การตรวจสอบประสิทธิภาพจะรวบรวม การติดตาม เพื่อช่วยคุณตรวจสอบประสิทธิภาพของแอปของคุณ การติดตามคือรายงานข้อมูลประสิทธิภาพที่บันทึกระหว่างเวลา 2 จุดในแอปของคุณ
คุณสามารถสร้างการติดตามของคุณเองเพื่อตรวจสอบข้อมูลประสิทธิภาพที่เกี่ยวข้องกับโค้ดเฉพาะในแอปของคุณได้ ด้วย การติดตามโค้ดที่กำหนดเอง คุณสามารถวัดได้ว่าแอปของคุณใช้เวลานานเท่าใดในการทำงานเฉพาะหรือชุดงานให้เสร็จสิ้น เช่น การโหลดชุดรูปภาพหรือการสืบค้นฐานข้อมูลของคุณ
เมตริกเริ่มต้นสำหรับการติดตามโค้ดที่กำหนดเองคือ "ระยะเวลา" (เวลาระหว่างจุดเริ่มต้นและจุดสิ้นสุดของการติดตาม) แต่คุณสามารถเพิ่ม เมตริกที่กำหนดเอง ได้เช่นกัน
ในโค้ดของคุณ คุณกำหนดจุดเริ่มต้นและจุดสิ้นสุดของการติดตามโค้ดแบบกำหนดเองโดยใช้ API ที่ได้รับจาก Performance Monitoring SDKการติดตามโค้ดแบบกำหนดเองสามารถเริ่มต้นได้ทุกเมื่อหลังจากที่ถูกสร้างขึ้น และปลอดภัยสำหรับเธรด
เนื่องจากเมตริกเริ่มต้นที่รวบรวมสำหรับการติดตามเหล่านี้คือ "ระยะเวลา" บางครั้งจึงเรียกว่า "การติดตามระยะเวลา"
คุณสามารถดูข้อมูลจากการติดตามเหล่านี้ได้ในแท็บย่อย การติดตามที่กำหนดเอง ของตารางการติดตาม ซึ่งอยู่ที่ด้านล่างของแดชบอร์ด ประสิทธิภาพ (เรียนรู้เพิ่มเติมเกี่ยวกับ การใช้คอนโซล ในภายหลังในหน้านี้)
แอตทริบิวต์เริ่มต้น แอตทริบิวต์ที่กำหนดเอง และเมตริกที่กำหนดเอง
สำหรับการติดตามโค้ดที่กำหนดเอง การตรวจสอบประสิทธิภาพจะบันทึก แอตทริบิวต์เริ่มต้น โดยอัตโนมัติ (ข้อมูลเมตาทั่วไป เช่น ประเทศ เบราว์เซอร์ URL ของหน้า ฯลฯ) เพื่อให้คุณสามารถกรองข้อมูลสำหรับการติดตามในคอนโซล Firebase คุณยังสามารถเพิ่มและตรวจสอบ แอตทริบิวต์ที่กำหนดเองได้ (เช่น ระดับเกมหรือคุณสมบัติของผู้ใช้)คุณสามารถกำหนดค่าการติดตามโค้ดที่กำหนดเองเพิ่มเติมเพื่อบันทึก การวัดที่กำหนดเอง สำหรับเหตุการณ์ที่เกี่ยวข้องกับประสิทธิภาพที่เกิดขึ้นภายในขอบเขตของการติดตาม ตัวอย่างเช่น คุณสามารถสร้างตัววัดที่กำหนดเองสำหรับจำนวนการเข้าใช้แคชและพลาด หรือจำนวนครั้งที่ UI ไม่ตอบสนองในช่วงระยะเวลาหนึ่งที่เห็นได้ชัดเจน
แอตทริบิวต์ที่กำหนดเองและเมตริกที่กำหนดเองจะแสดงในคอนโซล Firebase ควบคู่ไปกับแอตทริบิวต์เริ่มต้นและเมตริกเริ่มต้นสำหรับการติดตาม
เพิ่มการติดตามโค้ดที่กำหนดเอง
ใช้ Performance Monitoring Trace API เพื่อเพิ่มการติดตามโค้ดแบบกำหนดเองเพื่อตรวจสอบโค้ดแอปพลิเคชันเฉพาะ
หมายเหตุสิ่งต่อไปนี้:
- แอปสามารถมีการติดตามโค้ดที่กำหนดเองได้หลายรายการ
- สามารถเรียกใช้การติดตามโค้ดแบบกำหนดเองได้มากกว่าหนึ่งรายการในเวลาเดียวกัน
- ชื่อสำหรับการติดตามโค้ดแบบกำหนดเองต้องเป็นไปตามข้อกำหนดต่อไปนี้: ไม่มีช่องว่างนำหน้าหรือต่อท้าย ไม่มีอักขระขีดล่างนำหน้า (
_) และความยาวสูงสุดคือ 100 อักขระ - การติดตามโค้ดที่กำหนดเองรองรับการเพิ่ม เมตริกที่กำหนดเอง และ แอตทริบิวต์ที่กำหนดเอง
หากต้องการเริ่มต้นและหยุดการติดตามโค้ดแบบกำหนดเอง ให้ล้อมโค้ดที่คุณต้องการติดตามด้วยบรรทัดโค้ดที่คล้ายกับตัวอย่างต่อไปนี้:
Web modular API
import { trace } from "firebase/performance";
const t = trace(perf, "CUSTOM_TRACE_NAME");
t.start();
// Code that you want to trace
// ...
t.stop();Web namespaced API
const trace = perf.trace("CUSTOM_TRACE_NAME");
trace.start();
// Code that you want to trace
// ...
trace.stop();เพิ่มการติดตามโค้ดที่กำหนดเองโดยใช้ User Timing API
นอกจาก Performance Monitoring Trace API แล้ว คุณยังเพิ่มการติดตามโค้ดที่กำหนดเองได้โดยใช้ User Timing API ดั้งเดิมของเบราว์เซอร์ ระยะเวลาของการติดตามที่วัดโดยใช้ API นี้จะถูกเลือกโดยอัตโนมัติโดย Performance Monitoring SDK การใช้ User Timing API มีประโยชน์อย่างยิ่งหากคุณต้องการโหลด Performance Monitoring SDK แบบอะซิงโครนัส เมื่อเริ่มต้น SDK แล้ว SDK จะบันทึกการวัดที่เกิดขึ้นก่อนที่จะโหลด
หากต้องการใช้คุณลักษณะนี้ ให้ล้อมโค้ดที่คุณต้องการติดตามด้วยเครื่องหมาย User Timing:
Web modular API
const performance = window.performance;
performance.mark("measurementStart");
// Code that you want to trace
// ...
performance.mark("measurementStop");
performance.measure("customTraceName", "measurementStart", "measurementStop");Web namespaced API
const performance = window.performance;
performance.mark("measurementStart");
// Code that you want to trace
// ...
performance.mark("measurementStop");
performance.measure("customTraceName", "measurementStart", "measurementStop"); โปรดทราบว่า performance ในตัวอย่างข้างต้นอ้างอิงถึงวัตถุ window.performance ของเบราว์เซอร์
เมื่อใช้ User Timing API จะไม่สามารถเพิ่มเมตริกและแอตทริบิวต์ที่กำหนดเองลงในการติดตามโค้ดที่กำหนดเองได้ ใช้ Performance Monitoring Trace API หากคุณต้องการเพิ่มองค์ประกอบที่กำหนดเองเหล่านั้นไปยังการติดตามโค้ดที่กำหนดเอง
เพิ่มตัววัดแบบกำหนดเองให้กับการติดตามโค้ดแบบกำหนดเอง
ใช้ Performance Monitoring Trace API เพื่อเพิ่มตัววัดแบบกำหนดเองให้กับการติดตามโค้ดแบบกำหนดเอง
หมายเหตุสิ่งต่อไปนี้:
- ชื่อของเมตริกที่กำหนดเองต้องเป็นไปตามข้อกำหนดต่อไปนี้: ไม่มีช่องว่างนำหน้าหรือต่อท้าย ไม่มีอักขระขีดล่างนำหน้า (
_) และความยาวสูงสุดคือ 100 อักขระ - การติดตามโค้ดแบบกำหนดเองแต่ละรายการสามารถบันทึกได้สูงสุด 32 เมตริก (รวมเมตริก Duration เริ่มต้น)
หากต้องการเพิ่มเมตริกที่กำหนดเอง ให้เพิ่มบรรทัดโค้ดที่คล้ายกับต่อไปนี้ทุกครั้งที่เกิดเหตุการณ์ ตัวอย่างเช่น เมตริกที่กำหนดเองนี้จะนับเหตุการณ์ที่เกี่ยวข้องกับประสิทธิภาพที่เกิดขึ้นในแอปของคุณ
Web modular API
import { trace } from "firebase/performance";
async function getInventory(inventoryIds) {
const t = trace(perf, "inventoryRetrieval");
// Tracks the number of IDs fetched (the metric could help you to optimize in the future)
t.incrementMetric("numberOfIds", inventoryIds.length);
// Measures the time it takes to request inventory based on the amount of inventory
t.start();
const inventoryData = await retrieveInventory(inventoryIds);
t.stop();
return inventoryData;
}Web namespaced API
async function getInventory(inventoryIds) {
const trace = perf.trace("inventoryRetrieval");
// Tracks the number of IDs fetched (the metric could help you to optimize in the future)
trace.incrementMetric("numberOfIds", inventoryIds.length);
// Measures the time it takes to request inventory based on the amount of inventory
trace.start();
const inventoryData = await retrieveInventory(inventoryIds);
trace.stop();
return inventoryData;
}สร้างแอตทริบิวต์ที่กำหนดเองสำหรับการติดตามโค้ดที่กำหนดเอง
ใช้ Performance Monitoring Trace API เพื่อเพิ่มแอตทริบิวต์ที่กำหนดเองให้กับการติดตามโค้ดที่กำหนดเอง
หากต้องการใช้แอตทริบิวต์ที่กำหนดเอง ให้เพิ่มโค้ดลงในแอปซึ่งกำหนดแอตทริบิวต์และเชื่อมโยงกับการติดตามโค้ดที่กำหนดเองเฉพาะ คุณสามารถตั้งค่าแอตทริบิวต์ที่กำหนดเองได้ตลอดเวลาระหว่างเวลาที่การติดตามเริ่มต้นและเวลาที่การติดตามหยุด
หมายเหตุสิ่งต่อไปนี้:
ชื่อของแอตทริบิวต์ที่กำหนดเองต้องเป็นไปตามข้อกำหนดต่อไปนี้:
- ไม่มีช่องว่างนำหน้าหรือต่อท้าย ไม่มีอักขระขีดล่างนำหน้า (
_) - ไม่มีช่องว่าง
- ความยาวสูงสุดคือ 32 อักขระ
- อักขระที่อนุญาตสำหรับชื่อคือ
AZ,azและ_
- ไม่มีช่องว่างนำหน้าหรือต่อท้าย ไม่มีอักขระขีดล่างนำหน้า (
การติดตามโค้ดที่กำหนดเองแต่ละรายการสามารถบันทึกแอตทริบิวต์ที่กำหนดเองได้สูงสุด 5 รายการ
โปรดตรวจสอบให้แน่ใจว่าแอตทริบิวต์ที่กำหนดเองไม่มีข้อมูลที่ระบุตัวบุคคลแก่ Google ได้
เรียนรู้เพิ่มเติมเกี่ยวกับหลักเกณฑ์นี้
Web modular API
import { trace } from "firebase/performance";
const t = trace(perf, "test_trace");
t.putAttribute("experiment", "A");
// Update scenario
t.putAttribute("experiment", "B");
// Reading scenario
const experimentValue = t.getAttribute("experiment");
// Delete scenario
t.removeAttribute("experiment");
// Read attributes
const traceAttributes = t.getAttributes();Web namespaced API
const trace = perf.trace("test_trace");
trace.putAttribute("experiment", "A");
// Update scenario
trace.putAttribute("experiment", "B");
// Reading scenario
const experimentValue = trace.getAttribute("experiment");
// Delete scenario
trace.removeAttribute("experiment");
// Read attributes
const traceAttributes = trace.getAttributes();ติดตาม ดู และกรองข้อมูลประสิทธิภาพ
หากต้องการดูข้อมูลประสิทธิภาพแบบเรียลไทม์ ตรวจสอบให้แน่ใจว่าแอปของคุณใช้เวอร์ชัน SDK การตรวจสอบประสิทธิภาพที่เข้ากันได้กับการประมวลผลข้อมูลแบบเรียลไทม์ เรียนรู้เพิ่มเติมเกี่ยวกับข้อมูลประสิทธิภาพแบบเรียลไทม์
ติดตามตัวชี้วัดเฉพาะในแดชบอร์ดของคุณ
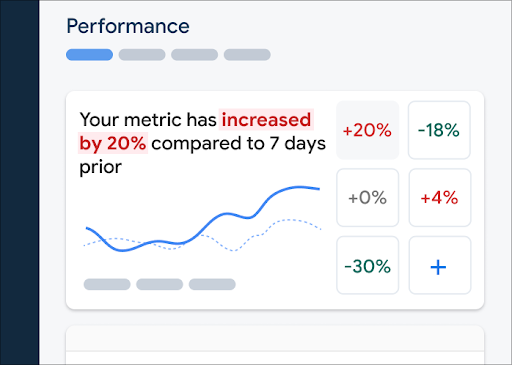
หากต้องการเรียนรู้ว่าตัวชี้วัดหลักของคุณมีแนวโน้มอย่างไร ให้เพิ่มลงในกระดานตัวชี้วัดที่ด้านบนของแดชบอร์ด ประสิทธิภาพ คุณสามารถระบุการถดถอยได้อย่างรวดเร็วโดยดูการเปลี่ยนแปลงแบบสัปดาห์ต่อสัปดาห์ หรือตรวจสอบว่าการเปลี่ยนแปลงล่าสุดในโค้ดของคุณกำลังปรับปรุงประสิทธิภาพ

หากต้องการเพิ่มตัววัดลงในบอร์ดตัววัดของคุณ ให้ทำตามขั้นตอนเหล่านี้:
- ไปที่ แดชบอร์ด ประสิทธิภาพ ในคอนโซล Firebase
- คลิกการ์ดตัววัดว่าง จากนั้นเลือกตัววัดที่มีอยู่เพื่อเพิ่มลงในบอร์ดของคุณ
- คลิก บนการ์ดเมตริกที่มีข้อมูลเพื่อดูตัวเลือกเพิ่มเติม เช่น แทนที่หรือลบเมตริก
บอร์ดหน่วยเมตริกจะแสดงข้อมูลหน่วยเมตริกที่รวบรวมไว้ในช่วงเวลาต่างๆ ทั้งในรูปแบบกราฟิกและการเปลี่ยนแปลงเปอร์เซ็นต์เป็นตัวเลข
เรียนรู้เพิ่มเติมเกี่ยวกับ การใช้แดชบอร์ด
ดูร่องรอยและข้อมูล
หากต้องการดูการติดตามของคุณ ให้ไปที่ แดชบอร์ด ประสิทธิภาพ ในคอนโซล Firebase เลื่อนลงไปที่ตารางการติดตาม จากนั้นคลิกแท็บย่อยที่เหมาะสม ตารางจะแสดงตัวชี้วัดยอดนิยมสำหรับแต่ละการติดตาม และคุณยังสามารถจัดเรียงรายการตามเปอร์เซ็นต์การเปลี่ยนแปลงสำหรับตัวชี้วัดเฉพาะได้อีกด้วย
การตรวจสอบประสิทธิภาพมีหน้าการแก้ปัญหาในคอนโซล Firebase ที่เน้นการเปลี่ยนแปลงเมตริก ทำให้ง่ายต่อการแก้ไขและลดผลกระทบของปัญหาด้านประสิทธิภาพต่อแอปและผู้ใช้ของคุณ คุณสามารถใช้หน้าการแก้ไขปัญหาเมื่อคุณเรียนรู้เกี่ยวกับปัญหาประสิทธิภาพการทำงานที่อาจเกิดขึ้น ตัวอย่างเช่น ในสถานการณ์ต่อไปนี้:
- คุณเลือกเมตริกที่เกี่ยวข้องบนแดชบอร์ดและสังเกตเห็นการเปลี่ยนแปลงครั้งใหญ่
- ในตารางการติดตาม คุณจะจัดเรียงเพื่อแสดงส่วนต่างที่ใหญ่ที่สุดที่ด้านบน และคุณจะเห็นเปอร์เซ็นต์การเปลี่ยนแปลงที่มีนัยสำคัญ
- คุณได้รับอีเมลแจ้งเตือนเกี่ยวกับปัญหาด้านประสิทธิภาพ
คุณสามารถเข้าถึงหน้าการแก้ไขปัญหาได้ด้วยวิธีต่อไปนี้:
- บนแดชบอร์ดเมตริก ให้คลิกปุ่ม ดูรายละเอียดเมตริก
- บนการ์ดเมตริกใดๆ ให้เลือก
=> ดูรายละเอียด หน้าการแก้ปัญหาจะแสดงข้อมูลเกี่ยวกับเมตริกที่คุณเลือก - ในตารางการติดตาม คลิกชื่อการติดตามหรือค่าเมตริกใดๆ ในแถวที่เกี่ยวข้องกับการติดตามนั้น
- ในการแจ้งเตือนทางอีเมล คลิก ตรวจสอบทันที
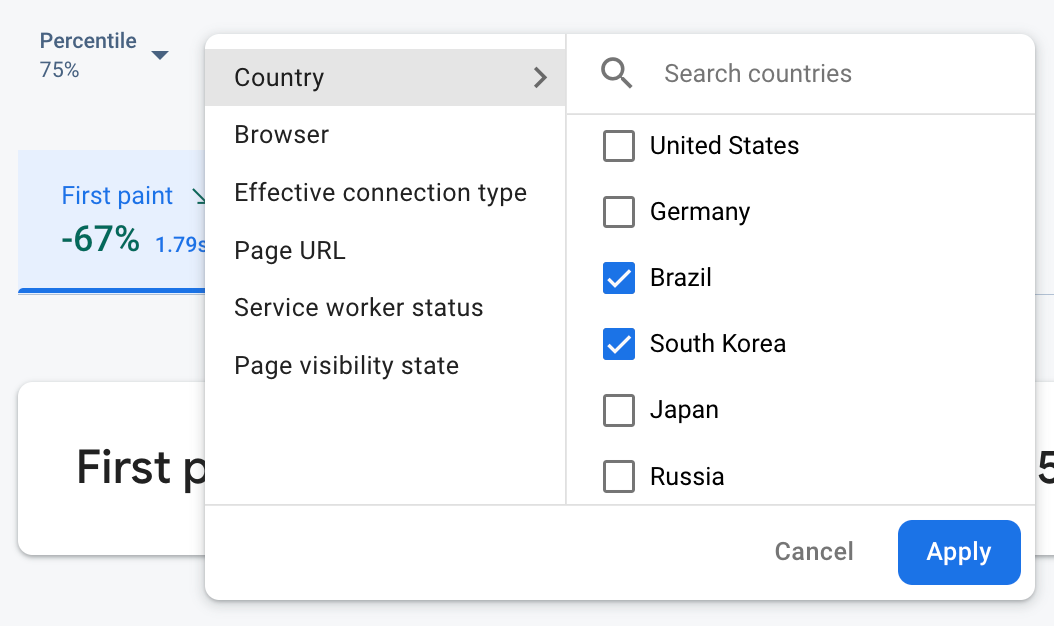
เมื่อคุณคลิกชื่อการติดตามในตารางการติดตาม คุณสามารถเจาะลึกลงในเมทริกที่สนใจได้ คลิก

- กรองตาม URL ของหน้า เพื่อดูข้อมูลสำหรับหน้าใดหน้าหนึ่งของเว็บไซต์ของคุณ
- กรองตาม ประเภทการเชื่อมต่อที่มีประสิทธิภาพ เพื่อเรียนรู้ว่าการเชื่อมต่อ 3g ส่งผลต่อแอปของคุณอย่างไร
- กรองตาม ประเทศ เพื่อให้แน่ใจว่าตำแหน่งฐานข้อมูลของคุณไม่ส่งผลกระทบต่อภูมิภาคใดภูมิภาคหนึ่ง
เรียนรู้เพิ่มเติมเกี่ยวกับ การดูข้อมูลการติดตามของคุณ
ขั้นตอนถัดไป
เรียนรู้เพิ่มเติมเกี่ยวกับ การใช้แอตทริบิวต์ เพื่อตรวจสอบข้อมูลประสิทธิภาพ
เรียนรู้เพิ่มเติมเกี่ยวกับวิธี ติดตามปัญหาด้านประสิทธิภาพ ในคอนโซล Firebase
ตั้งค่าการแจ้งเตือน สำหรับการเปลี่ยนแปลงโค้ดที่ทำให้ประสิทธิภาพแอปของคุณลดลง ตัวอย่างเช่น คุณสามารถกำหนดค่าการแจ้งเตือนทางอีเมลสำหรับทีมของคุณได้ หาก ระยะเวลา ของการติดตามโค้ดแบบกำหนดเองเฉพาะเจาะจงเกินขีดจำกัดที่คุณตั้งไว้

