Messen Sie Ladezeit und Bildschirmwiedergabe mit Firebase Performance Monitoring
Informationen zu diesem Codelab
1. Einführung
Letzte Aktualisierung: 11.03.2021
Warum müssen wir die Leistung von Ansichten messen?
Ansichten sind ein wichtiger Bestandteil von Android-Anwendungen, die sich direkt auf das Benutzererlebnis auswirken. Beispielsweise enthält Ihre Aktivität oder Ihr Fragment die Benutzeroberfläche, die die Ansichtskomponenten enthält, mit denen Benutzer interagieren. Benutzer können den gesamten Inhalt der Benutzeroberfläche erst sehen, wenn er vollständig auf dem Bildschirm gezeichnet ist. Langsame und eingefrorene Bildschirme beeinträchtigen die Benutzerinteraktion mit Ihrer App direkt und führen zu einer schlechten Benutzererfahrung.
Bietet Firebase Performance Monitoring diese Leistungsmetriken nicht sofort einsatzbereit?
Firebase Performance Monitoring erfasst automatisch einige Leistungsdaten, z. B. die Startzeit Ihrer App (d. h. die Ladezeit nur für Ihre erste Aktivität) und die Bildschirmwiedergabeleistung (d. h. langsame und eingefrorene Frames für Aktivitäten, aber nicht für). Fragmente). Branchen-Apps verfügen jedoch normalerweise nicht über viele Aktivitäten, sondern über eine Aktivität und mehrere Fragmente. Außerdem implementieren viele Apps normalerweise ihre eigenen benutzerdefinierten Ansichten für komplexere Anwendungsfälle. Daher ist es oft hilfreich zu verstehen, wie Sie die Ladezeit und die Bildschirmwiedergabeleistung von Aktivitäten und Fragmenten messen können, indem Sie benutzerdefinierte Code-Traces in Ihrer App instrumentieren. Sie können dieses Codelab problemlos erweitern, um die Leistung von Custom View-Komponenten zu messen.
Was Sie lernen werden
- So fügen Sie Firebase Performance Monitoring zu einer Android-App hinzu
- Das Laden einer Aktivität oder eines Fragments verstehen
- So instrumentieren Sie benutzerdefinierte Code-Traces, um die Ladezeit einer Aktivität oder eines Fragments zu messen
- Grundlegendes zum Bildschirm-Rendering und was ein langsamer/eingefrorener Frame ist
- So instrumentieren Sie benutzerdefinierte Code-Traces mit Metriken, um langsame/eingefrorene Bildschirme aufzuzeichnen
- So zeigen Sie die gesammelten Metriken in der Firebase-Konsole an
Was du brauchen wirst
- Android Studio 4.0 oder höher
- Ein Android-Gerät/Emulator
- Java-Version 8 oder höher
2. Einrichten
Holen Sie sich den Code
Führen Sie die folgenden Befehle aus, um den Beispielcode für dieses Codelab zu klonen. Dadurch wird auf Ihrem Computer ein Ordner mit dem Namen codelab-measure-android-view-performance erstellt:
$ git clone https://github.com/FirebaseExtended/codelab-measure-android-view-performance.git
$ cd codelab-measure-android-view-performance
Wenn Sie Git nicht auf Ihrem Computer haben, können Sie den Code auch direkt von GitHub herunterladen.
Importieren Sie das Projekt measure-view-performance-start in Android Studio. Sie werden wahrscheinlich einige Kompilierungsfehler oder vielleicht eine Warnung über eine fehlende google-services.json -Datei sehen. Wir werden dies im nächsten Abschnitt dieses Schritts korrigieren.
In diesem Codelab verwenden wir das Firebase Assistant- Plugin, um unsere Android-App bei einem Firebase-Projekt zu registrieren und die erforderlichen Firebase-Konfigurationsdateien, Plugins und Abhängigkeiten zu unserem Android-Projekt hinzuzufügen – alles in Android Studio !
Verbinden Sie Ihre App mit Firebase
- Gehen Sie zu Android Studio / Hilfe > Nach Updates suchen, um sicherzustellen, dass Sie die neuesten Versionen von Android Studio und dem Firebase Assistant verwenden.
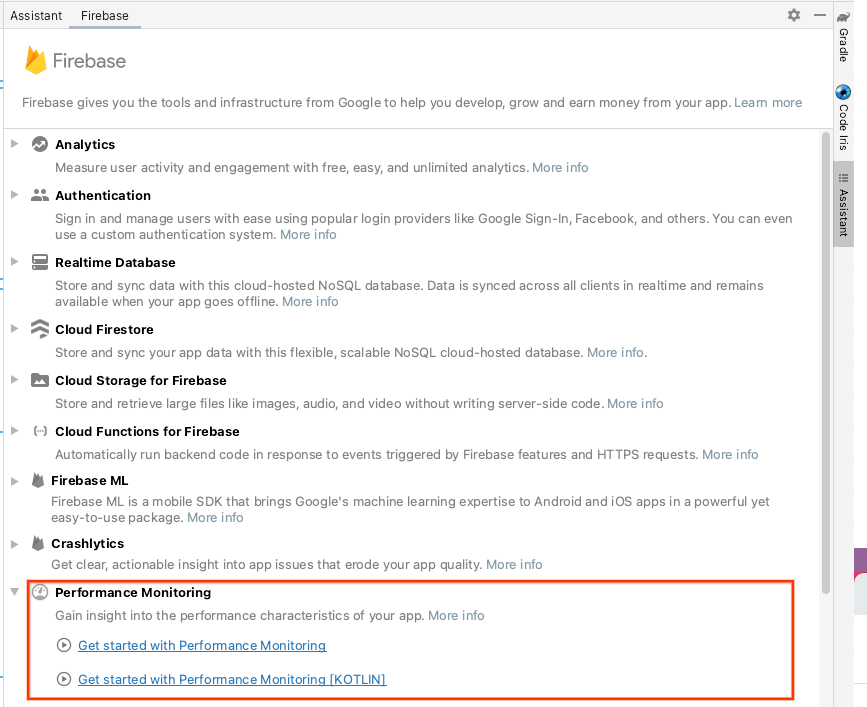
- Wählen Sie „Extras“ > „Firebase“ , um den Assistentenbereich zu öffnen.

- Wählen Sie „Leistungsüberwachung“ aus, um sie Ihrer App hinzuzufügen, und klicken Sie dann auf „Erste Schritte mit der Leistungsüberwachung“ .
- Klicken Sie auf „Mit Firebase verbinden“ , um Ihr Android-Projekt mit Firebase zu verbinden (dadurch wird die Firebase-Konsole in Ihrem Browser geöffnet) .
- Klicken Sie in der Firebase-Konsole auf Projekt hinzufügen und geben Sie dann einen Firebase-Projektnamen ein (wenn Sie bereits ein Firebase-Projekt haben, können Sie stattdessen dieses vorhandene Projekt auswählen) . Klicken Sie auf „Weiter“ und akzeptieren Sie die Bedingungen, um das Firebase-Projekt und eine neue Firebase-App zu erstellen.
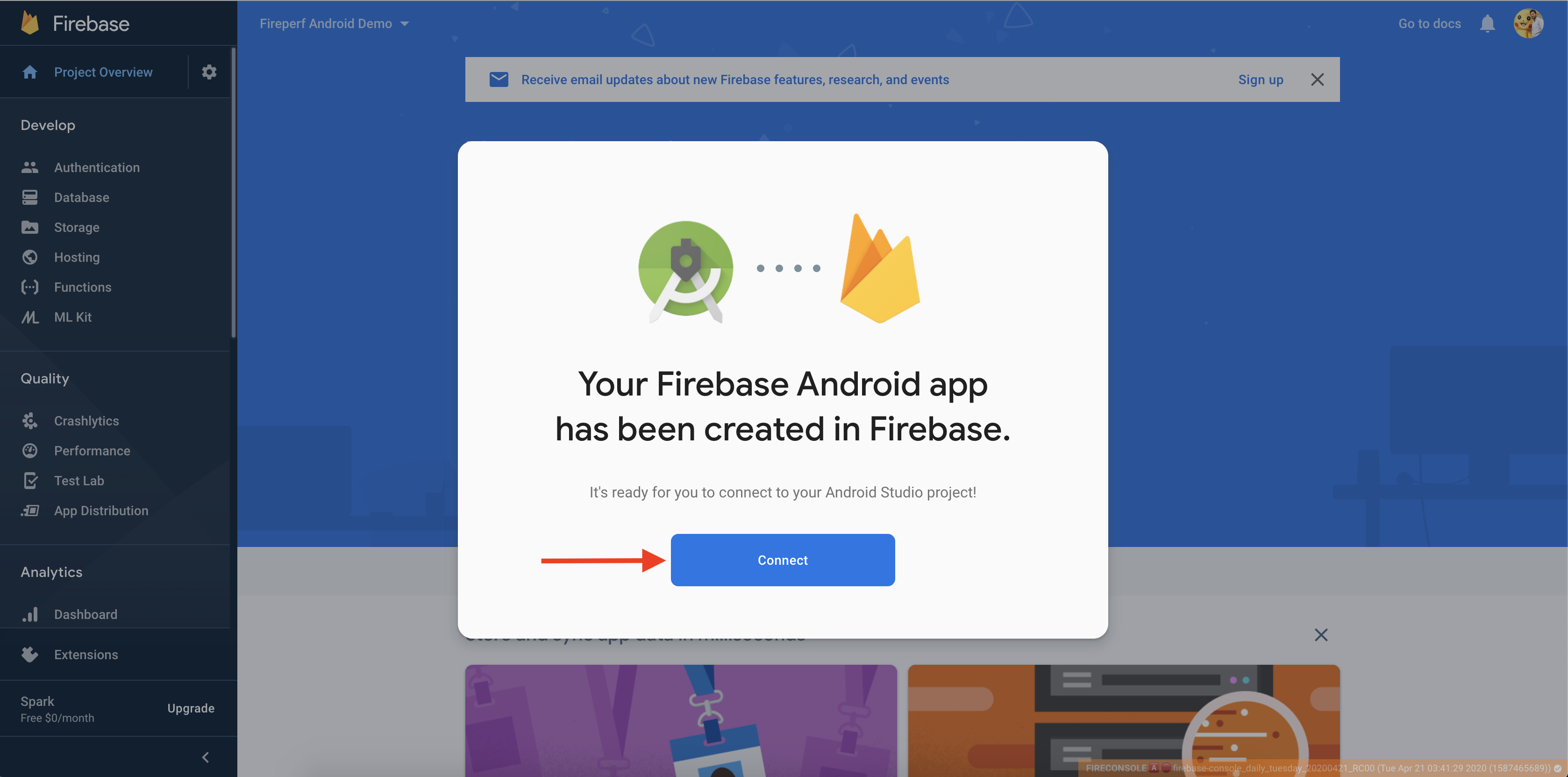
- Als nächstes sollte ein Dialogfeld zum Verbinden Ihrer neuen Firebase-App mit Ihrem Android Studio-Projekt angezeigt werden.

- Zurück in Android Studio sollten Sie im Assistentenbereich die Bestätigung sehen, dass Ihre App mit Firebase verbunden ist.

Fügen Sie Ihrer App Leistungsüberwachung hinzu
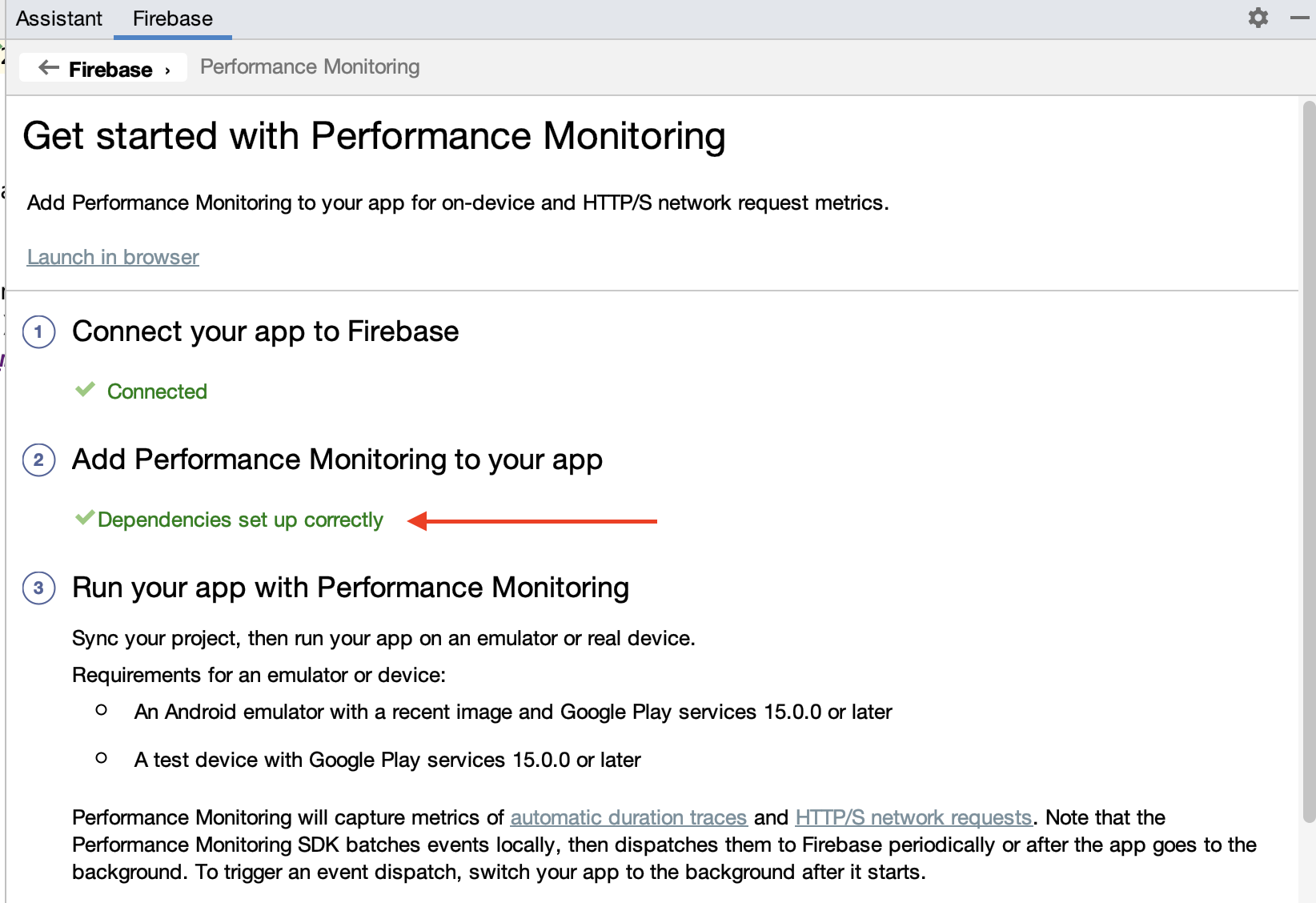
Klicken Sie im Assistentenbereich von Android Studio auf Leistungsüberwachung zu Ihrer App hinzufügen .
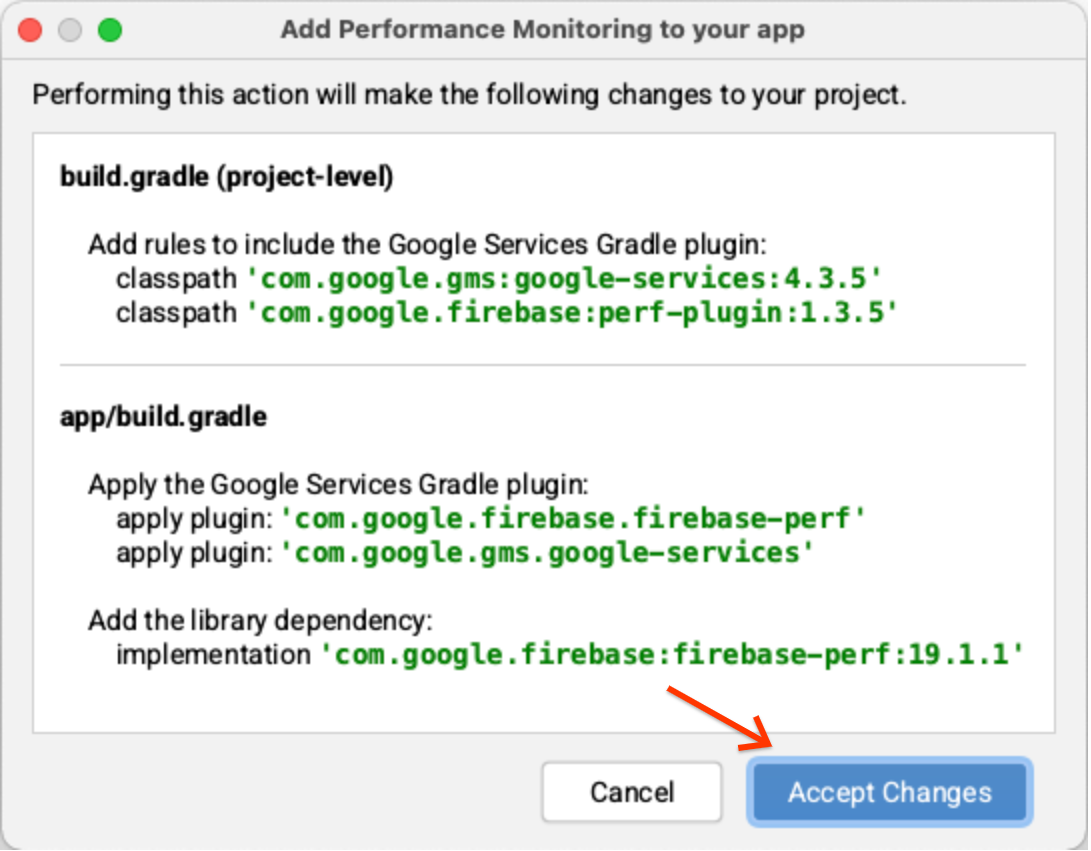
Es sollte ein Dialogfeld zum Akzeptieren von Änderungen angezeigt werden. Anschließend sollte Android Studio Ihre App synchronisieren, um sicherzustellen, dass alle erforderlichen Abhängigkeiten hinzugefügt wurden.

Abschließend sollten Sie im Assistentenbereich von Android Studio die Erfolgsmeldung sehen, dass alle Abhängigkeiten korrekt eingerichtet sind.

Aktivieren Sie als zusätzlichen Schritt die Debug-Protokollierung , indem Sie den Anweisungen im Schritt „(Optional) Debug-Protokollierung aktivieren“ folgen. Die gleichen Anweisungen sind auch in der öffentlichen Dokumentation verfügbar.
3. Führen Sie die App aus
Wenn Sie Ihre App erfolgreich in das Performance Monitoring SDK integriert haben, sollte das Projekt jetzt kompiliert werden. Klicken Sie in Android Studio auf „Ausführen “ > „App ausführen“ , um die App auf Ihrem verbundenen Android-Gerät/Emulator zu erstellen und auszuführen.
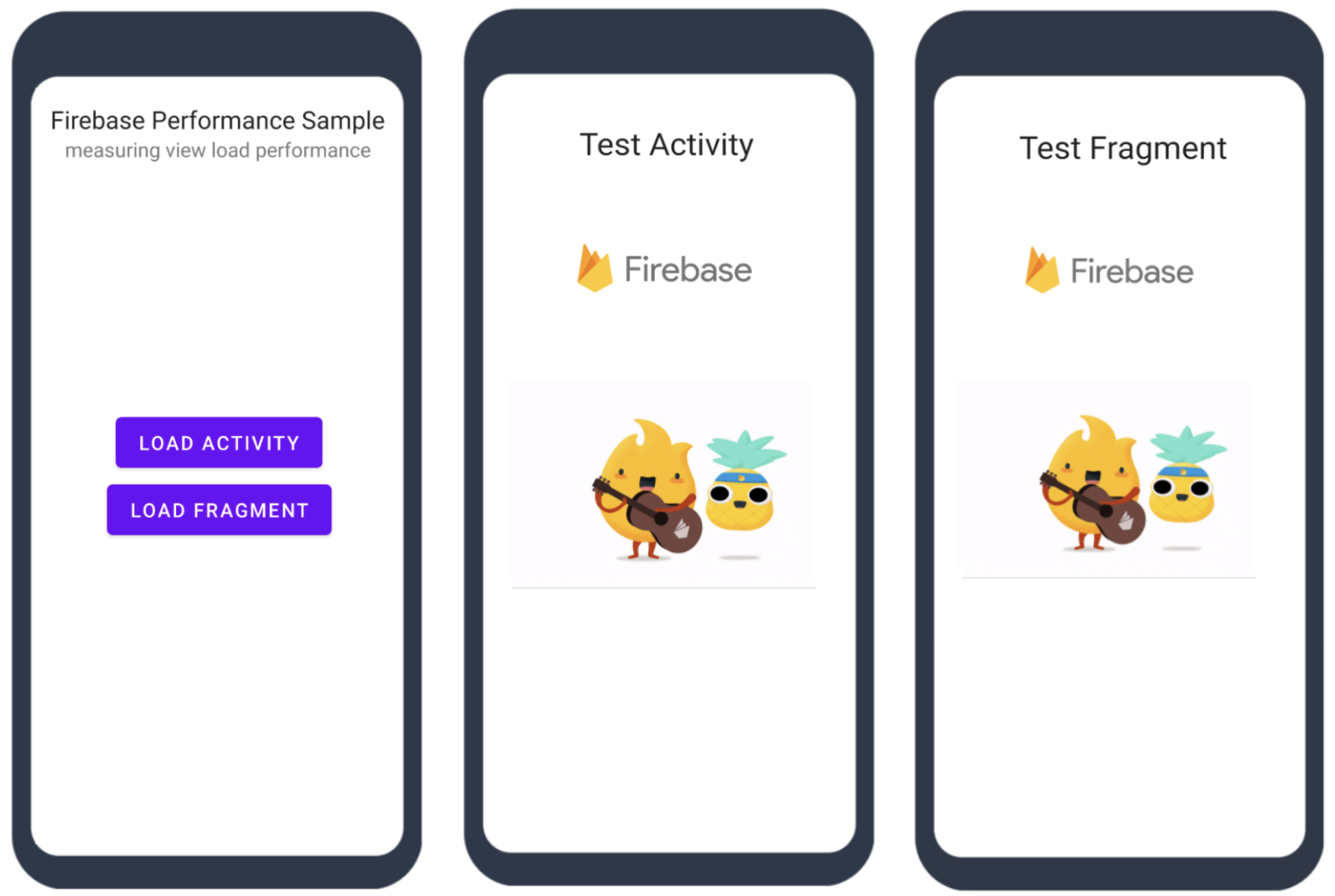
Die App verfügt über zwei Schaltflächen, die Sie zu einer entsprechenden Aktivität und einem entsprechenden Fragment führen, etwa so:

In den folgenden Schritten dieses Codelabs erfahren Sie, wie Sie die Ladezeit und die Bildschirmwiedergabeleistung Ihrer Aktivität oder Ihres Fragments messen.
4. Das Laden einer Aktivität oder eines Fragments verstehen
In diesem Schritt erfahren wir, was das System beim Laden einer Aktivität oder eines Fragments tut.
Das Laden einer Aktivität verstehen
Für eine Aktivität ist die Ladezeit als die Zeit definiert, die von der Erstellung des Aktivitätsobjekts bis zum vollständigen Zeichnen des ersten Frames auf dem Bildschirm dauert ( in diesem Fall sieht Ihr Benutzer zum ersten Mal die vollständige Benutzeroberfläche für die Aktivität). Zeit ). Um zu messen, ob Ihre App vollständig gezeichnet ist, können Sie die Methode reportFullyDrawn() verwenden, um die verstrichene Zeit zwischen dem Anwendungsstart und der vollständigen Anzeige aller Ressourcen und Ansichtshierarchien zu messen.
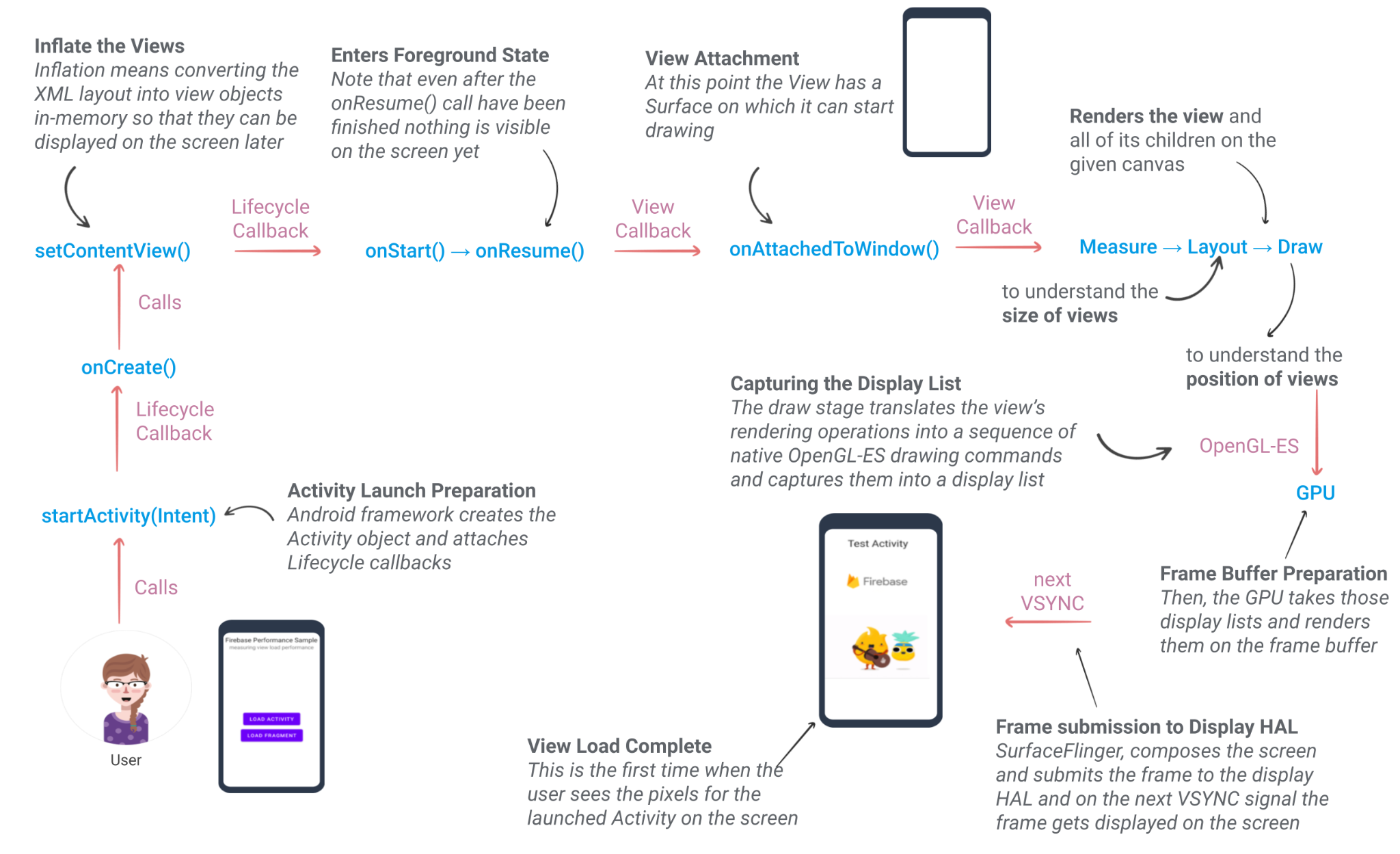
Wenn Ihre App startActivity(Intent) aufruft, führt das System auf hoher Ebene automatisch die folgenden Prozesse aus. Die Fertigstellung jedes Vorgangs nimmt Zeit in Anspruch, was die Zeitspanne zwischen der Erstellung der Aktivität und dem Zeitpunkt, an dem der Benutzer die Benutzeroberfläche für die Aktivität auf seinem Bildschirm sieht, verlängert.

Das Laden eines Fragments verstehen
Ähnlich wie bei der Aktivität ist die Ladezeit für ein Fragment als die Zeit definiert, die vom Anhängen des Fragments an seine Hostaktivität bis zum vollständigen Zeichnen des ersten Frames für die Fragmentansicht auf dem Bildschirm dauert.
5. Messen Sie die Ladezeit einer Aktivität
Verzögerungen im ersten Frame können zu einer schlechten Benutzererfahrung führen. Daher ist es wichtig zu verstehen, wie stark die anfängliche Ladeverzögerung bei Ihren Benutzern ist. Sie können einen benutzerdefinierten Code-Trace instrumentieren, um diese Ladezeit zu messen:
- Starten Sie den benutzerdefinierten Code-Trace (mit dem Namen
TestActivity-LoadTime) in der Activity-Klasse, sobald das Activity-Objekt erstellt wird.
TestActivity.java
public class TestActivity extends AppCompatActivity {
// TODO (1): Start trace recording as soon as the Activity object is created.
private final Trace viewLoadTrace = FirebasePerformance.startTrace("TestActivity-LoadTime");
// ...
}
- Überschreiben Sie den Rückruf
onCreate()und lassen Sie die Ansicht durch die MethodesetContentView()hinzufügen.
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// Current Activity's main View (as defined in the layout xml file) is inflated after this
setContentView(R.layout.activity_test);
// ...
// TODO (2): Get the View added by Activity's setContentView() method.
View mainView = findViewById(android.R.id.content);
// ...
}
- Wir haben eine Implementierung von
FistDrawListenereingefügt, die über zwei Rückrufe verfügt:onDrawingStart()undonDrawingFinish()(weitere Informationen zuFirstDrawListenerund den möglichen Auswirkungen auf seine Leistung finden Sie im nächsten Abschnitt unten) . Registrieren Sie denFirstDrawListeneram Ende desonCreate()-Rückrufs von Activity. Sie sollten IhrenviewLoadTraceimonDrawingFinish()-Rückruf stoppen.
TestActivity.java
// TODO (3): Register the callback to listen for first frame rendering (see
// "OnFirstDrawCallback" in FirstDrawListener) and stop the trace when View drawing is
// finished.
FirstDrawListener.registerFirstDrawListener(mainView, new FirstDrawListener.OnFirstDrawCallback() {
@Override
public void onDrawingStart() {
// In practice you can also record this event separately
}
@Override
public void onDrawingFinish() {
// This is when the Activity UI is completely drawn on the screen
viewLoadTrace.stop();
}
});
- Führen Sie die App erneut aus. Filtern Sie dann den Logcat mit „ Logging-Trace-Metrik “. Tippen Sie auf die Schaltfläche
LOAD ACTIVITYund suchen Sie nach Protokollen wie unten:
I/FirebasePerformance: Logging trace metric: TestActivity-LoadTime (duration: XXXms)
🎉 Herzlichen Glückwunsch! Sie haben die Ladezeit einer Aktivität erfolgreich gemessen und diese Daten an Firebase Performance Monitoring gemeldet. Wir werden die aufgezeichnete Metrik später in diesem Codelab in der Firebase-Konsole anzeigen.
Zweck von FirstDrawListener
Im Abschnitt oben haben wir einen FirstDrawListener registriert. Der Zweck von FirstDrawListener besteht darin, zu messen, wann mit dem ersten Frame begonnen und das Zeichnen beendet wurde.
Es implementiert den ViewTreeObserver.OnDrawListener und überschreibt den onDraw() -Rückruf, der aufgerufen wird, wenn der Ansichtsbaum gezeichnet werden soll. Anschließend wird das Ergebnis verpackt, um zwei Dienstprogramm-Rückrufe onDrawingStart() und onDrawingFinish() bereitzustellen.
Den vollständigen Code für FirstDrawListener finden Sie im Quellcode dieses Codelabs .
6. Messen Sie die Ladezeit eines Fragments
Die Messung der Ladezeit eines Fragments ähnelt der Messung der Ladezeit einer Aktivität, weist jedoch einige geringfügige Unterschiede auf. Auch hier instrumentieren wir einen benutzerdefinierten Code-Trace :
- Überschreiben Sie den Rückruf
onAttach()und beginnen Sie mit der Aufzeichnung IhresfragmentLoadTrace. Wir nennen diesen TraceTest-Fragment-LoadTime.
Wie in einem früheren Schritt erläutert, kann das Fragment-Objekt jederzeit erstellt werden, es wird jedoch nur dann aktiv, wenn es an seine Host-Aktivität angehängt wird.
TestFragment.java
public class TestFragment extends Fragment {
// TODO (1): Declare the Trace variable.
private Trace fragmentLoadTrace;
@Override
public void onAttach(@NonNull Context context) {
super.onAttach(context);
// TODO (2): Start trace recording as soon as the Fragment is attached to its host Activity.
fragmentLoadTrace = FirebasePerformance.startTrace("TestFragment-LoadTime");
}
- Registrieren Sie den
FirstDrawListenerimonViewCreated()-Rückruf. Stoppen Sie dann, ähnlich wie im Aktivitätsbeispiel, die Ablaufverfolgung inonDrawingFinish().
TestFragment.java
@Override
public void onViewCreated(@NonNull View mainView, Bundle savedInstanceState) {
super.onViewCreated(mainView, savedInstanceState);
// ...
// TODO (3): Register the callback to listen for first frame rendering (see
// "OnFirstDrawCallback" in FirstDrawListener) and stop the trace when view drawing is
// finished.
FirstDrawListener.registerFirstDrawListener(mainView, new FirstDrawListener.OnFirstDrawCallback() {
@Override
public void onDrawingStart() {
// In practice you can also record this event separately
}
@Override
public void onDrawingFinish() {
// This is when the Fragment UI is completely drawn on the screen
fragmentLoadTrace.stop();
}
});
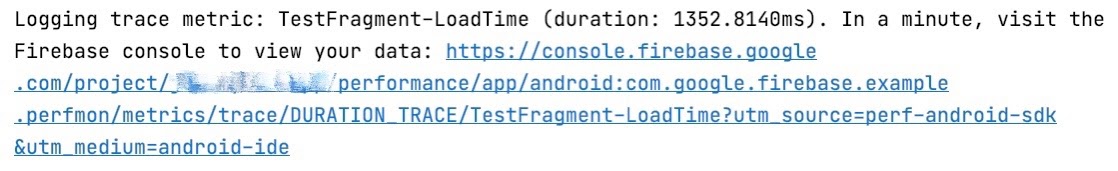
- Führen Sie die App erneut aus. Filtern Sie dann den Logcat mit „ Logging-Trace-Metrik “. Tippen Sie auf die Schaltfläche
LOAD FRAGMENTund suchen Sie nach Protokollen wie unten:
I/FirebasePerformance: Logging trace metric: TestFragment-LoadTime (duration: XXXms)
🎉 Herzlichen Glückwunsch! Sie haben die Ladezeit eines Fragments erfolgreich gemessen und diese Daten an Firebase Performance Monitoring gemeldet. Wir werden die aufgezeichnete Metrik später in diesem Codelab in der Firebase-Konsole anzeigen.
7. Grundlegendes zum Bildschirm-Rendering und was ein langsamer/eingefrorener Frame ist
Beim UI-Rendering wird ein Frame aus Ihrer App generiert und auf dem Bildschirm angezeigt. Um sicherzustellen, dass die Interaktion eines Benutzers mit Ihrer App reibungslos verläuft, sollte Ihre App Frames in weniger als 16 ms rendern, um 60 Bilder pro Sekunde zu erreichen ( warum 60 fps? ). Wenn Ihre App unter einer langsamen Darstellung der Benutzeroberfläche leidet, ist das System gezwungen, Frames zu überspringen, und der Benutzer wird ein Stottern in Ihrer App wahrnehmen. Wir nennen das Jank .
Ebenso handelt es sich bei eingefrorenen Frames um UI-Frames, deren Rendern länger als 700 ms dauert. Diese Verzögerung stellt ein Problem dar, da Ihre App scheinbar hängen bleibt und fast eine ganze Sekunde lang nicht auf Benutzereingaben reagiert, während der Frame gerendert wird.
8. Messen Sie die langsamen/eingefrorenen Frames eines Fragments
Firebase Performance Monitoring erfasst automatisch langsame/eingefrorene Frames für eine Aktivität ( jedoch nur, wenn sie hardwarebeschleunigt ist ). Allerdings ist diese Funktion derzeit nicht für Fragmente verfügbar. Die langsamen/eingefrorenen Frames eines Fragments werden als die langsamen/eingefrorenen Frames für die gesamte Aktivität zwischen den Rückrufen onFragmentAttached() und onFragmentDetached() im Lebenszyklus des Fragments definiert.
Basierend auf der AppStateMonitor Klasse ( die Teil des Performance Monitoring SDK ist, die für die Aufzeichnung von Bildschirmverfolgungen für Aktivitäten verantwortlich ist ) haben wir die ScreenTrace Klasse implementiert ( die Teil dieses Codelab-Quellcode-Repositorys ist ). ScreenTrace Klasse kann mit dem FragmentManager -Lebenszyklusrückruf der Aktivität verknüpft werden, um langsame/eingefrorene Frames zu erfassen. Diese Klasse stellt zwei öffentliche APIs bereit:
-
recordScreenTrace(): Startet die Aufzeichnung einer Bildschirmverfolgung -
sendScreenTrace(): Stoppt die Aufzeichnung einer Bildschirmverfolgung und fügt benutzerdefinierte Metriken hinzu, um die Anzahl der Gesamt-, langsamen und eingefrorenen Frames zu protokollieren
Durch das Anhängen dieser benutzerdefinierten Metriken können Bildschirmspuren für Fragmente auf die gleiche Weise wie Bildschirmspuren für eine Aktivität gehandhabt und zusammen mit anderen Bildschirmwiedergabespuren im Leistungs- Dashboard der Firebase-Konsole angezeigt werden.
So protokollieren Sie Bildschirmspuren für Ihr Fragment:
- Initialisieren Sie die
ScreenTraceKlasse in Ihrer Aktivität, die das Fragment hostet.
MainActivity.java
// Declare the Fragment tag
private static final String FRAGMENT_TAG = TestFragment.class.getSimpleName();
// TODO (1): Declare the ScreenTrace variable.
private ScreenTrace screenTrace;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// TODO (2): Initialize the ScreenTrace variable.
screenTrace = new ScreenTrace(this, FRAGMENT_TAG);
// ...
}
- Wenn Sie Ihr Fragment laden, registrieren Sie sich für
FragmentLifecycleCallbacksund überschreiben Sie die RückrufeonFragmentAttached()undonFragmentDetached(). Wir haben dies für Sie erledigt. Sie müssen mit der Aufzeichnung von Bildschirmspuren im RückrufonFragmentAttached()beginnen und die Aufzeichnung im RückrufonFragmentDetached()stoppen.
MainActivity.java
private final FragmentManager.FragmentLifecycleCallbacks fragmentLifecycleCallbacks =
new FragmentManager.FragmentLifecycleCallbacks() {
@Override
public void onFragmentAttached(@NonNull FragmentManager fm, @NonNull Fragment f, @NonNull Context context) {
super.onFragmentAttached(fm, f, context);
// TODO (3): Start recording the screen traces as soon as the Fragment is
// attached to its host Activity.
if (FRAGMENT_TAG.equals(f.getTag()) && screenTrace.isScreenTraceSupported()) {
screenTrace.recordScreenTrace();
}
}
@Override
public void onFragmentDetached(@NonNull FragmentManager fm, @NonNull Fragment f) {
super.onFragmentDetached(fm, f);
// TODO (4): Stop recording the screen traces as soon as the Fragment is
// detached from its host Activity.
if (FRAGMENT_TAG.equals(f.getTag()) && screenTrace.isScreenTraceSupported()) {
screenTrace.sendScreenTrace();
}
// Unregister Fragment lifecycle callbacks after the Fragment is detached
fm.unregisterFragmentLifecycleCallbacks(fragmentLifecycleCallbacks);
}
};
- Führen Sie die App erneut aus. Tippen Sie dann auf die Schaltfläche
LOAD FRAGMENT. Warten Sie einige Sekunden und klicken Sie dann auf dieback buttonin der unteren Navigationsleiste.
Filtern Sie den Logcat mit „ Logging-Trace-Metrik “ und suchen Sie dann nach Protokollen wie unten:
I/FirebasePerformance: Logging trace metric: _st_MainActivity-TestFragment (duration: XXXms)
Filtern Sie den Logcat mit „ FireperfViews “ und suchen Sie dann nach Protokollen wie unten:
D/FireperfViews: sendScreenTrace MainActivity-TestFragment, name: _st_MainActivity-TestFragment, total_frames: XX, slow_frames: XX, frozen_frames: XX
🎉 Herzlichen Glückwunsch! Sie haben die langsamen/eingefrorenen Frames für ein Fragment erfolgreich gemessen und diese Daten an Firebase Performance Monitoring gemeldet. Wir werden die aufgezeichneten Metriken später in diesem Codelab in der Firebase-Konsole anzeigen.
9. Überprüfen Sie die Metriken in der Firebase-Konsole
- Klicken Sie im Logcat auf die URL der Firebase-Konsole, um die Detailseite für eine Ablaufverfolgung aufzurufen.

Alternativ können Sie in der Firebase-Konsole das Projekt auswählen, das Ihre App enthält. Suchen Sie im linken Bereich den Abschnitt „Veröffentlichung und Überwachung“ und klicken Sie dann auf „Leistung“ .
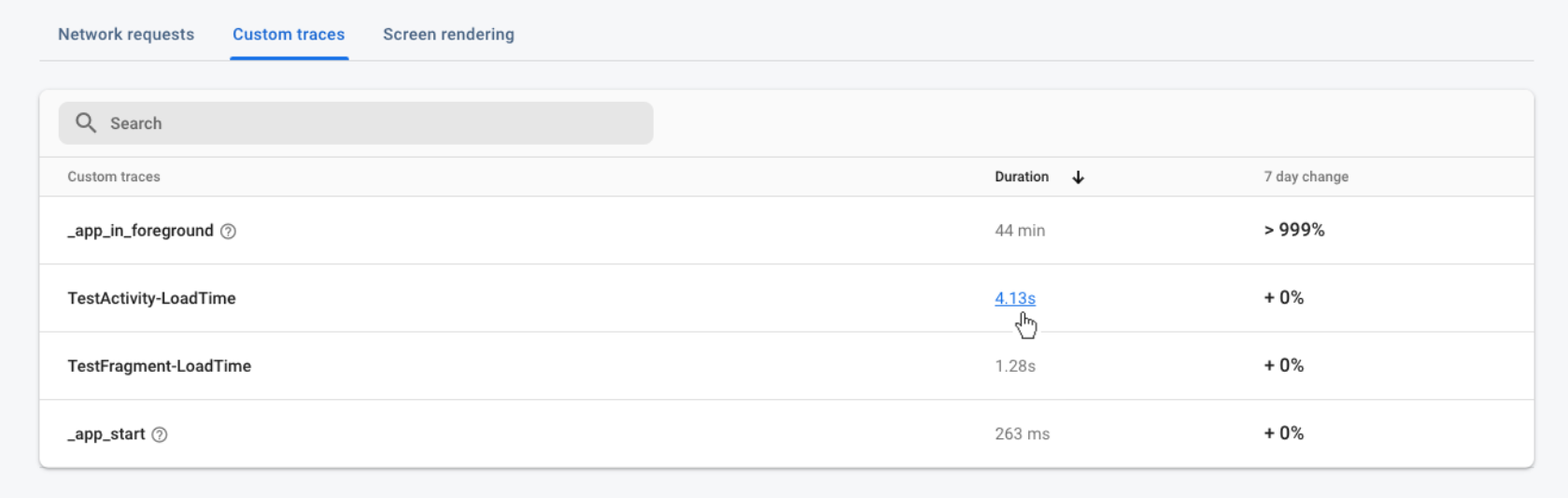
- Scrollen Sie auf der Hauptregisterkarte des Dashboards nach unten zur Traces-Tabelle und klicken Sie dann auf die Registerkarte Benutzerdefinierte Traces . In dieser Tabelle sehen Sie die benutzerdefinierten Code-Traces, die wir zuvor hinzugefügt haben, sowie einige sofort einsatzbereite Traces , z. B.
_app_startTrace. - Suchen Sie Ihre beiden benutzerdefinierten Code-Traces,
TestActivity-LoadTimeundTestFragment-LoadTime. Klicken Sie auf die Dauer , um weitere Details zu den gesammelten Daten anzuzeigen.

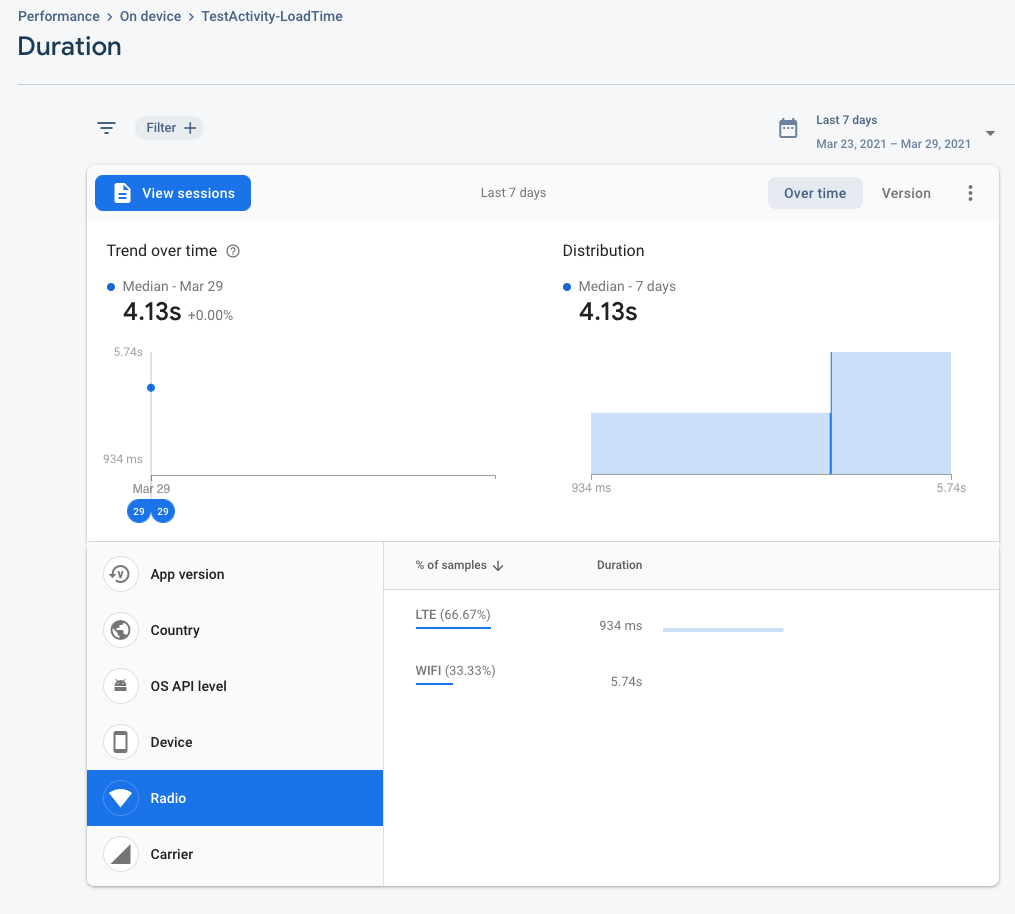
- Die Detailseite für den benutzerdefinierten Code-Trace zeigt Ihnen Informationen über die Dauer des Trace (d. h. die gemessene Ladezeit).

- Sie können auch die Leistungsdaten für Ihren benutzerdefinierten Bildschirm-Trace anzeigen.
- Gehen Sie zurück zur Hauptregisterkarte des Dashboards , scrollen Sie nach unten zur Traces-Tabelle und klicken Sie dann auf die Registerkarte Bildschirmwiedergabe . In dieser Tabelle sehen Sie die benutzerdefinierten Bildschirmverfolgungen, die wir zuvor hinzugefügt haben, sowie alle sofort einsatzbereiten Bildschirmverfolgungen , z. B.
MainActivityAblaufverfolgung. - Suchen Sie Ihren benutzerdefinierten Bildschirm-Trace,
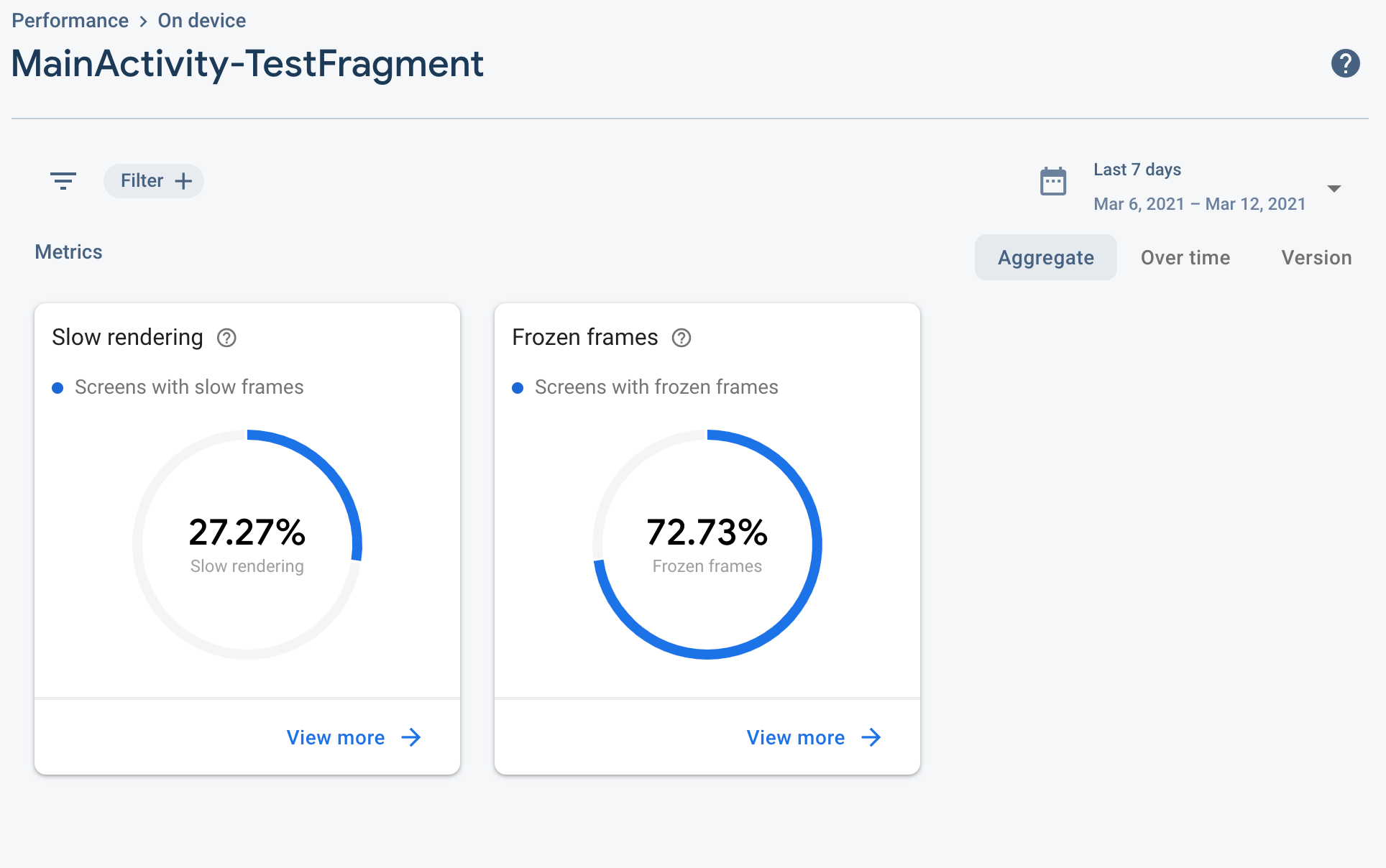
MainActivity-TestFragment. Klicken Sie auf den Trace-Namen, um die aggregierten Daten von langsamem Rendering und eingefrorenen Frames anzuzeigen.

10. Glückwunsch
Glückwunsch! Sie haben die Ladezeit und die Bildschirmwiedergabeleistung einer Aktivität und eines Fragments mithilfe der Firebase-Leistungsüberwachung erfolgreich gemessen!
Was Sie erreicht haben
- Sie haben Firebase Performance Monitoring in eine Beispiel-App integriert
- Sie verstehen jetzt den Lebenszyklus des View-Ladens
- Sie haben die Ladezeit sowohl einer Aktivität als auch eines Fragments gemessen, indem Sie benutzerdefinierte Code-Traces hinzugefügt haben
- Sie haben langsame/eingefrorene Frames aufgezeichnet, indem Sie benutzerdefinierte Bildschirmspuren mit benutzerdefinierten Metriken hinzugefügt haben
Was kommt als nächstes
Firebase Performance bietet neben der benutzerdefinierten Ablaufverfolgung weitere Möglichkeiten zur Leistungsmessung Ihrer App. Es misst automatisch die App-Startzeit, die App-im-Vordergrund- und die App-im-Hintergrund-Leistungsdaten . Es ist Zeit für Sie, diese Metriken in der Firebase Console zu überprüfen.
Außerdem bietet Firebase Performance eine automatische HTTP/S-Netzwerkanfrageüberwachung . Damit können Sie Netzwerkanfragen einfach instrumentieren, ohne eine einzige Codezeile schreiben zu müssen. Können Sie versuchen, einige Netzwerkanfragen von Ihrer App zu senden und die Metriken in der Firebase-Konsole zu finden?
Bonus
Nachdem Sie nun wissen, wie Sie die Ladezeit und die Bildschirmwiedergabeleistung Ihrer Aktivität/Ihres Fragments mithilfe benutzerdefinierter Code-Traces messen können, können Sie unsere Open-Source-Codebasis erkunden, um zu sehen, ob Sie diese Metriken sofort für jede Aktivität/Ihr Fragment erfassen können das ist ein Teil der App? Wenn Sie möchten, können Sie die PR gerne senden :-)
11. Bonus-Lernen
Wenn Sie verstehen, was beim Laden einer Aktivität passiert, können Sie die Leistungsmerkmale Ihrer App besser verstehen. In einem früheren Schritt haben wir auf allgemeiner Ebene beschrieben, was beim Laden einer Aktivität passiert, aber das folgende Diagramm beschreibt jede Phase viel ausführlicher.