1. Présentation
|
|
Bienvenue dans l'atelier de programmation "Intégrer le SDK Firebase App Distribution dans votre application iOS". Dans cet atelier de programmation, vous allez ajouter le SDK App Distribution à votre application afin d'afficher des alertes dans l'application à vos testeurs lorsque de nouvelles versions sont disponibles au téléchargement. Vous apprendrez à utiliser une configuration de base et une configuration personnalisée pour que vos testeurs se connectent et reçoivent des mises à jour. Vous allez ensuite déployer une nouvelle version dans App Distribution et déclencher une nouvelle alerte de build directement dans l'application.
Points abordés
- Utiliser App Distribution pour distribuer une version préliminaire d'une application à des testeurs actifs
- Intégrer le SDK App Distribution pour iOS à votre application
- Alerter un testeur lorsqu'une nouvelle version préliminaire est prête à être installée
- Personnaliser le SDK pour répondre à vos besoins de test spécifiques
Prérequis
- Xcode 12 (ou version ultérieure)
- CocoaPods 1.9.1 (ou version ultérieure)
- Un compte développeur Apple pour la distribution ad hoc
- Un appareil iOS physique pour les tests. (L' application de simulateur iOS fonctionnera pour la plupart des ateliers de programmation, mais les simulateurs ne peuvent pas télécharger de versions.)
Comment allez-vous utiliser ce tutoriel ?
Comment évalueriez-vous votre niveau en matière de création d'applications iOS ?
2. Créer et configurer un projet Firebase
Créer un projet Firebase
- Connectez-vous à la console Firebase à l'aide de votre compte Google.
- Cliquez sur le bouton pour créer un projet, puis saisissez un nom (par exemple,
App Distribution Codelab). - Cliquez sur Continuer.
- Si vous y êtes invité, lisez et acceptez les Conditions d'utilisation de Firebase, puis cliquez sur Continuer.
- (Facultatif) Activez l'assistance IA dans la console Firebase (appelée "Gemini dans Firebase").
- Pour cet atelier de programmation, vous n'avez pas besoin de Google Analytics. Désactivez donc l'option Google Analytics.
- Cliquez sur Créer un projet, attendez que votre projet soit provisionné, puis cliquez sur Continuer.
Ajouter une application à Firebase
Suivez la documentation pour enregistrer votre application auprès de Firebase. Utilisez "com.google.firebase.codelab.AppDistribution.<votre_nom>" comme ID de bundle iOS.
Lorsque vous y êtes invité, téléchargez le fichier GoogleService-Info.plist de votre projet. Vous en aurez besoin ultérieurement.
3. Obtenir l'exemple de projet
Télécharger le code
Commencez par cloner l'exemple de projet.
git clone git@github.com:googlecodelabs/firebase-appdistribution-ios.git
Si vous n'avez pas installé git, vous pouvez également télécharger l'exemple de projet depuis sa page GitHub ou en cliquant sur ce lien.
Télécharger les dépendances et ouvrir le projet dans Xcode
- Ouvrez le Podfile dans le même répertoire.
cd firebase-appdistribution-ios/start Open Podfile
- Ajoutez la ligne suivante à votre fichier Podfile :
Podfile
pod 'Firebase/AppDistribution'
Exécutez pod update dans le répertoire du projet et ouvrez le projet dans Xcode.
pod install --repo-update xed .
Mettre à jour l'identifiant du bundle pour qu'il corresponde à votre application Firebase
Dans le menu de gauche, double-cliquez sur AppDistributionExample. Ensuite, accédez à l'onglet Général et modifiez l'identifiant du bundle pour qu'il corresponde à celui de votre application Firebase, que vous trouverez dans les paramètres du projet. Il doit s'agir de "com.google.firebase.codelab.AppDistribution.<your_name>".
Ajoutez Firebase à votre application
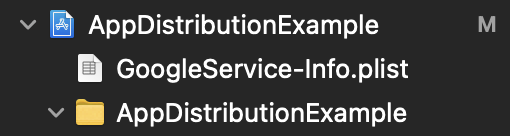
Recherchez le fichier GoogleService-Info.plist que vous avez téléchargé précédemment dans votre système de fichiers, puis faites-le glisser à la racine du projet Xcode. Vous pouvez également télécharger ce fichier à tout moment depuis la page des paramètres de votre projet.

Dans votre fichier AppDistributionExample/AppDelegate.swift, importez Firebase en haut du fichier.
AppDistributionExample/AppDelegate.swift
import Firebase
Dans la méthode didFinishLaunchingWithOptions, ajoutez un appel pour configurer Firebase.
AppDistributionExample/AppDelegate.swift
FirebaseApp.configure()
4. Configurer des alertes de nouvelle version dans l'application avec le SDK App Distribution
Dans cette étape, vous allez ajouter le SDK Firebase App Distribution à votre application et afficher des alertes dans l'application pour vos testeurs lorsque de nouvelles versions de votre application sont disponibles à l'installation. Pour ce faire, assurez-vous d'avoir activé l'API Firebase App Testers pour votre projet "Firebase Codelab" (dans la console Google Cloud). Vous devrez vous connecter avec le même compte et sélectionner le bon projet dans le menu déroulant en haut de la page.
Configurer les alertes dans l'application
Le SDK App Distribution propose deux façons de configurer les alertes de compilation dans l'application pour vos testeurs : une configuration d'alerte de base, qui inclut une boîte de dialogue de connexion prédéfinie à afficher aux testeurs, et une configuration d'alerte avancée, qui vous permet de personnaliser votre propre interface utilisateur.
Nous allons commencer par la configuration de base des alertes. Vous pouvez utiliser checkForUpdate pour afficher une boîte de dialogue préconfigurée permettant aux testeurs qui n'ont pas encore activé les alertes de les activer, puis vérifier si une nouvelle version est disponible. Les testeurs activent les alertes en se connectant à un compte ayant accès à l'application dans App Distribution. Lorsqu'elle est appelée, la méthode effectue la séquence suivante :
- Vérifie si un testeur a activé les alertes. Sinon, un dialogue prédéfini s'affiche pour l'inviter à se connecter à App Distribution avec son compte Google.
L'activation des alertes est un processus ponctuel sur l'appareil de test. Elle persiste lors des mises à jour de votre application. Les alertes restent activées sur l'appareil de test jusqu'à ce que l'application soit désinstallée ou que la méthode signOutTester soit appelée. Pour en savoir plus, consultez la documentation de référence de la méthode ( Swift ou Objective-C).
- Recherche les nouveaux builds disponibles que le testeur peut installer. Renvoie un objet release ou une erreur.
Vous pouvez inclure checkForUpdate à n'importe quel moment dans votre application. Par exemple, vous pouvez inviter vos testeurs à installer les nouvelles versions disponibles au démarrage en incluant checkForUpdate dans viewDidAppear de UIViewController.
Dans votre fichier AppDistributionViewController.swift, importez Firebase en haut du fichier.
AppDistributionViewController.swift
import Firebase
Ouvrez AppDistributionExample/AppDistributionViewController.swift et copiez les lignes dans la méthode viewDidAppear comme suit :
AppDistributionViewController.swift
override func viewDidAppear(_ animated: Bool) {
checkForUpdate()
}
Implémentons maintenant la méthode checkForUpdate().
AppDistributionViewController.swift
private func checkForUpdate() {
AppDistribution.appDistribution().checkForUpdate(completion: { [self] release, error in
var uiAlert: UIAlertController
if error != nil {
uiAlert = UIAlertController(title: "Error", message: "Error Checking for update! \(error?.localizedDescription ?? "")", preferredStyle: .alert)
} else if release == nil {
uiAlert = UIAlertController(title: "Check for Update", message: "No releases found!!", preferredStyle: .alert)
uiAlert.addAction(UIAlertAction(title: "Ok", style: UIAlertAction.Style.default))
} else {
guard let release = release else { return }
let title = "New Version Available"
let message = "Version \(release.displayVersion)(\(release.buildVersion)) is available."
uiAlert = UIAlertController(title: title, message: message, preferredStyle: .alert)
uiAlert.addAction(UIAlertAction(title: "Update", style: UIAlertAction.Style.default) {
_ in
UIApplication.shared.open(release.downloadURL)
})
uiAlert.addAction(UIAlertAction(title: "Cancel", style: UIAlertAction.Style.cancel) {
_ in
})
}
self.present(uiAlert, animated: true, completion: nil)
})
}
5. Créer votre application et inviter des testeurs à la télécharger
Dans cette étape, vous allez compiler votre application et tester votre implémentation en distribuant la compilation aux testeurs à l'aide de la console Firebase.
Créer votre application
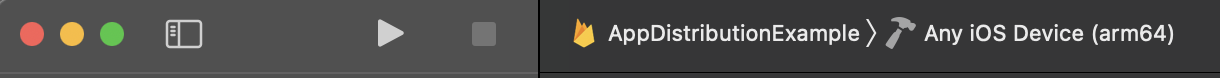
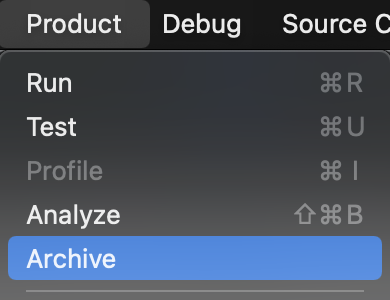
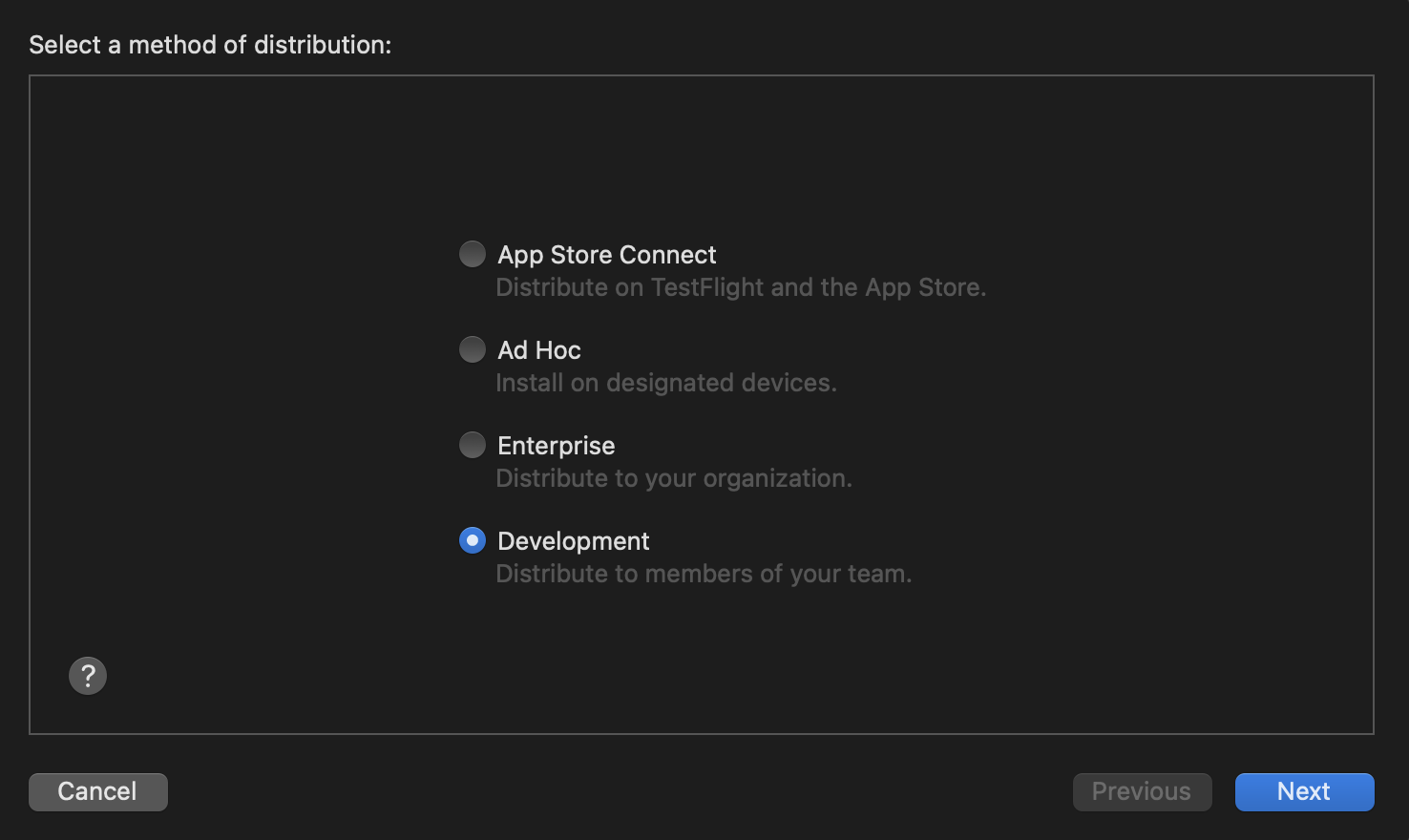
Lorsque vous êtes prêt à distribuer une version préliminaire de votre application aux testeurs, sélectionnez "Any iOS Device (arm64)" (Tout appareil iOS (arm64)) comme destination de compilation, puis Product->Archive (Produit->Archiver). Une fois l'archive créée, créez une distribution signée avec le profil de distribution de développement.



Une fois la compilation terminée, un fichier IPA et des fichiers journaux sont enregistrés dans le dossier que vous spécifiez. Vous distribuez le fichier IPA à vos testeurs lors des étapes suivantes.
Si vous rencontrez des problèmes lors de la compilation de votre application, consultez la documentation d'Apple sur la signature de code pour obtenir des instructions de dépannage.
Distribuer votre application aux testeurs
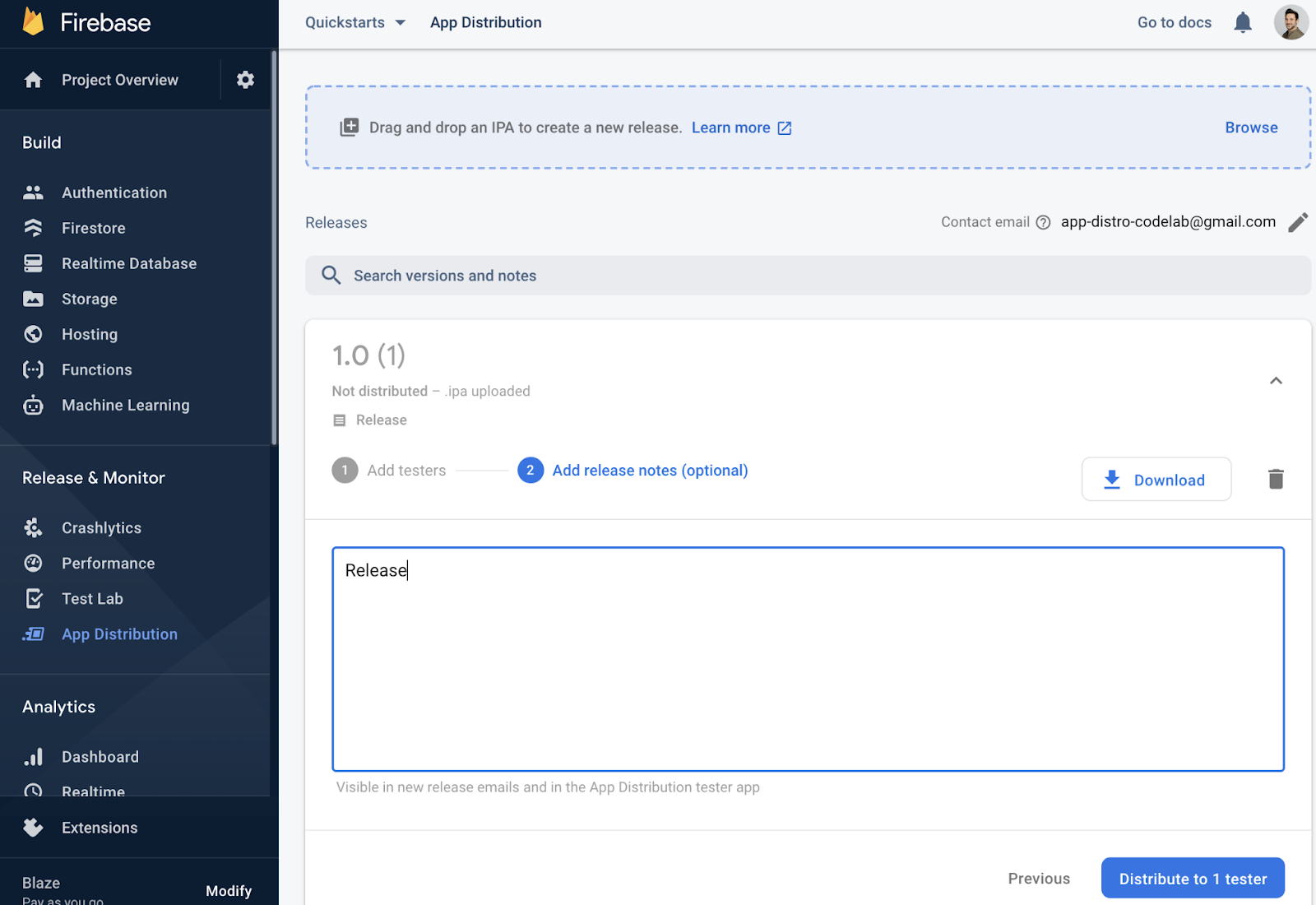
Pour distribuer votre application aux testeurs, importez le fichier IPA à l'aide de la console Firebase :
- Ouvrez la page App Distribution de la console Firebase. Lorsque vous y êtes invité, sélectionnez votre projet Firebase.
- Appuyez sur C'est parti.

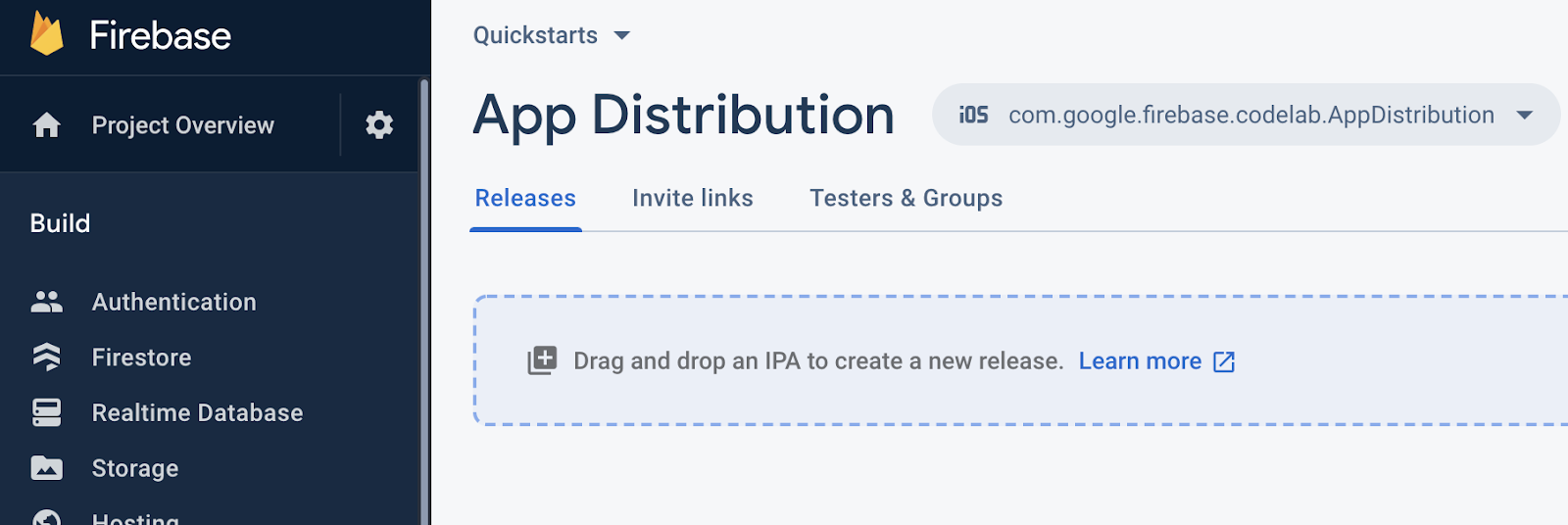
- Sur la page "Versions", sélectionnez l'application que vous souhaitez distribuer dans le menu déroulant.

- Faites glisser le fichier IPA de votre application vers la console pour l'importer.
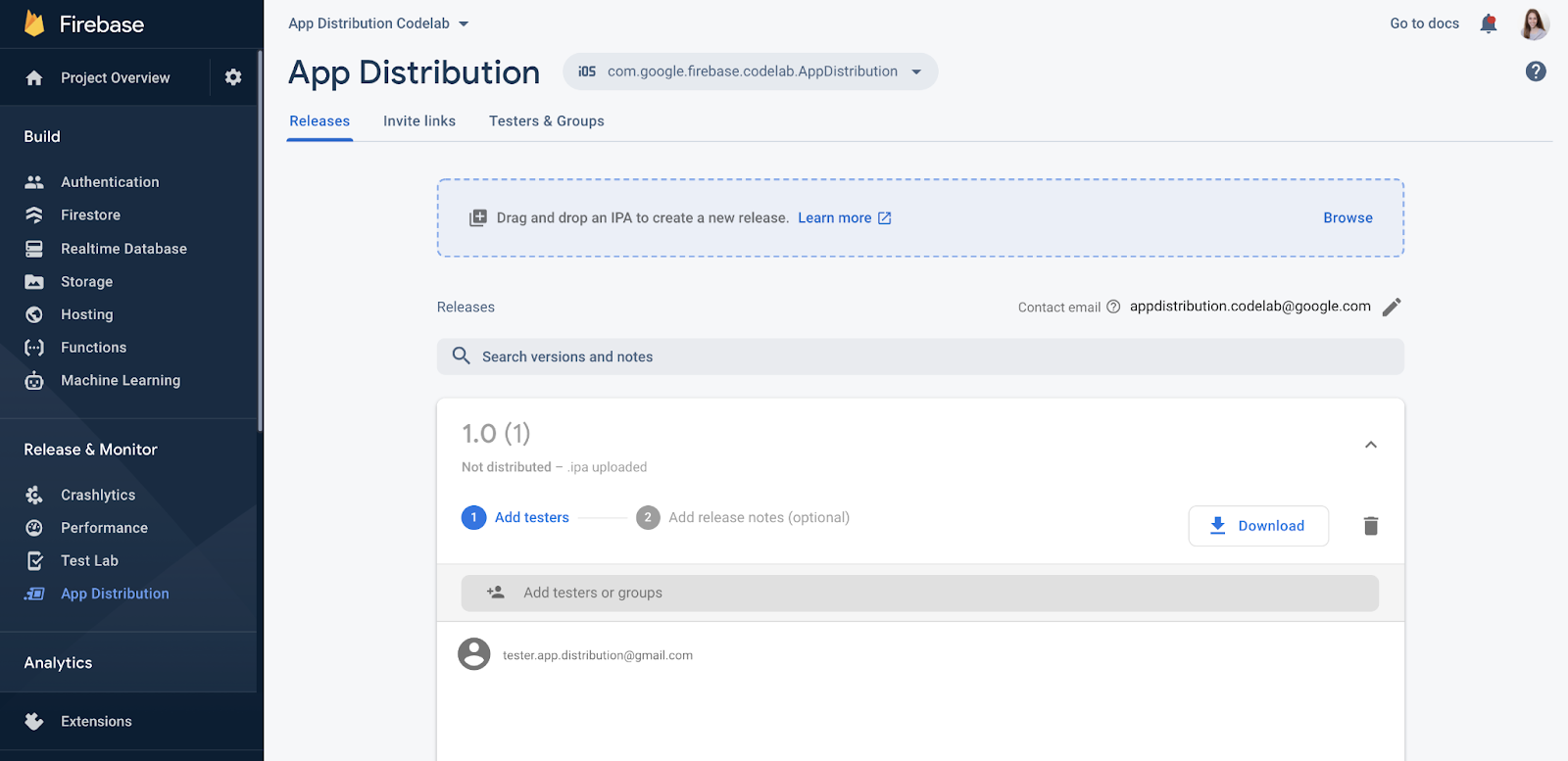
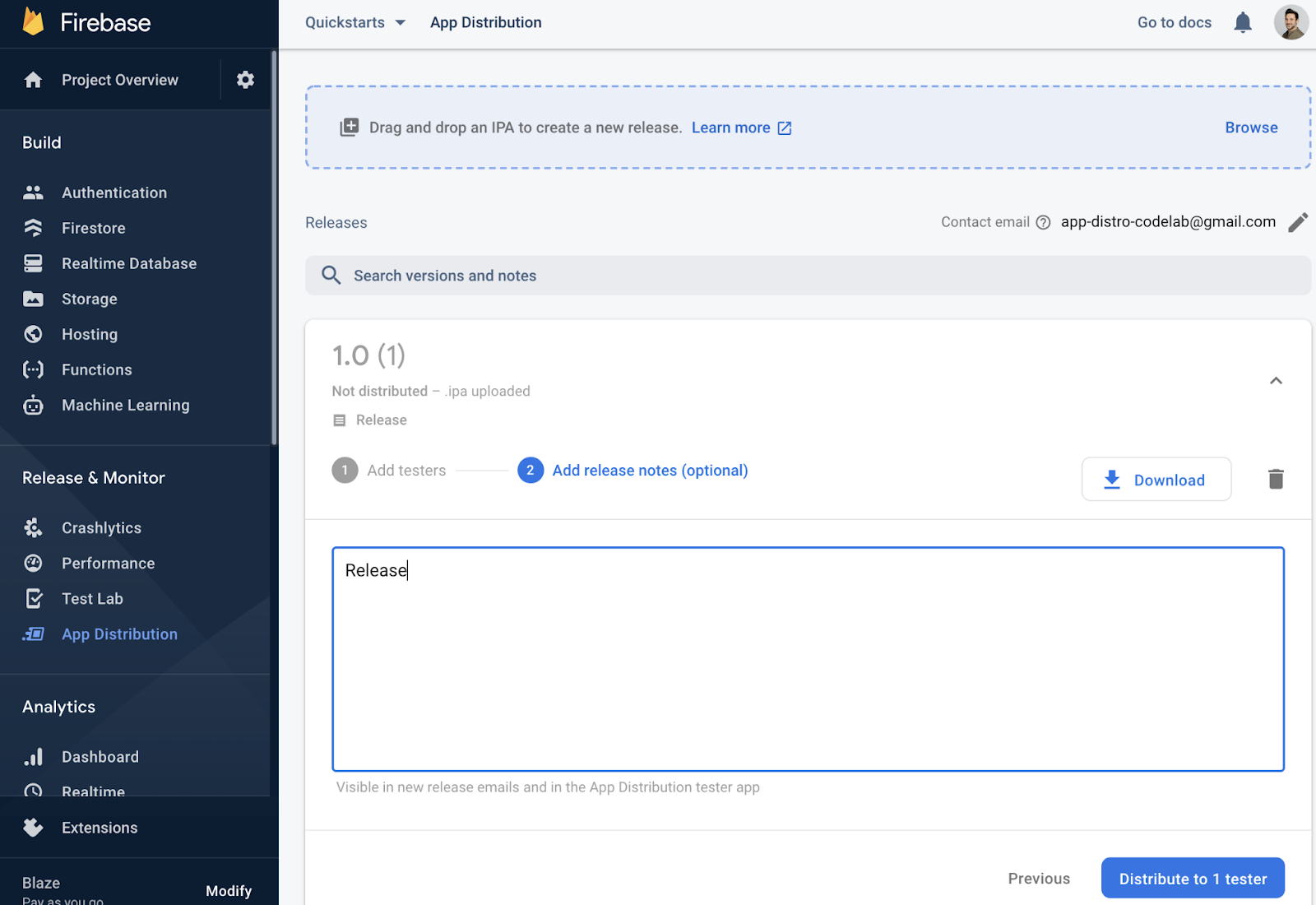
- Une fois l'importation terminée, spécifiez les groupes de testeurs et les testeurs individuels qui doivent recevoir la version. (Ajoutez votre adresse e-mail pour recevoir l'invitation.) Ajoutez ensuite des notes de version pour le build. Pour en savoir plus sur la création de groupes de testeurs, consultez Gérer les testeurs.

- Cliquez sur "Distribuer" pour mettre la compilation à la disposition des testeurs.

Vous ajouter en tant que testeur de la version
Dans la console Firebase, vous pouvez désormais voir les testeurs que vous avez ajoutés à la version de votre application.

Comme vous avez inclus votre adresse e-mail, vous recevrez un e-mail de Firebase App Distribution vous invitant à tester l'application. Vous êtes désormais le premier testeur ! Poursuivez avec la section ci-dessous pour configurer votre appareil de test en tant que testeur.
Enregistrer votre appareil de test
Vous devez d'abord enregistrer votre appareil de test pour télécharger et tester une version ad hoc.
- Sur votre appareil de test iOS, ouvrez l'e-mail envoyé par Firebase App Distribution et appuyez sur le lien "Get Started" (Commencer). Veillez à ouvrir le lien dans Safari.
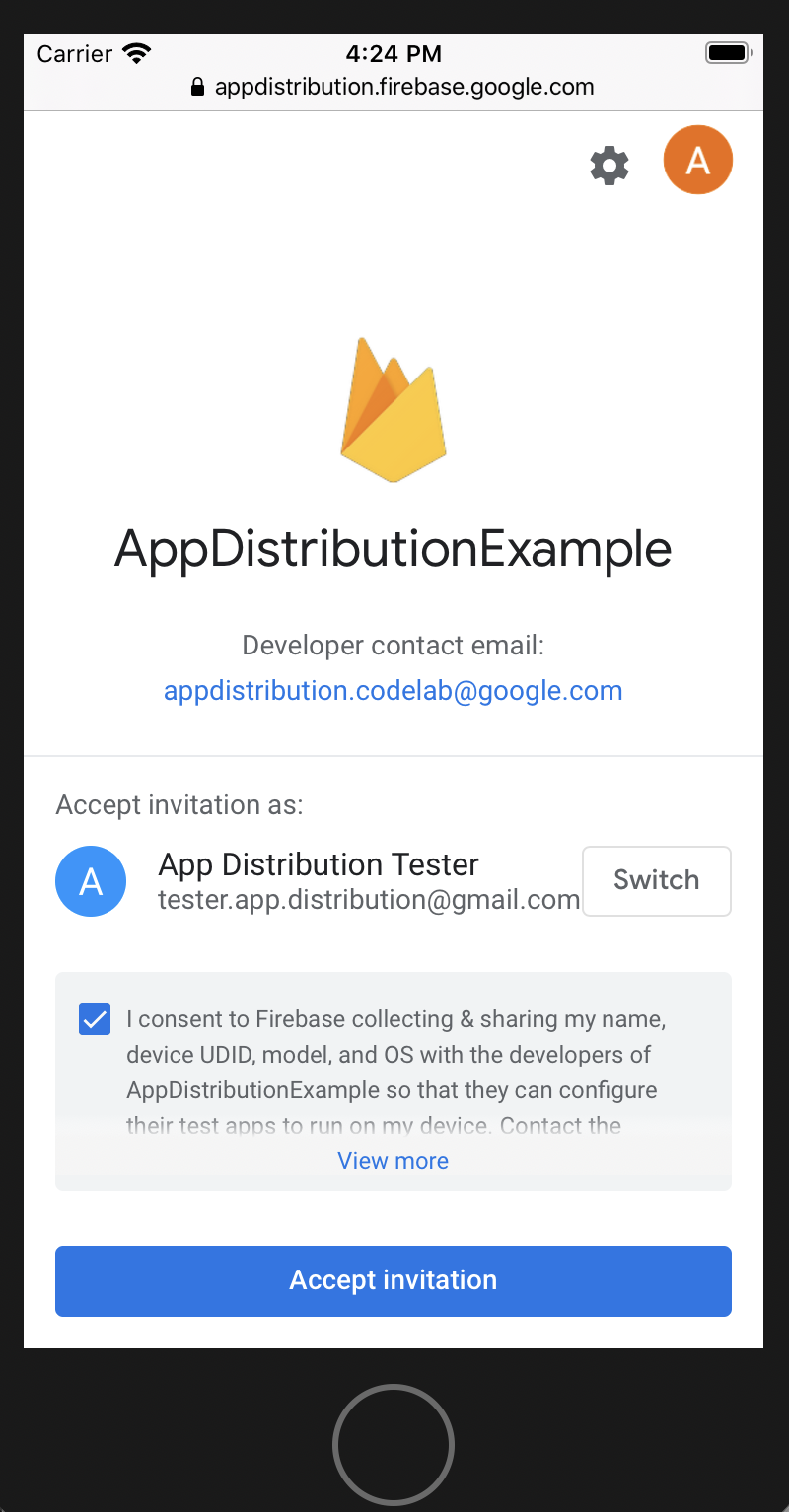
- Dans l'application Web de testeur Firebase App Distribution qui s'affiche, connectez-vous avec votre compte Google et appuyez sur Accepter l'invitation.

Vous verrez alors l'album pour lequel vous avez reçu une invitation.
- Appuyez sur Enregistrer l'appareil pour partager votre UDID avec Firebase afin de pouvoir mettre à jour le profil de provisionnement de votre application ultérieurement.

- Suivez les instructions, puis accédez aux paramètres pour télécharger le profil et partager votre UDID.
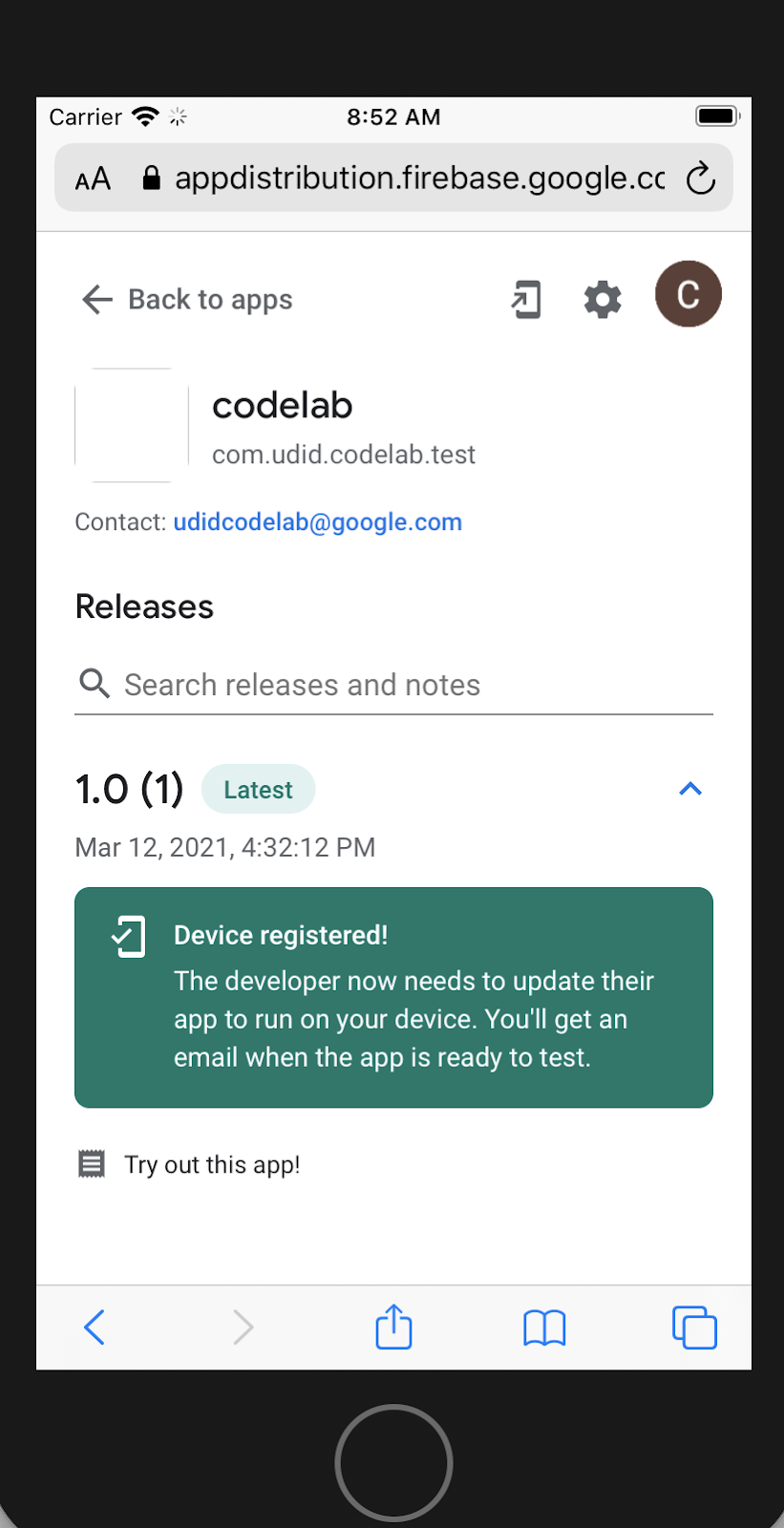
Désormais, lorsque vous revenez dans App Distribution, la version est marquée comme "Appareil enregistré" :

L'UDID du testeur a été partagé avec le développeur. Le développeur doit maintenant créer une nouvelle version de l'application pour le testeur.
Afficher les informations sur les testeurs dans la console
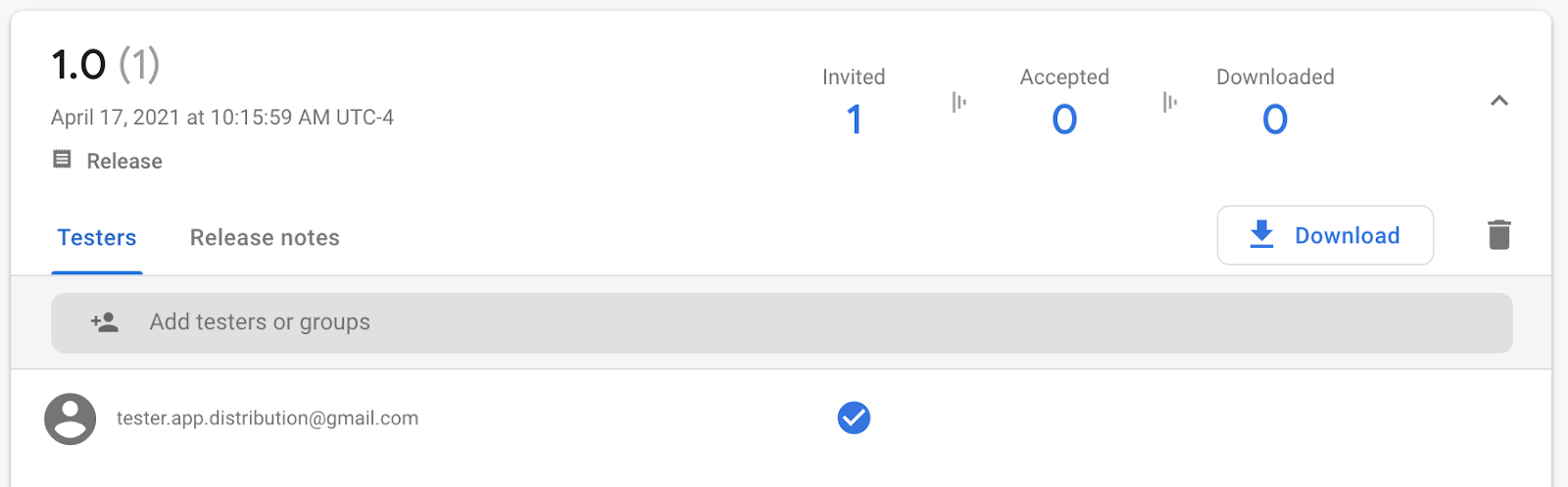
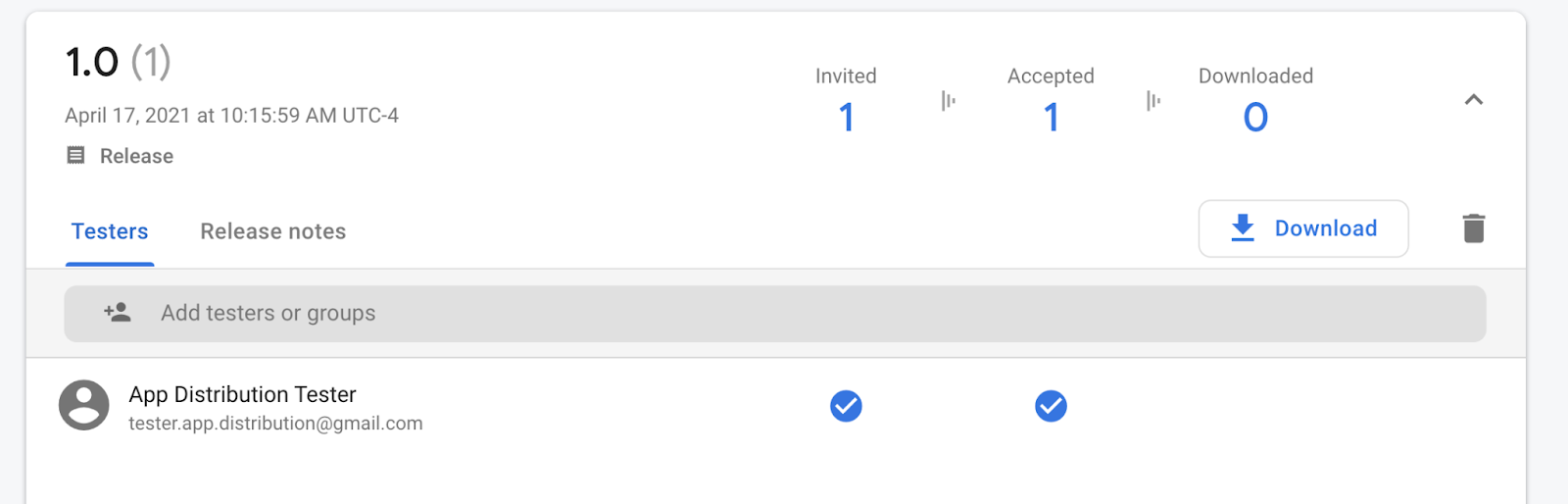
Dans la vue développeur de la console Firebase, le testeur apparaît comme "Accepté" sous la version :

Vous recevrez également un e-mail en tant que développeur si l'appareil qu'il utilise n'est pas déjà inclus dans le profil de provisionnement. Vous recevrez une notification vous informant du nouvel UDID à ajouter. Vous pouvez également exporter tous les UDID sous forme de fichier texte.
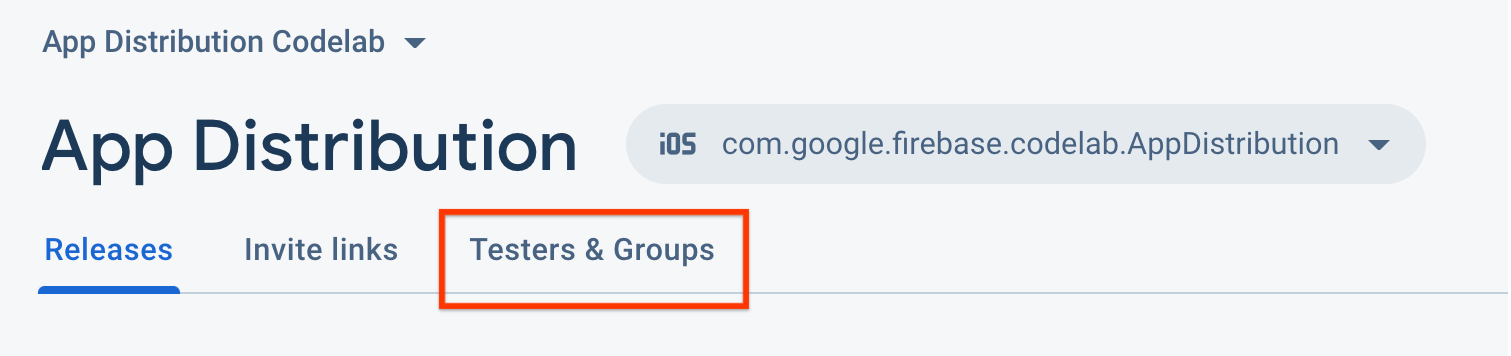
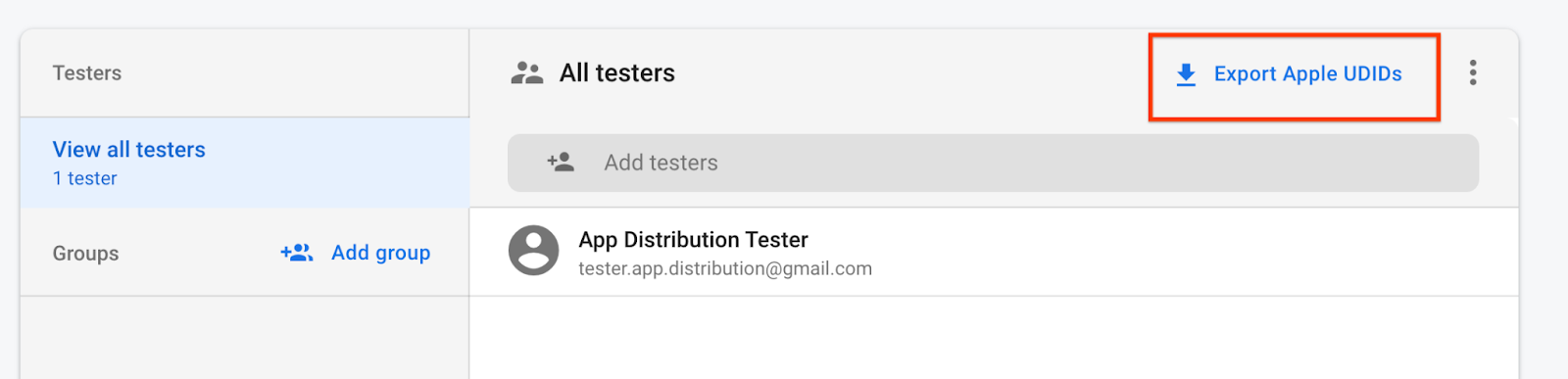
- Pour exporter tous les UDID, ouvrez l'onglet "Testeurs et groupes".

- Cliquez sur "Exporter les UDID Apple".

Le fichier doit contenir l'UDID de votre appareil de test.
Device ID Device Name Device Platform
1234567890 tester.app.distribtuion@gmail.com - iPhone SE 2nd Gen ios
Lorsque vous recevez l'un de ces e-mails, mettez à jour votre profil de provisionnement avec l'UDID et distribuez une nouvelle version à vos testeurs en procédant comme suit :
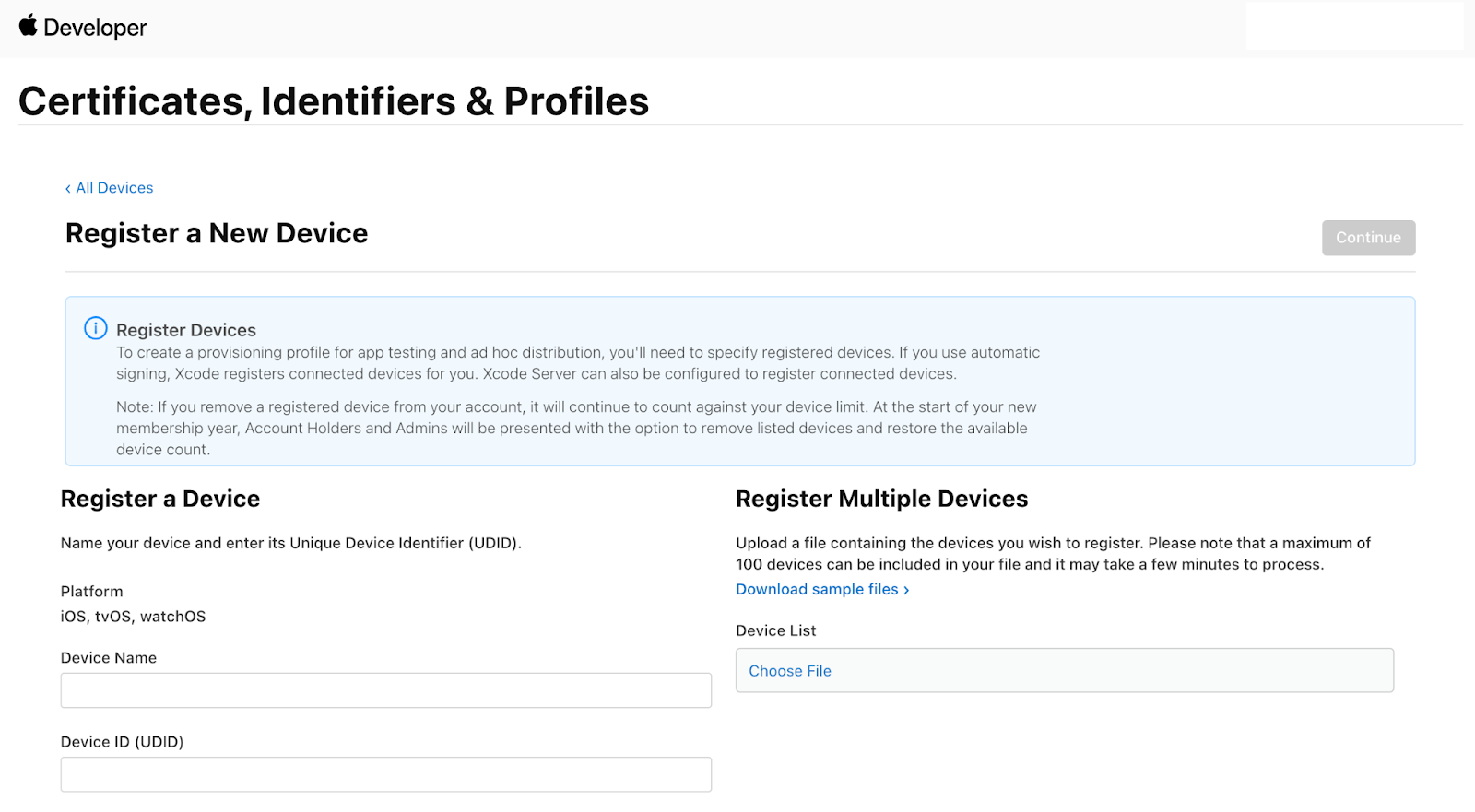
- Ajoutez les appareils à votre portail des développeurs Apple.
- Option 1 : Importez les UDID des appareils sous forme de fichier CSV. Dans l'onglet "Testeurs et groupes" du tableau de bord App Distribution, sélectionnez "Tous les testeurs", puis cliquez sur "Exporter les UDID Apple" pour télécharger un fichier CSV. Ensuite, importez le fichier dans votre compte de développeur Apple à l'aide de l'option "Register Multiple Devices" (Enregistrer plusieurs appareils). Pour en savoir plus, consultez la documentation Apple. Notez que votre compte de développeur Apple ne vous permet peut-être d'importer qu'un nombre limité d'appareils par an.
- Option 2 : Collectez et saisissez les UDID par e-mail. Sur la page Add Devices (Ajouter des appareils) du portail Apple Developer, enregistrez le nouvel UDID spécifié dans l'e-mail que vous avez reçu.

- Ajoutez les appareils enregistrés à votre profil de provisionnement.
- Téléchargez le profil de provisionnement et utilisez-le pour recompiler votre application. Si vous ne recompilez que pour mettre à jour les appareils enregistrés, ne modifiez pas le numéro ni la version de compilation.
- Redistribuez votre application depuis la console Firebase ou la CLI. Si vous avez déjà distribué un build avec le même numéro de build et la même version, seuls les utilisateurs des appareils nouvellement enregistrés recevront des e-mails de notification.
Télécharger la version depuis l'appareil de test
La version contient désormais l'UDID de l'appareil de test, ce qui permet à l'appareil de test de télécharger et d'installer l'application. App Distribution envoie un e-mail aux testeurs lorsque leur UDID est ajouté à une nouvelle version.

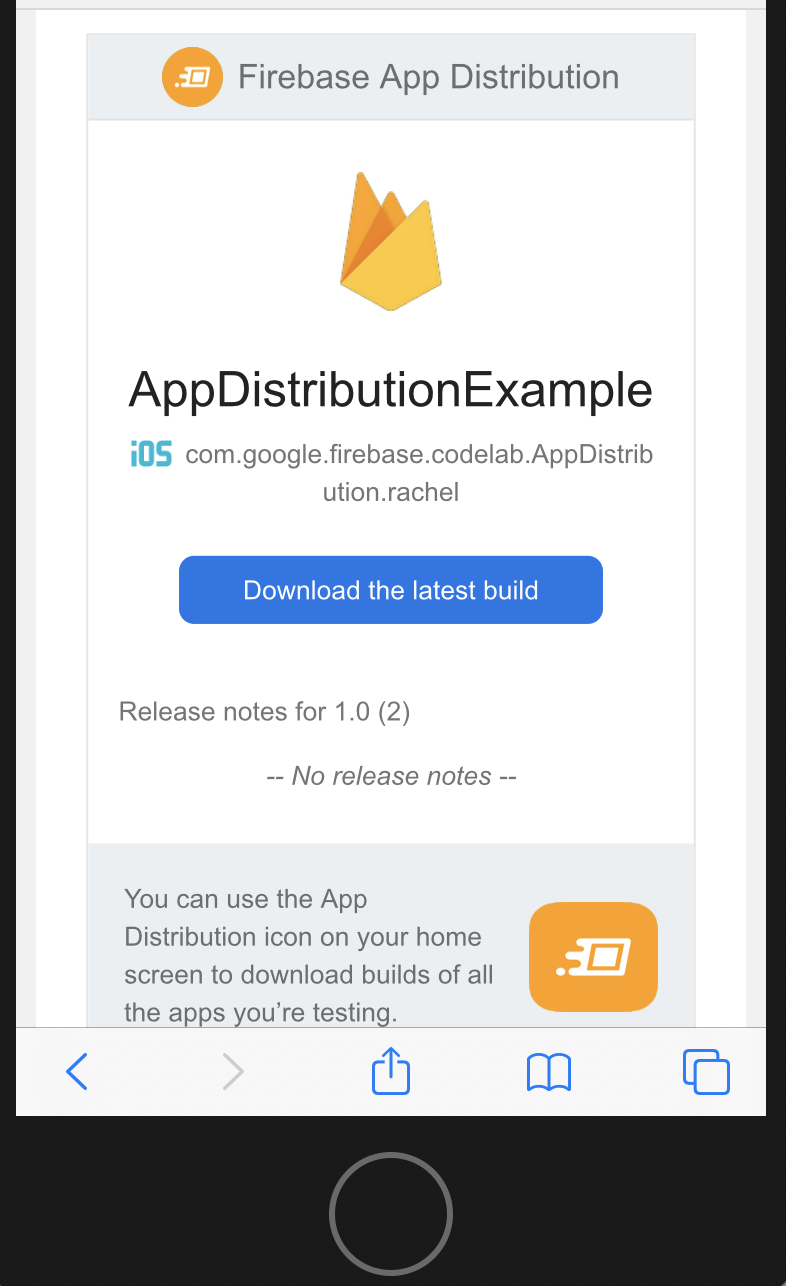
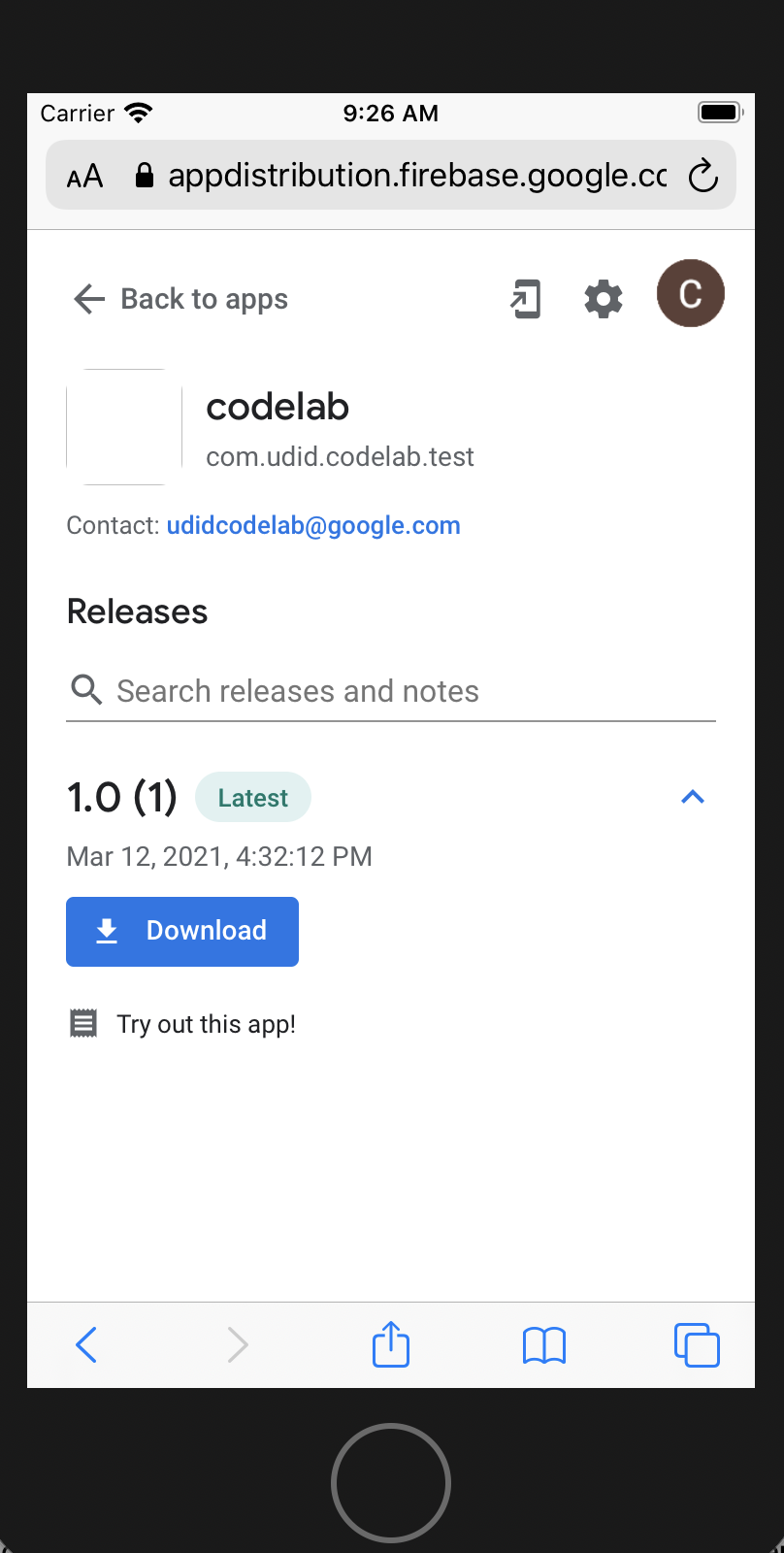
- Sur l'appareil de test, revenez à l'application Web de testeur App Distribution en utilisant le lien dans l'e-mail ou l'icône sur l'écran d'accueil de l'appareil.
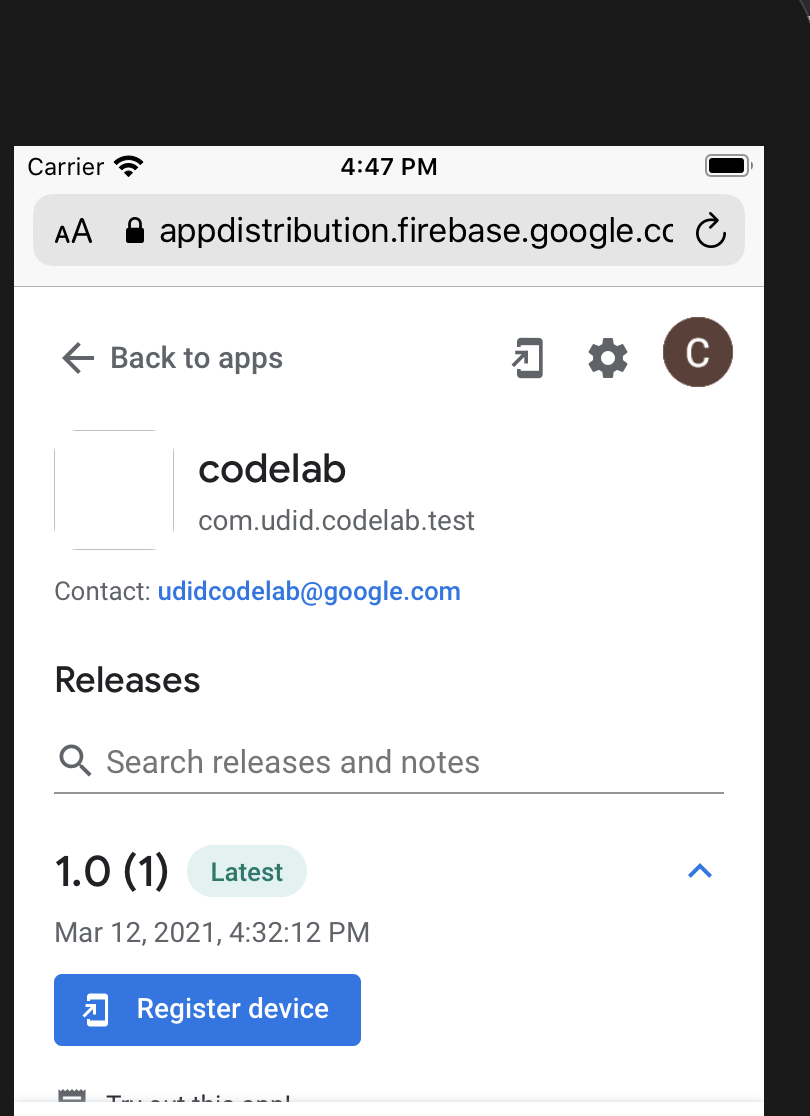
Lorsque vous accédez à l'application de l'atelier de programmation UDID, vous pouvez voir que la version est prête à être téléchargée.

- Si vous utilisez un appareil physique, appuyez sur "Télécharger", puis installez et exécutez l'application.
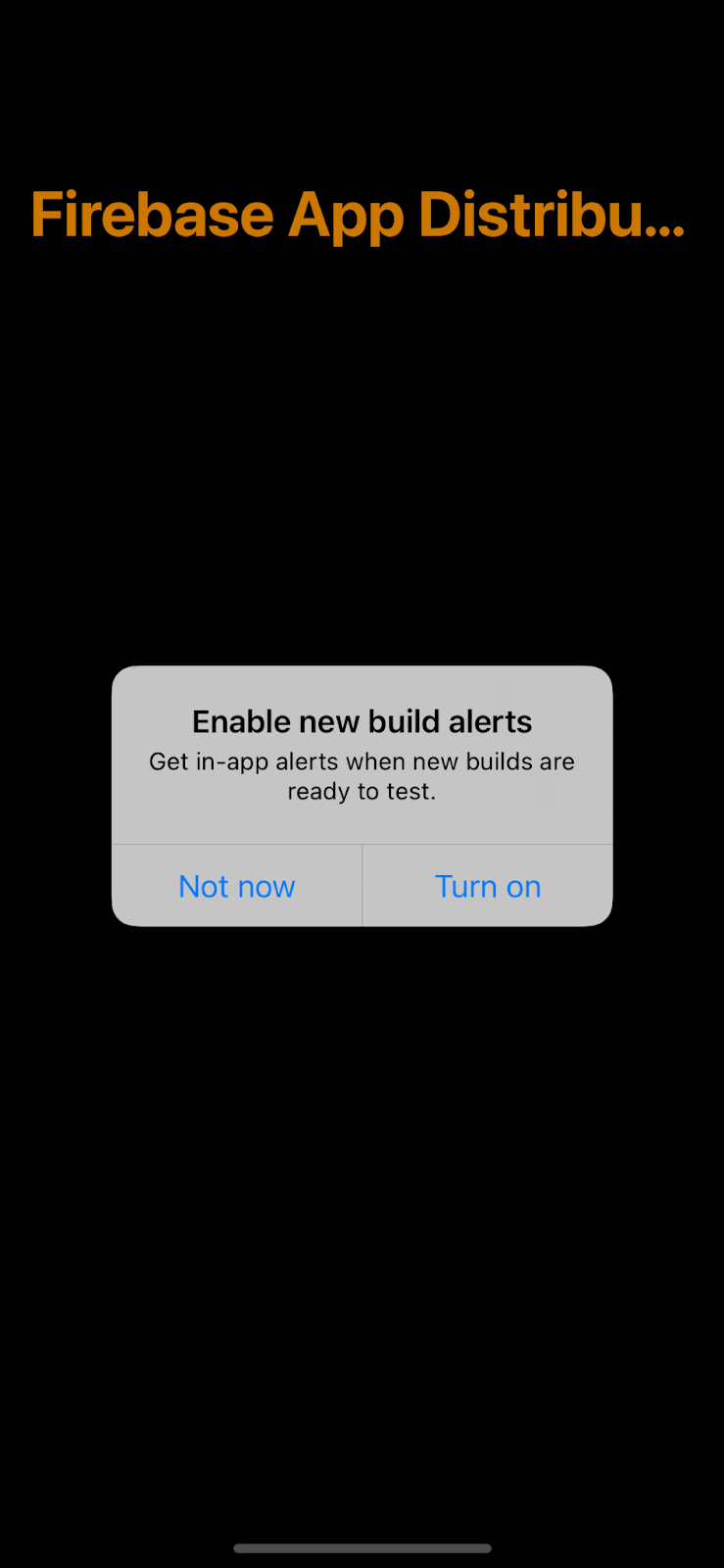
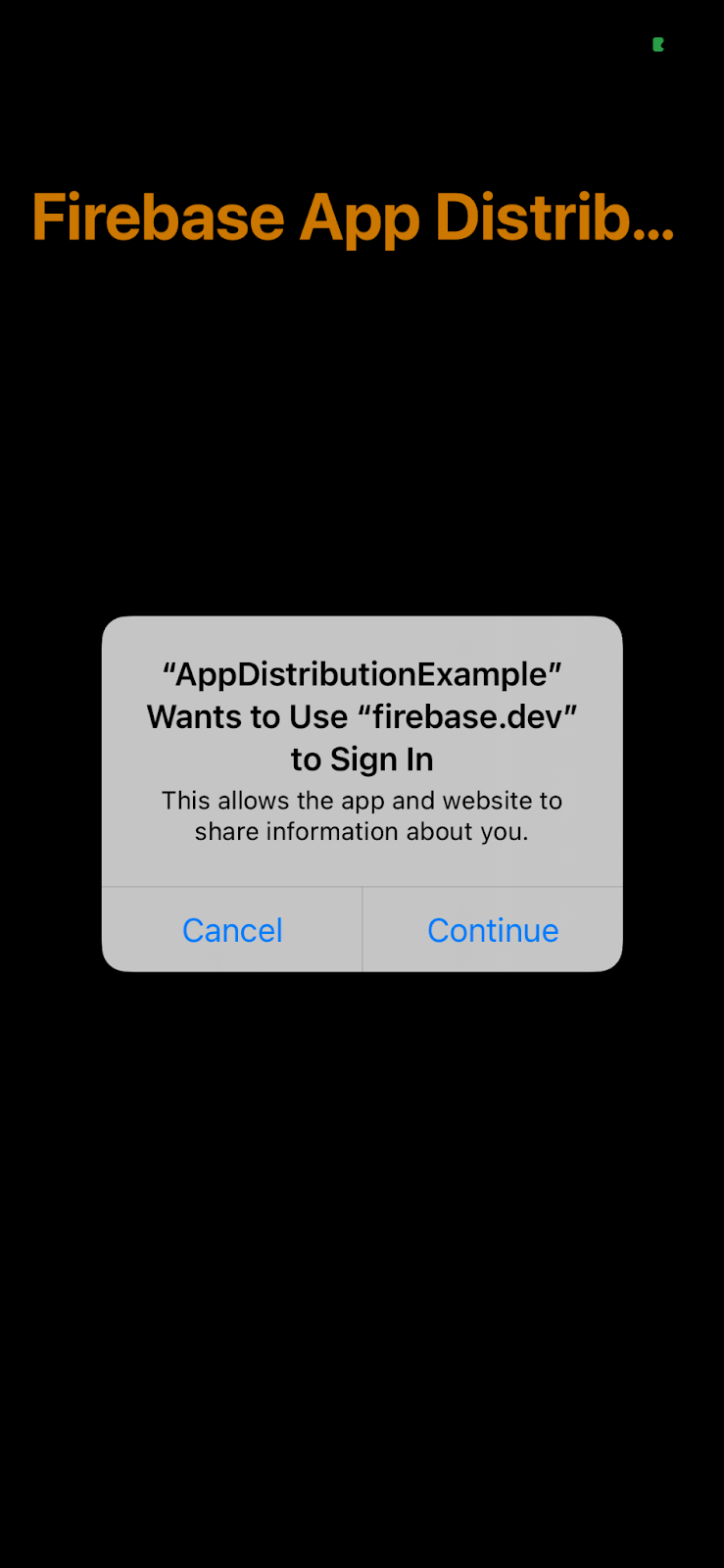
- Au démarrage de l'application, vous serez invité à activer les alertes de nouvelle version. Sélectionnez "Activer".

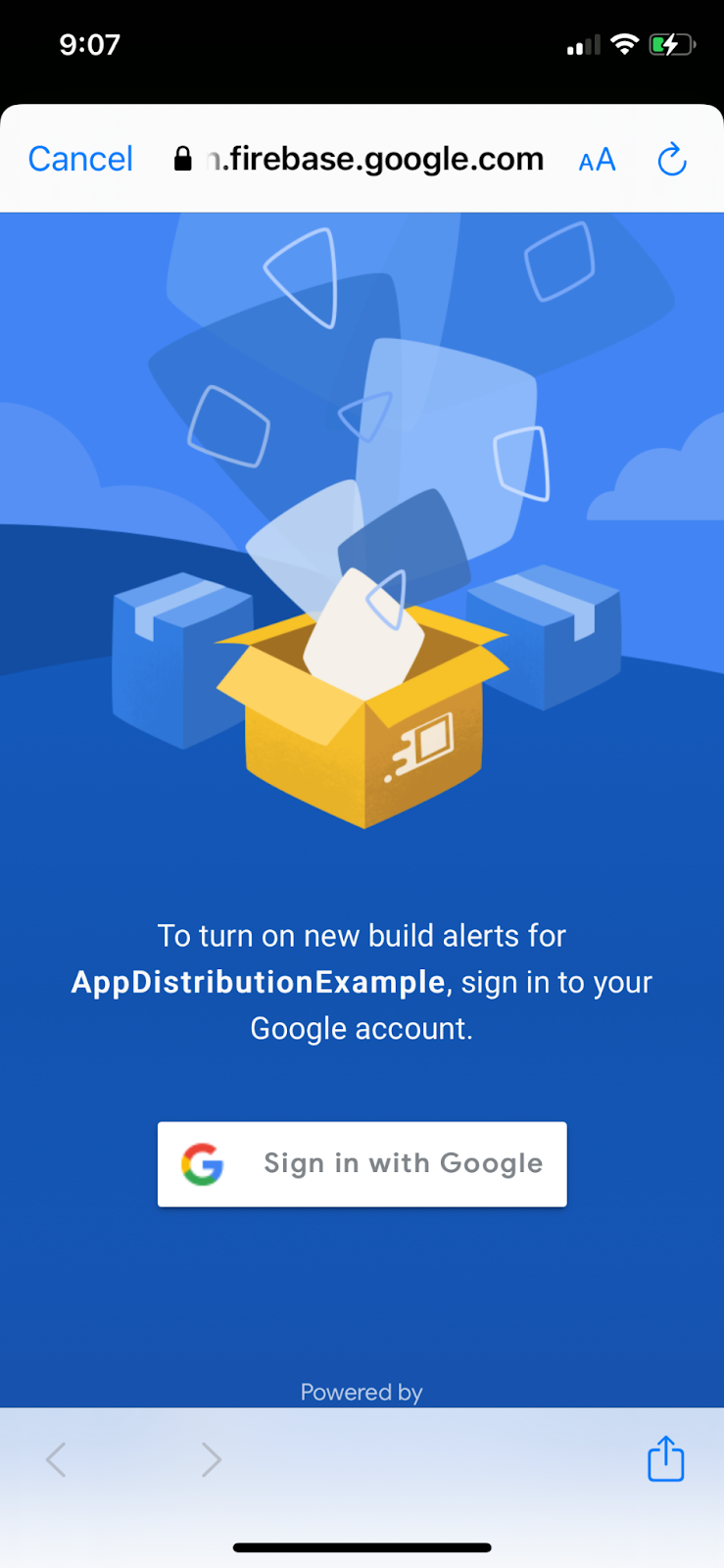
- Vous serez ensuite invité à vous connecter. Cliquez sur "Continuer".

- Connectez-vous avec votre compte de testeur.

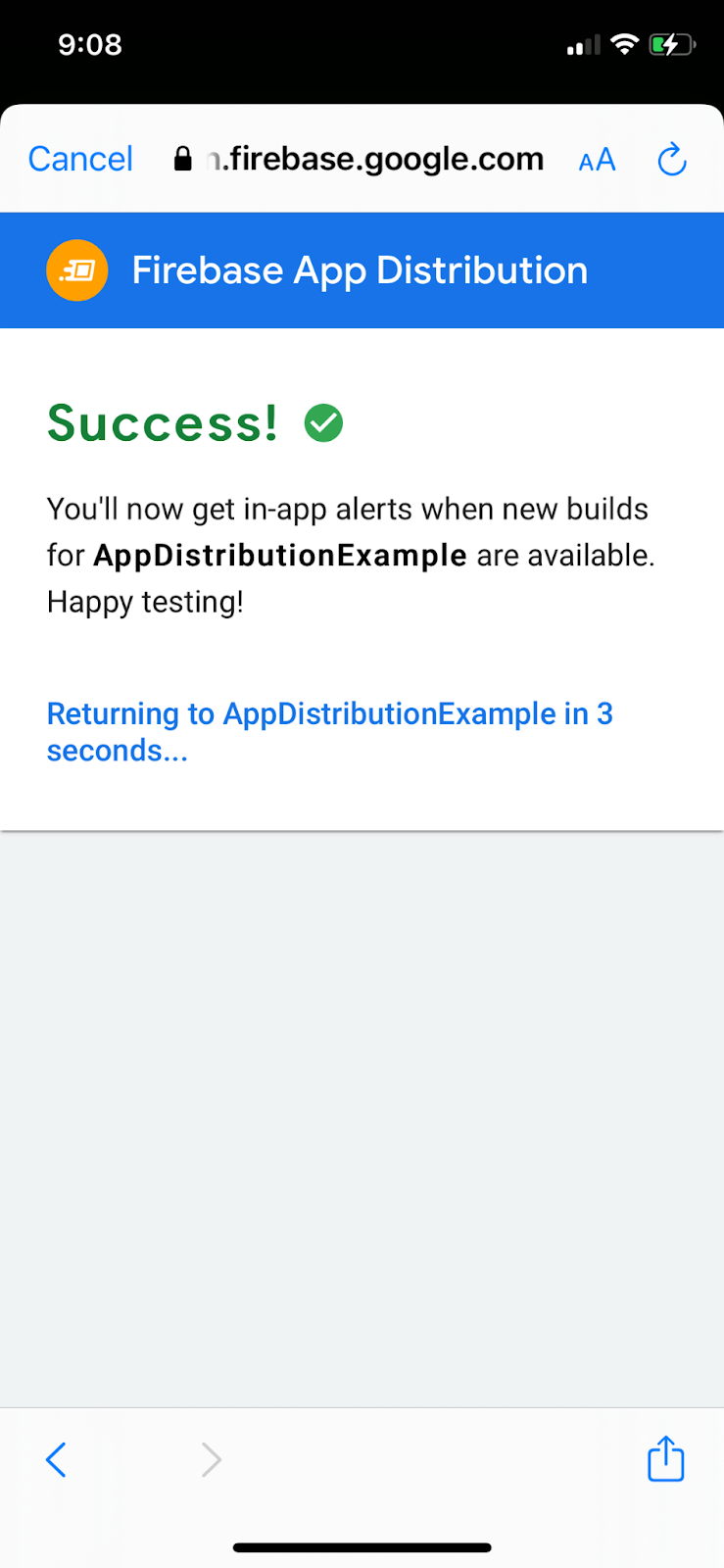
- Vous serez redirigé vers l'application. La prochaine fois que vous l'exécuterez, vous n'aurez pas besoin de vous connecter ni d'accepter les alertes.

Distribuer une mise à jour à vos testeurs
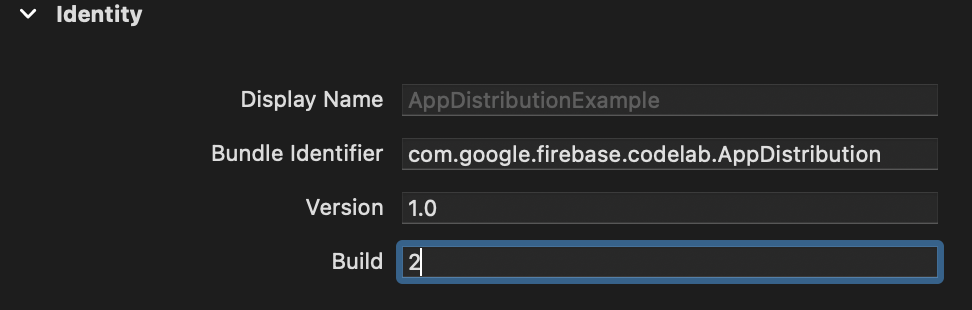
- Définissez le numéro de build sur "2".

- Sélectionnez "Any iOS Device (arm64)" comme destination de compilation, puis Product->Archive. Une fois l'archive générée, créez une distribution signée avec le profil de distribution de développement.
- Une fois la compilation terminée, un fichier IPA et des fichiers journaux sont enregistrés dans le dossier que vous spécifiez. Importez ce nouveau fichier IPA dans votre console Firebase, ajoutez à nouveau votre adresse e-mail en tant que testeur, puis distribuez l'application.

Alertes de compilation de test
- Assurez-vous d'avoir fermé l'application si elle était ouverte. Redémarrez l'application.
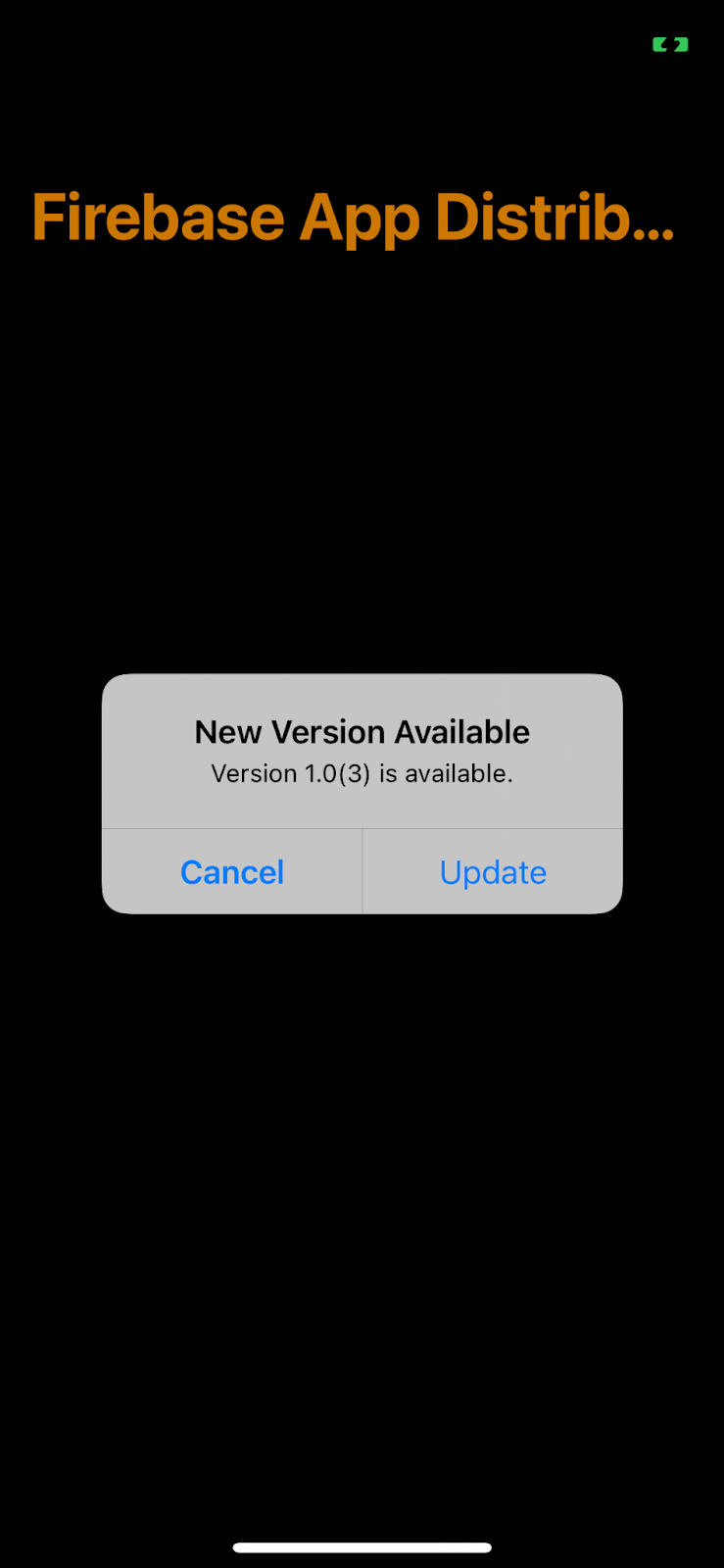
- Lorsque l'application redémarre, vous devriez recevoir une alerte "Nouvelle version disponible".

- Cliquez sur "Mettre à jour" pour obtenir la dernière version.
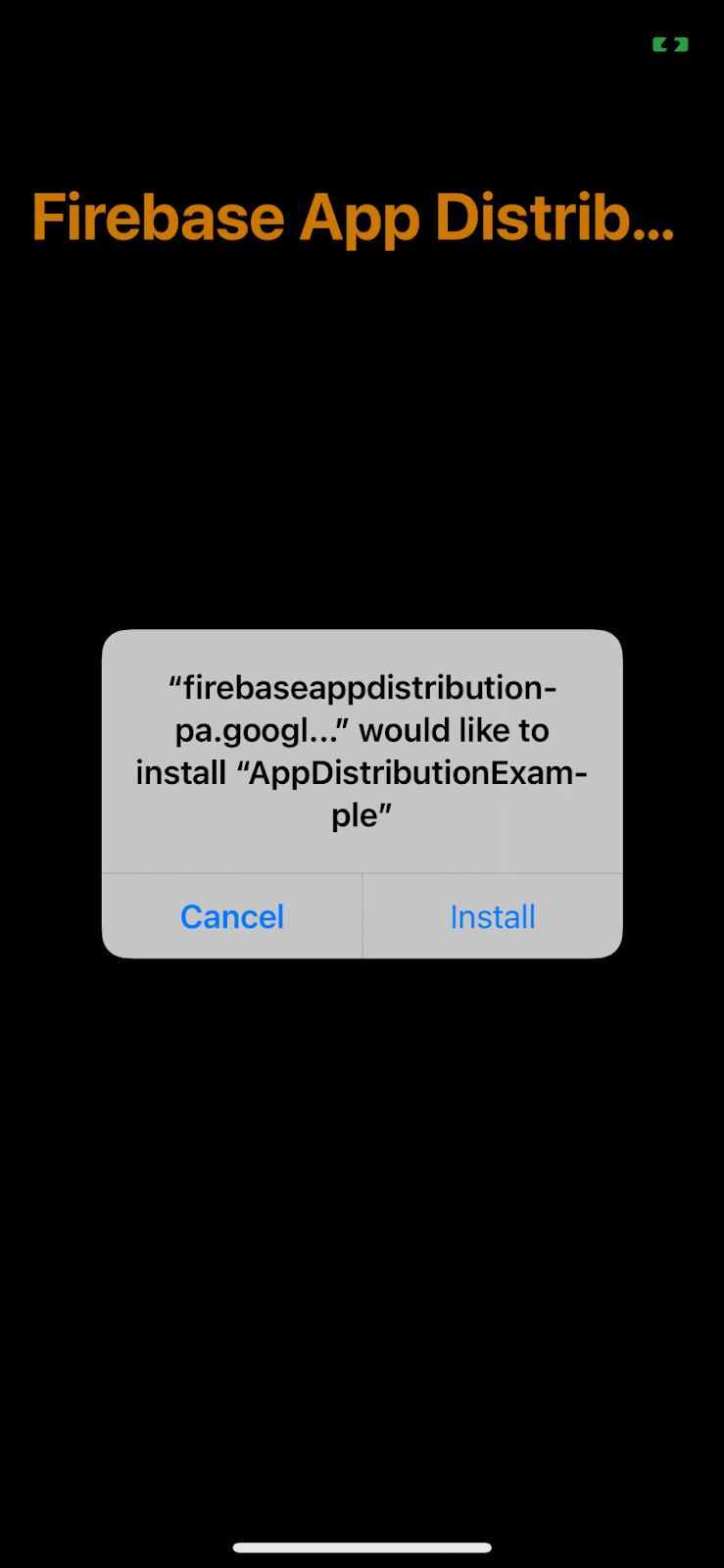
- Sur l'écran suivant, cliquez sur "Installer".

- Félicitations ! Vous avez pu mettre à jour votre application avec les alertes intégrées.
6. Personnaliser la connexion des testeurs
Les méthodes signInTester/signOutTester et isTesterSignedIn vous offrent plus de flexibilité pour personnaliser l'expérience de connexion de vos testeurs, afin qu'elle corresponde mieux à l'apparence de votre application.
L'exemple suivant vérifie si le testeur s'est déjà connecté à son compte de testeur Firebase App Distribution. Vous pouvez ainsi choisir d'afficher votre UI de connexion uniquement pour les testeurs qui ne se sont pas encore connectés. Une fois le testeur connecté, vous pouvez appeler checkForUpdate pour vérifier s'il a accès à une nouvelle version.
Désactivons la vérification automatique des mises à jour dans viewDidAppear en commentant l'appel checkForUpdate().
AppDistributionViewController.swift
override func viewDidAppear(_ animated: Bool) {
// checkForUpdate()
}
Appelons plutôt checkForUpdate() dans checkForUpdateButtonClicked().
@objc func checkForUpdateButtonClicked() {
checkForUpdate()
}
Implémentons maintenant notre méthode signInOutButtonClicked(), qui connectera l'utilisateur s'il est déconnecté ou le déconnectera s'il est déjà connecté.
AppDistributionViewController.swift
@objc func signInOutButtonClicked() {
if isTesterSignedIn() {
AppDistribution.appDistribution().signOutTester()
self.configureCheckForUpdateButton()
self.configureSignInSignOutButton()
self.configureSignInStatus()
} else {
AppDistribution.appDistribution().signInTester(completion: { error in
if error == nil {
self.configureCheckForUpdateButton()
self.configureSignInSignOutButton()
self.configureSignInStatus()
} else {
let uiAlert = UIAlertController(title: "Custom:Error", message: "Error during tester sign in! \(error?.localizedDescription ?? "")", preferredStyle: .alert)
uiAlert.addAction(UIAlertAction(title: "Ok", style: UIAlertAction.Style.default) {
_ in
})
self.present(uiAlert, animated: true, completion: nil)
}
})
}
}
Enfin, implémentons la méthode isTesterSignedIn.
AppDistributionViewController.swift
private func isTesterSignedIn() -> Bool {
return AppDistribution.appDistribution().isTesterSignedIn
}
Créer et tester votre implémentation
7. Félicitations !
Vous avez intégré la fonctionnalité "Affichage des alertes dans l'application" à une application à l'aide du SDK Firebase App Distribution pour iOS.
Points abordés
- Firebase App Distribution
- SDK iOS pour les nouvelles alertes Firebase App Distribution
Étapes suivantes
En savoir plus
Vous avez une question ?
Signaler des problèmes