باستخدام مراقبة الأداء، يمكنك استخدام السمات لتقسيم بيانات الأداء والتركيز على أداء تطبيقك في سيناريوهات مختلفة في العالم الحقيقي.
بعد النقر فوق اسم التتبع في جدول التتبعات (الموجود أسفل لوحة معلومات الأداء )، يمكنك التنقل لأسفل إلى المقاييس محل الاهتمام. استخدم ال

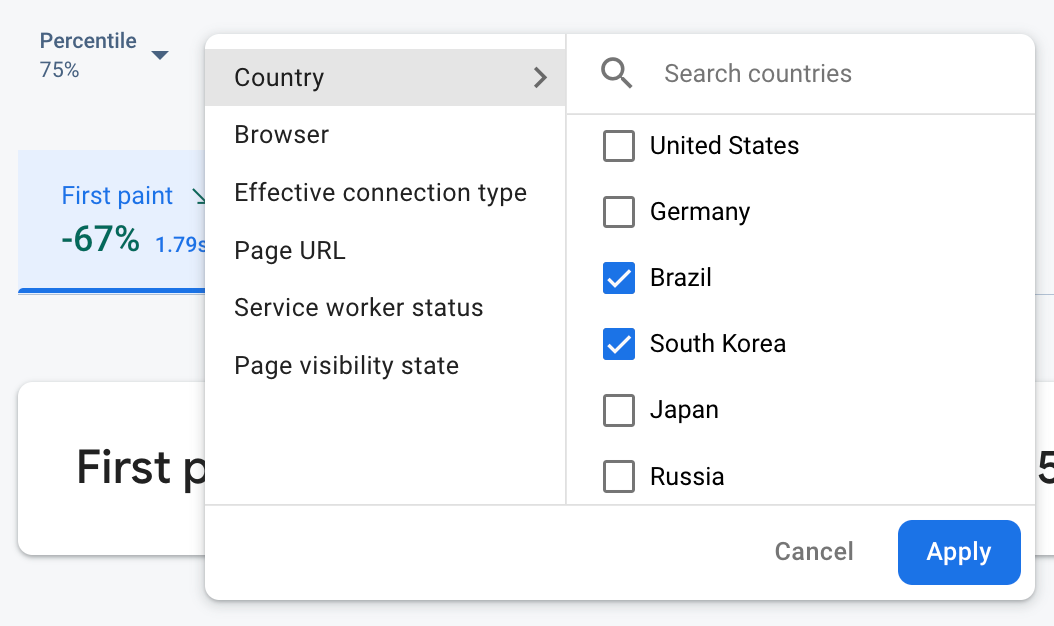
- قم بالتصفية حسب عنوان URL للصفحة لعرض البيانات الخاصة بصفحة معينة في موقعك
- قم بالتصفية حسب نوع الاتصال الفعال لمعرفة كيفية تأثير اتصال 3G على تطبيقك
- قم بالتصفية حسب البلد للتأكد من أن موقع قاعدة البيانات الخاصة بك لا يؤثر على منطقة معينة
السمات الافتراضية
تقوم مراقبة الأداء تلقائيًا بجمع مجموعة متنوعة من السمات الافتراضية اعتمادًا على نوع التتبع.
بالإضافة إلى هذه السمات الافتراضية، يمكنك أيضًا إنشاء سمات مخصصة على آثار التعليمات البرمجية المخصصة لديك لتقسيم البيانات حسب الفئات الخاصة بتطبيقك. على سبيل المثال، في إحدى الألعاب، يمكنك تقسيم البيانات حسب مستوى اللعبة.
السمات الافتراضية التي تم جمعها لتطبيقات الويب
تجمع جميع آثار تطبيقات الويب السمات التالية بشكل افتراضي:
- المتصفح
- دولة
- نوع الاتصال الفعال
- رابط الصفحة
- حالة عامل الخدمة
- حالة الرؤية
جمع بيانات المستخدم
إنشاء سمات مخصصة
يمكنك إنشاء سمات مخصصة على أي من آثار التعليمات البرمجية المخصصة المجهزة لديك.
استخدم واجهة برمجة تطبيقات تتبع مراقبة الأداء لإضافة سمات مخصصة إلى عمليات تتبع التعليمات البرمجية المخصصة.
لاستخدام سمات مخصصة، أضف تعليمات برمجية إلى تطبيقك تحدد السمة وتربطها بتتبع تعليمات برمجية مخصصة محددة. يمكنك تعيين السمة المخصصة في أي وقت بين وقت بدء التتبع ووقت توقف التتبع.
لاحظ ما يلي:
يجب أن تستوفي أسماء السمات المخصصة المتطلبات التالية:
- لا توجد مسافة بيضاء بادئة أو لاحقة، ولا توجد شرطة سفلية بادئة (
_) - بدون مسافات
- الحد الأقصى للطول هو 32 حرفًا
- الأحرف المسموح بها للاسم هي
AZ،az،_.
- لا توجد مسافة بيضاء بادئة أو لاحقة، ولا توجد شرطة سفلية بادئة (
يمكن لكل تتبع تعليمات برمجية مخصصة تسجيل ما يصل إلى 5 سمات مخصصة.
يرجى التأكد من أن السمات المخصصة لا تحتوي على أي معلومات تحدد هوية الفرد شخصيًا لدى Google.
تعرف على المزيد حول هذا المبدأ التوجيهي
Web modular API
import { trace } from "firebase/performance";
const t = trace(perf, "test_trace");
t.putAttribute("experiment", "A");
// Update scenario
t.putAttribute("experiment", "B");
// Reading scenario
const experimentValue = t.getAttribute("experiment");
// Delete scenario
t.removeAttribute("experiment");
// Read attributes
const traceAttributes = t.getAttributes();Web namespaced API
const trace = perf.trace("test_trace");
trace.putAttribute("experiment", "A");
// Update scenario
trace.putAttribute("experiment", "B");
// Reading scenario
const experimentValue = trace.getAttribute("experiment");
// Delete scenario
trace.removeAttribute("experiment");
// Read attributes
const traceAttributes = trace.getAttributes();
