1. Обзор
В этом практикуме вы узнаете, как использовать AngularFire для создания веб-приложений путем внедрения и развертывания чат-клиента с использованием продуктов и сервисов Firebase.

Чему вы научитесь
- Создайте веб-приложение с использованием Angular и Firebase.
- Синхронизируйте данные с помощью Cloud Firestore и Cloud Storage для Firebase.
- Аутентифицируйте своих пользователей, используя аутентификацию Firebase.
- Разверните свое веб-приложение на Firebase App Hosting.
- Отправляйте уведомления с помощью Firebase Cloud Messaging.
- Собирайте данные о производительности вашего веб-приложения.
Что вам понадобится
- Аккаунт GitHub
- Возможность обновления вашего проекта Firebase до тарифного плана Blaze
- IDE/текстовый редактор по вашему выбору, например WebStorm , Sublime или VS Code
- Менеджер пакетов npm , который обычно поставляется с Node.js
- Терминал/консоль
- Браузер по вашему выбору, например Chrome
- Пример кода лабораторной работы (см. следующий шаг лабораторной работы, чтобы узнать, как получить код.)
2. Получите пример кода
Создать репозиторий GitHub
Исходный код лабораторной работы доступен по адресу https://github.com/firebase/codelab-friendlychat-web . Репозиторий содержит примеры проектов для нескольких платформ. Однако эта лабораторная работа использует только каталог angularfire-start .
Скопируйте папку angularfire-start в свой репозиторий:
- Используя терминал, создайте новую папку на своем компьютере и перейдите в новый каталог:
mkdir codelab-friendlyeats-web cd codelab-friendlyeats-web - Используйте пакет npm giget для загрузки только папки
angularfire-start:npx giget@latest gh:firebase/codelab-friendlychat-web/angularfire-start#master . --install - Отслеживайте изменения локально с помощью git:
git init git add . git commit -m "codelab starting point" git branch -M main - Создайте новый репозиторий GitHub: https://github.com/new . Назовите его как угодно.
- GitHub предоставит вам новый URL-адрес репозитория, который будет выглядеть как
https://github.com/[user-name]/[repository-name].gitпользователя]/[имя репозитория].git илиgit@github.com:[user-name]/[repository-name].git. Скопируйте этот URL-адрес.
- GitHub предоставит вам новый URL-адрес репозитория, который будет выглядеть как
- Отправьте локальные изменения в новый репозиторий GitHub. Выполните следующую команду, заменив your
your-repository-urlрепозитория.git remote add origin your-repository-url git push -u origin main - Теперь вы должны увидеть стартовый код в вашем репозитории GitHub.
3. Создайте и настройте проект Firebase.
Создать проект Firebase
- Войдите в консоль Firebase, используя свою учетную запись Google.
- Нажмите кнопку, чтобы создать новый проект, а затем введите название проекта (например,
FriendlyChat). - Нажмите «Продолжить» .
- При появлении соответствующего запроса ознакомьтесь с условиями Firebase и примите их, а затем нажмите кнопку «Продолжить» .
- (Необязательно) Включите помощь ИИ в консоли Firebase (так называемая «Gemini в Firebase»).
- Для этой лабораторной работы вам не понадобится Google Analytics, поэтому отключите опцию Google Analytics.
- Нажмите «Создать проект» , дождитесь завершения подготовки проекта, а затем нажмите «Продолжить» .
Обновите свой тарифный план Firebase
Чтобы использовать Firebase App Hosting и Cloud Storage для Firebase, ваш проект Firebase должен быть включен в тарифный план с оплатой по мере использования (Blaze) , что означает, что он должен быть связан с учетной записью Cloud Billing .
- Для учетной записи Cloud Billing требуется способ оплаты, например кредитная карта.
- Если вы новичок в Firebase и Google Cloud, проверьте, имеете ли вы право на кредит в размере 300 долларов США и бесплатную пробную учетную запись Cloud Billing .
- Если вы выполняете эту практическую работу в рамках мероприятия, узнайте у организатора, доступны ли какие-либо облачные кредиты.
Чтобы обновить свой проект до плана Blaze, выполните следующие действия:
- В консоли Firebase выберите обновление вашего плана .
- Выберите тарифный план Blaze. Следуйте инструкциям на экране, чтобы подключить аккаунт Cloud Billing к своему проекту.
Если вам потребовалось создать учетную запись Cloud Billing в рамках этого обновления, вам может потребоваться вернуться к процессу обновления в консоли Firebase, чтобы завершить обновление.
Добавьте веб-приложение Firebase в проект
- Нажмите на значок Интернета.
 для создания нового веб-приложения Firebase.
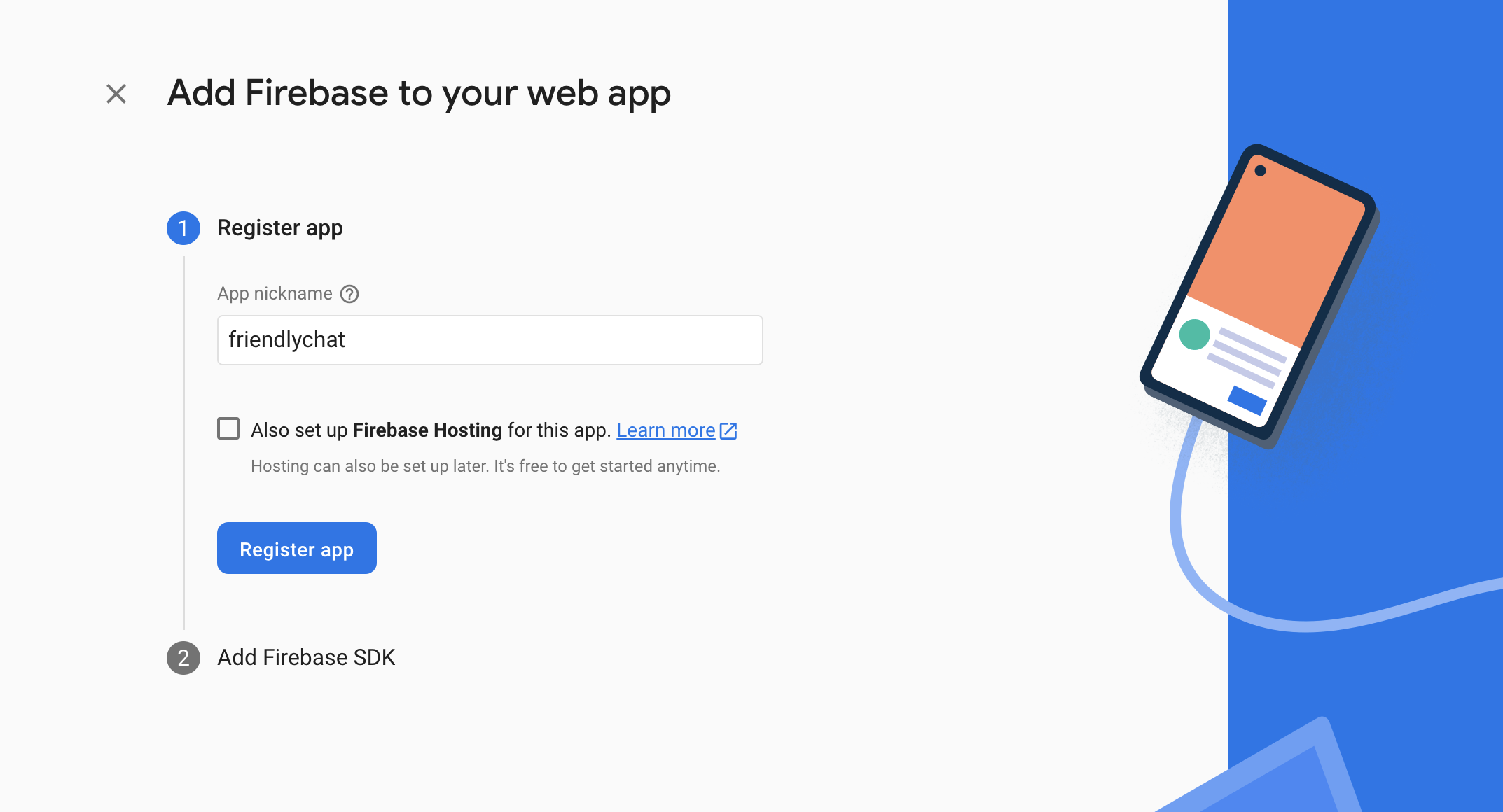
для создания нового веб-приложения Firebase. - Зарегистрируйте приложение под именем Friendly Chat . Не устанавливайте флажок « Также настроить Firebase Hosting для этого приложения» . Нажмите «Зарегистрировать приложение» .
- На следующем шаге вы увидите объект конфигурации. Сейчас он вам не нужен. Нажмите «Продолжить», чтобы перейти в консоль .

Настройка продуктов Firebase
Приложение, которое вы собираетесь создать, использует продукты Firebase, доступные для веб-приложений:
- Аутентификация Firebase , позволяющая пользователям легко входить в ваше приложение.
- Cloud Firestore для сохранения структурированных данных в облаке и мгновенного получения уведомлений об изменении данных.
- Облачное хранилище для Firebase для сохранения файлов в облаке.
- Firebase App Hosting для создания, размещения и обслуживания приложения.
- Firebase Cloud Messaging для отправки push-уведомлений и отображения всплывающих уведомлений браузера.
- Мониторинг производительности Firebase для сбора данных об эффективности работы пользователей вашего приложения.
Некоторые из этих продуктов требуют специальной настройки или должны быть включены с помощью консоли Firebase.
Настроить аутентификацию
Чтобы разрешить пользователям входить в веб-приложение с помощью своих учетных записей Google, вы будете использовать метод входа через Google .
- В консоли Firebase перейдите в раздел Аутентификация .
- Нажмите « Начать» .
- В столбце Дополнительные поставщики нажмите Google > Включить .
- В текстовом поле Публичное имя проекта введите запоминающееся имя, например,
My Next.js app. - В раскрывающемся списке «Электронная почта поддержки проекта» выберите свой адрес электронной почты.
- Нажмите «Сохранить» .
Настройка Cloud Firestore
Веб-приложение использует Cloud Firestore для сохранения сообщений чата и получения новых сообщений чата.
Вот как настроить Cloud Firestore в вашем проекте Firebase:
- На левой панели консоли Firebase разверните пункт «Сборка» , а затем выберите «База данных Firestore» .
- Нажмите Создать базу данных .
- Оставьте идентификатор базы данных равным
(default). - Выберите местоположение вашей базы данных, затем нажмите «Далее» .
Для настоящего приложения вам нужно выбрать местоположение, близкое к вашим пользователям. - Нажмите «Начать в тестовом режиме» . Ознакомьтесь с отказом от ответственности о правилах безопасности.
Далее в этой лабораторной работе вы добавите правила безопасности для защиты своих данных. Не распространяйте и не публикуйте приложение, не добавив правила безопасности для своей базы данных. - Нажмите «Создать» .
Настройка облачного хранилища для Firebase
Веб-приложение использует облачное хранилище для Firebase для хранения, загрузки и обмена изображениями.
Вот как настроить облачное хранилище для Firebase в вашем проекте Firebase:
- На левой панели консоли Firebase разверните Сборка , а затем выберите Хранилище .
- Нажмите « Начать» .
- Выберите местоположение для контейнера хранения по умолчанию.
Бакеты вUS-WEST1,US-CENTRAL1иUS-EAST1могут воспользоваться тарифом «Всегда бесплатно» для Google Cloud Storage. Бакеты во всех остальных регионах следуют тарифам и условиям использования Google Cloud Storage . - Нажмите «Начать в тестовом режиме» . Ознакомьтесь с отказом от ответственности о правилах безопасности.
Далее в этой лабораторной работе вы добавите правила безопасности для защиты своих данных. Не распространяйте и не публикуйте приложение, не добавив правила безопасности для вашего контейнера хранилища . - Нажмите «Создать» .
4. Установите интерфейс командной строки Firebase.
Интерфейс командной строки (CLI) Firebase позволяет использовать Firebase Hosting для локального обслуживания вашего веб-приложения, а также для развертывания вашего веб-приложения в проекте Firebase.
- Установите CLI, выполнив следующую команду npm:
npm -g install firebase-tools@latest
- Убедитесь, что CLI установлен правильно, выполнив следующую команду:
firebase --version
Убедитесь, что версия Firebase CLI — v13.9.0 или более поздняя.
- Авторизуйте Firebase CLI, выполнив следующую команду:
firebase login
Вы настроили шаблон веб-приложения для загрузки конфигурации вашего приложения для Firebase Hosting из локального каталога приложения (репозитория, который вы клонировали ранее в ходе практической работы). Но для загрузки конфигурации вам необходимо связать приложение с проектом Firebase.
- Убедитесь, что ваша командная строка обращается к локальному каталогу
angularfire-startвашего приложения. - Свяжите свое приложение с проектом Firebase, выполнив следующую команду:
firebase use --add
- При появлении запроса выберите идентификатор вашего проекта , а затем присвойте вашему проекту Firebase псевдоним.
Псевдоним полезен, если у вас несколько сред (производственная, промежуточная и т. д.). Однако для этой работы мы будем использовать псевдоним default .
- Следуйте оставшимся инструкциям в командной строке.
5. Установите AngularFire
Перед запуском проекта убедитесь, что у вас настроены Angular CLI и AngularFire.
- В консоли выполните следующую команду:
npm install -g @angular/cli
- Затем в консоли из каталога
angularfire-startвыполните следующую команду Angular CLI:
ng add @angular/fire
Это установит все необходимые зависимости для вашего проекта.
- При появлении запроса снимите флажок
ng deploy -- hostingс помощью пробела. Выберите следующие функции с помощью клавиш со стрелками и пробела:-
Authentication -
Firestore -
Cloud Messaging -
Cloud Storage
-
- Нажмите
enterи следуйте остальным инструкциям. - Создайте коммит с сообщением «Установить AngularFire» и отправьте его в свой репозиторий GitHub.
6. Создайте серверную часть хостинга приложений
В этом разделе вы настроите бэкэнд App Hosting для отслеживания ветки в вашем репозитории git.
К концу этого раздела у вас будет бэкэнд App Hosting, подключенный к вашему репозиторию в GitHub, который будет автоматически пересобирать и выпускать новую версию вашего приложения всякий раз, когда вы отправляете новый коммит в main ветку.
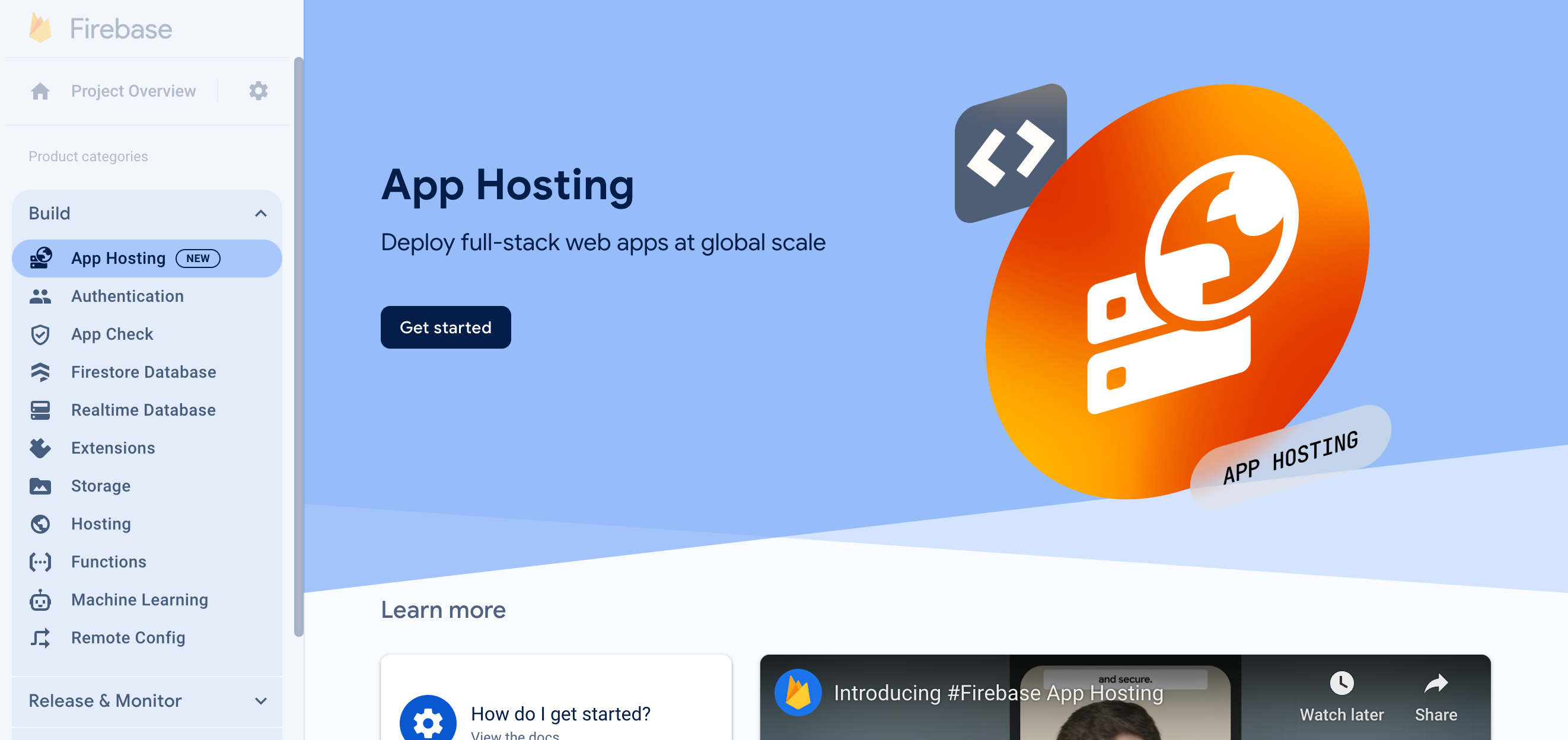
- Перейдите на страницу App Hosting в консоли Firebase:

- Нажмите «Начать», чтобы начать процесс создания бэкенда. Настройте бэкенд следующим образом:
- Следуйте инструкциям на первом шаге, чтобы подключить репозиторий GitHub, созданный ранее.
- Задайте параметры развертывания:
- Оставьте корневой каталог как
/ - Установите живую ветку как
main - Включить автоматическое развертывание
- Оставьте корневой каталог как
- Назовите свой бэкэнд
friendlychat-codelab. - В разделе «Создание или привязка веб-приложения Firebase» выберите ранее настроенное вами веб-приложение из раскрывающегося списка «Выберите существующее веб-приложение Firebase».
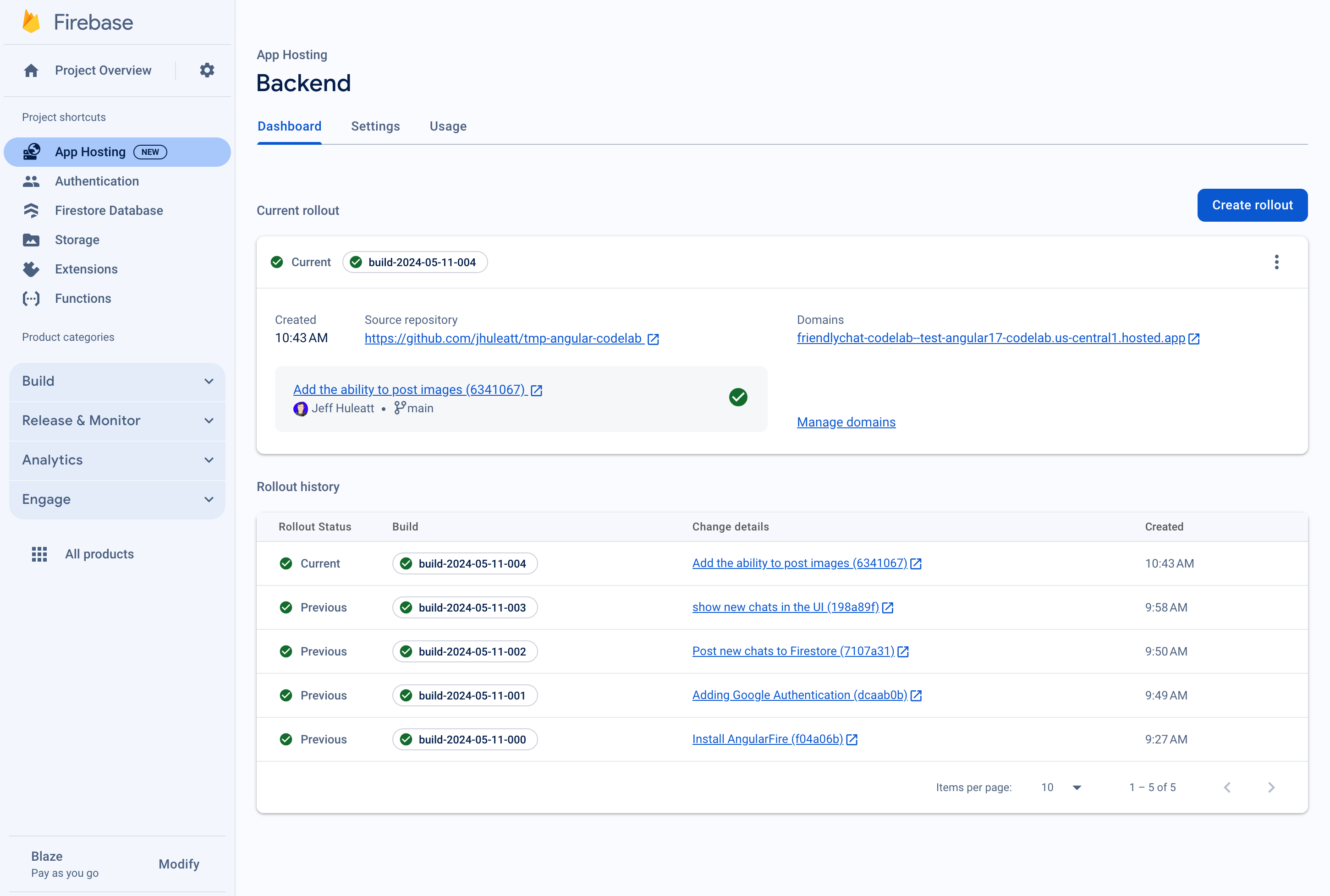
- Нажмите «Завершить и развернуть». Через мгновение вы перейдете на новую страницу, где увидите статус вашего нового бэкэнда App Hosting!
- После завершения развёртывания нажмите на свой бесплатный домен в разделе «Домены». Начало работы может занять несколько минут из-за распространения DNS.
Вы развернули первое веб-приложение! Каждый раз, когда вы отправляете новый коммит в main ветку репозитория GitHub, в консоли Firebase начинается новая сборка и развёртывание, а ваш сайт автоматически обновляется после завершения развёртывания.

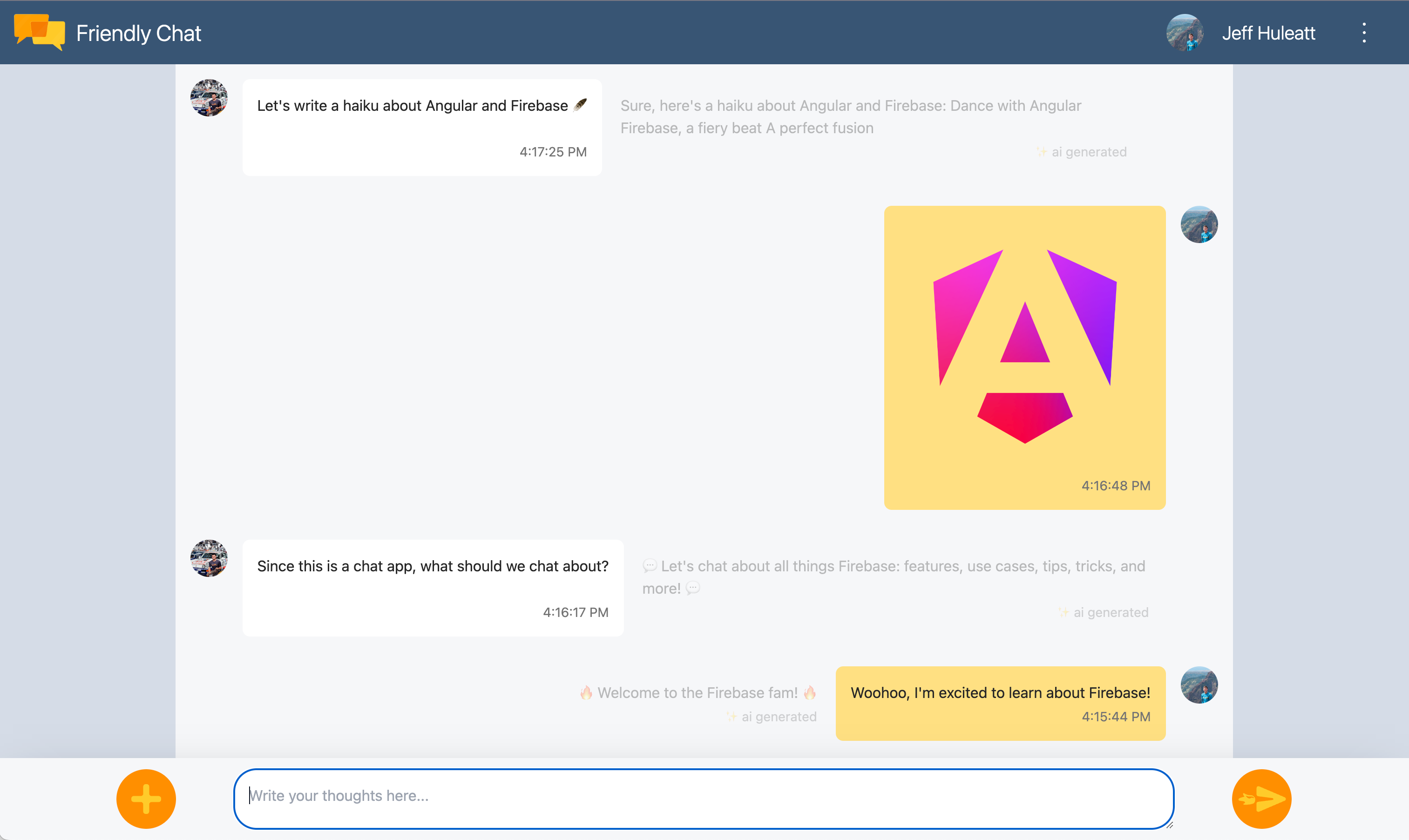
Вы должны увидеть экран входа в приложение FriendlyChat, который (пока!) не функционирует.
Сейчас приложение не может ничего сделать, но с вашей помощью оно скоро это сделает!
Давайте теперь создадим приложение для общения в реальном времени.
7. Импорт и настройка Firebase
Настроить Firebase
Вам необходимо настроить Firebase SDK, чтобы указать, какой проект Firebase вы используете.
- Перейдите в настройки вашего проекта в консоли Firebase.
- На карточке «Ваши приложения» выберите псевдоним приложения, для которого вам нужен объект конфигурации.
- Выберите «Конфигурация» на панели фрагмента Firebase SDK.
Вы обнаружите, что для вас был сгенерирован файл среды /angularfire-start/src/environments/environment.ts .
- Скопируйте фрагмент объекта конфигурации, затем добавьте его в
angularfire-start/src/firebase-config.js.
environment.ts
export const environment = {
firebase: {
apiKey: "API_KEY",
authDomain: "PROJECT_ID.firebaseapp.com",
projectId: "PROJECT_ID",
storageBucket: "PROJECT_ID.firebasestorage.app",
messagingSenderId: "SENDER_ID",
appId: "APP_ID",
},
};
Посмотреть настройку AngularFire
Вы увидите, что выбранные вами в консоли функции автоматически добавлены в файл /angularfire-start/src/app/app.config.ts . Это позволит вашему приложению использовать функции и возможности Firebase.
8. Настройте вход пользователя
AngularFire теперь готов к использованию, поскольку он импортирован и инициализирован в app.config.ts . Теперь нам нужно реализовать вход пользователей с помощью аутентификации Firebase .
Добавить авторизованный домен
Аутентификация Firebase позволяет входить только с определённого списка доменов, которые вы контролируете. Добавьте свой бесплатный домен App Hosting в список доменов:
- Перейдите в раздел Хостинг приложений .
- Скопируйте домен вашего бэкэнда.
- Перейдите в раздел Настройки аутентификации .
- Выберите вкладку Разрешенные домены .
- Нажмите «Добавить домен» и вставьте домен вашего сервера App Hosting.
Аутентифицируйте своих пользователей с помощью входа в Google
В приложении, когда пользователь нажимает кнопку «Войти через Google» , активируется функция login . В этой лабораторной работе вам нужно разрешить Firebase использовать Google в качестве поставщика удостоверений. Для этого будет использоваться всплывающее окно, но Firebase предлагает и другие методы .
- В подкаталоге
/src/app/services/откройтеchat.service.ts. - Найдите функцию
login. - Замените всю функцию следующим кодом.
chat.service.ts
// Signs-in Friendly Chat.
login() {
signInWithPopup(this.auth, this.provider).then((result) => {
const credential = GoogleAuthProvider.credentialFromResult(result);
this.router.navigate(['/', 'chat']);
return credential;
})
}
Функция logout активируется, когда пользователь нажимает кнопку «Выйти» .
- Вернитесь к файлу
src/app/services/chat.service.ts. - Найдите функцию
logout. - Замените всю функцию следующим кодом.
chat.service.ts
// Logout of Friendly Chat.
logout() {
signOut(this.auth).then(() => {
this.router.navigate(['/', 'login'])
console.log('signed out');
}).catch((error) => {
console.log('sign out error: ' + error);
})
}
Отслеживание состояния аутентификации
Для соответствующего обновления пользовательского интерфейса вам нужен способ проверки того, вошел ли пользователь в систему или нет. AngularFire предоставляет функцию для получения наблюдаемого объекта, который обновляется при каждом изменении состояния аутентификации. Это уже реализовано, но стоит рассмотреть.
- Вернитесь к файлу
src/app/services/chat.service.ts. - Найдите назначение переменной
user$.
chat.service.ts
// observable that is updated when the auth state changes
user$ = user(this.auth);
Приведённый выше код вызывает функцию AngularFire user , которая возвращает наблюдаемый объект user. Функция будет срабатывать каждый раз при изменении состояния аутентификации (при входе или выходе пользователя из системы). Компоненты шаблонов Angular в FriendlyChat используют этот наблюдаемый объект для обновления пользовательского интерфейса с целью перенаправления, отображения пользователя в навигационной панели заголовка и т. д.
Тестовый вход в приложение
- Создайте коммит с сообщением «Добавление аутентификации Google» и отправьте его в свой репозиторий GitHub.
- Откройте страницу App Hosting в консоли Firebase и дождитесь завершения развертывания нового приложения.
- В веб-приложении обновите страницу и войдите в приложение, используя кнопку входа и свой аккаунт Google. Если вы видите сообщение об ошибке
auth/operation-not-allowed, убедитесь, что вы включили Google Sign-in в качестве поставщика аутентификации в консоли Firebase. - После входа в систему должны отобразиться ваша фотография профиля и имя пользователя:

9. Пишите сообщения в Cloud Firestore
В этом разделе вы запишете данные в Cloud Firestore, чтобы заполнить пользовательский интерфейс приложения. Это можно сделать вручную с помощью консоли Firebase , но вы сделаете это в самом приложении, чтобы продемонстрировать базовую запись в Cloud Firestore.
Модель данных
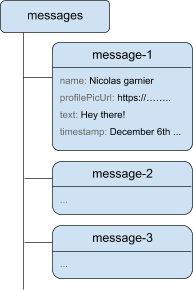
Данные Cloud Firestore разделены на коллекции, документы, поля и подколлекции. Каждое сообщение чата будет храниться как документ в коллекции верхнего уровня, называемой messages .

Добавить сообщения в Cloud Firestore
Для хранения сообщений чата, написанных пользователями, вы будете использовать Cloud Firestore .
В этом разделе вы добавите функционал, позволяющий пользователям записывать новые сообщения в вашу базу данных. Нажатие кнопки «ОТПРАВИТЬ» активирует приведённый ниже фрагмент кода. Он добавляет объект сообщения с содержимым полей сообщения в ваш экземпляр Cloud Firestore в коллекции messages . Метод add() добавляет в коллекцию новый документ с автоматически сгенерированным идентификатором.
- Вернитесь к файлу
src/app/services/chat.service.ts. - Найдите функцию
addMessage. - Замените всю функцию следующим кодом.
chat.service.ts
// Adds a text or image message to Cloud Firestore.
addMessage = async (
textMessage: string | null,
imageUrl: string | null,
): Promise<void | DocumentReference<DocumentData>> => {
// ignore empty messages
if (!textMessage && !imageUrl) {
console.log(
"addMessage was called without a message",
textMessage,
imageUrl,
);
return;
}
if (this.currentUser === null) {
console.log("addMessage requires a signed-in user");
return;
}
const message: ChatMessage = {
name: this.currentUser.displayName,
profilePicUrl: this.currentUser.photoURL,
timestamp: serverTimestamp(),
uid: this.currentUser?.uid,
};
textMessage && (message.text = textMessage);
imageUrl && (message.imageUrl = imageUrl);
try {
const newMessageRef = await addDoc(
collection(this.firestore, "messages"),
message,
);
return newMessageRef;
} catch (error) {
console.error("Error writing new message to Firebase Database", error);
return;
}
};
Тестовая отправка сообщений
- Создайте коммит с сообщением «Публиковать новые чаты в Firestore» и отправьте его в свой репозиторий GitHub.
- Откройте страницу App Hosting в консоли Firebase и дождитесь завершения развертывания нового приложения.
- Обновите FriendlyChat. После входа введите сообщение, например, «Привет!», и нажмите кнопку «ОТПРАВИТЬ» . Сообщение будет записано в Cloud Firestore. Однако вы пока не увидите данные в своём веб-приложении, поскольку вам ещё нужно реализовать извлечение данных (следующий раздел практического занятия).
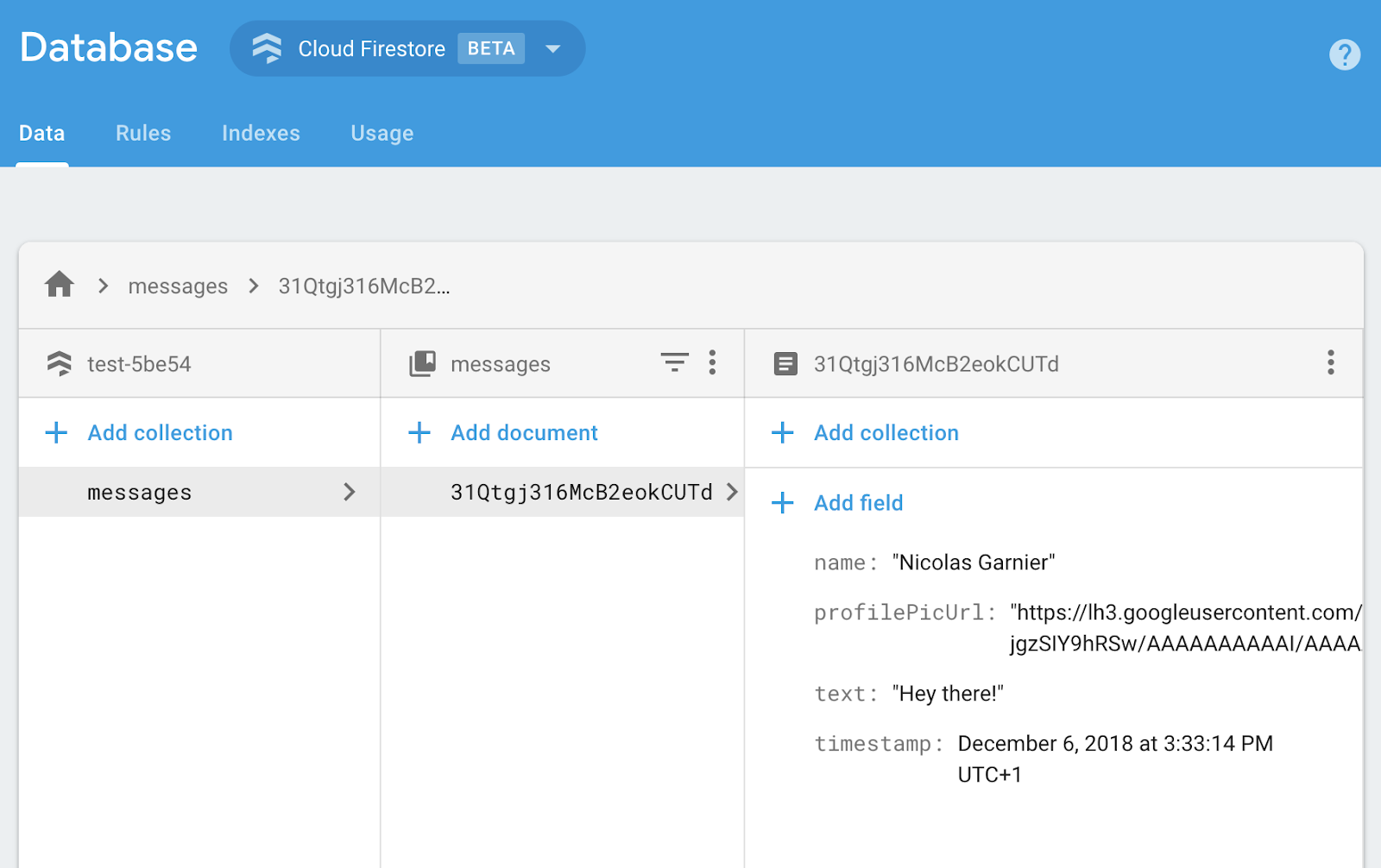
- Вы увидите новое добавленное сообщение в консоли Firebase. Откройте интерфейс эмулятора. В разделе «Сборка» нажмите «База данных Firestore» (или нажмите здесь) , и вы увидите коллекцию сообщений с вашим новым добавленным сообщением:

10. Прочитать сообщения
Синхронизировать сообщения
Чтобы читать сообщения в приложении, вам нужно добавить наблюдаемый объект, который будет срабатывать при изменении данных, а затем создать элемент пользовательского интерфейса, отображающий новые сообщения.
Вы добавите код, который отслеживает новые сообщения из приложения. В этом коде вы получите снимок коллекции messages . Вы будете отображать только последние 12 сообщений чата, чтобы избежать отображения слишком длинной истории при загрузке.
- Вернитесь к файлу
src/app/services/chat.service.ts. - Найдите функцию
loadMessages. - Замените всю функцию следующим кодом.
chat.service.ts
// Loads chat message history and listens for upcoming ones.
loadMessages = () => {
// Create the query to load the last 12 messages and listen for new ones.
const recentMessagesQuery = query(collection(this.firestore, 'messages'), orderBy('timestamp', 'desc'), limit(12));
// Start listening to the query.
return collectionData(recentMessagesQuery);
}
Чтобы прослушивать сообщения в базе данных, вы создаёте запрос к коллекции, используя функцию collection , чтобы указать, в какой коллекции находятся данные, которые вы хотите прослушивать. В приведённом выше коде вы прослушиваете изменения в коллекции messages , где хранятся сообщения чата. Вы также применяете ограничение, прослушивая только последние 12 сообщений с помощью limit(12) и сортируя сообщения по дате с помощью orderBy('timestamp', 'desc') для получения 12 самых новых сообщений.
Функция collectionData использует моментальные снимки. Функция обратного вызова будет вызвана при любых изменениях в документах, соответствующих запросу. Это может произойти при удалении, изменении или добавлении сообщения. Подробнее об этом можно узнать в документации Cloud Firestore .
Тестовая синхронизация сообщений
- Создайте коммит с сообщением «Показывать новые чаты в пользовательском интерфейсе» и отправьте его в свой репозиторий GitHub.
- Откройте страницу App Hosting в консоли Firebase и дождитесь завершения развертывания нового приложения.
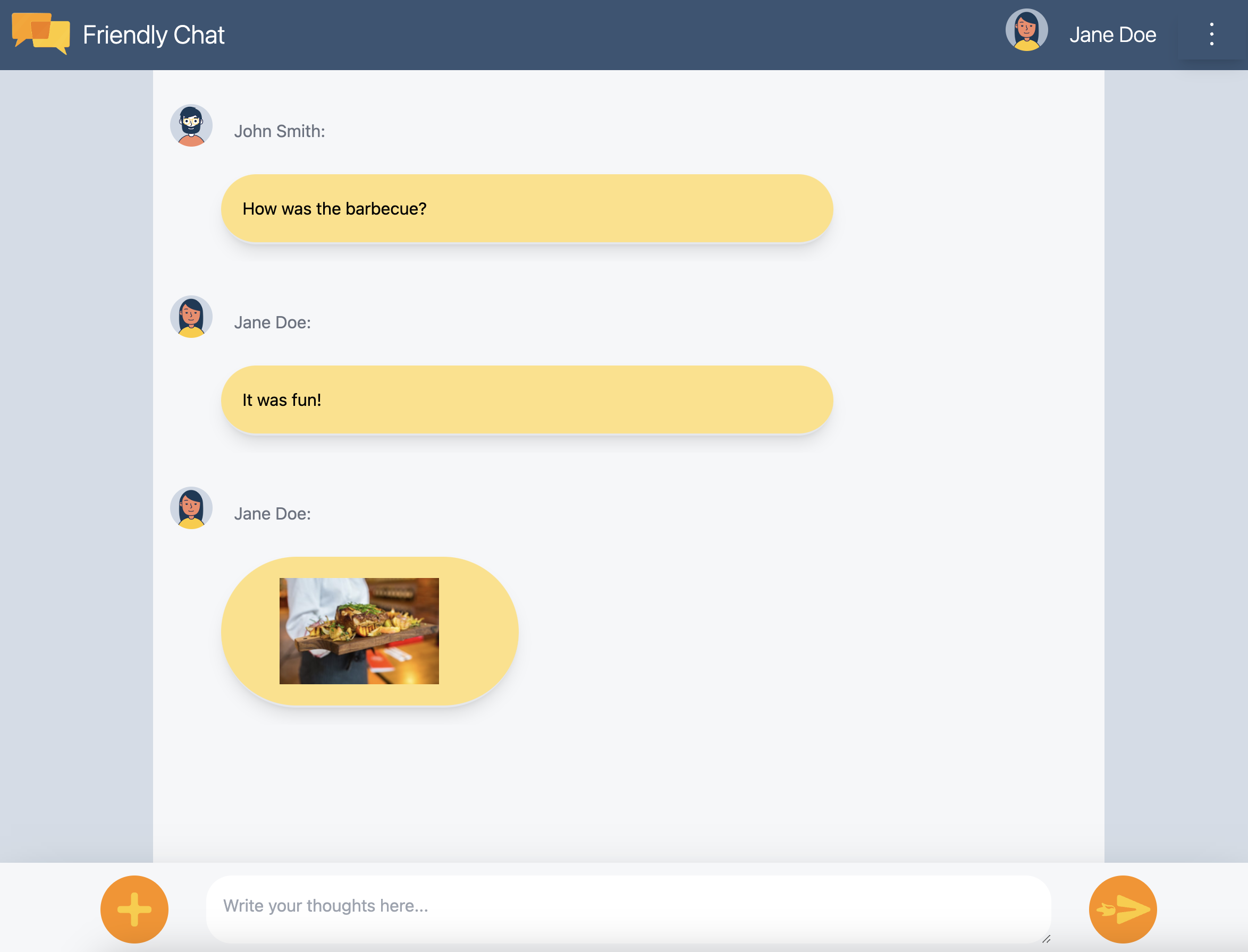
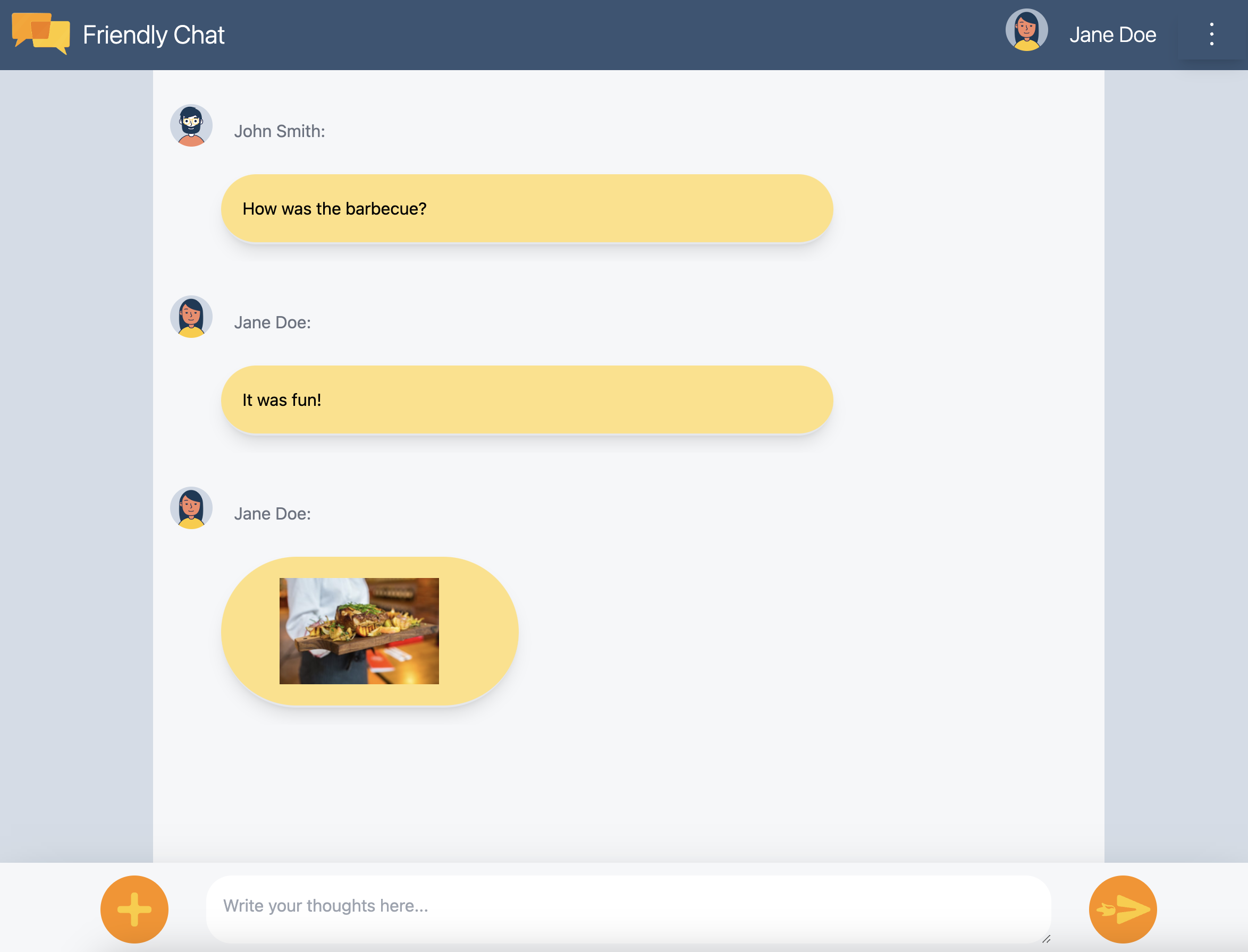
- Обновите FriendlyChat. Сообщения, созданные ранее в базе данных, должны отображаться в интерфейсе FriendlyChat (см. ниже). Не стесняйтесь писать новые сообщения — они должны появляться мгновенно.
- (Необязательно) Вы можете попробовать вручную удалить, изменить или добавить новые сообщения непосредственно в разделе Firestore пакета эмулятора; любые изменения должны быть отражены в пользовательском интерфейсе.
Поздравляем! Вы читаете документы Cloud Firestore в своём приложении!

11. Добавьте функции ИИ
Вы будете использовать Google AI для добавления полезных вспомогательных функций в приложение чата.
Получите ключ API Google AI
- Перейдите в Google AI Studio и нажмите «Создать ключ API».
- Выберите проект Firebase, созданный для этой практической работы. Запрос предназначен для проекта Google Cloud, но каждый проект Firebase — это проект Google Cloud.
- Нажмите «Создать ключ API» в существующем проекте.
- Скопируйте полученный ключ API
Установить расширение
Это расширение развернёт облачную функцию, которая активируется каждый раз при добавлении нового документа в коллекцию messages в Firestore. Функция будет вызывать Gemini и записывать свой ответ в поле response документа.
- Нажмите «Установить» в консоли Firebase на странице «Создать чат-бот с расширением Gemini API» .
- Следуйте инструкциям. На этапе «Настройка расширения» задайте следующие значения параметров:
- Поставщик API Gemini:
Google AI - Ключ API Google AI: вставьте созданный ранее ключ и нажмите «Создать секрет» .
- Путь сбора данных Firestore:
messages - Поле запроса:
text - Поле ответа:
response - Поле заказа:
timestamp - Контекст:
Keep your answers short, informal, and helpful. Use emojis when possible.
- Поставщик API Gemini:
- Нажмите «Установить расширение».
- Дождитесь завершения установки расширения.
Тестовая функция ИИ
В FriendlyChat уже есть код для чтения ответов от расширения ИИ. Всё, что вам нужно сделать, — это отправить новое сообщение в чат, чтобы протестировать его!
- Откройте FriendlyChat и отправьте сообщение.
- Через мгновение рядом с вашим сообщением должен появиться ответ. В конце сообщения будет
✨ ai generatedинтеллектом, чтобы было понятно, что сообщение было создано с помощью генеративного искусственного интеллекта, а не реальным пользователем.
12. Отправка изображений
Теперь вам нужно добавить функцию обмена изображениями.
Cloud Firestore хорошо подходит для хранения структурированных данных, но Cloud Storage лучше подходит для хранения файлов. Cloud Storage для Firebase — это сервис хранения файлов и BLOB-объектов, который вы будете использовать для хранения любых изображений, которыми пользователь делится через наше приложение.
Сохранение изображений в облачном хранилище
Для этой практической работы вы уже добавили кнопку, открывающую диалоговое окно выбора файла. После выбора файла вызывается функция saveImageMessage , позволяющая получить ссылку на выбранный файл. Функция saveImageMessage выполняет следующие действия:
- Создает «заполнительное» сообщение чата в ленте чата, чтобы пользователи видели анимацию «Загрузка» во время загрузки изображения.
- Загружает файл изображения в облачное хранилище по этому пути:
/<uid>/<file_name> - Создает общедоступный URL-адрес для файла изображения.
- Обновляет сообщение чата, указывая URL-адрес недавно загруженного файла изображения вместо временного загружаемого изображения.
Теперь добавим функцию отправки изображения:
- Вернитесь к файлу
src/chat.service.ts. - Найдите функцию
saveImageMessage. - Замените всю функцию следующим кодом.
чат.сервис.тс
// Saves a new message containing an image in Firestore.
// This first saves the image in Firebase storage.
saveImageMessage = async(file: any) => {
try {
// 1 - Add a message with a loading icon that will get updated with the shared image.
const messageRef = await this.addMessage(null, this.LOADING_IMAGE_URL);
// 2 - Upload the image to Cloud Storage.
const filePath = `${this.auth.currentUser?.uid}/${file.name}`;
const newImageRef = ref(this.storage, filePath);
const fileSnapshot = await uploadBytesResumable(newImageRef, file);
// 3 - Generate a public URL for the file.
const publicImageUrl = await getDownloadURL(newImageRef);
// 4 - Update the chat message placeholder with the image's URL.
messageRef ?
await updateDoc(messageRef, {
imageUrl: publicImageUrl,
storageUri: fileSnapshot.metadata.fullPath
}): null;
} catch (error) {
console.error('There was an error uploading a file to Cloud Storage:', error);
}
}
Тестовая отправка изображений
- Создайте коммит с сообщением «Добавить возможность публиковать изображения» и отправьте его в свой репозиторий GitHub.
- Откройте страницу App Hosting в консоли Firebase и дождитесь завершения развертывания нового приложения.
- Обновите FriendlyChat. После входа нажмите кнопку загрузки изображения в левом нижнем углу.
 и выберите файл изображения с помощью инструмента выбора файлов. Если вам нужно изображение, смело используйте эту красивую фотографию кофейной чашки .
и выберите файл изображения с помощью инструмента выбора файлов. Если вам нужно изображение, смело используйте эту красивую фотографию кофейной чашки . - В пользовательском интерфейсе приложения должно появиться новое сообщение с выбранным вами изображением:

Если вы попытаетесь добавить изображение, не войдя в систему, вы увидите сообщение об ошибке, сообщающее, что для добавления изображений необходимо войти в систему.
13. Показывать уведомления
Теперь вы добавите поддержку уведомлений браузера. Приложение будет уведомлять пользователей о новых сообщениях в чате. Firebase Cloud Messaging (FCM) — это кроссплатформенное решение для обмена сообщениями, которое обеспечивает надёжную доставку сообщений и уведомлений.
Добавьте сервисного работника FCM
Веб-приложению необходим сервис-воркер , который будет получать и отображать веб-уведомления.
Поставщик сообщений уже должен быть настроен при добавлении AngularFire, убедитесь, что в разделе импорта файла /angularfire-start/src/app/app.config.ts присутствует следующий код.
provideMessaging(() => {
return getMessaging();
}),
app/app.config.ts
Сервисному работнику просто нужно загрузить и инициализировать Firebase Cloud Messaging SDK, который позаботится об отображении уведомлений.
Получить токены устройства FCM
После включения уведомлений на устройстве или в браузере вам будет предоставлен токен устройства . Этот токен устройства используется для отправки уведомлений на конкретное устройство или в конкретный браузер.
Когда пользователь входит в систему, вы вызываете функцию saveMessagingDeviceToken . С её помощью вы получаете токен устройства FCM из браузера и сохраняете его в Cloud Firestore.
chat.service.ts
- Найдите функцию
saveMessagingDeviceToken. - Замените всю функцию следующим кодом.
chat.service.ts
// Saves the messaging device token to Cloud Firestore.
saveMessagingDeviceToken= async () => {
try {
const currentToken = await getToken(this.messaging);
if (currentToken) {
console.log('Got FCM device token:', currentToken);
// Saving the Device Token to Cloud Firestore.
const tokenRef = doc(this.firestore, 'fcmTokens', currentToken);
await setDoc(tokenRef, { uid: this.auth.currentUser?.uid });
// This will fire when a message is received while the app is in the foreground.
// When the app is in the background, firebase-messaging-sw.js will receive the message instead.
onMessage(this.messaging, (message) => {
console.log(
'New foreground notification from Firebase Messaging!',
message.notification
);
});
} else {
// Need to request permissions to show notifications.
this.requestNotificationsPermissions();
}
} catch(error) {
console.error('Unable to get messaging token.', error);
};
}
Однако этот код изначально не будет работать. Чтобы ваше приложение могло получить токен устройства, пользователь должен предоставить приложению разрешение на показ уведомлений (следующий шаг в этой практической работе).
Запросить разрешения на показ уведомлений
Если пользователь ещё не предоставил вашему приложению разрешение на показ уведомлений, вам не будет предоставлен токен устройства. В этом случае вы вызываете метод requestPermission() , который отображает диалоговое окно браузера с запросом этого разрешения ( в поддерживаемых браузерах ).

- Вернитесь к файлу
src/app/services/chat.service.ts. - Найдите функцию
requestNotificationsPermissions. - Замените всю функцию следующим кодом.
chat.service.ts
// Requests permissions to show notifications.
requestNotificationsPermissions = async () => {
console.log('Requesting notifications permission...');
const permission = await Notification.requestPermission();
if (permission === 'granted') {
console.log('Notification permission granted.');
// Notification permission granted.
await this.saveMessagingDeviceToken();
} else {
console.log('Unable to get permission to notify.');
}
}
Получите токен вашего устройства
- Создайте коммит с сообщением «Добавить возможность публиковать изображения» и отправьте его в свой репозиторий GitHub.
- Откройте страницу App Hosting в консоли Firebase и дождитесь завершения развертывания нового приложения.
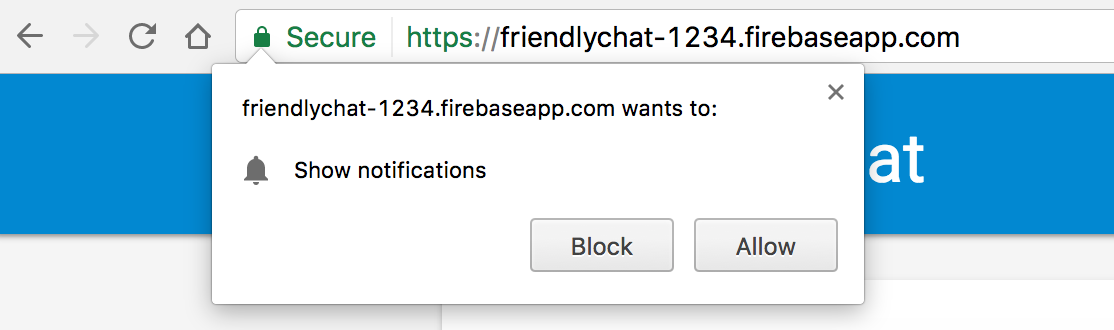
- Обновите FriendlyChat. После входа в систему должно появиться диалоговое окно с разрешением на уведомления:

- Нажмите Разрешить .
- Откройте консоль JavaScript в браузере. Вы увидите следующее сообщение:
Got FCM device token: cWL6w:APA91bHP...4jDPL_A-wPP06GJp1OuekTaTZI5K2Tu - Скопируйте токен вашего устройства. Он понадобится вам на следующем этапе работы.
Отправить уведомление на ваше устройство
Теперь, когда у вас есть токен устройства, вы можете отправить уведомление.
- Откройте вкладку Cloud Messaging в консоли Firebase .
- Нажмите «Новое уведомление».
- Введите заголовок и текст уведомления.
- В правой части экрана нажмите «Отправить тестовое сообщение».
- Введите токен устройства, скопированный из консоли JavaScript вашего браузера, затем нажмите знак плюс («+»).
- Нажмите «тест».
Если ваше приложение находится на переднем плане, вы увидите уведомление в консоли JavaScript.
Если ваше приложение работает в фоновом режиме, в вашем браузере должно появиться уведомление, как в этом примере:

14. Правила безопасности Cloud Firestore
Просмотреть правила безопасности базы данных
Cloud Firestore использует специальный язык правил для определения прав доступа, безопасности и проверки данных.
При настройке проекта Firebase в начале этой практической работы вы выбрали использование правил безопасности по умолчанию для тестового режима, чтобы не ограничивать доступ к хранилищу данных. В консоли Firebase , на вкладке «Правила» в разделе «База данных» , вы можете просматривать и изменять эти правила.
Сейчас вы должны видеть правила по умолчанию, которые не ограничивают доступ к хранилищу данных. Это означает, что любой пользователь может читать и записывать данные в любые коллекции в вашем хранилище данных.
Вы обновите правила, чтобы ограничить действия, используя следующие правила:
firestore.rules
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
// Messages:
// - Anyone can read.
// - Authenticated users can add and edit messages.
// - Validation: Check name is same as auth token and text length below 300 char or that imageUrl is a URL.
// - Deletes are not allowed.
match /messages/{messageId} {
allow read;
allow create, update: if request.auth != null
&& request.resource.data.name == request.auth.token.name
&& (request.resource.data.text is string
&& request.resource.data.text.size() <= 300
|| request.resource.data.imageUrl is string
&& request.resource.data.imageUrl.matches('https?://.*'));
allow delete: if false;
}
// FCM Tokens:
// - Anyone can write their token.
// - Reading list of tokens is not allowed.
match /fcmTokens/{token} {
allow read: if false;
allow write;
}
}
}
Правила безопасности должны автоматически обновиться в вашем наборе эмуляторов.
Посмотреть правила безопасности облачного хранилища
Cloud Storage для Firebase использует специальный язык правил для определения прав доступа, безопасности и проверки данных.
При настройке проекта Firebase в начале этой практической работы вы выбрали правило безопасности Cloud Storage по умолчанию, которое разрешает использовать Cloud Storage только аутентифицированным пользователям. В консоли Firebase , на вкладке «Правила» в разделе « Хранилище» , вы можете просматривать и изменять правила. Вы должны увидеть правило по умолчанию, которое разрешает любому зарегистрированному пользователю читать и записывать любые файлы в вашем контейнере хранилища.
Вам нужно обновить правила, чтобы выполнить следующее:
- Разрешить каждому пользователю писать только в свои собственные папки
- Разрешить любому читать из облачного хранилища
- Убедитесь, что загруженные файлы являются изображениями.
- Ограничить размер загружаемых изображений максимум 5 МБ
Это можно реализовать с помощью следующих правил:
правила хранения
rules_version = '2';
// Returns true if the uploaded file is an image and its size is below the given number of MB.
function isImageBelowMaxSize(maxSizeMB) {
return request.resource.size < maxSizeMB * 1024 * 1024
&& request.resource.contentType.matches('image/.*');
}
service firebase.storage {
match /b/{bucket}/o {
match /{userId}/{messageId}/{fileName} {
allow write: if request.auth != null && request.auth.uid == userId && isImageBelowMaxSize(5);
allow read;
}
}
}
15. Поздравляем!
Вы использовали Firebase для создания веб-приложения для чата в реальном времени!
Что вы рассмотрели
- Хостинг приложений Firebase
- Аутентификация Firebase
- Cloud Firestore
- Firebase SDK для облачного хранилища
- Облачный обмен сообщениями Firebase
- Мониторинг производительности Firebase
Следующие шаги
Узнать больше
16. [Необязательно] Принудительное применение проверки приложений
Firebase App Check помогает защитить ваши сервисы от нежелательного трафика и защитить ваш бэкенд от злоупотреблений. На этом этапе вы добавите проверку учётных данных и заблокируете неавторизованных клиентов с помощью App Check и reCAPTCHA Enterprise .
Для начала вам нужно включить App Check и reCaptcha.
Включение reCaptcha Enterprise
- В консоли Cloud найдите и выберите reCaptcha Enterprise в разделе «Безопасность».
- Включите службу при появлении запроса и нажмите «Создать ключ» .
- При появлении запроса введите отображаемое имя и выберите «Веб-сайт» в качестве типа платформы.
- Добавьте развернутые URL-адреса в список доменов и убедитесь, что опция «Использовать проверку флажка» не выбрана .
- Нажмите «Создать ключ» и сохраните сгенерированный ключ в безопасном месте. Он понадобится вам позже на этом этапе.
Включение проверки приложений
- В консоли Firebase найдите раздел «Сборка» на левой панели.
- Нажмите «Проверка приложений» , затем нажмите вкладку «Метод входа» , чтобы перейти к проверке приложений .
- Нажмите «Зарегистрироваться» и введите ключ reCaptcha Enterprise при появлении запроса, затем нажмите «Сохранить» .
- В представлении API выберите «Хранилище» и нажмите «Применить» . Сделайте то же самое для Cloud Firestore .
Проверка приложений теперь должна быть активирована! Обновите приложение и попробуйте просмотреть или отправить сообщения чата. Должно появиться сообщение об ошибке:
Uncaught Error in snapshot listener: FirebaseError: [code=permission-denied]: Missing or insufficient permissions.
Это означает, что App Check по умолчанию блокирует непроверенные запросы. Теперь давайте добавим проверку в ваше приложение.
Перейдите к файлу environment.ts и добавьте reCAPTCHAEnterpriseKey к объекту environment .
export const environment = {
firebase: {
apiKey: 'API_KEY',
authDomain: 'PROJECT_ID.firebaseapp.com',
databaseURL: 'https://PROJECT_ID.firebaseio.com',
projectId: 'PROJECT_ID',
storageBucket: 'PROJECT_ID.firebasestorage.app',
messagingSenderId: 'SENDER_ID',
appId: 'APP_ID',
measurementId: 'G-MEASUREMENT_ID',
},
reCAPTCHAEnterpriseKey: {
key: "Replace with your recaptcha enterprise site key"
},
};
Замените значение key на ваш токен reCaptcha Enterprise.
Затем перейдите к файлу app.config.ts и добавьте следующие импорты:
import { getApp } from '@angular/fire/app';
import {
ReCaptchaEnterpriseProvider,
initializeAppCheck,
provideAppCheck,
} from '@angular/fire/app-check';
В том же файле app.config.ts добавьте следующее объявление глобальной переменной:
declare global {
var FIREBASE_APPCHECK_DEBUG_TOKEN: boolean;
}
@NgModule({ ...
В импорте добавьте инициализацию App Check с помощью ReCaptchaEnterpriseProvider и установите для isTokenAutoRefreshEnabled значение true , чтобы разрешить автоматическое обновление токенов.
imports: [
BrowserModule,
AppRoutingModule,
CommonModule,
FormsModule,
provideFirebaseApp(() => initializeApp(environment.firebase)),
provideAppCheck(() => {
const appCheck = initializeAppCheck(getApp(), {
provider: new ReCaptchaEnterpriseProvider(
environment.reCAPTCHAEnterpriseKey.key
),
isTokenAutoRefreshEnabled: true,
});
if (location.hostname === 'localhost') {
self.FIREBASE_APPCHECK_DEBUG_TOKEN = true;
}
return appCheck;
}),
Чтобы разрешить локальное тестирование, установите self.FIREBASE_APPCHECK_DEBUG_TOKEN значение true . При обновлении приложения на localhost в консоли будет записан отладочный токен, похожий на:
App Check debug token: CEFC0C76-7891-494B-B764-349BDFD00D00. You will need to add it to your app's App Check settings in the Firebase console for it to work.
Теперь перейдите в представление «Приложения» в разделе «Проверка приложений» в консоли Firebase.
Нажмите на дополнительное меню и выберите Управление токенами отладки .
Затем нажмите Добавить токен отладки и вставьте токен отладки из консоли, как будет предложено.
Перейдите к файлу chat.service.ts и добавьте следующий импорт:
import { AppCheck } from '@angular/fire/app-check';
В тот же файл chat.service.ts добавьте App Check вместе с другими службами Firebase.
export class ChatService {
appCheck: AppCheck = inject(AppCheck);
...
- Создайте коммит с сообщением «Блокировать неавторизованные клиенты с помощью проверки приложений» и отправьте его в свой репозиторий GitHub.
- Откройте страницу App Hosting в консоли Firebase и дождитесь завершения развертывания нового приложения.
Поздравляем! Теперь App Check должен работать в вашем приложении.

