1. Przegląd
Z tego samouczka dowiesz się, jak używać Cloud Functions dla Firebase, aby dodać funkcje do internetowej aplikacji do czatu przez wysyłanie powiadomień do jej użytkowników.

Czego się nauczysz
- tworzyć funkcje Google Cloud za pomocą pakietu SDK Firebase;
- Aktywuj Cloud Functions na podstawie zdarzeń Auth, Cloud Storage i Cloud Firestore.
- Dodaj do aplikacji internetowej obsługę Komunikacji w chmurze Firebase.
Czego potrzebujesz
- karty kredytowej, Cloud Functions dla Firebase wymaga abonamentu Firebase Blaze, co oznacza, że musisz włączyć płatności w projekcie Firebase za pomocą karty kredytowej.
- Wybrane IDE lub edytor tekstu, np. WebStorm, Atom lub Sublime.
- Terminal do uruchamiania poleceń powłoki z zainstalowanym środowiskiem NodeJS w wersji 9.
- przeglądarkę, np. Chrome;
- Przykładowy kod. Więcej informacji znajdziesz w następnym kroku.
2. Pobieranie przykładowego kodu
Sklonuj repozytorium GitHub z wiersza poleceń:
git clone https://github.com/firebase/friendlychat
Importowanie aplikacji startowej
W IDE otwórz lub zaimportuj katalog 
cloud-functions-start z katalogu z przykładowym kodem. Ten katalog zawiera kod początkowy do laboratorium, który składa się z w pełni funkcjonalnej aplikacji internetowej do obsługi czatu.
3. Tworzenie projektu Firebase i konfigurowanie aplikacji
Utwórz projekt
- Zaloguj się w konsoli Firebase, korzystając ze swojego konta Google.
- Kliknij przycisk, aby utworzyć nowy projekt, a potem wpisz jego nazwę (np.
FriendlyChat).
- Kliknij Dalej.
- Po wyświetleniu monitu przeczytaj i zaakceptuj warunki usługi Firebase, a potem kliknij Dalej.
- (Opcjonalnie) Włącz w konsoli Firebase pomoc AI (nazywaną „Gemini w Firebase”).
- W tym samouczku nie potrzebujesz Google Analytics, więc wyłącz opcję Google Analytics.
- Kliknij Utwórz projekt, poczekaj, aż projekt zostanie udostępniony, a następnie kliknij Dalej.
Przejście na abonament Blaze
Aby korzystać z Cloud Functions dla Firebase i Cloud Storage dla Firebase, Twój projekt Firebase musi być objęty abonamentem Blaze (płatność według wykorzystania), co oznacza, że jest połączony z kontem Cloud Billing.
- Konto rozliczeniowe Cloud wymaga formy płatności, np. karty kredytowej.
- Jeśli dopiero zaczynasz korzystać z Firebase i Google Cloud, sprawdź, czy możesz otrzymać środki w wysokości 300 USD i bezpłatne konto rozliczeniowe Cloud.
- Jeśli wykonujesz te ćwiczenia w ramach wydarzenia, zapytaj organizatora, czy są dostępne środki w Google Cloud.
Jeśli nie masz dostępu do karty kredytowej lub nie chcesz kontynuować korzystania z planu cenowego Blaze, rozważ użycie pakietu emulatorów Firebase, który umożliwia bezpłatne emulowanie Cloud Functions na komputerze lokalnym.
Wszystkie projekty Firebase, w tym te objęte abonamentem Blaze, nadal mają dostęp do bezpłatnych limitów wykorzystania Cloud Functions. Czynności opisane w tym samouczku mieszczą się w limitach wykorzystania na poziomie bezpłatnym. Możesz jednak zobaczyć niewielkie opłaty (około 0,03 USD) z Cloud Storage, który jest używany do hostowania obrazów kompilacji Cloud Functions.
Aby przenieść projekt na abonament Blaze:
- W konsoli Firebase wybierz przejście na wyższy abonament.
- Wybierz pakiet Blaze. Postępuj zgodnie z instrukcjami wyświetlanymi na ekranie, aby połączyć konto rozliczeniowe Cloud z projektem.
Jeśli w ramach tego przejścia na wyższy abonament konieczne było utworzenie konta rozliczeniowego Cloud, może być konieczne powrócenie do procesu przejścia na wyższy abonament w konsoli Firebase, aby go dokończyć.
Włączanie uwierzytelniania Google
Aby umożliwić użytkownikom logowanie się w aplikacji, użyjemy uwierzytelniania Google, które musi być włączone.
W konsoli Firebase otwórz sekcję Kompilacja > Uwierzytelnianie > karta Metoda logowania (lub kliknij tutaj, aby przejść do tej sekcji). Następnie włącz dostawcę logowania Google i kliknij Zapisz. Umożliwi to użytkownikom logowanie się w aplikacji internetowej za pomocą kont Google.
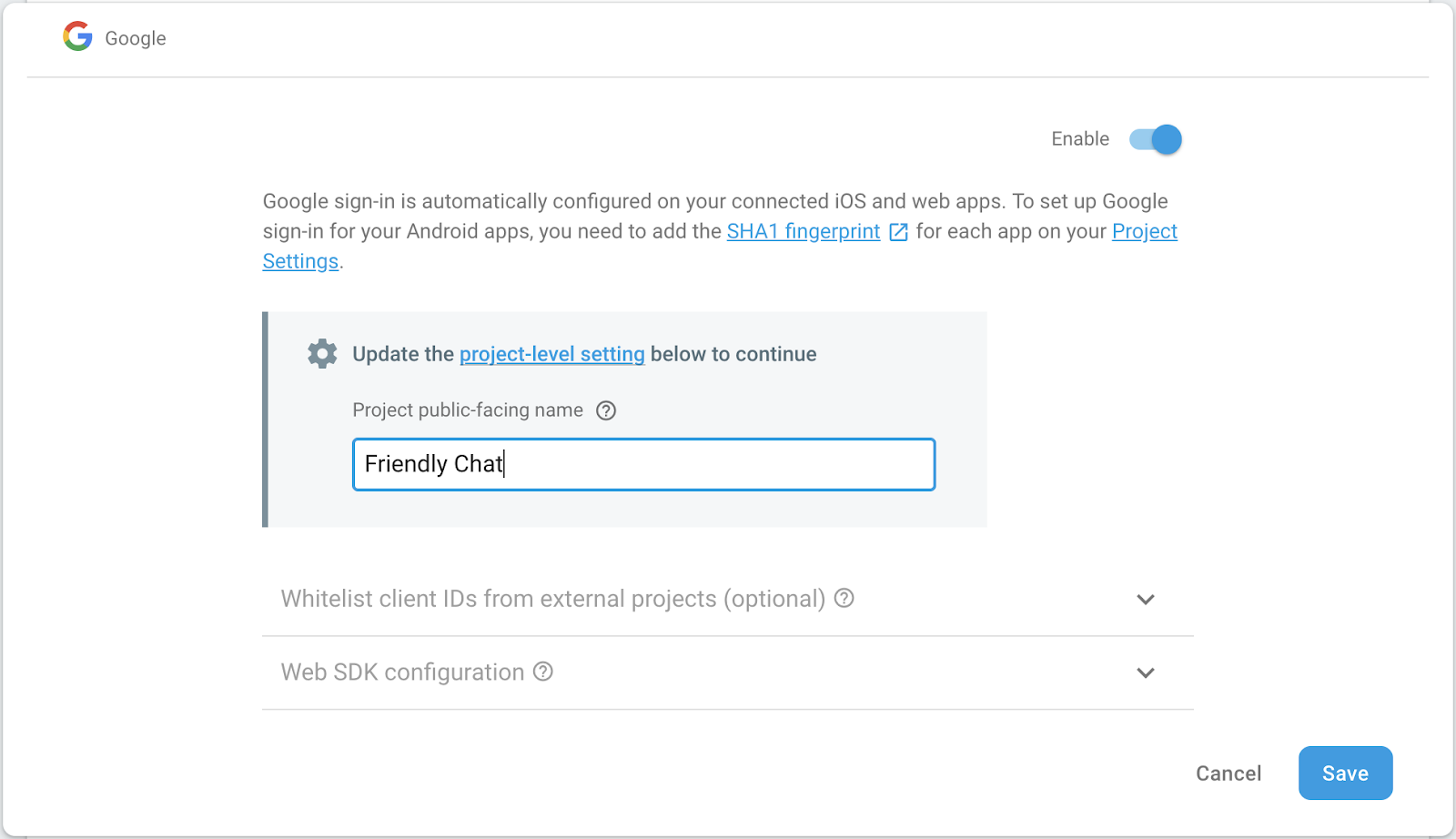
Możesz też ustawić publiczną nazwę aplikacji na Friendly Chat:

Konfigurowanie Cloud Storage dla Firebase
Aplikacja używa Cloud Storage do przesyłania zdjęć.
Aby skonfigurować Cloud Storage dla Firebase w projekcie Firebase:
- W panelu po lewej stronie konsoli Firebase rozwiń Kompilacja, a następnie wybierz Storage.
- Kliknij Rozpocznij.
- Wybierz lokalizację domyślnego zasobnika Storage.
Zasobniki w regionachUS-WEST1,US-CENTRAL1iUS-EAST1mogą korzystać z poziomu „Zawsze bezpłatny” w Google Cloud Storage. W przypadku zasobników w innych lokalizacjach obowiązuje cennik i wykorzystanie Google Cloud Storage. - Kliknij Uruchom w trybie testowym. Przeczytaj wyłączenie odpowiedzialności dotyczące reguł zabezpieczeń.
Nierozpowszechniajani nie udostępniaj publicznie aplikacji bez dodania reguł zabezpieczeń do zasobnika pamięci. - Kliknij Utwórz.
Dodawanie aplikacji internetowej
W konsoli Firebase dodaj aplikację internetową. Aby to zrobić, otwórz Ustawienia projektu i przewiń w dół do opcji Dodaj aplikację. Wybierz platformę internetową i zaznacz pole wyboru, aby skonfigurować Firebase Hosting. Następnie zarejestruj aplikację i kliknij Dalej, aby wykonać pozostałe czynności. Na koniec kliknij Przejdź do konsoli.
4. Instalowanie interfejsu wiersza poleceń Firebase
Wiersz poleceń Firebase umożliwia lokalne udostępnianie aplikacji internetowej oraz wdrażanie aplikacji internetowej i Cloud Functions.
Aby zainstalować lub uaktualnić interfejs wiersza poleceń, uruchom to polecenie npm:
npm -g install firebase-tools
Aby sprawdzić, czy interfejs CLI został prawidłowo zainstalowany, otwórz konsolę i uruchom to polecenie:
firebase --version
Upewnij się, że wersja wiersza poleceń Firebase jest nowsza niż 4.0.0, aby mieć dostęp do wszystkich najnowszych funkcji wymaganych w Cloud Functions. Jeśli nie, uruchom npm install -g firebase-tools, aby przeprowadzić aktualizację, jak pokazano powyżej.
Autoryzuj wiersz poleceń Firebase, wpisując:
firebase login
Sprawdź, czy jesteś w katalogu cloud-functions-start, a następnie skonfiguruj wiersz poleceń Firebase do korzystania z projektu Firebase:
firebase use --add
Następnie wybierz identyfikator projektu i postępuj zgodnie z instrukcjami. Gdy pojawi się odpowiedni komunikat, możesz wybrać dowolny alias, np. codelab.
5. Wdrażanie i uruchamianie aplikacji internetowej
Po zaimportowaniu i skonfigurowaniu projektu możesz po raz pierwszy uruchomić aplikację internetową. Otwórz okno terminala, przejdź do folderu cloud-functions-start i wdróż aplikację internetową w hostingu Firebase za pomocą tego polecenia:
firebase deploy --except functions
Oto dane wyjściowe, które powinny się wyświetlić w konsoli:
i deploying database, storage, hosting
✔ database: rules ready to deploy.
i storage: checking rules for compilation errors...
✔ storage: rules file compiled successfully
i hosting: preparing ./ directory for upload...
✔ hosting: ./ folder uploaded successfully
✔ storage: rules file compiled successfully
✔ hosting: 8 files uploaded successfully
i starting release process (may take several minutes)...
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/friendlychat-1234/overview
Hosting URL: https://friendlychat-1234.firebaseapp.com
Otwieranie aplikacji internetowej
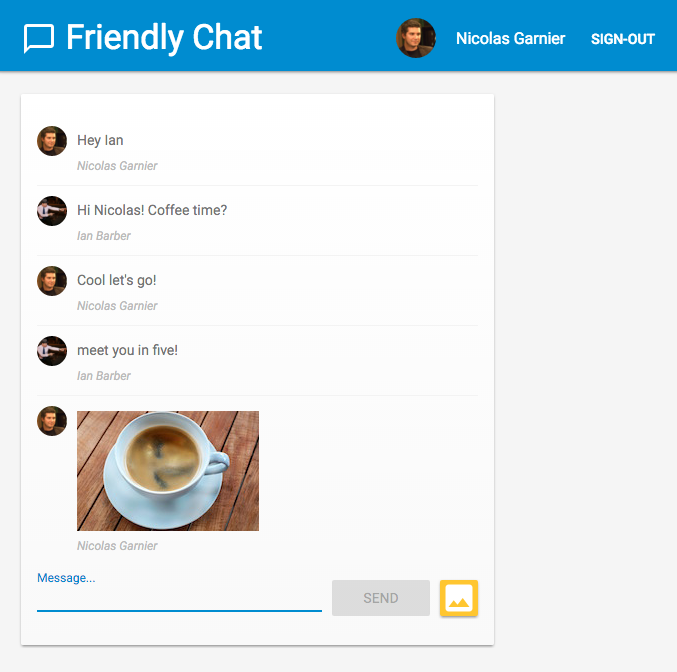
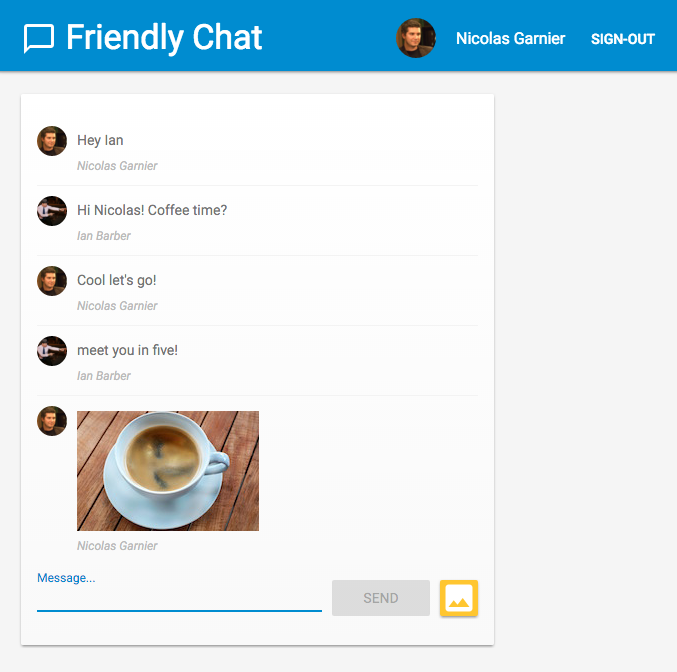
W ostatnim wierszu powinien być wyświetlany adres URL hostingu. Aplikacja internetowa powinna być teraz dostępna pod tym adresem URL, który powinien mieć format https://<project-id>.firebaseapp.com. Otwórz go. Powinien wyświetlić się działający interfejs aplikacji do czatu.
Zaloguj się w aplikacji, klikając przycisk ZALOGUJ SIĘ PRZEZ GOOGLE. Możesz dodawać wiadomości i publikować obrazy:

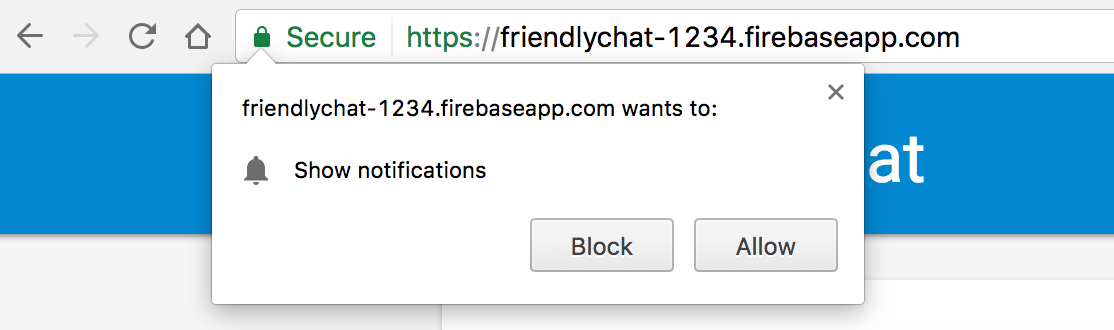
Jeśli logujesz się w aplikacji po raz pierwszy w nowej przeglądarce, po wyświetleniu prośby zezwól na powiadomienia: 
Powiadomienia będziemy musieli włączyć później.
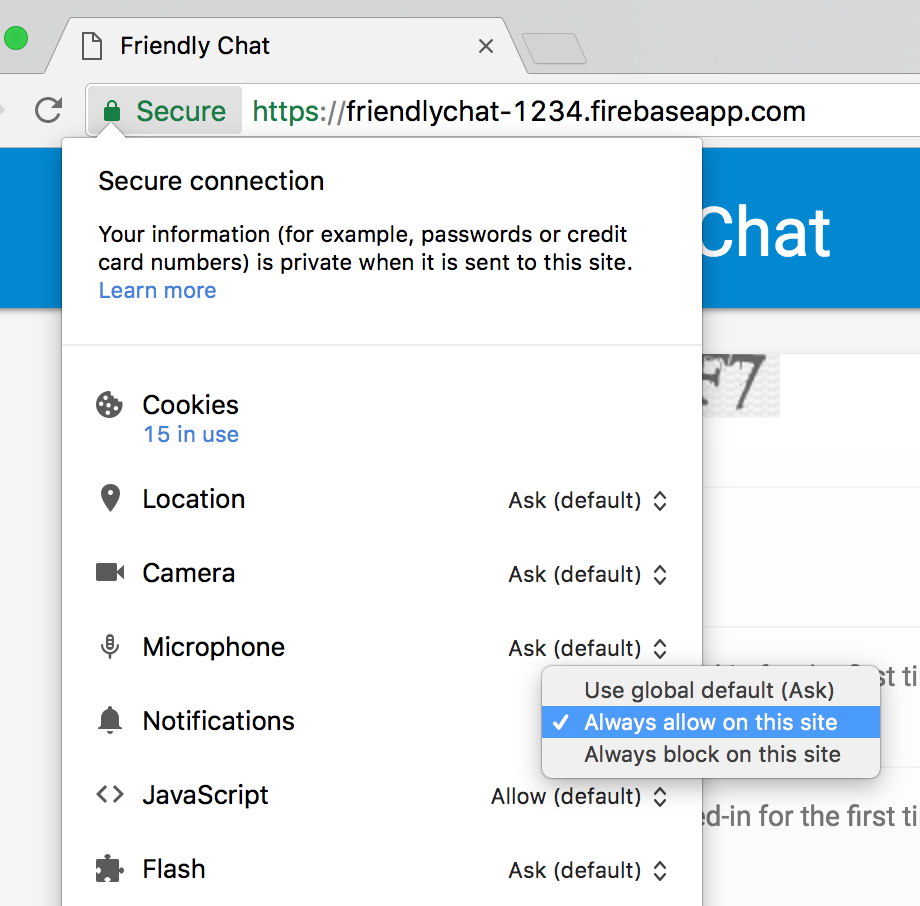
Jeśli przypadkowo klikniesz Zablokuj, możesz zmienić to ustawienie, klikając przycisk 🔒 Bezpieczne po lewej stronie adresu URL na pasku wielofunkcyjnym Chrome i przesuwając suwak obok opcji Powiadomienia:

Teraz dodamy kilka funkcji za pomocą pakietu Firebase SDK dla Cloud Functions.
6. Katalog funkcji
Cloud Functions umożliwia łatwe uruchamianie kodu w chmurze bez konieczności konfigurowania serwera. Wyjaśnimy, jak tworzyć funkcje reagujące na zdarzenia z Uwierzytelniania Firebase, Cloud Storage i bazy danych Firebase Firestore. Zacznijmy od uwierzytelniania.
Jeśli używasz pakietu SDK Firebase dla Cloud Functions, kod funkcji będzie (domyślnie) znajdować się w katalogu functions. Kod funkcji to też aplikacja Node.js, dlatego potrzebuje pliku package.json, który zawiera informacje o aplikacji i wymienia zależności.
Aby ułatwić Ci pracę, utworzyliśmy już plik functions/index.js, w którym umieścisz kod. Możesz go sprawdzić, zanim przejdziesz dalej.
cd functions
ls
Jeśli nie znasz Node.js, warto dowiedzieć się o nim więcej, zanim przejdziesz do dalszej części tego samouczka.
W pliku package.json są już wymienione 2 wymagane zależności: pakiet SDK Firebase dla Cloud Functions i pakiet Firebase Admin SDK. Aby zainstalować je lokalnie, otwórz folder functions i uruchom polecenie:
npm install
Przyjrzyjmy się teraz plikowi index.js:
index.js
/**
* Copyright 2017 Google Inc. All Rights Reserved.
* ...
*/
// TODO(DEVELOPER): Import the Cloud Functions for Firebase and the Firebase Admin modules here.
// TODO(DEVELOPER): Write the addWelcomeMessage Function here.
// TODO(DEVELOPER): Write the blurImages Function here.
// TODO(DEVELOPER): Write the sendNotification Function here.
Zaimportujemy wymagane moduły, a następnie w miejsce komentarzy TODO napiszemy 3 funkcje. Zacznijmy od zaimportowania wymaganych modułów Node.
7. Zaimportuj moduły Cloud Functions i Firebase Admin.
Podczas tego ćwiczenia z programowania będą potrzebne 2 moduły: firebase-functions umożliwia pisanie wyzwalaczy i logów Cloud Functions, a firebase-admin umożliwia korzystanie z platformy Firebase na serwerze z dostępem administracyjnym do wykonywania działań takich jak zapisywanie w Cloud Firestore czy wysyłanie powiadomień FCM.
W pliku index.js zastąp pierwszy znak TODO tym kodem:
index.js
/**
* Copyright 2017 Google Inc. All Rights Reserved.
* ...
*/
// Import the Firebase SDK for Google Cloud Functions.
const functions = require('firebase-functions');
// Import and initialize the Firebase Admin SDK.
const admin = require('firebase-admin');
admin.initializeApp();
// TODO(DEVELOPER): Write the addWelcomeMessage Function here.
// TODO(DEVELOPER): Write the blurImages Function here.
// TODO(DEVELOPER): Write the sendNotification Function here.
Pakiet Firebase Admin SDK można skonfigurować automatycznie, gdy jest wdrażany w środowisku Cloud Functions lub innych kontenerach Google Cloud Platform. Dzieje się to, gdy wywołujemy funkcję admin.initializeApp() bez argumentów.
Teraz dodajmy funkcję, która będzie uruchamiana, gdy użytkownik po raz pierwszy zaloguje się w aplikacji do czatu. Dodamy też wiadomość powitalną.
8. Powitanie nowych użytkowników
Struktura wiadomości na czacie
Wiadomości publikowane na czacie FriendlyChat są przechowywane w Cloud Firestore. Przyjrzyjmy się strukturze danych, której używamy w przypadku wiadomości. Aby to zrobić, wyślij na czacie nową wiadomość o treści „Hello World”:

Powinno to wyglądać tak:

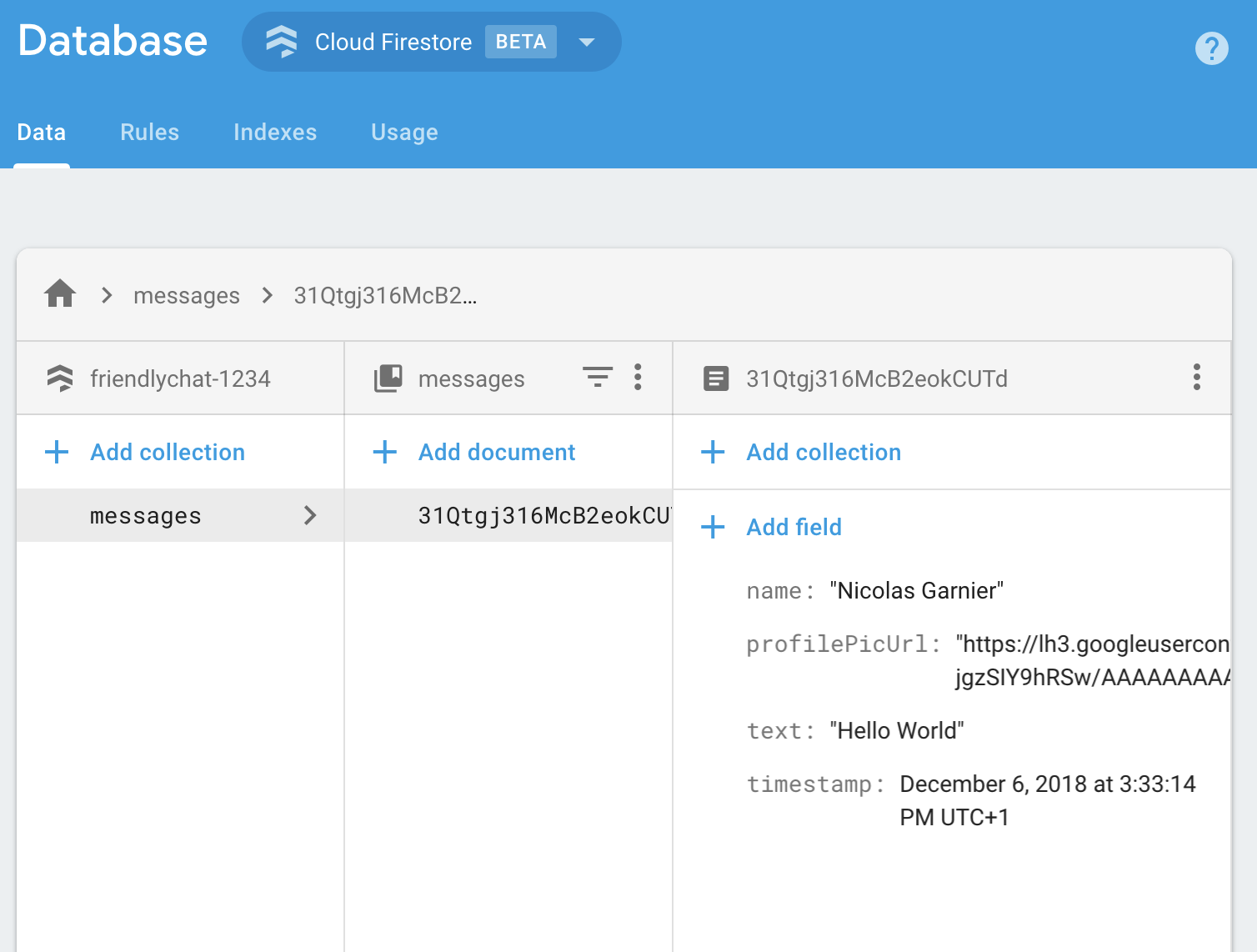
W konsoli Firebase w sekcji Kompilacja kliknij Baza danych Firestore. Powinna się wyświetlić kolekcja wiadomości i 1 dokument zawierający napisaną przez Ciebie wiadomość:

Jak widać, wiadomości na czacie są przechowywane w Cloud Firestore jako dokument z atrybutami name, profilePicUrl, text i timestamp dodanymi do kolekcji messages.
Dodawanie wiadomości powitalnych
Pierwsza funkcja w Cloud Functions dodaje do czatu wiadomość powitalną dla nowych użytkowników. W tym celu możemy użyć wyzwalacza functions.auth().onCreate, który uruchamia funkcję za każdym razem, gdy użytkownik po raz pierwszy loguje się w aplikacji Firebase. Dodaj funkcję addWelcomeMessages do pliku index.js:
index.js
// Adds a message that welcomes new users into the chat.
exports.addWelcomeMessages = functions.auth.user().onCreate(async (user) => {
functions.logger.log('A new user signed in for the first time.');
const fullName = user.displayName || 'Anonymous';
// Saves the new welcome message into the database
// which then displays it in the FriendlyChat clients.
await admin.firestore().collection('messages').add({
name: 'Firebase Bot',
profilePicUrl: '/images/firebase-logo.png', // Firebase logo
text: `${fullName} signed in for the first time! Welcome!`,
timestamp: admin.firestore.FieldValue.serverTimestamp(),
});
functions.logger.log('Welcome message written to database.');
});
Dodanie tej funkcji do specjalnego obiektu exports to sposób, w jaki Node udostępnia funkcję poza bieżącym plikiem. Jest to wymagane w przypadku Cloud Functions.
W funkcji powyżej dodajemy do listy wiadomości na czacie nową wiadomość powitalną opublikowaną przez „Firebase Bot”. W tym celu używamy metody add w kolekcji messages w Cloud Firestore, w której są przechowywane wiadomości na czacie.
Jest to operacja asynchroniczna, więc musimy zwrócić Promise, aby wskazać, kiedy Cloud Firestore zakończy zapisywanie, dzięki czemu funkcje Cloud Functions nie zostaną wykonane zbyt wcześnie.
Wdrażanie funkcji w Cloud Functions
Funkcje Cloud Functions będą aktywne dopiero po ich wdrożeniu. Aby to zrobić, uruchom w wierszu poleceń to polecenie:
firebase deploy --only functions
Oto dane wyjściowe, które powinny się wyświetlić w konsoli:
i deploying functions
i functions: ensuring necessary APIs are enabled...
⚠ functions: missing necessary APIs. Enabling now...
i env: ensuring necessary APIs are enabled...
⚠ env: missing necessary APIs. Enabling now...
i functions: waiting for APIs to activate...
i env: waiting for APIs to activate...
✔ env: all necessary APIs are enabled
✔ functions: all necessary APIs are enabled
i functions: preparing functions directory for uploading...
i functions: packaged functions (X.XX KB) for uploading
✔ functions: functions folder uploaded successfully
i starting release process (may take several minutes)...
i functions: creating function addWelcomeMessages...
✔ functions[addWelcomeMessages]: Successful create operation.
✔ functions: all functions deployed successfully!
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/friendlypchat-1234/overview
Testowanie funkcji
Po pomyślnym wdrożeniu funkcji musisz mieć użytkownika, który loguje się po raz pierwszy.
- Otwórz aplikację w przeglądarce, używając adresu URL hostingu (w formacie
https://<project-id>.firebaseapp.com). - Zaloguj się po raz pierwszy w aplikacji jako nowy użytkownik, klikając przycisk Zaloguj się.
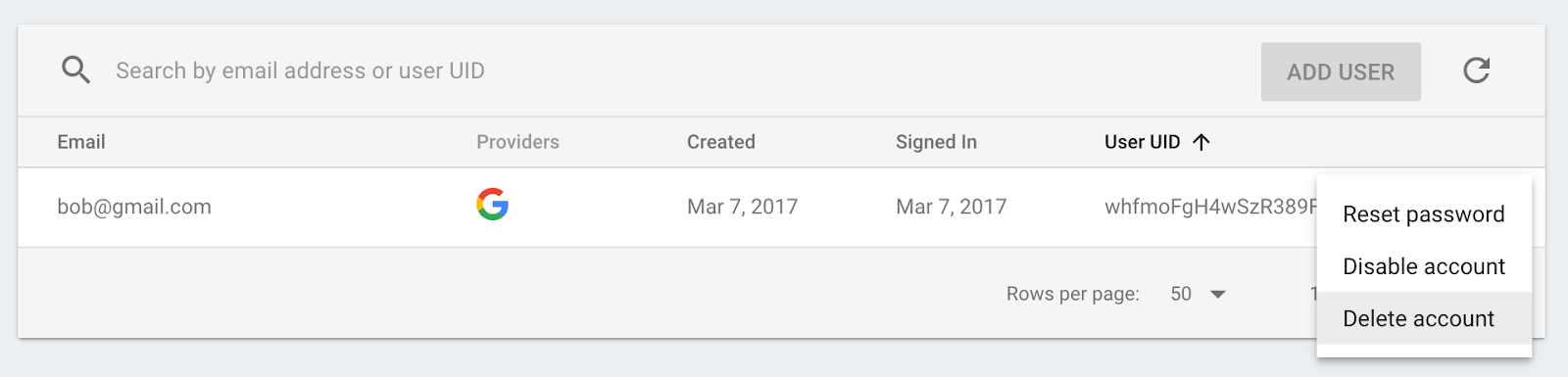
- Jeśli masz już konto w aplikacji, możesz otworzyć uwierzytelnianie w konsoli Firebase i usunąć swoje konto z listy użytkowników. Następnie zaloguj się ponownie.

- Po zalogowaniu automatycznie wyświetli się wiadomość powitalna:

9. Moderowanie obrazów
Użytkownicy mogą przesyłać na czacie obrazy dowolnego typu. Zawsze ważne jest moderowanie obraźliwych zdjęć, zwłaszcza na publicznych platformach społecznościowych. W aplikacji FriendlyChat obrazy publikowane na czacie są przechowywane w zasobnikach Cloud Storage.
Za pomocą Cloud Functions możesz wykrywać nowe przesłane obrazy za pomocą wyzwalacza functions.storage().onFinalize. Będzie ona uruchamiana za każdym razem, gdy nowy plik zostanie przesłany lub zmodyfikowany w Cloud Storage.
Aby moderować obrazy, wykonujemy te czynności:
- Sprawdź, czy obraz jest oznaczony jako zawierający treści dla dorosłych lub przemoc, za pomocą Cloud Vision API.
- Jeśli obraz został oznaczony, pobierz go na działającej instancji funkcji.
- Rozmyj obraz za pomocą ImageMagick.
- Prześlij rozmyty obraz do Cloud Storage.
Włączanie interfejsu Cloud Vision API
W tej funkcji będziemy używać interfejsu Google Cloud Vision API, więc musisz włączyć go w projekcie Firebase. Kliknij ten link, a potem wybierz projekt Firebase i włącz interfejs API:

Instalowanie zależności
Do moderowania obrazów użyjemy biblioteki klienta Google Cloud Vision dla Node.js, @google-cloud/vision, aby uruchamiać obrazy w interfejsie Cloud Vision API i wykrywać nieodpowiednie obrazy.
Aby zainstalować ten pakiet w aplikacji Cloud Functions, uruchom to polecenie: npm install --save Pamiętaj, aby wykonać tę czynność w katalogu functions.
npm install --save @google-cloud/vision@2.4.0
Spowoduje to zainstalowanie pakietu lokalnie i dodanie go jako zadeklarowanej zależności w pliku package.json.
Importowanie i konfigurowanie zależności
Aby zaimportować zainstalowane zależności i niektóre podstawowe moduły Node.js (path, os i fs), które będą potrzebne w tej sekcji, dodaj te wiersze na początku pliku index.js:
index.js
const Vision = require('@google-cloud/vision');
const vision = new Vision.ImageAnnotatorClient();
const {promisify} = require('util');
const exec = promisify(require('child_process').exec);
const path = require('path');
const os = require('os');
const fs = require('fs');
Funkcja będzie działać w środowisku Google Cloud, więc nie musisz konfigurować bibliotek Cloud Storage i Cloud Vision – zostaną one automatycznie skonfigurowane do używania Twojego projektu.
Wykrywanie nieodpowiednich obrazów
Będziesz używać functions.storage.onChangeaktywatora Cloud Functionsfunctions.storage.onChange, który uruchamia kod, gdy tylko plik lub folder zostanie utworzony lub zmodyfikowany w zasobniku Cloud Storage. Dodaj funkcję blurOffensiveImages do pliku index.js:
index.js
// Checks if uploaded images are flagged as Adult or Violence and if so blurs them.
exports.blurOffensiveImages = functions.runWith({memory: '2GB'}).storage.object().onFinalize(
async (object) => {
const imageUri = `gs://${object.bucket}/${object.name}`;
// Check the image content using the Cloud Vision API.
const batchAnnotateImagesResponse = await vision.safeSearchDetection(imageUri);
const safeSearchResult = batchAnnotateImagesResponse[0].safeSearchAnnotation;
const Likelihood = Vision.protos.google.cloud.vision.v1.Likelihood;
if (Likelihood[safeSearchResult.adult] >= Likelihood.LIKELY ||
Likelihood[safeSearchResult.violence] >= Likelihood.LIKELY) {
functions.logger.log('The image', object.name, 'has been detected as inappropriate.');
return blurImage(object.name);
}
functions.logger.log('The image', object.name, 'has been detected as OK.');
});
Zwróć uwagę, że dodaliśmy konfigurację instancji Cloud Functions, która będzie uruchamiać funkcję. W przypadku .runWith({memory: '2GB'}) żądamy, aby instancja otrzymała 2 GB pamięci zamiast domyślnej ilości, ponieważ ta funkcja wymaga dużej ilości pamięci.
Gdy funkcja zostanie wywołana, obraz jest przetwarzany przez interfejs Cloud Vision API, aby sprawdzić, czy jest oznaczony jako zawierający treści dla dorosłych lub przemoc. Jeśli obraz zostanie uznany za nieodpowiedni na podstawie tych kryteriów, rozmywamy go. Odbywa się to w funkcji blurImage, o której powiemy w dalszej części.
Rozmywanie obrazu
Dodaj tę funkcję blurImage do pliku index.js:
index.js
// Blurs the given image located in the given bucket using ImageMagick.
async function blurImage(filePath) {
const tempLocalFile = path.join(os.tmpdir(), path.basename(filePath));
const messageId = filePath.split(path.sep)[1];
const bucket = admin.storage().bucket();
// Download file from bucket.
await bucket.file(filePath).download({destination: tempLocalFile});
functions.logger.log('Image has been downloaded to', tempLocalFile);
// Blur the image using ImageMagick.
await exec(`convert "${tempLocalFile}" -channel RGBA -blur 0x24 "${tempLocalFile}"`);
functions.logger.log('Image has been blurred');
// Uploading the Blurred image back into the bucket.
await bucket.upload(tempLocalFile, {destination: filePath});
functions.logger.log('Blurred image has been uploaded to', filePath);
// Deleting the local file to free up disk space.
fs.unlinkSync(tempLocalFile);
functions.logger.log('Deleted local file.');
// Indicate that the message has been moderated.
await admin.firestore().collection('messages').doc(messageId).update({moderated: true});
functions.logger.log('Marked the image as moderated in the database.');
}
W powyższej funkcji dane binarne obrazu są pobierane z Cloud Storage. Obraz jest następnie rozmywany za pomocą narzędzia convert ImageMagick, a rozmyta wersja jest ponownie przesyłana do zasobnika Storage. Następnie usuwamy plik z instancji Cloud Functions, aby zwolnić miejsce na dysku. Robimy to, ponieważ ta sama instancja Cloud Functions może zostać ponownie użyta, a jeśli pliki nie zostaną usunięte, może zabraknąć miejsca na dysku. Na koniec dodajemy do wiadomości na czacie wartość logiczną wskazującą, że obraz został poddany moderacji. Spowoduje to odświeżenie wiadomości na urządzeniu klienta.
Wdrażanie funkcji
Funkcja będzie aktywna dopiero po jej wdrożeniu. W wierszu poleceń uruchom firebase deploy --only functions:
firebase deploy --only functions
Oto dane wyjściowe, które powinny się wyświetlić w konsoli:
i deploying functions
i functions: ensuring necessary APIs are enabled...
✔ functions: all necessary APIs are enabled
i functions: preparing functions directory for uploading...
i functions: packaged functions (X.XX KB) for uploading
✔ functions: functions folder uploaded successfully
i starting release process (may take several minutes)...
i functions: updating function addWelcomeMessages...
i functions: creating function blurOffensiveImages...
✔ functions[addWelcomeMessages]: Successful update operation.
✔ functions[blurOffensiveImages]: Successful create operation.
✔ functions: all functions deployed successfully!
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/friendlychat-1234/overview
Testowanie funkcji
Po pomyślnym wdrożeniu funkcji:
- Otwórz aplikację w przeglądarce, używając adresu URL hostingu (w formacie
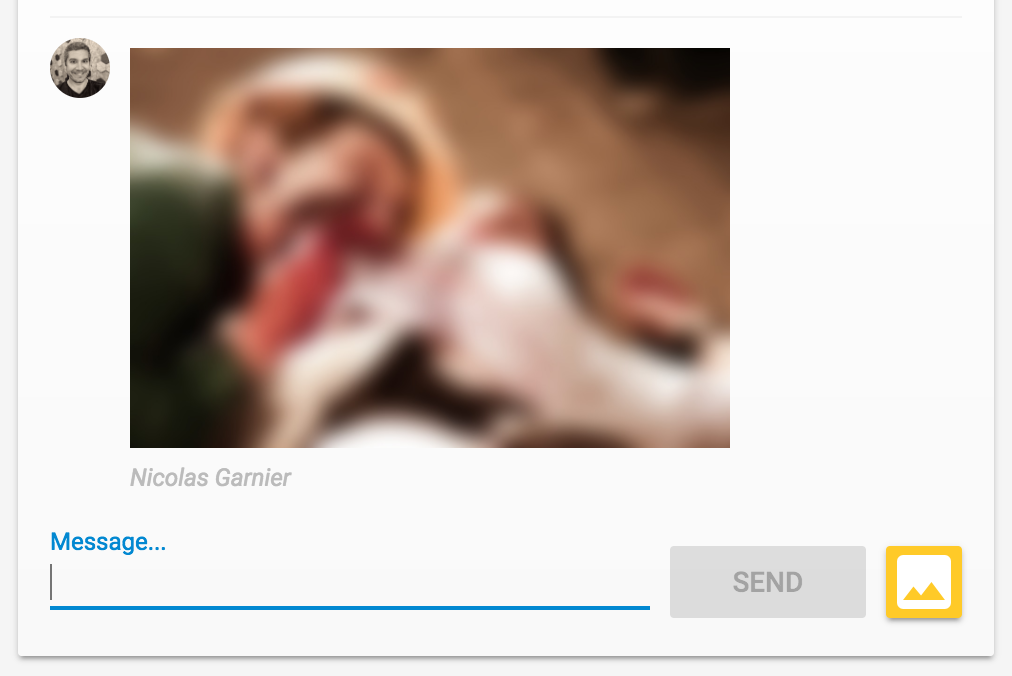
https://<project-id>.firebaseapp.com). - Po zalogowaniu się w aplikacji prześlij obraz:

- Wybierz najlepszy obraz obraźliwy, który chcesz przesłać (możesz też użyć tego zombie zjadającego ciała). Po chwili post powinien się odświeżyć i wyświetlić rozmazaną wersję obrazu:

10. Powiadomienia o nowych wiadomościach
W tej sekcji dodasz funkcję w Cloud Functions, która będzie wysyłać powiadomienia do uczestników czatu, gdy pojawi się nowa wiadomość.
Za pomocą Komunikacji w chmurze Firebase (FCM) możesz niezawodnie wysyłać powiadomienia do użytkowników na różnych platformach. Aby wysłać powiadomienie do użytkownika, potrzebujesz jego tokena urządzenia FCM. Używana przez nas internetowa aplikacja do czatu zbiera już tokeny urządzenia od użytkowników, gdy po raz pierwszy otwierają oni aplikację w nowej przeglądarce lub na nowym urządzeniu. Te tokeny są przechowywane w Cloud Firestore w kolekcji fcmTokens.
Jeśli chcesz dowiedzieć się, jak uzyskać tokeny urządzenia FCM w aplikacji internetowej, zapoznaj się z kursem Firebase Web Codelab.
Wysyłanie powiadomień
Aby wykrywać, kiedy publikowane są nowe wiadomości, użyjesz aktywatora functions.firestore.document().onCreate Cloud Functions, który uruchamia kod, gdy w określonej ścieżce Cloud Firestore zostanie utworzony nowy obiekt. Dodaj funkcję sendNotifications do pliku index.js:
index.js
// Sends a notifications to all users when a new message is posted.
exports.sendNotifications = functions.firestore.document('messages/{messageId}').onCreate(
async (snapshot) => {
// Notification details.
const text = snapshot.data().text;
const payload = {
notification: {
title: `${snapshot.data().name} posted ${text ? 'a message' : 'an image'}`,
body: text ? (text.length <= 100 ? text : text.substring(0, 97) + '...') : '',
icon: snapshot.data().profilePicUrl || '/images/profile_placeholder.png',
click_action: `https://${process.env.GCLOUD_PROJECT}.firebaseapp.com`,
}
};
// Get the list of device tokens.
const allTokens = await admin.firestore().collection('fcmTokens').get();
const tokens = [];
allTokens.forEach((tokenDoc) => {
tokens.push(tokenDoc.id);
});
if (tokens.length > 0) {
// Send notifications to all tokens.
const response = await admin.messaging().sendToDevice(tokens, payload);
await cleanupTokens(response, tokens);
functions.logger.log('Notifications have been sent and tokens cleaned up.');
}
});
W funkcji powyżej zbieramy wszystkie tokeny urządzeń użytkowników z bazy danych Cloud Firestore i wysyłamy do każdego z nich powiadomienie za pomocą funkcji admin.messaging().sendToDevice.
Usuwanie tokenów
Na koniec chcemy usunąć tokeny, które nie są już ważne. Dzieje się tak, gdy token, który kiedyś otrzymaliśmy od użytkownika, nie jest już używany przez przeglądarkę ani urządzenie. Dzieje się tak na przykład, gdy użytkownik wycofa zgodę na wyświetlanie powiadomień w sesji przeglądarki. Aby to zrobić, dodaj tę funkcję cleanupTokens do pliku index.js:
index.js
// Cleans up the tokens that are no longer valid.
function cleanupTokens(response, tokens) {
// For each notification we check if there was an error.
const tokensDelete = [];
response.results.forEach((result, index) => {
const error = result.error;
if (error) {
functions.logger.error('Failure sending notification to', tokens[index], error);
// Cleanup the tokens that are not registered anymore.
if (error.code === 'messaging/invalid-registration-token' ||
error.code === 'messaging/registration-token-not-registered') {
const deleteTask = admin.firestore().collection('fcmTokens').doc(tokens[index]).delete();
tokensDelete.push(deleteTask);
}
}
});
return Promise.all(tokensDelete);
}
Wdrażanie funkcji
Funkcja będzie aktywna dopiero po jej wdrożeniu. Aby ją wdrożyć, uruchom w wierszu poleceń to polecenie:
firebase deploy --only functions
Oto dane wyjściowe, które powinny się wyświetlić w konsoli:
i deploying functions
i functions: ensuring necessary APIs are enabled...
✔ functions: all necessary APIs are enabled
i functions: preparing functions directory for uploading...
i functions: packaged functions (X.XX KB) for uploading
✔ functions: functions folder uploaded successfully
i starting release process (may take several minutes)...
i functions: updating function addWelcomeMessages...
i functions: updating function blurOffensiveImages...
i functions: creating function sendNotifications...
✔ functions[addWelcomeMessages]: Successful update operation.
✔ functions[blurOffensiveImages]: Successful updating operation.
✔ functions[sendNotifications]: Successful create operation.
✔ functions: all functions deployed successfully!
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/friendlychat-1234/overview
Testowanie funkcji
- Gdy funkcja zostanie wdrożona, otwórz aplikację w przeglądarce, używając adresu URL hostingu (w formacie
https://<project-id>.firebaseapp.com). - Jeśli logujesz się w aplikacji po raz pierwszy, zezwól na wyświetlanie powiadomień, gdy pojawi się odpowiednia prośba:

- Zamknij kartę aplikacji do czatu lub wyświetl inną kartę: powiadomienia będą wyświetlane tylko wtedy, gdy aplikacja działa w tle. Jeśli chcesz dowiedzieć się, jak odbierać wiadomości, gdy aplikacja działa na pierwszym planie, zapoznaj się z naszą dokumentacją.
- Zaloguj się w aplikacji w innej przeglądarce (lub w oknie incognito) i opublikuj wiadomość. W pierwszej przeglądarce powinno pojawić się powiadomienie:

11. Gratulacje!
Używasz pakietu SDK Firebase dla Cloud Functions i masz dodane do aplikacji do czatowania komponenty po stronie serwera.
Omówione zagadnienia
- tworzenie Cloud Functions za pomocą pakietu SDK Firebase dla Cloud Functions;
- Aktywuj Cloud Functions na podstawie zdarzeń Auth, Cloud Storage i Cloud Firestore.
- Dodaj do aplikacji internetowej obsługę Komunikacji w chmurze Firebase.
- wdrażać Cloud Functions za pomocą wiersza poleceń Firebase;
Następne kroki
- Dowiedz się więcej o innych typach reguł Cloud Functions.
- używać Firebase i Cloud Functions we własnej aplikacji;
