Sobre este codelab
1. Introdução
Metas
Neste codelab, você vai aprender a instrumentar seu app multiplataforma para transmitir mensagens push para vários subgrupos das instâncias do app usando tópicos do FCM.
Depois de terminar, você poderá aproveitar a infraestrutura do FCM para gerenciar esses subgrupos e as mensagens push multicast sobre os subgrupos.
Visão geral dos tópicos
Os tópicos são uma maneira com suporte à infraestrutura do FCM de alcançar subgrupos de instâncias do app com mensagens.
O FCM fornece as APIs para enviar mensagens e manter as inscrições nesses tópicos. O ato de associar e de associar uma instância de app a um tópico é chamado de inscrição e cancelamento de inscrição, respectivamente.
Os tópicos devem ser usados para conteúdo disponível publicamente. Por exemplo, mensagens sobre atualizações de clima. Se você quiser enviar mensagens sensíveis ao usuário, use o SDK Admin do Firebase para enviar mensagens multicast para vários dispositivos.
O multicast baseado em tópicos é otimizado para capacidade.
O que você aprenderá
- Como inscrever (e cancelar a inscrição) de usuários em tópicos em um app para dispositivos móveis.
- Como enviar mensagens push multicast usando tópicos.
- Como enviar mensagens para uma combinação de tópicos usando condições de tópico.
- Como gerenciar inscrições em tópicos no servidor e fazer inscrições e cancelamentos em massa.
O que você vai criar
- Um app Android que se inscreve/cancela a inscrição em tópicos e recebe mensagens quando elas são enviadas para os tópicos.
- Uma integração do lado do servidor usando o SDK Admin do Firebase, que será usado para enviar mensagens de tópicos pelas APIs do FCM.
O que é necessário
- Um navegador de sua escolha, como o Chrome.
- Ambiente de desenvolvimento integrado IntelliJ IDEA para desenvolvimento de aplicativos Java.
- Ative o suporte ao Gradle durante a instalação.
- Ambiente de desenvolvimento integrado Android Studio para desenvolver apps Android.
- Um dispositivo para executar o app Android. Uma das seguintes opções:
- O Android Emulator. (requer configuração no Android Studio).
- Um dispositivo Android físico conectado ao computador e configurado para o modo de desenvolvedor.
- Uma Conta do Google para criar e gerenciar seu projeto do Firebase.
2. Etapas da configuração
Buscar o código
Clone o repositório do GitHub na linha de comando:
git clone https://github.com/firebase/quickstart-android.git fcm-codelab
O exemplo de código será clonado no diretório fcm-codelab.
cd fcm-codelab
O app inicial deste codelab está no diretório messaging da ramificação fcm-topics-codelab. Siga as etapas abaixo para acessar o código inicial. Ele contém dois diretórios, StockNewsApp e StockNewsServer. O primeiro contém o app Android inicial, e o segundo tem o código inicial do lado do servidor.
git checkout fcm-topics-codelab cd messaging/fcm-topics-codelab/starter
A versão completa deste codelab é colocada no diretório messaging/fcm-topics-codelab/completed.
Criar um projeto do Firebase
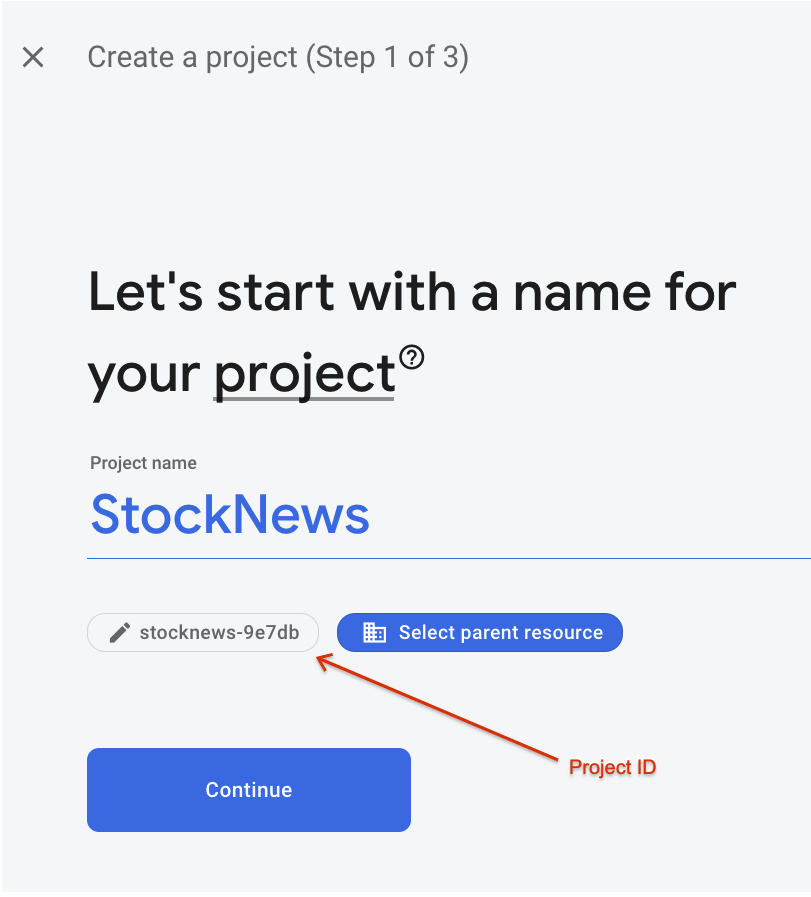
- No Console do Firebase, clique em Adicionar projeto, nomeie o projeto do Firebase como StockNews e clique em "Continuar". Observação: lembre-se do ID do projeto do Firebase ou clique no ícone Editar para usar o ID que preferir.

- Você pode pular a ativação do Google Analytics. Para os fins deste codelab, você não precisa dele. Clique em Continuar.
- Clique em Criar projeto.
Parabéns! Você acabou de criar seu projeto do Firebase. Agora, você pode clicar no nome do projeto para entrar no console.
3. Configuração do app do Firebase específica para a plataforma
A maioria das mudanças de código necessárias para ativar a compatibilidade do Firebase já foi feita no projeto em que você está trabalhando. No entanto, para adicionar suporte a plataformas móveis, você precisa:
- Registre a plataforma desejada no projeto do Firebase.
- Faça o download do arquivo de configuração específico da plataforma e adicione-o ao código.
Para este codelab, vamos adicionar um app Android Firebase.
 Configurar para Android
Configurar para Android
- No Console do Firebase, selecione Configurações do projeto na parte de cima da barra de navegação à esquerda na engrenagem de configurações e clique no ícone Android em Seus apps na página Geral.
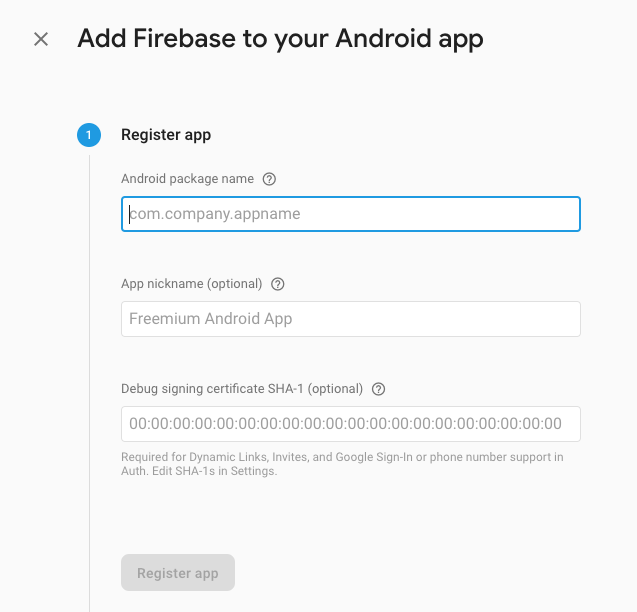
Você vai ver a seguinte caixa de diálogo : 
- O valor importante que será fornecido é o nome do pacote do Android. Defina como
com.ticker.stocknews.- O nome do pacote fornecido aqui precisa ser o mesmo do
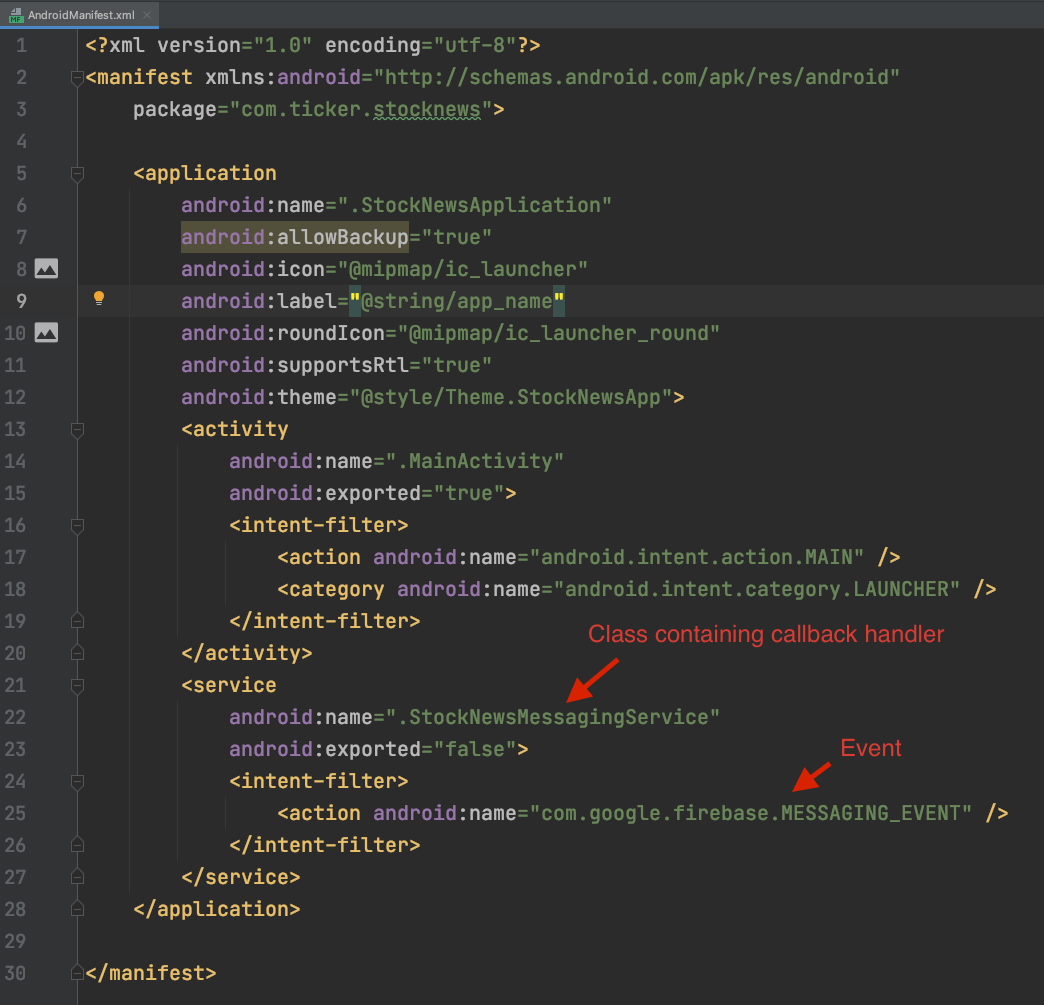
AndroidManifest.xmldo código de inicialização StockNewsApp. Se você quiser localizar ou mudar o endereço, siga estas etapas:- No diretório StockNewsApp, abra o arquivo
app/src/main/AndroidManifest.xml. - No elemento
manifest, encontre o valor da string do atributopackage. Esse valor é o nome do pacote do Android.
- No diretório StockNewsApp, abra o arquivo
- O nome do pacote fornecido aqui precisa ser o mesmo do
- Na caixa de diálogo do Firebase, cole o nome do pacote copiado no campo Nome do pacote do Android.
- O Certificado de assinatura de depuração SHA-1 não é necessário para este codelab, porque este app não será lançado. Deixe em branco.
- Clique em Registrar app.
- Ainda no Console do Firebase, siga as instruções para fazer o download do arquivo de configuração
google-services.json. - Você pode pular as etapas de configuração restantes, já que tudo está configurado no código do app inicial. O app vai aparecer na página principal do Console do Firebase.
- Copie o arquivo
google-services.json(que você acabou de salvar) para o diretóriomessaging/fcm-topics-codelab/starter/StockNewsApp/app.
4. Criar e executar seu app
Você já pode começar a trabalhar no seu app. Primeiro, crie e execute o app.
Importar o app inicial
Inicie o Android Studio e importe o messaging/fcm-topics-codelab/starter/StockNewsApp do diretório de código inicial.
Após o carregamento do projeto, você verá um alerta informando que o Git não está rastreando todas as mudanças locais. Clique em Ignore ou no X no canto superior direito. Você não vai enviar mudanças ao repositório Git.
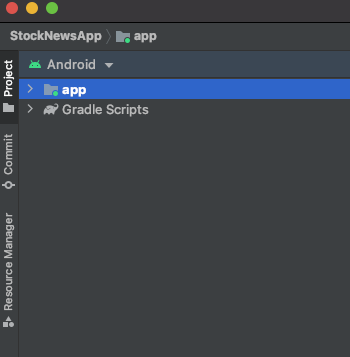
No canto superior esquerdo da janela do projeto, você vai encontrar algo como a imagem abaixo se estiver na visualização Android. Se você estiver na visualização Project, precisará expandi-la para ver a mesma coisa.

O Android Studio pode levar vários segundos para compilar o projeto em segundo plano pela primeira vez. Durante esse período, você vai ver um ícone de carregamento na barra de status, que fica na parte de baixo do Android Studio:

Recomendamos aguardar até que isso termine antes de fazer mudanças no código. Isso permitirá que o Android Studio extraia todos os componentes necessários.
Além disso, se você receber uma mensagem que diz "Reload for language changes to take effect?" ou algo semelhante, selecione "Yes".
Configuração do emulador
Se precisar de ajuda para configurar um emulador do Android, consulte o artigo Executar seu app.
Entender o código inicial do app Android
- O código inicial é um app Android leve com funcionalidade e interface mínimas.
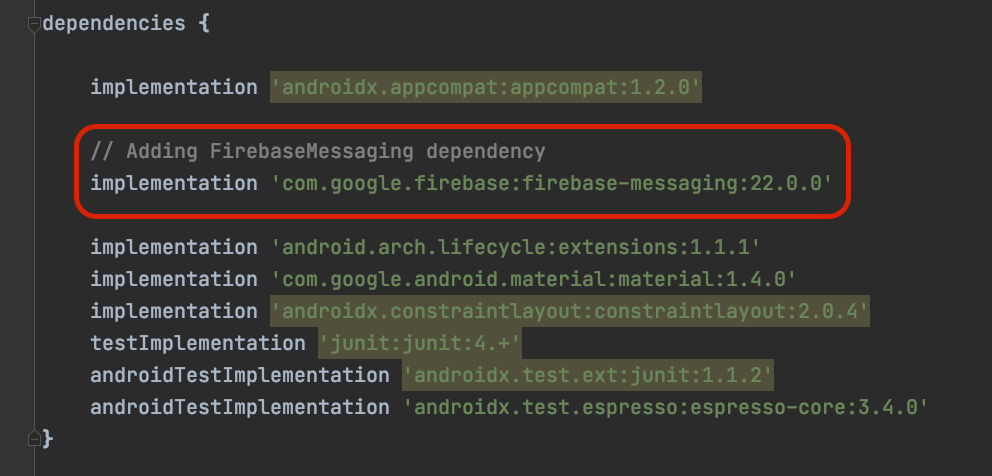
- Uma dependência do SDK firebase-messaging já foi adicionada ao arquivo
app/build.gradle.

- No
AndroidManifest.xml, um gerenciador de callbackMESSAGING_EVENTjá foi adicionado.- Esse manipulador,
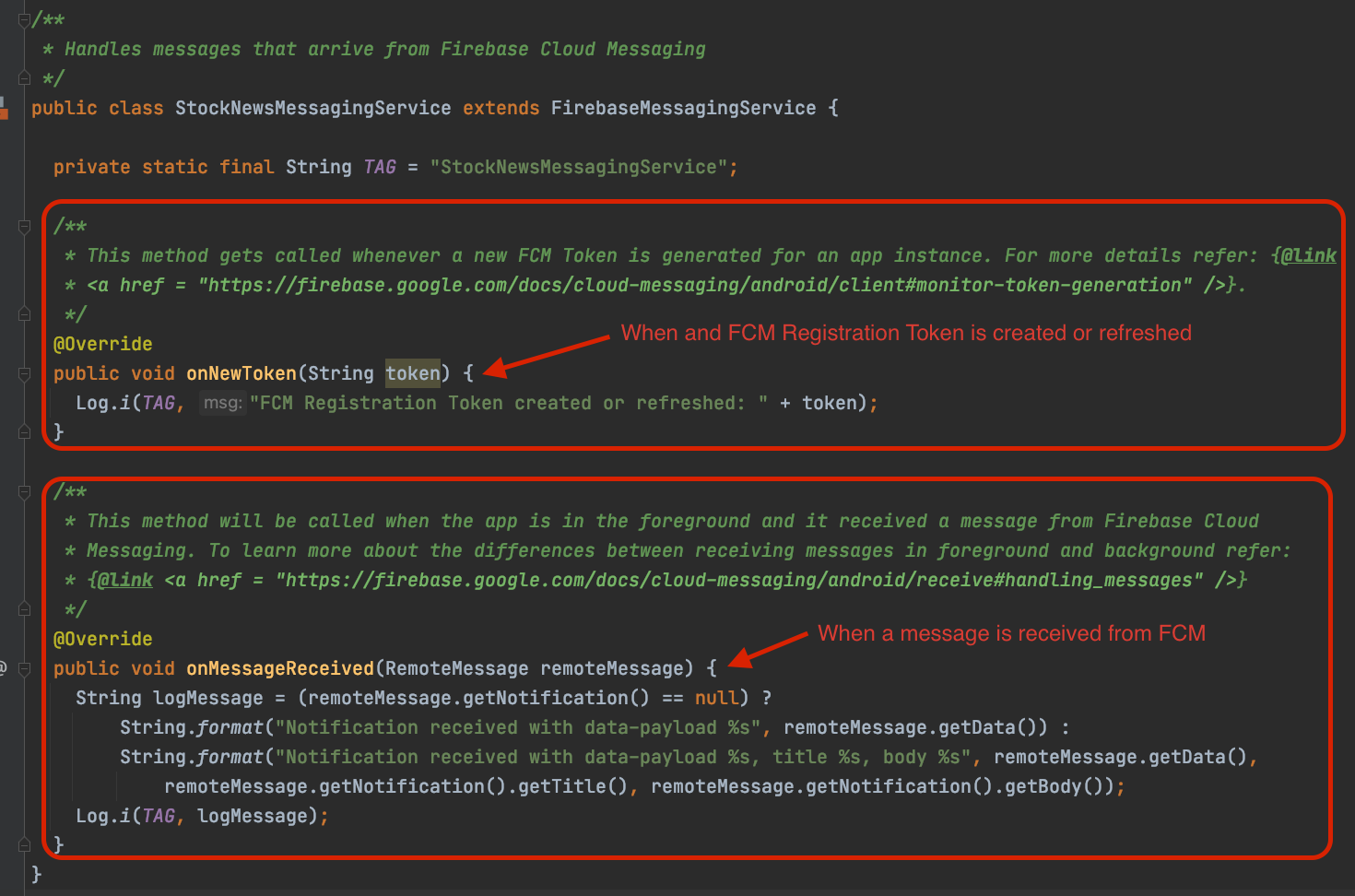
StockNewsMessagingService.java, estende a classeFirebaseMessagingService, que oferece várias funcionalidades relacionadas ao Firebase Cloud Messaging. Consulte a documentação do FirebaseMessagingService para saber mais.

- A função
onNewTokené chamada quando o token de registro do FCM é criado ou atualizado. Consulte Como monitorar a geração de tokens para mais informações. - A função
onMessageReceivedé chamada quando uma mensagem é recebida e o app está em primeiro plano. No momento, ele simplesmente registra a mensagem recebida.- Consulte Receber mensagens em um app Android para saber mais sobre as diferenças entre o envio e o processamento de mensagens em segundo plano e em primeiro plano.
- Esse manipulador,
- Além disso, no
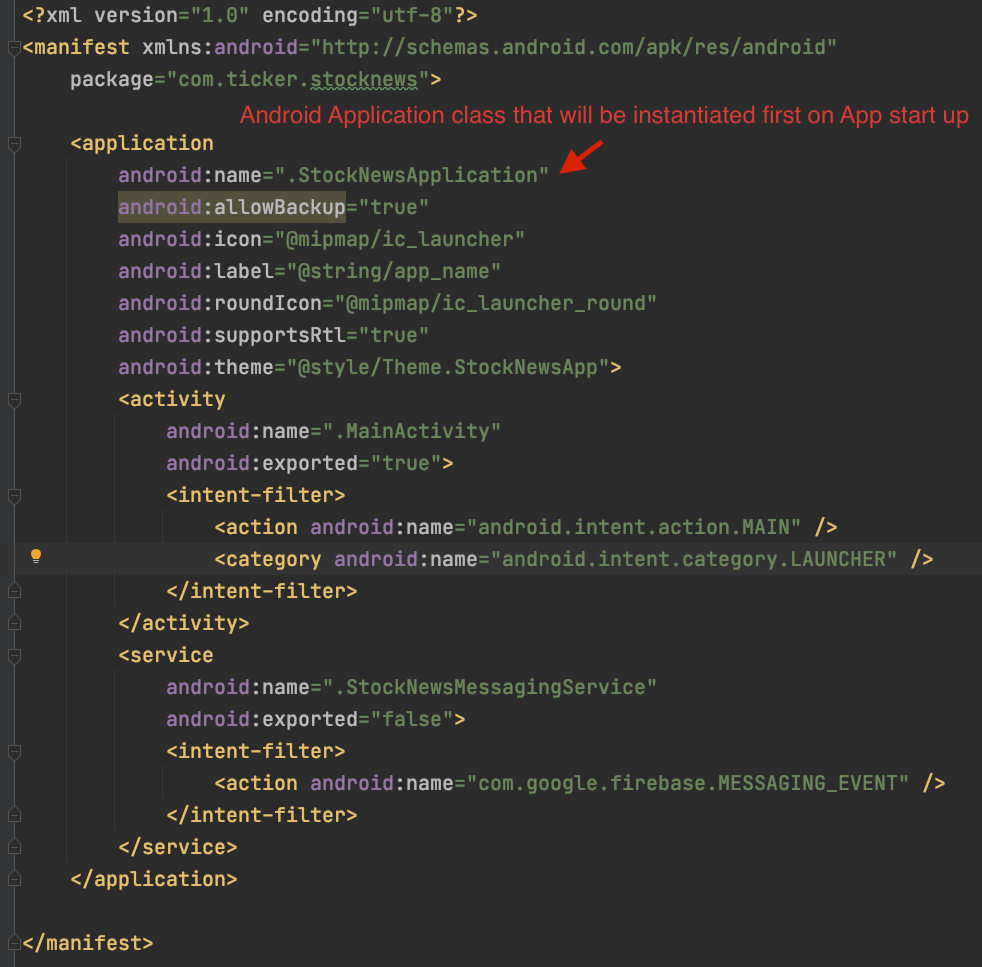
AndroidManifest.xml, uma classeApplicationdo Android também é fornecida com o nomeStockNewsApplication.

- Essa classe será a primeira a ser instanciada quando o app for iniciado.
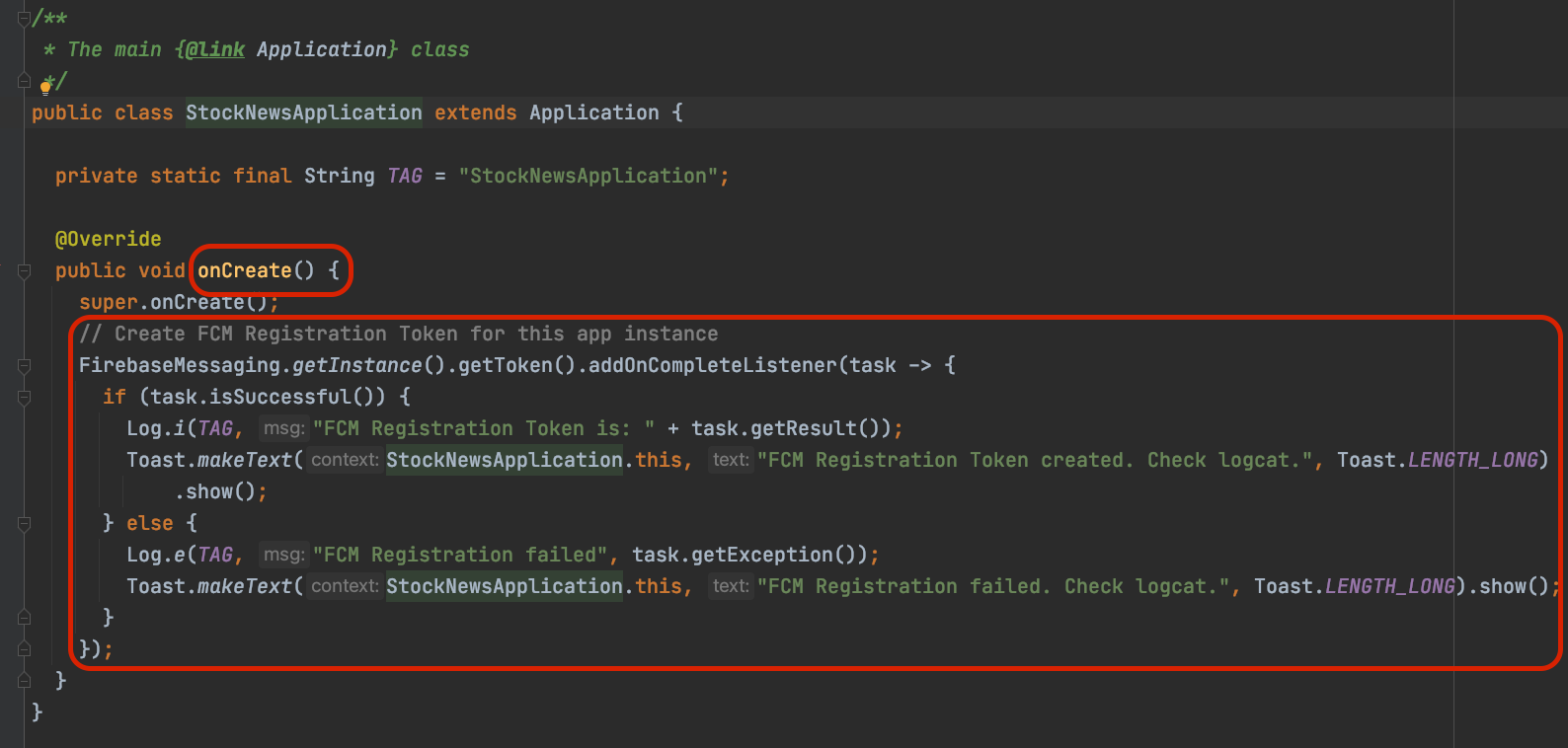
- Na função
onCreateda classeStockNewsApplication, uma chamada de criação de token de registro do FCM é adicionada. Ele vai gerar um token de registro do FCM válido e fazer o registro dele.
- O
MainActivity.javaadiciona oRecyclerViewque mostra as opções de categoria de estoque. SubscriptionAdapter.javaimplementaRecyclerView.Adapter, que desenha a tela de seleção da categoria de ações.- Cada categoria de ações tem um nome e um botão de ativação de assinatura ao lado.
- Mudar a chave deve fazer uma chamada de assinatura / cancelamento de assinatura de tópico do FCM.
- Você vai implementar essas chamadas nas próximas seções.
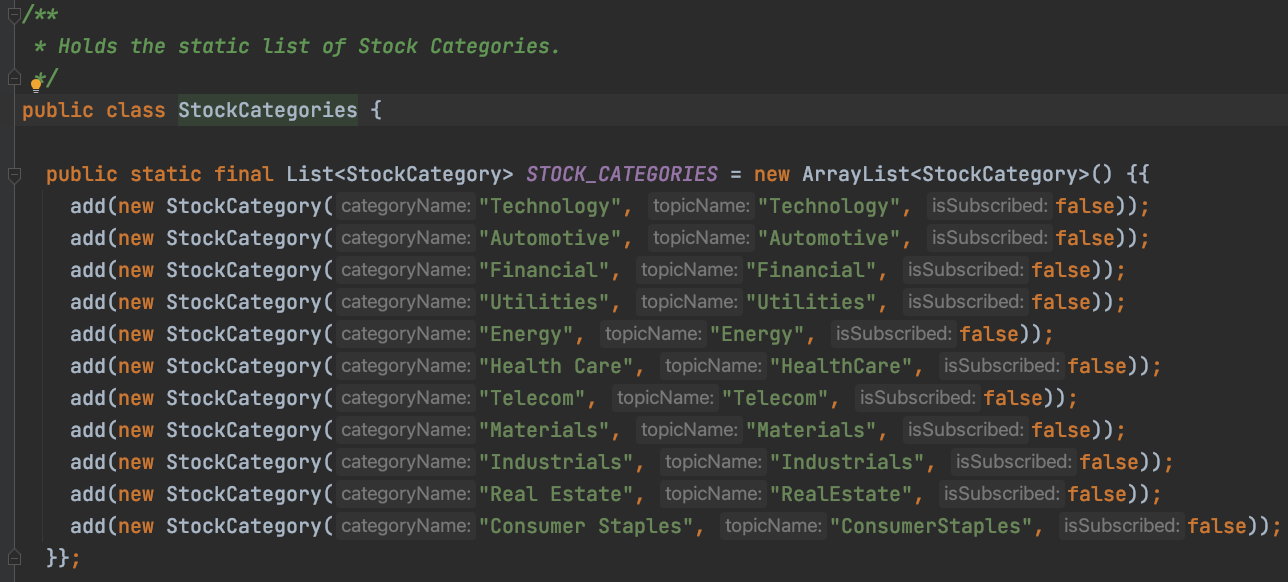
- A classe
model/StockCategories.javacontém uma lista de todas as categorias de ações e os nomes dos tópicos associados.

Executar o app inicial
- Conecte o dispositivo Android ao computador ou inicie um emulador.
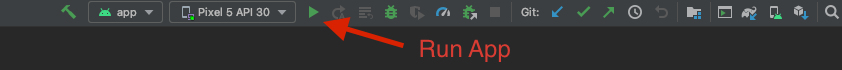
- Na barra de ferramentas de cima, selecione o dispositivo ou emulador Android de destino e pressione o botão de execução.

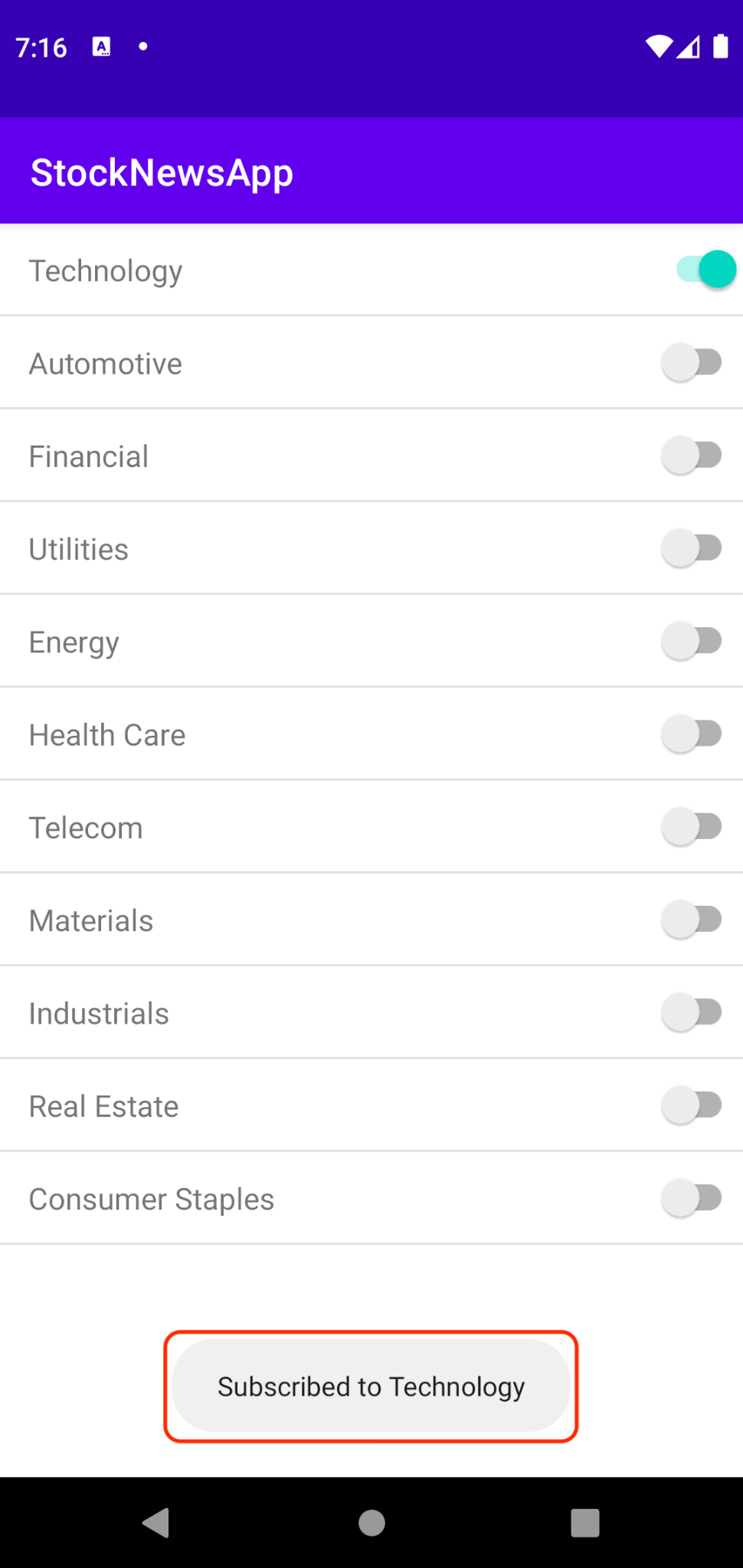
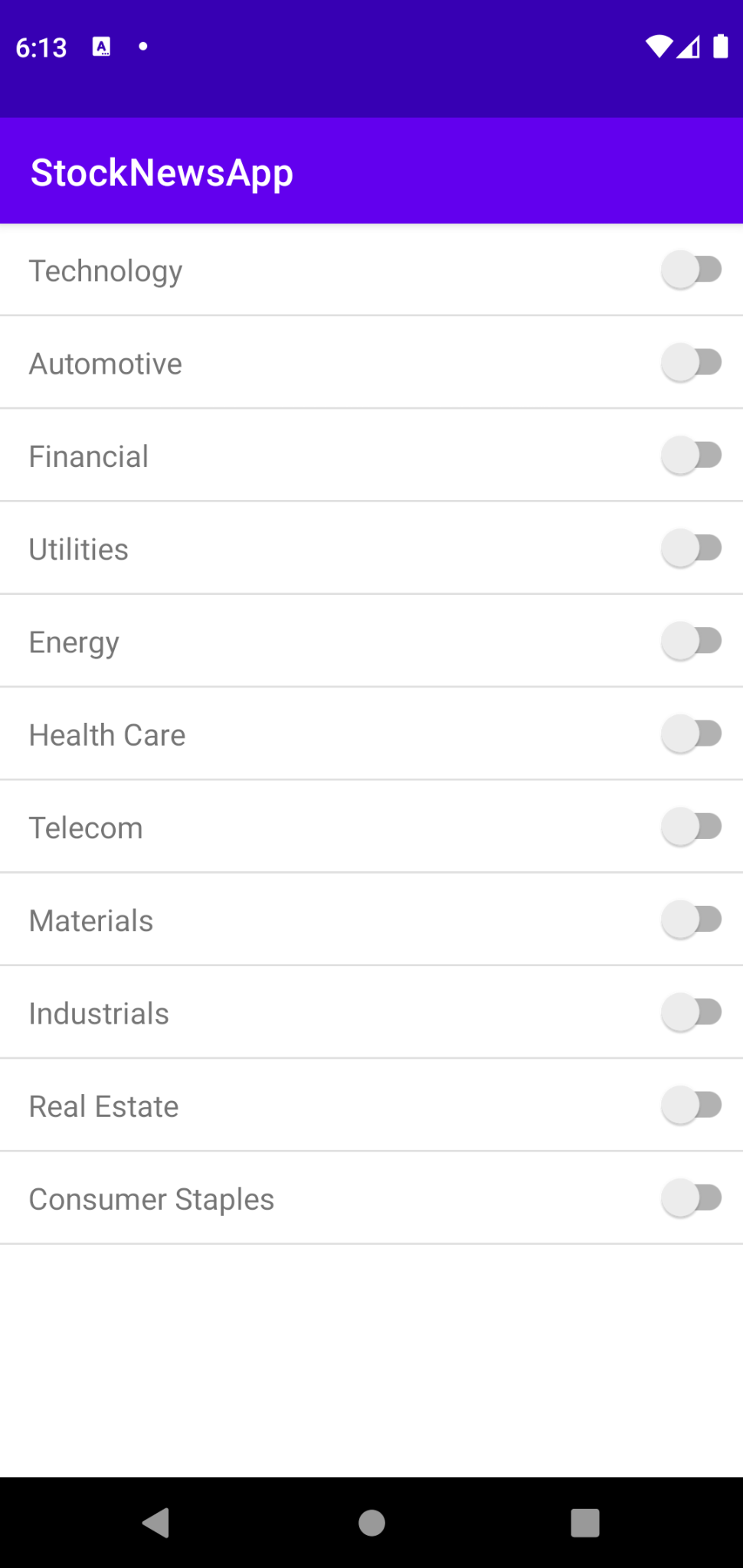
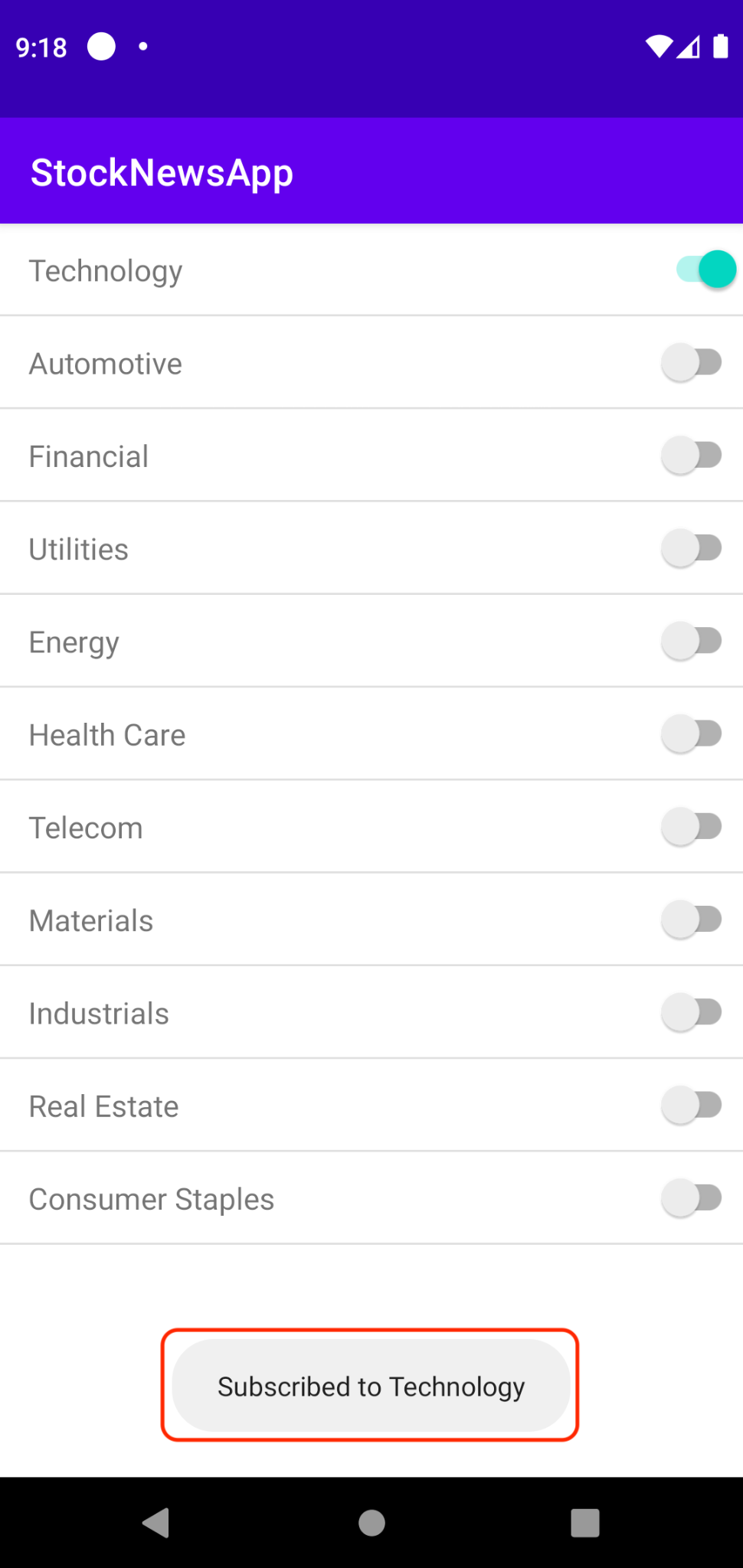
- A interface do app vai ficar assim:

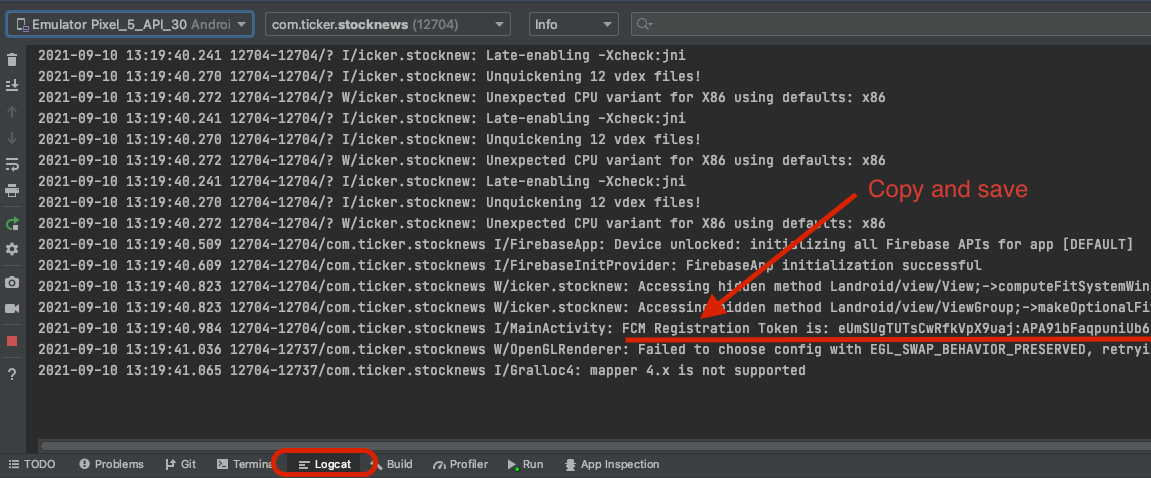
- O app vai criar um token de registro do FCM e fazer o registro dele. No entanto, nada vai mudar na interface do app.
- Copie e salve o token de registro do FCM, porque ele será usado nas próximas etapas.

5. Enviar uma mensagem de teste
Agora você já pode enviar uma mensagem de teste para a instância do app que configurou na última etapa.
Importar o código inicial do servidor
Inicie o IntelliJ IDEA e abra o projeto messaging/fcm-topics-codelab/starter/StockNewsServer.
A visualização do projeto na barra de navegação à esquerda vai ficar assim:

O IntellIj IDEA pode levar alguns minutos para criar seu projeto, incluindo a extração das dependências necessárias.
Noções básicas sobre o código inicial do servidor
- O código inicial do servidor é um projeto Java baseado no Gradle.
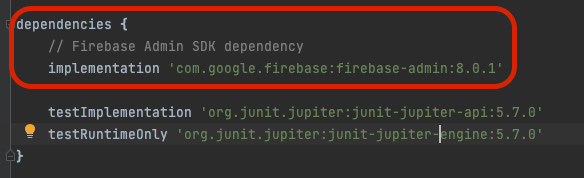
- O arquivo
build.gradlejá tem a dependência no SDK firebase-admin adicionada. Esse SDK oferece acesso a várias funcionalidades de envio de mensagens do FCM.

- Por fim, há duas classes:
FcmSender.java: essa classe contém os seguintes métodos de observação:initFirebaseSDK: inicializa o SDK firebase-admin.sendMessageToFcmRegistrationToken: envia uma mensagem para um token de registro do FCM.sendMessageToFcmTopic: envia uma mensagem para um tópico do FCM.sendMessageToFcmTopicCondition: envia uma mensagem para uma condição de tópico do FCM.
FcmSubscriptionManager.java: essa classe contém métodos que permitem gerenciar as assinaturas de tópicos do lado do servidor.initFirebaseSDK: inicializa o SDK firebase-admin.subscribeFcmRegistrationTokensToTopic: inscreva tokens de registro do FCM em um tópico do FCM.unsubscribeFcmRegistrationTokensFromTopic: cancela a inscrição de tokens de registro do FCM em um tópico do FCM.
Configurar o código do servidor
- Primeiro, precisamos configurar uma conta de serviço do Firebase que permita que o SDK firebase-admin autorize chamadas para as APIs FCM.
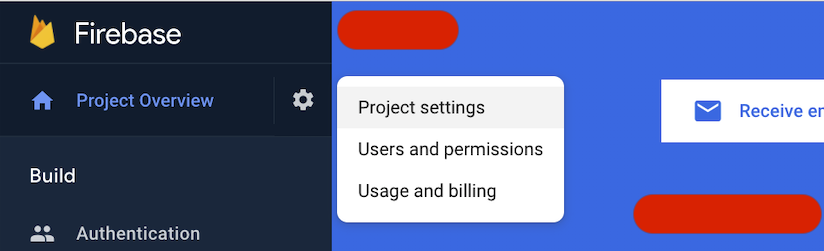
- Acesse o Console do Firebase, clique no ícone de engrenagem ao lado de Visão geral do projeto na barra de navegação à esquerda e selecione Configurações do projeto.

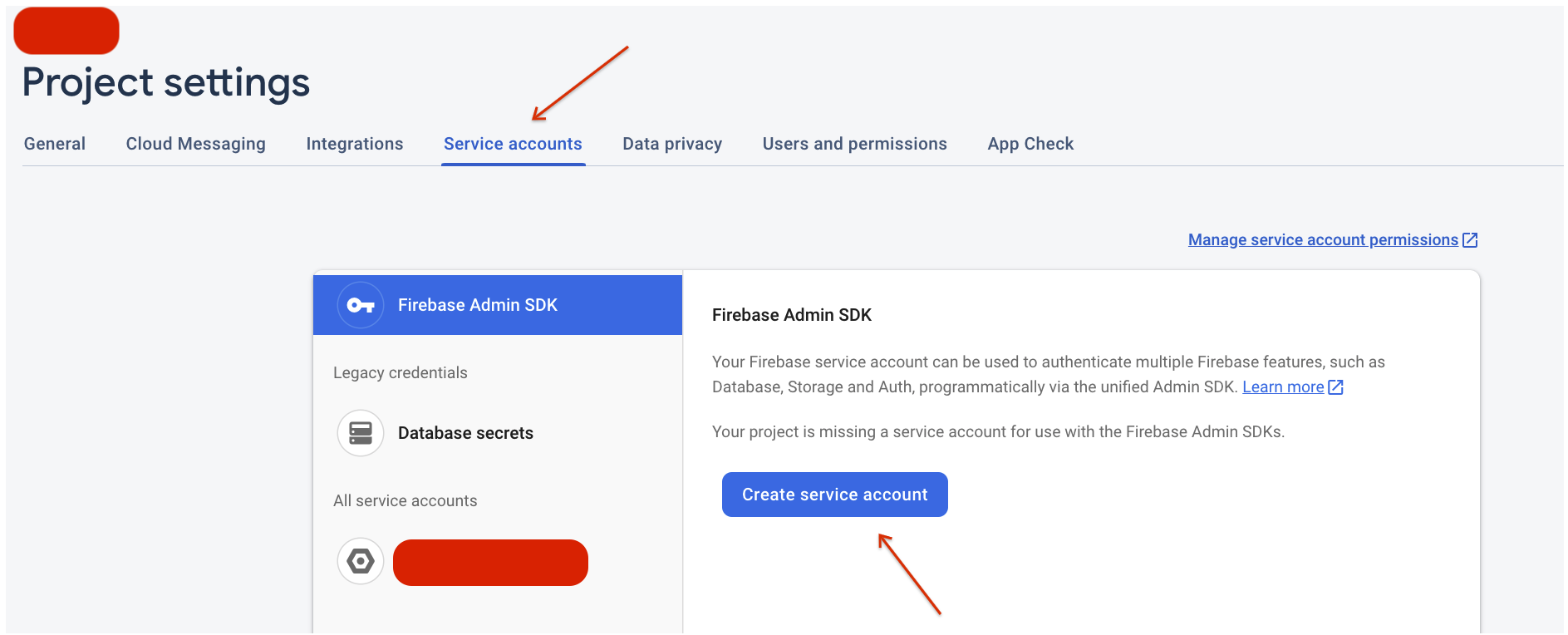
- Na página de configurações, selecione Contas de serviço e clique em Criar conta de serviço.

- Agora clique no botão Generate new private key (gerar nova chave privada). O download automático do arquivo de chave vai começar.
- Renomeie o arquivo de chave como
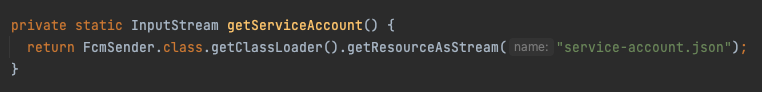
service-account.jsone copie-o na pastamessaging/fcm-topics-codelab/starter/StockNewsServer/src/main/resources. - O
FcmSender.javae oFcmSubscriptionManager.javacarregam o arquivoservice-account.jsondo classpath usando o código abaixo.
- Acesse o Console do Firebase, clique no ícone de engrenagem ao lado de Visão geral do projeto na barra de navegação à esquerda e selecione Configurações do projeto.
- Nesse ponto, o código do servidor está pronto. Execute o build -> Build Project na barra de menus de cima.
Enviar uma mensagem de teste
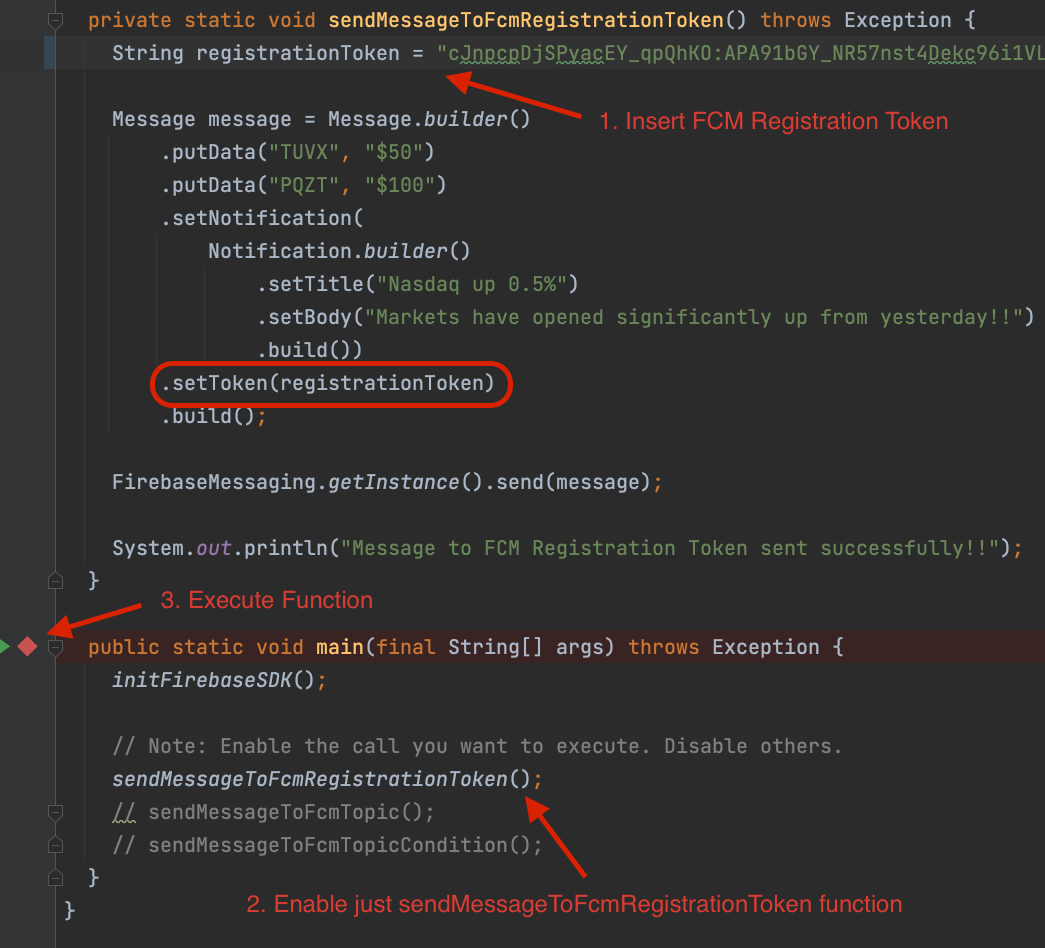
- Em
FcmSender.java, localize a funçãosendMessageToFcmRegistrationTokene insira o token de registro do FCM que você copiou da seção Executar o app inicial no camporegistrationToken. - Na função
main, descomente apenas a funçãosendMessageToFcmRegistrationTokene clique em Executar para executar o código.- Observe como o token de registro do FCM é definido no campo
Tokendo objetomessage. - Além disso, observe como usamos a API
sendda interfaceFirebaseMessaging.
- Observe como o token de registro do FCM é definido no campo

- Isso vai enviar uma mensagem para a instância do app que você configurou na etapa anterior.
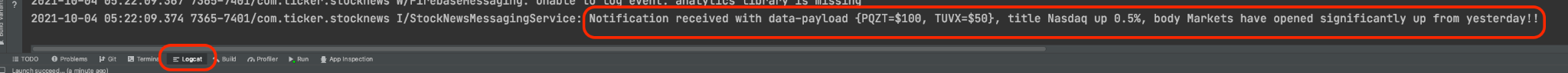
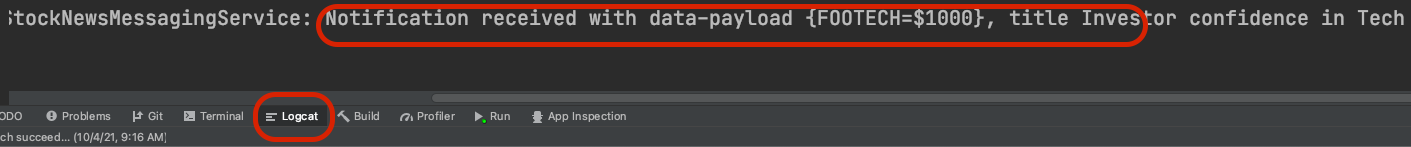
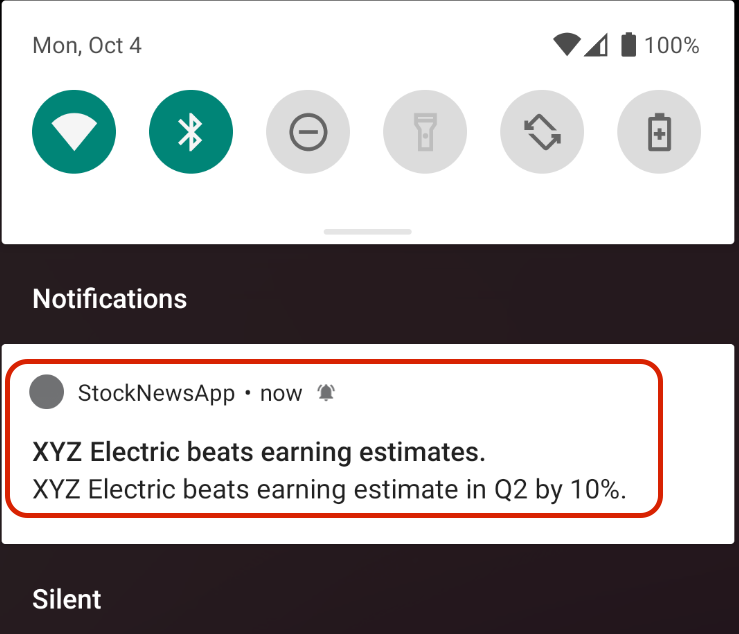
- Quando a instância do app estiver em primeiro plano, o conteúdo da mensagem será registrado.

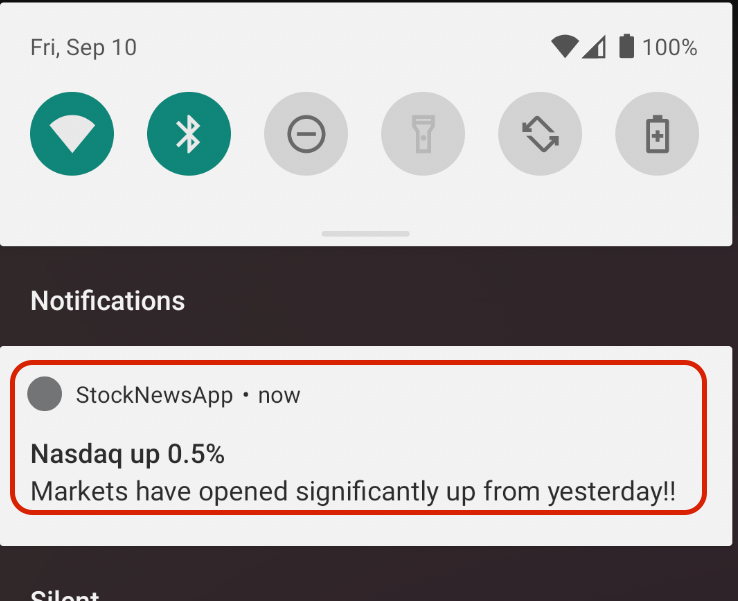
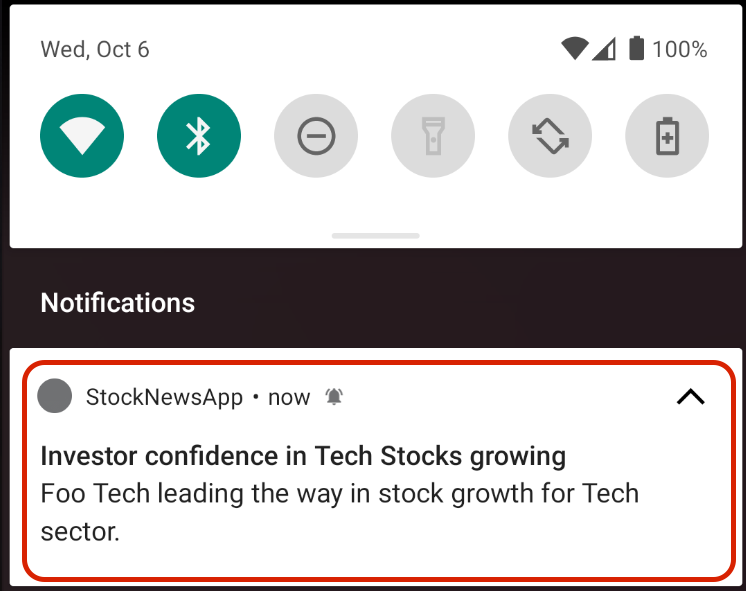
- Quando a instância do app estiver em segundo plano, a mensagem vai aparecer na bandeja de notificações.

Ótimo, você usou o SDK Admin do Firebase para enviar mensagens a uma instância de app. Saiba mais sobre como usar o SDK Admin do Firebase no seu servidor.
6. Implementar a inscrição / cancelamento de inscrição em tópicos
Nesta etapa, você vai implementar ações de assinatura e cancelamento de assinatura de tópicos na alternância de categoria de ações do app Android.
Quando um usuário do app ativa a chave de uma determinada categoria de ações, uma chamada de assinatura ou de cancelamento de assinatura de um tópico é feita.
Revisão do código
- Navegue até a classe
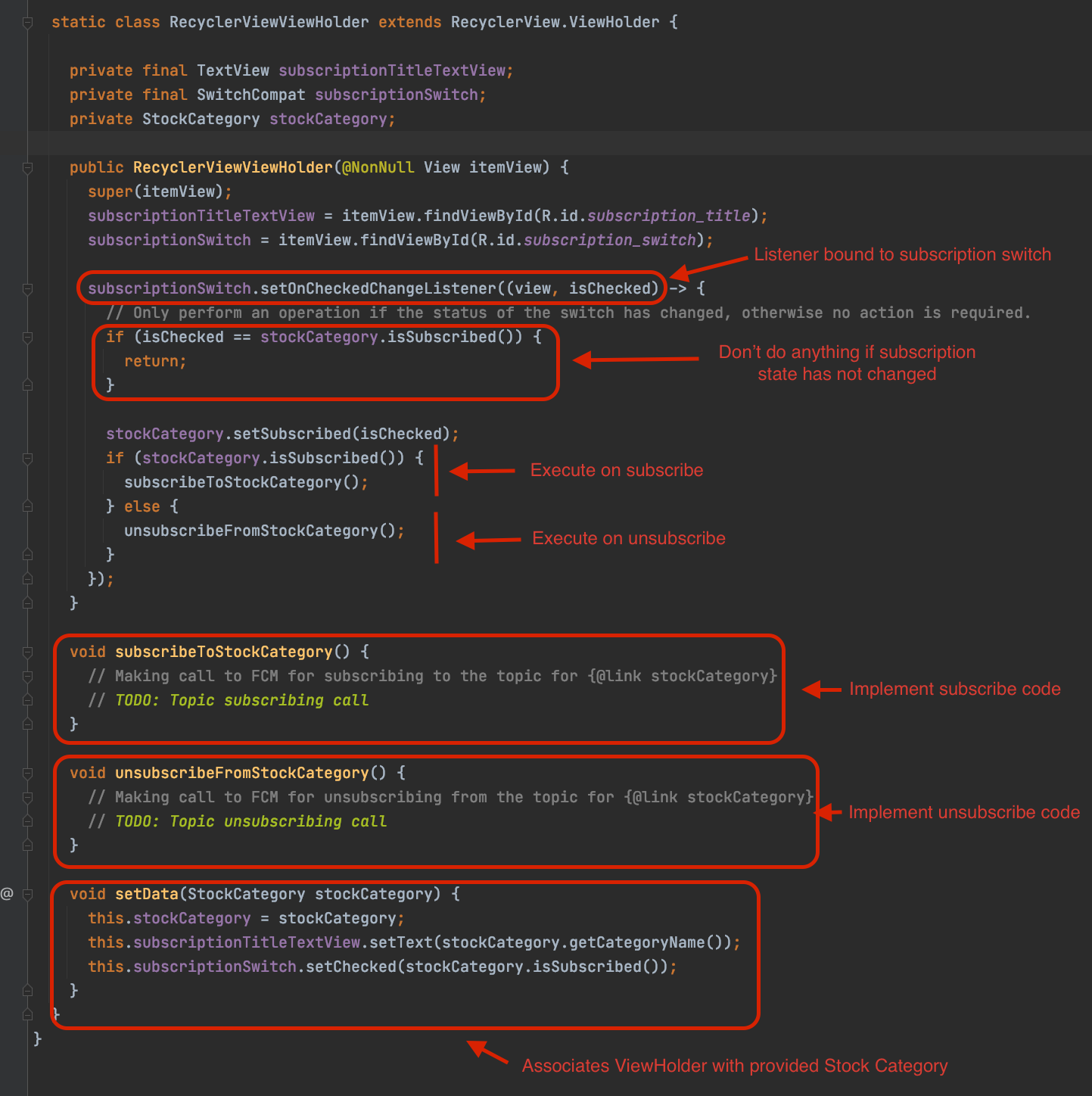
SubscriptionAdapter.javano código do app Android e localize a classeRecyclerViewViewHolder.

- O construtor da classe configura um listener para a alternância de assinatura usando
setOnCheckedChangeListener. - Dependendo da alternância do interruptor, as ações de inscrição e de cancelamento de inscrição são realizadas chamando os métodos
subscribeToStockCategoryeunsubscribeFromStockCategory, respectivamente. - O método
setDataé chamado peloonBindViewHolderdo adaptador de RecyclerView para vincular o ViewHolder à categoria de ações adequada.
Implementar a assinatura de tópicos
- No método
subscribeToStockCategory, você vai implementar a chamada para a APIsubscribeToTopicdo objetoFirebaseMessaging. O código pode ficar assim:
void subscribeToStockCategory() {
// Making call to FCM for subscribing to the topic for stockCategory
FirebaseMessaging.getInstance().subscribeToTopic(stockCategory.getTopicName()).addOnSuccessListener(
unused -> {
// Subscribing action successful
Log.i(TAG, "Subscribed to topic: " + stockCategory.getTopicName());
Toast.makeText(itemView.getContext(), "Subscribed to " + stockCategory.getCategoryName(),
Toast.LENGTH_SHORT).show();
});
}
Implementar a desinscrição do tópico
- Da mesma forma, na condição "else", você vai implementar a chamada para a API
unsubscribeFromTopic. Algo como:
void unsubscribeFromStockCategory() {
// Making call to FCM for unsubscribing from the topic for stockCategory
FirebaseMessaging.getInstance().unsubscribeFromTopic(stockCategory.getTopicName())
.addOnSuccessListener(unused -> {
// Unsubscribing action successful
Log.i(TAG, "Unsubscribed from topic: " + stockCategory.getTopicName());
Toast.makeText(itemView.getContext(), "Unsubscribed from " + stockCategory.getCategoryName(),
Toast.LENGTH_SHORT).show();
});
}
Vamos testar
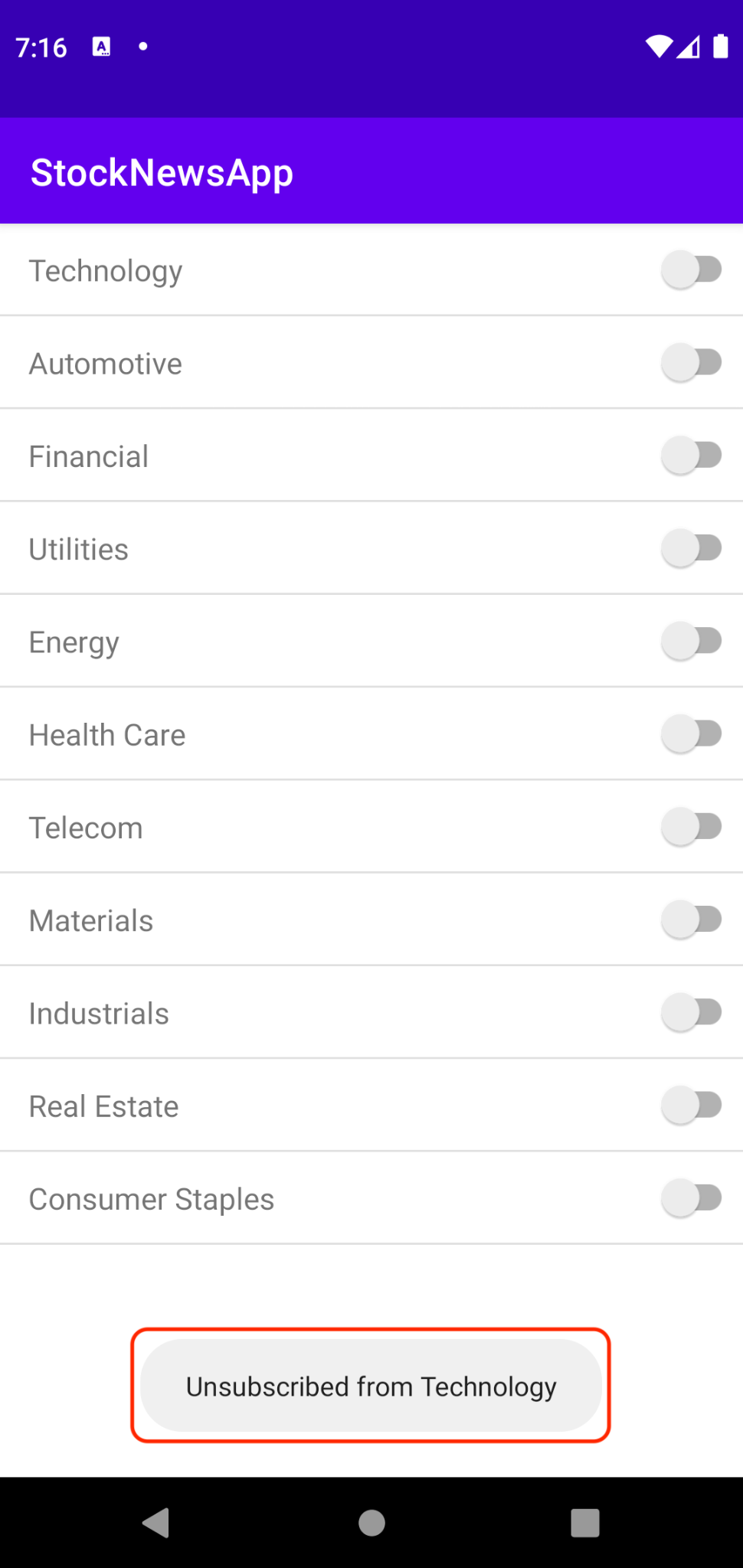
- Execute o app e alterne as opções da categoria de ações para executar as ações de inscrição e de cancelamento de inscrição. Ele será parecido com:
Inscreva-se | Cancelar inscrição |
|
|
7. Como enviar sua primeira mensagem de tópico
Nesta etapa, você vai implementar o código do lado do servidor para enviar uma mensagem de tópico do FCM.
Implementar a integração do lado do servidor para enviar mensagens de tópicos
- No código do servidor, acesse
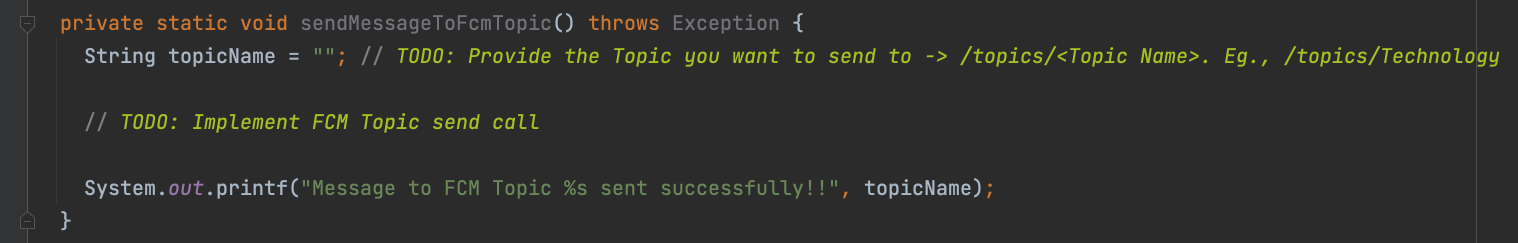
FcmSender.javae localize o método chamadosendMessageToFcmTopic.

- Na primeira linha, informe o tópico do FCM para o qual você quer enviar a mensagem.
- É uma string no formato:
/topics/<Topic Name>. Por exemplo,/topics/Technology.
- É uma string no formato:
- Nas próximas linhas, crie um novo objeto
message(semelhante ao definido na funçãosendMessageToFcmRegistrationToken).- A diferença é que, em vez de definir o campo
Tokendo objetomessage, você vai definir o campoTopic.
- A diferença é que, em vez de definir o campo
Message message = Message.builder()
.putData("FOOTECH", "$1000")
.setNotification(
Notification.builder()
.setTitle("Investor confidence in Tech Stocks growing")
.setBody("Foo Tech leading the way in stock growth for Tech sector.")
.build())
.setTopic(topicName)
.build();
- Agora, adicione a chamada à instância
FirebaseMessagingpara enviar a mensagem (idêntica à chamada de envio feita na funçãosendMessageToFcmRegistrationToken).
FirebaseMessaging.getInstance().send(message);
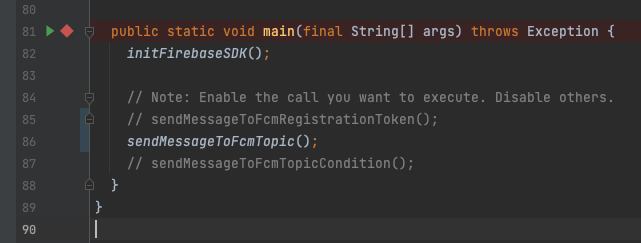
- Por fim, atualize a função
maine ative a chamada para a funçãosendMessageToFcmTopic.

Enviar mensagem e validar o recebimento
- Antes de enviar a mensagem do tópico, verifique se a instância do app está inscrita no tópico para o qual você quer enviar.
- Isso pode ser feito com uma inversão da chave correspondente. Exemplo:

- Agora você pode enviar a mensagem do tópico executando a função
maindoFcmSender.java. - Como antes, você poderá observar o recebimento da mensagem na instância do app.
- Instância do app em primeiro plano

- Instância do app em segundo plano

- Bônus: tente cancelar a inscrição no tema para o qual você enviou a mensagem e reenvie. Você vai notar que a mensagem não está sendo entregue à instância do app.
8. Como enviar sua primeira mensagem de condição de tema
Com o recurso de condição de tópico, você pode enviar mensagens para uma combinação de tópicos, o que permite uma definição de público-alvo mais expressiva.
Por exemplo, no app StockNews, considere a possibilidade de enviar mensagens para um grupo de instâncias de apps que estão inscritos nos tópicos "Tecnologia" ou "Automotivo". Isso pode acontecer, por exemplo, se houver um evento importante envolvendo a Waymo.
Os tópicos permitem que você expresse sua combinação na forma de uma expressão booleana usando os seguintes operadores:
- && : AND lógico. Por exemplo,
'Technology' in topics && 'Automotive' in topics: segmenta apenas as instâncias de app que estão inscritas em "Technology" e "Automotive Topics". - || : disjunção lógica. Por exemplo,
'Technology' in topics || 'Automotive' in topicssegmenta instâncias de apps que estão inscritas nos tópicos "Tecnologia" ou "Automotivo". - () : parênteses para agrupamento. Por exemplo,
'Technology' in topics && ('Automotive' in topics || 'Energy' in topics): segmenta apenas as instâncias de apps que estão inscritas em Tecnologia e em temas de automóveis ou energia.
Saiba como criar solicitações de envio para usar essa funcionalidade.
Implementar a integração do lado do servidor para enviar a mensagem de condição do tópico
- No código do servidor, acesse
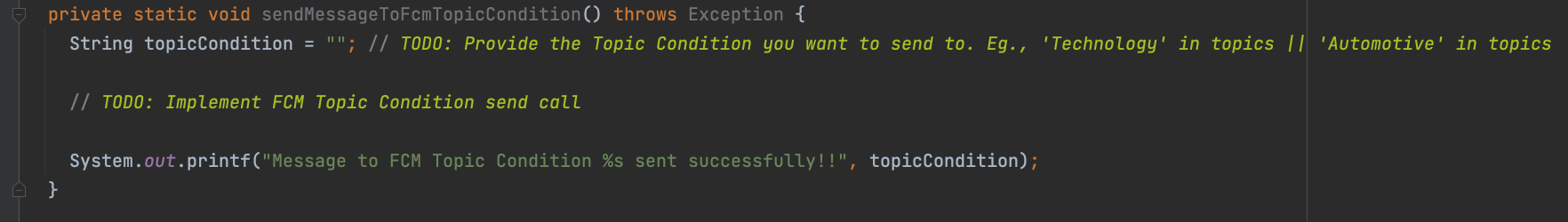
FcmSender.javae localize o método chamadosendMessageToFcmTopicCondition.

- Na primeira linha, para a variável
topicCondition, informe a condição do tópico para o qual você quer enviar a mensagem. Você pode definir como:'Technology' in topics && 'Automotive' in topics. - Nas próximas linhas, crie um novo objeto
message(semelhante ao definido na funçãosendMessageToFcmTopic).- A diferença é que, em vez de definir o campo
Topicdo objeto, você vai definir o campoCondition.
- A diferença é que, em vez de definir o campo
Message message = Message.builder()
.putData("FOOCAR", "$500")
.setNotification(
Notification.builder()
.setTitle("Foo Car shows strong Q2 results")
.setBody("Foo Car crosses 1B miles. Stocks rally.")
.build())
.setCondition(topicCondition)
.build();
- Agora, adicione a chamada à instância
FirebaseMessagingpara enviar a mensagem (idêntica à chamada de envio feita na funçãosendMessageToFcmTopic).
FirebaseMessaging.getInstance().send(message);
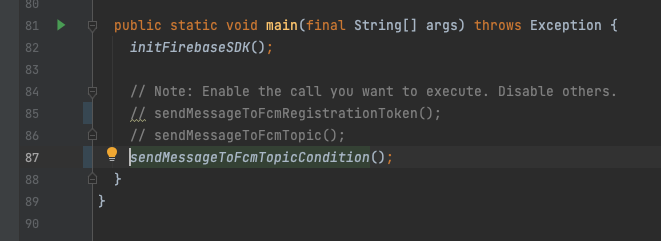
- Por fim, atualize a função
maine ative a chamada para a funçãosendMessageToFcmTopicCondition.

Enviar a mensagem e validar o recebimento
- Antes de enviar a mensagem do tópico, verifique se a instância do app atende à condição especificada. Para isso, inscreva a instância do app nos tópicos "Technology" e "Automotive".
- Agora você pode enviar a mensagem do tópico executando a função
maindoFcmSender.java. - Como antes, você poderá observar o recebimento da mensagem na instância do app.
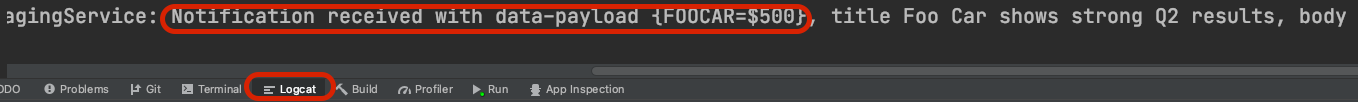
- Instância do app em primeiro plano

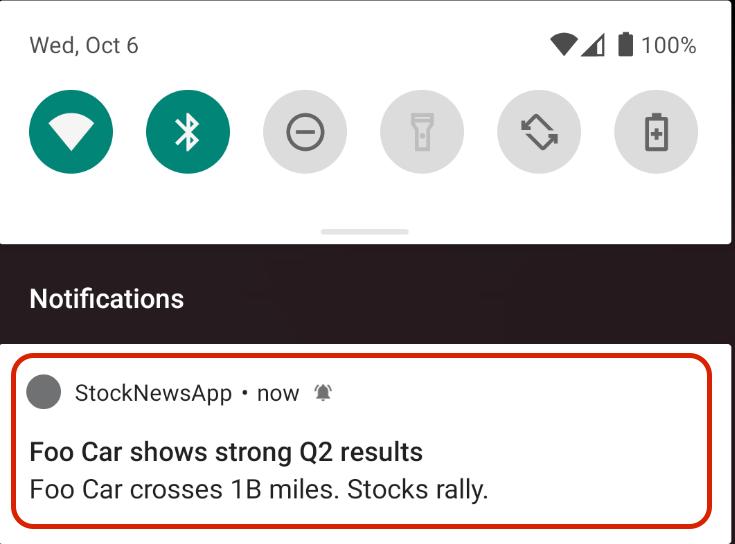
- Instância do app em segundo plano

- Bônus: agora você pode cancelar a inscrição no tópico "Tecnologia" e reenviar a mensagem de condição do tópico. A mensagem não é recebida pela instância do app.
9. Recapitulação
Vamos recapitular rapidamente o que você aprendeu até agora.
- Como iniciar uma assinatura / cancelamento de assinatura de um tópico em uma instância de app.
- Enviar uma mensagem para o tópico e verificar o recebimento nas instâncias do app inscritas.
- Enviar uma mensagem para uma condição de tópico e verificar o recebimento em uma instância de app que atenda à condição.
Na próxima seção, você vai aprender a assinar / cancelar a assinatura de instâncias de apps em tópicos sem precisar instanciar chamadas do lado do cliente.

10. Gerenciar inscrições em tópicos do lado do servidor
Até agora, neste codelab, todas as chamadas de cancelamento e inscrição em temas foram iniciadas em uma instância do app.
No entanto, em alguns casos de uso, talvez você queira gerenciar as assinaturas de tópicos do lado do servidor. Por exemplo, você pode assinar um novo tópico para um subgrupo da sua base de usuários sem esperar o lançamento do app.
Nesta seção, você vai aprender a usar o SDK Admin do Firebase para assinar e cancelar a assinatura de um lote de tokens de registro do FCM em um tópico fazendo chamadas do lado do servidor.
Implementar a inscrição no servidor de tokens de registro do FCM no tópico do FCM
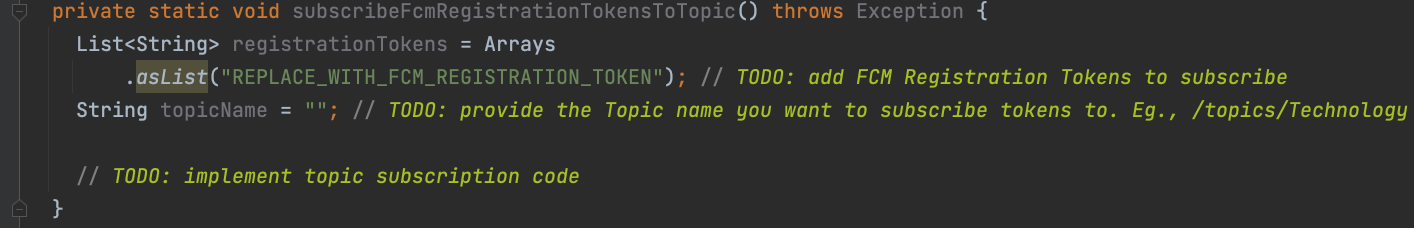
- No código do servidor, acesse a classe
FcmSubscriptionManager.java. Localize o método com o nomesubscribeFcmRegistrationTokensToTopic. Você vai implementar a chamada para a APIsubscribeToTopicaqui.

- Vamos inscrever a instância do app no tópico "Energia". Para isso, forneça dados para os seguintes campos:
registrationTokens: uma lista de strings separadas por vírgulas que representam os tokens de registro do FCM para os quais você quer criar inscrições em tópicos.topicName: o nome do tema "Energia", ou seja,/topics/Energy.
- Nas próximas linhas, implemente a chamada:
TopicManagementResponse response = FirebaseMessaging.getInstance().subscribeToTopic(
registrationTokens, topicName);
- É possível inspecionar o
TopicManagementResponsepara conferir algumas estatísticas de resultados de alto nível. Por exemplo, mostrar o número de assinaturas de tópicos criadas com sucesso usandogetSuccessCount.
System.out.printf("Num tokens successfully subscribed %d", response.getSuccessCount());
- Por fim, na função
main, ative as chamadas apenas para a funçãosubscribeFcmRegistrationTokensToTopic.
Criar assinatura e enviar mensagem de tópico
- Agora você já pode criar a assinatura do tópico e enviar uma mensagem para ele.
- Execute a função
mainda classeFcmSubscriptionManager.java. Isso vai criar uma assinatura de tópico. - Agora, configure o código para enviar a mensagem. Semelhante a antes,
- No
FcmSender.java, localize a funçãosendMessageToFcmTopic. - Defina o
topicNamecomo o tópico "Energia", ou seja,/topics/Energy. - Crie um objeto
Messagee o direcione ao tópico usandosetTopic. - Por fim, atualize o método
mainpara ativar apenas a funçãosendMessageToFcmTopic.
- No
- Execute a função
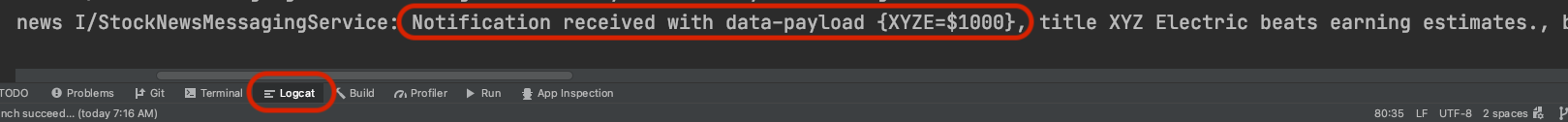
maindeFcmSender.java. Isso vai enviar a mensagem para a instância do app, e você poderá observá-la no app da seguinte maneira.- Instância do app em primeiro plano

- Instância do app em segundo plano

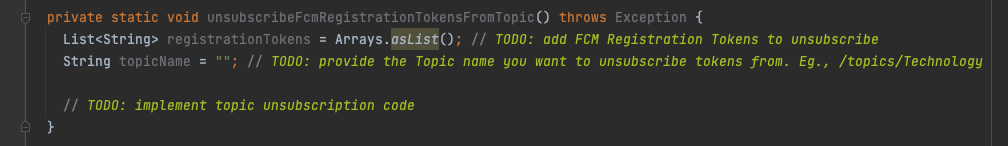
Implementar a desinscrição do lado do servidor de tokens de registro do FCM no tópico do FCM
- Para cancelamentos de inscrição de tópicos do lado do servidor, use esta API
unsubscribeFromTopic. Adicione o código relevante à funçãounsubscribeFcmRegistrationTokensFromTopicda classeFcmSubscriptionManager.java.

- Implementar o código de cancelamento de inscrição no servidor e validar o efeito dele enviando uma mensagem de tópico é um exercício para você.
11. Parabéns
Parabéns! Você usou os tópicos do FCM para enviar mensagens multicast a subgrupos de instâncias do app. Isso vai ajudar a simplificar sua capacidade de alcançar os usuários com conteúdo relevante.

A seguir
Agora que você concluiu o codelab, tente outros tópicos para outras plataformas usando estes guias: