1. खास जानकारी

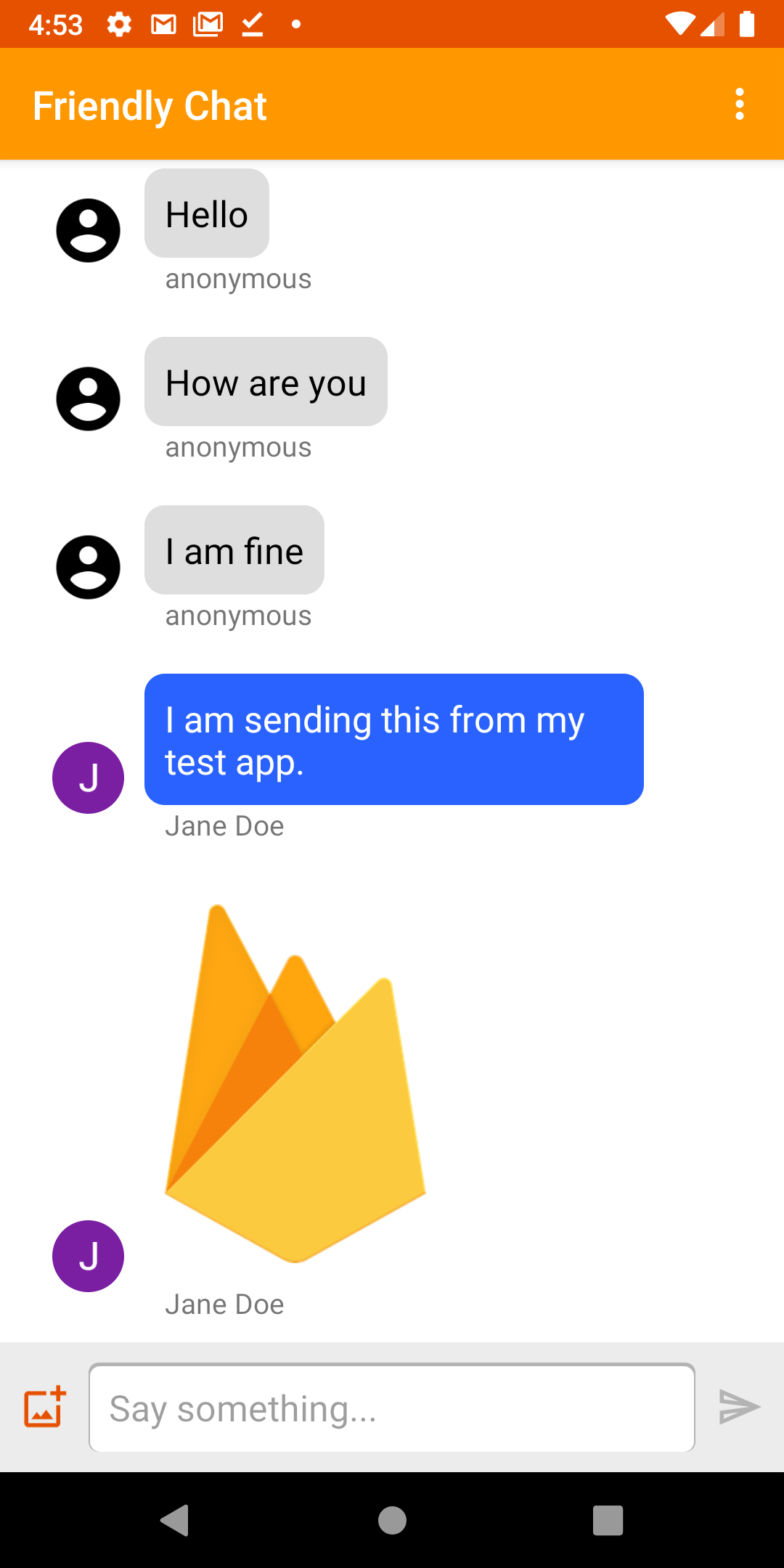
इमेज: काम करने वाला Friendly Chat ऐप्लिकेशन.
Friendly Chat कोडलैब में आपका स्वागत है. इस कोडलैब में, Android पर चैट ऐप्लिकेशन बनाने के लिए Firebase प्लैटफ़ॉर्म का इस्तेमाल करने का तरीका बताया गया है.
आपको क्या सीखने को मिलेगा
- उपयोगकर्ताओं को साइन इन करने की अनुमति देने के लिए, Firebase Authentication का इस्तेमाल कैसे करें.
- Firebase रीयलटाइम डेटाबेस का इस्तेमाल करके डेटा सिंक करने का तरीका.
- Cloud Storage for Firebase में बाइनरी फ़ाइलें सेव करने का तरीका.
- Firebase की मदद से Android ऐप्लिकेशन डेवलप करने के लिए, Firebase Local Emulator Suite का इस्तेमाल कैसे करें.
आपको इन चीज़ों की ज़रूरत होगी
- Android Studio का नया वर्शन.
- Android 5.0 या उसके बाद के वर्शन वाला Android Emulator.
- Emulator Suite का इस्तेमाल करने के लिए, Node.js का वर्शन 10 या इसके बाद का वर्शन.
- Java 8 या इसके बाद का वर्शन. Java इंस्टॉल करने के लिए, इन निर्देशों का इस्तेमाल करें. अपने वर्शन की जांच करने के लिए,
java -versionचलाएं. - Kotlin प्रोग्रामिंग लैंग्वेज की जानकारी.
2. सैंपल कोड पाना
रिपॉज़िटरी को क्लोन करना
कमांड लाइन से GitHub रिपॉज़िटरी को क्लोन करें:
$ git clone https://github.com/firebase/codelab-friendlychat-android
Android Studio में इंपोर्ट करना
Android Studio में, File > Open को चुनें. इसके बाद, उस डायरेक्ट्री से build-android-start डायरेक्ट्री (  ) को चुनें जहां आपने सैंपल कोड डाउनलोड किया था.
) को चुनें जहां आपने सैंपल कोड डाउनलोड किया था.
अब आपके पास Android Studio में build-android-start प्रोजेक्ट खुला होना चाहिए. अगर आपको google-services.json फ़ाइल के मौजूद न होने के बारे में चेतावनी दिखती है, तो चिंता न करें. इसे बाद में जोड़ा जाएगा.
डिपेंडेंसी की जांच करना
इस कोडलैब में, आपको जिन डिपेंडेंसी की ज़रूरत होगी उन्हें पहले ही जोड़ दिया गया है. हालांकि, यह समझना ज़रूरी है कि अपने ऐप्लिकेशन में Firebase SDK टूल कैसे जोड़ा जाता है:
build.gradle.kts
plugins {
id("com.android.application") version "8.0.0" apply false
id("com.android.library") version "8.0.0" apply false
id("org.jetbrains.kotlin.android") version "1.8.20" apply false
// The google-services plugin is required to parse the google-services.json file
id("com.google.gms.google-services") version "4.3.15" apply false
}
app/build.gradle.kts
plugins {
id("com.android.application")
id("kotlin-android")
id("com.google.gms.google-services")
}
android {
// ...
}
dependencies {
// ...
// Google Sign In SDK
implementation("com.google.android.gms:play-services-auth:20.5.0")
// Firebase SDK
implementation(platform("com.google.firebase:firebase-bom:32.0.0"))
implementation("com.google.firebase:firebase-database-ktx")
implementation("com.google.firebase:firebase-storage-ktx")
implementation("com.google.firebase:firebase-auth-ktx")
// Firebase UI Library
implementation("com.firebaseui:firebase-ui-auth:8.0.2")
implementation("com.firebaseui:firebase-ui-database:8.0.2")
}
3. Firebase CLI इंस्टॉल करना
इस कोडलैब में, Firebase Emulator Suite का इस्तेमाल करके, Firebase Auth, Realtime Database, और Cloud Storage को स्थानीय तौर पर इम्यूलेट किया जाएगा. इससे आपको अपना ऐप्लिकेशन बनाने के लिए, सुरक्षित, तेज़, और बिना किसी शुल्क के लोकल डेवलपमेंट एनवायरमेंट मिलता है.
Firebase CLI इंस्टॉल करना
सबसे पहले, आपको Firebase CLI इंस्टॉल करना होगा. अगर macOS या Linux का इस्तेमाल किया जा रहा है, तो यह cURL कमांड चलाएं:
curl -sL https://firebase.tools | bash
अगर Windows का इस्तेमाल किया जा रहा है, तो स्टैंडअलोन बाइनरी पाने या npm के ज़रिए इंस्टॉल करने के लिए, इंस्टॉल करने के निर्देश पढ़ें.
सीएलआई इंस्टॉल करने के बाद, firebase --version चलाने पर, 9.0.0 या उसके बाद के वर्शन की रिपोर्ट मिलनी चाहिए:
$ firebase --version 9.0.0
प्रवेश करें
सीएलआई को अपने Google खाते से कनेक्ट करने के लिए, firebase login चलाएं. इससे लॉगिन करने की प्रोसेस पूरी करने के लिए, एक नई ब्राउज़र विंडो खुलेगी. पक्का करें कि आपने वही खाता चुना हो जिसका इस्तेमाल करके, आपने पहले अपना Firebase प्रोजेक्ट बनाया था.
4. Firebase Emulator Suite से कनेक्ट करना
एम्युलेटर शुरू करना
अपने टर्मिनल में, अपनी लोकल codelab-friendlychat-android डायरेक्ट्री के रूट से यह कमांड चलाएं:
firebase emulators:start --project=demo-friendlychat-android
आपको इस तरह के कुछ लॉग दिखेंगे. पोर्ट की वैल्यू, firebase.json फ़ाइल में तय की गई थीं. इस फ़ाइल को क्लोन किए गए सैंपल कोड में शामिल किया गया था.
$ firebase emulators:start --project=demo-friendlychat-android
i emulators: Starting emulators: auth, database, storage
i emulators: Detected demo project ID "demo-friendlychat-android", emulated services will use a demo configuration and attempts to access non-emulated services for this project will fail.
i database: Database Emulator logging to database-debug.log
i ui: Emulator UI logging to ui-debug.log
┌─────────────────────────────────────────────────────────────┐
│ ✔ All emulators ready! It is now safe to connect your app. │
│ i View Emulator UI at http://localhost:4000 │
└─────────────────────────────────────────────────────────────┘
┌────────────────┬────────────────┬────────────────────────────────┐
│ Emulator │ Host:Port │ View in Emulator UI │
├────────────────┼────────────────┼────────────────────────────────┤
│ Authentication │ localhost:9099 │ http://localhost:4000/auth │
├────────────────┼────────────────┼────────────────────────────────┤
│ Database │ localhost:9000 │ http://localhost:4000/database │
├────────────────┼────────────────┼────────────────────────────────┤
│ Storage │ localhost:9199 │ http://localhost:4000/storage │
└────────────────┴────────────────┴────────────────────────────────┘
Emulator Hub running at localhost:4400
Other reserved ports: 4500
Issues? Report them at https://github.com/firebase/firebase-tools/issues and attach the *-debug.log files.
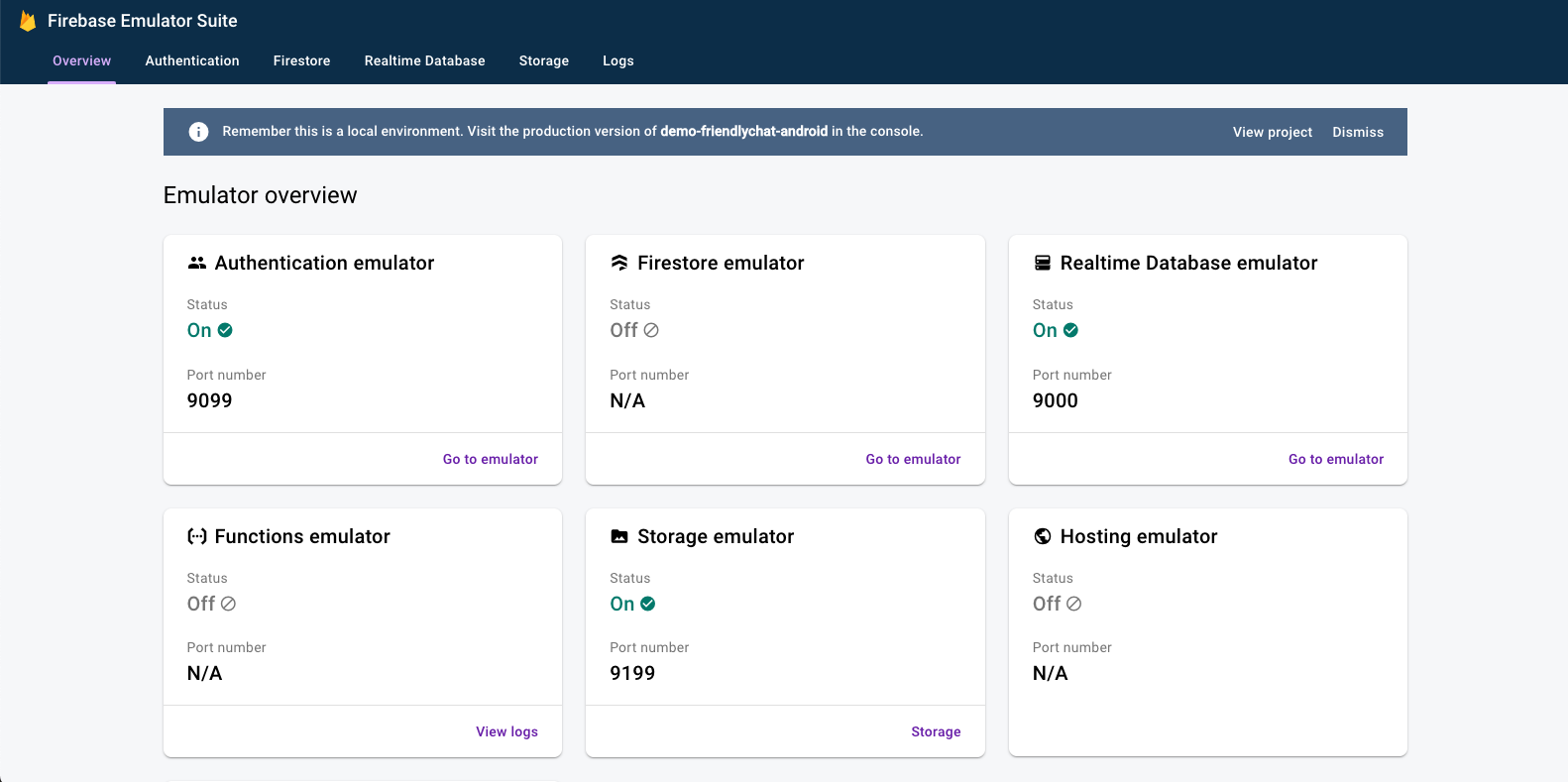
Firebase Emulator Suite का यूज़र इंटरफ़ेस (यूआई) देखने के लिए, अपने वेब ब्राउज़र में http://localhost:4000 पर जाएं:

कोडलैब के बाकी बचे हिस्से के लिए, emulators:start कमांड को चलने दें.
ऐप्लिकेशन कनेक्ट करना
Android Studio में, MainActivity.kt खोलें. इसके बाद, onCreate तरीके में यह कोड जोड़ें:
// When running in debug mode, connect to the Firebase Emulator Suite.
// "10.0.2.2" is a special IP address which allows the Android Emulator
// to connect to "localhost" on the host computer. The port values (9xxx)
// must match the values defined in the firebase.json file.
if (BuildConfig.DEBUG) {
Firebase.database.useEmulator("10.0.2.2", 9000)
Firebase.auth.useEmulator("10.0.2.2", 9099)
Firebase.storage.useEmulator("10.0.2.2", 9199)
}
5. स्टार्टर ऐप्लिकेशन चलाना
google-services.json फ़ाइल जोड़ना
अपने Android ऐप्लिकेशन को Firebase से कनेक्ट करने के लिए, आपको अपने Android प्रोजेक्ट के app फ़ोल्डर में google-services.json फ़ाइल जोड़नी होगी. इस कोडलैब के लिए, हमने एक मॉक JSON फ़ाइल उपलब्ध कराई है. इससे आपको Firebase Emulator Suite से कनेक्ट करने में मदद मिलेगी.
mock-google-services.json फ़ाइल को build-android-start/app फ़ोल्डर में google-services.json के तौर पर कॉपी करें:
cp mock-google-services.json build-android-start/app/google-services.json
इस कोडलैब के आखिरी चरण में, आपको एक असली Firebase प्रोजेक्ट और Firebase Android ऐप्लिकेशन बनाने का तरीका बताया जाएगा. इससे, इस मॉक JSON फ़ाइल को अपने कॉन्फ़िगरेशन से बदला जा सकेगा.
ऐप्लिकेशन चलाएं
प्रोजेक्ट को Android Studio में इंपोर्ट करने और Firebase कॉन्फ़िगरेशन JSON फ़ाइल जोड़ने के बाद, अब ऐप्लिकेशन को पहली बार चलाया जा सकता है.
- Android Emulator शुरू करें.
- Android Studio में, टूलबार में मौजूद Run (
 ) पर क्लिक करें.
) पर क्लिक करें.
ऐप्लिकेशन, आपके Android Emulator पर लॉन्च होना चाहिए. इस समय, आपको मैसेज की सूची खाली दिखेगी. साथ ही, मैसेज भेजने और पाने की सुविधा काम नहीं करेगी. इस कोडलैब के अगले चरण में, उपयोगकर्ताओं की पुष्टि की जाएगी, ताकि वे Friendly Chat का इस्तेमाल कर सकें.
6. पुष्टि करने की प्रक्रिया चालू करें
यह ऐप्लिकेशन, सभी चैट मैसेज को सेव करने के लिए Firebase रीयलटाइम डेटाबेस का इस्तेमाल करेगा. हालांकि, डेटा जोड़ने से पहले हमें यह पक्का करना चाहिए कि ऐप्लिकेशन सुरक्षित हो और सिर्फ़ पुष्टि किए गए उपयोगकर्ता ही मैसेज पोस्ट कर सकें. इस चरण में, हम Firebase Authentication को चालू करेंगे और Realtime Database के सुरक्षा नियमों को कॉन्फ़िगर करेंगे.
साइन-इन करने की बुनियादी सुविधा जोड़ना
इसके बाद, हम ऐप्लिकेशन में Firebase Authentication का कुछ बुनियादी कोड जोड़ेंगे, ताकि उपयोगकर्ताओं का पता लगाया जा सके और साइन-इन स्क्रीन लागू की जा सके.
मौजूदा उपयोगकर्ता के लिए जांच करें
सबसे पहले, MainActivity.kt क्लास में यह इंस्टेंस वैरिएबल जोड़ें:
MainActivity.kt
// Firebase instance variables
private lateinit var auth: FirebaseAuth
अब MainActivity में बदलाव करते हैं, ताकि जब भी कोई उपयोगकर्ता ऐप्लिकेशन खोले और वह पुष्टि नहीं किया गया हो, तो उसे साइन-इन स्क्रीन पर भेज दिया जाए. onCreate() तरीके में, व्यू से binding अटैच करने के बाद यह जोड़ें:
MainActivity.kt
// Initialize Firebase Auth and check if the user is signed in
auth = Firebase.auth
if (auth.currentUser == null) {
// Not signed in, launch the Sign In activity
startActivity(Intent(this, SignInActivity::class.java))
finish()
return
}
हमें यह भी देखना है कि onStart() के दौरान उपयोगकर्ता ने साइन इन किया है या नहीं:
MainActivity.kt
public override fun onStart() {
super.onStart()
// Check if user is signed in.
if (auth.currentUser == null) {
// Not signed in, launch the Sign In activity
startActivity(Intent(this, SignInActivity::class.java))
finish()
return
}
}
इसके बाद, पुष्टि किए गए मौजूदा Firebase उपयोगकर्ता के बारे में सही जानकारी देने के लिए, getUserPhotoUrl() और getUserName() तरीकों को लागू करें:
MainActivity.kt
private fun getPhotoUrl(): String? {
val user = auth.currentUser
return user?.photoUrl?.toString()
}
private fun getUserName(): String? {
val user = auth.currentUser
return if (user != null) {
user.displayName
} else ANONYMOUS
}
इसके बाद, साइन आउट बटन को मैनेज करने के लिए, signOut() तरीके को लागू करें:
MainActivity.kt
private fun signOut() {
AuthUI.getInstance().signOut()
startActivity(Intent(this, SignInActivity::class.java))
finish()
}
अब हमारे पास, उपयोगकर्ता को साइन-इन स्क्रीन पर भेजने के लिए सभी लॉजिक मौजूद हैं. इसके बाद, हमें साइन-इन स्क्रीन को लागू करना होगा, ताकि उपयोगकर्ताओं की पुष्टि सही तरीके से की जा सके.
साइन-इन स्क्रीन लागू करना
SignInActivity.kt फ़ाइल खोलें. यहां पुष्टि करने की प्रोसेस शुरू करने के लिए, साइन इन बटन का इस्तेमाल किया गया है. इस सेक्शन में, साइन इन करने के लॉजिक को लागू करने के लिए FirebaseUI का इस्तेमाल किया जाएगा.
SignInActivity क्लास में // Firebase instance variables टिप्पणी के नीचे, Auth इंस्टेंस वैरिएबल जोड़ें:
SignInActivity.kt
// Firebase instance variables
private lateinit var auth: FirebaseAuth
इसके बाद, onCreate() तरीके में बदलाव करके, Firebase को उसी तरह से शुरू करें जिस तरह से आपने MainActivity में किया था:
SignInActivity.kt
// Initialize FirebaseAuth
auth = Firebase.auth
SignInActivity में ActivityResultLauncher फ़ील्ड जोड़ें:
SignInActivity.kt
// ADD THIS
private val signIn: ActivityResultLauncher<Intent> =
registerForActivityResult(FirebaseAuthUIActivityResultContract(), this::onSignInResult)
override fun onCreate(savedInstanceState: Bundle?) {
// ...
}
इसके बाद, FirebaseUI साइन इन फ़्लो शुरू करने के लिए, onStart() तरीके में बदलाव करें:
SignInActivity.kt
public override fun onStart() {
super.onStart()
// If there is no signed in user, launch FirebaseUI
// Otherwise head to MainActivity
if (Firebase.auth.currentUser == null) {
// Sign in with FirebaseUI, see docs for more details:
// https://firebase.google.com/docs/auth/android/firebaseui
val signInIntent = AuthUI.getInstance()
.createSignInIntentBuilder()
.setLogo(R.mipmap.ic_launcher)
.setAvailableProviders(listOf(
AuthUI.IdpConfig.EmailBuilder().build(),
AuthUI.IdpConfig.GoogleBuilder().build(),
))
.build()
signIn.launch(signInIntent)
} else {
goToMainActivity()
}
}
इसके बाद, साइन इन के नतीजे को मैनेज करने के लिए onSignInResult तरीके को लागू करें. अगर साइन इन हो गया है, तो MainActivity पर जाएं:
SignInActivity.kt
private fun onSignInResult(result: FirebaseAuthUIAuthenticationResult) {
if (result.resultCode == RESULT_OK) {
Log.d(TAG, "Sign in successful!")
goToMainActivity()
} else {
Toast.makeText(
this,
"There was an error signing in",
Toast.LENGTH_LONG).show()
val response = result.idpResponse
if (response == null) {
Log.w(TAG, "Sign in canceled")
} else {
Log.w(TAG, "Sign in error", response.error)
}
}
}
बस हो गया! आपने FirebaseUI की मदद से, पुष्टि करने की सुविधा को लागू कर दिया है. इसके लिए, आपको सिर्फ़ कुछ तरीके इस्तेमाल करने पड़े और सर्वर-साइड कॉन्फ़िगरेशन को मैनेज करने की ज़रूरत नहीं पड़ी.
अपने काम की जांच करना
अपने Android Emulator पर ऐप्लिकेशन चलाएं. आपको तुरंत साइन-इन स्क्रीन पर भेज दिया जाएगा. ईमेल से साइन इन करें बटन पर टैप करें. इसके बाद, एक खाता बनाएं. अगर सब कुछ सही तरीके से लागू किया गया है, तो आपको मैसेजिंग स्क्रीन पर भेज दिया जाएगा.
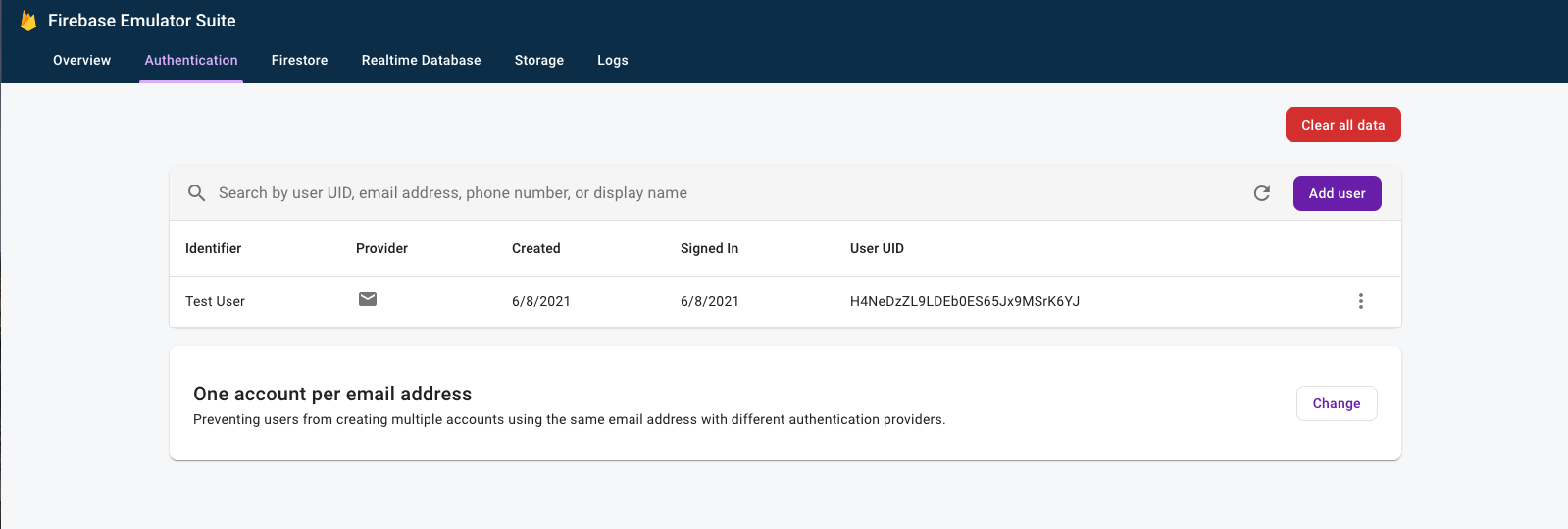
साइन इन करने के बाद, अपने ब्राउज़र में Firebase Emulator Suite का यूज़र इंटरफ़ेस (यूआई) खोलें. इसके बाद, Authentication टैब पर क्लिक करके, पहली बार साइन इन करने वाले इस उपयोगकर्ता खाते को देखें.

7. मैसेज पढ़ना
इस चरण में, हम रीयलटाइम डेटाबेस में सेव किए गए मैसेज को पढ़ने और दिखाने की सुविधा जोड़ेंगे.
मैसेज के सैंपल इंपोर्ट करना
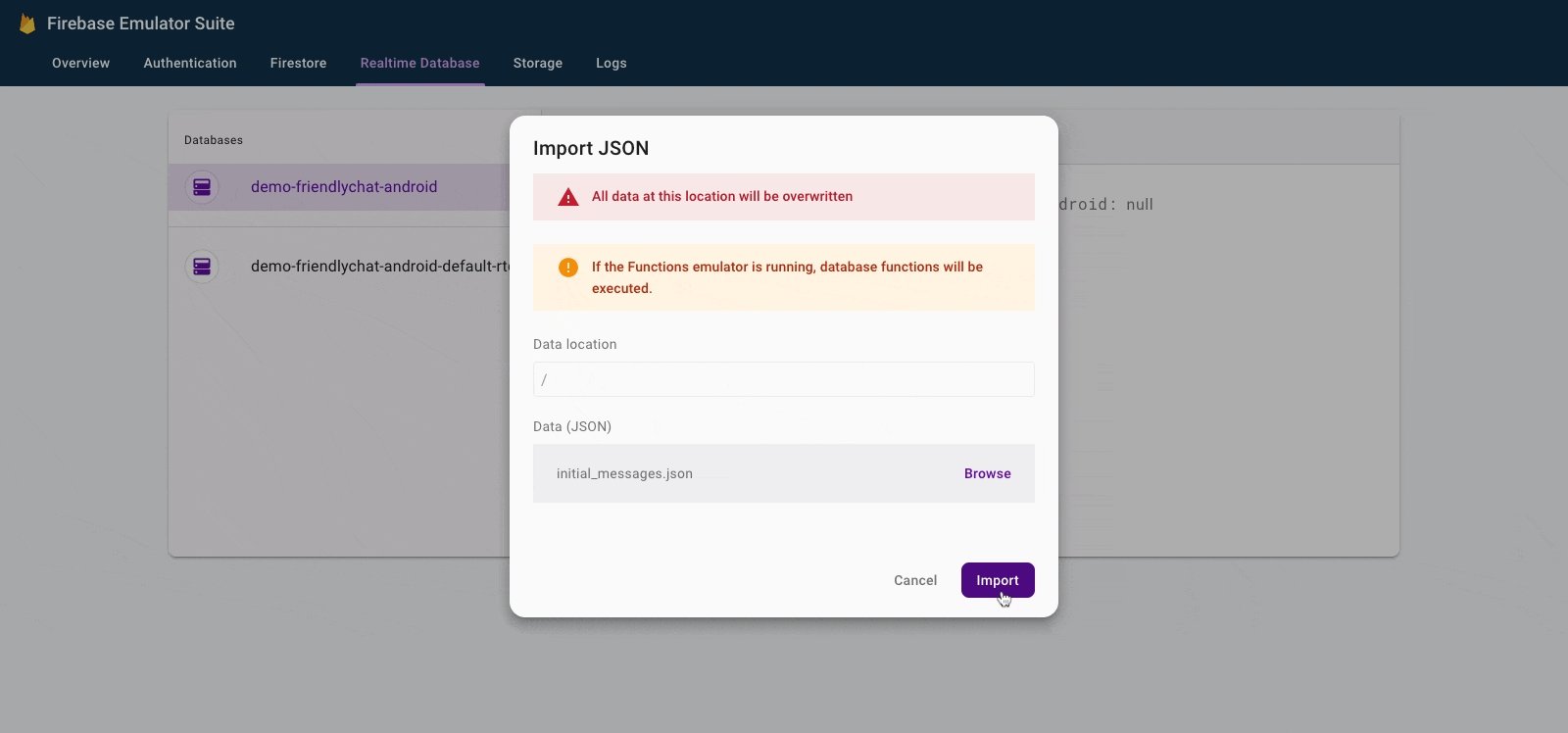
- Firebase Emulator Suite के यूज़र इंटरफ़ेस (यूआई) में, Realtime Database टैब चुनें.
- कोड लैब की रिपॉज़िटरी की अपनी लोकल कॉपी से,
initial_messages.jsonफ़ाइल को खींचें और डेटा व्यूअर में छोड़ें.

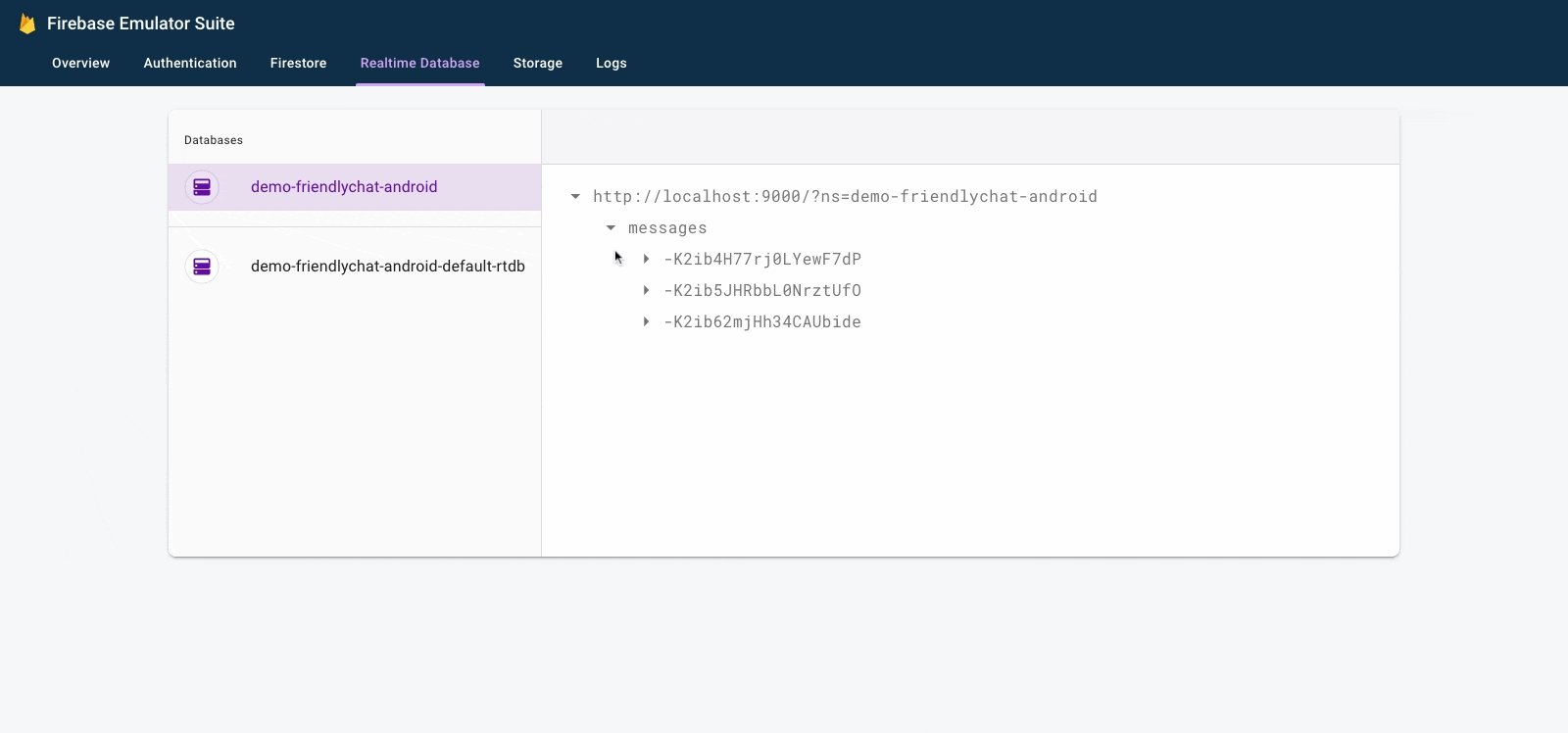
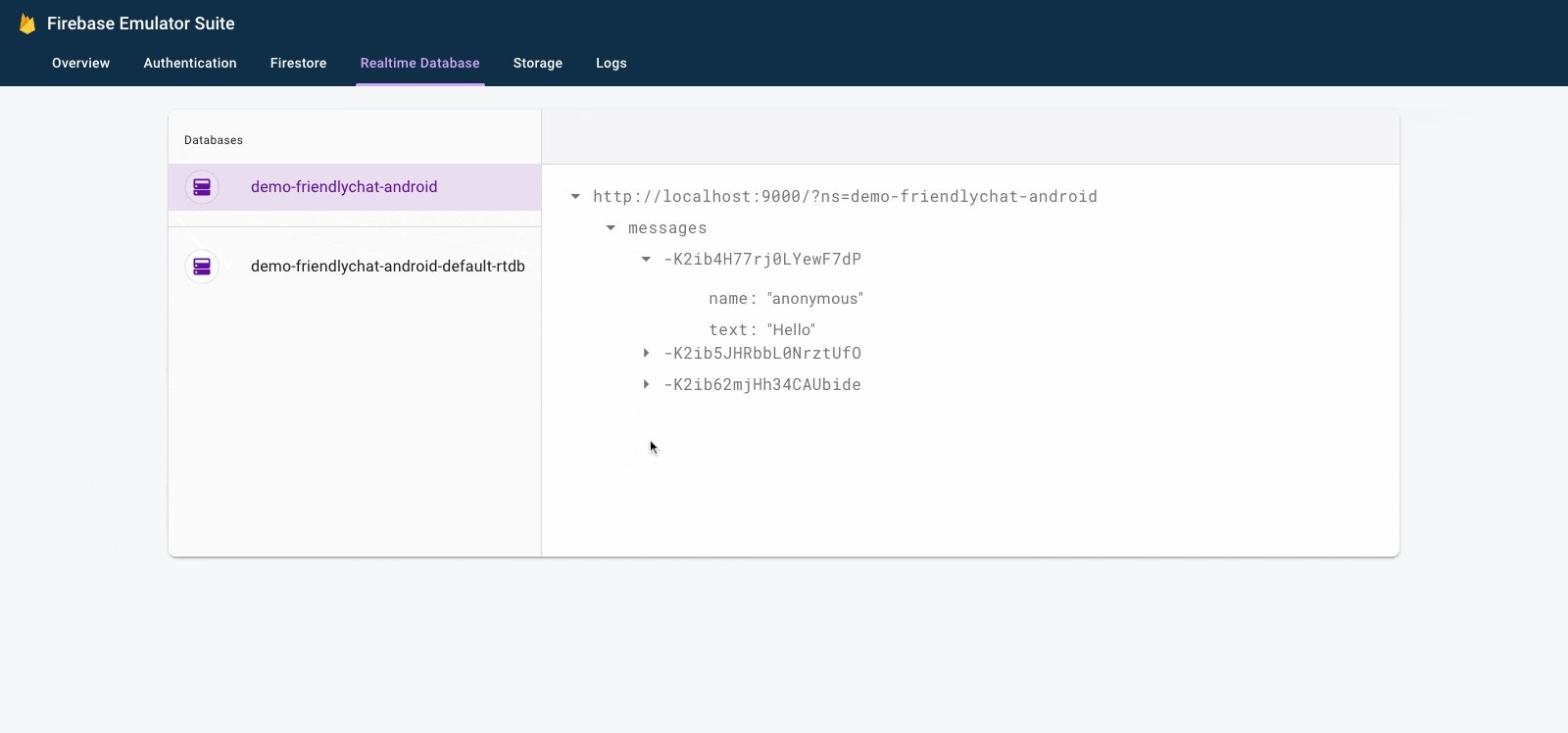
अब आपके पास डेटाबेस के messages नोड में कुछ मैसेज होने चाहिए.
डेटा पढ़ने की अनुमति दें
मैसेज सिंक करना
इस सेक्शन में, हम ऐसा कोड जोड़ते हैं जो नए मैसेज को ऐप्लिकेशन के यूज़र इंटरफ़ेस (यूआई) के साथ सिंक करता है. इसके लिए, यह तरीका अपनाया जाता है:
- Firebase रीयलटाइम डेटाबेस को शुरू करना और डेटा में किए गए बदलावों को मैनेज करने के लिए लिसनर जोड़ना.
RecyclerViewअडैप्टर को अपडेट किया जा रहा है, ताकि नए मैसेज दिखें.MainActivityक्लास में, अपने अन्य Firebase इंस्टेंस वैरिएबल के साथ डेटाबेस इंस्टेंस वैरिएबल जोड़ना:
MainActivity.kt
// Firebase instance variables
// ...
private lateinit var db: FirebaseDatabase
private lateinit var adapter: FriendlyMessageAdapter
नीचे दिए गए कोड का इस्तेमाल करके, MainActivity के onCreate() तरीके में बदलाव करें. यह बदलाव, // Initialize Realtime Database and FirebaseRecyclerAdapter टिप्पणी के नीचे किया जाना चाहिए. यह कोड, Realtime Database से सभी मौजूदा मैसेज जोड़ता है. इसके बाद, यह आपके Firebase Realtime Database में messages पाथ के तहत नई चाइल्ड एंट्री के लिए सुनता है. यह हर मैसेज के लिए, यूज़र इंटरफ़ेस (यूआई) में एक नया एलिमेंट जोड़ता है:
MainActivity.kt
// Initialize Realtime Database
db = Firebase.database
val messagesRef = db.reference.child(MESSAGES_CHILD)
// The FirebaseRecyclerAdapter class and options come from the FirebaseUI library
// See: https://github.com/firebase/FirebaseUI-Android
val options = FirebaseRecyclerOptions.Builder<FriendlyMessage>()
.setQuery(messagesRef, FriendlyMessage::class.java)
.build()
adapter = FriendlyMessageAdapter(options, getUserName())
binding.progressBar.visibility = ProgressBar.INVISIBLE
manager = LinearLayoutManager(this)
manager.stackFromEnd = true
binding.messageRecyclerView.layoutManager = manager
binding.messageRecyclerView.adapter = adapter
// Scroll down when a new message arrives
// See MyScrollToBottomObserver for details
adapter.registerAdapterDataObserver(
MyScrollToBottomObserver(binding.messageRecyclerView, adapter, manager)
)
इसके बाद, FriendlyMessageAdapter.kt क्लास में, इनर क्लास MessageViewHolder() में bind() तरीके को लागू करें:
FriendlyMessageAdapter.kt
inner class MessageViewHolder(private val binding: MessageBinding) : ViewHolder(binding.root) {
fun bind(item: FriendlyMessage) {
binding.messageTextView.text = item.text
setTextColor(item.name, binding.messageTextView)
binding.messengerTextView.text = if (item.name == null) ANONYMOUS else item.name
if (item.photoUrl != null) {
loadImageIntoView(binding.messengerImageView, item.photoUrl!!)
} else {
binding.messengerImageView.setImageResource(R.drawable.ic_account_circle_black_36dp)
}
}
...
}
हमें इमेज वाले मैसेज भी दिखाने हैं. इसलिए, इनर क्लास ImageMessageViewHolder() में bind() तरीके को भी लागू करें:
FriendlyMessageAdapter.kt
inner class ImageMessageViewHolder(private val binding: ImageMessageBinding) :
ViewHolder(binding.root) {
fun bind(item: FriendlyMessage) {
loadImageIntoView(binding.messageImageView, item.imageUrl!!)
binding.messengerTextView.text = if (item.name == null) ANONYMOUS else item.name
if (item.photoUrl != null) {
loadImageIntoView(binding.messengerImageView, item.photoUrl!!)
} else {
binding.messengerImageView.setImageResource(R.drawable.ic_account_circle_black_36dp)
}
}
}
आखिर में, MainActivity पर वापस जाएं और Firebase रीयलटाइम डेटाबेस से अपडेट पाने की सुविधा शुरू और बंद करें. नीचे दिए गए तरीके से, MainActivity में onPause() और onResume() तरीकों को अपडेट करें:
MainActivity.kt
public override fun onPause() {
adapter.stopListening()
super.onPause()
}
public override fun onResume() {
super.onResume()
adapter.startListening()
}
मैसेज सिंक करने की सुविधा को टेस्ट करना
- Run (
 ) पर क्लिक करें.
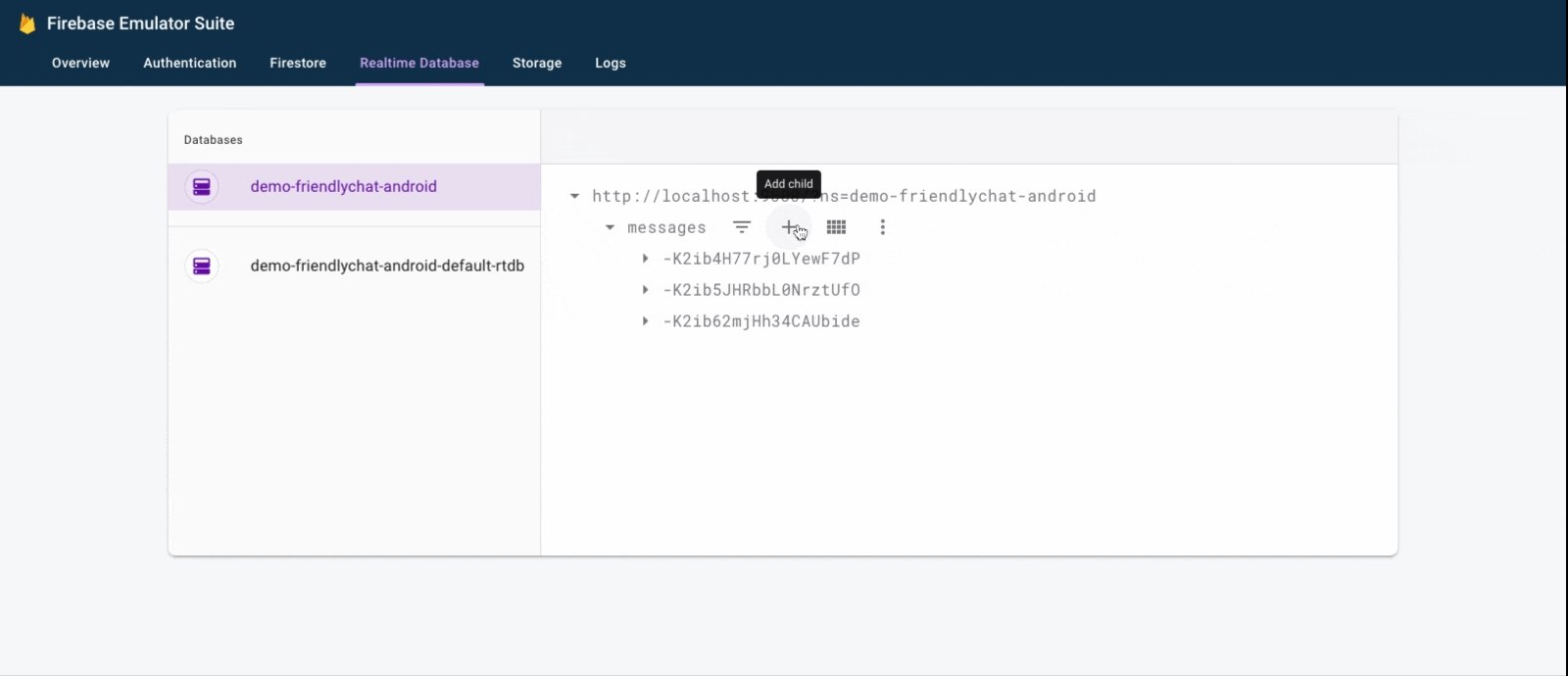
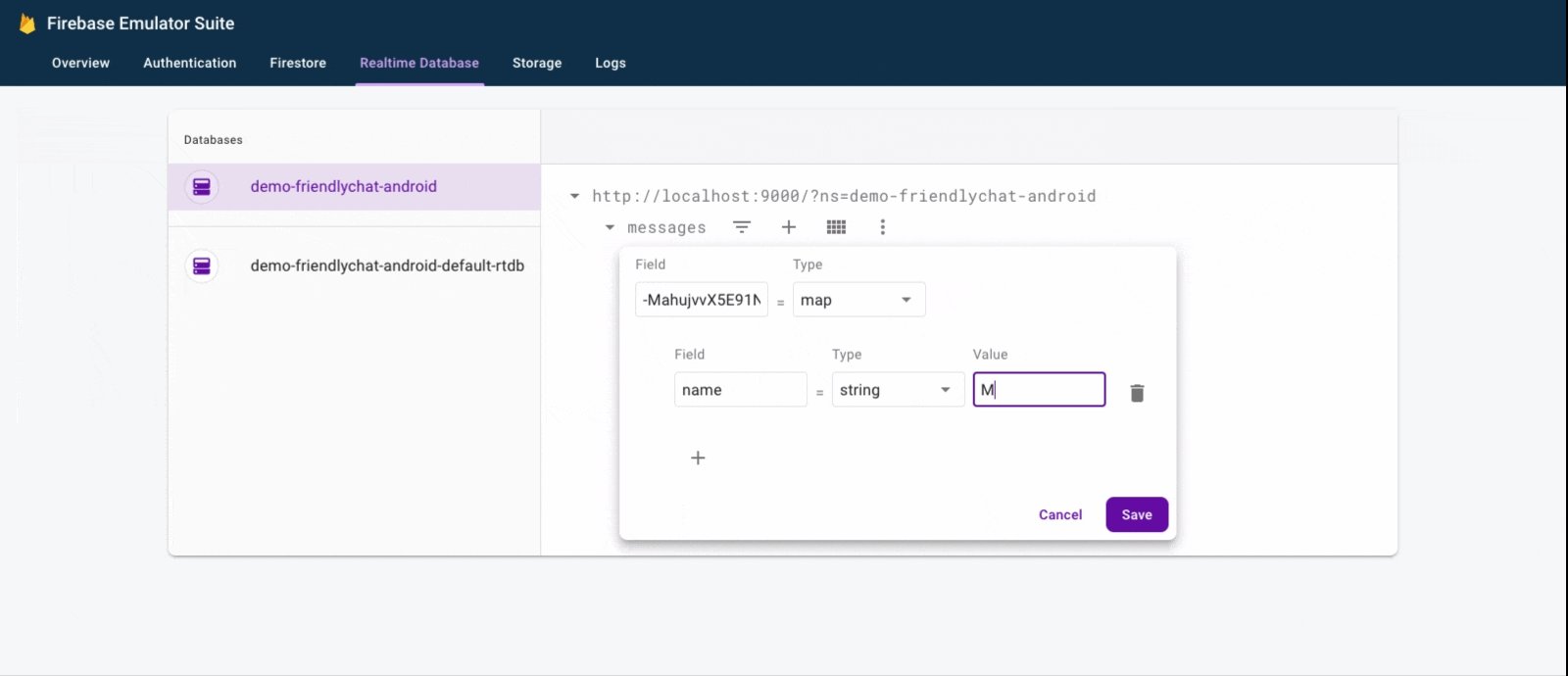
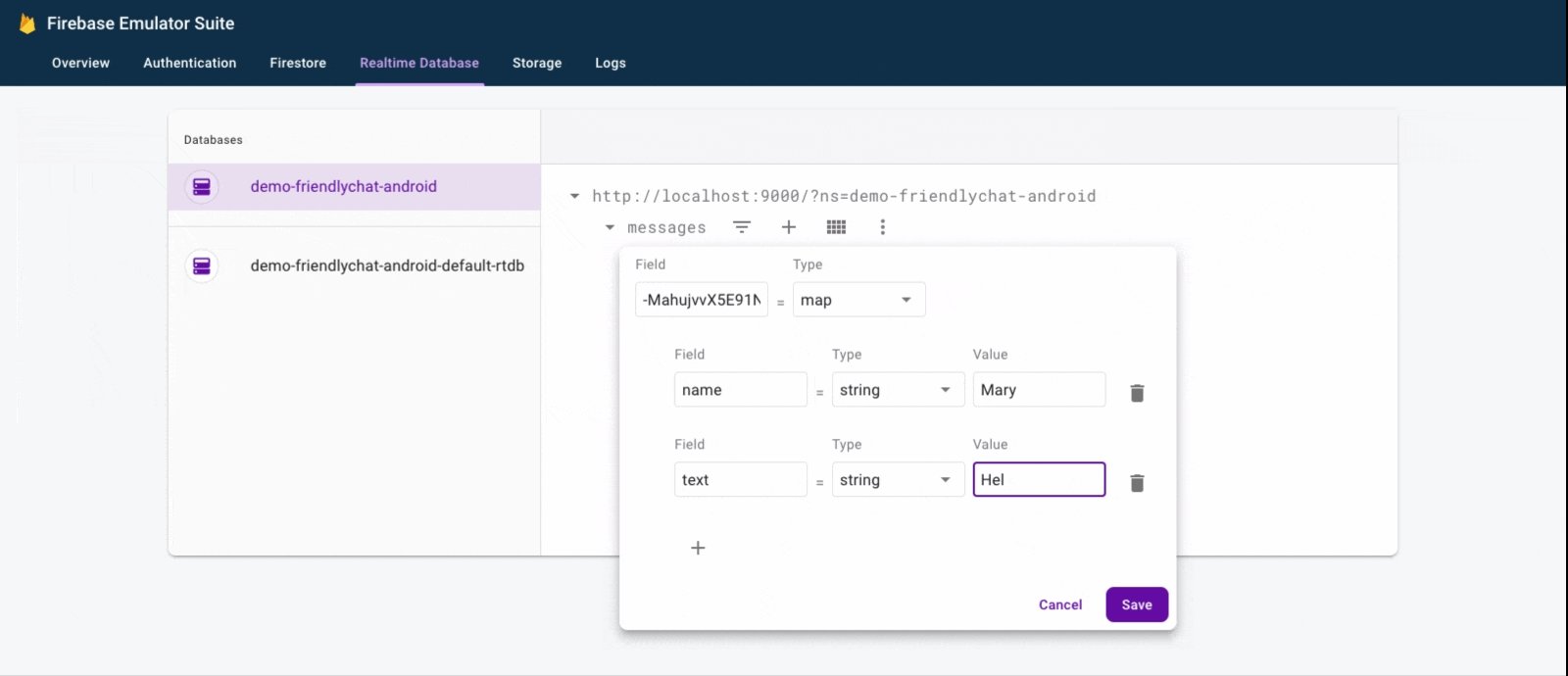
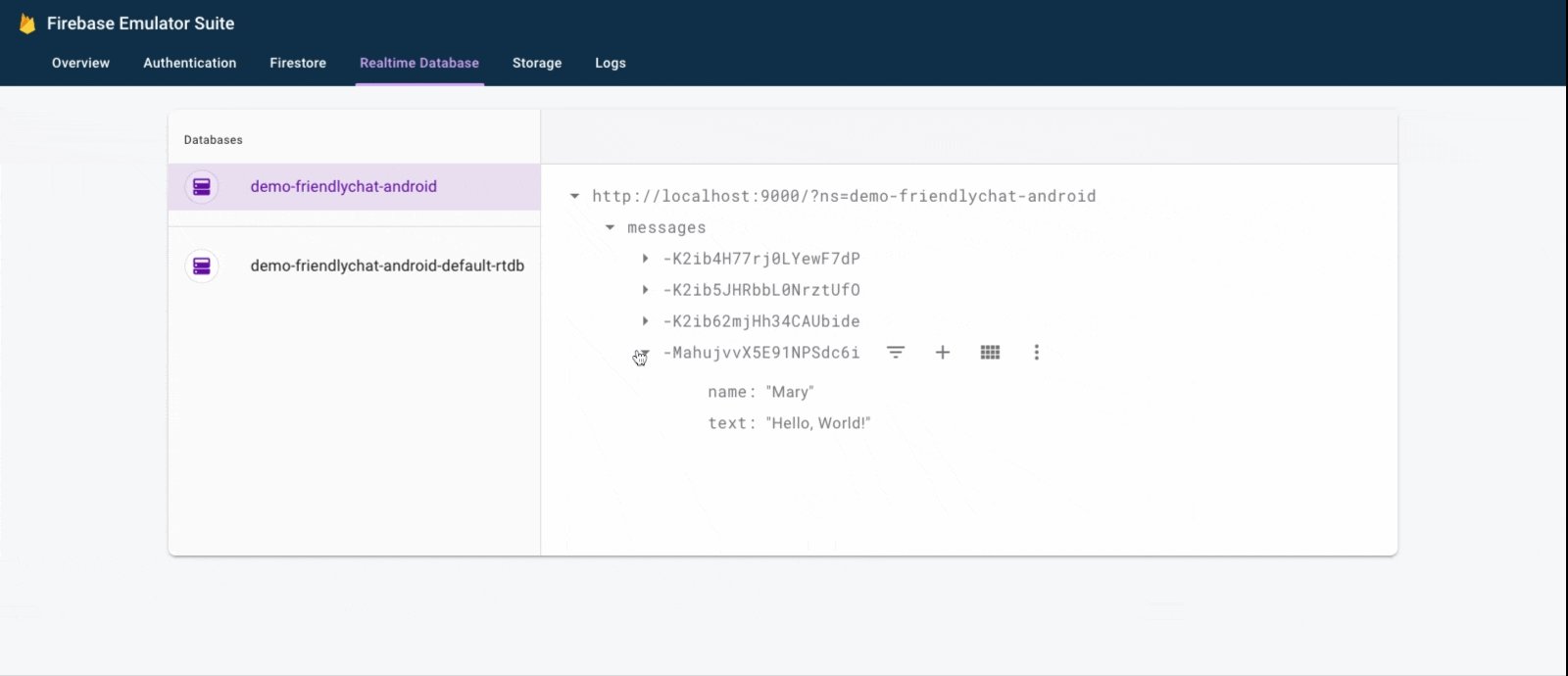
) पर क्लिक करें. - Emulator Suite के यूज़र इंटरफ़ेस (यूआई) में, Realtime Database टैब पर वापस जाएं. इसके बाद, मैन्युअल तरीके से नया मैसेज जोड़ें. पुष्टि करें कि मैसेज आपके Android ऐप्लिकेशन में दिख रहा है:

बधाई हो, आपने अपने ऐप्लिकेशन में रीयलटाइम डेटाबेस जोड़ लिया है!
8. मैसेज भेजना
मैसेज भेजने की सुविधा लागू करना
इस सेक्शन में, ऐप्लिकेशन के उपयोगकर्ताओं के लिए टेक्स्ट मैसेज भेजने की सुविधा जोड़ी जाएगी. नीचे दिया गया कोड स्निपेट, 'भेजें' बटन पर क्लिक इवेंट को सुनता है. साथ ही, मैसेज फ़ील्ड के कॉन्टेंट के साथ एक नया FriendlyMessage ऑब्जेक्ट बनाता है और मैसेज को डेटाबेस में पुश करता है. push() तरीका, पुश किए गए ऑब्जेक्ट के पाथ में अपने-आप जनरेट होने वाला आईडी जोड़ता है. ये आईडी क्रम से होते हैं. इससे यह पक्का होता है कि नए मैसेज, सूची के आखिर में जोड़े जाएंगे.
MainActivity क्लास में मौजूद onCreate() तरीके में, 'भेजें' बटन के क्लिक लिसनर को अपडेट करें. यह कोड, onCreate() तरीके के सबसे नीचे पहले से ही मौजूद है. नीचे दिए गए कोड से मेल खाने के लिए, onClick() बॉडी को अपडेट करें:
MainActivity.kt
// Disable the send button when there's no text in the input field
// See MyButtonObserver for details
binding.messageEditText.addTextChangedListener(MyButtonObserver(binding.sendButton))
// When the send button is clicked, send a text message
binding.sendButton.setOnClickListener {
val friendlyMessage = FriendlyMessage(
binding.messageEditText.text.toString(),
getUserName(),
getPhotoUrl(),
null /* no image */
)
db.reference.child(MESSAGES_CHILD).push().setValue(friendlyMessage)
binding.messageEditText.setText("")
}
इमेज मैसेज भेजने की सुविधा लागू करना
इस सेक्शन में, ऐप्लिकेशन के उपयोगकर्ताओं के लिए इमेज वाले मैसेज भेजने की सुविधा जोड़ी जाएगी. इमेज मैसेज बनाने के लिए, यह तरीका अपनाएं:
- इमेज चुनें
- इमेज चुनने की सुविधा को मैनेज करना
- रीयलटाइम डेटाबेस में कुछ समय तक सेव रहने वाला इमेज मैसेज लिखना
- चुनी गई इमेज अपलोड करना शुरू करें
- अपलोड पूरा होने के बाद, इमेज मैसेज के यूआरएल को अपलोड की गई इमेज के यूआरएल पर अपडेट करें
इमेज चुनें
इस कोडलैब में इमेज जोड़ने के लिए, Cloud Storage for Firebase का इस्तेमाल किया जाता है. Cloud Storage, आपके ऐप्लिकेशन के बाइनरी डेटा को सेव करने के लिए एक अच्छा विकल्प है.
इमेज चुनने की सुविधा को मैनेज करता है और कुछ समय के लिए दिखने वाला मैसेज लिखता है
जब उपयोगकर्ता कोई इमेज चुन लेता है, तो इमेज चुनने की सुविधा Intent लॉन्च हो जाती है. इसे onCreate() तरीके के आखिर में कोड में पहले से ही लागू किया गया है. यह प्रोसेस पूरी होने पर, MainActivity के onImageSelected() मेथड को कॉल करती है. नीचे दिए गए कोड स्निपेट का इस्तेमाल करके, डेटाबेस में एक मैसेज लिखा जाएगा. इसमें इमेज का कुछ समय के लिए उपलब्ध यूआरएल होगा. इससे पता चलेगा कि इमेज अपलोड की जा रही है.
MainActivity.kt
private fun onImageSelected(uri: Uri) {
Log.d(TAG, "Uri: $uri")
val user = auth.currentUser
val tempMessage = FriendlyMessage(null, getUserName(), getPhotoUrl(), LOADING_IMAGE_URL)
db.reference
.child(MESSAGES_CHILD)
.push()
.setValue(
tempMessage,
DatabaseReference.CompletionListener { databaseError, databaseReference ->
if (databaseError != null) {
Log.w(
TAG, "Unable to write message to database.",
databaseError.toException()
)
return@CompletionListener
}
// Build a StorageReference and then upload the file
val key = databaseReference.key
val storageReference = Firebase.storage
.getReference(user!!.uid)
.child(key!!)
.child(uri.lastPathSegment!!)
putImageInStorage(storageReference, uri, key)
})
}
इमेज अपलोड करना और मैसेज अपडेट करना
MainActivity में putImageInStorage() तरीका जोड़ें. चुनी गई इमेज को अपलोड करने के लिए, इसे onImageSelected() में कॉल किया जाता है. अपलोड पूरा होने के बाद, आपको सही इमेज का इस्तेमाल करने के लिए मैसेज को अपडेट करना होगा.
MainActivity.kt
private fun putImageInStorage(storageReference: StorageReference, uri: Uri, key: String?) {
// First upload the image to Cloud Storage
storageReference.putFile(uri)
.addOnSuccessListener(
this
) { taskSnapshot -> // After the image loads, get a public downloadUrl for the image
// and add it to the message.
taskSnapshot.metadata!!.reference!!.downloadUrl
.addOnSuccessListener { uri ->
val friendlyMessage =
FriendlyMessage(null, getUserName(), getPhotoUrl(), uri.toString())
db.reference
.child(MESSAGES_CHILD)
.child(key!!)
.setValue(friendlyMessage)
}
}
.addOnFailureListener(this) { e ->
Log.w(
TAG,
"Image upload task was unsuccessful.",
e
)
}
}
मैसेज भेजने की सुविधा की जांच करना
- Android Studio में,
 चलाएं बटन पर क्लिक करें.
चलाएं बटन पर क्लिक करें. - Android Emulator में, कोई मैसेज डालें. इसके बाद, भेजें बटन पर टैप करें. नया मैसेज, ऐप्लिकेशन के यूज़र इंटरफ़ेस (यूआई) और Firebase Emulator Suite के यूज़र इंटरफ़ेस (यूआई) में दिखना चाहिए.
- Android Emulator में, अपने डिवाइस से कोई इमेज चुनने के लिए, "+" इमेज पर टैप करें. नया मैसेज, सबसे पहले प्लेसहोल्डर इमेज के साथ दिखना चाहिए. इसके बाद, इमेज अपलोड होने के बाद, चुनी गई इमेज के साथ दिखना चाहिए. नया मैसेज, Emulator Suite के यूज़र इंटरफ़ेस (यूआई) में भी दिखना चाहिए. खास तौर पर, Realtime Database टैब में ऑब्जेक्ट के तौर पर और Storage टैब में blob के तौर पर.
9. बधाई हो!
आपने Firebase का इस्तेमाल करके, रीयल-टाइम चैट ऐप्लिकेशन बना लिया है!
आपको क्या सीखने को मिला
- Firebase से पुष्टि करना
- Firebase रीयल टाइम डेटाबेस
- Firebase के लिए Cloud Storage
इसके बाद, इस कोडलैब में सीखी गई बातों का इस्तेमाल करके, अपने Android ऐप्लिकेशन में Firebase जोड़ें! Firebase के बारे में ज़्यादा जानने के लिए, firebase.google.com पर जाएं.
अगर आपको असली Firebase प्रोजेक्ट सेट अप करने और डेमो प्रोजेक्ट और सिर्फ़ एम्युलेट किए गए संसाधनों के बजाय, असली Firebase संसाधनों का इस्तेमाल करने का तरीका जानना है, तो अगले चरण पर जाएं.
ध्यान दें: हमारा सुझाव है कि असली Firebase प्रोजेक्ट सेट अप करने के बाद भी, डेवलपमेंट और टेस्टिंग के लिए Firebase Local Emulator Suite का इस्तेमाल करें. खास तौर पर, जब असली ऐप्लिकेशन बनाना शुरू किया जाता है, तब इसका इस्तेमाल करना चाहिए.
10. ज़रूरी नहीं: Firebase प्रोजेक्ट बनाएं और उसे सेट अप करें
इस चरण में, आपको एक Firebase प्रोजेक्ट और Firebase Android ऐप्लिकेशन बनाना होगा, ताकि इस कोडलैब का इस्तेमाल किया जा सके. इसके अलावा, आपको अपने ऐप्लिकेशन में, ऐप्लिकेशन के हिसाब से Firebase कॉन्फ़िगरेशन जोड़ना होगा. आखिर में, आपको अपने ऐप्लिकेशन के साथ इस्तेमाल करने के लिए, Firebase के असली संसाधन सेट अप करने होंगे.
Firebase प्रोजेक्ट बनाना
- अपने Google खाते का इस्तेमाल करके, Firebase कंसोल में साइन इन करें.
- नया प्रोजेक्ट बनाने के लिए, बटन पर क्लिक करें. इसके बाद, प्रोजेक्ट का नाम डालें. उदाहरण के लिए,
FriendlyChat.
- जारी रखें पर क्लिक करें.
- अगर आपसे कहा जाए, तो Firebase की शर्तें पढ़ें और स्वीकार करें. इसके बाद, जारी रखें पर क्लिक करें.
- (ज़रूरी नहीं) Firebase कंसोल में एआई की मदद पाने की सुविधा चालू करें. इसे "Firebase में Gemini" कहा जाता है.
- इस कोडलैब के लिए, आपको Google Analytics की ज़रूरत नहीं है. इसलिए, Google Analytics के विकल्प को टॉगल करके बंद करें.
- प्रोजेक्ट बनाएं पर क्लिक करें. इसके बाद, प्रोजेक्ट के प्रोविज़न होने का इंतज़ार करें. इसके बाद, जारी रखें पर क्लिक करें.
Firebase का प्राइसिंग प्लान अपग्रेड करना
Cloud Storage for Firebase का इस्तेमाल करने के लिए, आपका Firebase प्रोजेक्ट इस्तेमाल के हिसाब से शुल्क चुकाने वाले (ब्लेज़) प्लान पर होना चाहिए. इसका मतलब है कि यह Cloud Billing खाते से लिंक होना चाहिए.
- Cloud Billing खाते के लिए, पेमेंट का कोई तरीका जोड़ना ज़रूरी है. जैसे, क्रेडिट कार्ड.
- अगर आपने हाल ही में Firebase और Google Cloud का इस्तेमाल शुरू किया है, तो देखें कि क्या आपको 300 डॉलर का क्रेडिट और मुफ़्त में आज़माने के लिए Cloud Billing खाता मिल सकता है.
- अगर आपको यह कोडलैब किसी इवेंट के हिस्से के तौर पर करना है, तो इवेंट के आयोजक से पूछें कि क्या Cloud क्रेडिट उपलब्ध हैं.
अपने प्रोजेक्ट को ब्लेज़ प्लान में अपग्रेड करने के लिए, यह तरीका अपनाएं:
- Firebase कंसोल में जाकर, अपने प्लान को अपग्रेड करें को चुनें.
- Blaze प्लान चुनें. अपने प्रोजेक्ट से क्लाउड बिलिंग खाता लिंक करने के लिए, स्क्रीन पर दिए गए निर्देशों का पालन करें.
अगर आपको इस अपग्रेड के दौरान क्लाउड बिलिंग खाता बनाना पड़ा है, तो अपग्रेड पूरा करने के लिए, आपको Firebase कंसोल में अपग्रेड करने की प्रोसेस पर वापस जाना पड़ सकता है.
अपने Android प्रोजेक्ट में Firebase जोड़ना
Firebase कंसोल में जाकर, अपने Android प्रोजेक्ट को Firebase प्रोजेक्ट के साथ रजिस्टर करने के लिए यह तरीका अपनाएं:
- अपने नए प्रोजेक्ट की खास जानकारी वाली स्क्रीन पर, सेटअप वर्कफ़्लो लॉन्च करने के लिए Android आइकॉन पर क्लिक करें:

- अगली स्क्रीन पर, अपने ऐप्लिकेशन के पैकेज का नाम
com.google.firebase.codelab.friendlychatडालें. - ऐप्लिकेशन रजिस्टर करें पर क्लिक करें. इसके बाद, google-services.json डाउनलोड करें पर क्लिक करके, Firebase कॉन्फ़िगरेशन फ़ाइल डाउनलोड करें.
google-services.jsonफ़ाइल को अपने Android प्रोजेक्ट कीappडायरेक्ट्री में कॉपी करें.- कंसोल के सेटअप वर्कफ़्लो में दिखाए गए अगले चरणों को छोड़ें. ये चरण,
build-android-startप्रोजेक्ट में पहले ही पूरे किए जा चुके हैं. - पक्का करें कि Gradle फ़ाइलों के साथ अपने प्रोजेक्ट को सिंक करके, आपके ऐप्लिकेशन के लिए सभी डिपेंडेंसी उपलब्ध हों. Android Studio टूलबार में, File > Sync Project with Gradle Files को चुनें. कॉन्फ़िगरेशन में किए गए बदलावों को लागू करने के लिए, आपको बिल्ड/क्लीन प्रोजेक्ट और बिल्ड/रीबिल्ड प्रोजेक्ट को भी चलाना पड़ सकता है.
Firebase Authentication को कॉन्फ़िगर करना
इससे पहले कि आपका ऐप्लिकेशन, उपयोगकर्ताओं की ओर से Firebase Authentication API को ऐक्सेस कर सके, आपको Firebase Authentication और उन साइन-इन प्रोवाइडर को चालू करना होगा जिनका इस्तेमाल आपको अपने ऐप्लिकेशन में करना है.
- Firebase console में, बाईं ओर मौजूद नेविगेशन पैनल में जाकर Authentication को चुनें.
- साइन-इन करने का तरीका टैब चुनें.
- ईमेल/पासवर्ड पर क्लिक करें. इसके बाद, स्विच को चालू (नीला) पर टॉगल करें.
- Google पर क्लिक करें. इसके बाद, टॉगल स्विच को चालू (नीला) करें और प्रोजेक्ट के लिए सहायता पाने का ईमेल पता सेट करें.
अगर आपको इस कोडलैब में बाद में "CONFIGURATION_NOT_FOUND" मैसेज के साथ गड़बड़ियां मिलती हैं, तो इस चरण पर वापस आएं और अपने काम की दोबारा जांच करें.
'Google से साइन इन करें' सुविधा का इस्तेमाल करने के लिए, आपको अपने ऐप्लिकेशन का SHA फ़िंगरप्रिंट बताना पड़ सकता है. ऐसा Firebase कंसोल के सेटिंग पेज पर जाकर किया जा सकता है. अपने ऐप्लिकेशन के SHA फ़िंगरप्रिंट को पाने के तरीके के बारे में जानने के लिए, अपने क्लाइंट की पुष्टि करना लेख पढ़ें.
Realtime Database सेट अप करना
इस कोडलैब में मौजूद ऐप्लिकेशन, चैट मैसेज को Firebase रीयलटाइम डेटाबेस में सेव करता है. इस सेक्शन में, हम एक डेटाबेस बनाएंगे और Firebase Security Rules नाम की JSON कॉन्फ़िगरेशन लैंग्वेज का इस्तेमाल करके, उसकी सुरक्षा को कॉन्फ़िगर करेंगे.
- Firebase कंसोल के बाईं ओर मौजूद पैनल में, बनाएं को बड़ा करें. इसके बाद, रीयलटाइम डेटाबेस को चुनें.
- डेटाबेस बनाएं पर क्लिक करें.
- अपने डेटाबेस के लिए कोई जगह चुनें. इसके बाद, आगे बढ़ें पर क्लिक करें.
किसी असली ऐप्लिकेशन के लिए, आपको ऐसी जगह चुननी चाहिए जो आपके उपयोगकर्ताओं के आस-पास हो. - टेस्ट मोड में शुरू करें पर क्लिक करें. सुरक्षा नियमों के बारे में डिसक्लेमर पढ़ें.
इस कोडलैब के अगले चरणों में, अपने डेटा को सुरक्षित रखने के लिए सुरक्षा नियम जोड़े जाएंगे. अपने डेटाबेस के लिए सुरक्षा के नियम जोड़े बिना, सार्वजनिक तौर पर किसी ऐप्लिकेशन को डिस्ट्रिब्यूट या उपलब्ध न करें. - बनाएं पर क्लिक करें.
- डेटाबेस इंस्टेंस बन जाने के बाद, नियम टैब चुनें. इसके बाद, नियमों के कॉन्फ़िगरेशन को इस तरह अपडेट करें:
{ "rules": { "messages": { ".read": "auth.uid != null", ".write": "auth.uid != null" } } }
सुरक्षा नियमों के काम करने के तरीके के बारे में ज़्यादा जानने के लिए, Realtime Database के सुरक्षा दस्तावेज़ देखें. इसमें "auth" वैरिएबल के बारे में दस्तावेज़ भी शामिल है.
Firebase के लिए Cloud Storage सेट अप करना
- Firebase कंसोल के बाएं पैनल में, Build को बड़ा करें. इसके बाद, Storage को चुनें.
- शुरू करें पर क्लिक करें.
- अपने डिफ़ॉल्ट स्टोरेज बकेट के लिए कोई जगह चुनें.
US-WEST1,US-CENTRAL1, औरUS-EAST1में मौजूद बकेट, Google Cloud Storage के लिए "हमेशा के लिए मुफ़्त" टियर का फ़ायदा ले सकते हैं. अन्य सभी जगहों पर मौजूद बकेट के लिए, Google Cloud Storage की कीमत और इस्तेमाल से जुड़े नियम लागू होते हैं. - टेस्ट मोड में शुरू करें पर क्लिक करें. सुरक्षा नियमों के बारे में डिसक्लेमर पढ़ें.
इस कोडलैब में बाद में, अपने डेटा को सुरक्षित रखने के लिए सुरक्षा नियम जोड़े जाएंगे. अपने स्टोरेज बकेट के लिए सुरक्षा के नियम जोड़े बिना, सार्वजनिक तौर पर किसी ऐप्लिकेशन को डिस्ट्रिब्यूट या उपलब्ध न करें. - बनाएं पर क्लिक करें.
Firebase के संसाधनों से कनेक्ट करना
इस कोडलैब के पिछले चरण में, आपने MainActivity.kt में यह जोड़ा था. इस शर्त वाले ब्लॉक ने आपके Android प्रोजेक्ट को Firebase Emulator Suite से कनेक्ट किया है.
// REMOVE OR DISABLE THIS
if (BuildConfig.DEBUG) {
Firebase.database.useEmulator("10.0.2.2", 9000)
Firebase.auth.useEmulator("10.0.2.2", 9099)
Firebase.storage.useEmulator("10.0.2.2", 9199)
}
अगर आपको अपने ऐप्लिकेशन को अपने नए असली Firebase प्रोजेक्ट और उसके असली Firebase संसाधनों से कनेक्ट करना है, तो इस ब्लॉक को हटाया जा सकता है. इसके अलावा, अपने ऐप्लिकेशन को रिलीज़ मोड में चलाया जा सकता है, ताकि BuildConfig.DEBUG false हो.
