效能監控收集追蹤來幫助您監控應用程式的效能。追蹤是應用程式中兩個時間點之間捕獲的性能數據的報告。
您可以建立自己的追蹤來監控與應用程式中特定程式碼關聯的效能數據。透過自訂程式碼追蹤,您可以測量應用程式完成一項特定任務或一組任務(例如載入一組圖像或查詢資料庫)所需的時間。
自訂程式碼追蹤的預設指標是其「持續時間」(追蹤的起始點和停止點之間的時間),但您也可以新增自訂指標。
在程式碼中,您可以使用效能監控 SDK 提供的 API 定義自訂程式碼追蹤的開始和結束。自訂程式碼追蹤可以在創建後隨時啟動,並且它們是線程安全的。
由於為這些追蹤收集的預設指標是“持續時間”,因此它們有時稱為“持續時間追蹤”。
您可以在追蹤表的「自訂追蹤」子標籤中查看這些追蹤中的數據,該表位於「效能」儀表板的底部(稍後將詳細了解如何使用控制台)。
預設屬性、自訂屬性和自訂指標
對於自訂程式碼追蹤,效能監控會自動記錄預設屬性(常見元數據,如國家、瀏覽器、頁面 URL 等),以便您可以在 Firebase 控制台中過濾追蹤資料。您也可以新增和監控自訂屬性(例如遊戲等級或使用者屬性)。您可以進一步配置自訂程式碼跟踪,以記錄跟踪範圍內發生的與效能相關的事件的自訂指標。例如,您可以為快取命中和未命中次數或 UI 在一段時間內變得無回應的次數建立自訂指標。
自訂屬性和自訂指標與追蹤的預設屬性和預設指標一起顯示在 Firebase 控制台中。
新增自訂程式碼追蹤
使用效能監控追蹤 API新增自訂程式碼追蹤以監控特定應用程式程式碼。
請注意以下事項:
- 一個應用程式可以有多個自訂程式碼追蹤。
- 可以同時運行多個自訂程式碼追蹤。
- 自訂程式碼追蹤的名稱必須滿足以下要求:沒有前導或尾隨空格、沒有前導底線 (
_) 字元、最大長度為 100 個字元。 - 自訂程式碼追蹤支援新增自訂指標和自訂屬性。
要啟動和停止自訂程式碼跟踪,請使用類似於以下內容的程式碼行包裝要追蹤的程式碼:
Web modular API
import { trace } from "firebase/performance";
const t = trace(perf, "CUSTOM_TRACE_NAME");
t.start();
// Code that you want to trace
// ...
t.stop();Web namespaced API
const trace = perf.trace("CUSTOM_TRACE_NAME");
trace.start();
// Code that you want to trace
// ...
trace.stop();使用用戶計時 API 新增自訂程式碼追蹤
除了效能監控追蹤 API 之外,您還可以使用瀏覽器的本機使用者計時 API添加自訂程式碼追蹤。效能監控 SDK 自動取得使用此 API 測量的追蹤持續時間。如果您希望非同步載入效能監控 SDK,那麼使用使用者計時 API 特別有用。一旦 SDK 初始化,SDK 將記錄載入之前發生的測量。
若要使用此功能,請使用使用者計時標記包裝要追蹤的程式碼:
Web modular API
const performance = window.performance;
performance.mark("measurementStart");
// Code that you want to trace
// ...
performance.mark("measurementStop");
performance.measure("customTraceName", "measurementStart", "measurementStop");Web namespaced API
const performance = window.performance;
performance.mark("measurementStart");
// Code that you want to trace
// ...
performance.mark("measurementStop");
performance.measure("customTraceName", "measurementStart", "measurementStop");請注意,上例中的performance指的是瀏覽器的window.performance物件。
使用使用者計時 API 時,無法將自訂指標和屬性新增至自訂程式碼追蹤。如果要將這些自訂元素新增至自訂程式碼追蹤,請使用效能監控追蹤 API 。
將自訂指標新增至自訂程式碼追蹤
使用效能監控追蹤 API將自訂指標新增至自訂程式碼追蹤。
請注意以下事項:
- 自訂指標的名稱必須符合以下要求:沒有前導或尾隨空格、沒有前導底線 (
_) 字元、最大長度為 100 個字元。 - 每個自訂程式碼追蹤最多可以記錄 32 個指標(包括預設的持續時間指標)。
若要新增自訂指標,請在每次事件發生時新增一行類似以下內容的程式碼。例如,此自訂指標會對應用程式中發生的與效能相關的事件進行計數。
Web modular API
import { trace } from "firebase/performance";
async function getInventory(inventoryIds) {
const t = trace(perf, "inventoryRetrieval");
// Tracks the number of IDs fetched (the metric could help you to optimize in the future)
t.incrementMetric("numberOfIds", inventoryIds.length);
// Measures the time it takes to request inventory based on the amount of inventory
t.start();
const inventoryData = await retrieveInventory(inventoryIds);
t.stop();
return inventoryData;
}Web namespaced API
async function getInventory(inventoryIds) {
const trace = perf.trace("inventoryRetrieval");
// Tracks the number of IDs fetched (the metric could help you to optimize in the future)
trace.incrementMetric("numberOfIds", inventoryIds.length);
// Measures the time it takes to request inventory based on the amount of inventory
trace.start();
const inventoryData = await retrieveInventory(inventoryIds);
trace.stop();
return inventoryData;
}為自訂程式碼追蹤建立自訂屬性
使用效能監控追蹤 API將自訂屬性新增至自訂程式碼追蹤。
若要使用自訂屬性,請將程式碼新增至定義該屬性並將其與特定自訂程式碼追蹤關聯的程式碼。您可以在追蹤開始和追蹤停止之間隨時設定自訂屬性。
請注意以下事項:
自訂屬性的名稱必須符合以下要求:
- 沒有前導或尾隨空格,沒有前導底線 (
_) 字符 - 沒有空間
- 最大長度為 32 個字符
- 名稱允許的字元包括
AZ、az和_。
- 沒有前導或尾隨空格,沒有前導底線 (
每個自訂程式碼追蹤最多可以記錄 5 個自訂屬性。
請確保自訂屬性不包含任何可向 Google 識別個人身分的資訊。
了解有關本指南的更多信息
Web modular API
import { trace } from "firebase/performance";
const t = trace(perf, "test_trace");
t.putAttribute("experiment", "A");
// Update scenario
t.putAttribute("experiment", "B");
// Reading scenario
const experimentValue = t.getAttribute("experiment");
// Delete scenario
t.removeAttribute("experiment");
// Read attributes
const traceAttributes = t.getAttributes();Web namespaced API
const trace = perf.trace("test_trace");
trace.putAttribute("experiment", "A");
// Update scenario
trace.putAttribute("experiment", "B");
// Reading scenario
const experimentValue = trace.getAttribute("experiment");
// Delete scenario
trace.removeAttribute("experiment");
// Read attributes
const traceAttributes = trace.getAttributes();追蹤、查看和過濾性能數據
若要查看即時效能數據,請確保您的應用程式使用與即時數據處理相容的效能監控 SDK 版本。了解有關即時性能數據的更多資訊。
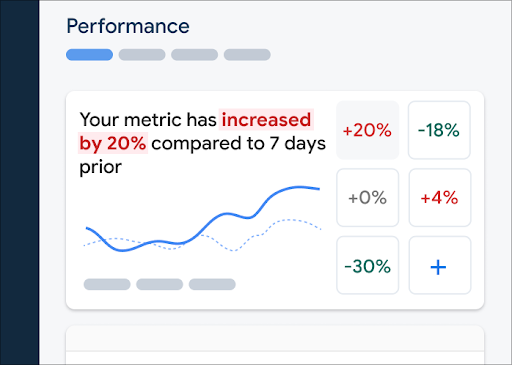
追蹤儀表板中的特定指標
若要了解關鍵指標的趨勢,請將它們新增至績效儀表板頂部的指標板。您可以透過查看每週的變更來快速識別回歸,或者驗證程式碼中的最新變更是否正在提高效能。

若要將指標新增至指標板,請執行下列步驟:
- 前往 Firebase 控制台中的效能儀表板。
- 點擊空指標卡,然後選擇現有指標以新增到您的看板中。
- 點擊填滿的指標卡上的可取得更多選項,例如取代或刪除指標。
指標板以圖形形式和數字百分比變化的形式顯示隨時間推移收集的指標資料。
了解有關使用儀表板的更多資訊。
查看踪跡及其數據
若要查看跟踪,請前往 Firebase 控制台中的效能儀表板,向下捲動至追蹤表,然後按一下對應的子標籤。該表顯示每個追蹤的一些主要指標,您甚至可以按特定指標的百分比變化對清單進行排序。
效能監控在 Firebase 控制台中提供了一個故障排除頁面,突出顯示了指標更改,從而可以輕鬆快速解決效能問題並最大程度地減少其對應用程式和使用者的影響。當您了解潛在的效能問題時,您可以使用故障排除頁面,例如,在以下場景中:
- 您在儀表板上選擇相關指標,您會注意到一個很大的增量。
- 在追蹤表中,您進行排序以在頂部顯示最大增量,並且您會看到顯著的百分比變化。
- 您會收到一封電子郵件警報,通知您出現效能問題。
您可以透過以下方式進入故障排除頁面:
- 在指標儀表板上,按一下查看指標詳細資訊按鈕。
- 在任何度量卡上,選擇
=> 查看詳情。故障排除頁面顯示有關您選擇的指標的資訊。 - 在追蹤表中,按一下追蹤名稱或與該追蹤關聯的行中的任何指標值。
- 在電子郵件警報中,按一下「立即調查」 。
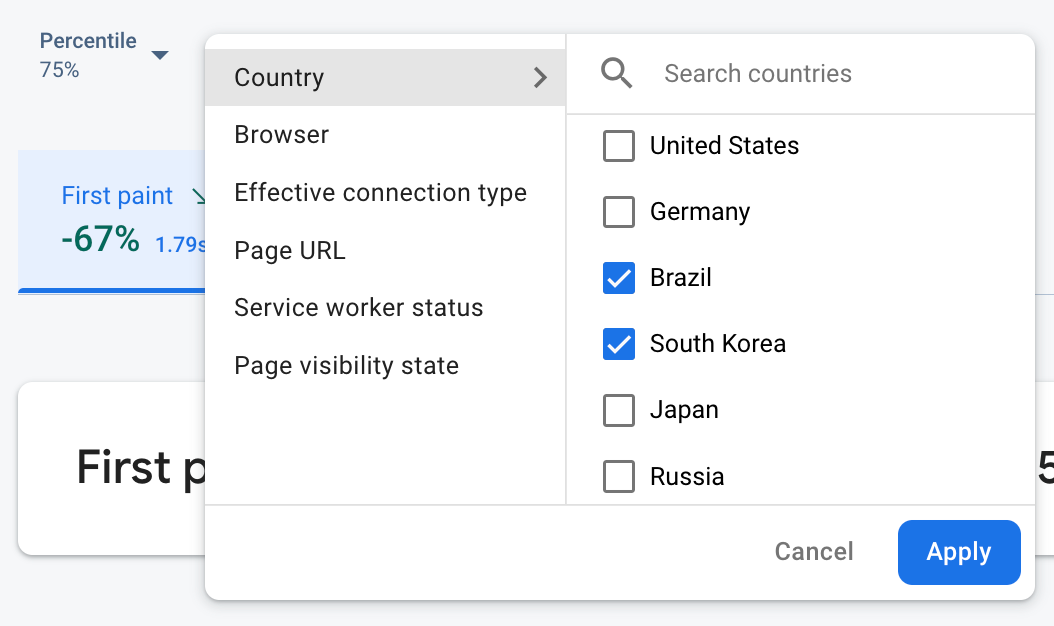
當您按一下追蹤表中的追蹤名稱時,您可以深入了解感興趣的指標。點選

- 按頁面 URL過濾以查看網站特定頁面的數據
- 按有效連線類型過濾,了解 3g 連線如何影響您的應用
- 按國家/地區過濾以確保您的資料庫位置不會影響特定區域
了解有關查看追蹤數據的更多資訊。
下一步
了解有關使用屬性檢查效能資料的詳細資訊。
詳細了解如何在 Firebase 控制台中追蹤效能問題。
針對會降低應用程式效能的程式碼變更設定警報。例如,如果特定自訂程式碼追蹤的持續時間超過您設定的閾值,您可以為您的團隊設定電子郵件警報。

