আপনি Firebase লোকাল এমুলেটর স্যুট নিয়ে ঝাঁপিয়ে পড়ার আগে, নিশ্চিত করুন যে আপনি একটি Firebase প্রকল্প তৈরি করেছেন, আপনার ডেভেলপমেন্ট এনভায়রনমেন্ট সেট-আপ করেছেন এবং আপনার প্ল্যাটফর্মের জন্য Firebase বিষয়ের সাথে শুরু করুন অনুযায়ী Firebase SDK নির্বাচন ও ইনস্টল করেছেন: Apple , Android বা ওয়েব ।
প্রোটোটাইপ এবং পরীক্ষা
স্থানীয় এমুলেটর স্যুটে বেশ কয়েকটি পণ্য এমুলেটর রয়েছে, যেমনটি Firebase লোকাল এমুলেটর স্যুটের ভূমিকায় বর্ণিত হয়েছে। আপনি প্রোটোটাইপ করতে পারেন এবং পৃথক এমুলেটরগুলির সাথে এমুলেটরগুলির সংমিশ্রণে পরীক্ষা করতে পারেন, যেমন আপনি উপযুক্ত দেখেন, আপনি উত্পাদনে কোন ফায়ারবেস পণ্যগুলি ব্যবহার করছেন তার সাথে সম্পর্কিত।

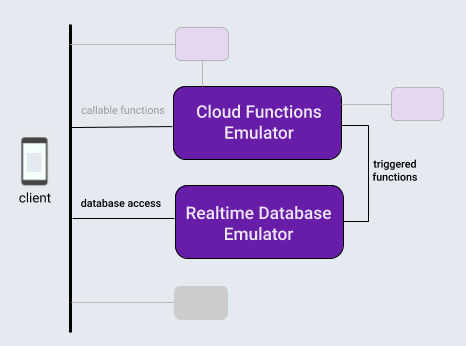
এই বিষয়ের জন্য, স্থানীয় এমুলেটর স্যুট ওয়ার্কফ্লো চালু করার জন্য, ধরুন আপনি এমন একটি অ্যাপে কাজ করছেন যা পণ্যগুলির একটি সাধারণ সংমিশ্রণ ব্যবহার করে: একটি ফায়ারবেস ডাটাবেস এবং ক্লাউড ফাংশনগুলি সেই ডাটাবেসের অপারেশন দ্বারা ট্রিগার করা হয়।
আপনি স্থানীয়ভাবে আপনার ফায়ারবেস প্রজেক্ট শুরু করার পরে, স্থানীয় এমুলেটর স্যুট ব্যবহার করে উন্নয়ন চক্রে সাধারণত তিনটি ধাপ থাকবে:
প্রোটোটাইপ বৈশিষ্ট্যগুলি এমুলেটর এবং এমুলেটর স্যুট UI এর সাথে ইন্টারেক্টিভভাবে।
আপনি যদি একটি ডাটাবেস এমুলেটর বা ক্লাউড ফাংশন এমুলেটর ব্যবহার করেন, তাহলে আপনার অ্যাপটিকে এমুলেটরগুলির সাথে সংযুক্ত করার জন্য একটি এককালীন পদক্ষেপ সম্পাদন করুন৷
এমুলেটর এবং কাস্টম স্ক্রিপ্টগুলির সাথে আপনার পরীক্ষাগুলি স্বয়ংক্রিয় করুন৷
স্থানীয়ভাবে একটি ফায়ারবেস প্রকল্প শুরু করুন
নিশ্চিত করুন যে আপনি CLI ইনস্টল করেছেন বা এর সর্বশেষ সংস্করণে আপডেট করেছেন ।
curl -sL firebase.tools | bash
আপনি যদি ইতিমধ্যে এটি না করে থাকেন, তাহলে আপনি ক্লাউড ফাংশন এবং ক্লাউড ফায়ারস্টোর বা রিয়েলটাইম ডেটাবেস ব্যবহার করছেন তা নির্দিষ্ট করার জন্য অনস্ক্রিন প্রম্পট অনুসরণ করে একটি ফায়ারবেস প্রজেক্ট হিসাবে বর্তমান কার্যকারী ডিরেক্টরি শুরু করুন:
firebase init
আপনার প্রজেক্ট ডিরেক্টরিতে এখন ফায়ারবেস কনফিগারেশন ফাইল, ডাটাবেসের জন্য একটি ফায়ারবেস সিকিউরিটি রুলস ডেফিনিশন ফাইল, ক্লাউড ফাংশন কোড সহ একটি functions ডিরেক্টরি এবং অন্যান্য সাপোর্টিং ফাইল থাকবে।
ইন্টারেক্টিভভাবে প্রোটোটাইপ করুন
স্থানীয় এমুলেটর স্যুট ডিজাইন করা হয়েছে যাতে আপনি দ্রুত নতুন বৈশিষ্ট্যের প্রোটোটাইপ করতে পারেন, এবং স্যুটের অন্তর্নির্মিত ইউজার ইন্টারফেসটি এটির সবচেয়ে দরকারী প্রোটোটাইপিং সরঞ্জামগুলির মধ্যে একটি। এটি কিছুটা স্থানীয়ভাবে ফায়ারবেস কনসোল চালানোর মতো।
এমুলেটর স্যুট UI ব্যবহার করে, আপনি একটি ডাটাবেসের নকশা পুনরাবৃত্তি করতে পারেন, ক্লাউড ফাংশন জড়িত বিভিন্ন ডেটাফ্লো ব্যবহার করে দেখতে পারেন, নিরাপত্তা নিয়মের পরিবর্তনগুলি মূল্যায়ন করতে পারেন, আপনার ব্যাক-এন্ড পরিষেবাগুলি কীভাবে পারফর্ম করছে তা নিশ্চিত করতে লগ চেক করতে পারেন এবং আরও অনেক কিছু। তারপর, আপনি যদি আবার শুরু করতে চান, শুধু আপনার ডাটাবেস সাফ করুন এবং একটি নতুন ডিজাইন আইডিয়া দিয়ে নতুন করে শুরু করুন।
আপনি যখন স্থানীয় এমুলেটর স্যুট শুরু করেন তখন এটি সবই পাওয়া যায়:
firebase emulators:start
আমাদের অনুমানমূলক অ্যাপের প্রোটোটাইপ করার জন্য, আসুন একটি ডাটাবেসে পাঠ্য এন্ট্রিগুলি সংশোধন করার জন্য একটি মৌলিক ক্লাউড ফাংশন সেট আপ এবং পরীক্ষা করি এবং এটিকে ট্রিগার করার জন্য এমুলেটর স্যুট UI-তে সেই ডাটাবেসটি তৈরি এবং পপুলেট করুন।
- আপনার প্রকল্প ডিরেক্টরিতে
functions/index.jsফাইল সম্পাদনা করে ডাটাবেস রাইট দ্বারা ট্রিগার করা একটি ক্লাউড ফাংশন তৈরি করুন। নিম্নলিখিত স্নিপেট দিয়ে বিদ্যমান ফাইলের বিষয়বস্তু প্রতিস্থাপন করুন। এই ফাংশনটিmessagesঅনুক্রমের নোডের পরিবর্তনের জন্য শোনে, নোডেরoriginalসম্পত্তির বিষয়বস্তুকে বড় হাতের অক্ষরে রূপান্তর করে এবং ফলাফলটিকে সেই নোডেরuppercaseসম্পত্তিতে সংরক্ষণ করে। -
firebase emulators:start। ক্লাউড ফাংশন এবং ডাটাবেস এমুলেটরগুলি শুরু হয়, স্বয়ংক্রিয়ভাবে ইন্টারঅপারেটে কনফিগার করা হয়। -
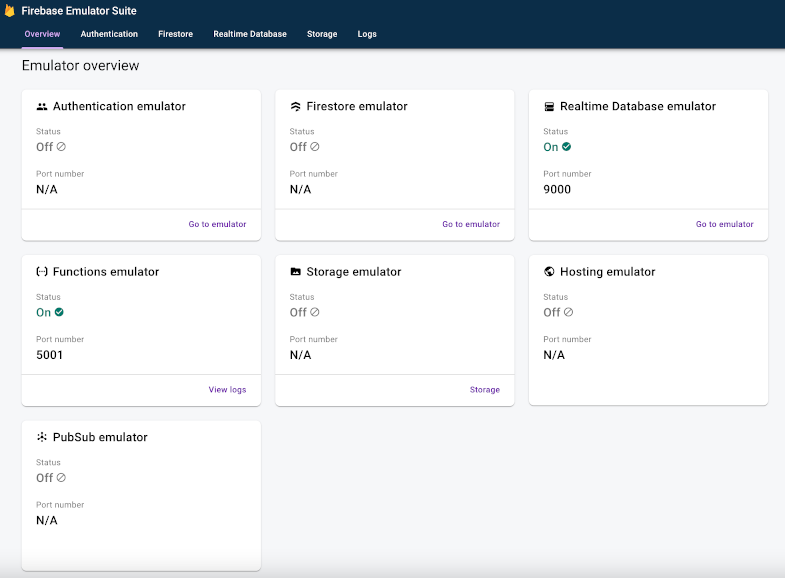
http://localhost:4000এ আপনার ব্রাউজারে UI দেখুন। পোর্ট 4000 হল UI-এর জন্য ডিফল্ট, কিন্তু Firebase CLI দ্বারা টার্মিনাল মেসেজ আউটপুট চেক করুন। উপলব্ধ এমুলেটরগুলির অবস্থা নোট করুন। আমাদের ক্ষেত্রে, ক্লাউড ফাংশন এবং রিয়েলটাইম ডেটাবেস এমুলেটরগুলি চলছে৷

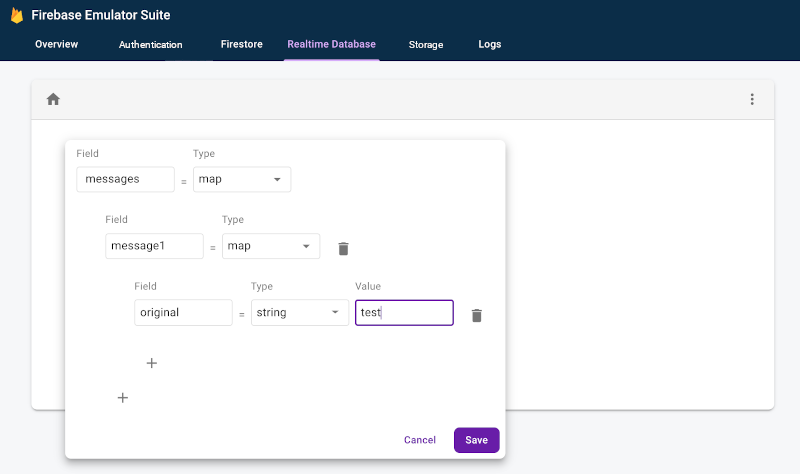
- UI-তে, রিয়েলটাইম ডাটাবেস ট্যাবে, ডাটাবেস বিষয়বস্তু সম্পাদক নিয়ন্ত্রণগুলি ব্যবহার করে নোডের একটি সেট তৈরি করতে একটি
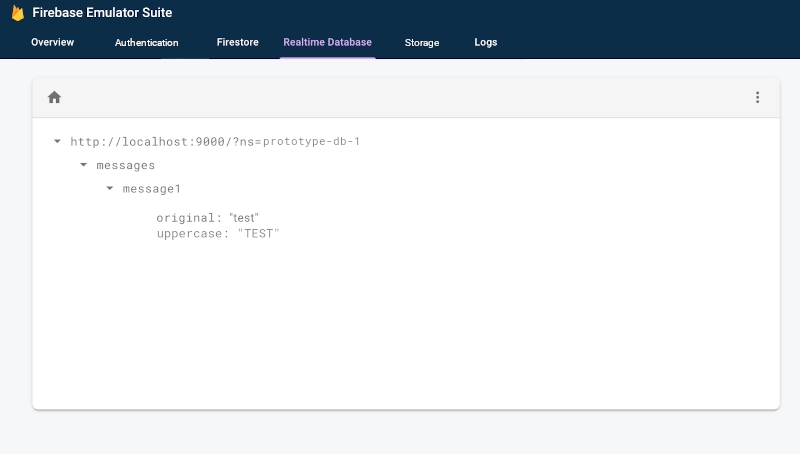
messagesনোড সহ একটিmessage1নোড রয়েছে, এর পরিবর্তে একটি নোড রয়েছে যাoriginalসেট করা হয়েছে এবংtestজন্য মান সেট করা হয়েছে। এটি আমাদের ক্লাউড ফাংশনকে ট্রিগার করে। লক্ষ্য করুন যে শীঘ্রই একটি নতুনuppercaseসম্পত্তিTESTমান সহ প্রদর্শিত হবে।


- লগ ট্যাব চেক করে নিশ্চিত করুন যে আপনার ফাংশনটি ডাটাবেস আপডেট করার কারণে কোনো ত্রুটি চালায়নি।
const functions = require('firebase-functions');
exports.makeUppercase = functions.database.ref('/messages/{pushId}/original')
.onCreate((snapshot, context) => {
const original = snapshot.val();
console.log('Uppercasing', context.params.pushId, original);
const uppercase = original.toUpperCase();
return snapshot.ref.parent.child('uppercase').set(uppercase);
});
আপনি আপনার ক্লাউড ফাংশন কোড এবং ইন্টারেক্টিভ ডাটাবেস সম্পাদনার মধ্যে সহজেই পুনরাবৃত্তি করতে পারেন যতক্ষণ না আপনি যে ডেটা ফ্লো খুঁজছেন তা না পাওয়া পর্যন্ত, ইন-অ্যাপ ডাটাবেস অ্যাক্সেস কোড স্পর্শ না করে, পরীক্ষা স্যুটগুলি পুনরায় সংকলন করা এবং পুনরায় চালানো।
এমুলেটরগুলির সাথে আপনার অ্যাপটি সংযুক্ত করুন৷
আপনি যখন ইন্টারেক্টিভ প্রোটোটাইপিংয়ের সাথে ভাল অগ্রগতি করেছেন এবং একটি ডিজাইনে স্থির হয়ে গেছেন, আপনি উপযুক্ত SDK ব্যবহার করে আপনার অ্যাপে ডাটাবেস অ্যাক্সেস কোড যোগ করতে প্রস্তুত হবেন। আপনার অ্যাপের আচরণ সঠিক কিনা তা নিশ্চিত করতে আপনি ডাটাবেস ট্যাব এবং ফাংশনের জন্য এমুলেটর স্যুট UI-তে লগ ট্যাব ব্যবহার করতে থাকবেন।
মনে রাখবেন যে স্থানীয় এমুলেটর স্যুট একটি স্থানীয় উন্নয়ন টুল। আপনার প্রোডাকশন ডাটাবেসে লিখলে আপনি স্থানীয়ভাবে প্রোটোটাইপ করছেন এমন ফাংশনগুলিকে ট্রিগার করবে না।
আপনার অ্যাপটি ডাটাবেসে লেখার জন্য স্যুইচ করতে, আপনাকে রিয়েলটাইম ডেটাবেস এমুলেটরে আপনার পরীক্ষার ক্লাস বা ইন-অ্যাপ কনফিগারেশন নির্দেশ করতে হবে।
Kotlin+KTX
// 10.0.2.2 is the special IP address to connect to the 'localhost' of
// the host computer from an Android emulator.
val database = Firebase.database
database.useEmulator("10.0.2.2", 9000)
Java
// 10.0.2.2 is the special IP address to connect to the 'localhost' of
// the host computer from an Android emulator.
FirebaseDatabase database = FirebaseDatabase.getInstance();
database.useEmulator("10.0.2.2", 9000);
সুইফট
// In almost all cases the ns (namespace) is your project ID.
let db = Database.database(url:"http://127.0.0.1:9000?ns=YOUR_DATABASE_NAMESPACE")
Web modular API
import { getDatabase, connectDatabaseEmulator } from "firebase/database";
const db = getDatabase();
if (location.hostname === "localhost") {
// Point to the RTDB emulator running on localhost.
connectDatabaseEmulator(db, "127.0.0.1", 9000);
} Web namespaced API
var db = firebase.database();
if (location.hostname === "localhost") {
// Point to the RTDB emulator running on localhost.
db.useEmulator("127.0.0.1", 9000);
} কাস্টম স্ক্রিপ্ট দিয়ে আপনার পরীক্ষা স্বয়ংক্রিয়
এখন শেষ সামগ্রিক কর্মপ্রবাহ পদক্ষেপের জন্য। একবার আপনি অ্যাপের মধ্যে আপনার বৈশিষ্ট্যটি প্রোটোটাইপ করে ফেললে এবং এটি আপনার সমস্ত প্ল্যাটফর্মে প্রতিশ্রুতিশীল দেখায়, আপনি চূড়ান্ত বাস্তবায়ন এবং পরীক্ষার দিকে যেতে পারেন। ইউনিট টেস্টিং এবং সিআই ওয়ার্কফ্লোগুলির জন্য, আপনি এমুলেটরগুলি শুরু করতে পারেন, স্ক্রিপ্টেড পরীক্ষা চালাতে পারেন এবং exec কমান্ডের সাথে একক কলে এমুলেটরগুলি বন্ধ করতে পারেন:
firebase emulators:exec "./testdir/test.sh"
আরও গভীরতায় পৃথক এমুলেটরগুলি অন্বেষণ করুন
এখন যেহেতু আপনি দেখেছেন বেসিক ক্লায়েন্ট-সাইড ওয়ার্কফ্লো কেমন দেখায়, আপনি স্যুটে পৃথক এমুলেটর সম্পর্কে বিশদ বিবরণ সহ চালিয়ে যেতে পারেন, সার্ভার-সাইড অ্যাপ ডেভেলপমেন্টের জন্য কীভাবে সেগুলি ব্যবহার করবেন:
- আপনার প্রোটোটাইপিং ওয়ার্কফ্লোতে প্রমাণীকরণ এমুলেটর যোগ করুন
- গভীরভাবে রিয়েলটাইম ডেটাবেস এমুলেটর বৈশিষ্ট্য সম্পর্কে জানুন
- ফায়ারবেস এমুলেটর বৈশিষ্ট্যগুলির জন্য ক্লাউড স্টোরেজ সম্পর্কে গভীরভাবে জানুন
- ক্লাউড ফায়ারস্টোর এমুলেটর বৈশিষ্ট্য সম্পর্কে গভীরভাবে জানুন
- আপনার অ্যাপটিকে ক্লাউড ফাংশন এমুলেটরের সাথে সংযুক্ত করুন
- এক্সটেনশন এমুলেটর দিয়ে বিলিং খরচ কমানোর সময় ফায়ারবেস এক্সটেনশনের মূল্যায়ন করুন
এরপর কী?
উপরে লিঙ্ক করা নির্দিষ্ট এমুলেটর সম্পর্কিত বিষয়গুলি পড়তে ভুলবেন না। তারপর:
- ভিডিওর একটি কিউরেটেড সেট এবং কীভাবে-করবেন তার বিস্তারিত উদাহরণের জন্য, ফায়ারবেস এমুলেটর ট্রেনিং প্লেলিস্ট অনুসরণ করুন।
- নিরাপত্তা বিধি পরীক্ষা এবং ফায়ারবেস পরীক্ষা SDK-এর সাথে জড়িত উন্নত ব্যবহারের ক্ষেত্রে তদন্ত করুন: পরীক্ষার নিরাপত্তা নিয়ম (ক্লাউড ফায়ারস্টোর) , পরীক্ষার নিরাপত্তা নিয়ম (রিয়েলটাইম ডেটাবেস) এবং পরীক্ষার নিরাপত্তা নিয়ম (ফায়ারবেসের জন্য ক্লাউড স্টোরেজ) ।

