1. Présentation
Dans cet atelier de programmation, vous allez découvrir les bases de Firebase pour créer des applications Web interactives. Vous allez créer une application de chat pour les RSVP et le livre d'or d'un événement à l'aide de plusieurs produits Firebase.

Points abordés
- Authentifiez les utilisateurs avec Firebase Authentication et FirebaseUI.
- Synchroniser des données à l'aide de Cloud Firestore
- Écrivez des règles de sécurité Firebase pour sécuriser une base de données.
Prérequis
- Un navigateur de votre choix, tel que Chrome.
- Accès à stackblitz.com (aucun compte ni connexion requis).
- Un compte Google, comme un compte Gmail. Nous vous recommandons d'utiliser l'adresse e-mail que vous utilisez déjà pour votre compte GitHub. Cela vous permet d'utiliser des fonctionnalités avancées dans StackBlitz.
- Exemple de code de l'atelier de programmation. Consultez l'étape suivante pour savoir comment obtenir le code.
2. Obtenir le code de démarrage
Dans cet atelier de programmation, vous allez créer une application à l'aide de StackBlitz, un éditeur en ligne qui intègre plusieurs workflows Firebase. Stackblitz ne nécessite aucune installation de logiciel ni aucun compte StackBlitz spécial.
StackBlitz vous permet de partager des projets avec d'autres utilisateurs. Les autres personnes qui disposent de l'URL de votre projet StackBlitz peuvent voir votre code et créer un fork de votre projet, mais elles ne peuvent pas le modifier.
- Accédez à cette URL pour obtenir le code de départ : https://stackblitz.com/edit/firebase-gtk-web-start
- En haut de la page StackBlitz, cliquez sur Fork (Dupliquer) :

Vous disposez maintenant d'une copie du code de départ sous la forme de votre propre projet StackBlitz, qui possède un nom et une URL uniques. Tous vos fichiers et modifications sont enregistrés dans ce projet StackBlitz.
3. Modifier les informations sur l'événement
Les ressources de démarrage de cet atelier de programmation fournissent une structure pour l'application Web, y compris des feuilles de style et quelques conteneurs HTML pour l'application. Plus loin dans cet atelier de programmation, vous connecterez ces conteneurs à Firebase.
Pour commencer, familiarisons-nous un peu plus avec l'interface StackBlitz.
- Dans StackBlitz, ouvrez le fichier
index.html. - Recherchez
event-details-containeretdescription-container, puis essayez de modifier les détails d'un événement.
Lorsque vous modifiez le texte, l'actualisation automatique de la page dans StackBlitz affiche les nouveaux détails de l'événement. Pas mal, non ?
<!-- ... -->
<div id="app">
<img src="..." />
<section id="event-details-container">
<h1>Firebase Meetup</h1>
<p><i class="material-icons">calendar_today</i> October 30</p>
<p><i class="material-icons">location_city</i> San Francisco</p>
</section>
<hr>
<section id="firebaseui-auth-container"></section>
<section id="description-container">
<h2>What we'll be doing</h2>
<p>Join us for a day full of Firebase Workshops and Pizza!</p>
</section>
</div>
<!-- ... -->
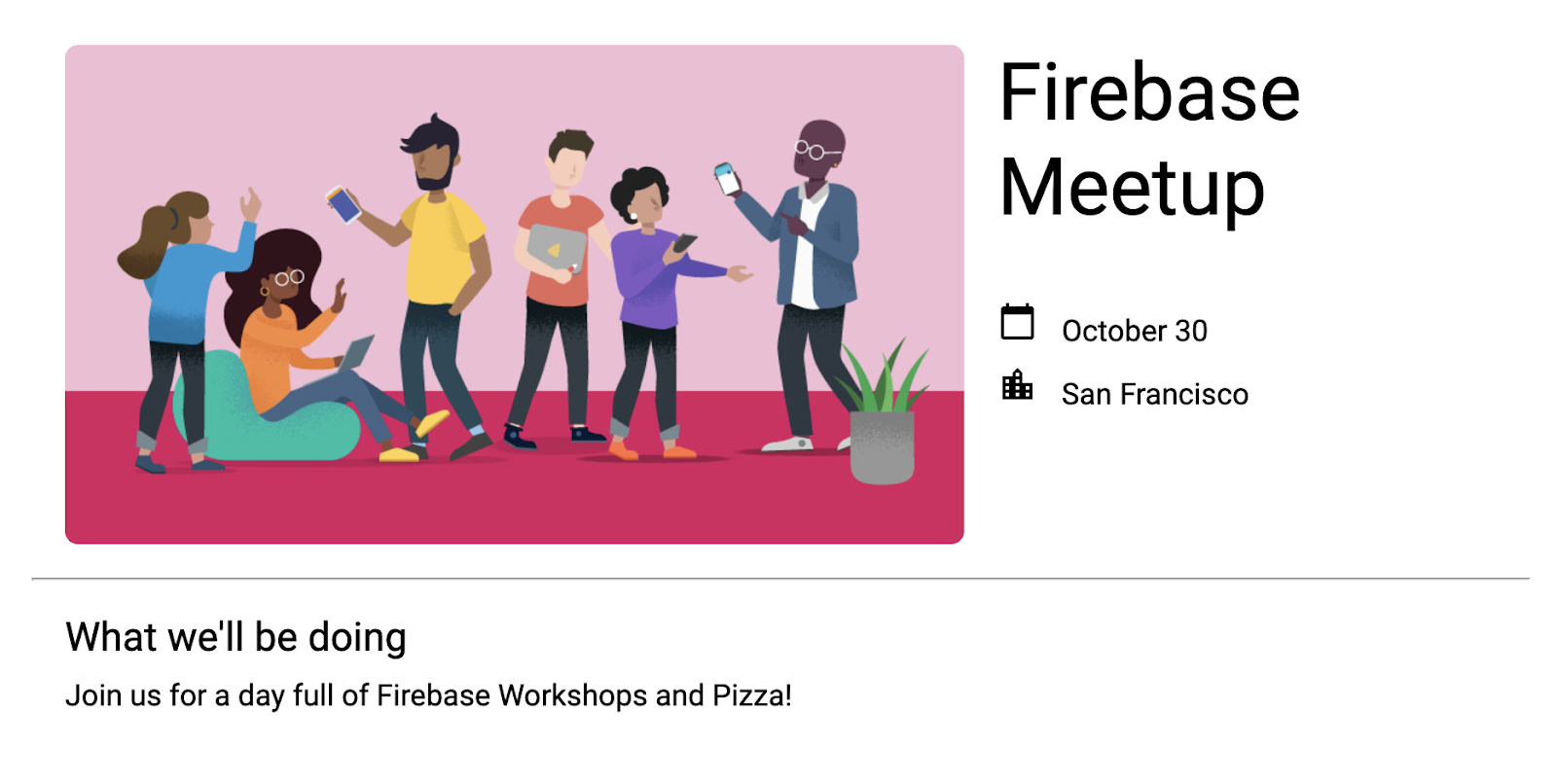
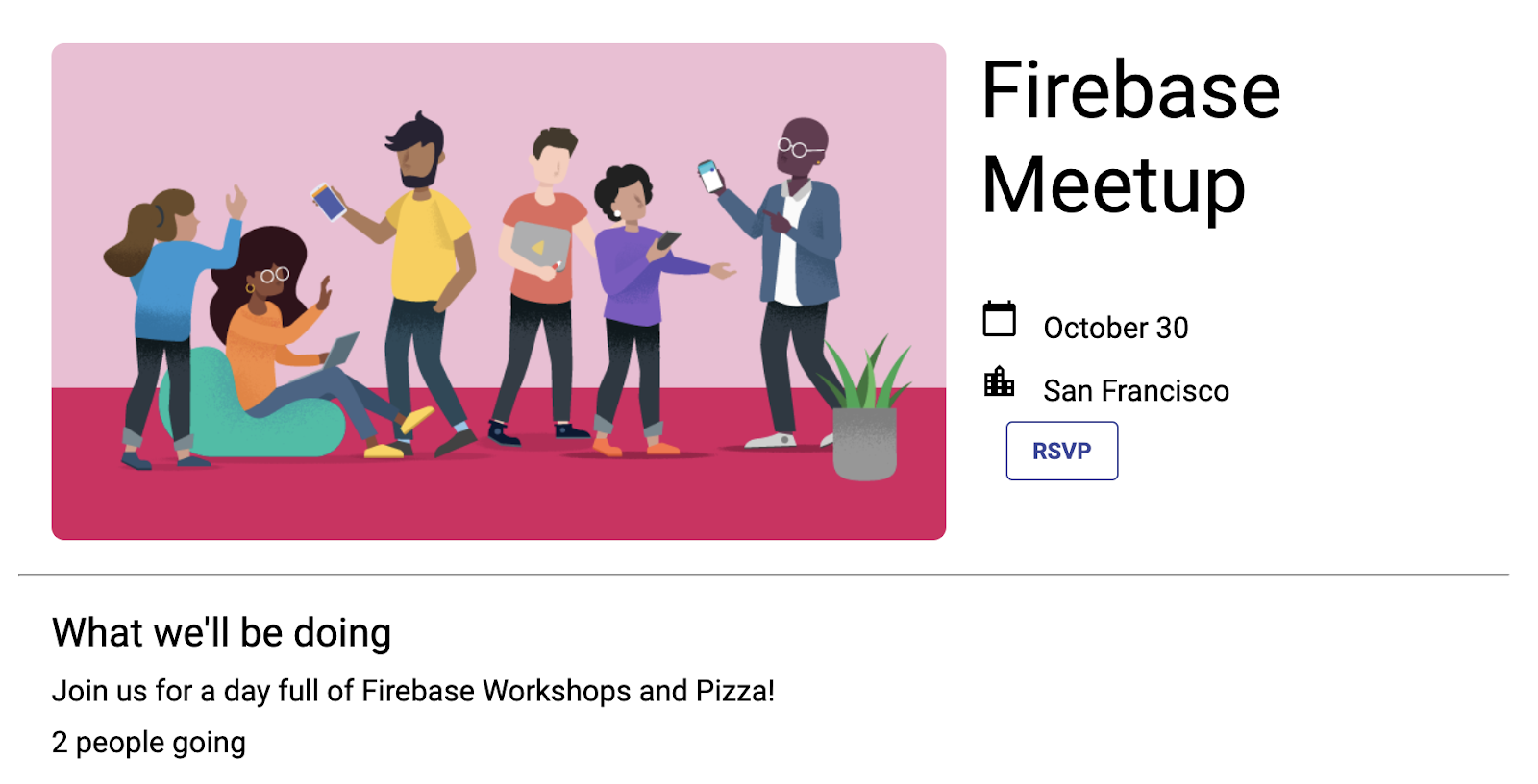
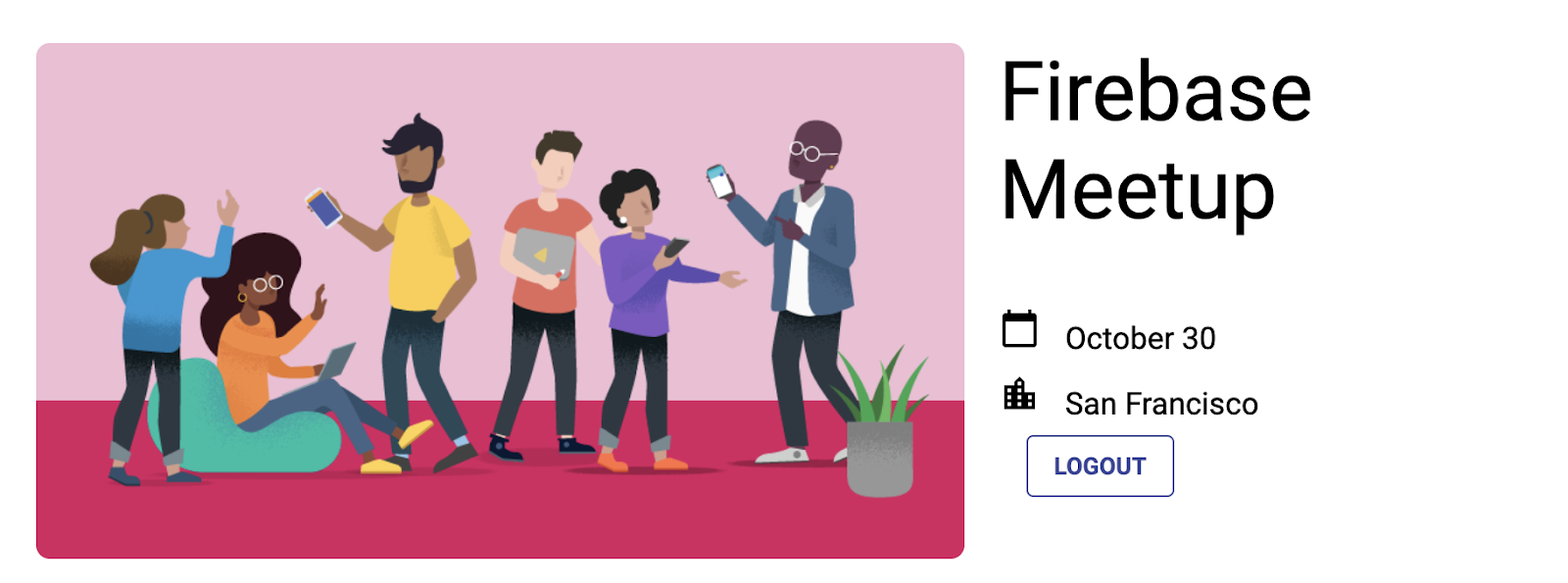
L'aperçu de votre application devrait se présenter comme suit :
Aperçu de l'application

4. Créer et configurer un projet Firebase
Afficher les informations sur les événements est une bonne chose pour vos invités, mais cela ne suffit pas. Ajoutons des fonctionnalités dynamiques à cette application. Pour cela, vous devez associer Firebase à votre application. Pour commencer à utiliser Firebase, vous devez créer et configurer un projet Firebase.
Créer un projet Firebase
- Connectez-vous à la console Firebase à l'aide de votre compte Google.
- Cliquez sur le bouton pour créer un projet, puis saisissez un nom (par exemple,
Firebase-Web-Codelab). - Cliquez sur Continuer.
- Si vous y êtes invité, lisez et acceptez les Conditions d'utilisation de Firebase, puis cliquez sur Continuer.
- (Facultatif) Activez l'assistance IA dans la console Firebase (appelée "Gemini dans Firebase").
- Pour cet atelier de programmation, vous n'avez pas besoin de Google Analytics. Désactivez donc l'option Google Analytics.
- Cliquez sur Créer un projet, attendez que votre projet soit provisionné, puis cliquez sur Continuer.
Pour en savoir plus sur les projets Firebase, consultez Comprendre les projets Firebase.
Activer et configurer les produits Firebase dans la console
L'application que vous êtes en train de créer utilise plusieurs produits Firebase disponibles pour les applications Web :
- Firebase Authentication et Firebase UI pour permettre à vos utilisateurs de se connecter facilement à votre application.
- Cloud Firestore, pour sauvegarder des données structurées sur le cloud et être notifié instantanément en cas de modification des données.
- Règles de sécurité Firebase pour sécuriser votre base de données
Certains de ces produits nécessitent une configuration particulière ou doivent être activés via la console Firebase.
Activer la connexion par e-mail pour Firebase Authentication
Pour permettre aux utilisateurs de se connecter à l'application Web, vous allez définir dans cet atelier la méthode de connexion Adresse e-mail/Mot de passe :
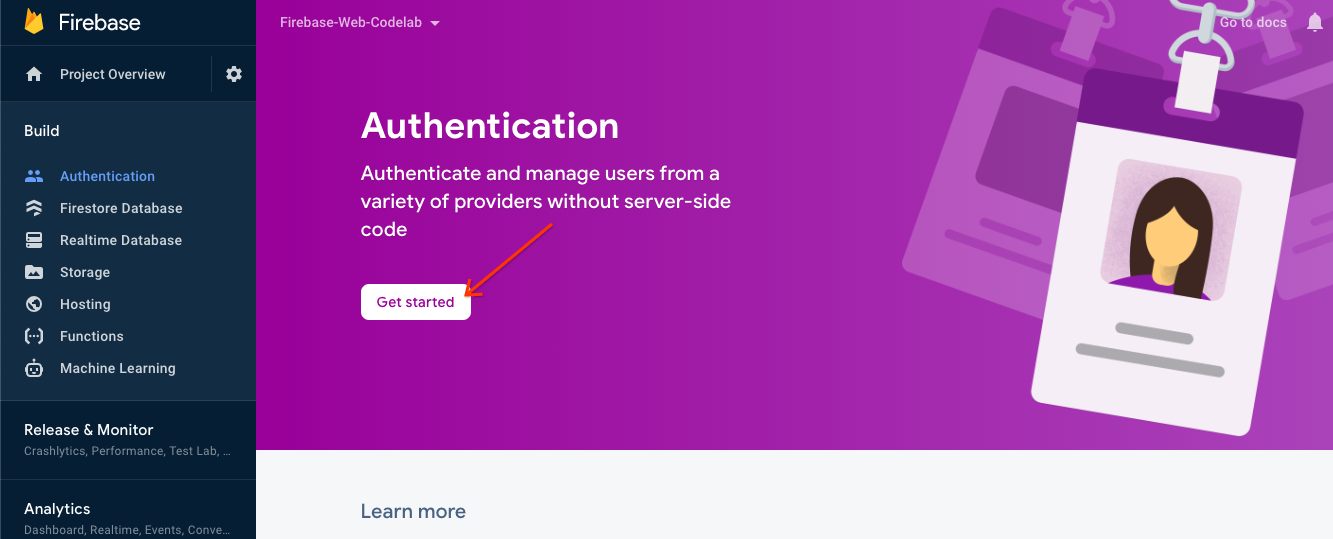
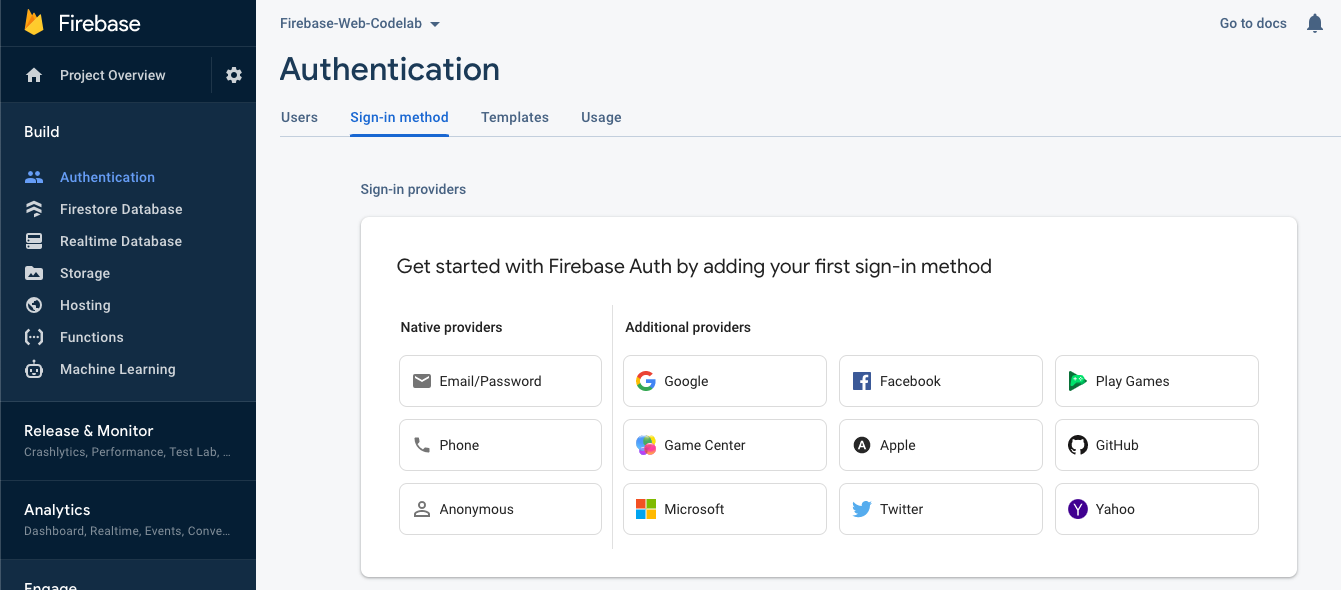
- Dans le panneau de gauche de la console Firebase, cliquez sur Créer > Authentification. Cliquez ensuite sur Commencer. Vous êtes maintenant dans le tableau de bord Authentication, où vous pouvez voir les utilisateurs inscrits, configurer les fournisseurs de connexion et gérer les paramètres.

- Sélectionnez l'onglet Méthode de connexion (ou cliquez ici pour accéder directement à l'onglet).

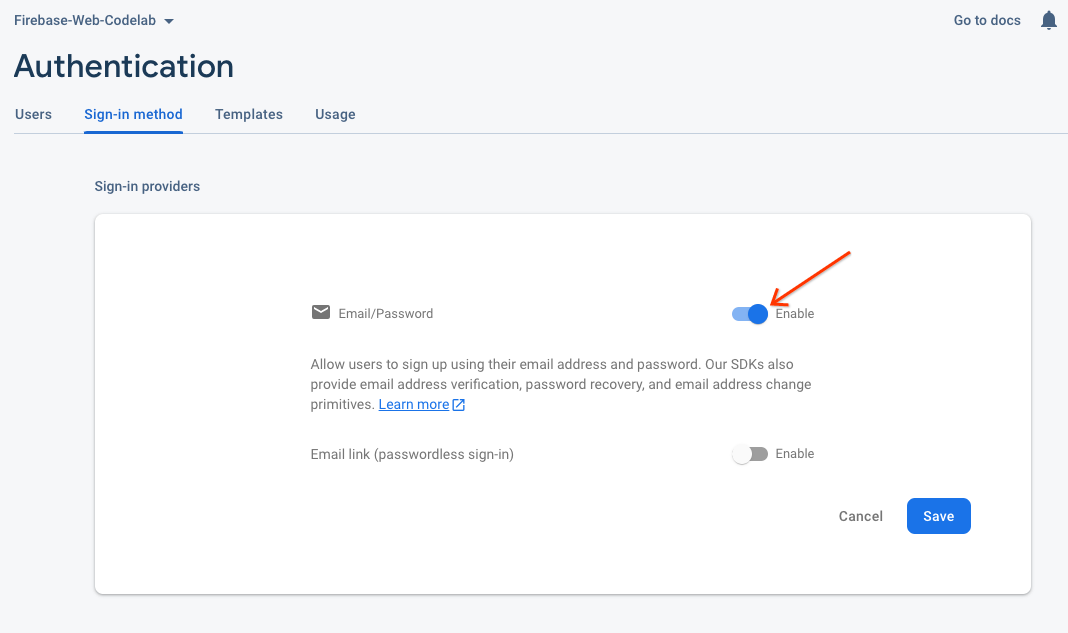
- Cliquez sur Adresse e-mail/Mot de passe dans les options du fournisseur, activez l'option Activer, puis cliquez sur Enregistrer.

Configurer Cloud Firestore
L'application Web utilise Cloud Firestore pour enregistrer des messages de chat et en recevoir.
Voici comment configurer Cloud Firestore dans votre projet Firebase :
- Dans le panneau de gauche de la console Firebase, développez Créer, puis sélectionnez Base de données Firestore.
- Cliquez sur Créer une base de données.
- Laissez le champ Database ID (ID de la base de données) défini sur
(default). - Sélectionnez un emplacement pour votre base de données, puis cliquez sur Suivant.
Pour une application réelle, choisissez un emplacement proche de vos utilisateurs. - Cliquez sur Démarrer en mode test. Lisez la clause de non-responsabilité concernant les règles de sécurité.
Dans cet atelier de programmation, vous ajouterez des règles de sécurité pour protéger vos données. Ne distribuez ni n'exposez publiquement une application sans ajouter de règles de sécurité pour votre base de données. - Cliquez sur Créer.
5. Ajouter et configurer Firebase
Maintenant que vous avez créé votre projet Firebase et activé certains services, vous devez indiquer au code que vous souhaitez utiliser Firebase et quel projet Firebase utiliser.
Ajouter les bibliothèques Firebase
Pour que votre application utilise Firebase, vous devez y ajouter les bibliothèques Firebase. Il existe plusieurs façons de procéder, comme décrit dans la documentation Firebase. Par exemple, vous pouvez ajouter les bibliothèques à partir du CDN de Google ou les installer localement à l'aide de npm, puis les regrouper dans votre application si vous utilisez Browserify.
StackBlitz fournit un regroupement automatique. Vous pouvez donc ajouter les bibliothèques Firebase à l'aide d'instructions d'importation. Vous utiliserez les versions modulaires (v9) des bibliothèques, qui permettent de réduire la taille globale de la page Web grâce à un processus appelé "tree shaking". Pour en savoir plus sur les SDK modulaires, consultez la documentation.
Pour créer cette application, vous utilisez les bibliothèques Firebase Authentication, FirebaseUI et Cloud Firestore. Pour cet atelier de programmation, les instructions d'importation suivantes sont déjà incluses en haut du fichier index.js. Nous importerons d'autres méthodes de chaque bibliothèque Firebase au fur et à mesure :
// Import stylesheets
import './style.css';
// Firebase App (the core Firebase SDK) is always required
import { initializeApp } from 'firebase/app';
// Add the Firebase products and methods that you want to use
import {} from 'firebase/auth';
import {} from 'firebase/firestore';
import * as firebaseui from 'firebaseui';
Ajouter une application Web Firebase à votre projet Firebase
- De retour dans la console Firebase, accédez à la page de présentation de votre projet en cliquant sur Vue d'ensemble du projet en haut à gauche.
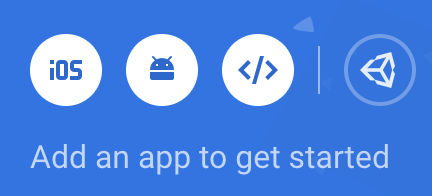
- Au centre de la page de présentation de votre projet, cliquez sur l'icône Web
 pour créer une application Web Firebase.
pour créer une application Web Firebase.
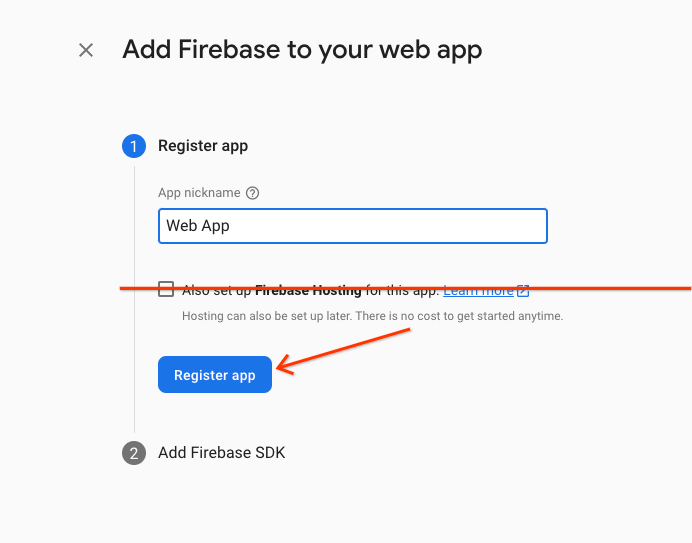
- Enregistrez l'application avec le nom Web App.
- Pour cet atelier de programmation, NE cochez PAS la case à côté de Configurer également Firebase Hosting pour cette application. Vous utiliserez le volet d'aperçu de StackBlitz pour le moment.
- Cliquez sur Enregistrer l'application.

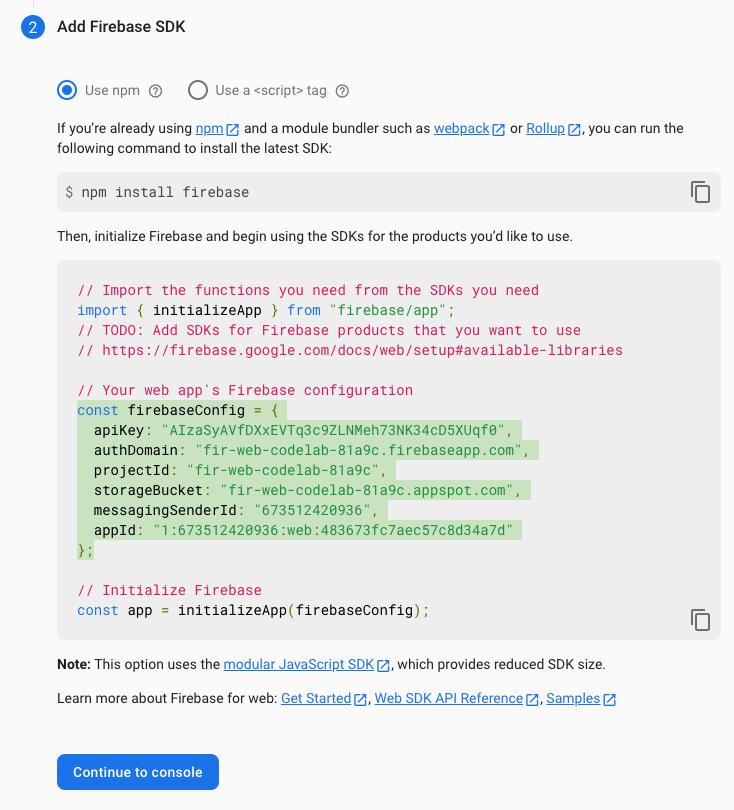
- Copiez l'objet de configuration Firebase dans votre presse-papiers.

- Cliquez sur Accéder à la console.Ajoutez l'objet de configuration Firebase à votre application :
- Dans StackBlitz, revenez au fichier
index.js. - Recherchez la ligne de commentaire
Add Firebase project configuration object here, puis collez votre extrait de configuration juste en dessous. - Ajoutez l'appel de fonction
initializeApppour configurer Firebase à l'aide de la configuration unique de votre projet Firebase.// ... // Add Firebase project configuration object here const firebaseConfig = { apiKey: "random-unique-string", authDomain: "your-projectId.firebaseapp.com", databaseURL: "https://your-projectId.firebaseio.com", projectId: "your-projectId", storageBucket: "your-projectId.firebasestorage.app", messagingSenderId: "random-unique-string", appId: "random-unique-string", }; // Initialize Firebase initializeApp(firebaseConfig);
6. Ajouter la connexion des utilisateurs (RSVP)
Maintenant que vous avez ajouté Firebase à l'application, vous pouvez configurer un bouton de confirmation qui enregistre les personnes à l'aide de Firebase Authentication.
Authentifier vos utilisateurs avec la connexion par e-mail et FirebaseUI
Vous aurez besoin d'un bouton de confirmation qui invite l'utilisateur à se connecter avec son adresse e-mail. Pour ce faire, vous pouvez associer FirebaseUI à un bouton RSVP.FirebaseUI est une bibliothèque qui vous fournit une UI prédéfinie en plus de Firebase Auth.
FirebaseUI nécessite une configuration (voir les options dans la documentation) qui effectue deux actions :
- Indique à FirebaseUI que vous souhaitez utiliser la méthode de connexion Adresse e-mail/Mot de passe.
- Gère le rappel pour une connexion réussie et renvoie "false" pour éviter une redirection. Vous ne souhaitez pas que la page s'actualise, car vous créez une application Web monopage.
Ajouter le code pour initialiser FirebaseUI Auth
- Dans StackBlitz, accédez au fichier
index.js. - En haut de la page, recherchez l'instruction d'importation
firebase/auth, puis ajoutezgetAuthetEmailAuthProvider, comme suit :// ... // Add the Firebase products and methods that you want to use import { getAuth, EmailAuthProvider } from 'firebase/auth'; import {} from 'firebase/firestore'; - Enregistrez une référence à l'objet d'authentification juste après
initializeApp, comme suit :initializeApp(firebaseConfig); auth = getAuth(); - Notez que la configuration de FirebaseUI est déjà fournie dans le code de départ. Il est déjà configuré pour utiliser le fournisseur d'authentification par e-mail.
- En bas de la fonction
main()dansindex.js, ajoutez l'instruction d'initialisation de FirebaseUI, comme suit :async function main() { // ... // Initialize the FirebaseUI widget using Firebase const ui = new firebaseui.auth.AuthUI(auth); } main();
Ajouter un bouton de confirmation à l'HTML
- Dans StackBlitz, accédez au fichier
index.html. - Ajoutez le code HTML d'un bouton RSVP à l'intérieur de
event-details-container, comme indiqué dans l'exemple ci-dessous.
Veillez à utiliser les mêmes valeursidque celles indiquées ci-dessous, car pour cet atelier de programmation, des hooks sont déjà présents pour ces ID spécifiques dans le fichierindex.js.
Notez que dans le fichierindex.html, il existe un conteneur avec l'IDfirebaseui-auth-container. Il s'agit de l'ID que vous transmettrez à FirebaseUI pour conserver votre connexion.<!-- ... --> <section id="event-details-container"> <!-- ... --> <!-- ADD THE RSVP BUTTON HERE --> <button id="startRsvp">RSVP</button> </section> <hr> <section id="firebaseui-auth-container"></section> <!-- ... -->
- Configurez un écouteur sur le bouton "RSVP" et appelez la fonction de démarrage FirebaseUI. Cela indique à FirebaseUI que vous souhaitez afficher la fenêtre de connexion.
Ajoutez le code suivant en bas de la fonctionmain()dansindex.js:async function main() { // ... // Listen to RSVP button clicks startRsvpButton.addEventListener("click", () => { ui.start("#firebaseui-auth-container", uiConfig); }); } main();
Tester la connexion à l'application
- Dans la fenêtre d'aperçu de StackBlitz, cliquez sur le bouton "RSVP" (Confirmer votre présence) pour vous connecter à l'application.
- Pour cet atelier de programmation, vous pouvez utiliser n'importe quelle adresse e-mail, même une fausse, car vous ne configurez pas d'étape de validation par e-mail.
- Si le message d'erreur
auth/operation-not-allowedouThe given sign-in provider is disabled for this Firebase projects'affiche, vérifiez que vous avez activé E-mail/Mot de passe en tant que fournisseur d'authentification dans la console Firebase.

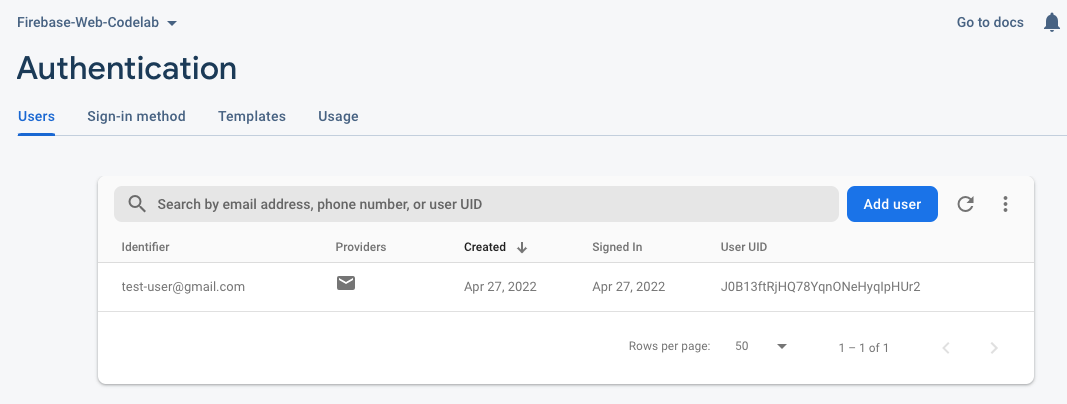
- Accédez au tableau de bord Authentification dans la console Firebase. Dans l'onglet Utilisateurs, vous devriez voir les informations de compte que vous avez saisies pour vous connecter à l'application.

Ajouter l'état d'authentification à l'UI
Ensuite, assurez-vous que l'UI indique que vous êtes connecté.
Vous utiliserez le rappel de l'écouteur d'état Firebase Authentication, qui est averti chaque fois que l'état de connexion de l'utilisateur change. Si un utilisateur est actuellement connecté, votre application remplace le bouton "RSVP" par un bouton "Se déconnecter".
- Dans StackBlitz, accédez au fichier
index.js. - En haut de la page, recherchez l'instruction d'importation
firebase/auth, puis ajoutezsignOutetonAuthStateChanged, comme suit :// ... // Add the Firebase products and methods that you want to use import { getAuth, EmailAuthProvider, signOut, onAuthStateChanged } from 'firebase/auth'; import {} from 'firebase/firestore'; - Ajoutez le code suivant en bas de la fonction
main():async function main() { // ... // Listen to the current Auth state onAuthStateChanged(auth, user => { if (user) { startRsvpButton.textContent = 'LOGOUT'; } else { startRsvpButton.textContent = 'RSVP'; } }); } main(); - Dans l'écouteur de bouton, vérifiez s'il existe un utilisateur actuel et déconnectez-le. Pour ce faire, remplacez l'actuel
startRsvpButton.addEventListenerpar ce qui suit :// ... // Called when the user clicks the RSVP button startRsvpButton.addEventListener('click', () => { if (auth.currentUser) { // User is signed in; allows user to sign out signOut(auth); } else { // No user is signed in; allows user to sign in ui.start('#firebaseui-auth-container', uiConfig); } });
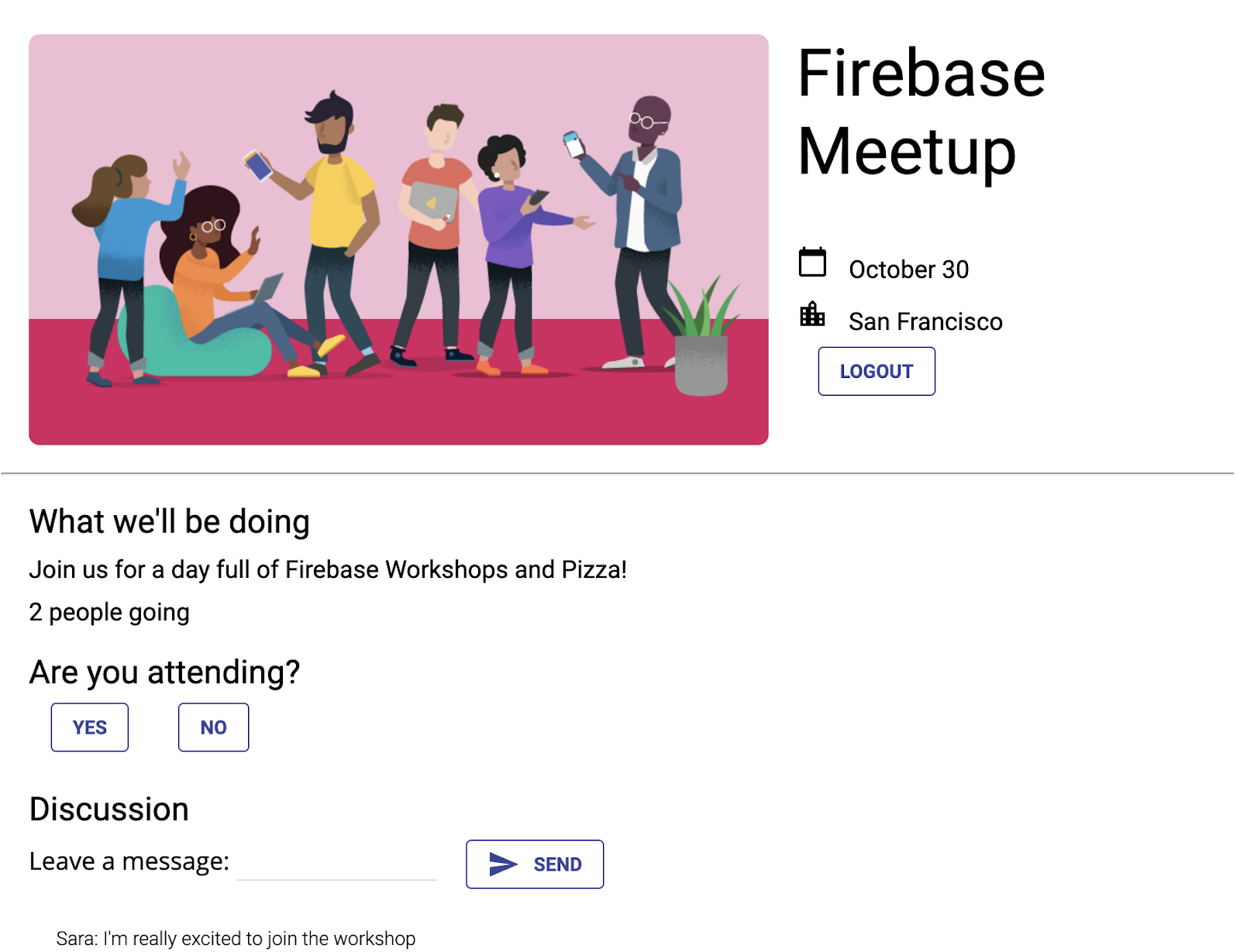
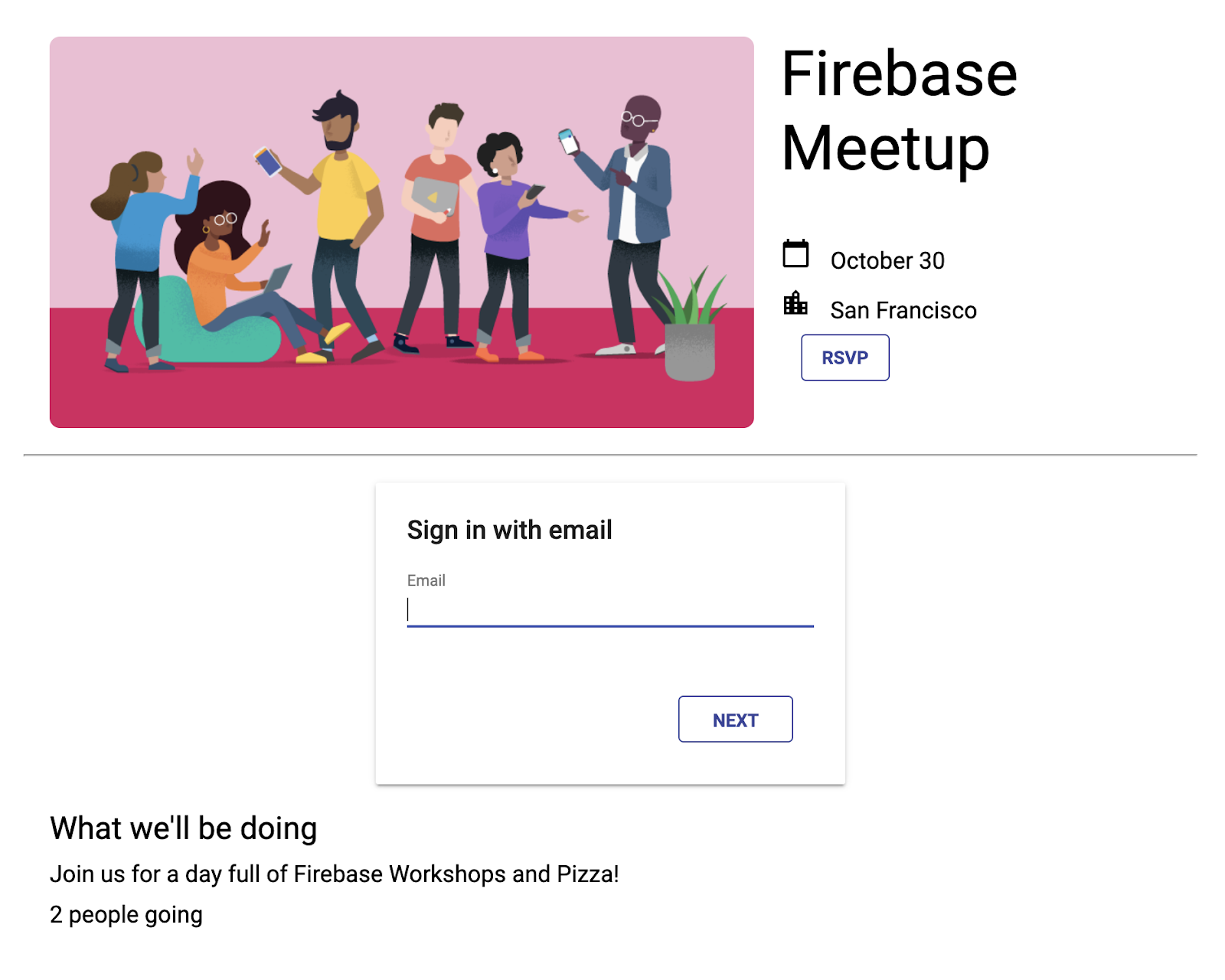
Le bouton de votre application devrait maintenant afficher SE DÉCONNECTER et revenir à CONFIRMER lorsque vous cliquez dessus.
Aperçu de l'application

7. Écrire des messages dans Cloud Firestore
Savoir que des utilisateurs arrivent est une bonne chose, mais donnons-leur quelque chose d'autre à faire dans l'application. Et s'ils pouvaient laisser des messages dans un livre d'or ? Ils peuvent expliquer pourquoi ils ont hâte de venir ou qui ils espèrent rencontrer.
Pour stocker les messages de chat que les utilisateurs écrivent dans l'application, vous allez utiliser Cloud Firestore.
Modèle de données
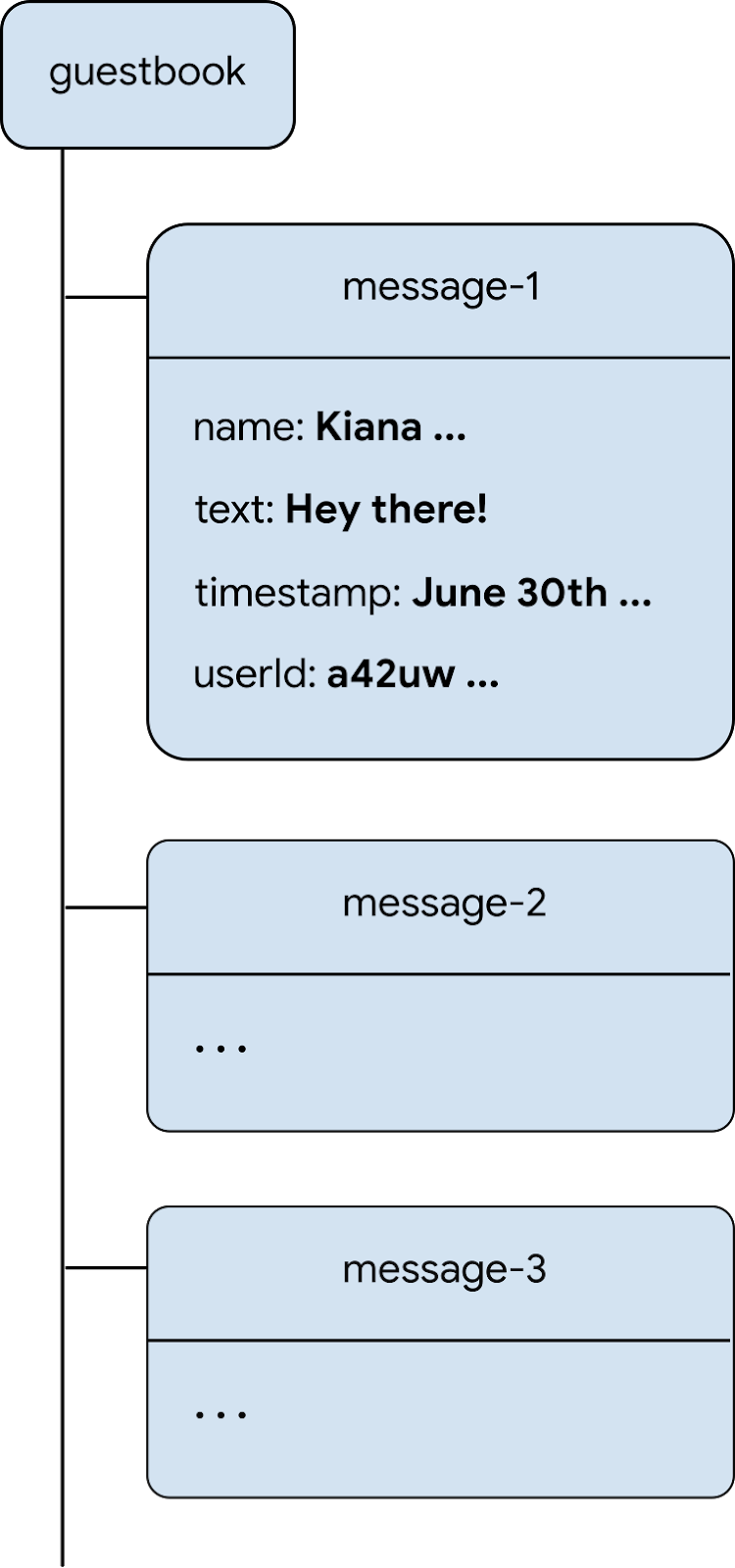
Cloud Firestore est une base de données NoSQL. Les données qui y sont stockées sont divisées en collections, documents, champs et sous-collections. Vous allez stocker chaque message du chat en tant que document dans une collection de premier niveau appelée guestbook.

Ajouter des messages à Firestore
Dans cette section, vous allez ajouter la fonctionnalité permettant aux utilisateurs d'écrire des messages dans la base de données. Commencez par ajouter le code HTML pour les éléments d'interface utilisateur (champ de message et bouton d'envoi). Ensuite, vous ajoutez le code qui relie ces éléments à la base de données.
Pour ajouter les éléments d'UI d'un champ de message et d'un bouton d'envoi :
- Dans StackBlitz, accédez au fichier
index.html. - Localisez
guestbook-container, puis ajoutez le code HTML suivant pour créer un formulaire avec le champ de saisie du message et le bouton d'envoi.<!-- ... --> <section id="guestbook-container"> <h2>Discussion</h2> <form id="leave-message"> <label>Leave a message: </label> <input type="text" id="message"> <button type="submit"> <i class="material-icons">send</i> <span>SEND</span> </button> </form> </section> <!-- ... -->
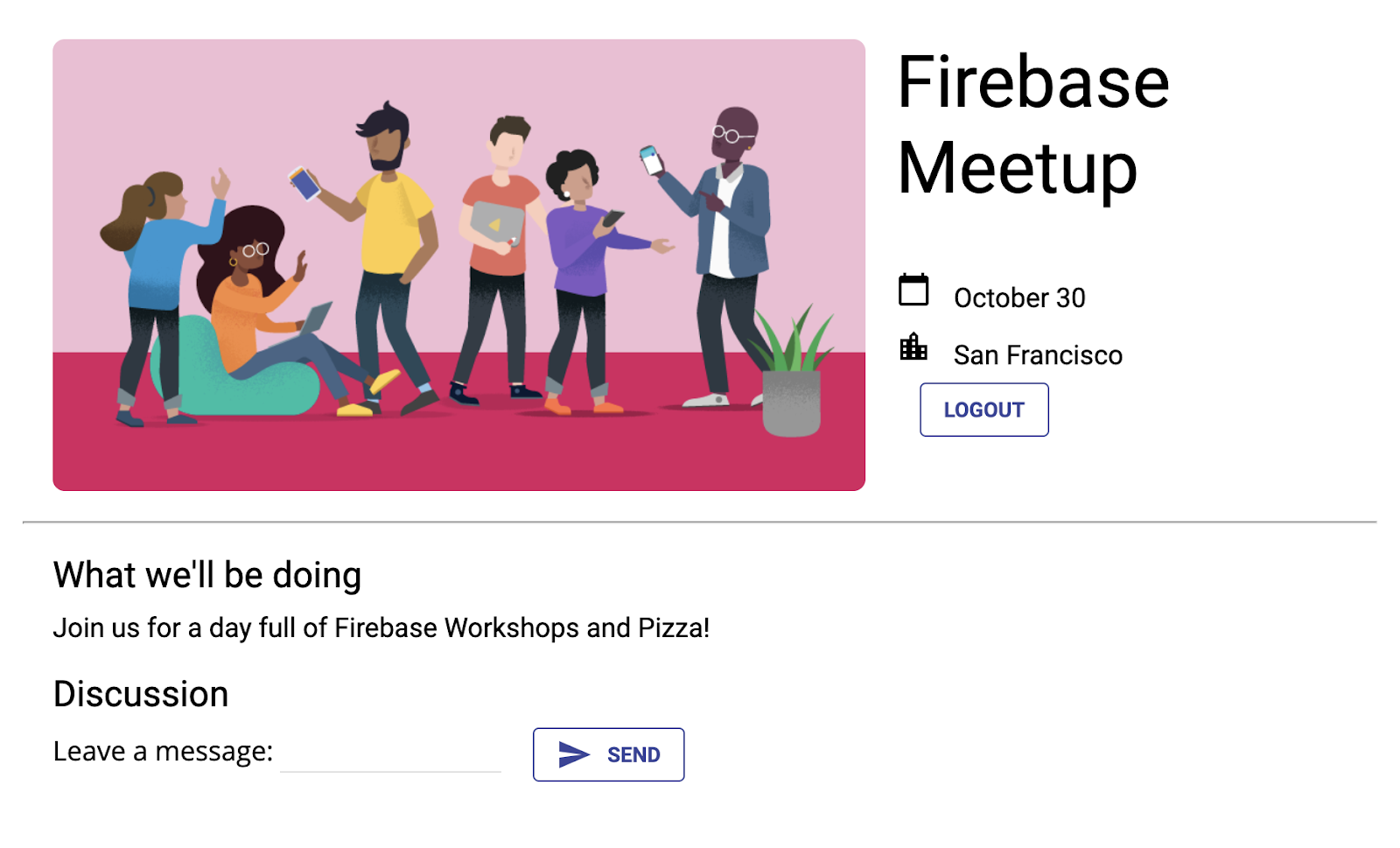
Aperçu de l'application

Un utilisateur cliquant sur le bouton SEND (ENVOYER) déclenchera l'extrait de code ci-dessous. Il ajoute le contenu du champ de saisie du message à la collection guestbook de la base de données. Plus précisément, la méthode addDoc ajoute le contenu du message à un nouveau document (avec un ID généré automatiquement) à la collection guestbook.
- Dans StackBlitz, accédez au fichier
index.js. - En haut de la page, recherchez l'instruction d'importation
firebase/firestore, puis ajoutezgetFirestore,addDocetcollection, comme suit :// ... // Add the Firebase products and methods that you want to use import { getAuth, EmailAuthProvider, signOut, onAuthStateChanged } from 'firebase/auth'; import { getFirestore, addDoc, collection } from 'firebase/firestore'; - Nous allons maintenant enregistrer une référence à l'objet Firestore
dbjuste aprèsinitializeApp:initializeApp(firebaseConfig); auth = getAuth(); db = getFirestore(); - En bas de la fonction
main(), ajoutez le code suivant.
Notez queauth.currentUser.uidfait référence à l'ID unique généré automatiquement que Firebase Authentication attribue à tous les utilisateurs connectés.async function main() { // ... // Listen to the form submission form.addEventListener('submit', async e => { // Prevent the default form redirect e.preventDefault(); // Write a new message to the database collection "guestbook" addDoc(collection(db, 'guestbook'), { text: input.value, timestamp: Date.now(), name: auth.currentUser.displayName, userId: auth.currentUser.uid }); // clear message input field input.value = ''; // Return false to avoid redirect return false; }); } main();
Afficher le livre d'or uniquement aux utilisateurs connectés
Vous ne voulez pas que n'importe qui puisse voir le chat des invités. Pour sécuriser le chat, vous pouvez autoriser uniquement les utilisateurs connectés à consulter le livre d'or. Cela dit, pour vos propres applications, vous devrez également sécuriser votre base de données avec les Règles de sécurité Firebase. (Vous trouverez plus d'informations sur les règles de sécurité plus loin dans cet atelier de programmation.)
- Dans StackBlitz, accédez au fichier
index.js. - Modifiez l'écouteur
onAuthStateChangedpour masquer et afficher le livre d'or.// ... // Listen to the current Auth state onAuthStateChanged(auth, user => { if (user) { startRsvpButton.textContent = 'LOGOUT'; // Show guestbook to logged-in users guestbookContainer.style.display = 'block'; } else { startRsvpButton.textContent = 'RSVP'; // Hide guestbook for non-logged-in users guestbookContainer.style.display = 'none'; } });
Tester l'envoi de messages
- Vérifiez que vous êtes connecté à l'application.
- Saisissez un message tel que "Bonjour", puis cliquez sur SEND (ENVOYER).
Cette action écrit le message dans votre base de données Cloud Firestore. Cependant, vous ne verrez pas encore le message dans votre application Web actuelle, car vous devez encore mettre en œuvre la récupération des données. Vous le ferez ensuite.
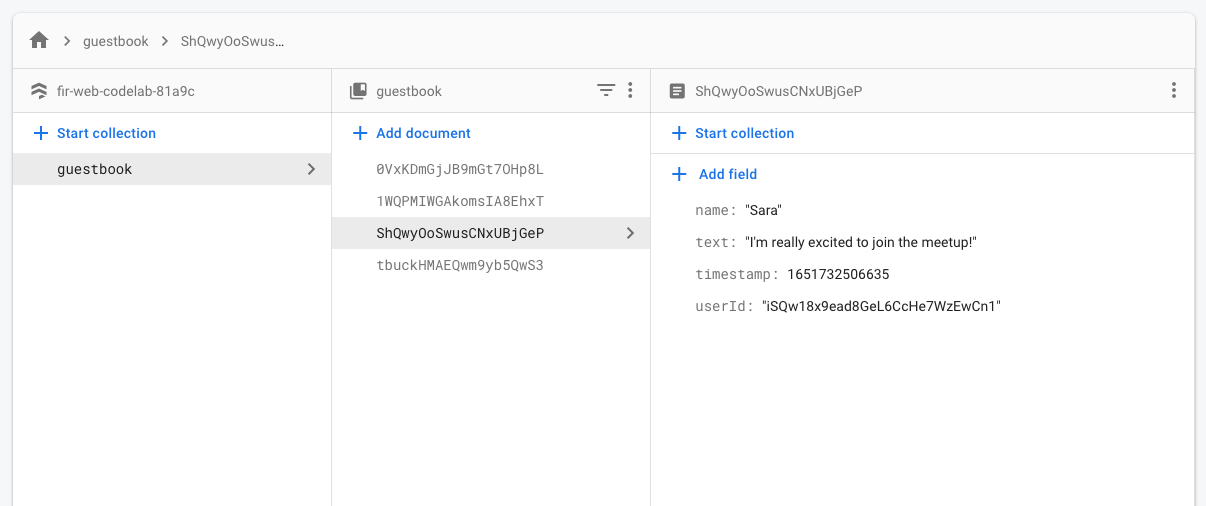
Toutefois, vous pouvez voir le nouveau message dans la console Firebase.
Dans la console Firebase, dans le tableau de bord Firestore Database, vous devriez voir la collection guestbook avec votre nouveau message. Si vous continuez à envoyer des messages, votre collection de livres d'or contiendra de nombreux documents, comme ceci :
Console Firebase

8. Lire les messages
Synchroniser les messages
C'est super que les invités puissent écrire des messages dans la base de données, mais ils ne peuvent pas encore les voir dans l'application.
Pour afficher les messages, vous devez ajouter des écouteurs qui se déclenchent lorsque les données changent, puis créer un élément d'UI qui affiche les nouveaux messages.
Vous allez ajouter du code qui écoute les messages nouvellement ajoutés à partir de l'application. Commencez par ajouter une section dans le code HTML pour afficher les messages :
- Dans StackBlitz, accédez au fichier
index.html. - Dans
guestbook-container, ajoutez une section avec l'IDguestbook.<!-- ... --> <section id="guestbook-container"> <h2>Discussion</h2> <form><!-- ... --></form> <section id="guestbook"></section> </section> <!-- ... -->
Ensuite, enregistrez l'écouteur qui écoute les modifications apportées aux données :
- Dans StackBlitz, accédez au fichier
index.js. - En haut de la page, recherchez l'instruction d'importation
firebase/firestore, puis ajoutezquery,orderByetonSnapshot, comme suit :// ... import { getFirestore, addDoc, collection, query, orderBy, onSnapshot } from 'firebase/firestore'; - En bas de la fonction
main(), ajoutez le code suivant pour parcourir tous les documents (messages du livre d'or) de la base de données. Pour en savoir plus sur ce qui se passe dans ce code, lisez les informations sous l'extrait.async function main() { // ... // Create query for messages const q = query(collection(db, 'guestbook'), orderBy('timestamp', 'desc')); onSnapshot(q, snaps => { // Reset page guestbook.innerHTML = ''; // Loop through documents in database snaps.forEach(doc => { // Create an HTML entry for each document and add it to the chat const entry = document.createElement('p'); entry.textContent = doc.data().name + ': ' + doc.data().text; guestbook.appendChild(entry); }); }); } main();
Pour écouter les messages dans la base de données, vous avez créé une requête sur une collection spécifique à l'aide de la fonction collection. Le code ci-dessus écoute les modifications apportées à la collection guestbook, qui est l'endroit où les messages de chat sont stockés. Les messages sont également classés par date, à l'aide de orderBy('timestamp', 'desc'), pour afficher les messages les plus récents en haut.
La fonction onSnapshot accepte deux paramètres : la requête à utiliser et une fonction de rappel. La fonction de rappel est déclenchée en cas de modification des documents correspondant à la requête. Cela peut être le cas si un message est supprimé, modifié ou ajouté. Pour en savoir plus, consultez la documentation Cloud Firestore.
Tester la synchronisation des messages
Cloud Firestore synchronise automatiquement et instantanément les données avec les clients abonnés à la base de données.
- Les messages que vous avez créés précédemment dans la base de données devraient s'afficher dans l'application. N'hésitez pas à écrire de nouveaux messages. Ils devraient apparaître instantanément.
- Si vous ouvrez votre espace de travail dans plusieurs fenêtres ou onglets, les messages seront synchronisés en temps réel dans tous les onglets.
- (Facultatif) Vous pouvez essayer de supprimer, de modifier ou d'ajouter manuellement de nouveaux messages directement dans la section Database (Base de données) de la console Firebase. Les changements devraient apparaître dans l'UI.
Félicitations ! Vous lisez des documents Cloud Firestore dans votre application.
Aperçu de l'application

9. Configurer des règles de sécurité de base
Vous avez initialement configuré Cloud Firestore pour utiliser le mode test, ce qui signifie que votre base de données est ouverte en lecture et en écriture. Toutefois, vous ne devez utiliser le mode test qu'aux tout premiers stades du développement. Nous vous recommandons de configurer des règles de sécurité pour votre base de données au fur et à mesure du développement de votre application. La sécurité doit faire partie intégrante de la structure et du comportement de votre application.
Les règles de sécurité vous permettent de contrôler l'accès aux documents et aux collections de votre base de données. La syntaxe des règles flexibles vous permet de créer des règles qui correspondent à toutes sortes d'éléments : toutes les écritures de l'intégralité de la base de données, ou bien les opérations sur un document spécifique.
Vous pouvez écrire des règles de sécurité pour Cloud Firestore dans la console Firebase :
- Dans la section Créer de la console Firebase, cliquez sur Firestore Database, puis sélectionnez l'onglet Règles (ou cliquez ici pour accéder directement à l'onglet Règles).
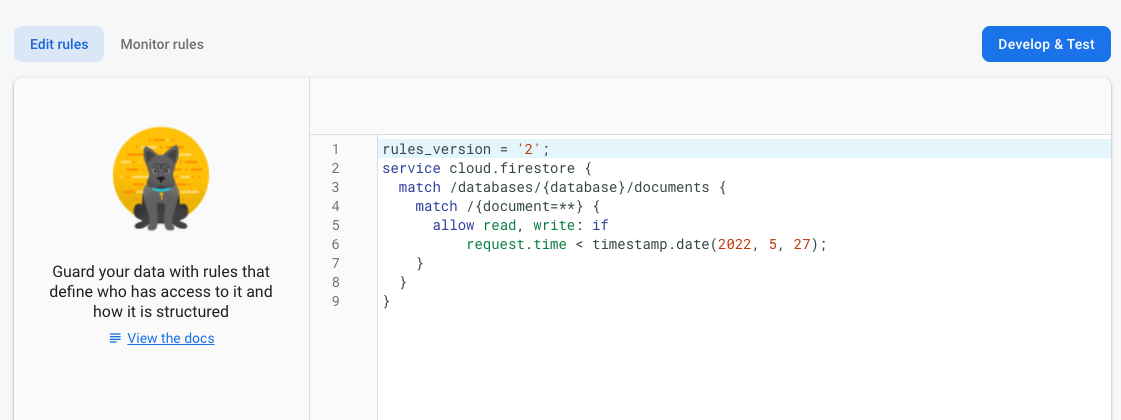
- Vous devriez voir les règles de sécurité par défaut suivantes, avec une limite de temps d'accès public de quelques semaines à compter d'aujourd'hui.

Identifier les collections
Tout d'abord, identifiez les collections dans lesquelles l'application écrit des données.
- Supprimez la clause
match /{document=**}existante pour que vos règles ressemblent à ceci :rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { } } - Dans
match /databases/{database}/documents, identifiez la collection que vous souhaitez sécuriser :rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /guestbook/{entry} { // You'll add rules here in the next step. } }
Ajouter des règles de sécurité
Étant donné que vous avez utilisé l'UID d'authentification comme champ dans chaque document du livre d'or, vous pouvez obtenir l'UID d'authentification et vérifier que toute personne qui tente d'écrire dans le document possède un UID d'authentification correspondant.
- Ajoutez les règles de lecture et d'écriture à votre ensemble de règles, comme indiqué ci-dessous :
rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /guestbook/{entry} { allow read: if request.auth.uid != null; allow create: if request.auth.uid == request.resource.data.userId; } } } - Cliquez sur Publish (Publier) pour déployer vos nouvelles règles.Désormais, seuls les utilisateurs connectés peuvent lire les messages du livre d'or (n'importe quel message !), mais vous ne pouvez créer un message qu'avec votre ID utilisateur. Nous n'autorisons pas non plus la modification ni la suppression des messages.
Ajouter des règles de validation
- Ajoutez la validation des données pour vous assurer que tous les champs attendus sont présents dans le document :
rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /guestbook/{entry} { allow read: if request.auth.uid != null; allow create: if request.auth.uid == request.resource.data.userId && "name" in request.resource.data && "text" in request.resource.data && "timestamp" in request.resource.data; } } } - Cliquez sur Publier pour déployer vos nouvelles règles.
Réinitialiser les écouteurs
Étant donné que votre application n'autorise désormais que les utilisateurs authentifiés à se connecter, vous devez déplacer la requête firestore du livre d'or à l'intérieur de l'écouteur d'authentification. Sinon, des erreurs d'autorisation se produiront et l'application sera déconnectée lorsque l'utilisateur se déconnectera.
- Dans StackBlitz, accédez au fichier
index.js. - Extrayez l'écouteur de la collection du livre d'or
onSnapshotdans une nouvelle fonction appeléesubscribeGuestbook. Attribuez également les résultats de la fonctiononSnapshotà la variableguestbookListener.
L'écouteuronSnapshotFirestore renvoie une fonction de désabonnement que vous pourrez utiliser ultérieurement pour annuler l'écouteur d'instantané.// ... // Listen to guestbook updates function subscribeGuestbook() { const q = query(collection(db, 'guestbook'), orderBy('timestamp', 'desc')); guestbookListener = onSnapshot(q, snaps => { // Reset page guestbook.innerHTML = ''; // Loop through documents in database snaps.forEach(doc => { // Create an HTML entry for each document and add it to the chat const entry = document.createElement('p'); entry.textContent = doc.data().name + ': ' + doc.data().text; guestbook.appendChild(entry); }); }); } - Ajoutez une fonction appelée
unsubscribeGuestbook. Vérifiez si la variableguestbookListenern'est pas nulle, puis appelez la fonction pour annuler l'écouteur.// ... // Unsubscribe from guestbook updates function unsubscribeGuestbook() { if (guestbookListener != null) { guestbookListener(); guestbookListener = null; } }
Enfin, ajoutez les nouvelles fonctions au rappel onAuthStateChanged.
- Ajoutez
subscribeGuestbook()en bas deif (user). - Ajoutez
unsubscribeGuestbook()en bas de l'instructionelse.// ... // Listen to the current Auth state onAuthStateChanged(auth, user => { if (user) { startRsvpButton.textContent = 'LOGOUT'; // Show guestbook to logged-in users guestbookContainer.style.display = 'block'; // Subscribe to the guestbook collection subscribeGuestbook(); } else { startRsvpButton.textContent = 'RSVP'; // Hide guestbook for non-logged-in users guestbookContainer.style.display = 'none'; // Unsubscribe from the guestbook collection unsubscribeGuestbook(); } });
10. Étape bonus : Mettez en pratique ce que vous avez appris
Enregistrer l'état de la réponse d'un participant
Pour l'instant, votre application permet uniquement aux utilisateurs de commencer à discuter s'ils sont intéressés par l'événement. De plus, la seule façon de savoir si quelqu'un arrive est de le voir dans le chat. Organisons-nous et indiquons le nombre de personnes qui viendront.
Vous allez ajouter un bouton bascule pour enregistrer les personnes qui souhaitent participer à l'événement, puis collecter le nombre de participants.
- Dans StackBlitz, accédez au fichier
index.html. - Dans
guestbook-container, ajoutez un ensemble de boutons OUI et NON, comme suit :<!-- ... --> <section id="guestbook-container"> <h2>Are you attending?</h2> <button id="rsvp-yes">YES</button> <button id="rsvp-no">NO</button> <h2>Discussion</h2> <!-- ... --> </section> <!-- ... -->
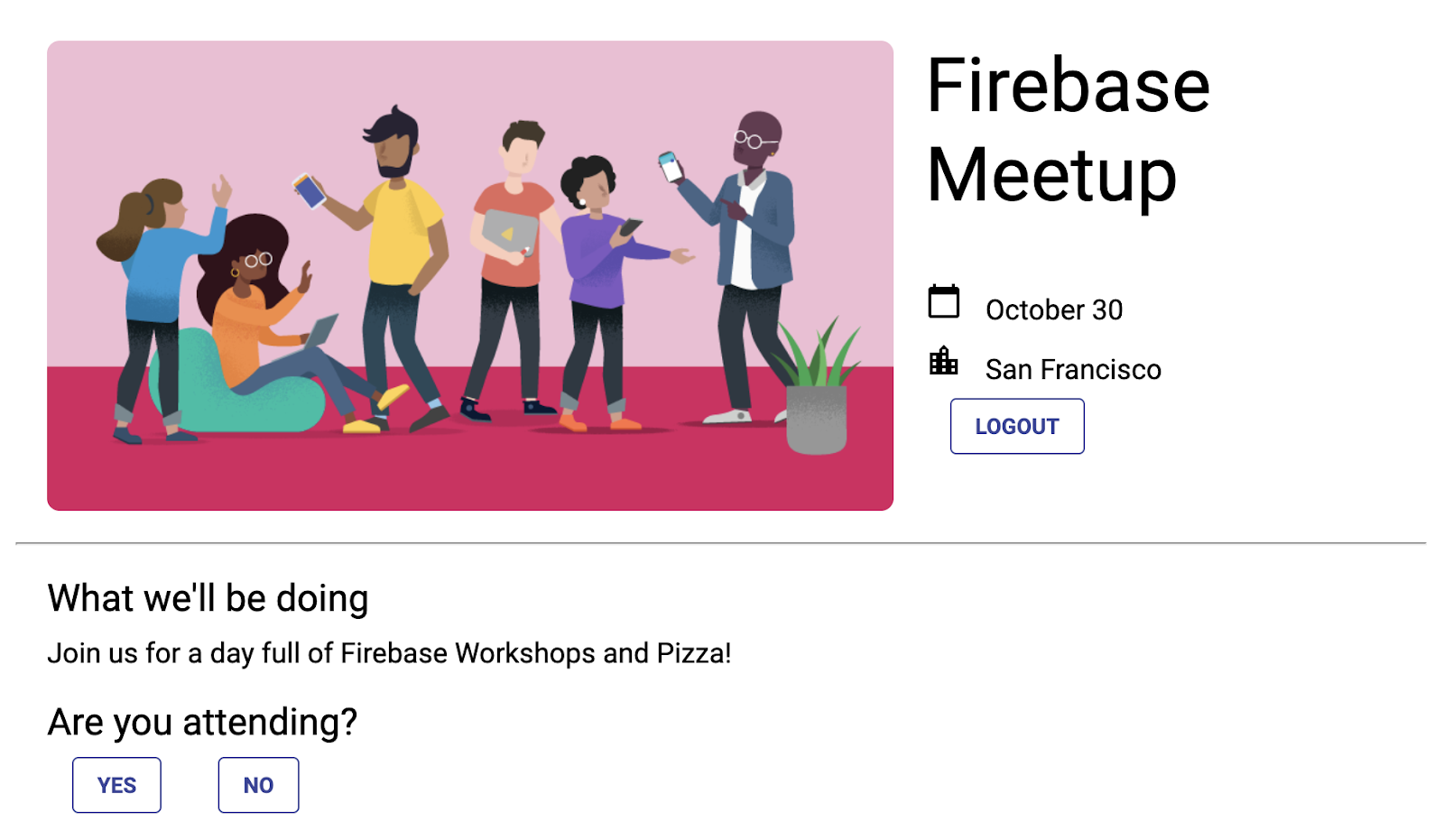
Aperçu de l'application

Ensuite, enregistrez l'écouteur pour les clics sur les boutons. Si l'utilisateur clique sur OUI, utilisez son UID d'authentification pour enregistrer la réponse dans la base de données.
- Dans StackBlitz, accédez au fichier
index.js. - En haut de la page, recherchez l'instruction d'importation
firebase/firestore, puis ajoutezdoc,setDocetwhere, comme suit :// ... // Add the Firebase products and methods that you want to use import { getFirestore, addDoc, collection, query, orderBy, onSnapshot, doc, setDoc, where } from 'firebase/firestore'; - En bas de la fonction
main(), ajoutez le code suivant pour écouter l'état de la réponse :async function main() { // ... // Listen to RSVP responses rsvpYes.onclick = async () => { }; rsvpNo.onclick = async () => { }; } main(); - Ensuite, créez une collection appelée
attendees, puis enregistrez une référence de document si l'un des boutons RSVP est cliqué. Définissez cette référence surtrueoufalseselon le bouton sur lequel l'utilisateur clique.
Tout d'abord, pourrsvpYes:// ... // Listen to RSVP responses rsvpYes.onclick = async () => { // Get a reference to the user's document in the attendees collection const userRef = doc(db, 'attendees', auth.currentUser.uid); // If they RSVP'd yes, save a document with attendi()ng: true try { await setDoc(userRef, { attending: true }); } catch (e) { console.error(e); } };rsvpNo, mais avec la valeurfalse:rsvpNo.onclick = async () => { // Get a reference to the user's document in the attendees collection const userRef = doc(db, 'attendees', auth.currentUser.uid); // If they RSVP'd yes, save a document with attending: true try { await setDoc(userRef, { attending: false }); } catch (e) { console.error(e); } };
Mettre à jour vos règles de sécurité
Étant donné que vous avez déjà configuré des règles, les nouvelles données que vous ajoutez à l'aide des boutons seront refusées.
Autoriser les ajouts à la collection attendees
Vous devrez modifier les règles pour autoriser l'ajout à la collection attendees.
- Pour la collection
attendees, puisque vous avez utilisé l'UID d'authentification comme nom de document, vous pouvez le récupérer et vérifier que l'uidde l'auteur est le même que celui du document qu'il écrit. Vous autorisez tout le monde à lire la liste des participants (puisqu'elle ne contient aucune donnée privée), mais seul le créateur peut la modifier.rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { // ... // match /attendees/{userId} { allow read: if true; allow write: if request.auth.uid == userId; } } } - Cliquez sur Publier pour déployer vos nouvelles règles.
Ajouter des règles de validation
- Ajoutez des règles de validation des données pour vous assurer que tous les champs attendus sont présents dans le document :
rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { // ... // match /attendees/{userId} { allow read: if true; allow write: if request.auth.uid == userId && "attending" in request.resource.data; } } } - N'oubliez pas de cliquer sur Publier pour déployer vos règles !
(Facultatif) Vous pouvez maintenant afficher les résultats des clics sur les boutons. Accédez à votre tableau de bord Cloud Firestore dans la console Firebase.
Lire l'état de la réponse
Maintenant que vous avez enregistré les réponses, voyons qui vient et reflétons-le dans l'UI.
- Dans StackBlitz, accédez au fichier
index.html. - Dans
description-container, ajoutez un élément avec l'IDnumber-attending.<!-- ... --> <section id="description-container"> <!-- ... --> <p id="number-attending"></p> </section> <!-- ... -->
Ensuite, enregistrez l'écouteur pour la collection attendees et comptez le nombre de réponses OUI :
- Dans StackBlitz, accédez au fichier
index.js. - En bas de la fonction
main(), ajoutez le code suivant pour écouter l'état de la réponse et comptabiliser les clics sur OUI.async function main() { // ... // Listen for attendee list const attendingQuery = query( collection(db, 'attendees'), where('attending', '==', true) ); const unsubscribe = onSnapshot(attendingQuery, snap => { const newAttendeeCount = snap.docs.length; numberAttending.innerHTML = newAttendeeCount + ' people going'; }); } main();
Enfin, mettons en surbrillance le bouton correspondant à l'état actuel.
- Créez une fonction qui vérifie si l'UID d'authentification actuel comporte une entrée dans la collection
attendees, puis définissez la classe du bouton surclicked.// ... // Listen for attendee list function subscribeCurrentRSVP(user) { const ref = doc(db, 'attendees', user.uid); rsvpListener = onSnapshot(ref, doc => { if (doc && doc.data()) { const attendingResponse = doc.data().attending; // Update css classes for buttons if (attendingResponse) { rsvpYes.className = 'clicked'; rsvpNo.className = ''; } else { rsvpYes.className = ''; rsvpNo.className = 'clicked'; } } }); } - Créons également une fonction pour se désabonner. Il sera utilisé lorsque l'utilisateur se déconnectera.
// ... function unsubscribeCurrentRSVP() { if (rsvpListener != null) { rsvpListener(); rsvpListener = null; } rsvpYes.className = ''; rsvpNo.className = ''; } - Appelez les fonctions à partir de l'écouteur d'authentification.
// ... // Listen to the current Auth state // Listen to the current Auth state onAuthStateChanged(auth, user => { if (user) { startRsvpButton.textContent = 'LOGOUT'; // Show guestbook to logged-in users guestbookContainer.style.display = 'block'; // Subscribe to the guestbook collection subscribeGuestbook(); // Subscribe to the user's RSVP subscribeCurrentRSVP(user); } else { startRsvpButton.textContent = 'RSVP'; // Hide guestbook for non-logged-in users guestbookContainer.style.display = 'none' ; // Unsubscribe from the guestbook collection unsubscribeGuestbook(); // Unsubscribe from the guestbook collection unsubscribeCurrentRSVP(); } }); - Essayez de vous connecter en tant que plusieurs utilisateurs et voyez le nombre augmenter à chaque clic supplémentaire sur le bouton OUI.
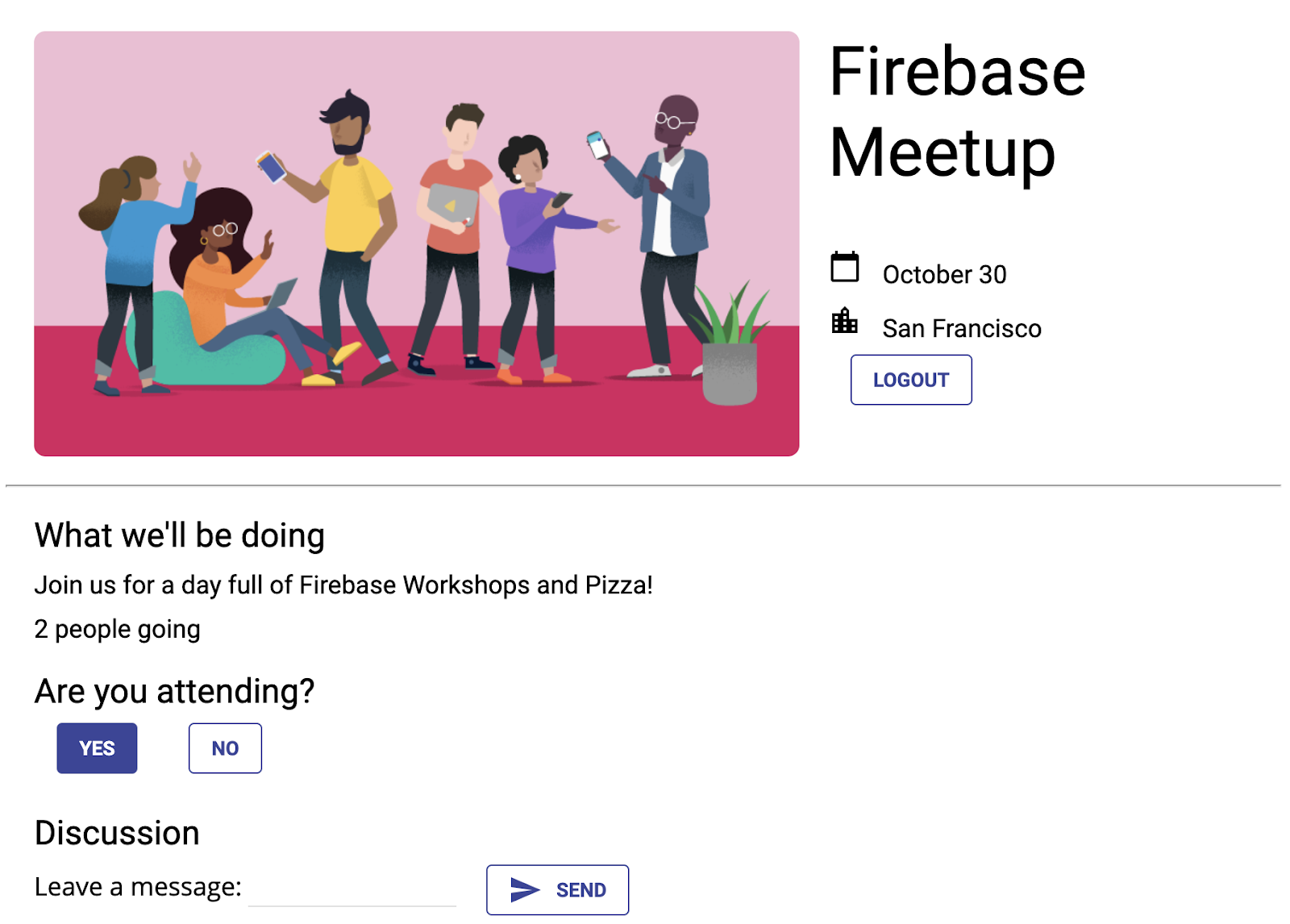
Aperçu de l'application

11. Félicitations !
Vous avez utilisé Firebase pour créer une application Web interactive en temps réel.
Points abordés
- Firebase Authentication
- FirebaseUI
- Cloud Firestore
- Règles de sécurité Firebase
Étapes suivantes
- Vous souhaitez en savoir plus sur le workflow de développement Firebase ? Consultez l'atelier de programmation sur l'émulateur Firebase pour découvrir comment tester et exécuter votre application entièrement en local.
- Vous souhaitez en savoir plus sur d'autres produits Firebase ? Vous souhaitez peut-être stocker les fichiers image importés par les utilisateurs. Ou envoyer des notifications à vos utilisateurs ? Consultez l'atelier de programmation Firebase pour le Web pour en savoir plus sur de nombreux autres produits Firebase pour le Web.
- Vous souhaitez en savoir plus sur Cloud Firestore ? Vous souhaitez peut-être en savoir plus sur les sous-collections et les transactions. Consultez l'atelier de programmation Web Cloud Firestore pour en savoir plus sur Cloud Firestore. Vous pouvez également consulter cette série YouTube pour découvrir Cloud Firestore.
En savoir plus
- Site Firebase : firebase.google.com
- Chaîne YouTube Firebase
Comment ça s'est passé ?
Votre avis nous intéresse ! Veuillez remplir un (très) court formulaire ici.
