1. 개요
목표
이 Codelab에서는 Cloud Firestore에서 제공하는 레스토랑 추천 웹 앱을 빌드합니다.

학습 내용
- 웹 앱에서 Cloud Firestore로 데이터 읽기 및 쓰기
- 실시간으로 Cloud Firestore 데이터 변경사항 수신 대기
- Firebase 인증 및 보안 규칙을 사용하여 Cloud Firestore 데이터 보호
- 복잡한 Cloud Firestore 쿼리 작성
필요한 사항
이 Codelab을 시작하기 전에 다음을 설치했는지 확인하세요.
2. Firebase 프로젝트 만들기 및 설정
Firebase 프로젝트 만들기
- Google 계정을 사용하여 Firebase Console에 로그인합니다.
- 버튼을 클릭하여 새 프로젝트를 만든 다음 프로젝트 이름 (예:
FriendlyEats)을 입력합니다.
- 계속을 클릭합니다.
- 메시지가 표시되면 Firebase 약관을 검토하고 이에 동의한 다음 계속을 클릭합니다.
- (선택사항) Firebase Console에서 AI 지원('Firebase의 Gemini'라고 함)을 사용 설정합니다.
- 이 Codelab에서는 Google 애널리틱스가 필요하지 않으므로 Google 애널리틱스 옵션을 사용 중지합니다.
- 프로젝트 만들기를 클릭하고 프로젝트가 프로비저닝될 때까지 기다린 다음 계속을 클릭합니다.
Firebase 제품 설정
빌드할 애플리케이션은 다음과 같이 웹에서 사용 가능한 몇 가지 Firebase 서비스를 사용합니다.
- Firebase 인증 - 사용자를 쉽게 식별할 수 있음
- Cloud Firestore - 클라우드에 구조화된 데이터를 저장하고 데이터가 업데이트되면 인스턴트 알림을 받을 수 있음
- Firebase 호스팅 - 정적 애셋을 호스팅하고 제공할 수 있음
이 Codelab에서는 Firebase 호스팅이 이미 구성되어 있습니다. 하지만 Firebase 인증 및 Cloud Firestore의 경우 Firebase Console을 사용하여 서비스를 구성하고 사용 설정하는 방법을 안내합니다.
익명 인증 사용 설정
이 Codelab에서 인증을 중점적으로 다루지는 않지만 앱에 어떤 형태로든 인증이 있는 것이 중요합니다. 따라서 익명 로그인을 사용합니다. 즉, 사용자에게 로그인하라는 메시지가 표시되지 않고 사용자가 자동으로 로그인됩니다.
익명 로그인을 사용 설정해야 합니다.
- Firebase Console에서 왼쪽 탐색 메뉴의 빌드 섹션을 찾습니다.
- 인증을 클릭한 후 로그인 방법 탭을 클릭합니다 (또는 여기를 클릭하여 바로 이동).
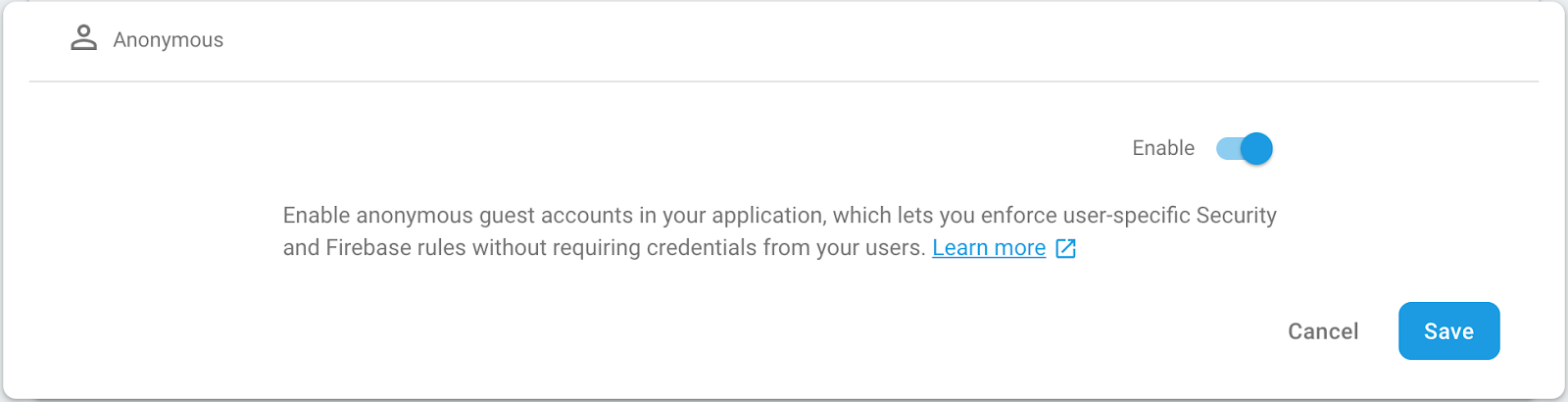
- 익명 로그인 제공업체를 사용 설정한 다음 저장을 클릭합니다.

이렇게 하면 사용자가 웹 앱에 액세스할 때 애플리케이션에 자동으로 로그인할 수 있습니다. 자세한 내용은 익명 인증 문서를 참고하세요.
Cloud Firestore 사용 설정
앱이 Cloud Firestore를 사용하여 레스토랑 정보 및 평점을 저장하고 수신합니다.
Cloud Firestore를 사용 설정해야 합니다. Firebase Console의 빌드 섹션에서 Firestore 데이터베이스를 클릭합니다. Cloud Firestore 창에서 데이터베이스 만들기를 클릭합니다.
Cloud Firestore의 데이터 액세스는 보안 규칙에 의해 제어됩니다. 이 Codelab의 뒷부분에서 규칙에 관해 자세히 알아보겠지만 먼저 시작하기 위해 데이터에 몇 가지 기본 규칙을 설정해야 합니다. Firebase Console의 규칙 탭에서 다음 규칙을 추가한 후 게시를 클릭합니다.
rules_version = '2';
service cloud.firestore {
// Determine if the value of the field "key" is the same
// before and after the request.
function unchanged(key) {
return (key in resource.data)
&& (key in request.resource.data)
&& (resource.data[key] == request.resource.data[key]);
}
match /databases/{database}/documents {
// Restaurants:
// - Authenticated user can read
// - Authenticated user can create/update (for demo purposes only)
// - Updates are allowed if no fields are added and name is unchanged
// - Deletes are not allowed (default)
match /restaurants/{restaurantId} {
allow read: if request.auth != null;
allow create: if request.auth != null;
allow update: if request.auth != null
&& (request.resource.data.keys() == resource.data.keys())
&& unchanged("name");
// Ratings:
// - Authenticated user can read
// - Authenticated user can create if userId matches
// - Deletes and updates are not allowed (default)
match /ratings/{ratingId} {
allow read: if request.auth != null;
allow create: if request.auth != null
&& request.resource.data.userId == request.auth.uid;
}
}
}
}
이러한 규칙과 작동 방식은 Codelab 뒷부분에서 자세히 알아보겠습니다.
3. 샘플 코드 가져오기
명령줄에서 GitHub 저장소를 클론합니다.
git clone https://github.com/firebase/friendlyeats-web
샘플 코드가 📁friendlyeats-web 디렉터리에 클론되어 있어야 합니다. 이제부터 이 디렉터리에서 모든 명령어를 실행해야 합니다.
cd friendlyeats-web/vanilla-js
시작 앱 가져오기
IDE (WebStorm, Atom, Sublime, Visual Studio Code 등)를 사용하여 📁friendlyeats-web 디렉터리를 열거나 가져옵니다. 이 디렉터리에는 아직 작동하지 않는 레스토랑 추천 앱으로 구성된 Codelab의 시작 코드가 포함되어 있습니다. 이 Codelab 전체에 걸쳐 앱이 작동하도록 설정합니다. 따라서 잠시 후 이 디렉터리의 코드를 수정합니다.
4. Firebase 명령줄 인터페이스 설치
Firebase 명령줄 인터페이스 (CLI)를 사용하면 로컬에서 웹 앱을 제공하고 웹 앱을 Firebase 호스팅에 배포할 수 있습니다.
- 다음 npm 명령어를 실행하여 CLI를 설치합니다.
npm -g install firebase-tools
- 다음 명령어를 실행하여 CLI가 올바르게 설치되었는지 확인합니다.
firebase --version
Firebase CLI 버전이 v7.4.0 이상인지 확인합니다.
- 다음 명령어를 실행하여 Firebase CLI를 승인합니다.
firebase login
앱의 로컬 디렉터리와 파일에서 Firebase 호스팅용 앱의 구성을 가져오도록 웹 앱 템플릿이 설정되어 있습니다. 하지만 이렇게 하려면 앱을 Firebase 프로젝트와 연결해야 합니다.
- 명령줄에서 앱의 로컬 디렉터리에 액세스할 수 있는지 확인합니다.
- 다음 명령어를 실행하여 앱을 Firebase 프로젝트와 연결합니다.
firebase use --add
- 메시지가 표시되면 프로젝트 ID를 선택하고 Firebase 프로젝트에 별칭을 지정합니다.
별칭은 여러 환경 (프로덕션, 스테이징 등)이 있는 경우에 유용합니다. 그러나 이 Codelab에서는 default 별칭을 사용하면 됩니다.
- 명령줄에 표시된 나머지 안내를 따릅니다.
5. 로컬 서버 실행
이제 실제로 앱에 관한 작업을 할 준비가 되었습니다. 앱을 로컬에서 실행해 보겠습니다.
- 다음 Firebase CLI 명령어를 실행합니다.
firebase emulators:start --only hosting
- 명령줄에 다음과 같은 응답이 표시됩니다.
hosting: Local server: http://localhost:5000
Firebase 호스팅 에뮬레이터를 사용하여 앱을 로컬로 제공합니다. 이제 http://localhost:5000에서 웹 앱을 사용할 수 있습니다.
- http://localhost:5000에서 앱을 엽니다.
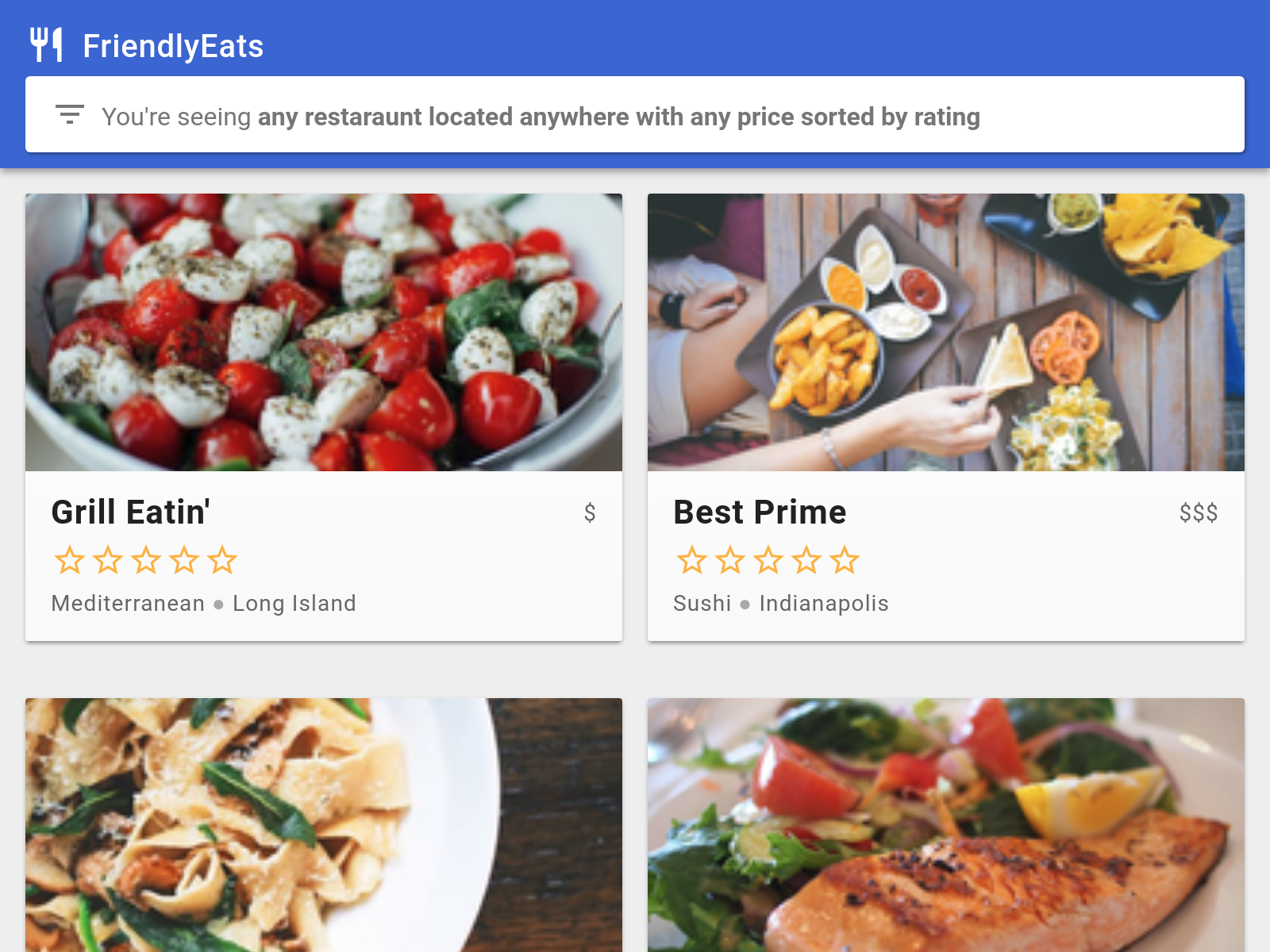
Firebase 프로젝트에 연결된 FriendlyEats 복사본이 표시됩니다.
앱이 Firebase 프로젝트에 자동으로 연결되고 익명 사용자로 자동 로그인되었습니다.

6. Cloud Firestore에 데이터 쓰기
이 섹션에서는 Cloud Firestore에 일부 데이터를 작성하여 앱의 UI를 채웁니다. 이 작업은 Firebase Console을 통해 수동으로 할 수 있지만 기본적인 Cloud Firestore 쓰기를 보여주기 위해 앱 자체에서 진행합니다.
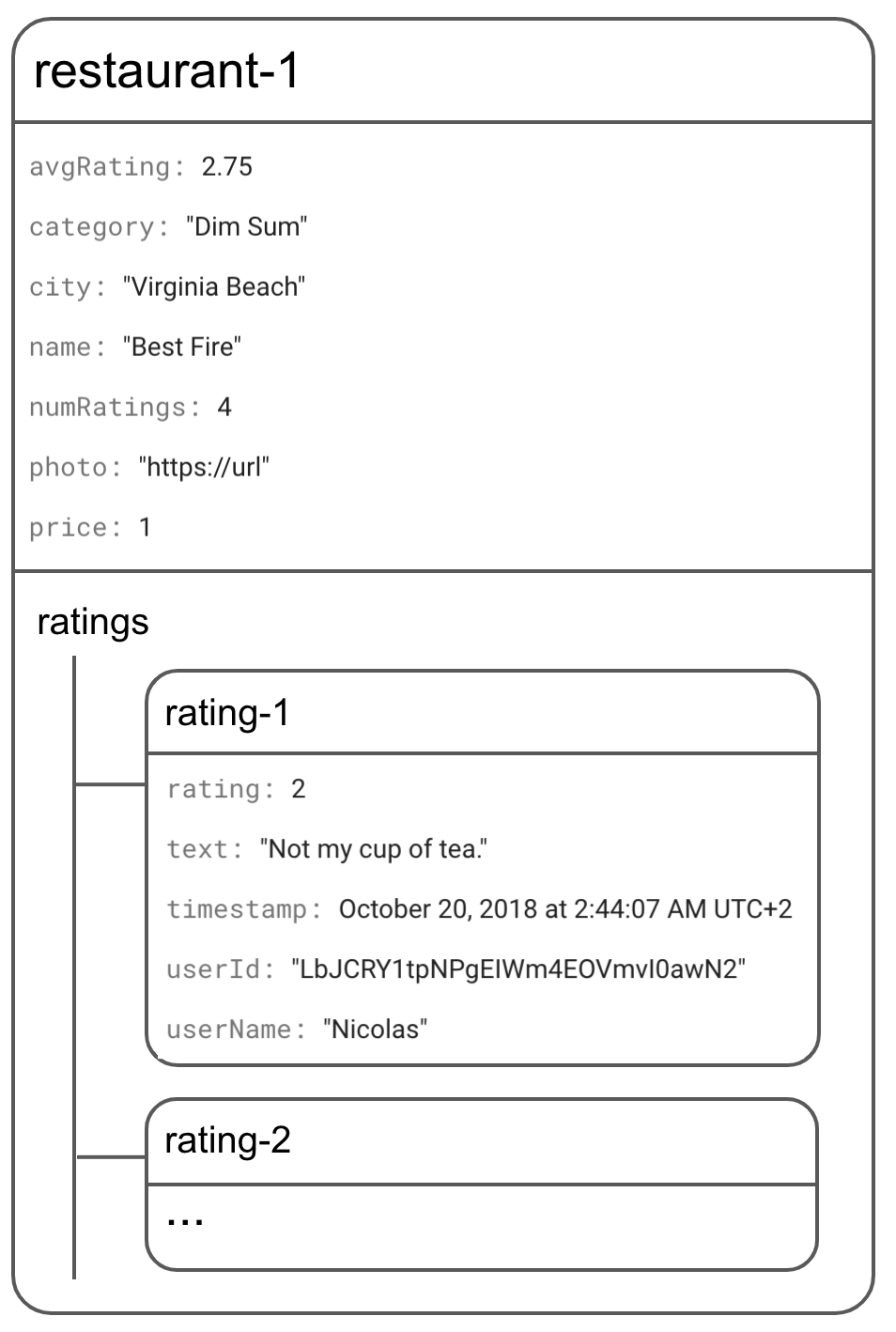
데이터 모델
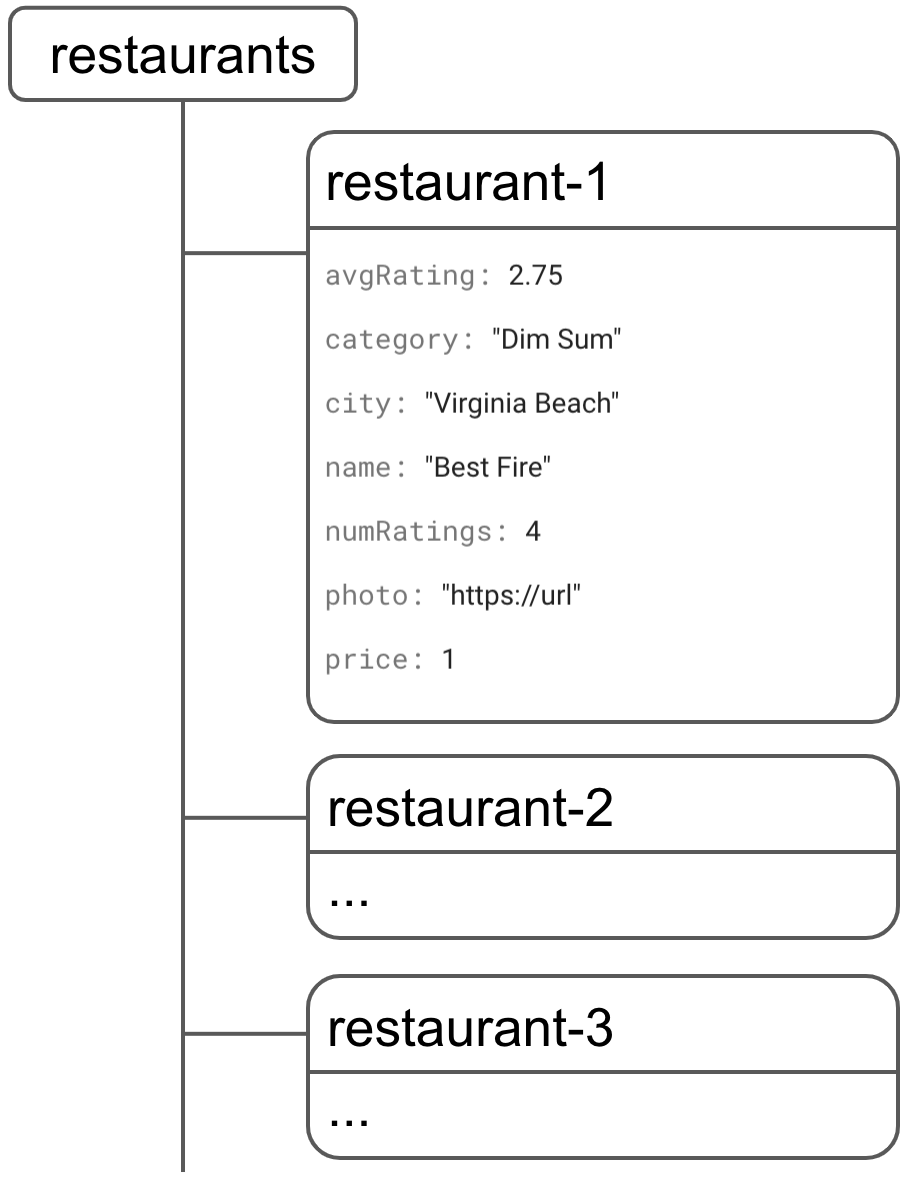
Firestore 데이터는 컬렉션, 문서, 필드, 하위 컬렉션으로 분할됩니다. 각 레스토랑은 restaurants라는 최상위 컬렉션에 문서로 저장됩니다.

나중에 각 리뷰를 각 레스토랑 아래의 ratings라는 하위 컬렉션에 저장합니다.

Firestore에 레스토랑 추가
앱의 기본 모델 객체는 레스토랑입니다. restaurants 컬렉션에 레스토랑 문서를 추가하는 코드를 작성해 보겠습니다.
- 다운로드한 파일에서
scripts/FriendlyEats.Data.js을 엽니다. FriendlyEats.prototype.addRestaurant함수를 찾습니다.- 함수 전체를 다음 코드로 대체합니다.
FriendlyEats.Data.js
FriendlyEats.prototype.addRestaurant = function(data) {
var collection = firebase.firestore().collection('restaurants');
return collection.add(data);
};
위 코드는 restaurants 컬렉션에 새 문서를 추가합니다. 문서 데이터는 일반 JavaScript 객체에서 가져옵니다. 이렇게 하려면 먼저 Cloud Firestore 컬렉션 restaurants에 대한 참조를 가져온 후 데이터를 add하면 됩니다.
레스토랑을 추가해 보세요.
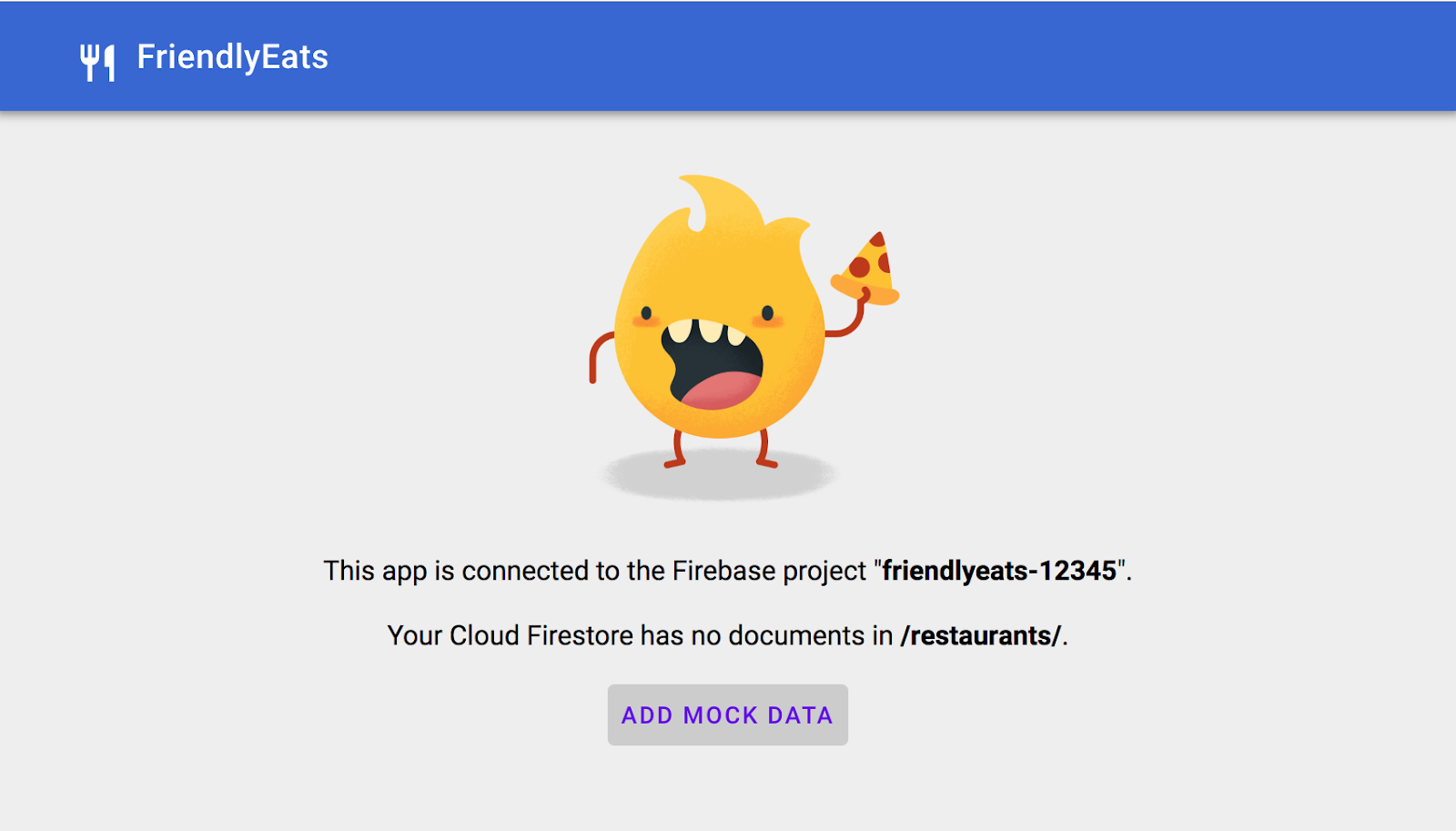
- 브라우저에서 FriendlyEats 앱으로 돌아가 새로고침합니다.
- 모의 데이터 추가를 클릭합니다.
앱은 임의의 음식점 객체 세트를 자동으로 생성한 다음 addRestaurant 함수를 호출합니다. 하지만 실제 웹 앱에 데이터가 아직 표시되지 않습니다. 이는 계속해서 데이터 검색을 구현해야 하기 때문입니다 (이 Codelab의 다음 섹션에서).
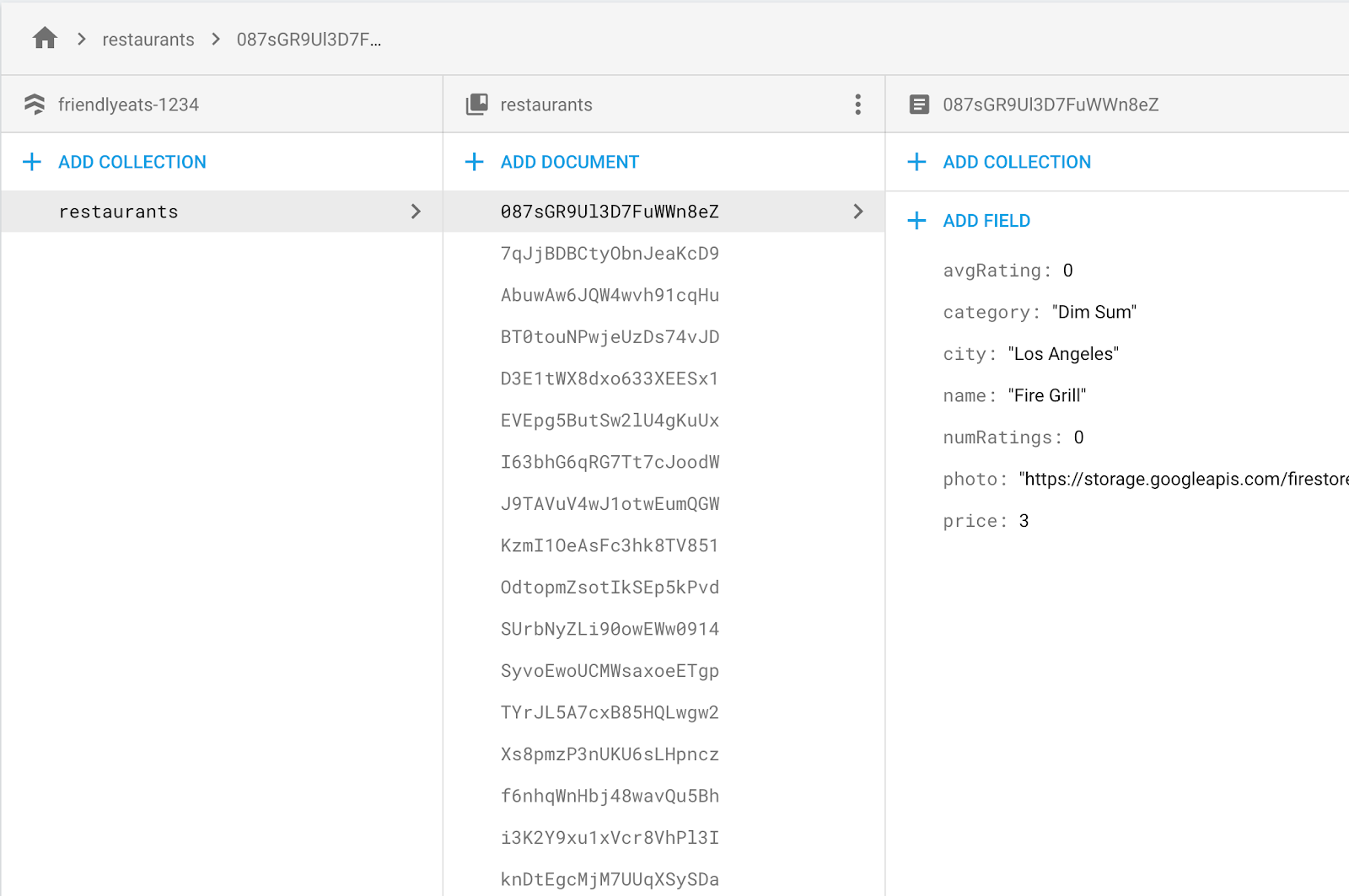
하지만 Firebase Console에서 Cloud Firestore 탭으로 이동하면 이제 restaurants 컬렉션의 새 문서가 표시됩니다.

축하합니다. 방금 웹 앱에서 Cloud Firestore에 데이터를 작성했습니다.
다음 섹션에서는 Cloud Firestore에서 데이터를 검색하여 앱에 표시하는 방법을 알아봅니다.
7. Cloud Firestore의 데이터 표시
이 섹션에서는 Cloud Firestore에서 데이터를 검색하여 앱에 표시하는 방법을 알아봅니다. 두 가지 주요 단계는 쿼리 생성과 스냅샷 리스너 추가입니다. 이 리스너는 쿼리와 일치하는 기존의 모든 데이터에 관한 알림을 받으며 실시간으로 업데이트를 수신합니다.
먼저 필터링되지 않은 기본 레스토랑 목록을 제공하는 쿼리를 생성합니다.
scripts/FriendlyEats.Data.js파일로 돌아갑니다.FriendlyEats.prototype.getAllRestaurants함수를 찾습니다.- 함수 전체를 다음 코드로 대체합니다.
FriendlyEats.Data.js
FriendlyEats.prototype.getAllRestaurants = function(renderer) {
var query = firebase.firestore()
.collection('restaurants')
.orderBy('avgRating', 'desc')
.limit(50);
this.getDocumentsInQuery(query, renderer);
};
위의 코드에서는 restaurants라는 최상위 컬렉션에서 최대 50개의 레스토랑을 검색하여 평균 평점 (현재는 모두 0)을 기준으로 정렬하는 쿼리를 생성합니다. 이 쿼리를 선언한 후 데이터를 로드하고 렌더링하는 getDocumentsInQuery() 메서드에 전달합니다.
스냅샷 리스너를 추가하여 이 작업을 실행합니다.
scripts/FriendlyEats.Data.js파일로 돌아갑니다.FriendlyEats.prototype.getDocumentsInQuery함수를 찾습니다.- 함수 전체를 다음 코드로 대체합니다.
FriendlyEats.Data.js
FriendlyEats.prototype.getDocumentsInQuery = function(query, renderer) {
query.onSnapshot(function(snapshot) {
if (!snapshot.size) return renderer.empty(); // Display "There are no restaurants".
snapshot.docChanges().forEach(function(change) {
if (change.type === 'removed') {
renderer.remove(change.doc);
} else {
renderer.display(change.doc);
}
});
});
};
위 코드에서 query.onSnapshot는 쿼리 결과가 변경될 때마다 콜백을 트리거합니다.
- 처음에는 쿼리의 전체 결과 세트(즉, Cloud Firestore의 전체
restaurants컬렉션)로 콜백이 트리거됩니다. 그런 다음 모든 개별 문서를renderer.display함수에 전달합니다. - 문서가 삭제되면
change.type은removed과 같습니다. 따라서 이 경우 UI에서 레스토랑을 삭제하는 함수를 호출합니다.
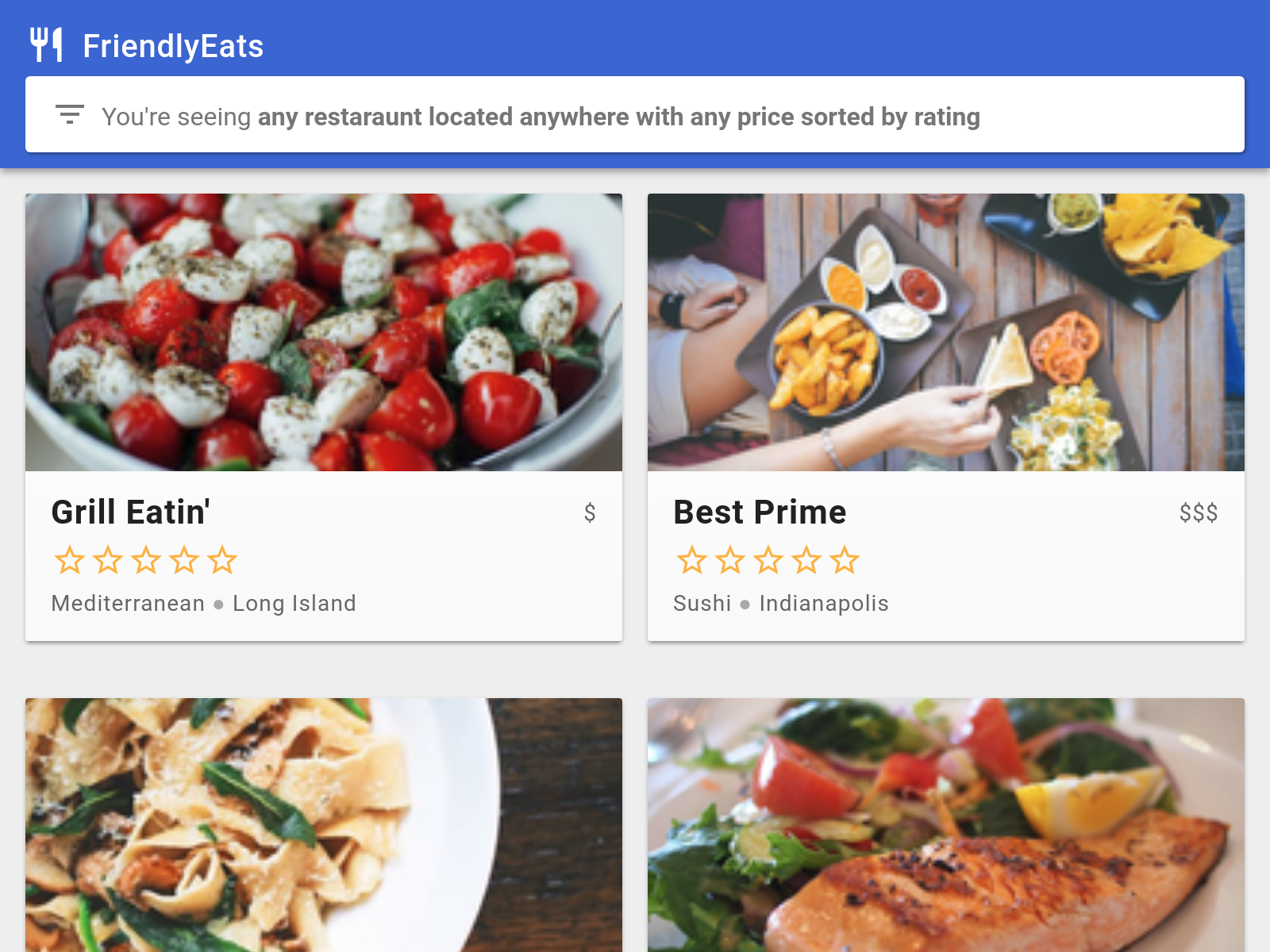
두 메서드를 모두 구현했으므로 이제 앱을 새로고침한 후 앞서 Firebase Console에서 보았던 레스토랑이 앱에 표시되는지 확인합니다. 이 섹션을 성공적으로 완료했다면 앱이 이제 Cloud Firestore로 데이터를 읽고 씁니다.
레스토랑 목록이 변경되면 이 리스너가 자동으로 업데이트됩니다. Firebase Console로 이동하여 레스토랑을 직접 삭제하거나 이름을 변경해 보세요. 그러면 변경사항이 사이트에 즉시 표시되는 것을 확인할 수 있습니다.

8. Get() 데이터
지금까지 onSnapshot을 사용하여 실시간으로 업데이트를 검색하는 방법을 알아보았습니다. 그러나 실시간 업데이트 검색이 항상 필요한 것은 아닙니다. 때로 데이터를 한 번만 가져오는 것이 적합한 사례도 있습니다.
사용자가 앱에서 특정 레스토랑을 클릭할 때 트리거되는 메서드를 구현해야 합니다.
scripts/FriendlyEats.Data.js파일로 돌아갑니다.FriendlyEats.prototype.getRestaurant함수를 찾습니다.- 함수 전체를 다음 코드로 대체합니다.
FriendlyEats.Data.js
FriendlyEats.prototype.getRestaurant = function(id) {
return firebase.firestore().collection('restaurants').doc(id).get();
};
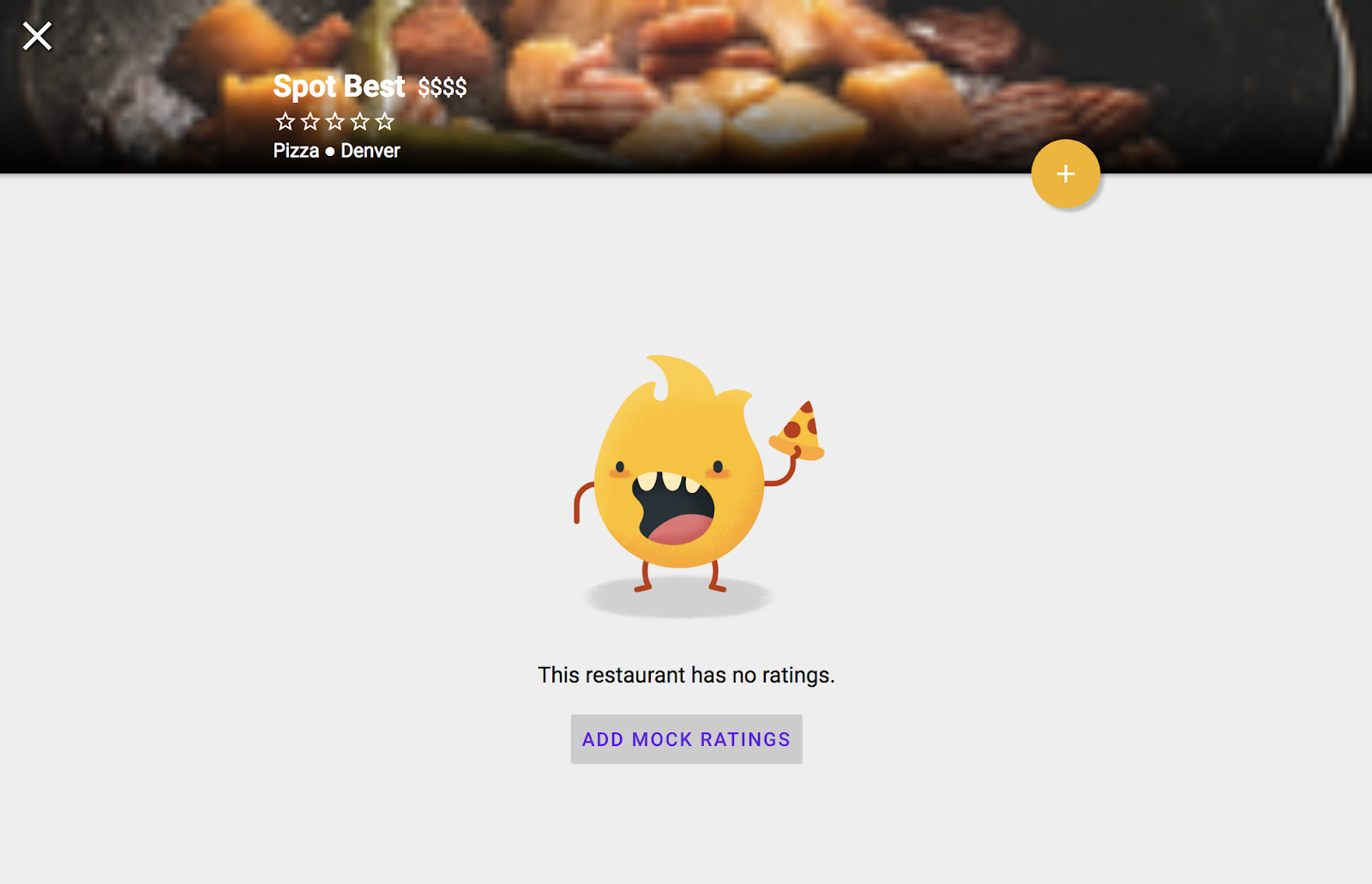
이 메서드를 구현하면 각 레스토랑의 페이지를 확인할 수 있습니다. 목록에서 레스토랑을 클릭하면 다음과 같이 레스토랑 세부정보 페이지가 표시됩니다.

지금은 평점을 추가할 수 없습니다. Codelab의 뒷부분에서 평점 추가를 구현해야 하기 때문입니다.
9. 데이터 정렬 및 필터링
현재 앱이 레스토랑 목록을 표시하지만, 사용자가 필요에 따라 필터링할 수 있는 방법은 없습니다. 이 섹션에서는 Cloud Firestore의 고급 쿼리를 사용하여 필터링을 사용 설정합니다.
다음은 모든 Dim Sum 레스토랑을 가져오는 간단한 쿼리의 예입니다.
var filteredQuery = query.where('category', '==', 'Dim Sum')
이름에서 알 수 있듯이 where() 메서드에 의해 쿼리는 필드가 설정된 제한사항을 충족하는 컬렉션의 멤버만 다운로드합니다. 이 경우 category가 Dim Sum인 레스토랑만 다운로드합니다.
앱에서 사용자는 여러 필터를 연결하여 '샌프란시스코의 피자' 또는 '인기순으로 정렬된 로스앤젤레스의 해산물'과 같은 특정 쿼리를 만들 수 있습니다.
이제 사용자가 선택한 여러 기준에 따라 레스토랑을 필터링하는 쿼리를 빌드하는 메서드를 만듭니다.
scripts/FriendlyEats.Data.js파일로 돌아갑니다.FriendlyEats.prototype.getFilteredRestaurants함수를 찾습니다.- 함수 전체를 다음 코드로 대체합니다.
FriendlyEats.Data.js
FriendlyEats.prototype.getFilteredRestaurants = function(filters, renderer) {
var query = firebase.firestore().collection('restaurants');
if (filters.category !== 'Any') {
query = query.where('category', '==', filters.category);
}
if (filters.city !== 'Any') {
query = query.where('city', '==', filters.city);
}
if (filters.price !== 'Any') {
query = query.where('price', '==', filters.price.length);
}
if (filters.sort === 'Rating') {
query = query.orderBy('avgRating', 'desc');
} else if (filters.sort === 'Reviews') {
query = query.orderBy('numRatings', 'desc');
}
this.getDocumentsInQuery(query, renderer);
};
위의 코드는 여러 where 필터 및 단일 orderBy 절을 추가하여 사용자 입력을 기반으로 복합 쿼리를 빌드합니다. 이제 쿼리는 사용자의 요구사항과 일치하는 레스토랑만 반환합니다.
브라우저에서 FriendlyEats 앱을 새로고침한 다음 가격, 도시, 카테고리를 기준으로 필터링할 수 있는지 확인합니다. 테스트하는 동안 브라우저의 JavaScript 콘솔에 다음과 비슷한 오류가 표시됩니다.
The query requires an index. You can create it here: https://console.firebase.google.com/project/project-id/database/firestore/indexes?create_composite=...
이러한 오류는 Cloud Firestore에서 대부분의 복합 쿼리에 색인이 필요하기 때문에 발생합니다. 쿼리의 색인을 생성하면 규모에 상관없이 Cloud Firestore의 속도가 빨라집니다.
오류 메시지에서 링크를 열면 Firebase Console에서 올바른 매개변수가 채워진 색인 생성 UI가 자동으로 열립니다. 다음 섹션에서는 이 애플리케이션에 필요한 색인을 작성하고 배포합니다.
10. 색인 배포
앱의 모든 경로를 탐색하고 각 색인 생성 링크를 따르지 않으려는 경우에는 Firebase CLI를 사용하여 한 번에 여러 색인을 쉽게 배포할 수 있습니다.
- 앱의 다운로드된 로컬 디렉터리에서
firestore.indexes.json파일을 찾을 수 있습니다.
이 파일은 가능한 모든 필터 조합에 필요한 모든 색인을 설명합니다.
firestore.indexes.json
{
"indexes": [
{
"collectionGroup": "restaurants",
"queryScope": "COLLECTION",
"fields": [
{ "fieldPath": "city", "order": "ASCENDING" },
{ "fieldPath": "avgRating", "order": "DESCENDING" }
]
},
...
]
}
- 다음 명령어를 사용하여 이러한 색인을 배포합니다.
firebase deploy --only firestore:indexes
몇 분 후 색인이 활성화되고 오류 메시지가 사라집니다.
11. 트랜잭션으로 데이터 쓰기
이 섹션에서는 사용자가 레스토랑에 리뷰를 제출할 수 있는 기능을 추가합니다. 지금까지는 모든 쓰기가 원자적이고 비교적 단순했습니다. 쓰기에 오류가 있는 경우 사용자에게 쓰기를 다시 시도하라는 메시지를 표시하거나 앱이 자동으로 쓰기를 다시 시도했을 것입니다.
앱에 레스토랑 평점을 추가하려는 사용자가 많을 수 있으므로 여러 읽기 및 쓰기를 조정해야 합니다. 먼저 리뷰를 제출해야 합니다. 그런 다음, 레스토랑의 평점 count 및 average rating을 업데이트해야 합니다. 하나는 실패하지만 다른 하나는 실패하지 않는다면 데이터베이스의 한 부분에 있는 데이터가 다른 부분의 데이터와 일치하지 않는 일관되지 않은 상태가 됩니다.
다행히 Cloud Firestore는 단일 원자적 연산으로 여러 읽기 및 쓰기를 실행할 수 있는 트랜잭션 기능을 제공하므로 데이터의 일관성을 유지할 수 있습니다.
scripts/FriendlyEats.Data.js파일로 돌아갑니다.FriendlyEats.prototype.addRating함수를 찾습니다.- 함수 전체를 다음 코드로 대체합니다.
FriendlyEats.Data.js
FriendlyEats.prototype.addRating = function(restaurantID, rating) {
var collection = firebase.firestore().collection('restaurants');
var document = collection.doc(restaurantID);
var newRatingDocument = document.collection('ratings').doc();
return firebase.firestore().runTransaction(function(transaction) {
return transaction.get(document).then(function(doc) {
var data = doc.data();
var newAverage =
(data.numRatings * data.avgRating + rating.rating) /
(data.numRatings + 1);
transaction.update(document, {
numRatings: data.numRatings + 1,
avgRating: newAverage
});
return transaction.set(newRatingDocument, rating);
});
});
};
위 블록에서는 트랜잭션을 트리거하여 레스토랑 문서에서 avgRating 및 numRatings의 숫자 값을 업데이트합니다. 동시에 새로운 rating를 ratings 하위 컬렉션에 추가합니다.
12. 데이터 보안
이 Codelab의 시작 부분에서 애플리케이션에 대한 액세스를 제한하도록 앱의 보안 규칙을 설정했습니다.
firestore.rules
rules_version = '2';
service cloud.firestore {
// Determine if the value of the field "key" is the same
// before and after the request.
function unchanged(key) {
return (key in resource.data)
&& (key in request.resource.data)
&& (resource.data[key] == request.resource.data[key]);
}
match /databases/{database}/documents {
// Restaurants:
// - Authenticated user can read
// - Authenticated user can create/update (for demo purposes only)
// - Updates are allowed if no fields are added and name is unchanged
// - Deletes are not allowed (default)
match /restaurants/{restaurantId} {
allow read: if request.auth != null;
allow create: if request.auth != null;
allow update: if request.auth != null
&& (request.resource.data.keys() == resource.data.keys())
&& unchanged("name");
// Ratings:
// - Authenticated user can read
// - Authenticated user can create if userId matches
// - Deletes and updates are not allowed (default)
match /ratings/{ratingId} {
allow read: if request.auth != null;
allow create: if request.auth != null
&& request.resource.data.userId == request.auth.uid;
}
}
}
}
이러한 규칙은 클라이언트가 안전한 변경만 실행할 수 있도록 액세스를 제한합니다. 예를 들면 다음과 같습니다.
- 레스토랑 문서 업데이트 시 평점만 변경할 수 있으며 이름이나 다른 불변 데이터는 변경할 수 없습니다.
- 사용자 ID가 로그인한 사용자와 일치하는 경우에만 평점을 생성할 수 있으므로 스푸핑을 방지합니다.
Firebase Console을 사용하는 대신 Firebase CLI를 사용하여 Firebase 프로젝트에 규칙을 배포할 수 있습니다. 작업 디렉터리의 firestore.rules 파일에는 이미 위의 규칙이 포함되어 있습니다. Firebase Console을 사용하지 않고 로컬 파일 시스템에서 이러한 규칙을 배포하려면 다음 명령어를 실행합니다.
firebase deploy --only firestore:rules
13. 결론
이 Codelab에서는 Cloud Firestore로 기본 및 고급 읽기 및 쓰기를 실행하고 보안 규칙으로 데이터 액세스를 보호하는 방법을 알아봤습니다. quickstarts-js 저장소에서 전체 솔루션을 확인할 수 있습니다.
Cloud Firestore에 관해 자세히 알아보려면 다음 리소스를 참고하세요.
14. [선택사항] 앱 체크로 적용
Firebase 앱 체크는 앱으로의 원치 않는 트래픽을 검증하고 방지하여 보호 기능을 제공합니다. 이 단계에서는 reCAPTCHA Enterprise를 사용하여 앱 체크를 추가하여 서비스에 대한 액세스를 보호합니다.
먼저 앱 체크와 reCaptcha를 사용 설정해야 합니다.
reCaptcha Enterprise 사용 설정
- Cloud 콘솔의 보안에서 reCaptcha Enterprise를 찾아 선택합니다.
- 메시지가 표시되면 서비스를 사용 설정하고 키 만들기를 클릭합니다.
- 메시지가 표시되면 표시 이름을 입력하고 플랫폼 유형으로 웹사이트를 선택합니다.
- 배포된 URL을 도메인 목록에 추가하고 '체크박스 챌린지 사용' 옵션이 선택 해제되어 있는지 확인합니다.
- 키 만들기를 클릭하고 생성된 키를 안전한 곳에 저장합니다. 이 단계의 뒷부분에서 필요합니다.
앱 체크 사용 설정
- Firebase Console에서 왼쪽 패널의 빌드 섹션을 찾습니다.
- App Check을 클릭한 다음 시작하기 버튼을 클릭합니다 (또는 콘솔로 직접 리디렉션).
- 등록을 클릭하고 메시지가 표시되면 reCaptcha Enterprise 키를 입력한 후 저장을 클릭합니다.
- API 뷰에서 스토리지를 선택하고 강제 적용을 클릭합니다. Cloud Firestore에서도 동일한 작업을 실행합니다.
이제 앱 체크가 적용됩니다. 앱을 새로고침하고 식당을 만들거나 확인해 보세요. 다음과 같은 오류 메시지가 표시됩니다.
Uncaught Error in snapshot listener: FirebaseError: [code=permission-denied]: Missing or insufficient permissions.
즉, 앱 체크는 기본적으로 검증되지 않은 요청을 차단합니다. 이제 앱에 유효성 검사를 추가해 보겠습니다.
FriendlyEats.View.js 파일로 이동하여 initAppCheck 함수를 업데이트하고 reCaptcha 키를 추가하여 앱 확인을 초기화합니다.
FriendlyEats.prototype.initAppCheck = function() {
var appCheck = firebase.appCheck();
appCheck.activate(
new firebase.appCheck.ReCaptchaEnterpriseProvider(
/* reCAPTCHA Enterprise site key */
),
true // Set to true to allow auto-refresh.
);
};
appCheck 인스턴스는 키가 있는 ReCaptchaEnterpriseProvider로 초기화되고 isTokenAutoRefreshEnabled를 사용하면 앱에서 토큰이 자동 새로고침됩니다.
로컬 테스트를 사용 설정하려면 FriendlyEats.js 파일에서 앱이 초기화되는 섹션을 찾아 FriendlyEats.prototype.initAppCheck 함수에 다음 줄을 추가합니다.
if(isLocalhost) {
self.FIREBASE_APPCHECK_DEBUG_TOKEN = true;
}
그러면 다음과 유사한 디버그 토큰이 로컬 웹 앱의 콘솔에 로깅됩니다.
App Check debug token: 8DBDF614-649D-4D22-B0A3-6D489412838B. You will need to add it to your app's App Check settings in the Firebase console for it to work.
이제 Firebase Console의 앱 체크 앱 보기로 이동합니다.
더보기 메뉴를 클릭하고 디버그 토큰 관리를 선택합니다.
그런 다음 디버그 토큰 추가를 클릭하고 메시지가 표시되면 콘솔의 디버그 토큰을 붙여넣습니다.
수고하셨습니다. 이제 앱에서 App Check가 작동합니다.
