1. Sebelum memulai
Alat backend serverless seperti Cloud Firestore dan Cloud Functions sangat mudah digunakan, tetapi sulit diuji. Dengan Firebase Local Emulator Suite, Anda dapat menjalankan versi lokal layanan ini di mesin pengembangan sehingga Anda dapat mengembangkan aplikasi dengan cepat dan aman.
Prasyarat
- Editor sederhana seperti Visual Studio Code, Atom, atau Sublime Text
- Node.js 10.0.0 atau yang lebih baru (untuk menginstal Node.js, gunakan nvm, untuk memeriksa versi Anda, jalankan
node --version) - Java 7 atau yang lebih baru (untuk menginstal Java, gunakan petunjuk ini, untuk memeriksa versi Anda, jalankan
java -version)
Yang akan Anda lakukan
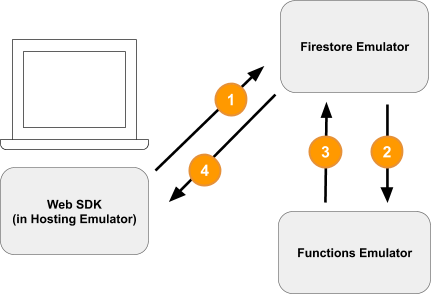
Dalam codelab ini, Anda akan menjalankan dan men-debug aplikasi belanja online sederhana yang didukung oleh beberapa layanan Firebase:
- Cloud Firestore: database NoSQL tanpa server yang skalabel secara global dengan kemampuan real-time.
- Cloud Functions: kode backend serverless yang berjalan sebagai respons terhadap peristiwa atau permintaan HTTP.
- Firebase Authentication: layanan autentikasi terkelola yang terintegrasi dengan produk Firebase lainnya.
- Firebase Hosting: hosting yang cepat dan aman untuk aplikasi web.
Anda akan menghubungkan aplikasi ke Emulator Suite untuk mengaktifkan pengembangan lokal.

Anda juga akan mempelajari cara:
- Cara menghubungkan aplikasi Anda ke Emulator Suite dan cara menghubungkan berbagai emulator.
- Cara kerja Aturan Keamanan Firebase dan cara menguji Aturan Keamanan Firestore terhadap emulator lokal.
- Cara menulis Firebase Function yang dipicu oleh peristiwa Firestore dan cara menulis pengujian integrasi yang berjalan terhadap Emulator Suite.
2. Siapkan
Mendapatkan kode sumber
Dalam codelab ini, Anda akan memulai dengan sampel The Fire Store yang hampir selesai, jadi hal pertama yang perlu Anda lakukan adalah meng-clone kode sumber:
$ git clone https://github.com/firebase/emulators-codelab.git
Kemudian, buka direktori codelab tempat Anda akan bekerja selama sisa codelab ini:
$ cd emulators-codelab/codelab-initial-state
Sekarang, instal dependensi agar Anda dapat menjalankan kode. Jika Anda menggunakan koneksi internet yang lebih lambat, proses ini mungkin memerlukan waktu satu atau dua menit:
# Move into the functions directory
$ cd functions
# Install dependencies
$ npm install
# Move back into the previous directory
$ cd ../
Mendapatkan Firebase CLI
Emulator Suite adalah bagian dari Firebase CLI (antarmuka command line) yang dapat diinstal di komputer Anda dengan perintah berikut:
$ npm install -g firebase-tools
Selanjutnya, pastikan Anda memiliki CLI versi terbaru. Codelab ini akan berfungsi dengan versi 9.0.0 atau yang lebih baru, tetapi versi yang lebih baru menyertakan lebih banyak perbaikan bug.
$ firebase --version 9.6.0
Terhubung ke project Firebase Anda
Membuat project Firebase
- Login ke Firebase console menggunakan Akun Google Anda.
- Klik tombol untuk membuat project baru, lalu masukkan nama project (misalnya,
Emulators Codelab).
- Klik Lanjutkan.
- Jika diminta, tinjau dan setujui persyaratan Firebase, lalu klik Continue.
- (Opsional) Aktifkan bantuan AI di Firebase console (disebut "Gemini di Firebase").
- Untuk codelab ini, Anda tidak memerlukan Google Analytics, jadi nonaktifkan opsi Google Analytics.
- Klik Buat project, tunggu hingga project Anda disediakan, lalu klik Lanjutkan.
Menghubungkan kode Anda ke project Firebase
Sekarang kita perlu menghubungkan kode ini ke project Firebase Anda. Pertama, jalankan perintah berikut untuk login ke Firebase CLI:
$ firebase login
Selanjutnya, jalankan perintah berikut untuk membuat alias project. Ganti $YOUR_PROJECT_ID dengan ID project Firebase Anda.
$ firebase use $YOUR_PROJECT_ID
Sekarang Anda siap menjalankan aplikasi.
3. Menjalankan emulator
Di bagian ini, Anda akan menjalankan aplikasi secara lokal. Artinya, saatnya untuk mem-boot Emulator Suite.
Mulai Emulator
Dari dalam direktori sumber codelab, jalankan perintah berikut untuk memulai emulator:
$ firebase emulators:start --import=./seed
Anda akan melihat output seperti ini:
$ firebase emulators:start --import=./seed i emulators: Starting emulators: auth, functions, firestore, hosting ⚠ functions: The following emulators are not running, calls to these services from the Functions emulator will affect production: database, pubsub i firestore: Importing data from /Users/samstern/Projects/emulators-codelab/codelab-initial-state/seed/firestore_export/firestore_export.overall_export_metadata i firestore: Firestore Emulator logging to firestore-debug.log i hosting: Serving hosting files from: public ✔ hosting: Local server: http://127.0.0.1:5000 i ui: Emulator UI logging to ui-debug.log i functions: Watching "/Users/samstern/Projects/emulators-codelab/codelab-initial-state/functions" for Cloud Functions... ✔ functions[calculateCart]: firestore function initialized. ┌─────────────────────────────────────────────────────────────┐ │ ✔ All emulators ready! It is now safe to connect your app. │ │ i View Emulator UI at http://127.0.0.1:4000 │ └─────────────────────────────────────────────────────────────┘ ┌────────────────┬────────────────┬─────────────────────────────────┐ │ Emulator │ Host:Port │ View in Emulator UI │ ├────────────────┼────────────────┼─────────────────────────────────┤ │ Authentication │ 127.0.0.1:9099 │ http://127.0.0.1:4000/auth │ ├────────────────┼────────────────┼─────────────────────────────────┤ │ Functions │ 127.0.0.1:5001 │ http://127.0.0.1:4000/functions │ ├────────────────┼────────────────┼─────────────────────────────────┤ │ Firestore │ 127.0.0.1:8080 │ http://127.0.0.1:4000/firestore │ ├────────────────┼────────────────┼─────────────────────────────────┤ │ Hosting │ 127.0.0.1:5000 │ n/a │ └────────────────┴────────────────┴─────────────────────────────────┘ Emulator Hub running at 127.0.0.1:4400 Other reserved ports: 4500 Issues? Report them at https://github.com/firebase/firebase-tools/issues and attach the *-debug.log files.
Setelah Anda melihat pesan Semua emulator dimulai, aplikasi siap digunakan.
Menghubungkan aplikasi web ke emulator
Berdasarkan tabel di log, kita dapat melihat bahwa emulator Cloud Firestore memproses port 8080 dan emulator Authentication memproses port 9099.
┌────────────────┬────────────────┬─────────────────────────────────┐ │ Emulator │ Host:Port │ View in Emulator UI │ ├────────────────┼────────────────┼─────────────────────────────────┤ │ Authentication │ 127.0.0.1:9099 │ http://127.0.0.1:4000/auth │ ├────────────────┼────────────────┼─────────────────────────────────┤ │ Functions │ 127.0.0.1:5001 │ http://127.0.0.1:4000/functions │ ├────────────────┼────────────────┼─────────────────────────────────┤ │ Firestore │ 127.0.0.1:8080 │ http://127.0.0.1:4000/firestore │ ├────────────────┼────────────────┼─────────────────────────────────┤ │ Hosting │ 127.0.0.1:5000 │ n/a │ └────────────────┴────────────────┴─────────────────────────────────┘
Hubungkan kode frontend Anda ke emulator, bukan ke produksi. Buka file public/js/homepage.js dan temukan fungsi onDocumentReady. Kita dapat melihat bahwa kode mengakses instance Firestore dan Auth standar:
public/js/homepage.js
const auth = firebaseApp.auth();
const db = firebaseApp.firestore();
Mari kita perbarui objek db dan auth untuk mengarah ke emulator lokal:
public/js/homepage.js
const auth = firebaseApp.auth();
const db = firebaseApp.firestore();
// ADD THESE LINES
if (location.hostname === "127.0.0.1") {
console.log("127.0.0.1 detected!");
auth.useEmulator("http://127.0.0.1:9099");
db.useEmulator("127.0.0.1", 8080);
}
Sekarang, saat aplikasi berjalan di mesin lokal Anda (ditayangkan oleh emulator Hosting), klien Firestore juga mengarah ke emulator lokal, bukan ke database produksi.
Buka EmulatorUI
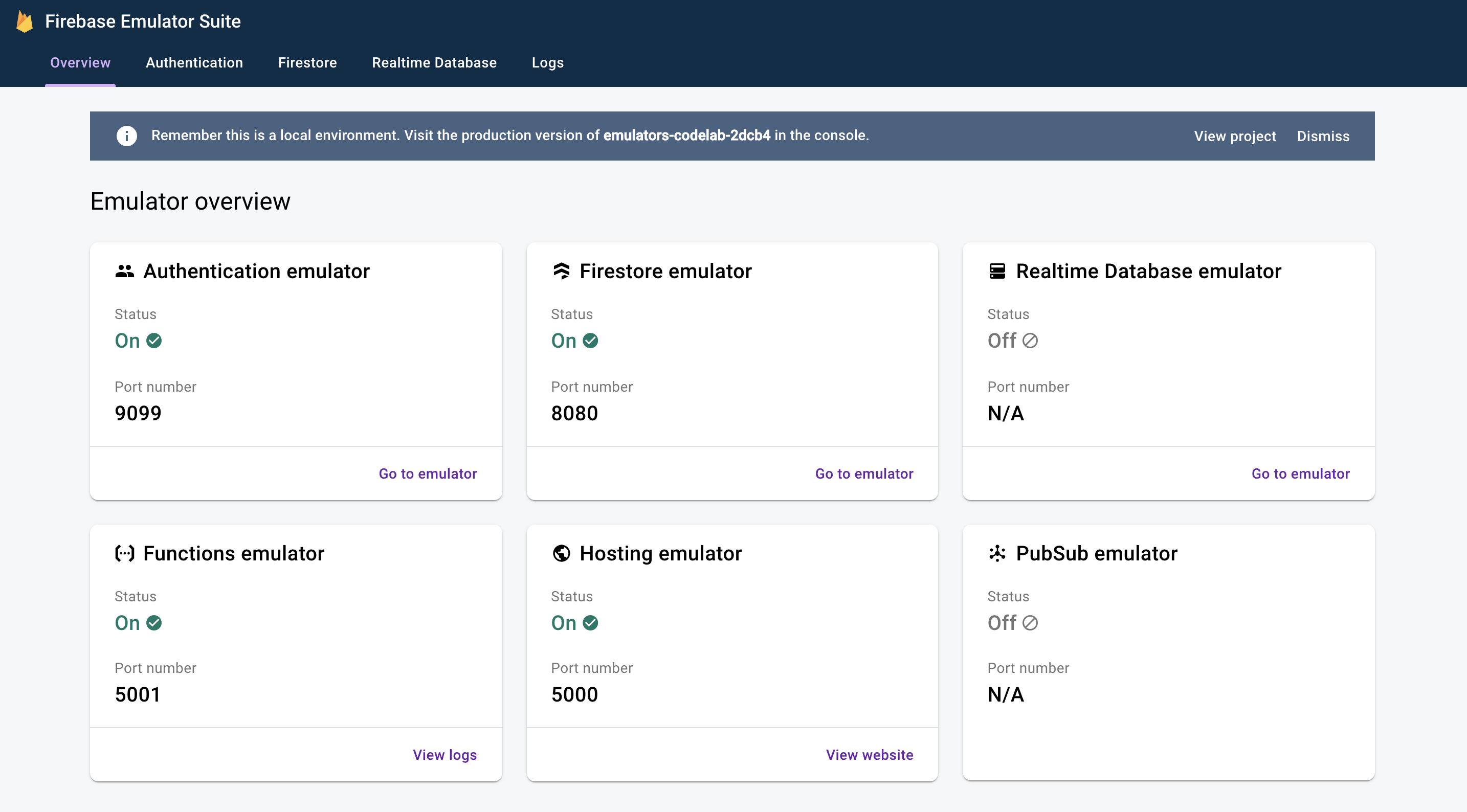
Di browser web, buka http://127.0.0.1:4000/. Anda akan melihat UI Emulator Suite.

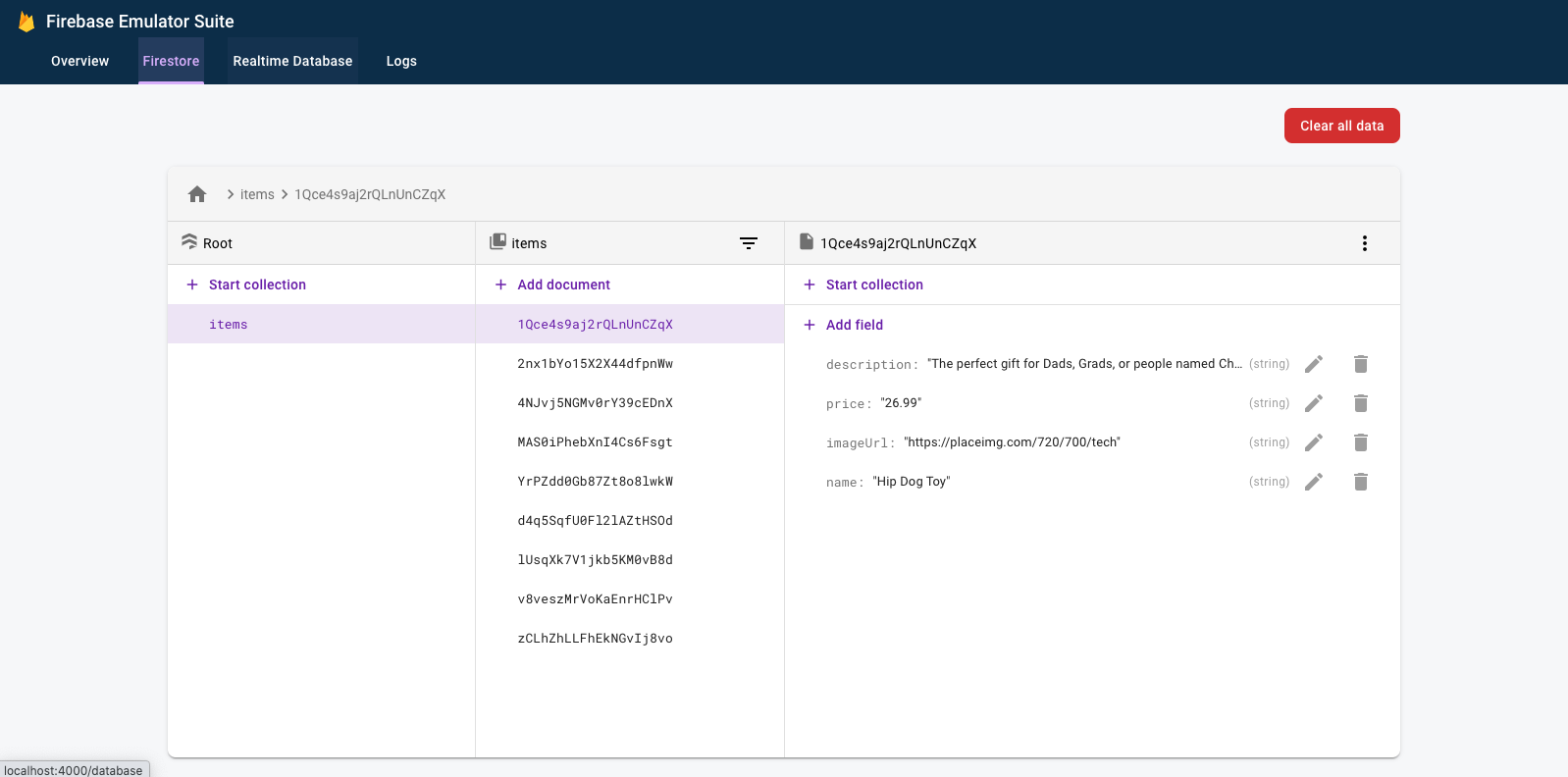
Klik untuk melihat UI Emulator Firestore. Kumpulan data items sudah berisi data karena data yang diimpor dengan tanda --import.

4. Menjalankan aplikasi
Buka aplikasi
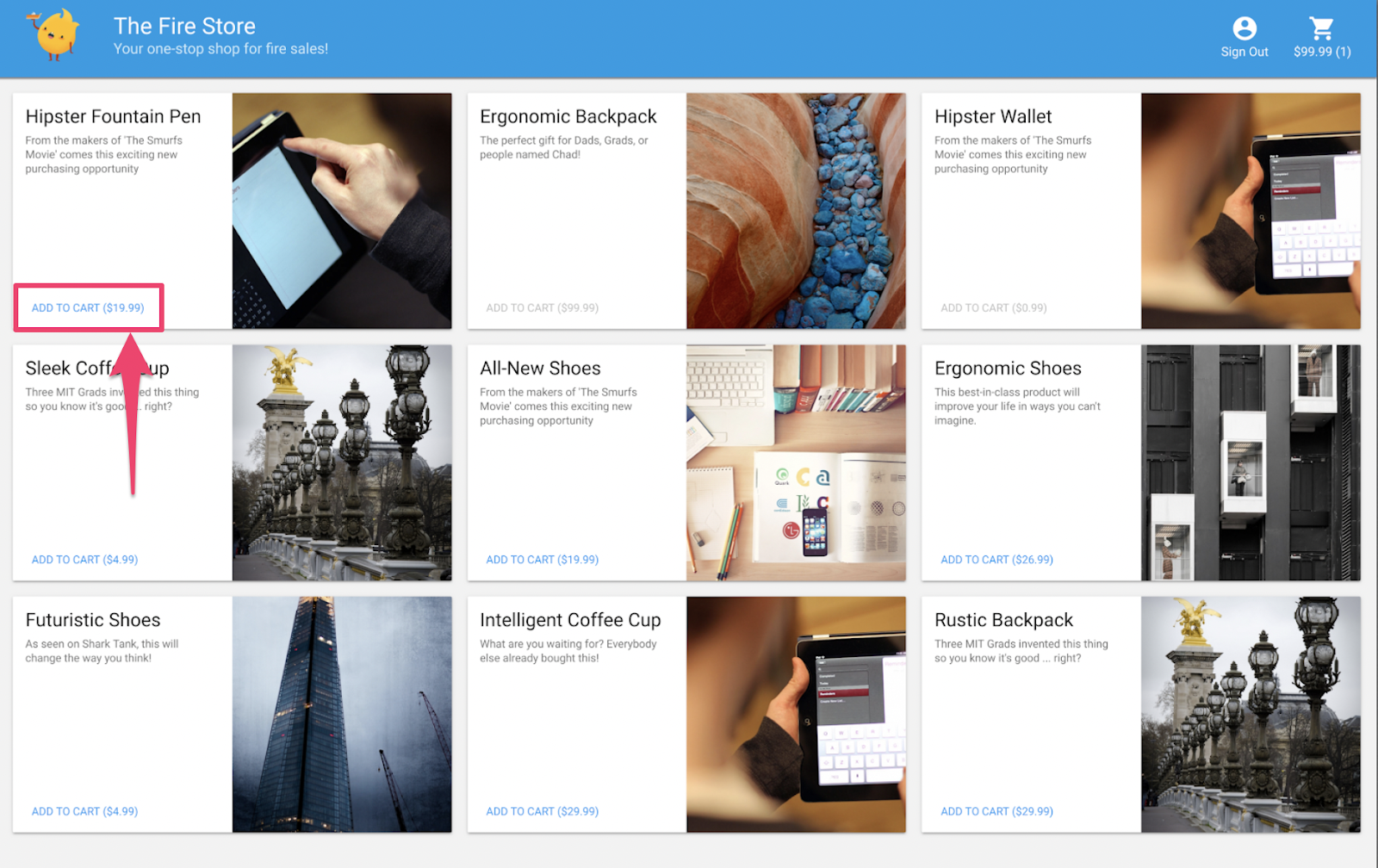
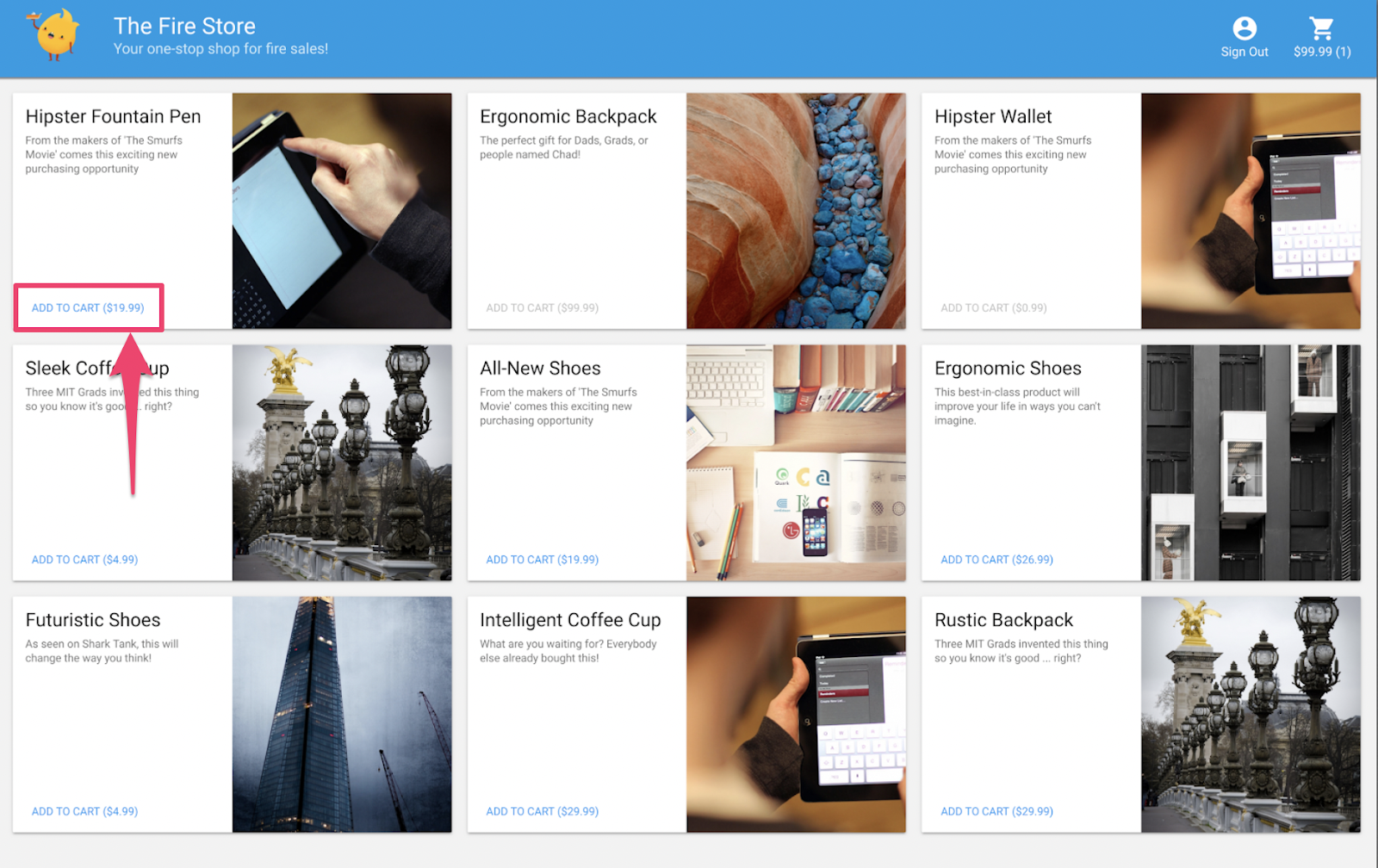
Di browser web, buka http://127.0.0.1:5000 dan Anda akan melihat The Fire Store berjalan secara lokal di komputer Anda.

Menggunakan aplikasi
Pilih item di halaman beranda, lalu klik Tambahkan ke Keranjang. Sayangnya, Anda akan mengalami error berikut:

Mari kita perbaiki bug tersebut. Karena semuanya berjalan di emulator, kita dapat bereksperimen dan tidak perlu khawatir memengaruhi data sebenarnya.
5. Men-debug aplikasi
Temukan bug
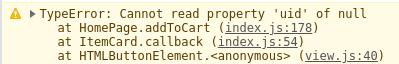
Oke, mari kita lihat di konsol developer Chrome. Tekan Control+Shift+J (Windows, Linux, ChromeOS) atau Command+Option+J (Mac) untuk melihat error di konsol:

Sepertinya ada beberapa kesalahan dalam metode addToCart, mari kita lihat. Di mana kita mencoba mengakses sesuatu yang disebut uid dalam metode tersebut dan mengapa nilainya null? Saat ini, metode terlihat seperti ini di public/js/homepage.js:
public/js/homepage.js
addToCart(id, itemData) {
console.log("addToCart", id, JSON.stringify(itemData));
return this.db
.collection("carts")
.doc(this.auth.currentUser.uid)
.collection("items")
.doc(id)
.set(itemData);
}
Aha! Kita tidak login ke aplikasi. Menurut dokumen Firebase Authentication, saat kita tidak login, auth.currentUser adalah null. Mari kita tambahkan pemeriksaan untuk itu:
public/js/homepage.js
addToCart(id, itemData) {
// ADD THESE LINES
if (this.auth.currentUser === null) {
this.showError("You must be signed in!");
return;
}
// ...
}
Menguji aplikasi
Sekarang, muat ulang halaman, lalu klik Tambahkan ke Keranjang. Kali ini Anda akan mendapatkan error yang lebih baik:

Namun, jika Anda mengklik Login di toolbar atas, lalu mengklik Tambahkan ke Keranjang lagi, Anda akan melihat bahwa keranjang diperbarui.
Namun, sepertinya angka tersebut tidak benar sama sekali:

Jangan khawatir, kami akan segera memperbaiki bug tersebut. Pertama, mari kita pelajari secara mendalam apa yang sebenarnya terjadi saat Anda menambahkan item ke keranjang.
6. Pemicu fungsi lokal
Mengklik Tambahkan ke Keranjang akan memulai serangkaian peristiwa yang melibatkan beberapa emulator. Di log Firebase CLI, Anda akan melihat pesan seperti berikut setelah menambahkan item ke keranjang:
i functions: Beginning execution of "calculateCart" i functions: Finished "calculateCart" in ~1s
Ada empat peristiwa utama yang terjadi untuk menghasilkan log tersebut dan pembaruan UI yang Anda amati:

1) Penulisan Firestore - Klien
Dokumen baru ditambahkan ke koleksi Firestore /carts/{cartId}/items/{itemId}/. Anda dapat melihat kode ini di fungsi addToCart dalam public/js/homepage.js:
public/js/homepage.js
addToCart(id, itemData) {
// ...
console.log("addToCart", id, JSON.stringify(itemData));
return this.db
.collection("carts")
.doc(this.auth.currentUser.uid)
.collection("items")
.doc(id)
.set(itemData);
}
2) Cloud Function Dipicu
Cloud Function calculateCart memproses peristiwa tulis (buat, update, atau hapus) yang terjadi pada item keranjang menggunakan pemicu onWrite, yang dapat Anda lihat di functions/index.js:
functions/index.js
exports.calculateCart = functions.firestore
.document("carts/{cartId}/items/{itemId}")
.onWrite(async (change, context) => {
try {
let totalPrice = 125.98;
let itemCount = 8;
const cartRef = db.collection("carts").doc(context.params.cartId);
await cartRef.update({
totalPrice,
itemCount
});
} catch(err) {
}
}
);
3) Penulisan Firestore - Admin
Fungsi calculateCart membaca semua item dalam keranjang dan menjumlahkan total kuantitas dan harga, lalu memperbarui dokumen "cart" dengan total baru (lihat cartRef.update(...) di atas).
4) Firestore Read - Client
Frontend web berlangganan untuk menerima info terbaru tentang perubahan pada keranjang. Aplikasi ini mendapatkan update real-time setelah Cloud Function menulis total baru dan memperbarui UI, seperti yang dapat Anda lihat di public/js/homepage.js:
public/js/homepage.js
this.cartUnsub = cartRef.onSnapshot(cart => {
// The cart document was changed, update the UI
// ...
});
Rangkuman
Bagus! Anda baru saja menyiapkan aplikasi yang sepenuhnya lokal yang menggunakan tiga emulator Firebase berbeda untuk pengujian yang sepenuhnya lokal.

Tunggu, masih ada lagi! Di bagian berikutnya, Anda akan mempelajari:
- Cara menulis pengujian unit yang menggunakan Emulator Firebase.
- Cara menggunakan Emulator Firebase untuk men-debug Aturan Keamanan Anda.
7. Membuat aturan keamanan yang disesuaikan untuk aplikasi Anda
Aplikasi web kita membaca dan menulis data, tetapi sejauh ini kita belum terlalu mengkhawatirkan keamanan. Cloud Firestore menggunakan sistem yang disebut "Aturan Keamanan" untuk menyatakan siapa yang memiliki akses untuk membaca dan menulis data. Emulator Suite adalah cara yang bagus untuk membuat prototipe aturan ini.
Di editor, buka file emulators-codelab/codelab-initial-state/firestore.rules. Anda akan melihat bahwa kita memiliki tiga bagian utama dalam aturan:
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
// User's cart metadata
match /carts/{cartID} {
// TODO: Change these! Anyone can read or write.
allow read, write: if true;
}
// Items inside the user's cart
match /carts/{cartID}/items/{itemID} {
// TODO: Change these! Anyone can read or write.
allow read, write: if true;
}
// All items available in the store. Users can read
// items but never write them.
match /items/{itemID} {
allow read: if true;
}
}
}
Saat ini, siapa saja dapat membaca dan menulis data ke database kita. Kami ingin memastikan bahwa hanya operasi yang valid yang dapat dilakukan dan kami tidak membocorkan informasi sensitif apa pun.
Selama codelab ini, dengan mengikuti Prinsip Hak Istimewa Terendah, kita akan mengunci semua dokumen dan secara bertahap menambahkan akses hingga semua pengguna memiliki semua akses yang mereka butuhkan, tetapi tidak lebih. Mari perbarui dua aturan pertama untuk menolak akses dengan menyetel kondisi ke false:
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
// User's cart metadata
match /carts/{cartID} {
// UPDATE THIS LINE
allow read, write: if false;
}
// Items inside the user's cart
match /carts/{cartID}/items/{itemID} {
// UPDATE THIS LINE
allow read, write: if false;
}
// All items available in the store. Users can read
// items but never write them.
match /items/{itemID} {
allow read: if true;
}
}
}
8. Menjalankan emulator dan pengujian
Mulai emulator
Di command line, pastikan Anda berada di emulators-codelab/codelab-initial-state/. Anda mungkin masih menjalankan emulator dari langkah sebelumnya. Jika tidak, mulai ulang emulator:
$ firebase emulators:start --import=./seed
Setelah emulator berjalan, Anda dapat menjalankan pengujian secara lokal terhadap emulator tersebut.
Menjalankan pengujian
Di command line di tab terminal baru dari direktori emulators-codelab/codelab-initial-state/
Pertama, pindah ke direktori fungsi (kita akan tetap di sini selama sisa codelab):
$ cd functions
Sekarang jalankan pengujian mocha di direktori fungsi, lalu scroll ke bagian atas output:
# Run the tests
$ npm test
> functions@ test .../emulators-codelab/codelab-initial-state/functions
> mocha
shopping carts
1) can be created and updated by the cart owner
2) can be read only by the cart owner
shopping cart items
3) can be read only by the cart owner
4) can be added only by the cart owner
adding an item to the cart recalculates the cart total.
- should sum the cost of their items
0 passing (364ms)
1 pending
4 failing
Saat ini kita memiliki empat kegagalan. Saat Anda membuat file aturan, Anda dapat mengukur progres dengan melihat lebih banyak pengujian yang berhasil.
9. Mengamankan akses keranjang
Dua kegagalan pertama adalah pengujian "keranjang belanja" yang menguji bahwa:
- Pengguna hanya dapat membuat dan memperbarui keranjang mereka sendiri
- Pengguna hanya dapat membaca keranjang mereka sendiri
functions/test.js
it('can be created and updated by the cart owner', async () => {
// Alice can create her own cart
await firebase.assertSucceeds(aliceDb.doc("carts/alicesCart").set({
ownerUID: "alice",
total: 0
}));
// Bob can't create Alice's cart
await firebase.assertFails(bobDb.doc("carts/alicesCart").set({
ownerUID: "alice",
total: 0
}));
// Alice can update her own cart with a new total
await firebase.assertSucceeds(aliceDb.doc("carts/alicesCart").update({
total: 1
}));
// Bob can't update Alice's cart with a new total
await firebase.assertFails(bobDb.doc("carts/alicesCart").update({
total: 1
}));
});
it("can be read only by the cart owner", async () => {
// Setup: Create Alice's cart as admin
await admin.doc("carts/alicesCart").set({
ownerUID: "alice",
total: 0
});
// Alice can read her own cart
await firebase.assertSucceeds(aliceDb.doc("carts/alicesCart").get());
// Bob can't read Alice's cart
await firebase.assertFails(bobDb.doc("carts/alicesCart").get());
});
Mari kita buat pengujian ini lulus. Di editor, buka file aturan keamanan, firestore.rules, dan perbarui pernyataan dalam match /carts/{cartID}:
firestore.rules
rules_version = '2';
service cloud.firestore {
// UPDATE THESE LINES
match /carts/{cartID} {
allow create: if request.auth.uid == request.resource.data.ownerUID;
allow read, update, delete: if request.auth.uid == resource.data.ownerUID;
}
// ...
}
}
Aturan ini kini hanya mengizinkan akses baca dan tulis oleh pemilik keranjang.
Untuk memverifikasi data masuk dan autentikasi pengguna, kita menggunakan dua objek yang tersedia dalam konteks setiap aturan:
- Objek
requestberisi data dan metadata tentang operasi yang sedang dicoba. - Jika project Firebase menggunakan Firebase Authentication, objek
request.authakan menjelaskan pengguna yang membuat permintaan.
10. Menguji akses keranjang
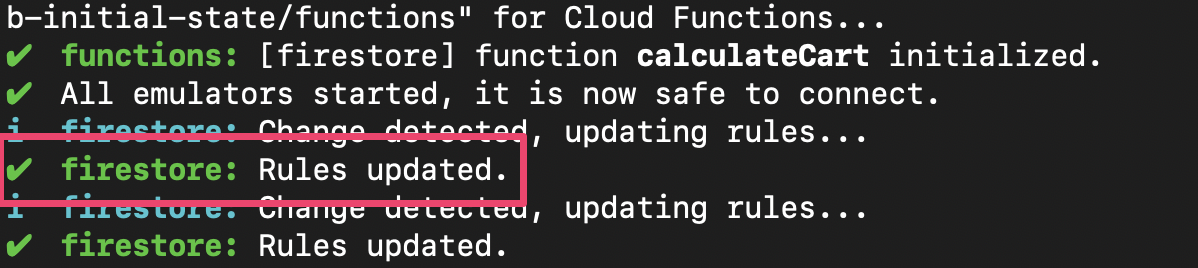
Emulator Suite otomatis memperbarui aturan setiap kali firestore.rules disimpan. Anda dapat mengonfirmasi bahwa emulator telah memperbarui aturan dengan melihat tab yang menjalankan emulator untuk pesan Rules updated:

Jalankan kembali pengujian, dan periksa apakah dua pengujian pertama berhasil sekarang:
$ npm test
> functions@ test .../emulators-codelab/codelab-initial-state/functions
> mocha
shopping carts
✓ can be created and updated by the cart owner (195ms)
✓ can be read only by the cart owner (136ms)
shopping cart items
1) can be read only by the cart owner
2) can be added only by the cart owner
adding an item to the cart recalculates the cart total.
- should sum the cost of their items
2 passing (482ms)
1 pending
2 failing
Bagus! Anda kini telah mengamankan akses ke keranjang belanja. Mari kita beralih ke pengujian yang gagal berikutnya.
11. Periksa alur "Tambahkan ke Keranjang" di UI
Saat ini, meskipun pemilik keranjang dapat membaca dan menulis ke keranjang mereka, mereka tidak dapat membaca atau menulis item satu per satu di keranjang mereka. Hal ini karena meskipun pemilik memiliki akses ke dokumen keranjang, mereka tidak memiliki akses ke subkoleksi item keranjang.
Ini adalah status yang rusak bagi pengguna.
Kembali ke UI web yang berjalan di http://127.0.0.1:5000, dan coba tambahkan sesuatu ke keranjang Anda. Anda mendapatkan error Permission Denied, yang terlihat dari konsol debug, karena kami belum memberikan akses pengguna ke dokumen yang dibuat di subkoleksi items.
12. Izinkan akses item keranjang
Kedua pengujian ini mengonfirmasi bahwa pengguna hanya dapat menambahkan item ke atau membaca item dari keranjang mereka sendiri:
it("can be read only by the cart owner", async () => {
// Alice can read items in her own cart
await firebase.assertSucceeds(aliceDb.doc("carts/alicesCart/items/milk").get());
// Bob can't read items in alice's cart
await firebase.assertFails(bobDb.doc("carts/alicesCart/items/milk").get())
});
it("can be added only by the cart owner", async () => {
// Alice can add an item to her own cart
await firebase.assertSucceeds(aliceDb.doc("carts/alicesCart/items/lemon").set({
name: "lemon",
price: 0.99
}));
// Bob can't add an item to alice's cart
await firebase.assertFails(bobDb.doc("carts/alicesCart/items/lemon").set({
name: "lemon",
price: 0.99
}));
});
Jadi, kita dapat menulis aturan yang mengizinkan akses jika pengguna saat ini memiliki UID yang sama dengan ownerUID pada dokumen keranjang. Karena tidak perlu menentukan aturan yang berbeda untuk create, update, delete, Anda dapat menggunakan aturan write, yang berlaku untuk semua permintaan yang mengubah data.
Perbarui aturan untuk dokumen di subkoleksi item. get dalam kondisi membaca nilai dari Firestore–dalam hal ini, ownerUID pada dokumen keranjang.
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
// ...
// UPDATE THESE LINES
match /carts/{cartID}/items/{itemID} {
allow read, write: if get(/databases/$(database)/documents/carts/$(cartID)).data.ownerUID == request.auth.uid;
}
// ...
}
}
13. Menguji akses item keranjang
Sekarang kita dapat menjalankan kembali pengujian. Scroll ke bagian atas output dan periksa apakah lebih banyak pengujian berhasil:
$ npm test
> functions@ test .../emulators-codelab/codelab-initial-state/functions
> mocha
shopping carts
✓ can be created and updated by the cart owner (195ms)
✓ can be read only by the cart owner (136ms)
shopping cart items
✓ can be read only by the cart owner (111ms)
✓ can be added only by the cart owner
adding an item to the cart recalculates the cart total.
- should sum the cost of their items
4 passing (401ms)
1 pending
Bagus! Sekarang semua pengujian kita lulus. Kita memiliki satu pengujian yang tertunda, tetapi kita akan membahasnya dalam beberapa langkah.
14. Periksa kembali alur "tambahkan ke keranjang"
Kembali ke front end web ( http://127.0.0.1:5000) dan tambahkan item ke keranjang. Langkah ini penting untuk mengonfirmasi bahwa pengujian dan aturan kami sesuai dengan fungsi yang diperlukan oleh klien. (Ingat bahwa terakhir kali kita mencoba UI, pengguna tidak dapat menambahkan item ke keranjang mereka.)

Klien akan otomatis memuat ulang aturan saat firestore.rules disimpan. Jadi, coba tambahkan sesuatu ke keranjang.
Rangkuman
Bagus! Anda baru saja meningkatkan keamanan aplikasi, langkah penting untuk mempersiapkannya agar siap diproduksi. Jika ini adalah aplikasi produksi, kita dapat menambahkan pengujian ini ke pipeline continuous integration. Hal ini akan memberi kami keyakinan ke depannya bahwa data keranjang belanja kami akan memiliki kontrol akses ini, meskipun orang lain mengubah aturan.

Tapi tunggu, masih ada lagi!
Jika Anda melanjutkan, Anda akan mempelajari:
- Cara menulis fungsi yang dipicu oleh peristiwa Firestore
- Cara membuat pengujian yang berfungsi di beberapa emulator
15. Menyiapkan pengujian Cloud Functions
Sejauh ini, kita telah berfokus pada frontend aplikasi web dan Aturan Keamanan Firestore. Namun, aplikasi ini juga menggunakan Cloud Functions untuk menjaga keranjang pengguna tetap terbaru, jadi kita juga ingin menguji kode tersebut.
Emulator Suite memudahkan pengujian Cloud Functions, bahkan fungsi yang menggunakan Cloud Firestore dan layanan lainnya.
Di editor, buka file emulators-codelab/codelab-initial-state/functions/test.js dan scroll ke pengujian terakhir dalam file. Saat ini, statusnya ditandai sebagai menunggu keputusan:
// REMOVE .skip FROM THIS LINE
describe.skip("adding an item to the cart recalculates the cart total. ", () => {
// ...
it("should sum the cost of their items", async () => {
...
});
});
Untuk mengaktifkan pengujian, hapus .skip, sehingga terlihat seperti ini:
describe("adding an item to the cart recalculates the cart total. ", () => {
// ...
it("should sum the cost of their items", async () => {
...
});
});
Selanjutnya, temukan variabel REAL_FIREBASE_PROJECT_ID di bagian atas file dan ubah ke Project ID Firebase Anda yang sebenarnya:
// CHANGE THIS LINE
const REAL_FIREBASE_PROJECT_ID = "changeme";
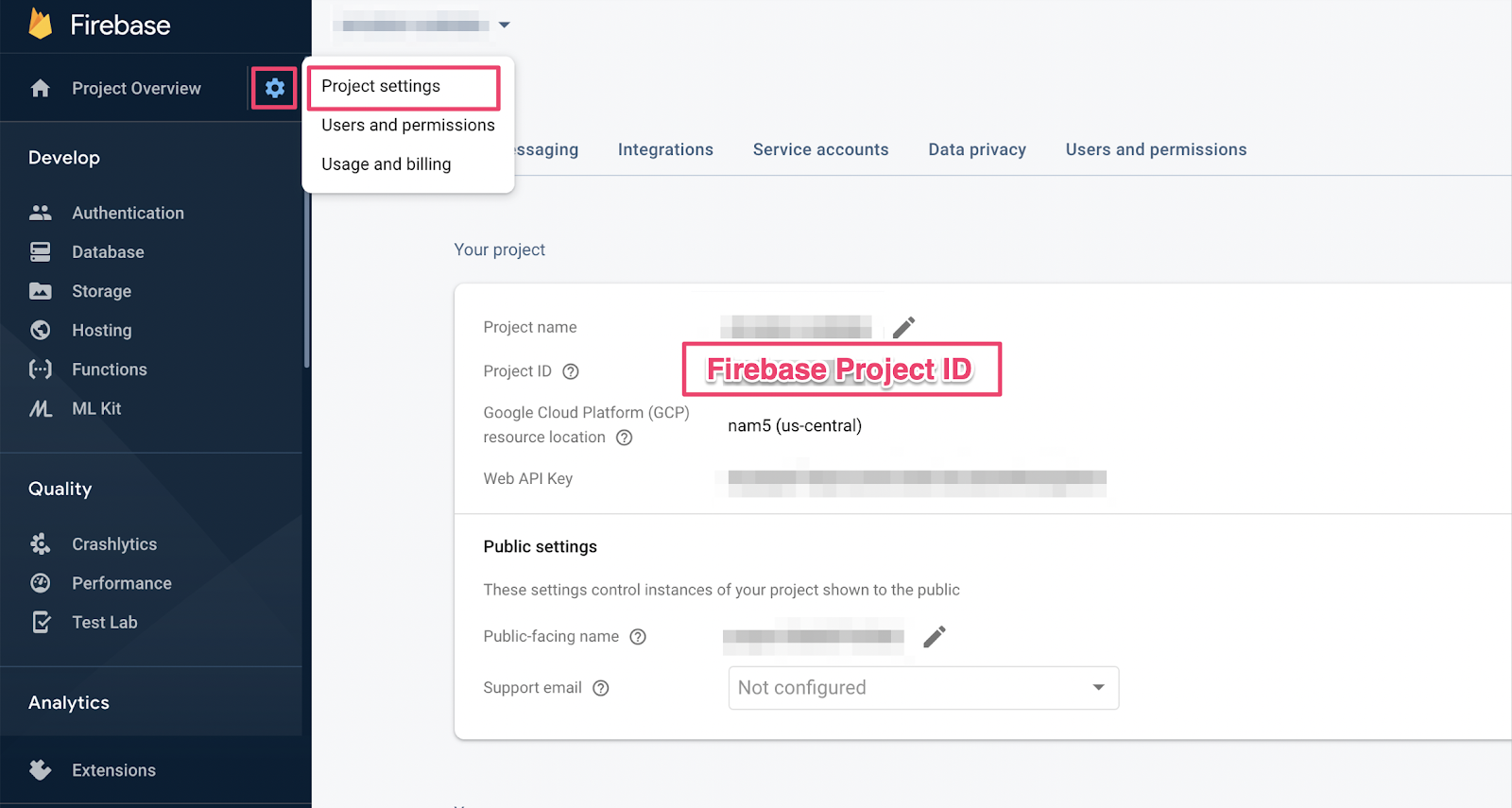
Jika lupa project ID, Anda dapat menemukan Project ID Firebase di Setelan Project di Firebase Console:

16. Menjalankan pengujian Functions
Karena pengujian ini memvalidasi interaksi antara Cloud Firestore dan Cloud Functions, penyiapannya lebih rumit daripada pengujian di codelab sebelumnya. Mari kita pelajari pengujian ini dan dapatkan gambaran tentang apa yang diharapkan.
Membuat keranjang
Cloud Functions berjalan di lingkungan server tepercaya dan dapat menggunakan autentikasi akun layanan yang digunakan oleh Admin SDK . Pertama, Anda menginisialisasi aplikasi menggunakan initializeAdminApp, bukan initializeApp. Kemudian, Anda membuat DocumentReference untuk keranjang yang akan kita tambahi item dan menginisialisasi keranjang:
it("should sum the cost of their items", async () => {
const db = firebase
.initializeAdminApp({ projectId: REAL_FIREBASE_PROJECT_ID })
.firestore();
// Setup: Initialize cart
const aliceCartRef = db.doc("carts/alice")
await aliceCartRef.set({ ownerUID: "alice", totalPrice: 0 });
...
});
Picu fungsi
Kemudian, tambahkan dokumen ke subkoleksi items dari dokumen keranjang kita untuk memicu fungsi. Tambahkan dua item untuk memastikan Anda menguji penambahan yang terjadi dalam fungsi.
it("should sum the cost of their items", async () => {
const db = firebase
.initializeAdminApp({ projectId: REAL_FIREBASE_PROJECT_ID })
.firestore();
// Setup: Initialize cart
const aliceCartRef = db.doc("carts/alice")
await aliceCartRef.set({ ownerUID: "alice", totalPrice: 0 });
// Trigger calculateCart by adding items to the cart
const aliceItemsRef = aliceCartRef.collection("items");
await aliceItemsRef.doc("doc1").set({name: "nectarine", price: 2.99});
await aliceItemsRef.doc("doc2").set({ name: "grapefruit", price: 6.99 });
...
});
});
Menetapkan ekspektasi pengujian
Gunakan onSnapshot() untuk mendaftarkan pemroses untuk setiap perubahan pada dokumen keranjang. onSnapshot() menampilkan fungsi yang dapat Anda panggil untuk membatalkan pendaftaran pemroses.
Untuk pengujian ini, tambahkan dua item yang jika digabungkan harganya adalah $9,98. Kemudian, periksa apakah keranjang memiliki itemCount dan totalPrice yang diharapkan. Jika ya, berarti fungsi tersebut telah menjalankan tugasnya.
it("should sum the cost of their items", (done) => {
const db = firebase
.initializeAdminApp({ projectId: REAL_FIREBASE_PROJECT_ID })
.firestore();
// Setup: Initialize cart
const aliceCartRef = db.doc("carts/alice")
aliceCartRef.set({ ownerUID: "alice", totalPrice: 0 });
// Trigger calculateCart by adding items to the cart
const aliceItemsRef = aliceCartRef.collection("items");
aliceItemsRef.doc("doc1").set({name: "nectarine", price: 2.99});
aliceItemsRef.doc("doc2").set({ name: "grapefruit", price: 6.99 });
// Listen for every update to the cart. Every time an item is added to
// the cart's subcollection of items, the function updates `totalPrice`
// and `itemCount` attributes on the cart.
// Returns a function that can be called to unsubscribe the listener.
await new Promise((resolve) => {
const unsubscribe = aliceCartRef.onSnapshot(snap => {
// If the function worked, these will be cart's final attributes.
const expectedCount = 2;
const expectedTotal = 9.98;
// When the `itemCount`and `totalPrice` match the expectations for the
// two items added, the promise resolves, and the test passes.
if (snap.data().itemCount === expectedCount && snap.data().totalPrice == expectedTotal) {
// Call the function returned by `onSnapshot` to unsubscribe from updates
unsubscribe();
resolve();
};
});
});
});
});
17. Menjalankan pengujian
Anda mungkin masih menjalankan emulator dari pengujian sebelumnya. Jika tidak, mulai emulator. Dari command line, jalankan
$ firebase emulators:start --import=./seed
Buka tab terminal baru (biarkan emulator berjalan) dan buka direktori fungsi. Anda mungkin masih membukanya dari pengujian aturan keamanan.
$ cd functions
Sekarang jalankan pengujian unit, Anda akan melihat total 5 pengujian:
$ npm test
> functions@ test .../emulators-codelab/codelab-initial-state/functions
> mocha
shopping cart creation
✓ can be created by the cart owner (82ms)
shopping cart reads, updates, and deletes
✓ cart can be read by the cart owner (42ms)
shopping cart items
✓ items can be read by the cart owner (40ms)
✓ items can be added by the cart owner
adding an item to the cart recalculates the cart total.
1) should sum the cost of their items
4 passing (2s)
1 failing
Jika Anda melihat kegagalan tertentu, tampaknya itu adalah error waktu tunggu. Hal ini karena pengujian menunggu fungsi diperbarui dengan benar, tetapi tidak pernah terjadi. Sekarang, kita siap menulis fungsi untuk memenuhi pengujian.
18. Menulis fungsi
Untuk memperbaiki pengujian ini, Anda harus mengupdate fungsi di functions/index.js. Meskipun beberapa fungsi ini sudah ditulis, fungsi ini belum selesai. Berikut tampilan fungsi saat ini:
// Recalculates the total cost of a cart; triggered when there's a change
// to any items in a cart.
exports.calculateCart = functions
.firestore.document("carts/{cartId}/items/{itemId}")
.onWrite(async (change, context) => {
console.log(`onWrite: ${change.after.ref.path}`);
if (!change.after.exists) {
// Ignore deletes
return;
}
let totalPrice = 125.98;
let itemCount = 8;
try {
const cartRef = db.collection("carts").doc(context.params.cartId);
await cartRef.update({
totalPrice,
itemCount
});
} catch(err) {
}
});
Fungsi ini menetapkan referensi keranjang dengan benar, tetapi kemudian, alih-alih menghitung nilai totalPrice dan itemCount, fungsi ini memperbaruinya ke nilai hard code.
Mengambil dan melakukan iterasi melalui
items subkoleksi
Lakukan inisialisasi konstanta baru, itemsSnap, agar menjadi subkoleksi items. Kemudian, lakukan iterasi semua dokumen dalam koleksi.
// Recalculates the total cost of a cart; triggered when there's a change
// to any items in a cart.
exports.calculateCart = functions
.firestore.document("carts/{cartId}/items/{itemId}")
.onWrite(async (change, context) => {
console.log(`onWrite: ${change.after.ref.path}`);
if (!change.after.exists) {
// Ignore deletes
return;
}
try {
let totalPrice = 125.98;
let itemCount = 8;
const cartRef = db.collection("carts").doc(context.params.cartId);
// ADD LINES FROM HERE
const itemsSnap = await cartRef.collection("items").get();
itemsSnap.docs.forEach(item => {
const itemData = item.data();
})
// TO HERE
return cartRef.update({
totalPrice,
itemCount
});
} catch(err) {
}
});
Menghitung totalPrice dan itemCount
Pertama, lakukan inisialisasi nilai totalPrice dan itemCount menjadi nol.
Kemudian, tambahkan logika ke blok iterasi kita. Pertama, pastikan item memiliki harga. Jika item tidak memiliki jumlah yang ditentukan, biarkan defaultnya 1. Kemudian, tambahkan jumlah ke total itemCount yang sedang berjalan. Terakhir, tambahkan harga item yang dikalikan dengan jumlah ke total berjalan totalPrice:
// Recalculates the total cost of a cart; triggered when there's a change
// to any items in a cart.
exports.calculateCart = functions
.firestore.document("carts/{cartId}/items/{itemId}")
.onWrite(async (change, context) => {
console.log(`onWrite: ${change.after.ref.path}`);
if (!change.after.exists) {
// Ignore deletes
return;
}
try {
// CHANGE THESE LINES
let totalPrice = 0;
let itemCount = 0;
const cartRef = db.collection("carts").doc(context.params.cartId);
const itemsSnap = await cartRef.collection("items").get();
itemsSnap.docs.forEach(item => {
const itemData = item.data();
// ADD LINES FROM HERE
if (itemData.price) {
// If not specified, the quantity is 1
const quantity = itemData.quantity ? itemData.quantity : 1;
itemCount += quantity;
totalPrice += (itemData.price * quantity);
}
// TO HERE
})
await cartRef.update({
totalPrice,
itemCount
});
} catch(err) {
}
});
Anda juga dapat menambahkan logging untuk membantu melakukan debug status berhasil dan error:
// Recalculates the total cost of a cart; triggered when there's a change
// to any items in a cart.
exports.calculateCart = functions
.firestore.document("carts/{cartId}/items/{itemId}")
.onWrite(async (change, context) => {
console.log(`onWrite: ${change.after.ref.path}`);
if (!change.after.exists) {
// Ignore deletes
return;
}
let totalPrice = 0;
let itemCount = 0;
try {
const cartRef = db.collection("carts").doc(context.params.cartId);
const itemsSnap = await cartRef.collection("items").get();
itemsSnap.docs.forEach(item => {
const itemData = item.data();
if (itemData.price) {
// If not specified, the quantity is 1
const quantity = (itemData.quantity) ? itemData.quantity : 1;
itemCount += quantity;
totalPrice += (itemData.price * quantity);
}
});
await cartRef.update({
totalPrice,
itemCount
});
// OPTIONAL LOGGING HERE
console.log("Cart total successfully recalculated: ", totalPrice);
} catch(err) {
// OPTIONAL LOGGING HERE
console.warn("update error", err);
}
});
19. Menjalankan kembali pengujian
Di command line, pastikan emulator masih berjalan dan jalankan kembali pengujian. Anda tidak perlu memulai ulang emulator karena emulator akan mengambil perubahan pada fungsi secara otomatis. Anda akan melihat semua pengujian berhasil:
$ npm test
> functions@ test .../emulators-codelab/codelab-initial-state/functions
> mocha
shopping cart creation
✓ can be created by the cart owner (306ms)
shopping cart reads, updates, and deletes
✓ cart can be read by the cart owner (59ms)
shopping cart items
✓ items can be read by the cart owner
✓ items can be added by the cart owner
adding an item to the cart recalculates the cart total.
✓ should sum the cost of their items (800ms)
5 passing (1s)
Bagus!
20. Coba menggunakan UI Etalase
Untuk pengujian terakhir, kembali ke aplikasi web ( http://127.0.0.1:5000/) dan tambahkan item ke keranjang.

Pastikan keranjang diperbarui dengan total yang benar. Fantastis!
Rangkuman
Anda telah mempelajari kasus pengujian yang kompleks antara Cloud Functions for Firebase dan Cloud Firestore. Anda telah menulis Cloud Function untuk membuat pengujian berhasil. Anda juga telah mengonfirmasi bahwa fungsi baru berfungsi di UI. Anda melakukan semua ini secara lokal, menjalankan emulator di komputer Anda sendiri.
Anda juga telah membuat klien web yang berjalan terhadap emulator lokal, menyesuaikan aturan keamanan untuk melindungi data, dan menguji aturan keamanan menggunakan emulator lokal.

