Вы можете разрешить своим пользователям проходить аутентификацию в Firebase, используя их учетные записи Google, интегрировав вход в Google в свое приложение.
Прежде чем вы начнете
Используйте Swift Package Manager для установки зависимостей Firebase и управления ими.
- В Xcode, открыв проект приложения, выберите «Файл» > «Добавить пакеты» .
- При появлении запроса добавьте репозиторий Firebase SDK для платформ Apple:
- Выберите библиотеку аутентификации Firebase.
- Добавьте флаг
-ObjCв раздел «Другие флаги компоновщика» настроек сборки вашей цели. - По завершении Xcode автоматически начнет разрешать и загружать ваши зависимости в фоновом режиме.
https://github.com/firebase/firebase-ios-sdk.git
Добавьте SDK для входа в Google в свой проект
В Xcode, открыв проект приложения, выберите «Файл» > «Добавить пакеты» .
При появлении запроса добавьте репозиторий SDK для входа в Google:
https://github.com/google/GoogleSignIn-iOSПо завершении Xcode автоматически начнет разрешать и загружать ваши зависимости в фоновом режиме.
Включите вход в Google для вашего проекта Firebase
Чтобы разрешить пользователям входить в систему с помощью Google Sign-In, вам необходимо сначала включить поставщика Google Sign-In для вашего проекта Firebase:
- В консоли Firebase откройте раздел Аутентификация .
- На вкладке «Метод входа» включите поставщика Google .
Нажмите Сохранить .
Загрузите новую копию файла
GoogleService-Info.plistвашего проекта и скопируйте ее в свой проект Xcode. Перезапишите все существующие версии новыми. (См. раздел «Добавление Firebase в проект iOS ».)
Импортируйте необходимые файлы заголовков.
Сначала вам необходимо импортировать файлы заголовков Firebase SDK и Google Sign-In SDK в свое приложение.
Быстрый
import FirebaseCore import FirebaseAuth import GoogleSignIn
Цель-C
@import FirebaseCore; @import GoogleSignIn;
Внедрить вход в Google
Внедрите вход в Google, выполнив следующие действия. Подробную информацию об использовании входа в Google с iOS см. в документации для разработчиков по входу в Google .
- Добавьте пользовательские схемы URL-адресов в свой проект Xcode:
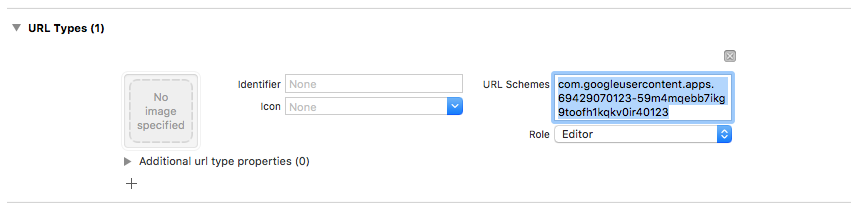
- Откройте конфигурацию проекта: щелкните имя проекта в левом дереве. Выберите свое приложение в разделе «ЦЕЛИ» , затем выберите вкладку «Информация» и разверните раздел «Типы URL-адресов» .
- Нажмите кнопку + и добавьте схему URL-адреса для вашего обратного идентификатора клиента. Чтобы найти это значение, откройте файл конфигурации
GoogleService-Info.plist REVERSED_CLIENT_ID. Скопируйте значение этого ключа и вставьте его в поле «Схемы URL-адресов» на странице конфигурации. Остальные поля оставьте нетронутыми.По завершении ваша конфигурация должна выглядеть примерно так (но со значениями, специфичными для вашего приложения):

- В методе
application:didFinishLaunchingWithOptions:делегата вашего приложения настройте объектFirebaseApp.Быстрый
FirebaseApp.configure()
Цель-C
// Use Firebase library to configure APIs [FIRApp configure];
- Реализуйте
application:openURL:options:делегата вашего приложения. Этот метод должен вызывать методhandleURLэкземпляраGIDSignIn, который будет правильно обрабатывать URL-адрес, который ваше приложение получает в конце процесса аутентификации.Быстрый
func application(_ app: UIApplication, open url: URL, options: [UIApplication.OpenURLOptionsKey: Any] = [:]) -> Bool { return GIDSignIn.sharedInstance.handle(url) }Цель-C
- (BOOL)application:(nonnull UIApplication *)application openURL:(nonnull NSURL *)url options:(nonnull NSDictionary<NSString *, id> *)options { return [[GIDSignIn sharedInstance] handleURL:url]; } - Передайте представляющий контроллер представления и идентификатор клиента для вашего приложения методу
signInGoogle и создайте учетные данные аутентификации Firebase из полученного токена аутентификации Google:Быстрый
guard let clientID = FirebaseApp.app()?.options.clientID else { return } // Create Google Sign In configuration object. let config = GIDConfiguration(clientID: clientID) GIDSignIn.sharedInstance.configuration = config // Start the sign in flow! GIDSignIn.sharedInstance.signIn(withPresenting: self) { [unowned self] result, error in guard error == nil else { // ... } guard let user = result?.user, let idToken = user.idToken?.tokenString else { // ... } let credential = GoogleAuthProvider.credential(withIDToken: idToken, accessToken: user.accessToken.tokenString) // ... }Цель-C
GIDConfiguration *config = [[GIDConfiguration alloc] initWithClientID:[FIRApp defaultApp].options.clientID]; [GIDSignIn.sharedInstance setConfiguration:config]; __weak __auto_type weakSelf = self; [GIDSignIn.sharedInstance signInWithPresentingViewController:self completion:^(GIDSignInResult * _Nullable result, NSError * _Nullable error) { __auto_type strongSelf = weakSelf; if (strongSelf == nil) { return; } if (error == nil) { FIRAuthCredential *credential = [FIRGoogleAuthProvider credentialWithIDToken:result.user.idToken.tokenString accessToken:result.user.accessToken.tokenString]; // ... } else { // ... } }]; - Добавьте
GIDSignInButtonв свою раскадровку, файл XIB или создайте его экземпляр программно. Чтобы добавить кнопку в раскадровку или файл XIB, добавьте представление и установите для его пользовательского класса значениеGIDSignInButton. - Необязательно : если вы хотите настроить кнопку, сделайте следующее:
Быстрый
- В контроллере представления объявите кнопку входа в систему как свойство.
@IBOutlet weak var signInButton: GIDSignInButton!
- Подключите кнопку к только что объявленному свойству
signInButton. - Настройте кнопку, задав свойства объекта GIDSignInButton .
Цель-C
- В заголовочном файле контроллера представления объявите кнопку входа как свойство.
@property(weak, nonatomic) IBOutlet GIDSignInButton *signInButton;
- Подключите кнопку к только что объявленному свойству
signInButton. - Настройте кнопку, задав свойства объекта GIDSignInButton .
- В контроллере представления объявите кнопку входа в систему как свойство.
Аутентификация с помощью Firebase
Наконец, завершите процесс входа в Firebase, используя учетные данные аутентификации, созданные на предыдущем шаге.
Быстрый
Auth.auth().signIn(with: credential) { result, error in
// At this point, our user is signed in
}
Цель-C
[[FIRAuth auth] signInWithCredential:credential
completion:^(FIRAuthDataResult * _Nullable authResult,
NSError * _Nullable error) {
if (isMFAEnabled && error && error.code == FIRAuthErrorCodeSecondFactorRequired) {
FIRMultiFactorResolver *resolver = error.userInfo[FIRAuthErrorUserInfoMultiFactorResolverKey];
NSMutableString *displayNameString = [NSMutableString string];
for (FIRMultiFactorInfo *tmpFactorInfo in resolver.hints) {
[displayNameString appendString:tmpFactorInfo.displayName];
[displayNameString appendString:@" "];
}
[self showTextInputPromptWithMessage:[NSString stringWithFormat:@"Select factor to sign in\n%@", displayNameString]
completionBlock:^(BOOL userPressedOK, NSString *_Nullable displayName) {
FIRPhoneMultiFactorInfo* selectedHint;
for (FIRMultiFactorInfo *tmpFactorInfo in resolver.hints) {
if ([displayName isEqualToString:tmpFactorInfo.displayName]) {
selectedHint = (FIRPhoneMultiFactorInfo *)tmpFactorInfo;
}
}
[FIRPhoneAuthProvider.provider
verifyPhoneNumberWithMultiFactorInfo:selectedHint
UIDelegate:nil
multiFactorSession:resolver.session
completion:^(NSString * _Nullable verificationID, NSError * _Nullable error) {
if (error) {
[self showMessagePrompt:error.localizedDescription];
} else {
[self showTextInputPromptWithMessage:[NSString stringWithFormat:@"Verification code for %@", selectedHint.displayName]
completionBlock:^(BOOL userPressedOK, NSString *_Nullable verificationCode) {
FIRPhoneAuthCredential *credential =
[[FIRPhoneAuthProvider provider] credentialWithVerificationID:verificationID
verificationCode:verificationCode];
FIRMultiFactorAssertion *assertion = [FIRPhoneMultiFactorGenerator assertionWithCredential:credential];
[resolver resolveSignInWithAssertion:assertion completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) {
if (error) {
[self showMessagePrompt:error.localizedDescription];
} else {
NSLog(@"Multi factor finanlize sign in succeeded.");
}
}];
}];
}
}];
}];
}
else if (error) {
// ...
return;
}
// User successfully signed in. Get user data from the FIRUser object
if (authResult == nil) { return; }
FIRUser *user = authResult.user;
// ...
}];Следующие шаги
После того, как пользователь входит в систему в первый раз, создается новая учетная запись пользователя, которая связывается с учетными данными (то есть именем пользователя и паролем, номером телефона или информацией поставщика аутентификации), с которыми пользователь вошел в систему. Эта новая учетная запись хранится как часть вашего проекта Firebase и может использоваться для идентификации пользователя в каждом приложении вашего проекта, независимо от того, как пользователь входит в систему.
В своих приложениях вы можете получить базовую информацию профиля пользователя из объекта
User. См. Управление пользователями .В правилах безопасности базы данных реального времени и облачного хранилища Firebase вы можете получить уникальный идентификатор пользователя, вошедшего в систему, из переменной
authи использовать его для управления тем, к каким данным пользователь может получить доступ.
Вы можете разрешить пользователям входить в ваше приложение с использованием нескольких поставщиков аутентификации , привязав учетные данные поставщика аутентификации к существующей учетной записи пользователя.
Чтобы выйти из системы, вызовите signOut: .
Быстрый
let firebaseAuth = Auth.auth()
do {
try firebaseAuth.signOut()
} catch let signOutError as NSError {
print("Error signing out: %@", signOutError)
}Цель-C
NSError *signOutError;
BOOL status = [[FIRAuth auth] signOut:&signOutError];
if (!status) {
NSLog(@"Error signing out: %@", signOutError);
return;
}Вы также можете добавить код обработки ошибок для всего спектра ошибок аутентификации. См. Обработка ошибок .

