1. Présentation

Image : application Friendly Chat fonctionnelle.
Bienvenue dans l'atelier de programmation Friendly Chat. Dans cet atelier de programmation, vous allez apprendre à utiliser la plate-forme Firebase pour créer une application de chat sur Android.
Points abordés
- Découvrez comment utiliser Firebase Authentication pour permettre aux utilisateurs de se connecter.
- Découvrez comment synchroniser des données à l'aide de Firebase Realtime Database.
- Découvrez comment stocker des fichiers binaires dans Cloud Storage for Firebase.
- Utiliser la suite d'émulateurs locaux Firebase pour développer une application Android avec Firebase
Prérequis
- La dernière version d'Android Studio.
- Un Android Emulator avec Android 5.0 ou version ultérieure.
- Node.js version 10 ou ultérieure (pour utiliser la suite d'émulateurs).
- Java 8 ou version ultérieure. Pour installer Java, suivez ces instructions. Pour vérifier votre version, exécutez
java -version. - Vous maîtrisez le langage de programmation Kotlin.
2. Obtenir l'exemple de code
Cloner le dépôt
Clonez le dépôt GitHub à partir de la ligne de commande :
$ git clone https://github.com/firebase/codelab-friendlychat-android
Importer dans Android Studio
Dans Android Studio, sélectionnez File > Open (Fichier > Ouvrir), puis sélectionnez le répertoire build-android-start ( ) dans le répertoire où vous avez téléchargé l'exemple de code.
) dans le répertoire où vous avez téléchargé l'exemple de code.
Le projet build-android-start devrait maintenant être ouvert dans Android Studio. Si un avertissement concernant un fichier google-services.json manquant s'affiche, ne vous inquiétez pas. Il sera ajouté ultérieurement.
Vérifier les dépendances
Dans cet atelier de programmation, toutes les dépendances dont vous aurez besoin ont déjà été ajoutées pour vous. Toutefois, il est important de comprendre comment ajouter le SDK Firebase à votre application :
build.gradle.kts
plugins {
id("com.android.application") version "8.0.0" apply false
id("com.android.library") version "8.0.0" apply false
id("org.jetbrains.kotlin.android") version "1.8.20" apply false
// The google-services plugin is required to parse the google-services.json file
id("com.google.gms.google-services") version "4.3.15" apply false
}
app/build.gradle.kts
plugins {
id("com.android.application")
id("kotlin-android")
id("com.google.gms.google-services")
}
android {
// ...
}
dependencies {
// ...
// Google Sign In SDK
implementation("com.google.android.gms:play-services-auth:20.5.0")
// Firebase SDK
implementation(platform("com.google.firebase:firebase-bom:32.0.0"))
implementation("com.google.firebase:firebase-database-ktx")
implementation("com.google.firebase:firebase-storage-ktx")
implementation("com.google.firebase:firebase-auth-ktx")
// Firebase UI Library
implementation("com.firebaseui:firebase-ui-auth:8.0.2")
implementation("com.firebaseui:firebase-ui-database:8.0.2")
}
3. Installer la CLI Firebase
Dans cet atelier de programmation, vous allez utiliser la suite d'émulateurs Firebase pour émuler localement Firebase Auth, Realtime Database et Cloud Storage. Cela fournit un environnement de développement local sûr, rapide et sans frais pour créer votre application.
Installer la CLI Firebase
Vous devez d'abord installer la CLI Firebase. Si vous utilisez macOS ou Linux, vous pouvez exécuter la commande cURL suivante :
curl -sL https://firebase.tools | bash
Si vous utilisez Windows, consultez les instructions d'installation pour obtenir un fichier binaire autonome ou pour installer l'outil via npm.
Une fois la CLI installée, l'exécution de firebase --version devrait renvoyer une version 9.0.0 ou ultérieure :
$ firebase --version 9.0.0
Connexion
Exécutez firebase login pour associer l'interface de ligne de commande à votre compte Google. Une nouvelle fenêtre de navigateur s'ouvre pour vous permettre de terminer le processus de connexion. Veillez à choisir le même compte que celui que vous avez utilisé pour créer votre projet Firebase.
4. Se connecter à la suite d'émulateurs Firebase
Démarrer les émulateurs
Dans votre terminal, exécutez la commande suivante à partir de la racine de votre répertoire codelab-friendlychat-android local :
firebase emulators:start --project=demo-friendlychat-android
Vous devriez voir des journaux comme celui-ci. Les valeurs de port ont été définies dans le fichier firebase.json, qui était inclus dans l'exemple de code cloné.
$ firebase emulators:start --project=demo-friendlychat-android
i emulators: Starting emulators: auth, database, storage
i emulators: Detected demo project ID "demo-friendlychat-android", emulated services will use a demo configuration and attempts to access non-emulated services for this project will fail.
i database: Database Emulator logging to database-debug.log
i ui: Emulator UI logging to ui-debug.log
┌─────────────────────────────────────────────────────────────┐
│ ✔ All emulators ready! It is now safe to connect your app. │
│ i View Emulator UI at http://localhost:4000 │
└─────────────────────────────────────────────────────────────┘
┌────────────────┬────────────────┬────────────────────────────────┐
│ Emulator │ Host:Port │ View in Emulator UI │
├────────────────┼────────────────┼────────────────────────────────┤
│ Authentication │ localhost:9099 │ http://localhost:4000/auth │
├────────────────┼────────────────┼────────────────────────────────┤
│ Database │ localhost:9000 │ http://localhost:4000/database │
├────────────────┼────────────────┼────────────────────────────────┤
│ Storage │ localhost:9199 │ http://localhost:4000/storage │
└────────────────┴────────────────┴────────────────────────────────┘
Emulator Hub running at localhost:4400
Other reserved ports: 4500
Issues? Report them at https://github.com/firebase/firebase-tools/issues and attach the *-debug.log files.
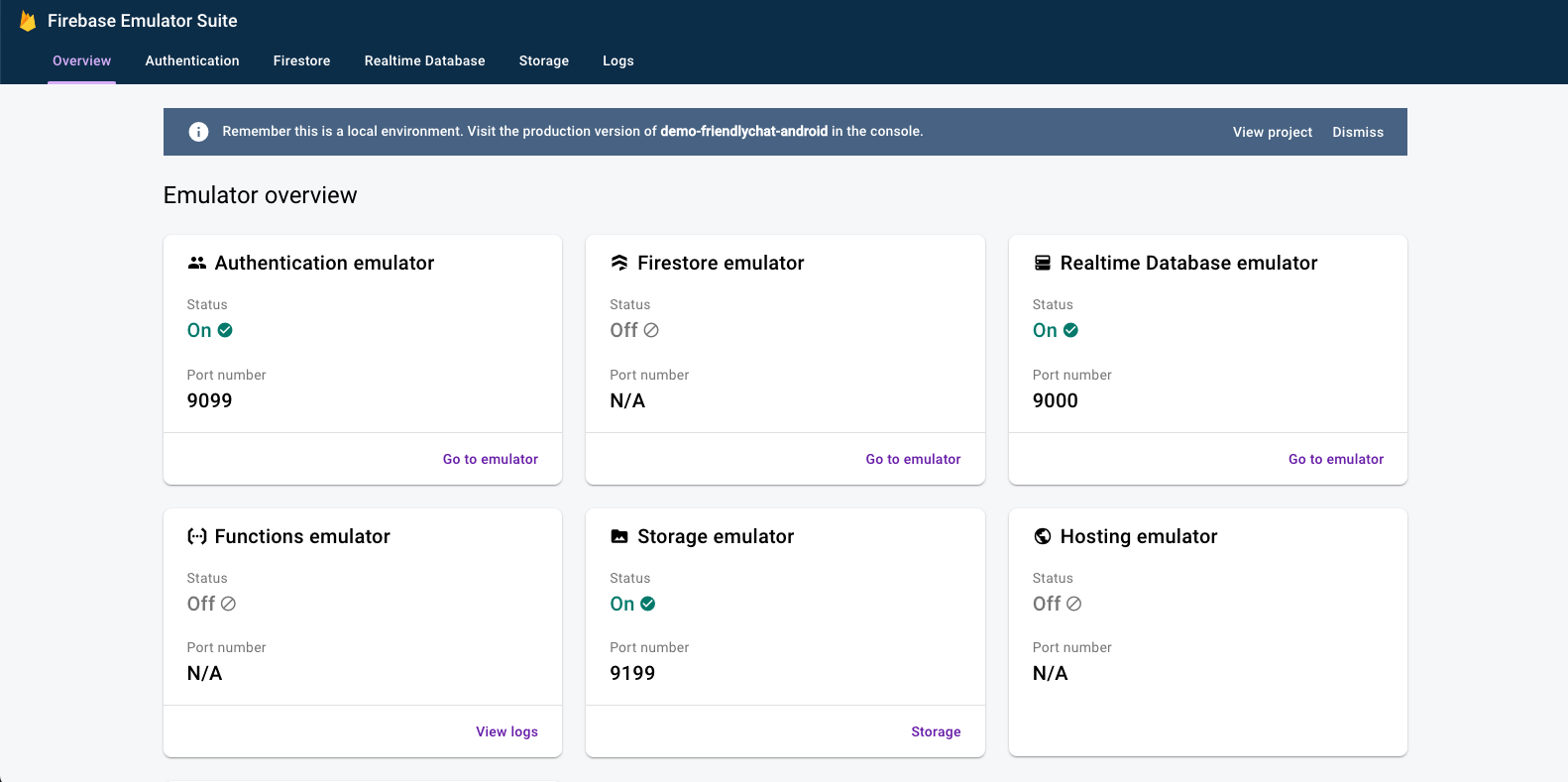
Accédez à http://localhost:4000 dans votre navigateur Web pour afficher l'interface utilisateur de la suite d'émulateurs Firebase :

Laissez la commande emulators:start s'exécuter pendant le reste de l'atelier de programmation.
Associer votre application
Dans Android Studio, ouvrez MainActivity.kt, puis ajoutez le code suivant dans la méthode onCreate :
// When running in debug mode, connect to the Firebase Emulator Suite.
// "10.0.2.2" is a special IP address which allows the Android Emulator
// to connect to "localhost" on the host computer. The port values (9xxx)
// must match the values defined in the firebase.json file.
if (BuildConfig.DEBUG) {
Firebase.database.useEmulator("10.0.2.2", 9000)
Firebase.auth.useEmulator("10.0.2.2", 9099)
Firebase.storage.useEmulator("10.0.2.2", 9199)
}
5. Exécuter l'application de démarrage
Ajouter google-services.json
Pour que votre application Android puisse se connecter à Firebase, vous devez ajouter un fichier google-services.json dans le dossier app de votre projet Android. Pour les besoins de cet atelier de programmation, nous avons fourni un fichier JSON fictif qui vous permettra de vous connecter à la suite d'émulateurs Firebase.
Copiez le fichier mock-google-services.json dans le dossier build-android-start/app sous le nom google-services.json :
cp mock-google-services.json build-android-start/app/google-services.json
Lors de la dernière étape de cet atelier de programmation, vous apprendrez à créer un véritable projet Firebase et une application Firebase pour Android. Vous pourrez ainsi remplacer ce fichier JSON fictif par votre propre configuration.
Exécuter l'application
Maintenant que vous avez importé le projet dans Android Studio et ajouté un fichier JSON de configuration Firebase, vous êtes prêt à exécuter l'application pour la première fois.
- Démarrez votre émulateur Android.
- Dans Android Studio, cliquez sur Run ( Exécuter)
 dans la barre d'outils.
dans la barre d'outils.
L'application doit se lancer sur votre Android Emulator. À ce stade, vous devriez voir une liste de messages vide. L'envoi et la réception de messages ne fonctionneront pas. Dans la prochaine étape de cet atelier de programmation, vous allez authentifier les utilisateurs pour qu'ils puissent utiliser Friendly Chat.
6. Activer l'authentification
Cette application utilisera Firebase Realtime Database pour stocker tous les messages de chat. Avant d'ajouter des données, nous devons nous assurer que l'application est sécurisée et que seuls les utilisateurs authentifiés peuvent publier des messages. Dans cette étape, nous allons activer Firebase Authentication et configurer les règles de sécurité de la base de données Realtime.
Ajouter une fonctionnalité de connexion de base
Nous allons ensuite ajouter du code Firebase Authentication de base à l'application pour détecter les utilisateurs et implémenter un écran de connexion.
Vérifier l'utilisateur actuel
Commencez par ajouter la variable d'instance suivante à la classe MainActivity.kt :
MainActivity.kt
// Firebase instance variables
private lateinit var auth: FirebaseAuth
Modifions maintenant MainActivity pour rediriger l'utilisateur vers l'écran de connexion chaque fois qu'il ouvre l'application et qu'il n'est pas authentifié. Ajoutez ce qui suit à la méthode onCreate() après l'association de binding à la vue :
MainActivity.kt
// Initialize Firebase Auth and check if the user is signed in
auth = Firebase.auth
if (auth.currentUser == null) {
// Not signed in, launch the Sign In activity
startActivity(Intent(this, SignInActivity::class.java))
finish()
return
}
Nous voulons également vérifier si l'utilisateur est connecté pendant onStart() :
MainActivity.kt
public override fun onStart() {
super.onStart()
// Check if user is signed in.
if (auth.currentUser == null) {
// Not signed in, launch the Sign In activity
startActivity(Intent(this, SignInActivity::class.java))
finish()
return
}
}
Implémentez ensuite les méthodes getUserPhotoUrl() et getUserName() pour renvoyer les informations appropriées sur l'utilisateur Firebase actuellement authentifié :
MainActivity.kt
private fun getPhotoUrl(): String? {
val user = auth.currentUser
return user?.photoUrl?.toString()
}
private fun getUserName(): String? {
val user = auth.currentUser
return if (user != null) {
user.displayName
} else ANONYMOUS
}
Implémentez ensuite la méthode signOut() pour gérer le bouton de déconnexion :
MainActivity.kt
private fun signOut() {
AuthUI.getInstance().signOut()
startActivity(Intent(this, SignInActivity::class.java))
finish()
}
Nous avons maintenant toute la logique en place pour rediriger l'utilisateur vers l'écran de connexion si nécessaire. Nous devons ensuite implémenter l'écran de connexion pour authentifier correctement les utilisateurs.
Implémenter l'écran de connexion
Ouvrez le fichier SignInActivity.kt. Ici, un simple bouton de connexion est utilisé pour lancer l'authentification. Dans cette section, vous allez utiliser FirebaseUI pour implémenter la logique de connexion.
Ajoutez une variable d'instance Auth dans la classe SignInActivity sous le commentaire // Firebase instance variables :
SignInActivity.kt
// Firebase instance variables
private lateinit var auth: FirebaseAuth
Ensuite, modifiez la méthode onCreate() pour initialiser Firebase de la même manière que dans MainActivity :
SignInActivity.kt
// Initialize FirebaseAuth
auth = Firebase.auth
Ajoutez un champ ActivityResultLauncher à SignInActivity :
SignInActivity.kt
// ADD THIS
private val signIn: ActivityResultLauncher<Intent> =
registerForActivityResult(FirebaseAuthUIActivityResultContract(), this::onSignInResult)
override fun onCreate(savedInstanceState: Bundle?) {
// ...
}
Ensuite, modifiez la méthode onStart() pour lancer le flux de connexion FirebaseUI :
SignInActivity.kt
public override fun onStart() {
super.onStart()
// If there is no signed in user, launch FirebaseUI
// Otherwise head to MainActivity
if (Firebase.auth.currentUser == null) {
// Sign in with FirebaseUI, see docs for more details:
// https://firebase.google.com/docs/auth/android/firebaseui
val signInIntent = AuthUI.getInstance()
.createSignInIntentBuilder()
.setLogo(R.mipmap.ic_launcher)
.setAvailableProviders(listOf(
AuthUI.IdpConfig.EmailBuilder().build(),
AuthUI.IdpConfig.GoogleBuilder().build(),
))
.build()
signIn.launch(signInIntent)
} else {
goToMainActivity()
}
}
Implémentez ensuite la méthode onSignInResult pour gérer le résultat de la connexion. Si la connexion a abouti, passez à MainActivity :
SignInActivity.kt
private fun onSignInResult(result: FirebaseAuthUIAuthenticationResult) {
if (result.resultCode == RESULT_OK) {
Log.d(TAG, "Sign in successful!")
goToMainActivity()
} else {
Toast.makeText(
this,
"There was an error signing in",
Toast.LENGTH_LONG).show()
val response = result.idpResponse
if (response == null) {
Log.w(TAG, "Sign in canceled")
} else {
Log.w(TAG, "Sign in error", response.error)
}
}
}
Et voilà ! Vous avez implémenté l'authentification avec FirebaseUI en quelques appels de méthode et sans avoir à gérer de configuration côté serveur.
Tester votre travail
Exécutez l'application sur votre Android Emulator. Vous devriez être immédiatement redirigé vers l'écran de connexion. Appuyez sur le bouton Se connecter avec une adresse e-mail, puis créez un compte. Si tout est correctement implémenté, vous devriez être redirigé vers l'écran de messagerie.
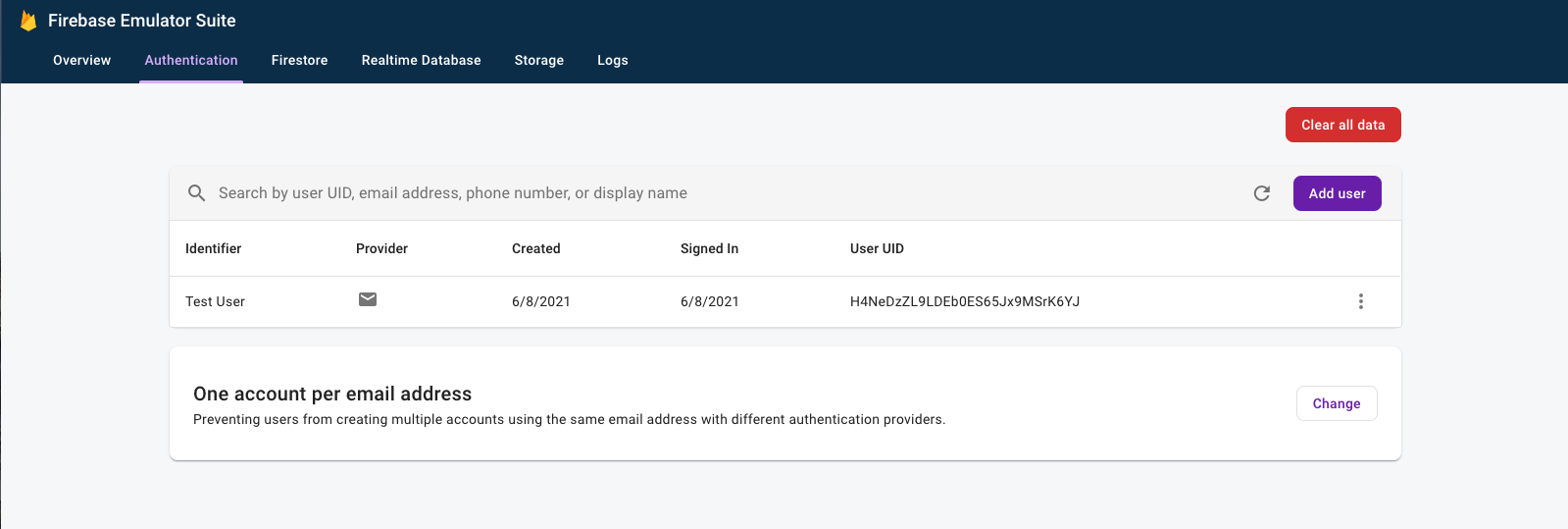
Après vous être connecté, ouvrez l'interface utilisateur de la suite d'émulateurs Firebase dans votre navigateur, puis cliquez sur l'onglet Authentication (Authentification) pour afficher le premier compte utilisateur connecté.

7. Lire les messages
Dans cette étape, nous allons ajouter une fonctionnalité permettant de lire et d'afficher les messages stockés dans Realtime Database.
Importer des exemples de messages
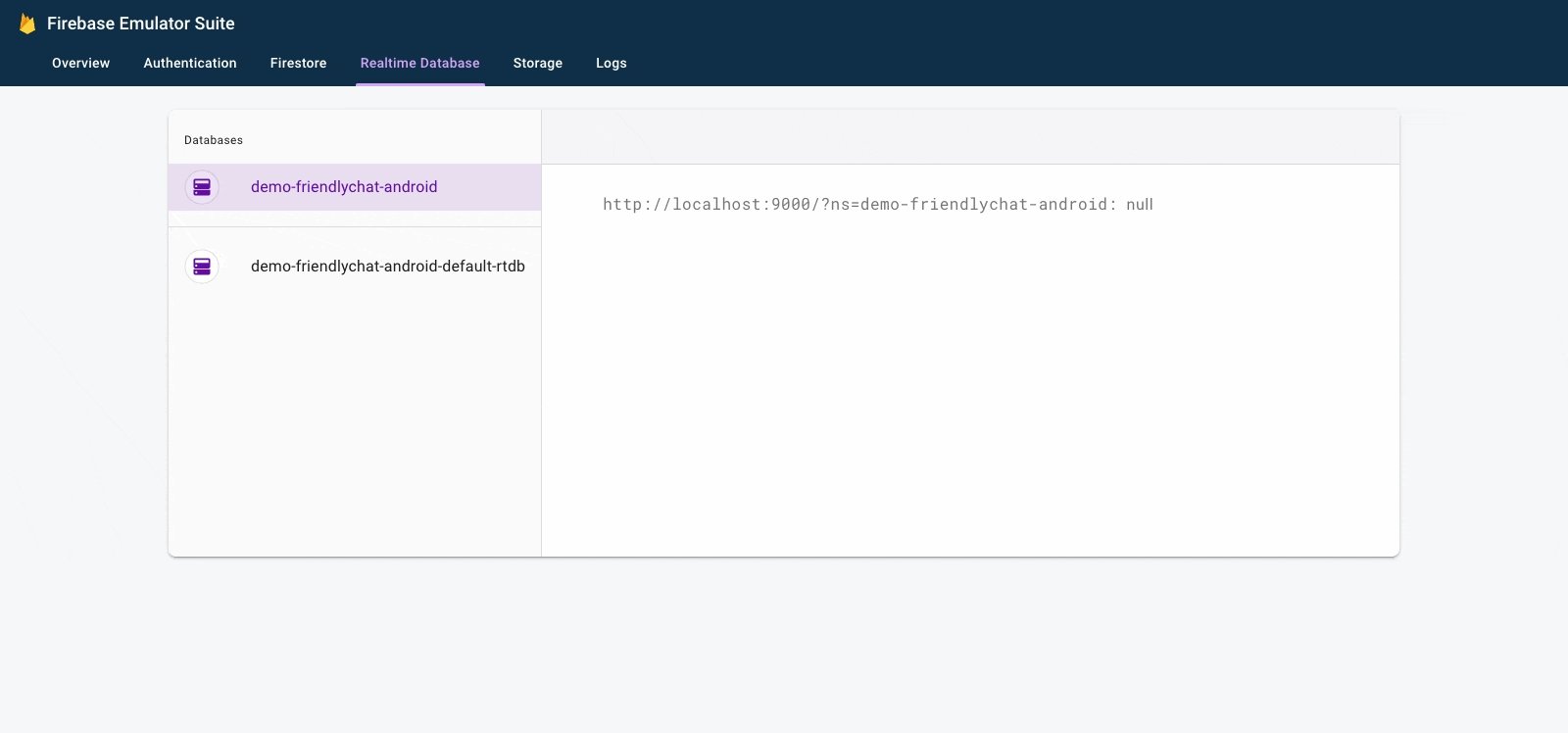
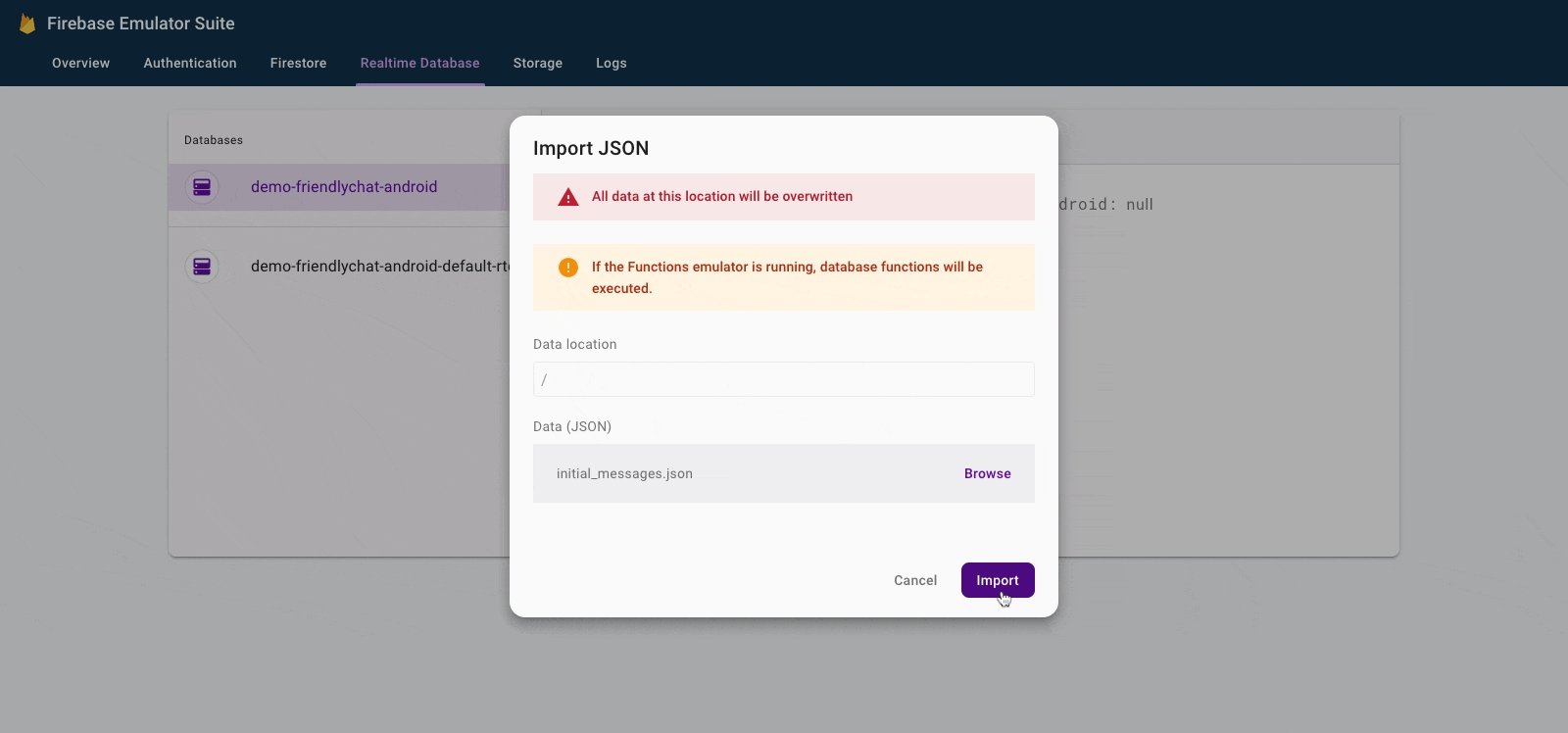
- Dans l'interface utilisateur de Firebase Emulator Suite, sélectionnez l'onglet Realtime Database.
- Faites glisser et déposez le fichier
initial_messages.jsonde votre copie locale du dépôt de l'atelier de programmation dans le visualiseur de données.

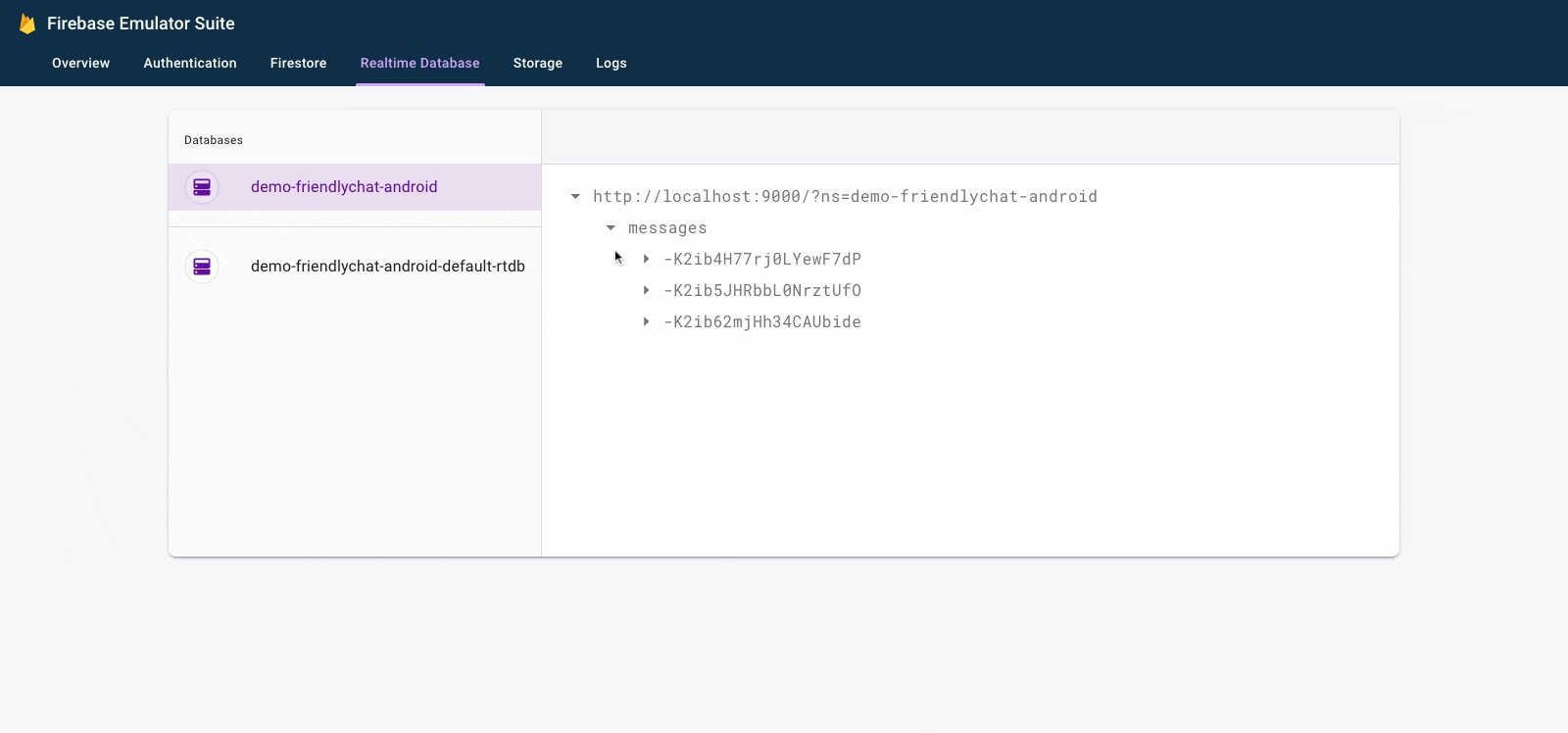
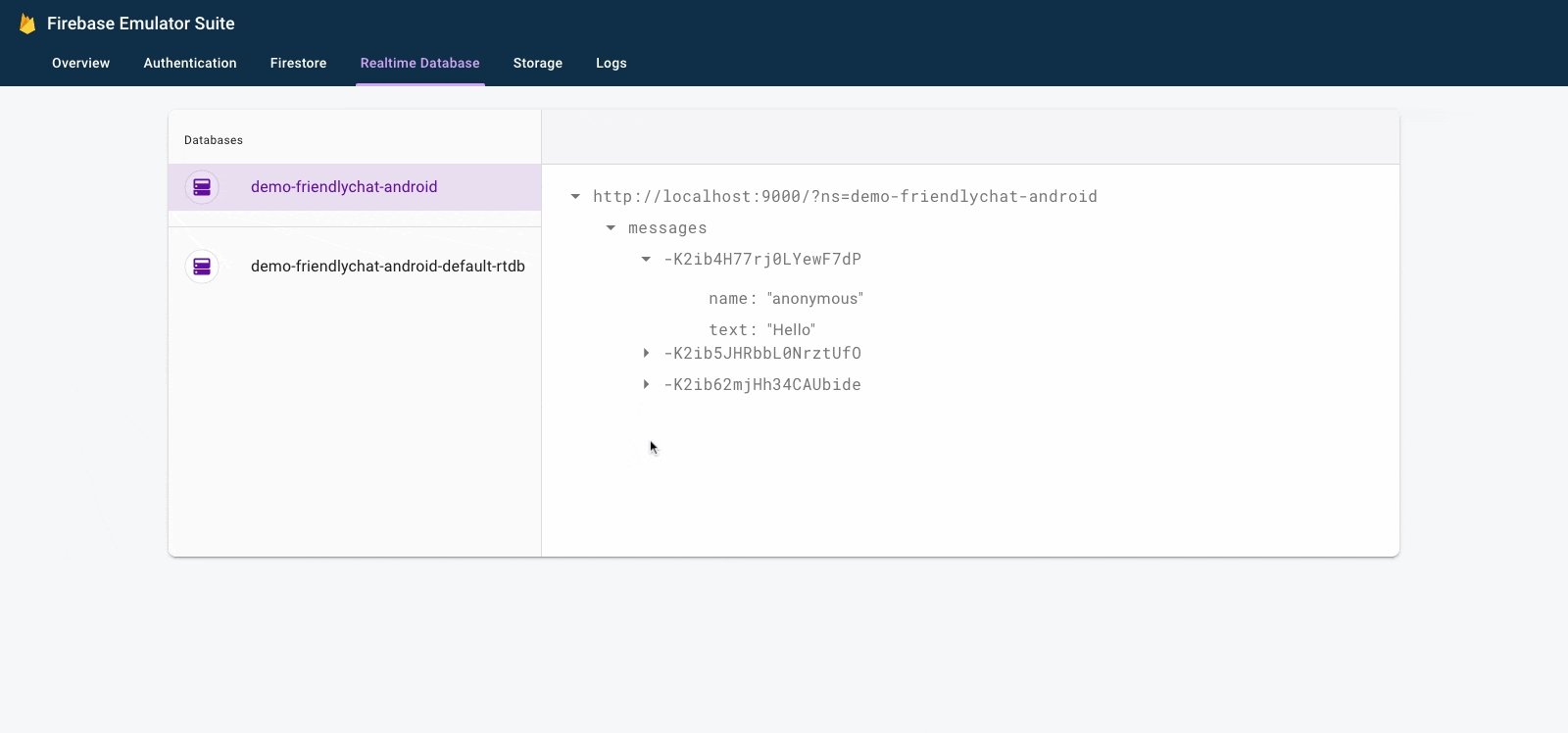
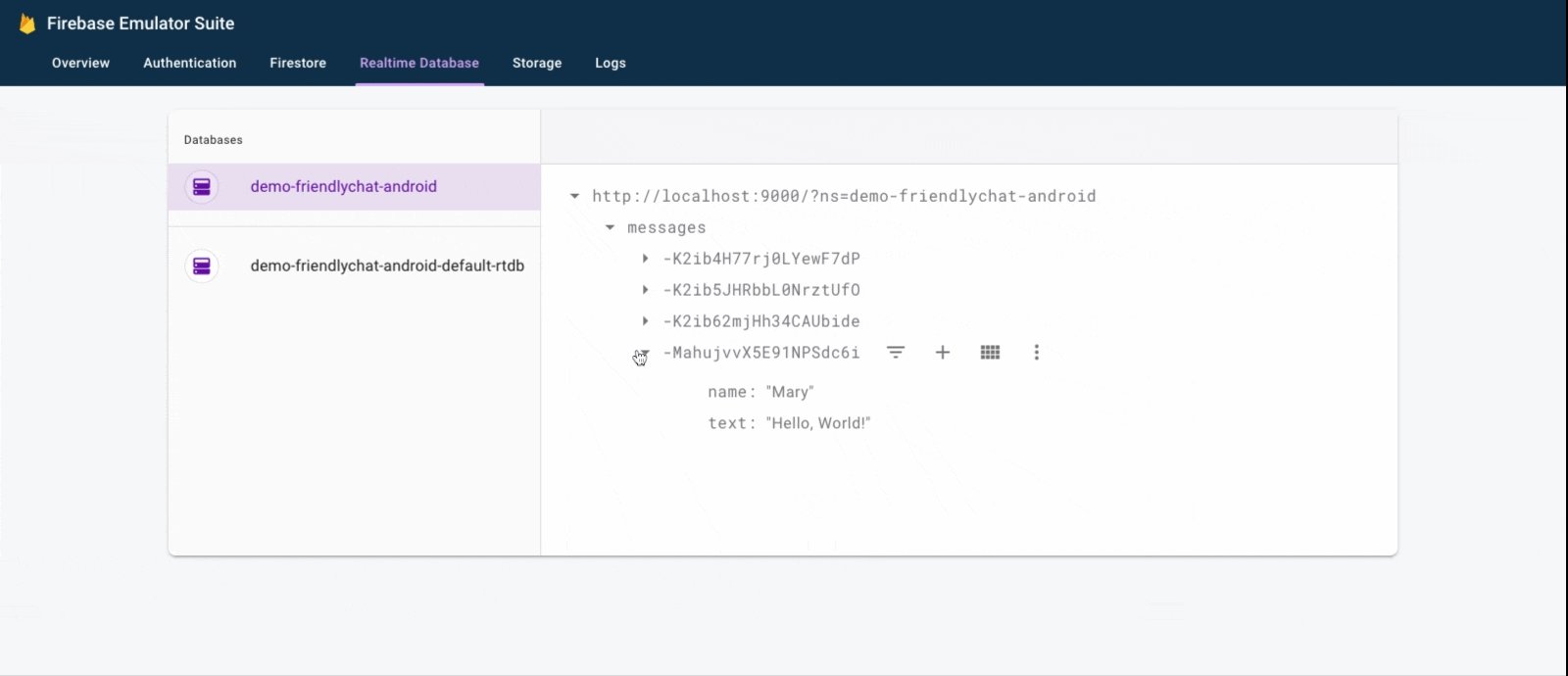
Vous devriez maintenant avoir quelques messages sous le nœud messages de la base de données.
Lire des données
Synchroniser les messages
Dans cette section, nous allons ajouter du code qui synchronise les messages nouvellement ajoutés à l'UI de l'application en :
- Initialisation de Firebase Realtime Database et ajout d'un écouteur pour gérer les modifications apportées aux données.
- Mise à jour de l'adaptateur
RecyclerViewpour que les nouveaux messages s'affichent. - Ajoutez les variables d'instance de base de données avec vos autres variables d'instance Firebase dans la classe
MainActivity:
MainActivity.kt
// Firebase instance variables
// ...
private lateinit var db: FirebaseDatabase
private lateinit var adapter: FriendlyMessageAdapter
Modifiez la méthode onCreate() de votre MainActivity sous le commentaire // Initialize Realtime Database and FirebaseRecyclerAdapter avec le code défini ci-dessous. Ce code ajoute tous les messages existants de Realtime Database, puis écoute les nouvelles entrées enfants sous le chemin d'accès messages dans votre Firebase Realtime Database. Il ajoute un nouvel élément à l'UI pour chaque message :
MainActivity.kt
// Initialize Realtime Database
db = Firebase.database
val messagesRef = db.reference.child(MESSAGES_CHILD)
// The FirebaseRecyclerAdapter class and options come from the FirebaseUI library
// See: https://github.com/firebase/FirebaseUI-Android
val options = FirebaseRecyclerOptions.Builder<FriendlyMessage>()
.setQuery(messagesRef, FriendlyMessage::class.java)
.build()
adapter = FriendlyMessageAdapter(options, getUserName())
binding.progressBar.visibility = ProgressBar.INVISIBLE
manager = LinearLayoutManager(this)
manager.stackFromEnd = true
binding.messageRecyclerView.layoutManager = manager
binding.messageRecyclerView.adapter = adapter
// Scroll down when a new message arrives
// See MyScrollToBottomObserver for details
adapter.registerAdapterDataObserver(
MyScrollToBottomObserver(binding.messageRecyclerView, adapter, manager)
)
Ensuite, dans la classe FriendlyMessageAdapter.kt, implémentez la méthode bind() dans la classe interne MessageViewHolder() :
FriendlyMessageAdapter.kt
inner class MessageViewHolder(private val binding: MessageBinding) : ViewHolder(binding.root) {
fun bind(item: FriendlyMessage) {
binding.messageTextView.text = item.text
setTextColor(item.name, binding.messageTextView)
binding.messengerTextView.text = if (item.name == null) ANONYMOUS else item.name
if (item.photoUrl != null) {
loadImageIntoView(binding.messengerImageView, item.photoUrl!!)
} else {
binding.messengerImageView.setImageResource(R.drawable.ic_account_circle_black_36dp)
}
}
...
}
Nous devons également afficher les messages qui sont des images. Implémentons donc également la méthode bind() dans la classe interne ImageMessageViewHolder() :
FriendlyMessageAdapter.kt
inner class ImageMessageViewHolder(private val binding: ImageMessageBinding) :
ViewHolder(binding.root) {
fun bind(item: FriendlyMessage) {
loadImageIntoView(binding.messageImageView, item.imageUrl!!)
binding.messengerTextView.text = if (item.name == null) ANONYMOUS else item.name
if (item.photoUrl != null) {
loadImageIntoView(binding.messengerImageView, item.photoUrl!!)
} else {
binding.messengerImageView.setImageResource(R.drawable.ic_account_circle_black_36dp)
}
}
}
Enfin, de retour dans MainActivity, commencez et arrêtez d'écouter les mises à jour de Firebase Realtime Database. Mettez à jour les méthodes onPause() et onResume() dans MainActivity comme indiqué ci-dessous :
MainActivity.kt
public override fun onPause() {
adapter.stopListening()
super.onPause()
}
public override fun onResume() {
super.onResume()
adapter.startListening()
}
Tester la synchronisation des messages
- Cliquez sur Run ( Exécuter)
 .
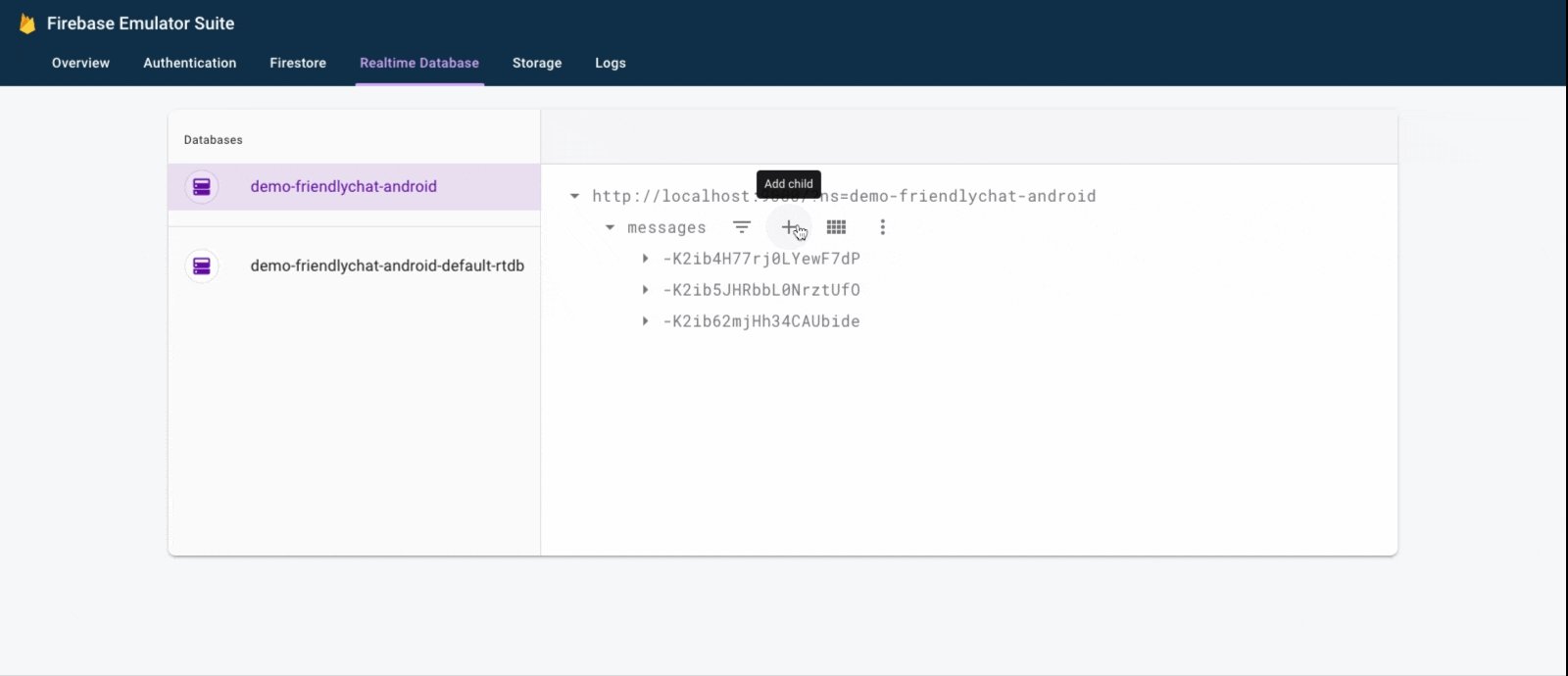
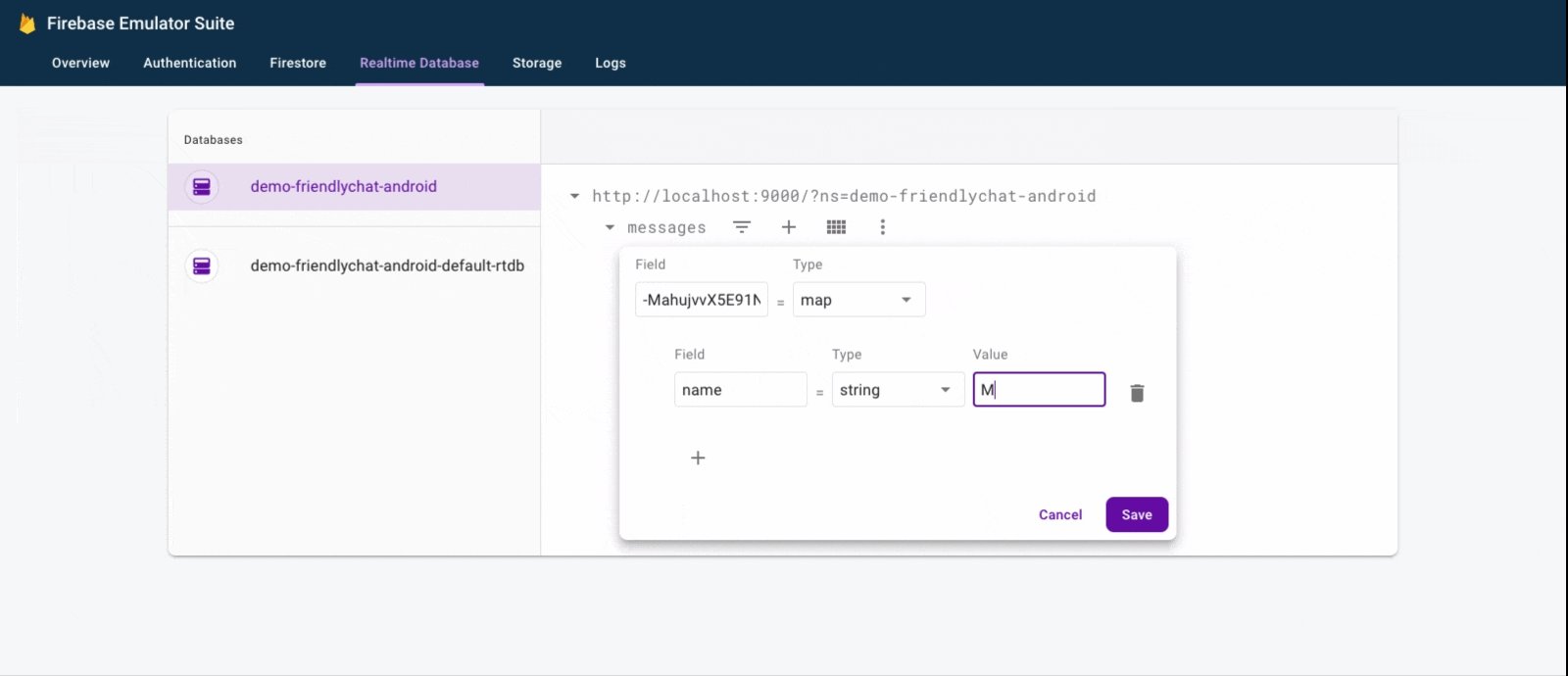
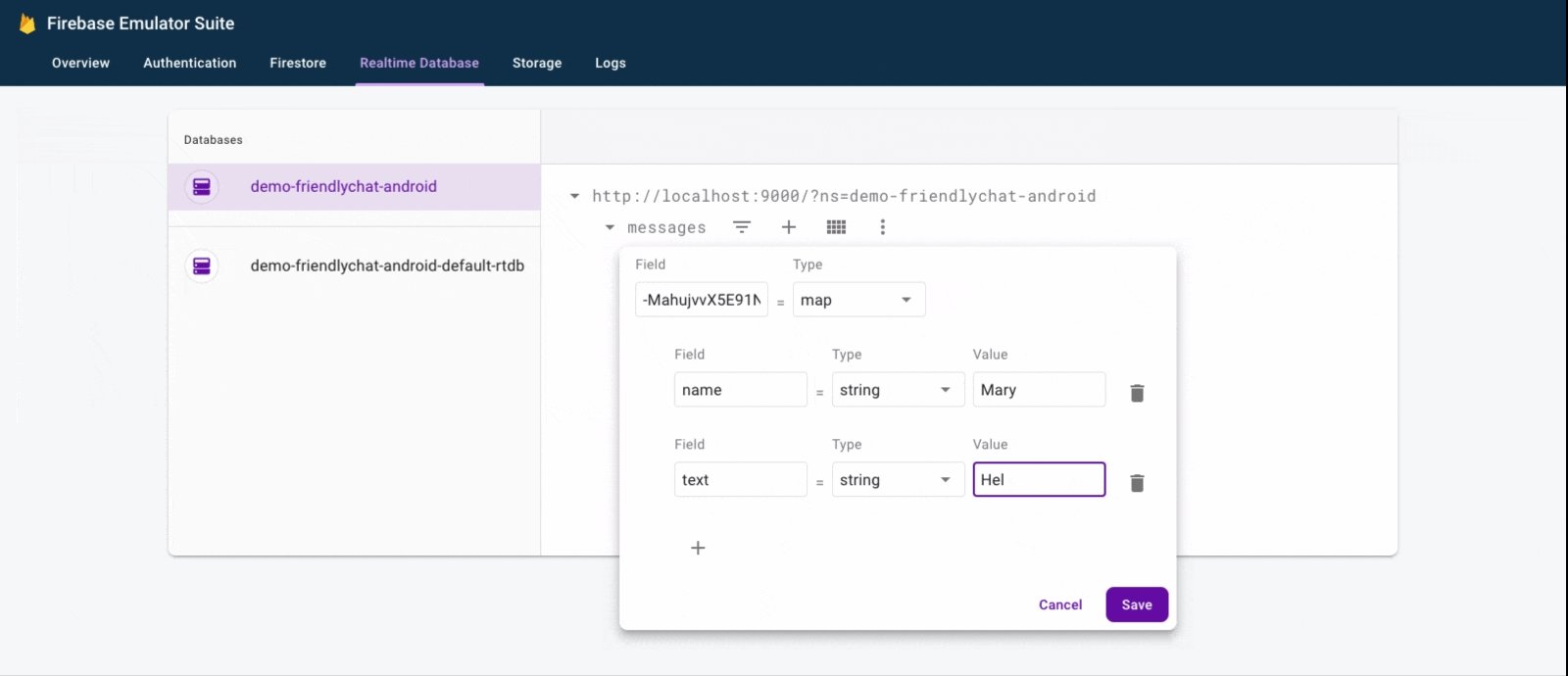
. - Dans l'UI Emulator Suite, revenez à l'onglet Realtime Database, puis ajoutez manuellement un nouveau message. Vérifiez que le message s'affiche dans votre application Android :

Félicitations, vous venez d'ajouter une base de données en temps réel à votre application !
8. Envoyer des messages
Implémenter l'envoi de messages
Dans cette section, vous allez permettre aux utilisateurs de l'application d'envoyer des messages. L'extrait de code ci-dessous écoute les événements de clic sur le bouton d'envoi, crée un objet FriendlyMessage avec le contenu du champ de message et envoie le message à la base de données. La méthode push() ajoute un ID généré automatiquement au chemin d'accès de l'objet envoyé. Ces ID sont séquentiels, ce qui garantit que les nouveaux messages seront ajoutés à la fin de la liste.
Mettez à jour l'écouteur de clics du bouton d'envoi dans la méthode onCreate() de la classe MainActivity. Ce code se trouve déjà en bas de la méthode onCreate(). Mettez à jour le corps de onClick() pour qu'il corresponde au code ci-dessous :
MainActivity.kt
// Disable the send button when there's no text in the input field
// See MyButtonObserver for details
binding.messageEditText.addTextChangedListener(MyButtonObserver(binding.sendButton))
// When the send button is clicked, send a text message
binding.sendButton.setOnClickListener {
val friendlyMessage = FriendlyMessage(
binding.messageEditText.text.toString(),
getUserName(),
getPhotoUrl(),
null /* no image */
)
db.reference.child(MESSAGES_CHILD).push().setValue(friendlyMessage)
binding.messageEditText.setText("")
}
Implémenter l'envoi de messages avec image
Dans cette section, vous allez permettre aux utilisateurs de l'application d'envoyer des messages contenant des images. Pour créer un message image, procédez comme suit :
- Sélectionner une image
- Gérer la sélection d'images
- Écrire un message image temporaire dans Realtime Database
- Commencer à importer l'image sélectionnée
- Mettre à jour l'URL du message d'image avec celle de l'image importée, une fois l'importation terminée
Sélectionner une image
Pour ajouter des images, cet atelier de programmation utilise Cloud Storage for Firebase. Cloud Storage est un bon endroit pour stocker les données binaires de votre application.
Gérer la sélection d'images et écrire un message temporaire
Une fois que l'utilisateur a sélectionné une image, la sélection d'images Intent est lancée. Cela est déjà implémenté dans le code à la fin de la méthode onCreate(). Une fois terminé, il appelle la méthode onImageSelected() de MainActivity. À l'aide de l'extrait de code ci-dessous, vous allez écrire un message avec une URL d'image temporaire dans la base de données pour indiquer que l'image est en cours d'importation.
MainActivity.kt
private fun onImageSelected(uri: Uri) {
Log.d(TAG, "Uri: $uri")
val user = auth.currentUser
val tempMessage = FriendlyMessage(null, getUserName(), getPhotoUrl(), LOADING_IMAGE_URL)
db.reference
.child(MESSAGES_CHILD)
.push()
.setValue(
tempMessage,
DatabaseReference.CompletionListener { databaseError, databaseReference ->
if (databaseError != null) {
Log.w(
TAG, "Unable to write message to database.",
databaseError.toException()
)
return@CompletionListener
}
// Build a StorageReference and then upload the file
val key = databaseReference.key
val storageReference = Firebase.storage
.getReference(user!!.uid)
.child(key!!)
.child(uri.lastPathSegment!!)
putImageInStorage(storageReference, uri, key)
})
}
Importer une image et modifier le message
Ajoutez la méthode putImageInStorage() à MainActivity. Il est appelé dans onImageSelected() pour lancer l'importation de l'image sélectionnée. Une fois l'importation terminée, vous mettrez à jour le message pour utiliser l'image appropriée.
MainActivity.kt
private fun putImageInStorage(storageReference: StorageReference, uri: Uri, key: String?) {
// First upload the image to Cloud Storage
storageReference.putFile(uri)
.addOnSuccessListener(
this
) { taskSnapshot -> // After the image loads, get a public downloadUrl for the image
// and add it to the message.
taskSnapshot.metadata!!.reference!!.downloadUrl
.addOnSuccessListener { uri ->
val friendlyMessage =
FriendlyMessage(null, getUserName(), getPhotoUrl(), uri.toString())
db.reference
.child(MESSAGES_CHILD)
.child(key!!)
.setValue(friendlyMessage)
}
}
.addOnFailureListener(this) { e ->
Log.w(
TAG,
"Image upload task was unsuccessful.",
e
)
}
}
Tester l'envoi de messages
- Dans Android Studio, cliquez sur le bouton
 Run (Exécuter).
Run (Exécuter). - Dans votre émulateur Android, saisissez un message, puis appuyez sur le bouton d'envoi. Le nouveau message devrait être visible dans l'UI de l'application et dans l'UI de la suite d'émulateurs Firebase.
- Dans l'émulateur Android, appuyez sur l'image "+" pour sélectionner une image sur votre appareil. Le nouveau message devrait d'abord être visible avec une image de remplacement, puis avec l'image sélectionnée une fois l'importation terminée. Le nouveau message doit également être visible dans l'interface utilisateur de l'Emulator Suite, plus précisément en tant qu'objet dans l'onglet "Realtime Database" et en tant que blob dans l'onglet "Storage".
9. Félicitations !
Vous venez de créer une application de chat en temps réel à l'aide de Firebase.
Ce que vous avez appris
- Firebase Authentication
- Firebase Realtime Database
- Cloud Storage for Firebase
Ensuite, essayez d'appliquer ce que vous avez appris dans cet atelier de programmation pour ajouter Firebase à votre propre application Android. Pour en savoir plus sur Firebase, consultez firebase.google.com.
Si vous souhaitez apprendre à configurer un vrai projet Firebase et à utiliser de vraies ressources Firebase (au lieu d'un projet de démonstration et de ressources uniquement émulées), passez à l'étape suivante.
Remarque : Même après avoir configuré un véritable projet Firebase, et surtout lorsque vous commencez à créer une véritable application, nous vous recommandons d'utiliser la suite d'émulateurs locaux Firebase pour le développement et les tests.
10. Facultatif : Créer et configurer un projet Firebase
Dans cette étape, vous allez créer un véritable projet Firebase et une application Firebase pour Android à utiliser avec cet atelier de programmation. Vous ajouterez également la configuration Firebase spécifique à votre application et configurerez des ressources Firebase réelles à utiliser avec votre application.
Créer un projet Firebase
- Connectez-vous à la console Firebase à l'aide de votre compte Google.
- Cliquez sur le bouton pour créer un projet, puis saisissez un nom de projet (par exemple,
FriendlyChat).
- Cliquez sur Continuer.
- Si vous y êtes invité, lisez et acceptez les Conditions d'utilisation de Firebase, puis cliquez sur Continuer.
- (Facultatif) Activez l'assistance IA dans la console Firebase (appelée "Gemini dans Firebase").
- Pour cet atelier de programmation, vous n'avez pas besoin de Google Analytics. Désactivez donc l'option Google Analytics.
- Cliquez sur Créer un projet, attendez que votre projet soit provisionné, puis cliquez sur Continuer.
Passer à un forfait Firebase supérieur
Pour utiliser Cloud Storage pour Firebase, votre projet Firebase doit être associé à un compte de facturation Cloud et utiliser le forfait Blaze avec paiement à l'usage.
- Un compte de facturation Cloud nécessite un mode de paiement, comme une carte de crédit.
- Si vous débutez avec Firebase et Google Cloud, vérifiez si vous êtes éligible à un crédit de 300$et à un compte de facturation Cloud pour l'essai sans frais.
- Si vous effectuez cet atelier de programmation dans le cadre d'un événement, demandez à l'organisateur si des crédits Cloud sont disponibles.
Pour passer à la formule Blaze, procédez comme suit :
- Dans la console Firebase, sélectionnez Passer à une formule supérieure.
- Sélectionnez le forfait Blaze. Suivez les instructions à l'écran pour associer un compte de facturation Cloud à votre projet.
Si vous avez dû créer un compte de facturation Cloud lors de cette mise à niveau, vous devrez peut-être revenir au processus de mise à niveau dans la console Firebase pour la finaliser.
Ajouter Firebase à votre projet Android
Dans la console Firebase, suivez ces étapes pour enregistrer votre projet Android dans votre projet Firebase :
- Sur l'écran de présentation de votre nouveau projet, cliquez sur l'icône Android pour lancer le processus de configuration :

- Sur l'écran suivant, saisissez
com.google.firebase.codelab.friendlychatcomme nom de package pour votre application. - Cliquez sur Enregistrer l'application, puis sur Télécharger google-services.json pour télécharger votre fichier de configuration Firebase.
- Copiez le fichier
google-services.jsondans le répertoireappde votre projet Android. - Ignorez les étapes suivantes du workflow de configuration de la console (elles ont déjà été effectuées pour vous dans le projet
build-android-start). - Assurez-vous que toutes les dépendances sont disponibles pour votre application en synchronisant votre projet avec les fichiers Gradle. Dans la barre d'outils Android Studio, sélectionnez File > Sync Project with Gradle Files (Fichier > Synchroniser le projet avec les fichiers Gradle). Vous devrez peut-être également exécuter Build/Clean Project (Compiler/Nettoyer le projet) et Build/Rebuild Project (Compiler/Recompiler le projet) pour que les modifications de configuration soient prises en compte.
Configurer Firebase Authentication
Avant que votre application puisse accéder aux API Firebase Authentication au nom de vos utilisateurs, vous devez activer Firebase Authentication et les fournisseurs de connexion que vous souhaitez utiliser dans votre application.
- Dans la console Firebase, sélectionnez Authentification dans le panneau de navigation de gauche.
- Sélectionnez l'onglet Méthode de connexion.
- Cliquez sur Adresse e-mail/Mot de passe, puis activez l'option (bouton bleu).
- Cliquez sur Google, puis activez le bouton bascule (bleu) et définissez une adresse e-mail d'assistance pour le projet.
Si vous rencontrez des erreurs plus tard dans cet atelier de programmation et que le message "CONFIGURATION_NOT_FOUND" s'affiche, revenez à cette étape et vérifiez votre travail.
Vous devrez peut-être spécifier l'empreinte SHA de votre application pour utiliser S'identifier avec Google. Pour cela, accédez à la page Paramètres de la console Firebase. Pour savoir comment obtenir l'empreinte SHA de votre application, consultez Authentifier votre client.
Configurer Realtime Database
L'application de cet atelier de programmation stocke les messages de discussion dans Firebase Realtime Database. Dans cette section, nous allons créer une base de données et configurer sa sécurité à l'aide d'un langage de configuration JSON appelé règles de sécurité Firebase.
- Dans le panneau de gauche de la console Firebase, développez Créer, puis sélectionnez Realtime Database.
- Cliquez sur Créer une base de données.
- Sélectionnez un emplacement pour votre base de données, puis cliquez sur Suivant.
Pour une application réelle, choisissez un emplacement proche de vos utilisateurs. - Cliquez sur Démarrer en mode test. Lisez la clause de non-responsabilité concernant les règles de sécurité.
Dans les prochaines étapes de cet atelier, vous ajouterez des règles de sécurité pour protéger vos données. Ne distribuez ni n'exposez publiquement une application sans ajouter de règles de sécurité pour votre base de données. - Cliquez sur Créer.
- Une fois l'instance de base de données créée, sélectionnez l'onglet Règles, puis mettez à jour la configuration des règles avec les éléments suivants :
{ "rules": { "messages": { ".read": "auth.uid != null", ".write": "auth.uid != null" } } }
Pour en savoir plus sur le fonctionnement des règles de sécurité (y compris la documentation sur la variable "auth"), consultez la documentation sur la sécurité de Realtime Database.
Configurer Cloud Storage for Firebase
- Dans le panneau de gauche de la console Firebase, développez Créer, puis sélectionnez Stockage.
- Cliquez sur Commencer.
- Sélectionnez un emplacement pour votre bucket Storage par défaut.
Les buckets situés dans les régionsUS-WEST1,US-CENTRAL1etUS-EAST1peuvent profiter du niveau"Toujours sans frais" pour Google Cloud Storage. Les buckets situés dans toutes les autres régions sont soumis aux tarifs et à l'utilisation de Google Cloud Storage. - Cliquez sur Démarrer en mode test. Lisez la clause de non-responsabilité concernant les règles de sécurité.
Dans cet atelier de programmation, vous ajouterez des règles de sécurité pour protéger vos données. Ne distribuez ni n'exposez publiquement une application sans ajouter de règles de sécurité pour votre bucket Storage. - Cliquez sur Créer.
Se connecter aux ressources Firebase
Lors d'une étape précédente de cet atelier de programmation, vous avez ajouté les éléments suivants à MainActivity.kt. Ce bloc conditionnel a associé votre projet Android à la suite d'émulateurs Firebase.
// REMOVE OR DISABLE THIS
if (BuildConfig.DEBUG) {
Firebase.database.useEmulator("10.0.2.2", 9000)
Firebase.auth.useEmulator("10.0.2.2", 9099)
Firebase.storage.useEmulator("10.0.2.2", 9199)
}
Si vous souhaitez associer votre application à votre nouveau projet Firebase réel et à ses ressources Firebase réelles, vous pouvez supprimer ce bloc ou exécuter votre application en mode Release afin que BuildConfig.DEBUG soit false.
