1. Genel Bakış
Bu codelab'de, Firebase ürün ve hizmetlerini kullanarak bir sohbet istemcisi uygulayıp dağıtarak web uygulamaları oluşturmak için AngularFire'ı nasıl kullanacağınızı öğreneceksiniz.

Neler öğreneceksiniz?
- Angular ve Firebase kullanarak web uygulaması oluşturun.
- Firebase için Cloud Firestore ve Cloud Storage'ı kullanarak verileri senkronize edin.
- Firebase Authentication'ı kullanarak kullanıcılarınızın kimliğini doğrulayın.
- Web uygulamanızı Firebase App Hosting'e dağıtın.
- Firebase Cloud Messaging ile bildirim gönderme
- Web uygulamanızın performans verilerini toplayın.
Gerekenler
- GitHub hesabı
- Firebase projenizi Blaze fiyatlandırma planına yükseltme
- Seçtiğiniz IDE/metin düzenleyici (ör. WebStorm, Sublime veya VS Code)
- Genellikle Node.js ile birlikte gelen paket yöneticisi npm
- Terminal/konsol
- Chrome gibi istediğiniz bir tarayıcı
- Codelab'in örnek kodu (Kodu nasıl alacağınızla ilgili bilgileri codelab'in sonraki adımında bulabilirsiniz.)
2. Örnek kodu alın
GitHub deposu oluşturma
Codelab kaynağını https://github.com/firebase/codelab-friendlychat-web adresinde bulabilirsiniz. Depoda birden fazla platform için örnek projeler bulunur. Ancak bu codelab'de yalnızca angularfire-start dizini kullanılır.
angularfire-start klasörünü kendi deponuza kopyalayın:
- Terminali kullanarak bilgisayarınızda yeni bir klasör oluşturun ve yeni dizine geçin:
mkdir codelab-friendlyeats-web cd codelab-friendlyeats-web - Yalnızca
angularfire-startklasörünü getirmek için giget npm paketini kullanın:npx giget@latest gh:firebase/codelab-friendlychat-web/angularfire-start#master . --install - Değişiklikleri yerel olarak Git ile izleme:
git init git add . git commit -m "codelab starting point" git branch -M main - Yeni bir GitHub deposu oluşturun: https://github.com/new. İstediğiniz adı verin.
- GitHub,
https://github.com/[user-name]/[repository-name].gitveyagit@github.com:[user-name]/[repository-name].gitgibi görünen yeni bir depo URL'si verir. Bu URL'yi kopyalayın.
- GitHub,
- Yerel değişiklikleri yeni GitHub deponuza aktarın.
your-repository-urlyer tutucusu yerine kendi depo URL'nizi kullanarak aşağıdaki komutu çalıştırın.git remote add origin your-repository-url git push -u origin main - Başlangıç kodunu artık GitHub deponuzda görmeniz gerekir.
3. Firebase projesi oluşturma ve ayarlama
Firebase projesi oluşturma
- Google Hesabınızı kullanarak Firebase konsolunda oturum açın.
- Yeni bir proje oluşturmak için düğmeyi tıklayın ve ardından bir proje adı girin (örneğin,
FriendlyChat).
- Devam'ı tıklayın.
- İstenirse Firebase şartlarını inceleyip kabul edin ve Devam'ı tıklayın.
- (İsteğe bağlı) Firebase konsolunda yapay zeka yardımını etkinleştirin ("Firebase'de Gemini" olarak adlandırılır).
- Bu codelab için Google Analytics'e ihtiyacınız yoktur. Bu nedenle, Google Analytics seçeneğini devre dışı bırakın.
- Proje oluştur'u tıklayın, projenizin hazırlanmasını bekleyin ve ardından Devam'ı tıklayın.
Firebase fiyatlandırma planınızı yükseltme
Firebase App Hosting ve Firebase için Cloud Storage'ı kullanmak istiyorsanız Firebase projenizin kullandıkça öde (Blaze) fiyatlandırma planında olması gerekir. Bu da projenin bir Cloud Faturalandırma Hesabı'na bağlı olduğu anlamına gelir.
- Cloud Faturalandırma hesabı için kredi kartı gibi bir ödeme yöntemi gerekir.
- Firebase ve Google Cloud'u yeni kullanmaya başladıysanız 300 ABD doları değerinde kredi ve ücretsiz deneme Cloud Faturalandırma hesabı için uygun olup olmadığınızı kontrol edin.
- Bu codelab'i bir etkinliğin parçası olarak yapıyorsanız düzenleyicinize Cloud kredisi olup olmadığını sorun.
Projenizi Blaze planına yükseltmek için şu adımları uygulayın:
- Firebase konsolunda planınızı yükseltmeyi seçin.
- Blaze planını seçin. Bir Cloud Faturalandırma hesabını projenize bağlamak için ekrandaki talimatları uygulayın.
Bu yükseltme kapsamında bir Cloud Faturalandırma hesabı oluşturmanız gerekiyorsa yükseltmeyi tamamlamak için Firebase Console'daki yükseltme akışına geri dönmeniz gerekebilir.
Projeye Firebase web uygulaması ekleme
- Yeni bir Firebase web uygulaması oluşturmak için web simgesini
 tıklayın.
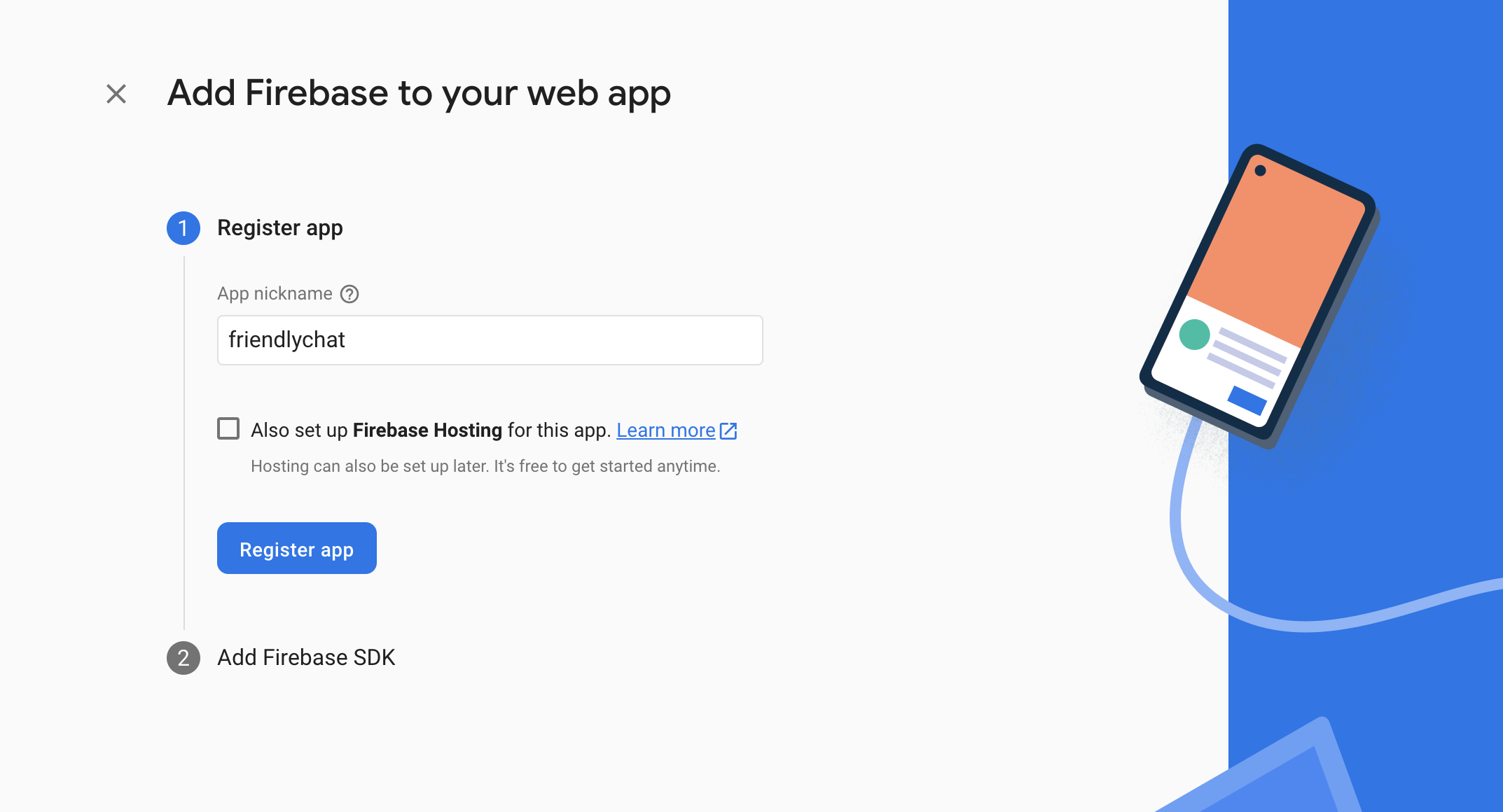
tıklayın. - Uygulamayı Friendly Chat (Arkadaşça Sohbet) takma adıyla kaydedin. Bu uygulama için Firebase Hosting de ayarlayın seçeneğinin yanındaki kutuyu işaretlemeyin. Uygulamayı kaydet'i tıklayın.
- Bir sonraki adımda bir yapılandırma nesnesi görürsünüz. Şu an için ihtiyacınız yoksa Konsola git'i tıklayın.

Firebase ürünlerini ayarlama
Oluşturacağınız uygulama, web uygulamaları için kullanılabilen Firebase ürünlerini kullanır:
- Kullanıcılarınızın uygulamanızda kolayca oturum açmasına olanak tanımak için Firebase Authentication.
- Yapılandırılmış verileri bulutta kaydetmek ve veriler değiştiğinde anında bildirim almak için Cloud Firestore.
- Dosyaları buluta kaydetmek için Cloud Storage for Firebase.
- Uygulamayı oluşturmak, barındırmak ve sunmak için Firebase App Hosting
- Push bildirimleri göndermek ve tarayıcı pop-up bildirimlerini göstermek için Firebase Cloud Messaging.
- Uygulamanız için kullanıcı performansı verilerini toplamak üzere Firebase Performance Monitoring
Bu ürünlerden bazıları özel yapılandırma gerektirir veya Firebase konsolu kullanılarak etkinleştirilmelidir.
Kimlik doğrulama ayarlama
Kullanıcıların web uygulamasında Google Hesaplarıyla oturum açmasına izin vermek için Google oturum açma yöntemini kullanırsınız.
- Firebase konsolunda Authentication'a gidin.
- Başlayın'ı tıklayın.
- Ek sağlayıcılar sütununda Google > Etkinleştir'i tıklayın.
- Projenin herkese açık adı metin kutusuna
My Next.js appgibi akılda kalıcı bir ad girin. - Proje için destek e-postası açılır listesinden e-posta adresinizi seçin.
- Kaydet'i tıklayın.
Cloud Firestore'u ayarlama
Web uygulaması, sohbet mesajlarını kaydetmek ve yeni sohbet mesajları almak için Cloud Firestore'u kullanır.
Firebase projenizde Cloud Firestore'u nasıl ayarlayacağınız aşağıda açıklanmıştır:
- Firebase konsolunun sol panelinde Build'i (Oluştur) genişletin ve Firestore database'i (Firestore veritabanı) seçin.
- Create database'i (Veritabanı oluştur) tıklayın.
- Veritabanı Kimliği'ni
(default)olarak bırakın. - Veritabanınız için bir konum seçin ve Sonraki'yi tıklayın.
Gerçek bir uygulama için kullanıcılarınıza yakın bir konum seçmeniz gerekir. - Test modunda başlat'ı tıklayın. Güvenlik kurallarıyla ilgili sorumluluk reddi beyanını okuyun.
Bu codelab'in ilerleyen bölümlerinde, verilerinizin güvenliğini sağlamak için güvenlik kuralları ekleyeceksiniz. Veritabanınıza güvenlik kuralları eklemeden uygulamayı herkese açık şekilde dağıtmayın veya herkese açık olarak kullanıma sunmayın. - Oluştur'u tıklayın.
Cloud Storage for Firebase'i ayarlama
Web uygulaması, resimleri depolamak, yüklemek ve paylaşmak için Cloud Storage for Firebase'i kullanır.
Firebase projenizde Cloud Storage for Firebase'i ayarlamak için:
- Firebase konsolunun sol panelinde Build'i (Oluştur) genişletin ve Storage'ı (Depolama) seçin.
- Başlayın'ı tıklayın.
- Varsayılan depolama paketinize bir konum seçin.
US-WEST1,US-CENTRAL1veUS-EAST1bölgelerindeki paketler, Google Cloud Storage için "Daima Ücretsiz" katmanından yararlanabilir. Diğer tüm konumlardaki paketler için Google Cloud Storage fiyatlandırması ve kullanımı geçerlidir. - Test modunda başlat'ı tıklayın. Güvenlik kurallarıyla ilgili sorumluluk reddi beyanını okuyun.
Bu codelab'in ilerleyen bölümlerinde, verilerinizin güvenliğini sağlamak için güvenlik kuralları ekleyeceksiniz. Depolamapaketinize güvenlik kuralları eklemeden uygulamayı herkese açık olarak dağıtmayın veya kullanıma sunmayın. - Oluştur'u tıklayın.
4. Firebase komut satırı arayüzünü yükleme
Firebase komut satırı arayüzü (CLI), web uygulamanızı yerel olarak sunmak ve Firebase projenize dağıtmak için Firebase Hosting'i kullanmanıza olanak tanır.
- Aşağıdaki npm komutunu çalıştırarak CLI'yı yükleyin:
npm -g install firebase-tools@latest
- Aşağıdaki komutu çalıştırarak CLI'nın doğru şekilde yüklendiğini doğrulayın:
firebase --version
Firebase CLI sürümünün v13.9.0 veya sonraki bir sürüm olduğundan emin olun.
- Aşağıdaki komutu çalıştırarak Firebase CLI'yı yetkilendirin:
firebase login
Web uygulaması şablonunu, Firebase Hosting için uygulamanızın yapılandırmasını uygulamanızın yerel dizininden (codelab'de daha önce klonladığınız depo) çekecek şekilde ayarladınız. Ancak yapılandırmayı çekmek için uygulamanızı Firebase projenizle ilişkilendirmeniz gerekir.
- Komut satırınızın, uygulamanızın yerel
angularfire-startdizinine eriştiğinden emin olun. - Aşağıdaki komutu çalıştırarak uygulamanızı Firebase projenizle ilişkilendirin:
firebase use --add
- İstendiğinde proje kimliğinizi seçin ve Firebase projenize bir takma ad verin.
Birden fazla ortamınız (üretim, hazırlık vb.) varsa takma ad kullanışlıdır. Ancak bu codelab'de yalnızca default takma adını kullanalım.
- Komut satırınızdaki kalan talimatları uygulayın.
5. AngularFire'ı yükleme
Projeyi çalıştırmadan önce Angular CLI ve AngularFire'ın kurulu olduğundan emin olun.
- Konsolda aşağıdaki komutu çalıştırın:
npm install -g @angular/cli
- Ardından,
angularfire-startdizinindeki bir konsolda aşağıdaki Angular CLI komutunu çalıştırın:
ng add @angular/fire
Bu komut, projeniz için gerekli tüm bağımlılıkları yükler.
- İstendiğinde boşluk çubuğuyla
ng deploy -- hostingişaretini kaldırın. Ok tuşlarını ve boşluk çubuğunu kullanarak aşağıdaki özellikleri seçin:AuthenticationFirestoreCloud MessagingCloud Storage
enterdüğmesine basın ve kalan istemleri uygulayın.- "Install AngularFire" (AngularFire'ı yükle) mesajıyla bir commit oluşturun ve bunu GitHub deponuza gönderin.
6. App Hosting arka ucu oluşturma
Bu bölümde, git deponuzdaki bir dalı izlemek için App Hosting arka ucu ayarlayacaksınız.
Bu bölümün sonunda, GitHub'daki deponuza bağlı bir App Hosting arka ucunuz olacak. Bu arka uç, main dalınıza yeni bir taahhüt gönderdiğinizde uygulamanızın yeni bir sürümünü otomatik olarak yeniden oluşturup kullanıma sunacak.
- Firebase konsolunda Uygulama Hosting sayfası'na gidin:

- Arka uç oluşturma akışını başlatmak için "Başlayın"ı tıklayın. Arka uçunuzu aşağıdaki gibi yapılandırın:
- Daha önce oluşturduğunuz GitHub deposunu bağlamak için ilk adımdaki istemleri uygulayın.
- Dağıtım ayarlarını belirleyin:
- Kök dizini
/olarak tutun. - Canlı dalı
mainolarak ayarlayın. - Otomatik kullanıma sunma işlemlerini etkinleştirme
- Kök dizini
- Arka uç paketinizi adlandırın
friendlychat-codelab. - "Firebase web uygulaması oluşturun veya ilişkilendirin" bölümünde, "Mevcut bir Firebase web uygulaması seçin" açılır listesinden daha önce yapılandırdığınız web uygulamasını seçin.
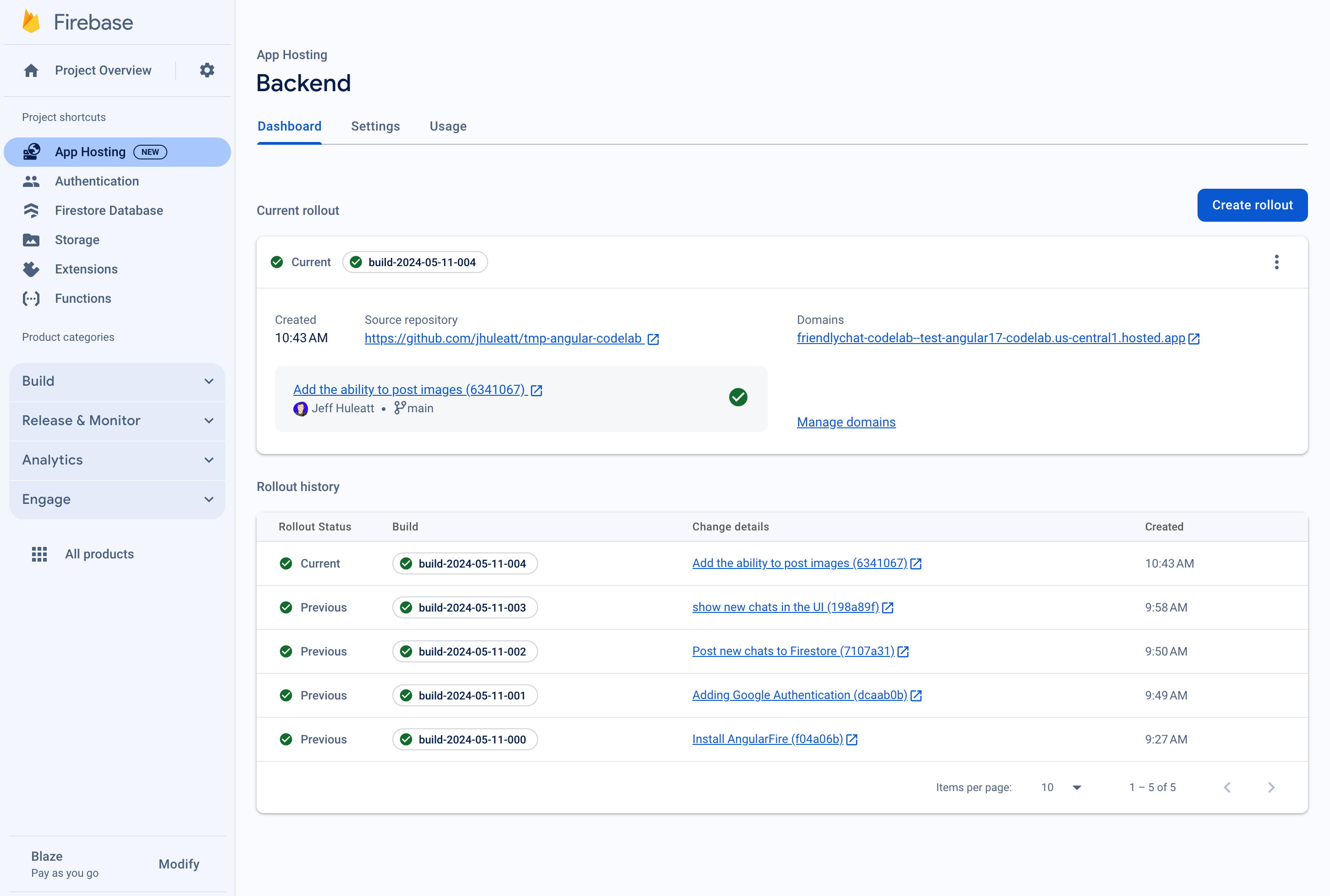
- "Bitir ve dağıt"ı tıklayın. Kısa bir süre sonra, yeni uygulama barındırma arka uçunuzun durumunu görebileceğiniz yeni bir sayfaya yönlendirilirsiniz.
- Kullanıma sunma işleminiz tamamlandıktan sonra "Alanlar" bölümünde ücretsiz alanınızı tıklayın. DNS yayılımı nedeniyle çalışmaya başlaması birkaç dakika sürebilir.
İlk web uygulamanızı dağıttınız. GitHub deponuzun main dalına her yeni kaydetme işlemini aktardığınızda Firebase konsolunda yeni bir derleme ve dağıtımın başladığını görürsünüz. Dağıtım tamamlandığında siteniz otomatik olarak güncellenir.

FriendlyChat uygulamanızın henüz çalışmayan oturum açma ekranını görürsünüz.
Uygulama şu anda herhangi bir işlem yapamıyor ancak yakında sizin yardımınızla bu mümkün olacak.
Şimdi anlık sohbet uygulaması oluşturalım.
7. Firebase'i içe aktarma ve yapılandırma
Firebase'i yapılandırma
Firebase SDK'sını, hangi Firebase projesini kullandığınızı belirtecek şekilde yapılandırmanız gerekir.
- Firebase konsolunda proje ayarlarınıza gidin.
- "Uygulamalarınız" kartında, yapılandırma nesnesine ihtiyacınız olan uygulamanın takma adını seçin.
- Firebase SDK snippet bölmesinde "Config"i seçin.
Sizin için bir ortam dosyası /angularfire-start/src/environments/environment.ts oluşturulduğunu görürsünüz.
- Yapılandırma nesnesi snippet'ini kopyalayın ve
angularfire-start/src/firebase-config.js'ya ekleyin.
environment.ts
export const environment = {
firebase: {
apiKey: "API_KEY",
authDomain: "PROJECT_ID.firebaseapp.com",
projectId: "PROJECT_ID",
storageBucket: "PROJECT_ID.firebasestorage.app",
messagingSenderId: "SENDER_ID",
appId: "APP_ID",
},
};
AngularFire kurulumunu görüntüleme
Konsolda seçtiğiniz özelliklerin /angularfire-start/src/app/app.config.ts dosyasına otomatik olarak eklendiğini görürsünüz. Bu sayede uygulamanız Firebase özelliklerini ve işlevlerini kullanabilir.
8. Kullanıcı oturum açma ayarlarını yapma
AngularFire, app.config.ts içinde içe aktarılıp başlatıldığından artık kullanıma hazır olmalıdır. Şimdi Firebase Authentication'ı kullanarak kullanıcı oturum açma özelliğini uygulayacaksınız.
Yetkilendirilen alan ekleyin
Firebase Authentication, yalnızca kontrol ettiğiniz bir alan listesinden oturum açılmasına izin verir. Ücretsiz uygulama barındırma alanınızı alan listesine ekleyin:
- App Hosting'e gidin.
- Arka uç alanınızı kopyalayın.
- Kimlik doğrulama ayarları'na gidin.
- Yetkili alanlar sekmesini seçin.
- Alan adı ekle'yi tıklayın ve App Hosting arka uçunuzun alanını yapıştırın.
Kullanıcılarınızın kimliğini Google ile oturum açma özelliğiyle doğrulama
Uygulamada, kullanıcı Google ile oturum aç düğmesini tıkladığında login işlevi tetiklenir. Bu codelab'de, Firebase'in kimlik sağlayıcı olarak Google'ı kullanmasına izin vermek istiyorsunuz. Pop-up kullanırsınız ancak Firebase'de birkaç başka yöntem de mevcuttur.
/src/app/services/alt dizinindechat.service.tsdosyasını açın.- İşlevi bulun
login. - İşlevin tamamını aşağıdaki kodla değiştirin.
chat.service.ts
// Signs-in Friendly Chat.
login() {
signInWithPopup(this.auth, this.provider).then((result) => {
const credential = GoogleAuthProvider.credentialFromResult(result);
this.router.navigate(['/', 'chat']);
return credential;
})
}
logout işlevi, kullanıcı Oturumu kapat düğmesini tıkladığında tetiklenir.
- Dosyaya
src/app/services/chat.service.tsgeri dönün. - İşlevi bulun
logout. - İşlevin tamamını aşağıdaki kodla değiştirin.
chat.service.ts
// Logout of Friendly Chat.
logout() {
signOut(this.auth).then(() => {
this.router.navigate(['/', 'login'])
console.log('signed out');
}).catch((error) => {
console.log('sign out error: ' + error);
})
}
Kimlik doğrulama durumunu izleme
Kullanıcı arayüzümüzü buna göre güncellemek için kullanıcının oturumunun açık veya kapalı olup olmadığını kontrol etmenin bir yolunu bulmanız gerekir. AngularFire, kimlik doğrulama durumu her değiştiğinde güncellenen bir observable elde etmenizi sağlayan bir işlev sunar. Bu özellik zaten uygulanmış olsa da göz atmanızda fayda var.
- Dosyaya
src/app/services/chat.service.tsgeri dönün. user$değişken atamasını bulun.
chat.service.ts
// observable that is updated when the auth state changes
user$ = user(this.auth);
Yukarıdaki kod, user işlevini çağırır. Bu işlev, gözlemlenebilir bir kullanıcı döndürür. Kimlik doğrulama durumu her değiştiğinde (kullanıcı oturum açtığında veya oturumu kapattığında) tetiklenir. FriendlyChat'teki Angular şablonları bileşenleri, kullanıcı arayüzünü yönlendirmek, kullanıcıyı üst gezinme çubuğunda göstermek vb. için bu gözlemlenebilir öğeyi kullanır.
Uygulamaya giriş yapmayı test etme
- "Adding Google Authentication" (Google kimlik doğrulaması ekleniyor) mesajıyla bir commit oluşturun ve bunu GitHub deponuza gönderin.
- Firebase konsolunda Uygulama Barındırma sayfasını açın ve yeni dağıtımınızın tamamlanmasını bekleyin.
- Web uygulamasında sayfayı yenileyin ve oturum açma düğmesini ve Google Hesabınızı kullanarak uygulamaya giriş yapın.
auth/operation-not-allowedhata mesajını görüyorsanız Firebase Console'da kimlik doğrulama sağlayıcı olarak Google ile Giriş'i etkinleştirdiğinizden emin olun. - Giriş yaptıktan sonra profil resminiz ve kullanıcı adınız gösterilmelidir:

9. Cloud Firestore'a mesaj yazma
Bu bölümde, uygulamanın kullanıcı arayüzünü doldurabilmek için Cloud Firestore'a bazı veriler yazacaksınız. Bu işlem Firebase konsolu ile manuel olarak yapılabilir ancak temel bir Cloud Firestore yazma işlemini göstermek için bunu uygulamanın kendisinde yapacaksınız.
Veri modeli
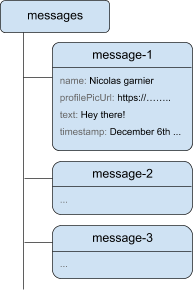
Cloud Firestore verileri koleksiyonlar, belgeler, alanlar ve alt koleksiyonlar halinde ayrılır. Sohbetteki her mesajı messages adlı üst düzey bir koleksiyonda doküman olarak saklayacaksınız.

Cloud Firestore'a mesaj ekleme
Kullanıcılar tarafından yazılan sohbet mesajlarını depolamak için Cloud Firestore'u kullanacaksınız.
Bu bölümde, kullanıcıların veritabanınıza yeni mesajlar yazabilmesi için işlevsellik ekleyeceksiniz. GÖNDER düğmesini tıklayan bir kullanıcı, aşağıdaki kod snippet'ini tetikler. Bu işlev, ileti alanlarının içeriğini içeren bir ileti nesnesini messages koleksiyonundaki Cloud Firestore örneğinize ekler. add() yöntemi, koleksiyona otomatik olarak oluşturulan kimliğe sahip yeni bir belge ekler.
- Dosyaya
src/app/services/chat.service.tsgeri dönün. - İşlevi bulun
addMessage. - İşlevin tamamını aşağıdaki kodla değiştirin.
chat.service.ts
// Adds a text or image message to Cloud Firestore.
addMessage = async (
textMessage: string | null,
imageUrl: string | null,
): Promise<void | DocumentReference<DocumentData>> => {
// ignore empty messages
if (!textMessage && !imageUrl) {
console.log(
"addMessage was called without a message",
textMessage,
imageUrl,
);
return;
}
if (this.currentUser === null) {
console.log("addMessage requires a signed-in user");
return;
}
const message: ChatMessage = {
name: this.currentUser.displayName,
profilePicUrl: this.currentUser.photoURL,
timestamp: serverTimestamp(),
uid: this.currentUser?.uid,
};
textMessage && (message.text = textMessage);
imageUrl && (message.imageUrl = imageUrl);
try {
const newMessageRef = await addDoc(
collection(this.firestore, "messages"),
message,
);
return newMessageRef;
} catch (error) {
console.error("Error writing new message to Firebase Database", error);
return;
}
};
Mesaj göndermeyi test etme
- "Post new chats to Firestore" (Yeni sohbetleri Firestore'a gönder) adlı commit mesajıyla bir commit oluşturun ve bunu GitHub deponuza aktarın.
- Firebase konsolunda Uygulama Barındırma sayfasını açın ve yeni dağıtımınızın tamamlanmasını bekleyin.
- FriendlyChat'i yenileyin. Giriş yaptıktan sonra "Merhaba!" gibi bir mesaj girip GÖNDER'i tıklayın. Bu işlem, mesajı Cloud Firestore'a yazar. Ancak, verileri almayı (codelab'in sonraki bölümü) henüz uygulamadığınız için verileri henüz gerçek web uygulamanızda görmezsiniz.
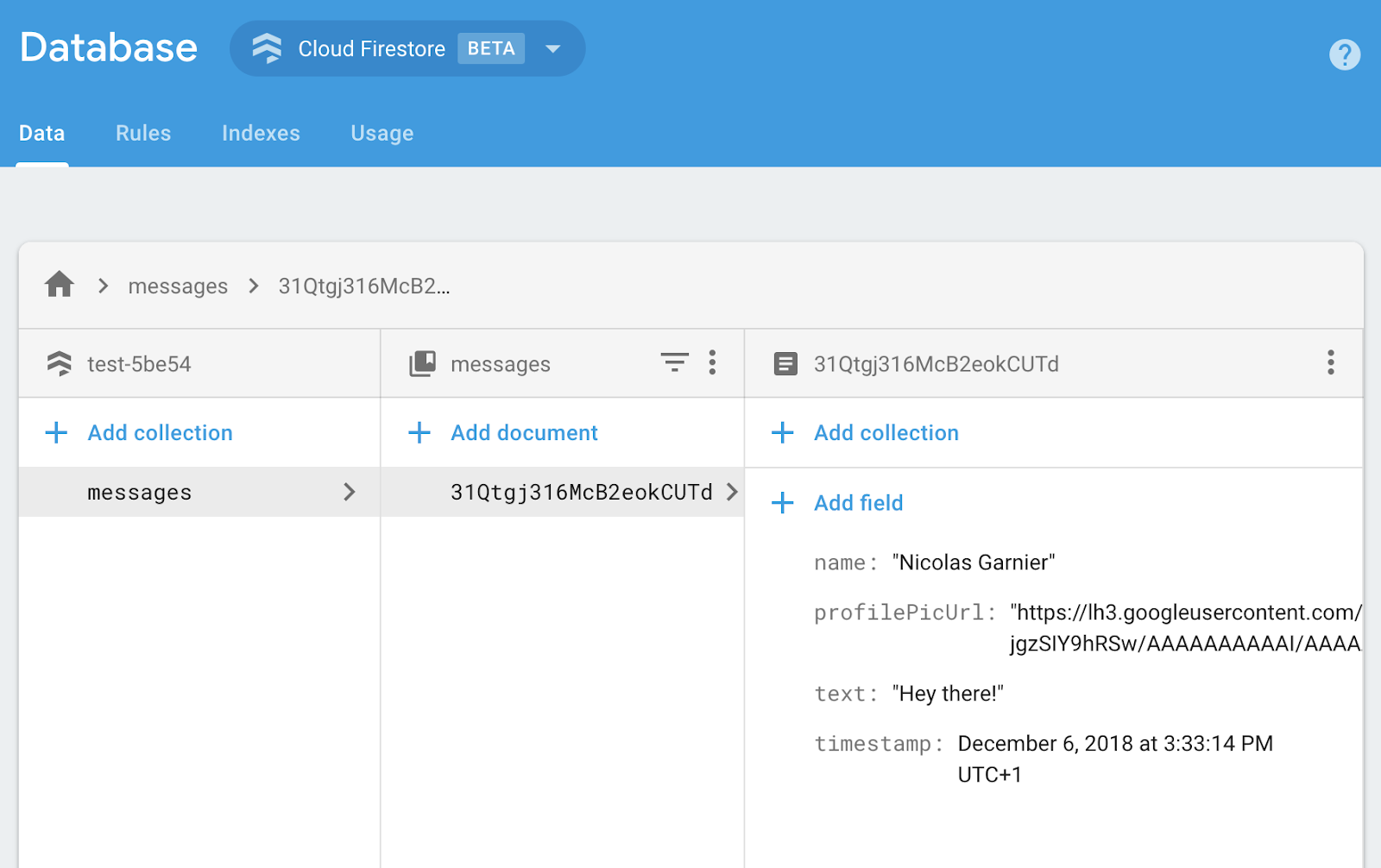
- Yeni eklenen mesajı Firebase konsolunuzda görebilirsiniz. Emulator Suite kullanıcı arayüzünüzü açın. Oluştur bölümünde Firestore Veritabanı'nı tıklayın (veya burayı tıklayın. Yeni eklediğiniz mesajla birlikte messages koleksiyonunu görürsünüz):

10. Mesajları okuma
İletileri senkronize etme
Uygulamadaki mesajları okumak için veriler değiştiğinde tetiklenecek bir gözlemlenebilir eklemeniz ve ardından yeni mesajları gösteren bir kullanıcı arayüzü öğesi oluşturmanız gerekir.
Uygulamadan yeni eklenen mesajları dinleyen bir kod ekleyeceksiniz. Bu kodda, messages koleksiyonunun anlık görüntüsünü alacaksınız. Yükleme sırasında çok uzun bir geçmişin gösterilmesini önlemek için sohbetin yalnızca son 12 mesajını gösterirsiniz.
- Dosyaya
src/app/services/chat.service.tsgeri dönün. - İşlevi bulun
loadMessages. - İşlevin tamamını aşağıdaki kodla değiştirin.
chat.service.ts
// Loads chat message history and listens for upcoming ones.
loadMessages = () => {
// Create the query to load the last 12 messages and listen for new ones.
const recentMessagesQuery = query(collection(this.firestore, 'messages'), orderBy('timestamp', 'desc'), limit(12));
// Start listening to the query.
return collectionData(recentMessagesQuery);
}
Veritabanındaki mesajları dinlemek için, dinlemek istediğiniz verilerin hangi koleksiyonda olduğunu belirtmek üzere collection işlevini kullanarak bir koleksiyon üzerinde sorgu oluşturursunuz. Yukarıdaki kodda, sohbet mesajlarının depolandığı messages koleksiyonundaki değişiklikleri dinliyorsunuz. Ayrıca, limit(12) ile yalnızca son 12 mesajı dinleyerek ve orderBy('timestamp', 'desc') ile mesajları tarihe göre sıralayarak en yeni 12 mesajı alıp bir sınır uyguluyorsunuz.
collectionData işlevi, arka planda anlık görüntüler kullanır. Geri çağırma işlevi, sorguyla eşleşen dokümanlarda herhangi bir değişiklik olduğunda tetiklenir. Örneğin, bir mesaj silindiğinde, değiştirildiğinde veya eklendiğinde bu durum oluşabilir. Bu konu hakkında daha fazla bilgiyi Cloud Firestore belgelerinde bulabilirsiniz.
İletileri senkronize etme işlemini test etme
- "Show new chats in the UI" (Yeni sohbetleri kullanıcı arayüzünde göster) mesajıyla bir commit oluşturun ve bunu GitHub deponuza aktarın.
- Firebase konsolunda Uygulama Barındırma sayfasını açın ve yeni dağıtımınızın tamamlanmasını bekleyin.
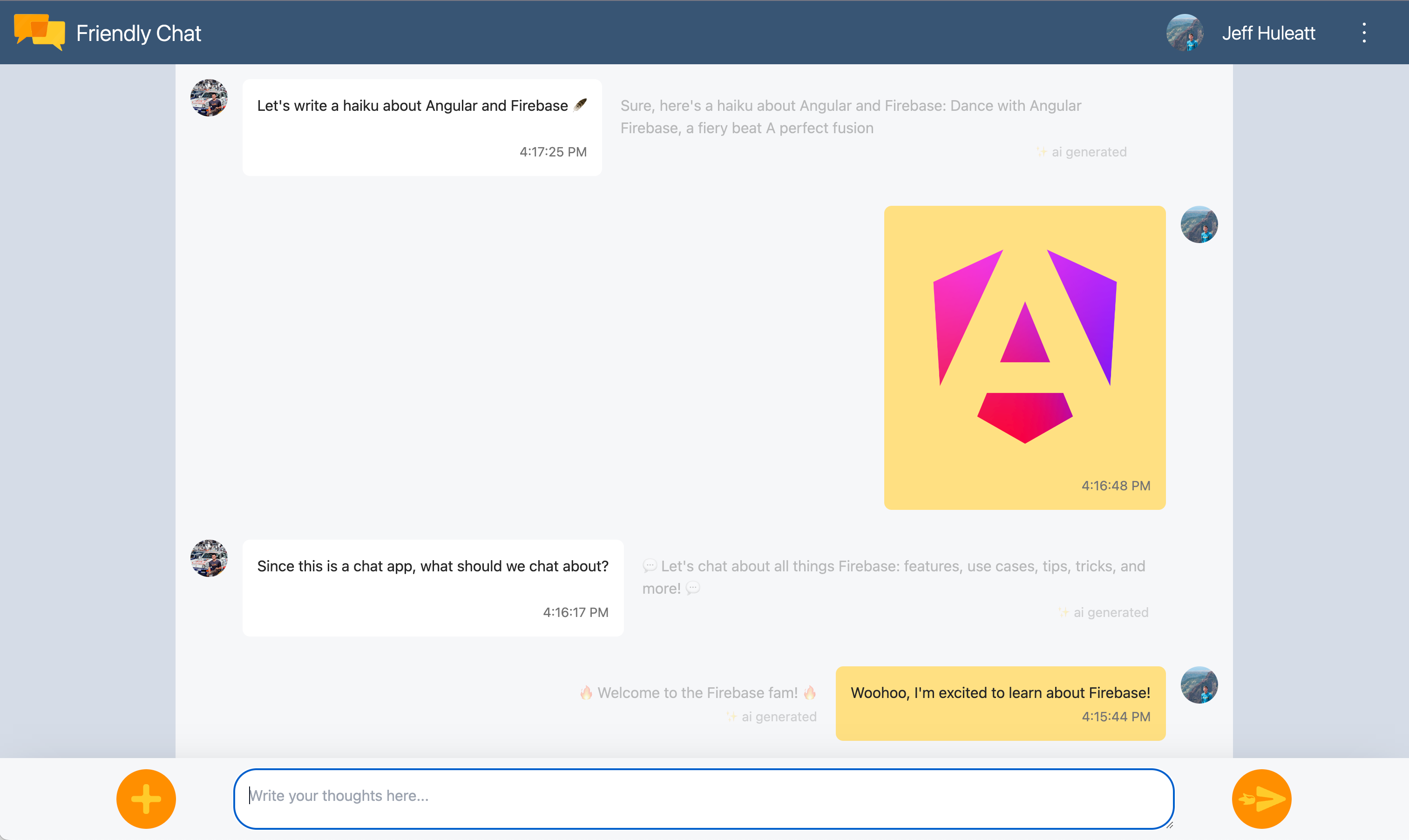
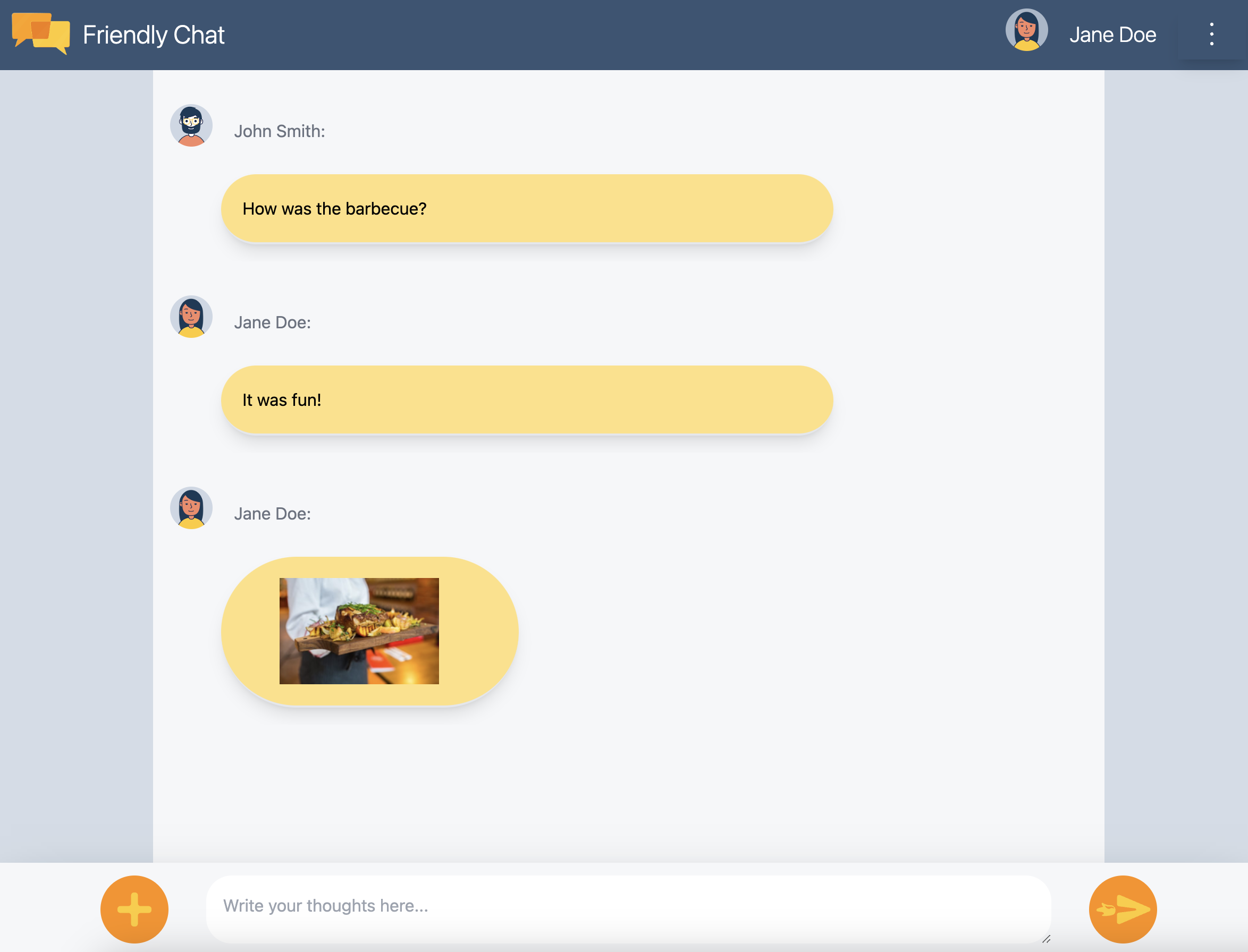
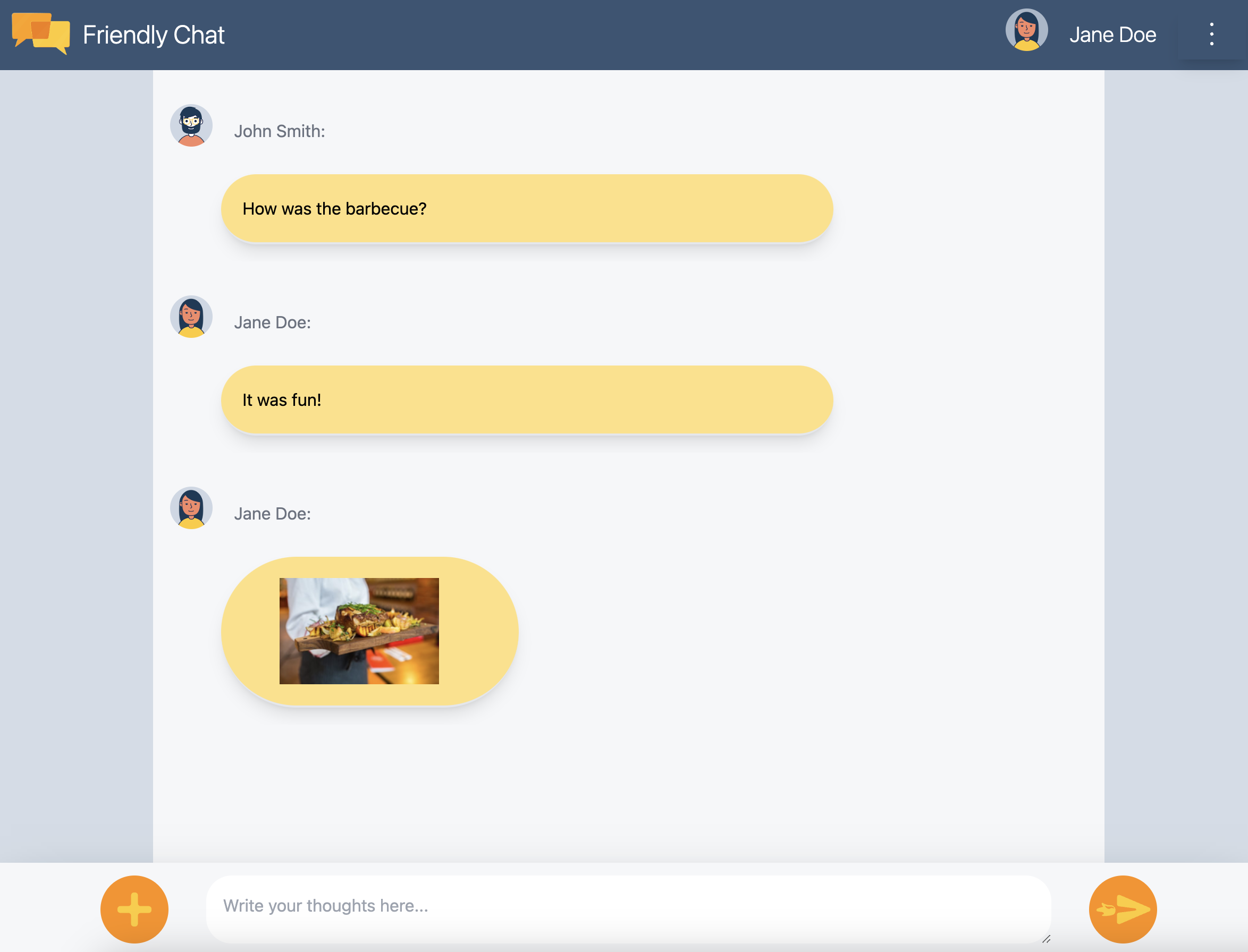
- FriendlyChat'i yenileyin. Veritabanında daha önce oluşturduğunuz mesajlar FriendlyChat kullanıcı arayüzünde gösterilmelidir (aşağıya bakın). Yeni mesajlar yazabilirsiniz. Bu mesajlar anında görünür.
- (İsteğe bağlı) İletileri doğrudan Emulator Suite'in Firestore bölümünde manuel olarak silebilir, değiştirebilir veya yeni iletiler ekleyebilirsiniz. Tüm değişiklikler kullanıcı arayüzüne yansıtılır.
Tebrikler! Uygulamanızda Cloud Firestore belgelerini okuyorsunuz.

11. Yapay zeka özellikleri ekleme
Sohbet uygulamasına faydalı yardımcı özellikler eklemek için Google Yapay Zeka'yı kullanacaksınız.
Google AI API anahtarı alma
- Google AI Studio'ya gidin ve API anahtarı oluştur'u tıklayın.
- Bu codelab için oluşturduğunuz Firebase projesini seçin. İstem, Google Cloud projesi içindir ancak her Firebase projesi bir Google Cloud projesidir.
- Mevcut projede API anahtarı oluştur'u tıklayın.
- Elde edilen API anahtarını kopyalayın.
Uzantı yükleme
Bu uzantı, Firestore'daki messages koleksiyonuna her yeni belge eklendiğinde tetiklenen bir Cloud Function dağıtır. İşlev, Gemini'ı çağırır ve yanıtını dokümandaki response alanına geri yazar.
- Build Chatbot with the Gemini API uzantısı sayfasında Install in Firebase console'u (Firebase konsoluna yükle) tıklayın.
- İstemleri uygulayın. Uzantıyı yapılandırın adımına geldiğinizde aşağıdaki parametre değerlerini ayarlayın:
- Gemini API Sağlayıcısı:
Google AI - Google Yapay Zeka API Anahtarı: Daha önce oluşturduğunuz anahtarı yapıştırın ve Gizli anahtar oluştur'u tıklayın.
- Firestore koleksiyon yolu:
messages - İstem alanı:
text - Yanıt alanı:
response - Sıralama alanı:
timestamp - Bağlam:
Keep your answers short, informal, and helpful. Use emojis when possible.
- Gemini API Sağlayıcısı:
- Uzantıyı yükle'yi tıklayın.
- Uzantının yüklenmesinin tamamlanmasını bekleyin.
Yapay zeka özelliğini test etme
FriendlyChat'te, yapay zeka uzantısından gelen yanıtları okumak için kod zaten mevcut. Özelliği test etmek için yeni bir sohbet mesajı göndermeniz yeterli.
- FriendlyChat'i açıp bir mesaj gönderin.
- Bir süre sonra, mesajınızın yanında yanıt pop-up'ı gösterilir. Üretken yapay zekayla oluşturulduğu, gerçek bir kullanıcı tarafından oluşturulmadığı açıkça belirtilmek için sonunda
✨ ai generatednotu yer alıyor.
12. Resim gönderme
Şimdi resim paylaşan bir özellik ekleyeceksiniz.
Cloud Firestore, yapılandırılmış verileri depolamak için uygun olsa da Cloud Storage, dosyaları depolamak için daha uygundur. Firebase için Cloud Storage, dosya/blob depolama hizmetidir ve kullanıcıların uygulamamızı kullanarak paylaştığı tüm resimleri depolamak için kullanılır.
Resimleri Cloud Storage'a kaydetme
Bu codelab'de, dosya seçici iletişim kutusunu tetikleyen bir düğme sizin için önceden eklendi. Bir dosya seçtikten sonra saveImageMessage işlevi çağrılır ve seçilen dosyaya referans alabilirsiniz. saveImageMessage işlevi aşağıdakileri yapar:
- Sohbet akışında "yer tutucu" bir sohbet mesajı oluşturur. Böylece, siz resmi yüklerken kullanıcılar "Yükleniyor" animasyonunu görür.
- Resim dosyasını Cloud Storage'a şu yola yükler:
/<uid>/<file_name> - Resim dosyası için herkese açık olarak okunabilir bir URL oluşturur.
- Geçici yükleme resmi yerine, yeni yüklenen resim dosyasının URL'siyle sohbet mesajını günceller.
Şimdi resim gönderme işlevini ekleyeceksiniz:
- Dosyaya
src/chat.service.tsgeri dönün. - İşlevi bulun
saveImageMessage. - İşlevin tamamını aşağıdaki kodla değiştirin.
chat.service.ts
// Saves a new message containing an image in Firestore.
// This first saves the image in Firebase storage.
saveImageMessage = async(file: any) => {
try {
// 1 - Add a message with a loading icon that will get updated with the shared image.
const messageRef = await this.addMessage(null, this.LOADING_IMAGE_URL);
// 2 - Upload the image to Cloud Storage.
const filePath = `${this.auth.currentUser?.uid}/${file.name}`;
const newImageRef = ref(this.storage, filePath);
const fileSnapshot = await uploadBytesResumable(newImageRef, file);
// 3 - Generate a public URL for the file.
const publicImageUrl = await getDownloadURL(newImageRef);
// 4 - Update the chat message placeholder with the image's URL.
messageRef ?
await updateDoc(messageRef, {
imageUrl: publicImageUrl,
storageUri: fileSnapshot.metadata.fullPath
}): null;
} catch (error) {
console.error('There was an error uploading a file to Cloud Storage:', error);
}
}
Resim göndermeyi test etme
- "Add the ability to post images" (Resim yayınlama özelliği ekle) mesajıyla bir commit oluşturun ve bunu GitHub deponuza aktarın.
- Firebase konsolunda Uygulama Barındırma sayfasını açın ve yeni dağıtımınızın tamamlanmasını bekleyin.
- FriendlyChat'i yenileyin. Giriş yaptıktan sonra sol alttaki resim yükleme düğmesini
 tıklayın ve dosya seçiciyi kullanarak bir resim dosyası seçin. Resim arıyorsanız kahve fincanının bu güzel resmini kullanabilirsiniz.
tıklayın ve dosya seçiciyi kullanarak bir resim dosyası seçin. Resim arıyorsanız kahve fincanının bu güzel resmini kullanabilirsiniz. - Uygulamanın kullanıcı arayüzünde, seçtiğiniz resmin yer aldığı yeni bir mesaj görünür:

Oturumunuz açık değilken resim eklemeye çalışırsanız resim eklemek için oturum açmanız gerektiğini belirten bir hata mesajı görürsünüz.
13. Bildirimleri göster
Artık tarayıcı bildirimleri için destek ekleyeceksiniz. Uygulama, sohbette yeni mesajlar yayınlandığında kullanıcıları bilgilendirir. Firebase Cloud Messaging (FCM), mesaj ve bildirimleri güvenilir bir şekilde iletmenizi sağlayan platformlar arası bir mesajlaşma çözümüdür.
FCM hizmeti çalışanını ekleme
Web uygulamasının, web bildirimlerini alıp görüntüleyecek bir hizmet çalışanı olması gerekir.
AngularFire eklendiğinde mesajlaşma sağlayıcı zaten ayarlanmış olmalıdır. /angularfire-start/src/app/app.config.ts dosyasının içe aktarma bölümünde aşağıdaki kodun bulunduğundan emin olun.
provideMessaging(() => {
return getMessaging();
}),
app/app.config.ts
Service worker'ın, Firebase Cloud Messaging SDK'sını yükleyip başlatması yeterlidir. Bu SDK, bildirimlerin gösterilmesini sağlar.
FCM cihaz jetonlarını alma
Bildirimler bir cihazda veya tarayıcıda etkinleştirildiğinde size cihaz jetonu verilir. Bu cihaz jetonu, belirli bir cihaza veya tarayıcıya bildirim göndermek için kullandığınız jetondur.
Kullanıcı oturum açtığında saveMessagingDeviceToken işlevini çağırırsınız. Tarayıcıdan FCM cihaz jetonunu alıp Cloud Firestore'a kaydedeceğiniz yer burasıdır.
chat.service.ts
- İşlevi bulun
saveMessagingDeviceToken. - İşlevin tamamını aşağıdaki kodla değiştirin.
chat.service.ts
// Saves the messaging device token to Cloud Firestore.
saveMessagingDeviceToken= async () => {
try {
const currentToken = await getToken(this.messaging);
if (currentToken) {
console.log('Got FCM device token:', currentToken);
// Saving the Device Token to Cloud Firestore.
const tokenRef = doc(this.firestore, 'fcmTokens', currentToken);
await setDoc(tokenRef, { uid: this.auth.currentUser?.uid });
// This will fire when a message is received while the app is in the foreground.
// When the app is in the background, firebase-messaging-sw.js will receive the message instead.
onMessage(this.messaging, (message) => {
console.log(
'New foreground notification from Firebase Messaging!',
message.notification
);
});
} else {
// Need to request permissions to show notifications.
this.requestNotificationsPermissions();
}
} catch(error) {
console.error('Unable to get messaging token.', error);
};
}
Ancak bu kod başlangıçta çalışmaz. Uygulamanızın cihaz jetonunu alabilmesi için kullanıcının uygulamanıza bildirim gösterme izni vermesi gerekir (codelab'in sonraki adımı).
Bildirim göstermek için izin isteme
Kullanıcı, uygulamanıza henüz bildirim gösterme izni vermediyse cihaz jetonu almazsınız. Bu durumda, requestPermission() yöntemini çağırırsınız. Bu yöntem, desteklenen tarayıcılarda bu izni isteyen bir tarayıcı iletişim kutusu gösterir.

- Dosyaya
src/app/services/chat.service.tsgeri dönün. - İşlevi bulun
requestNotificationsPermissions. - İşlevin tamamını aşağıdaki kodla değiştirin.
chat.service.ts
// Requests permissions to show notifications.
requestNotificationsPermissions = async () => {
console.log('Requesting notifications permission...');
const permission = await Notification.requestPermission();
if (permission === 'granted') {
console.log('Notification permission granted.');
// Notification permission granted.
await this.saveMessagingDeviceToken();
} else {
console.log('Unable to get permission to notify.');
}
}
Cihaz jetonunuzu alma
- "Add the ability to post images" (Resim yayınlama özelliği ekle) mesajıyla bir commit oluşturun ve bunu GitHub deponuza aktarın.
- Firebase konsolunda Uygulama Barındırma sayfasını açın ve yeni dağıtımınızın tamamlanmasını bekleyin.
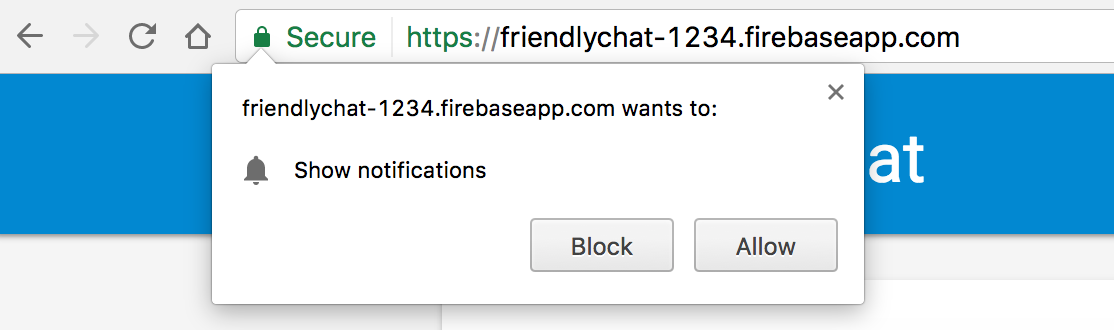
- FriendlyChat'i yenileyin. Oturum açtıktan sonra bildirim izni iletişim kutusu gösterilir:

- İzin ver'i tıklayın.
- Tarayıcınızın JavaScript konsolunu açın. Aşağıdaki mesajı görmeniz gerekir:
Got FCM device token: cWL6w:APA91bHP...4jDPL_A-wPP06GJp1OuekTaTZI5K2Tu - Cihaz jetonunuzu kopyalayın. Bu bilgiye codelab'in sonraki aşamasında ihtiyacınız olacak.
Cihazınıza bildirim gönderme
Cihaz jetonunuzu aldığınıza göre artık bildirim gönderebilirsiniz.
- Firebase konsolunun Cloud Messaging sekmesini açın.
- "Yeni Bildirim"i tıklayın.
- Bildirim başlığı ve bildirim metni girin.
- Ekranın sağ tarafında "test mesajı gönder"i tıklayın.
- Tarayıcınızın JavaScript konsolundan kopyaladığınız cihaz jetonunu girin ve artı ("+") işaretini tıklayın.
- "Test"i tıklayın.
Uygulamanız ön plandaysa bildirimi JavaScript konsolunda görürsünüz.
Uygulamanız arka plandaysa tarayıcınızda aşağıdaki örnekteki gibi bir bildirim görünür:

14. Cloud Firestore güvenlik kuralları
Veritabanı güvenlik kurallarını görüntüleme
Cloud Firestore, erişim haklarını, güvenliği ve veri doğrulamalarını tanımlamak için belirli bir kurallar dili kullanır.
Bu codelab'in başında Firebase projesini oluştururken, veri deposuna erişimi kısıtlamamak için varsayılan güvenlik kurallarını"Test modu"nda kullanmayı seçtiniz. Firebase konsolundaki Veritabanı bölümünün Kurallar sekmesinde bu kuralları görüntüleyebilir ve değiştirebilirsiniz.
Şu anda, veri deposuna erişimi kısıtlamayan varsayılan kuralları görmeniz gerekir. Bu, herhangi bir kullanıcının veri deponuzdaki tüm koleksiyonları okuyup yazabileceği anlamına gelir.
Aşağıdaki kuralları kullanarak kuralları güncelleyip öğeleri kısıtlayabilirsiniz:
firestore.rules
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
// Messages:
// - Anyone can read.
// - Authenticated users can add and edit messages.
// - Validation: Check name is same as auth token and text length below 300 char or that imageUrl is a URL.
// - Deletes are not allowed.
match /messages/{messageId} {
allow read;
allow create, update: if request.auth != null
&& request.resource.data.name == request.auth.token.name
&& (request.resource.data.text is string
&& request.resource.data.text.size() <= 300
|| request.resource.data.imageUrl is string
&& request.resource.data.imageUrl.matches('https?://.*'));
allow delete: if false;
}
// FCM Tokens:
// - Anyone can write their token.
// - Reading list of tokens is not allowed.
match /fcmTokens/{token} {
allow read: if false;
allow write;
}
}
}
Güvenlik kuralları, Emulator Suite'inizde otomatik olarak güncellenir.
Cloud Storage güvenlik kurallarını görüntüleme
Firebase için Cloud Storage, erişim haklarını, güvenliği ve veri doğrulamalarını tanımlamak için belirli bir kurallar dili kullanır.
Bu codelab'in başında Firebase projesini oluştururken yalnızca kimliği doğrulanmış kullanıcıların Cloud Storage'ı kullanmasına izin veren varsayılan Cloud Storage güvenlik kuralını kullanmayı seçtiniz. Firebase konsolundaki Depolama bölümünün Kurallar sekmesinde kuralları görüntüleyebilir ve değiştirebilirsiniz. Oturum açan tüm kullanıcıların depolama paketinizdeki tüm dosyaları okumasına ve yazmasına izin veren varsayılan kuralı görürsünüz.
Kuralları aşağıdaki işlemleri yapacak şekilde güncelleyeceksiniz:
- Her kullanıcının yalnızca kendi klasörlerine yazmasına izin verin.
- Herkesin Cloud Storage'dan okumasına izin verme
- Yüklenen dosyaların resim olduğundan emin olun.
- Yüklenebilecek resimlerin boyutunu en fazla 5 MB ile sınırlandırın.
Bu, aşağıdaki kurallar kullanılarak uygulanabilir:
storage.rules
rules_version = '2';
// Returns true if the uploaded file is an image and its size is below the given number of MB.
function isImageBelowMaxSize(maxSizeMB) {
return request.resource.size < maxSizeMB * 1024 * 1024
&& request.resource.contentType.matches('image/.*');
}
service firebase.storage {
match /b/{bucket}/o {
match /{userId}/{messageId}/{fileName} {
allow write: if request.auth != null && request.auth.uid == userId && isImageBelowMaxSize(5);
allow read;
}
}
}
15. Tebrikler!
Gerçek zamanlı sohbet web uygulaması oluşturmak için Firebase'i kullandınız.
Kapsam dahilinde olanlar
- Firebase App Hosting
- Firebase Authentication
- Cloud Firestore
- Cloud Storage için Firebase SDK'sı
- Firebase Cloud Messaging
- Firebase Performance Monitoring
Sonraki adımlar
Daha fazla bilgi
16. [İsteğe bağlı] Uygulama Kontrolü ile zorunlu kılma
Firebase Uygulama Kontrolü, hizmetlerinizi istenmeyen trafikten korumanıza ve arka ucunuzun kötüye kullanımını önlemenize yardımcı olur. Bu adımda, kimlik bilgisi doğrulaması ekleyecek ve Uygulama Kontrolü ile reCAPTCHA Enterprise kullanarak yetkisiz istemcileri engelleyeceksiniz.
Öncelikle App Check ve reCaptcha'yı etkinleştirmeniz gerekir.
reCAPTCHA Enterprise'ı etkinleştirme
- Cloud Console'da Güvenlik bölümünde reCaptcha Enterprise'ı bulun ve seçin.
- İstendiği şekilde hizmeti etkinleştirin ve Anahtar Oluştur'u tıklayın.
- İstendiği şekilde bir görünen ad girin ve platform türü olarak Web sitesi'ni seçin.
- Dağıtılan URL'lerinizi Alan listesi'ne ekleyin ve "Onay kutusu zorluğunu kullan" seçeneğinin işaretlenmediğinden emin olun.
- Anahtar Oluştur'u tıklayın ve oluşturulan anahtarı güvenli bir yerde saklayın. Bu bilgiye bu adımın ilerleyen aşamalarında ihtiyacınız olacaktır.
Uygulama Kontrolü'nü etkinleştirme
- Firebase konsolunda, sol paneldeki Build (Oluştur) bölümünü bulun.
- Uygulama Kontrolü'nü ve ardından Uygulama Kontrolü'ne gitmek için Oturum açma yöntemi sekmesini tıklayın.
- Kaydol'u tıklayın ve istendiğinde reCaptcha Enterprise anahtarınızı girin, ardından Kaydet'i tıklayın.
- API'ler görünümünde Depolama'yı seçin ve Zorunlu kıl'ı tıklayın. Aynı işlemi Cloud Firestore için de yapın.
Uygulama Kontrolü artık zorunlu olmalıdır. Uygulamanızı yenileyin ve sohbet mesajlarını görüntülemeyi veya göndermeyi deneyin. Şu hata mesajını alırsınız:
Uncaught Error in snapshot listener: FirebaseError: [code=permission-denied]: Missing or insufficient permissions.
Bu, Uygulama Kontrolü'nün doğrulanmamış istekleri varsayılan olarak engellediği anlamına gelir. Şimdi uygulamanıza doğrulama ekleyelim.
environment.ts dosyanıza gidin ve environment nesnesine reCAPTCHAEnterpriseKey ekleyin.
export const environment = {
firebase: {
apiKey: 'API_KEY',
authDomain: 'PROJECT_ID.firebaseapp.com',
databaseURL: 'https://PROJECT_ID.firebaseio.com',
projectId: 'PROJECT_ID',
storageBucket: 'PROJECT_ID.firebasestorage.app',
messagingSenderId: 'SENDER_ID',
appId: 'APP_ID',
measurementId: 'G-MEASUREMENT_ID',
},
reCAPTCHAEnterpriseKey: {
key: "Replace with your recaptcha enterprise site key"
},
};
key değerini reCaptcha Enterprise jetonunuzla değiştirin.
Ardından, app.config.ts dosyasına gidin ve aşağıdaki içe aktarmaları ekleyin:
import { getApp } from '@angular/fire/app';
import {
ReCaptchaEnterpriseProvider,
initializeAppCheck,
provideAppCheck,
} from '@angular/fire/app-check';
Aynı app.config.ts dosyasına aşağıdaki genel değişken bildirimini ekleyin:
declare global {
var FIREBASE_APPCHECK_DEBUG_TOKEN: boolean;
}
@NgModule({ ...
İçe aktarma işlemlerinde, ReCaptchaEnterpriseProvider ile App Check'in başlatılmasını ekleyin ve jetonların otomatik olarak yenilenmesine izin vermek için isTokenAutoRefreshEnabled değerini true olarak ayarlayın.
imports: [
BrowserModule,
AppRoutingModule,
CommonModule,
FormsModule,
provideFirebaseApp(() => initializeApp(environment.firebase)),
provideAppCheck(() => {
const appCheck = initializeAppCheck(getApp(), {
provider: new ReCaptchaEnterpriseProvider(
environment.reCAPTCHAEnterpriseKey.key
),
isTokenAutoRefreshEnabled: true,
});
if (location.hostname === 'localhost') {
self.FIREBASE_APPCHECK_DEBUG_TOKEN = true;
}
return appCheck;
}),
Yerel testlere izin vermek için self.FIREBASE_APPCHECK_DEBUG_TOKEN değerini true olarak ayarlayın. Uygulamanızı localhost'da yenilediğinizde konsola aşağıdakine benzer bir hata ayıklama jetonu kaydedilir:
App Check debug token: CEFC0C76-7891-494B-B764-349BDFD00D00. You will need to add it to your app's App Check settings in the Firebase console for it to work.
Şimdi Firebase konsolunda App Check'in Uygulama Görünümü'ne gidin.
Taşma menüsünü tıklayın ve Hata ayıklama jetonlarını yönet'i seçin.
Ardından, Hata ayıklama jetonu ekle'yi tıklayın ve istendiğinde konsolunuzdaki hata ayıklama jetonunu yapıştırın.
chat.service.ts dosyasına gidin ve aşağıdaki içe aktarma işlemini ekleyin:
import { AppCheck } from '@angular/fire/app-check';
Aynı chat.service.ts dosyasına diğer Firebase hizmetleriyle birlikte App Check'i ekleyin.
export class ChatService {
appCheck: AppCheck = inject(AppCheck);
...
- "Block unauthorized clients with App Check" (Uygulama Kontrolü ile yetkisiz istemcileri engelle) adlı commit mesajıyla bir commit oluşturun ve bunu GitHub deponuza gönderin.
- Firebase konsolunda Uygulama Barındırma sayfasını açın ve yeni dağıtımınızın tamamlanmasını bekleyin.
Tebrikler! Uygulama Denetimi artık uygulamanızda çalışıyor olmalıdır.
