リアルタイム パフォーマンス データを確認するには、リアルタイム データ処理と互換性のあるバージョンの Performance Monitoring SDK がアプリで使用されるようにしてください。詳しくは、リアルタイム パフォーマンス データに関する記事をご覧ください。
ダッシュボードで主要な指標を追跡する
主要な指標の傾向を確認するには、[Performance] ダッシュボードの上部にある指標ボードに追加します。前週比の変化を確認することで、すみやかに回帰を特定できます。また、最近のコード変更でパフォーマンスが改善されたか確認することもできます。

追跡できる傾向の例は以下のとおりです。
- アプリで特定の JavaScript ファイルを読み込むタイミングを変更した後の初回入力遅延(FID)の改善。
- アセットに CDN を使用するように切り替えた後の First Contentful Paint に要する時間の短縮。
- サムネイルの使用を実装したことによるネットワーク リクエストのレスポンス ペイロード サイズの減少。
- エコシステム停止中におけるサードパーティ API 呼び出しのネットワーク レスポンス時間の増加。
Firebase プロジェクトの各メンバーは、独自の指標ボードを構成できます。ユーザーは自身にとって重要な指標を追跡できます。また、他のプロジェクト メンバーはそれぞれ独自のボードで、一連のまったく異なる主要な指標を追跡できます。
指標ボードに指標を追加する手順は次のとおりです。
- Firebase コンソールのパフォーマンス ダッシュボードに移動します。
- 空の指標カードをクリックし、ボードに追加する既存の指標を選択します。
- 入力された指標カードの をクリックすると、指標の置き換えや削除などの詳細オプションが表示されます。
指標ボードには、グラフおよび数値(割合の変化)の形式で、収集された指標データが時系列で表示されます。
- 各指標カードには、選択した期間における指標の値(割合の変化)と、直近で収集された指標の値が表示されます。指標ボード上部にある説明は、割合の変化についての解釈を示しています。
- デフォルトでは、指標ボードに指標の 75 パーセンタイル値が表示されます。これは、ウェブに関する主な指標と一致しています。ユーザー セグメントごとにアプリがどのように動作するかを確認するには、ダッシュボード ページの上部にあるプルダウンから別のパーセンタイルを選択します。
赤色、緑色、灰色の意味
ほとんどの指標には望ましい傾向が存在します。指標ボードでは、色を使用して指標のデータの傾向が好ましいものか、悪いものであるかについての解釈を示しています。
たとえば、ページの初回入力遅延(FID)(小さい値であることが望ましい)をトラッキングしているとしましょう。この値が増加した場合は、指標ボードに指標の割合の変化が赤色で表示され、問題が発生している可能性があることをユーザーに喚起します。値が減少傾向にある、あるいは変化していない場合は、指標ボードには割合がそれぞれ緑色または灰色で表示されます。
ネットワーク リクエストのレスポンス ペイロード サイズなど、望ましい傾向が明確に指標に表れていない場合、指標ボードにはデータの傾向にかかわらず、指標の割合の変化は常に灰色で表示されます。
実線と点線の意味
-
濃い青色の実線 - 指標の値の経時的な変化
-
明るい青色の点線 - 過去の特定の時点における指標の値
たとえば、過去 7 日間のグラフを表示して、8 月 30 日にカーソルを合わせると、明るい青色の点線に 8 月 23 日の指標の値が表示されます。
トレースとそのデータを表示する
アプリのすべてのトレースは、パフォーマンス ダッシュボードの下部にあるトレース テーブルで確認できます。このテーブルでは、各タイプのトレースが適切なサブタブ内にグループ化されています。たとえば、すべてのネットワーク リクエスト トレースは [ネットワーク リクエスト] サブタブに表示されます。
トレース テーブルには、各トレースの主要な指標の値と、各指標の値の変化率が表示されます。この値は、[ダッシュボード] タブで設定されたパーセンタイルと期間の選択に基づいて計算されます。次に例を示します。
- パーセンタイルとして [75%] を、期間として [過去 7 日間] を選択した場合、指標の値は、最新の日から収集されたデータの 75 パーセンタイルになり、変化率は 7 日前からの変化になります。
- また、期間を [過去 24 時間] に変更した場合、指標の値は、最新の時間から収集されたデータの中央値になり、変化率は 24 時間前からの変化になります。
各サブタブのトレースのリストは、指標の値または特定の指標の変化率で並べ替えることができます。これにより、アプリの潜在的な問題をすばやく特定できます。
特定のトレースの指標とデータをすべて表示するには、トレース テーブル内のトレース名をクリックします。このページの次のセクションで詳細を説明します。
特定のトレースのデータをさらに表示する
Performance Monitoring により、Firebase コンソールのトラブルシューティング ページに指標の変更がハイライト表示されます。これにより、アプリとユーザーに対するパフォーマンス問題の影響をすばやく把握し、影響を最小限に抑えることができます。トラブルシューティング ページは、潜在的なパフォーマンス問題を確認する際に使用できます。たとえば、次のように使用します。
- ダッシュボードで関連する指標を選択して差分を確認します。
- トレース テーブルで、差分の最も大きいものが先頭に表示されるように並べ替えると、割合の変化が大きい箇所を確認できます。
- パフォーマンスの問題を通知するメール通知アラートが届きます。
トラブルシューティング ページには次の方法でアクセスできます。
- 指標ダッシュボードで、[指標の詳細を表示] ボタンをクリックします。
- いずれかの指標カードで、
=> [詳細を表示] を選択します。選択した指標に関する情報がトラブルシューティング ページに表示されます。 - トレース テーブルで、トレースに関連付けられた行にあるトレース名または指標値をクリックします。
- メール通知アラートで、[今すぐ調査] をクリックします。
トレース テーブルでトレース名をクリックすると、目的の指標にドリルダウンできます。[

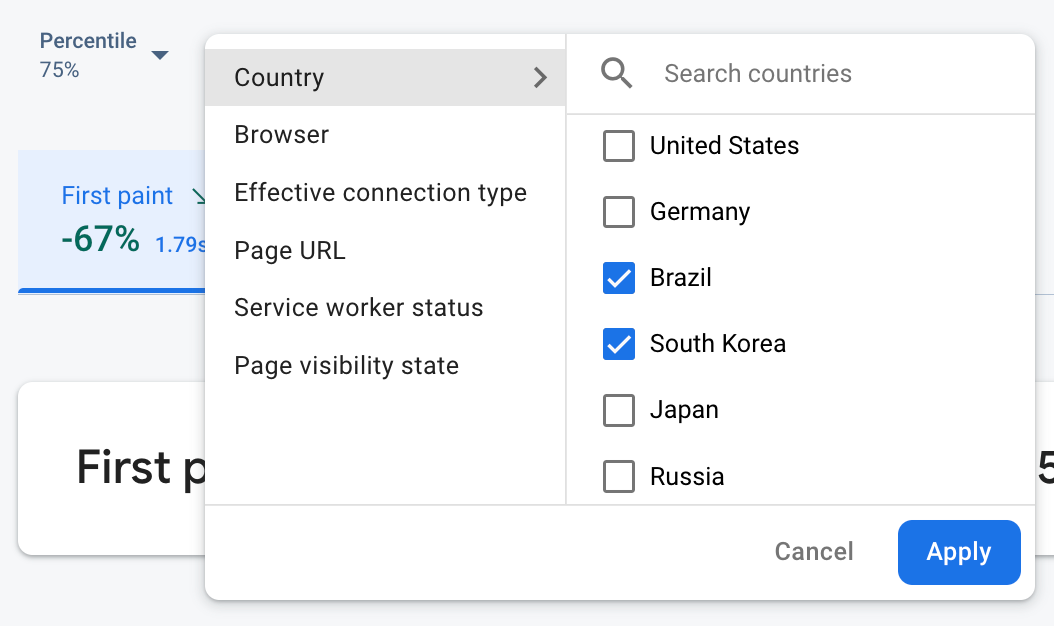
- サイトの特定のページに関するデータを表示するには、[ページ URL] でフィルタします
- 3G 接続がアプリに及ぼす影響を確認するには、[効果的な接続タイプ] でフィルタします
- データベースのロケーションが特定のリージョンに影響していないことを確認するには、[国] でフィルタします
トレースで収集されたすべての指標を表示する
トレースをクリックすると、目的の指標にドリルダウンできます。
- ネットワーク リクエスト トレース - 使用できる指標タブは、レスポンス時間とレスポンス ペイロード サイズです。
- カスタムコード トレース - [期間] 指標タブは常に使用できます(このタイプのトレースのデフォルト指標)。カスタムコード トレースにカスタム指標を追加した場合は、それらの指標タブも表示されます。
- ページ読み込みトレース - 利用可能な指標タブには、First Paint、First Contentful Paint、初回入力遅延(FID)、DOM 関連のイベントなどがあります。

選択した指標のパフォーマンス サマリーは、指標タブのすぐ下に表示されます。これには、指標の推移についての簡単な要約と、選択した期間全体のデータの分布を可視化したグラフが含まれます。
データに関する詳細情報を表示する
属性によってデータをフィルタしてセグメント化できます。また、クリックして、アプリの利用状況に関するセッションのコンテキストでデータを確認することもできます。
たとえば、最近のネットワーク レスポンス時間が遅い理由や、国がパフォーマンスに影響しているかどうかを把握するには、次の手順を行います。
- 属性のプルダウンから [国] を選択します。
- テーブルを最新の値で並べ替えると、ネットワーク レスポンス時間に与える影響が最も大きい国を確認できます。
- 値が最も大きい国を選択して、グラフにプロットします。グラフのタイムラインにカーソルを合わせると、ネットワークのレスポンスが遅い国を確認できます。
- 特定の国に起因するネットワーク レスポンスの問題をさらに詳しく調査するには、その国用のフィルタを追加して、他の属性(無線の種類やデバイスなど)の調査を続けます。
