לפני שאתה קופץ עם Firebase Local Emulator Suite, ודא שיצרת פרויקט Firebase, הגדרת את סביבת הפיתוח שלך ובחרת והתקנת Firebase SDK עבור הפלטפורמה שלך בהתאם לנושאים 'התחלה עם Firebase' עבור הפלטפורמה שלך: Apple , Android או אינטרנט .
אב טיפוס ובדיקה
חבילת האמולטור המקומית מכילה מספר אמולטורים של מוצרים, כמתואר במבוא ל-Firebase Local Emulator Suite . אתה יכול ליצור אבטיפוס ולבדוק עם אמולטורים בודדים כמו גם שילובים של אמולטורים, כראות עיניך, בהתאם למוצרי Firebase שבהם אתה משתמש בייצור.

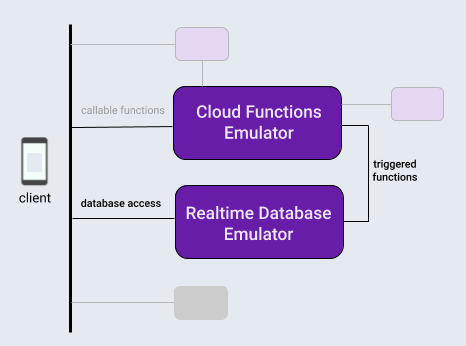
לנושא זה, כדי להציג את זרימת העבודה Local Emulator Suite, נניח שאתה עובד על אפליקציה שמשתמשת בשילוב אופייני של מוצרים: מסד נתונים של Firebase ופונקציות ענן המופעלות על ידי פעולות על מסד נתונים זה.
לאחר אתחול מקומי של פרויקט Firebase, מחזור הפיתוח באמצעות Local Emulator Suite יכלול בדרך כלל שלושה שלבים:
אב-טיפוס כולל באופן אינטראקטיבי עם האמולטורים וממשק המשתמש של Emulator Suite.
אם אתה משתמש באמולטור מסד נתונים או באמולטור Cloud Functions, בצע שלב חד פעמי כדי לחבר את האפליקציה שלך לאמולטורים.
הפוך את הבדיקות שלך לאוטומטיות עם האמולטורים והתסריטים המותאמים אישית.
אתחול פרויקט Firebase באופן מקומי
ודא שאתה מתקין את ה-CLI או עדכן לגרסה האחרונה שלו .
curl -sL firebase.tools | bash
אם עדיין לא עשית זאת, אתחל את ספריית העבודה הנוכחית כפרויקט Firebase, בצע את ההנחיות על המסך כדי לציין שאתה משתמש בפונקציות ענן וב- Cloud Firestore או במסד נתונים בזמן אמת :
firebase init
ספריית הפרויקט שלך תכיל כעת קובצי תצורה של Firebase, קובץ הגדרות Firebase Security Rules עבור מסד הנתונים, ספריית functions המכילה קוד של פונקציות ענן וקבצים תומכים אחרים.
אב טיפוס באופן אינטראקטיבי
Local Emulator Suite נועדה לאפשר לך להשתמש במהירות באב-טיפוס של תכונות חדשות, וממשק המשתמש המובנה של הסוויטה הוא אחד מכלי האב-טיפוס השימושיים ביותר שלה. זה קצת כמו שקונסולת Firebase פועלת באופן מקומי.
באמצעות ממשק המשתמש של Emulator Suite, אתה יכול לחזור על העיצוב של מסד נתונים, לנסות זרימות נתונים שונות הכוללות פונקציות ענן, להעריך שינויים בכללי אבטחה, לבדוק יומנים כדי לאשר את ביצועי השירותים האחוריים שלך ועוד. לאחר מכן, אם אתה רוצה להתחיל מחדש, פשוט נקה את מסד הנתונים שלך והתחיל מחדש עם רעיון עיצוב חדש.
הכל זמין כשאתה מפעיל את חבילת האמולטור המקומי עם:
firebase emulators:start
כדי להגדיר אב טיפוס של האפליקציה ההיפותטית שלנו, בואו נגדיר ונבדוק פונקציית ענן בסיסית לשינוי ערכי טקסט במסד נתונים, וגם ניצור וגם אכלס את מסד הנתונים הזה בממשק המשתמש של Emulator Suite כדי להפעיל אותו.
- צור פונקציית ענן המופעלת על ידי כתיבת מסד נתונים על ידי עריכת קובץ
functions/index.jsבספריית הפרויקט שלך. החלף את תוכן הקובץ הקיים בקטע הבא. פונקציה זו מקשיבה לשינויים בצמתים בהיררכייתmessages, ממירה את התוכן של המאפייןoriginalשל הצומת לאותיות רישיות, ומאחסנת את התוצאה במאפיין האותיותuppercaseשל אותו צומת. - הפעל את חבילת האימולטור המקומי עם
firebase emulators:start. פונקציות הענן ואמולטורים של מסד הנתונים מתחילים, מוגדרים אוטומטית לפעולה הדדית. - הצג את ממשק המשתמש בדפדפן שלך בכתובת
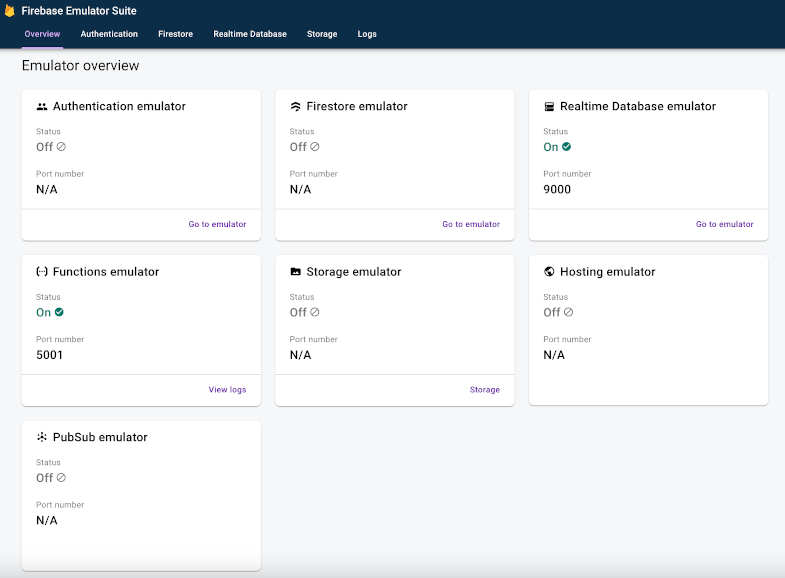
http://localhost:4000. יציאה 4000 היא ברירת המחדל עבור ממשק המשתמש, אך בדוק את הודעות המסוף שיוצאות מ-Firebase CLI. שימו לב לסטטוס של אמולטורים זמינים. במקרה שלנו, האמולטורים של Cloud Functions ו- Realtime Database יפעלו.

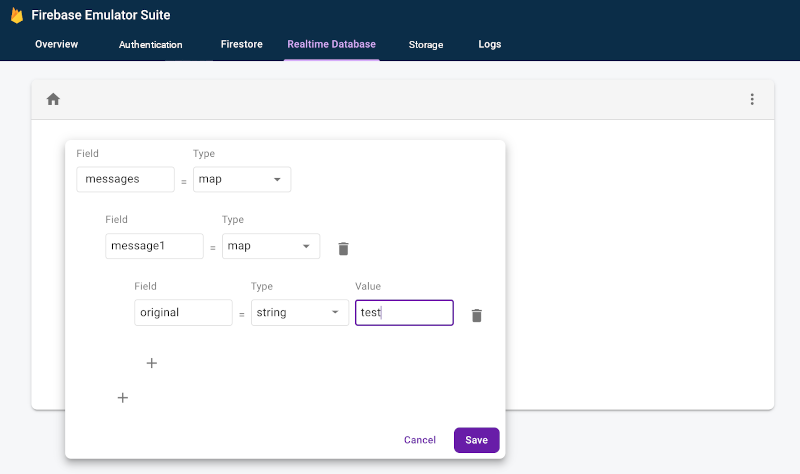
- בממשק המשתמש, בכרטיסייה מסד נתונים בזמן אמת , השתמש בפקדי עורך התוכן של מסד הנתונים כדי ליצור קבוצה של צמתים עם צומת
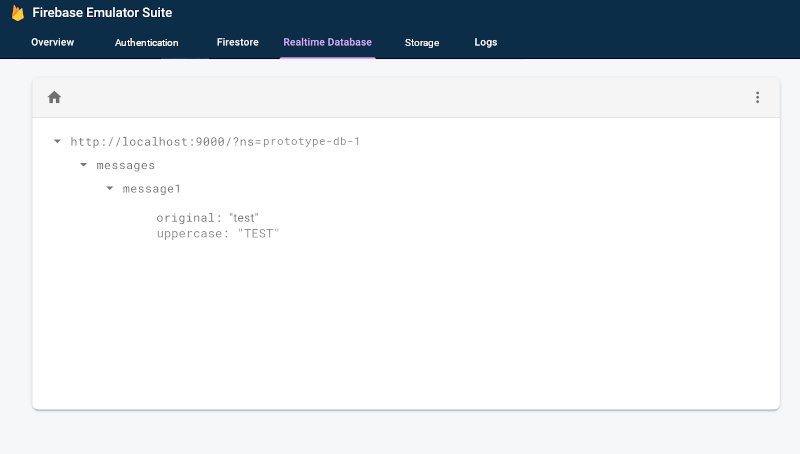
messagesהמכיל צומתmessage1, בתורו מכיל צומת עם מפתח מוגדרoriginalוהערך מוגדרtest. זה מפעיל את פונקציית הענן שלנו. שים לב שמאפיין חדשuppercaseמופיע בקרוב, עם הערךTEST.


- בדוק את הכרטיסייה יומנים כדי לוודא שהפונקציה שלך לא פעלה ללא שגיאות מכיוון שהיא עדכנה את מסד הנתונים.
const functions = require('firebase-functions');
exports.makeUppercase = functions.database.ref('/messages/{pushId}/original')
.onCreate((snapshot, context) => {
const original = snapshot.val();
console.log('Uppercasing', context.params.pushId, original);
const uppercase = original.toUpperCase();
return snapshot.ref.parent.child('uppercase').set(uppercase);
});
אתה יכול לעבור בקלות בין קוד פונקציית הענן שלך לבין עריכות מסד נתונים אינטראקטיביות עד שתקבל את זרימת הנתונים שאתה מחפש, מבלי לגעת בקוד הגישה למסד הנתונים בתוך האפליקציה, להדר מחדש ולהריץ מחדש חבילות בדיקה.
חבר את האפליקציה שלך לאמולטורים
לאחר שהתקדמת היטב עם אב טיפוס אינטראקטיבי והסתפקת בעיצוב, תהיה מוכן להוסיף קוד גישה למסד נתונים לאפליקציה שלך באמצעות ה-SDK המתאים. אתה תמשיך להשתמש בלשונית מסד הנתונים, ובעבור פונקציות, בלשונית היומנים בממשק המשתמש של Emulator Suite כדי לאשר שהתנהגות האפליקציה שלך נכונה.
זכור ש- Local Emulator Suite הוא כלי פיתוח מקומי. כתיבה לבסיסי הנתונים של הייצור שלך לא תפעיל פונקציות שאתה מייצר אב טיפוס מקומי.
כדי לעבור לאפשרות שהאפליקציה שלך תכתוב כתיבה למסד הנתונים, תצטרך להפנות את שיעורי הבדיקה או את התצורה בתוך האפליקציה לאמולטור Realtime Database.
Kotlin+KTX
// 10.0.2.2 is the special IP address to connect to the 'localhost' of
// the host computer from an Android emulator.
val database = Firebase.database
database.useEmulator("10.0.2.2", 9000)
Java
// 10.0.2.2 is the special IP address to connect to the 'localhost' of
// the host computer from an Android emulator.
FirebaseDatabase database = FirebaseDatabase.getInstance();
database.useEmulator("10.0.2.2", 9000);
מָהִיר
// In almost all cases the ns (namespace) is your project ID.
let db = Database.database(url:"http://127.0.0.1:9000?ns=YOUR_DATABASE_NAMESPACE")
Web modular API
import { getDatabase, connectDatabaseEmulator } from "firebase/database";
const db = getDatabase();
if (location.hostname === "localhost") {
// Point to the RTDB emulator running on localhost.
connectDatabaseEmulator(db, "127.0.0.1", 9000);
} Web namespaced API
var db = firebase.database();
if (location.hostname === "localhost") {
// Point to the RTDB emulator running on localhost.
db.useEmulator("127.0.0.1", 9000);
} הפוך את הבדיקות שלך לאוטומטיות עם סקריפטים מותאמים אישית
עכשיו לשלב זרימת העבודה הכוללת האחרונה. לאחר שיצרת אב טיפוס של התכונה שלך בתוך האפליקציה והיא נראית מבטיחה בכל הפלטפורמות שלך, תוכל לפנות ליישום ובדיקה סופית. עבור בדיקות יחידות וזרימות עבודה של CI, אתה יכול להפעיל אמולטורים, להריץ בדיקות סקריפטים ולסגור אמולטורים בקריאה אחת עם הפקודה exec :
firebase emulators:exec "./testdir/test.sh"
חקור אמולטורים בודדים יותר לעומק
כעת, לאחר שראית כיצד נראה זרימת העבודה הבסיסית בצד הלקוח, תוכל להמשיך עם פרטים על האמולטורים הבודדים בסוויטה, כולל אופן השימוש בהם לפיתוח אפליקציות בצד השרת:
- הוסף את אמולטור האימות לזרימות העבודה שלך ביצירת אב טיפוס
- למד לעומק על תכונות אמולטור מסד נתונים בזמן אמת
- למד לעומק על תכונות האמולטור של Cloud Storage for Firebase
- למד לעומק על תכונות אמולטור Cloud Firestore
- חבר את האפליקציה שלך לאמולטור Cloud Functions
- הערכת הרחבות Firebase תוך מזעור עלויות החיוב באמצעות אמולטור התוספים
מה הלאה?
הקפד לקרוא את הנושאים הקשורים לאמולטורים ספציפיים המקושרים לעיל. לאחר מכן:
- לאוסף של סרטונים ודוגמאות מפורטות של הדרכה, עקוב אחר רשימת ההשמעה של Firebase Emulators Training .
- חקור מקרי שימוש מתקדמים הכוללים בדיקות כללי אבטחה ו-SDK לבדיקת Firebase: בדיקת כללי אבטחה (Cloud Firestore) , בדיקת כללי אבטחה (מסד נתונים בזמן אמת) וכללי אבטחה בדיקת (אחסון ענן עבור Firebase) .

