1. Ringkasan
Sasaran
Dalam codelab ini, Anda akan membuat aplikasi rekomendasi restoran di Android yang didukung oleh Cloud Firestore. Anda akan mempelajari cara:
- Membaca dan menulis data ke Firestore dari aplikasi Android
- Memproses perubahan pada data Firestore secara real time
- Menggunakan aturan keamanan dan Firebase Authentication untuk mengamankan data Firestore
- Menulis kueri Firestore yang kompleks
Prasyarat
Sebelum memulai codelab ini, pastikan Anda telah:
- Android Studio Flamingo atau yang lebih baru
- Emulator Android dengan API 19 atau yang lebih tinggi
- Node.js versi 16 atau yang lebih baru
- Java versi 17 atau yang lebih baru
2. Membuat project Firebase
- Login ke Firebase console menggunakan Akun Google Anda.
- Klik tombol untuk membuat project baru, lalu masukkan nama project (misalnya,
FriendlyEats).
- Klik Lanjutkan.
- Jika diminta, tinjau dan setujui persyaratan Firebase, lalu klik Continue.
- (Opsional) Aktifkan bantuan AI di Firebase console (disebut "Gemini di Firebase").
- Untuk codelab ini, Anda tidak memerlukan Google Analytics, jadi nonaktifkan opsi Google Analytics.
- Klik Buat project, tunggu hingga project Anda disediakan, lalu klik Lanjutkan.
3. Menyiapkan project contoh
Mendownload kode
Jalankan perintah berikut untuk meng-clone kode contoh untuk codelab ini. Tindakan ini akan membuat folder bernama friendlyeats-android di komputer Anda:
$ git clone https://github.com/firebase/friendlyeats-android
Jika tidak memiliki git di komputer, Anda juga dapat mendownload kode langsung dari GitHub.
Menambahkan konfigurasi Firebase
- Di Firebase console, pilih Ringkasan Project di panel kiri. Klik tombol Android untuk memilih platform. Saat diminta nama paket, gunakan
com.google.firebase.example.fireeats

- Klik Register App dan ikuti petunjuk untuk mendownload file
google-services.json, lalu pindahkan ke folderapp/kode yang baru saja Anda download. Kemudian klik Berikutnya.
Mengimpor project
Buka Android Studio. Klik File > New > Import Project, lalu pilih folder friendlyeats-android.
4. Menyiapkan Emulator Firebase
Dalam codelab ini, Anda akan menggunakan Firebase Emulator Suite untuk mengemulasi Cloud Firestore dan layanan Firebase lainnya secara lokal. Hal ini menyediakan lingkungan pengembangan lokal yang aman, cepat, dan tanpa biaya untuk mem-build aplikasi Anda.
Menginstal Firebase CLI
Pertama, Anda harus menginstal Firebase CLI. Jika menggunakan macOS atau Linux, Anda dapat menjalankan perintah cURL berikut:
curl -sL https://firebase.tools | bash
Jika Anda menggunakan Windows, baca petunjuk penginstalan untuk mendapatkan biner mandiri atau menginstal melalui npm.
Setelah Anda menginstal CLI, menjalankan firebase --version akan melaporkan versi 9.0.0 atau yang lebih tinggi:
$ firebase --version 9.0.0
Login
Jalankan firebase login untuk menghubungkan CLI ke Akun Google Anda. Tindakan ini akan membuka jendela browser baru untuk menyelesaikan proses login. Pastikan untuk memilih akun yang sama dengan yang Anda gunakan saat membuat project Firebase sebelumnya.
Menautkan project Anda
Dari dalam folder friendlyeats-android, jalankan firebase use --add untuk menghubungkan project lokal ke project Firebase Anda. Ikuti perintah untuk memilih project yang Anda buat sebelumnya dan jika diminta untuk memilih alias, masukkan default.
5. Menjalankan aplikasi
Sekarang saatnya menjalankan Firebase Emulator Suite dan aplikasi Android FriendlyEats untuk pertama kalinya.
Menjalankan emulator
Di terminal Anda dari dalam direktori friendlyeats-android, jalankan firebase emulators:start untuk memulai Emulator Firebase. Anda akan melihat log seperti ini:
$ firebase emulators:start i emulators: Starting emulators: auth, firestore i firestore: Firestore Emulator logging to firestore-debug.log i ui: Emulator UI logging to ui-debug.log ┌─────────────────────────────────────────────────────────────┐ │ ✔ All emulators ready! It is now safe to connect your app. │ │ i View Emulator UI at http://localhost:4000 │ └─────────────────────────────────────────────────────────────┘ ┌────────────────┬────────────────┬─────────────────────────────────┐ │ Emulator │ Host:Port │ View in Emulator UI │ ├────────────────┼────────────────┼─────────────────────────────────┤ │ Authentication │ localhost:9099 │ http://localhost:4000/auth │ ├────────────────┼────────────────┼─────────────────────────────────┤ │ Firestore │ localhost:8080 │ http://localhost:4000/firestore │ └────────────────┴────────────────┴─────────────────────────────────┘ Emulator Hub running at localhost:4400 Other reserved ports: 4500 Issues? Report them at https://github.com/firebase/firebase-tools/issues and attach the *-debug.log files.
Sekarang Anda memiliki lingkungan pengembangan lokal yang lengkap dan berjalan di komputer Anda. Pastikan perintah ini tetap berjalan selama codelab, aplikasi Android Anda harus terhubung ke emulator.
Menghubungkan aplikasi ke Emulator
Buka file util/FirestoreInitializer.kt dan util/AuthInitializer.kt di Android Studio. File ini berisi logika untuk menghubungkan Firebase SDK ke emulator lokal yang berjalan di komputer Anda, saat aplikasi dimulai.
Pada metode create() class FirestoreInitializer, periksa potongan kode berikut:
// Use emulators only in debug builds
if (BuildConfig.DEBUG) {
firestore.useEmulator(FIRESTORE_EMULATOR_HOST, FIRESTORE_EMULATOR_PORT)
}
Kita menggunakan BuildConfig untuk memastikan kita hanya terhubung ke emulator saat aplikasi kita berjalan dalam mode debug. Saat kita mengompilasi aplikasi dalam mode release, kondisi ini akan salah (false).
Kita dapat melihat bahwa metode useEmulator(host, port) digunakan untuk menghubungkan Firebase SDK ke emulator Firestore lokal. Di seluruh aplikasi, kita akan menggunakan FirebaseUtil.getFirestore() untuk mengakses instance FirebaseFirestore ini sehingga kita yakin bahwa kita selalu terhubung ke emulator Firestore saat berjalan dalam mode debug.
Menjalankan aplikasi
Jika Anda telah menambahkan file google-services.json dengan benar, project akan dikompilasi. Di Android Studio, klik Build > Rebuild Project dan pastikan tidak ada error yang tersisa.
Di Android Studio, Jalankan aplikasi di emulator Android Anda. Pertama-tama, Anda akan melihat layar "Login". Anda dapat menggunakan email dan sandi apa pun untuk login ke aplikasi. Proses login ini terhubung ke emulator Firebase Authentication, sehingga tidak ada kredensial asli yang dikirimkan.
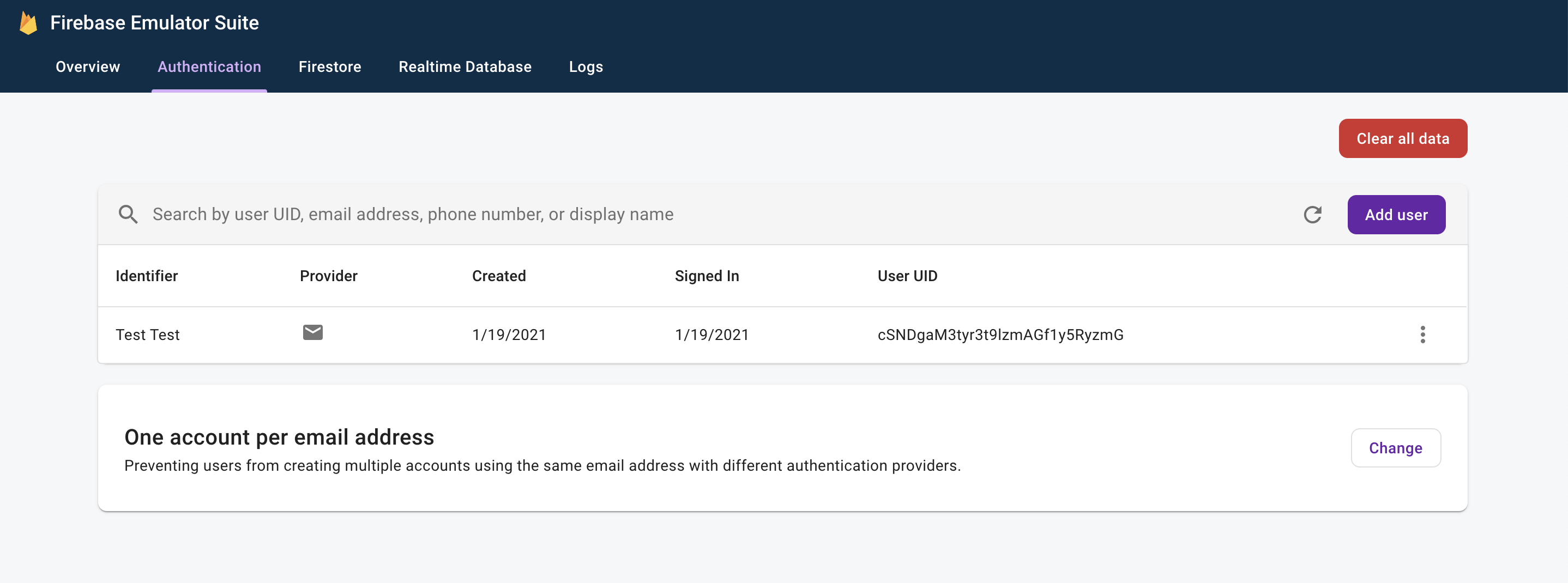
Sekarang buka UI Emulator dengan membuka http://localhost:4000 di browser web Anda. Kemudian, klik tab Authentication dan Anda akan melihat akun yang baru saja Anda buat:

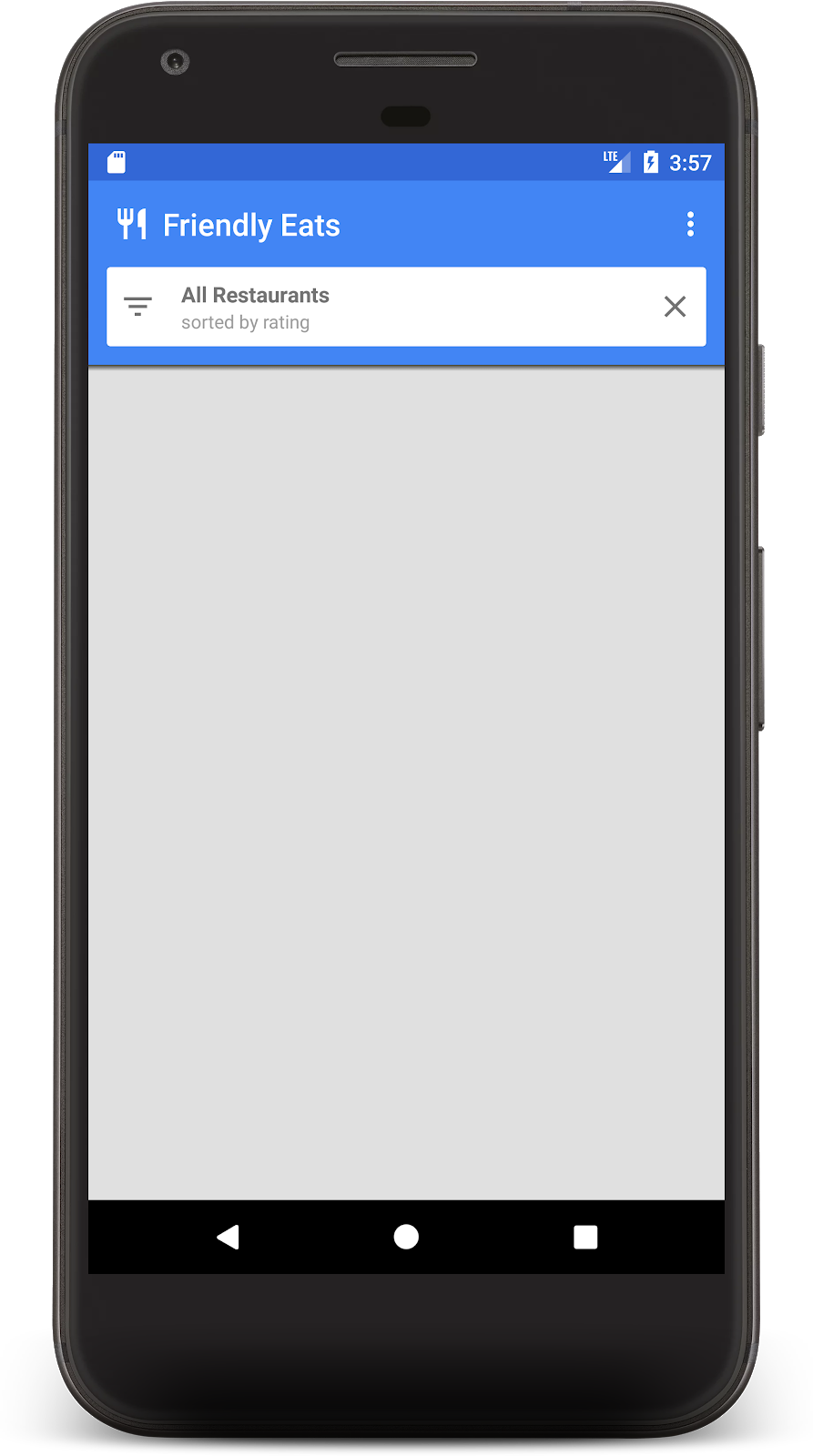
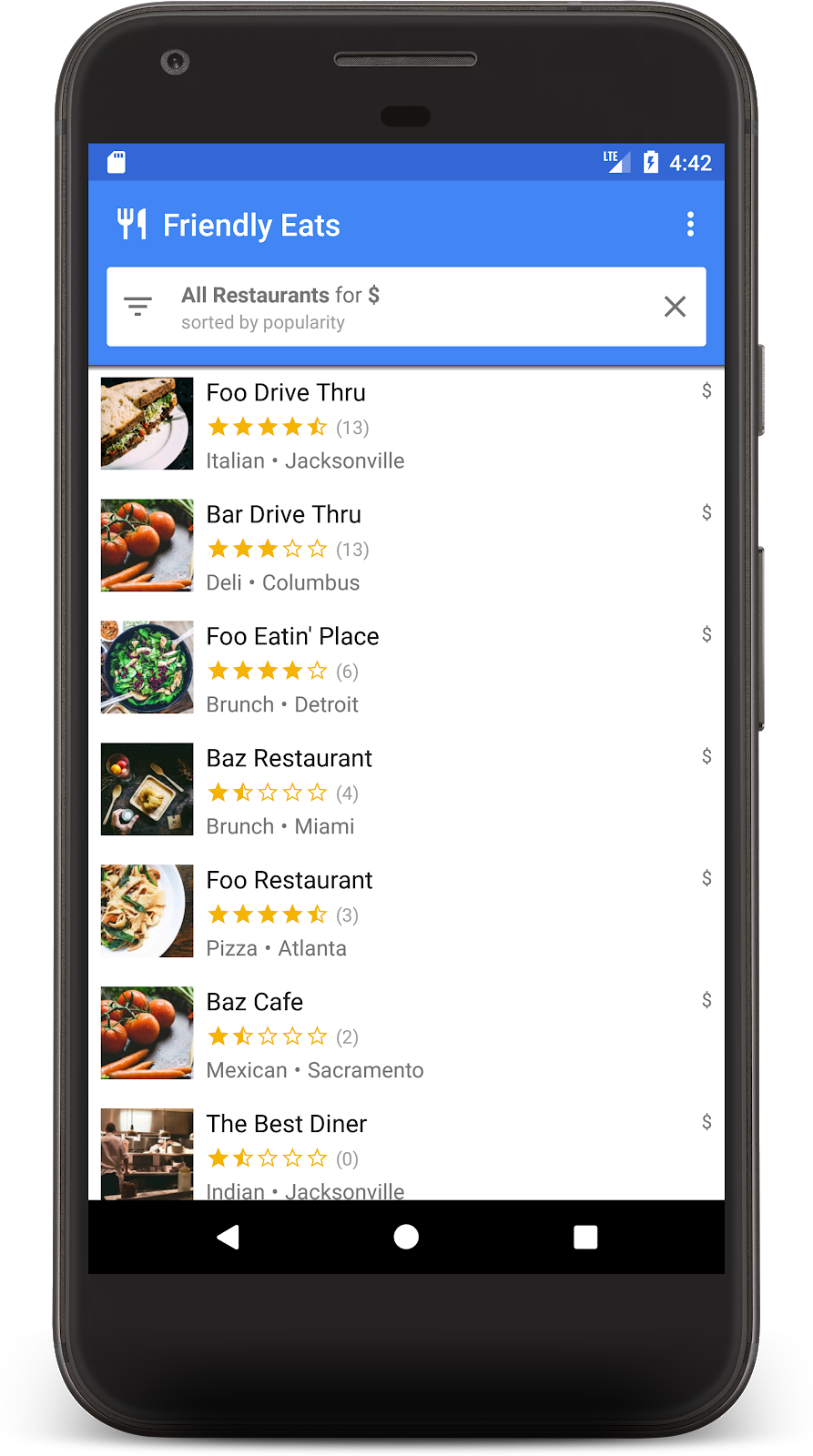
Setelah menyelesaikan proses login, Anda akan melihat layar utama aplikasi:

Sebentar lagi kita akan menambahkan beberapa data untuk mengisi layar utama.
6. Menulis data ke Firestore
Di bagian ini, kita akan menulis beberapa data ke Firestore sehingga kita dapat mengisi layar utama yang saat ini kosong.
Objek model utama di aplikasi kita adalah restoran (lihat model/Restaurant.kt). Data Firestore dibagi menjadi dokumen, koleksi, dan subkoleksi. Kita akan menyimpan setiap restoran sebagai dokumen dalam koleksi tingkat teratas yang bernama "restaurants". Untuk mempelajari model data Firestore lebih lanjut, baca tentang dokumen dan koleksi di dokumentasi.
Untuk tujuan demonstrasi, kita akan menambahkan fungsi di aplikasi untuk membuat sepuluh restoran acak saat kita mengklik tombol "Tambahkan Item Acak" di menu tambahan. Buka file MainFragment.kt dan ganti konten dalam metode onAddItemsClicked() dengan:
private fun onAddItemsClicked() {
val restaurantsRef = firestore.collection("restaurants")
for (i in 0..9) {
// Create random restaurant / ratings
val randomRestaurant = RestaurantUtil.getRandom(requireContext())
// Add restaurant
restaurantsRef.add(randomRestaurant)
}
}
Ada beberapa hal penting yang perlu diperhatikan tentang kode di atas:
- Kita mulai dengan mendapatkan referensi ke koleksi
"restaurants". Koleksi dibuat secara implisit saat dokumen ditambahkan, sehingga tidak perlu membuat koleksi sebelum menulis data. - Dokumen dapat dibuat menggunakan class data Kotlin, yang kita gunakan untuk membuat setiap dokumen Restaurant.
- Metode
add()menambahkan dokumen ke koleksi dengan ID yang dibuat otomatis, jadi kita tidak perlu menentukan ID unik untuk setiap Restoran.
Sekarang, jalankan aplikasi lagi dan klik tombol "Add Random Items" di menu tambahan (di pojok kanan atas) untuk memanggil kode yang baru saja Anda tulis:

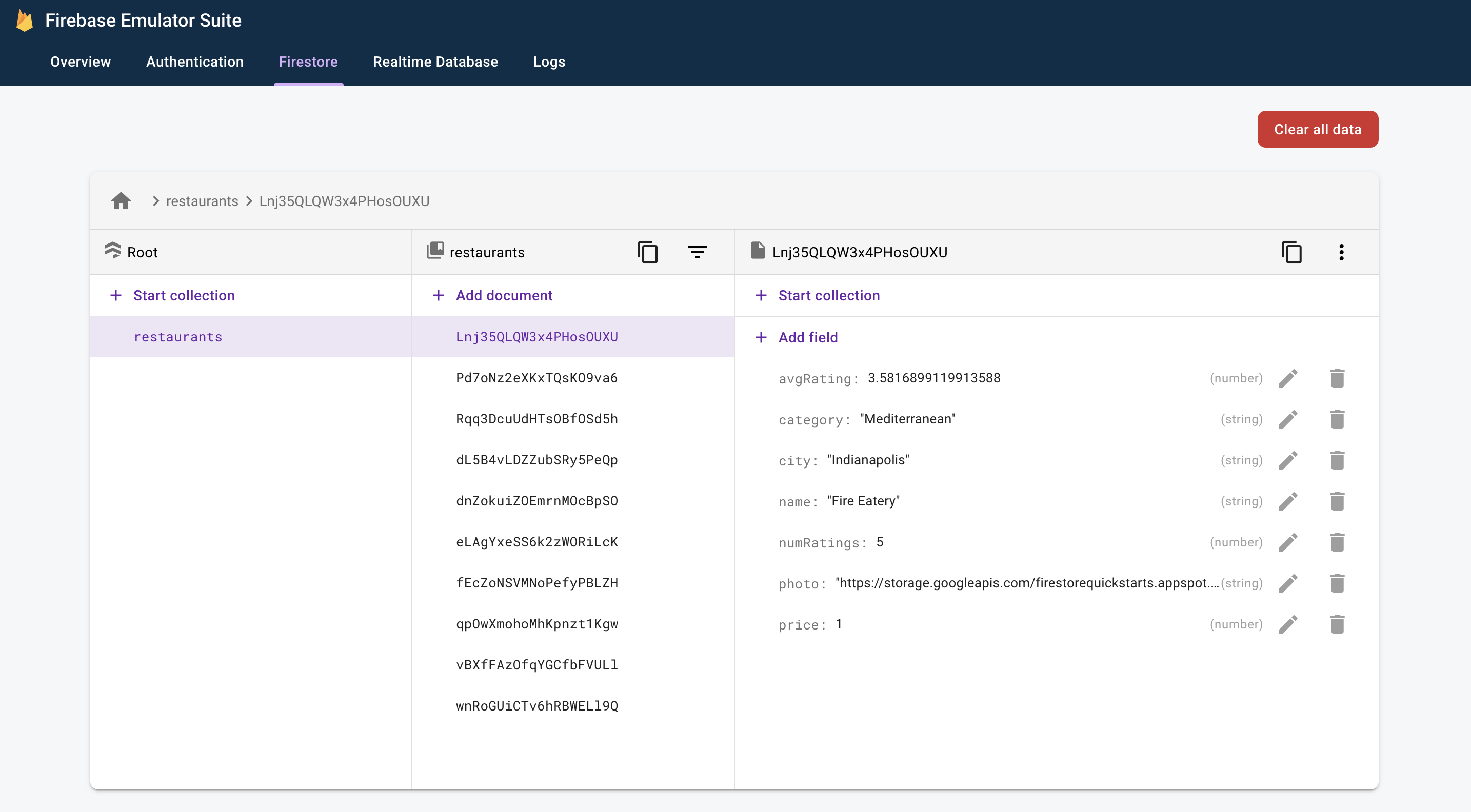
Sekarang buka UI Emulator dengan membuka http://localhost:4000 di browser web Anda. Kemudian, klik tab Firestore dan Anda akan melihat data yang baru saja ditambahkan:

Data ini 100% lokal di komputer Anda. Faktanya, project Anda yang sebenarnya bahkan belum berisi database Firestore. Artinya, Anda dapat bereksperimen dengan mengubah dan menghapus data ini tanpa konsekuensi.
Selamat, Anda baru saja menulis data ke Firestore. Pada langkah berikutnya, kita akan mempelajari cara menampilkan data ini di aplikasi.
7. Menampilkan data dari Firestore
Pada langkah ini, kita akan mempelajari cara mengambil data dari Firestore dan menampilkannya di aplikasi. Langkah pertama untuk membaca data dari Firestore adalah membuat Query. Buka file MainFragment.kt dan tambahkan kode berikut ke awal metode onViewCreated():
// Firestore
firestore = Firebase.firestore
// Get the 50 highest rated restaurants
query = firestore.collection("restaurants")
.orderBy("avgRating", Query.Direction.DESCENDING)
.limit(LIMIT.toLong())
Sekarang kita ingin memproses kueri, sehingga kita mendapatkan semua dokumen yang cocok dan mendapatkan notifikasi pembaruan mendatang secara real time. Karena tujuan akhir kita adalah mengikat data ini ke RecyclerView, kita perlu membuat class RecyclerView.Adapter untuk memproses data.
Buka class FirestoreAdapter, yang sudah diimplementasikan sebagian. Pertama, buat adaptor menerapkan EventListener dan tentukan fungsi onEvent sehingga dapat menerima update ke kueri Firestore:
abstract class FirestoreAdapter<VH : RecyclerView.ViewHolder>(private var query: Query?) :
RecyclerView.Adapter<VH>(),
EventListener<QuerySnapshot> { // Add this implements
// ...
// Add this method
override fun onEvent(documentSnapshots: QuerySnapshot?, e: FirebaseFirestoreException?) {
// Handle errors
if (e != null) {
Log.w(TAG, "onEvent:error", e)
return
}
// Dispatch the event
if (documentSnapshots != null) {
for (change in documentSnapshots.documentChanges) {
// snapshot of the changed document
when (change.type) {
DocumentChange.Type.ADDED -> {
// TODO: handle document added
}
DocumentChange.Type.MODIFIED -> {
// TODO: handle document changed
}
DocumentChange.Type.REMOVED -> {
// TODO: handle document removed
}
}
}
}
onDataChanged()
}
// ...
}
Saat pemuatan awal, pemroses akan menerima satu peristiwa ADDED untuk setiap dokumen baru. Saat set hasil kueri berubah dari waktu ke waktu, pemroses akan menerima lebih banyak peristiwa yang berisi perubahan. Sekarang, mari kita selesaikan penerapan pemroses. Pertama, tambahkan tiga metode baru: onDocumentAdded, onDocumentModified, dan onDocumentRemoved:
private fun onDocumentAdded(change: DocumentChange) {
snapshots.add(change.newIndex, change.document)
notifyItemInserted(change.newIndex)
}
private fun onDocumentModified(change: DocumentChange) {
if (change.oldIndex == change.newIndex) {
// Item changed but remained in same position
snapshots[change.oldIndex] = change.document
notifyItemChanged(change.oldIndex)
} else {
// Item changed and changed position
snapshots.removeAt(change.oldIndex)
snapshots.add(change.newIndex, change.document)
notifyItemMoved(change.oldIndex, change.newIndex)
}
}
private fun onDocumentRemoved(change: DocumentChange) {
snapshots.removeAt(change.oldIndex)
notifyItemRemoved(change.oldIndex)
}
Kemudian, panggil metode baru ini dari onEvent:
override fun onEvent(documentSnapshots: QuerySnapshot?, e: FirebaseFirestoreException?) {
// Handle errors
if (e != null) {
Log.w(TAG, "onEvent:error", e)
return
}
// Dispatch the event
if (documentSnapshots != null) {
for (change in documentSnapshots.documentChanges) {
// snapshot of the changed document
when (change.type) {
DocumentChange.Type.ADDED -> {
onDocumentAdded(change) // Add this line
}
DocumentChange.Type.MODIFIED -> {
onDocumentModified(change) // Add this line
}
DocumentChange.Type.REMOVED -> {
onDocumentRemoved(change) // Add this line
}
}
}
}
onDataChanged()
}
Terakhir, terapkan metode startListening() untuk melampirkan pemroses:
fun startListening() {
if (registration == null) {
registration = query.addSnapshotListener(this)
}
}
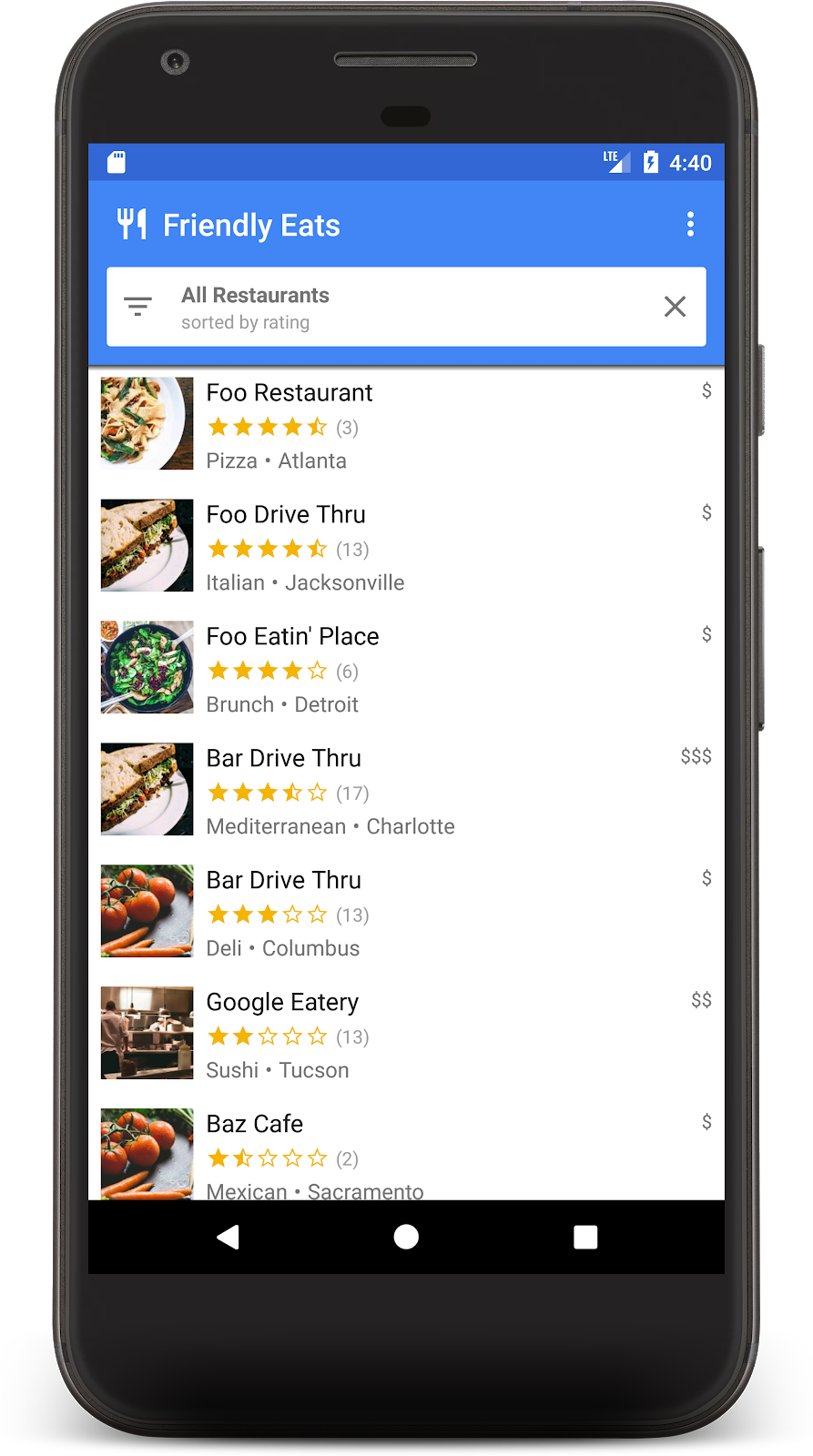
Sekarang aplikasi telah dikonfigurasi sepenuhnya untuk membaca data dari Firestore. Jalankan aplikasi lagi dan Anda akan melihat restoran yang Anda tambahkan pada langkah sebelumnya:

Sekarang kembali ke UI Emulator di browser Anda dan edit salah satu nama restoran. Anda akan melihat perubahannya di aplikasi hampir seketika.
8. Mengurutkan dan memfilter data
Saat ini, aplikasi menampilkan restoran dengan rating tertinggi di seluruh koleksi, tetapi di aplikasi restoran sungguhan, pengguna ingin mengurutkan dan memfilter data. Misalnya, aplikasi harus dapat menampilkan "Restoran seafood terbaik di Philadelphia" atau "Pizza paling murah".
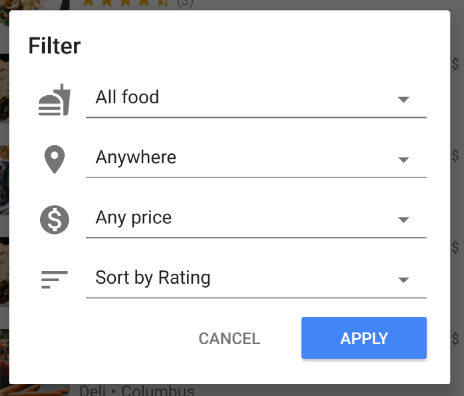
Mengklik panel putih di bagian atas aplikasi akan memunculkan dialog filter. Di bagian ini, kita akan menggunakan kueri Firestore untuk membuat dialog ini berfungsi:

Mari kita edit metode onFilter() dari MainFragment.kt. Metode ini menerima objek Filters yang merupakan objek helper yang kita buat untuk merekam output dialog filter. Kita akan mengubah metode ini untuk membuat kueri dari filter:
override fun onFilter(filters: Filters) {
// Construct query basic query
var query: Query = firestore.collection("restaurants")
// Category (equality filter)
if (filters.hasCategory()) {
query = query.whereEqualTo(Restaurant.FIELD_CATEGORY, filters.category)
}
// City (equality filter)
if (filters.hasCity()) {
query = query.whereEqualTo(Restaurant.FIELD_CITY, filters.city)
}
// Price (equality filter)
if (filters.hasPrice()) {
query = query.whereEqualTo(Restaurant.FIELD_PRICE, filters.price)
}
// Sort by (orderBy with direction)
if (filters.hasSortBy()) {
query = query.orderBy(filters.sortBy.toString(), filters.sortDirection)
}
// Limit items
query = query.limit(LIMIT.toLong())
// Update the query
adapter.setQuery(query)
// Set header
binding.textCurrentSearch.text = HtmlCompat.fromHtml(
filters.getSearchDescription(requireContext()),
HtmlCompat.FROM_HTML_MODE_LEGACY
)
binding.textCurrentSortBy.text = filters.getOrderDescription(requireContext())
// Save filters
viewModel.filters = filters
}
Dalam cuplikan di atas, kita membuat objek Query dengan melampirkan klausa where dan orderBy agar sesuai dengan filter yang diberikan.
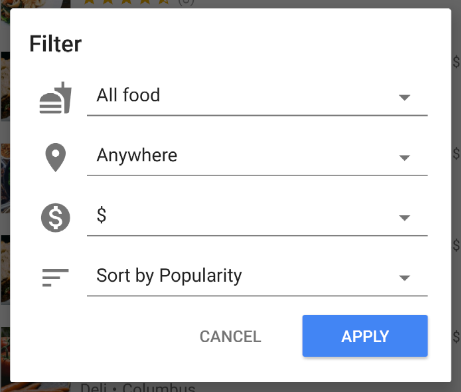
Jalankan aplikasi lagi dan pilih filter berikut untuk menampilkan restoran murah terpopuler:

Sekarang Anda akan melihat daftar restoran yang difilter yang hanya berisi opsi harga rendah:

Jika Anda sudah sampai sejauh ini, Anda telah membangun aplikasi penampil rekomendasi restoran yang berfungsi penuh di Firestore. Anda kini dapat mengurutkan dan memfilter restoran secara real time. Di beberapa bagian berikutnya, kita akan menambahkan ulasan ke restoran dan menambahkan aturan keamanan ke aplikasi.
9. Mengatur data dalam subkoleksi
Di bagian ini, kita akan menambahkan rating ke aplikasi sehingga pengguna dapat mengulas restoran favorit (atau yang paling tidak disukai).
Koleksi dan subkoleksi
Sejauh ini kita telah menyimpan semua data restoran dalam koleksi tingkat teratas yang disebut "restaurants". Saat pengguna memberi rating restoran, kita ingin menambahkan objek Rating baru ke restoran. Untuk tugas ini, kita akan menggunakan subkoleksi. Anda dapat menganggap subkoleksi sebagai koleksi yang dilampirkan ke dokumen. Jadi, setiap dokumen restoran akan memiliki subkoleksi rating yang berisi dokumen rating. Subkoleksi membantu mengatur data tanpa membuat dokumen kita terlalu besar atau memerlukan kueri yang rumit.
Untuk mengakses subkoleksi, panggil .collection() pada dokumen induk:
val subRef = firestore.collection("restaurants")
.document("abc123")
.collection("ratings")
Anda dapat mengakses dan membuat kueri subkoleksi seperti halnya koleksi tingkat teratas, tidak ada batasan ukuran atau perubahan performa. Anda dapat membaca selengkapnya tentang model data Firestore di sini.
Menulis data dalam transaksi
Menambahkan Rating ke subkoleksi yang tepat hanya memerlukan panggilan .add(), tetapi kita juga perlu memperbarui rating rata-rata dan jumlah rating objek Restaurant untuk mencerminkan data baru. Jika kita menggunakan operasi terpisah untuk melakukan kedua perubahan ini, akan ada sejumlah kondisi persaingan yang dapat menghasilkan data yang usang atau salah.
Untuk memastikan rating ditambahkan dengan benar, kami akan menggunakan transaksi untuk menambahkan rating ke restoran. Transaksi ini akan melakukan beberapa tindakan:
- Membaca rating restoran saat ini dan menghitung rating baru
- Tambahkan rating ke subkoleksi
- Memperbarui rating rata-rata dan jumlah rating restoran
Buka RestaurantDetailFragment.kt dan terapkan fungsi addRating:
private fun addRating(restaurantRef: DocumentReference, rating: Rating): Task<Void> {
// Create reference for new rating, for use inside the transaction
val ratingRef = restaurantRef.collection("ratings").document()
// In a transaction, add the new rating and update the aggregate totals
return firestore.runTransaction { transaction ->
val restaurant = transaction.get(restaurantRef).toObject<Restaurant>()
?: throw Exception("Restaurant not found at ${restaurantRef.path}")
// Compute new number of ratings
val newNumRatings = restaurant.numRatings + 1
// Compute new average rating
val oldRatingTotal = restaurant.avgRating * restaurant.numRatings
val newAvgRating = (oldRatingTotal + rating.rating) / newNumRatings
// Set new restaurant info
restaurant.numRatings = newNumRatings
restaurant.avgRating = newAvgRating
// Commit to Firestore
transaction.set(restaurantRef, restaurant)
transaction.set(ratingRef, rating)
null
}
}
Fungsi addRating() menampilkan Task yang mewakili seluruh transaksi. Di fungsi onRating(), pemroses ditambahkan ke tugas untuk merespons hasil transaksi.
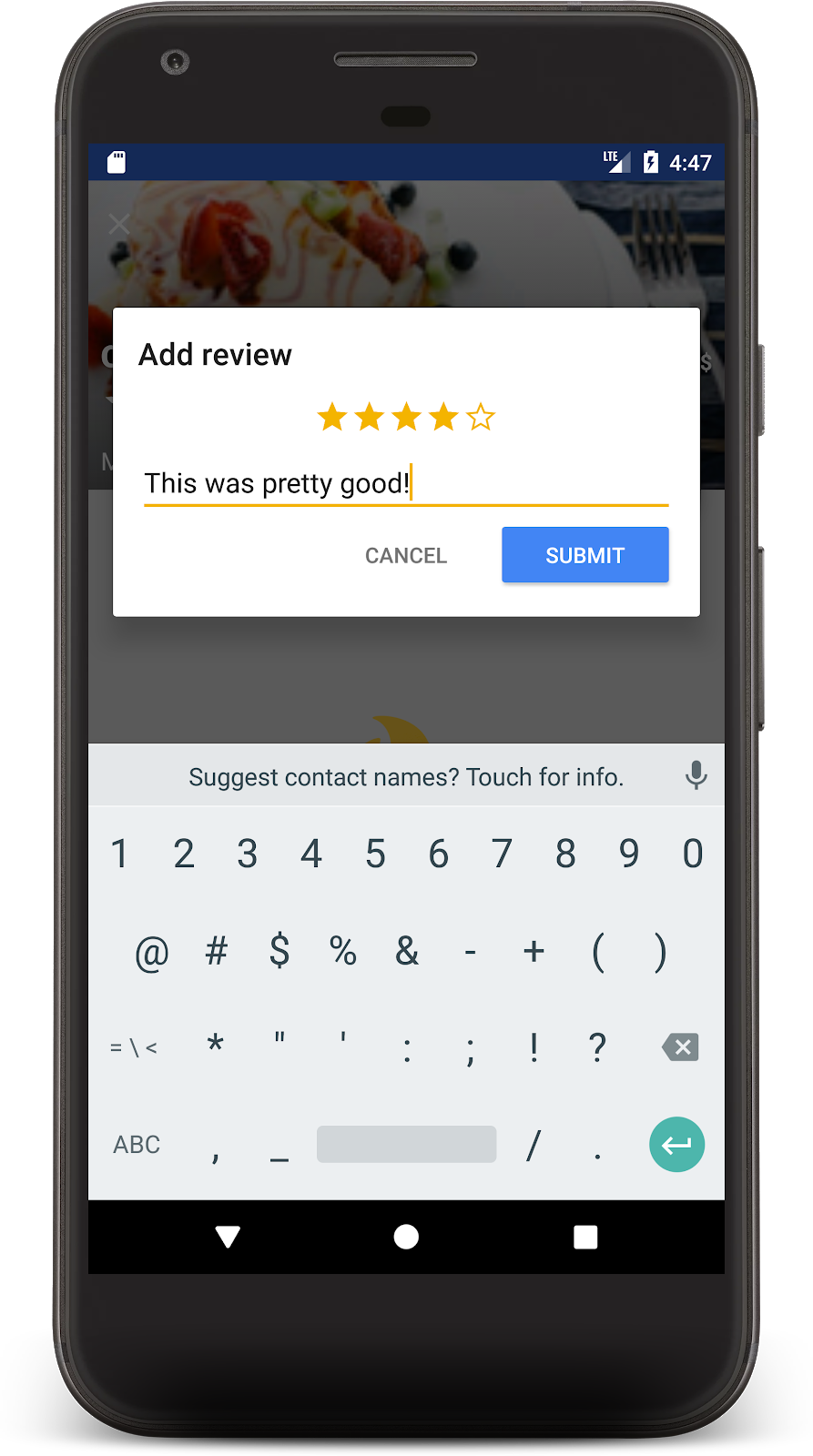
Sekarang Jalankan aplikasi lagi dan klik salah satu restoran, yang akan menampilkan layar detail restoran. Klik tombol + untuk mulai menambahkan ulasan. Tambahkan ulasan dengan memilih jumlah bintang dan memasukkan beberapa teks.

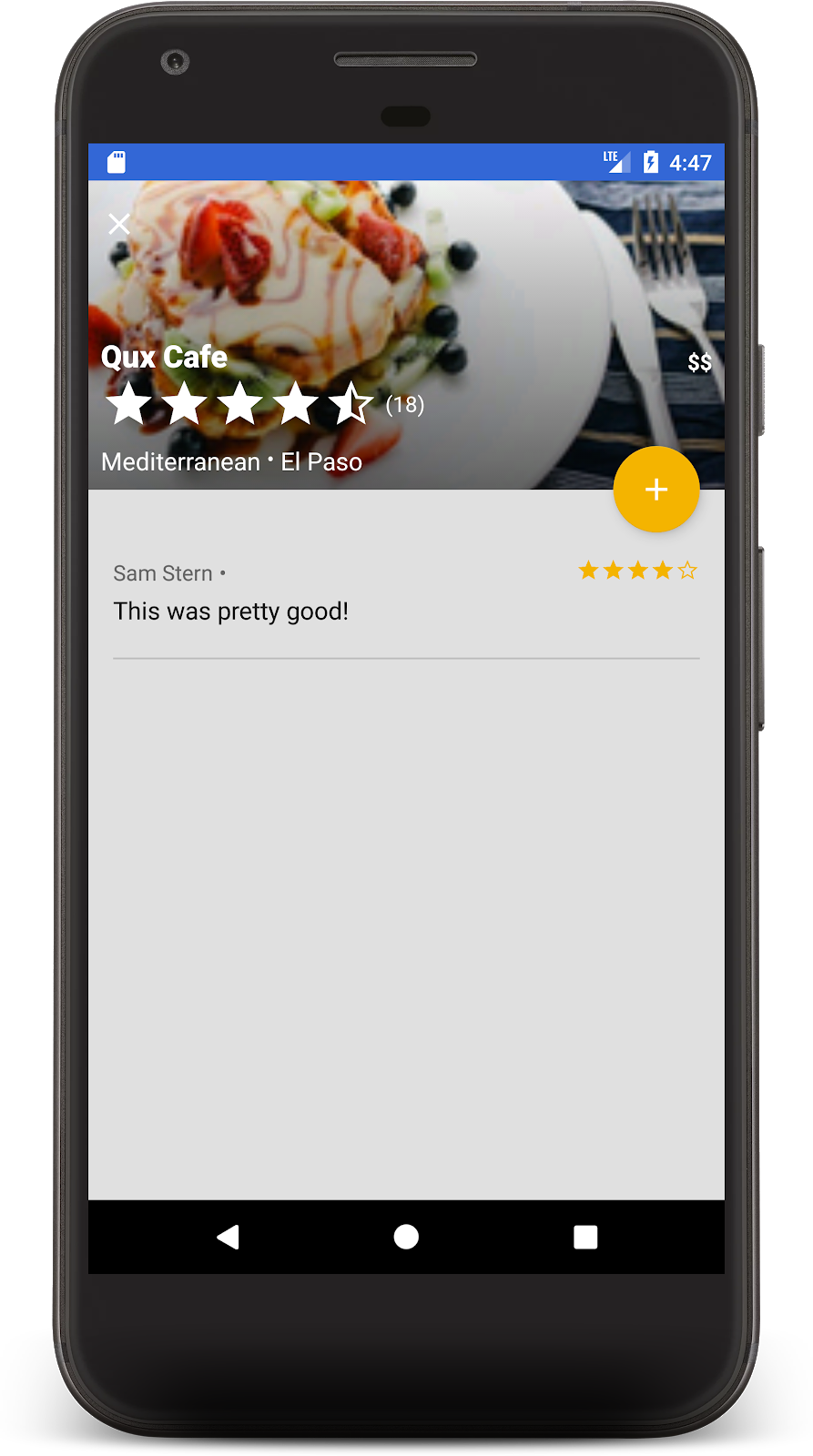
Menekan Kirim akan memulai transaksi. Setelah transaksi selesai, Anda akan melihat ulasan Anda ditampilkan di bawah dan jumlah ulasan restoran diperbarui:

Selamat! Sekarang Anda memiliki aplikasi ulasan restoran seluler lokal yang dibangun di Cloud Firestore. Saya dengar itu sangat populer saat ini.
10. Melindungi data
Sejauh ini, kami belum mempertimbangkan keamanan aplikasi ini. Bagaimana kita tahu bahwa pengguna hanya dapat membaca dan menulis data mereka sendiri yang benar? Database Firestore diamankan oleh file konfigurasi yang disebut Aturan Keamanan.
Buka file firestore.rules dan ganti kontennya dengan kode berikut:
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
// Determine if the value of the field "key" is the same
// before and after the request.
function isUnchanged(key) {
return (key in resource.data)
&& (key in request.resource.data)
&& (resource.data[key] == request.resource.data[key]);
}
// Restaurants
match /restaurants/{restaurantId} {
// Any signed-in user can read
allow read: if request.auth != null;
// Any signed-in user can create
// WARNING: this rule is for demo purposes only!
allow create: if request.auth != null;
// Updates are allowed if no fields are added and name is unchanged
allow update: if request.auth != null
&& (request.resource.data.keys() == resource.data.keys())
&& isUnchanged("name");
// Deletes are not allowed.
// Note: this is the default, there is no need to explicitly state this.
allow delete: if false;
// Ratings
match /ratings/{ratingId} {
// Any signed-in user can read
allow read: if request.auth != null;
// Any signed-in user can create if their uid matches the document
allow create: if request.auth != null
&& request.resource.data.userId == request.auth.uid;
// Deletes and updates are not allowed (default)
allow update, delete: if false;
}
}
}
}
Aturan ini membatasi akses untuk memastikan bahwa klien hanya membuat perubahan yang aman. Misalnya, pembaruan pada dokumen restoran hanya dapat mengubah rating, bukan nama atau data lain yang sifatnya tidak dapat diubah. Rating hanya dapat dibuat jika ID pengguna cocok dengan pengguna yang login demi mencegah spoofing.
Untuk membaca lebih lanjut tentang Aturan Keamanan, buka dokumentasi.
11. Kesimpulan
Sekarang Anda telah membuat aplikasi berfitur lengkap di atas Firestore. Anda telah mempelajari fitur Firestore yang paling penting, termasuk:
- Dokumen dan koleksi
- Membaca dan menulis data
- Mengurutkan dan memfilter dengan kueri
- Subkoleksi
- Transaksi
Pelajari Lebih Lanjut
Untuk terus mempelajari Firestore, berikut beberapa tempat yang tepat untuk memulai:
Aplikasi restoran dalam codelab ini didasarkan pada aplikasi contoh "Friendly Eats". Anda dapat menjelajahi kode sumber untuk aplikasi tersebut di sini.
Opsional: Men-deploy ke produksi
Sejauh ini, aplikasi ini hanya menggunakan Firebase Emulator Suite. Jika Anda ingin mempelajari cara men-deploy aplikasi ini ke project Firebase sungguhan, lanjutkan ke langkah berikutnya.
12. (Opsional) Deploy aplikasi Anda
Sejauh ini, aplikasi ini sepenuhnya bersifat lokal, semua datanya ada di Firebase Emulator Suite. Di bagian ini, Anda akan mempelajari cara mengonfigurasi project Firebase agar aplikasi ini dapat berfungsi dalam produksi.
Firebase Authentication
Di Firebase console, buka bagian Authentication, lalu klik Mulai. Buka tab Sign-in method, lalu pilih opsi Email/Password dari Native providers.
Aktifkan metode login Email/Password, lalu klik Save.

Firestore
Buat database
Buka bagian Firestore Database di konsol, lalu klik Create Database:
- Saat diminta tentang Aturan Keamanan, pilih untuk memulai dalam Mode Produksi. Kami akan segera memperbarui aturan tersebut.
- Pilih lokasi database yang ingin Anda gunakan untuk aplikasi. Perhatikan bahwa memilih lokasi database adalah keputusan yang permanen dan untuk mengubahnya, Anda harus membuat project baru. Untuk mengetahui informasi selengkapnya tentang cara memilih lokasi project, lihat dokumentasi.
Men-deploy Aturan
Untuk men-deploy Aturan Keamanan yang Anda tulis sebelumnya, jalankan perintah berikut di direktori codelab:
$ firebase deploy --only firestore:rules
Tindakan ini akan men-deploy konten firestore.rules ke project Anda, yang dapat Anda konfirmasi dengan membuka tab Rules di konsol.
Men-deploy Indeks
Aplikasi FriendlyEats memiliki pengurutan dan pemfilteran kompleks yang memerlukan sejumlah indeks gabungan kustom. Indeks ini dapat dibuat secara manual di Firebase console, tetapi lebih mudah untuk menulis definisinya dalam file firestore.indexes.json dan men-deploy-nya menggunakan Firebase CLI.
Jika membuka file firestore.indexes.json, Anda akan melihat bahwa indeks yang diperlukan telah diberikan:
{
"indexes": [
{
"collectionId": "restaurants",
"queryScope": "COLLECTION",
"fields": [
{ "fieldPath": "city", "mode": "ASCENDING" },
{ "fieldPath": "avgRating", "mode": "DESCENDING" }
]
},
{
"collectionId": "restaurants",
"queryScope": "COLLECTION",
"fields": [
{ "fieldPath": "category", "mode": "ASCENDING" },
{ "fieldPath": "avgRating", "mode": "DESCENDING" }
]
},
{
"collectionId": "restaurants",
"queryScope": "COLLECTION",
"fields": [
{ "fieldPath": "price", "mode": "ASCENDING" },
{ "fieldPath": "avgRating", "mode": "DESCENDING" }
]
},
{
"collectionId": "restaurants",
"queryScope": "COLLECTION",
"fields": [
{ "fieldPath": "city", "mode": "ASCENDING" },
{ "fieldPath": "numRatings", "mode": "DESCENDING" }
]
},
{
"collectionId": "restaurants",
"queryScope": "COLLECTION",
"fields": [
{ "fieldPath": "category", "mode": "ASCENDING" },
{ "fieldPath": "numRatings", "mode": "DESCENDING" }
]
},
{
"collectionId": "restaurants",
"queryScope": "COLLECTION",
"fields": [
{ "fieldPath": "price", "mode": "ASCENDING" },
{ "fieldPath": "numRatings", "mode": "DESCENDING" }
]
},
{
"collectionId": "restaurants",
"queryScope": "COLLECTION",
"fields": [
{ "fieldPath": "city", "mode": "ASCENDING" },
{ "fieldPath": "price", "mode": "ASCENDING" }
]
},
{
"collectionId": "restaurants",
"fields": [
{ "fieldPath": "category", "mode": "ASCENDING" },
{ "fieldPath": "price", "mode": "ASCENDING" }
]
}
],
"fieldOverrides": []
}
Untuk men-deploy indeks ini, jalankan perintah berikut:
$ firebase deploy --only firestore:indexes
Perhatikan bahwa pembuatan indeks tidak instan, Anda dapat memantau progresnya di Firebase console.
Mengonfigurasi aplikasi
Dalam file util/FirestoreInitializer.kt dan util/AuthInitializer.kt, kita mengonfigurasi Firebase SDK untuk terhubung ke emulator saat dalam mode debug:
override fun create(context: Context): FirebaseFirestore {
val firestore = Firebase.firestore
// Use emulators only in debug builds
if (BuildConfig.DEBUG) {
firestore.useEmulator(FIRESTORE_EMULATOR_HOST, FIRESTORE_EMULATOR_PORT)
}
return firestore
}
Jika ingin menguji aplikasi dengan project Firebase sungguhan, Anda dapat:
- Bangun aplikasi dalam mode rilis dan jalankan di perangkat.
- Ganti
BuildConfig.DEBUGdenganfalseuntuk sementara, lalu jalankan aplikasi lagi.
Perhatikan bahwa Anda mungkin perlu Logout dari aplikasi dan login lagi agar dapat terhubung dengan benar ke produksi.
