Puedes permitir que tus usuarios se autentiquen con Firebase utilizando sus cuentas de Google integrando el inicio de sesión de Google en tu aplicación.
Antes de que empieces
Utilice Swift Package Manager para instalar y administrar las dependencias de Firebase.
- En Xcode, con el proyecto de su aplicación abierto, navegue hasta Archivo > Agregar paquetes .
- Cuando se le solicite, agregue el repositorio SDK de las plataformas Firebase Apple:
- Elija la biblioteca de autenticación de Firebase.
- Agregue el indicador
-ObjCa la sección Otros indicadores del vinculador de la configuración de compilación de su objetivo. - Cuando termine, Xcode comenzará automáticamente a resolver y descargar sus dependencias en segundo plano.
https://github.com/firebase/firebase-ios-sdk.git
Agregue el SDK de inicio de sesión de Google a su proyecto
En Xcode, con el proyecto de su aplicación abierto, navegue hasta Archivo > Agregar paquetes .
Cuando se le solicite, agregue el repositorio del SDK de inicio de sesión de Google:
https://github.com/google/GoogleSignIn-iOSCuando termine, Xcode comenzará automáticamente a resolver y descargar sus dependencias en segundo plano.
Habilite el inicio de sesión de Google para su proyecto de Firebase
Para permitir que los usuarios inicien sesión con Google Sign-In, primero debes habilitar el proveedor de Google Sign-In para tu proyecto de Firebase:
- En Firebase console , abre la sección Autenticación .
- En la pestaña Método de inicio de sesión , habilite el proveedor de Google .
Clic en Guardar .
Descargue una nueva copia del archivo
GoogleService-Info.plistde su proyecto y cópielo en su proyecto Xcode. Sobrescriba cualquier versión existente con la nueva. (Consulta Agregar Firebase a tu proyecto de iOS ).
Importe los archivos de encabezado necesarios
Primero, debes importar los archivos de encabezado del SDK de Firebase y del SDK de inicio de sesión de Google a tu aplicación.
Rápido
import FirebaseCore import FirebaseAuth import GoogleSignIn
C objetivo
@import FirebaseCore; @import GoogleSignIn;
Implementar el inicio de sesión de Google
Implemente el inicio de sesión de Google siguiendo estos pasos. Consulte la documentación para desarrolladores de Inicio de sesión de Google para obtener detalles sobre el uso de Inicio de sesión de Google con iOS.
- Agregue esquemas de URL personalizados a su proyecto Xcode:
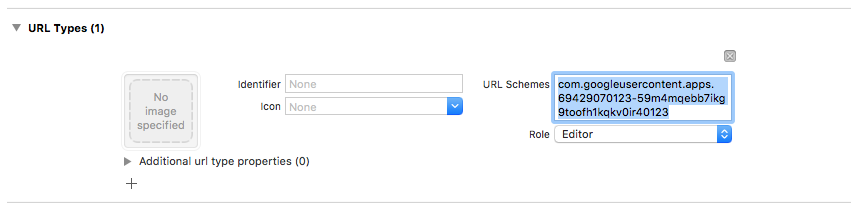
- Abra la configuración de su proyecto: haga clic en el nombre del proyecto en la vista de árbol de la izquierda. Seleccione su aplicación en la sección OBJETIVOS , luego seleccione la pestaña Información y expanda la sección Tipos de URL .
- Haga clic en el botón + y agregue un esquema de URL para su ID de cliente invertido. Para encontrar este valor, abra el archivo de configuración
GoogleService-Info.plist REVERSED_CLIENT_ID. Copie el valor de esa clave y péguelo en el cuadro Esquemas de URL en la página de configuración. Deje los demás campos intactos.Cuando esté completa, su configuración debería verse similar a la siguiente (pero con los valores específicos de su aplicación):

- En el
application:didFinishLaunchingWithOptions:del delegado de su aplicación, configure el objetoFirebaseApp.Rápido
FirebaseApp.configure()
C objetivo
// Use Firebase library to configure APIs [FIRApp configure];
- Implemente el
application:openURL:options:del delegado de su aplicación. El método debe llamar al métodohandleURLde la instanciaGIDSignIn, que manejará adecuadamente la URL que recibe su aplicación al final del proceso de autenticación.Rápido
func application(_ app: UIApplication, open url: URL, options: [UIApplication.OpenURLOptionsKey: Any] = [:]) -> Bool { return GIDSignIn.sharedInstance.handle(url) }C objetivo
- (BOOL)application:(nonnull UIApplication *)application openURL:(nonnull NSURL *)url options:(nonnull NSDictionary<NSString *, id> *)options { return [[GIDSignIn sharedInstance] handleURL:url]; } - Pase el controlador de vista de presentación y el ID de cliente de su aplicación al método
signIndel proveedor de inicio de sesión de Google y cree una credencial de autenticación de Firebase a partir del token de autenticación de Google resultante:Rápido
guard let clientID = FirebaseApp.app()?.options.clientID else { return } // Create Google Sign In configuration object. let config = GIDConfiguration(clientID: clientID) GIDSignIn.sharedInstance.configuration = config // Start the sign in flow! GIDSignIn.sharedInstance.signIn(withPresenting: self) { [unowned self] result, error in guard error == nil else { // ... } guard let user = result?.user, let idToken = user.idToken?.tokenString else { // ... } let credential = GoogleAuthProvider.credential(withIDToken: idToken, accessToken: user.accessToken.tokenString) // ... }C objetivo
GIDConfiguration *config = [[GIDConfiguration alloc] initWithClientID:[FIRApp defaultApp].options.clientID]; [GIDSignIn.sharedInstance setConfiguration:config]; __weak __auto_type weakSelf = self; [GIDSignIn.sharedInstance signInWithPresentingViewController:self completion:^(GIDSignInResult * _Nullable result, NSError * _Nullable error) { __auto_type strongSelf = weakSelf; if (strongSelf == nil) { return; } if (error == nil) { FIRAuthCredential *credential = [FIRGoogleAuthProvider credentialWithIDToken:result.user.idToken.tokenString accessToken:result.user.accessToken.tokenString]; // ... } else { // ... } }]; - Agregue un
GIDSignInButtona su guión gráfico, archivo XIB o cree una instancia mediante programación. Para agregar el botón a su guión gráfico o archivo XIB, agregue una Vista y configure su clase personalizada enGIDSignInButton. - Opcional : si desea personalizar el botón, haga lo siguiente:
Rápido
- En su controlador de vista, declare el botón de inicio de sesión como una propiedad.
@IBOutlet weak var signInButton: GIDSignInButton!
- Conecte el botón a la propiedad
signInButtonque acaba de declarar. - Personalice el botón configurando las propiedades del objeto GIDSignInButton .
C objetivo
- En el archivo de encabezado de su controlador de vista, declare el botón de inicio de sesión como una propiedad.
@property(weak, nonatomic) IBOutlet GIDSignInButton *signInButton;
- Conecte el botón a la propiedad
signInButtonque acaba de declarar. - Personalice el botón configurando las propiedades del objeto GIDSignInButton .
- En su controlador de vista, declare el botón de inicio de sesión como una propiedad.
Autenticar con Firebase
Finalmente, complete el proceso de inicio de sesión de Firebase con la credencial de autenticación creada en el paso anterior.
Rápido
Auth.auth().signIn(with: credential) { result, error in
// At this point, our user is signed in
}
C objetivo
[[FIRAuth auth] signInWithCredential:credential
completion:^(FIRAuthDataResult * _Nullable authResult,
NSError * _Nullable error) {
if (isMFAEnabled && error && error.code == FIRAuthErrorCodeSecondFactorRequired) {
FIRMultiFactorResolver *resolver = error.userInfo[FIRAuthErrorUserInfoMultiFactorResolverKey];
NSMutableString *displayNameString = [NSMutableString string];
for (FIRMultiFactorInfo *tmpFactorInfo in resolver.hints) {
[displayNameString appendString:tmpFactorInfo.displayName];
[displayNameString appendString:@" "];
}
[self showTextInputPromptWithMessage:[NSString stringWithFormat:@"Select factor to sign in\n%@", displayNameString]
completionBlock:^(BOOL userPressedOK, NSString *_Nullable displayName) {
FIRPhoneMultiFactorInfo* selectedHint;
for (FIRMultiFactorInfo *tmpFactorInfo in resolver.hints) {
if ([displayName isEqualToString:tmpFactorInfo.displayName]) {
selectedHint = (FIRPhoneMultiFactorInfo *)tmpFactorInfo;
}
}
[FIRPhoneAuthProvider.provider
verifyPhoneNumberWithMultiFactorInfo:selectedHint
UIDelegate:nil
multiFactorSession:resolver.session
completion:^(NSString * _Nullable verificationID, NSError * _Nullable error) {
if (error) {
[self showMessagePrompt:error.localizedDescription];
} else {
[self showTextInputPromptWithMessage:[NSString stringWithFormat:@"Verification code for %@", selectedHint.displayName]
completionBlock:^(BOOL userPressedOK, NSString *_Nullable verificationCode) {
FIRPhoneAuthCredential *credential =
[[FIRPhoneAuthProvider provider] credentialWithVerificationID:verificationID
verificationCode:verificationCode];
FIRMultiFactorAssertion *assertion = [FIRPhoneMultiFactorGenerator assertionWithCredential:credential];
[resolver resolveSignInWithAssertion:assertion completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) {
if (error) {
[self showMessagePrompt:error.localizedDescription];
} else {
NSLog(@"Multi factor finanlize sign in succeeded.");
}
}];
}];
}
}];
}];
}
else if (error) {
// ...
return;
}
// User successfully signed in. Get user data from the FIRUser object
if (authResult == nil) { return; }
FIRUser *user = authResult.user;
// ...
}];Próximos pasos
Después de que un usuario inicia sesión por primera vez, se crea una nueva cuenta de usuario y se vincula a las credenciales (es decir, el nombre de usuario y la contraseña, el número de teléfono o la información del proveedor de autenticación) con las que el usuario inició sesión. Esta nueva cuenta se almacena como parte de su proyecto de Firebase y se puede usar para identificar a un usuario en cada aplicación de su proyecto, independientemente de cómo inicie sesión el usuario.
En sus aplicaciones, puede obtener la información básica del perfil del usuario desde el objeto
User. Consulte Administrar usuarios .En las reglas de seguridad de Firebase Realtime Database y Cloud Storage, puede obtener el ID de usuario único del usuario que inició sesión a partir de la variable
authy usarlo para controlar a qué datos puede acceder un usuario.
Puede permitir que los usuarios inicien sesión en su aplicación utilizando múltiples proveedores de autenticación vinculando las credenciales del proveedor de autenticación a una cuenta de usuario existente.
Para cerrar la sesión de un usuario, llame signOut: .
Rápido
let firebaseAuth = Auth.auth()
do {
try firebaseAuth.signOut()
} catch let signOutError as NSError {
print("Error signing out: %@", signOutError)
}C objetivo
NSError *signOutError;
BOOL status = [[FIRAuth auth] signOut:&signOutError];
if (!status) {
NSLog(@"Error signing out: %@", signOutError);
return;
}Es posible que también desee agregar un código de manejo de errores para toda la gama de errores de autenticación. Consulte Manejar errores .

