Performance Monitoring では、トレースを収集してアプリのパフォーマンスをモニタリングできます。トレースとは、アプリ内の 2 つの時点の間でキャプチャされたパフォーマンス データのレポートです。
独自のトレースを作成して、アプリ内の特定のコードに関連付けられたパフォーマンス データをモニタリングできます。カスタムコード トレースを使用すると、一連の画像の読み込みやデータベースのクエリなど、アプリが特定のタスクや一連のタスクを完了するのにかかる時間を測定できます。
カスタムコード トレースのデフォルトの指標は「所要時間」(トレースの開始時点と終了時点の間の時間)ですが、カスタム指標を追加することもできます。
コードでは、Performance Monitoring SDK に用意された API を使用して、カスタムコード トレースの開始と終了を定義します。 カスタムコード トレースは作成後にいつでも開始でき、スレッドセーフです。
これらのトレースで収集されるデフォルトの指標は「所要時間」であるため、「所要時間トレース」と呼ばれることもあります。
これらのトレースのデータは、パフォーマンス ダッシュボードの下部にあるトレース テーブルの [カスタム トレース] サブタブで表示できます(このページの後半で、コンソールの使用をご覧ください)。
デフォルト属性、カスタム属性、カスタム指標
カスタムコード トレースでは、Performance Monitoring によってデフォルトの属性(国、ブラウザ、ページ URL などの一般的なメタデータ)が自動的にログに記録され、Firebase コンソールでトレースするデータをフィルタできます。また、カスタム属性(ゲームレベルやユーザー プロパティなど)を追加してモニタリングすることもできます。カスタムコード トレースは、トレースの範囲内で発生したパフォーマンス関連イベントのカスタム指標を記録するように構成することもできます。たとえば、キャッシュのヒット数とミス数や、UI が一定の期間反応しなかった回数についてのカスタム指標を作成できます。
カスタム属性とカスタム指標は、トレースのデフォルトの属性とデフォルトの指標とともに Firebase コンソールに表示されます。
カスタムコード トレースを追加する
Performance Monitoring の Trace API を使用して、カスタムコード トレースを追加し、特定のアプリケーション コードをモニタリングします。
次の点にご注意ください。
- アプリには複数のカスタムコード トレースを設定できます。
- 複数のカスタムコード トレースを同時に実行できます。
- カスタムコード トレースの名前には要件があります。先頭も末尾も空白ではなく、先頭がアンダースコア(
_)でない、100 文字以下の名前にする必要があります。 - カスタムコード トレースには、カスタム指標とカスタム属性を追加できます。
カスタムコード トレースを開始して停止するには、トレースするコードを次のようなコード行で囲みます。
ウェブ向けのモジュラー API
import { trace } from "firebase/performance";
const t = trace(perf, "CUSTOM_TRACE_NAME");
t.start();
// Code that you want to trace
// ...
t.stop();
ウェブ向けの名前空間付き API
const trace = perf.trace("CUSTOM_TRACE_NAME");
trace.start();
// Code that you want to trace
// ...
trace.stop();
User Timing API を使用してカスタムコード トレースを追加する
Performance Monitoring Trace API に加えて、ブラウザのネイティブ User Timing API を使用してカスタムコード トレースを追加できます。この API を使用して測定されるトレース時間は、Performance Monitoring SDK によって自動的に取得されます。User Timing API は、Performance Monitoring SDK を非同期で読み込む場合に特に便利です。SDK が初期化されると、読み込み前に測定された値が記録されます。
この機能を使用するには、トレースするコードをカスタム速度マークで囲みます。
ウェブ向けのモジュラー API
const performance = window.performance;
performance.mark("measurementStart");
// Code that you want to trace
// ...
performance.mark("measurementStop");
performance.measure("customTraceName", "measurementStart", "measurementStop");
ウェブ向けの名前空間付き API
const performance = window.performance;
performance.mark("measurementStart");
// Code that you want to trace
// ...
performance.mark("measurementStop");
performance.measure("customTraceName", "measurementStart", "measurementStop");
上記の例の performance は、ブラウザの window.performance オブジェクトを参照しています。
User Timing API を使用する場合、カスタムコード トレースにカスタムの指標と属性は追加できません。これらのカスタム要素をカスタムコード トレースに追加する場合は、Performance Monitoring Trace API を使用します。
カスタムコード トレースにカスタム指標を追加する
カスタムコード トレースにカスタム指標を追加するには、Performance Monitoring の Trace API を使用します。
次の点にご注意ください。
- カスタム指標の名前には要件があります。先頭や末尾が空白ではなく、先頭がアンダースコア(
_)でない 100 文字以下の名前にする必要があります。 - 各カスタムコード トレースは、最大 32 個の指標(デフォルトの所要時間指標を含む)を記録できます。
カスタム指標を追加するには、次のようなコード行を追加し、イベントが発生するたびに実行されるようにします。たとえば、このカスタム指標は、アプリで発生したパフォーマンス関連のイベントをカウントします。
ウェブ向けのモジュラー API
import { trace } from "firebase/performance";
async function getInventory(inventoryIds) {
const t = trace(perf, "inventoryRetrieval");
// Tracks the number of IDs fetched (the metric could help you to optimize in the future)
t.incrementMetric("numberOfIds", inventoryIds.length);
// Measures the time it takes to request inventory based on the amount of inventory
t.start();
const inventoryData = await retrieveInventory(inventoryIds);
t.stop();
return inventoryData;
}
ウェブ向けの名前空間付き API
async function getInventory(inventoryIds) {
const trace = perf.trace("inventoryRetrieval");
// Tracks the number of IDs fetched (the metric could help you to optimize in the future)
trace.incrementMetric("numberOfIds", inventoryIds.length);
// Measures the time it takes to request inventory based on the amount of inventory
trace.start();
const inventoryData = await retrieveInventory(inventoryIds);
trace.stop();
return inventoryData;
}
カスタムコード トレースのカスタム属性を作成する
カスタムコード トレースにカスタム属性を追加するには、Performance Monitoring Trace API を使用します。
カスタム属性を使用するには、属性を定義するアプリにコードを追加して、特定のカスタムコード トレースに関連付けます。カスタム属性は、トレースの開始から停止までの間の任意の時点に設定できます。
次の点にご注意ください。
カスタム属性の名前は次の要件を満たす必要があります。
- 先頭や末尾に空白は使用できず、先頭にアンダースコア(
_)も使用できません。 - スペースは使用できません。
- 最大長は 32 文字です。
- 名前に使用できる文字は、
A-Z、a-z、_です。
- 先頭や末尾に空白は使用できず、先頭にアンダースコア(
各カスタムコード トレースでは、最大 5 つのカスタム属性を記録できます。
カスタム属性には、Google が個人を特定できる情報が含まれていないことを確認してください。
このガイドラインの詳細
ウェブ向けのモジュラー API
import { trace } from "firebase/performance";
const t = trace(perf, "test_trace");
t.putAttribute("experiment", "A");
// Update scenario
t.putAttribute("experiment", "B");
// Reading scenario
const experimentValue = t.getAttribute("experiment");
// Delete scenario
t.removeAttribute("experiment");
// Read attributes
const traceAttributes = t.getAttributes();
ウェブ向けの名前空間付き API
const trace = perf.trace("test_trace");
trace.putAttribute("experiment", "A");
// Update scenario
trace.putAttribute("experiment", "B");
// Reading scenario
const experimentValue = trace.getAttribute("experiment");
// Delete scenario
trace.removeAttribute("experiment");
// Read attributes
const traceAttributes = trace.getAttributes();
パフォーマンス データの追跡、表示、フィルタリング
リアルタイム パフォーマンス データを確認するには、リアルタイム データ処理と互換性のあるバージョンの Performance Monitoring SDK がアプリで使用されるようにしてください。詳しくは、リアルタイム パフォーマンス データに関する記事をご覧ください。
ダッシュボードで特定の指標を追跡する
主要な指標の傾向を確認するには、パフォーマンス ダッシュボードの上部にある指標ボードに追加します。前週比の変化を確認することで、すみやかに回帰を特定できます。また、最近のコード変更でパフォーマンスが改善されたか確認することもできます。

指標ボードに指標を追加する手順は次のとおりです。
- Firebase コンソールのパフォーマンス ダッシュボードに移動します。
- 空の指標カードをクリックし、ボードに追加する既存の指標を選択します。
- 入力された指標カードの をクリックすると、指標の置き換えや削除などの詳細オプションが表示されます。
指標ボードには、グラフおよび数値(割合の変化)の形式で、収集された指標データが時系列で表示されます。
ダッシュボードの使用で詳細をご確認ください。
トレースとそのデータを表示する
トレースを表示するには、Firebase コンソールのパフォーマンス ダッシュボードに移動し、トレース テーブルまで下にスクロールして、適切なサブタブをクリックします。テーブルには、各トレースの主要な指標が表示されます。また、特定の指標の変化率でリストを並べ替えることもできます。
Performance Monitoring により、Firebase コンソールのトラブルシューティング ページに指標の変更がハイライト表示されます。これにより、アプリとユーザーに対するパフォーマンス問題の影響をすばやく把握し、影響を最小限に抑えることができます。トラブルシューティング ページは、潜在的なパフォーマンス問題を確認する際に使用できます。たとえば、次のように使用します。
- ダッシュボードで関連する指標を選択して差分を確認します。
- トレース テーブルで、差分の最も大きいものが先頭に表示されるように並べ替えると、割合の変化が大きい箇所を確認できます。
- パフォーマンスの問題を通知するメール通知アラートが届きます。
トラブルシューティング ページには次の方法でアクセスできます。
- 指標ダッシュボードで、[指標の詳細を表示] ボタンをクリックします。
- いずれかの指標カードで、
=> [詳細を表示] を選択します。選択した指標に関する情報がトラブルシューティング ページに表示されます。 - トレース テーブルで、トレースに関連付けられた行にあるトレース名または指標値をクリックします。
- メール通知アラートで、[今すぐ調査] をクリックします。
トレース テーブルでトレース名をクリックすると、目的の指標にドリルダウンできます。[

- サイトの特定のページに関するデータを表示するには、[ページ URL] でフィルタします
- 3G 接続がアプリに及ぼす影響を確認するには、[効果的な接続タイプ] でフィルタします
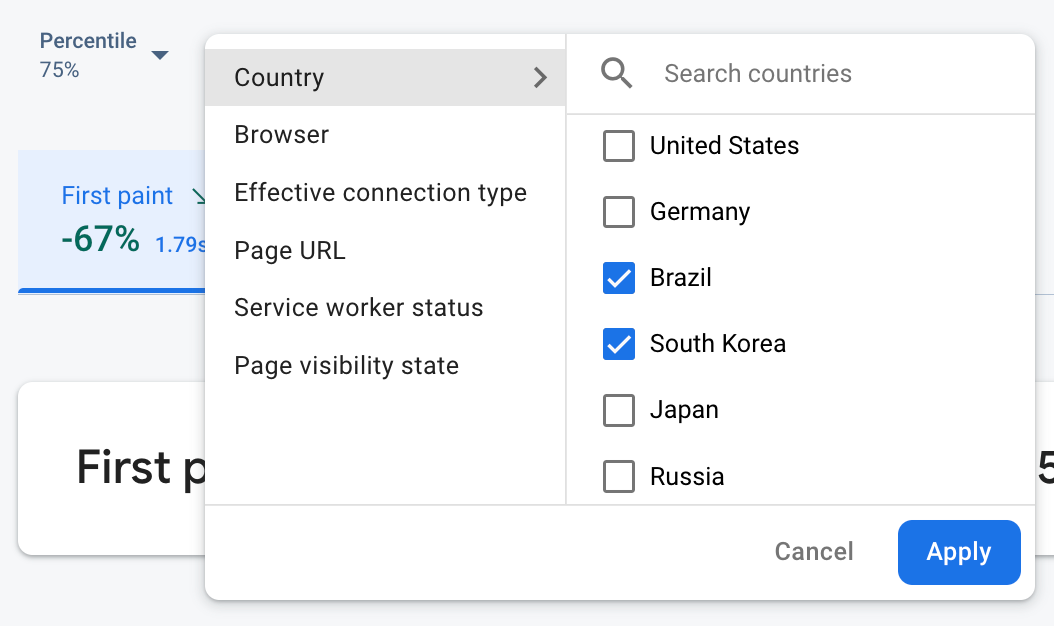
- データベースのロケーションが特定のリージョンに影響していないことを確認するには、[国] でフィルタします
詳細については、トレースのデータを表示するをご覧ください。
次のステップ
パフォーマンス データを調査することを目的とする属性の使用について、詳しく確認する。
Firebase コンソールでパフォーマンスの問題を追跡する方法を学習する。
アプリのパフォーマンスを低下させるコード変更に関するアラートを設定する。たとえば、特定のカスタムコード トレースの所要時間が設定したしきい値を超えた場合に、チームに送信するメール通知アラートを構成できます。
