O recurso Monitoramento de desempenho usa traces para coletar dados sobre processos monitorados no seu app. Um trace é um relatório que contém dados capturados entre dois pontos no app.
O Monitoramento de desempenho coleta automaticamente um trace para cada página do app, conhecido como trace de carregamento de página. Cada trace de carregamento de página coleta as seguintes métricas padrão:
Primeira exibição: uma métrica que mede o tempo entre o momento em que o usuário navega até uma página e o momento em que qualquer alteração visual acontece.
First Contentful Paint: uma métrica que mede o tempo entre o momento em que um usuário navega até uma página e o momento em que um conteúdo significativo, como imagem ou texto, é exibido.
domInteractive: uma métrica que mede o tempo entre o momento em que o usuário navega até uma página e o momento em que ela é considerada interativa para ele.
domContentLoadedEventEnd: uma métrica que mede o tempo entre o momento em que o usuário navega até uma página e o momento em que o documento HTML inicial é completamente carregado e analisado.
loadEventEnd: uma métrica que mede o tempo entre o momento em que o usuário navega até a página e o momento em que o evento de carregamento do documento atual é concluído.
First Input Delay: uma métrica que registra o tempo entre o momento em que o usuário interage com uma página e o momento em que o navegador consegue responder a essa entrada.
É possível visualizar os dados desses traces na subguia Carregamento de página da tabela de traces, que está na parte inferior do painel Desempenho (saiba mais sobre como usar o console mais adiante nesta página).
Definição de um trace de carregamento de página
Esse trace mede várias métricas sobre o carregamento das páginas no app, especificamente o tempo necessário para atingir pontos de carregamento comuns, como um app responsivo.
Os traces de carregamento de página ajudam a acompanhar as Core Web Vitals do seu app, como a First Contentful Paint.
Métricas coletadas para traces de carregamento de página
Esses traces estão prontos para uso. Portanto, não é possível adicionar métricas ou atributos personalizados a eles.
Primeira exibição
Essa métrica contabiliza o tempo em que o usuário navega para uma página e quando ocorre qualquer alteração visual.
Essa métrica é útil, porque a primeira exibição sinaliza para os usuários que a página está começando a ser carregada.
É iniciada quando o usuário navega para uma página.
É interrompida quando ocorre qualquer alteração visual, incluindo mudança de cor de fundo ou carregamento de cabeçalho.
First Contentful Paint
Essa métrica contabiliza o tempo entre o momento em que um usuário navega até a página e quando um conteúdo significativo, como imagem ou texto, é exibido.
Essa métrica é útil para insights sobre a rapidez com que seus usuários veem qualquer conteúdo real do seu app em vez de apenas uma nova cor de fundo ou um novo cabeçalho.
É iniciada quando o usuário navega para uma página.
É interrompida imediatamente após o navegador renderizar o primeiro conteúdo a partir do DOM, incluindo texto, imagem (inclusive imagens de plano de fundo) tela não branca ou SVG.
domInteractive
Essa métrica contabiliza o tempo entre o momento em que um usuário navega até uma página e quando a página é considerada interativa para o usuário.
Essa métrica é útil para insights sobre a rapidez com que os usuários podem interagir com os elementos do app, como botões e hiperlinks, em vez de apenas visualizá-los na tela, mas não indica que o navegador responderá à interação. Para saber mais sobre essa métrica, veja o trace de First Input Delay.
É iniciada quando o usuário navega para uma página.
É interrompida imediatamente antes que o user agent defina o documento HTML atual como "interativo".
domContentLoadedEventEnd
Essa métrica contabiliza o tempo entre o momento em que o usuário navega para uma página e quando o documento HTML inicial é completamente carregado e analisado.
É iniciada quando o usuário navega para uma página.
É interrompido imediatamente após o primeiro documento HTML ser completamente carregado e analisado (
DOMContentLoaded), mas não significa que folhas de estilo, imagens e subframes terminaram de ser carregadas.
loadEventEnd
Essa métrica contabiliza o tempo entre o momento em que o usuário navega até a página e quando o evento de carregamento do documento atual é concluído.
Essa métrica é útil para insights sobre quanto tempo leva para carregar todo o conteúdo, incluindo folhas de estilo e imagens.
É iniciada quando o usuário navega para uma página.
É interrompida imediatamente após a conclusão do evento de carregamento do documento HTML atual.
First Input Delay
Essa métrica contabiliza o tempo entre o momento em que o usuário interage com uma página e quando o navegador pode responder a essa entrada.
Essa métrica é útil, porque o navegador que responde a uma interação fornece aos usuários as primeiras impressões deles sobre a capacidade de resposta do seu app.
É iniciada após a primeira interação de um usuário com um elemento na página, como clique em um botão ou hiperlink.
É interrompida imediatamente quando o navegador fica disponível para responder à entrada, já que isso significa que ele não está ocupado carregando ou analisando seu conteúdo.
Para determinar a métrica de First Input Delay, é necessário adicionar a biblioteca de polyfill para essa métrica. Para instruções de instalação, consulte a documentação da biblioteca (em inglês).
Acompanhar, visualizar e filtrar dados de desempenho
Para ver os dados de desempenho em tempo real, verifique se o seu app usa uma versão do SDK do Monitoramento de desempenho compatível com o processamento de dados em tempo real. Saiba mais sobre os dados de desempenho em tempo real.
Acompanhar as principais métricas no painel
Para saber qual é a tendência das suas principais métricas, adicione-as ao seu quadro de métricas na parte superior do painel Desempenho. É possível identificar rapidamente as regressões vendo alterações semanais ou verificar se as mudanças recentes no código estão melhorando o desempenho.

Para adicionar uma métrica ao quadro, siga as etapas a seguir:
- Acesse o painel Desempenho no Console do Firebase.
- Clique em um card de métricas vazio e selecione uma métrica atual para adicionar ao quadro.
- Clique em um card de métricas preenchido para ver mais opções, como substituir ou remover uma métrica.
O quadro de métricas mostra os dados de métricas coletados ao longo do tempo, em forma de gráfico e como uma alteração percentual numérica.
Saiba mais sobre como usar o painel.
Visualizar traces e os dados deles
Para visualizar os traces, acesse o painel Desempenho no Console do Firebase, role para baixo até a tabela de traces e clique na subguia adequada. A tabela mostra algumas das principais métricas para cada trace e é possível até classificar a lista pela alteração percentual de uma métrica específica.
No Console do Firebase, o Monitoramento de desempenho disponibiliza uma página de solução de problemas que destaca mudanças de métricas. Ela facilita a resolução de problemas de desempenho e reduz o impacto deles nos apps e para os usuários. Use essa página ao se deparar com possíveis problemas de desempenho, como os apresentados nos cenários a seguir:
- Você seleciona métricas relevantes no painel e nota um grande delta.
- Na tabela de traces, você define uma classificação para mostrar os maiores deltas na parte de cima e vê uma alteração de porcentagem significativa.
- Você recebe um alerta por e-mail sobre um problema de desempenho.
Para acessar a página de solução de problemas, você tem as opções a seguir:
- No painel de métricas, clique no botão Visualizar detalhes da métrica.
- Em qualquer card de métricas, selecione
=> Ver detalhes . A página de solução de problemas mostra informações sobre a métrica selecionada. - Na tabela de traces, clique no nome de algum deles ou em um valor de métrica na linha associada a esse trace.
- Em um alerta por e-mail, clique em Investigar agora.
Ao clicar em um nome na tabela de traces, é possível mostrar os detalhes das métricas de
interesse. Clique no botão

- Filtre por URL da página para visualizar dados de uma página específica do seu site.
- Filtre por Tipo de conexão vigente para saber como uma conexão 3G afeta o app.
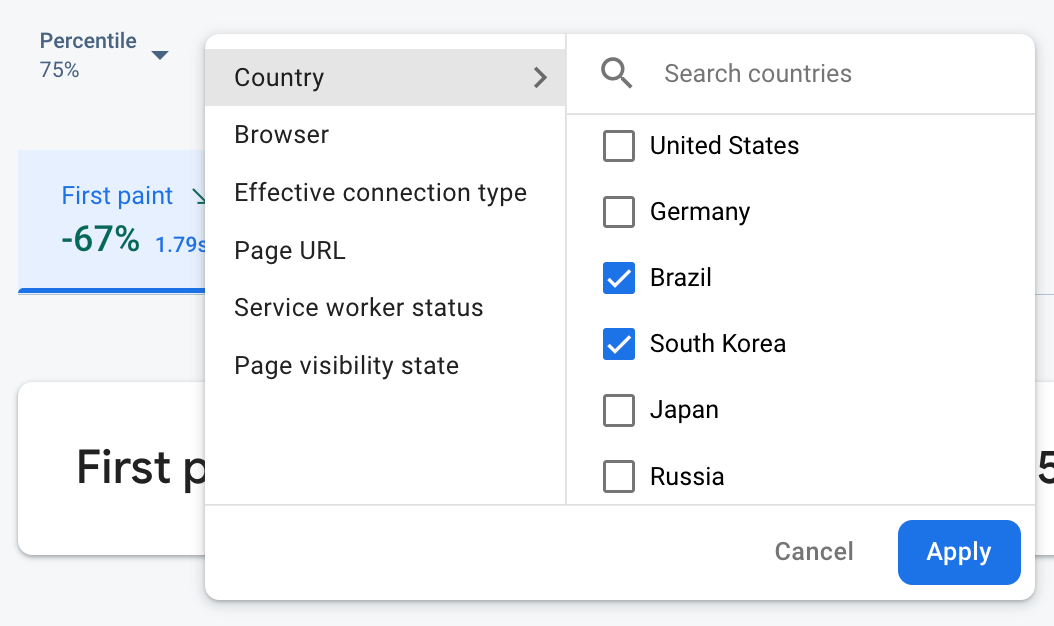
- Filtre por País para garantir que o local do banco de dados não está afetando uma região específica.
Saiba mais sobre como visualizar dados dos traces.
Próximas etapas
Saiba mais sobre como usar atributos para examinar dados de desempenho.
Saiba mais sobre como rastrear problemas de desempenho no Console do Firebase.
Configure alertas para carregamentos de página que estejam prejudicando o desempenho do seu app. Por exemplo, configure um alerta por e-mail que será enviado para sua equipe quando a métrica First Input Delay de uma página específica exceder um limite definido por você.
