1. Panoramica
|
|
Benvenuto nel codelab sull'integrazione dell'SDK Firebase App Distribution nella tua app per iOS. In questo codelab, aggiungerai l'SDK App Distribution alla tua app per mostrare avvisi in-app ai tester quando sono disponibili nuove build da scaricare. Scoprirai come utilizzare una configurazione di base e una personalizzata per consentire ai tester di accedere e ricevere gli aggiornamenti. Poi, invierai una nuova release ad App Distribution e attiverai un nuovo avviso di build direttamente nell'app.
Obiettivi didattici
- Come utilizzare App Distribution per distribuire un'app pre-release ai tester live
- Come integrare l'SDK iOS di App Distribution nella tua app
- Come avvisare un tester quando è disponibile una nuova build pre-release pronta per l'installazione
- Come personalizzare l'SDK in base alle tue esigenze di test specifiche
Che cosa ti serve
- Xcode 12 o versioni successive
- CocoaPods 1.9.1 o versioni successive
- Un account sviluppatore Apple per la distribuzione ad hoc
- Un dispositivo iOS fisico per i test. L' app simulatore iOS funzionerà per la maggior parte del codelab, ma i simulatori non possono scaricare le release.
Come utilizzerai questo tutorial?
Come valuteresti la tua esperienza di creazione di app per iOS?
2. Crea e configura un progetto Firebase
Crea un nuovo progetto Firebase
- Accedi alla console Firebase utilizzando il tuo Account Google.
- Fai clic sul pulsante per creare un nuovo progetto, quindi inserisci un nome (ad esempio,
App Distribution Codelab). - Fai clic su Continua.
- Se richiesto, leggi e accetta i termini di Firebase, quindi fai clic su Continua.
- (Facoltativo) Attiva l'assistenza AI nella console Firebase (denominata "Gemini in Firebase").
- Per questo codelab non hai bisogno di Google Analytics, quindi disattiva l'opzione Google Analytics.
- Fai clic su Crea progetto, attendi il provisioning del progetto, poi fai clic su Continua.
Aggiungere un'app a Firebase
Segui la documentazione per registrare la tua app con Firebase. Utilizza "com.google.firebase.codelab.AppDistribution.<your_name>" come ID bundle iOS.
Quando richiesto, scarica il file GoogleService-Info.plist del progetto. Ti servirà in un secondo momento.
3. Ottieni il progetto di esempio
Scarica il codice
Inizia clonando il progetto di esempio.
git clone git@github.com:googlecodelabs/firebase-appdistribution-ios.git
Se non hai installato git, puoi anche scaricare il progetto di esempio dalla relativa pagina GitHub o facendo clic su questo link.
Scaricare le dipendenze e aprire il progetto in Xcode
- Apri il Podfile nella stessa directory.
cd firebase-appdistribution-ios/start Open Podfile
- Aggiungi la seguente riga al tuo podfile:
Podfile
pod 'Firebase/AppDistribution'
Esegui pod update nella directory del progetto e apri il progetto in Xcode.
pod install --repo-update xed .
Aggiorna l'identificatore bundle in modo che corrisponda alla tua app Firebase
Nel menu a sinistra, fai doppio clic su AppDistributionExample. Quindi, individua la scheda Generale e modifica l'identificatore pacchetto in modo che corrisponda a quello della tua app Firebase, che puoi trovare nelle impostazioni del progetto. Deve essere "com.google.firebase.codelab.AppDistribution.<your_name>"
Aggiungi Firebase alla tua app
Individua il file GoogleService-Info.plist che hai scaricato in precedenza nel file system e trascinalo nella root del progetto Xcode. Puoi anche scaricare questo file in qualsiasi momento dalla pagina delle impostazioni del progetto.

Nel file AppDistributionExample/AppDelegate.swift importa Firebase all'inizio del file
AppDistributionExample/AppDelegate.swift
import Firebase
Nel metodo didFinishLaunchingWithOptions aggiungi una chiamata per configurare Firebase.
AppDistributionExample/AppDelegate.swift
FirebaseApp.configure()
4. Configurare gli avvisi in-app per le nuove build con l'SDK App Distribution
In questo passaggio, aggiungerai l'SDK Firebase App Distribution alla tua app e mostrerai avvisi in-app ai tuoi tester quando sono disponibili nuove build dell'app da installare. Per farlo, assicurati di aver abilitato l'API Firebase App Testers per il progetto "Firebase Codelab" (nella console Google Cloud). Dovrai accedere con lo stesso account e selezionare il progetto corretto dal menu a discesa in alto.
Configurare gli avvisi in-app
L'SDK App Distribution offre due modi per configurare gli avvisi di build in-app per i tester: una configurazione di base degli avvisi, che include una finestra di dialogo di accesso predefinita da mostrare ai tester, e una configurazione avanzata degli avvisi, che ti consente di personalizzare la tua interfaccia utente.
Inizieremo con la configurazione di base degli avvisi. Puoi utilizzare checkForUpdate per mostrare una finestra di dialogo predefinita per l'attivazione degli avvisi ai tester che non li hanno ancora attivati e poi verificare se è disponibile una nuova build. I tester attivano gli avvisi accedendo a un account che ha accesso all'app in App Distribution. Quando viene chiamato, il metodo esegue la seguente sequenza:
- Controlla se un tester ha attivato gli avvisi. In caso contrario, viene visualizzata una finestra di dialogo predefinita che chiede di accedere ad App Distribution con il proprio Account Google.
L'attivazione degli avvisi è una procedura una tantum sul dispositivo di test e rimane attiva anche dopo gli aggiornamenti dell'app. Gli avvisi rimangono attivi sul dispositivo di test finché l'app non viene disinstallata o finché non viene chiamato il metodo signOutTester. Per ulteriori informazioni, consulta la documentazione di riferimento del metodo ( Swift o Objective-C).
- Verifica la presenza di nuove build disponibili per l'installazione da parte del tester. Restituisce un oggetto release o un errore.
Puoi includere checkForUpdate in qualsiasi punto dell'app. Ad esempio, puoi chiedere ai tester di installare le build appena disponibili all'avvio includendo checkForUpdate in viewDidAppear di UIViewController.
Nel file AppDistributionViewController.swift importa Firebase all'inizio del file
AppDistributionViewController.swift
import Firebase
Apri AppDistributionExample/AppDistributionViewController.swift e copia le righe nel metodo viewDidAppear in questo modo:
AppDistributionViewController.swift
override func viewDidAppear(_ animated: Bool) {
checkForUpdate()
}
Ora implementiamo il metodo checkForUpdate().
AppDistributionViewController.swift
private func checkForUpdate() {
AppDistribution.appDistribution().checkForUpdate(completion: { [self] release, error in
var uiAlert: UIAlertController
if error != nil {
uiAlert = UIAlertController(title: "Error", message: "Error Checking for update! \(error?.localizedDescription ?? "")", preferredStyle: .alert)
} else if release == nil {
uiAlert = UIAlertController(title: "Check for Update", message: "No releases found!!", preferredStyle: .alert)
uiAlert.addAction(UIAlertAction(title: "Ok", style: UIAlertAction.Style.default))
} else {
guard let release = release else { return }
let title = "New Version Available"
let message = "Version \(release.displayVersion)(\(release.buildVersion)) is available."
uiAlert = UIAlertController(title: title, message: message, preferredStyle: .alert)
uiAlert.addAction(UIAlertAction(title: "Update", style: UIAlertAction.Style.default) {
_ in
UIApplication.shared.open(release.downloadURL)
})
uiAlert.addAction(UIAlertAction(title: "Cancel", style: UIAlertAction.Style.cancel) {
_ in
})
}
self.present(uiAlert, animated: true, completion: nil)
})
}
5. Crea e invita i tester a scaricare la tua app
In questo passaggio, creerai la tua app e testerai l'implementazione distribuendo la build ai tester utilizzando la console Firebase.
Crea la tua app
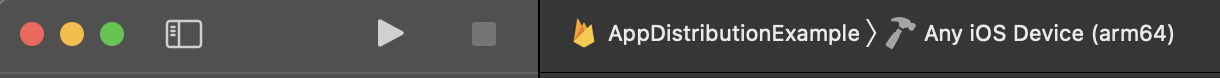
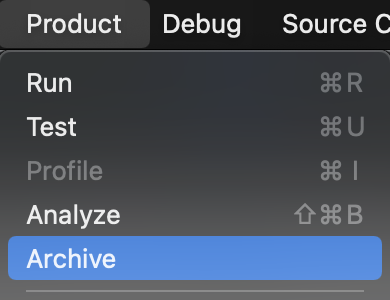
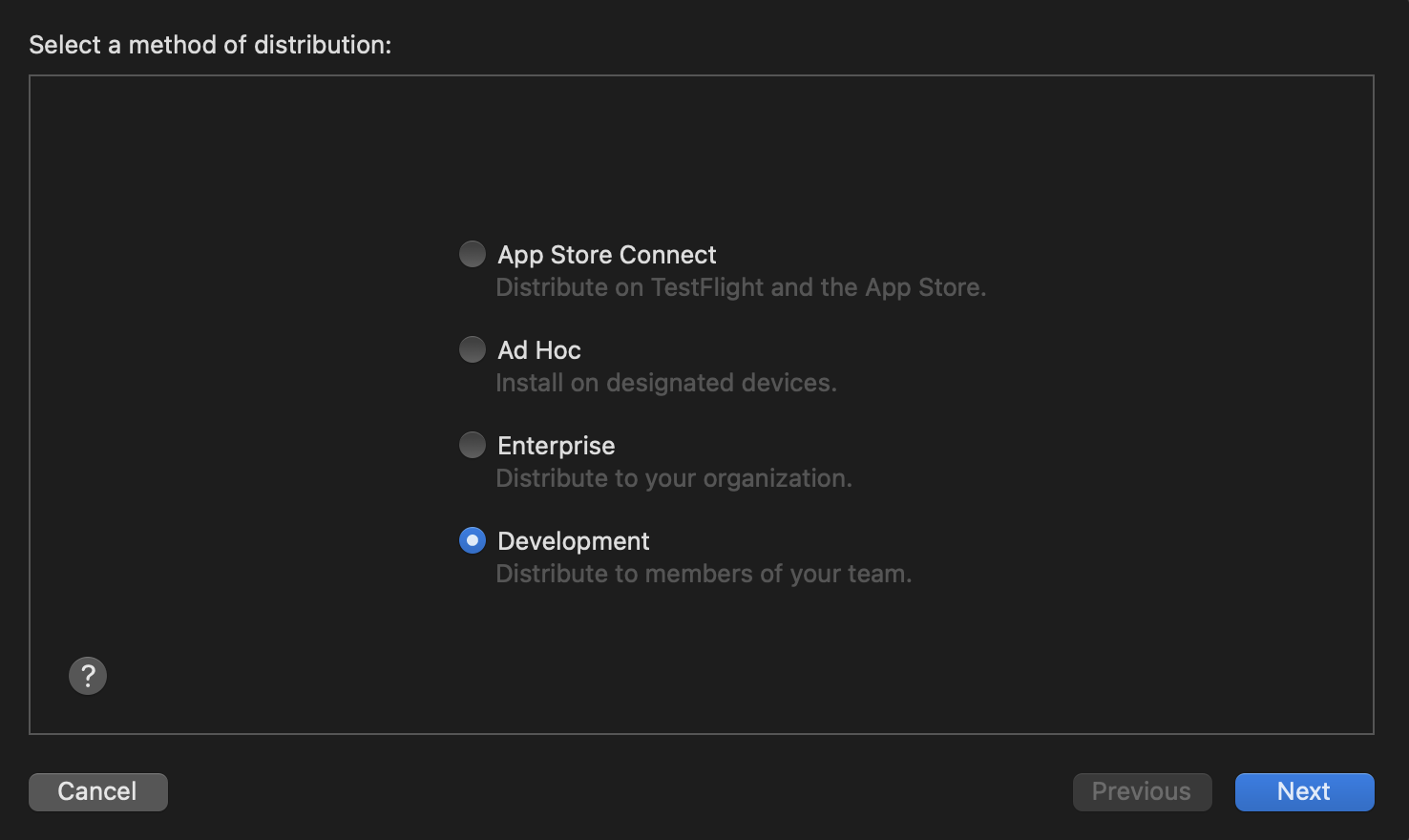
Quando è tutto pronto per distribuire una versione di pre-release dell'app ai tester, seleziona "Any iOS Device (arm64)" come destinazione di build e Product->Archive. Una volta creato l'archivio, crea una distribuzione firmata con il profilo di distribuzione di sviluppo.



Al termine della build, vengono salvati un file IPA e alcuni file di log nella cartella specificata. Distribuisci il file IPA ai tester nei seguenti passaggi.
Se riscontri problemi durante la creazione dell'app, consulta la documentazione sulla firma del codice di Apple per i passaggi per la risoluzione dei problemi.
Distribuire l'app ai tester
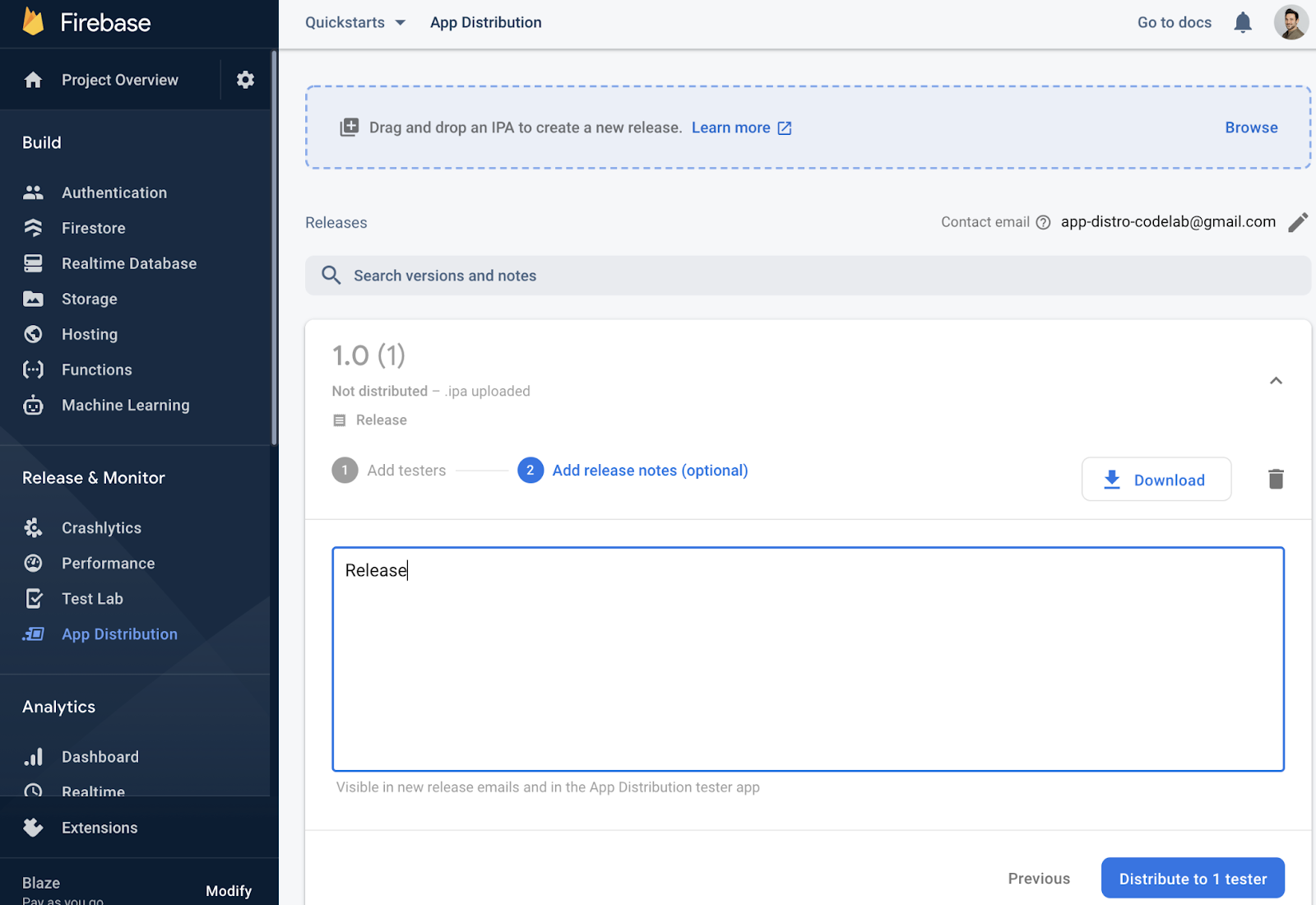
Per distribuire l'app ai tester, carica il file IPA utilizzando la console Firebase:
- Apri la pagina App Distribution della console Firebase. Quando richiesto, seleziona il progetto Firebase.
- Premi Inizia.

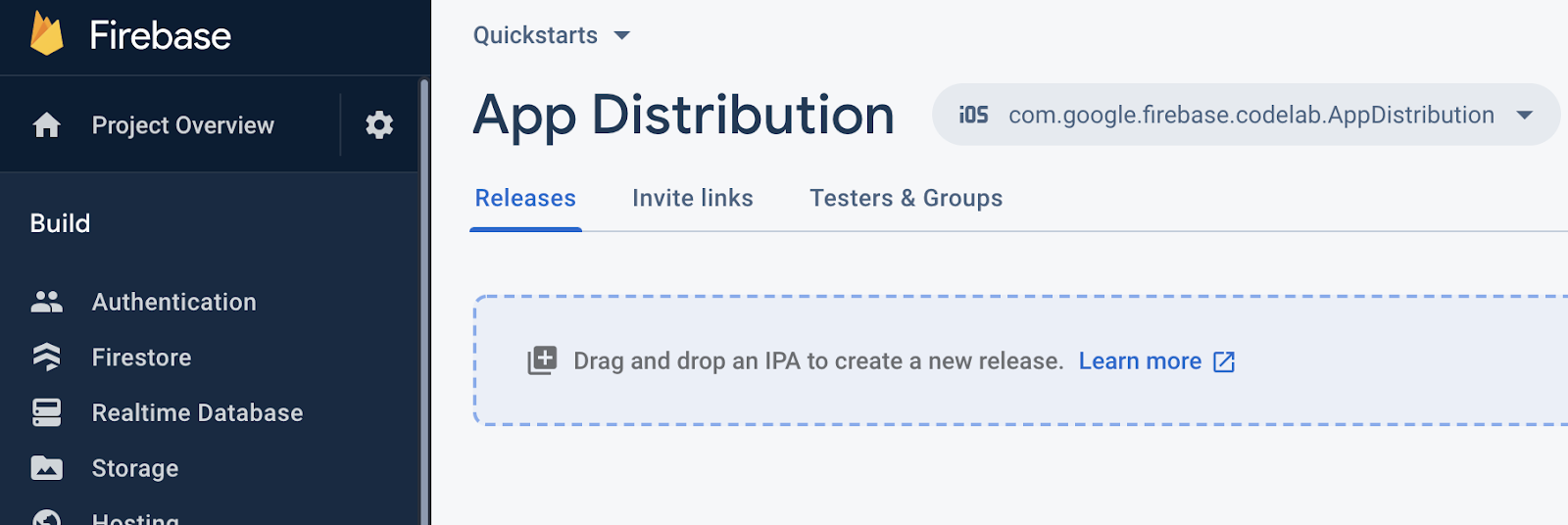
- Nella pagina Release, seleziona l'app che vuoi distribuire dal menu a discesa.

- Trascina il file IPA dell'app nella console per caricarlo.
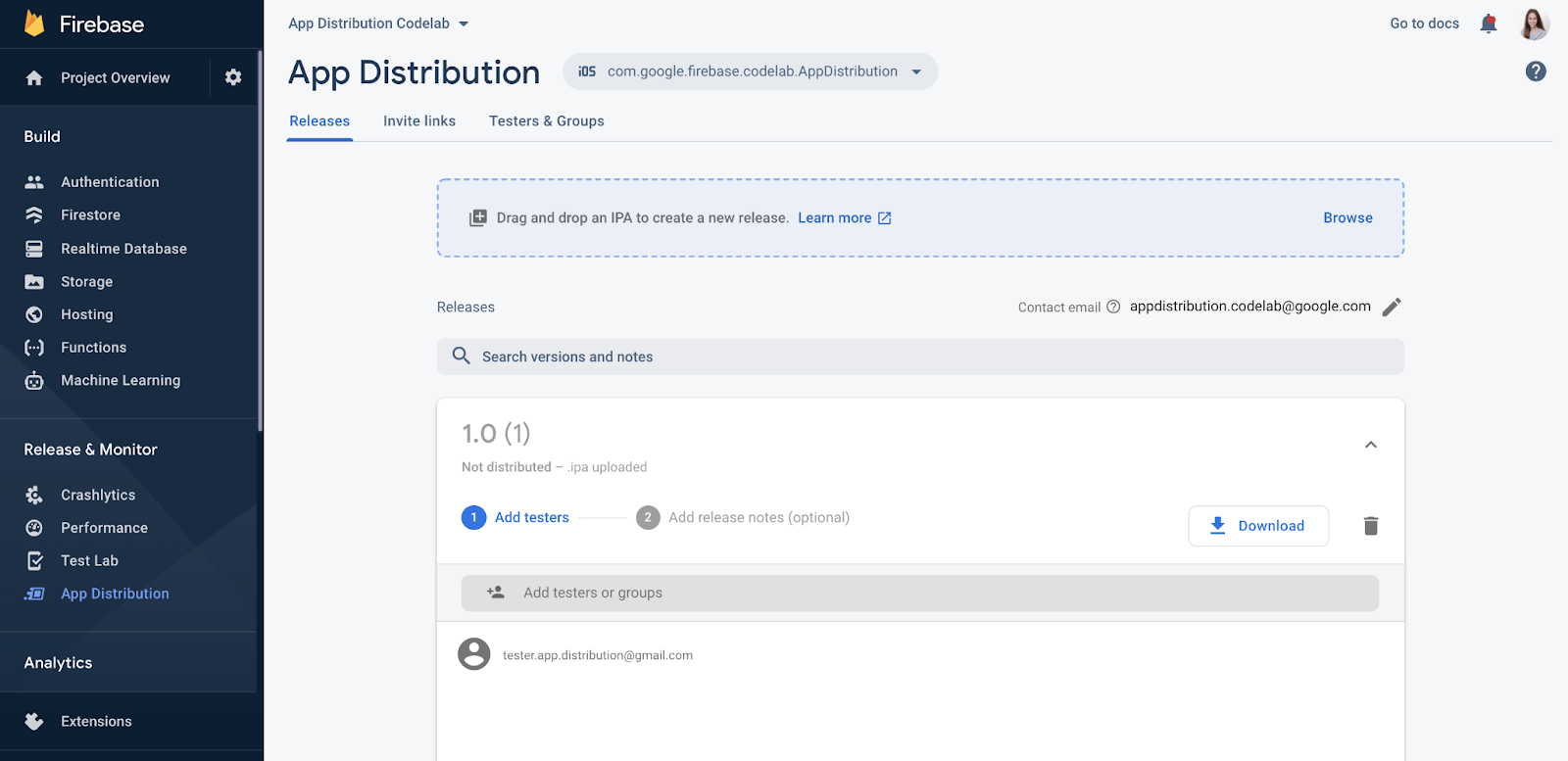
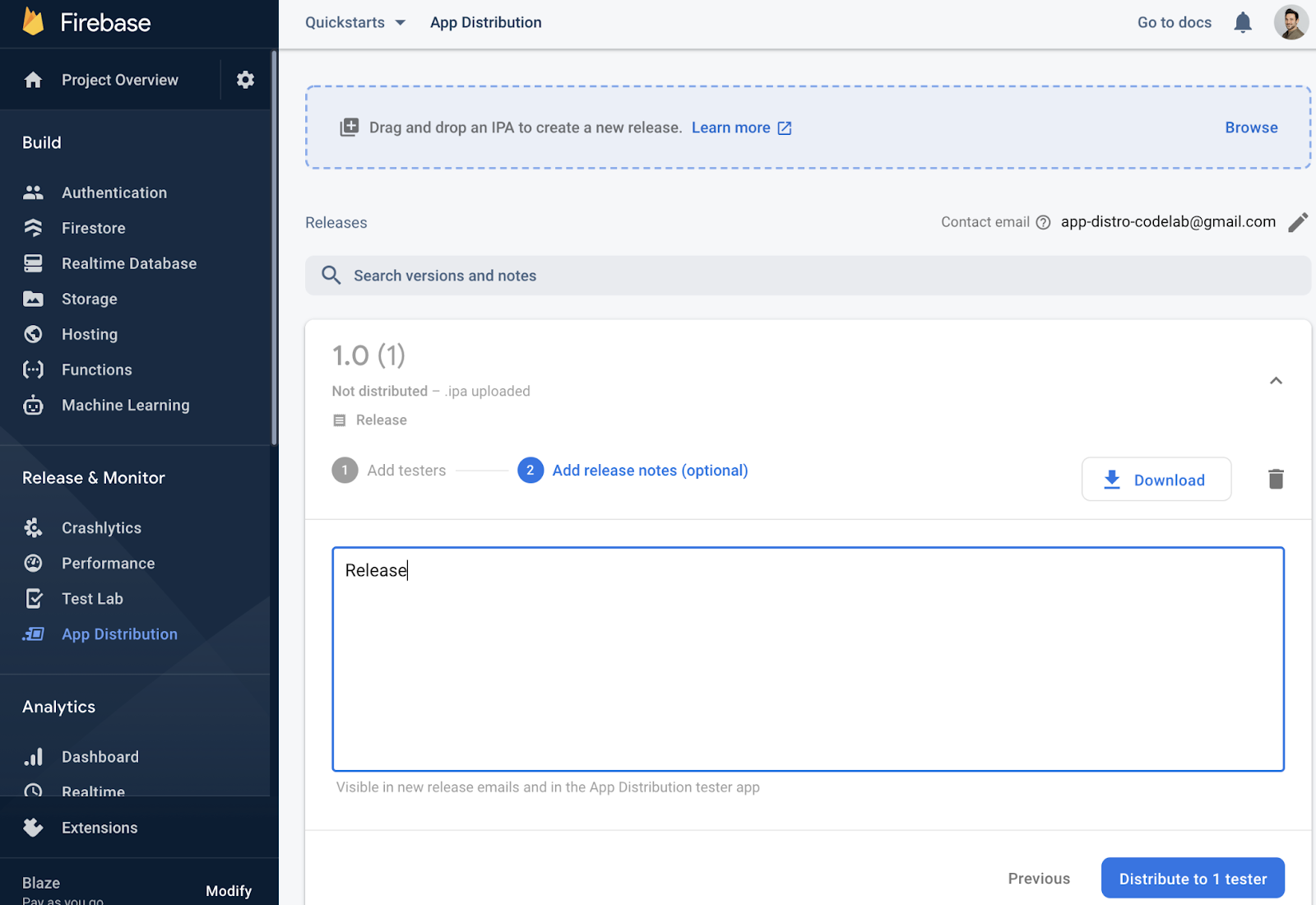
- Al termine del caricamento, specifica i gruppi di tester e i singoli tester che devono ricevere la build. (Aggiungi il tuo indirizzo email per ricevere l'invito.) Poi, aggiungi le note di rilascio per la build. Per saperne di più sulla creazione di gruppi di test, consulta Gestire i tester.

- Fai clic su Distribuisci per rendere disponibile la build ai tester.

Aggiungerti come tester alla release
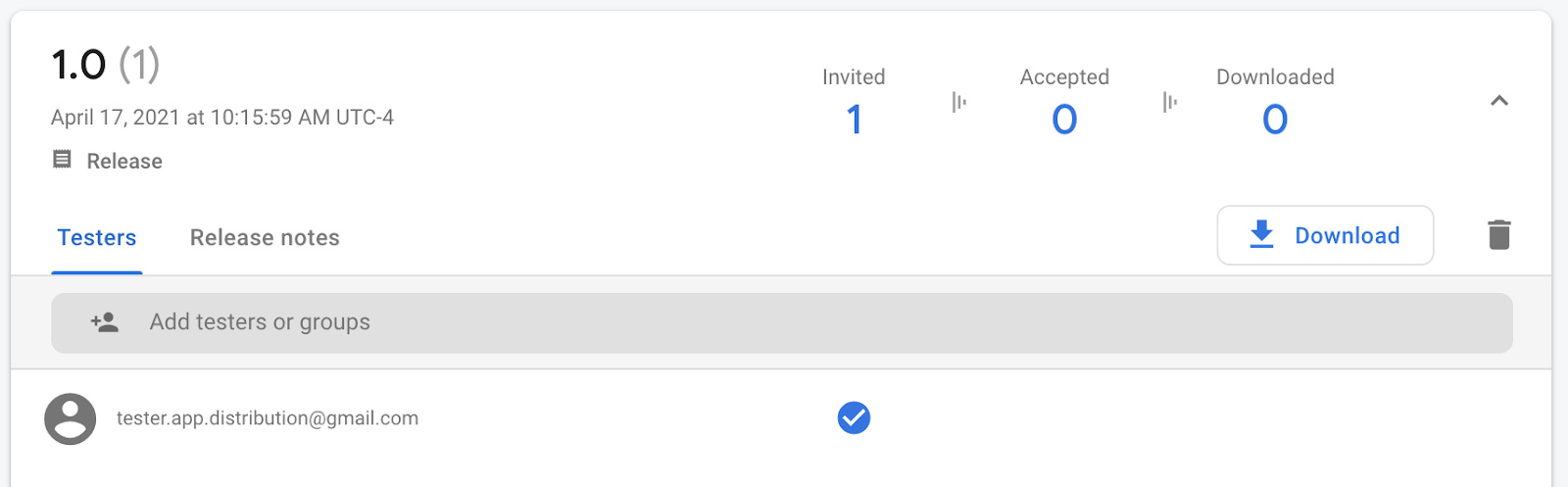
Nella console Firebase, ora puoi vedere i tester che hai aggiunto nella release della tua app.

Poiché hai incluso il tuo indirizzo email, riceverai un'email da Firebase App Distribution che ti invita a testare l'app. Ora sei il primo tester. Continua con la sezione seguente per configurarti come tester sul tuo dispositivo di test.
Registrare il dispositivo di test
Per scaricare e testare una release ad hoc, devi prima registrare il tuo dispositivo di test.
- Sul dispositivo di test iOS, apri l'email inviata da Firebase App Distribution e tocca il link Inizia. Assicurati di aprire il link in Safari.
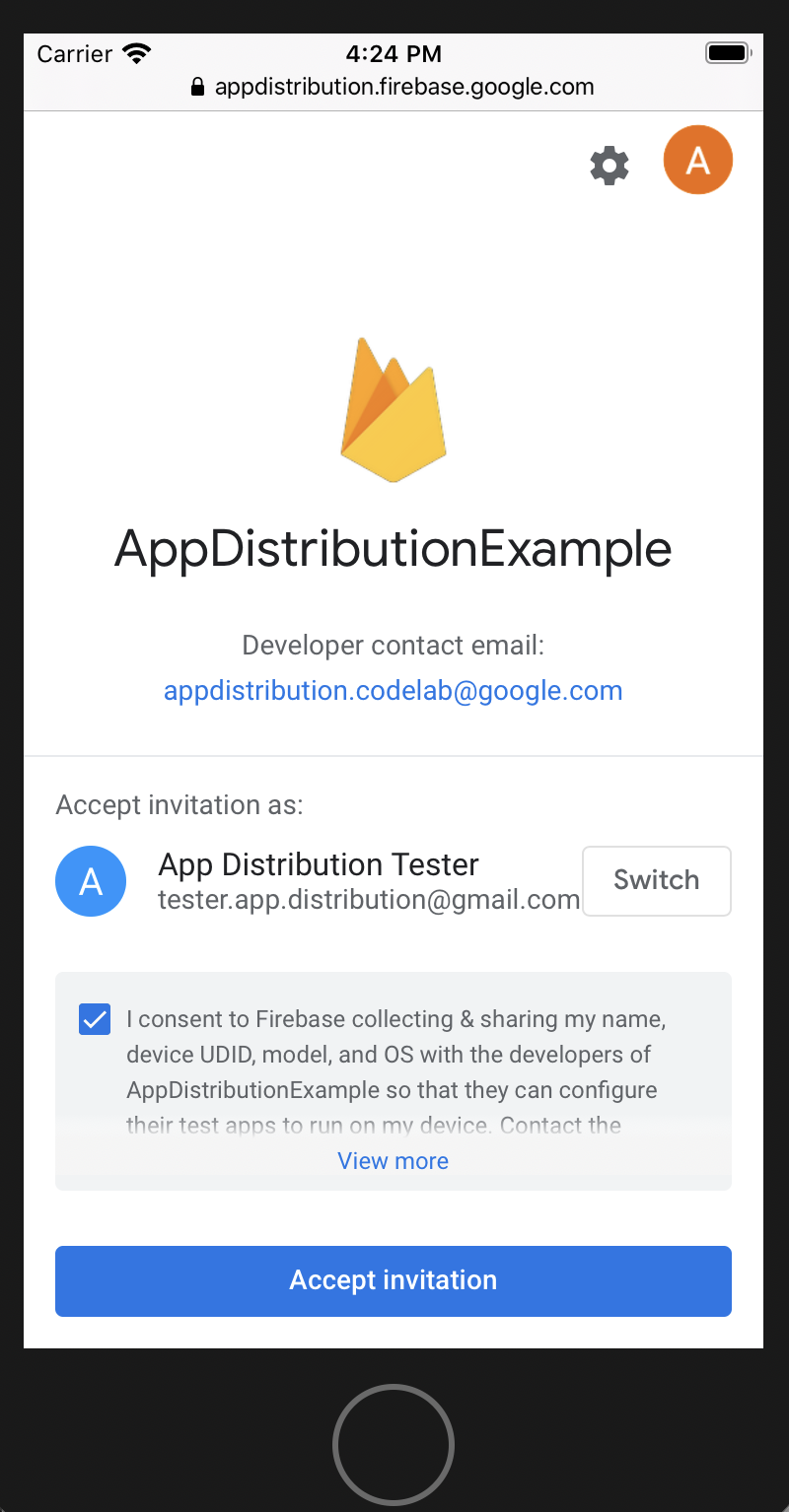
- Nell'app web per i tester Firebase App Distribution visualizzata, accedi con il tuo Account Google e tocca Accetta invito.

Ora vedrai l'uscita per cui hai ricevuto l'invito.
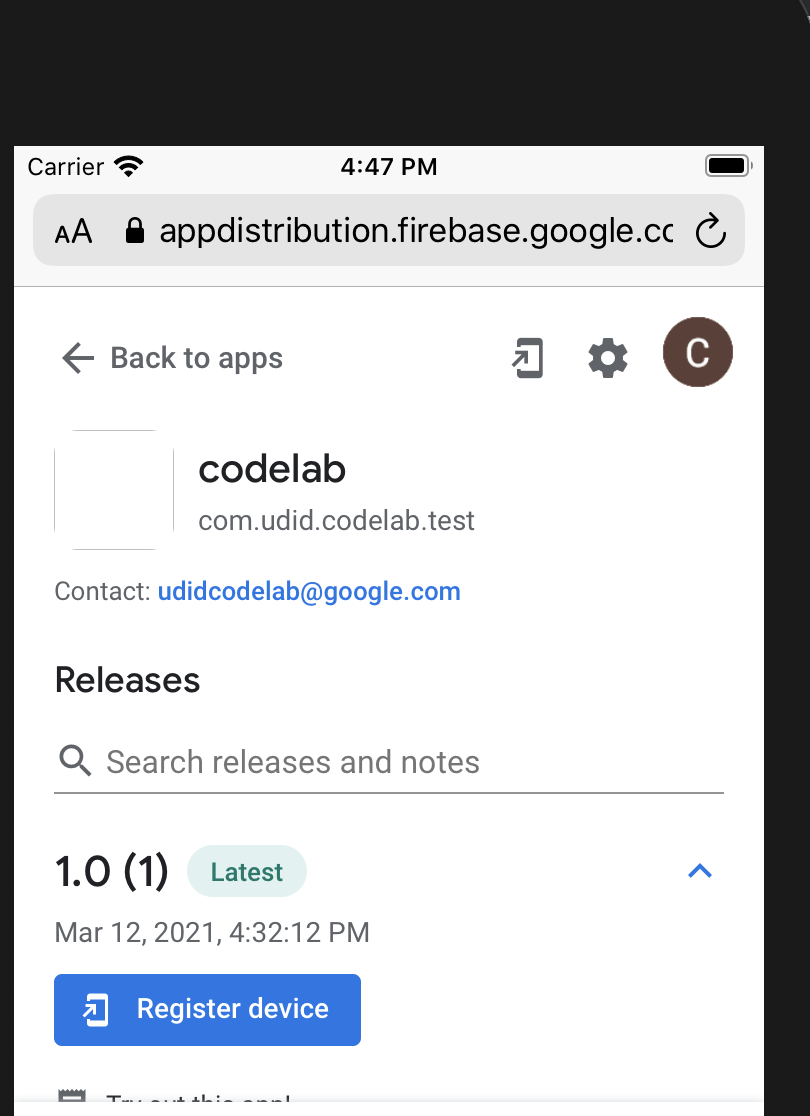
- Tocca Registra dispositivo per condividere il tuo UDID con Firebase in modo da poter aggiornare il profilo di provisioning dell'app in un secondo momento.

- Segui le istruzioni e vai alle impostazioni per scaricare il profilo e condividere il tuo UDID.
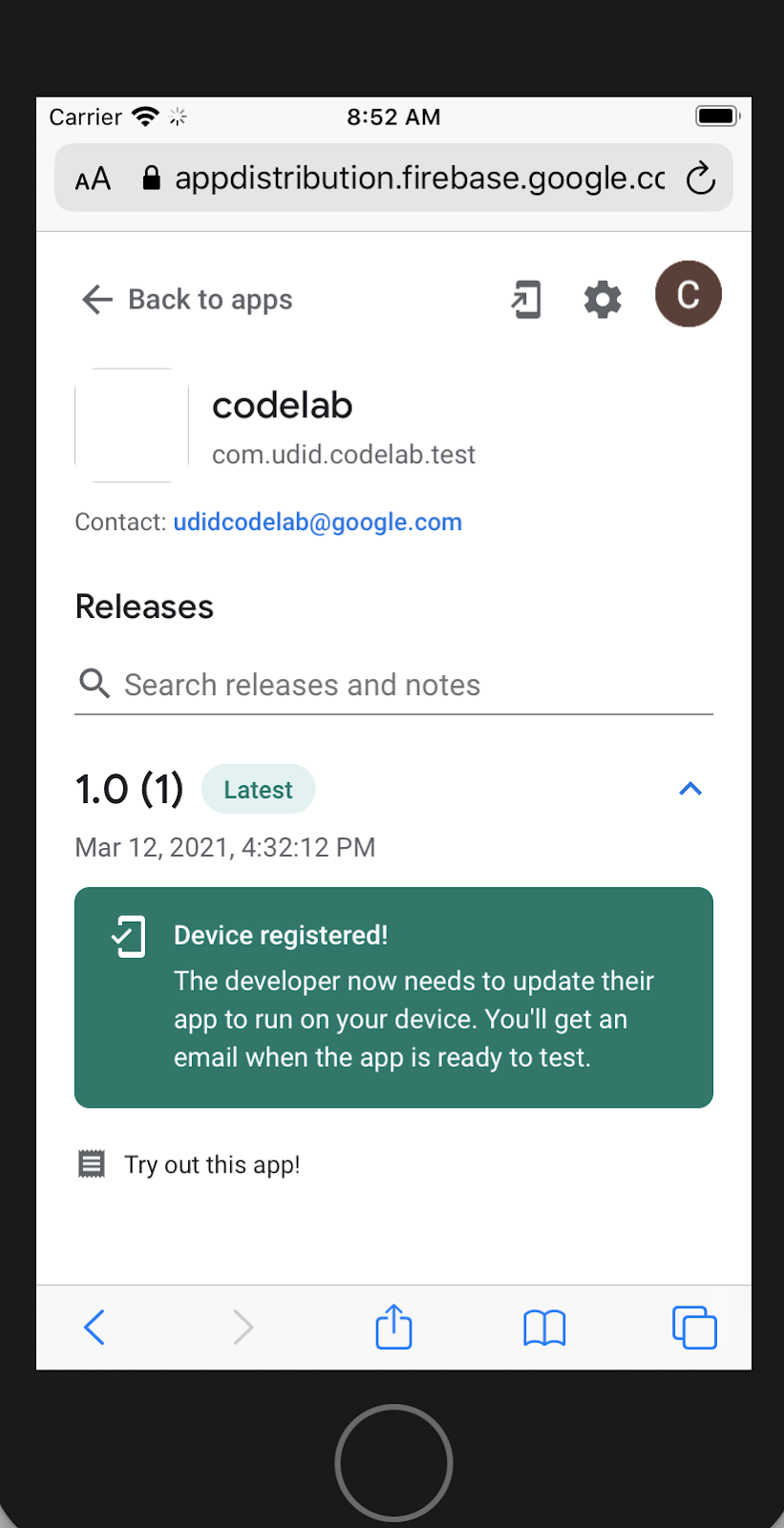
Ora, quando torni in App Distribution, la release è contrassegnata come "Dispositivo registrato":

L'UDID del tester è stato condiviso con lo sviluppatore. Ora spetta allo sviluppatore creare una nuova versione dell'app per il tester.
Visualizzare le informazioni sui tester nella console
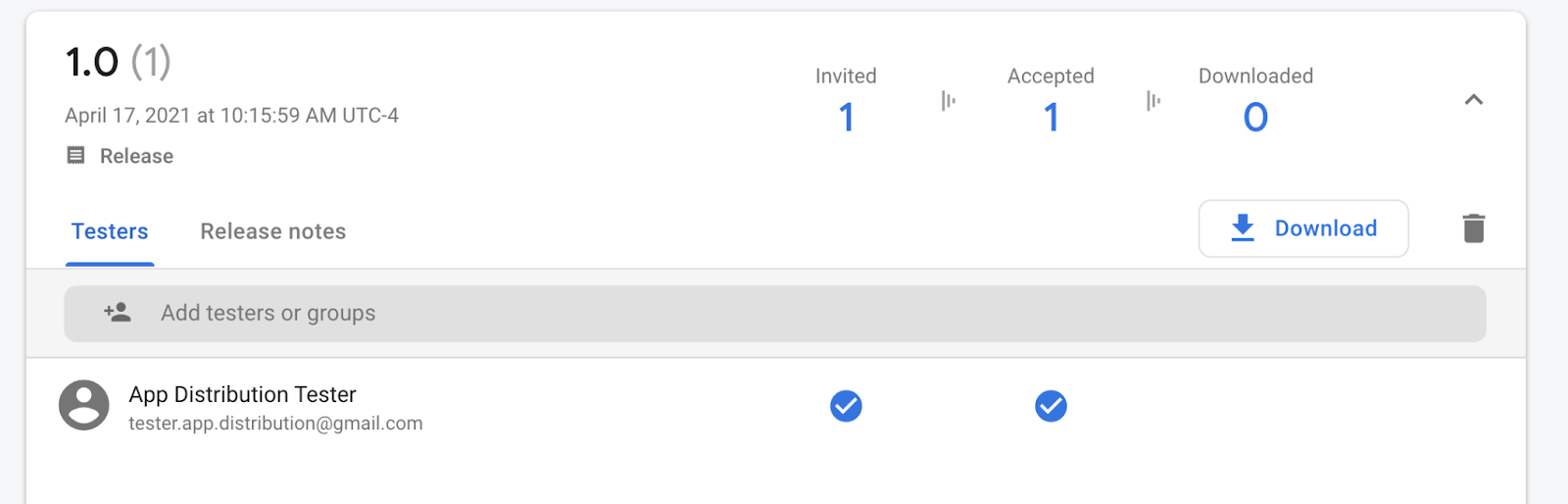
Nella visualizzazione dello sviluppatore nella console Firebase, il tester verrà visualizzato come "Accettato" nella release:

In qualità di sviluppatore, riceverai un'email anche se il dispositivo che utilizza non è già incluso nel profilo di provisioning. In questo modo, riceverai una notifica del nuovo UDID da aggiungere. Puoi anche scegliere di esportare tutti gli UDID come file di testo.
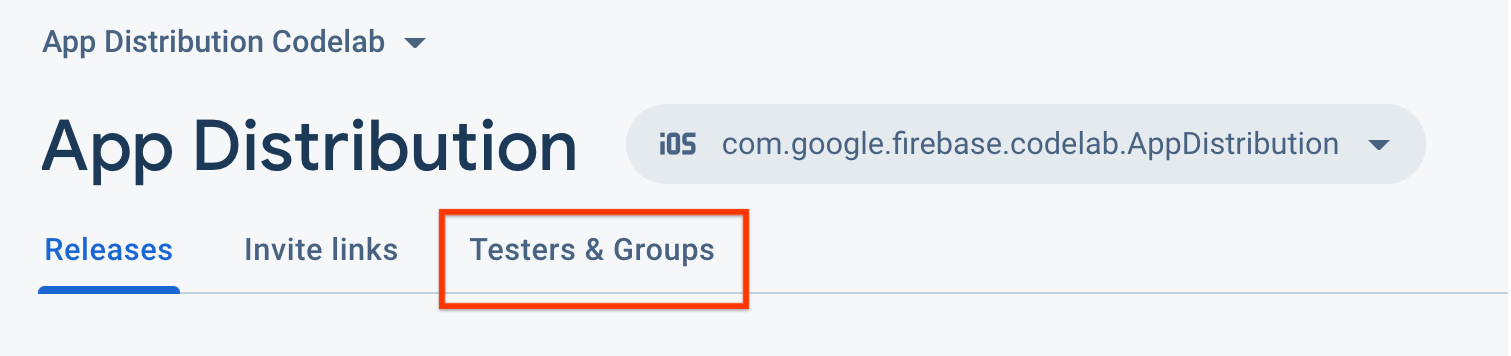
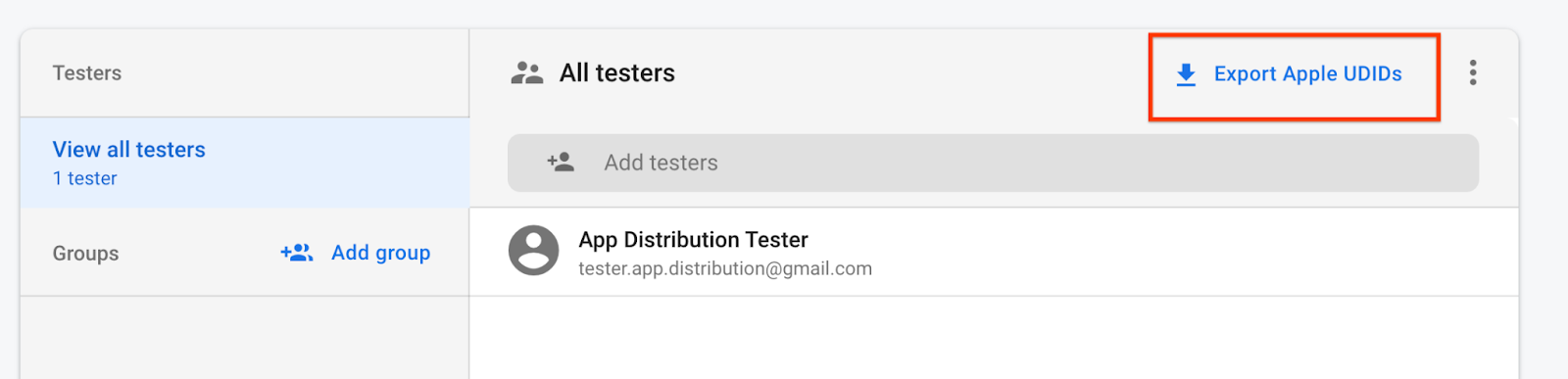
- Per esportare tutti gli UDID, apri la scheda Tester e gruppi.

- Fai clic su "Esporta UDID Apple".

Il file deve contenere l'UDID del dispositivo di test.
Device ID Device Name Device Platform
1234567890 tester.app.distribtuion@gmail.com - iPhone SE 2nd Gen ios
Quando ricevi una di queste email, aggiorna il tuo profilo di provisioning con l'UDID e distribuisci una nuova build ai tuoi tester seguendo questi passaggi:
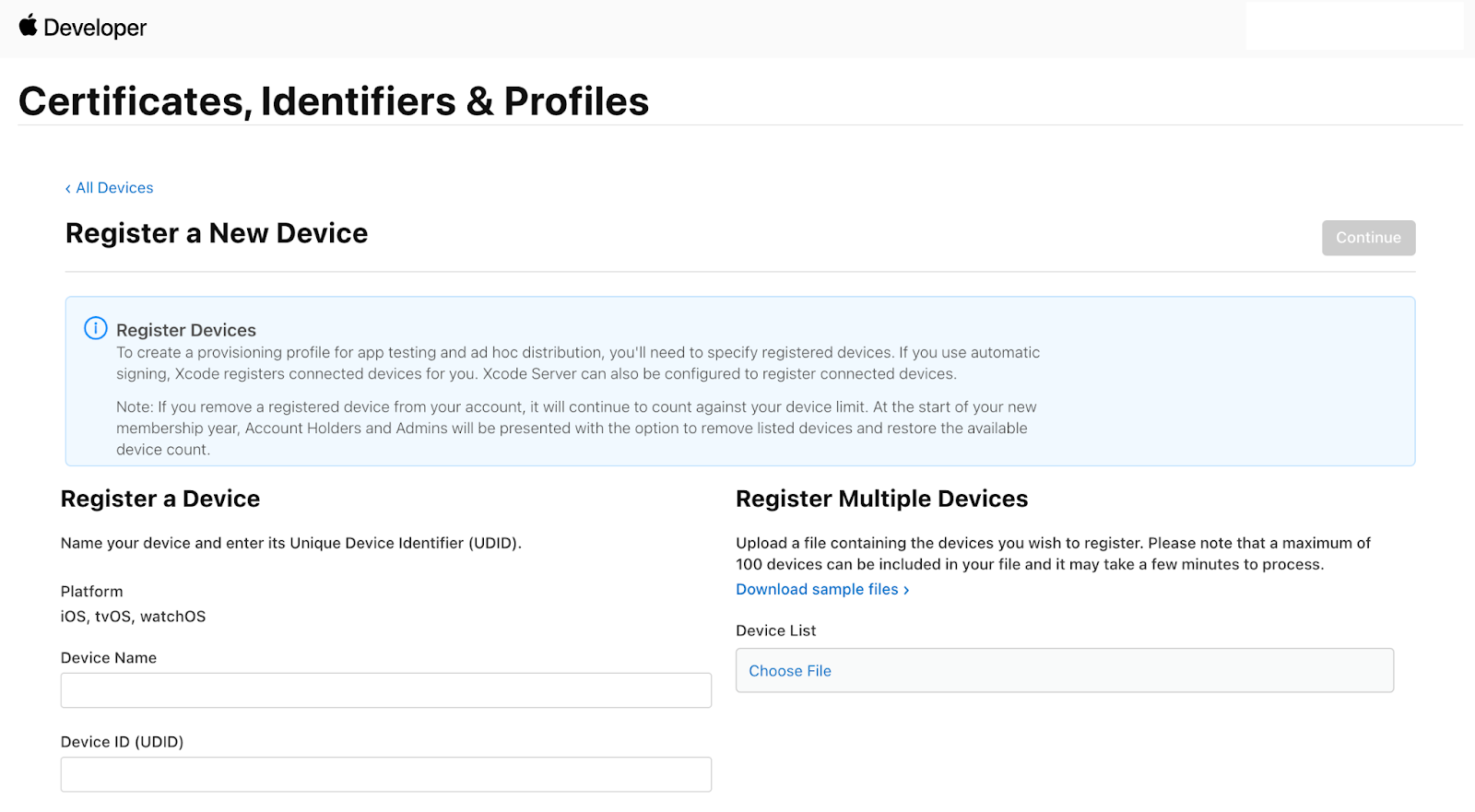
- Aggiungi i dispositivi al portale per sviluppatori Apple.
- Opzione 1: importa gli UDID dei dispositivi come file CSV. Nella scheda Tester e gruppi della dashboard di App Distribution, seleziona Tutti i tester, quindi fai clic su Esporta UDID Apple per scaricare un file CSV. A questo punto, importa il file nel tuo account sviluppatore Apple utilizzando l'opzione Registra più dispositivi. Per saperne di più, consulta la documentazione di Apple. Tieni presente che il tuo account sviluppatore Apple potrebbe consentirti di importare solo un numero limitato di dispositivi all'anno.
- Opzione 2: raccogli e inserisci gli UDID via email. Nella pagina Aggiungi dispositivi del portale Apple Developer, registra il nuovo UDID specificato nell'email che hai ricevuto.

- Aggiungi i dispositivi registrati al tuo profilo di provisioning.
- Scarica il profilo di provisioning e utilizzalo per ricompilare l'app. Se la ricompili solo per aggiornare i dispositivi registrati, non aggiornare il numero di build o la versione.
- Ridistribuisci l'app dalla console Firebase o dall'interfaccia a riga di comando. Se hai già distribuito una build con lo stesso numero di build e la stessa versione, solo gli utenti dei dispositivi appena registrati ricevono email di notifica.
Scaricare la release dal dispositivo di test
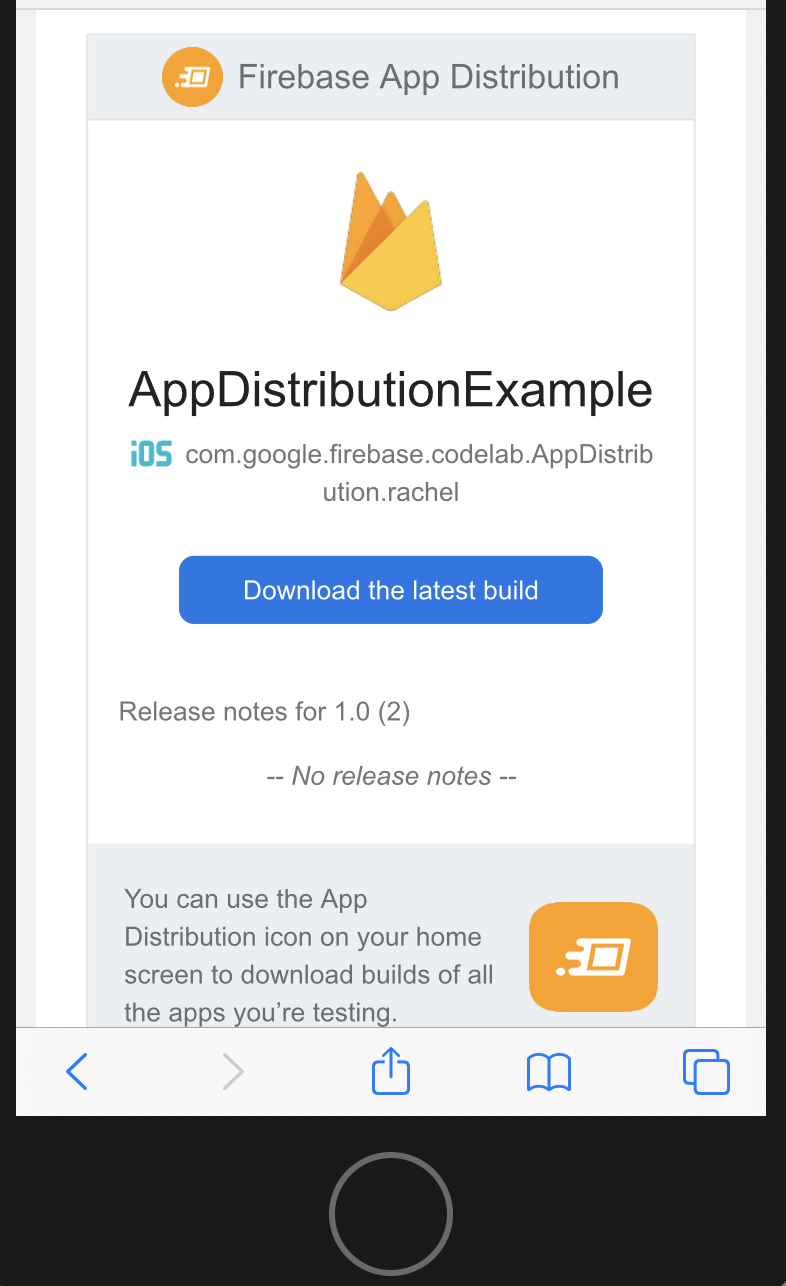
Ora la release ha l'UDID del dispositivo di test, quindi il dispositivo di test può scaricare e installare l'app. App Distribution invia un'email ai tester quando il loro UDID viene aggiunto a una nuova release.

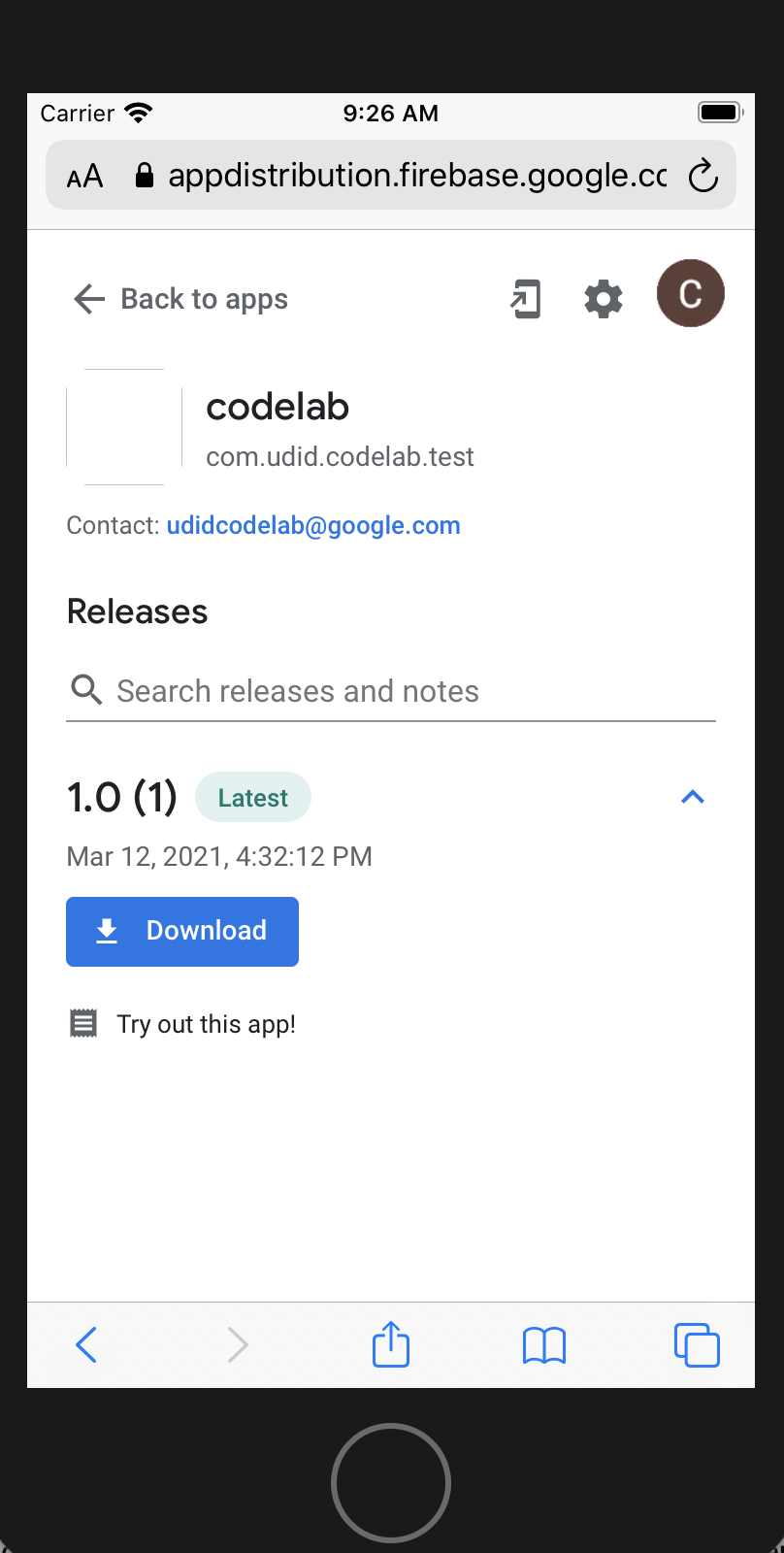
- Sul dispositivo di test, torna all'app web di test di App Distribution utilizzando il link nell'email o l'icona nella schermata Home del dispositivo.
Quando vai all'app codelab UDID, puoi vedere che la release è pronta per il download.

- Se utilizzi un dispositivo fisico, premi Download, quindi installa ed esegui l'app.
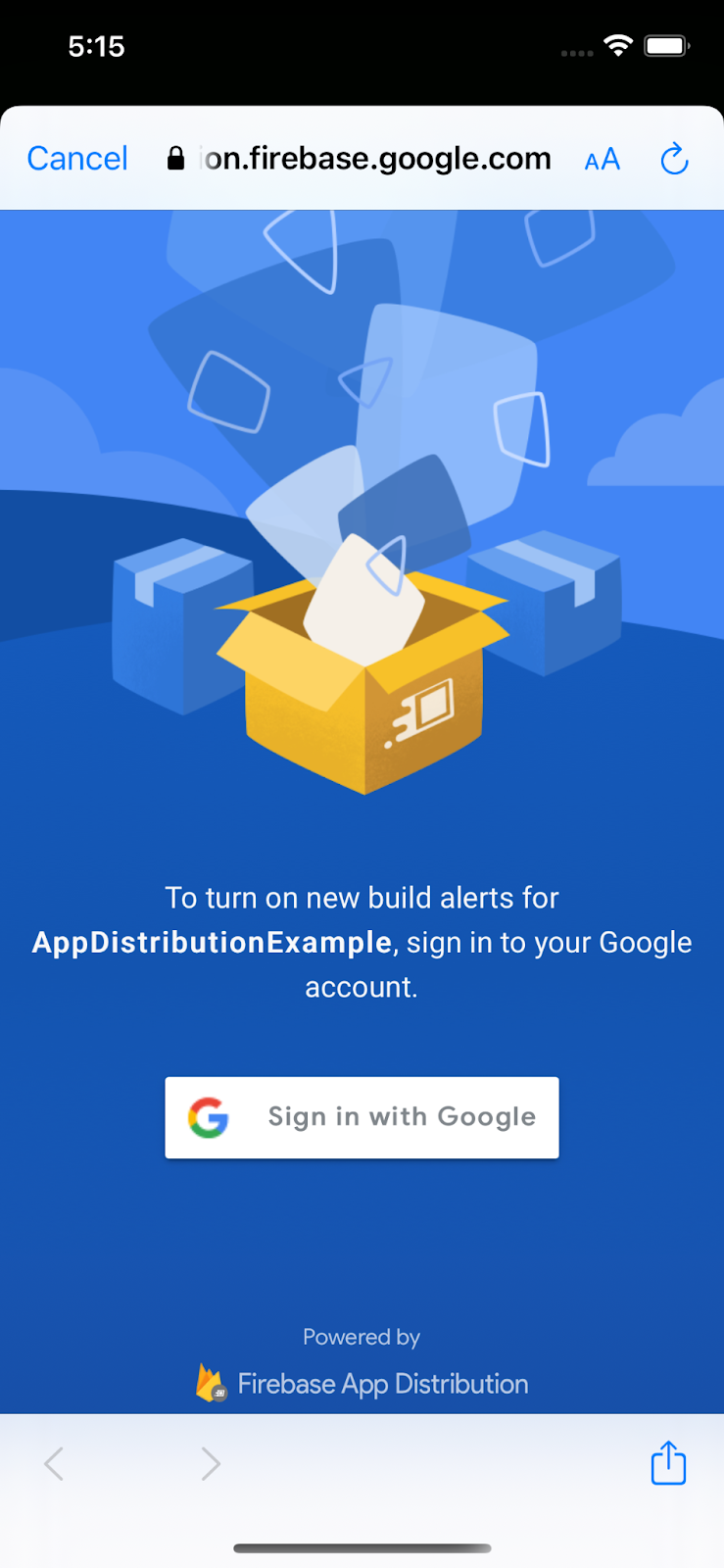
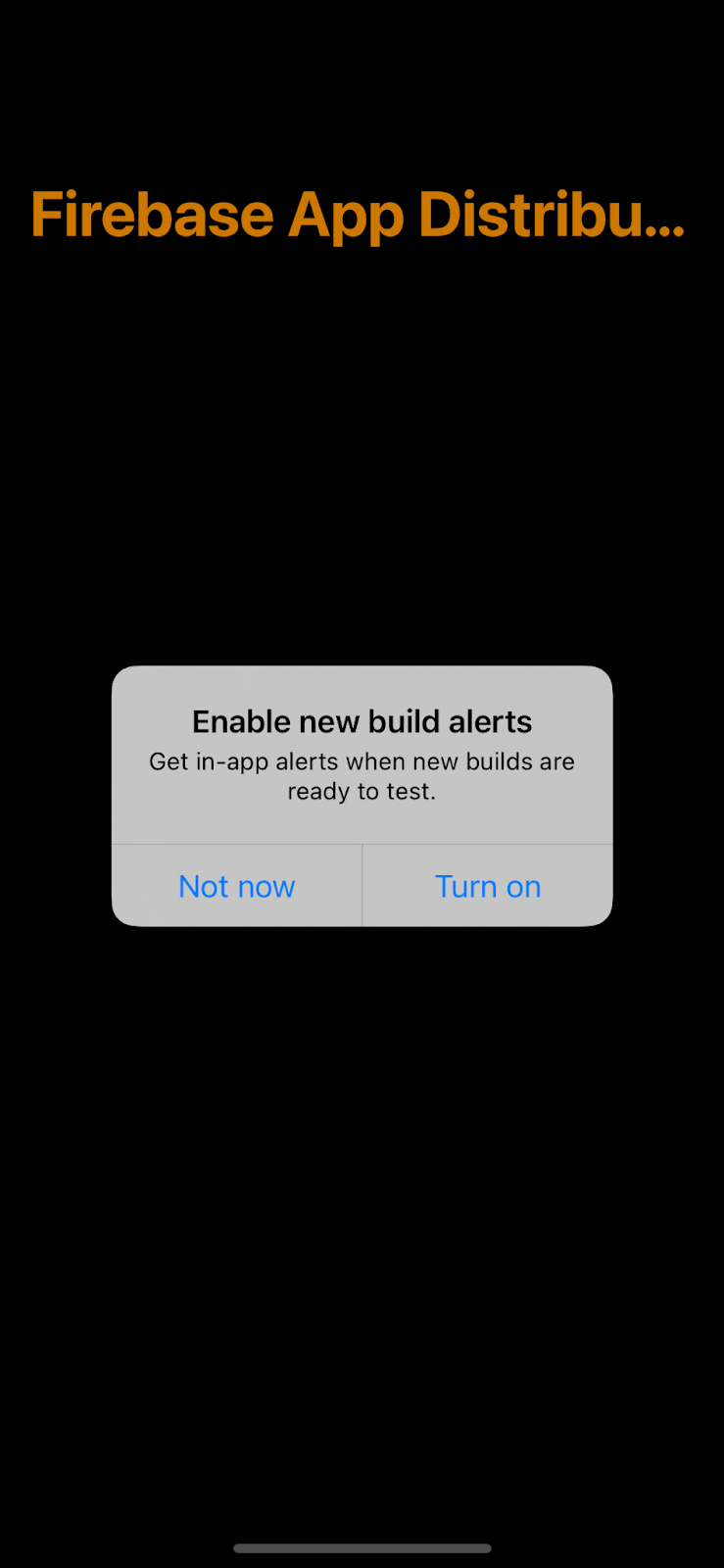
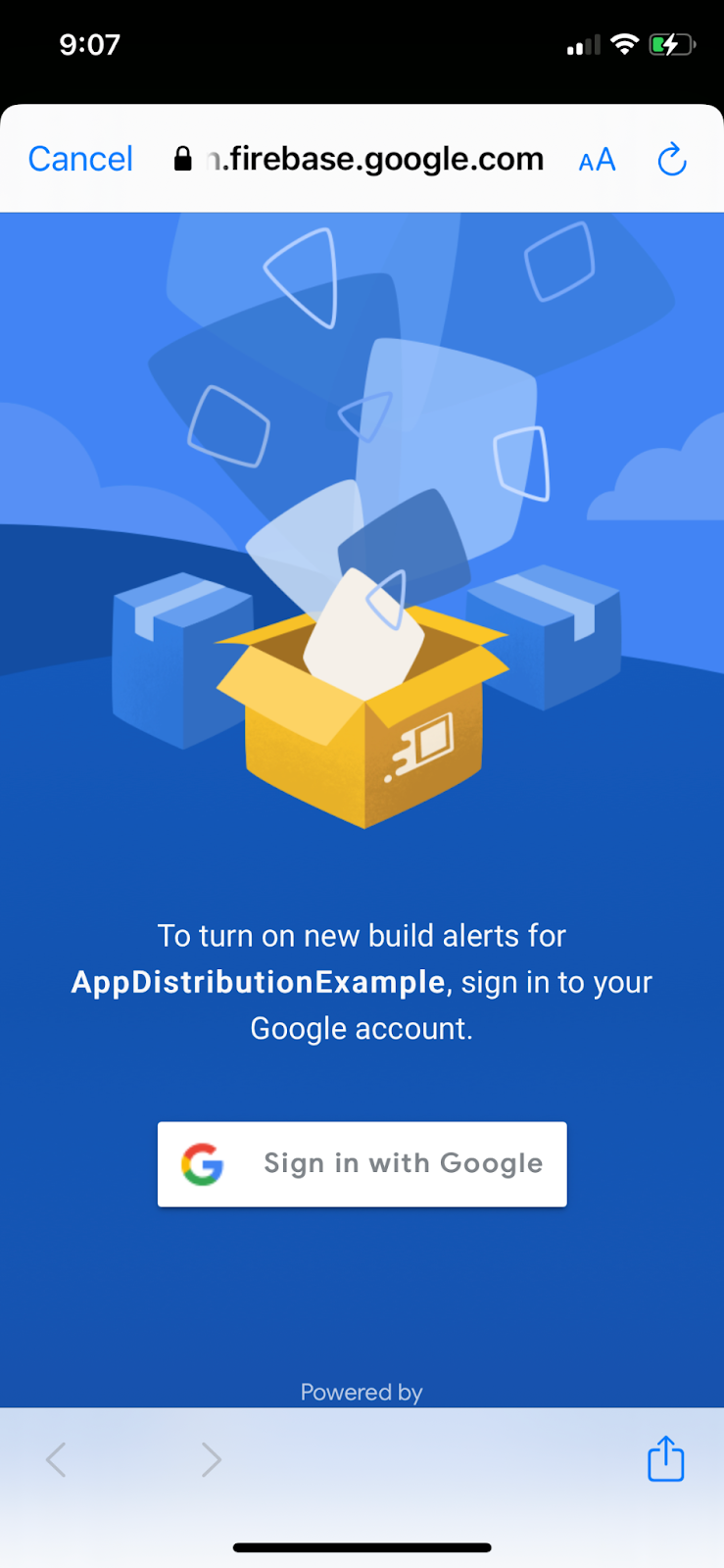
- Quando l'app si avvia, ti chiede di attivare gli avvisi relativi alle nuove build. Seleziona "Attiva".

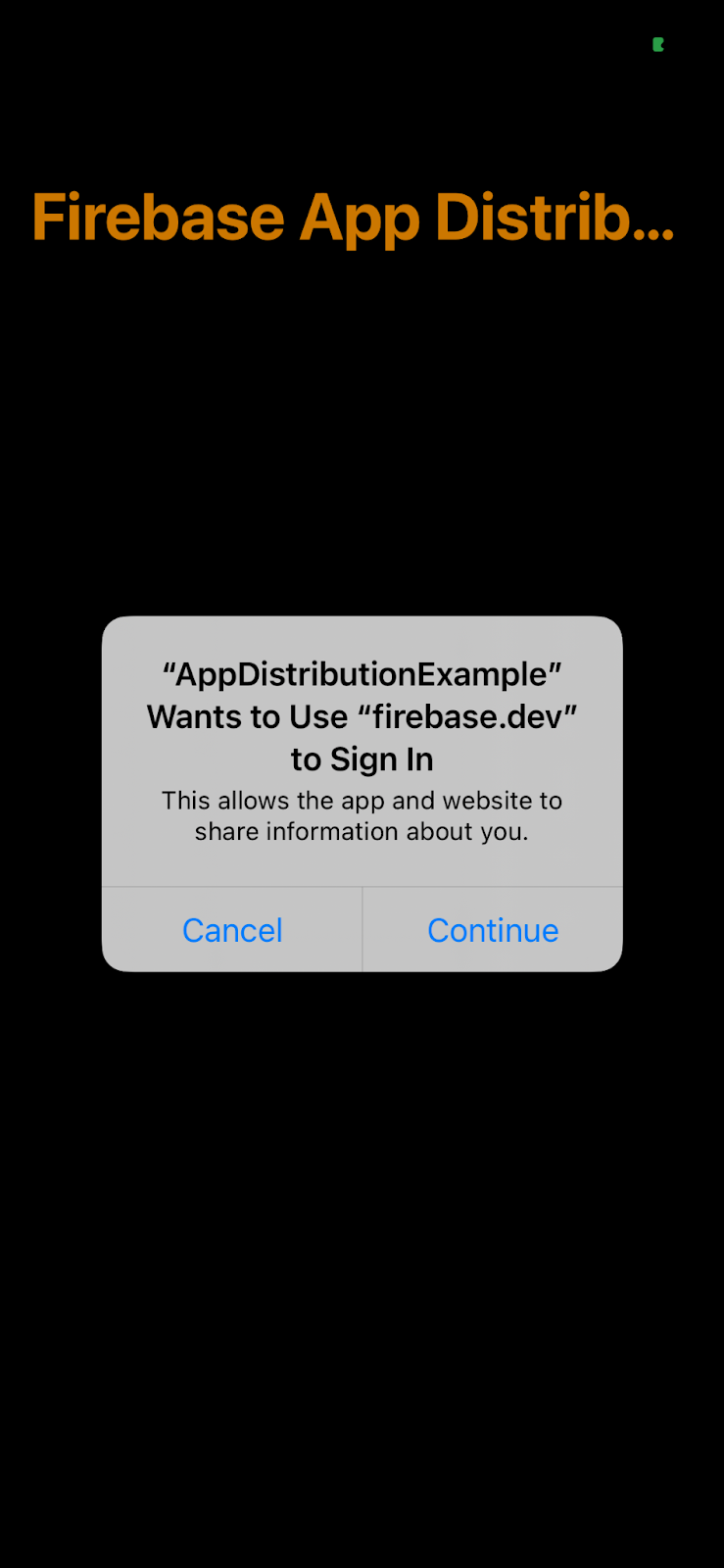
- Dopodiché ti verrà chiesto di accedere. Fai clic su "Continua".

- Accedi con il tuo account tester.

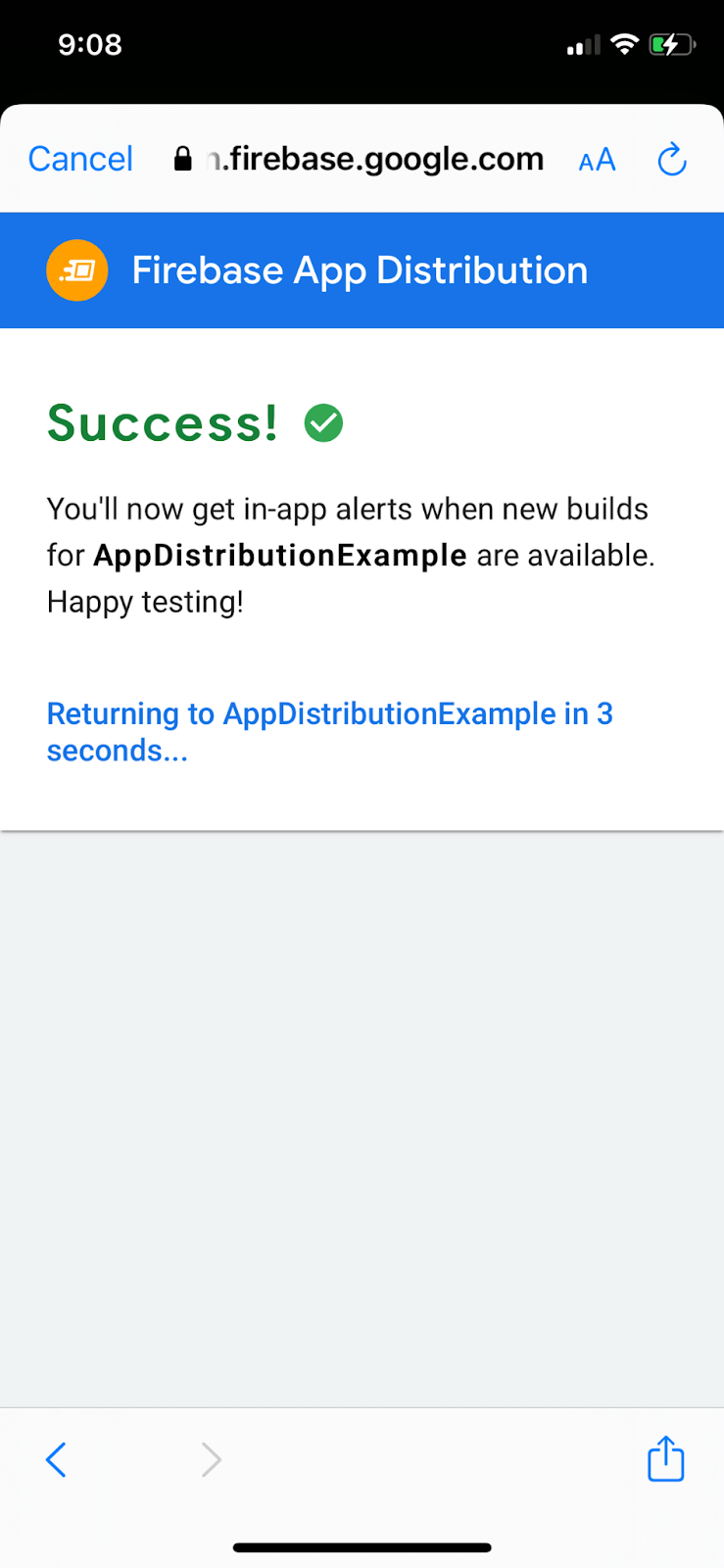
- Tornerai all'app. Non dovrai accedere o accettare gli avvisi la prossima volta che esegui l'app.

Distribuire un aggiornamento ai tester
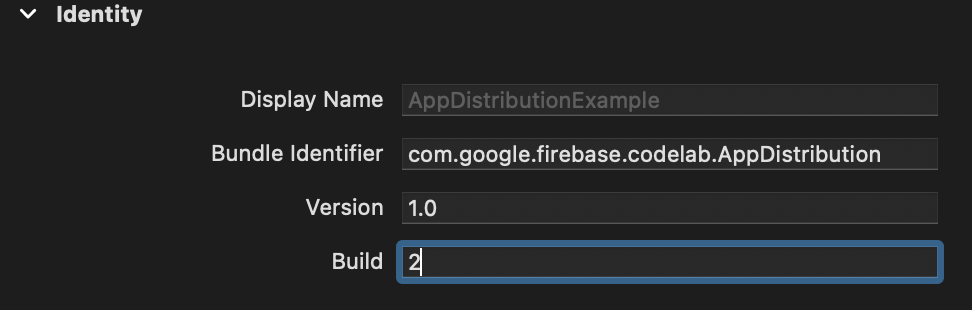
- Aggiorna il numero build a "2".

- Seleziona "Any iOS Device (arm64)" come destinazione di build e Product->Archive. Una volta generato l'archivio, crea una distribuzione firmata con il profilo di distribuzione di sviluppo.
- Al termine della build, vengono salvati un file IPA e alcuni file di log nella cartella specificata. Carica questo nuovo IPA nella console Firebase, aggiungi di nuovo la tua email come tester e distribuisci.

Avvisi di test build
- Assicurati di aver chiuso l'app, se era aperta. Riavvia l'app.
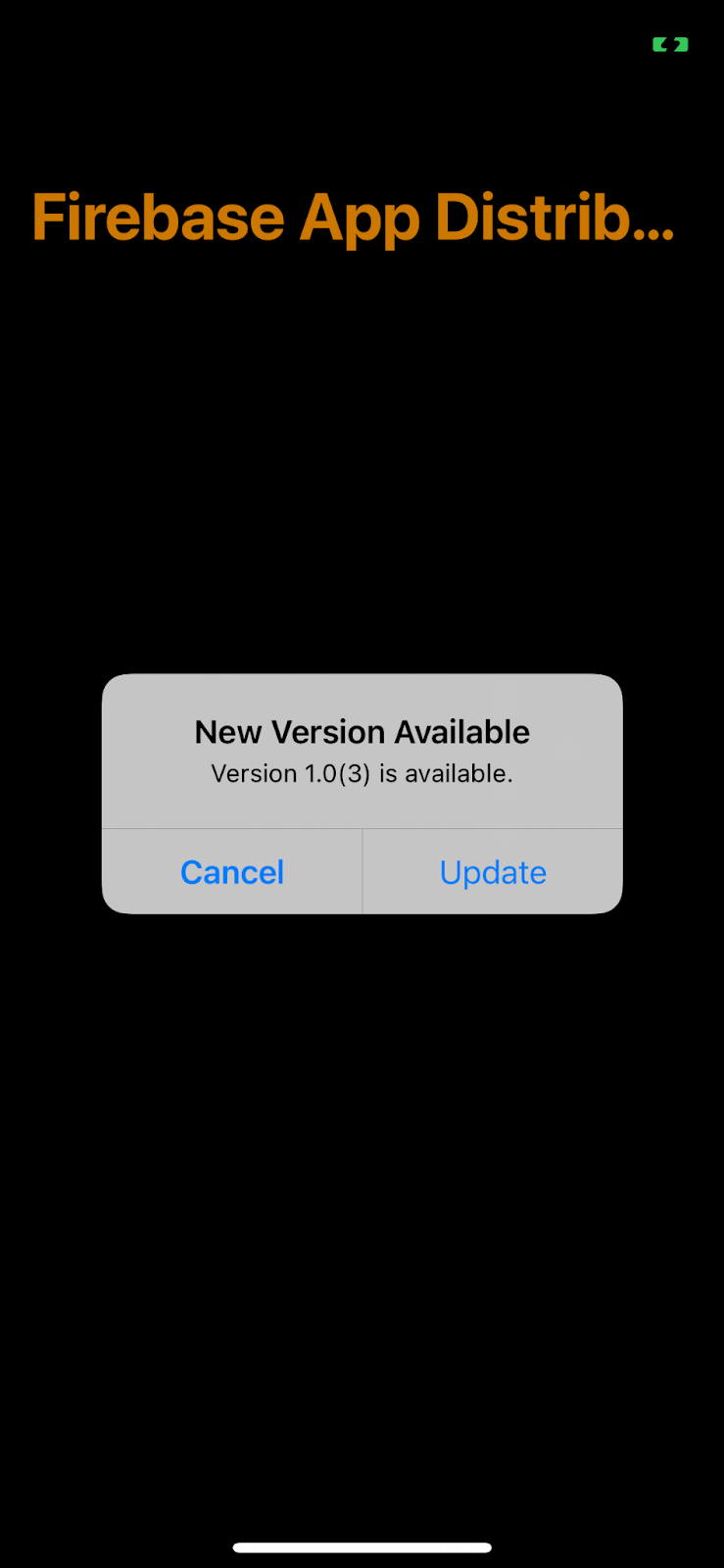
- Al riavvio dell'app, dovresti ricevere un avviso "Nuova versione disponibile".

- Fai clic su "Aggiorna" per ricevere l'ultima versione.
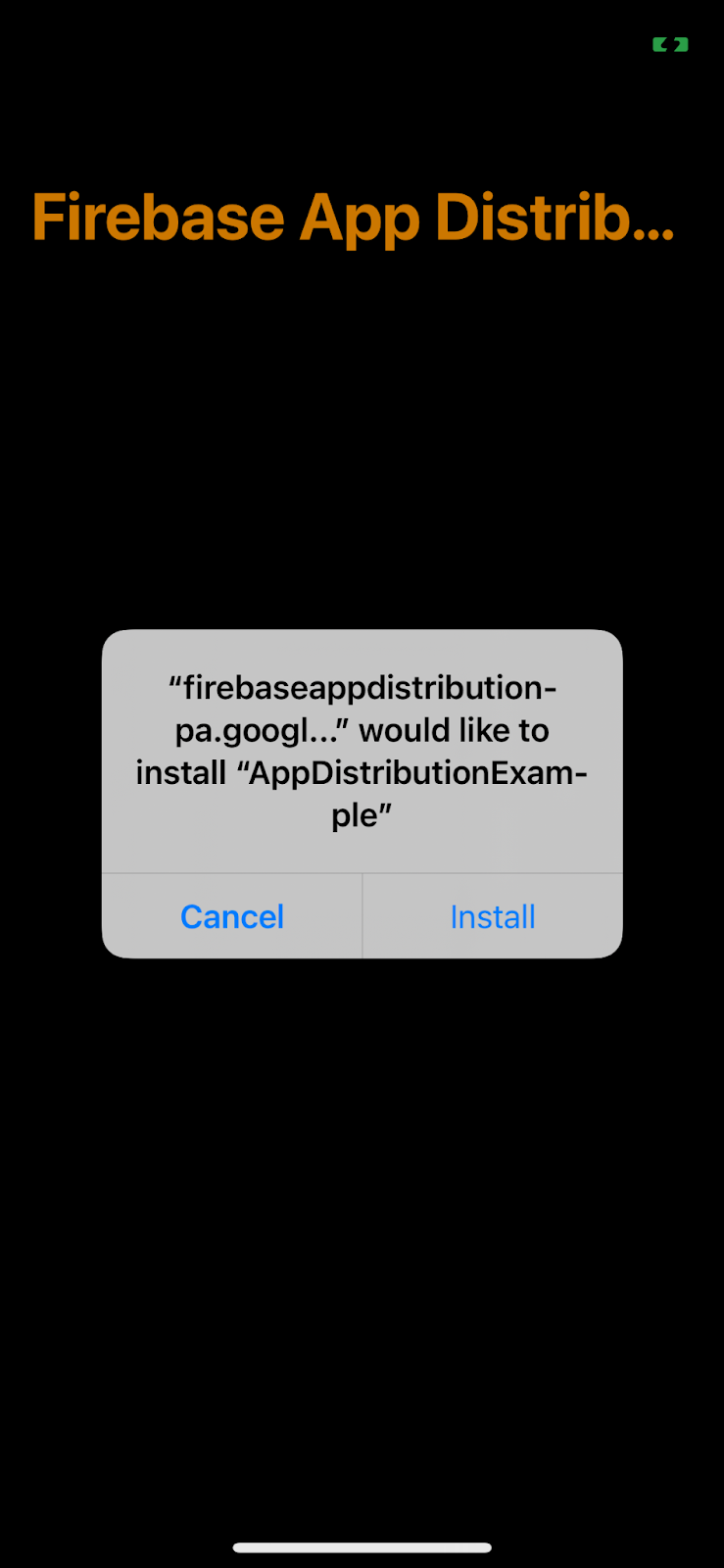
- Fai clic su "Installa" nella schermata successiva.

- Complimenti! Hai potuto aggiornare l'app con gli avvisi integrati.
6. Personalizzare l'accesso del tester
I metodi signInTester/signOutTester e isTesterSignedIn ti offrono maggiore flessibilità nella personalizzazione dell'esperienza di accesso dei tester, in modo che possa corrispondere meglio all'aspetto e al design della tua app.
L'esempio seguente verifica se il tester ha già eseguito l'accesso al proprio account tester Firebase App Distribution, in modo da poter scegliere di mostrare la UI di accesso solo ai tester che non hanno ancora eseguito l'accesso. Dopo che il tester ha eseguito l'accesso, puoi chiamare checkForUpdate per verificare se ha accesso a una nuova build.
Disattiviamo il controllo automatico degli aggiornamenti in viewDidAppear commentando la chiamata checkForUpdate().
AppDistributionViewController.swift
override func viewDidAppear(_ animated: Bool) {
// checkForUpdate()
}
Chiamiamo invece checkForUpdate() in checkForUpdateButtonClicked().
@objc func checkForUpdateButtonClicked() {
checkForUpdate()
}
Ora implementiamo il metodo signInOutButtonClicked(), che consente all'utente di accedere se non ha eseguito l'accesso o di uscire se ha già eseguito l'accesso.
AppDistributionViewController.swift
@objc func signInOutButtonClicked() {
if isTesterSignedIn() {
AppDistribution.appDistribution().signOutTester()
self.configureCheckForUpdateButton()
self.configureSignInSignOutButton()
self.configureSignInStatus()
} else {
AppDistribution.appDistribution().signInTester(completion: { error in
if error == nil {
self.configureCheckForUpdateButton()
self.configureSignInSignOutButton()
self.configureSignInStatus()
} else {
let uiAlert = UIAlertController(title: "Custom:Error", message: "Error during tester sign in! \(error?.localizedDescription ?? "")", preferredStyle: .alert)
uiAlert.addAction(UIAlertAction(title: "Ok", style: UIAlertAction.Style.default) {
_ in
})
self.present(uiAlert, animated: true, completion: nil)
}
})
}
}
Infine, implementiamo il metodo isTesterSignedIn.
AppDistributionViewController.swift
private func isTesterSignedIn() -> Bool {
return AppDistribution.appDistribution().isTesterSignedIn
}
Creare e testare l'implementazione
7. Complimenti!
Hai creato la funzionalità "Visualizzazione degli avvisi in-app" in un'app utilizzando l'SDK Firebase App Distribution per iOS.
Argomenti trattati
- Firebase App Distribution
- SDK Firebase App Distribution New Alerts per iOS
Passaggi successivi
Scopri di più
Hai una domanda?
Segnala problemi