আপনার অ্যাপটিকে ক্লাউড ফায়ারস্টোর এমুলেটরের সাথে সংযুক্ত করার আগে, নিশ্চিত করুন যে আপনি সামগ্রিক Firebase স্থানীয় এমুলেটর স্যুট ওয়ার্কফ্লো বুঝতে পেরেছেন এবং আপনি স্থানীয় এমুলেটর স্যুট ইনস্টল ও কনফিগার করেছেন এবং এর CLI কমান্ডগুলি পর্যালোচনা করেছেন।
একটি ফায়ারবেস প্রকল্প বেছে নিন
Firebase স্থানীয় এমুলেটর স্যুট একটি একক Firebase প্রকল্পের জন্য পণ্য অনুকরণ করে।
ব্যবহার করার জন্য প্রজেক্ট নির্বাচন করতে, আপনি এমুলেটরগুলি শুরু করার আগে, CLI-এ আপনার কাজের ডিরেক্টরিতে firebase use । অথবা, আপনি প্রতিটি এমুলেটর কমান্ডে --project পতাকা পাস করতে পারেন।
স্থানীয় এমুলেটর স্যুট বাস্তব ফায়ারবেস প্রকল্প এবং ডেমো প্রকল্পের অনুকরণ সমর্থন করে।
| প্রকল্পের ধরন | বৈশিষ্ট্য | এমুলেটরগুলির সাথে ব্যবহার করুন |
|---|---|---|
| রিয়াল | একটি আসল ফায়ারবেস প্রজেক্ট হল আপনি তৈরি এবং কনফিগার করেছেন (সম্ভবত Firebase কনসোলের মাধ্যমে)। বাস্তব প্রজেক্টে লাইভ রিসোর্স থাকে, যেমন ডাটাবেস ইনস্ট্যান্স, স্টোরেজ বাকেট, ফাংশন বা অন্য কোনো রিসোর্স যা আপনি সেই Firebase প্রোজেক্টের জন্য সেট আপ করেন। | বাস্তব ফায়ারবেস প্রকল্পগুলির সাথে কাজ করার সময়, আপনি যেকোন বা সমস্ত সমর্থিত পণ্যের জন্য এমুলেটর চালাতে পারেন। যে কোনো পণ্যের জন্য আপনি অনুকরণ করছেন না, আপনার অ্যাপ এবং কোড লাইভ রিসোর্সের সাথে ইন্টারঅ্যাক্ট করবে (ডাটাবেস ইনস্ট্যান্স, স্টোরেজ বাকেট, ফাংশন, ইত্যাদি)। |
| ডেমো | একটি ডেমো ফায়ারবেস প্রজেক্টের কোনো বাস্তব ফায়ারবেস কনফিগারেশন নেই এবং কোনো লাইভ রিসোর্স নেই। এই প্রকল্পগুলি সাধারণত কোডল্যাব বা অন্যান্য টিউটোরিয়ালের মাধ্যমে অ্যাক্সেস করা হয়। ডেমো প্রজেক্টের জন্য প্রজেক্ট আইডিতে | ডেমো ফায়ারবেস প্রকল্পগুলির সাথে কাজ করার সময়, আপনার অ্যাপ এবং কোড শুধুমাত্র এমুলেটরগুলির সাথে ইন্টারঅ্যাক্ট করে৷ যদি আপনার অ্যাপটি এমন একটি সংস্থানের সাথে ইন্টারঅ্যাক্ট করার চেষ্টা করে যার জন্য একটি এমুলেটর চলছে না, সেই কোডটি ব্যর্থ হবে৷ |
আমরা আপনাকে যেখানেই সম্ভব ডেমো প্রকল্প ব্যবহার করার পরামর্শ দিই। সুবিধার মধ্যে রয়েছে:
- সহজ সেটআপ, যেহেতু আপনি ফায়ারবেস প্রজেক্ট তৈরি না করেই এমুলেটর চালাতে পারবেন
- শক্তিশালী নিরাপত্তা, যেহেতু আপনার কোড ভুলবশত নন-ইমুলেটেড (উৎপাদন) সংস্থানগুলিকে আমন্ত্রণ জানায়, তবে ডেটা পরিবর্তন, ব্যবহার এবং বিলিং এর কোন সুযোগ নেই
- ভাল অফলাইন সমর্থন, যেহেতু আপনার SDK কনফিগারেশন ডাউনলোড করতে ইন্টারনেট অ্যাক্সেস করার প্রয়োজন নেই৷
এমুলেটরদের সাথে কথা বলার জন্য আপনার অ্যাপটিকে ইনস্ট্রুমেন্ট করুন
স্টার্টআপে, ক্লাউড ফায়ারস্টোর এমুলেটর আপনার firebase.json ফাইলে প্রতিটি firestore কনফিগারেশনের জন্য একটি ডিফল্ট ডাটাবেস এবং একটি নামকৃত ডাটাবেস তৈরি করে।
নামযুক্ত ডাটাবেসগুলিও নির্দিষ্ট ডাটাবেসের উল্লেখ করে এমন এমুলেটরকে যে কোনও SDK বা REST API কলের প্রতিক্রিয়া হিসাবে অন্তর্নিহিতভাবে তৈরি করা হয়। এই ধরনের অন্তর্নিহিতভাবে তৈরি ডাটাবেসগুলি খোলা নিয়মের সাথে কাজ করে।
এমুলেটর স্যুট UI-তে ইন্টারেক্টিভভাবে আপনার ডিফল্ট এবং নামযুক্ত ডেটাবেসগুলির সাথে কাজ করতে, আপনার ব্রাউজারের ঠিকানা বারে, ডিফল্ট বা একটি নামযুক্ত ডাটাবেস নির্বাচন করতে URL আপডেট করুন৷
- উদাহরণস্বরূপ, আপনার ডিফল্ট উদাহরণে ডেটা ব্রাউজ করতে, URL টি
localhost:4000/firestore/default/data -
ecommerceনামের একটি উদাহরণে ব্রাউজ করতে,localhost:4000/firestore/ecommerce/data।
অ্যান্ড্রয়েড, অ্যাপল প্ল্যাটফর্ম এবং ওয়েব এসডিকে
নিচের মত ক্লাউড ফায়ারস্টোরের সাথে ইন্টারঅ্যাক্ট করতে আপনার ইন-অ্যাপ কনফিগারেশন বা পরীক্ষার ক্লাস সেট আপ করুন। নোট করুন যে নিম্নলিখিত নমুনাগুলিতে, অ্যাপ কোডটি ডিফল্ট প্রকল্প ডাটাবেসের সাথে সংযুক্ত হচ্ছে৷ ডিফল্ট ডাটাবেসের বাইরে অতিরিক্ত ক্লাউড ফায়ারস্টোর ডেটাবেস জড়িত উদাহরণগুলির জন্য, একাধিক ডাটাবেসের জন্য নির্দেশিকা পড়ুন।
Kotlin+KTX
// 10.0.2.2 is the special IP address to connect to the 'localhost' of
// the host computer from an Android emulator.
val firestore = Firebase.firestore
firestore.useEmulator("10.0.2.2", 8080)
firestore.firestoreSettings = firestoreSettings {
isPersistenceEnabled = false
}
Java
// 10.0.2.2 is the special IP address to connect to the 'localhost' of
// the host computer from an Android emulator.
FirebaseFirestore firestore = FirebaseFirestore.getInstance();
firestore.useEmulator("10.0.2.2", 8080);
FirebaseFirestoreSettings settings = new FirebaseFirestoreSettings.Builder()
.setPersistenceEnabled(false)
.build();
firestore.setFirestoreSettings(settings);
সুইফট
let settings = Firestore.firestore().settings settings.host = "127.0.0.1:8080" settings.cacheSettings = MemoryCacheSettings() settings.isSSLEnabled = false Firestore.firestore().settings = settings
Web modular API
import { getFirestore, connectFirestoreEmulator } from "firebase/firestore";
// firebaseApps previously initialized using initializeApp()
const db = getFirestore();
connectFirestoreEmulator(db, '127.0.0.1', 8080);Web namespaced API
// Firebase previously initialized using firebase.initializeApp().
var db = firebase.firestore();
if (location.hostname === "localhost") {
db.useEmulator("127.0.0.1", 8080);
}এমুলেটর ব্যবহার করে ফায়ারস্টোর ইভেন্টগুলির দ্বারা ট্রিগার হওয়া ক্লাউড ফাংশনগুলি পরীক্ষা করার জন্য কোনও অতিরিক্ত সেটআপের প্রয়োজন নেই৷ যখন ফায়ারস্টোর এবং ক্লাউড ফাংশন এমুলেটর উভয়ই চলছে, তারা স্বয়ংক্রিয়ভাবে একসাথে কাজ করে।
অ্যাডমিন SDK
যখন FIRESTORE_EMULATOR_HOST এনভায়রনমেন্ট ভেরিয়েবল সেট করা থাকে তখন Firebase অ্যাডমিন SDKগুলি ক্লাউড ফায়ারস্টোর এমুলেটরের সাথে স্বয়ংক্রিয়ভাবে সংযুক্ত হয়:
export FIRESTORE_EMULATOR_HOST="127.0.0.1:8080"
যদি আপনার কোডটি ক্লাউড ফাংশন এমুলেটরের ভিতরে চলমান থাকে তবে আপনার প্রোজেক্ট আইডি এবং অন্যান্য কনফিগারেশন স্বয়ংক্রিয়ভাবে সেট হয়ে যায় যখন initializeApp কল করা হয়।
আপনি যদি চান আপনার অ্যাডমিন SDK কোডটি অন্য পরিবেশে চলমান একটি শেয়ার্ড এমুলেটরের সাথে সংযোগ করতে, তাহলে আপনাকে Firebase CLI ব্যবহার করে সেট করা একই প্রকল্প আইডি নির্দিষ্ট করতে হবে। আপনি সরাসরি initializeApp করতে একটি প্রজেক্ট আইডি পাস করতে পারেন বা GCLOUD_PROJECT পরিবেশ পরিবর্তনশীল সেট করতে পারেন।
Node.js অ্যাডমিন SDK
admin.initializeApp({ projectId: "your-project-id" });
পরিবেশ সূচক
export GCLOUD_PROJECT="your-project-id"
পরীক্ষার মধ্যে আপনার ডাটাবেস সাফ করুন
প্রোডাকশন ফায়ারস্টোর ডাটাবেস ফ্লাশ করার জন্য কোনও প্ল্যাটফর্ম SDK পদ্ধতি সরবরাহ করে না, তবে Firestore এমুলেটর আপনাকে এই উদ্দেশ্যে বিশেষভাবে একটি REST শেষ পয়েন্ট দেয়, যা একটি টেস্ট ফ্রেমওয়ার্ক সেটআপ/টিয়ারডাউন ধাপ থেকে, একটি পরীক্ষার ক্লাস থেকে বা শেল থেকে (যেমন , curl সহ ) একটি পরীক্ষা শুরু হওয়ার আগে। আপনি কেবল এমুলেটর প্রক্রিয়া বন্ধ করার বিকল্প হিসাবে এই পদ্ধতিটি ব্যবহার করতে পারেন।
একটি উপযুক্ত পদ্ধতিতে, একটি HTTP DELETE অপারেশন সম্পাদন করুন, আপনার Firebase প্রজেক্টআইডি সরবরাহ করুন, উদাহরণস্বরূপ firestore-emulator-example , নিম্নলিখিত শেষ পয়েন্টে:
"http://localhost:8080/emulator/v1/projects/firestore-emulator-example/databases/(default)/documents"
স্বাভাবিকভাবেই, আপনার কোডটি REST নিশ্চিতকরণের জন্য অপেক্ষা করা উচিত যে ফ্লাশ শেষ হয়েছে বা ব্যর্থ হয়েছে।
আপনি শেল থেকে এই অপারেশন করতে পারেন:
// Shell alternative…
$ curl -v -X DELETE "http://localhost:8080/emulator/v1/projects/firestore-emulator-example/databases/(default)/documents"
এইরকম একটি পদক্ষেপ বাস্তবায়ন করার পরে, আপনি আপনার পরীক্ষাগুলিকে ক্রমানুসারে তৈরি করতে পারেন এবং আত্মবিশ্বাসের সাথে আপনার ফাংশনগুলিকে ট্রিগার করতে পারেন যে রানের মধ্যে পুরানো ডেটা পরিষ্কার করা হবে এবং আপনি একটি নতুন বেসলাইন টেস্ট কনফিগারেশন ব্যবহার করছেন৷
আমদানি এবং রপ্তানি তথ্য
ফায়ারবেস এমুলেটরগুলির জন্য ডাটাবেস এবং ক্লাউড স্টোরেজ আপনাকে চলমান এমুলেটর উদাহরণ থেকে ডেটা রপ্তানি করার অনুমতি দেয়। আপনার ইউনিট পরীক্ষা বা ক্রমাগত ইন্টিগ্রেশন ওয়ার্কফ্লোতে ব্যবহার করার জন্য ডেটার একটি বেসলাইন সেট সংজ্ঞায়িত করুন, তারপর এটি টিমের মধ্যে ভাগ করার জন্য রপ্তানি করুন।
firebase emulators:export ./dir
পরীক্ষায়, এমুলেটর স্টার্টআপে, বেসলাইন ডেটা আমদানি করুন।
firebase emulators:start --import=./dir
আপনি এমুলেটরকে শাটডাউনে ডেটা রপ্তানি করার নির্দেশ দিতে পারেন, হয় একটি রপ্তানি পথ নির্দিষ্ট করে অথবা শুধুমাত্র --import পতাকায় পাস করা পাথ ব্যবহার করে।
firebase emulators:start --import=./dir --export-on-exit
এই ডেটা আমদানি এবং রপ্তানির বিকল্পগুলি firebase emulators:exec কমান্ডের সাথেও কাজ করে। আরও জানতে, এমুলেটর কমান্ডের রেফারেন্স পড়ুন।
নিরাপত্তা নিয়ম কার্যকলাপ কল্পনা করুন
আপনি প্রোটোটাইপ এবং টেস্ট লুপের মাধ্যমে কাজ করার সময়, আপনি স্থানীয় এমুলেটর স্যুট দ্বারা প্রদত্ত ভিজ্যুয়ালাইজেশন টুল এবং রিপোর্ট ব্যবহার করতে পারেন।
অনুরোধ মনিটর ব্যবহার করুন
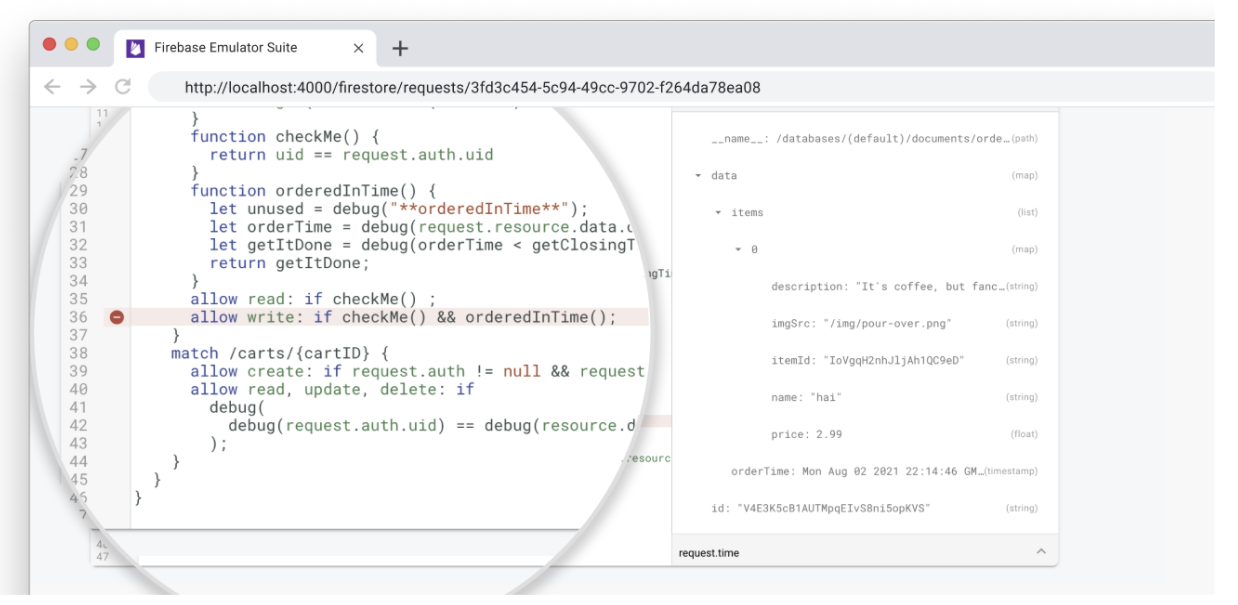
ক্লাউড ফায়ারস্টোর এমুলেটর আপনাকে ফায়ারবেস নিরাপত্তা নিয়মের মূল্যায়ন ট্রেসিং সহ এমুলেটর স্যুট UI-তে ক্লায়েন্ট অনুরোধগুলি কল্পনা করতে দেয়।
প্রতিটি অনুরোধের বিশদ মূল্যায়ন ক্রম দেখতে Firestore > অনুরোধ ট্যাবটি খুলুন।

নিয়ম মূল্যায়ন রিপোর্ট কল্পনা করুন
আপনি আপনার প্রোটোটাইপে নিরাপত্তা বিধি যোগ করার সাথে সাথে আপনি স্থানীয় এমুলেটর স্যুট ডিবাগ সরঞ্জামগুলির সাথে তাদের ডিবাগ করতে পারেন।
পরীক্ষার একটি স্যুট চালানোর পরে, আপনি পরীক্ষার কভারেজ রিপোর্টগুলি অ্যাক্সেস করতে পারেন যা দেখায় যে আপনার প্রতিটি নিরাপত্তা নিয়ম কীভাবে মূল্যায়ন করা হয়েছে।
প্রতিবেদনগুলি পেতে, এমুলেটর চলাকালীন একটি উন্মুক্ত শেষ বিন্দুকে জিজ্ঞাসা করুন। একটি ব্রাউজার-বান্ধব সংস্করণের জন্য, নিম্নলিখিত URL ব্যবহার করুন:
http://localhost:8080/emulator/v1/projects/<database_name>:ruleCoverage.html
এটি আপনার নিয়মগুলিকে এক্সপ্রেশন এবং সাব এক্সপ্রেশনে ভেঙ্গে দেয় যা আপনি আরও তথ্যের জন্য মাউসওভার করতে পারেন, মূল্যায়নের সংখ্যা এবং ফেরত দেওয়া মান সহ। এই ডেটার অশোধিত JSON সংস্করণের জন্য, আপনার ক্যোয়ারীতে নিম্নলিখিত URLটি অন্তর্ভুক্ত করুন:
http://localhost:8080/emulator/v1/projects/<database_name>:ruleCoverage
এখানে, প্রতিবেদনের এইচটিএমএল সংস্করণ মূল্যায়নগুলিকে হাইলাইট করে যা অনির্ধারিত এবং শূন্য-মান ত্রুটিগুলি ফেলে:

কিভাবে ক্লাউড ফায়ারস্টোর এমুলেটর উৎপাদন থেকে আলাদা
ক্লাউড ফায়ারস্টোর এমুলেটর কিছু উল্লেখযোগ্য সীমাবদ্ধতার সাথে উত্পাদন পরিষেবার আচরণকে বিশ্বস্তভাবে প্রতিলিপি করার চেষ্টা করে।
ক্লাউড ফায়ারস্টোরের জন্য একাধিক ডাটাবেস সমর্থন
বর্তমানে, এমুলেটর স্যুট UI একটি ডিফল্ট ডাটাবেসের জন্য ইন্টারেক্টিভ তৈরি, সম্পাদনা, মুছে ফেলা, অনুরোধ পর্যবেক্ষণ এবং নিরাপত্তা ভিজ্যুয়ালাইজেশন সমর্থন করে, কিন্তু অতিরিক্ত নামকৃত ডাটাবেস নয়।
যাইহোক, এমুলেটর নিজেই আপনার firebase.json ফাইলের কনফিগারেশনের উপর ভিত্তি করে এবং SDK বা REST API কলের প্রতিক্রিয়া হিসাবে একটি নামযুক্ত ডাটাবেস তৈরি করে।
লেনদেন
এমুলেটর বর্তমানে উৎপাদনে দেখা সমস্ত লেনদেন আচরণ বাস্তবায়ন করে না। আপনি যখন একটি নথিতে একাধিক সমসাময়িক লেখা জড়িত বৈশিষ্ট্যগুলি পরীক্ষা করছেন, তখন এমুলেটর লেখার অনুরোধগুলি সম্পূর্ণ করতে ধীর হতে পারে। কিছু ক্ষেত্রে, লকগুলি মুক্তি পেতে 30 সেকেন্ড পর্যন্ত সময় লাগতে পারে। প্রয়োজনে সেই অনুযায়ী পরীক্ষার সময়সীমা সামঞ্জস্য করার কথা বিবেচনা করুন।
সূচক
এমুলেটর যৌগিক সূচীগুলিকে ট্র্যাক করে না এবং পরিবর্তে কোনও বৈধ ক্যোয়ারী চালাবে। আপনার কোন সূচীগুলির প্রয়োজন হবে তা নির্ধারণ করতে একটি বাস্তব ক্লাউড ফায়ারস্টোর উদাহরণের সাথে আপনার অ্যাপটি পরীক্ষা করা নিশ্চিত করুন৷
সীমা
এমুলেটর উত্পাদনে প্রয়োগ করা সমস্ত সীমা প্রয়োগ করে না। উদাহরণস্বরূপ, এমুলেটর এমন লেনদেনের অনুমতি দিতে পারে যা উৎপাদন পরিষেবা দ্বারা খুব বড় বলে প্রত্যাখ্যান করা হবে। নিশ্চিত করুন যে আপনি নথিভুক্ত সীমাগুলির সাথে পরিচিত এবং আপনি সেগুলিকে সক্রিয়ভাবে এড়াতে আপনার অ্যাপটি ডিজাইন করেছেন৷
এরপর কী?
- ভিডিওর একটি কিউরেটেড সেট এবং কীভাবে-করবেন তার বিস্তারিত উদাহরণের জন্য, ফায়ারবেস এমুলেটর ট্রেনিং প্লেলিস্ট অনুসরণ করুন।
- নিরাপত্তা বিধি পরীক্ষা এবং Firebase টেস্ট SDK: টেস্ট নিরাপত্তা নিয়ম (Firestore) এর সাথে জড়িত উন্নত ব্যবহারের ক্ষেত্রে তদন্ত করুন।
- যেহেতু ট্রিগার করা ফাংশনগুলি ক্লাউড ফায়ারস্টোরের সাথে একটি সাধারণ ইন্টিগ্রেশন, তাই স্থানীয়ভাবে রান ফাংশনগুলিতে ফায়ারবেস এমুলেটরের জন্য ক্লাউড ফাংশন সম্পর্কে আরও জানুন।

