ניטור ביצועים משתמש במעקבים כדי לאסוף נתונים על תהליכים מנוטרים באפליקציה שלך. מעקב הוא דוח המכיל נתונים שנלכדו בין שתי נקודות זמן באפליקציה שלך.
עבור אפליקציות אינטרנט, ניטור ביצועים אוסף אוטומטית מעקב עבור כל דף באפליקציה שלך הנקרא מעקב טעינת עמוד . כל עקבות טעינת עמוד אוספת את ערכי ברירת המחדל הבאים:
ציור ראשון - מדד שמודד את הזמן שבין הזמן שבו המשתמש מנווט לדף ועד לשינוי ויזואלי כלשהו
צבע תוכן ראשון - מדד שמודד את הזמן שבין הזמן שבו משתמש מנווט לדף ועד להצגת תוכן משמעותי, כמו תמונה או טקסט
domInteractive - מדד שמודד את הזמן שבין הזמן שבו המשתמש מנווט לדף ועד שהדף נחשב לאינטראקטיבי עבור המשתמש
domContentLoadedEventEnd - מדד שמודד את הזמן שבין הזמן שבו המשתמש מנווט לדף ועד לטעינת מסמך ה-HTML הראשוני ולניתוח מלא
loadEventEnd - מדד שמודד את הזמן שבין הזמן שבו המשתמש מנווט לדף ועד לסיום אירוע הטעינה של המסמך הנוכחי
עיכוב קלט ראשון - מדד שמודד את הזמן שבין הזמן שבו המשתמש מקיים אינטראקציה עם דף ועד שהדפדפן מסוגל להגיב לקלט זה
אתה יכול להציג נתונים מהעקבות האלה בכרטיסיית המשנה טעינת עמוד של טבלת העקבות, שנמצאת בתחתית לוח המחוונים של הביצועים (למידע נוסף על השימוש במסוף בהמשך עמוד זה).
הגדרה של עקבות טעינת עמוד
מעקב זה מודד מספר מדדים לגבי אופן הטעינה של הדפים באפליקציה שלך, במיוחד כמה זמן לוקח להגיע לנקודות טעינה נפוצות, כמו אפליקציה רספונסיבית.
עקבות טעינת עמודים עוזרות לך לעקוב אחר חיוני הליבה באינטרנט של האפליקציה שלך , כמו צבע תוכן ראשון.
מדדים שנאספו עבור עקבות טעינת עמודים
עקבות אלה הן עקבות מחוץ לקופסה, כך שלא ניתן להוסיף להן מדדים מותאמים אישית או מאפיינים מותאמים אישית.
צבע ראשון
מדד זה מודד את הזמן שבין הזמן שבו המשתמש מנווט לדף ועד לשינוי ויזואלי כלשהו .
מדד זה שימושי מכיוון שהצבע הראשון מאותת למשתמשים שלך שהדף מתחיל להיטען.
מתחיל כאשר המשתמש מנווט לדף.
מפסיק כאשר מתרחש שינוי חזותי כלשהו , כולל שינוי צבע רקע או טעינת כותרת.
צבע תוכן ראשון
מדד זה מודד את הזמן שבין הזמן שבו משתמש מנווט לדף ועד להצגת תוכן משמעותי, כמו תמונה או טקסט.
מדד זה שימושי לתובנות לגבי כמה מהר המשתמשים שלך רואים כל תוכן בפועל של האפליקציה שלך ולא רק צבע רקע או כותרת חדשה.
מתחיל כאשר המשתמש מנווט לדף.
מפסיק מיד לאחר שהדפדפן מציג את התוכן הראשון מה-DOM, כולל כל טקסט, תמונה (כולל תמונות רקע), בד לא לבן או SVG.
domInteractive
מדד זה מודד את הזמן שבין הזמן שבו המשתמש מנווט לדף ועד שהדף נחשב לאינטראקטיבי עבור המשתמש.
מדד זה שימושי לתובנות לגבי כמה מהר המשתמשים שלך באמת יכולים לקיים אינטראקציה עם אלמנטים באפליקציה שלך, כמו לחצנים והיפר-קישורים, במקום רק לראות אותם על המסך. שים לב שזה לא אומר שהדפדפן יגיב לאינטראקציה (עבור מדד זה, עיין במעקב אחר השהיית קלט ראשון ).
מתחיל כאשר המשתמש מנווט לדף.
מפסיק מיד לפני שסוכן המשתמש מגדיר את המוכנות של מסמך ה-HTML הנוכחי ל"אינטראקטיבי".
domContentLoadedEventEnd
מדד זה מודד את הזמן שבין הזמן שבו המשתמש מנווט לדף ועד לטעינת מסמך ה-HTML הראשוני ומנתח אותו לחלוטין.
מתחיל כאשר המשתמש מנווט לדף.
מפסיק מיד לאחר טעינת ה-HTML הראשונית ומנתח לחלוטין (
DOMContentLoaded), אך אין זה אומר שסתיימו טעינת גיליונות הסגנונות, התמונות ותת-המסגרות.
loadEventEnd
מדד זה מודד את הזמן שבין הזמן שבו המשתמש מנווט לדף ועד לסיום אירוע הטעינה של המסמך הנוכחי.
מדד זה שימושי לתובנות לגבי משך הזמן שלוקח לטעון את כל התוכן שלך, כולל גיליונות סגנונות ותמונות.
מתחיל כאשר המשתמש מנווט לדף.
מפסיק מיד לאחר סיום אירוע הטעינה של מסמך ה-HTML הנוכחי.
עיכוב קלט ראשון
מדד זה מודד את הזמן שבין אינטראקציה של המשתמש עם דף ועד שהדפדפן מסוגל להגיב לקלט זה.
מדד זה שימושי מכיוון שהדפדפן המגיב לאינטראקציה של משתמש נותן למשתמשים שלך את הרושם הראשוני שלהם לגבי היענות האפליקציה שלך.
מתחיל כשהמשתמש מקיים אינטראקציה ראשונה עם אלמנט בדף, כמו לחיצה על כפתור או היפר-קישור.
מפסיק מיד לאחר שהדפדפן מסוגל להגיב לקלט, כלומר הדפדפן לא עסוק בטעינה או בניתוח התוכן שלך.
שים לב שכדי למדוד את מדד השהיית הקלט הראשון, עליך להוסיף את ספריית polyfill עבור מדד זה. להוראות התקנה, עיין בתיעוד של הספרייה.
עקוב, הצג וסנן נתוני ביצועים
כדי להציג נתוני ביצועים בזמן אמת, ודא שהאפליקציה שלך משתמשת בגרסת SDK לניטור ביצועים התואמת לעיבוד נתונים בזמן אמת. למידע נוסף על נתוני ביצועים בזמן אמת .
עקוב אחר מדדי מפתח במרכז השליטה שלך
כדי ללמוד כיצד מדדי המפתח שלך מגמתיים, הוסף אותם ללוח המדדים שלך בחלק העליון של לוח המחוונים הביצועים . אתה יכול לזהות במהירות רגרסיות על ידי הצגת שינויים משבוע לשבוע או לוודא שהשינויים האחרונים בקוד שלך משפרים את הביצועים.

כדי להוסיף מדד ללוח המדדים שלך, בצע את השלבים הבאים:
- עבור אל לוח המחוונים ביצועים במסוף Firebase.
- לחץ על כרטיס מדד ריק, ולאחר מכן בחר מדד קיים להוספה ללוח שלך.
- לחץ על בכרטיס מדד מאוכלס לאפשרויות נוספות, למשל להחליף או להסיר מדד.
לוח המדדים מציג נתונים מדדים שנאספו לאורך זמן, הן בצורה גרפית והן כאחוז שינוי מספרי.
למידע נוסף על השימוש בלוח המחוונים .
הצג עקבות והנתונים שלהם
כדי להציג את העקבות שלך, עבור ללוח המחוונים של ביצועים במסוף Firebase, גלול מטה לטבלת העקבות ולאחר מכן לחץ על כרטיסיית המשנה המתאימה. הטבלה מציגה כמה מדדים מובילים עבור כל מעקב, ותוכלו אפילו למיין את הרשימה לפי אחוז השינוי עבור מדד ספציפי.
ניטור ביצועים מספק דף פתרון בעיות במסוף Firebase שמדגיש שינויים מדדים, מה שמקל על טיפול מהיר ולמזער את ההשפעה של בעיות ביצועים על האפליקציות והמשתמשים שלך. אתה יכול להשתמש בדף פתרון הבעיות כאשר אתה לומד על בעיות ביצועים אפשריות, לדוגמה, בתרחישים הבאים:
- אתה בוחר מדדים רלוונטיים בלוח המחוונים ואתה מבחין בדלתא גדולה.
- בטבלת העקבות אתה ממיין כדי להציג את הדלתות הגדולות ביותר בחלק העליון, ואתה רואה שינוי משמעותי באחוזים.
- אתה מקבל התראה באימייל המודיעה לך על בעיית ביצועים.
אתה יכול לגשת לדף פתרון הבעיות בדרכים הבאות:
- בלוח המחוונים של המדדים, לחץ על הלחצן הצג פרטי מדד .
- בכל כרטיס מטרי, בחר
=> הצג פרטים . דף פתרון הבעיות מציג מידע על המדד שבחרת. - בטבלת העקבות, לחץ על שם מעקב או כל ערך מדד בשורה המשויכת למעקב זה.
- בהתראה באימייל, לחץ על חקירה כעת .
כאשר אתה לוחץ על שם מעקב בטבלת העקבות, תוכל לפרוט למטה לתוך מדדים של עניין. לחץ על

- סנן לפי כתובת אתר של דף כדי להציג נתונים עבור דף ספציפי באתר שלך
- סנן לפי סוג חיבור אפקטיבי כדי ללמוד כיצד חיבור 3G משפיע על האפליקציה שלך
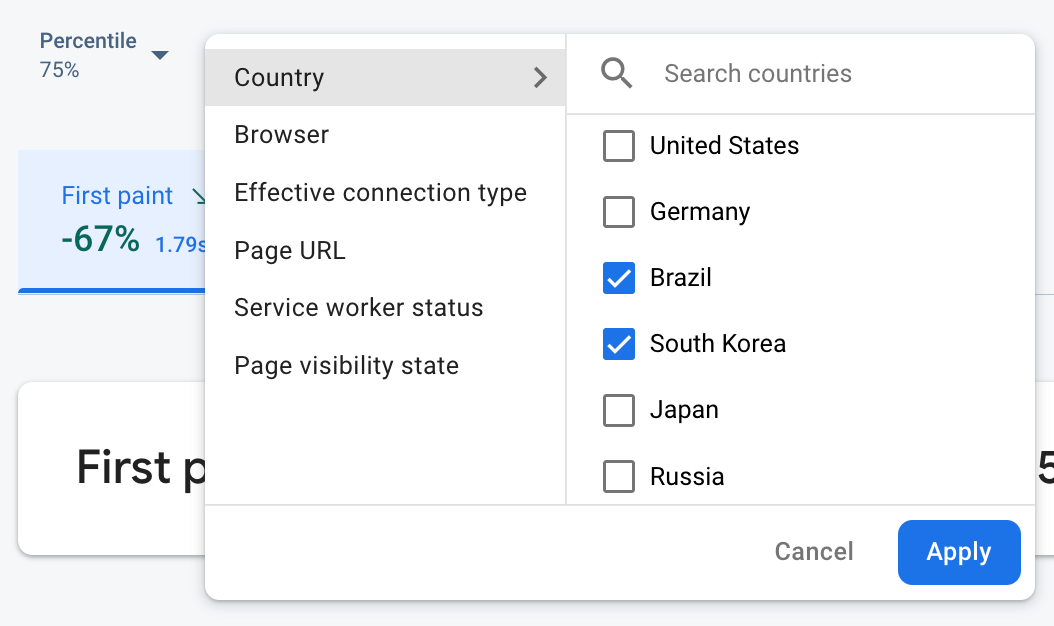
- סנן לפי מדינה כדי לוודא שמיקום מסד הנתונים שלך אינו משפיע על אזור ספציפי
למידע נוסף על הצגת נתונים עבור העקבות שלך .
הצעדים הבאים
למידע נוסף על שימוש במאפיינים לבחינת נתוני ביצועים.
למידע נוסף על איך לעקוב אחר בעיות ביצועים במסוף Firebase.
הגדר התראות עבור טעינות דפים שפוגעות בביצועי האפליקציה שלך. לדוגמה, אתה יכול להגדיר התראת דוא"ל עבור הצוות שלך אם עיכוב הקלט הראשון עבור דף ספציפי חורג מסף שהגדרת.

