1. Panoramica
In questo codelab imparerai alcune nozioni di base di Firebase per creare applicazioni web interattive. Realizzerai un'app di chat per la conferma della partecipazione a eventi e per i guestbook utilizzando diversi prodotti Firebase.

Cosa imparerai a fare
- Autentica gli utenti con Firebase Authentication e FirebaseUI.
- Sincronizza i dati utilizzando Cloud Firestore.
- Scrivi regole di sicurezza Firebase per proteggere un database.
Che cosa ti serve
- Un browser a tua scelta, ad esempio Chrome.
- Accesso a stackblitz.com (non è necessario un account o l'accesso).
- Un Account Google, ad esempio un account Gmail. Ti consigliamo di utilizzare l'account email che utilizzi già per il tuo account GitHub. In questo modo puoi utilizzare le funzionalità avanzate di StackBlitz.
- Il codice di esempio del codelab. Per scoprire come ottenere il codice, consulta il passaggio successivo.
2. Ottieni il codice iniziale
In questo codelab, crei un'app utilizzando StackBlitz, un editor online in cui sono integrati diversi flussi di lavoro Firebase. Stackblitz non richiede l'installazione di software o un account StackBlitz speciale.
StackBlitz ti consente di condividere i progetti con altri utenti. Altre persone che dispongono dell'URL del tuo progetto StackBlitz possono vedere il tuo codice e creare un fork del tuo progetto, ma non possono modificarlo.
- Vai a questo URL per il codice iniziale: https://stackblitz.com/edit/firebase-gtk-web-start
- Nella parte superiore della pagina StackBlitz, fai clic su Fork:

Ora hai una copia del codice iniziale come progetto StackBlitz, che ha un nome univoco e un URL univoco. Tutti i file e le modifiche vengono salvati in questo progetto StackBlitz.
3. Modificare le informazioni sull'evento
I materiali di partenza per questo codelab forniscono una certa struttura per l'app web, inclusi alcuni fogli di stile e un paio di contenitori HTML per l'app. Più avanti in questo codelab, collegherai questi contenitori a Firebase.
Per iniziare, familiarizza un po' di più con l'interfaccia di StackBlitz.
- In StackBlitz, apri il file
index.html. - Individua
event-details-containeredescription-container, quindi prova a modificare alcuni dettagli dell'evento.
Mentre modifichi il testo, il ricaricamento automatico della pagina in StackBlitz mostra i nuovi dettagli dell'evento. Ok, d'accordo?
<!-- ... -->
<div id="app">
<img src="..." />
<section id="event-details-container">
<h1>Firebase Meetup</h1>
<p><i class="material-icons">calendar_today</i> October 30</p>
<p><i class="material-icons">location_city</i> San Francisco</p>
</section>
<hr>
<section id="firebaseui-auth-container"></section>
<section id="description-container">
<h2>What we'll be doing</h2>
<p>Join us for a day full of Firebase Workshops and Pizza!</p>
</section>
</div>
<!-- ... -->
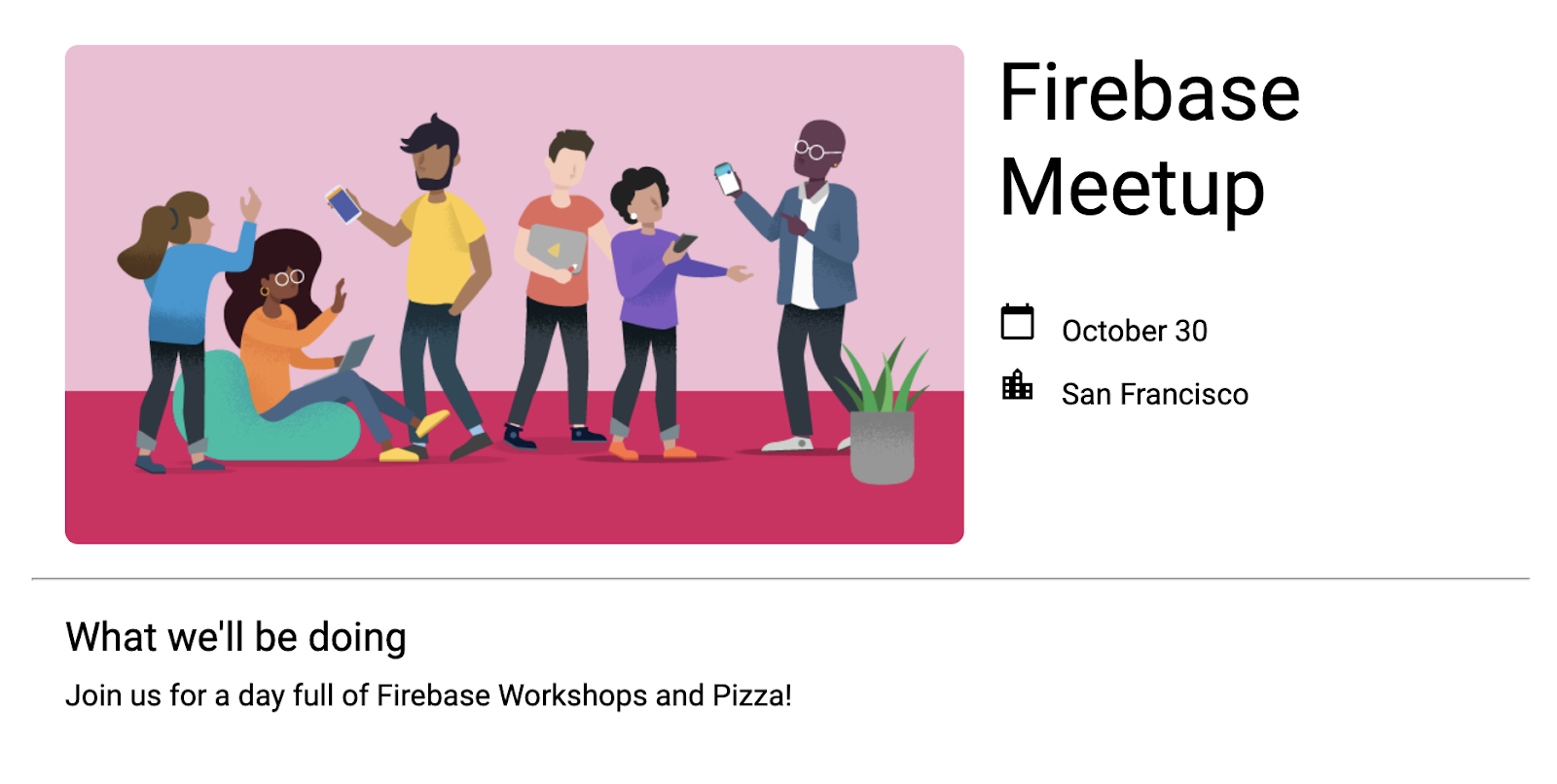
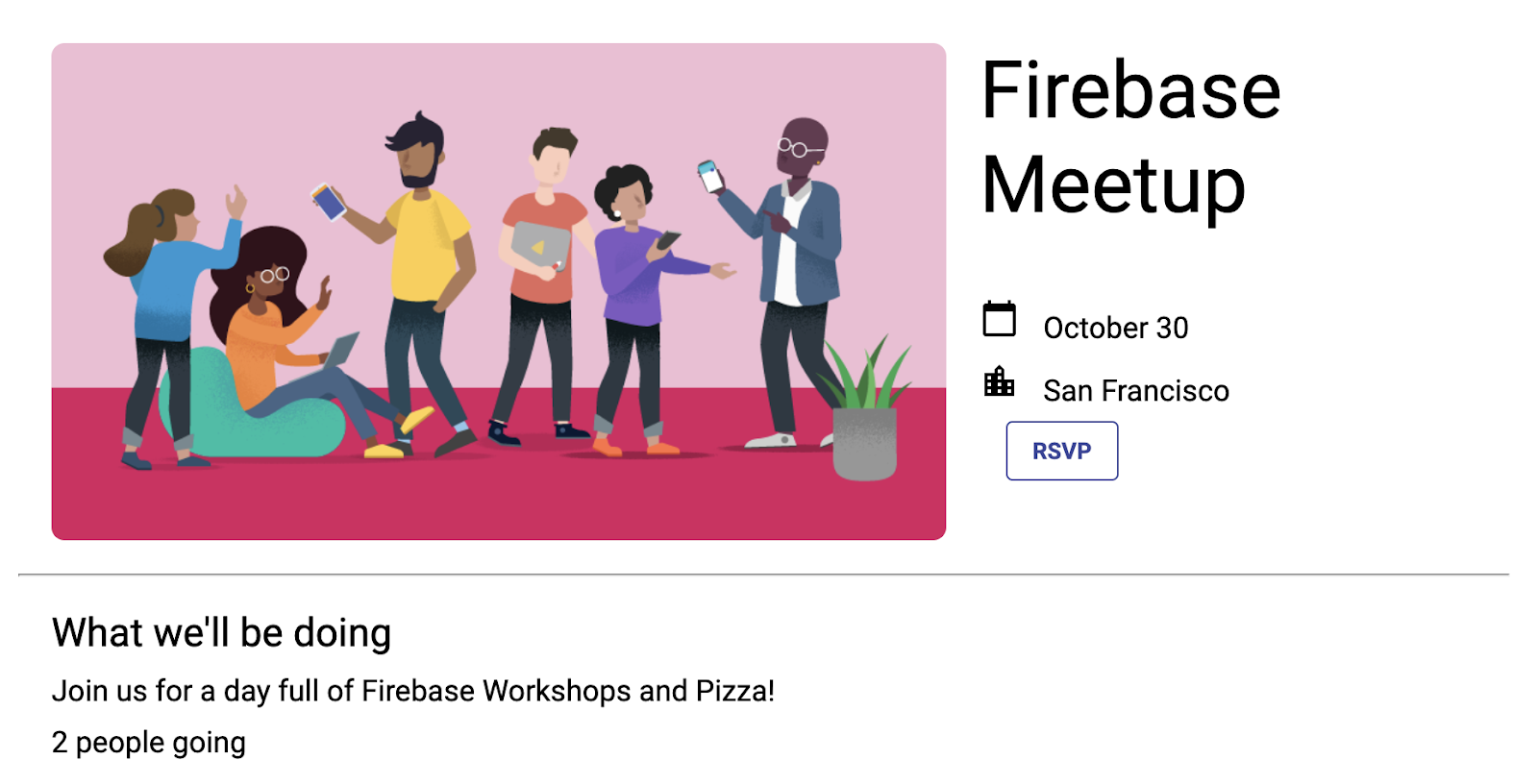
L'anteprima dell'app dovrebbe avere il seguente aspetto:
Anteprima dell'app

4. Crea e configura un progetto Firebase
La visualizzazione delle informazioni sugli eventi è ottima per i tuoi ospiti, ma la semplice visualizzazione degli eventi non è molto utile per nessuno. Aggiungiamo alcune funzionalità dinamiche a questa app. Per farlo, devi collegare Firebase alla tua app. Per iniziare a utilizzare Firebase, devi creare e configurare un progetto Firebase.
Creare un progetto Firebase
- Accedi a Firebase.
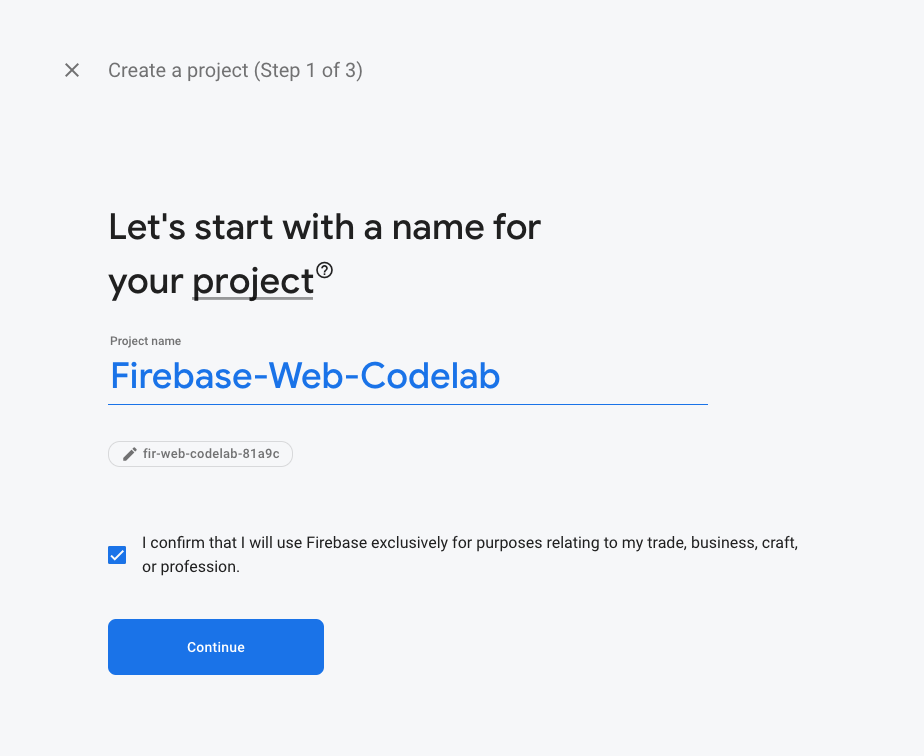
- Nella console Firebase, fai clic su Aggiungi progetto (o Crea un progetto), poi assegna al progetto Firebase il nome Firebase-Web-Codelab.

- Fai clic sulle opzioni di creazione del progetto. Accetta i Termini di Firebase, se richiesto. Nella schermata di Google Analytics, fai clic su "Non attivare" perché non utilizzerai Analytics per questa app.
Per scoprire di più sui progetti Firebase, consulta Informazioni sui progetti Firebase.
Abilitare e configurare i prodotti Firebase nella console
L'app che stai creando utilizza diversi prodotti Firebase disponibili per le app web:
- Firebase Authentication e Firebase UI per consentire facilmente agli utenti di accedere alla tua app.
- Cloud Firestore per salvare i dati strutturati sul cloud e ricevere una notifica istantanea quando i dati cambiano.
- Regole di sicurezza Firebase per proteggere il tuo database.
Alcuni di questi prodotti richiedono una configurazione speciale o devono essere attivati utilizzando la console Firebase.
Abilitare l'accesso con email per Firebase Authentication
Per consentire agli utenti di accedere all'app web, utilizzerai il metodo di accesso Email/password per questo codelab:
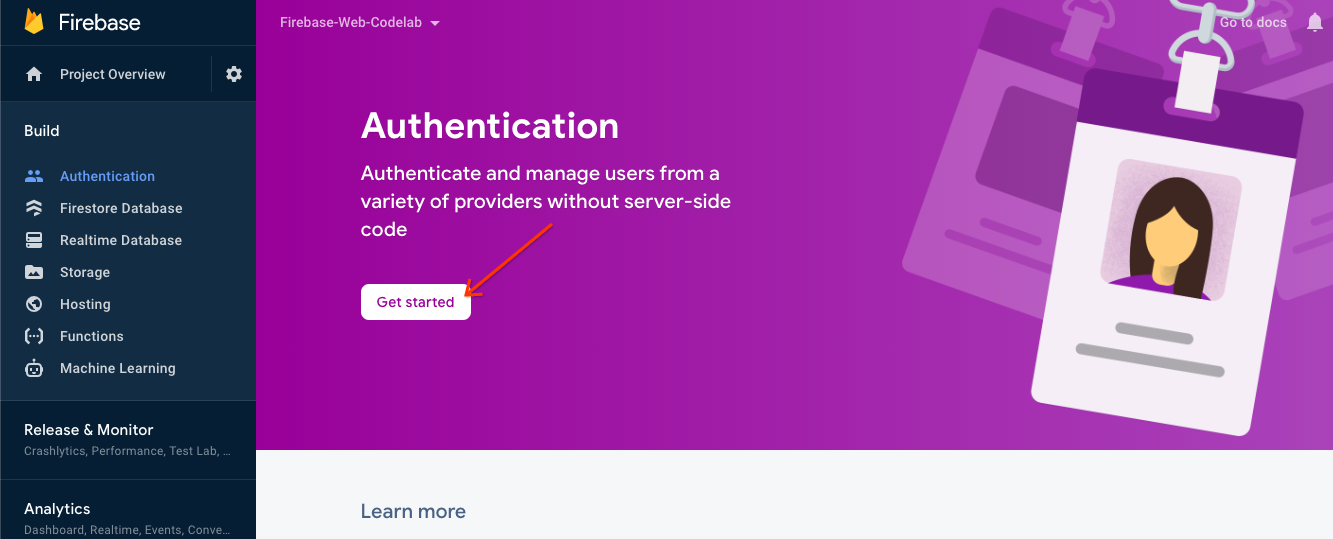
- Nel riquadro a sinistra della console Firebase, fai clic su Build > Autenticazione. Quindi fai clic su Inizia. Ora sei nella dashboard di autenticazione, dove puoi visualizzare gli utenti registrati, configurare i fornitori di servizi di accesso e gestire le impostazioni.

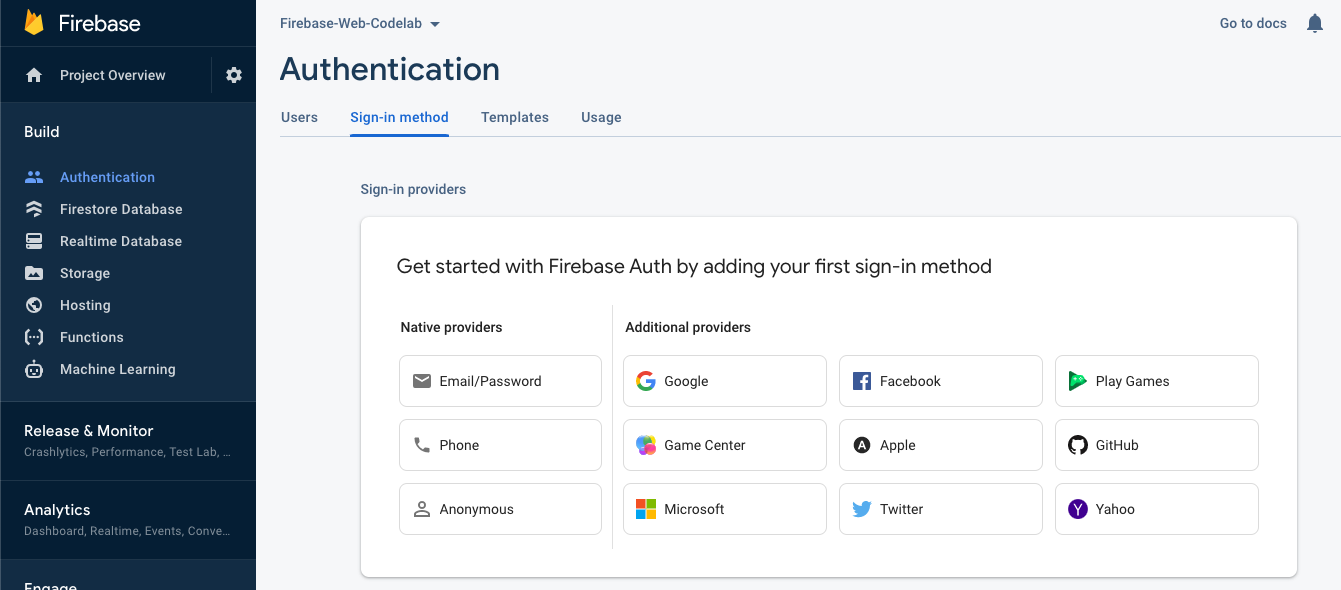
- Seleziona la scheda Metodo di accesso (o fai clic qui per andare direttamente alla scheda).

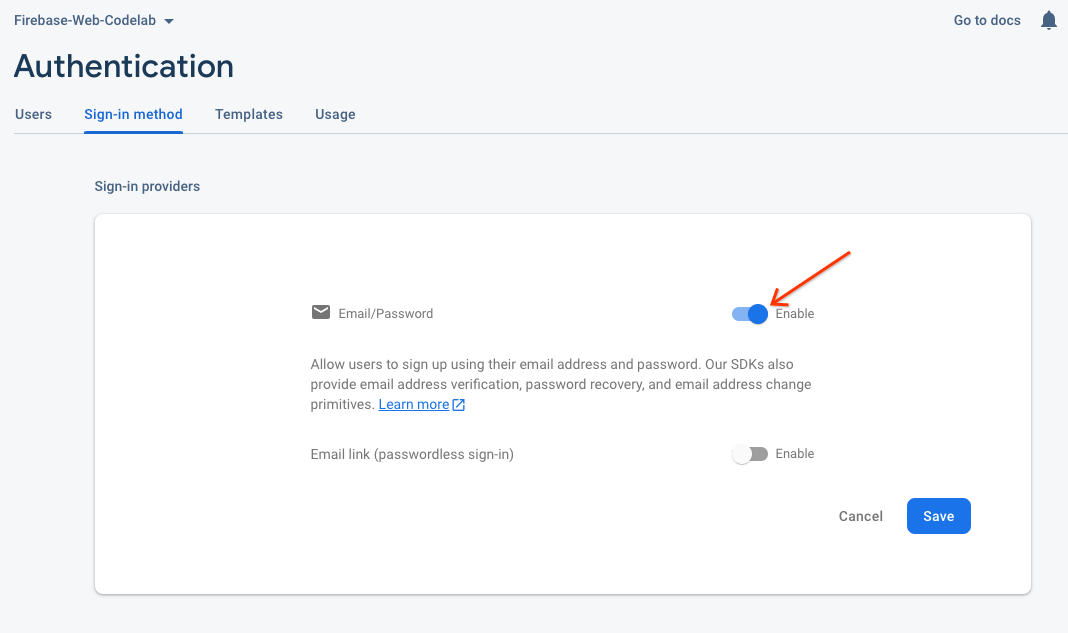
- Fai clic su Email/Password tra le opzioni del provider, imposta l'opzione su Attiva e poi fai clic su Salva.

Configurare Cloud Firestore
L'app web utilizza Cloud Firestore per salvare i messaggi della chat e ricevere nuovi messaggi.
Ecco come configurare Cloud Firestore nel tuo progetto Firebase:
- Nel riquadro a sinistra della console Firebase, espandi Build e seleziona Database Firestore.
- Fai clic su Crea database.
- Lascia l'ID database impostato su
(default). - Seleziona una posizione per il database, poi fai clic su Avanti.
Per un'app reale, scegli una posizione vicina ai tuoi utenti. - Fai clic su Avvia in modalità di test. Leggi il disclaimer relativo alle regole di sicurezza.
Più avanti in questo codelab, aggiungerai le regole di sicurezza per proteggere i tuoi dati. Non distribuire o esporre pubblicamente un'app senza aggiungere regole di sicurezza per il tuo database. - Fai clic su Crea.
5. Aggiungere e configurare Firebase
Ora che hai creato il progetto Firebase e hai attivato alcuni servizi, devi indicare al codice che vuoi utilizzare Firebase, nonché il progetto Firebase da utilizzare.
Aggiungi le librerie Firebase
Affinché la tua app possa utilizzare Firebase, devi aggiungere le librerie Firebase all'app. Esistono diversi modi per farlo, come descritto nella documentazione di Firebase. Ad esempio, puoi aggiungere le librerie dalla rete CDN di Google oppure installarle localmente utilizzando npm e poi impacchettarle nella tua app se utilizzi Browserify.
StackBlitz fornisce il bundling automatico, quindi puoi aggiungere le librerie Firebase utilizzando le istruzioni di importazione. Utilizzerai le versioni modulari (v9) delle librerie, che contribuiscono a ridurre le dimensioni complessive della pagina web tramite un processo chiamato "tree shaking". Per scoprire di più sugli SDK modulari, consulta la documentazione.
Per creare questa app, utilizzi le librerie Firebase Authentication, FirebaseUI e Cloud Firestore. Per questo codelab, le seguenti istruzioni di importazione sono già incluse nella parte superiore del file index.js e importeremo altri metodi da ogni libreria Firebase man mano che procediamo:
// Import stylesheets
import './style.css';
// Firebase App (the core Firebase SDK) is always required
import { initializeApp } from 'firebase/app';
// Add the Firebase products and methods that you want to use
import {} from 'firebase/auth';
import {} from 'firebase/firestore';
import * as firebaseui from 'firebaseui';
Aggiungi un'app web Firebase al tuo progetto Firebase
- Torna nella console Firebase e vai alla pagina Panoramica del progetto facendo clic su Panoramica del progetto in alto a sinistra.
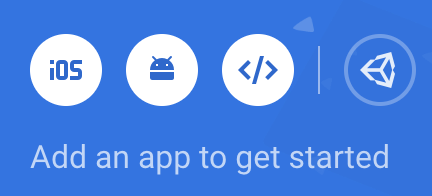
- Al centro della pagina Panoramica del progetto, fai clic sull'icona web
 per creare una nuova app web Firebase.
per creare una nuova app web Firebase.
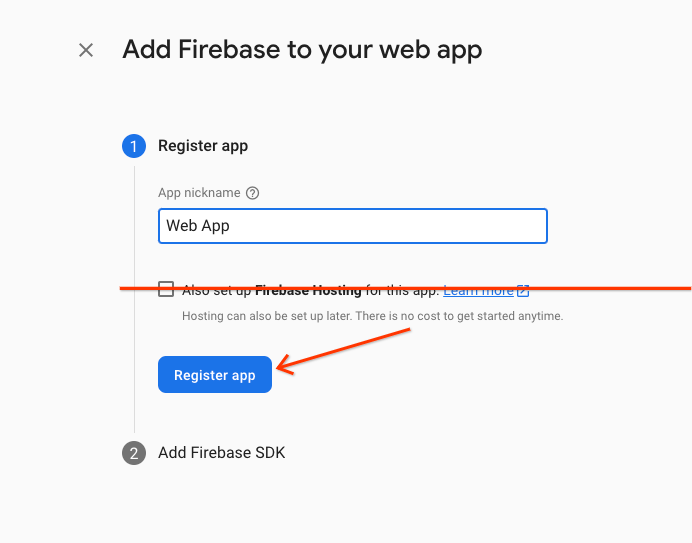
- Registra l'app con il nickname Web App.
- Per questo codelab, NON selezionare la casella accanto a Configura anche Firebase Hosting per questa app. Per il momento utilizzerai il riquadro di anteprima di StackBlitz.
- Fai clic su Registra app.

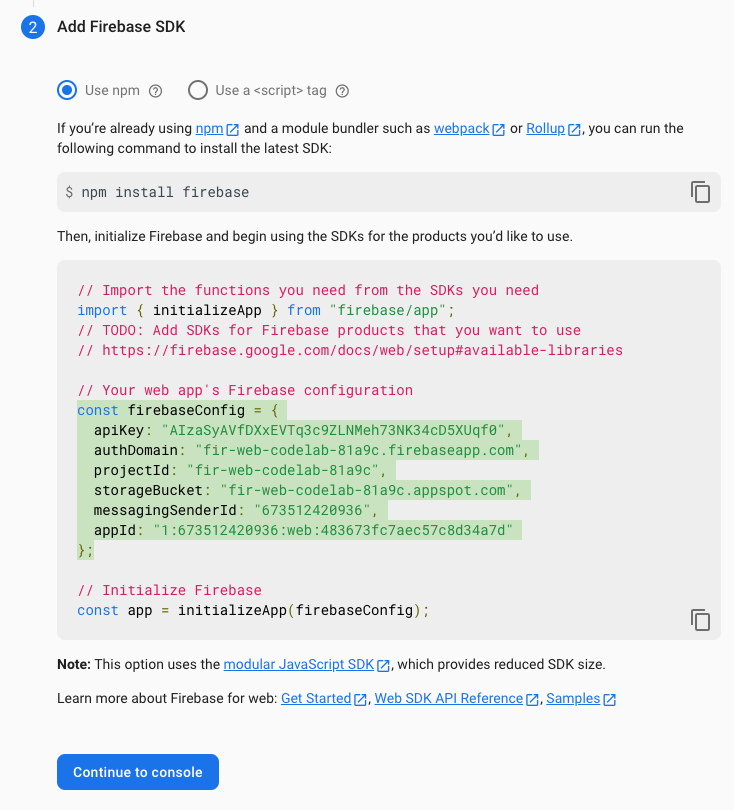
- Copia l'oggetto di configurazione Firebase negli appunti.

- Fai clic su Continua alla console.Aggiungi l'oggetto di configurazione Firebase alla tua app:
- Torna a StackBlitz e vai al file
index.js. - Individua la riga di commento
Add Firebase project configuration object here, quindi incolla lo snippet di configurazione appena sotto il commento. - Aggiungi la chiamata alla funzione
initializeAppper configurare Firebase utilizzando la configurazione univoca del tuo progetto Firebase.// ... // Add Firebase project configuration object here const firebaseConfig = { apiKey: "random-unique-string", authDomain: "your-projectId.firebaseapp.com", databaseURL: "https://your-projectId.firebaseio.com", projectId: "your-projectId", storageBucket: "your-projectId.firebasestorage.app", messagingSenderId: "random-unique-string", appId: "random-unique-string", }; // Initialize Firebase initializeApp(firebaseConfig);
6. Aggiungere l'accesso utente (RSVP)
Ora che hai aggiunto Firebase all'app, puoi configurare un pulsante di risposta che registri le persone utilizzando Firebase Authentication.
Autenticare gli utenti con l'accesso via email e FirebaseUI
Avrai bisogno di un pulsante di risposta che chieda all'utente di accedere con il proprio indirizzo email. Per farlo, collega FirebaseUI a un pulsante di risposta.FirebaseUI è una libreria che fornisce un'interfaccia utente predefinita su Firebase Auth.
FirebaseUI richiede una configurazione (consulta le opzioni nella documentazione) che esegue due operazioni:
- Indica a FirebaseUI che vuoi utilizzare il metodo di accesso Email/password.
- Gestisce il callback per un accesso riuscito e restituisce false per evitare un reindirizzamento. Non vuoi che la pagina venga aggiornata perché stai creando un'app web a pagina singola.
Aggiungi il codice per inizializzare FirebaseUI Auth
- In StackBlitz, vai al file
index.js. - In alto, individua l'istruzione di importazione
firebase/auth, quindi aggiungigetAutheEmailAuthProvider, come segue:// ... // Add the Firebase products and methods that you want to use import { getAuth, EmailAuthProvider } from 'firebase/auth'; import {} from 'firebase/firestore'; - Salva un riferimento all'oggetto auth subito dopo
initializeApp, come segue:initializeApp(firebaseConfig); auth = getAuth(); - Tieni presente che la configurazione di FirebaseUI è già fornita nel codice iniziale. È già configurato per utilizzare il provider di autenticazione email.
- Nella parte inferiore della funzione
main()inindex.js, aggiungi l'istruzione di inizializzazione di FirebaseUI, come segue:async function main() { // ... // Initialize the FirebaseUI widget using Firebase const ui = new firebaseui.auth.AuthUI(auth); } main();
Aggiungi un pulsante di risposta all'HTML
- In StackBlitz, vai al file
index.html. - Aggiungi il codice HTML di un pulsante di risposta all'interno di
event-details-containercome mostrato nell'esempio seguente.
Fai attenzione a utilizzare gli stessi valoriidmostrati di seguito perché, per questo codelab, nel fileindex.jssono già presenti hook per questi ID specifici.
Tieni presente che nel fileindex.htmlè presente un contenitore con l'IDfirebaseui-auth-container. Questo è l'ID che passerai a FirebaseUI per conservare il tuo accesso.
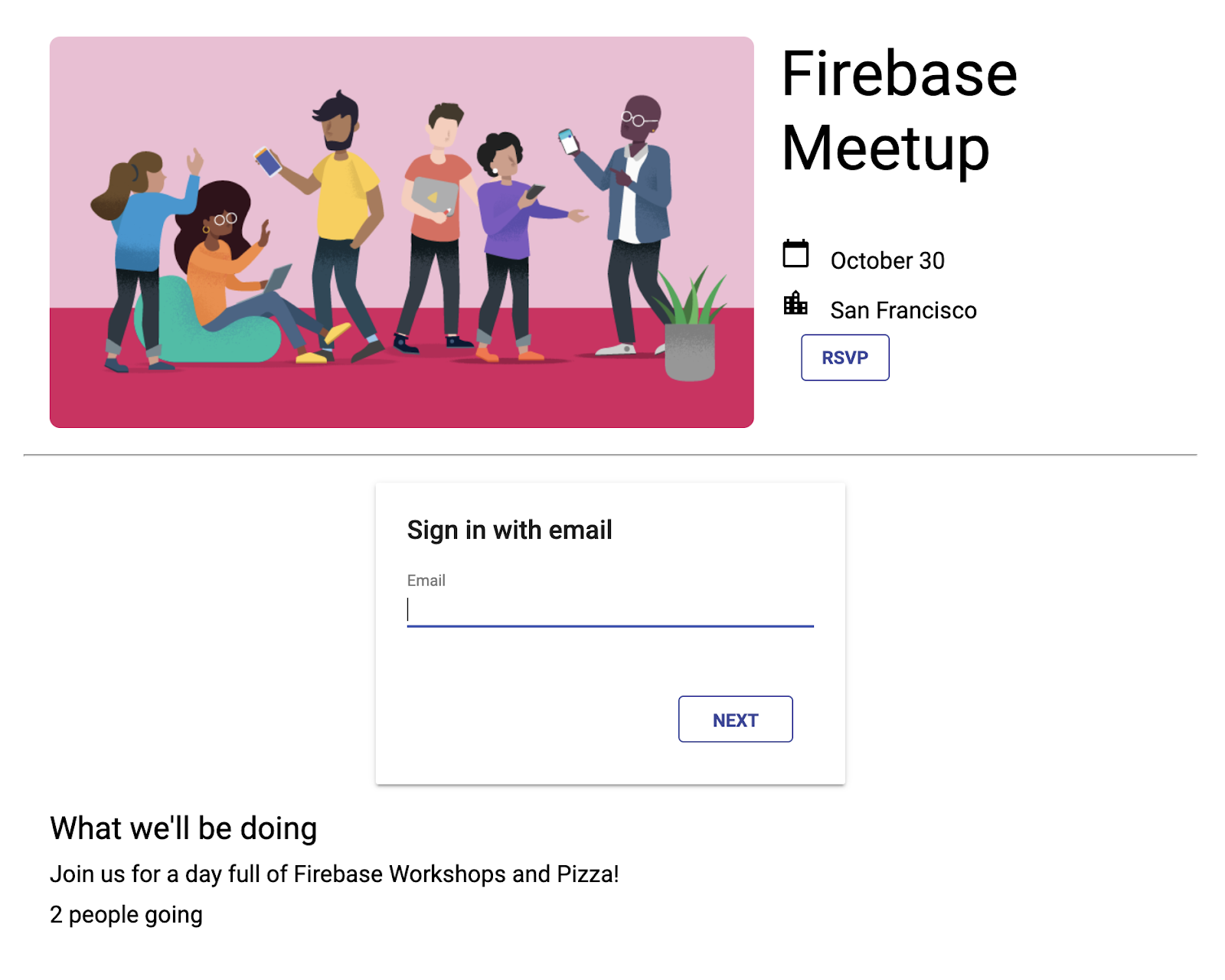
Anteprima dell'app<!-- ... --> <section id="event-details-container"> <!-- ... --> <!-- ADD THE RSVP BUTTON HERE --> <button id="startRsvp">RSVP</button> </section> <hr> <section id="firebaseui-auth-container"></section> <!-- ... -->
- Configura un ascoltatore sul pulsante di risposta e chiama la funzione di avvio di FirebaseUI. Questo indica a FirebaseUI che vuoi visualizzare la finestra di accesso.
Aggiungi il seguente codice alla fine della funzionemain()inindex.js:async function main() { // ... // Listen to RSVP button clicks startRsvpButton.addEventListener("click", () => { ui.start("#firebaseui-auth-container", uiConfig); }); } main();
Testare l'accesso all'app
- Nella finestra di anteprima di StackBlitz, fai clic sul pulsante RSVP per accedere all'app.
- Per questo codelab, puoi utilizzare qualsiasi indirizzo email, anche uno falso, poiché non stai configurando un passaggio di verifica email per questo codelab.
- Se viene visualizzato un messaggio di errore che indica
auth/operation-not-allowedoThe given sign-in provider is disabled for this Firebase project, verifica di aver attivato Email/password come provider di accesso nella console Firebase.

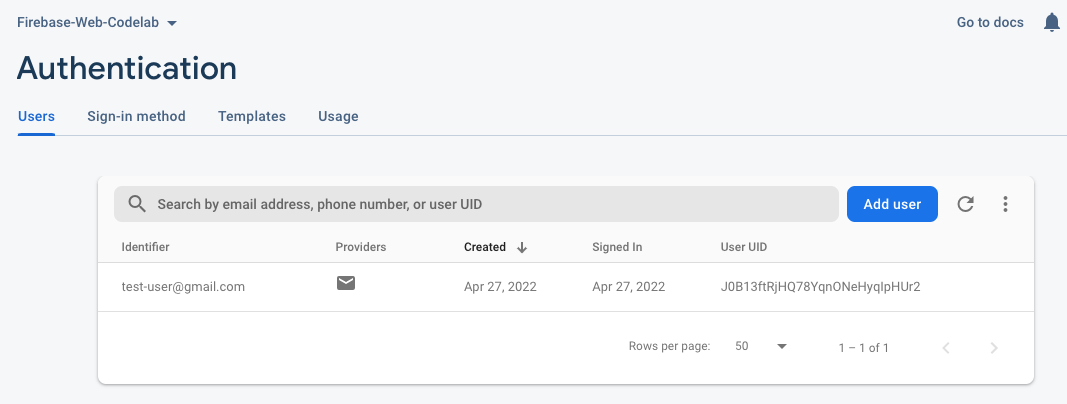
- Vai alla dashboard di Autenticazione nella Console Firebase. Nella scheda Utenti dovresti vedere i dati dell'account che hai inserito per accedere all'app.

Aggiungere lo stato di autenticazione all'interfaccia utente
Successivamente, assicurati che l'interfaccia utente rifletta il fatto che hai eseguito l'accesso.
Utilizzerai il callback dell'ascoltatore dello stato di Firebase Authentication, che riceve una notifica ogni volta che cambia lo stato di accesso dell'utente. Se al momento è presente un utente che ha eseguito l'accesso, l'app sostituirà il pulsante "Rispondi" con un pulsante "Uscire".
- In StackBlitz, vai al file
index.js. - In alto, individua l'istruzione di importazione
firebase/auth, quindi aggiungisignOuteonAuthStateChanged, come segue:// ... // Add the Firebase products and methods that you want to use import { getAuth, EmailAuthProvider, signOut, onAuthStateChanged } from 'firebase/auth'; import {} from 'firebase/firestore'; - Aggiungi il seguente codice alla fine della funzione
main():async function main() { // ... // Listen to the current Auth state onAuthStateChanged(auth, user => { if (user) { startRsvpButton.textContent = 'LOGOUT'; } else { startRsvpButton.textContent = 'RSVP'; } }); } main(); - Nell'ascoltatore del pulsante, controlla se è presente un utente corrente e scollegalo. A tale scopo, sostituisci l'attuale
startRsvpButton.addEventListenercon quanto segue:// ... // Called when the user clicks the RSVP button startRsvpButton.addEventListener('click', () => { if (auth.currentUser) { // User is signed in; allows user to sign out signOut(auth); } else { // No user is signed in; allows user to sign in ui.start('#firebaseui-auth-container', uiConfig); } });
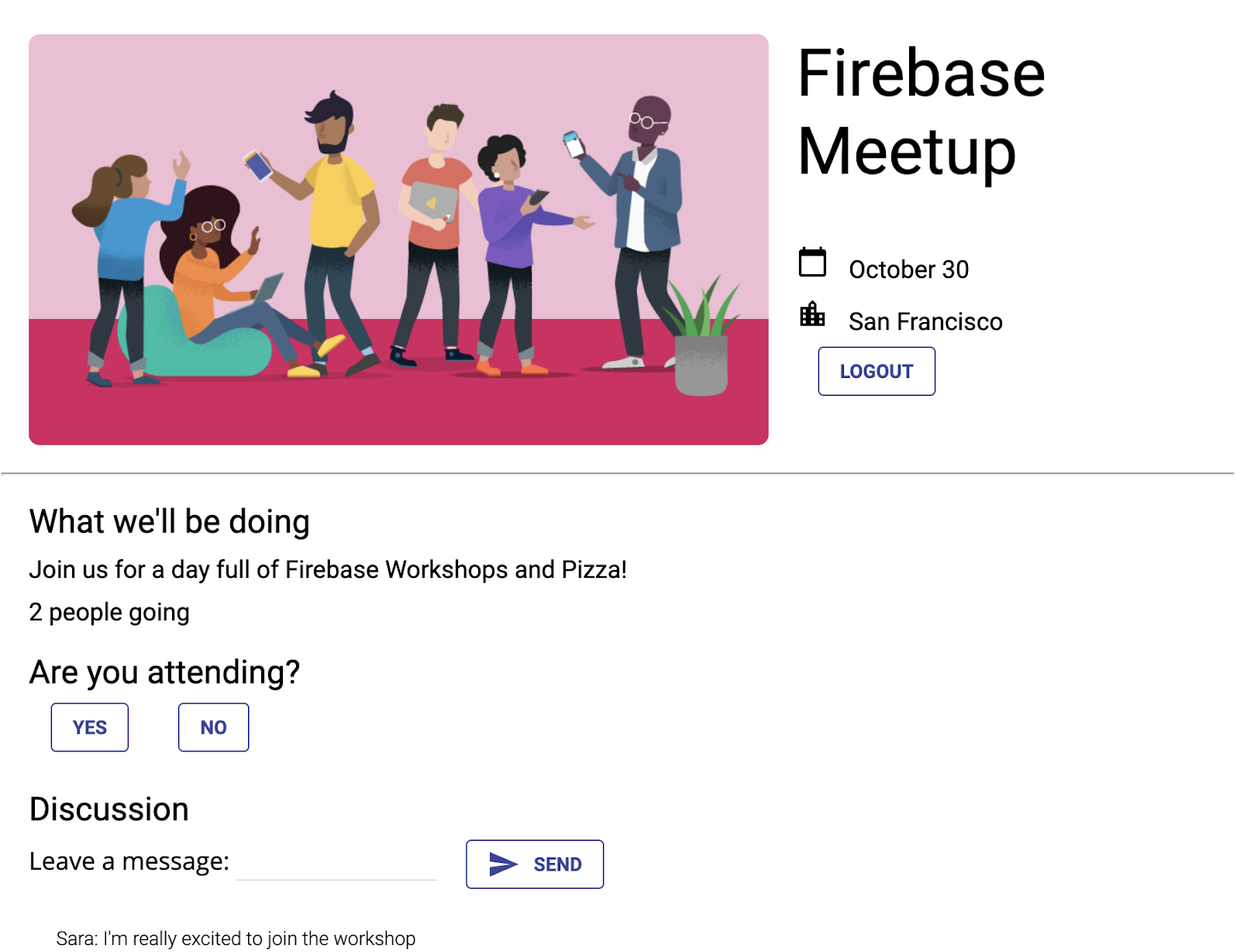
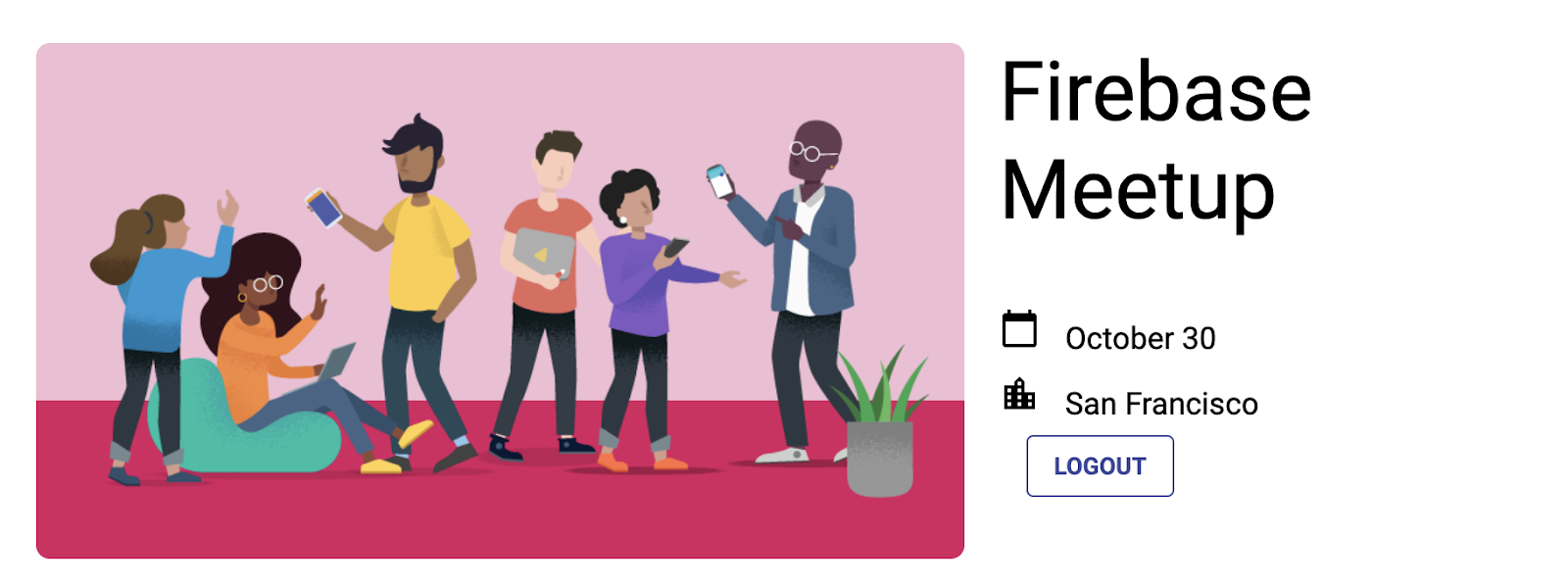
Ora il pulsante nell'app dovrebbe mostrare LOGOUT e dovrebbe tornare a RSVP quando viene fatto clic.
Anteprima dell'app

7. Scrivere messaggi in Cloud Firestore
È fantastico sapere che gli utenti stanno arrivando, ma offriamo agli ospiti qualcos'altro da fare nell'app. Che ne dici di lasciare messaggi in un libro degli ospiti? Possono condividere il motivo per cui sono entusiasti di partecipare o chi sperano di incontrare.
Per archiviare i messaggi della chat scritti dagli utenti nell'app, utilizzerai Cloud Firestore.
Modello dei dati
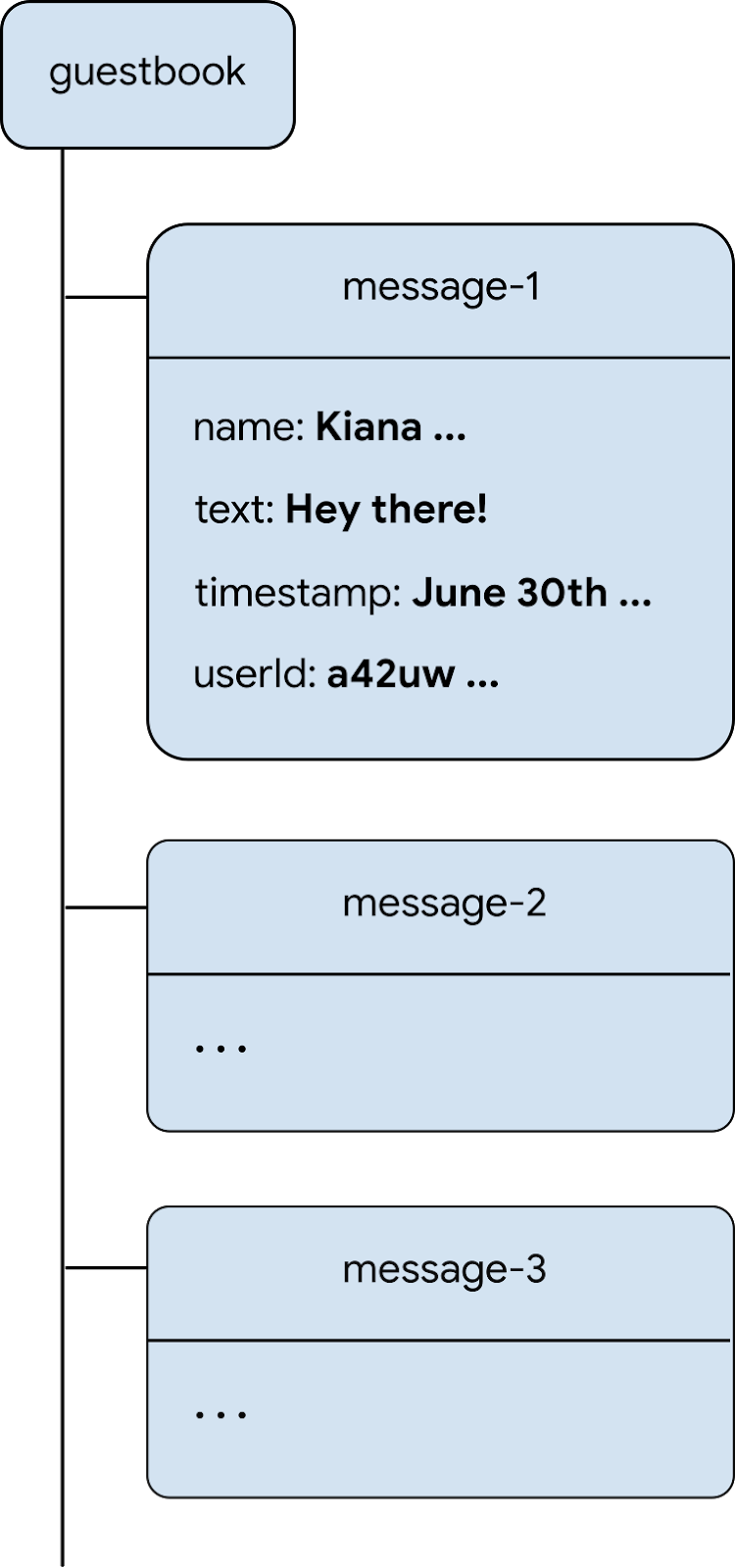
Cloud Firestore è un database NoSQL e i dati archiviati nel database sono suddivisi in raccolte, documenti, campi e sottoraccolte. Dovrai archiviare ogni messaggio della chat come documento in una raccolta di primo livello denominata guestbook.

Aggiungere messaggi a Firestore
In questa sezione aggiungerai la funzionalità che consente agli utenti di scrivere nuovi messaggi nel database. Innanzitutto, aggiungi il codice HTML per gli elementi dell'interfaccia utente (campo del messaggio e pulsante di invio). Poi, aggiungi il codice che collega questi elementi al database.
Per aggiungere gli elementi dell'interfaccia utente di un campo del messaggio e un pulsante di invio:
- In StackBlitz, vai al file
index.html. - Individua
guestbook-container, quindi aggiungi il seguente codice HTML per creare un modulo con il campo di immissione del messaggio e il pulsante di invio.<!-- ... --> <section id="guestbook-container"> <h2>Discussion</h2> <form id="leave-message"> <label>Leave a message: </label> <input type="text" id="message"> <button type="submit"> <i class="material-icons">send</i> <span>SEND</span> </button> </form> </section> <!-- ... -->
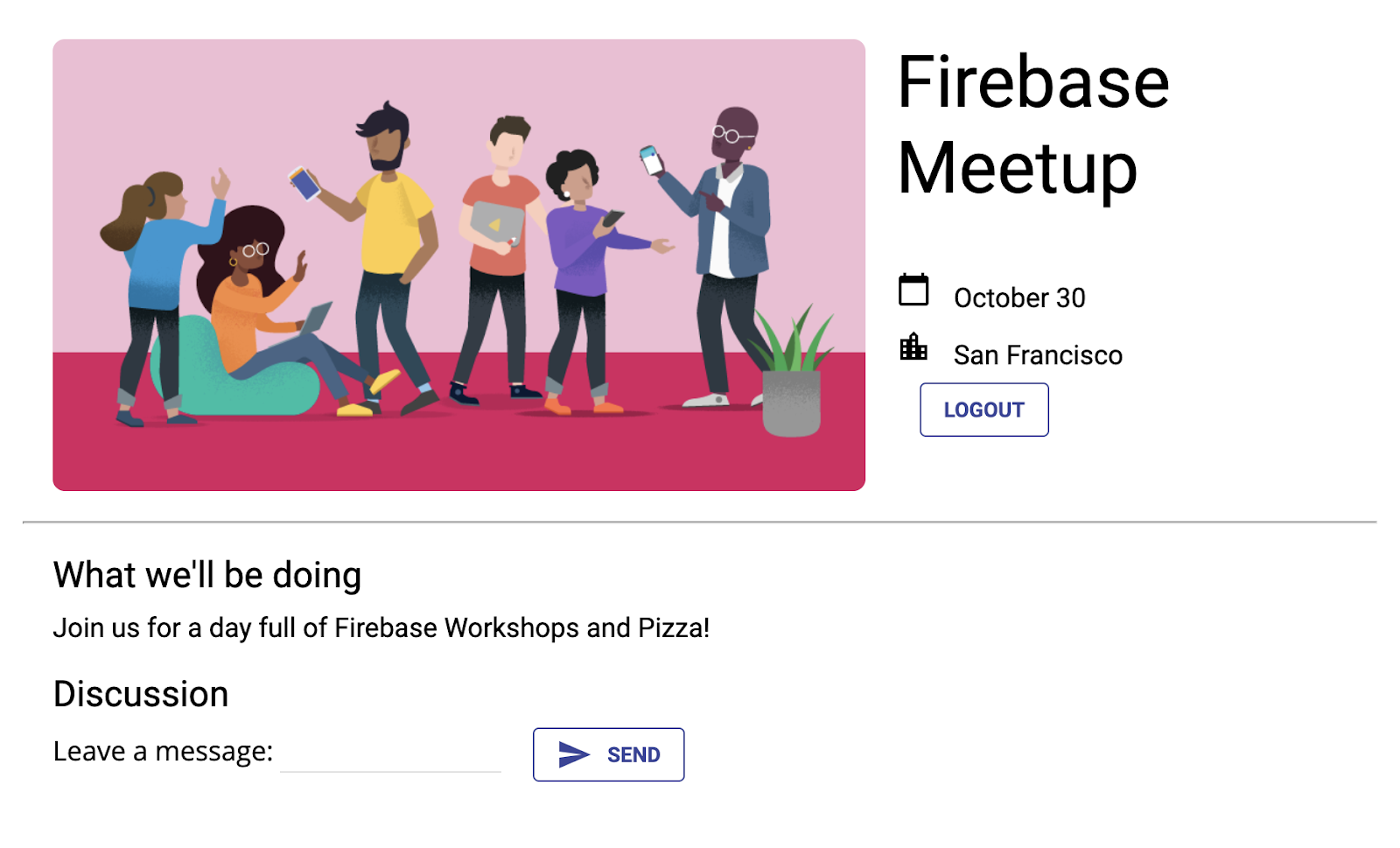
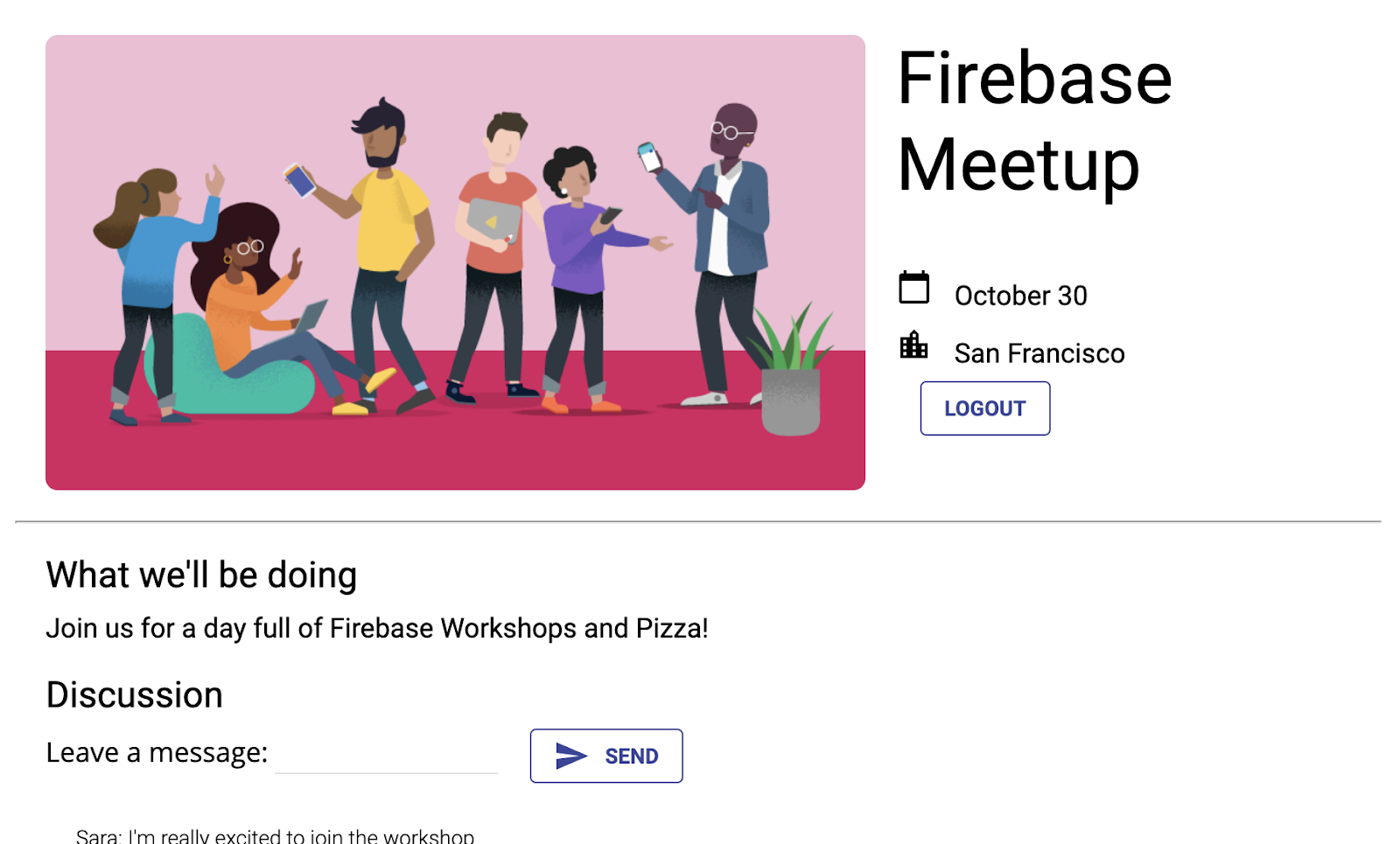
Anteprima dell'app

Un utente che fa clic sul pulsante INVIARE attiverà lo snippet di codice riportato di seguito. Aggiunge i contenuti del campo di immissione del messaggio alla raccolta guestbook del database. Nello specifico, il metodo addDoc aggiunge i contenuti del messaggio a un nuovo documento (con un ID generato automaticamente) nella raccolta guestbook.
- In StackBlitz, vai al file
index.js. - In alto, individua l'istruzione di importazione
firebase/firestore, quindi aggiungigetFirestore,addDocecollection, come segue:// ... // Add the Firebase products and methods that you want to use import { getAuth, EmailAuthProvider, signOut, onAuthStateChanged } from 'firebase/auth'; import { getFirestore, addDoc, collection } from 'firebase/firestore'; - Ora salveremo un riferimento all'oggetto Firestore
dbsubito dopoinitializeApp:initializeApp(firebaseConfig); auth = getAuth(); db = getFirestore(); - Nella parte inferiore della funzione
main(), aggiungi il seguente codice.
Tieni presente cheauth.currentUser.uidè un riferimento all'ID univoco generato automaticamente che Firebase Authentication assegna a tutti gli utenti che hanno eseguito l'accesso.async function main() { // ... // Listen to the form submission form.addEventListener('submit', async e => { // Prevent the default form redirect e.preventDefault(); // Write a new message to the database collection "guestbook" addDoc(collection(db, 'guestbook'), { text: input.value, timestamp: Date.now(), name: auth.currentUser.displayName, userId: auth.currentUser.uid }); // clear message input field input.value = ''; // Return false to avoid redirect return false; }); } main();
Mostrare il libro degli ospiti solo agli utenti che hanno eseguito l'accesso
Non vuoi che chiunque possa vedere la chat degli ospiti. Un'azione che puoi intraprendere per proteggere la chat è consentire solo agli utenti che hanno eseguito l'accesso di visualizzare il libro degli ospiti. Detto questo, per le tue app ti consigliamo di proteggere anche il database con le regole di sicurezza di Firebase. Puoi trovare ulteriori informazioni sulle regole di sicurezza più avanti nel codelab.
- In StackBlitz, vai al file
index.js. - Modifica l'
onAuthStateChangedascoltatore per nascondere e mostrare il libro degli ospiti.// ... // Listen to the current Auth state onAuthStateChanged(auth, user => { if (user) { startRsvpButton.textContent = 'LOGOUT'; // Show guestbook to logged-in users guestbookContainer.style.display = 'block'; } else { startRsvpButton.textContent = 'RSVP'; // Hide guestbook for non-logged-in users guestbookContainer.style.display = 'none'; } });
Testare l'invio di messaggi
- Assicurati di aver eseguito l'accesso all'app.
- Inserisci un messaggio, ad esempio "Un saluto da Google", quindi fai clic su INVIA.
Questa azione scrive il messaggio nel database Cloud Firestore. Tuttavia, non vedrai ancora il messaggio nell'app web effettiva perché devi ancora implementare il recupero dei dati. Dovrai farlo nel passaggio successivo.
Tuttavia, puoi vedere il messaggio appena aggiunto nella Console Firebase.
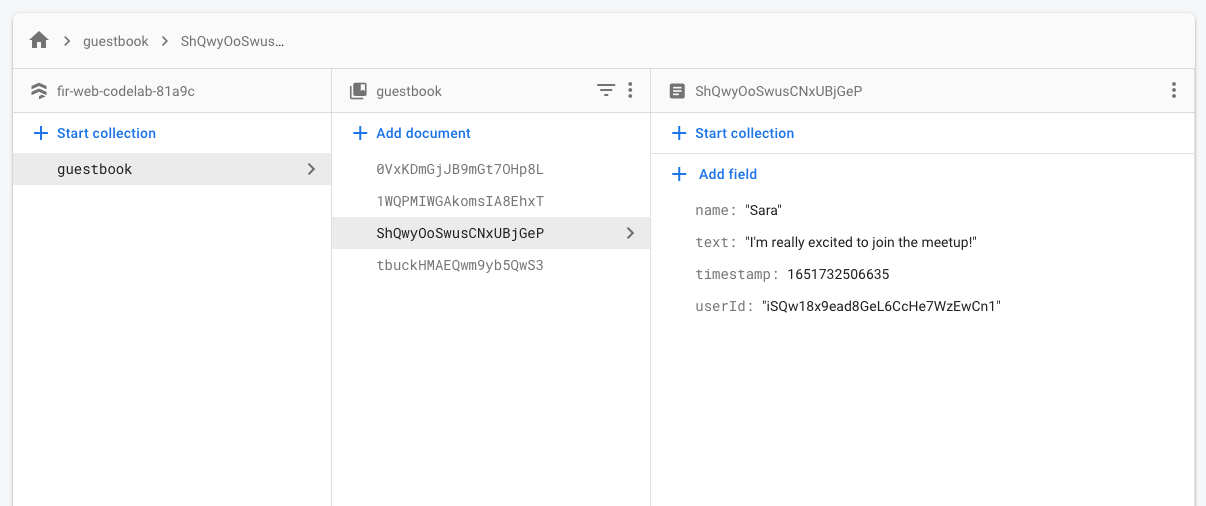
Nella Console Firebase, nella dashboard del database Firestore, dovresti vedere la raccolta guestbook con il messaggio appena aggiunto. Se continui a inviare messaggi, la raccolta del libro dei visitatori conterrà molti documenti, come questo:
Console Firebase

8. Leggere i messaggi
Sincronizzare i messaggi
È fantastico che gli ospiti possano scrivere messaggi nel database, ma non possono ancora vederli nell'app.
Per visualizzare i messaggi, devi aggiungere ascoltatori che si attivano quando i dati cambiano, quindi creare un elemento dell'interfaccia utente che mostri i nuovi messaggi.
Aggiungerai del codice che ascolta i messaggi appena aggiunti dall'app. Innanzitutto, aggiungi una sezione in HTML per mostrare i messaggi:
- In StackBlitz, vai al file
index.html. - In
guestbook-container, aggiungi una nuova sezione con l'IDguestbook.<!-- ... --> <section id="guestbook-container"> <h2>Discussion</h2> <form><!-- ... --></form> <section id="guestbook"></section> </section> <!-- ... -->
Poi, registra l'ascoltatore che rileva le modifiche apportate ai dati:
- In StackBlitz, vai al file
index.js. - In alto, individua l'istruzione di importazione
firebase/firestore, quindi aggiungiquery,orderByeonSnapshot, come segue:// ... import { getFirestore, addDoc, collection, query, orderBy, onSnapshot } from 'firebase/firestore'; - Nella parte inferiore della funzione
main(), aggiungi il seguente codice per eseguire un ciclo per tutti i documenti (messaggi del libro degli ospiti) nel database. Per scoprire di più su cosa succede in questo codice, leggi le informazioni sotto lo snippet.async function main() { // ... // Create query for messages const q = query(collection(db, 'guestbook'), orderBy('timestamp', 'desc')); onSnapshot(q, snaps => { // Reset page guestbook.innerHTML = ''; // Loop through documents in database snaps.forEach(doc => { // Create an HTML entry for each document and add it to the chat const entry = document.createElement('p'); entry.textContent = doc.data().name + ': ' + doc.data().text; guestbook.appendChild(entry); }); }); } main();
Per ascoltare i messaggi nel database, hai creato una query su una raccolta specifica utilizzando la funzione collection. Il codice riportato sopra ascolta le modifiche nella raccolta guestbook, in cui sono archiviati i messaggi di chat. I messaggi sono ordinati anche per data, utilizzando orderBy('timestamp', 'desc') per visualizzare i messaggi più recenti in alto.
La funzione onSnapshot accetta due parametri: la query da utilizzare e una funzione di callback. La funzione di callback viene attivata in caso di modifiche ai documenti corrispondenti alla query. Ad esempio, se un messaggio viene eliminato, modificato o aggiunto. Per ulteriori informazioni, consulta la documentazione di Cloud Firestore.
Eseguire il test di sincronizzazione dei messaggi
Cloud Firestore sincronizza automaticamente e istantaneamente i dati con i client iscritti al database.
- I messaggi che hai creato in precedenza nel database dovrebbero essere visualizzati nell'app. Non esitare a scrivere nuovi messaggi, che dovrebbero essere visualizzati immediatamente.
- Se apri l'area di lavoro in più finestre o schede, i messaggi verranno sincronizzati in tempo reale tra le schede.
- (Facoltativo) Puoi provare a eliminare, modificare o aggiungere manualmente nuovi messaggi direttamente nella sezione Database della console Firebase. Eventuali modifiche dovrebbero essere visualizzate nell'interfaccia utente.
Complimenti! Stai leggendo i documenti Cloud Firestore nella tua app.
Anteprima dell'app

9. Configurare regole di sicurezza di base
Inizialmente hai configurato Cloud Firestore per utilizzare la modalità di test, il che significa che il database è aperto per letture e scritture. Tuttavia, devi utilizzare la modalità di test solo nelle primissime fasi di sviluppo. Come best practice, devi configurare le regole di sicurezza per il database durante lo sviluppo dell'app. La sicurezza deve essere parte integrante della struttura e del comportamento dell'app.
Le regole di sicurezza ti consentono di controllare l'accesso a documenti e raccolte nel tuo database. La sintassi flessibile delle regole ti consente di creare regole che corrispondono a qualsiasi cosa, da tutte le scritture all'intero database alle operazioni su un documento specifico.
Puoi scrivere regole di sicurezza per Cloud Firestore nella console Firebase:
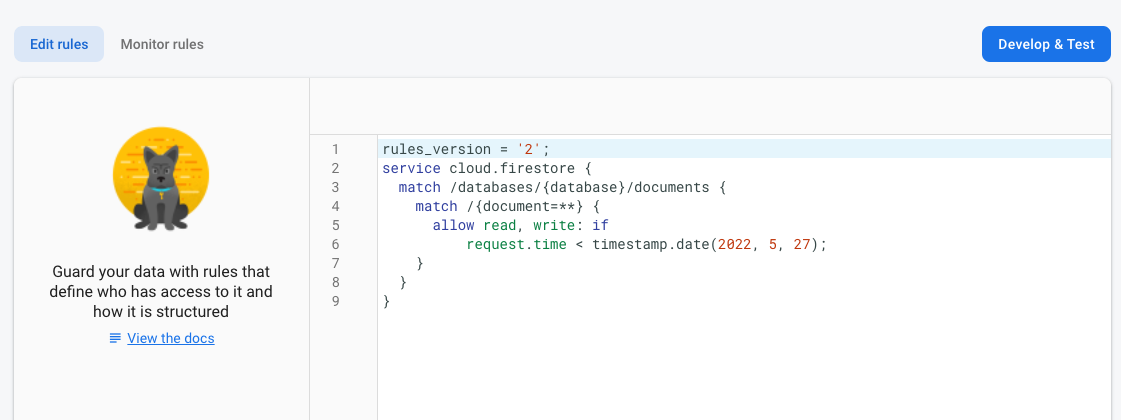
- Nella sezione Compilazione della console Firebase, fai clic su Database Firestore e poi seleziona la scheda Regole (o fai clic qui per andare direttamente alla scheda Regole).
- Dovresti vedere le seguenti regole di sicurezza predefinite, con un limite di tempo per l'accesso pubblico tra un paio di settimane da oggi.

Identificare le collezioni
Innanzitutto, identifica le raccolte in cui l'app scrive i dati.
- Elimina la clausola
match /{document=**}esistente in modo che le regole abbiano il seguente aspetto:rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { } } - In
match /databases/{database}/documents, identifica la raccolta che vuoi proteggere:rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /guestbook/{entry} { // You'll add rules here in the next step. } }
Aggiungere regole di sicurezza
Poiché hai utilizzato l'UID di autenticazione come campo in ogni documento del libro degli ospiti, puoi ottenere l'UID di autenticazione e verificare che chiunque tenti di scrivere nel documento abbia un UID di autenticazione corrispondente.
- Aggiungi le regole di lettura e scrittura al set di regole come mostrato di seguito:
rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /guestbook/{entry} { allow read: if request.auth.uid != null; allow create: if request.auth.uid == request.resource.data.userId; } } } - Fai clic su Pubblica per implementare le nuove regole.Ora, per il libro degli ospiti, solo gli utenti che hanno eseguito l'accesso possono leggere i messaggi (qualsiasi messaggio), ma puoi creare un messaggio solo utilizzando il tuo ID utente. Inoltre, non sono ammesse modifiche o eliminazioni dei messaggi.
Aggiungere regole di convalida
- Aggiungi la convalida dei dati per assicurarti che tutti i campi previsti siano presenti nel documento:
rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /guestbook/{entry} { allow read: if request.auth.uid != null; allow create: if request.auth.uid == request.resource.data.userId && "name" in request.resource.data && "text" in request.resource.data && "timestamp" in request.resource.data; } } } - Fai clic su Pubblica per eseguire il deployment delle nuove regole.
Reimpostare gli ascoltatori
Poiché ora la tua app consente solo agli utenti autenticati di accedere, devi spostare la query del guestbook firestore all'interno dell'Authentication Listener. In caso contrario, si verificheranno errori di autorizzazione e l'app verrà disconnessa quando l'utente esce.
- In StackBlitz, vai al file
index.js. - Estrai l'ascoltatore
onSnapshotdella raccolta del libro dei visitatori in una nuova funzione denominatasubscribeGuestbook. Assegna inoltre i risultati della funzioneonSnapshotalla variabileguestbookListener.
L'listeneronSnapshotdi Firestore restituisce una funzione di annullamento dell'iscrizione che potrai utilizzare in un secondo momento per annullare l'ascoltatore di istantanee.// ... // Listen to guestbook updates function subscribeGuestbook() { const q = query(collection(db, 'guestbook'), orderBy('timestamp', 'desc')); guestbookListener = onSnapshot(q, snaps => { // Reset page guestbook.innerHTML = ''; // Loop through documents in database snaps.forEach(doc => { // Create an HTML entry for each document and add it to the chat const entry = document.createElement('p'); entry.textContent = doc.data().name + ': ' + doc.data().text; guestbook.appendChild(entry); }); }); } - Aggiungi una nuova funzione sotto denominata
unsubscribeGuestbook. Controlla se la variabileguestbookListenernon è null, quindi chiama la funzione per annullare l'ascoltatore.// ... // Unsubscribe from guestbook updates function unsubscribeGuestbook() { if (guestbookListener != null) { guestbookListener(); guestbookListener = null; } }
Infine, aggiungi le nuove funzioni al callback onAuthStateChanged.
- Aggiungi
subscribeGuestbook()in fondo aif (user). - Aggiungi
unsubscribeGuestbook()nella parte inferiore dell'istruzioneelse.// ... // Listen to the current Auth state onAuthStateChanged(auth, user => { if (user) { startRsvpButton.textContent = 'LOGOUT'; // Show guestbook to logged-in users guestbookContainer.style.display = 'block'; // Subscribe to the guestbook collection subscribeGuestbook(); } else { startRsvpButton.textContent = 'RSVP'; // Hide guestbook for non-logged-in users guestbookContainer.style.display = 'none'; // Unsubscribe from the guestbook collection unsubscribeGuestbook(); } });
10. Passaggio extra: metti in pratica ciò che hai imparato
Registrare lo stato di risposta a invito di un partecipante
Al momento, la tua app consente alle persone di iniziare a chattare solo se sono interessate all'evento. Inoltre, l'unico modo per sapere se qualcuno sta arrivando è se lo pubblica nella chat. Organizziamoci e diciamo alle persone quante parteciperanno.
Aggiungerai un pulsante di attivazione/disattivazione per registrare le persone che vogliono partecipare all'evento, quindi raccoglierai un conteggio del numero di persone che parteciperanno.
- In StackBlitz, vai al file
index.html. - In
guestbook-container, aggiungi un insieme di pulsanti SÌ e NO, come segue:<!-- ... --> <section id="guestbook-container"> <h2>Are you attending?</h2> <button id="rsvp-yes">YES</button> <button id="rsvp-no">NO</button> <h2>Discussion</h2> <!-- ... --> </section> <!-- ... -->
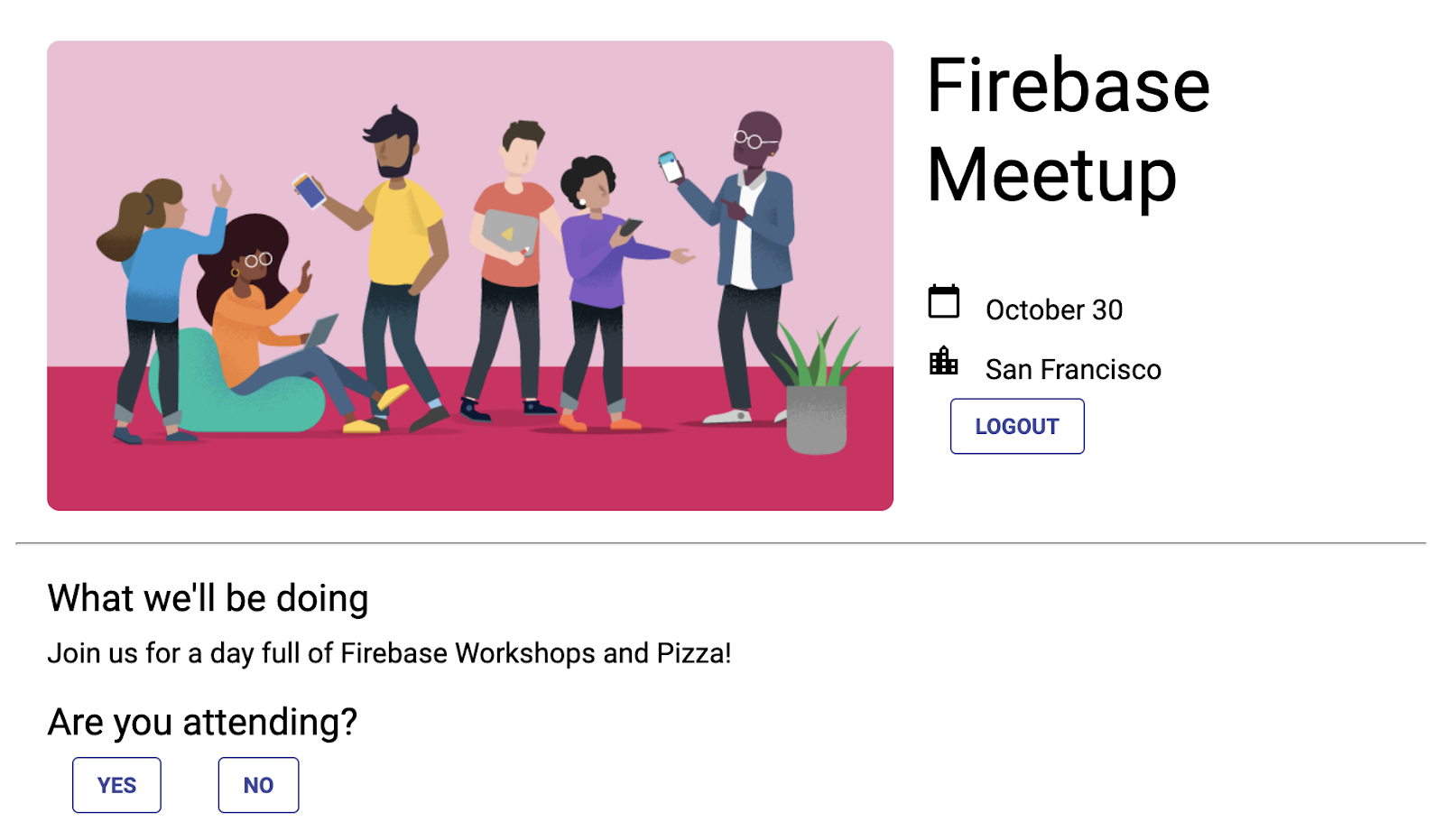
Anteprima dell'app

Successivamente, registra l'ascoltatore per i clic sui pulsanti. Se l'utente fa clic su SÌ, utilizza il suo UID di autenticazione per salvare la risposta nel database.
- In StackBlitz, vai al file
index.js. - In alto, individua l'istruzione di importazione
firebase/firestore, quindi aggiungidoc,setDocewhere, come segue:// ... // Add the Firebase products and methods that you want to use import { getFirestore, addDoc, collection, query, orderBy, onSnapshot, doc, setDoc, where } from 'firebase/firestore'; - Nella parte inferiore della funzione
main(), aggiungi il seguente codice per ascoltare lo stato della risposta:async function main() { // ... // Listen to RSVP responses rsvpYes.onclick = async () => { }; rsvpNo.onclick = async () => { }; } main(); - Quindi, crea una nuova raccolta denominata
attendeese registra un riferimento a un documento se viene fatto clic su uno dei pulsanti di risposta. Imposta il riferimento sutrueofalsea seconda del pulsante su cui viene fatto clic.
Innanzitutto, perrsvpYes:
Poi, lo stesso per// ... // Listen to RSVP responses rsvpYes.onclick = async () => { // Get a reference to the user's document in the attendees collection const userRef = doc(db, 'attendees', auth.currentUser.uid); // If they RSVP'd yes, save a document with attendi()ng: true try { await setDoc(userRef, { attending: true }); } catch (e) { console.error(e); } };rsvpNo, ma con il valorefalse:rsvpNo.onclick = async () => { // Get a reference to the user's document in the attendees collection const userRef = doc(db, 'attendees', auth.currentUser.uid); // If they RSVP'd yes, save a document with attending: true try { await setDoc(userRef, { attending: false }); } catch (e) { console.error(e); } };
Aggiornare le regole di sicurezza
Poiché hai già configurato alcune regole, i nuovi dati che aggiungi con i pulsanti verranno rifiutati.
Consentire l'aggiunta di elementi alla raccolta attendees
Dovrai aggiornare le regole per consentire l'aggiunta alla raccolta attendees.
- Per la raccolta
attendees, poiché hai utilizzato l'UID di autenticazione come nome del documento, puoi recuperarlo e verificare che ilattendeesdell'utente che ha inviato il documento corrisponda a quello del documento che sta scrivendo.uidConsentirai a tutti di leggere l'elenco dei partecipanti (poiché non sono presenti dati privati), ma solo il creator dovrebbe essere in grado di aggiornarlo.rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { // ... // match /attendees/{userId} { allow read: if true; allow write: if request.auth.uid == userId; } } } - Fai clic su Pubblica per eseguire il deployment delle nuove regole.
Aggiungere regole di convalida
- Aggiungi alcune regole di convalida dei dati per assicurarti che tutti i campi previsti siano presenti nel documento:
rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { // ... // match /attendees/{userId} { allow read: if true; allow write: if request.auth.uid == userId && "attending" in request.resource.data; } } } - Non dimenticare di fare clic su Pubblica per implementare le regole.
(Facoltativo) Ora puoi visualizzare i risultati del clic sui pulsanti. Vai alla dashboard di Cloud Firestore nella Console Firebase.
Leggi lo stato della risposta a invito
Ora che hai registrato le risposte, vediamo chi parteciperà e riflettiamolo nell'interfaccia utente.
- In StackBlitz, vai al file
index.html. - In
description-container, aggiungi un nuovo elemento con l'IDnumber-attending.<!-- ... --> <section id="description-container"> <!-- ... --> <p id="number-attending"></p> </section> <!-- ... -->
Registra quindi l'ascoltatore per la raccolta attendees e conteggia il numero di risposte YES:
- In StackBlitz, vai al file
index.js. - Nella parte inferiore della funzione
main(), aggiungi il seguente codice per ascoltare lo stato della risposta e conteggiare i clic su SÌ.async function main() { // ... // Listen for attendee list const attendingQuery = query( collection(db, 'attendees'), where('attending', '==', true) ); const unsubscribe = onSnapshot(attendingQuery, snap => { const newAttendeeCount = snap.docs.length; numberAttending.innerHTML = newAttendeeCount + ' people going'; }); } main();
Infine, evidenzia il pulsante corrispondente allo stato corrente.
- Crea una funzione che controlli se l'UID di autenticazione corrente ha una voce nella raccolta
attendees, quindi imposta la classe del pulsante suclicked.// ... // Listen for attendee list function subscribeCurrentRSVP(user) { const ref = doc(db, 'attendees', user.uid); rsvpListener = onSnapshot(ref, doc => { if (doc && doc.data()) { const attendingResponse = doc.data().attending; // Update css classes for buttons if (attendingResponse) { rsvpYes.className = 'clicked'; rsvpNo.className = ''; } else { rsvpYes.className = ''; rsvpNo.className = 'clicked'; } } }); } - Inoltre, creiamo una funzione per annullare l'iscrizione. Verrà utilizzato quando l'utente esce.
// ... function unsubscribeCurrentRSVP() { if (rsvpListener != null) { rsvpListener(); rsvpListener = null; } rsvpYes.className = ''; rsvpNo.className = ''; } - Chiama le funzioni dall'ascoltatore di autenticazione.
// ... // Listen to the current Auth state // Listen to the current Auth state onAuthStateChanged(auth, user => { if (user) { startRsvpButton.textContent = 'LOGOUT'; // Show guestbook to logged-in users guestbookContainer.style.display = 'block'; // Subscribe to the guestbook collection subscribeGuestbook(); // Subscribe to the user's RSVP subscribeCurrentRSVP(user); } else { startRsvpButton.textContent = 'RSVP'; // Hide guestbook for non-logged-in users guestbookContainer.style.display = 'none' ; // Unsubscribe from the guestbook collection unsubscribeGuestbook(); // Unsubscribe from the guestbook collection unsubscribeCurrentRSVP(); } }); - Prova ad accedere come più utenti e osserva l'aumento del conteggio a ogni clic aggiuntivo sul pulsante SÌ.
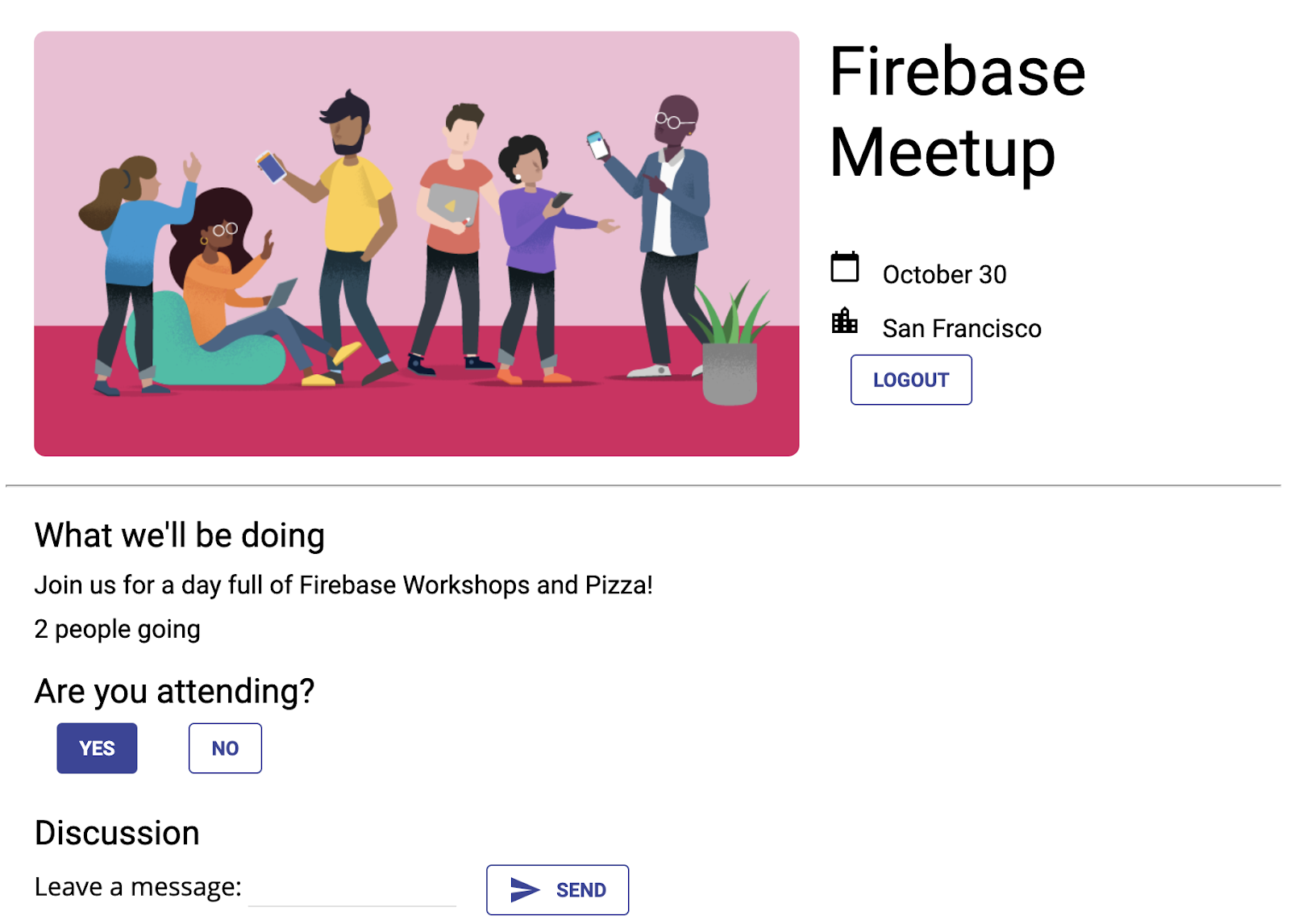
Anteprima dell'app

11. Complimenti!
Hai utilizzato Firebase per creare un'applicazione web interattiva in tempo reale.
Argomenti trattati
- Firebase Authentication
- FirebaseUI
- Cloud Firestore
- Regole di sicurezza Firebase
Passaggi successivi
- Vuoi saperne di più sul flusso di lavoro degli sviluppatori di Firebase? Consulta il codelab sull'emulatore Firebase per scoprire come testare ed eseguire la tua app completamente localmente.
- Vuoi saperne di più su altri prodotti Firebase? Forse vuoi archiviare i file immagine caricati dagli utenti? Oppure inviare notifiche ai tuoi utenti? Consulta il codelab Firebase per il web per un codelab che approfondisce molti altri prodotti Firebase per il web.
- Vuoi saperne di più su Cloud Firestore? Forse vuoi saperne di più su sottocollezioni e transazioni? Consulta il codelab web di Cloud Firestore per un codelab che approfondisce Cloud Firestore. In alternativa, dai un'occhiata a questa serie di YouTube per scoprire Cloud Firestore.
Scopri di più
- Sito Firebase: firebase.google.com
- Canale YouTube di Firebase
Com'è andata?
Saremmo felici di ricevere il tuo feedback. Compila un breve modulo qui.

