Informationen zu diesem Codelab
1. Übersicht
In diesem Codelab lernen Sie die Grundlagen von Firebase kennen, um interaktive Webanwendungen zu erstellen. Sie erstellen eine App für die RSVP-Funktion und das Gästebuch einer Veranstaltung mit mehreren Firebase-Produkten.

Aufgaben in diesem Lab
- Nutzer mit Firebase Authentication und FirebaseUI authentifizieren
- Daten mit Cloud Firestore synchronisieren
- Schreiben Sie Firebase-Sicherheitsregeln, um eine Datenbank zu schützen.
Voraussetzungen
- Einen Browser Ihrer Wahl, z. B. Chrome
- Zugriff auf stackblitz.com (kein Konto oder Anmeldung erforderlich)
- Ein Google-Konto, z. B. ein Gmail-Konto. Wir empfehlen das E-Mail-Konto, das Sie bereits für Ihr GitHub-Konto verwenden. So können Sie erweiterte Funktionen in StackBlitz verwenden.
- Der Beispielcode des Codelabs Im nächsten Schritt erfahren Sie, wie Sie den Code abrufen.
2. Startcode abrufen
In diesem Codelab erstellen Sie eine App mit StackBlitz, einem Online-Editor, in den mehrere Firebase-Workflows eingebunden sind. Für Stackblitz ist keine Softwareinstallation oder ein spezielles StackBlitz-Konto erforderlich.
Mit StackBlitz können Sie Projekte mit anderen teilen. Andere Nutzer, die Ihre StackBlitz-Projekt-URL haben, können Ihren Code sehen und Ihr Projekt forken, aber nicht bearbeiten.
- Den Startcode finden Sie unter dieser URL: https://stackblitz.com/edit/firebase-gtk-web-start
- Klicken Sie oben auf der StackBlitz-Seite auf Fork:

Sie haben jetzt eine Kopie des Startcodes als eigenes StackBlitz-Projekt mit einem eindeutigen Namen und einer eindeutigen URL. Alle Ihre Dateien und Änderungen werden in diesem StackBlitz-Projekt gespeichert.
3. Ereignisinformationen bearbeiten
Die Ausgangsmaterialien für dieses Codelab bieten eine gewisse Struktur für die Webanwendung, einschließlich einiger Stylesheets und einiger HTML-Container für die App. Später in diesem Codelab verbinden Sie diese Container mit Firebase.
Machen Sie sich zuerst mit der StackBlitz-Oberfläche vertraut.
- Öffnen Sie in StackBlitz die Datei
index.html. - Suchen Sie nach
event-details-containerunddescription-containerund versuchen Sie, einige Ereignisdetails zu bearbeiten.
Während Sie den Text bearbeiten, werden die neuen Ereignisdetails durch das automatische Aktualisieren der Seite in StackBlitz angezeigt. Cool, oder?
<!-- ... -->
<div id="app">
<img src="..." />
<section id="event-details-container">
<h1>Firebase Meetup</h1>
<p><i class="material-icons">calendar_today</i> October 30</p>
<p><i class="material-icons">location_city</i> San Francisco</p>
</section>
<hr>
<section id="firebaseui-auth-container"></section>
<section id="description-container">
<h2>What we'll be doing</h2>
<p>Join us for a day full of Firebase Workshops and Pizza!</p>
</section>
</div>
<!-- ... -->
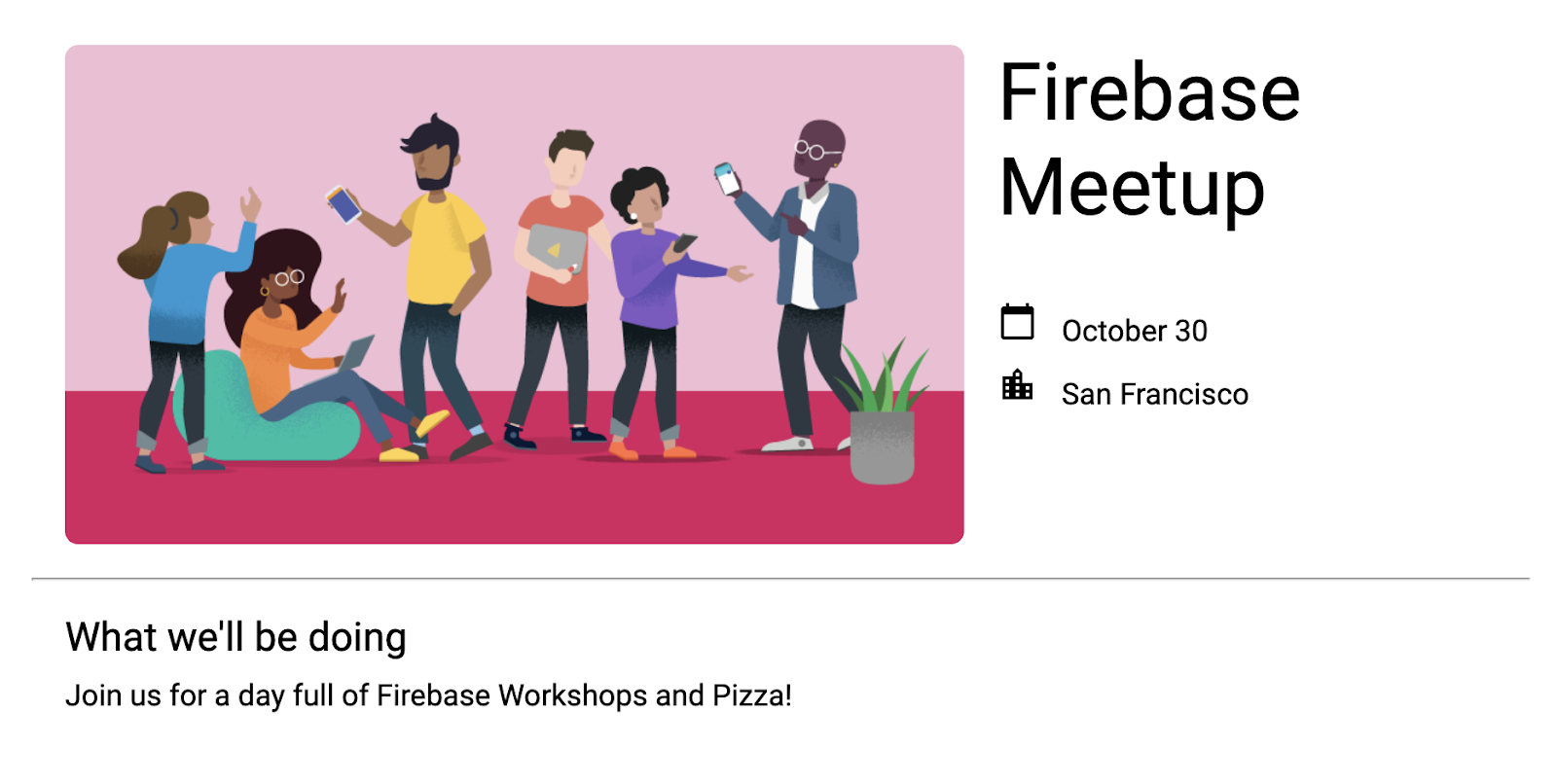
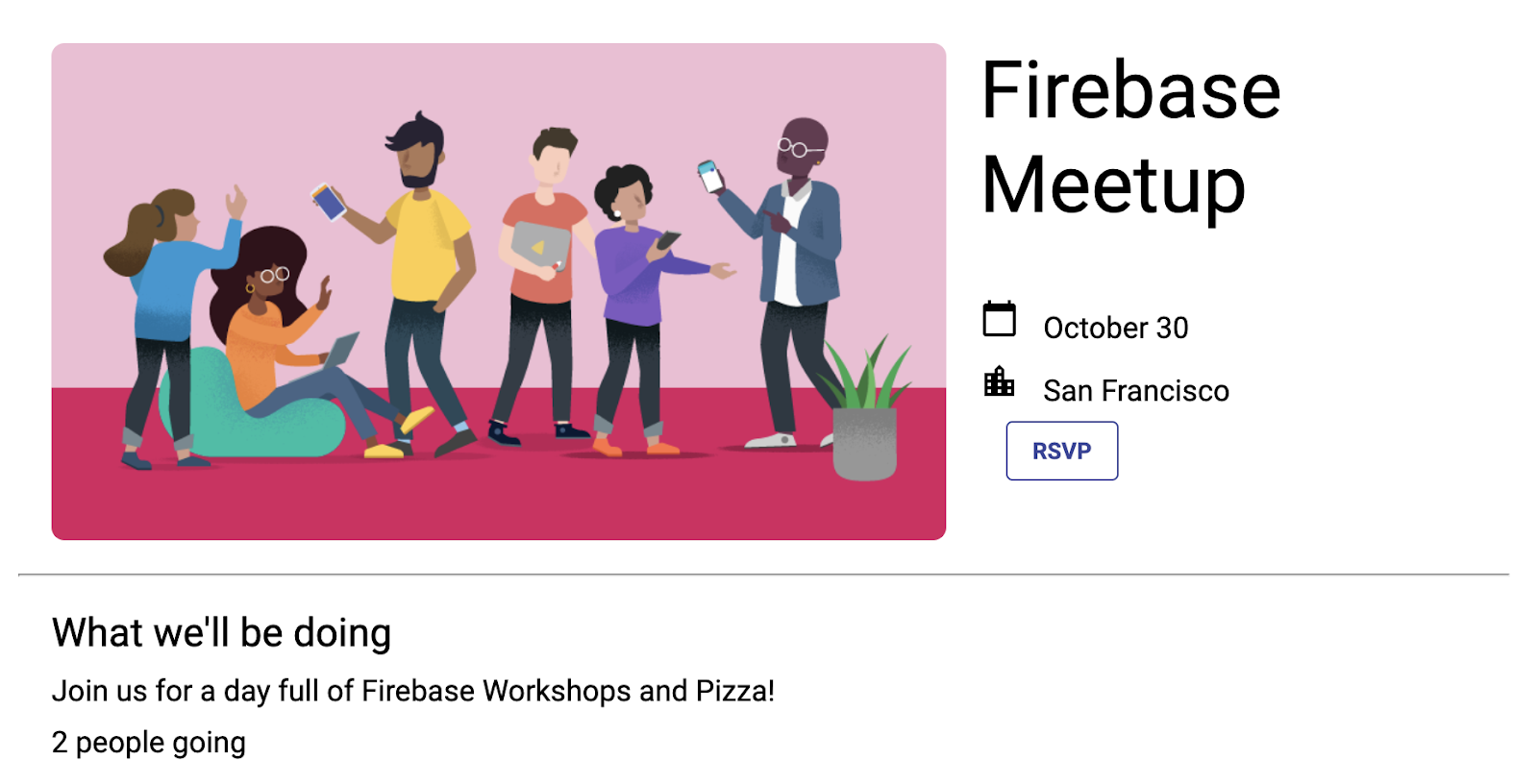
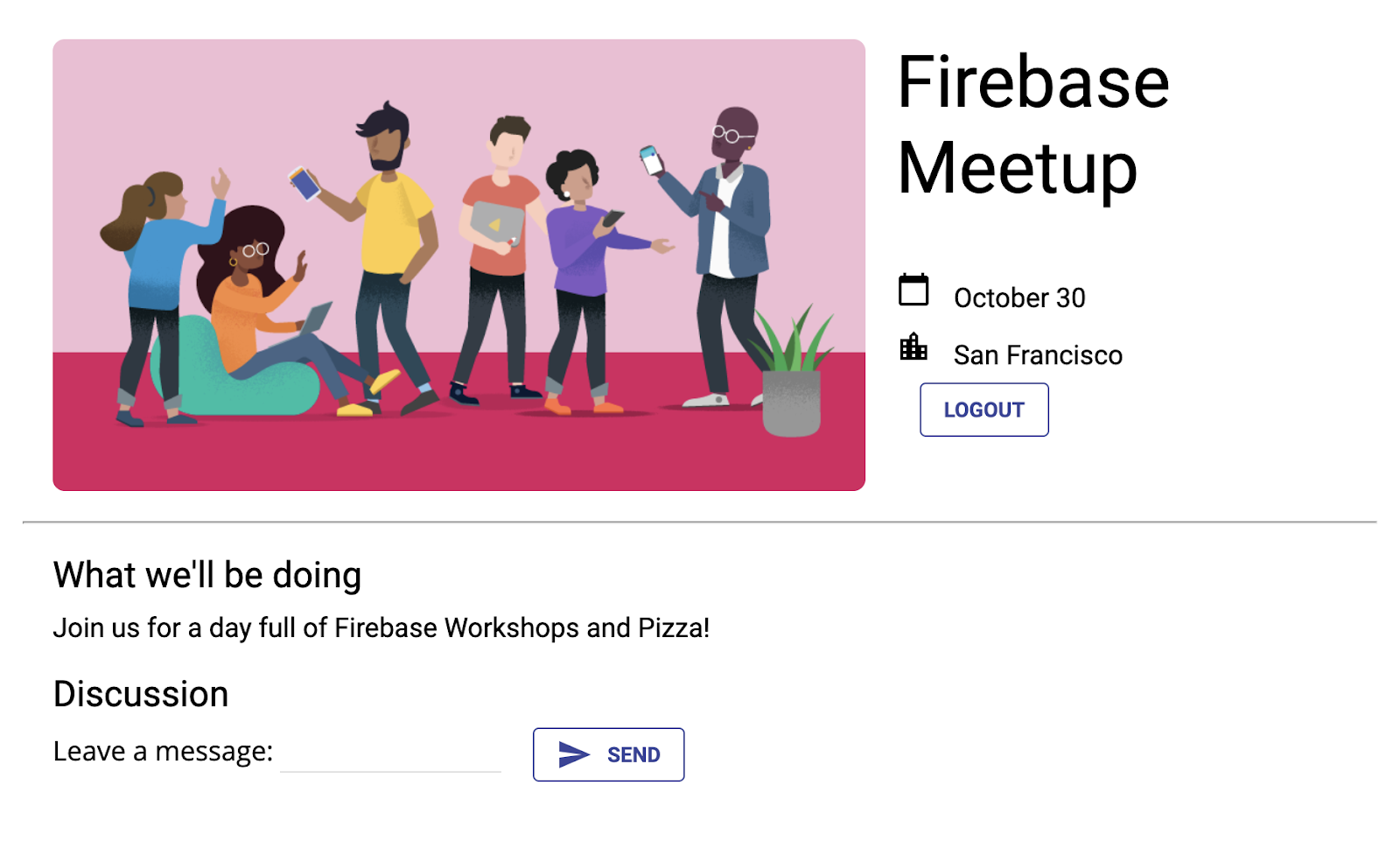
Die Vorschau Ihrer App sollte in etwa so aussehen:
App-Vorschau

4. Firebase-Projekt erstellen und einrichten
Die Anzeige der Veranstaltungsinformationen ist für Ihre Gäste sehr hilfreich. Die reine Anzeige der Veranstaltungen ist jedoch für niemanden wirklich nützlich. Fügen wir dieser App einige dynamische Funktionen hinzu. Dazu müssen Sie Firebase mit Ihrer App verbinden. Wenn Sie mit Firebase beginnen möchten, müssen Sie ein Firebase-Projekt erstellen und einrichten.
Firebase-Projekt erstellen
- Melden Sie sich in Firebase an.
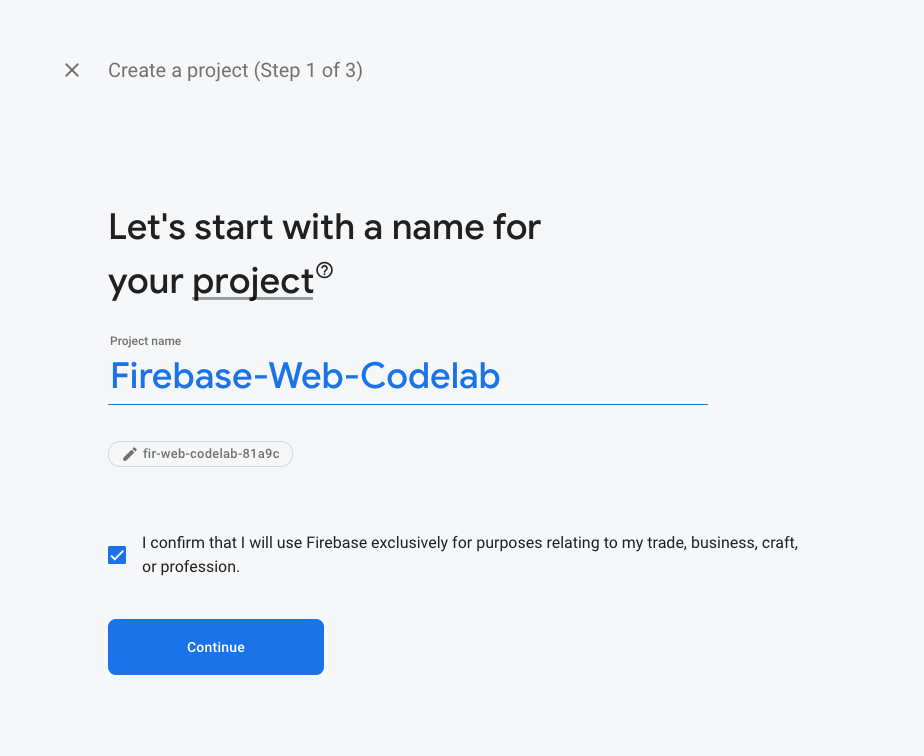
- Klicken Sie in der Firebase Console auf Projekt hinzufügen (oder Projekt erstellen) und geben Sie als Namen für Ihr Firebase-Projekt Firebase-Web-Codelab ein.

- Klicken Sie sich durch die Optionen für die Projekterstellung. Akzeptieren Sie die Firebase-Nutzungsbedingungen, wenn Sie dazu aufgefordert werden. Klicken Sie auf dem Google Analytics-Bildschirm auf „Nicht aktivieren“, da Sie Analytics für diese App nicht verwenden werden.
Weitere Informationen zu Firebase-Projekten finden Sie unter Firebase-Projekte verstehen.
Firebase-Produkte in der Console aktivieren und einrichten
Die von Ihnen erstellte App verwendet mehrere Firebase-Produkte, die für Web-Apps verfügbar sind:
- Firebase Authentication und Firebase UI ermöglichen es Ihren Nutzern, sich mühelos in der App anzumelden.
- Cloud Firestore speichert strukturierte Daten in der Cloud und benachrichtigt Sie sofort, wenn sich Daten ändern.
- Firebase-Sicherheitsregeln zum Schutz Ihrer Datenbank
Einige dieser Produkte erfordern eine spezielle Konfiguration oder müssen über die Firebase Console aktiviert werden.
E-Mail-Anmeldung für Firebase Authentication aktivieren
Damit sich Nutzer in der Web-App anmelden können, verwenden Sie in diesem Codelab die Anmeldemethode E-Mail-Adresse/Passwort:
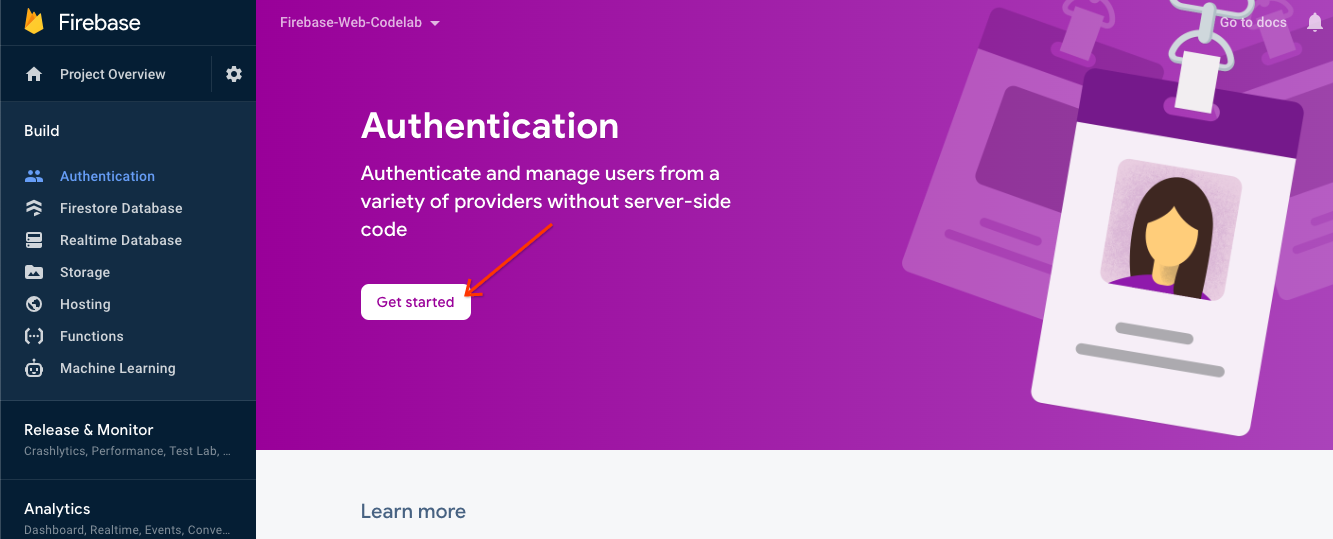
- Klicken Sie im linken Bereich der Firebase Console auf Build > Authentifizierung. Klicken Sie dann auf Jetzt starten. Sie befinden sich jetzt im Dashboard „Authentifizierung“. Dort können Sie registrierte Nutzer sehen, Anmeldeanbieter konfigurieren und Einstellungen verwalten.

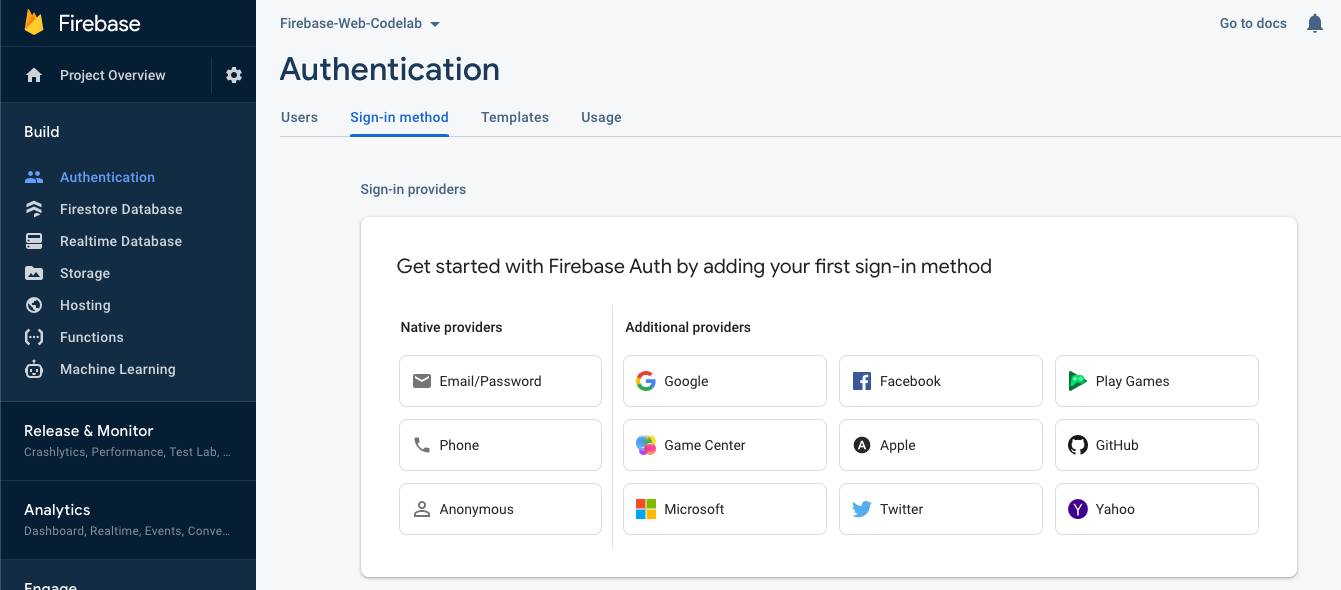
- Wählen Sie den Tab Sign-In Method (Anmeldemethode) aus oder klicken Sie hier, um direkt zum Tab zu gelangen.

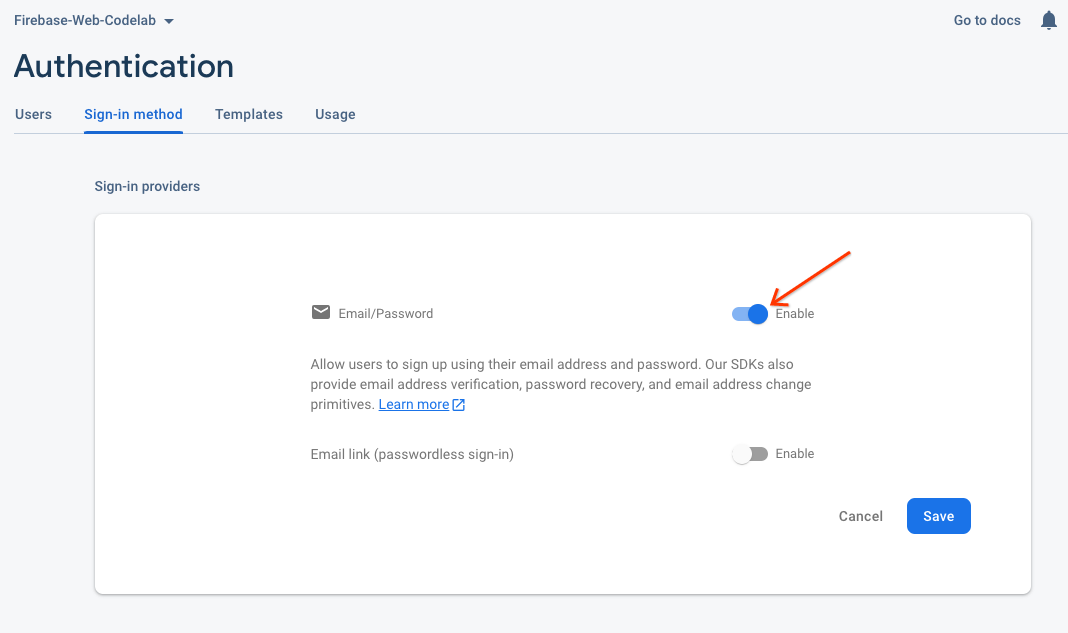
- Klicken Sie in den Anbieteroptionen auf E-Mail-Adresse/Passwort, stellen Sie den Schalter auf Aktivieren und klicken Sie dann auf Speichern.

Cloud Firestore einrichten
Die Webanwendung verwendet Cloud Firestore, um Chatnachrichten zu speichern und neue Chatnachrichten zu empfangen.
So richten Sie Cloud Firestore in Ihrem Firebase-Projekt ein:
- Maximieren Sie im linken Bereich der Firebase Console Build und wählen Sie dann Firestore-Datenbank aus.
- Klicken Sie auf Datenbank erstellen.
- Lassen Sie die Datenbank-ID auf
(default). - Wählen Sie einen Speicherort für die Datenbank aus und klicken Sie auf Weiter.
Für eine echte App sollten Sie einen Speicherort in der Nähe Ihrer Nutzer auswählen. - Klicken Sie auf Im Testmodus starten. Lesen Sie den Haftungsausschluss zu den Sicherheitsregeln.
Später in diesem Codelab fügen Sie Sicherheitsregeln hinzu, um Ihre Daten zu schützen. Veröffentlichen oder verteilen Sie keine App, ohne Sicherheitsregeln für Ihre Datenbank hinzuzufügen. - Klicken Sie auf Erstellen.
5. Firebase hinzufügen und konfigurieren
Nachdem Sie Ihr Firebase-Projekt erstellt und einige Dienste aktiviert haben, müssen Sie dem Code mitteilen, dass Sie Firebase verwenden möchten, und welches Firebase-Projekt Sie verwenden möchten.
Firebase-Bibliotheken hinzufügen
Damit Ihre App Firebase verwenden kann, müssen Sie die Firebase-Bibliotheken hinzufügen. Wie das geht, wird in der Firebase-Dokumentation beschrieben. Sie können die Bibliotheken beispielsweise aus dem CDN von Google hinzufügen oder sie lokal mit npm installieren und dann in Ihrer App verpacken, wenn Sie Browserify verwenden.
StackBlitz bietet eine automatische Bündelung, sodass Sie die Firebase-Bibliotheken mit Importanweisungen hinzufügen können. Sie verwenden die modularen Versionen (v9) der Bibliotheken, die die Gesamtgröße der Webseite durch ein Verfahren namens „Tree Shaking“ reduzieren. Weitere Informationen zu den modularen SDKs findest du in der Dokumentation.
Für diese App verwenden Sie die Firebase Authentication-, FirebaseUI- und Cloud Firestore-Bibliotheken. Für dieses Codelab sind die folgenden Importanweisungen bereits oben in der index.js-Datei enthalten. Im Laufe des Tutorials importieren wir weitere Methoden aus jeder Firebase-Bibliothek:
// Import stylesheets
import './style.css';
// Firebase App (the core Firebase SDK) is always required
import { initializeApp } from 'firebase/app';
// Add the Firebase products and methods that you want to use
import {} from 'firebase/auth';
import {} from 'firebase/firestore';
import * as firebaseui from 'firebaseui';
Ihrem Firebase-Projekt eine Firebase-Web-App hinzufügen
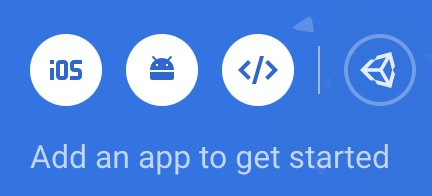
- Rufen Sie in der Firebase Console die Übersichtsseite Ihres Projekts auf, indem Sie oben links auf Projektübersicht klicken.
- Klicken Sie in der Mitte der Übersichtsseite Ihres Projekts auf das Websymbol
 , um eine neue Firebase-Web-App zu erstellen.
, um eine neue Firebase-Web-App zu erstellen.
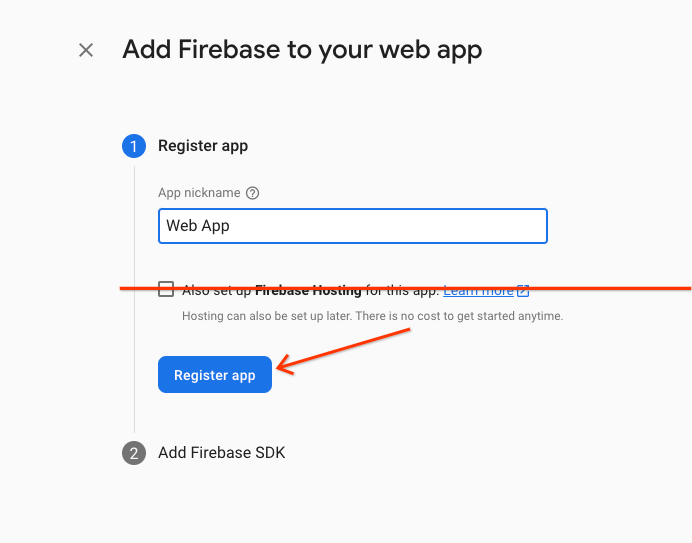
- Registrieren Sie die App mit dem Alias Web App.
- Klicken Sie für dieses Codelab NICHT das Kästchen neben Firebase Hosting für diese App einrichten an. Sie verwenden vorerst den Vorschaubereich von StackBlitz.
- Klicken Sie auf App registrieren.

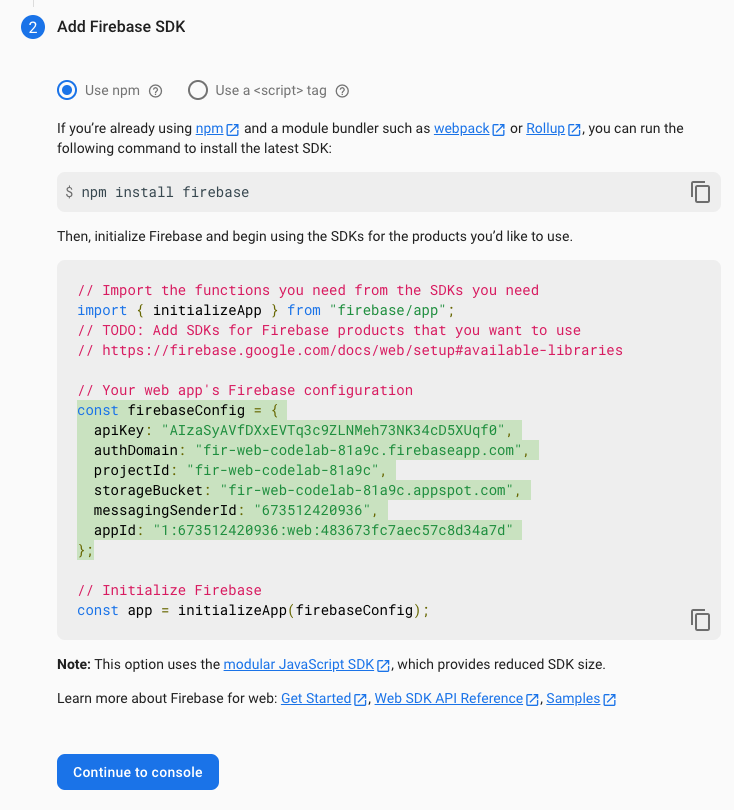
- Kopieren Sie das Firebase-Konfigurationsobjekt in die Zwischenablage.

- Klicken Sie auf Continue to console (Weiter zur Console). Fügen Sie Ihrer App das Firebase-Konfigurationsobjekt hinzu:
- Rufen Sie in StackBlitz die Datei
index.jsauf. - Suchen Sie die Kommentarzeile für
Add Firebase project configuration object hereund fügen Sie das Konfigurations-Snippet direkt unter dem Kommentar ein. - Fügen Sie den Funktionsaufruf
initializeApphinzu, um Firebase mit Ihrer individuellen Firebase-Projektkonfiguration einzurichten.// ...
// Add Firebase project configuration object here
const firebaseConfig = {
apiKey: "random-unique-string",
authDomain: "your-projectId.firebaseapp.com",
databaseURL: "https://your-projectId.firebaseio.com",
projectId: "your-projectId",
storageBucket: "your-projectId.firebasestorage.app",
messagingSenderId: "random-unique-string",
appId: "random-unique-string",
};
// Initialize Firebase
initializeApp(firebaseConfig);
6. Nutzeranmeldung (Antwort) hinzufügen
Nachdem Sie Firebase zur App hinzugefügt haben, können Sie eine RSVP-Schaltfläche einrichten, über die Nutzer mit Firebase Authentication registriert werden.
Nutzer mit E-Mail-Anmeldung und FirebaseUI authentifizieren
Sie benötigen eine Schaltfläche zum Antworten, über die der Nutzer mit seiner E-Mail-Adresse angemeldet werden muss. Dazu verbinden Sie FirebaseUI mit einer RSVP-Schaltfläche.FirebaseUI ist eine Bibliothek, die eine vordefinierte Benutzeroberfläche auf Firebase Auth bietet.
Für FirebaseUI ist eine Konfiguration erforderlich (siehe Optionen in der Dokumentation), die zwei Dinge bewirkt:
- Hiermit wird FirebaseUI mitgeteilt, dass Sie die Anmeldemethode E-Mail/Passwort verwenden möchten.
- Hier wird der Callback für eine erfolgreiche Anmeldung verarbeitet und „false“ zurückgegeben, um eine Weiterleitung zu vermeiden. Sie möchten nicht, dass die Seite aktualisiert wird, da Sie eine einseitige Webanwendung erstellen.
Code zum Initialisieren von FirebaseUI Auth hinzufügen
- Rufen Sie in StackBlitz die Datei
index.jsauf. - Suchen Sie oben nach der Importanweisung für
firebase/authund fügen SiegetAuthundEmailAuthProviderhinzu:// ...
// Add the Firebase products and methods that you want to use
import { getAuth, EmailAuthProvider } from 'firebase/auth';
import {} from 'firebase/firestore'; - Speichere einen Verweis auf das Authentifizierungsobjekt direkt nach
initializeApp, z. B. so:initializeApp(firebaseConfig);
auth = getAuth(); - Die FirebaseUI-Konfiguration ist bereits im Startcode enthalten. Die Verwendung des E-Mail-Authentifizierungsanbieters ist bereits eingerichtet.
- Fügen Sie unten in der Funktion
main()inindex.jsdie FirebaseUI-Initialisierungs-Anweisung hinzu:async function main() {
// ...
// Initialize the FirebaseUI widget using Firebase
const ui = new firebaseui.auth.AuthUI(auth);
}
main();
HTML-Code eine RSVP-Schaltfläche hinzufügen
- Rufen Sie in StackBlitz die Datei
index.htmlauf. - Fügen Sie das HTML für eine RSVP-Schaltfläche in das
event-details-containerein, wie im Beispiel unten gezeigt.
Achten Sie darauf, dieselbenid-Werte wie unten zu verwenden, da für dieses Codelab bereits Hooks für diese bestimmten IDs in der Dateiindex.jsvorhanden sind.
In der Dateiindex.htmlgibt es einen Container mit der IDfirebaseui-auth-container. Diese ID geben Sie an FirebaseUI weiter, um Ihre Anmeldung zu speichern.<!-- ... -->
<section id="event-details-container">
<!-- ... -->
<!-- ADD THE RSVP BUTTON HERE -->
<button id="startRsvp">RSVP</button>
</section>
<hr>
<section id="firebaseui-auth-container"></section>
<!-- ... -->
- Richten Sie einen Listener für die Schaltfläche „Teilnehmen“ ein und rufen Sie die Startfunktion von FirebaseUI auf. Dadurch wird FirebaseUI mitgeteilt, dass das Anmeldefenster angezeigt werden soll.
Fügen Sie inindex.jsam Ende der Funktionmain()den folgenden Code hinzu:async function main() {
// ...
// Listen to RSVP button clicks
startRsvpButton.addEventListener("click",
() => {
ui.start("#firebaseui-auth-container", uiConfig);
});
}
main();
Anmeldung in der App testen
- Klicken Sie im Vorschaufenster von StackBlitz auf die Schaltfläche „Teilnehmen“, um sich in der App anzumelden.
- Für dieses Codelab können Sie eine beliebige E-Mail-Adresse verwenden, auch eine fiktive, da Sie für dieses Codelab keinen Schritt zur E-Mail-Bestätigung einrichten.
- Wenn die Fehlermeldung
auth/operation-not-allowedoderThe given sign-in provider is disabled for this Firebase projectenthält, prüfen Sie, ob Sie E-Mail/Passwort in der Firebase Console als Anmeldeanbieter aktiviert haben.

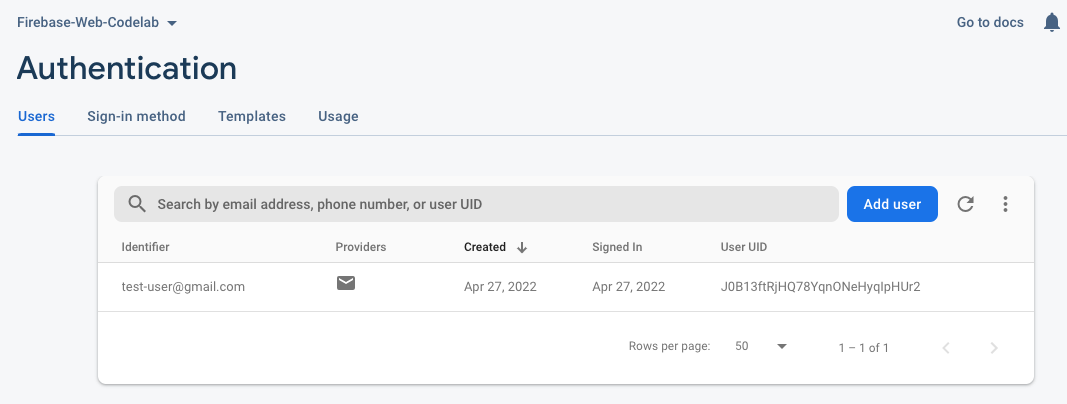
- Rufen Sie in der Firebase Console das Dashboard Authentifizierung auf. Auf dem Tab Nutzer sollten die Kontoinformationen angezeigt werden, die Sie für die Anmeldung in der App eingegeben haben.

Authentifizierungsstatus zur Benutzeroberfläche hinzufügen
Prüfen Sie als Nächstes, ob die Benutzeroberfläche anzeigt, dass Sie angemeldet sind.
Sie verwenden den Callback des Firebase Authentication State Listeners, der benachrichtigt wird, wenn sich der Anmeldestatus des Nutzers ändert. Wenn gerade ein Nutzer angemeldet ist, wechselt Ihre App die Schaltfläche „Teilnehmen“ in eine Schaltfläche „Abmelden“.
- Rufen Sie in StackBlitz die Datei
index.jsauf. - Suchen Sie oben nach der Importanweisung für
firebase/authund fügen SiesignOutundonAuthStateChangedhinzu:// ...
// Add the Firebase products and methods that you want to use
import {
getAuth,
EmailAuthProvider,
signOut,
onAuthStateChanged
} from 'firebase/auth';
import {} from 'firebase/firestore'; - Fügen Sie den folgenden Code am Ende der Funktion
main()ein:async function main() {
// ...
// Listen to the current Auth state
onAuthStateChanged(auth, user => {
if (user) {
startRsvpButton.textContent = 'LOGOUT';
} else {
startRsvpButton.textContent = 'RSVP';
}
});
}
main(); - Prüfen Sie im Schaltflächen-Listener, ob ein aktueller Nutzer vorhanden ist, und melden Sie ihn ab. Ersetzen Sie dazu das aktuelle
startRsvpButton.addEventListenerdurch Folgendes:// ...
// Called when the user clicks the RSVP button
startRsvpButton.addEventListener('click', () => {
if (auth.currentUser) {
// User is signed in; allows user to sign out
signOut(auth);
} else {
// No user is signed in; allows user to sign in
ui.start('#firebaseui-auth-container', uiConfig);
}
});
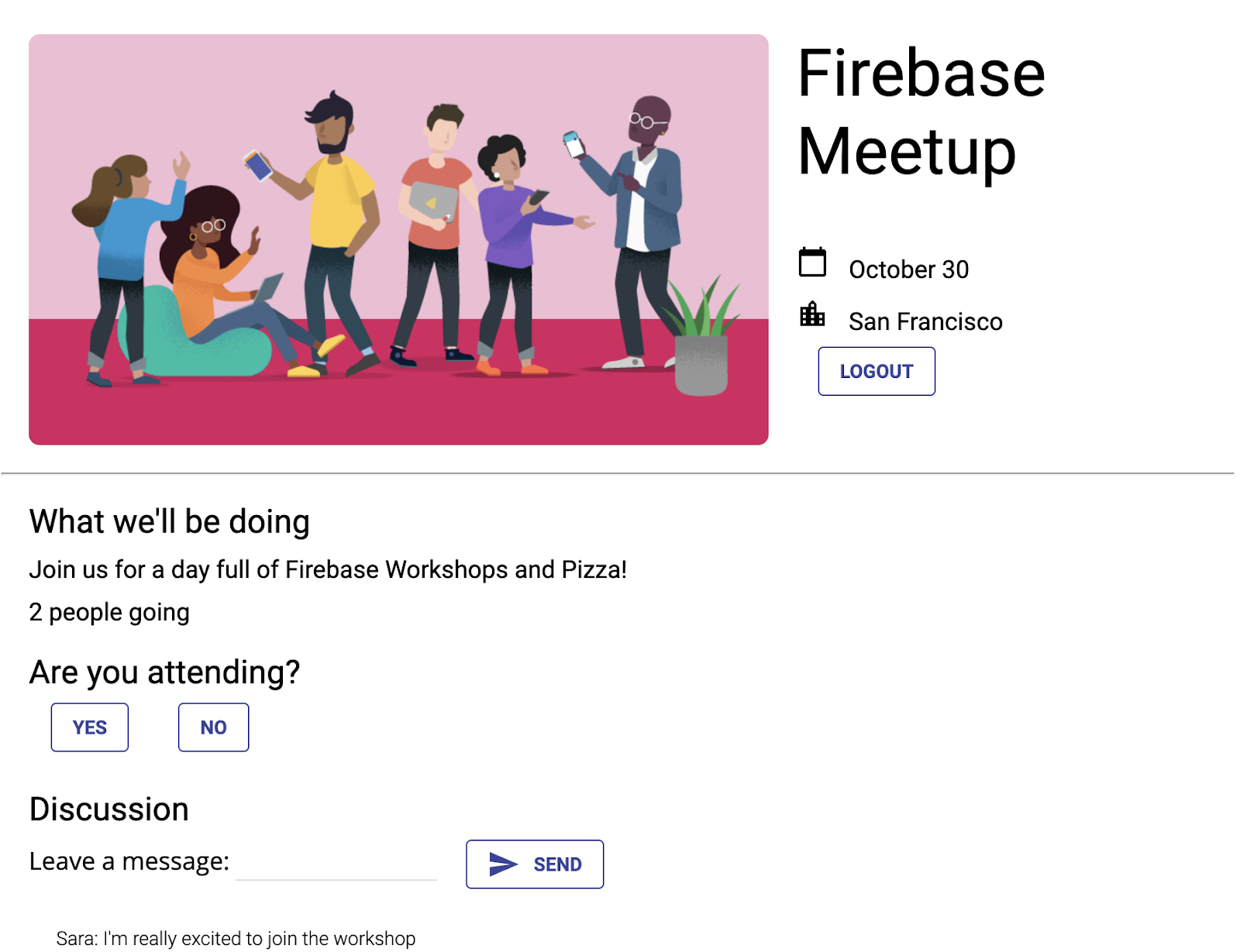
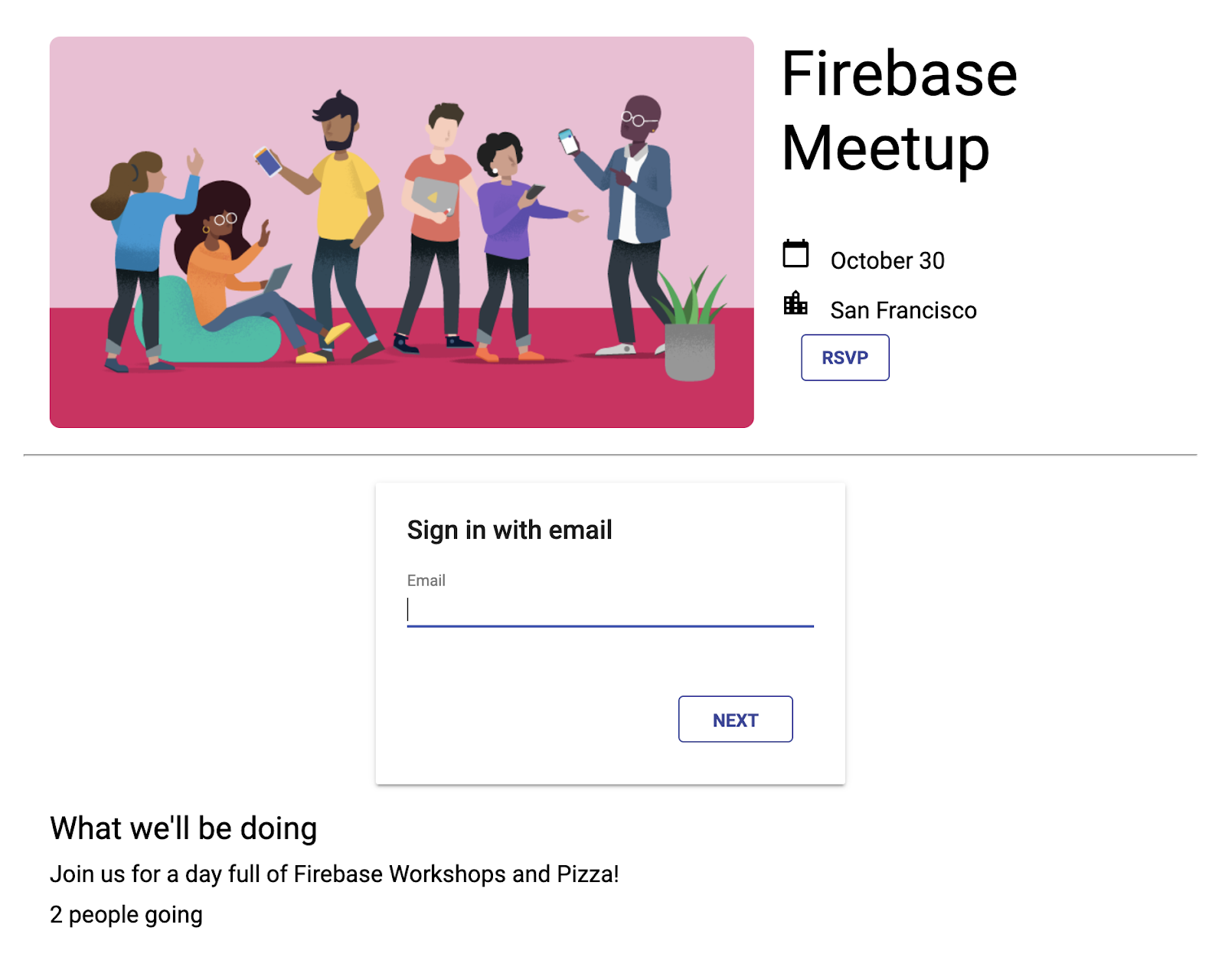
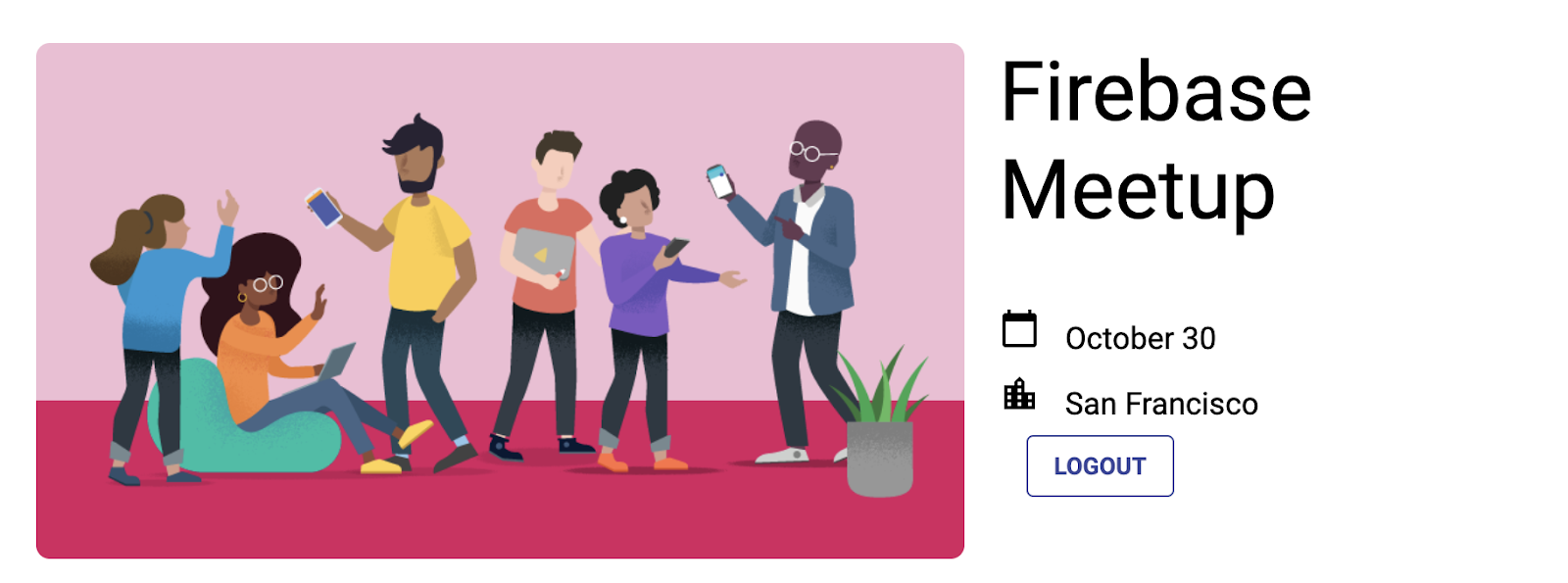
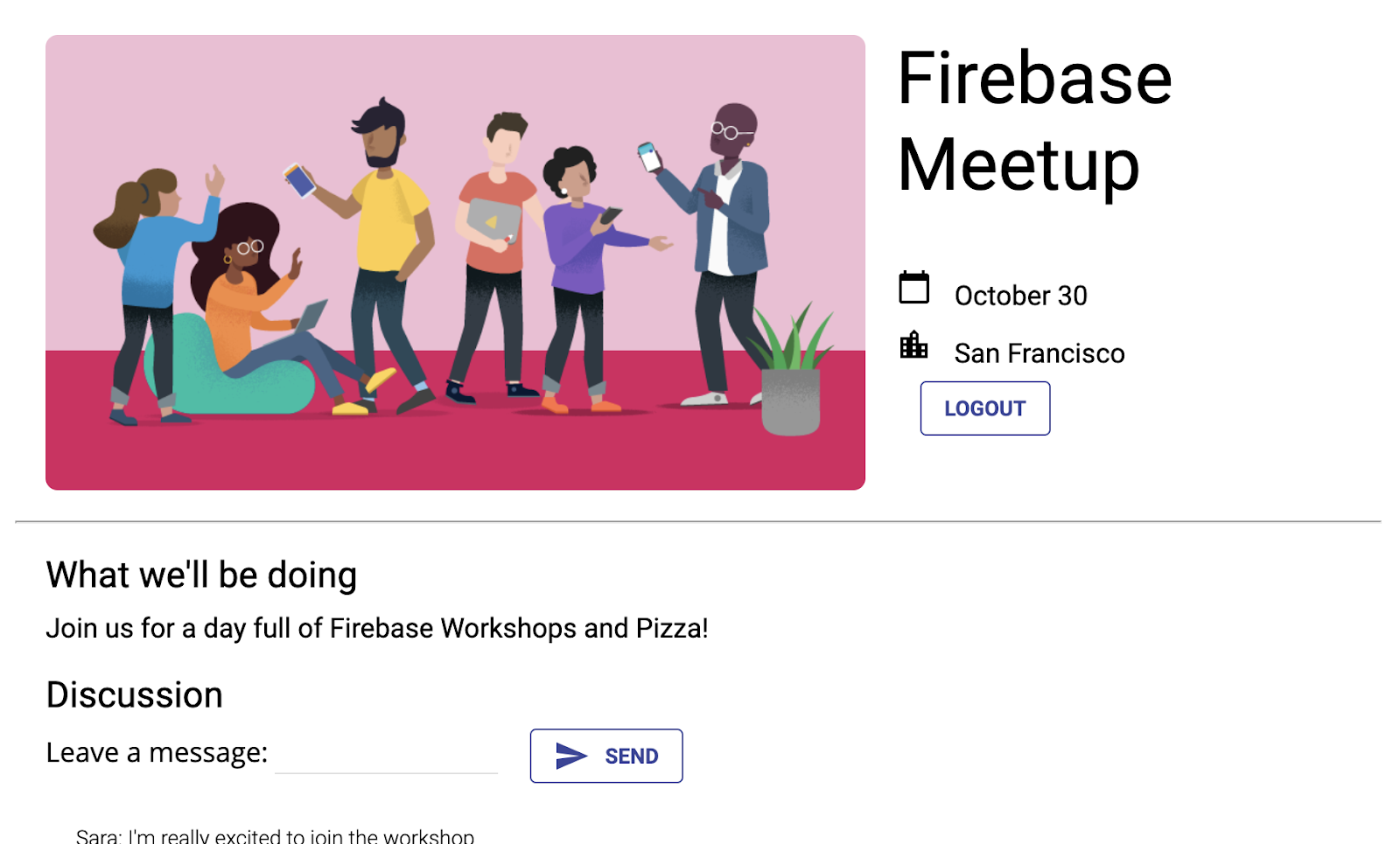
Die Schaltfläche in Ihrer App sollte jetzt LOGOUT (ABBRECHEN) anzeigen und bei einem Klick darauf zu RSVP (TEILNEHMEN) wechseln.
App-Vorschau

7. Nachrichten in Cloud Firestore schreiben
Es ist toll, dass Nutzer kommen, aber wir sollten den Gästen noch etwas anderes in der App bieten. Was wäre, wenn sie Nachrichten in einem Gästebuch hinterlassen könnten? Sie können mitteilen, warum sie sich auf die Veranstaltung freuen oder wen sie dort treffen möchten.
Zum Speichern der Chatnachrichten, die Nutzer in der App schreiben, verwenden Sie Cloud Firestore.
Datenmodell
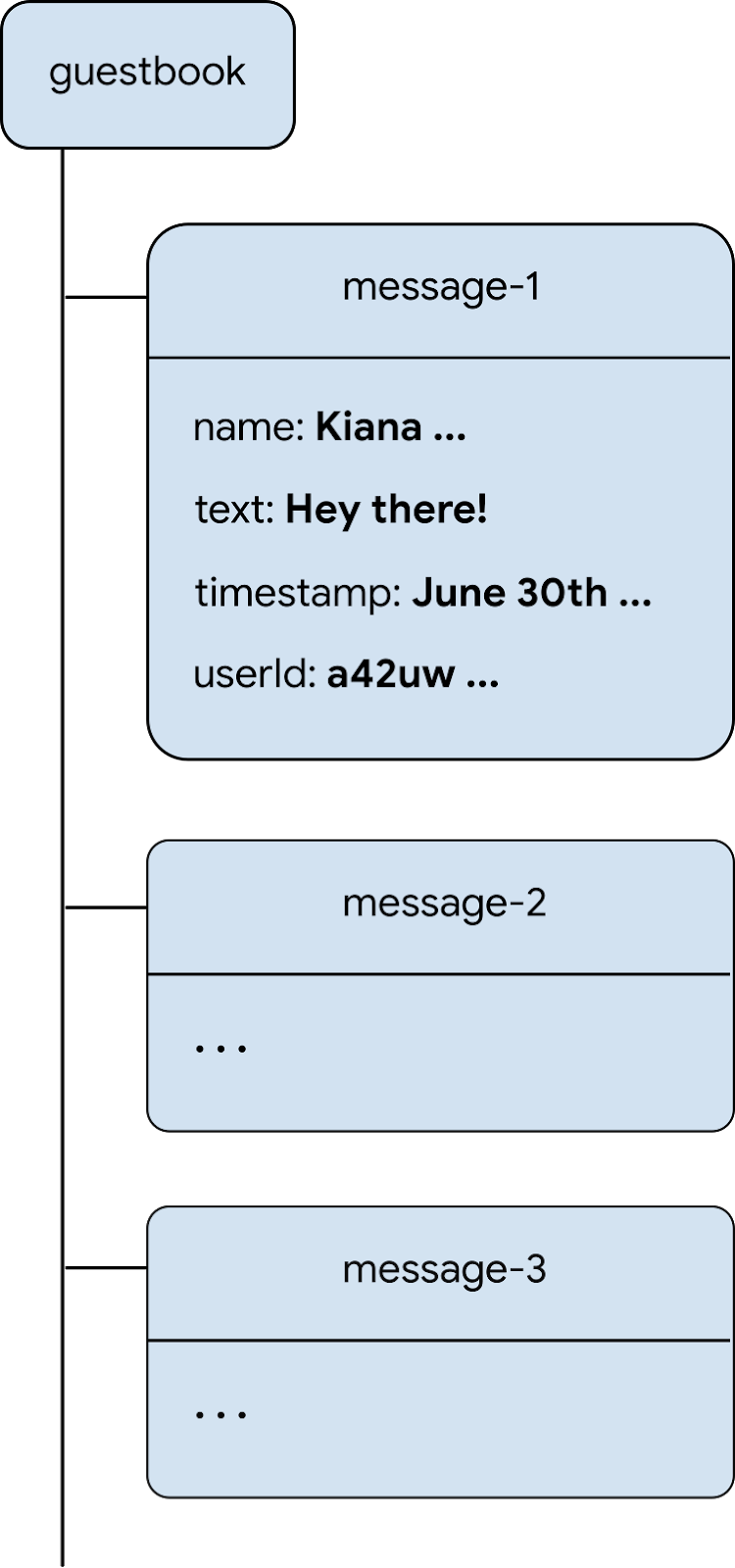
Cloud Firestore ist eine NoSQL-Datenbank. Die darin gespeicherten Daten werden in Sammlungen, Dokumente, Felder und untergeordnete Sammlungen aufgeteilt. Sie speichern jede Nachricht des Chats als Dokument in einer Sammlung auf oberster Ebene namens guestbook.

Nachrichten in Firestore hinzufügen
In diesem Abschnitt fügen Sie die Funktion hinzu, mit der Nutzer neue Nachrichten in die Datenbank schreiben können. Fügen Sie zuerst das HTML für die UI-Elemente (Nachrichtenfeld und Schaltfläche „Senden“) hinzu. Fügen Sie dann den Code hinzu, mit dem diese Elemente mit der Datenbank verbunden werden.
So fügen Sie die UI-Elemente eines Nachrichtenfelds und einer Schaltfläche zum Senden hinzu:
- Rufen Sie in StackBlitz die Datei
index.htmlauf. - Suchen Sie nach
guestbook-containerund fügen Sie das folgende HTML-Snippet ein, um ein Formular mit dem Eingabefeld für die Nachricht und der Schaltfläche „Senden“ zu erstellen.<!-- ... -->
<section id="guestbook-container">
<h2>Discussion</h2>
<form id="leave-message">
<label>Leave a message: </label>
<input type="text" id="message">
<button type="submit">
<i class="material-icons">send</i>
<span>SEND</span>
</button>
</form>
</section>
<!-- ... -->
App-Vorschau

Nutzer, die auf die Schaltfläche SENDEN klicken, lösen das folgende Code-Snippet aus. Der Inhalt des Eingabefelds für Nachrichten wird der Sammlung guestbook der Datenbank hinzugefügt. Die Methode addDoc fügt den Inhalt der Nachricht einem neuen Dokument (mit einer automatisch generierten ID) in der Sammlung guestbook hinzu.
- Rufen Sie in StackBlitz die Datei
index.jsauf. - Suchen Sie oben nach der Importanweisung für
firebase/firestoreund fügen SiegetFirestore,addDocundcollectionhinzu:// ...
// Add the Firebase products and methods that you want to use
import {
getAuth,
EmailAuthProvider,
signOut,
onAuthStateChanged
} from 'firebase/auth';
import {
getFirestore,
addDoc,
collection
} from 'firebase/firestore'; - Speichern Sie jetzt direkt nach
initializeAppeine Referenz auf das Firestore-Objektdb:initializeApp(firebaseConfig);
auth = getAuth();
db = getFirestore(); - Fügen Sie unten in der Funktion
main()den folgenden Code ein.
Hinweis:auth.currentUser.uidist eine Referenz auf die automatisch generierte eindeutige ID, die Firebase Authentication für alle angemeldeten Nutzer zuweist.async function main() {
// ...
// Listen to the form submission
form.addEventListener('submit', async e => {
// Prevent the default form redirect
e.preventDefault();
// Write a new message to the database collection "guestbook"
addDoc(collection(db, 'guestbook'), {
text: input.value,
timestamp: Date.now(),
name: auth.currentUser.displayName,
userId: auth.currentUser.uid
});
// clear message input field
input.value = '';
// Return false to avoid redirect
return false;
});
}
main();
Das Gästebuch nur für angemeldete Nutzer anzeigen
Sie möchten nicht, dass jeder den Chat der Gäste sehen kann. Sie können den Chat beispielsweise so sichern, dass nur angemeldete Nutzer das Gästebuch aufrufen können. Für Ihre eigenen Apps sollten Sie Ihre Datenbank jedoch auch mit Firebase-Sicherheitsregeln schützen. Weitere Informationen zu Sicherheitsregeln finden Sie später im Codelab.
- Rufen Sie in StackBlitz die Datei
index.jsauf. - Bearbeiten Sie den
onAuthStateChanged-Listener, um das Gästebuch auszublenden und einzublenden.// ...
// Listen to the current Auth state
onAuthStateChanged(auth, user => {
if (user) {
startRsvpButton.textContent = 'LOGOUT';
// Show guestbook to logged-in users
guestbookContainer.style.display = 'block';
} else {
startRsvpButton.textContent = 'RSVP';
// Hide guestbook for non-logged-in users
guestbookContainer.style.display = 'none';
}
});
Senden von Nachrichten testen
- Sie müssen in der App angemeldet sein.
- Geben Sie eine Nachricht ein, z. B. „Hallo!“, und klicken Sie auf SENDEN.
Dadurch wird die Nachricht in Ihre Cloud Firestore-Datenbank geschrieben. Die Nachricht wird jedoch nicht in der eigentlichen Web-App angezeigt, da Sie das Abrufen der Daten noch implementieren müssen. Das tun Sie als Nächstes.
Die neu hinzugefügte Nachricht wird jedoch in der Firebase Console angezeigt.
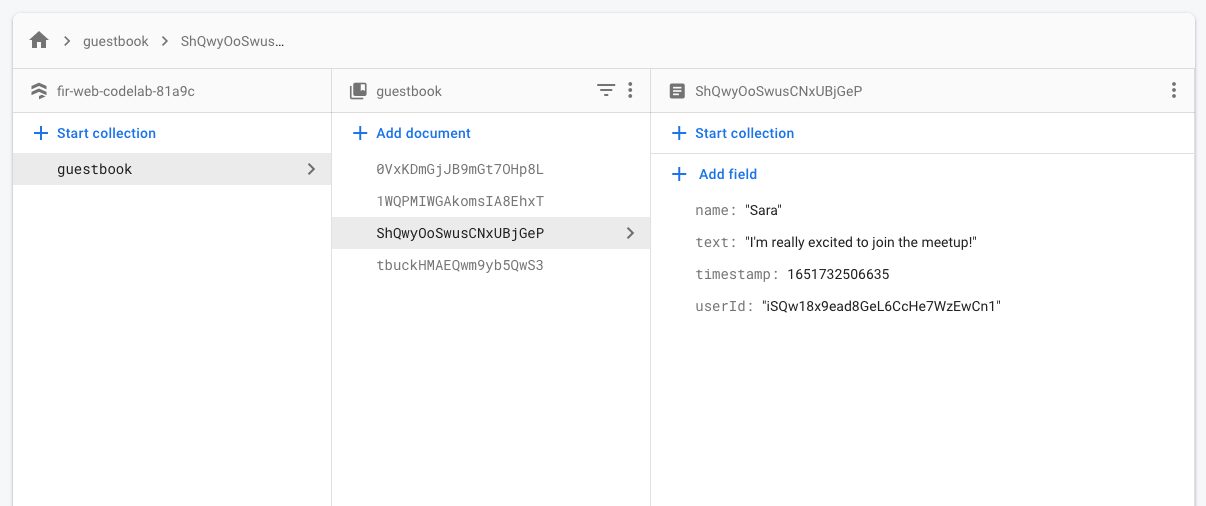
Im Dashboard Firestore-Datenbank in der Firebase Console sollte die Sammlung guestbook mit der neu hinzugefügten Nachricht angezeigt werden. Wenn Sie immer wieder Nachrichten senden, enthält Ihre Gästebuchsammlung viele Dokumente, z. B.:
Firebase Console

8. Nachrichten lesen
Nachrichten synchronisieren
Es ist schön, dass Gäste Nachrichten in die Datenbank schreiben können, sie werden aber noch nicht in der App angezeigt.
Wenn Sie Nachrichten anzeigen möchten, müssen Sie Listener hinzufügen, die ausgelöst werden, wenn sich Daten ändern, und dann ein UI-Element erstellen, das neue Nachrichten anzeigt.
Sie fügen Code hinzu, der auf neu hinzugefügte Nachrichten aus der App wartet. Fügen Sie zuerst einen Abschnitt in den HTML-Code ein, um Nachrichten anzuzeigen:
- Rufen Sie in StackBlitz die Datei
index.htmlauf. - Fügen Sie in
guestbook-containereinen neuen Abschnitt mit der IDguestbookhinzu.<!-- ... -->
<section id="guestbook-container">
<h2>Discussion</h2>
<form><!-- ... --></form>
<section id="guestbook"></section>
</section>
<!-- ... -->
Registrieren Sie als Nächstes den Listener, der auf Änderungen an den Daten achtet:
- Rufen Sie in StackBlitz die Datei
index.jsauf. - Suchen Sie oben nach der Importanweisung für
firebase/firestoreund fügen Siequery,orderByundonSnapshothinzu:// ...
import {
getFirestore,
addDoc,
collection,
query,
orderBy,
onSnapshot
} from 'firebase/firestore'; - Fügen Sie unten in der
main()-Funktion den folgenden Code hinzu, um alle Dokumente (Gastbuchnachrichten) in der Datenbank zu durchlaufen. Weitere Informationen zu diesem Code finden Sie in der Tabelle unter dem Snippet.async function main() {
// ...
// Create query for messages
const q = query(collection(db, 'guestbook'), orderBy('timestamp', 'desc'));
onSnapshot(q, snaps => {
// Reset page
guestbook.innerHTML = '';
// Loop through documents in database
snaps.forEach(doc => {
// Create an HTML entry for each document and add it to the chat
const entry = document.createElement('p');
entry.textContent = doc.data().name + ': ' + doc.data().text;
guestbook.appendChild(entry);
});
});
}
main();
Um Nachrichten in der Datenbank anzuhören, haben Sie mithilfe der Funktion collection eine Abfrage in einer bestimmten Sammlung erstellt. Der Code oben überwacht die Änderungen in der Sammlung guestbook, in der die Chatnachrichten gespeichert werden. Die Nachrichten werden außerdem nach Datum sortiert. Mit orderBy('timestamp', 'desc') können Sie die neuesten Nachrichten oben anzeigen lassen.
Die onSnapshot-Funktion verwendet zwei Parameter: die zu verwendende Abfrage und eine Rückruffunktion. Die Callback-Funktion wird ausgelöst, wenn Dokumente entsprechend der Abfrage geändert werden. z. B. wenn eine Nachricht gelöscht, modifiziert oder hinzugefügt wird. Weitere Informationen finden Sie in der Cloud Firestore-Dokumentation.
Synchronisierung von Nachrichten testen
Cloud Firestore synchronisiert Daten automatisch und sofort mit Clients, die für die Datenbank registriert sind.
- Die Nachrichten, die Sie zuvor in der Datenbank erstellt haben, sollten in der App angezeigt werden. Sie können auch neue Nachrichten schreiben, die dann sofort angezeigt werden sollten.
- Wenn Sie Ihren Arbeitsbereich in mehreren Fenstern oder Tabs öffnen, werden Nachrichten in Echtzeit zwischen den Tabs synchronisiert.
- Optional: Sie können neue Nachrichten direkt im Bereich Datenbank der Firebase Console manuell löschen, ändern oder hinzufügen. Alle Änderungen sollten in der Benutzeroberfläche angezeigt werden.
Glückwunsch! Sie lesen Cloud Firestore-Dokumente in Ihrer App.
App-Vorschau

9. Grundlegende Sicherheitsregeln einrichten
Sie haben Cloud Firestore ursprünglich so eingerichtet, dass der Testmodus verwendet wird. Das bedeutet, dass Ihre Datenbank für Lese- und Schreibvorgänge geöffnet ist. Sie sollten den Testmodus jedoch nur in den allerersten Entwicklungsphasen verwenden. Es empfiehlt sich, Sicherheitsregeln für Ihre Datenbank bereits bei der Entwicklung Ihrer App einzurichten. Sicherheit sollte ein wesentlicher Bestandteil der Struktur und des Verhaltens Ihrer App sein.
Mit Sicherheitsregeln können Sie den Zugriff auf Dokumente und Sammlungen in Ihrer Datenbank steuern. Mit der flexiblen Regelsyntax können Sie Regeln für beliebige Bereiche erstellen – von sämtlichen Schreibvorgängen über die gesamte Datenbank bis hin zu Vorgängen in einem bestimmten Dokument.
Sie können Sicherheitsregeln für Cloud Firestore in der Firebase Console schreiben:
- Klicken Sie in der Firebase Console im Bereich Build auf Firestore-Datenbank und wählen Sie dann den Tab Regeln aus. Sie können auch auf diesen Link klicken, um direkt zum Tab Regeln zu gelangen.
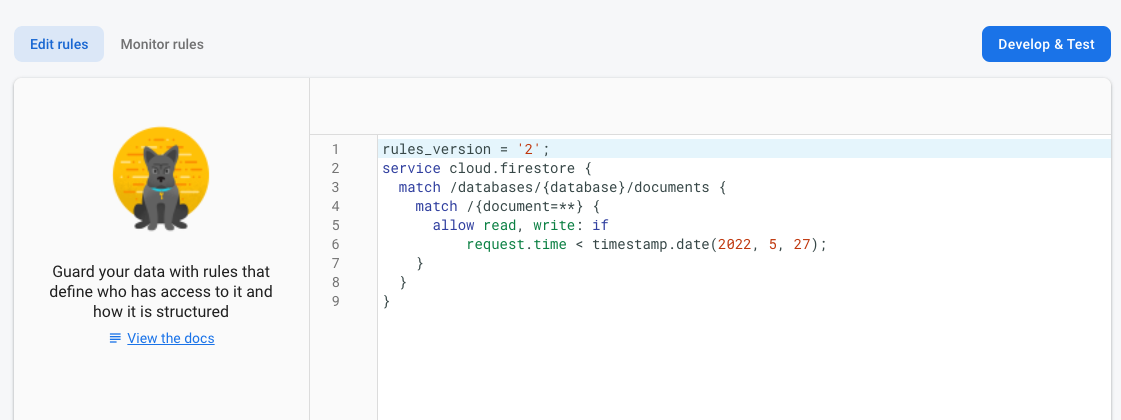
- Sie sollten die folgenden Standardsicherheitsregeln mit einem Zeitlimit für den öffentlichen Zugriff in einigen Wochen sehen.

Sammlungen identifizieren
Identifizieren Sie zuerst die Sammlungen, in die die App Daten schreibt.
- Löschen Sie die vorhandene
match /{document=**}-Klausel, damit Ihre Regeln so aussehen:rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
}
} - Wählen Sie in
match /databases/{database}/documentsdie Sammlung aus, die Sie schützen möchten:rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
match /guestbook/{entry} {
// You'll add rules here in the next step.
}
}
Sicherheitsregeln hinzufügen
Da Sie die Authentifizierungs-UID als Feld in jedem Gästebuchdokument verwendet haben, können Sie die Authentifizierungs-UID abrufen und prüfen, ob alle Nutzer, die versuchen, in das Dokument zu schreiben, eine übereinstimmende Authentifizierungs-UID haben.
- Fügen Sie Ihrem Regelsatz die Lese- und Schreibregeln wie unten gezeigt hinzu:
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
match /guestbook/{entry} {
allow read: if request.auth.uid != null;
allow create:
if request.auth.uid == request.resource.data.userId;
}
}
} - Klicken Sie auf Veröffentlichen, um die neuen Regeln zu implementieren. Im Gästebuch können jetzt nur angemeldete Nutzer Nachrichten lesen (alle Nachrichten!). Sie können jedoch nur mit Ihrer Nutzer-ID eine Nachricht erstellen. Nachrichten dürfen außerdem nicht bearbeitet oder gelöscht werden.
Validierungsregeln hinzufügen
- Fügen Sie eine Datenvalidierung hinzu, um sicherzustellen, dass alle erwarteten Felder im Dokument vorhanden sind:
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
match /guestbook/{entry} {
allow read: if request.auth.uid != null;
allow create:
if request.auth.uid == request.resource.data.userId
&& "name" in request.resource.data
&& "text" in request.resource.data
&& "timestamp" in request.resource.data;
}
}
} - Klicken Sie auf Veröffentlichen, um die neuen Regeln bereitzustellen.
Zuhörer zurücksetzen
Da sich in Ihrer App jetzt nur authentifizierte Nutzer anmelden können, sollten Sie die firestore-Abfrage für das Gästebuch in den Authentifizierungs-Listener verschieben. Andernfalls treten Berechtigungsfehler auf und die Verbindung zur App wird getrennt, wenn sich der Nutzer abmeldet.
- Rufen Sie in StackBlitz die Datei
index.jsauf. - Ziehen Sie den
onSnapshot-Listener der Gästebuchsammlung in eine neue Funktion namenssubscribeGuestbook. Weisen Sie außerdem die Ergebnisse der FunktiononSnapshotder VariablenguestbookListenerzu.
Der Firestore-onSnapshot-Listener gibt eine Abmeldefunktion zurück, mit der Sie den Snapshot-Listener später abbrechen können.// ...
// Listen to guestbook updates
function subscribeGuestbook() {
const q = query(collection(db, 'guestbook'), orderBy('timestamp', 'desc'));
guestbookListener = onSnapshot(q, snaps => {
// Reset page
guestbook.innerHTML = '';
// Loop through documents in database
snaps.forEach(doc => {
// Create an HTML entry for each document and add it to the chat
const entry = document.createElement('p');
entry.textContent = doc.data().name + ': ' + doc.data().text;
guestbook.appendChild(entry);
});
});
} - Fügen Sie darunter eine neue Funktion namens
unsubscribeGuestbookhinzu. Prüfen Sie, ob die VariableguestbookListenernicht null ist, und rufen Sie dann die Funktion auf, um den Listener abzubrechen.// ...
// Unsubscribe from guestbook updates
function unsubscribeGuestbook() {
if (guestbookListener != null) {
guestbookListener();
guestbookListener = null;
}
}
Fügen Sie abschließend die neuen Funktionen dem onAuthStateChanged-Callback hinzu.
- Fügen Sie
subscribeGuestbook()unterif (user)hinzu. - Fügen Sie
unsubscribeGuestbook()am Ende derelse-Anweisung hinzu.// ...
// Listen to the current Auth state
onAuthStateChanged(auth, user => {
if (user) {
startRsvpButton.textContent = 'LOGOUT';
// Show guestbook to logged-in users
guestbookContainer.style.display = 'block';
// Subscribe to the guestbook collection
subscribeGuestbook();
} else {
startRsvpButton.textContent = 'RSVP';
// Hide guestbook for non-logged-in users
guestbookContainer.style.display = 'none';
// Unsubscribe from the guestbook collection
unsubscribeGuestbook();
}
});
10. Bonusschritt: Gelerntes anwenden
Teilnahmestatus eines Teilnehmers erfassen
Derzeit können Nutzer in Ihrer App nur dann chatten, wenn sie sich für die Veranstaltung interessieren. Außerdem wissen Sie nur dann, ob jemand kommt, wenn er es im Chat postet. Lass uns alles organisieren und die Leute wissen lassen, wie viele Leute kommen.
Sie fügen eine Ein/Aus-Schaltfläche hinzu, um Personen zu registrieren, die an der Veranstaltung teilnehmen möchten, und erfassen dann die Anzahl der Teilnehmer.
- Rufen Sie in StackBlitz die Datei
index.htmlauf. - Fügen Sie unter
guestbook-containerdie Schaltflächen JA und NEIN hinzu:<!-- ... -->
<section id="guestbook-container">
<h2>Are you attending?</h2>
<button id="rsvp-yes">YES</button>
<button id="rsvp-no">NO</button>
<h2>Discussion</h2>
<!-- ... -->
</section>
<!-- ... -->
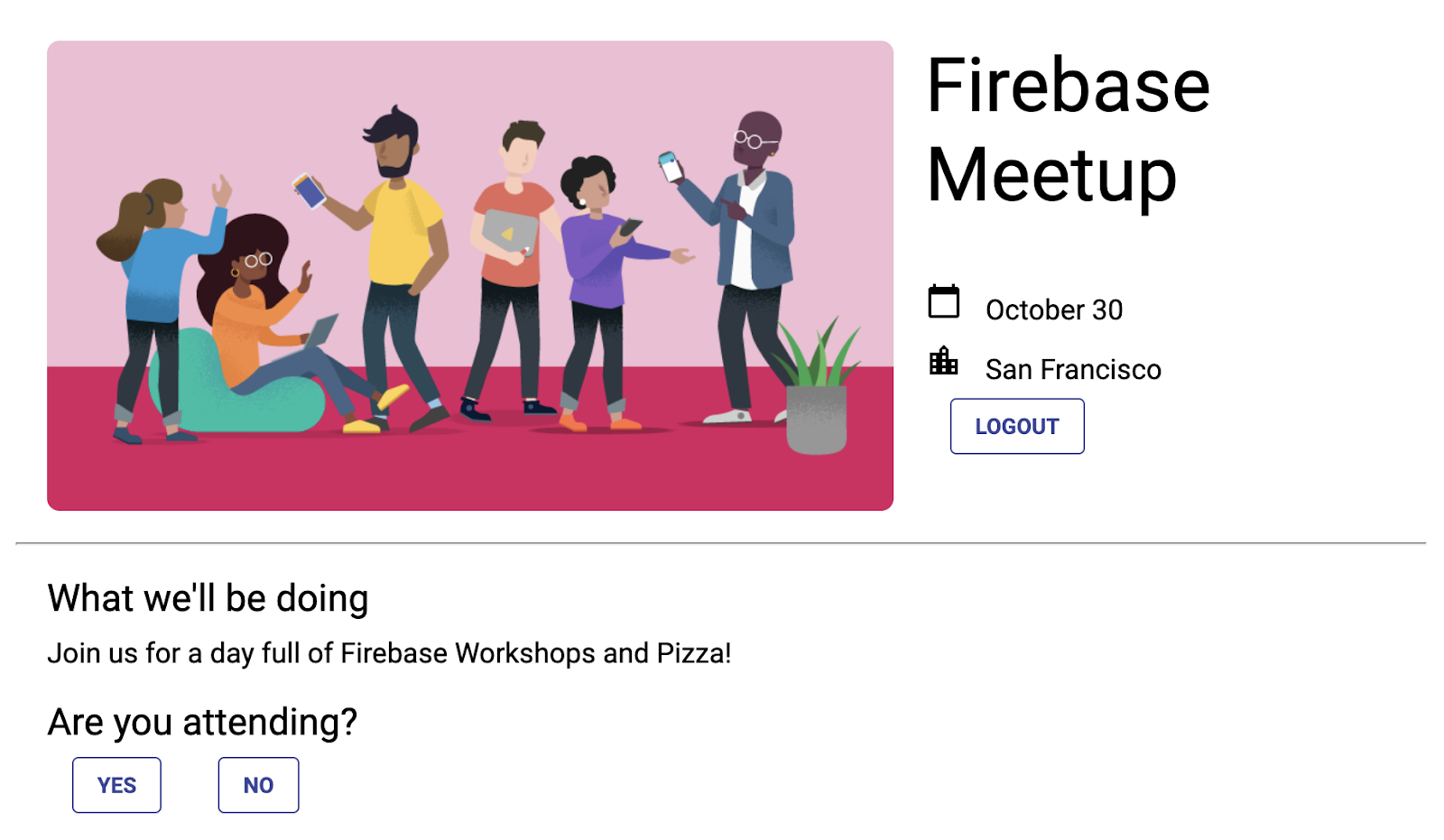
App-Vorschau

Registrieren Sie als Nächstes den Listener für Schaltflächenklicks. Wenn der Nutzer auf JA klickt, verwende seine Authentifizierungs-UID, um die Antwort in der Datenbank zu speichern.
- Rufen Sie in StackBlitz die Datei
index.jsauf. - Suchen Sie oben nach der Importanweisung für
firebase/firestoreund fügen Siedoc,setDocundwherehinzu:// ...
// Add the Firebase products and methods that you want to use
import {
getFirestore,
addDoc,
collection,
query,
orderBy,
onSnapshot,
doc,
setDoc,
where
} from 'firebase/firestore'; - Fügen Sie unten in der Funktion
main()den folgenden Code hinzu, um den RSVP-Status abzuhören:async function main() {
// ...
// Listen to RSVP responses
rsvpYes.onclick = async () => {
};
rsvpNo.onclick = async () => {
};
}
main(); - Erstellen Sie als Nächstes eine neue Sammlung mit dem Namen
attendeesund registrieren Sie dann eine Dokumentreferenz, wenn auf eine der RSVP-Schaltflächen geklickt wird. Legen Sie diese Referenz auftrueoderfalsefest, je nachdem, auf welche Schaltfläche geklickt wird.
Zuerst fürrsvpYes:// ...
// Listen to RSVP responses
rsvpYes.onclick = async () => {
// Get a reference to the user's document in the attendees collection
const userRef = doc(db, 'attendees', auth.currentUser.uid);
// If they RSVP'd yes, save a document with attendi()ng: true
try {
await setDoc(userRef, {
attending: true
});
} catch (e) {
console.error(e);
}
};rsvpNo, aber mit dem Wertfalse:rsvpNo.onclick = async () => {
// Get a reference to the user's document in the attendees collection
const userRef = doc(db, 'attendees', auth.currentUser.uid);
// If they RSVP'd yes, save a document with attending: true
try {
await setDoc(userRef, {
attending: false
});
} catch (e) {
console.error(e);
}
};
Sicherheitsregeln aktualisieren
Da Sie bereits einige Regeln eingerichtet haben, werden die neuen Daten, die Sie über die Schaltflächen hinzufügen, abgelehnt.
Zusätze zur Sammlung attendees zulassen
Sie müssen die Regeln aktualisieren, damit Elemente zur Sammlung attendees hinzugefügt werden können.
- Da Sie für die Sammlung „
attendees“ die Authentifizierungs-UID als Dokumentennamen verwendet haben, können Sie sie abrufen und prüfen, ob dieuiddes Einreichenden mit dem Dokument übereinstimmt, das er schreibt. Sie erlauben allen, die Teilnehmerliste zu lesen, da sie keine privaten Daten enthält. Nur der Ersteller sollte sie jedoch aktualisieren können.rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
// ... //
match /attendees/{userId} {
allow read: if true;
allow write: if request.auth.uid == userId;
}
}
} - Klicken Sie auf Veröffentlichen, um die neuen Regeln bereitzustellen.
Validierungsregeln hinzufügen
- Fügen Sie einige Regeln zur Datenvalidierung hinzu, damit alle erwarteten Felder im Dokument vorhanden sind:
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
// ... //
match /attendees/{userId} {
allow read: if true;
allow write: if request.auth.uid == userId
&& "attending" in request.resource.data;
}
}
} - Denken Sie daran, auf Veröffentlichen zu klicken, um Ihre Regeln zu implementieren.
Optional: Sie können sich jetzt die Ergebnisse ansehen, die durch das Klicken auf die Schaltflächen erzielt wurden. Rufen Sie in der Firebase Console Ihr Cloud Firestore-Dashboard auf.
Antwortstatus lesen
Nachdem Sie die Antworten erfasst haben, sehen wir uns an, wer kommt, und spiegeln dies in der Benutzeroberfläche wider.
- Rufen Sie in StackBlitz die Datei
index.htmlauf. - Fügen Sie unter
description-containerein neues Element mit der IDnumber-attendinghinzu.<!-- ... -->
<section id="description-container">
<!-- ... -->
<p id="number-attending"></p>
</section>
<!-- ... -->
Registrieren Sie als Nächstes den Listener für die Sammlung attendees und zählen Sie die Anzahl der Antworten vom Typ YES:
- Rufen Sie in StackBlitz die Datei
index.jsauf. - Fügen Sie unten in der Funktion
main()den folgenden Code hinzu, um den RSVP-Status zu überwachen und Klicks auf JA zu zählen.async function main() {
// ...
// Listen for attendee list
const attendingQuery = query(
collection(db, 'attendees'),
where('attending', '==', true)
);
const unsubscribe = onSnapshot(attendingQuery, snap => {
const newAttendeeCount = snap.docs.length;
numberAttending.innerHTML = newAttendeeCount + ' people going';
});
}
main();
Legen Sie abschließend die Farbe der Schaltfläche fest, die dem aktuellen Status entspricht.
- Erstelle eine Funktion, die prüft, ob die aktuelle Authentifizierungs-UID einen Eintrag in der Sammlung
attendeeshat, und setze dann die Schaltflächenklasse aufclicked.// ...
// Listen for attendee list
function subscribeCurrentRSVP(user) {
const ref = doc(db, 'attendees', user.uid);
rsvpListener = onSnapshot(ref, doc => {
if (doc && doc.data()) {
const attendingResponse = doc.data().attending;
// Update css classes for buttons
if (attendingResponse) {
rsvpYes.className = 'clicked';
rsvpNo.className = '';
} else {
rsvpYes.className = '';
rsvpNo.className = 'clicked';
}
}
});
} - Außerdem erstellen wir eine Funktion zum Abbestellen. Dieser wird verwendet, wenn sich der Nutzer abmeldet.
// ...
function unsubscribeCurrentRSVP() {
if (rsvpListener != null) {
rsvpListener();
rsvpListener = null;
}
rsvpYes.className = '';
rsvpNo.className = '';
} - Rufen Sie die Funktionen über den Authentifizierungs-Listener auf.
// ...
// Listen to the current Auth state
// Listen to the current Auth state
onAuthStateChanged(auth, user => {
if (user) {
startRsvpButton.textContent = 'LOGOUT';
// Show guestbook to logged-in users
guestbookContainer.style.display = 'block';
// Subscribe to the guestbook collection
subscribeGuestbook();
// Subscribe to the user's RSVP
subscribeCurrentRSVP(user);
} else {
startRsvpButton.textContent = 'RSVP';
// Hide guestbook for non-logged-in users
guestbookContainer.style.display = 'none'
;
// Unsubscribe from the guestbook collection
unsubscribeGuestbook();
// Unsubscribe from the guestbook collection
unsubscribeCurrentRSVP();
}
}); - Melden Sie sich als mehrere Nutzer an und sehen Sie, wie sich die Anzahl mit jedem zusätzlichen Klick auf die Schaltfläche JA erhöht.
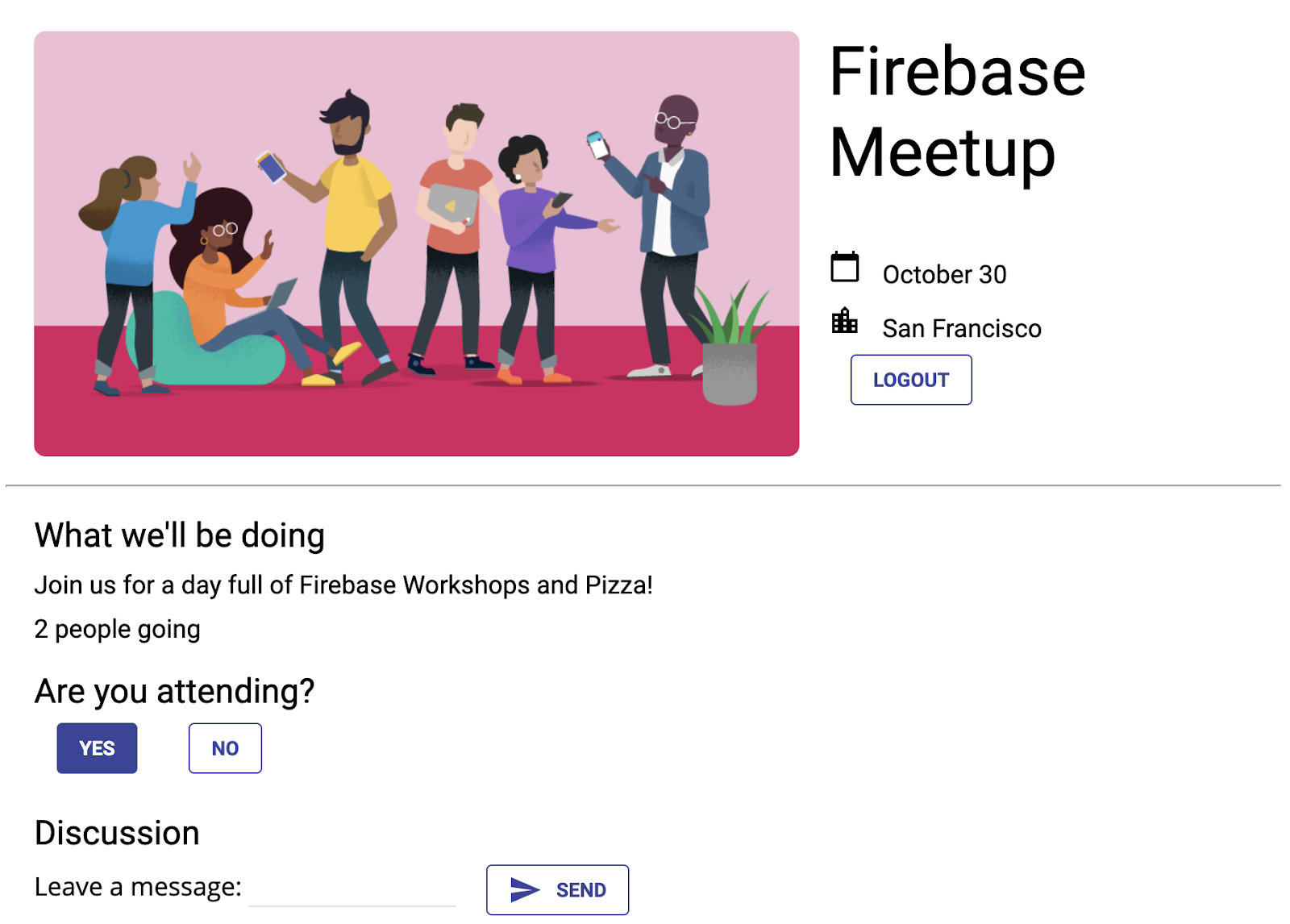
App-Vorschau

11. Glückwunsch!
Sie haben mit Firebase eine interaktive Echtzeit-Webanwendung erstellt.
Behandelte Themen
- Firebase Authentication
- FirebaseUI
- Cloud Firestore
- Firebase-Sicherheitsregeln
Nächste Schritte
- Möchten Sie mehr über den Firebase-Entwicklerworkflow erfahren? Im Codelab zum Firebase-Emulator erfahren Sie, wie Sie Ihre App vollständig lokal testen und ausführen.
- Möchten Sie mehr über andere Firebase-Produkte erfahren? Vielleicht möchten Sie Bilddateien speichern, die Nutzer hochladen. Oder Benachrichtigungen an Ihre Nutzer senden? Im Firebase Web Codelab erfahren Sie mehr über viele weitere Firebase-Produkte für das Web.
- Möchten Sie mehr über Cloud Firestore erfahren? Vielleicht möchten Sie mehr über untergeordnete Sammlungen und Transaktionen erfahren? Im Cloud Firestore-Web-Codelab erfahren Sie mehr über Cloud Firestore. In dieser YouTube-Serie erfahren Sie mehr über Cloud Firestore.
Weitere Informationen
- Firebase-Website: firebase.google.com
- Firebase-YouTube-Kanal
Wie ist es gelaufen?
Wir freuen uns über Feedback. Bitte füllen Sie dieses kurze Formular aus.

