Performance Monitoring 会收集跟踪记录,帮助您监控应用的性能。跟踪记录是两个时间点之间在应用中捕获的性能数据的报告。
您可以创建自己的跟踪记录来监控与应用中的特定代码相关联的性能数据。借助自定义代码跟踪记录,您可以衡量应用完成一项特定任务或一组任务(例如加载一组图像或查询数据库)所需的时间。
自定义代码跟踪记录的默认指标是其“时长”(此跟踪记录的开始点和停止点之间的时间),但您也可以添加自定义指标。
在代码中,您可以使用 Performance Monitoring SDK 提供的 API 指定自定义代码跟踪记录的开始和结束。 自定义代码跟踪记录可在创建后随时启动,并且是线程安全的。
由于这些跟踪记录收集的默认指标为“时长”,因此它们有时被称为“时长跟踪记录”。
您可以在“性能”信息中心底部的跟踪记录表的“自定义跟踪记录”子标签页中查看这些跟踪记录的数据(在本页下文中详细了解如何使用控制台)。
默认属性、自定义属性和自定义指标
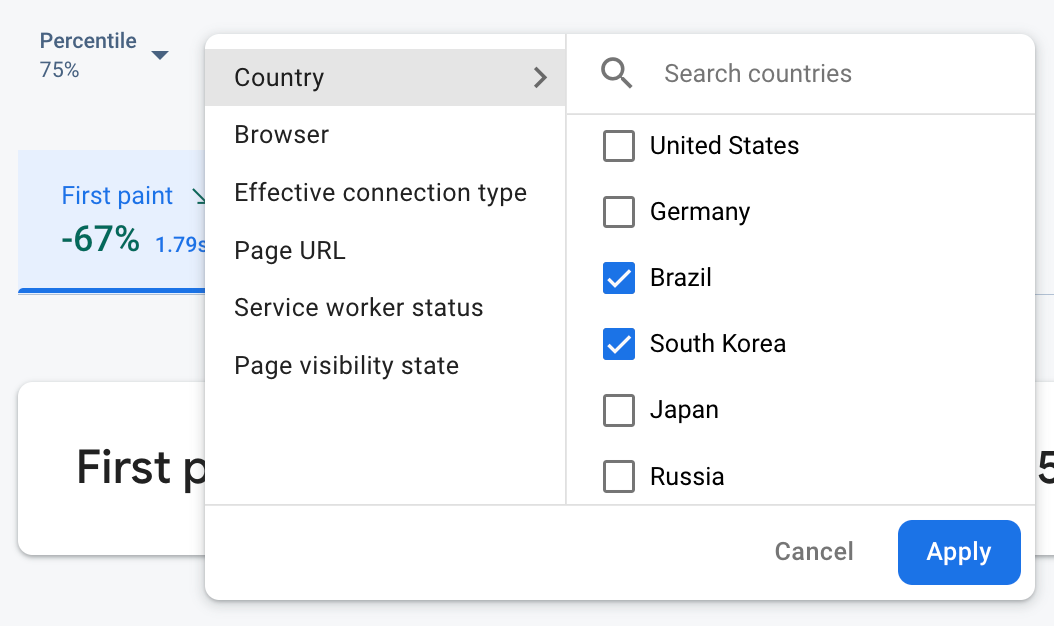
对于自定义代码跟踪记录,Performance Monitoring 会自动记录默认属性(国家/地区、浏览器、页面网址等常见元数据),使您可以在 Firebase 控制台中过滤跟踪记录的数据。您还可以添加和监控自定义属性(例如游戏关卡或用户属性)。您可以进一步配置自定义代码跟踪记录,以记录其范围内发生的性能相关事件的自定义指标。例如,您可以创建一个自定义指标,以统计缓存命中和未命中的次数,或者统计界面较长时间无响应的次数。
自定义属性和自定义指标会与跟踪记录的默认属性和默认指标一起显示在 Firebase 控制台中。
添加自定义代码跟踪记录
使用 Performance Monitoring Trace API 添加自定义代码跟踪记录以监控特定应用代码。
请注意以下几点:
- 一个应用可以有多个自定义代码跟踪记录。
- 多个自定义代码跟踪记录可以同时运行。
- 自定义代码跟踪记录的名称必须符合以下要求:没有前导空格或尾随空格、没有前导下划线 (
_) 字符,长度上限为 100 个字符。 - 自定义代码跟踪记录支持添加自定义指标和自定义属性。
如需启动和停止自定义代码跟踪记录,请使用类似如下的几行代码封装要跟踪的代码:
Web 模块化 API
import { trace } from "firebase/performance";
const t = trace(perf, "CUSTOM_TRACE_NAME");
t.start();
// Code that you want to trace
// ...
t.stop();
Web 命名空间型 API
const trace = perf.trace("CUSTOM_TRACE_NAME");
trace.start();
// Code that you want to trace
// ...
trace.stop();
使用 User Timing API 添加自定义代码跟踪记录
除了 Performance Monitoring Trace API 之外,您还可以使用浏览器的原生 User Timing API 添加自定义代码跟踪记录。Performance Monitoring SDK 会自动选取使用此 API 衡量的跟踪记录时长。如果您希望异步加载 Performance Monitoring SDK,则使用 User Timing API 特别有用。初始化 SDK 后,SDK 将记录在加载之前发生的测量结果。
如需使用此功能,请使用 User Timing 标记来封装要跟踪的代码:
Web 模块化 API
const performance = window.performance;
performance.mark("measurementStart");
// Code that you want to trace
// ...
performance.mark("measurementStop");
performance.measure("customTraceName", "measurementStart", "measurementStop");
Web 命名空间型 API
const performance = window.performance;
performance.mark("measurementStart");
// Code that you want to trace
// ...
performance.mark("measurementStop");
performance.measure("customTraceName", "measurementStart", "measurementStop");
请注意,以上示例中的 performance 表示浏览器的 window.performance 对象。
使用 User Timing API 时,自定义指标和属性无法添加到自定义代码跟踪记录中。如果要将这些自定义元素添加到自定义代码跟踪记录中,请使用 Performance Monitoring Trace API。
将自定义指标添加到自定义代码跟踪记录中
使用 Performance Monitoring Trace API 将自定义指标添加到自定义代码跟踪记录中。
请注意以下几点:
- 自定义属性的名称必须符合以下要求:没有前导空格或尾随空格、没有前导下划线 (
_) 字符,长度上限为 100 个字符。 - 每个自定义代码跟踪记录最多可记录 32 个指标(包括默认的时长指标)。
如需添加自定义指标,请在每次发生该事件时添加类似如下的一行代码。例如,此自定义指标会对应用中发生的与性能相关的事件进行计数。
Web 模块化 API
import { trace } from "firebase/performance";
async function getInventory(inventoryIds) {
const t = trace(perf, "inventoryRetrieval");
// Tracks the number of IDs fetched (the metric could help you to optimize in the future)
t.incrementMetric("numberOfIds", inventoryIds.length);
// Measures the time it takes to request inventory based on the amount of inventory
t.start();
const inventoryData = await retrieveInventory(inventoryIds);
t.stop();
return inventoryData;
}
Web 命名空间型 API
async function getInventory(inventoryIds) {
const trace = perf.trace("inventoryRetrieval");
// Tracks the number of IDs fetched (the metric could help you to optimize in the future)
trace.incrementMetric("numberOfIds", inventoryIds.length);
// Measures the time it takes to request inventory based on the amount of inventory
trace.start();
const inventoryData = await retrieveInventory(inventoryIds);
trace.stop();
return inventoryData;
}
为自定义代码跟踪记录创建自定义属性
使用 Performance Monitoring Trace API 将自定义属性添加到自定义代码跟踪记录中。
如需使用自定义属性,请向您的应用添加定义该属性的代码,并将其与特定自定义代码跟踪记录相关联。您可以在跟踪记录开始和结束之间的任何时间设置自定义属性。
请注意以下几点:
自定义属性的名称必须符合以下要求:
- 没有前导空格或尾随空格,也没有前导下划线 (
_) 字符 - 不能有空格
- 长度上限为 32 个字符
- 名称允许使用的字符包括
A-Z、a-z和_。
- 没有前导空格或尾随空格,也没有前导下划线 (
每个自定义代码跟踪记录最多可记录 5 个自定义属性。
请确保自定义属性不包含任何可让 Google 识别出个人身份的信息。
详细了解此准则
Web 模块化 API
import { trace } from "firebase/performance";
const t = trace(perf, "test_trace");
t.putAttribute("experiment", "A");
// Update scenario
t.putAttribute("experiment", "B");
// Reading scenario
const experimentValue = t.getAttribute("experiment");
// Delete scenario
t.removeAttribute("experiment");
// Read attributes
const traceAttributes = t.getAttributes();
Web 命名空间型 API
const trace = perf.trace("test_trace");
trace.putAttribute("experiment", "A");
// Update scenario
trace.putAttribute("experiment", "B");
// Reading scenario
const experimentValue = trace.getAttribute("experiment");
// Delete scenario
trace.removeAttribute("experiment");
// Read attributes
const traceAttributes = trace.getAttributes();
跟踪、查看和过滤性能数据
如需查看实时性能数据,请确保您的应用使用与实时数据处理功能兼容的 Performance Monitoring SDK 版本。详细了解实时性能数据。
在信息中心内跟踪特定指标
如需了解关键指标的趋势如何,请将这些指标添加到“性能”信息中心顶部的指标板中。您可以通过查看逐周变化情况来快速识别回归问题,或者确认近期的代码更改是否正在改善性能。

如需将指标添加到指标板,请按以下步骤操作:
- 前往 Firebase 控制台中的“性能”信息中心。
- 点击空白指标卡片,然后选择要添加到指标板的现有指标。
- 在填充了信息的指标卡片上点击 可查看更多选项,例如替换或移除指标。
该指标板以图表形式以及数值百分比变化的形式显示一段时间内收集的指标数据。
详细了解如何使用信息中心。
查看跟踪记录及其数据
如需查看您的跟踪记录,请转到 Firebase 控制台中的“性能”信息中心,向下滚动到跟踪记录表,然后点击相应的子标签页。该表会针对每个跟踪记录显示一些热门指标,您甚至可以按特定指标的百分比变化对该列表进行排序。
Performance Monitoring 在 Firebase 控制台中提供了一个问题排查页面,其中会突出显示指标变化,以便您轻松快速地解决性能问题并最大限度地降低对应用和用户的影响。在了解到可能存在性能问题时(例如在以下情况下),您可以使用该问题排查页面:
- 您在信息中心选择了相关指标,并注意到较大的增量。
- 在跟踪记录表中,您通过排序在顶部显示最大的增量,并且看到显著的百分比变化。
- 您收到一条向您通知性能问题的电子邮件提醒。
您可以通过以下方式访问该问题排查页面:
- 在指标信息中心内,点击查看指标详情按钮。
- 在任意指标卡片上,选择
=> 查看详情 。该问题排查页面会显示有关所选指标的信息。 - 在跟踪记录表中,点击跟踪记录名称或与该跟踪记录关联的行中的任意指标值。
- 在电子邮件提醒中,点击立即调查。
点击跟踪记录表中的跟踪记录名称后,您可以深入了解感兴趣的指标。点击

- 按”页面网址”过滤可查看网站中特定页面的数据
- 按“有效连接类型”过滤可了解 3G 连接对应用的影响
- 按“国家/地区”过滤可确保您的数据库位置不会影响特定区域
详细了解如何查看跟踪记录的数据。
后续步骤
详细了解如何使用属性来检查性能数据。
详细了解如何在 Firebase 控制台中跟踪性能问题。
针对会降低应用性能的代码更改设置提醒。例如,您可以进行配置,让您的团队在特定自定义代码跟踪记录的时长超出您设置的阈值时收到电子邮件提醒。
