1. 總覽

歡迎來到 TensorFlow Lite 和 Firebase 程式碼研究室:文字分類。在這個程式碼研究室中,您將瞭解如何使用 TensorFlow Lite 和 Firebase 訓練文字分類模型,並部署至應用程式。本程式碼研究室是以這個 TensorFlow Lite 範例為基礎。
文字分類是指根據內容指派標記或類別的過程。這是自然語言處理 (NLP) 的其中一項基本工作,而且用途廣泛,例如情緒分析、主題標籤、垃圾內容偵測和意圖偵測。
情緒分析是使用文字分析技巧,在文字資料中解釋情緒 (包括正面、負面和中立) 的解釋和分類。情緒分析可讓商家瞭解客戶對產品、品牌或服務在線上對話和意見回饋中的情緒。
本教學課程說明如何建構情緒分析的機器學習模型,特別是將文字分類為正面或負面。以上是二元分類 (二級) 的例子,這是一種重要且廣泛適用的機器學習問題。
課程內容
- 使用 TF Lite Model Maker 訓練 TF Lite 情緒分析模型
- 將 TF Lite 模型部署至 Firebase ML,並透過應用程式存取
- 透過 Firebase 數據分析追蹤使用者意見回饋,以便評估模型準確率
- 透過 Firebase Performance Monitoring 剖析模型成效
- 選取要透過遠端設定載入的其中一個已部署模型
- 透過 Firebase A/B 測試功能測試各種模型
事前準備
- Xcode 11 (或更高版本)
- CocoaPods 1.9.1 (或更高版本)
您會如何使用這個教學課程?
你對建構 Android 應用程式的體驗有何評價?
2. 建立 Firebase 控制台專案
將 Firebase 新增至專案
- 前往 Firebase 控制台。
- 選取「Create New Project」,然後將專案命名為「Firebase ML iOS Codelab」。
3. 取得範例專案
下載程式碼
請先複製範例專案,然後在專案目錄中執行 pod update:
git clone https://github.com/FirebaseExtended/codelab-textclassification-ios.git cd codelab-textclassification-ios pod install --repo-update
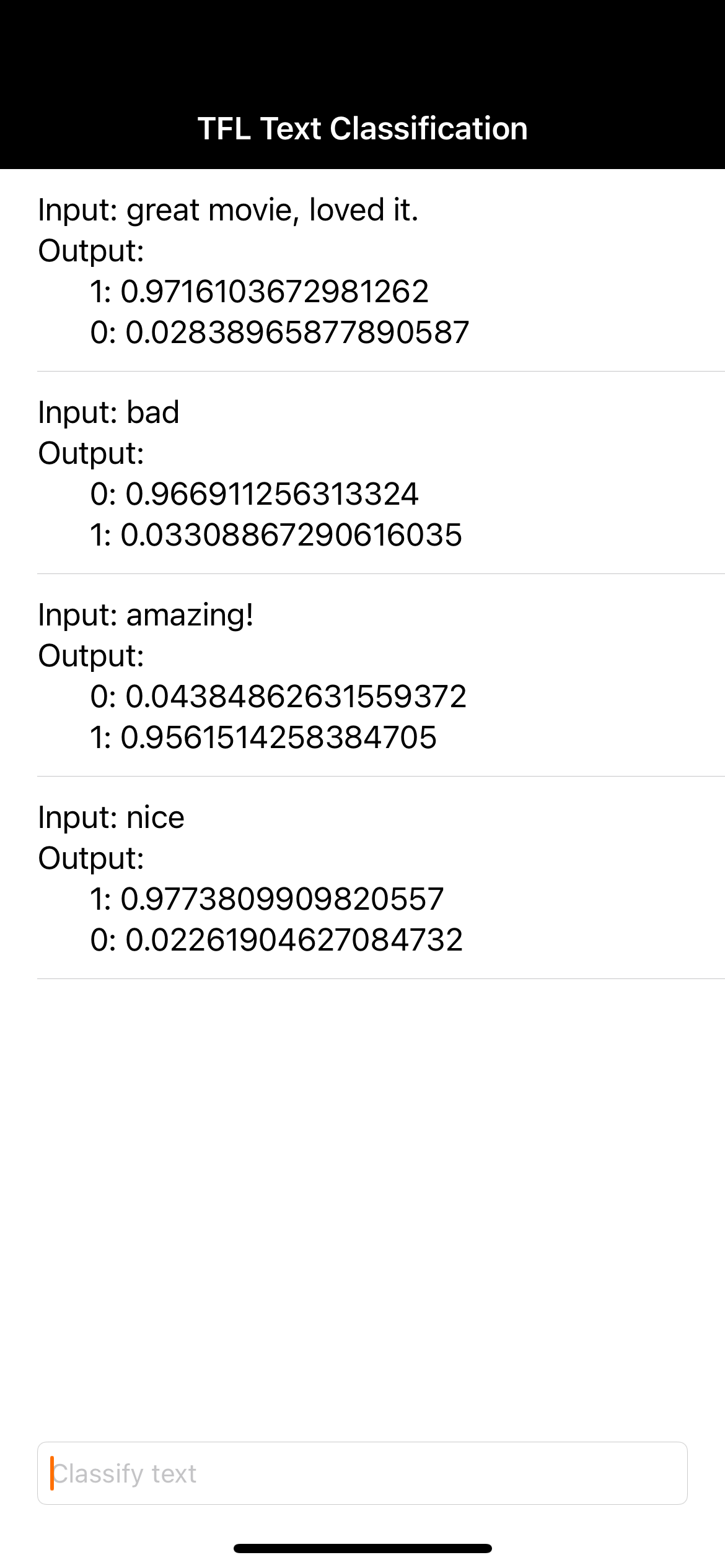
如果您尚未安裝 Git,也可以從其 GitHub 頁面下載範例專案,或點選這個連結。下載專案後,請在 Xcode 中執行專案,並嘗試文字分類,大致瞭解專案的運作方式。
設定 Firebase
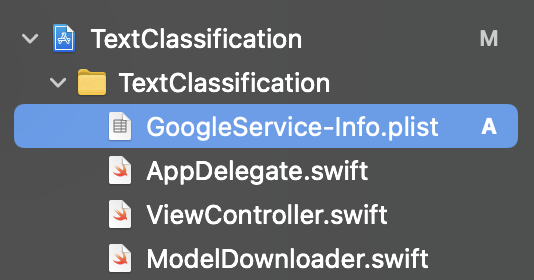
請按照說明文件建立新的 Firebase 專案。取得專案後,請從 Firebase 控制台下載專案的 GoogleService-Info.plist 檔案,然後拖曳至 Xcode 專案的根目錄。

將 Firebase 新增至 Podfile,然後執行 Pod 安裝作業。
pod 'FirebaseMLModelDownloader', '9.3.0-beta'
在 AppDelegate 的 didFinishLaunchingWithOptions 方法中,於檔案頂端匯入 Firebase
import FirebaseCore
新增用來設定 Firebase 的呼叫。
FirebaseApp.configure()
再次執行專案,確認應用程式設定正確無誤,且在啟動時不會異常終止。
4. 訓練情緒分析模型
我們會使用 TensorFlow Lite Model Maker 訓練文字分類模型,藉此預測特定文字的情緒。
這個步驟會以 Python 筆記本的形式呈現,您可以在 Google Colab 中開啟。
在 Colab 中開啟
完成這個步驟後,您會擁有 TensorFlow Lite 情緒分析模型,隨時可以部署至行動應用程式。
5. 將模型部署至 Firebase ML
將模型部署至 Firebase ML 有幾個主要原因:
- 我們可以縮減應用程式安裝大小,並只在有需要時才下載模型
- 模型可以定期更新,且發布週期與整個應用程式不同
這個模型可透過控制台或 Firebase Admin SDK 以程式輔助方式部署。在這個步驟中,我們會透過控制台部署。
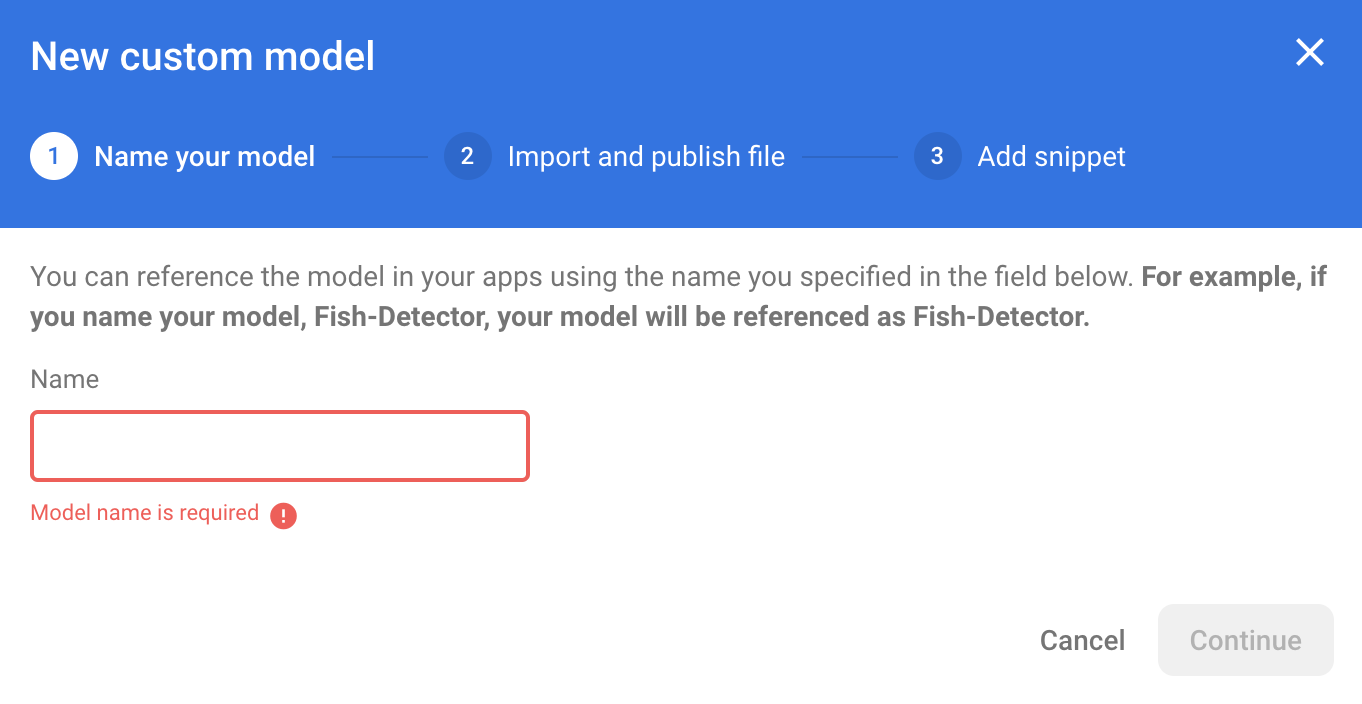
首先,請開啟 Firebase 主控台,然後按一下左側導覽面板中的「機器學習」。按一下「開始使用」第一個輸入字詞接著前往「自訂」並點選「新增模式」按鈕。
當系統出現提示時,請將模型命名為 sentiment_analysis,並上傳在上一個步驟中從 Colab 下載的檔案。

6. 從 Firebase ML 下載模型
從 Firebase 將遠端模型下載至應用程式可能並不容易,因為 TFLite 模型的大小可能相對龐大。最理想的狀況是希望避免在應用程式啟動時立即載入模型,因為如果模型僅用於其中一項功能,且使用者從未使用該功能,我們就沒有理由下載大量資料。你也可以設定下載選項,例如只在連上 Wi-Fi 時擷取模型。如要確保模型在沒有網路連線的情況下也能使用,請務必將模型綁定做為備份使用。
為求簡單起見,在首次啟動時,我們會移除預設套裝組合模型,並一律從 Firebase 下載模型。這樣一來,執行情緒分析時,就能確保推論是以 Firebase 提供的模型執行。
匯入 ModelLoader.swift 頂端的 Firebase 模組。
import FirebaseCore import FirebaseMLModelDownloader
然後實作下列方法。
static func downloadModel(named name: String,
completion: @escaping (CustomModel?, DownloadError?) -> Void) {
guard FirebaseApp.app() != nil else {
completion(nil, .firebaseNotInitialized)
return
}
guard success == nil && failure == nil else {
completion(nil, .downloadInProgress)
return
}
let conditions = ModelDownloadConditions(allowsCellularAccess: false)
ModelDownloader.modelDownloader().getModel(name: name, downloadType: .localModelUpdateInBackground, conditions: conditions) { result in
switch (result) {
case .success(let customModel):
// Download complete.
// The CustomModel object contains the local path of the model file,
// which you can use to instantiate a TensorFlow Lite classifier.
return completion(customModel, nil)
case .failure(let error):
// Download was unsuccessful. Notify error message.
completion(nil, .downloadFailed(underlyingError: error))
}
}
}
在 ViewController.swift 的 viewDidLoad 中,將 loadModel() 的呼叫替換為新的模型下載方法。
// Download the model from Firebase
print("Fetching model...")
ModelLoader.downloadModel(named: "sentiment_analysis") { (customModel, error) in
guard let customModel = customModel else {
if let error = error {
print(error)
}
return
}
print("Model download complete")
// TODO: Initialize an NLClassifier from the downloaded model
}
重新執行應用程式。幾秒後,您應該會在 Xcode 中看到記錄檔,指出遠端模型已順利下載。請嘗試輸入一些文字,並確認應用程式行為未變更。
7. 將模型整合至應用程式中
只要使用 Tensorflow Lite 工作程式庫,您只需要加入幾行程式碼,就能將 TensorFlow Lite 模型整合至應用程式。我們會使用從 Firebase 下載的 TensorFlow Lite 模型,初始化 TFLNLClassifier 執行個體。之後,我們會使用它來分類應用程式使用者輸入的文字,並在 UI 中顯示結果。
新增依附元件
前往應用程式的 Podfile,然後在應用程式的依附元件中新增 TensorFlow Lite 工作程式庫 (文字)。請務必在 target 'TextClassification' 宣告下新增依附元件。
pod 'TensorFlowLiteTaskText', '~> 0.2.0'
執行 pod install 以安裝新的依附元件。
初始化文字分類器
接著,系統會使用工作資料庫的 NLClassifier,載入從 Firebase 下載的情緒分析模型。
ViewController.swift
我們宣告 TFLNLClassifier 例項變數。在檔案頂端匯入新的依附元件:
import TensorFlowLiteTaskText
請在我們在上一個步驟中修改的方法上方找到此註解:
// TODO: Add a TFLNLClassifier property.
使用下列程式碼取代 TODO:
private var classifier: TFLNLClassifier?
使用從 Firebase 下載的情緒分析模型,初始化 textClassifier 變數。找到我們在上一個步驟中新增的這則留言:
// TODO: Initialize an NLClassifier from the downloaded model
使用下列程式碼取代 TODO:
let options = TFLNLClassifierOptions()
self.classifier = TFLNLClassifier.nlClassifier(modelPath: customModel.path, options: options)
分類文字
設定好 classifier 執行個體後,即可透過單一方法呼叫執行情緒分析。
ViewController.swift
在 classify(text:) 方法中,找到 TODO 註解:
// TODO: Run sentiment analysis on the input text
使用下列程式碼取代註解:
guard let classifier = self.classifier else { return }
// Classify the text
let classifierResults = classifier.classify(text: text)
// Append the results to the list of results
let result = ClassificationResult(text: text, results: classifierResults)
results.append(result)
8. 執行最終的應用程式
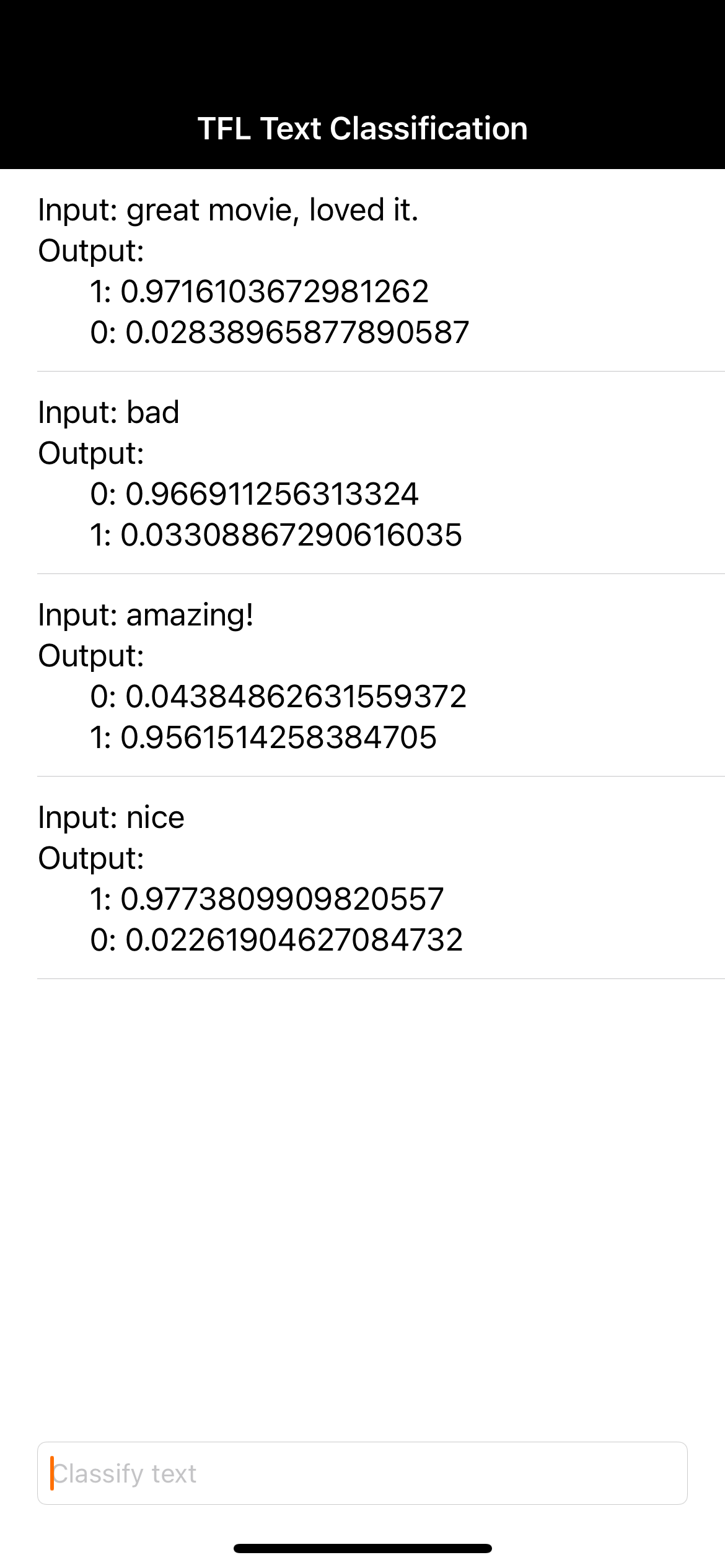
您已將情緒分析模型整合至應用程式,因此我們要進行測試。連結 iOS 裝置,然後按一下 Xcode 工具列中的「Run」 (  )。
)。
應用程式應能正確預測您輸入的電影評論情緒。

9. 運用更多 Firebase 功能,提升應用程式成效
除了託管 TFLite 模型之外,Firebase 還提供多項其他功能,方便您用於機器學習用途:
- Firebase 效能監控功能,可評估使用者的模型推論速度裝置。
- Firebase 數據分析會評估使用者反應,藉此評估模型在正式環境中的成效。
- Firebase A/B 測試,用於測試多個模型版本
- 您是否曾記得我們先前訓練了兩個版本的 TFLite 模型?A/B 測試很適合用來瞭解哪個版本在實際工作環境中的表現較佳!
如要進一步瞭解如何在應用程式中運用這些功能,請參閱下方的程式碼研究室:
10. 恭喜!
在本程式碼研究室中,您學到瞭如何訓練情緒分析 TFLite 模型,並使用 Firebase 將模型部署到行動應用程式。如要進一步瞭解 TFLite 和 Firebase,請參閱其他 TFLite 範例和 Firebase 入門指南。
涵蓋內容
- TensorFlow Lite
- Firebase ML
後續步驟
- 透過 Firebase Performance Monitoring 評估模型推論速度。
- 透過 Firebase ML Model Management API,將 Colab 中的模型直接部署至 Firebase。
- 新增允許使用者對預測結果提供意見回饋的機制,並運用 Firebase 數據分析追蹤使用者的意見回饋。
- 使用 Firebase A/B 測試,針對平均 Word Vector 模型和 MobileBERT 模型進行 A/B 版本測試。

