تستخدم مراقبة الأداء عمليات التتبع لجمع البيانات حول العمليات المراقبة في تطبيقك. التتبع هو تقرير يحتوي على بيانات تم التقاطها بين نقطتين زمنيتين في تطبيقك.
بالنسبة لتطبيقات Apple وAndroid، تقوم ميزة مراقبة الأداء تلقائيًا بقياس أداء العرض للشاشات المختلفة في تطبيقك. تقوم مراقبة الأداء بإنشاء تتبع عرض الشاشة لكل شاشة في التطبيق الخاص بك. تقوم هذه الآثار بجمع وقياس المقاييس التالية:
إطارات العرض البطيئة — تقيس النسبة المئوية لمثيلات الشاشة التي يستغرق عرضها وقتًا أطول من 16 مللي ثانية.
الإطارات المجمدة - يقيس النسبة المئوية لمثيلات الشاشة التي يستغرق عرضها وقتًا أطول من 700 مللي ثانية.
قد تؤدي الإطارات البطيئة أو المجمدة في تطبيقك إلى ضعف أداء الجهاز، وهو ما يُعرف أيضًا باسم الخلل أو التأخير. يمكن أن يساعدك التقاط مقاييس إطار العرض المجمد والبطيء في تحديد الشاشات ذات الأداء الضعيف، مما يمنحك القدرة على تحسين أداء العرض لتطبيقك.
يمكنك عرض البيانات الخاصة بتتبعات عرض الشاشة في علامة تبويب عرض الشاشة بجدول التتبعات. يوجد جدول التتبعات أسفل صفحة الأداء بوحدة تحكم Firebase . لمزيد من المعلومات، راجع تتبع بيانات الأداء وعرضها وتصفيتها .
المقاييس التي تم جمعها عن طريق آثار عرض الشاشة
تعتبر عمليات التتبع هذه عمليات تتبع جاهزة، لذا لا يمكنك إضافة مقاييس مخصصة أو سمات مخصصة إليها.
يتم حساب إطارات العرض البطيئة والإطارات المجمدة بمعدل تحديث مفترض للجهاز يبلغ 60 هرتز. إذا كان معدل تحديث الجهاز أقل من 60 هرتز، فسيكون لكل إطار وقت عرض أبطأ لأنه يتم عرض عدد أقل من الإطارات في الثانية. يمكن أن تؤدي أوقات العرض الأبطأ إلى الإبلاغ عن المزيد من الإطارات البطيئة أو المجمدة لأنه سيتم عرض المزيد من الإطارات بشكل أبطأ أو سيتم تجميدها. ومع ذلك، إذا كان معدل تحديث الجهاز أعلى من 60 هرتز، فسيكون لكل إطار وقت عرض أسرع. يمكن أن يؤدي ذلك إلى الإبلاغ عن عدد أقل من الإطارات البطيئة أو المجمدة. يعد هذا قيدًا حاليًا في SDK لمراقبة الأداء.
إطارات التقديم البطيئة
هذا المقياس هو النسبة المئوية لجلسات المستخدم التي شهدت قدرًا ملحوظًا من العرض البطيء لشاشة معينة. على وجه التحديد، هذا المقياس هو النسبة المئوية لمثيلات الشاشة التي استغرق عرض أكثر من 50% من الإطارات وقتًا أطول من 16 مللي ثانية.
إطارات مجمدة
هذا المقياس هو النسبة المئوية لجلسات المستخدم التي شهدت قدرًا ملحوظًا من الإطارات المجمدة لشاشة معينة. على وجه التحديد، هذا المقياس هو النسبة المئوية لمثيلات الشاشة التي استغرق عرض أكثر من 0.1% من الإطارات وقتًا أطول من 700 مللي ثانية.
كيف يتم إنشاء آثار عرض الشاشة؟
يتم تعريف كل أثر لعرض الشاشة من خلال اسم عنصر العرض في تطبيقك. يقوم عميل مراقبة الأداء بإنشاء آثار عرض الشاشة لكل نشاط أو جزء يستخدمه تطبيقك.
يقوم كل تتبع عرض الشاشة بتنفيذ الإجراءات التالية:
يبدأ لكل نشاط وفئة جزء عندما يصبح الكائن مرئيًا على الشاشة.
OnActivityStarted()للأنشطة وOnFragmentResume()للأجزاء.يتوقف لكل نشاط وفئة جزء عندما لا يكون الكائن مرئيًا على الشاشة.
OnActivityStopped()للأنشطة وOnFragmentPaused()للأجزاء.
تتبع وعرض وتصفية بيانات الأداء
لعرض بيانات الأداء في الوقت الفعلي، تأكد من أن تطبيقك يستخدم إصدار SDK لمراقبة الأداء المتوافق مع معالجة البيانات في الوقت الفعلي. تعرف على المزيد حول بيانات الأداء في الوقت الفعلي .
تتبع المقاييس الرئيسية في لوحة التحكم الخاصة بك
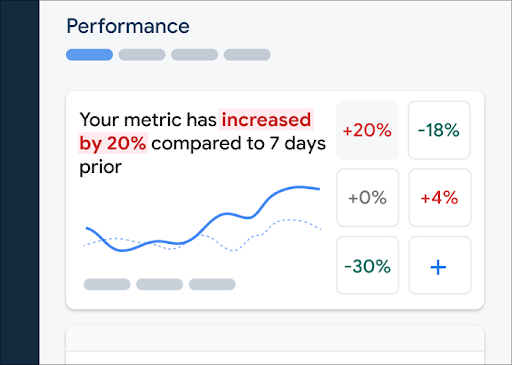
لمعرفة كيفية اتجاه مقاييسك الرئيسية، قم بإضافتها إلى لوحة المقاييس الخاصة بك في الجزء العلوي من لوحة معلومات الأداء . يمكنك تحديد التراجعات بسرعة من خلال رؤية التغييرات من أسبوع لآخر أو التحقق من أن التغييرات الأخيرة في التعليمات البرمجية الخاصة بك تعمل على تحسين الأداء.

لإضافة مقياس إلى لوحة المقاييس، اتبع الخطوات التالية:
- انتقل إلى لوحة معلومات الأداء في وحدة تحكم Firebase.
- انقر على بطاقة قياس فارغة، ثم حدد مقياسًا موجودًا لإضافته إلى لوحتك.
- انقر فوق على بطاقة القياس المعبأة لمزيد من الخيارات، على سبيل المثال، لاستبدال مقياس أو إزالته.
تعرض لوحة المقاييس بيانات المقاييس التي تم جمعها بمرور الوقت، سواء في شكل رسومي أو كنسبة مئوية رقمية للتغيير.
تعرف على المزيد حول استخدام لوحة المعلومات .
عرض أداء الشاشة على وحدة التحكم
لعرض آثارك، انتقل إلى لوحة معلومات الأداء في وحدة تحكم Firebase، ثم قم بالتمرير لأسفل إلى جدول التتبعات، ثم انقر فوق علامة التبويب الفرعية المناسبة. يعرض الجدول بعض أهم المقاييس لكل تتبع، ويمكنك أيضًا فرز القائمة حسب النسبة المئوية للتغيير لمقياس معين.
توفر مراقبة الأداء صفحة لاستكشاف الأخطاء وإصلاحها في وحدة تحكم Firebase التي تسلط الضوء على تغييرات المقاييس، مما يجعل من السهل معالجة مشكلات الأداء وتقليل تأثيرها على تطبيقاتك ومستخدميك بسرعة. يمكنك استخدام صفحة استكشاف الأخطاء وإصلاحها عندما تتعرف على مشكلات الأداء المحتملة، على سبيل المثال، في السيناريوهات التالية:
- قمت بتحديد المقاييس ذات الصلة على لوحة المعلومات ولاحظت وجود دلتا كبيرة.
- في جدول التتبعات، تقوم بالفرز لعرض أكبر دلتا في الأعلى، وترى تغيرًا ملحوظًا في النسبة المئوية.
- ستتلقى تنبيهًا عبر البريد الإلكتروني لإعلامك بوجود مشكلة في الأداء.
يمكنك الوصول إلى صفحة استكشاف الأخطاء وإصلاحها بالطرق التالية:
- في لوحة معلومات المقياس، انقر فوق الزر عرض تفاصيل المقياس .
- على أي بطاقة مترية، حدد
=> عرض التفاصيل . تعرض صفحة استكشاف الأخطاء وإصلاحها معلومات حول المقياس الذي حددته. - في جدول التتبعات، انقر فوق اسم التتبع أو أي قيمة قياس في الصف المرتبط بهذا التتبع.
- في تنبيه عبر البريد الإلكتروني، انقر فوق التحقيق الآن .
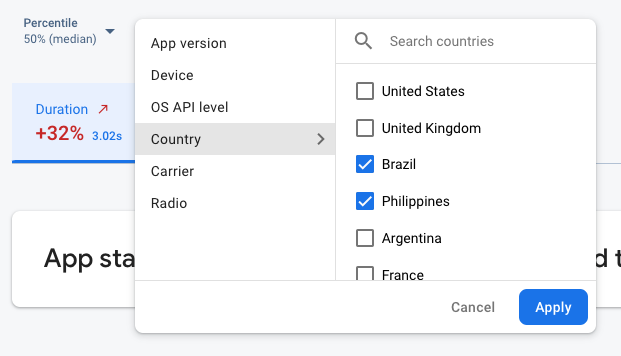
عند النقر فوق اسم التتبع في جدول التتبعات، يمكنك بعد ذلك الانتقال إلى المقاييس محل الاهتمام. انقر على

- قم بالتصفية حسب إصدار التطبيق لعرض البيانات المتعلقة بإصدار سابق أو أحدث إصدار لديك
- قم بالتصفية حسب الجهاز لمعرفة كيفية تعامل الأجهزة القديمة مع تطبيقك
- قم بالتصفية حسب البلد للتأكد من أن موقع قاعدة البيانات الخاصة بك لا يؤثر على منطقة معينة
تعرف على المزيد حول عرض البيانات الخاصة بتتبعاتك .
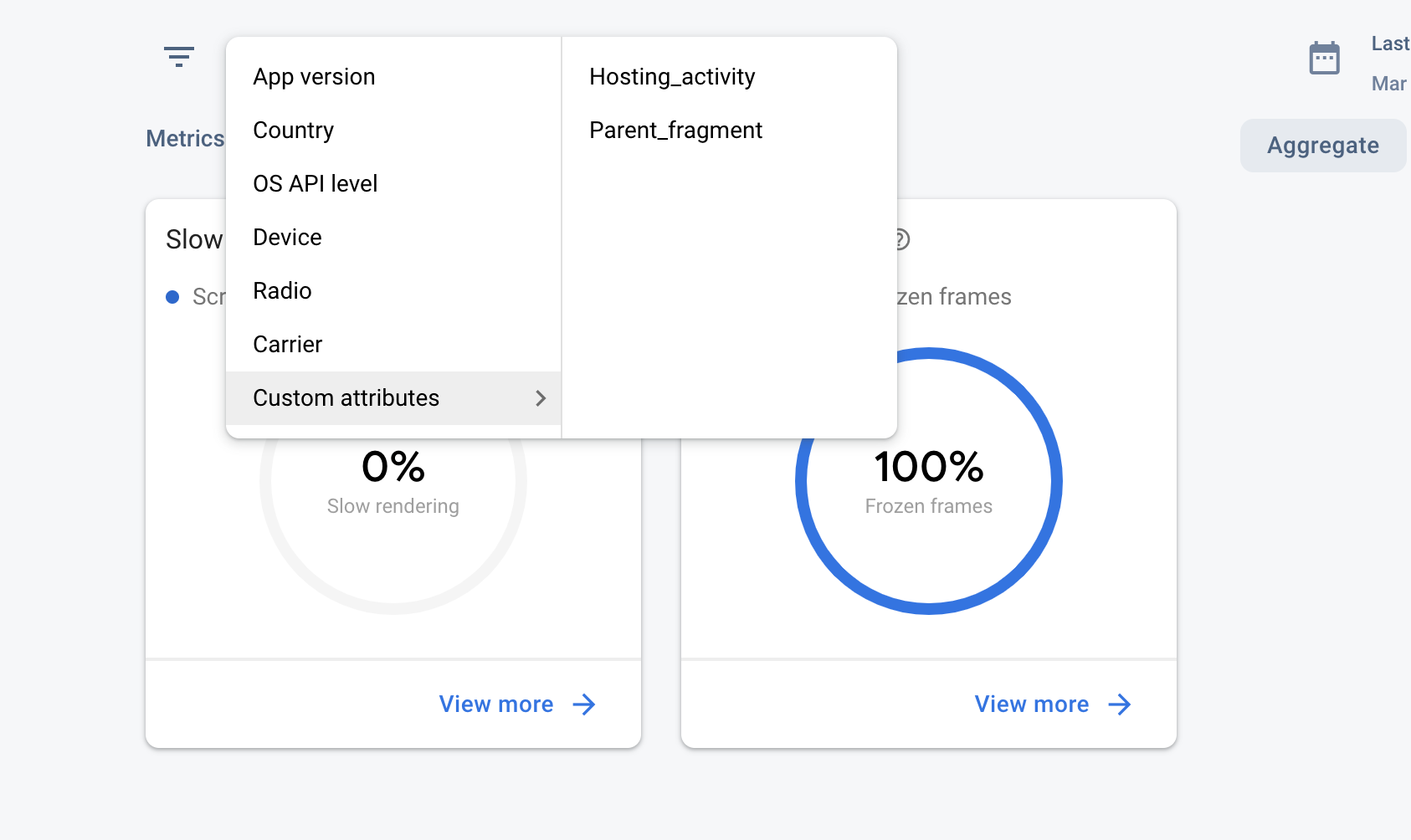
سمات القطعة
في تطبيقات Android، يمكنك إعادة استخدام الأجزاء مع نشاط أو جزء آخر. قد يختلف أداء الجزء اعتمادًا على الجزء أو النشاط الذي يعرضه الجزء. استخدم السمات التالية للتعرف على معلومات تفصيلية حول كيفية أداء الجزء داخل الجزء الأصلي، استنادًا إلى النشاط أو الجزء الذي يرتبط به الجزء مع:

- Hosting_activity — النشاط الذي يستضيف الجزء. يمكّنك من فهم أداء الجزء ضمن نشاط الاستضافة.
- Parent_fragment — الجزء الأصلي للجزء الذي تقوم بالتحقيق فيه. يمكّنك من فهم أداء الجزء داخل الجزء الأصلي. إذا لم تكن هناك أجزاء أصلية، فسيتم تعيين السمة على No Parent .
الخطوات التالية
تعرف على المزيد حول استخدام السمات لفحص بيانات الأداء.
تعرف على المزيد حول كيفية تتبع مشكلات الأداء في وحدة تحكم Firebase.

