
FirebaseUI היא ספרייה שנבנתה על גבי ה-SDK של Firebase Authentication המספקת זרימות ממשק משתמש נפתחות לשימוש באפליקציה שלך. FirebaseUI מספק את היתרונות הבאים:
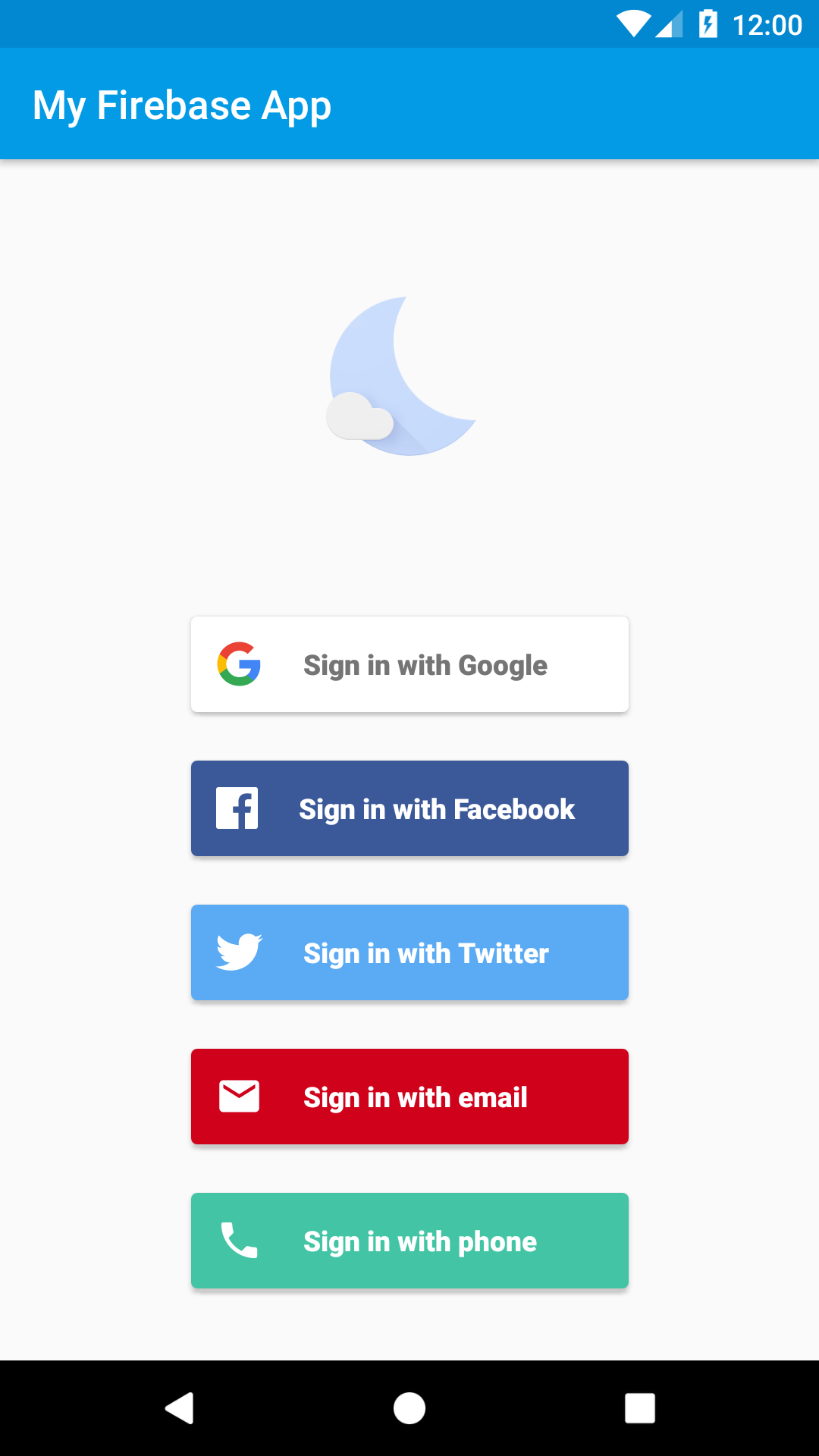
- ספקים מרובים - זרימות כניסה לאימייל/סיסמה, קישור דוא"ל, אימות טלפון, כניסה לגוגל, התחברות לפייסבוק, התחברות לטוויטר והתחברות GitHub.
- ניהול חשבון - זורם לטיפול במשימות ניהול חשבון, כגון יצירת חשבון ואיפוס סיסמא.
- קישור חשבון - זורם לקישור בטוח של חשבונות משתמש בין ספקי זהות.
- שדרוג משתמש אנונימי - זורם לשדרוג בטוח של משתמשים אנונימיים.
- ערכות נושא מותאמות אישית - התאם אישית את המראה של FirebaseUI כך שיתאים לאפליקציה שלך. כמו כן, מכיוון ש-FirebaseUI הוא קוד פתוח, אתה יכול לחלק את הפרויקט ולהתאים אותו בדיוק לצרכים שלך.
- Smart Lock for Passwords - אינטגרציה אוטומטית עם Smart Lock for Passwords לכניסה מהירה בין מכשירים.
לפני שאתה מתחיל
אם עדיין לא עשית זאת, הוסף את Firebase לפרויקט Android שלך .
הוסף את התלות עבור FirebaseUI לקובץ
build.gradleברמת האפליקציה. אם ברצונך לתמוך בכניסה באמצעות Facebook או Twitter, כלול גם את ערכות ה-SDK של Facebook וטוויטר:dependencies { // ... implementation 'com.firebaseui:firebase-ui-auth:7.2.0' // Required only if Facebook login support is required // Find the latest Facebook SDK releases here: https://goo.gl/Ce5L94 implementation 'com.facebook.android:facebook-android-sdk:8.x' }ל-FirebaseUI Auth SDK יש תלות מעבר ב-Firebase SDK וב-SDK של שירותי Google Play.
במסוף Firebase , פתח את הקטע אימות והפעל את שיטות הכניסה שבהן ברצונך לתמוך. חלק משיטות הכניסה דורשות מידע נוסף, זמין בדרך כלל במסוף המפתחים של השירות.
אם הפעלת את Google Sign-in:
כאשר תתבקש במסוף, הורד את קובץ התצורה המעודכן של Firebase (
google-services.json), המכיל כעת את פרטי לקוח OAuth הנדרשים לכניסה של Google.העבר את קובץ התצורה המעודכן הזה לפרויקט Android Studio שלך, תוך החלפת קובץ התצורה התואם המיושן כעת. (ראה הוסף Firebase לפרויקט אנדרואיד שלך .)
אם עדיין לא ציינת את טביעת האצבע של ה-SHA של האפליקציה שלך, עשה זאת מדף ההגדרות של מסוף Firebase. ראה אימות הלקוח שלך לפרטים כיצד לקבל את טביעת האצבע של ה-SHA של האפליקציה שלך.
אם אתה תומך בכניסה באמצעות Facebook או Twitter, הוסף משאבי מחרוזת ל-
strings.xmlהמציינים את המידע המזהה הנדרש על ידי כל ספק:<resources> <!-- Facebook application ID and custom URL scheme (app ID prefixed by 'fb'). --> <string name="facebook_application_id" translatable="false">YOUR_APP_ID</string> <string name="facebook_login_protocol_scheme" translatable="false">fbYOUR_APP_ID</string> </resources>
להתחבר
צור ActivityResultLauncher אשר רושם התקשרות חוזרת עבור חוזה התוצאה של FirebaseUI Activity:
Kotlin+KTX
// See: https://developer.android.com/training/basics/intents/result
private val signInLauncher = registerForActivityResult(
FirebaseAuthUIActivityResultContract(),
) { res ->
this.onSignInResult(res)
}Java
// See: https://developer.android.com/training/basics/intents/result
private final ActivityResultLauncher<Intent> signInLauncher = registerForActivityResult(
new FirebaseAuthUIActivityResultContract(),
new ActivityResultCallback<FirebaseAuthUIAuthenticationResult>() {
@Override
public void onActivityResult(FirebaseAuthUIAuthenticationResult result) {
onSignInResult(result);
}
}
);כדי להפעיל את זרימת הכניסה של FirebaseUI, צור כוונת כניסה עם שיטות הכניסה המועדפות עליך:
Kotlin+KTX
// Choose authentication providers
val providers = arrayListOf(
AuthUI.IdpConfig.EmailBuilder().build(),
AuthUI.IdpConfig.PhoneBuilder().build(),
AuthUI.IdpConfig.GoogleBuilder().build(),
AuthUI.IdpConfig.FacebookBuilder().build(),
AuthUI.IdpConfig.TwitterBuilder().build(),
)
// Create and launch sign-in intent
val signInIntent = AuthUI.getInstance()
.createSignInIntentBuilder()
.setAvailableProviders(providers)
.build()
signInLauncher.launch(signInIntent)Java
// Choose authentication providers
List<AuthUI.IdpConfig> providers = Arrays.asList(
new AuthUI.IdpConfig.EmailBuilder().build(),
new AuthUI.IdpConfig.PhoneBuilder().build(),
new AuthUI.IdpConfig.GoogleBuilder().build(),
new AuthUI.IdpConfig.FacebookBuilder().build(),
new AuthUI.IdpConfig.TwitterBuilder().build());
// Create and launch sign-in intent
Intent signInIntent = AuthUI.getInstance()
.createSignInIntentBuilder()
.setAvailableProviders(providers)
.build();
signInLauncher.launch(signInIntent); כאשר זרימת הכניסה תושלם, תקבל את התוצאה ב- onSignInResult :
Kotlin+KTX
private fun onSignInResult(result: FirebaseAuthUIAuthenticationResult) {
val response = result.idpResponse
if (result.resultCode == RESULT_OK) {
// Successfully signed in
val user = FirebaseAuth.getInstance().currentUser
// ...
} else {
// Sign in failed. If response is null the user canceled the
// sign-in flow using the back button. Otherwise check
// response.getError().getErrorCode() and handle the error.
// ...
}
}Java
private void onSignInResult(FirebaseAuthUIAuthenticationResult result) {
IdpResponse response = result.getIdpResponse();
if (result.getResultCode() == RESULT_OK) {
// Successfully signed in
FirebaseUser user = FirebaseAuth.getInstance().getCurrentUser();
// ...
} else {
// Sign in failed. If response is null the user canceled the
// sign-in flow using the back button. Otherwise check
// response.getError().getErrorCode() and handle the error.
// ...
}
}הגדר שיטות כניסה
אימות קישור אימייל
במסוף Firebase , פתח את הקטע אימות . בכרטיסייה שיטת כניסה , הפעל את ספק הדוא"ל/סיסמה . שים לב שכניסה לדוא"ל/סיסמה חייבת להיות מופעלת כדי להשתמש בכניסה לקישור דוא"ל.
באותו קטע, הפעל את שיטת הכניסה של קישור דוא"ל (כניסה ללא סיסמה) ולחץ על שמור .
תצטרך גם לאפשר ל-Firebase Dynamic Links להשתמש בכניסה באמצעות דוא"ל. במסוף Firebase , לחץ על קישורים דינמיים תחת Engage בסרגל הניווט. לחץ על תחילת העבודה והוסף דומיין. הדומיין שתבחר כאן יבוא לידי ביטוי בקישורי האימייל שנשלחים למשתמשים שלך.
אתה יכול להפעיל כניסה לקישור אימייל ב-FirebaseUI על ידי קריאה ל-
enableEmailLinkSignInבמופעEmailBuilder. תצטרך גם לספק אובייקטActionCodeSettingsחוקי עםsetHandleCodeInAppמוגדר כ-true. בנוסף, אתה צריך לרשום את כתובת האתר שאתה מעביר ל-setUrl, דבר שניתן לעשות במסוף Firebase , תחת אימות -> שיטות כניסה -> דומיינים מורשים.Kotlin+KTX
val actionCodeSettings = ActionCodeSettings.newBuilder() .setAndroidPackageName( // yourPackageName= "...", // installIfNotAvailable= true, // minimumVersion= null, ) .setHandleCodeInApp(true) // This must be set to true .setUrl("https://google.com") // This URL needs to be whitelisted .build() val providers = listOf( EmailBuilder() .enableEmailLinkSignIn() .setActionCodeSettings(actionCodeSettings) .build(), ) val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .build() signInLauncher.launch(signInIntent)Java
ActionCodeSettings actionCodeSettings = ActionCodeSettings.newBuilder() .setAndroidPackageName( /* yourPackageName= */ "...", /* installIfNotAvailable= */ true, /* minimumVersion= */ null) .setHandleCodeInApp(true) // This must be set to true .setUrl("https://google.com") // This URL needs to be whitelisted .build(); List<AuthUI.IdpConfig> providers = Arrays.asList( new AuthUI.IdpConfig.EmailBuilder() .enableEmailLinkSignIn() .setActionCodeSettings(actionCodeSettings) .build() ); Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .build(); signInLauncher.launch(signInIntent);אם אתה רוצה לתפוס את הקישור בפעילות ספציפית, אנא עקוב אחר השלבים המפורטים כאן . אחרת, הקישור יפנה לפעילות המשגר שלך.
לאחר שתתפסו את הקישור העמוק, תצטרכו להתקשר ולוודא שנוכל לטפל בו עבורכם. אם נוכל, עליך להעביר אותו אלינו באמצעות
setEmailLink.Kotlin+KTX
if (AuthUI.canHandleIntent(intent)) { val extras = intent.extras ?: return val link = extras.getString("email_link_sign_in") if (link != null) { val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setEmailLink(link) .setAvailableProviders(providers) .build() signInLauncher.launch(signInIntent) } }Java
if (AuthUI.canHandleIntent(getIntent())) { if (getIntent().getExtras() == null) { return; } String link = getIntent().getExtras().getString("email_link_sign_in"); if (link != null) { Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setEmailLink(link) .setAvailableProviders(providers) .build(); signInLauncher.launch(signInIntent); } }כניסה אופציונלית לקישור דוא"ל חוצה מכשיר נתמכת, מה שאומר שניתן להשתמש בקישור שנשלח דרך אפליקציית Android שלך כדי להתחבר באפליקציות האינטרנט או Apple שלך. כברירת מחדל, תמיכה במכשירים אחרים מופעלת. אתה יכול להשבית אותו על ידי קריאה
setForceSameDeviceבמופעEmailBuilder.ראה FirebaseUI-Web ו- FirebaseUI-iOS למידע נוסף.
התנתק
FirebaseUI מספק שיטות נוחות ליציאה מ-Firebase Authentication וכן לכל ספקי הזהות החברתית:
Kotlin+KTX
AuthUI.getInstance()
.signOut(this)
.addOnCompleteListener {
// ...
}Java
AuthUI.getInstance()
.signOut(this)
.addOnCompleteListener(new OnCompleteListener<Void>() {
public void onComplete(@NonNull Task<Void> task) {
// ...
}
});אתה יכול גם למחוק לחלוטין את חשבון המשתמש:
Kotlin+KTX
AuthUI.getInstance()
.delete(this)
.addOnCompleteListener {
// ...
}Java
AuthUI.getInstance()
.delete(this)
.addOnCompleteListener(new OnCompleteListener<Void>() {
@Override
public void onComplete(@NonNull Task<Void> task) {
// ...
}
});התאמה אישית
כברירת מחדל, FirebaseUI משתמש ב-AppCompat לעיצוב נושא, מה שאומר שהוא יאמץ באופן טבעי את ערכת הצבעים של האפליקציה שלך. אם אתה זקוק להתאמה אישית נוספת, תוכל להעביר ערכת נושא ולוגו לבונה Intent הכניסה:
Kotlin+KTX
val signInIntent = AuthUI.getInstance()
.createSignInIntentBuilder()
.setAvailableProviders(providers)
.setLogo(R.drawable.my_great_logo) // Set logo drawable
.setTheme(R.style.MySuperAppTheme) // Set theme
.build()
signInLauncher.launch(signInIntent)Java
Intent signInIntent = AuthUI.getInstance()
.createSignInIntentBuilder()
.setAvailableProviders(providers)
.setLogo(R.drawable.my_great_logo) // Set logo drawable
.setTheme(R.style.MySuperAppTheme) // Set theme
.build();
signInLauncher.launch(signInIntent);אתה יכול גם להגדיר מדיניות פרטיות מותאמת אישית ותנאי שירות:
Kotlin+KTX
val signInIntent = AuthUI.getInstance()
.createSignInIntentBuilder()
.setAvailableProviders(providers)
.setTosAndPrivacyPolicyUrls(
"https://example.com/terms.html",
"https://example.com/privacy.html",
)
.build()
signInLauncher.launch(signInIntent)Java
Intent signInIntent = AuthUI.getInstance()
.createSignInIntentBuilder()
.setAvailableProviders(providers)
.setTosAndPrivacyPolicyUrls(
"https://example.com/terms.html",
"https://example.com/privacy.html")
.build();
signInLauncher.launch(signInIntent);הצעדים הבאים
- למידע נוסף על שימוש והתאמה אישית של FirebaseUI, עיין בקובץ README ב-GitHub.
- אם אתה מוצא בעיה ב-FirebaseUI וברצונך לדווח עליה, השתמש במעקב הבעיות של GitHub .

