หากต้องการดูข้อมูลประสิทธิภาพแบบเรียลไทม์ ตรวจสอบให้แน่ใจว่าแอปของคุณใช้เวอร์ชัน SDK การตรวจสอบประสิทธิภาพที่เข้ากันได้กับการประมวลผลข้อมูลแบบเรียลไทม์ เรียนรู้เพิ่มเติมเกี่ยวกับข้อมูลประสิทธิภาพแบบเรียลไทม์
ติดตามตัวชี้วัดหลักในแดชบอร์ดของคุณ
หากต้องการเรียนรู้ว่าตัวชี้วัดหลักของคุณมีแนวโน้มอย่างไร ให้เพิ่มลงในกระดานตัวชี้วัดที่ด้านบนของแดชบอร์ด ประสิทธิภาพ คุณสามารถระบุการถดถอยได้อย่างรวดเร็วโดยดูการเปลี่ยนแปลงแบบสัปดาห์ต่อสัปดาห์ หรือตรวจสอบว่าการเปลี่ยนแปลงล่าสุดในโค้ดของคุณกำลังปรับปรุงประสิทธิภาพ

นี่คือตัวอย่างแนวโน้มบางส่วนที่คุณสามารถติดตามได้:
- การปรับปรุง ความล่าช้าในการป้อนข้อมูลครั้งแรก เมื่อคุณเปลี่ยนแปลงเมื่อแอปของคุณโหลดไฟล์ JavaScript บางไฟล์
- การลดเวลาสำหรับ การลงสีเนื้อหาครั้งแรก หลังจากเปลี่ยนไปใช้ CDN สำหรับเนื้อหา
- ขนาดเพย์โหลดการตอบสนอง สำหรับคำขอเครือข่ายลดลงนับตั้งแต่คุณใช้งานภาพขนาดย่อ
- การเพิ่ม เวลาตอบสนอง ของเครือข่ายสำหรับการเรียก API ของบริษัทอื่นในระหว่างที่ระบบนิเวศหยุดทำงาน
สมาชิกแต่ละคนของโปรเจ็กต์ Firebase สามารถกำหนดค่าบอร์ดเมตริกของตนเองได้ คุณสามารถติดตามตัววัดที่สำคัญสำหรับคุณ ในขณะที่สมาชิกโครงการคนอื่นๆ สามารถติดตามชุดตัววัดหลักที่แตกต่างกันอย่างสิ้นเชิงบนกระดานของตนเอง
หากต้องการเพิ่มตัววัดลงในบอร์ดตัววัดของคุณ ให้ทำตามขั้นตอนเหล่านี้:
- ไปที่ แดชบอร์ด ประสิทธิภาพ ในคอนโซล Firebase
- คลิกการ์ดตัววัดว่าง จากนั้นเลือกตัววัดที่มีอยู่เพื่อเพิ่มลงในบอร์ดของคุณ
- คลิก บนการ์ดเมตริกที่มีข้อมูลเพื่อดูตัวเลือกเพิ่มเติม เช่น แทนที่หรือลบเมตริก
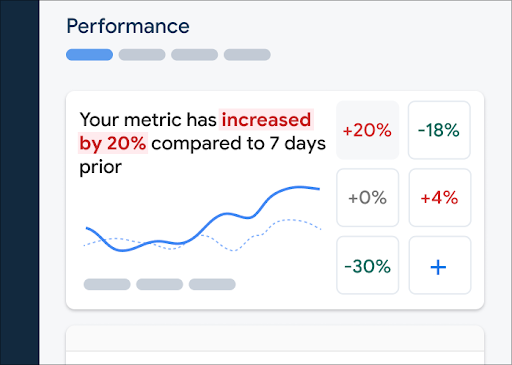
บอร์ดหน่วยเมตริกจะแสดงข้อมูลหน่วยเมตริกที่รวบรวมไว้ในช่วงเวลาต่างๆ ทั้งในรูปแบบกราฟิกและการเปลี่ยนแปลงเปอร์เซ็นต์เป็นตัวเลข
- การ์ดตัวชี้วัดแต่ละใบจะแสดงเปอร์เซ็นต์การเปลี่ยนแปลงในค่าของตัวชี้วัดในช่วงเวลาที่เลือก รวมถึงค่าที่รวบรวมล่าสุดของตัวชี้วัด ข้อความที่ด้านบนของกระดานหน่วยเมตริกคือการตีความเปอร์เซ็นต์การเปลี่ยนแปลง
- โดยค่าเริ่มต้น บอร์ดเมตริกจะแสดงค่าเปอร์เซ็นไทล์ที่ 75 ของเมตริก ซึ่งสอดคล้องกับ Core Web Vitals หากคุณต้องการดูว่าผู้ใช้กลุ่มต่างๆ พบกับแอปของคุณอย่างไร ให้เลือกเปอร์เซ็นไทล์อื่นจากเมนูแบบเลื่อนลงที่ด้านบนของหน้าแดชบอร์ด
สีแดง สีเขียว และสีเทาหมายถึงอะไร?
ตัวชี้วัดส่วนใหญ่มีทิศทางแนวโน้มที่ต้องการ ดังนั้นบอร์ดตัวชี้วัดจึงใช้สีเพื่อแสดงการตีความว่าข้อมูลของตัวชี้วัดมีแนวโน้มไปในทิศทางที่ดีหรือไม่ดี
ตัวอย่างเช่น สมมติว่าคุณกำลังติดตาม ความล่าช้าในการป้อนข้อมูลครั้งแรก ของหน้าเว็บ (ค่าที่ควรมีขนาดเล็ก) หากค่านี้เพิ่มขึ้น บอร์ดหน่วยเมตริกจะแสดงเปอร์เซ็นต์การเปลี่ยนแปลงของหน่วยเมตริกเป็นสีแดง เพื่อเรียกร้องความสนใจไปยังปัญหาที่เป็นไปได้ อย่างไรก็ตาม หากค่าลดลงหรือไม่เปลี่ยนแปลง บอร์ดหน่วยเมตริกจะแสดงเปอร์เซ็นต์เป็นสีเขียวหรือสีเทาตามลำดับ
หากตัววัดไม่มีทิศทางแนวโน้มที่ต้องการอย่างชัดเจน เช่น ขนาดเพย์โหลดการตอบสนอง สำหรับคำขอเครือข่าย บอร์ดตัววัดจะแสดงเปอร์เซ็นต์การเปลี่ยนแปลงของตัววัดเป็นสีเทาเสมอ ไม่ว่าข้อมูลจะมีแนวโน้มเป็นอย่างไร
เส้นทึบและเส้นประหมายถึงอะไร?
เส้นทึบสีน้ำเงินเข้ม — ค่าของหน่วยเมตริกเมื่อเวลาผ่านไป
เส้นประสีฟ้าอ่อน — ค่าของหน่วยเมตริก ณ เวลาใดเวลาหนึ่งในอดีต
ตัวอย่างเช่น หากคุณเลือกที่จะแสดงแผนภูมิของ 7 วันที่ผ่านมา และคุณวางเมาส์เหนือวันที่ 30 สิงหาคม เส้นประสีฟ้าอ่อนจะบอกค่าของเมตริกในวันที่ 23 สิงหาคม
ดูร่องรอยและข้อมูล
คุณสามารถดูการติดตามทั้งหมดสำหรับแอปของคุณได้ในตารางการติดตาม ซึ่งอยู่ที่ด้านล่างของ แดชบอร์ด ประสิทธิภาพ ตารางจะจัดกลุ่มการติดตามแต่ละประเภทภายในแท็บย่อยที่เหมาะสม ตัวอย่างเช่น การติดตามคำขอเครือข่ายทั้งหมดจะแสดงอยู่ภายใต้แท็บย่อย คำขอเครือข่าย
ตารางการติดตามจะแสดงค่าของตัวชี้วัดอันดับต้นๆ ของการติดตามแต่ละรายการ พร้อมด้วยเปอร์เซ็นต์การเปลี่ยนแปลงสำหรับค่าของตัวชี้วัดแต่ละรายการ ค่าเหล่านี้คำนวณตามการเลือกเปอร์เซ็นไทล์และช่วงเวลาที่ตั้งไว้ที่ด้านบนของ แท็บแดชบอร์ด นี่คือตัวอย่างบางส่วน:
- หากคุณเลือกเปอร์เซ็นไทล์ที่ 75% และช่วงเวลา 7 วันล่าสุด ค่าของเมตริกจะเป็น เปอร์เซ็นไทล์ที่ 75 ของข้อมูลที่รวบรวมจาก วัน ล่าสุด และเปอร์เซ็นต์การเปลี่ยนแปลงจะเป็นการเปลี่ยนแปลงตั้งแต่ 7 วันก่อนหน้า
- หากคุณเปลี่ยนช่วงเวลาเป็น 24 ชั่วโมงล่าสุด ค่าของเมตริกจะเป็นค่า มัธยฐาน ของข้อมูลที่รวบรวมจาก ชั่วโมง ล่าสุด และเปอร์เซ็นต์การเปลี่ยนแปลงจะเป็นการเปลี่ยนแปลงตั้งแต่ 24 ชั่วโมงก่อนหน้า
คุณสามารถจัดเรียงรายการการติดตามในแต่ละแท็บย่อยตามค่าของเมตริกหรือตามเปอร์เซ็นต์การเปลี่ยนแปลงสำหรับเมตริกหนึ่งๆ วิธีนี้สามารถช่วยให้คุณระบุปัญหาที่อาจเกิดขึ้นในแอปของคุณได้อย่างรวดเร็ว
หากต้องการดูเมตริกและข้อมูล ทั้งหมด สำหรับการติดตามเฉพาะ ให้คลิกชื่อการติดตามในตารางการติดตาม ส่วนต่อไปนี้ของหน้านี้จะให้รายละเอียดเพิ่มเติม
ดูข้อมูลเพิ่มเติมสำหรับการติดตามเฉพาะ
การตรวจสอบประสิทธิภาพมีหน้าการแก้ปัญหาในคอนโซล Firebase ที่เน้นการเปลี่ยนแปลงเมตริก ทำให้ง่ายต่อการแก้ไขและลดผลกระทบของปัญหาด้านประสิทธิภาพต่อแอปและผู้ใช้ของคุณ คุณสามารถใช้หน้าการแก้ไขปัญหาเมื่อคุณเรียนรู้เกี่ยวกับปัญหาประสิทธิภาพการทำงานที่อาจเกิดขึ้น ตัวอย่างเช่น ในสถานการณ์ต่อไปนี้:
- คุณเลือกเมตริกที่เกี่ยวข้องบนแดชบอร์ดและสังเกตเห็นการเปลี่ยนแปลงครั้งใหญ่
- ในตารางการติดตาม คุณจะจัดเรียงเพื่อแสดงส่วนต่างที่ใหญ่ที่สุดที่ด้านบน และคุณจะเห็นเปอร์เซ็นต์การเปลี่ยนแปลงที่มีนัยสำคัญ
- คุณได้รับอีเมลแจ้งเตือนเกี่ยวกับปัญหาด้านประสิทธิภาพ
คุณสามารถเข้าถึงหน้าการแก้ไขปัญหาได้ด้วยวิธีต่อไปนี้:
- บนแดชบอร์ดเมตริก ให้คลิกปุ่ม ดูรายละเอียดเมตริก
- บนการ์ดเมตริกใดๆ ให้เลือก
=> ดูรายละเอียด หน้าการแก้ปัญหาจะแสดงข้อมูลเกี่ยวกับเมตริกที่คุณเลือก - ในตารางการติดตาม คลิกชื่อการติดตามหรือค่าเมตริกใดๆ ในแถวที่เกี่ยวข้องกับการติดตามนั้น
- ในการแจ้งเตือนทางอีเมล คลิก ตรวจสอบทันที
เมื่อคุณคลิกชื่อการติดตามในตารางการติดตาม คุณสามารถเจาะลึกลงในเมทริกที่สนใจได้ คลิก

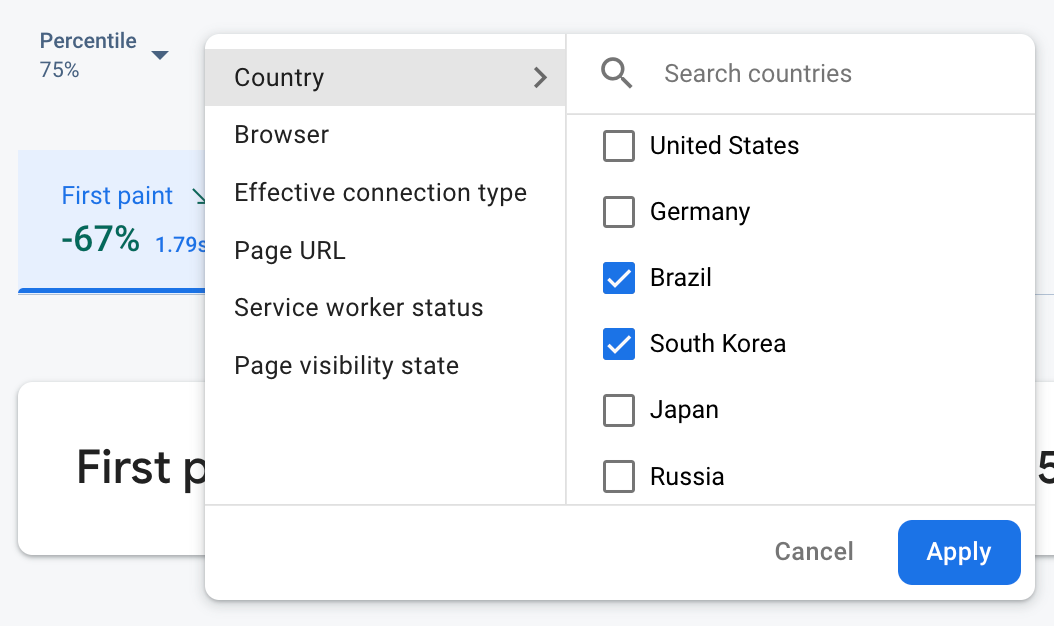
- กรองตาม URL ของหน้า เพื่อดูข้อมูลสำหรับหน้าใดหน้าหนึ่งของเว็บไซต์ของคุณ
- กรองตาม ประเภทการเชื่อมต่อที่มีประสิทธิภาพ เพื่อเรียนรู้ว่าการเชื่อมต่อ 3g ส่งผลต่อแอปของคุณอย่างไร
- กรองตาม ประเทศ เพื่อให้แน่ใจว่าตำแหน่งฐานข้อมูลของคุณไม่ส่งผลกระทบต่อภูมิภาคใดภูมิภาคหนึ่ง
ดูเมตริกที่รวบรวมไว้ทั้งหมดเพื่อดูการติดตาม
เมื่อคุณคลิกเข้าไปในการติดตาม คุณสามารถเจาะลึกลงในเมตริกที่สนใจได้:
- การติดตามคำขอเครือข่าย — แท็บเมตริกที่ใช้ได้คือ เวลาตอบสนอง และ ขนาดเพย์โหลดการตอบกลับ
- การติดตามโค้ดที่กำหนดเอง — แท็บเมตริก ระยะเวลา จะพร้อมใช้งานเสมอ (เมตริกเริ่มต้นสำหรับการติดตามประเภทนี้) หากคุณเพิ่มเมตริกที่กำหนดเองลงในการติดตามโค้ดที่กำหนดเอง แท็บเมตริกเหล่านั้นก็จะแสดงเช่นกัน
- การติดตามการโหลดหน้าเว็บ — แท็บเมตริกที่ใช้ได้ ได้แก่ ทาสีแรก , ทาสีเนื้อหาแรก , ความล่าช้าในการป้อนข้อมูลครั้งแรก และเหตุการณ์ที่เกี่ยวข้องกับ DOM

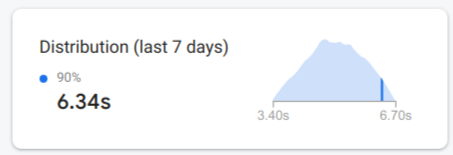
คุณสามารถดูสรุปประสิทธิภาพของเมตริกที่เลือกได้ด้านล่างแท็บเมตริก ซึ่งรวมถึงภาพรวมหนึ่งประโยคของแนวโน้มของเมตริกในช่วงเวลาหนึ่ง และแผนภูมิที่แสดงภาพการกระจายของข้อมูลในช่วงวันที่ที่เลือกทั้งหมด
ดูข้อมูลเชิงลึกเกี่ยวกับข้อมูล
คุณสามารถกรองและแบ่งกลุ่มข้อมูลตามแอตทริบิวต์ หรือคุณสามารถคลิกเพื่อดูข้อมูลในบริบทของเซสชันการใช้งานแอปได้
ตัวอย่างเช่น เพื่อทำความเข้าใจว่าเหตุใดเวลาตอบสนองของเครือข่ายล่าสุดของคุณจึงช้า และประเทศใดส่งผลกระทบต่อประสิทธิภาพการทำงานหรือไม่ ให้ทำตามขั้นตอนเหล่านี้:
- เลือก ประเทศ จากดรอปดาวน์แอตทริบิวต์
- ในตาราง จัดเรียงตามค่าล่าสุดเพื่อดูประเทศที่มีผลกระทบมากที่สุดต่อเวลาตอบสนองของเครือข่ายของคุณ
- เลือกประเทศที่มีค่าล่าสุดมากที่สุดเพื่อลงจุดบนกราฟ จากนั้นเลื่อนเคอร์เซอร์ไปเหนือไทม์ไลน์ในกราฟเพื่อเรียนรู้ว่าเวลาตอบสนองของเครือข่ายในประเทศเหล่านั้นช้าลงเมื่อใด
- หากต้องการตรวจสอบสาเหตุที่แท้จริงของปัญหาเวลาตอบสนองของเครือข่ายในบางประเทศ ให้เพิ่มตัวกรองสำหรับประเทศเหล่านั้น และตรวจสอบคุณลักษณะอื่นๆ ต่อไป (เช่น ประเภทวิทยุและอุปกรณ์)

