১. শুরু করার আগে
এই কোডল্যাবে, আপনি শিখবেন কিভাবে FlutterFire UI প্যাকেজ ব্যবহার করে আপনার Flutter অ্যাপে Firebase Authentication যোগ করবেন। এই প্যাকেজের সাহায্যে, আপনি একটি Flutter অ্যাপে ইমেল এবং পাসওয়ার্ড auth এবং Google সাইন ইন auth উভয়ই যোগ করবেন। আপনি একটি Firebase প্রকল্প সেট আপ করার পদ্ধতিও শিখবেন এবং আপনার Flutter অ্যাপে Firebase শুরু করতে FlutterFire CLI ব্যবহার করবেন।
পূর্বশর্ত
এই কোডল্যাব ধরে নিচ্ছে যে আপনার কিছু Flutter অভিজ্ঞতা আছে। যদি না হয়, তাহলে প্রথমে আপনাকে মৌলিক বিষয়গুলি শিখতে হবে। নিম্নলিখিত লিঙ্কগুলি সহায়ক:
- ফ্লাটার উইজেট ফ্রেমওয়ার্কটি ঘুরে দেখুন
- আপনার প্রথম ফ্লাটার অ্যাপটি লিখুন, পার্ট ১ কোডল্যাব ব্যবহার করে দেখুন
আপনার কিছু Firebase অভিজ্ঞতাও থাকা উচিত, তবে আপনি যদি কখনও Flutter প্রকল্পে Firebase যোগ না করে থাকেন তবে তা ঠিক আছে। আপনি যদি Firebase কনসোলের সাথে অপরিচিত হন, অথবা আপনি Firebase-এ সম্পূর্ণ নতুন হন, তাহলে প্রথমে নিম্নলিখিত লিঙ্কগুলি দেখুন:
তুমি যা তৈরি করবে
এই কোডল্যাবটি আপনাকে Firebase for Authentication ব্যবহার করে Flutter অ্যাপের জন্য প্রমাণীকরণ প্রবাহ তৈরির ক্ষেত্রে গাইড করবে। অ্যাপ্লিকেশনটিতে একটি লগইন স্ক্রিন, একটি 'রেজিস্টার' স্ক্রিন, একটি পাসওয়ার্ড পুনরুদ্ধার স্ক্রিন এবং একটি ব্যবহারকারী প্রোফাইল স্ক্রিন থাকবে।




তুমি কি শিখবে
এই কোডল্যাবটি কভার করে:
- একটি ফ্লাটার অ্যাপে ফায়ারবেস যোগ করা হচ্ছে
- ফায়ারবেস কনসোল সেটআপ
- আপনার অ্যাপ্লিকেশনে Firebase যোগ করতে Firebase CLI ব্যবহার করা
- ডার্টে Firebase কনফিগারেশন তৈরি করতে FlutterFire CLI ব্যবহার করা হচ্ছে
- আপনার Flutter অ্যাপে Firebase প্রমাণীকরণ যোগ করা হচ্ছে
- কনসোলে ফায়ারবেস প্রমাণীকরণ সেটআপ
-
firebase_ui_authপ্যাকেজের মাধ্যমে ইমেল এবং পাসওয়ার্ড সাইন ইন যোগ করা হচ্ছে -
firebase_ui_authপ্যাকেজের সাথে ব্যবহারকারী নিবন্ধন যোগ করা হচ্ছে - 'পাসওয়ার্ড ভুলে গেছেন?' পৃষ্ঠা যোগ করা হচ্ছে
-
firebase_ui_authদিয়ে গুগল সাইন-ইন যোগ করা হচ্ছে - একাধিক সাইন-ইন প্রদানকারীর সাথে কাজ করার জন্য আপনার অ্যাপটি কনফিগার করা।
-
firebase_ui_authপ্যাকেজের সাহায্যে আপনার অ্যাপ্লিকেশনে একটি ব্যবহারকারী প্রোফাইল স্ক্রিন যোগ করা হচ্ছে
এই কোডল্যাবটি বিশেষভাবে firebase_ui_auth প্যাকেজ ব্যবহার করে একটি শক্তিশালী প্রমাণীকরণ সিস্টেম যুক্ত করার বিষয়ে উদ্বিগ্ন। আপনি দেখতে পাবেন, উপরের সমস্ত বৈশিষ্ট্য সহ এই সম্পূর্ণ অ্যাপটি প্রায় ১০০ লাইন কোড দিয়ে বাস্তবায়িত করা যেতে পারে।
তোমার যা লাগবে
- Flutter সম্পর্কে কার্যকরী জ্ঞান, এবং SDK ইনস্টল করা আছে
- একটি টেক্সট এডিটর (জেটব্রেইনস আইডিই, অ্যান্ড্রয়েড স্টুডিও এবং ভিএস কোড ফ্লটার দ্বারা সমর্থিত)
- গুগল ক্রোম ব্রাউজার, অথবা ফ্লটারের জন্য আপনার পছন্দের অন্য ডেভেলপমেন্ট টার্গেট। (এই কোডল্যাবের কিছু টার্মিনাল কমান্ড ধরে নেবে যে আপনি Chrome এ আপনার অ্যাপটি চালাচ্ছেন)
২. একটি ফায়ারবেস প্রকল্প তৈরি এবং সেট আপ করুন
আপনাকে প্রথমে যে কাজটি সম্পন্ন করতে হবে তা হল Firebase ওয়েব কনসোলে একটি Firebase প্রকল্প তৈরি করা।
একটি ফায়ারবেস প্রকল্প তৈরি করুন
- আপনার গুগল অ্যাকাউন্ট ব্যবহার করে ফায়ারবেস কনসোলে সাইন ইন করুন।
- একটি নতুন প্রকল্প তৈরি করতে বোতামটি ক্লিক করুন, এবং তারপর একটি প্রকল্পের নাম লিখুন (উদাহরণস্বরূপ,
FlutterFire-UI-Codelab)। - চালিয়ে যান ক্লিক করুন।
- যদি অনুরোধ করা হয়, তাহলে Firebase শর্তাবলী পর্যালোচনা করুন এবং গ্রহণ করুন, এবং তারপর Continue এ ক্লিক করুন।
- (ঐচ্ছিক) Firebase কনসোলে ("Gemini in Firebase" নামে পরিচিত) AI সহায়তা সক্ষম করুন।
- এই কোডল্যাবের জন্য, আপনার গুগল অ্যানালিটিক্সের প্রয়োজন নেই , তাই গুগল অ্যানালিটিক্স বিকল্পটি টগল করে বন্ধ করে দিন ।
- Create project এ ক্লিক করুন, আপনার province করার জন্য অপেক্ষা করুন, এবং তারপর Continue এ ক্লিক করুন।
ফায়ারবেস প্রকল্প সম্পর্কে আরও জানতে, ফায়ারবেস প্রকল্পগুলি বুঝুন দেখুন।
Firebase প্রমাণীকরণের জন্য ইমেল সাইন-ইন সক্ষম করুন
আপনি যে অ্যাপটি তৈরি করছেন সেটি আপনার ব্যবহারকারীদের আপনার অ্যাপে সাইন ইন করার অনুমতি দেওয়ার জন্য Firebase Authentication ব্যবহার করে। এটি নতুন ব্যবহারকারীদের Flutter অ্যাপ্লিকেশন থেকে নিবন্ধন করার অনুমতি দেয়।
ফায়ারবেস কনসোল ব্যবহার করে ফায়ারবেস প্রমাণীকরণ সক্ষম করা প্রয়োজন এবং একবার সক্ষম হয়ে গেলে বিশেষ কনফিগারেশন প্রয়োজন।
ব্যবহারকারীদের ওয়েব অ্যাপে সাইন ইন করার অনুমতি দিতে, আপনাকে প্রথমে ইমেল/পাসওয়ার্ড সাইন-ইন পদ্ধতি ব্যবহার করতে হবে। পরে, আপনি গুগল সাইন-ইন পদ্ধতি যোগ করতে হবে।
- ফায়ারবেস কনসোলে, বাম প্যানেলে বিল্ড মেনুটি প্রসারিত করুন।
- Authentication এ ক্লিক করুন, এবং তারপর Get Started বাটনে ক্লিক করুন, তারপর Sign-in method ট্যাবে ক্লিক করুন (অথবা সরাসরি Sign-in method ট্যাবে যান)।
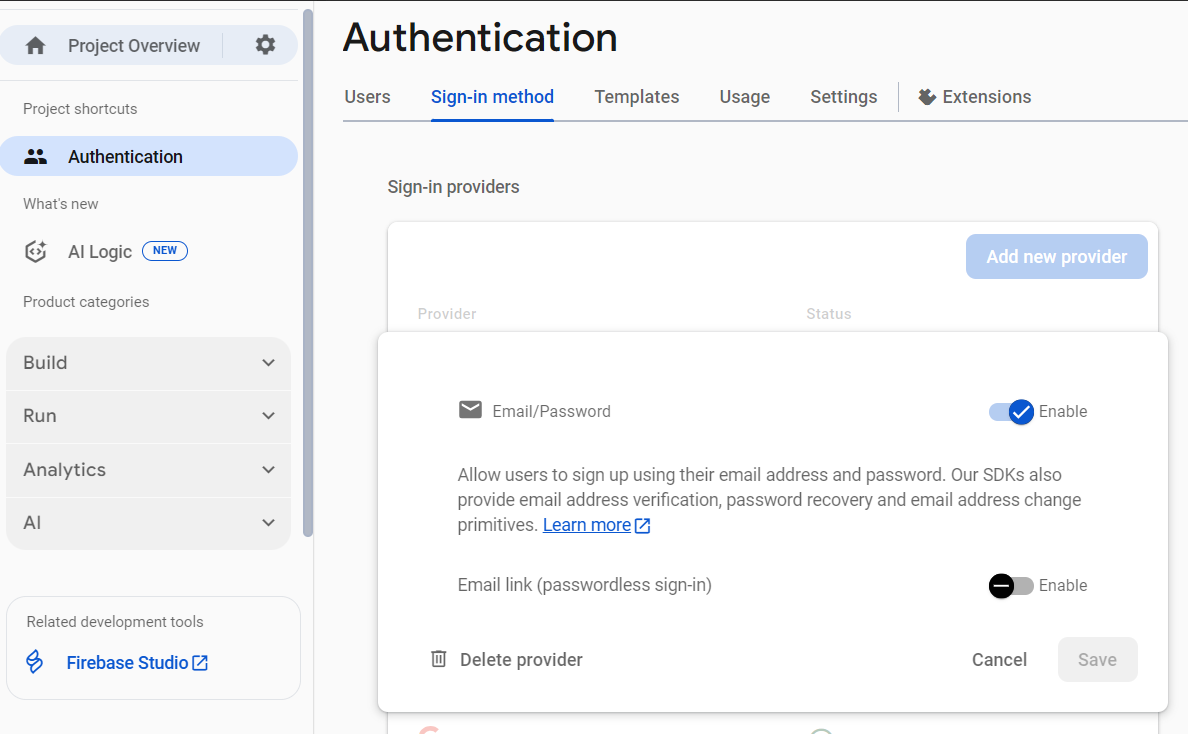
- সাইন-ইন প্রোভাইডার তালিকায় ইমেল/পাসওয়ার্ড ক্লিক করুন, Enable সুইচটিকে on পজিশনে সেট করুন এবং তারপর Save এ ক্লিক করুন।

3. Flutter অ্যাপ সেট আপ করুন
শুরু করার আগে আপনাকে স্টার্টার কোডটি ডাউনলোড করতে হবে এবং Firebase CLI ইনস্টল করতে হবে।
স্টার্টার কোডটি পান
কমান্ড লাইন থেকে GitHub রিপোজিটরি ক্লোন করুন:
git clone https://github.com/flutter/codelabs.git flutter-codelabs
বিকল্পভাবে, যদি আপনার GitHub এর CLI টুল ইনস্টল করা থাকে:
gh repo clone flutter/codelabs flutter-codelabs
নমুনা কোডটি আপনার মেশিনের flutter-codelabs ডিরেক্টরিতে ক্লোন করা উচিত, যেখানে কোডল্যাবের একটি সংগ্রহের কোড রয়েছে। এই কোডল্যাবের কোডটি flutter-codelabs/firebase-auth-flutterfire-ui সাব-ডিরেক্টরিতে রয়েছে।
flutter-codelabs/firebase-auth-flutterfire-ui ডিরেক্টরিতে দুটি Flutter প্রজেক্ট রয়েছে। একটির নাম complete এবং অন্যটির নাম start । start ডিরেক্টরিতে একটি অসম্পূর্ণ প্রজেক্ট রয়েছে এবং এটিই হল আপনার সবচেয়ে বেশি সময় ব্যয় করবে।
cd flutter-codelabs/firebase-auth-flutterfire-ui/start
যদি আপনি সামনে এড়িয়ে যেতে চান, অথবা সম্পূর্ণ হওয়ার পর কোন কিছু কেমন দেখাবে তা দেখতে চান, তাহলে ক্রস-রেফারেন্সের জন্য complete নামের ডিরেক্টরিতে দেখুন।
যদি আপনি কোডল্যাব অনুসরণ করতে চান এবং নিজে কোড যোগ করতে চান, তাহলে আপনার ফ্লটার অ্যাপ দিয়ে শুরু করা উচিত flutter-codelabs/firebase-auth-flutterfire-ui/start , এবং কোডল্যাব জুড়ে সেই প্রকল্পে কোড যোগ করা উচিত। আপনার পছন্দের IDE-তে সেই ডিরেক্টরিটি খুলুন বা আমদানি করুন।
ফায়ারবেস সিএলআই ইনস্টল করুন
Firebase CLI আপনার Firebase প্রকল্পগুলি পরিচালনা করার জন্য সরঞ্জাম সরবরাহ করে। FlutterFire CLI-এর জন্য CLI প্রয়োজন, যা আপনি কিছুক্ষণের মধ্যে ইনস্টল করবেন।
CLI ইনস্টল করার বিভিন্ন উপায় আছে। firebase.google.com/docs/cli ওয়েবসাইটে আপনার অপারেটিং সিস্টেমের জন্য উপলব্ধ সমস্ত বিকল্প পর্যালোচনা করুন।
CLI ইনস্টল করার পরে, আপনাকে Firebase দিয়ে প্রমাণীকরণ করতে হবে।
- নিম্নলিখিত কমান্ডটি চালিয়ে আপনার গুগল অ্যাকাউন্ট ব্যবহার করে ফায়ারবেসে লগ ইন করুন:
firebase login
- এই কমান্ডটি আপনার স্থানীয় মেশিনকে Firebase-এর সাথে সংযুক্ত করে এবং আপনার Firebase প্রকল্পগুলিতে অ্যাক্সেস প্রদান করে।
- আপনার Firebase প্রকল্পগুলি তালিকাভুক্ত করে পরীক্ষা করুন যে CLI সঠিকভাবে ইনস্টল করা আছে এবং আপনার অ্যাকাউন্টে অ্যাক্সেস আছে। নিম্নলিখিত কমান্ডটি চালান:
firebase projects:list
- প্রদর্শিত তালিকাটি Firebase কনসোলে তালিকাভুক্ত Firebase প্রকল্পগুলির মতোই হওয়া উচিত। আপনার অন্তত
flutterfire-ui-codelab.
FlutterFire CLI ইনস্টল করুন
FlutterFire CLI হল এমন একটি টুল যা আপনার Flutter অ্যাপের সমস্ত সমর্থিত প্ল্যাটফর্ম জুড়ে Firebase এর ইনস্টলেশন প্রক্রিয়া সহজ করতে সাহায্য করে। এটি Firebase CLI এর উপরে তৈরি।
প্রথমে, CLI ইনস্টল করুন:
dart pub global activate flutterfire_cli
নিশ্চিত করুন যে CLI ইনস্টল করা আছে। নিম্নলিখিত কমান্ডটি চালান এবং যাচাই করুন যে CLI সাহায্য মেনু থেকে বেরিয়ে আসছে।
flutterfire --help
আপনার Firebase প্রজেক্টটি আপনার Flutter অ্যাপে যোগ করুন
FlutterFire কনফিগার করুন
আপনার Flutter অ্যাপে Firebase ব্যবহার করার জন্য প্রয়োজনীয় ডার্ট কোড তৈরি করতে আপনি FlutterFire ব্যবহার করতে পারেন।
flutterfire configure
এই কমান্ডটি চালানো হলে, আপনাকে কোন ফায়ারবেস প্রকল্পটি ব্যবহার করতে চান এবং কোন প্ল্যাটফর্মগুলি সেট আপ করতে চান তা নির্বাচন করতে বলা হবে।
নিম্নলিখিত স্ক্রিনশটগুলিতে আপনাকে যে প্রম্পটগুলির উত্তর দিতে হবে তা দেখানো হয়েছে।
- আপনি যে প্রকল্পটি ব্যবহার করতে চান তা নির্বাচন করুন। এই ক্ষেত্রে,
flutterfire-ui-codelabব্যবহার করুন
- আপনি কোন প্ল্যাটফর্মগুলি ব্যবহার করতে চান তা নির্বাচন করুন। এই কোডল্যাবে, ওয়েব, iOS এবং অ্যান্ড্রয়েডের জন্য Flutter-এর জন্য Firebase প্রমাণীকরণ কনফিগার করার ধাপগুলি রয়েছে, তবে আপনি সমস্ত বিকল্প ব্যবহার করার জন্য আপনার Firebase প্রকল্প সেট আপ করতে পারেন।

- এই স্ক্রিনশটটি প্রক্রিয়া শেষে আউটপুট দেখায়। আপনি যদি Firebase এর সাথে পরিচিত হন, তাহলে আপনি লক্ষ্য করবেন যে আপনাকে কনসোলে প্ল্যাটফর্ম অ্যাপ্লিকেশন (উদাহরণস্বরূপ, একটি Android অ্যাপ্লিকেশন) তৈরি করতে হয়নি, এবং FlutterFire CLI আপনার জন্য এটি করেছে।

এটি সম্পন্ন হলে, আপনার টেক্সট এডিটরে Flutter অ্যাপটি দেখুন। FlutterFire CLI firebase_options.dart নামক একটি ফাইল পরিবর্তন করেছে। এই ফাইলটিতে FirebaseOptions নামক একটি ক্লাস রয়েছে, যার স্ট্যাটিক ভেরিয়েবল রয়েছে যা প্রতিটি প্ল্যাটফর্মের জন্য প্রয়োজনীয় Firebase কনফিগারেশন ধরে রাখে। যদি আপনি flutterfire configure চালানোর সময় সমস্ত প্ল্যাটফর্ম নির্বাচন করে থাকেন, তাহলে আপনি web , android , ios এবং macos নামক স্ট্যাটিক মান দেখতে পাবেন।
lib/firebase_options.dart সম্পর্কে
import 'package:firebase_core/firebase_core.dart' show FirebaseOptions;
import 'package:flutter/foundation.dart'
show defaultTargetPlatform, kIsWeb, TargetPlatform;
class DefaultFirebaseOptions {
static FirebaseOptions get currentPlatform {
if (kIsWeb) {
return web;
}
switch (defaultTargetPlatform) {
case TargetPlatform.android:
return android;
case TargetPlatform.iOS:
return ios;
case TargetPlatform.macOS:
return macos;
default:
throw UnsupportedError(
'DefaultFirebaseOptions are not supported for this platform.',
);
}
}
static const FirebaseOptions web = FirebaseOptions(
apiKey: 'AIzaSyCqFjCV_9CZmYeIvcK9FVy4drmKUlSaIWY',
appId: '1:963656261848:web:7219f7fca5fc70afb237ad',
messagingSenderId: '963656261848',
projectId: 'flutterfire-ui-codelab',
authDomain: 'flutterfire-ui-codelab.firebaseapp.com',
storageBucket: 'flutterfire-ui-codelab.firebasestorage.app',
measurementId: 'G-DGF0CP099H',
);
static const FirebaseOptions android = FirebaseOptions(
apiKey: 'AIzaSyDconZaCQpkxIJ5KQBF-3tEU0rxYsLkIe8',
appId: '1:963656261848:android:c939ccc86ab2dcdbb237ad',
messagingSenderId: '963656261848',
projectId: 'flutterfire-ui-codelab',
storageBucket: 'flutterfire-ui-codelab.firebasestorage.app',
);
static const FirebaseOptions ios = FirebaseOptions(
apiKey: 'AIzaSyBqLWsqFjYAdGyihKTahMRDQMo0N6NVjAs',
appId: '1:963656261848:ios:d9e01cfe8b675dfcb237ad',
messagingSenderId: '963656261848',
projectId: 'flutterfire-ui-codelab',
storageBucket: 'flutterfire-ui-codelab.firebasestorage.app',
iosClientId: '963656261848-v7r3vq1v6haupv0l1mdrmsf56ktnua60.apps.googleusercontent.com',
iosBundleId: 'com.example.complete',
);
static const FirebaseOptions macos = FirebaseOptions(
apiKey: 'AIzaSyBqLWsqFjYAdGyihKTahMRDQMo0N6NVjAs',
appId: '1:963656261848:ios:d9e01cfe8b675dfcb237ad',
messagingSenderId: '963656261848',
projectId: 'flutterfire-ui-codelab',
storageBucket: 'flutterfire-ui-codelab.firebasestorage.app',
iosClientId: '963656261848-v7r3vq1v6haupv0l1mdrmsf56ktnua60.apps.googleusercontent.com',
iosBundleId: 'com.example.complete',
);
}
Firebase একটি Firebase প্রকল্পে একটি নির্দিষ্ট প্ল্যাটফর্মের জন্য নির্দিষ্ট বিল্ড বোঝাতে অ্যাপ্লিকেশন শব্দটি ব্যবহার করে। উদাহরণস্বরূপ, FlutterFire-ui-codelab নামক Firebase প্রকল্পে একাধিক অ্যাপ্লিকেশন রয়েছে: একটি Android এর জন্য, একটি iOS এর জন্য, একটি macOS এর জন্য এবং একটি Web এর জন্য।
DefaultFirebaseOptions.currentPlatform পদ্ধতিটি আপনার অ্যাপটি যে প্ল্যাটফর্মে চলছে তা সনাক্ত করতে Flutter দ্বারা প্রকাশিত TargetPlatform enum ব্যবহার করে এবং তারপর সঠিক Firebase অ্যাপ্লিকেশনের জন্য প্রয়োজনীয় Firebase কনফিগারেশন মানগুলি ফেরত দেয়।
Flutter অ্যাপে Firebase প্যাকেজ যোগ করুন
চূড়ান্ত সেটআপ ধাপ হল আপনার Flutter প্রকল্পে প্রাসঙ্গিক Firebase প্যাকেজগুলি যোগ করা। firebase_options.dart ফাইলটিতে ত্রুটি থাকা উচিত, কারণ এটি Firebase প্যাকেজগুলির উপর নির্ভর করে যা এখনও যোগ করা হয়নি। টার্মিনালে, নিশ্চিত করুন যে আপনি Flutter প্রকল্পের মূলে আছেন flutter-codelabs/firebase-emulator-suite/start এ। তারপর, নিম্নলিখিত কমান্ড ব্যবহার করে তিনটি প্রয়োজনীয় প্যাকেজ ইনস্টল করুন:
flutter pub add firebase_core firebase_auth firebase_ui_auth
এই মুহূর্তে আপনার প্রয়োজন এই প্যাকেজগুলোই।
ফায়ারবেস আরম্ভ করুন
যোগ করা প্যাকেজ এবং DefaultFirebaseOptions.currentPlatform, main.dart ফাইলের main ফাংশনে কোডটি আপডেট করুন।
lib/main.dart
import 'package:firebase_core/firebase_core.dart'; // Add this import
import 'package:flutter/material.dart';
import 'app.dart';
import 'firebase_options.dart'; // And this import
// TODO(codelab user): Get API key
const clientId = 'YOUR_CLIENT_ID';
void main() async {
// Add from here...
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp(options: DefaultFirebaseOptions.currentPlatform);
// To here.
runApp(const MyApp(clientId: clientId));
}
এই কোড দুটি কাজ করে।
-
WidgetsFlutterBinding.ensureInitialized()Flutter কে Flutter ফ্রেমওয়ার্ক সম্পূর্ণরূপে বুট না হওয়া পর্যন্ত অ্যাপ্লিকেশন উইজেট কোড চালানো শুরু না করতে বলে। Firebase নেটিভ প্ল্যাটফর্ম চ্যানেল ব্যবহার করে, যার জন্য ফ্রেমওয়ার্কটি চালানো প্রয়োজন। -
Firebase.initializeAppআপনার Flutter অ্যাপ এবং আপনার Firebase প্রকল্পের মধ্যে একটি সংযোগ স্থাপন করে।DefaultFirebaseOptions.currentPlatformআমাদের তৈরিfirebase_options.dartফাইল থেকে আমদানি করা হয়। এই স্ট্যাটিক মানটি আপনি কোন প্ল্যাটফর্মে চালাচ্ছেন তা সনাক্ত করে এবং সংশ্লিষ্ট Firebase কীগুলিতে পাস করে।
৪. প্রাথমিক Firebase UI Auth পৃষ্ঠা যোগ করুন
Firebase UI for Auth আপনার অ্যাপ্লিকেশনের সম্পূর্ণ স্ক্রিনগুলিকে প্রতিনিধিত্ব করে এমন উইজেট প্রদান করে। এই স্ক্রিনগুলি আপনার অ্যাপ্লিকেশন জুড়ে বিভিন্ন প্রমাণীকরণ প্রবাহ পরিচালনা করে, যেমন সাইন ইন, নিবন্ধন, পাসওয়ার্ড ভুলে গেছেন, ব্যবহারকারীর প্রোফাইল এবং আরও অনেক কিছু। শুরু করতে, আপনার অ্যাপে একটি ল্যান্ডিং পৃষ্ঠা যুক্ত করুন যা মূল অ্যাপ্লিকেশনের জন্য একটি প্রমাণীকরণ গার্ড হিসাবে কাজ করে।
উপাদান বা কুপারটিনো অ্যাপ
FlutterFire UI এর জন্য আপনার অ্যাপ্লিকেশনটি MaterialApp অথবা CupertinoApp মধ্যে আবৃত থাকতে হবে। আপনার পছন্দের উপর নির্ভর করে, UI স্বয়ংক্রিয়ভাবে Material অথবা Cupertino উইজেটের পার্থক্য প্রতিফলিত করবে। এই কোডল্যাবের জন্য, MaterialApp ব্যবহার করুন, যা ইতিমধ্যেই app.dart এ অ্যাপে যোগ করা হয়েছে।
lib/app.dart
import 'package:flutter/material.dart';
import 'auth_gate.dart';
class MyApp extends StatelessWidget {
const MyApp({super.key, required this.clientId});
final String clientId;
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
),
home: AuthGate(clientId: clientId),
);
}
}
প্রমাণীকরণের অবস্থা পরীক্ষা করুন
সাইন-ইন স্ক্রিন প্রদর্শনের আগে, আপনাকে নির্ধারণ করতে হবে যে ব্যবহারকারী প্রমাণিত কিনা। এটি পরীক্ষা করার সবচেয়ে সাধারণ উপায় হল FirebaseAuth প্লাগইন ব্যবহার করে FirebaseAuth এর authStateChanges শোনা।
উপরের কোড নমুনায়, MaterialApp তার build পদ্ধতিতে একটি AuthGate উইজেট তৈরি করছে। (এটি একটি কাস্টম উইজেট, FlutterFire UI দ্বারা সরবরাহ করা হয়নি।)
authStateChanges স্ট্রিম অন্তর্ভুক্ত করার জন্য সেই উইজেটটি আপডেট করা প্রয়োজন।
authStateChanges API বর্তমান ব্যবহারকারীর সাথে একটি Stream ফেরত দেয় (যদি তারা সাইন ইন থাকে), অথবা যদি তারা না থাকে তবে null। আমাদের অ্যাপ্লিকেশনে এই অবস্থায় সাবস্ক্রাইব করতে, আপনি Flutter এর StreamBuilder উইজেট ব্যবহার করতে পারেন এবং স্ট্রিমটি এতে পাস করতে পারেন।
StreamBuilder হল এমন একটি উইজেট যা আপনার দ্বারা প্রেরিত স্ট্রিমের সর্বশেষ স্ন্যাপশটের উপর ভিত্তি করে নিজেকে তৈরি করে। যখন Stream একটি নতুন স্ন্যাপশট প্রকাশ করে তখন এটি স্বয়ংক্রিয়ভাবে পুনর্নির্মাণ হয়।
auth_gate.dart এ কোডটি আপডেট করুন।
lib/auth_gate.dart
import 'package:firebase_auth/firebase_auth.dart' hide EmailAuthProvider; // Add this import
import 'package:firebase_ui_auth/firebase_ui_auth.dart'; // And this import
import 'package:flutter/material.dart';
import 'home.dart';
class AuthGate extends StatelessWidget {
const AuthGate({super.key, required this.clientId});
final String clientId;
@override
Widget build(BuildContext context) {
return StreamBuilder<User?>( // Modify from here...
stream: FirebaseAuth.instance.authStateChanges(),
builder: (context, snapshot) {
if (!snapshot.hasData) {
return SignInScreen(providers: []);
}
return const HomeScreen();
},
); // To here.
}
}
StreamBuilder.streamকেFirebaseAuth.instance.authStateChanged, উপরে উল্লিখিত স্ট্রিমটি পাস করা হচ্ছে, যা ব্যবহারকারীর প্রমাণীকরণ করা থাকলে একটি FirebaseUserঅবজেক্ট ফেরত দেবে, অন্যথায় এটিnullফেরত দেবে।- এরপর, কোডটি
snapshot.hasDataব্যবহার করে পরীক্ষা করছে যে স্ট্রিম থেকে আসা মানটিতেUserঅবজেক্ট আছে কিনা। - যদি না থাকে, তাহলে এটি একটি
SignInScreenউইজেট ফিরিয়ে দেবে। আপাতত, এই স্ক্রিনটি কিছুই করবে না, এটি পরবর্তী ধাপে আপডেট করা হবে। - অন্যথায়, এটি একটি
HomeScreenপ্রদান করে, যা অ্যাপ্লিকেশনের প্রধান অংশ যা শুধুমাত্র প্রমাণীকৃত ব্যবহারকারীরা অ্যাক্সেস করতে পারে।
SignInScreen হল একটি উইজেট যা FlutterFire UI প্যাকেজ থেকে আসে। এই কোডল্যাবের পরবর্তী ধাপের মূল বিষয় হবে এটি। এই মুহূর্তে অ্যাপটি চালালে, আপনি একটি ফাঁকা সাইন-ইন স্ক্রিন দেখতে পাবেন।
৫. সাইন-ইন স্ক্রিন
FlutterFire UI দ্বারা প্রদত্ত SignInScreen উইজেটটি নিম্নলিখিত কার্যকারিতা যোগ করে:
- ব্যবহারকারীদের সাইন ইন করার অনুমতি দেয়
- ব্যবহারকারীরা যদি তাদের পাসওয়ার্ড ভুলে যান, তাহলে তারা "পাসওয়ার্ড ভুলে গেছেন?" ট্যাপ করতে পারেন এবং তাদের পাসওয়ার্ড রিসেট করার জন্য একটি ফর্মে নিয়ে যেতে পারেন।
- যদি কোনও ব্যবহারকারী এখনও নিবন্ধিত না হন, তাহলে তারা "নিবন্ধন করুন" এ ট্যাপ করতে পারেন এবং অন্য একটি ফর্মে নিয়ে যেতে পারেন যেখানে তারা সাইন আপ করতে পারবেন।
আবার, এর জন্য মাত্র কয়েকটি লাইন কোড প্রয়োজন। AuthGate উইজেটে কোডটি মনে রাখবেন:
lib/auth_gate.dart
import 'package:firebase_auth/firebase_auth.dart' hide EmailAuthProvider;
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
import 'home.dart';
class AuthGate extends StatelessWidget {
const AuthGate({super.key, required this.clientId});
final String clientId;
@override
Widget build(BuildContext context) {
return StreamBuilder<User?>(
stream: FirebaseAuth.instance.authStateChanges(),
builder: (context, snapshot) {
if (!snapshot.hasData) {
return SignInScreen(providers: [EmailAuthProvider()]); // Modify this line
}
return const HomeScreen();
},
);
}
}
SignInScreen উইজেট এবং এর providers আর্গুমেন্ট হল একমাত্র কোড যা উপরে উল্লিখিত সমস্ত কার্যকারিতা পেতে প্রয়োজন। এখন আপনি একটি সাইন-ইন স্ক্রিন দেখতে পাবেন যেখানে 'ইমেল' এবং 'পাসওয়ার্ড' টেক্সট ইনপুট রয়েছে, পাশাপাশি একটি 'সাইন ইন' বোতামও রয়েছে।
কার্যকরী হলেও, এতে স্টাইলিংয়ের অভাব রয়েছে। উইজেটটি সাইন-ইন স্ক্রিনের চেহারা কাস্টমাইজ করার জন্য প্যারামিটারগুলি প্রকাশ করে। উদাহরণস্বরূপ, আপনি আপনার কোম্পানির লোগো যোগ করতে চাইতে পারেন।
সাইন-ইন স্ক্রিন কাস্টমাইজ করুন
হেডার বিল্ডার
SignInScreen.headerBuilder আর্গুমেন্ট ব্যবহার করে, আপনি সাইন-ইন ফর্মের উপরে আপনার পছন্দসই উইজেট যোগ করতে পারেন। এই উইজেটটি শুধুমাত্র সরু স্ক্রিনে প্রদর্শিত হয়, যেমন মোবাইল ডিভাইস। প্রশস্ত স্ক্রিনে, আপনি SignInScreen.sideBuilder ব্যবহার করতে পারেন, যা এই কোডল্যাবে পরে আলোচনা করা হয়েছে।
এই কোডটি দিয়ে lib/auth_gate.dart ফাইলটি আপডেট করুন:
lib/auth_gate.dart
import 'package:firebase_auth/firebase_auth.dart' hide EmailAuthProvider;
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
import 'home.dart';
class AuthGate extends StatelessWidget {
const AuthGate({super.key, required this.clientId});
final String clientId;
@override
Widget build(BuildContext context) {
return StreamBuilder<User?>(
stream: FirebaseAuth.instance.authStateChanges(),
builder: (context, snapshot) {
if (!snapshot.hasData) {
return SignInScreen( // Modify from here...
providers: [EmailAuthProvider()],
headerBuilder: (context, constraints, shrinkOffset) {
return Padding(
padding: const EdgeInsets.all(20),
child: AspectRatio(
aspectRatio: 1,
child: Image.asset('assets/flutterfire_300x.png'),
),
);
},
); // To here.
}
return const HomeScreen();
},
);
}
}
headerBuilder আর্গুমেন্টের জন্য HeaderBuilder ধরণের একটি ফাংশন প্রয়োজন, যা FlutterFire UI প্যাকেজে সংজ্ঞায়িত করা হয়েছে।
typedef HeaderBuilder = Widget Function(
BuildContext context,
BoxConstraints constraints,
double shrinkOffset,
);
যেহেতু এটি একটি কলব্যাক, এটি আপনার ব্যবহার করা যেতে পারে এমন মানগুলি প্রকাশ করে, যেমন BuildContext এবং BoxConstraints , এবং আপনাকে একটি উইজেট ফেরত দিতে হবে। আপনি যে উইজেটই ফেরত দেবেন না কেন তা স্ক্রিনের উপরে প্রদর্শিত হবে। এই উদাহরণে, নতুন কোডটি স্ক্রিনের উপরে একটি ছবি যুক্ত করবে। আপনার অ্যাপ্লিকেশনটি এখন এইরকম দেখাবে।

সাবটাইটেল বিল্ডার
সাইন-ইন স্ক্রিনটি তিনটি অতিরিক্ত প্যারামিটার প্রদর্শন করে যা আপনাকে স্ক্রিনটি কাস্টমাইজ করার অনুমতি দেয়: subtitleBuilder , footerBuilder , এবং sideBuilder ।
subtitleBuilder কিছুটা আলাদা কারণ কলব্যাক আর্গুমেন্টগুলিতে একটি অ্যাকশন অন্তর্ভুক্ত থাকে, যা AuthAction ধরণের। AuthAction হল একটি enum যা আপনি সনাক্ত করতে ব্যবহার করতে পারেন যে ব্যবহারকারী যে স্ক্রিনে আছেন তা "সাইন ইন" স্ক্রিন নাকি "রেজিস্টার" স্ক্রিন।
subtitleBuilder ব্যবহার করতে lib/auth_gate.dart এ কোডটি আপডেট করুন।
lib/auth_gate.dart
import 'package:firebase_auth/firebase_auth.dart' hide EmailAuthProvider;
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
import 'home.dart';
class AuthGate extends StatelessWidget {
const AuthGate({super.key, required this.clientId});
final String clientId;
@override
Widget build(BuildContext context) {
return StreamBuilder<User?>(
stream: FirebaseAuth.instance.authStateChanges(),
builder: (context, snapshot) {
if (!snapshot.hasData) {
return SignInScreen(
providers: [EmailAuthProvider()],
headerBuilder: (context, constraints, shrinkOffset) {
return Padding(
padding: const EdgeInsets.all(20),
child: AspectRatio(
aspectRatio: 1,
child: Image.asset('assets/flutterfire_300x.png'),
),
);
},
subtitleBuilder: (context, action) { // Add from here...
return Padding(
padding: const EdgeInsets.symmetric(vertical: 8.0),
child: action == AuthAction.signIn
? const Text('Welcome to FlutterFire, please sign in!')
: const Text('Welcome to Flutterfire, please sign up!'),
);
}, // To here.
);
}
return const HomeScreen();
},
);
}
}
ফুটার বিল্ডার
footerBuilder আর্গুমেন্টটি subtitleBuilder এর মতোই। এটি BoxConstraints বা shrinkOffset প্রকাশ করে না, কারণ এটি ছবির পরিবর্তে টেক্সটের জন্য তৈরি। অবশ্যই, আপনি আপনার পছন্দের যেকোনো উইজেট যোগ করতে পারেন।
এই কোডটি দিয়ে আপনার সাইন-ইন স্ক্রিনে একটি ফুটার যোগ করুন।
lib/auth_gate.dart
import 'package:firebase_auth/firebase_auth.dart' hide EmailAuthProvider;
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
import 'home.dart';
class AuthGate extends StatelessWidget {
const AuthGate({super.key, required this.clientId});
final String clientId;
@override
Widget build(BuildContext context) {
return StreamBuilder<User?>(
stream: FirebaseAuth.instance.authStateChanges(),
builder: (context, snapshot) {
if (!snapshot.hasData) {
return SignInScreen(
providers: [EmailAuthProvider()],
headerBuilder: (context, constraints, shrinkOffset) {
return Padding(
padding: const EdgeInsets.all(20),
child: AspectRatio(
aspectRatio: 1,
child: Image.asset('assets/flutterfire_300x.png'),
),
);
},
subtitleBuilder: (context, action) {
return Padding(
padding: const EdgeInsets.symmetric(vertical: 8.0),
child: action == AuthAction.signIn
? const Text('Welcome to FlutterFire, please sign in!')
: const Text('Welcome to Flutterfire, please sign up!'),
);
},
footerBuilder: (context, action) { // Add from here...
return const Padding(
padding: EdgeInsets.only(top: 16),
child: Text(
'By signing in, you agree to our terms and conditions.',
style: TextStyle(color: Colors.grey),
),
);
}, // To here.
);
}
return const HomeScreen();
},
);
}
}
সাইড বিল্ডার
SignInScreen.sidebuilder আর্গুমেন্টটি একটি কলব্যাক গ্রহণ করে, এবং এবার সেই কলব্যাকের আর্গুমেন্টগুলি হল BuildContext এবং double shrinkOffset । sideBuilder যে উইজেটটি ফেরত দেয় তা সাইন ইন ফর্মের বাম দিকে প্রদর্শিত হবে এবং শুধুমাত্র প্রশস্ত স্ক্রিনে। কার্যকরভাবে এর অর্থ হল উইজেটটি শুধুমাত্র ডেস্কটপ এবং ওয়েব অ্যাপগুলিতে প্রদর্শিত হবে।
অভ্যন্তরীণভাবে, FlutterFire UI একটি ব্রেকপয়েন্ট ব্যবহার করে নির্ধারণ করে যে হেডার কন্টেন্ট দেখানো উচিত (মোবাইলের মতো লম্বা স্ক্রিনে) নাকি পাশের কন্টেন্ট দেখানো উচিত (প্রশস্ত স্ক্রিনে, ডেস্কটপ বা ওয়েবে)। বিশেষ করে, যদি একটি স্ক্রিন 800 পিক্সেলের বেশি চওড়া হয়, তাহলে সাইড বিল্ডার কন্টেন্ট দেখানো হয় এবং হেডার কন্টেন্ট দেখানো হয় না। যদি স্ক্রিন 800 পিক্সেলের কম চওড়া হয়, তাহলে বিপরীতটি সত্য।
sideBuilder উইজেট যোগ করতে lib/auth_gate.dart এ কোডটি আপডেট করুন।
lib/auth_gate.dart
import 'package:firebase_auth/firebase_auth.dart' hide EmailAuthProvider;
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
import 'home.dart';
class AuthGate extends StatelessWidget {
const AuthGate({super.key, required this.clientId});
final String clientId;
@override
Widget build(BuildContext context) {
return StreamBuilder<User?>(
stream: FirebaseAuth.instance.authStateChanges(),
builder: (context, snapshot) {
if (!snapshot.hasData) {
return SignInScreen(
providers: [EmailAuthProvider()],
headerBuilder: (context, constraints, shrinkOffset) {
return Padding(
padding: const EdgeInsets.all(20),
child: AspectRatio(
aspectRatio: 1,
child: Image.asset('assets/flutterfire_300x.png'),
),
);
},
subtitleBuilder: (context, action) {
return Padding(
padding: const EdgeInsets.symmetric(vertical: 8.0),
child: action == AuthAction.signIn
? const Text('Welcome to FlutterFire, please sign in!')
: const Text('Welcome to Flutterfire, please sign up!'),
);
},
footerBuilder: (context, action) {
return const Padding(
padding: EdgeInsets.only(top: 16),
child: Text(
'By signing in, you agree to our terms and conditions.',
style: TextStyle(color: Colors.grey),
),
);
},
sideBuilder: (context, shrinkOffset) { // Add from here...
return Padding(
padding: const EdgeInsets.all(20),
child: AspectRatio(
aspectRatio: 1,
child: Image.asset('assets/flutterfire_300x.png'),
),
); // To here.
},
);
}
return const HomeScreen();
},
);
}
}
উইন্ডোর প্রস্থ বাড়ানোর সময় (যদি আপনি Flutter web বা MacOS ব্যবহার করেন) আপনার অ্যাপটি এখন এইরকম দেখাবে।

একজন ব্যবহারকারী তৈরি করুন
এই মুহুর্তে, এই স্ক্রিনের জন্য সমস্ত কোড সম্পন্ন হয়েছে। সাইন-ইন করার আগে, আপনাকে একটি ব্যবহারকারী তৈরি করতে হবে। আপনি "রেজিস্টার" স্ক্রিন দিয়ে এটি করতে পারেন, অথবা আপনি Firebase কনসোলে একটি ব্যবহারকারী তৈরি করতে পারেন।
কনসোলটি ব্যবহার করতে:
- Firebase কনসোলে "Users" টেবিলে যান। 'flutterfire-ui-codelab', অথবা যদি আপনি অন্য কোনও নাম ব্যবহার করে থাকেন তবে অন্য কোনও প্রকল্প নির্বাচন করুন। আপনি এই টেবিলটি দেখতে পাবেন:

- "ব্যবহারকারী যোগ করুন" বোতামে ক্লিক করুন।

- নতুন ব্যবহারকারীর জন্য একটি ইমেল ঠিকানা এবং পাসওয়ার্ড লিখুন। এটি একটি জাল ইমেল এবং পাসওয়ার্ড হতে পারে, যেমনটি আমি নীচের ছবিতে লিখেছি। এটি কাজ করবে, কিন্তু যদি আপনি একটি জাল ইমেল ঠিকানা ব্যবহার করেন তবে "পাসওয়ার্ড ভুলে গেছেন" কার্যকারিতা কাজ করবে না।

- "ব্যবহারকারী যোগ করুন" এ ক্লিক করুন

এখন, আপনি আপনার Flutter অ্যাপ্লিকেশনে ফিরে যেতে পারেন এবং সাইন-ইন পৃষ্ঠা ব্যবহার করে একজন ব্যবহারকারীকে সাইন ইন করতে পারেন। আপনার অ্যাপটি দেখতে এরকম হওয়া উচিত:

৬. প্রোফাইল স্ক্রিন
FlutterFire UI একটি ProfileScreen উইজেটও প্রদান করে, যা আবারও আপনাকে কয়েকটি লাইন কোডে প্রচুর কার্যকারিতা প্রদান করে।
ProfileScreen উইজেট যোগ করুন
আপনার টেক্সট এডিটরের home.dart ফাইলে যান। এই কোডটি দিয়ে এটি আপডেট করুন:
lib/home.dart
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
class HomeScreen extends StatelessWidget {
const HomeScreen({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
actions: [
IconButton(
icon: const Icon(Icons.person),
onPressed: () {
Navigator.push(
context,
MaterialPageRoute<ProfileScreen>(
builder: (context) => const ProfileScreen(),
),
);
},
),
],
automaticallyImplyLeading: false,
),
body: Center(
child: Column(
children: [
SizedBox(width: 250, child: Image.asset('assets/dash.png')),
Text('Welcome!', style: Theme.of(context).textTheme.displaySmall),
const SignOutButton(),
],
),
),
);
}
}
নতুন কোডটি হল IconButton.isPressed পদ্ধতিতে পাঠানো কলব্যাক। যখন সেই IconButton টিপে দেওয়া হয়, তখন আপনার অ্যাপ্লিকেশনটি একটি নতুন বেনামী রুট তৈরি করে এবং সেখানে নেভিগেট করে। সেই রুটটি ProfileScreen উইজেটটি প্রদর্শন করবে, যা MaterialPageRoute.builder কলব্যাক থেকে ফিরে আসে।
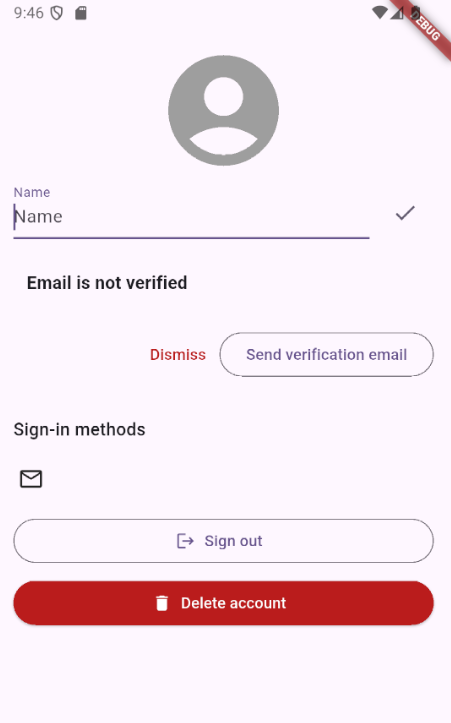
আপনার অ্যাপটি পুনরায় লোড করুন, এবং উপরের ডানদিকে (অ্যাপ বারে) আইকনটি চাপুন, এবং এটি এইরকম একটি পৃষ্ঠা প্রদর্শন করবে:

এটি FlutterFire UI পৃষ্ঠা দ্বারা প্রদত্ত স্ট্যান্ডার্ড UI। সমস্ত বোতাম এবং টেক্সট ফিল্ড Firebase Auth-এর সাথে সংযুক্ত এবং বাক্সের বাইরে কাজ করে। উদাহরণস্বরূপ, আপনি "Name" টেক্সট ফিল্ডে একটি নাম লিখতে পারেন, এবং FlutterFire UI FirebaseAuth.instance.currentUser?.updateDisplayName পদ্ধতিটি কল করবে, যা Firebase-এ সেই নামটি সংরক্ষণ করবে।
সাইন আউট
এই মুহূর্তে, যদি আপনি "সাইন আউট" বোতামটি টিপেন, তাহলে অ্যাপটি পরিবর্তন হবে না। এটি আপনাকে সাইন আউট করবে, কিন্তু আপনাকে AuthGate উইজেটে ফিরে যেতে হবে না। এটি বাস্তবায়ন করতে, ProfileScreen.actions প্যারামিটার ব্যবহার করুন।
প্রথমে, home.dart-এ কোডটি আপডেট করুন।
lib/home.dart
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
class HomeScreen extends StatelessWidget {
const HomeScreen({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
actions: [
IconButton(
icon: const Icon(Icons.person),
onPressed: () {
Navigator.push(
context,
MaterialPageRoute<ProfileScreen>(
builder: (context) => ProfileScreen(
actions: [
SignedOutAction((context) {
Navigator.of(context).pop();
}),
],
),
),
);
},
),
],
automaticallyImplyLeading: false,
),
body: Center(
child: Column(
children: [
SizedBox(width: 250, child: Image.asset('assets/dash.png')),
Text('Welcome!', style: Theme.of(context).textTheme.displaySmall),
const SignOutButton(),
],
),
),
);
}
}
এখন, যখন আপনি ProfileScreen এর একটি ইনস্ট্যান্স তৈরি করেন, তখন আপনি এটিকে ProfileScreen.actions আর্গুমেন্টে অ্যাকশনের একটি তালিকাও পাঠান। এই অ্যাকশনগুলি FlutterFireUiAction ধরণের। FlutterFireUiAction এর উপপ্রকারের অনেকগুলি বিভিন্ন ক্লাস রয়েছে এবং সাধারণভাবে আপনি আপনার অ্যাপকে বিভিন্ন auth স্টেট পরিবর্তনের প্রতিক্রিয়া জানাতে সেগুলি ব্যবহার করেন। SignedOutAction একটি কলব্যাক ফাংশন কল করে যা আপনি Firebase auth স্টেট currentUser null এ পরিবর্তিত হলে দেন।
SignedOutAction ট্রিগার হলে Navigator.of(context).pop() কল করে এমন একটি কলব্যাক যোগ করে, অ্যাপটি পূর্ববর্তী পৃষ্ঠায় নেভিগেট করবে। এই উদাহরণ অ্যাপে, শুধুমাত্র একটি স্থায়ী রুট আছে, যা কোনও ব্যবহারকারী সাইন ইন না থাকলে সাইন ইন স্ক্রিন দেখায় এবং যদি কোনও ব্যবহারকারী থাকে তবে হোম পৃষ্ঠা দেখায়। কারণ ব্যবহারকারী সাইন আউট করলে এটি ঘটে, অ্যাপটি সাইন ইন স্ক্রিন প্রদর্শন করবে।
প্রোফাইল পৃষ্ঠাটি কাস্টমাইজ করুন
সাইন ইন স্ক্রিনের মতোই, প্রোফাইল পৃষ্ঠাটি কাস্টমাইজযোগ্য। প্রথমত, আমাদের বর্তমান পৃষ্ঠায় ব্যবহারকারী প্রোফাইল পৃষ্ঠায় আসার পরে হোম পৃষ্ঠায় ফিরে যাওয়ার কোনও উপায় নেই। প্রোফাইলস্ক্রিন উইজেটকে একটি অ্যাপবার দিয়ে এটি ঠিক করুন।
lib/home.dart
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
class HomeScreen extends StatelessWidget {
const HomeScreen({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
actions: [
IconButton(
icon: const Icon(Icons.person),
onPressed: () {
Navigator.push(
context,
MaterialPageRoute<ProfileScreen>(
builder: (context) => ProfileScreen(
appBar: AppBar(title: const Text('User Profile')),
actions: [
SignedOutAction((context) {
Navigator.of(context).pop();
}),
],
),
),
);
},
),
],
automaticallyImplyLeading: false,
),
body: Center(
child: Column(
children: [
SizedBox(width: 250, child: Image.asset('assets/dash.png')),
Text('Welcome!', style: Theme.of(context).textTheme.displaySmall),
const SignOutButton(),
],
),
),
);
}
}
ProfileScreen.appBar আর্গুমেন্টটি Flutter Material প্যাকেজ থেকে একটি AppBar উইজেট গ্রহণ করে, তাই এটি আপনার তৈরি করা এবং Scaffold এ পাস করা অন্য যেকোনো AppBar মতোই ব্যবহার করা যেতে পারে। এই উদাহরণে, স্বয়ংক্রিয়ভাবে একটি "back" বোতাম যোগ করার ডিফল্ট কার্যকারিতা বজায় রাখা হয়েছে, এবং স্ক্রিনে এখন একটি শিরোনাম রয়েছে।
প্রোফাইল স্ক্রিনে বাচ্চাদের যোগ করুন
ProfileScreen উইজেটে children নামে একটি ঐচ্ছিক আর্গুমেন্টও রয়েছে। এই আর্গুমেন্টটি উইজেটের একটি তালিকা গ্রহণ করে এবং সেই উইজেটগুলিকে একটি Column উইজেটের ভিতরে উল্লম্বভাবে স্থাপন করা হবে যা ইতিমধ্যেই ProfileScreen তৈরি করতে অভ্যন্তরীণভাবে ব্যবহৃত হয়েছে। ProfileScreen বিল্ড পদ্ধতিতে এই Column উইজেটটি আপনার পাস করা শিশুদের "Sign out" বোতামের উপরে রাখবে।
সাইন ইন স্ক্রিনের মতো এখানে কোম্পানির লোগো দেখানোর জন্য home.dart এ কোডটি আপডেট করুন।
lib/home.dart
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
class HomeScreen extends StatelessWidget {
const HomeScreen({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
actions: [
IconButton(
icon: const Icon(Icons.person),
onPressed: () {
Navigator.push(
context,
MaterialPageRoute<ProfileScreen>(
builder: (context) => ProfileScreen(
appBar: AppBar(title: const Text('User Profile')),
actions: [
SignedOutAction((context) {
Navigator.of(context).pop();
}),
],
children: [
const Divider(),
Padding(
padding: const EdgeInsets.all(2),
child: AspectRatio(
aspectRatio: 1,
child: Image.asset('assets/flutterfire_300x.png'),
),
),
],
),
),
);
},
),
],
automaticallyImplyLeading: false,
),
body: Center(
child: Column(
children: [
SizedBox(width: 250, child: Image.asset('assets/dash.png')),
Text('Welcome!', style: Theme.of(context).textTheme.displaySmall),
const SignOutButton(),
],
),
),
);
}
}
আপনার অ্যাপটি পুনরায় লোড করুন, এবং আপনি স্ক্রিনে এটি দেখতে পাবেন:

৭. মাল্টিপ্ল্যাটফর্ম গুগল অথেন্ট সাইন ইন
FlutterFire UI গুগল, টুইটার, ফেসবুক, অ্যাপল এবং গিটহাবের মতো তৃতীয় পক্ষের সরবরাহকারীদের সাথে প্রমাণীকরণের জন্য উইজেট এবং কার্যকারিতাও প্রদান করে।
গুগল প্রমাণীকরণের সাথে একীভূত করতে, অফিসিয়াল firebase_ui_oauth_google প্লাগইন এবং এর নির্ভরতা ইনস্টল করুন, যা নেটিভ প্রমাণীকরণ প্রবাহ পরিচালনা করবে। টার্মিনালে, আপনার Flutter প্রকল্পের রুটে নেভিগেট করুন এবং নিম্নলিখিত কমান্ডটি প্রবেশ করান:
flutter pub add google_sign_in firebase_ui_oauth_google
গুগল সাইন-ইন প্রোভাইডার সক্ষম করুন
এরপর, Firebase কনসোলে Google প্রদানকারী সক্ষম করুন:
- কনসোলে প্রমাণীকরণ সাইন-ইন প্রদানকারী স্ক্রিনে নেভিগেট করুন।
- "নতুন সরবরাহকারী যোগ করুন" এ ক্লিক করুন।

- "গুগল" নির্বাচন করুন।

- "সক্রিয় করুন" লেবেলযুক্ত সুইচটি টগল করুন এবং "সংরক্ষণ করুন" টিপুন।

- যদি কনফিগারেশন ফাইল ডাউনলোড করার তথ্য সহ একটি মডেল উপস্থিত হয়, তাহলে "সম্পন্ন" এ ক্লিক করুন।
- নিশ্চিত করুন যে Google সাইন-ইন প্রদানকারী যোগ করা হয়েছে।

গুগল সাইন-ইন বোতাম যোগ করুন
গুগল সাইন-ইন সক্ষম থাকা অবস্থায়, সাইন ইন স্ক্রিনে একটি স্টাইলাইজড গুগল সাইন-ইন বোতাম প্রদর্শনের জন্য প্রয়োজনীয় উইজেটটি যুক্ত করুন। auth_gate.dart ফাইলে নেভিগেট করুন এবং কোডটি নিম্নলিখিতটিতে আপডেট করুন:
lib/auth_gate.dart
import 'package:firebase_auth/firebase_auth.dart' hide EmailAuthProvider;
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:firebase_ui_oauth_google/firebase_ui_oauth_google.dart'; // Add this import
import 'package:flutter/material.dart';
import 'home.dart';
class AuthGate extends StatelessWidget {
const AuthGate({super.key, required this.clientId});
final String clientId;
@override
Widget build(BuildContext context) {
return StreamBuilder<User?>(
stream: FirebaseAuth.instance.authStateChanges(),
builder: (context, snapshot) {
if (!snapshot.hasData) {
return SignInScreen(
providers: [
EmailAuthProvider(),
GoogleProvider(clientId: clientId), // Add this line
],
headerBuilder: (context, constraints, shrinkOffset) {
return Padding(
padding: const EdgeInsets.all(20),
child: AspectRatio(
aspectRatio: 1,
child: Image.asset('assets/flutterfire_300x.png'),
),
);
},
subtitleBuilder: (context, action) {
return Padding(
padding: const EdgeInsets.symmetric(vertical: 8.0),
child: action == AuthAction.signIn
? const Text('Welcome to FlutterFire, please sign in!')
: const Text('Welcome to Flutterfire, please sign up!'),
);
},
footerBuilder: (context, action) {
return const Padding(
padding: EdgeInsets.only(top: 16),
child: Text(
'By signing in, you agree to our terms and conditions.',
style: TextStyle(color: Colors.grey),
),
);
},
sideBuilder: (context, shrinkOffset) {
return Padding(
padding: const EdgeInsets.all(20),
child: AspectRatio(
aspectRatio: 1,
child: Image.asset('assets/flutterfire_300x.png'),
),
);
},
);
}
return const HomeScreen();
},
);
}
}
এখানে একমাত্র নতুন কোড হল SignInScreen উইজেট কনফিগারেশনে GoogleProvider(clientId: "YOUR_WEBCLIENT_ID") এর সংযোজন।
এটি যোগ করার সাথে সাথে, আপনার অ্যাপটি পুনরায় লোড করুন, এবং আপনি একটি গুগল সাইন ইন বোতাম দেখতে পাবেন।

সাইন-ইন বোতাম কনফিগার করুন
অতিরিক্ত কনফিগারেশন ছাড়া বোতামটি কাজ করে না। যদি আপনি Flutter Web দিয়ে ডেভেলপ করেন, তাহলে এটি কাজ করার জন্য আপনাকে এটিই একমাত্র ধাপ যোগ করতে হবে। অন্যান্য প্ল্যাটফর্মগুলিতে অতিরিক্ত ধাপের প্রয়োজন হয়, যা পরে আলোচনা করা হবে।
- Firebase Console- এর Authentication provider পৃষ্ঠায় যান।
- গুগল প্রোভাইডারে ক্লিক করুন।

- "ওয়েব SDK কনফিগারেশন" এক্সপেনশন-প্যানেলে ক্লিক করুন।
- "ওয়েব ক্লায়েন্ট আইডি" থেকে মানটি অনুলিপি করুন।

- আপনার টেক্সট এডিটরে ফিরে যান, এবং
auth_gate.dartফাইলেGoogleProviderএর ইনস্ট্যান্স আপডেট করুন, এই আইডিটিclientIdনামের প্যারামিটারে পাস করে।
GoogleProvider(
clientId: "YOUR_WEBCLIENT_ID"
)
ওয়েব ক্লায়েন্ট আইডি প্রবেশ করানো হয়ে গেলে, আপনার অ্যাপটি পুনরায় লোড করুন। "Google দিয়ে সাইন ইন করুন" বোতাম টিপলে, আপনি যদি ওয়েব ব্যবহার করেন তবে একটি নতুন উইন্ডো আসবে যা আপনাকে Google সাইন ইন প্রবাহের মধ্য দিয়ে নিয়ে যাবে। প্রাথমিকভাবে, এটি এরকম দেখাচ্ছে:

iOS কনফিগার করুন
iOS-এ এটি কাজ করার জন্য, একটি অতিরিক্ত কনফিগারেশন প্রক্রিয়া রয়েছে।
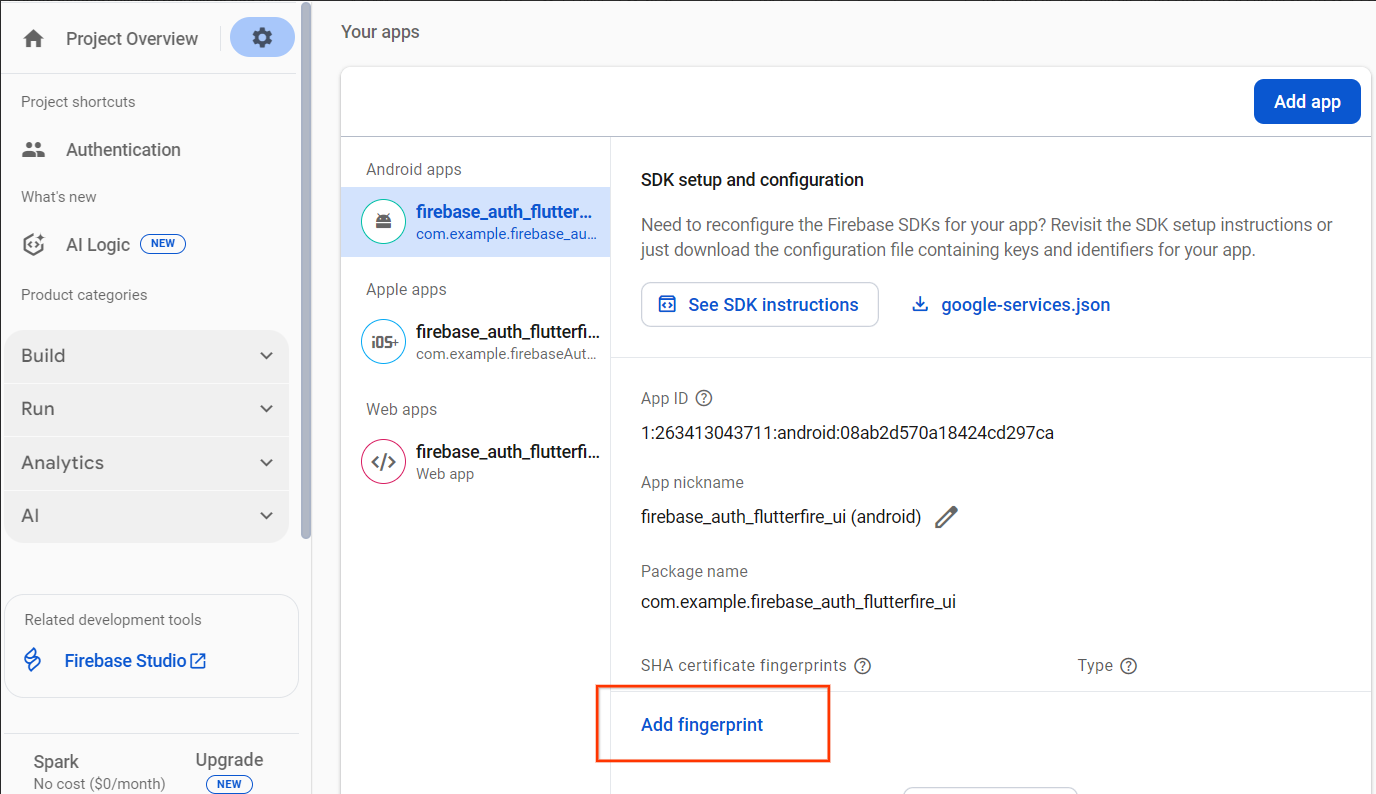
- Firebase কনসোলে Project Settings স্ক্রিনে নেভিগেট করুন। আপনার Firebase অ্যাপগুলির তালিকা সহ একটি কার্ড থাকবে যা দেখতে এরকম:

- iOS নির্বাচন করুন। মনে রাখবেন যে আপনার অ্যাপ্লিকেশনের নাম স্ক্রিনশটে দেখানো নাম থেকে আলাদা হবে। যেখানে স্ক্রিনশট "সম্পূর্ণ" বলে, সেখানে "শুরু" বলবে, যদি আপনি এই কোডল্যাবের সাথে
flutter-codelabs/firebase-auth-flutterfire-ui/startপ্রকল্পটি ব্যবহার করে থাকেন। - প্রয়োজনীয় কনফিগারেশন ফাইলটি ডাউনলোড করতে
GoogleServices-Info.plistলেখা বোতামটিতে ক্লিক করুন।
- ডাউনলোড করা ফাইলটি আপনার Flutter প্রজেক্টের
/ios/Runnerনামক ডিরেক্টরিতে টেনে আনুন। - আপনার প্রোজেক্টের রুট থেকে নিম্নলিখিত টার্মিনাল কমান্ডটি চালিয়ে Xcode খুলুন:
open ios/Runner.xcworkspace - রানার ডিরেক্টরিতে ডান-ক্লিক করুন এবং "রানারে ফাইল যোগ করুন" নির্বাচন করুন।

- ফাইল ম্যানেজার থেকে
GoogleService-Info.plistনির্বাচন করুন। - আপনার টেক্সট এডিটরে (যেটা Xcode নয়), নীচের
CFBundleURLTypesঅ্যাট্রিবিউটগুলিios/Runner/Info.plistফাইলে যোগ করুন।REVERSE_CLIENT_IDপরিবর্তেGoogleService-Info.plistথেকে কপি করা অ্যাট্রিবিউটটি ব্যবহার করুন।<!-- Put me in the [my_project]/ios/Runner/Info.plist file --> <!-- Google Sign-in Section --> <key>CFBundleURLTypes</key> <array> <dict> <key>CFBundleTypeRole</key> <string>Editor</string> <key>CFBundleURLSchemes</key> <array> <!-- TODO Replace this value: --> <!-- Copied from GoogleService-Info.plist key REVERSED_CLIENT_ID --> <string>REVERSE_CLIENT_ID</string> </array> </dict> </array> <!-- End of the Google Sign-in Section --> -
firebase_options.dartফাইলটি আপডেট করতেflutterfire configureকমান্ডটি আবার চালান। যদি CLI জিজ্ঞাসা করে যে আপনি বিদ্যমানfirebase.jsonফাইলটি পুনরায় ব্যবহার করতে চান, তাহলে yes নির্বাচন করুন। - ওয়েব সেটআপে যোগ করা
GoogleProvider.clientIdকে আপনার Firebase iOS ক্লায়েন্ট আইডির সাথে যুক্ত ক্লায়েন্ট আইডি দিয়ে প্রতিস্থাপন করতে হবে। প্রথমে, আপনিiOSধ্রুবকের অংশ হিসেবেfirebase_options.dartফাইলে এই আইডিটি খুঁজে পেতে পারেন।iOSClientIdএ পাস করা মানটি অনুলিপি করুন।static const FirebaseOptions ios = FirebaseOptions( apiKey: 'YOUR API KEY', appId: 'YOUR APP ID', messagingSenderId: '', projectId: 'PROJECT_ID', storageBucket: 'PROJECT_ID.firebasestorage.app', iosClientId: 'IOS CLIENT ID', // Find your iOS client Id here. iosBundleId: 'com.example.BUNDLE', ); -
lib/main.dartফাইলেরclientIdভেরিয়েবলে সেই মানটি পেস্ট করুন।
lib/main.dart
import 'package:firebase_core/firebase_core.dart';
import 'package:flutter/material.dart';
import 'app.dart';
import 'firebase_options.dart';
const clientId = 'YOUR_CLIENT_ID'; // Replace this value with your iosClientId.
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp(options: DefaultFirebaseOptions.currentPlatform);
runApp(const MyApp(clientId: clientId));
}
যদি আপনার Flutter অ্যাপটি ইতিমধ্যেই iOS-এ চলমান থাকে, তাহলে আপনাকে এটি সম্পূর্ণরূপে বন্ধ করে অ্যাপ্লিকেশনটি পুনরায় চালাতে হবে। অন্যথায়, iOS-এ অ্যাপটি চালান।
অ্যান্ড্রয়েড কনফিগার করুন
অ্যান্ড্রয়েডে গুগল সাইন-ইন ব্যবহার করতে, আপনাকে প্রথমে আপনার ফায়ারবেস প্রজেক্টে আপনার অ্যাপের SHA-1 ফিঙ্গারপ্রিন্ট নিবন্ধন করতে হবে।
- আপনার প্রোজেক্টের
androidডিরেক্টরিতে নেভিগেট করুন এবং আপনার অ্যাপের জন্য সাইনিং রিপোর্ট তৈরি করতে নিম্নলিখিত কমান্ডটি চালান:
./gradlew signingReport
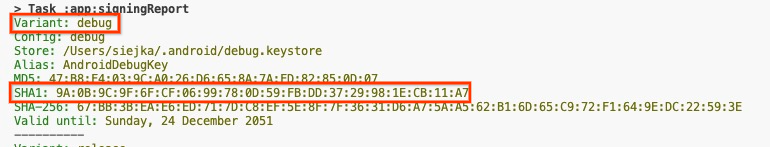
- কমান্ডটি সম্পন্ন হওয়ার পর, আপনি ভেরিয়েন্টের একটি তালিকা এবং তাদের স্বাক্ষর তথ্য দেখতে পাবেন।
debugভেরিয়েন্টের নীচে SHA-1 কীটি সন্ধান করুন এবং এটি অনুলিপি করুন।

- Firebase কনসোলে Project Settings স্ক্রিনে যান এবং আপনার Android অ্যাপটি নির্বাচন করুন।
Add fingerprintবোতামে ক্লিক করুন এবং আপনার কপি করা SHA-1 কীটি নিবন্ধন করুন।

৮. অভিনন্দন!
আপনি Flutter codelab এর জন্য Firebase Auth UI সম্পন্ন করেছেন। আপনি GitHub এর firebase-auth-flutterfire-ui/complete ডিরেক্টরিতে এই Codelab এর জন্য সম্পূর্ণ কোডটি খুঁজে পেতে পারেন।
আমরা যা কভার করেছি
- Firebase ব্যবহার করার জন্য একটি Flutter অ্যাপ সেট আপ করা হচ্ছে
- Firebase কনসোলে একটি Firebase প্রকল্প সেট আপ করা হচ্ছে
- ফ্লটারফায়ার সিএলআই
- ফায়ারবেস সিএলআই
- ফায়ারবেস প্রমাণীকরণ ব্যবহার করা হচ্ছে
- আপনার Flutter অ্যাপে Firebase auth পরিচালনা করতে FlutterFire UI ব্যবহার করা
পরবর্তী পদক্ষেপ
- Flutter-এ Firestore এবং Authentication ব্যবহার সম্পর্কে আরও জানুন: Flutter Codelab-এর জন্য Firebase সম্পর্কে জানুন
- আপনার Flutter অ্যাপ্লিকেশন তৈরির জন্য অন্যান্য Firebase টুলগুলি অন্বেষণ করুন:
আরও জানুন
- ফায়ারবেস সাইট: firebase.google.com
- ফ্লাটার সাইট: flutter.dev
- ফ্লাটারফায়ার ফায়ারবেস ফ্লাটার উইজেট: firebase.flutter.dev
- ফায়ারবেস ইউটিউব চ্যানেল
- ফ্লাটার ইউটিউব চ্যানেল
স্পার্কি তোমার সাথে উদযাপন করতে এসেছে!


