পারফরম্যান্স মনিটরিং আপনার অ্যাপে নিরীক্ষণ করা প্রক্রিয়া সম্পর্কে ডেটা সংগ্রহ করতে ট্রেস ব্যবহার করে। একটি ট্রেস হল একটি প্রতিবেদন যাতে আপনার অ্যাপে দুটি সময়ের মধ্যে ক্যাপচার করা ডেটা থাকে।
ওয়েব অ্যাপের জন্য, পারফরম্যান্স মনিটরিং স্বয়ংক্রিয়ভাবে আপনার অ্যাপের প্রতিটি পৃষ্ঠার জন্য একটি ট্রেস সংগ্রহ করে যাকে পৃষ্ঠা লোড ট্রেস বলা হয়। প্রতিটি পৃষ্ঠা লোড ট্রেস নিম্নলিখিত ডিফল্ট মেট্রিক্স সংগ্রহ করে:
প্রথম পেইন্ট - একটি মেট্রিক যা ব্যবহারকারী কখন একটি পৃষ্ঠায় নেভিগেট করে এবং কখন কোন দৃশ্য পরিবর্তন ঘটে তার মধ্যে সময় পরিমাপ করে
প্রথম বিষয়বস্তু পেইন্ট — একটি মেট্রিক যা একজন ব্যবহারকারী কখন একটি পৃষ্ঠায় নেভিগেট করে এবং যখন একটি চিত্র বা পাঠ্যের মতো অর্থপূর্ণ বিষয়বস্তু প্রদর্শিত হয় তার মধ্যে সময় পরিমাপ করে
domInteractive — একটি মেট্রিক যা ব্যবহারকারী কখন একটি পৃষ্ঠায় নেভিগেট করে এবং কখন পৃষ্ঠাটি ব্যবহারকারীর জন্য ইন্টারেক্টিভ বলে বিবেচিত হয় তার মধ্যে সময় পরিমাপ করে
domContentLoadedEventEnd - একটি মেট্রিক যা ব্যবহারকারী কখন একটি পৃষ্ঠায় নেভিগেট করে এবং যখন প্রাথমিক HTML নথি সম্পূর্ণরূপে লোড এবং পার্স করা হয় তার মধ্যে সময় পরিমাপ করে
loadEventEnd - একটি মেট্রিক যা ব্যবহারকারী কখন পৃষ্ঠায় নেভিগেট করে এবং বর্তমান নথির লোড ইভেন্টটি শেষ হওয়ার মধ্যে সময় পরিমাপ করে
প্রথম ইনপুট বিলম্ব - একটি মেট্রিক যা ব্যবহারকারী কখন একটি পৃষ্ঠার সাথে ইন্টারঅ্যাক্ট করে এবং কখন ব্রাউজার সেই ইনপুটে প্রতিক্রিয়া জানাতে সক্ষম হয় তার মধ্যে সময় পরিমাপ করে
আপনি ট্রেস টেবিলের পৃষ্ঠা লোড সাবট্যাবে এই ট্রেসগুলি থেকে ডেটা দেখতে পারেন, যা পারফরম্যান্স ড্যাশবোর্ডের নীচে রয়েছে (এই পৃষ্ঠায় পরে কনসোল ব্যবহার সম্পর্কে আরও জানুন)৷
একটি পৃষ্ঠা লোড ট্রেস সংজ্ঞা
এই ট্রেসটি আপনার অ্যাপের পৃষ্ঠাগুলি কীভাবে লোড হয় সে সম্পর্কে বিভিন্ন মেট্রিক্স পরিমাপ করে, বিশেষত একটি প্রতিক্রিয়াশীল অ্যাপের মতো সাধারণ লোডিং পয়েন্টগুলিতে পৌঁছাতে কতক্ষণ লাগে।
পৃষ্ঠা লোড ট্রেস আপনাকে আপনার অ্যাপের মূল ওয়েব ভিটালস ট্র্যাক করতে সাহায্য করে, যেমন প্রথম কন্টেন্টফুল পেইন্ট।
পৃষ্ঠা লোড ট্রেস জন্য সংগৃহীত মেট্রিক
এই ট্রেসগুলি বাক্সের বাইরের ট্রেস, তাই আপনি তাদের সাথে কাস্টম মেট্রিক্স বা কাস্টম বৈশিষ্ট্য যোগ করতে পারবেন না।
প্রথম পেইন্ট
এই মেট্রিকটি ব্যবহারকারী কখন একটি পৃষ্ঠায় নেভিগেট করে এবং যখন কোন দৃশ্য পরিবর্তন ঘটে তার মধ্যে সময় পরিমাপ করে।
এই মেট্রিকটি কার্যকর কারণ প্রথম পেইন্টটি আপনার ব্যবহারকারীদের নির্দেশ করে যে পৃষ্ঠাটি লোড হতে শুরু করেছে ।
ব্যবহারকারী যখন একটি পৃষ্ঠায় নেভিগেট করে তখন শুরু হয়।
পটভূমির রঙ পরিবর্তন বা শিরোনাম লোডিং সহ যেকোন ভিজ্যুয়াল পরিবর্তন ঘটলে থামে।
প্রথম সন্তুষ্ট পেইন্ট
এই মেট্রিকটি একজন ব্যবহারকারী যখন একটি পৃষ্ঠায় নেভিগেট করে এবং যখন একটি ছবি বা পাঠ্যের মতো অর্থপূর্ণ সামগ্রী প্রদর্শিত হয় তার মধ্যে সময় পরিমাপ করে৷
এই মেট্রিকটি আপনার ব্যবহারকারীরা কত শীঘ্রই একটি নতুন ব্যাকগ্রাউন্ড কালার বা হেডারের পরিবর্তে আপনার অ্যাপের প্রকৃত বিষয়বস্তু দেখতে পায় তার অন্তর্দৃষ্টির জন্য দরকারী।
ব্যবহারকারী যখন একটি পৃষ্ঠায় নেভিগেট করে তখন শুরু হয়।
ব্রাউজার DOM থেকে প্রথম বিষয়বস্তু রেন্ডার করার সাথে সাথেই থেমে যায়, যেকোন টেক্সট, ইমেজ (ব্যাকগ্রাউন্ড ইমেজ সহ), সাদা ক্যানভাস বা SVG সহ।
dom ইন্টারেক্টিভ
এই মেট্রিকটি ব্যবহারকারী কখন একটি পৃষ্ঠায় নেভিগেট করে এবং যখন পৃষ্ঠাটি ব্যবহারকারীর জন্য ইন্টারেক্টিভ বলে বিবেচিত হয় তার মধ্যে সময় পরিমাপ করে৷
আপনার ব্যবহারকারীরা কত তাড়াতাড়ি আপনার অ্যাপের উপাদানগুলির সাথে ইন্টারঅ্যাক্ট করতে পারে, যেমন বোতাম এবং হাইপারলিঙ্কগুলিকে স্ক্রিনে দেখার পরিবর্তে এই মেট্রিকটি অন্তর্দৃষ্টির জন্য দরকারী। মনে রাখবেন যে এর মানে এই নয় যে ব্রাউজার ইন্টারঅ্যাকশনে সাড়া দেবে (এই মেট্রিকের জন্য, প্রথম ইনপুট বিলম্বের ট্রেস দেখুন)।
ব্যবহারকারী যখন একটি পৃষ্ঠায় নেভিগেট করে তখন শুরু হয়।
ব্যবহারকারী এজেন্ট বর্তমান HTML নথির প্রস্তুতিকে "ইন্টারেক্টিভ" তে সেট করার আগে অবিলম্বে থামে।
domContentLoadedEventEnd
এই মেট্রিকটি ব্যবহারকারী কখন একটি পৃষ্ঠায় নেভিগেট করে এবং যখন প্রাথমিক HTML নথি সম্পূর্ণরূপে লোড এবং পার্স করা হয় তার মধ্যে সময় পরিমাপ করে৷
ব্যবহারকারী যখন একটি পৃষ্ঠায় নেভিগেট করে তখন শুরু হয়।
প্রাথমিক HTML ডকুমেন্ট সম্পূর্ণরূপে লোড এবং পার্স হওয়ার পর অবিলম্বে বন্ধ হয়ে যায় (
DOMContentLoaded), কিন্তু এর মানে এই নয় যে স্টাইলশীট, ছবি এবং সাবফ্রেম লোড করা শেষ।
লোড ইভেন্টএন্ড
এই মেট্রিক ব্যবহারকারী কখন পৃষ্ঠায় নেভিগেট করে এবং বর্তমান নথির লোড ইভেন্টটি সম্পূর্ণ হওয়ার মধ্যে সময় পরিমাপ করে।
এই মেট্রিকটি স্টাইলশীট এবং ছবি সহ আপনার সমস্ত সামগ্রী লোড করতে কতক্ষণ সময় নেয় তা অন্তর্দৃষ্টির জন্য উপযোগী৷
ব্যবহারকারী যখন একটি পৃষ্ঠায় নেভিগেট করে তখন শুরু হয়।
বর্তমান HTML নথির লোড ইভেন্ট সম্পূর্ণ হওয়ার পর অবিলম্বে বন্ধ হয়ে যায়।
প্রথম ইনপুট বিলম্ব
এই মেট্রিক যখন ব্যবহারকারী একটি পৃষ্ঠার সাথে ইন্টারঅ্যাক্ট করে এবং ব্রাউজার সেই ইনপুটটিতে প্রতিক্রিয়া জানাতে সক্ষম হয় তার মধ্যে সময় পরিমাপ করে।
এই মেট্রিকটি কার্যকর কারণ ব্রাউজার ব্যবহারকারীর ইন্টারঅ্যাকশনে সাড়া দেয় আপনার ব্যবহারকারীদের আপনার অ্যাপের প্রতিক্রিয়াশীলতা সম্পর্কে তাদের প্রথম ইম্প্রেশন দেয়।
ব্যবহারকারী যখন পৃষ্ঠার একটি উপাদানের সাথে প্রথম ইন্টারঅ্যাক্ট করেন, যেমন একটি বোতাম বা হাইপারলিঙ্কে ক্লিক করা হলে শুরু হয়।
ব্রাউজার ইনপুটে প্রতিক্রিয়া জানাতে সক্ষম হওয়ার সাথে সাথেই থেমে যায়, যার অর্থ ব্রাউজার আপনার সামগ্রী লোড বা পার্স করতে ব্যস্ত নয়৷
মনে রাখবেন যে প্রথম ইনপুট বিলম্ব মেট্রিক পরিমাপ করতে, আপনাকে এই মেট্রিকের জন্য পলিফিল লাইব্রেরি যোগ করতে হবে। ইনস্টলেশন নির্দেশাবলীর জন্য, লাইব্রেরির ডকুমেন্টেশন পড়ুন।
ট্র্যাক, দেখুন, এবং ফিল্টার কর্মক্ষমতা ডেটা
রিয়েল-টাইম কর্মক্ষমতা ডেটা দেখতে, নিশ্চিত করুন যে আপনার অ্যাপটি একটি পারফরম্যান্স মনিটরিং SDK সংস্করণ ব্যবহার করে যা রিয়েল-টাইম ডেটা প্রক্রিয়াকরণের সাথে সামঞ্জস্যপূর্ণ। রিয়েল-টাইম কর্মক্ষমতা ডেটা সম্পর্কে আরও জানুন ।
আপনার ড্যাশবোর্ডে কী মেট্রিক্স ট্র্যাক করুন
আপনার মূল মেট্রিক্স কীভাবে ট্রেন্ড করছে তা জানতে, পারফরম্যান্স ড্যাশবোর্ডের শীর্ষে আপনার মেট্রিক্স বোর্ডে সেগুলি যোগ করুন। আপনি সপ্তাহে সপ্তাহে পরিবর্তনগুলি দেখে দ্রুত রিগ্রেশন শনাক্ত করতে পারেন বা আপনার কোডে সাম্প্রতিক পরিবর্তনগুলি কর্মক্ষমতা উন্নত করছে তা যাচাই করতে পারেন৷

আপনার মেট্রিক্স বোর্ডে একটি মেট্রিক যোগ করতে, এই ধাপগুলি অনুসরণ করুন:
- Firebase কনসোলে পারফরম্যান্স ড্যাশবোর্ডে যান।
- একটি খালি মেট্রিক কার্ডে ক্লিক করুন, তারপর আপনার বোর্ডে যোগ করতে একটি বিদ্যমান মেট্রিক নির্বাচন করুন।
- আরও বিকল্পের জন্য একটি জনবহুল মেট্রিক কার্ডে ক্লিক করুন, উদাহরণস্বরূপ একটি মেট্রিক প্রতিস্থাপন বা সরানোর জন্য।
মেট্রিক্স বোর্ড সময়ের সাথে সংগৃহীত মেট্রিক ডেটা দেখায়, উভয় গ্রাফিকাল আকারে এবং সংখ্যাগত শতাংশ পরিবর্তন হিসাবে।
ড্যাশবোর্ড ব্যবহার সম্পর্কে আরও জানুন।
ট্রেস এবং তাদের ডেটা দেখুন
আপনার ট্রেস দেখতে, ফায়ারবেস কনসোলে পারফরম্যান্স ড্যাশবোর্ডে যান, ট্রেস টেবিলে নিচে স্ক্রোল করুন, তারপর উপযুক্ত সাবট্যাবে ক্লিক করুন। টেবিলটি প্রতিটি ট্রেসের জন্য কিছু শীর্ষস্থানীয় মেট্রিক প্রদর্শন করে এবং আপনি একটি নির্দিষ্ট মেট্রিকের শতাংশ পরিবর্তন দ্বারা তালিকাটি সাজাতেও পারেন।
পারফরম্যান্স মনিটরিং ফায়ারবেস কনসোলে একটি সমস্যা সমাধানের পৃষ্ঠা সরবরাহ করে যা মেট্রিক পরিবর্তনগুলিকে হাইলাইট করে, এটি আপনার অ্যাপ এবং ব্যবহারকারীদের উপর কার্যক্ষমতা সংক্রান্ত সমস্যাগুলির প্রভাব দ্রুত সমাধান এবং কমিয়ে আনা সহজ করে তোলে। আপনি সম্ভাব্য কর্মক্ষমতা সমস্যা সম্পর্কে জানলে আপনি সমস্যা সমাধানের পৃষ্ঠাটি ব্যবহার করতে পারেন, উদাহরণস্বরূপ, নিম্নলিখিত পরিস্থিতিতে:
- আপনি ড্যাশবোর্ডে প্রাসঙ্গিক মেট্রিক্স নির্বাচন করেন এবং আপনি একটি বড় ডেল্টা লক্ষ্য করেন।
- ট্রেস টেবিলে আপনি শীর্ষে সবচেয়ে বড় ডেল্টা প্রদর্শনের জন্য সাজান, এবং আপনি একটি উল্লেখযোগ্য শতাংশ পরিবর্তন দেখতে পান।
- আপনি একটি ইমেল সতর্কতা পাবেন যা আপনাকে একটি কর্মক্ষমতা সমস্যা সম্পর্কে অবহিত করে।
আপনি নিম্নলিখিত উপায়ে সমস্যা সমাধান পৃষ্ঠা অ্যাক্সেস করতে পারেন:
- মেট্রিক ড্যাশবোর্ডে, মেট্রিকের বিবরণ দেখুন বোতামে ক্লিক করুন।
- যেকোনো মেট্রিক কার্ডে নির্বাচন করুন
=> বিস্তারিত দেখুন । সমস্যা সমাধানের পৃষ্ঠাটি আপনার নির্বাচিত মেট্রিক সম্পর্কে তথ্য প্রদর্শন করে। - ট্রেস টেবিলে, সেই ট্রেসের সাথে যুক্ত সারিতে একটি ট্রেস নাম বা যেকোনো মেট্রিক মান ক্লিক করুন।
- একটি ইমেল সতর্কতায়, এখন তদন্ত করুন ক্লিক করুন।
আপনি যখন ট্রেস টেবিলে একটি ট্রেস নাম ক্লিক করেন, তখন আপনি আগ্রহের মেট্রিক্সে ড্রিল ডাউন করতে পারেন। ক্লিক করুন

- আপনার সাইটের একটি নির্দিষ্ট পৃষ্ঠার জন্য ডেটা দেখতে পৃষ্ঠা URL দ্বারা ফিল্টার করুন
- 3g সংযোগ কীভাবে আপনার অ্যাপকে প্রভাবিত করে তা জানতে কার্যকর সংযোগের ধরন দ্বারা ফিল্টার করুন
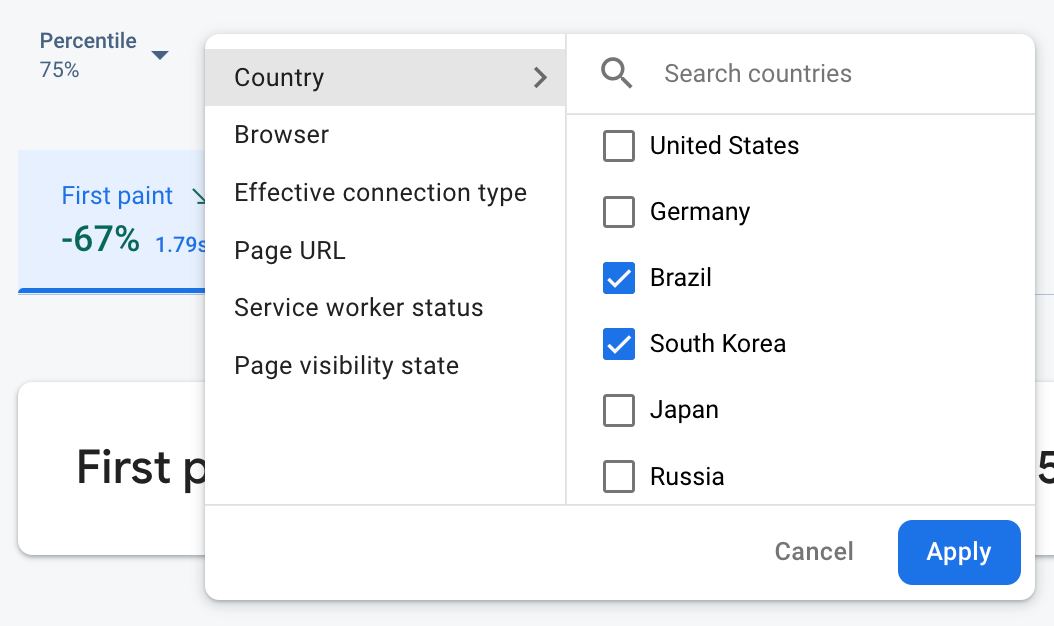
- আপনার ডাটাবেসের অবস্থান একটি নির্দিষ্ট অঞ্চলকে প্রভাবিত করছে না তা নিশ্চিত করতে দেশ অনুসারে ফিল্টার করুন
আপনার ট্রেসের জন্য ডেটা দেখার বিষয়ে আরও জানুন।
পরবর্তী পদক্ষেপ
পারফরম্যান্স ডেটা পরীক্ষা করার জন্য বৈশিষ্ট্যগুলি ব্যবহার করার বিষয়ে আরও জানুন।
Firebase কনসোলে পারফরম্যান্সের সমস্যাগুলি কীভাবে ট্র্যাক করতে হয় সে সম্পর্কে আরও জানুন।
পৃষ্ঠা লোডের জন্য সতর্কতা সেট আপ করুন যা আপনার অ্যাপের কর্মক্ষমতাকে অবনমিত করছে। উদাহরণস্বরূপ, আপনি আপনার দলের জন্য একটি ইমেল সতর্কতা কনফিগার করতে পারেন যদি একটি নির্দিষ্ট পৃষ্ঠার জন্য প্রথম ইনপুট বিলম্ব আপনার সেট করা থ্রেশহোল্ড অতিক্রম করে।

