1. 概要

TensorFlow Lite と Firebase を使用したテキスト分類 Codelab へようこそ。この Codelab では、TensorFlow Lite と Firebase を使用してテキスト分類モデルをトレーニングし、アプリにデプロイする方法を学びます。この Codelab は、この TensorFlow Lite の例に基づいています。
テキスト分類は、テキストの内容に応じてタグやカテゴリを割り当てるプロセスです。これは、自然言語処理(NLP)の基本的なタスクの 1 つであり、感情分析、トピック ラベリング、スパム検出、インテント検出など、幅広いアプリケーションがあります。
感情分析とは、テキスト分析手法を使用して、テキストデータ内の感情(肯定的、否定的、中立的)を解釈して分類することです。感情分析を使用すると、オンラインでの会話やフィードバックで、商品、ブランド、サービスに対する顧客の感情を特定できます。
このチュートリアルでは、感情分析用の機械学習モデルを構築する方法について説明します。特に、テキストをポジティブまたはネガティブに分類する方法について説明します。これは、ML の重要な問題であり、幅広く適用できるバイナリ分類(2 クラス分類)の例です。
学習内容
- TF Lite Model Maker を使用して TF Lite 感情分析モデルをトレーニングする
- TF Lite モデルを Firebase ML にデプロイし、アプリからアクセスする
- Firebase アナリティクスでユーザー フィードバックを追跡してモデルの精度を測定する
- Firebase Performance Monitoring を使用してモデルのパフォーマンスをプロファイリングする
- Remote Config を介して読み込まれる複数のデプロイ済みモデルのいずれかを選択する
- Firebase A/B Testing を使用してさまざまなモデルをテストする
必要なもの
- Xcode 11(以降)
- CocoaPods 1.9.1 以降
このチュートリアルをどのように使用されますか?
Android アプリ作成のご経験についてお答えください。
2. Firebase コンソール プロジェクトを作成する
プロジェクトに Firebase を追加する
- Firebase コンソールに移動します。
- [Create New Project] を選択し、プロジェクトに「Firebase ML iOS Codelab」という名前を付けます。
3. サンプル プロジェクトを取得する
コードのダウンロード
まず、サンプル プロジェクトのクローンを作成し、プロジェクト ディレクトリで pod update を実行します。
git clone https://github.com/FirebaseExtended/codelab-textclassification-ios.git cd codelab-textclassification-ios pod install --repo-update
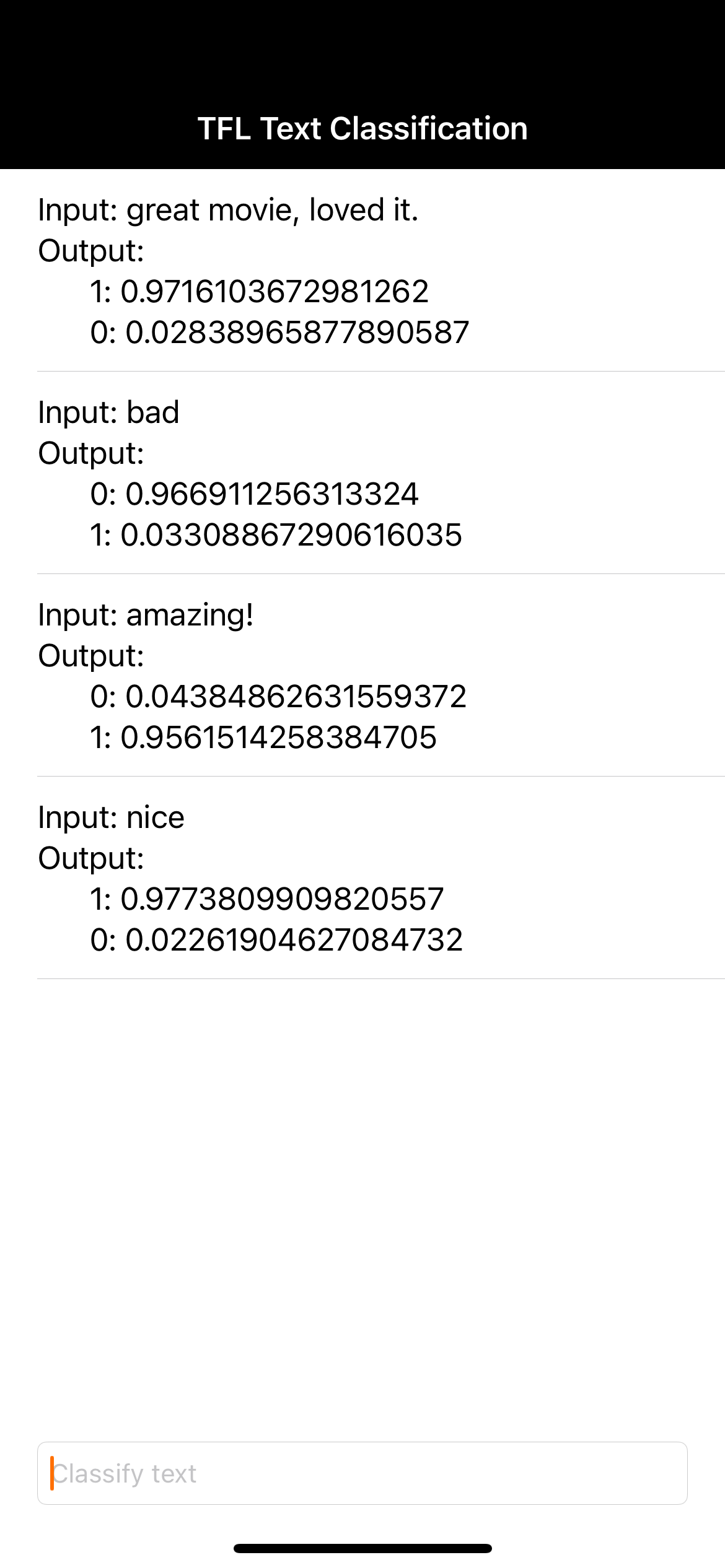
git をインストールしていない場合は、GitHub ページからサンプル プロジェクトをダウンロードするか、このリンクをクリックしてダウンロードすることもできます。プロジェクトをダウンロードしたら、Xcode で実行してテキスト分類を試してみましょう。
Firebase を設定する
ドキュメントに沿って、新しい Firebase プロジェクトを作成します。プロジェクトを取得したら、Firebase コンソールからプロジェクトの GoogleService-Info.plist ファイルをダウンロードし、Xcode プロジェクトのルートにドラッグします。

Podfile に Firebase を追加して、pod install を実行します。
pod 'FirebaseMLModelDownloader', '9.3.0-beta'
AppDelegate の didFinishLaunchingWithOptions メソッドで、ファイルの先頭に Firebase をインポートします。
import FirebaseCore
また、Firebase を構成する呼び出しを追加します。
FirebaseApp.configure()
プロジェクトを再度実行して、アプリが正しく設定されており、起動時にクラッシュしないことを確認します。
4. 感情分析モデルをトレーニングする
TensorFlow Lite Model Maker を使用して、特定のテキストの感情を予測するテキスト分類モデルをトレーニングします。
この手順は、Google Colab で開くことができる Python ノートブックとして示されています。
Colab で開く
この手順を完了すると、モバイルアプリにデプロイできる TensorFlow Lite の感情分析モデルが作成されます。
5. Firebase ML にモデルをデプロイする
Firebase ML にモデルをデプロイする主な理由は次の 2 つです。
- アプリのインストール サイズを小さく保ち、必要に応じてモデルをダウンロードできる
- モデルは、アプリ全体とは異なるリリース サイクルで定期的に更新できます。
モデルは、コンソールまたは Firebase Admin SDK を使用してプログラムでデプロイできます。このステップでは、コンソールを使用してデプロイします。
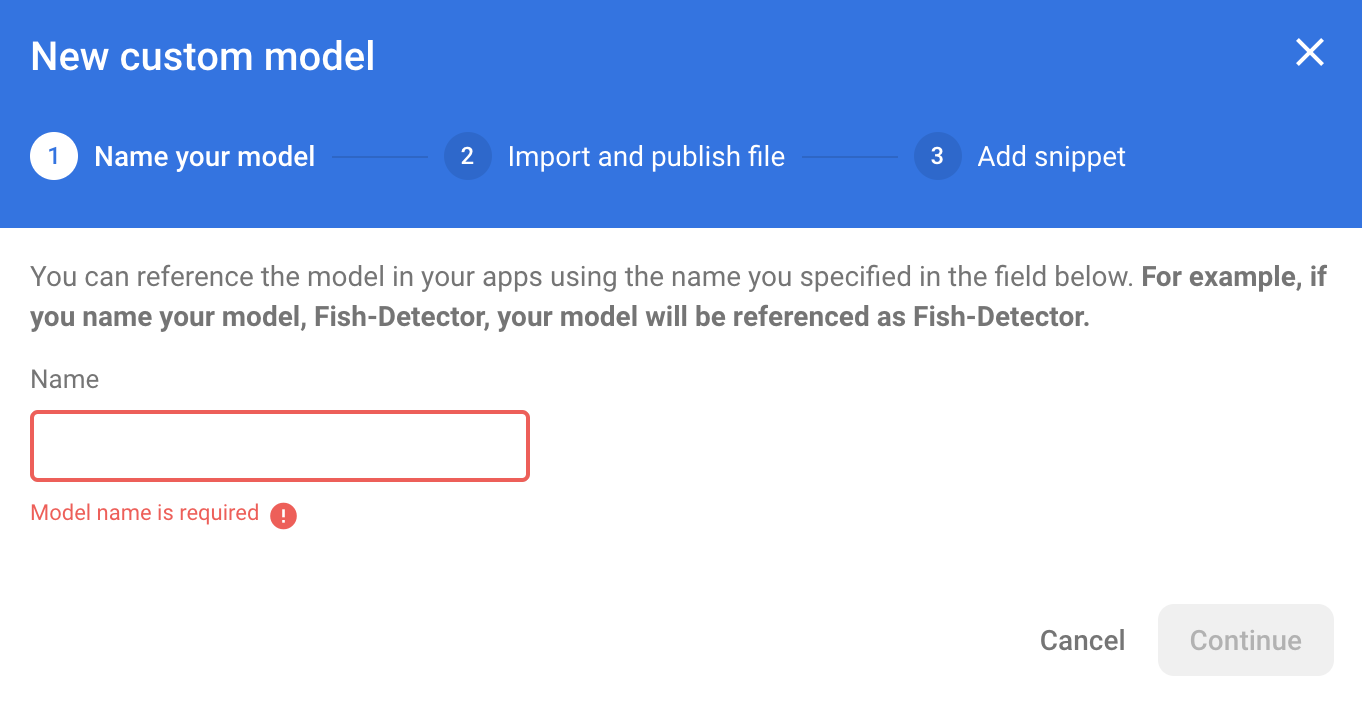
まず、Firebase コンソールを開き、左側のナビゲーション パネルで [Machine Learning] をクリックします。初めて開く場合は、[使ってみる] をクリックします。[カスタム] に移動し、[モデルを追加] ボタンをクリックします。
プロンプトが表示されたら、モデルに sentiment_analysis という名前を付け、前の手順で Colab からダウンロードしたファイルをアップロードします。

6. Firebase ML からモデルをダウンロードする
TFLite モデルは比較的大きくなる可能性があるため、Firebase からアプリにリモートモデルをダウンロードするタイミングを選択するのは難しい場合があります。アプリの起動時にモデルをすぐに読み込むのは避けたいところです。モデルが 1 つの機能にしか使用されず、ユーザーがその機能を一度も使用しない場合、大量のデータを無駄にダウンロードすることになるからです。また、Wi-Fi に接続されている場合にのみモデルを取得するなど、ダウンロード オプションを設定することもできます。ネットワーク接続がなくてもモデルを利用できるようにするには、アプリなしでモデルをバンドルしてバックアップすることも重要です。
簡略化のため、デフォルトのバンドル モデルを削除し、アプリの初回起動時に常に Firebase からモデルをダウンロードします。これにより、感情分析を実行する際に、Firebase から提供されたモデルで推論が実行されていることを確認できます。
ModelLoader.swift の上部で、Firebase モジュールをインポートします。
import FirebaseCore import FirebaseMLModelDownloader
次に、次のメソッドを実装します。
static func downloadModel(named name: String,
completion: @escaping (CustomModel?, DownloadError?) -> Void) {
guard FirebaseApp.app() != nil else {
completion(nil, .firebaseNotInitialized)
return
}
guard success == nil && failure == nil else {
completion(nil, .downloadInProgress)
return
}
let conditions = ModelDownloadConditions(allowsCellularAccess: false)
ModelDownloader.modelDownloader().getModel(name: name, downloadType: .localModelUpdateInBackground, conditions: conditions) { result in
switch (result) {
case .success(let customModel):
// Download complete.
// The CustomModel object contains the local path of the model file,
// which you can use to instantiate a TensorFlow Lite classifier.
return completion(customModel, nil)
case .failure(let error):
// Download was unsuccessful. Notify error message.
completion(nil, .downloadFailed(underlyingError: error))
}
}
}
ViewController.swift の viewDidLoad で、loadModel() の呼び出しを新しいモデル ダウンロード メソッドに置き換えます。
// Download the model from Firebase
print("Fetching model...")
ModelLoader.downloadModel(named: "sentiment_analysis") { (customModel, error) in
guard let customModel = customModel else {
if let error = error {
print(error)
}
return
}
print("Model download complete")
// TODO: Initialize an NLClassifier from the downloaded model
}
アプリを再実行します。数秒後に、リモートモデルが正常にダウンロードされたことを示すログが Xcode に表示されます。テキストを入力して、アプリの動作が変わっていないことを確認します。
7. アプリにモデルを統合する
Tensorflow Lite Task Library を使用すると、わずか数行のコードで TensorFlow Lite モデルをアプリに統合できます。Firebase からダウンロードした TensorFlow Lite モデルを使用して TFLNLClassifier インスタンスを初期化します。次に、アプリユーザーからのテキスト入力を分類し、その結果を UI に表示します。
依存関係を追加する
アプリの Podfile に移動し、アプリの依存関係に TensorFlow Lite Task Library(テキスト)を追加します。依存関係を target 'TextClassification' 宣言の下に追加してください。
pod 'TensorFlowLiteTaskText', '~> 0.2.0'
pod install を実行して、新しい依存関係をインストールします。
テキスト分類器を初期化する
次に、Task Library の NLClassifier を使用して、Firebase からダウンロードした感情分析モデルを読み込みます。
ViewController.swift
TFLNLClassifier インスタンス変数を宣言しましょう。ファイルの先頭で、新しい依存関係をインポートします。
import TensorFlowLiteTaskText
前の手順で変更したメソッドの上に次のコメントがあります。
// TODO: Add a TFLNLClassifier property.
TODO を次のコードに置き換えます。
private var classifier: TFLNLClassifier?
Firebase からダウンロードした感情分析モデルで textClassifier 変数を初期化します。前の手順で追加した次のコメントを見つけます。
// TODO: Initialize an NLClassifier from the downloaded model
TODO を次のコードに置き換えます。
let options = TFLNLClassifierOptions()
self.classifier = TFLNLClassifier.nlClassifier(modelPath: customModel.path, options: options)
テキストの分類
classifier インスタンスを設定したら、単一のメソッド呼び出しで感情分析を実行できます。
ViewController.swift
classify(text:) メソッドで、TODO コメントを見つけます。
// TODO: Run sentiment analysis on the input text
コメントを次のコードに置き換えます。
guard let classifier = self.classifier else { return }
// Classify the text
let classifierResults = classifier.classify(text: text)
// Append the results to the list of results
let result = ClassificationResult(text: text, results: classifierResults)
results.append(result)
8. 最終版のアプリを実行する
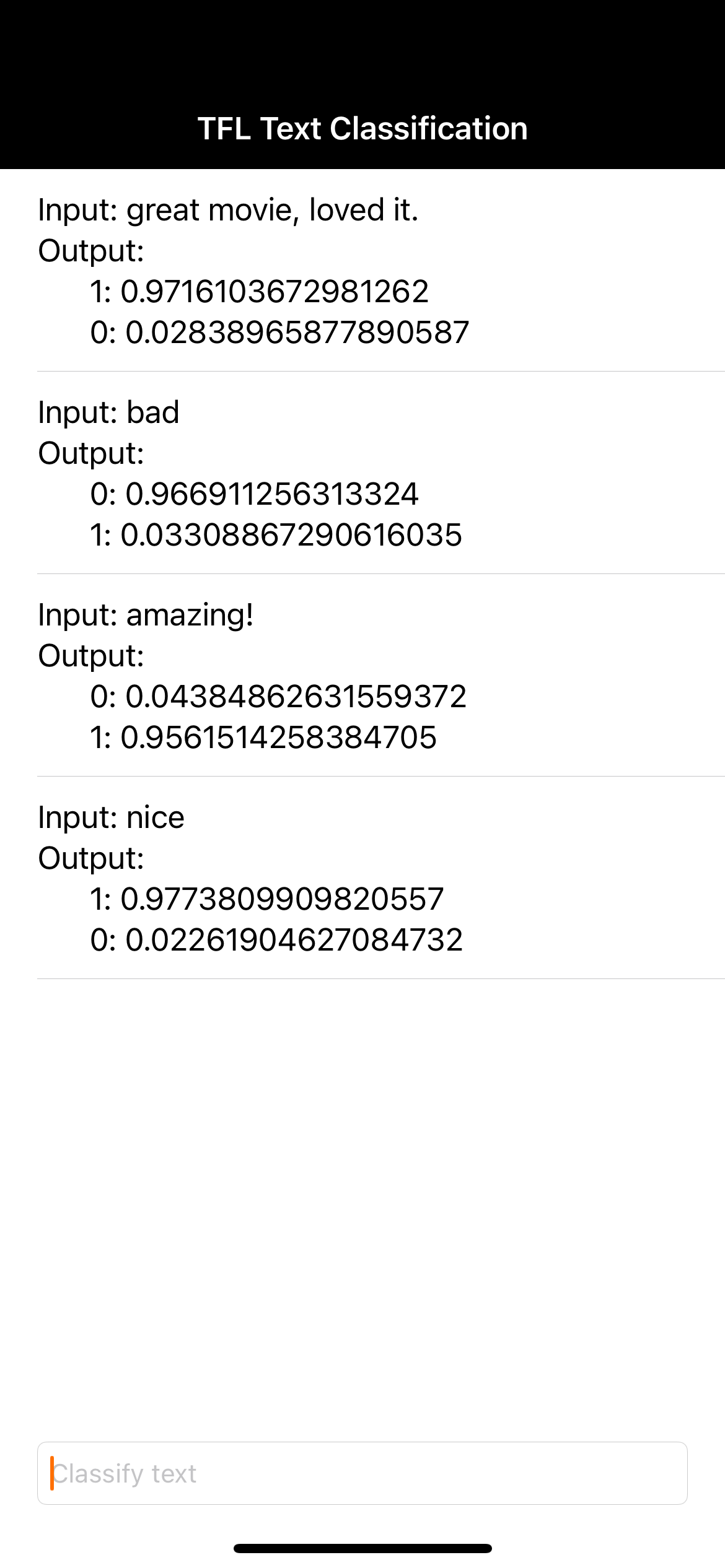
感情分析モデルをアプリに統合したので、テストしてみましょう。iOS デバイスを接続し、Xcode ツールバーの [実行]( )をクリックします。
)をクリックします。
入力した映画のレビューの感情をアプリが正しく予測できる必要があります。

9. Firebase のその他の機能でアプリを強化する
Firebase には、TFLite モデルのホスティング以外にも、機械学習のユースケースを強化するための機能がいくつか用意されています。
- Firebase Performance Monitoring を使用して、ユーザーのデバイスで実行されているモデルの推論速度を測定します。
- Firebase アナリティクスを使用して、ユーザーの反応を測定することで、モデルのパフォーマンスを本番環境で測定します。
- モデルの複数のバージョンをテストするための Firebase A/B Testing
- 先ほど、TFLite モデルの 2 つのバージョンをトレーニングしたことを思い出しましたか?A/B テストは、本番環境でどちらのバージョンのパフォーマンスが高いかを調べるのに適した方法です。
アプリでこれらの機能を活用する方法について詳しくは、以下の Codelab をご覧ください。
10. 完了
この Codelab では、感情分析 TFLite モデルをトレーニングし、Firebase を使用してモバイルアプリにデプロイする方法を学びました。TFLite と Firebase の詳細については、他の TFLite サンプルと Firebase スタートガイドをご覧ください。
学習した内容
- TensorFlow Lite
- Firebase ML
次のステップ
- Firebase Performance Monitoring を使用して、モデルの推論速度を測定します。
- Firebase ML Model Management API を介して、Colab から Firebase にモデルを直接デプロイします。
- ユーザーが予測結果についてフィードバックできるメカニズムを追加し、Firebase アナリティクスを使用してユーザー フィードバックをトラッキングします。
- Firebase A/B Testing を使用して、Average Word Vector モデルと MobileBERT モデルの A/B テストを実施します。
詳細
- Firebase Machine Learning のドキュメント
- TensorFlow Lite のドキュメント
- Firebase でアプリのパフォーマンスを測定する
- Firebase を使用した A/B テストモデル

