1. Tổng quan


Chào mừng bạn đến với lớp học lập trình Tích hợp SDK Phân phối ứng dụng Firebase trong ứng dụng Android. Trong lớp học lập trình này, bạn sẽ thêm App Distribution Android SDK vào ứng dụng của mình để hiển thị cảnh báo trong ứng dụng cho người kiểm thử khi có bản dựng mới để tải xuống. Bạn sẽ tìm hiểu cách sử dụng cả cấu hình cơ bản và cấu hình tuỳ chỉnh để giúp người kiểm thử đăng nhập và nhận thông tin cập nhật. Sau đó, bạn sẽ gửi một bản phát hành mới đến App Distribution và kích hoạt cảnh báo bản dựng mới ngay trong ứng dụng.
Kiến thức bạn sẽ học được
- Cách sử dụng Phân phối ứng dụng để phân phối ứng dụng phát hành trước cho người kiểm thử
- Cách tích hợp App Distribution Android SDK vào ứng dụng
- Cách thông báo cho người kiểm thử khi có bản dựng phát hành trước mới đã sẵn sàng để cài đặt
- Cách tuỳ chỉnh SDK cho phù hợp với nhu cầu kiểm thử của bạn
Bạn cần
- Phiên bản Android Studio mới nhất.
- Mã mẫu.
- Một thiết bị kiểm thử chạy Android 4.4 trở lên và Dịch vụ Google Play 9.8 trở lên, hoặc một Trình mô phỏng chạy Dịch vụ Google Play 9.8 trở lên.
- Nếu sử dụng thiết bị, hãy dùng cáp kết nối.
Bạn sẽ sử dụng hướng dẫn này như thế nào?
Bạn đánh giá thế nào về trải nghiệm của mình khi tạo ứng dụng Android?
2. Nhận mã mẫu
Sao chép kho lưu trữ GitHub từ dòng lệnh.
$ git clone https://github.com/FirebaseExtended/codelab-appdistribution-android.git
Nếu chưa cài đặt git, bạn cũng có thể tải dự án mẫu xuống từ trang GitHub của dự án hoặc bằng cách nhấp vào đường liên kết này.
3. Nhập ứng dụng khởi đầu
Trong Android Studio, hãy chọn thư mục codelab-appdistribution-android/start ( ) trong tệp tải xuống mã mẫu (File (Tệp) > Open (Mở) > .../codelab-appdistribution-android/start).
) trong tệp tải xuống mã mẫu (File (Tệp) > Open (Mở) > .../codelab-appdistribution-android/start).
Giờ đây, bạn sẽ mở dự án bắt đầu trong Android Studio.
4. Tạo và thiết lập dự án Firebase
Tạo một dự án Firebase mới
- Đăng nhập vào bảng điều khiển của Firebase bằng Tài khoản Google của bạn.
- Nhấp vào nút để tạo một dự án mới, sau đó nhập tên dự án (ví dụ:
App Distribution Codelab). - Nhấp vào Tiếp tục.
- Nếu được nhắc, hãy xem xét và chấp nhận các điều khoản của Firebase, rồi nhấp vào Tiếp tục.
- (Không bắt buộc) Bật tính năng hỗ trợ của AI trong bảng điều khiển của Firebase (còn gọi là "Gemini trong Firebase").
- Đối với lớp học lập trình này, bạn không cần Google Analytics, vì vậy hãy tắt lựa chọn Google Analytics.
- Nhấp vào Tạo dự án, đợi dự án được cấp phép rồi nhấp vào Tiếp tục.
Thêm ứng dụng vào Firebase
Đăng ký ứng dụng của bạn với Firebase. Sử dụng "com.google.firebase.appdistributioncodelab" làm tên gói.
Thêm tệp google-services.json vào ứng dụng
Sau khi thêm tên gói và chọn Đăng ký, hãy làm theo các bước sau để thêm google-services.json vào ứng dụng:
- Nhấp vào Tải tệp google-services.json xuống để lấy tệp cấu hình Firebase Android.
- Sao chép tệp google-services.json vào thư mục
apptrong dự án của bạn. - Sau khi tải tệp xuống, bạn có thể Bỏ qua các bước tiếp theo xuất hiện trong bảng điều khiển (các bước này đã được thực hiện cho bạn trong dự án build-android-start).
Cập nhật Mã ứng dụng cho phù hợp với ứng dụng Firebase của bạn
- Trong trình đơn bên trái (Thẻ dự án), hãy nhớ rằng bạn đang ở Chế độ xem "Android" và tìm thẻ "Gradle Scripts" (Tập lệnh Gradle), rồi mở tệp Gradle (cấp ứng dụng) của mô-đun (thường là
app/build.gradle.kts). - Thay đổi thuộc tính
applicationIdcho phù hợp với mã ứng dụng của ứng dụng Firebase. Mã này phải là "com.google.firebase.appdistributioncodelab"
Đồng bộ hoá dự án với các tệp Gradle
Để đảm bảo rằng ứng dụng của bạn có tất cả các phần phụ thuộc, hãy đồng bộ hoá dự án với các tệp Gradle bằng cách chọn File > Sync Project with Gradle Files (Tệp > Đồng bộ hoá dự án với các tệp Gradle) trên thanh công cụ của Android Studio.
5. Thiết lập cảnh báo về bản dựng mới trong ứng dụng bằng App Distribution Android SDK
Trong bước này, bạn sẽ thêm Firebase App Distribution Android SDK vào ứng dụng của mình và hiển thị cảnh báo trong ứng dụng cho người kiểm thử khi có bản dựng mới của ứng dụng để cài đặt. Để làm việc này, hãy nhớ bật Firebase App Testers API cho dự án "Firebase Codelab" (trong Google Cloud Console). Bạn cần đăng nhập bằng cùng một tài khoản và chọn đúng dự án trong trình đơn thả xuống ở trên cùng.
Định cấu hình cảnh báo trong ứng dụng
App Distribution Android SDK cung cấp 2 cách thiết lập cảnh báo về bản dựng trong ứng dụng cho người kiểm thử:
- Cấu hình cảnh báo cơ bản, đi kèm với một hộp thoại dựng sẵn để hiển thị cho người kiểm thử.
- Cấu hình cảnh báo nâng cao, cho phép bạn tuỳ chỉnh giao diện người dùng (UI).
Chúng ta sẽ bắt đầu với cấu hình cảnh báo cơ bản. Bạn có thể dùng updateIfNewReleaseAvailable để hiển thị hộp thoại bật cảnh báo được tạo sẵn cho những người kiểm thử chưa bật cảnh báo, sau đó kiểm tra xem có bản dựng mới hay không. Người kiểm thử bật thông báo bằng cách đăng nhập vào một tài khoản có quyền truy cập vào ứng dụng trong Phân phối ứng dụng. Khi được gọi, phương thức này sẽ thực hiện trình tự sau:
- Kiểm tra xem người kiểm thử có bật thông báo hay không. Nếu không, phương thức này sẽ hiển thị một hộp thoại dựng sẵn, nhắc người kiểm thử đăng nhập vào Phân phối ứng dụng bằng Tài khoản Google của họ.
Việc bật cảnh báo là một quy trình diễn ra một lần trên thiết bị thử nghiệm và sẽ duy trì trong suốt quá trình cập nhật ứng dụng. Cảnh báo vẫn bật trên thiết bị thử nghiệm cho đến khi ứng dụng bị gỡ cài đặt hoặc cho đến khi phương thức signOutTester được gọi.
- Kiểm tra xem có bản dựng mới nào để người kiểm thử cài đặt hay không.
- Hiển thị một cảnh báo được tạo sẵn, nhắc người kiểm thử tải bản phát hành mới nhất xuống.
- Kiểm tra loại bản dựng mới trước khi tiếp tục cập nhật:
- Nếu bản dựng mới là một Gói ứng dụng (AAB), thì sẽ chuyển hướng người kiểm thử đến Cửa hàng Play để hoàn tất quy trình cập nhật.
- Nếu bản dựng mới là một APK, thì SDK sẽ tải bản dựng mới xuống ở chế độ nền và nhắc người kiểm thử cài đặt bản dựng mới khi quá trình tải xuống hoàn tất. SDK gửi thông báo tiến trình tải xuống cho người dùng bằng cách sử dụng
NotificationManager.Bạn có thể thêm chỉ báo tiến trình của riêng mình bằng cách đính kèm trình xử lýonProgressUpdatevào Tác vụupdateIfNewReleaseAvailable.
Bạn có thể gọi updateIfNewReleaseAvailable() tại bất kỳ thời điểm nào trong ứng dụng. Ví dụ: bạn có thể gọi updateIfNewReleaseAvailable() trong phương thức onResume() của MainActivity:
Mở MainActivity.kt rồi tạo phương thức onResume() như sau:
MainActivity.kt
override fun onResume() {
super.onResume()
checkForUpdate()
}
Bây giờ, hãy triển khai phương thức checkForUpdate().
MainActivity.kt
private fun checkForUpdate() {
firebaseAppDistribution.updateIfNewReleaseAvailable()
.addOnProgressListener { updateProgress ->
// (Optional) Implement custom progress updates in addition to
// automatic NotificationManager updates.
}
.addOnFailureListener { e ->
if (e is FirebaseAppDistributionException) {
// Handle exception.
}
}
}
6. Tạo và mời người kiểm thử tải ứng dụng xuống
Trong bước này, bạn sẽ tạo ứng dụng và kiểm thử việc triển khai bằng cách phân phối bản dựng cho người kiểm thử bằng bảng điều khiển Firebase.
Tạo ứng dụng
Khi bạn đã sẵn sàng phân phối phiên bản phát hành trước của ứng dụng cho người kiểm thử, hãy tạo APK bằng quy trình thông thường. Bạn phải ký APK bằng khoá gỡ lỗi hoặc khoá ký ứng dụng.
Phân phối ứng dụng cho người kiểm thử
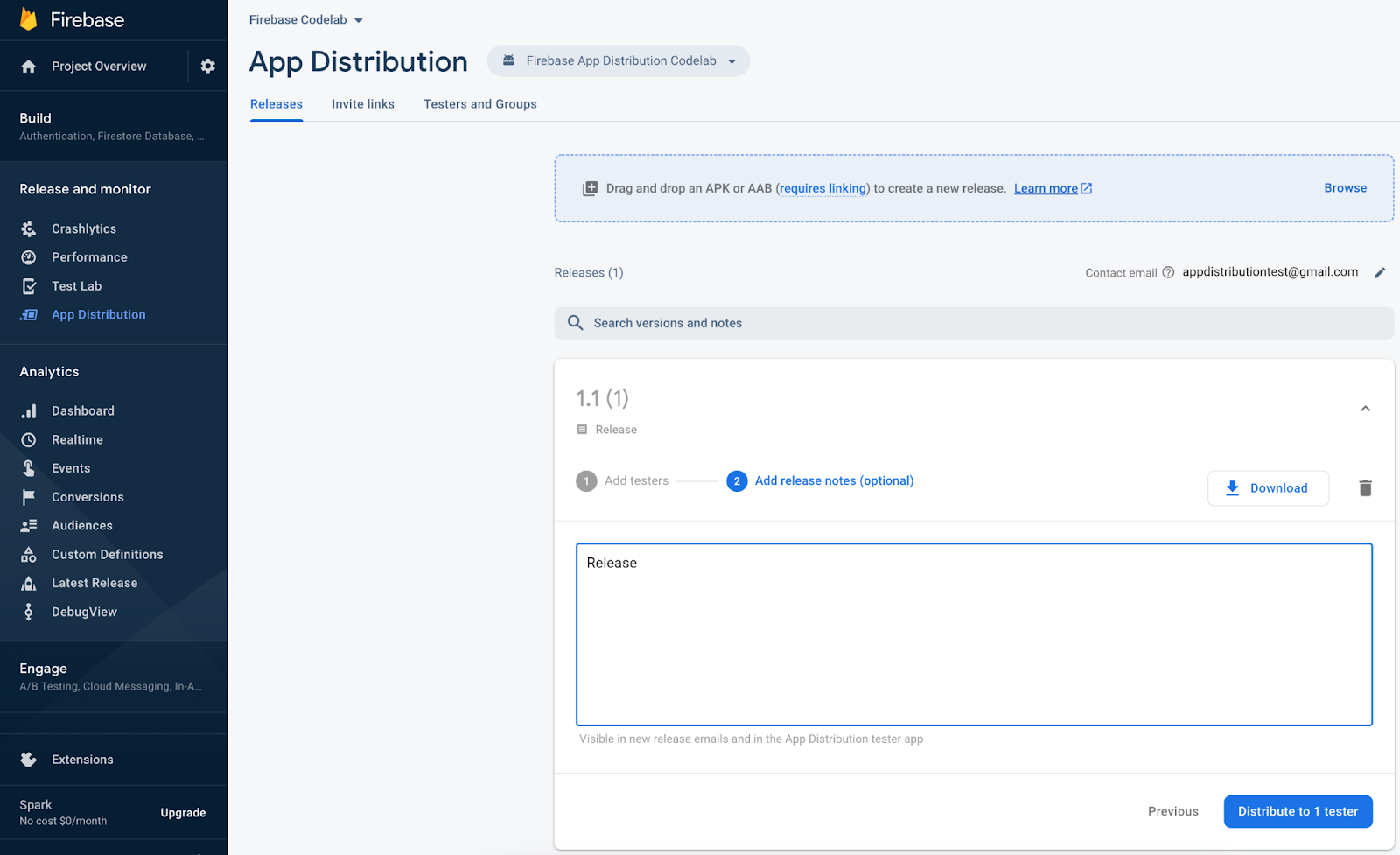
Để phân phối ứng dụng cho người kiểm thử, hãy tải tệp APK lên bằng bảng điều khiển Firebase:
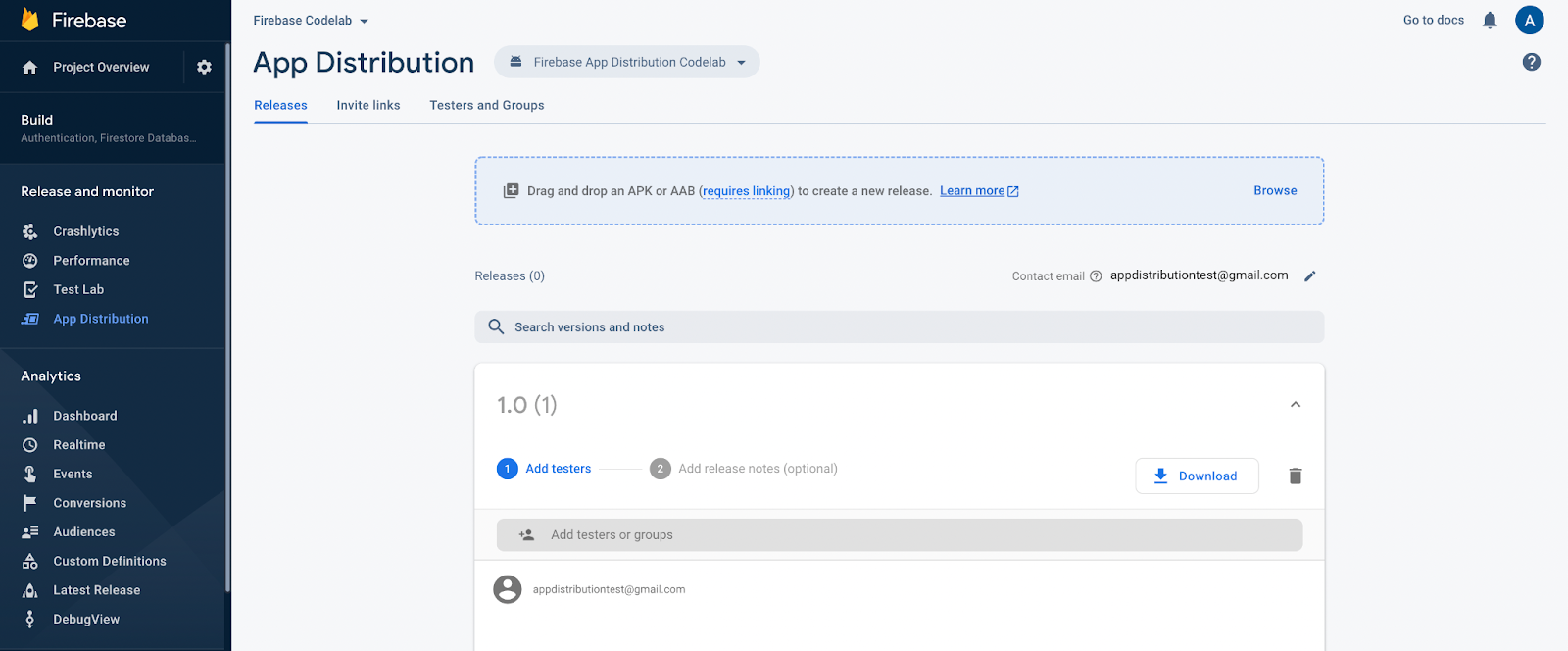
- Mở trang Phân phối ứng dụng của bảng điều khiển Firebase. Chọn dự án Firebase khi được nhắc.
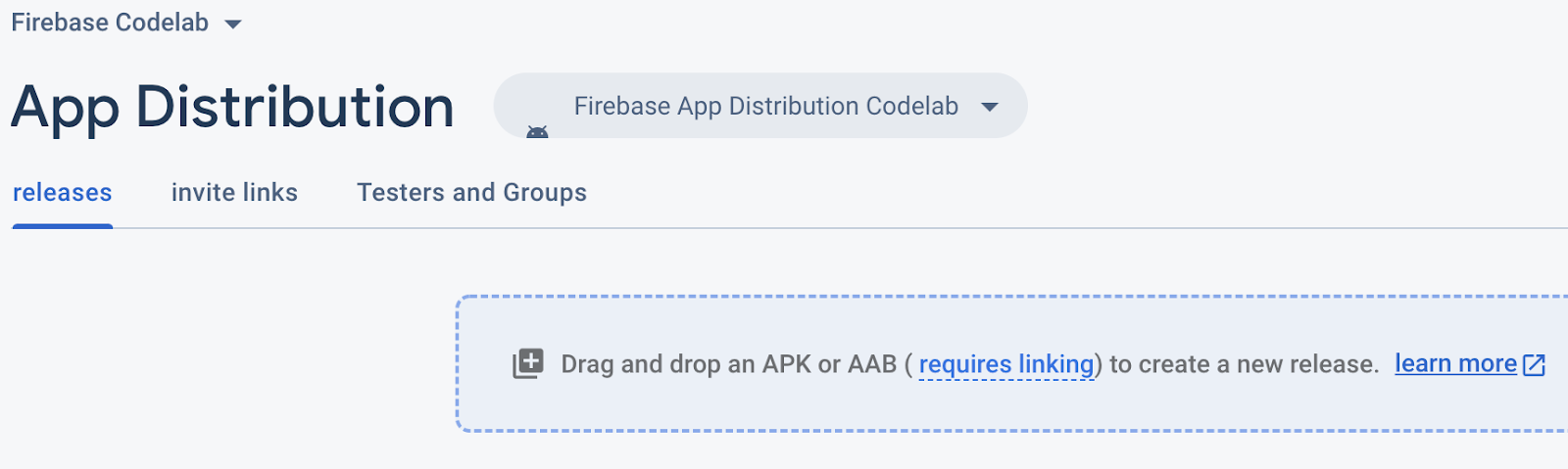
- Trên trang Bản phát hành, hãy chọn ứng dụng bạn muốn phân phối trong trình đơn thả xuống.

- Nhấp vào Bắt đầu

- Kéo tệp APK của ứng dụng vào bảng điều khiển để tải lên.
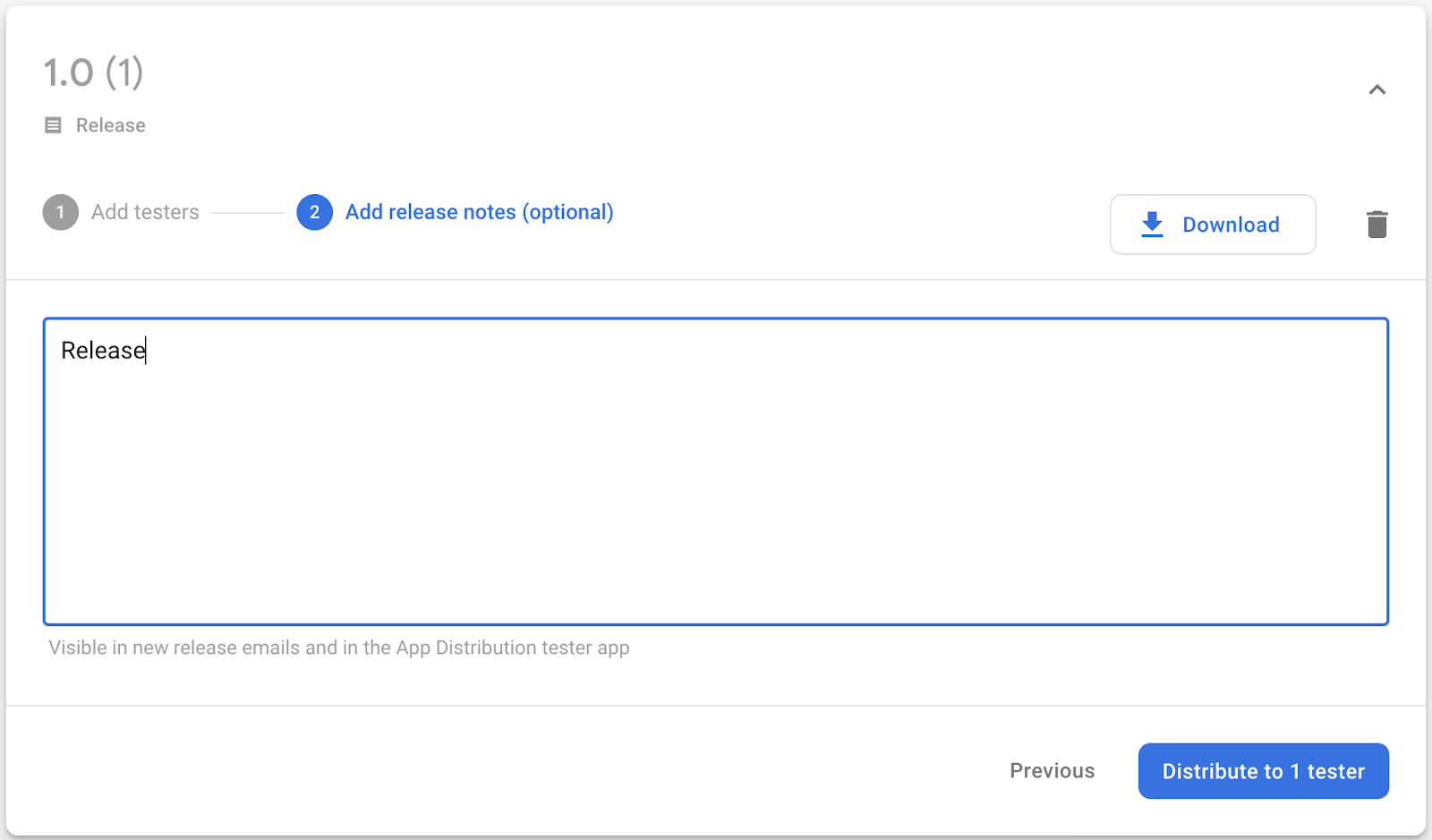
- Khi quá trình tải lên hoàn tất, hãy chỉ định nhóm người kiểm thử và từng người kiểm thử mà bạn muốn nhận bản dựng. (Thêm email của bạn để nhận lời mời.) Sau đó, hãy thêm ghi chú phát hành cho bản dựng. Để tìm hiểu thêm về cách tạo nhóm người kiểm thử, hãy xem bài viết Thêm và xoá người kiểm thử.

- Nhấp vào Phân phối để cung cấp bản dựng cho người kiểm thử.

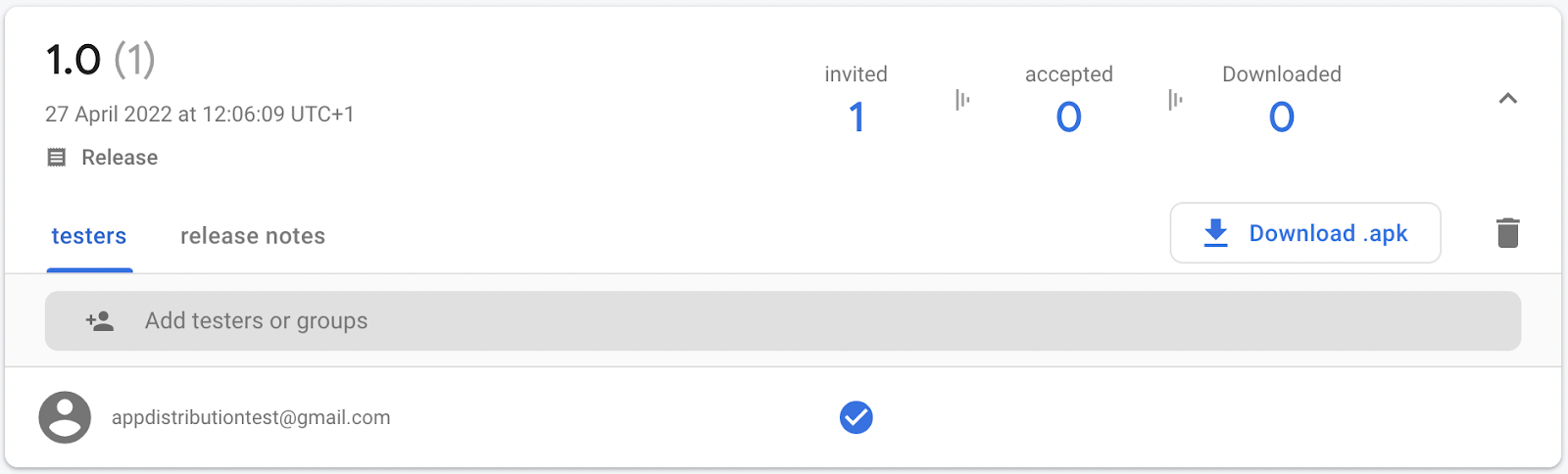
Trong bảng điều khiển của Firebase, giờ đây, bạn có thể thấy những người kiểm thử mà bạn đã thêm trong bản phát hành của ứng dụng.

Vì bạn đã cung cấp địa chỉ email của mình, nên bạn sẽ nhận được email từ Firebase App Distribution mời bạn kiểm thử ứng dụng. Giờ đây, bạn là người kiểm thử đầu tiên! Làm theo hướng dẫn trong bài viết Chấp nhận lời mời để thiết lập tư cách người kiểm thử trên thiết bị kiểm thử.
Chấp nhận lời mời
Trước tiên, bạn cần chấp nhận lời mời để tải và kiểm thử bản phát hành.
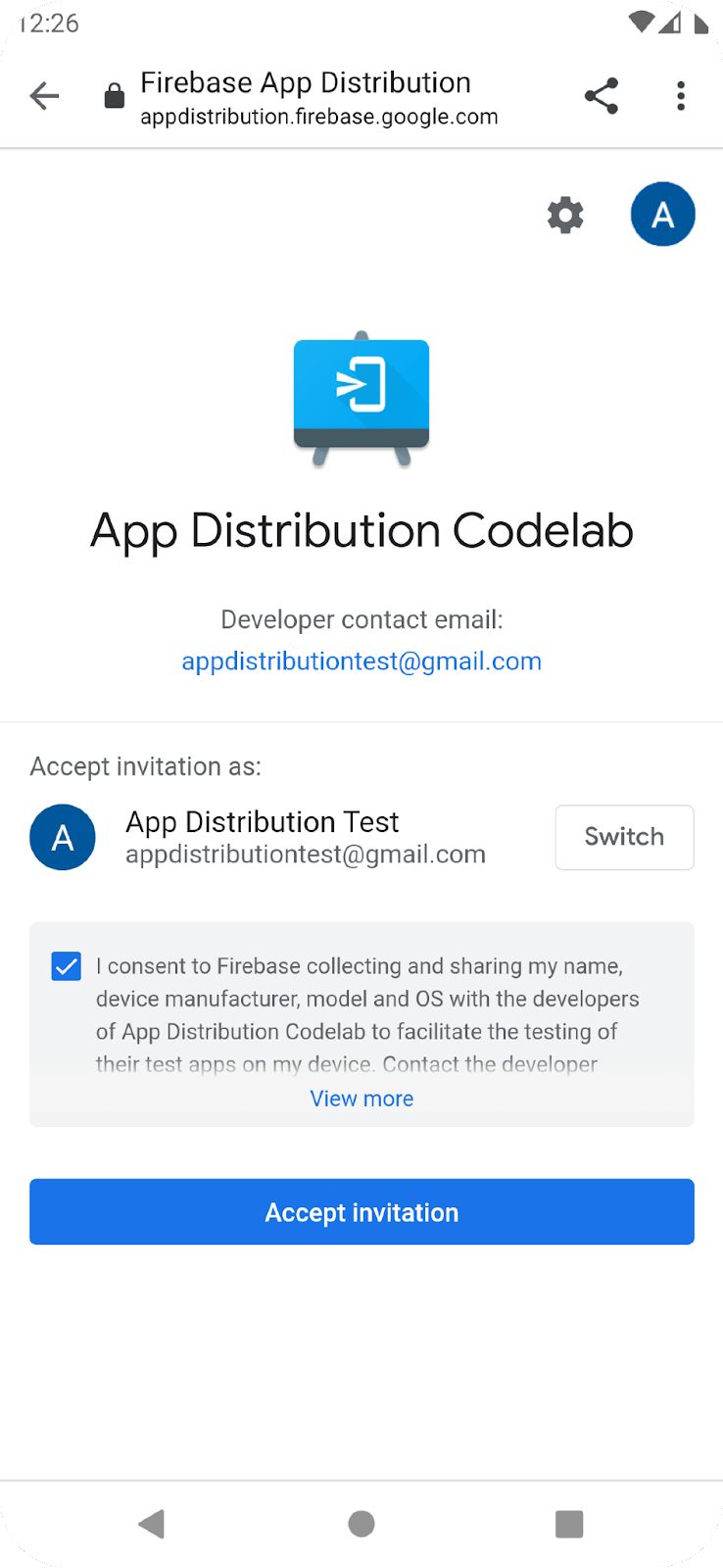
- Trên thiết bị kiểm thử Android, hãy mở email do Firebase App Distribution gửi rồi nhấn vào Bắt đầu.
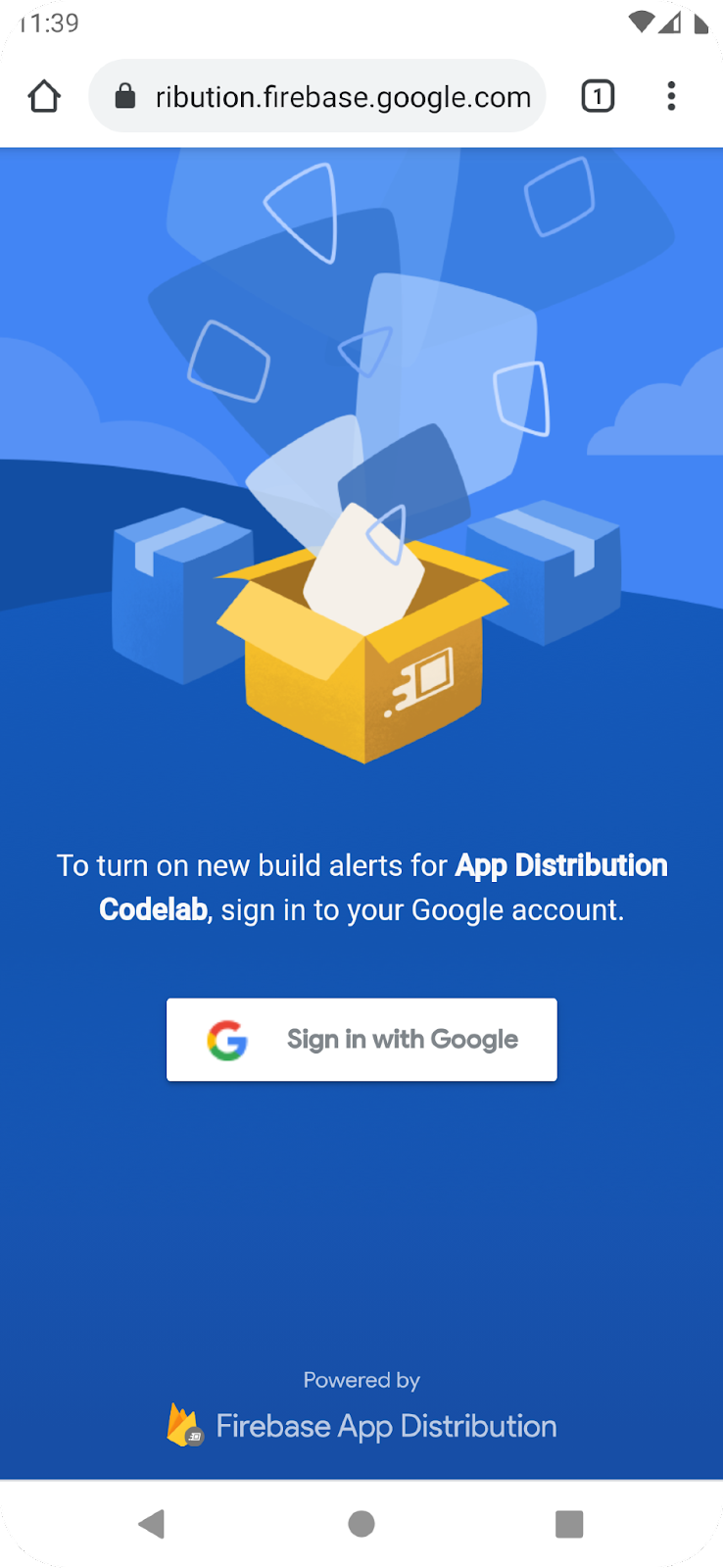
- Trong ứng dụng web kiểm thử Phân phối ứng dụng Firebase xuất hiện, hãy đăng nhập bằng Tài khoản Google của bạn rồi nhấn vào Chấp nhận lời mời. Giờ đây, bạn có thể thấy bản phát hành mà bạn được mời kiểm thử.

Tải bản phát hành xuống từ thiết bị thử nghiệm
Khi chuyển đến ứng dụng AppDistribution trong lớp học lập trình, bạn có thể thấy rằng bản phát hành đã sẵn sàng để tải xuống.

- Nhấn vào Tải xuống, sau đó cài đặt và chạy ứng dụng!
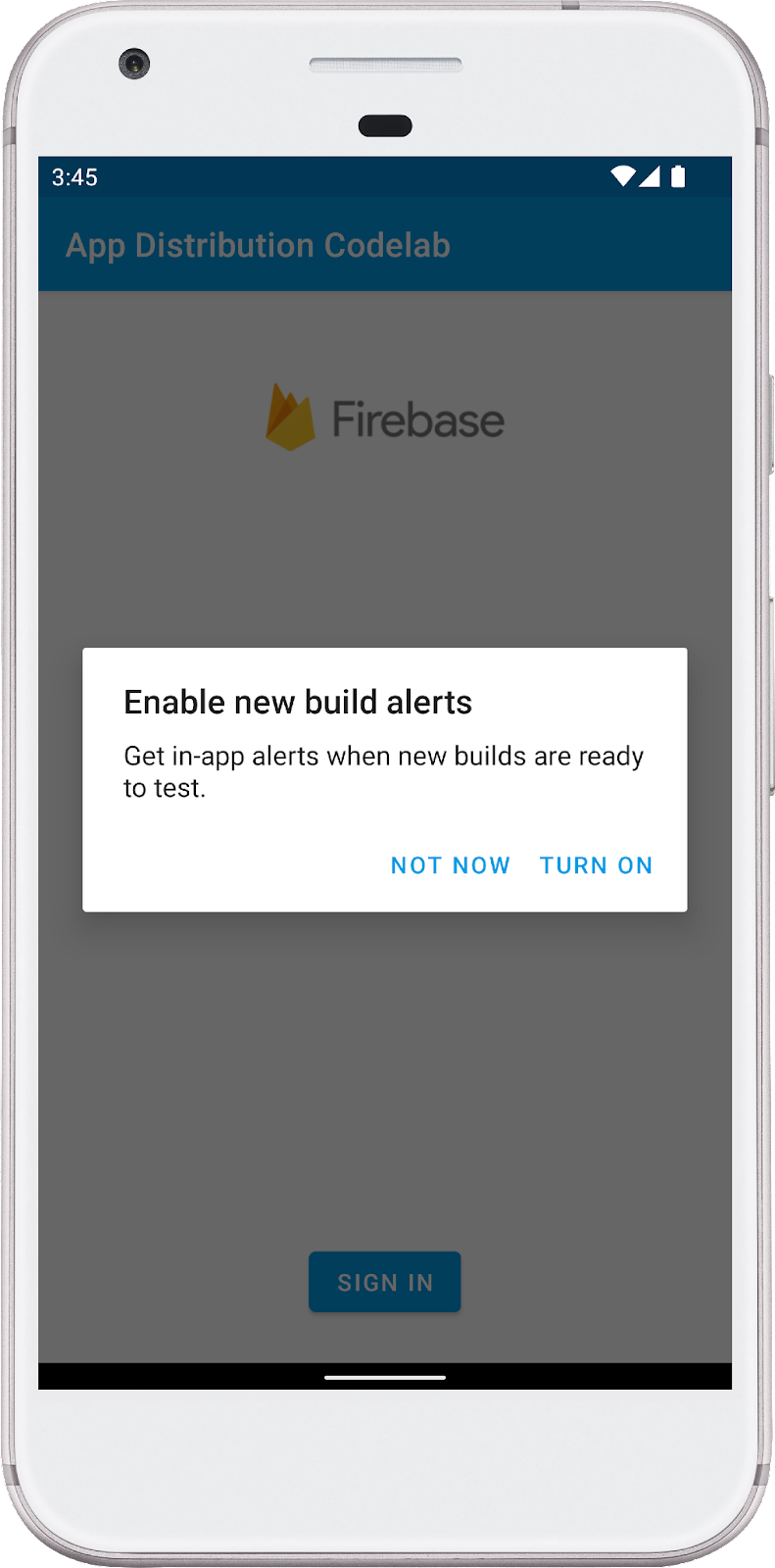
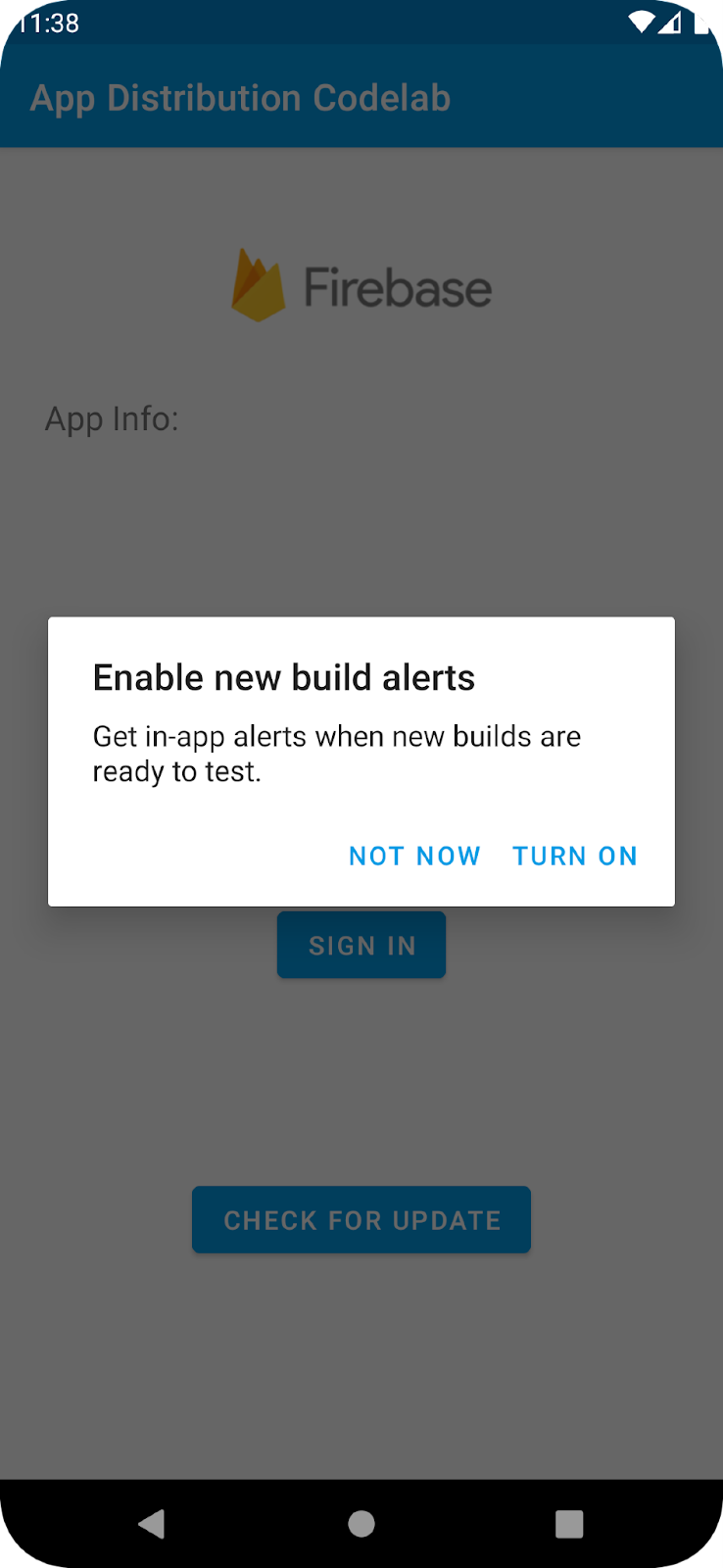
- Khi khởi động, ứng dụng sẽ yêu cầu bạn bật thông báo về bản dựng mới. Nhấn vào Bật.

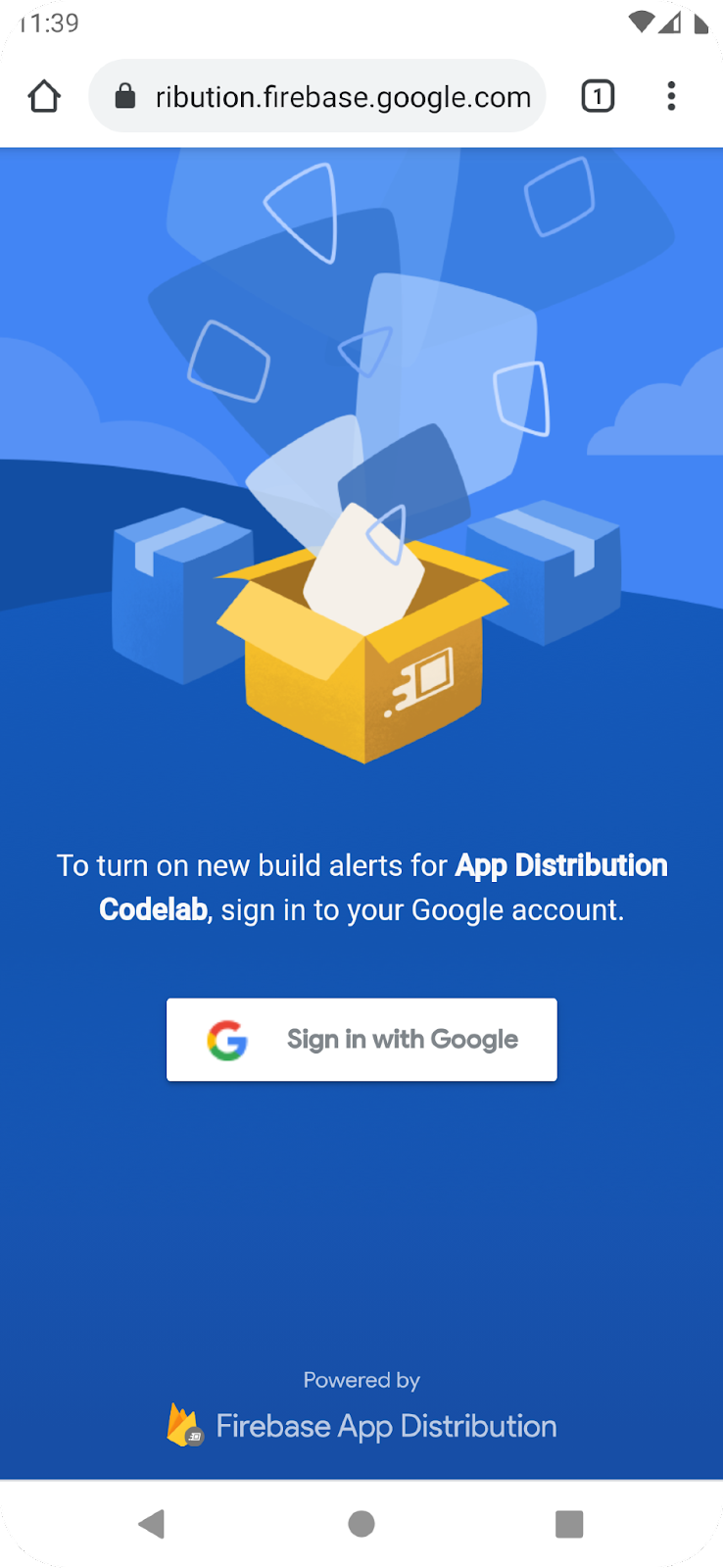
- Đăng nhập bằng tài khoản người kiểm thử.

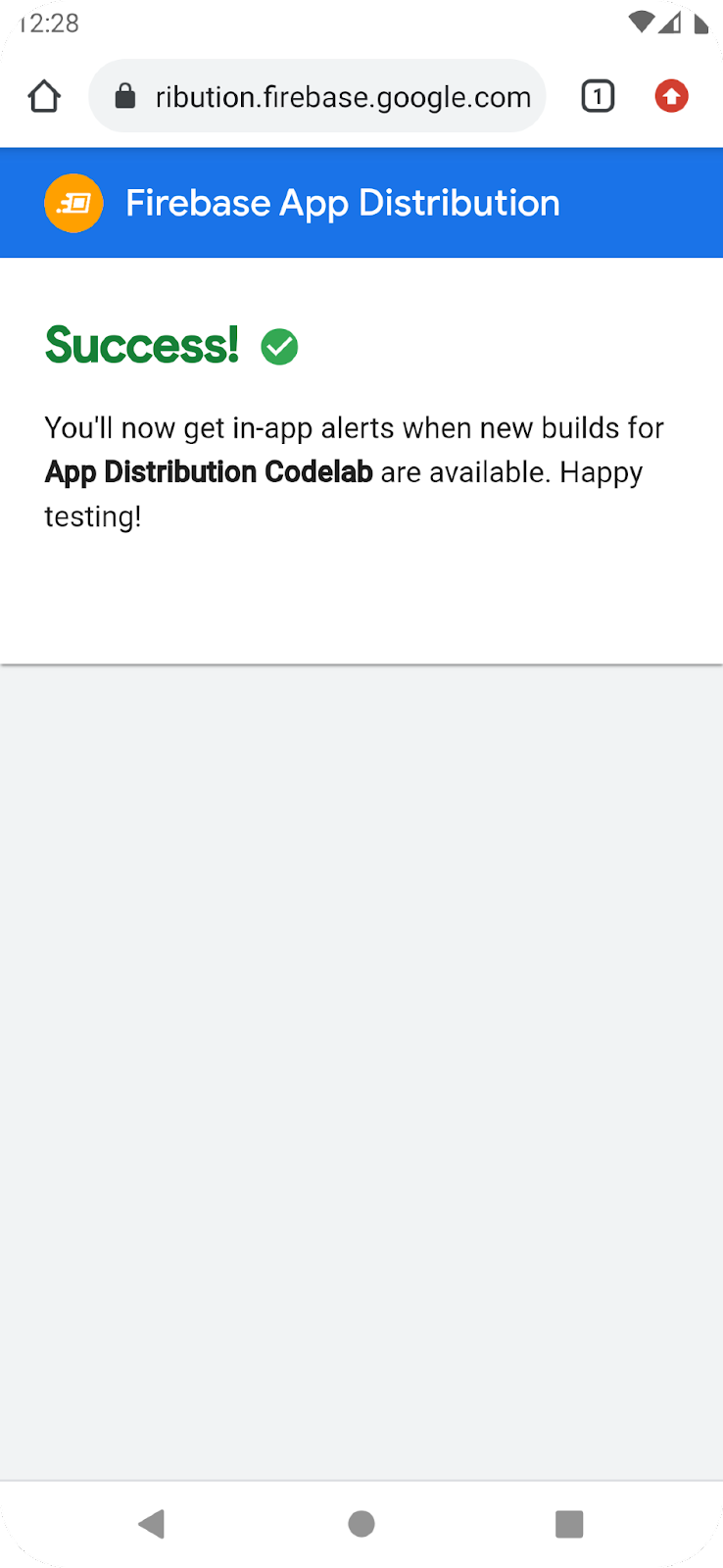
Bạn sẽ được chuyển về ứng dụng. Lần tới khi chạy ứng dụng, bạn không cần đăng nhập hoặc chấp nhận cảnh báo

Phân phối bản cập nhật cho người kiểm thử
- Cập nhật versionName thành "1.1" và versionCode thành 2 trong tệp Gradle (cấp ứng dụng) của mô-đun (thường là app/build.gradle).
- Tạo APK bằng quy trình thông thường. Bạn phải ký APK bằng khoá gỡ lỗi hoặc khoá ký ứng dụng.
- Tải APK mới này lên bảng điều khiển của Firebase, thêm email của bạn làm người kiểm thử một lần nữa rồi nhấp vào Phân phối.

Cảnh báo về bản thử nghiệm
- Đảm bảo bạn đã đóng ứng dụng nếu ứng dụng đang mở.
- Khởi động lại ứng dụng.
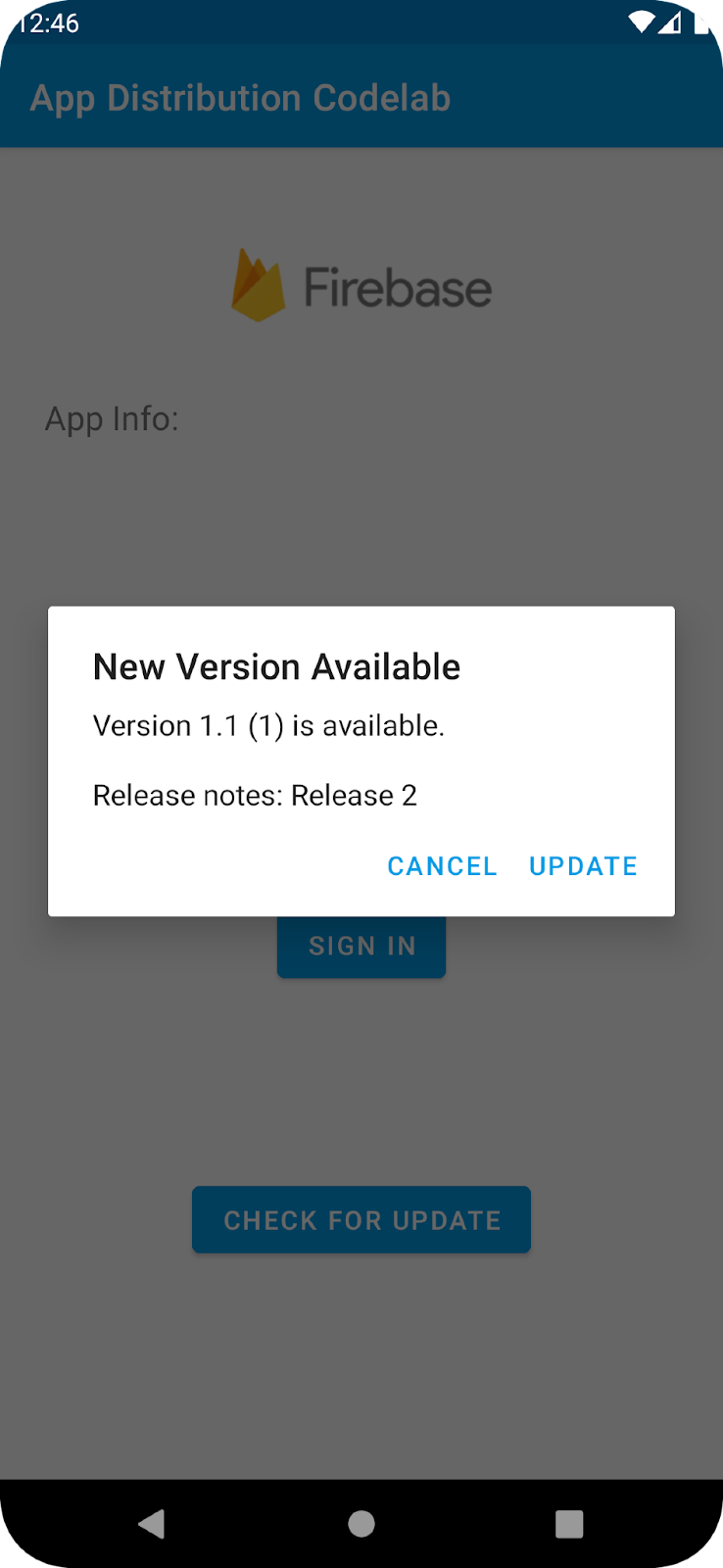
- Khi ứng dụng khởi động lại, bạn sẽ nhận được thông báo Đã có phiên bản mới.

- Để nhận phiên bản mới nhất, hãy nhấp vào Cập nhật.
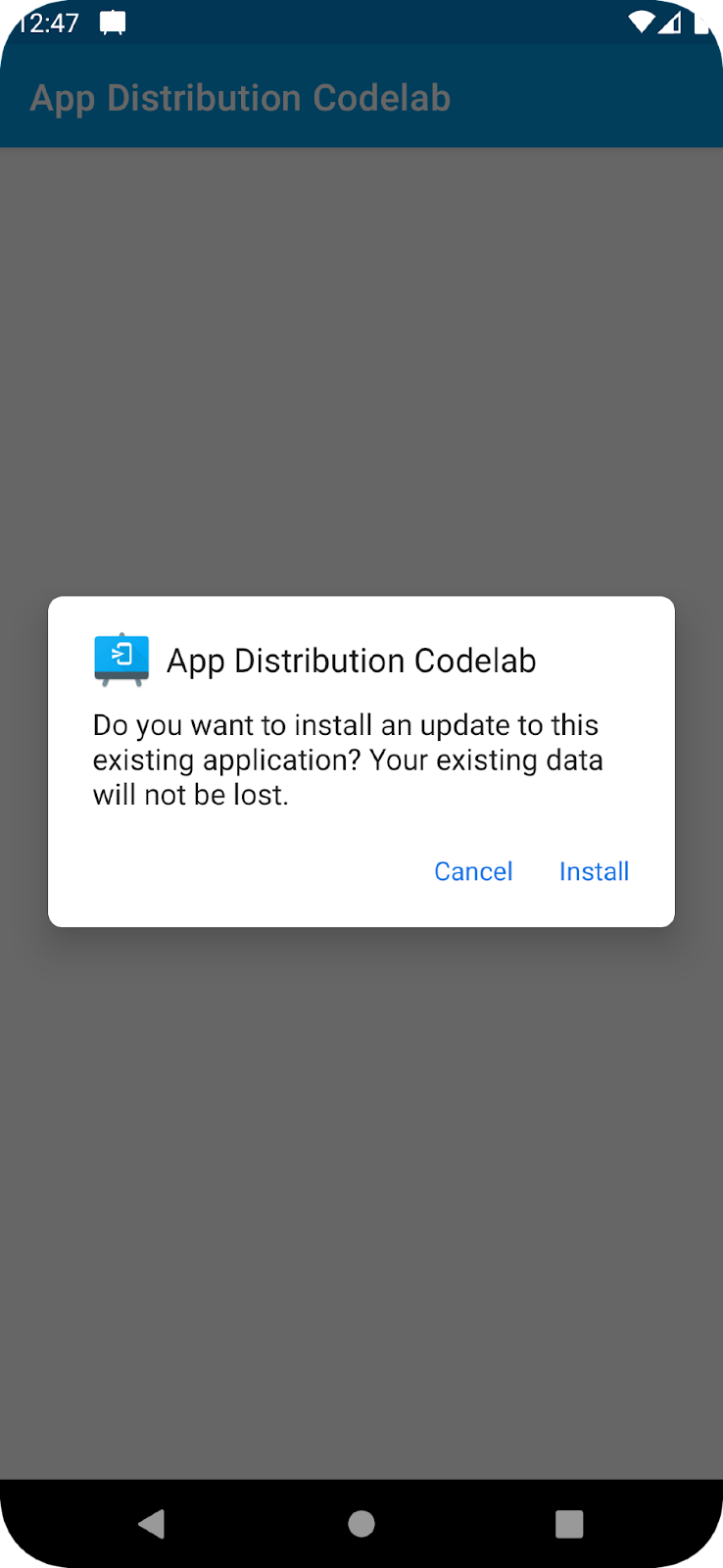
- Nếu được nhắc, hãy chọn cho phép cài đặt từ nguồn không rõ ràng.
- Nhấp vào Cài đặt (hoặc Cập nhật) trên màn hình tiếp theo.

- Xin chúc mừng! Bạn có thể cập nhật ứng dụng bằng các cảnh báo tích hợp.
7. Tuỳ chỉnh quy trình đăng nhập của người kiểm thử
Các phương thức signInTester/signOutTester và isTesterSignedIn giúp bạn linh hoạt hơn trong việc tuỳ chỉnh trải nghiệm đăng nhập của người kiểm thử, nhờ đó, trải nghiệm này có thể phù hợp hơn với giao diện của ứng dụng.
Ví dụ sau đây kiểm tra xem người kiểm thử đã đăng nhập vào tài khoản người kiểm thử Firebase App Distribution hay chưa, vì vậy, bạn có thể chọn chỉ hiển thị giao diện người dùng đăng nhập cho những người kiểm thử chưa đăng nhập. Sau khi người kiểm thử đăng nhập, bạn có thể gọi checkForUpdate để kiểm tra xem người kiểm thử có quyền truy cập vào bản dựng mới hay không.
Hãy tắt tính năng tự động kiểm tra bản cập nhật trong onResume bằng cách nhận xét lệnh gọi checkForUpdate().
MainActivity.kt
override fun onResume() {
super.onResume()
//checkForupdate()
}
Thay vào đó, checkForUpdate() đã được thêm vào OnClickListener của updatebutton.
Bây giờ, hãy triển khai phương thức signIn(). Phương thức này sẽ đăng nhập cho người dùng nếu họ đã đăng xuất hoặc đăng xuất cho người dùng nếu họ đã đăng nhập.
MainActivity.kt
private fun signIn() {
if (isTesterSignedIn()) {
firebaseAppDistribution.signOutTester()
configureUpdateButton()
configureSigninButton()
} else {
firebaseAppDistribution.signInTester()
}
}
Cuối cùng, hãy triển khai phương thức isTesterSignedIn.
MainActivity.kt
private fun isTesterSignedIn() : Boolean {
return firebaseAppDistribution.isTesterSignedIn
}
Tạo và kiểm thử quá trình triển khai
8. Xin chúc mừng!
Bạn đã tích hợp tính năng "hiển thị cảnh báo trong ứng dụng" vào một ứng dụng bằng cách sử dụng Firebase App Distribution Android SDK.
Nội dung đã đề cập
- Phân phối ứng dụng Firebase
- Firebase App Distribution New Alerts Android SDK
Các bước tiếp theo
Tìm hiểu thêm
Bạn có câu hỏi?
Báo cáo vấn đề
