O Monitoramento de Desempenho coleta rastreamentos para ajudar você a monitorar o desempenho do seu aplicativo. Um rastreamento é um relatório de dados de desempenho capturados entre dois momentos no seu aplicativo.
Você pode criar seus próprios rastreamentos para monitorar dados de desempenho associados a códigos específicos em seu aplicativo. Com um rastreamento de código personalizado , você pode medir quanto tempo leva para seu aplicativo concluir uma tarefa específica ou um conjunto de tarefas, por exemplo, carregar um conjunto de imagens ou consultar seu banco de dados.
A métrica padrão para um rastreamento de código personalizado é sua "duração" (o tempo entre os pontos inicial e final do rastreamento), mas você também pode adicionar métricas personalizadas .
No seu código, você define o início e o fim de um rastreamento de código personalizado usando as APIs fornecidas pelo SDK do Performance Monitoring.Os rastreamentos de código personalizado podem ser iniciados a qualquer momento após terem sido criados e são thread-safe.
Como a métrica padrão coletada para esses rastreamentos é "duração", eles às vezes são chamados de "rastreamentos de duração".
Você pode visualizar os dados desses rastreamentos na subguia Rastreamentos personalizados da tabela de rastreamentos, que fica na parte inferior do painel Desempenho (saiba mais sobre como usar o console posteriormente nesta página).
Atributos padrão, atributos customizados e métricas customizadas
Para rastreamentos de código personalizados, o Monitoramento de desempenho registra automaticamente atributos padrão (metadados comuns, como país, navegador, URL da página etc.) para que você possa filtrar os dados do rastreamento no console do Firebase. Você também pode adicionar e monitorar atributos personalizados (como nível de jogo ou propriedades do usuário).Você também pode configurar um rastreamento de código personalizado para registrar métricas personalizadas para eventos relacionados ao desempenho que ocorrem dentro do escopo do rastreamento. Por exemplo, você pode criar uma métrica personalizada para o número de acertos e erros do cache ou o número de vezes que a UI deixa de responder por um período perceptível.
Atributos e métricas personalizados são exibidos no console do Firebase junto com os atributos padrão e a métrica padrão para o rastreamento.
Adicionar rastreamentos de código personalizados
Use a API Performance Monitoring Trace para adicionar rastreamentos de código customizados para monitorar o código do aplicativo específico.
Observe o seguinte:
- Um aplicativo pode ter vários rastreamentos de código personalizados.
- Mais de um rastreamento de código personalizado pode ser executado ao mesmo tempo.
- Os nomes para rastreamentos de código customizados devem atender aos seguintes requisitos: nenhum espaço em branco à esquerda ou à direita, nenhum caractere de sublinhado (
_) à esquerda e o comprimento máximo é de 100 caracteres. - Os rastreamentos de código personalizados oferecem suporte à adição de métricas e atributos personalizados .
Para iniciar e interromper um rastreamento de código personalizado, envolva o código que você deseja rastrear com linhas de código semelhantes às seguintes:
Web modular API
import { trace } from "firebase/performance";
const t = trace(perf, "CUSTOM_TRACE_NAME");
t.start();
// Code that you want to trace
// ...
t.stop();Web namespaced API
const trace = perf.trace("CUSTOM_TRACE_NAME");
trace.start();
// Code that you want to trace
// ...
trace.stop();Adicione rastreamentos de código personalizados usando a API User Timing
Além da API Performance Monitoring Trace, você pode adicionar rastreamentos de código personalizados usando uma API User Timing nativa do navegador. A duração de um rastreamento medida usando essa API é coletada automaticamente pelo SDK do Monitoramento de Desempenho. Usar a API User Timing é especialmente útil se você preferir carregar o SDK do Performance Monitoring de forma assíncrona. Assim que o SDK for inicializado, ele registrará as medições que aconteceram antes de seu carregamento.
Para usar esse recurso, envolva o código que você deseja rastrear com as marcas User Timing:
Web modular API
const performance = window.performance;
performance.mark("measurementStart");
// Code that you want to trace
// ...
performance.mark("measurementStop");
performance.measure("customTraceName", "measurementStart", "measurementStop");Web namespaced API
const performance = window.performance;
performance.mark("measurementStart");
// Code that you want to trace
// ...
performance.mark("measurementStop");
performance.measure("customTraceName", "measurementStart", "measurementStop"); Observe que performance no exemplo acima se refere ao objeto window.performance do navegador.
Ao usar a API User Timing, métricas e atributos customizados não podem ser adicionados aos rastreamentos de código customizados. Use a API Performance Monitoring Trace se desejar adicionar esses elementos customizados a um rastreamento de código customizado.
Adicione métricas personalizadas a rastreamentos de código personalizados
Use a API Performance Monitoring Trace para adicionar métricas personalizadas a rastreamentos de código personalizados.
Observe o seguinte:
- Os nomes para métricas personalizadas devem atender aos seguintes requisitos: nenhum espaço em branco à esquerda ou à direita, nenhum caractere de sublinhado (
_) à esquerda e o comprimento máximo é de 100 caracteres. - Cada rastreamento de código personalizado pode registrar até 32 métricas (incluindo a métrica Duração padrão).
Para adicionar uma métrica personalizada, adicione uma linha de código semelhante à seguinte sempre que o evento ocorrer. Por exemplo, esta métrica personalizada conta eventos relacionados ao desempenho que ocorrem no seu aplicativo.
Web modular API
import { trace } from "firebase/performance";
async function getInventory(inventoryIds) {
const t = trace(perf, "inventoryRetrieval");
// Tracks the number of IDs fetched (the metric could help you to optimize in the future)
t.incrementMetric("numberOfIds", inventoryIds.length);
// Measures the time it takes to request inventory based on the amount of inventory
t.start();
const inventoryData = await retrieveInventory(inventoryIds);
t.stop();
return inventoryData;
}Web namespaced API
async function getInventory(inventoryIds) {
const trace = perf.trace("inventoryRetrieval");
// Tracks the number of IDs fetched (the metric could help you to optimize in the future)
trace.incrementMetric("numberOfIds", inventoryIds.length);
// Measures the time it takes to request inventory based on the amount of inventory
trace.start();
const inventoryData = await retrieveInventory(inventoryIds);
trace.stop();
return inventoryData;
}Crie atributos personalizados para rastreamentos de código personalizados
Use a API Performance Monitoring Trace para incluir atributos customizados em rastreamentos de código customizados.
Para usar atributos customizados, adicione código ao seu aplicativo que defina o atributo e o associe a um rastreamento de código customizado específico. Você pode definir o atributo personalizado a qualquer momento entre o início e o término do rastreamento.
Observe o seguinte:
Os nomes para atributos customizados devem atender aos seguintes requisitos:
- Nenhum espaço em branco à esquerda ou à direita, nenhum caractere de sublinhado (
_) à esquerda - Sem espaços
- O comprimento máximo é de 32 caracteres
- Os caracteres permitidos para o nome são
AZ,aze_.
- Nenhum espaço em branco à esquerda ou à direita, nenhum caractere de sublinhado (
Cada rastreamento de código customizado pode registrar até cinco atributos customizados.
Certifique-se de que os atributos personalizados não contenham informações que identifiquem pessoalmente um indivíduo para o Google.
Saiba mais sobre esta diretriz
Web modular API
import { trace } from "firebase/performance";
const t = trace(perf, "test_trace");
t.putAttribute("experiment", "A");
// Update scenario
t.putAttribute("experiment", "B");
// Reading scenario
const experimentValue = t.getAttribute("experiment");
// Delete scenario
t.removeAttribute("experiment");
// Read attributes
const traceAttributes = t.getAttributes();Web namespaced API
const trace = perf.trace("test_trace");
trace.putAttribute("experiment", "A");
// Update scenario
trace.putAttribute("experiment", "B");
// Reading scenario
const experimentValue = trace.getAttribute("experiment");
// Delete scenario
trace.removeAttribute("experiment");
// Read attributes
const traceAttributes = trace.getAttributes();Rastreie, visualize e filtre dados de desempenho
Para visualizar dados de desempenho em tempo real, verifique se seu aplicativo usa uma versão do SDK do Monitoramento de desempenho compatível com o processamento de dados em tempo real. Saiba mais sobre dados de desempenho em tempo real .
Acompanhe métricas específicas em seu painel
Para saber a tendência de suas principais métricas, adicione-as ao quadro de métricas na parte superior do painel Desempenho . Você pode identificar regressões rapidamente vendo as alterações semanais ou verificando se as alterações recentes no seu código estão melhorando o desempenho.

Para adicionar uma métrica ao seu quadro de métricas, siga estas etapas:
- Acesse o painel Desempenho no console do Firebase.
- Clique em um cartão de métrica vazio e selecione uma métrica existente para adicionar ao seu quadro.
- Clique em em um cartão de métrica preenchido para obter mais opções, por exemplo, para substituir ou remover uma métrica.
O quadro de métricas mostra os dados de métricas coletados ao longo do tempo, tanto em formato gráfico quanto como uma variação percentual numérica.
Saiba mais sobre como usar o painel .
Ver rastreamentos e seus dados
Para visualizar seus rastreamentos, acesse o painel Desempenho no console do Firebase, role para baixo até a tabela de rastreamentos e clique na subguia apropriada. A tabela exibe algumas métricas principais para cada rastreamento e você pode até classificar a lista pela alteração percentual de uma métrica específica.
O Monitoramento de desempenho fornece uma página de solução de problemas no Console do Firebase que destaca alterações de métricas, facilitando a abordagem rápida e minimizando o impacto de problemas de desempenho em seus aplicativos e usuários. Você pode usar a página de solução de problemas ao aprender sobre possíveis problemas de desempenho, por exemplo, nos seguintes cenários:
- Você seleciona métricas relevantes no painel e percebe um grande delta.
- Na tabela de rastreamentos, você classifica para exibir os maiores deltas na parte superior e vê uma alteração percentual significativa.
- Você recebe um alerta por e-mail notificando sobre um problema de desempenho.
Você pode acessar a página de solução de problemas das seguintes maneiras:
- No painel de métricas, clique no botão Visualizar detalhes da métrica .
- Em qualquer cartão de métrica, selecione
=> Ver detalhes . A página de solução de problemas exibe informações sobre a métrica selecionada. - Na tabela de rastreamentos, clique em um nome de rastreamento ou em qualquer valor de métrica na linha associada a esse rastreamento.
- Em um alerta por email, clique em Investigar agora .
Ao clicar em um nome de rastreamento na tabela de rastreamentos, você poderá detalhar as métricas de interesse. Clique no

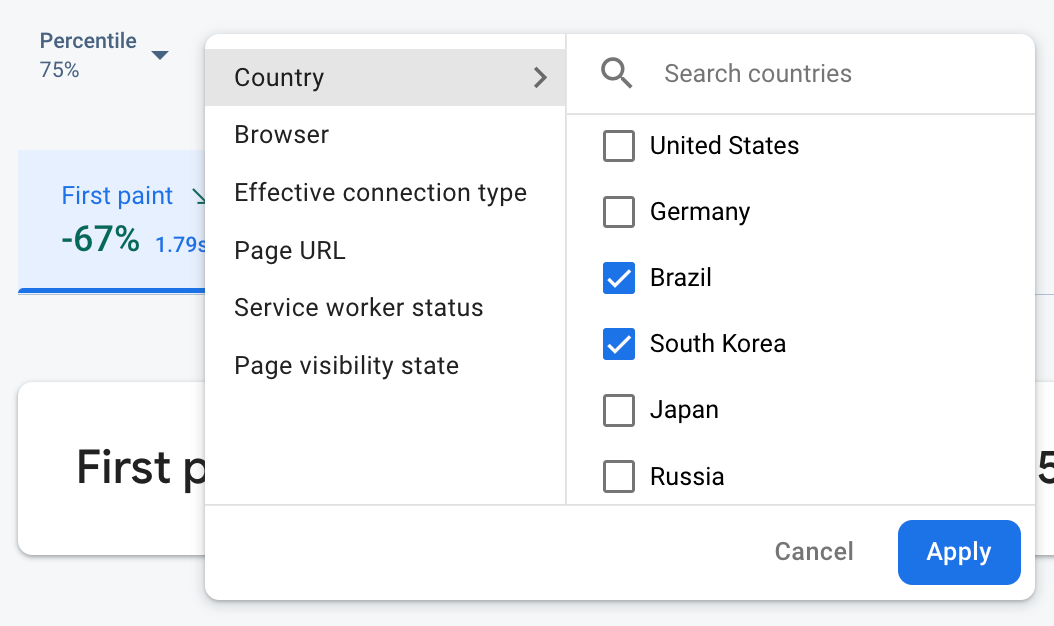
- Filtre por URL da página para visualizar dados de uma página específica do seu site
- Filtre por tipo de conexão efetiva para saber como uma conexão 3G afeta seu aplicativo
- Filtre por país para garantir que a localização do seu banco de dados não esteja afetando uma região específica
Saiba mais sobre como visualizar dados para seus rastreamentos .
Próximos passos
Saiba mais sobre como usar atributos para examinar dados de desempenho.
Saiba mais sobre como rastrear problemas de desempenho no Console do Firebase.
Configure alertas para alterações de código que estão prejudicando o desempenho do seu aplicativo. Por exemplo, você pode configurar um alerta por email para sua equipe se a duração de um rastreamento de código personalizado específico exceder um limite definido por você.

