', 'chat']);
return credential;
})
}
פונקציית logout מופעלת כאשר המשתמש לוחץ על כפתור התנתק .
- חזור לקובץ
src/app/services/chat.service.ts. - מצא את הפונקציה
logout. - החלף את כל הפונקציה בקוד הבא.
chat.service.ts
// Logout of Friendly Chat.
logout() {
signOut(this.auth).then(() => {
this.router.navigate(['/', 'login'])
console.log('signed out');
}).catch((error) => {
console.log('sign out error: ' + error);
})
}
עקוב אחר מצב האימות
כדי לעדכן את ממשק המשתמש שלנו בהתאם, אתה צריך דרך לבדוק אם המשתמש מחובר או מנותק. עם אימות Firebase, אתה יכול לאחזר את מצב המשתמש הניתן לצפייה שיופעל בכל פעם שמצב האימות משתנה.
- חזור לקובץ
src/app/services/chat.service.ts. - מצא את הקצאת המשתנה
user$. - החלף את כל המטלה בקוד הבא.
chat.service.ts
// Observable user
user$ = user(this.auth);
הקוד שלמעלה קורא user הפונקציה AngularFire אשר מחזיר משתמש הניתן לצפייה. זה יופעל בכל פעם שמצב האימות משתנה (כאשר המשתמש נכנס או יוצא). בשלב זה תעדכן את ממשק המשתמש להפניה מחדש, תציג את המשתמש ב-header nav וכן הלאה. כל חלקי ממשק המשתמש האלה כבר יושמו.
בדוק כניסה לאפליקציה
- אם האפליקציה שלך עדיין מוגשת, רענן את האפליקציה שלך בדפדפן. אחרת, הפעל את
firebase emulators:startבשורת הפקודה כדי להתחיל להגיש את האפליקציה מ- http://localhost:5000 , ולאחר מכן פתח אותה בדפדפן שלך. - היכנס לאפליקציה באמצעות כפתור הכניסה וחשבון Google שלך. אם אתה רואה הודעת שגיאה המציינת
auth/operation-not-allowed, בדוק כדי לוודא שהפעלת את Google Sign-in כספק אימות במסוף Firebase. - לאחר הכניסה, תמונת הפרופיל ושם המשתמש שלך אמורים להיות מוצגים:

9. כתוב הודעות ל-Cloud Firestore
בסעיף זה, תכתוב כמה נתונים ל-Cloud Firestore כדי שתוכל לאכלס את ממשק המשתמש של האפליקציה. ניתן לעשות זאת באופן ידני עם קונסולת Firebase , אך תעשה זאת באפליקציה עצמה כדי להדגים כתיבה בסיסית של Cloud Firestore.
מודל נתונים
נתוני Cloud Firestore מחולקים לאוספים, מסמכים, שדות ותתי-אוספים. תשמור כל הודעה בצ'אט כמסמך באוסף ברמה העליונה שנקרא messages .

הוסף הודעות ל-Cloud Firestore
כדי לאחסן את הודעות הצ'אט שנכתבו על ידי משתמשים, תשתמש ב- Cloud Firestore .
בחלק זה, תוסיף את הפונקציונליות למשתמשים לכתוב הודעות חדשות למסד הנתונים שלך. משתמש שילחץ על כפתור שלח יפעיל את קטע הקוד למטה. הוא מוסיף אובייקט הודעה עם התוכן של שדות ההודעה למופע Cloud Firestore שלך באוסף messages . השיטה add() מוסיפה מסמך חדש עם מזהה שנוצר אוטומטית לאוסף.
- חזור לקובץ
src/app/services/chat.service.ts. - מצא את הפונקציה
addMessage. - החלף את כל הפונקציה בקוד הבא.
chat.service.ts
// Adds a text or image message to Cloud Firestore.
addMessage = async(textMessage: string | null, imageUrl: string | null): Promise<void | DocumentReference<DocumentData>> => {
let data: any;
try {
this.user$.subscribe(async (user) =>
{
if(textMessage && textMessage.length > 0) {
data = await addDoc(collection(this.firestore, 'messages'), {
name: user?.displayName,
text: textMessage,
profilePicUrl: user?.photoURL,
timestamp: serverTimestamp(),
uid: user?.uid
})}
else if (imageUrl && imageUrl.length > 0) {
data = await addDoc(collection(this.firestore, 'messages'), {
name: user?.displayName,
imageUrl: imageUrl,
profilePicUrl: user?.photoURL,
timestamp: serverTimestamp(),
uid: user?.uid
});
}
return data;
}
);
}
catch(error) {
console.error('Error writing new message to Firebase Database', error);
return;
}
}
בדיקת שליחת הודעות
- אם האפליקציה שלך עדיין מוגשת, רענן את האפליקציה שלך בדפדפן. אחרת, הפעל את
firebase emulators:startבשורת הפקודה כדי להתחיל להגיש את האפליקציה מ- http://localhost:5000 , ולאחר מכן פתח אותה בדפדפן שלך. - לאחר הכניסה, הזן הודעה כגון "היי!", ולאחר מכן לחץ על שלח . זה יכתוב את ההודעה לתוך Cloud Firestore. עם זאת, עדיין לא תראה את הנתונים באפליקציית האינטרנט שלך בפועל מכיוון שאתה עדיין צריך ליישם אחזור הנתונים (החלק הבא של מעבדת הקוד).
- אתה יכול לראות את ההודעה החדשה שנוספה במסוף Firebase שלך. פתח את ממשק המשתמש של Emulator Suite שלך. בקטע Build לחץ על Firestore Database (או לחץ כאן ואתה אמור לראות את אוסף ההודעות עם ההודעה החדשה שהוספת:

10. קרא הודעות
סנכרן הודעות
כדי לקרוא הודעות באפליקציה, תצטרכו להוסיף תצפית שיפעיל כאשר הנתונים משתנים ולאחר מכן ליצור רכיב ממשק משתמש שמציג הודעות חדשות.
תוסיף קוד שמאזין להודעות חדשות שנוספו מהאפליקציה. בקוד זה, תוכל לאחזר את תמונת המצב של אוסף messages . תציג רק את 12 ההודעות האחרונות של הצ'אט כדי להימנע מהצגת היסטוריה ארוכה מאוד בעת הטעינה.
- חזור לקובץ
src/app/services/chat.service.ts. - מצא את הפונקציה
loadMessages. - החלף את כל הפונקציה בקוד הבא.
chat.service.ts
// Loads chat message history and listens for upcoming ones.
loadMessages = () => {
// Create the query to load the last 12 messages and listen for new ones.
const recentMessagesQuery = query(collection(this.firestore, 'messages'), orderBy('timestamp', 'desc'), limit(12));
// Start listening to the query.
return collectionData(recentMessagesQuery);
}
כדי להאזין להודעות במסד הנתונים, אתה יוצר שאילתה על אוסף באמצעות פונקציית collection כדי לציין באיזה אוסף נמצאים הנתונים שאתה רוצה להאזין לו. בקוד למעלה, אתה מקשיב לשינויים בתוך messages אוסף, שבו מאוחסנות הודעות הצ'אט. אתה גם מחיל מגבלה רק על ידי האזנה ל-12 ההודעות האחרונות באמצעות limit(12) ומסדר את ההודעות לפי תאריך באמצעות orderBy('timestamp', 'desc') כדי לקבל את 12 ההודעות החדשות ביותר.
הפונקציה collectionData משתמשת בצילומי מצב מתחת למכסה המנוע. פונקציית ההתקשרות חזרה תופעל כאשר יהיו שינויים כלשהם במסמכים התואמים את השאילתה. זה יכול להיות אם הודעה נמחקת, תשתנה או הוספה. תוכל לקרוא עוד על כך בתיעוד של Cloud Firestore .
בדוק סנכרון הודעות
- אם האפליקציה שלך עדיין מוגשת, רענן את האפליקציה שלך בדפדפן. אחרת, הפעל את
firebase emulators:startבשורת הפקודה כדי להתחיל להגיש את האפליקציה מ- http://localhost:5000 , ולאחר מכן פתח אותה בדפדפן שלך. - ההודעות שיצרת קודם לכן במסד הנתונים צריכות להיות מוצגות בממשק המשתמש של FriendlyChat (ראה להלן). אתם מוזמנים לכתוב הודעות חדשות; הם צריכים להופיע באופן מיידי.
- (אופציונלי) אתה יכול לנסות ידנית למחוק, לשנות או להוסיף הודעות חדשות ישירות בקטע Firestore של חבילת האמולטור; כל שינוי צריך לבוא לידי ביטוי בממשק המשתמש.
מזל טוב! אתה קורא מסמכי Cloud Firestore באפליקציה שלך!

11. שלח תמונות
כעת תוסיף תכונה המשתפת תמונות.
בעוד Cloud Firestore טובה לאחסון נתונים מובנים, Cloud Storage מתאים יותר לאחסון קבצים. Cloud Storage for Firebase הוא שירות אחסון קבצים/בלובים, ותשתמש בו כדי לאחסן כל תמונות שמשתמש משתף באמצעות האפליקציה שלנו.
שמור תמונות ב-Cloud Storage
עבור מעבדת קוד זה, כבר הוספת עבורך כפתור שמפעיל תיבת דו-שיח של בוחר קבצים. לאחר בחירת קובץ, הפונקציה saveImageMessage נקראת, ותוכלו לקבל הפניה לקובץ שנבחר. הפונקציה saveImageMessage משיגה את הפעולות הבאות:
- יוצר הודעת צ'אט "מציין מיקום" בפיד הצ'אט, כך שמשתמשים יראו אנימציה של "טעינה" בזמן שאתה מעלה את התמונה.
- מעלה את קובץ התמונה ל-Cloud Storage לנתיב הזה:
/<uid>/<file_name> - יוצר כתובת אתר הניתנת לקריאה ציבורית עבור קובץ התמונה.
- מעדכן את הודעת הצ'אט עם כתובת האתר של קובץ התמונה שהועלה לאחרונה במקום תמונת הטעינה הזמנית.
כעת תוסיף את הפונקציונליות לשליחת תמונה:
- חזור לקובץ
src/chat.service.ts. - מצא את הפונקציה
saveImageMessage. - החלף את כל הפונקציה בקוד הבא.
chat.service.ts
// Saves a new message containing an image in Firebase.
// This first saves the image in Firebase storage.
saveImageMessage = async(file: any) => {
try {
// 1 - You add a message with a loading icon that will get updated with the shared image.
const messageRef = await this.addMessage(null, this.LOADING_IMAGE_URL);
// 2 - Upload the image to Cloud Storage.
const filePath = `${this.auth.currentUser?.uid}/${file.name}`;
const newImageRef = ref(this.storage, filePath);
const fileSnapshot = await uploadBytesResumable(newImageRef, file);
// 3 - Generate a public URL for the file.
const publicImageUrl = await getDownloadURL(newImageRef);
// 4 - Update the chat message placeholder with the image's URL.
messageRef ?
await updateDoc(messageRef,{
imageUrl: publicImageUrl,
storageUri: fileSnapshot.metadata.fullPath
}): null;
} catch (error) {
console.error('There was an error uploading a file to Cloud Storage:', error);
}
}
בדיקת שליחת תמונות
- אם האפליקציה שלך עדיין מוגשת, רענן את האפליקציה שלך בדפדפן. אחרת, הפעל את
firebase emulators:startבשורת הפקודה כדי להתחיל להגיש את האפליקציה מ- http://localhost:5000 , ולאחר מכן פתח אותה בדפדפן שלך. - לאחר הכניסה, לחץ על כפתור העלאת התמונה בצד שמאל למטה
 ובחר קובץ תמונה באמצעות בורר הקבצים. אם אתה מחפש תמונה, אל תהסס להשתמש בתמונה הנחמדה הזו של כוס קפה .
ובחר קובץ תמונה באמצעות בורר הקבצים. אם אתה מחפש תמונה, אל תהסס להשתמש בתמונה הנחמדה הזו של כוס קפה . - הודעה חדשה אמורה להופיע בממשק המשתמש של האפליקציה עם התמונה שבחרת:

אם אתה מנסה להוסיף תמונה בזמן שאתה לא מחובר, אתה אמור לראות שגיאה האומרת לך שאתה חייב להיכנס כדי להוסיף תמונות.
12. הצג הודעות
כעת תוסיף תמיכה להתראות דפדפן. האפליקציה תודיע למשתמשים כאשר הודעות חדשות יתפרסמו בצ'אט. Firebase Cloud Messaging (FCM) הוא פתרון הודעות חוצה פלטפורמות המאפשר לך להעביר באופן אמין הודעות והתראות ללא עלות.
הוסף את עובד שירות FCM
אפליקציית האינטרנט זקוקה ל- Service Worker שיקבל ויציג התראות אינטרנט.
ספק ההודעות היה אמור להיות מוגדר כבר כאשר AngularFire נוספה, ודא שהקוד הבא קיים בקטע הייבוא של /angularfire-start/src/app/app.module.ts
provideMessaging(() => {
return getMessaging();
}),
app/app.module.ts
ה-Service Worker פשוט צריך לטעון ולאתחל את Firebase Cloud Messaging SDK, שידאג להצגת התראות.
קבל אסימוני מכשיר FCM
כאשר התראות הופעלו במכשיר או בדפדפן, תקבל אסימון מכשיר . אסימון המכשיר הזה הוא מה שאתה משתמש בו כדי לשלוח הודעה למכשיר מסוים או לדפדפן מסוים.
כאשר המשתמש נכנס, אתה קורא לפונקציה saveMessagingDeviceToken . זה המקום שבו תקבלו את אסימון מכשיר ה-FCM מהדפדפן ותשמור אותו ב-Cloud Firestore.
chat.service.ts
- מצא את הפונקציה
saveMessagingDeviceToken. - החלף את כל הפונקציה בקוד הבא.
chat.service.ts
// Saves the messaging device token to Cloud Firestore.
saveMessagingDeviceToken= async () => {
try {
const currentToken = await getToken(this.messaging);
if (currentToken) {
console.log('Got FCM device token:', currentToken);
// Saving the Device Token to Cloud Firestore.
const tokenRef = doc(this.firestore, 'fcmTokens', currentToken);
await setDoc(tokenRef, { uid: this.auth.currentUser?.uid });
// This will fire when a message is received while the app is in the foreground.
// When the app is in the background, firebase-messaging-sw.js will receive the message instead.
onMessage(this.messaging, (message) => {
console.log(
'New foreground notification from Firebase Messaging!',
message.notification
);
});
} else {
// Need to request permissions to show notifications.
this.requestNotificationsPermissions();
}
} catch(error) {
console.error('Unable to get messaging token.', error);
};
}
עם זאת, קוד זה לא יעבוד בהתחלה. כדי שהאפליקציה שלך תוכל לאחזר את אסימון המכשיר, המשתמש צריך להעניק לאפליקציה שלך הרשאה להציג התראות (השלב הבא של מעבדת הקוד).
בקש הרשאות להצגת הודעות
כאשר המשתמש עדיין לא העניק לאפליקציה שלך הרשאה להציג התראות, לא יינתן לך אסימון מכשיר. במקרה זה, אתה קורא לשיטת requestPermission() , אשר תציג דו-שיח של דפדפן המבקש הרשאה זו ( בדפדפנים נתמכים ).

- חזור לקובץ
src/app/services/chat.service.ts. - מצא את הפונקציה
requestNotificationsPermissions. - החלף את כל הפונקציה בקוד הבא.
chat.service.ts
// Requests permissions to show notifications.
requestNotificationsPermissions = async () => {
console.log('Requesting notifications permission...');
const permission = await Notification.requestPermission();
if (permission === 'granted') {
console.log('Notification permission granted.');
// Notification permission granted.
await this.saveMessagingDeviceToken();
} else {
console.log('Unable to get permission to notify.');
}
}
קבל את אסימון המכשיר שלך
- אם האפליקציה שלך עדיין מוגשת, רענן את האפליקציה שלך בדפדפן. אחרת, הפעל את
firebase emulators:startבשורת הפקודה כדי להתחיל להגיש את האפליקציה מ- http://localhost:5000 , ולאחר מכן פתח אותה בדפדפן שלך. - לאחר הכניסה, תיבת הדו-שיח להרשאת הודעות אמורה להופיע:

- לחץ על אפשר .
- פתח את מסוף JavaScript של הדפדפן שלך. אתה אמור לראות את ההודעה הבאה:
Got FCM device token: cWL6w:APA91bHP...4jDPL_A-wPP06GJp1OuekTaTZI5K2Tu - העתק את אסימון המכשיר שלך. תזדקק לזה לשלב הבא של מעבדת הקוד.
שלח הודעה למכשיר שלך
כעת, לאחר שיש לך את אסימון המכשיר שלך, תוכל לשלוח הודעה.
- פתח את הכרטיסייה Cloud Messaging של מסוף Firebase .
- לחץ על "הודעה חדשה"
- הזן כותרת הודעה וטקסט הודעה.
- בצד ימין של המסך, לחץ על "שלח הודעת בדיקה"
- הזן את אסימון המכשיר שהעתקת ממסוף JavaScript של הדפדפן שלך, ולאחר מכן לחץ על סימן הפלוס ("+")
- לחץ על "בדיקה"
אם האפליקציה שלך נמצאת בחזית, תראה את ההודעה במסוף JavaScript.
אם האפליקציה שלך נמצאת ברקע, הודעה אמורה להופיע בדפדפן שלך, כמו בדוגמה זו:

13. כללי אבטחה של Cloud Firestore
הצג את כללי האבטחה של מסד הנתונים
Cloud Firestore משתמש בשפת כללים ספציפית כדי להגדיר זכויות גישה, אבטחה ואימות נתונים.
בעת הגדרת פרויקט Firebase בתחילת מעבדת הקוד הזה, בחרת להשתמש בכללי האבטחה המוגדרים כברירת מחדל של "מצב בדיקה", כך שלא הגבלת את הגישה למאגר הנתונים. במסוף Firebase , בכרטיסייה כללים של סעיף מסד נתונים , תוכל להציג ולשנות כללים אלה.
כרגע, אתה אמור לראות את כללי ברירת המחדל, שאינם מגבילים את הגישה למאגר הנתונים. המשמעות היא שכל משתמש יכול לקרוא ולכתוב לכל אוספים בחנות הנתונים שלך.
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
match /{document=**} {
allow read, write;
}
}
}
אתה תעדכן את הכללים כדי להגביל דברים על ידי שימוש בכללים הבאים:
firestore.rules
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
// Messages:
// - Anyone can read.
// - Authenticated users can add and edit messages.
// - Validation: Check name is same as auth token and text length below 300 char or that imageUrl is a URL.
// - Deletes are not allowed.
match /messages/{messageId} {
allow read;
allow create, update: if request.auth != null
&& request.resource.data.name == request.auth.token.name
&& (request.resource.data.text is string
&& request.resource.data.text.size() <= 300
|| request.resource.data.imageUrl is string
&& request.resource.data.imageUrl.matches('https?://.*'));
allow delete: if false;
}
// FCM Tokens:
// - Anyone can write their token.
// - Reading list of tokens is not allowed.
match /fcmTokens/{token} {
allow read: if false;
allow write;
}
}
}
כללי האבטחה צריכים להתעדכן אוטומטית לחבילת האמולטור שלך.
הצג את כללי האבטחה של Cloud Storage
Cloud Storage for Firebase משתמש בשפת כללים ספציפית כדי להגדיר זכויות גישה, אבטחה ואימות נתונים.
בעת הגדרת פרויקט Firebase בתחילת מעבדת הקוד הזה, בחרת להשתמש בכלל האבטחה של Cloud Storage המאפשר רק למשתמשים מאומתים להשתמש ב-Cloud Storage. במסוף Firebase , בכרטיסייה כללים של מקטע אחסון , תוכל להציג ולשנות כללים. אתה אמור לראות את כלל ברירת המחדל המאפשר לכל משתמש מחובר לקרוא ולכתוב כל קובץ בדלי האחסון שלך.
rules_version = '2';
service firebase.storage {
match /b/{bucket}/o {
match /{allPaths=**} {
allow read, write: if request.auth != null;
}
}
}
אתה תעדכן את הכללים כדי לבצע את הפעולות הבאות:
- אפשר לכל משתמש לכתוב רק לתיקיות הספציפיות שלו
- אפשר לכל אחד לקרוא מ-Cloud Storage
- ודא שהקבצים שהועלו הם תמונות
- הגבל את גודל התמונות שניתן להעלות ל-5 MB לכל היותר
ניתן ליישם זאת באמצעות הכללים הבאים:
אחסון.כללים
rules_version = '2';
// Returns true if the uploaded file is an image and its size is below the given number of MB.
function isImageBelowMaxSize(maxSizeMB) {
return request.resource.size < maxSizeMB * 1024 * 1024
&& request.resource.contentType.matches('image/.*');
}
service firebase.storage {
match /b/{bucket}/o {
match /{userId}/{messageId}/{fileName} {
allow write: if request.auth != null && request.auth.uid == userId && isImageBelowMaxSize(5);
allow read;
}
}
}
14. פרוס את האפליקציה שלך באמצעות Firebase Hosting
Firebase מציעה שירות אירוח לשרת את הנכסים ואת אפליקציות האינטרנט שלך. אתה יכול לפרוס את הקבצים שלך ל-Firebase Hosting באמצעות Firebase CLI. לפני הפריסה, עליך לציין בקובץ firebase.json שלך אילו קבצים מקומיים יש לפרוס. עבור מעבדת קוד זה, כבר עשית זאת עבורך מכיוון ששלב זה היה נדרש כדי להגיש את הקבצים שלנו במהלך מעבדת קוד זה. הגדרות האירוח מצויינות תחת תכונת hosting :
firebase.json
{
// If you went through the "Cloud Firestore Security Rules" step.
"firestore": {
"rules": "firestore.rules"
},
// If you went through the "Storage Security Rules" step.
"storage": {
"rules": "storage.rules"
},
"hosting": {
"public": "./public"
}
}
הגדרות אלו אומרות ל-CLI שברצונך לפרוס את כל הקבצים בספריית ./public ( "public": "./public" ).
- ודא ששורת הפקודה שלך ניגשת לספריית
angularfire-startהמקומית של האפליקציה שלך. - פרוס את הקבצים שלך בפרויקט Firebase שלך על ידי הפעלת הפקודה הבאה:
ng deploy
לאחר מכן בחר באפשרות Firebase, ובצע את ההנחיות בשורת הפקודה.
- המסוף אמור להציג את הדברים הבאים:
=== Deploying to 'friendlychat-1234'...
i deploying firestore, storage, hosting
i storage: checking storage.rules for compilation errors...
✔ storage: rules file storage.rules compiled successfully
i firestore: checking firestore.rules for compilation errors...
✔ firestore: rules file firestore.rules compiled successfully
i storage: uploading rules storage.rules...
i firestore: uploading rules firestore.rules...
i hosting[friendlychat-1234]: beginning deploy...
i hosting[friendlychat-1234]: found 8 files in ./public
✔ hosting[friendlychat-1234]: file upload complete
✔ storage: released rules storage.rules to firebase.storage/friendlychat-1234.appspot.com
✔ firestore: released rules firestore.rules to cloud.firestore
i hosting[friendlychat-1234]: finalizing version...
✔ hosting[friendlychat-1234]: version finalized
i hosting[friendlychat-1234]: releasing new version...
✔ hosting[friendlychat-1234]: release complete
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/friendlychat-1234/overview
Hosting URL: https://friendlychat-1234.firebaseapp.com
- בקר באפליקציית האינטרנט שלך שמתארחת כעת במלואה ב-CDN גלובלי באמצעות Firebase Hosting בשניים מתת-דומיינים משלך של Firebase:
-
https://<firebase-projectId>.firebaseapp.com -
https://<firebase-projectId>.web.app
לחלופין, אתה יכול להפעיל firebase open hosting:site בשורת הפקודה.
בקר בתיעוד כדי ללמוד עוד על אופן הפעולה של אירוח Firebase .
עבור לקטע אירוח של מסוף Firebase של הפרויקט שלך כדי להציג מידע וכלים שימושיים לגבי אירוח, כולל היסטוריית הפריסה שלך, הפונקציונליות לחזור לגרסאות קודמות של האפליקציה שלך וזרימת העבודה להגדרת דומיין מותאם אישית.
15. מזל טוב!
השתמשת ב-Firebase כדי לבנות יישום אינטרנט צ'אט בזמן אמת!
מה שכיסית
- אימות Firebase
- Cloud Firestore
- Firebase SDK עבור אחסון בענן
- Firebase Cloud Messaging
- ניטור ביצועי Firebase
- אירוח ב-Firebase
הצעדים הבאים
למד עוד
16. [אופציונלי] לאכוף באמצעות App Check
Firebase App Check עוזר לאבטח את השירותים שלך מפני תעבורה לא רצויה ועוזר להגן על הקצה העורפי שלך מפני שימוש לרעה. בשלב זה, תוסיף אימות אישורים ותחסום לקוחות לא מורשים באמצעות App Check ו- reCAPTCHA Enterprise .
ראשית, תצטרך להפעיל App Check ו-reCaptcha.
הפעלת reCaptcha Enterprise
- במסוף הענן, מצא ובחר reCaptcha Enterprise תחת אבטחה.
- הפעל את השירות לפי הנחיה, ולחץ על צור מפתח .
- הזן שם תצוגה לפי הנחיה, ובחר אתר כסוג הפלטפורמה שלך.
- הוסף את כתובות האתרים הפרוסות שלך לרשימת הדומיין , וודא שהאפשרות "השתמש באתגר תיבת סימון" אינה מסומנת .
- לחץ על צור מפתח ואחסן את המפתח שנוצר במקום לשמירה. תזדקק לזה בהמשך שלב זה.
הפעלת בדיקת אפליקציות
- במסוף Firebase, אתר את הקטע Build בחלונית השמאלית.
- לחץ על בדיקת אפליקציות ולאחר מכן לחץ על הכרטיסייה שיטת כניסה כדי לנווט אל בדיקת אפליקציות .
- לחץ על הרשמה והזן את מפתח reCaptcha Enterprise שלך כאשר תתבקש, ולאחר מכן לחץ על שמור .
- בתצוגת ממשקי API, בחר אחסון ולחץ על אכיפת . עשה את אותו הדבר עבור Cloud Firestore .
כעת יש לאכוף את בדיקת האפליקציה! רענן את האפליקציה שלך ונסה להציג או לשלוח הודעות צ'אט. אתה אמור לקבל את הודעת השגיאה:
Uncaught Error in snapshot listener: FirebaseError: [code=permission-denied]: Missing or insufficient permissions.
המשמעות היא ש-App Check חוסם בקשות לא מאומתות כברירת מחדל. כעת בוא נוסיף אימות לאפליקציה שלך.
נווט לקובץ environment.ts שלך והוסף את reCAPTCHAEnterpriseKey לאובייקט environment .
export const environment = {
firebase: {
apiKey: 'API_KEY',
authDomain: 'PROJECT_ID.firebaseapp.com',
databaseURL: 'https://PROJECT_ID.firebaseio.com',
projectId: 'PROJECT_ID',
storageBucket: 'PROJECT_ID.appspot.com',
messagingSenderId: 'SENDER_ID',
appId: 'APP_ID',
measurementId: 'G-MEASUREMENT_ID',
},
reCAPTCHAEnterpriseKey: {
key: "Replace with your recaptcha enterprise site key"
},
};
החלף את ערך key באסימון reCaptcha Enterprise שלך.
לאחר מכן, נווט לקובץ app.module.ts והוסף את הייבוא הבא:
import { getApp } from '@angular/fire/app';
import {
ReCaptchaEnterpriseProvider,
initializeAppCheck,
provideAppCheck,
} from '@angular/fire/app-check';
באותו קובץ app.module.ts , הוסף את הצהרת המשתנה הגלובלי הבאה:
declare global {
var FIREBASE_APPCHECK_DEBUG_TOKEN: boolean;
}
@NgModule({ ...
בייבוא, הוסף אתחול של App Check עם ReCaptchaEnterpriseProvider , והגדר את isTokenAutoRefreshEnabled ל- true כדי לאפשר רענון אוטומטי של אסימונים.
imports: [
BrowserModule,
AppRoutingModule,
CommonModule,
FormsModule,
provideFirebaseApp(() => initializeApp(environment.firebase)),
provideAppCheck(() => {
const appCheck = initializeAppCheck(getApp(), {
provider: new ReCaptchaEnterpriseProvider(
environment.reCAPTCHAEnterpriseKey.key
),
isTokenAutoRefreshEnabled: true,
});
if (location.hostname === 'localhost') {
self.FIREBASE_APPCHECK_DEBUG_TOKEN = true;
}
return appCheck;
}),
כדי לאפשר בדיקה מקומית, הגדר את self.FIREBASE_APPCHECK_DEBUG_TOKEN ל- true . כאשר אתה מרענן את האפליקציה שלך ב- localhost , זה ירשום אסימון באגים במסוף בדומה ל:
App Check debug token: CEFC0C76-7891-494B-B764-349BDFD00D00. You will need to add it to your app's App Check settings in the Firebase console for it to work.
כעת, עבור אל תצוגת האפליקציות של בדיקת אפליקציות במסוף Firebase.
לחץ על תפריט ההצפה ובחר נהל אסימוני ניפוי באגים .
לאחר מכן, לחץ על הוסף אסימון באגים והדבק את אסימון ניפוי הבאגים מהמסוף שלך לפי הנחיה.
נווט אל הקובץ chat.service.ts והוסף את הייבוא הבא:
import { AppCheck } from '@angular/fire/app-check';
באותו קובץ chat.service.ts , הכנס App Check לצד שאר שירותי Firebase.
export class ChatService {
appCheck: AppCheck = inject(AppCheck);
...
מזל טוב! App Check אמור לפעול כעת באפליקציה שלך.

