Giám sát hiệu suất sử dụng dấu vết để thu thập dữ liệu về các quy trình được giám sát trong ứng dụng của bạn. Dấu vết là một báo cáo chứa dữ liệu được thu thập giữa hai thời điểm trong ứng dụng của bạn.
Đối với tất cả các loại ứng dụng, Giám sát hiệu suất sẽ tự động thu thập dấu vết cho từng yêu cầu mạng do ứng dụng của bạn đưa ra, được gọi là dấu vết yêu cầu mạng HTTP/S . Những dấu vết này thu thập số liệu trong khoảng thời gian từ khi ứng dụng của bạn đưa ra yêu cầu đến điểm cuối dịch vụ cho đến khi phản hồi từ điểm cuối đó hoàn tất. Đối với bất kỳ điểm cuối nào mà ứng dụng của bạn đưa ra yêu cầu, Giám sát hiệu suất sẽ nắm bắt một số số liệu:
Thời gian phản hồi - Thời gian từ khi yêu cầu được thực hiện đến khi nhận được phản hồi đầy đủ
Kích thước tải trọng phản hồi - Kích thước byte của tải trọng mạng được ứng dụng tải xuống
Bạn có thể xem dữ liệu từ những dấu vết này trong tab phụ Yêu cầu mạng của bảng dấu vết, nằm ở cuối Trang tổng quan hiệu suất (tìm hiểu thêm về cách sử dụng bảng điều khiển sau trên trang này).
Giám sát ngay lập tức bao gồm hầu hết các yêu cầu mạng cho ứng dụng của bạn. Tuy nhiên, nếu có các URL cụ thể mà Firebase không thu thập bằng tính năng khớp mẫu URL tự động có nguồn gốc, bạn có thể tạo các mẫu URL tùy chỉnh để theo dõi một nhóm URL cụ thể theo thời gian.
Tổng hợp dữ liệu theo mẫu URL
Giám sát hiệu suất Firebase tự động tổng hợp dữ liệu cho các yêu cầu mạng tương tự để giúp bạn hiểu xu hướng về hiệu suất yêu cầu mạng của mình.
Đối với mỗi yêu cầu, Firebase sẽ kiểm tra xem URL của yêu cầu mạng có khớp với mẫu URL hay không. Nếu URL yêu cầu khớp với mẫu URL thì Firebase sẽ tự động tổng hợp dữ liệu của yêu cầu theo mẫu URL. Firebase hiển thị các mẫu URL và dữ liệu tổng hợp của chúng trong tab Mạng trong trang tổng quan Hiệu suất của bảng điều khiển Firebase.
Mẫu URL là gì?
Ví dụ: mẫu URL chứa miền cộng với mẫu có thể khớp với đường dẫn URL: example.com/*/animals/** .
Mẫu URL có thể chứa các đoạn đường dẫn sau:
- văn bản thuần túy - khớp với một chuỗi chính xác
-
*- khớp với bất kỳ chuỗi nào trong một đoạn đường dẫn -
**- khớp với hậu tố đường dẫn tùy ý
Mẫu URL có thể là:
- Các mẫu có nguồn gốc từ Firebase - được gọi là mẫu URL tự động
- Mẫu do người dùng xác định - được gọi là mẫu URL tùy chỉnh
Ví dụ: Bất kỳ yêu cầu URL nào sau đây đều có thể khớp với mẫu URL example.com/*/animals/** .
-
example.com/singapore/animals -
example.com/australia/animals/spiders -
example.com/australia/animals/marsupials/koala.png
Ví dụ: miền cho mẫu URL cũng có thể chứa * làm phân đoạn đầu tiên: *.example.com/*/fruits/** .
Firebase ánh xạ từng yêu cầu tới chỉ một mẫu URL . Nếu bạn đã định cấu hình bất kỳ mẫu URL tùy chỉnh nào thì Firebase trước tiên sẽ cố gắng khớp các URL yêu cầu với các mẫu đó. Nếu Firebase không tìm thấy mẫu URL tùy chỉnh phù hợp thì Firebase sẽ khớp URL yêu cầu với mẫu URL tự động tiêu biểu nhất . Tìm hiểu thêm về các mẫu URL tự động và tùy chỉnh trong các phần sau.
Mẫu URL tự động
Nếu không có bất kỳ cấu hình nào của bạn, Giám sát hiệu suất sẽ cố gắng phản ánh hành vi sử dụng mới nhất của ứng dụng của bạn bằng cách khớp các yêu cầu của ứng dụng với các mẫu URL tự động .
Tính năng khớp mẫu URL tự động hoạt động như thế nào?
Firebase khớp từng yêu cầu với mẫu URL tự động tiêu biểu nhất mà nó bắt nguồn từ các yêu cầu do ứng dụng của bạn gửi. Tuy nhiên, xin lưu ý rằng Firebase cố gắng khớp các URL yêu cầu với bất kỳ mẫu URL tùy chỉnh nào được định cấu hình trước tiên.
Sau đây là ví dụ cơ bản về cách Firebase cố gắng khớp các yêu cầu với mẫu URL tự động tiêu biểu nhất cho ứng dụng của bạn.
Ứng dụng của bạn gửi nhiều yêu cầu tới các URL như:
-
example.com/germany/animals/bears -
example.com/germany/animals/birds -
example.com/germany/cars
Firebase xác định rằng
example.com/germany/**là mẫu yêu cầu phổ biến cho ứng dụng của bạn và thêm mẫu đó làm mẫu URL tự động trong dự án của bạn.Đối với mọi yêu cầu khớp mới với mẫu URL này, Firebase tổng hợp dữ liệu của yêu cầu theo mẫu URL tự động
example.com/germany/**.-
Sau một tuần, phần lớn các yêu cầu trong ứng dụng của bạn là tới
example.com/germany/animals/bearsvàexample.com/germany/animals/birds. Vì vậy, Firebase lấy mẫu URL mang tính đại diện hơn làexample.com/germany/animals/**.Đối với mọi yêu cầu khớp mới với mẫu URL mới này, Firebase chỉ tổng hợp dữ liệu của yêu cầu theo mẫu URL mới. Firebase tiếp tục tổng hợp dữ liệu cho các yêu cầu gửi tới
example.com/germany/carstrongexample.com/germany/**.Tuy nhiên, trong vài tuần tới, số yêu cầu của ứng dụng của bạn tới
example.com/germany/animals/bearsvàexample.com/germany/animals/birdssẽ giảm đáng kể. Firebase xác định rằngexample.com/germany/animals/**không đại diện cho hành vi sử dụng mới nhất của ứng dụng của bạn, vì vậy, Firebase bắt đầu đối sánh hai yêu cầu này trở lạiexample.com/germany/**.Firebase không tổng hợp thêm bất kỳ dữ liệu yêu cầu nào trong
example.com/germany/animals/**vì đây không còn là mẫu URL tự động tiêu biểu nhất nữa.
Vì tính năng khớp mẫu URL tự động có tính chất động nên hãy lưu ý những điều sau:
Dữ liệu trùng khớp và tổng hợp từ các yêu cầu trước đó không bị ảnh hưởng bởi mẫu URL mới. Firebase không tổng hợp lại dữ liệu yêu cầu trước đây.
Chỉ các yêu cầu trong tương lai mới bị ảnh hưởng bởi mẫu URL mới. Firebase ánh xạ từng yêu cầu mới tới mẫu URL tự động tiêu biểu nhất. Tuy nhiên, xin lưu ý rằng Firebase cố gắng khớp các URL yêu cầu với bất kỳ mẫu URL tùy chỉnh nào được định cấu hình trước tiên.
Xem các mẫu URL tự động và dữ liệu của chúng
Firebase hiển thị tất cả các mẫu URL và dữ liệu tổng hợp của chúng trong tab phụ Yêu cầu mạng của bảng dấu vết, nằm ở cuối Trang tổng quan hiệu suất của bảng điều khiển Firebase.
Bạn có thể thấy các mẫu URL có nhãn Chưa được phân loại . Đây là các mẫu URL tự động "rộng" mà theo đó Firebase có thể tổng hợp dữ liệu cho các yêu cầu không khớp với bất kỳ mẫu URL cụ thể nào khác.
Khi thời gian lưu giữ dữ liệu kết thúc đối với dữ liệu được tổng hợp theo mẫu URL, Firebase sẽ xóa dữ liệu đó khỏi mẫu URL. Nếu tất cả dữ liệu được tổng hợp theo mẫu URL tự động hết hạn thì Firebase sẽ xóa mẫu URL đó khỏi bảng điều khiển Firebase.
Mẫu URL tùy chỉnh
Bạn có thể tạo mẫu URL tùy chỉnh để theo dõi các mẫu URL cụ thể mà Firebase không thu thập bằng tính năng khớp mẫu URL tự động có nguồn gốc của nó. Ví dụ: bạn có thể sử dụng mẫu URL tùy chỉnh để khắc phục sự cố với một URL cụ thể hoặc để theo dõi một nhóm URL cụ thể theo thời gian.
Hãy truy cập Tạo mẫu URL tùy chỉnh để tìm hiểu thêm.
Theo dõi, xem và lọc dữ liệu hiệu suất
Để xem dữ liệu hiệu suất theo thời gian thực, hãy đảm bảo ứng dụng của bạn sử dụng phiên bản SDK giám sát hiệu suất tương thích với quá trình xử lý dữ liệu theo thời gian thực. Tìm hiểu thêm về dữ liệu hiệu suất thời gian thực .
Theo dõi số liệu cụ thể trong trang tổng quan của bạn
Để tìm hiểu xu hướng của các số liệu chính của bạn, hãy thêm chúng vào bảng số liệu ở đầu Trang tổng quan hiệu suất . Bạn có thể nhanh chóng xác định các hồi quy bằng cách xem các thay đổi hàng tuần hoặc xác minh rằng những thay đổi gần đây trong mã của bạn đang cải thiện hiệu suất.

Để thêm chỉ số vào bảng chỉ số của bạn, hãy làm theo các bước sau:
- Chuyển đến bảng điều khiển Hiệu suất trong bảng điều khiển Firebase.
- Nhấp vào thẻ số liệu trống, sau đó chọn số liệu hiện có để thêm vào bảng của bạn.
- Nhấp vào trên thẻ chỉ số đã điền để có thêm tùy chọn, chẳng hạn như thay thế hoặc xóa chỉ số.
Bảng số liệu hiển thị dữ liệu số liệu được thu thập theo thời gian, cả ở dạng đồ họa và dưới dạng thay đổi phần trăm bằng số.
Tìm hiểu thêm về cách sử dụng trang tổng quan .
Xem dấu vết và dữ liệu của họ
Để xem dấu vết của bạn, hãy đi tới Trang tổng quan hiệu suất trong bảng điều khiển Firebase, cuộn xuống bảng dấu vết, sau đó nhấp vào tab phụ thích hợp. Bảng hiển thị một số số liệu hàng đầu cho từng dấu vết và thậm chí bạn có thể sắp xếp danh sách theo phần trăm thay đổi đối với một số liệu cụ thể.
Giám sát hiệu suất cung cấp trang khắc phục sự cố trong bảng điều khiển Firebase làm nổi bật các thay đổi về chỉ số, giúp bạn dễ dàng giải quyết nhanh chóng và giảm thiểu tác động của các vấn đề về hiệu suất đối với ứng dụng và người dùng của bạn. Bạn có thể sử dụng trang khắc phục sự cố khi tìm hiểu về các sự cố tiềm ẩn về hiệu suất, chẳng hạn như trong các trường hợp sau:
- Bạn chọn các số liệu có liên quan trên trang tổng quan và bạn nhận thấy một vùng đồng bằng lớn.
- Trong bảng dấu vết, bạn sắp xếp để hiển thị vùng delta lớn nhất ở trên cùng và bạn thấy phần trăm thay đổi đáng kể.
- Bạn nhận được thông báo qua email thông báo cho bạn về vấn đề hiệu suất.
Bạn có thể truy cập trang xử lý sự cố theo những cách sau:
- Trên trang tổng quan chỉ số, hãy nhấp vào nút Xem chi tiết chỉ số .
- Trên bất kỳ thẻ số liệu nào, hãy chọn
=> Xem chi tiết . Trang khắc phục sự cố hiển thị thông tin về số liệu bạn đã chọn. - Trong bảng dấu vết, hãy nhấp vào tên dấu vết hoặc bất kỳ giá trị số liệu nào trong hàng được liên kết với dấu vết đó.
- Trong thông báo qua email, hãy nhấp vào Điều tra ngay .
Khi bạn nhấp vào tên dấu vết trong bảng dấu vết, bạn có thể xem chi tiết các số liệu quan tâm. Nhấn vào

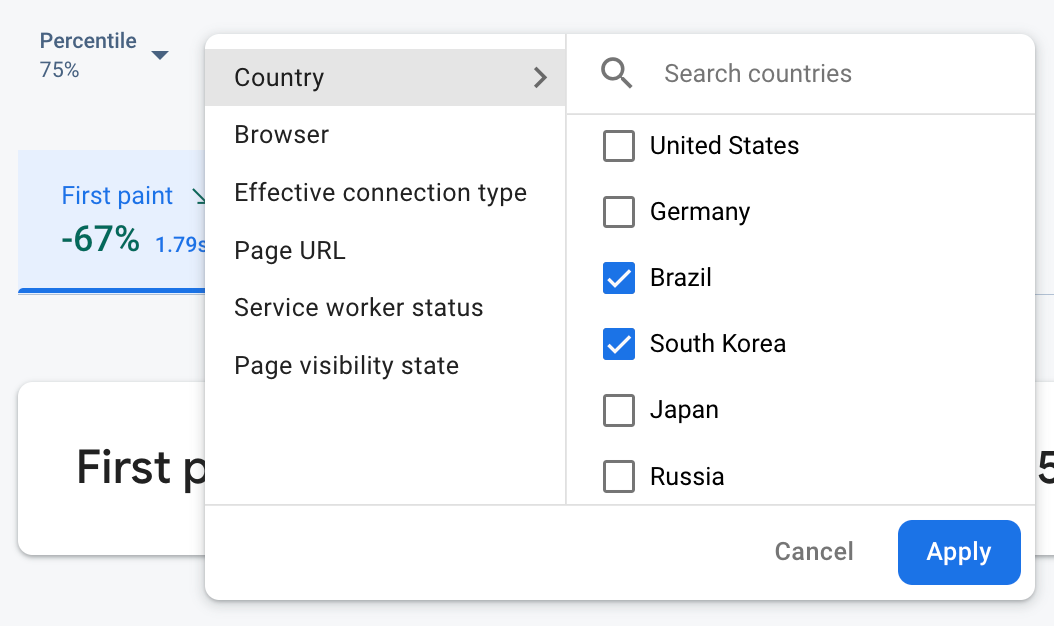
- Lọc theo URL trang để xem dữ liệu cho một trang cụ thể trên trang web của bạn
- Lọc theo Loại kết nối hiệu quả để tìm hiểu cách kết nối 3g tác động đến ứng dụng của bạn
- Lọc theo Quốc gia để đảm bảo vị trí cơ sở dữ liệu của bạn không ảnh hưởng đến một khu vực cụ thể
Tìm hiểu thêm về cách xem dữ liệu về dấu vết của bạn .
Bước tiếp theo
Tìm hiểu thêm về cách sử dụng thuộc tính để kiểm tra dữ liệu hiệu suất.
Tìm hiểu thêm về cách theo dõi các vấn đề về hiệu suất trong bảng điều khiển Firebase.
Thiết lập cảnh báo cho các yêu cầu mạng đang làm giảm hiệu suất ứng dụng của bạn. Ví dụ: bạn có thể định cấu hình cảnh báo qua email cho nhóm của mình nếu thời gian phản hồi cho một mẫu URL cụ thể vượt quá ngưỡng bạn đặt.

