Para ver datos de rendimiento en tiempo real, asegúrese de que su aplicación utilice una versión del SDK de monitoreo de rendimiento que sea compatible con el procesamiento de datos en tiempo real. Obtenga más información sobre los datos de rendimiento en tiempo real .
Realice un seguimiento de las métricas clave en su panel de control
Para conocer las tendencias de sus métricas clave, agréguelas a su tablero de métricas en la parte superior del panel de Rendimiento . Puede identificar rápidamente regresiones al ver los cambios semana tras semana o verificar que los cambios recientes en su código estén mejorando el rendimiento.

A continuación se muestran algunos ejemplos de tendencias que puede seguir:
- Una mejora en el retraso de la primera entrada , ya que ha cambiado cuando su aplicación carga ciertos archivos JavaScript
- Una disminución en el tiempo para la primera pintura de contenido después de cambiar al uso de una CDN para activos
- Una caída en el tamaño de la carga útil de respuesta para una solicitud de red desde que implementó el uso de miniaturas
- Un aumento en el tiempo de respuesta de la red para una llamada API de terceros durante una interrupción del ecosistema
Cada miembro de un proyecto de Firebase puede configurar su propio tablero de métricas. Puede realizar un seguimiento de las métricas que son importantes para usted, mientras que otros miembros del proyecto pueden realizar un seguimiento de conjuntos de métricas clave completamente diferentes en sus propios tableros.
Para agregar una métrica a su tablero de métricas, siga estos pasos:
- Vaya al panel de rendimiento en Firebase console.
- Haga clic en una tarjeta de métrica vacía, luego seleccione una métrica existente para agregarla a su tablero.
- Haga clic en en una tarjeta de métrica completa para obtener más opciones, por ejemplo, para reemplazar o eliminar una métrica.
El tablero de métricas muestra los datos de métricas recopilados a lo largo del tiempo, tanto en forma gráfica como como un cambio porcentual numérico.
- Cada tarjeta de métrica muestra el cambio porcentual en el valor de la métrica durante el rango de tiempo seleccionado, así como el valor recopilado más recientemente de la métrica. La declaración en la parte superior del tablero de métricas es una interpretación del cambio porcentual.
- De forma predeterminada, el tablero de métricas muestra el valor del percentil 75 de la métrica, que se alinea con Core Web Vitals . Si desea ver cómo los diferentes segmentos de sus usuarios experimentan su aplicación, seleccione un percentil diferente en el menú desplegable en la parte superior de la página del panel.
¿Qué significan los colores rojo, verde y gris?
La mayoría de las métricas tienen una dirección de tendencia deseada, por lo que el tablero de métricas utiliza colores para mostrar una interpretación de si los datos de la métrica tienen una tendencia buena o mala.
Por ejemplo, supongamos que está realizando un seguimiento del primer retraso de entrada de una página (un valor que debería ser pequeño). Si este valor aumenta, el panel de métricas muestra el cambio porcentual de la métrica en rojo, lo que llama la atención sobre un posible problema. Sin embargo, si el valor disminuye o no cambia, el tablero de métricas muestra el porcentaje en verde o gris, respectivamente.
Si una métrica no tiene una dirección de tendencia deseada obvia, como el tamaño de la carga útil de respuesta para una solicitud de red, entonces el tablero de métricas siempre muestra el cambio porcentual de la métrica en gris, independientemente de la tendencia de los datos.
¿Qué significan las líneas continuas y discontinuas?
Línea sólida azul oscuro: el valor de la métrica a lo largo del tiempo.
Línea discontinua de color azul claro: el valor de la métrica en un momento específico del pasado.
Por ejemplo, si selecciona mostrar un gráfico de los últimos 7 días y pasa el cursor sobre el 30 de agosto, la línea discontinua de color azul claro le indica el valor de la métrica el 23 de agosto.
Ver trazas y sus datos.
Puede ver todos los seguimientos de su aplicación en la tabla de seguimientos, que se encuentra en la parte inferior del panel de rendimiento . La tabla agrupa cada tipo de seguimiento dentro de una subpestaña adecuada. Por ejemplo, todos los seguimientos de solicitudes de red se enumeran en la subpestaña Solicitudes de red .
La tabla de seguimientos muestra los valores de algunas métricas principales para cada seguimiento, junto con el cambio porcentual del valor de cada métrica. Estos valores se calculan en función de las selecciones de percentil y rango de tiempo establecidas en la parte superior de la pestaña Panel . Aquí hay unos ejemplos:
- Si selecciona un percentil del 75 % y un rango de tiempo de Últimos 7 días , el valor de la métrica será el percentil 75 de los datos recopilados del día más reciente y el cambio porcentual será el cambio desde los 7 días anteriores.
- Si luego cambia el rango de tiempo a Últimas 24 horas , el valor de la métrica será la mediana de los datos recopilados de la hora más reciente y el cambio porcentual será el cambio desde las 24 horas anteriores.
Puede ordenar la lista de seguimientos en cada subpestaña por el valor de la métrica o por el cambio porcentual de una métrica específica. Esto puede ayudarle a identificar rápidamente problemas potenciales en su aplicación.
Para ver todas las métricas y datos de un seguimiento específico, haga clic en el nombre del seguimiento en la tabla de seguimientos. Las siguientes secciones de esta página proporcionan más detalles.
Ver más datos para un seguimiento específico
Performance Monitoring proporciona una página de solución de problemas en Firebase console que resalta los cambios en las métricas, lo que facilita abordar y minimizar rápidamente el impacto de los problemas de rendimiento en sus aplicaciones y usuarios. Puede utilizar la página de solución de problemas cuando conozca posibles problemas de rendimiento, por ejemplo, en los siguientes escenarios:
- Seleccionas métricas relevantes en el panel y notas un gran delta.
- En la tabla de seguimientos, ordena para mostrar los deltas más grandes en la parte superior y ve un cambio porcentual significativo.
- Recibe una alerta por correo electrónico que le notifica sobre un problema de rendimiento.
Puede acceder a la página de solución de problemas de las siguientes maneras:
- En el panel de métricas, haga clic en el botón Ver detalles de métricas .
- En cualquier tarjeta métrica, seleccione
=> Ver detalles . La página de solución de problemas muestra información sobre la métrica que seleccionó. - En la tabla de seguimientos, haga clic en el nombre de un seguimiento o en cualquier valor de métrica en la fila asociada con ese seguimiento.
- En una alerta por correo electrónico, haga clic en Investigar ahora .
Cuando hace clic en el nombre de un seguimiento en la tabla de seguimientos, puede profundizar en las métricas de interés. Haga clic en el

- Filtre por URL de página para ver datos de una página específica de su sitio
- Filtre por tipo de conexión efectiva para saber cómo una conexión 3G afecta su aplicación
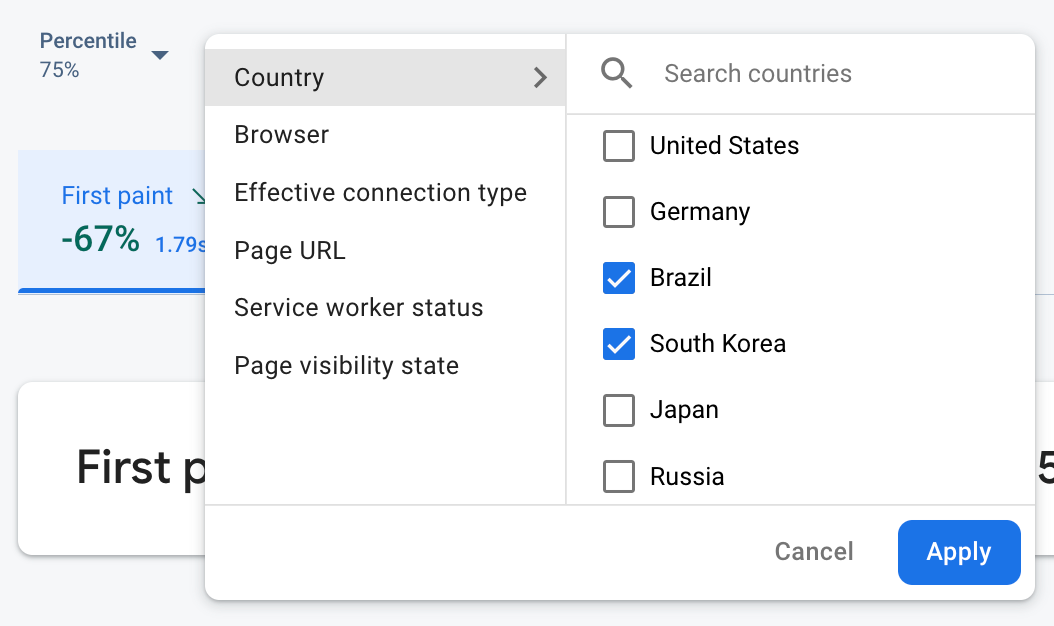
- Filtre por país para asegurarse de que la ubicación de su base de datos no afecte a una región específica
Ver todas las métricas recopiladas para un seguimiento
Una vez que hace clic en un seguimiento, puede profundizar en las métricas de interés:
- Seguimientos de solicitudes de red : las pestañas de métricas disponibles son el tiempo de respuesta y el tamaño de la carga útil de la respuesta .
- Seguimientos de código personalizado : la pestaña Métrica de duración siempre está disponible (la métrica predeterminada para este tipo de seguimiento). Si agregó alguna métrica personalizada a un seguimiento de código personalizado, también se muestra esa pestaña de métrica.
- Seguimientos de carga de página : las pestañas de métricas disponibles incluyen primera pintura , primera pintura de contenido , primer retraso de entrada y eventos relacionados con DOM.

Puede encontrar un resumen de rendimiento para la métrica seleccionada justo debajo de las pestañas de métricas. Esto incluye una descripción general de una oración de la tendencia de la métrica a lo largo del tiempo y un gráfico para visualizar la distribución de los datos en todo el rango de fechas seleccionado.
Ver información detallada sobre los datos.
Puede filtrar y segmentar los datos por atributo, o puede hacer clic para ver los datos en el contexto de una sesión de uso de la aplicación.
Por ejemplo, para comprender por qué el tiempo de respuesta reciente de su red es lento y si un país está afectando el rendimiento, siga estos pasos:
- Seleccione País en el menú desplegable de atributos.
- En la tabla, ordene por el valor más reciente para ver los países que tienen el mayor impacto en los tiempos de respuesta de su red.
- Seleccione los países con los valores más recientes y más grandes para representarlos en el gráfico. Luego, coloque el cursor sobre la línea de tiempo en el gráfico para saber cuándo se redujeron los tiempos de respuesta de la red en esos países.
- Para investigar más a fondo las causas fundamentales de los problemas de tiempo de respuesta de la red en países específicos, agregue filtros para esos países y continúe investigando otros atributos (como tipos de radio y dispositivos).

