1. Einleitung
Firebase App Check trägt dazu bei, Ihre Backend-Ressourcen vor Missbrauch wie Abrechnungsbetrug und Phishing zu schützen, indem sichergestellt wird, dass Anfragen von legitimen Apps und Geräten stammen. Es funktioniert sowohl mit Firebase-Diensten als auch mit Ihren eigenen Backend-Diensten, um Ihre Ressourcen zu schützen.
Weitere Informationen zum Firebase App Check finden Sie in der Firebase-Dokumentation.
App Check nutzt plattformspezifische Dienste, um die Integrität einer App und/oder eines Geräts zu überprüfen. Diese Dienste werden Attestierungsanbieter genannt. Ein solcher Anbieter ist der Dienst App Attest von Apple, mit dem App Check die Authentizität von Apple-Apps und -Geräten überprüfen kann.
Was Sie bauen werden
In diesem Codelab fügen Sie App Check in einer vorhandenen Beispielanwendung hinzu und erzwingen diese, sodass die Echtzeitdatenbank des Projekts vor dem Zugriff unzulässiger Apps und Geräte geschützt ist.
Was Sie lernen werden
- So fügen Sie Firebase App Check zu einer vorhandenen App hinzu.
- So installieren Sie verschiedene Firebase App Check-Bescheinigungsanbieter.
- So konfigurieren Sie App Attest für Ihre App.
- So konfigurieren Sie den Debug-Nachweisanbieter, um Ihre App während der App-Entwicklung auf Simulatoren zu testen.
Was du brauchen wirst
- Xcode 13.3.1 oder höher
- Ein Apple-Entwicklerkonto, mit dem Sie neue App-IDs erstellen können
- Ein iOS/iPadOS-Gerät, das App Attest unterstützt (erfahren Sie mehr über die Verfügbarkeit der App Attest API )
2. Holen Sie sich das Starterprojekt
Das Firebase Quickstarts für iOS-Repository enthält Beispiel-Apps zur Demonstration verschiedener Firebase-Produkte. Sie verwenden die Firebase Database Quickstart-App für SwiftUI als Basis für dieses Codelab.
Klonen Sie das Firebase Quickstarts für iOS-Repository über die Befehlszeile:
git clone https://github.com/firebase/quickstart-ios.git cd quickstart-ios
Öffnen Sie das Realtime Database SwiftUI Quickstart-App-Projekt in Xcode:
cd database/DatabaseExampleSwiftUI/DatabaseExample xed .
3. Fügen Sie App Check zu Ihrer App hinzu
- Warten Sie, bis Swift Package Manager die Abhängigkeiten des Projekts aufgelöst hat.
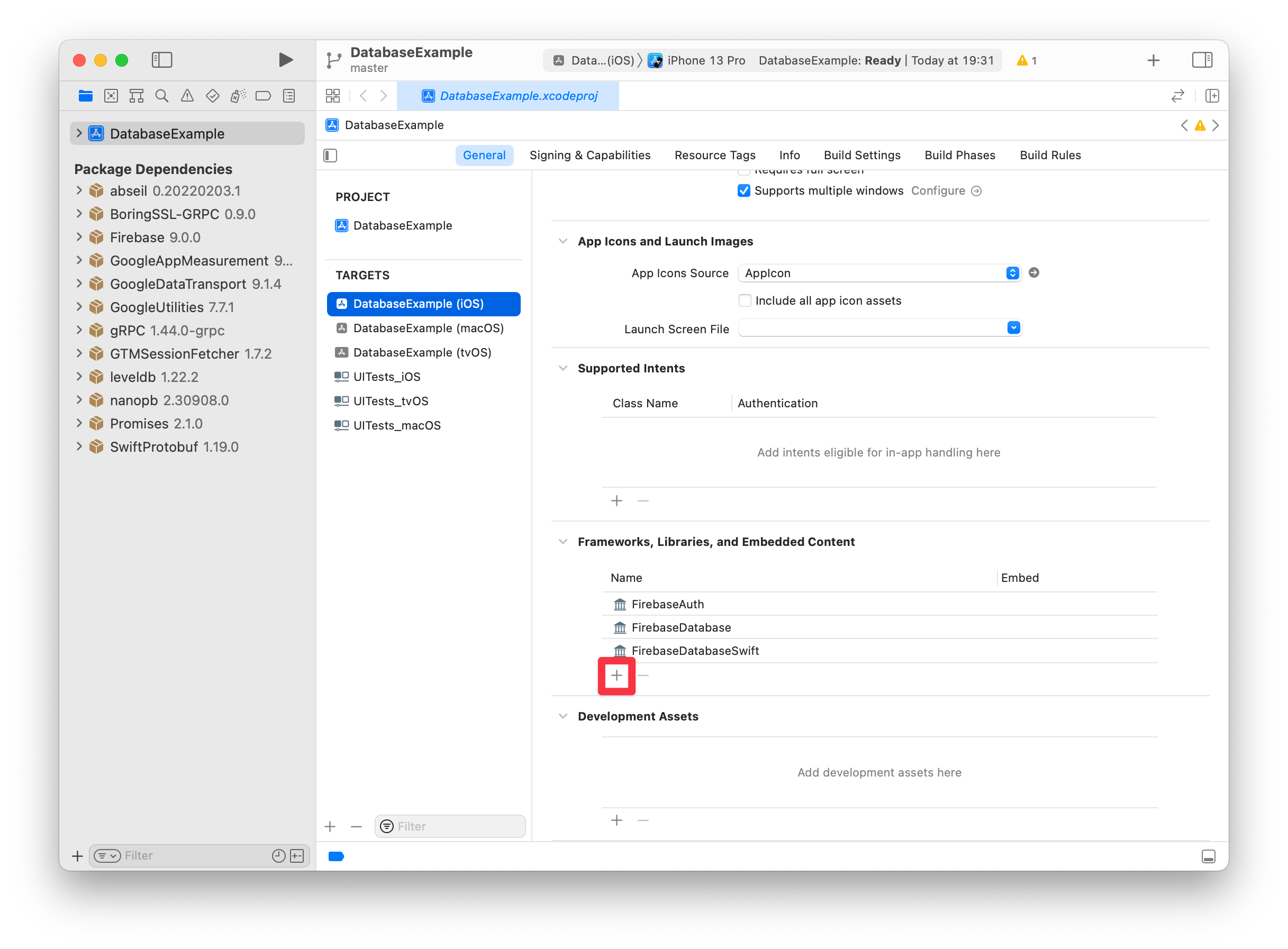
- Öffnen Sie die Registerkarte „Allgemein“ des
DatabaseExample (iOS)-App-Ziels. Klicken Sie dann im Abschnitt „Frameworks, Bibliotheken und eingebettete Inhalte“ auf die Schaltfläche „+ “.
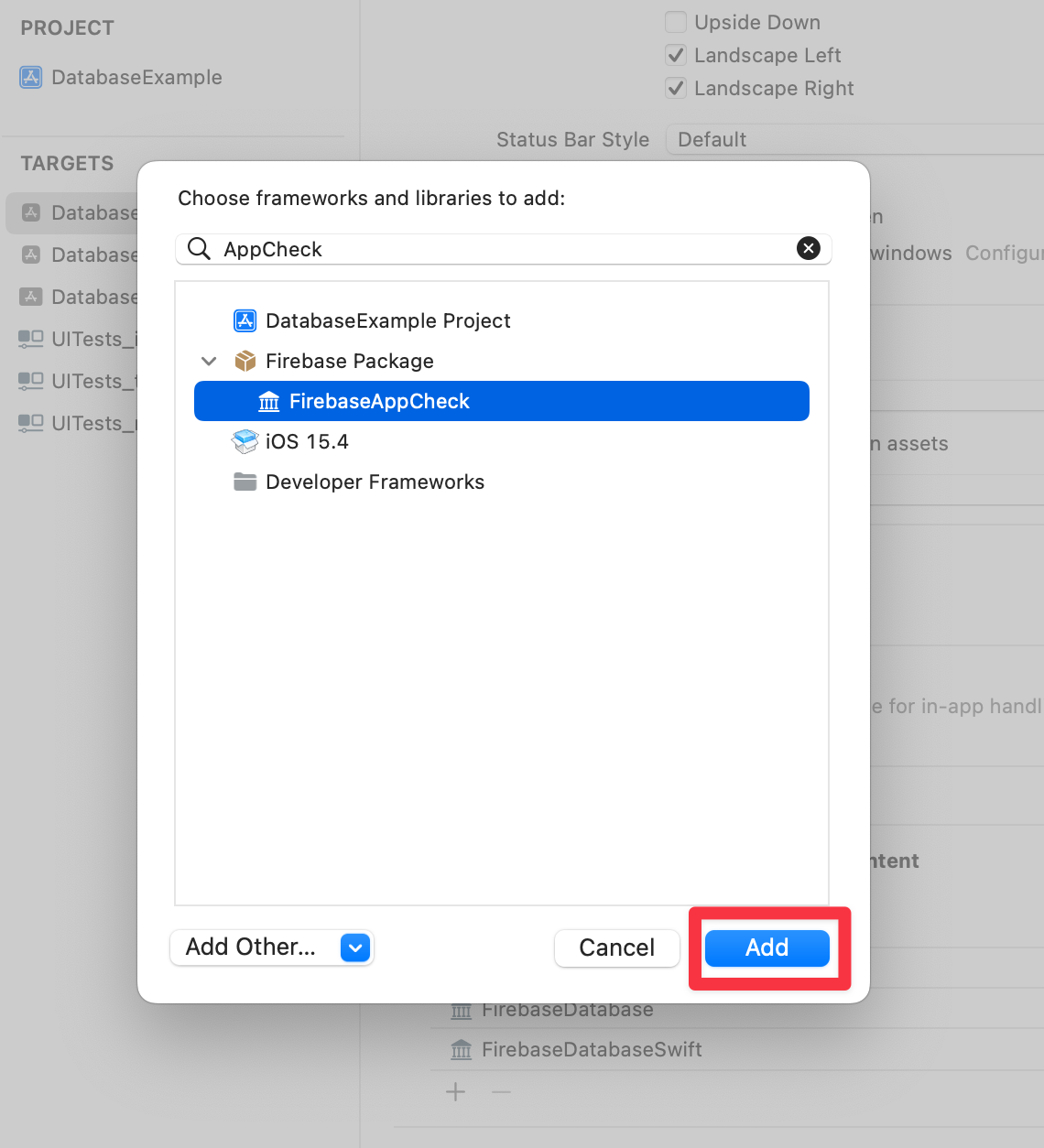
- Wählen Sie diese Option aus, um
FirebaseAppCheckhinzuzufügen.
4. Erstellen und installieren Sie die App Check-Provider-Factory
- Fügen Sie in der Gruppe
SharedDateien“ eine neue Gruppe mit dem NamenAppCheckhinzu. - Erstellen Sie innerhalb dieser Gruppe eine Factory-Klasse in einer separaten Datei, z. B.
MyAppCheckProviderFactory.swift, und stellen Sie sicher, dass Sie sie demDatabaseExample (iOS)-Ziel hinzufügen:import Firebase class MyAppCheckProviderFactory: NSObject, AppCheckProviderFactory { func createProvider(with app: FirebaseApp) -> AppCheckProvider? { #if targetEnvironment(simulator) // App Attest is not available on simulators. // Use a debug provider. return AppCheckDebugProvider(app: app) #else // Use App Attest provider on real devices. return AppAttestProvider(app: app) #endif } } - Stellen Sie als Nächstes sicher, dass Sie in
DatabaseExampleApp.swiftFirebaseAppCheckimportieren und eine Instanz derMyAppCheckProviderFactory-Klasse als App Check-Provider-Factory festlegen.import SwiftUI import FirebaseCore import FirebaseAppCheck @main struct DatabaseExampleApp: App { init() { // Set an instance of MyAppCheckProviderFactory as an App Check // provider factory before configuring Firebase. AppCheck.setAppCheckProviderFactory(MyAppCheckProviderFactory()) FirebaseApp.configure() } ... }
5. Erstellen und konfigurieren Sie ein Firebase-Projekt
Um App Check in Ihrem iOS-Projekt zu verwenden, müssen Sie die folgenden Schritte in der Firebase-Konsole ausführen:
- Richten Sie ein Firebase-Projekt ein.
- Fügen Sie Ihre iOS-App zum Firebase-Projekt hinzu.
- Konfigurieren Sie die Firebase-Authentifizierung.
- Initialisieren Sie die Echtzeitdatenbankinstanz, die Sie schützen möchten.
- App Check konfigurieren.
Erstellen Sie ein Projekt
Zuerst müssen Sie ein Firebase-Projekt erstellen.
- Wählen Sie in der Firebase-Konsole die Option Projekt hinzufügen aus.
- Benennen Sie Ihr Projekt
App Check Codelab - Klicken Sie auf Weiter.
- Deaktivieren Sie Google Analytics für dieses Projekt und klicken Sie dann auf Projekt erstellen.
Erstellen Sie eine Echtzeitdatenbankinstanz
Navigieren Sie nun zum Abschnitt „Echtzeitdatenbank“ der Firebase-Konsole.
- Klicken Sie auf die Schaltfläche „Datenbank erstellen“ , um den Workflow zur Datenbankerstellung zu starten.
- Lassen Sie den Standardspeicherort (
us-central1) für die Datenbank unverändert und klicken Sie auf Weiter . - Stellen Sie sicher, dass der gesperrte Modus ausgewählt ist, und klicken Sie auf die Schaltfläche „Aktivieren“ , um die Sicherheitsregeln für Ihre Datenbank zu aktivieren.
- Navigieren Sie zur Registerkarte „Regeln“ des Echtzeitdatenbank-Browsers und ersetzen Sie die Standardregeln durch die folgenden:
{ "rules": { // User profiles are only readable/writable by the user who owns it "users": { "$UID": { ".read": "auth.uid == $UID", ".write": "auth.uid == $UID" } }, // Posts can be read by anyone but only written by logged-in users. "posts": { ".read": true, ".write": "auth.uid != null", "$POSTID": { // UID must match logged in user and is fixed once set "uid": { ".validate": "(data.exists() && data.val() == newData.val()) || newData.val() == auth.uid" }, // User can only update own stars "stars": { "$UID": { ".validate": "auth.uid == $UID" } } } }, // User posts can be read by anyone but only written by the user that owns it, // and with a matching UID "user-posts": { ".read": true, "$UID": { "$POSTID": { ".write": "auth.uid == $UID", ".validate": "data.exists() || newData.child('uid').val() == auth.uid" } } }, // Comments can be read by anyone but only written by a logged in user "post-comments": { ".read": true, ".write": "auth.uid != null", "$POSTID": { "$COMMENTID": { // UID must match logged in user and is fixed once set "uid": { ".validate": "(data.exists() && data.val() == newData.val()) || newData.val() == auth.uid" } } } } } } - Klicken Sie auf die Schaltfläche „Veröffentlichen“ , um die aktualisierten Sicherheitsregeln zu aktivieren.
Bereiten Sie Ihre iOS-App für die Verbindung mit Firebase vor
Um die Beispiel-App auf einem physischen Gerät ausführen zu können, müssen Sie das Projekt Ihrem Entwicklungsteam hinzufügen, damit Xcode das erforderliche Bereitstellungsprofil für Sie verwalten kann. Befolgen Sie diese Schritte, um die Beispiel-App zu Ihrem Entwicklerkonto hinzuzufügen:
- Wählen Sie in Xcode im Projektnavigator das
DatabaseExampleProjekt aus. - Wählen Sie das Ziel
DatabaseExample (iOS)aus und öffnen Sie die Registerkarte Signierung und Funktionen . - Sie sollten die Fehlermeldung „Signieren für DatabaseExample (iOS) erfordert ein Entwicklungsteam“ sehen.
- Aktualisieren Sie die Bundle-ID auf eine eindeutige ID. Dies erreichen Sie am einfachsten, indem Sie den umgekehrten Domänennamen Ihrer Website verwenden, zum Beispiel
com.acme.samples.firebase.quickstart.DatabaseExample(bitte verwenden Sie nicht diese ID; wählen Sie stattdessen Ihre eigene, eindeutige ID). - Wählen Sie Ihr Entwicklungsteam aus.
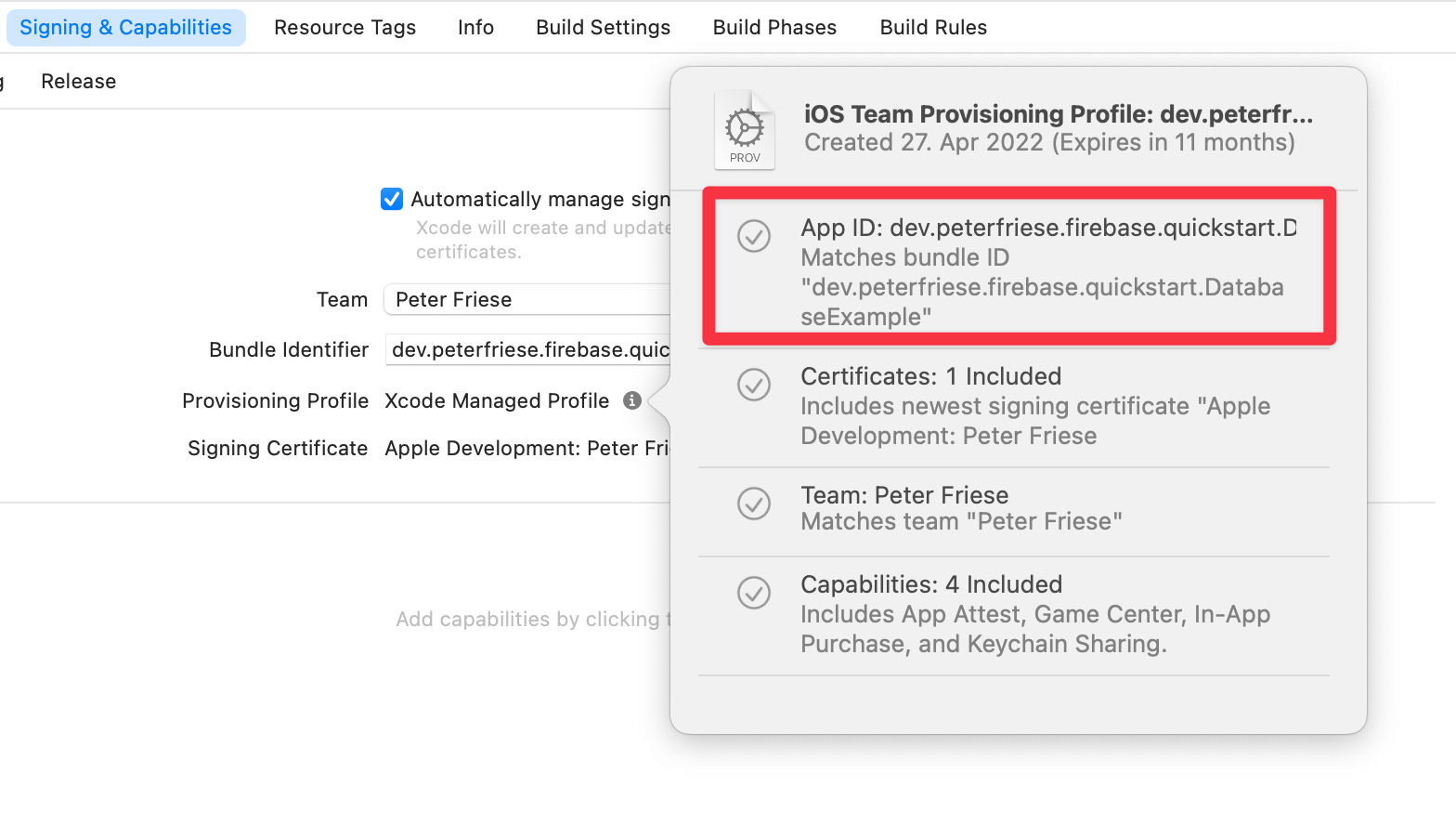
- Sie wissen, dass alles gut gelaufen ist, wenn Xcode „Provisioning Profile: Xcode Managed Profile“ und ein kleines Infosymbol neben dieser Beschriftung anzeigt. Wenn Sie auf dieses Symbol klicken, werden weitere Details zum Bereitstellungsprofil angezeigt.

Verbinden Sie Ihre iOS-App
Eine ausführliche Erklärung zum Verbinden Ihrer App finden Sie in der Dokumentation zum Hinzufügen von Firebase zu Ihrem iOS-Projekt . Führen Sie zunächst die folgenden Hauptschritte in der Firebase-Konsole aus:
- Klicken Sie im Projektübersichtsbildschirm Ihres neuen Projekts auf die Schaltfläche + App hinzufügen und dann auf das iOS+ -Symbol, um Ihrem Firebase-Projekt eine neue iOS-App hinzuzufügen.
- Geben Sie die Bundle-ID Ihrer App ein (verwenden Sie die, die Sie im vorherigen Abschnitt definiert haben, z. B.
com.acme.samples.firebase.quickstart.DatabaseExample– beachten Sie, dass es sich hierbei um eine eindeutige Kennung handeln muss ). - Klicken Sie auf App registrieren .
- Firebase generiert eine
GoogleService-Info.plistDatei, die alle erforderlichen Firebase-Metadaten für Ihre App enthält. - Klicken Sie auf „GoogleService-Info.plist herunterladen“ , um die Datei herunterzuladen.
- In Xcode sehen Sie, dass das Projekt bereits eine Datei mit dem Namen
GoogleService-Info.plistenthält. Löschen Sie zunächst diese Datei – im nächsten Schritt ersetzen Sie sie durch die Datei für Ihr eigenes Firebase-Projekt. - Kopieren Sie die Datei
GoogleService-Info.plist, die Sie im vorherigen Schritt heruntergeladen haben, in den Stammordner Ihres Xcode-Projekts und fügen Sie sie dem ZielDatabaseExample (iOS)hinzu. Stellen Sie dabei sicher, dass sie den NamenGoogleService-Info.plistträgt - Klicken Sie sich durch die verbleibenden Schritte des Registrierungsablaufs. Da das Beispielprojekt bereits korrekt eingerichtet ist, müssen Sie keine Änderungen am Code vornehmen.
Konfigurieren Sie die Firebase-Authentifizierung
Puh! Das ist bisher ziemlich viel Setup, aber haltet euch fest! Wenn Sie neu bei Firebase sind, haben Sie wesentliche Teile eines Workflows kennengelernt, mit denen Sie bald vertraut sein werden.
Jetzt konfigurieren Sie die Firebase-Authentifizierung für diese App.
Aktivieren Sie den Anmeldeanbieter für die Authentifizierung per E-Mail/Passwort
- Öffnen Sie noch in der Firebase-Konsole den Abschnitt „Authentifizierung“ der Konsole.
- Klicken Sie auf „Erste Schritte“ , um die Firebase-Authentifizierung für Ihr Projekt einzurichten.
- Wählen Sie die Registerkarte Anmeldemethode .
- Wählen Sie im Abschnitt „Native Anbieter“ die Option „E-Mail/Passwort“ aus.
- Aktivieren Sie E-Mail/Passwort und klicken Sie auf Speichern .
Fügen Sie einen Testbenutzer hinzu
- Öffnen Sie die Registerkarte „Benutzer“ im Abschnitt „Authentifizierung“ .
- Klicken Sie auf Benutzer hinzufügen .
- Geben Sie eine E-Mail-Adresse und ein Passwort für Ihren Testbenutzer an und klicken Sie dann auf Benutzer hinzufügen .
Probieren Sie die App aus
Gehen Sie zurück zu Xcode und führen Sie die Anwendung auf dem iOS-Simulator aus. Melden Sie sich mit der E-Mail-Adresse und dem Passwort des soeben erstellten Testbenutzers an. Sobald Sie angemeldet sind, können Sie einen Beitrag erstellen, einen Kommentar zu einem vorhandenen Beitrag veröffentlichen und Beiträge markieren bzw. die Markierung aufheben.
6. Konfigurieren Sie einen App Attest-Nachweisanbieter
In diesem Schritt konfigurieren Sie App Check für die Verwendung des App Attest-Anbieters in der Firebase-Konsole.
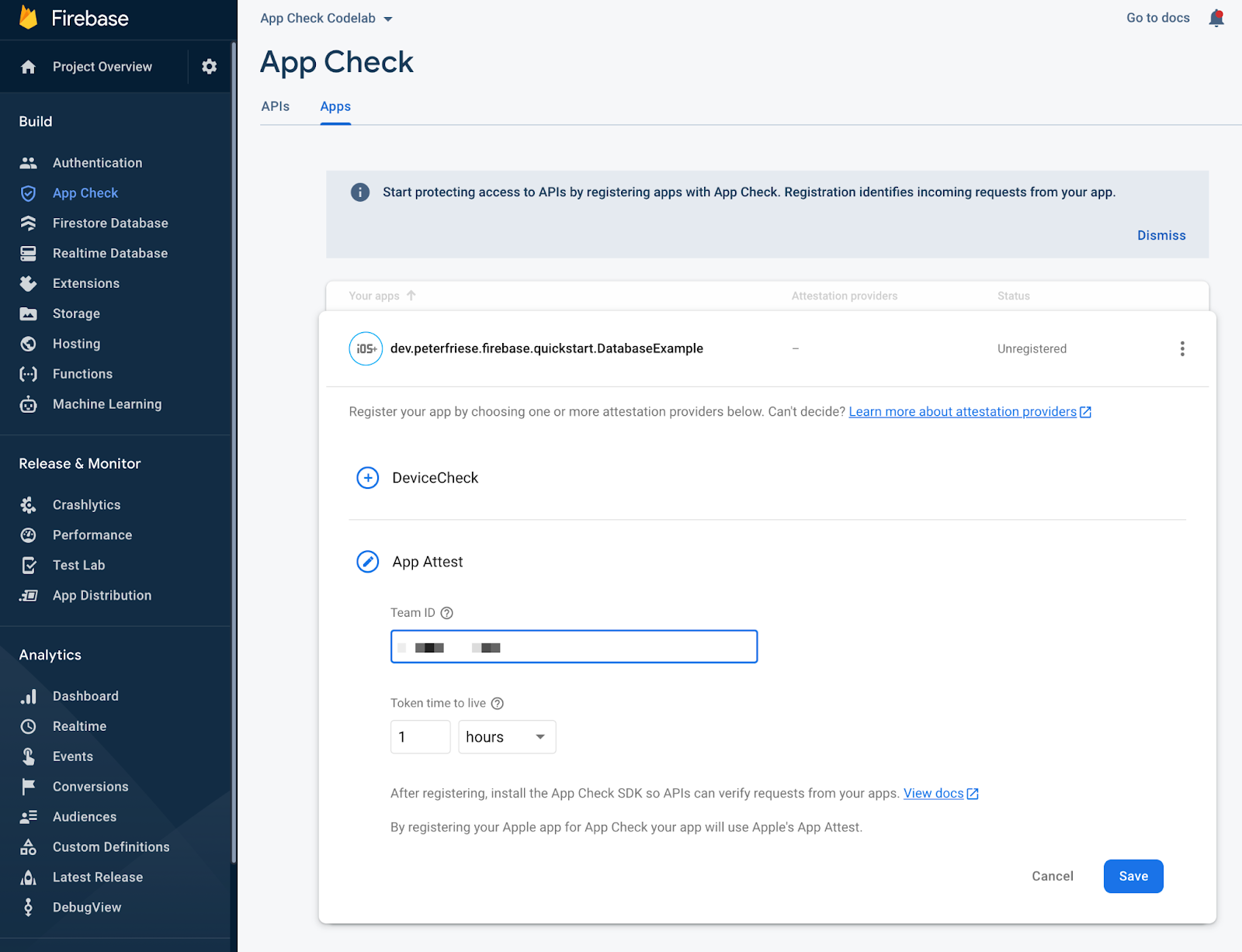
- Navigieren Sie in der Firebase-Konsole zum Abschnitt „App Check“ der Konsole.
- Klicken Sie auf „Erste Schritte“ .
- Klicken Sie auf der Registerkarte „Apps“ auf Ihre App, um deren Details zu erweitern.
- Klicken Sie auf App Attest , um App Attest zu konfigurieren, und geben Sie dann die Team-ID Ihres Apple-Entwicklerkontos ein (diese finden Sie im Abschnitt „ Mitgliedschaft“ im Apple-Entwicklerportal):

- Klicken Sie auf Speichern .
Damit verfügen Sie über ein funktionierendes Firebase-Projekt, das mit unserer neuen App verbunden ist und App Check aktiviert ist.
Jetzt können Sie unseren spezifischen Bescheinigungsdienst konfigurieren! Weitere Informationen zu diesem Workflow finden Sie unter Aktivieren der App-Prüfung mit App Attest unter iOS .
7. Konfigurieren Sie App Attest für Ihre Anwendung
Jetzt ist es an der Zeit, das Firebase App Check SDK in die Hände zu bekommen und etwas Client-Code zu implementieren.
Zunächst müssen Sie das Xcode-Projekt so konfigurieren, dass das SDK die App Attest-API von Apple verwenden kann, um sicherzustellen, dass von Ihrer App gesendete Anfragen von legitimen Instanzen Ihrer App stammen.
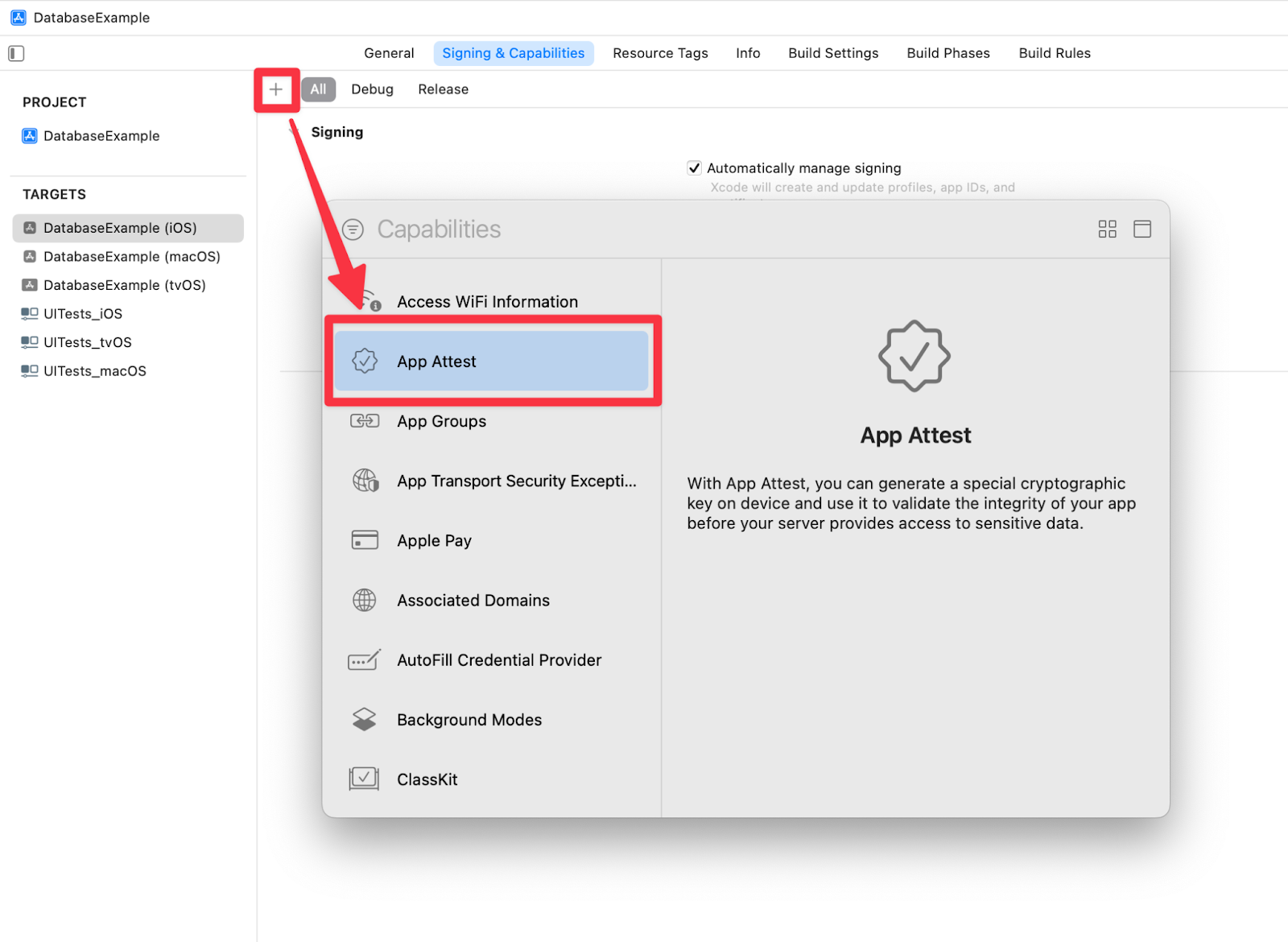
- Fügen Sie die App Attest-Funktion für Ihr App-Ziel im Xcode-Projekt hinzu:
- Öffnen Sie die Registerkarte „Signierung und Funktionen“ in Ihren App-Zieleinstellungen
- Klicken Sie auf die Schaltfläche „ + “.
- Suchen Sie im Dialogfeld nach der App Attest- Funktion und wählen Sie sie aus

- Eine Datei
DatabaseExample (iOS).entitlementswird im Stammordner Ihres Xcode-Projekts angezeigt, nachdem Sie den vorherigen Schritt ausgeführt haben. - Ändern Sie in der Datei
DatabaseExample (iOS).entitlementsden Wert für denApp Attest EnvironmentSchlüssel inproduction.
Sobald Sie diese Schritte abgeschlossen und die App auf einem physischen iOS-Gerät (iPhone/iPad) gestartet haben, kann die App weiterhin auf die Echtzeitdatenbank zugreifen. In einem späteren Schritt erzwingen Sie die App-Prüfung, die das Senden von Anfragen von unzulässigen Apps und Geräten blockiert.
Weitere Informationen zu diesem Workflow finden Sie unter Aktivieren der App-Prüfung mit App Attest unter iOS .
8. Konfigurieren Sie einen Debug-Bescheinigungsanbieter für den iOS-Simulator
Der Firebase App Check Debug- Anbieter ermöglicht das Testen von Anwendungen mit Firebase App Check-Erzwingung in nicht vertrauenswürdigen Umgebungen, einschließlich des iOS-Simulators, während des Entwicklungsprozesses. Als nächstes müssen Sie gemeinsam den Debug-Provider konfigurieren.
Installieren Sie den Firebase-Debug-Provider in Ihrer App
Option 1: Erstellen Sie bedingt eine Instanz des Debug-Anbieters in Ihrer Factory
Das meiste davon haben Sie getan, als Sie die App Check-Anbieterfabrik erstellt haben. In diesem Schritt fügen Sie die Protokollierung des vom Debug-Anbieter generierten lokalen Debug-Geheimnisses hinzu, damit Sie diese Instanz der App zu Debugzwecken in der Firebase-Konsole registrieren können.
Aktualisieren Sie MyAppCheckProviderFactory.swift mit dem folgenden Code:
import Firebase
class MyAppCheckProviderFactory: NSObject, AppCheckProviderFactory {
func createProvider(with app: FirebaseApp) -> AppCheckProvider? {
#if targetEnvironment(simulator)
// App Attest is not available on simulators.
// Use a debug provider.
let provider = AppCheckDebugProvider(app: app)
// Print only locally generated token to avoid a valid token leak on CI.
print("Firebase App Check debug token: \(provider?.localDebugToken() ?? "" )")
return provider
#else
// Use App Attest provider on real devices.
return AppAttestProvider(app: app)
#endif
}
}
Dieser Ansatz gibt uns mehr Flexibilität bei der Konfiguration von App Check je nach Umgebung. Sie können beispielsweise andere Nachweisanbieter wie DeviceCheck oder einen benutzerdefinierten Nachweisanbieter für Betriebssystemversionen verwenden, in denen App Attest nicht verfügbar ist. Sehen Sie sich unten ein Beispiel an:
import Firebase
class MyAppCheckProviderFactory: NSObject, AppCheckProviderFactory {
func createProvider(with app: FirebaseApp) -> AppCheckProvider? {
#if targetEnvironment(simulator)
// App Attest is not available on simulators.
// Use a debug provider.
let provider = AppCheckDebugProvider(app: app)
// Print only locally generated token to avoid a valid token leak on CI.
print("Firebase App Check debug token: \(provider?.localDebugToken() ?? "" )")
return provider
#else
if #available(iOS 14.0, *) {
// Use App Attest provider on real devices.
return AppAttestProvider(app: app)
} else {
return DeviceCheckProvider(app: app)
}
#endif
}
}
Option 2: AppCheckDebugProviderFactory installieren
Für einfachere Fälle können Sie die AppCheckDebugProviderFactory vorübergehend oder bedingt installieren, bevor Sie die Firebase-Anwendungsinstanz konfigurieren:
init() {
#if targetEnvironment(simulator)
let providerFactory = AppCheckDebugProviderFactory()
#else
let providerFactory = MyAppCheckProviderFactory()
#endif
AppCheck.setAppCheckProviderFactory(providerFactory)
FirebaseApp.configure()
}
Dadurch sparen Sie ein paar Codezeilen beim Erstellen Ihrer eigenen App Check-Anbieterfabrik.
Registrieren Sie Ihr Debug-Geheimnis in der Firebase-Konsole
Holen Sie sich das Debug-Geheimnis von Ihrem iOS-Simulator
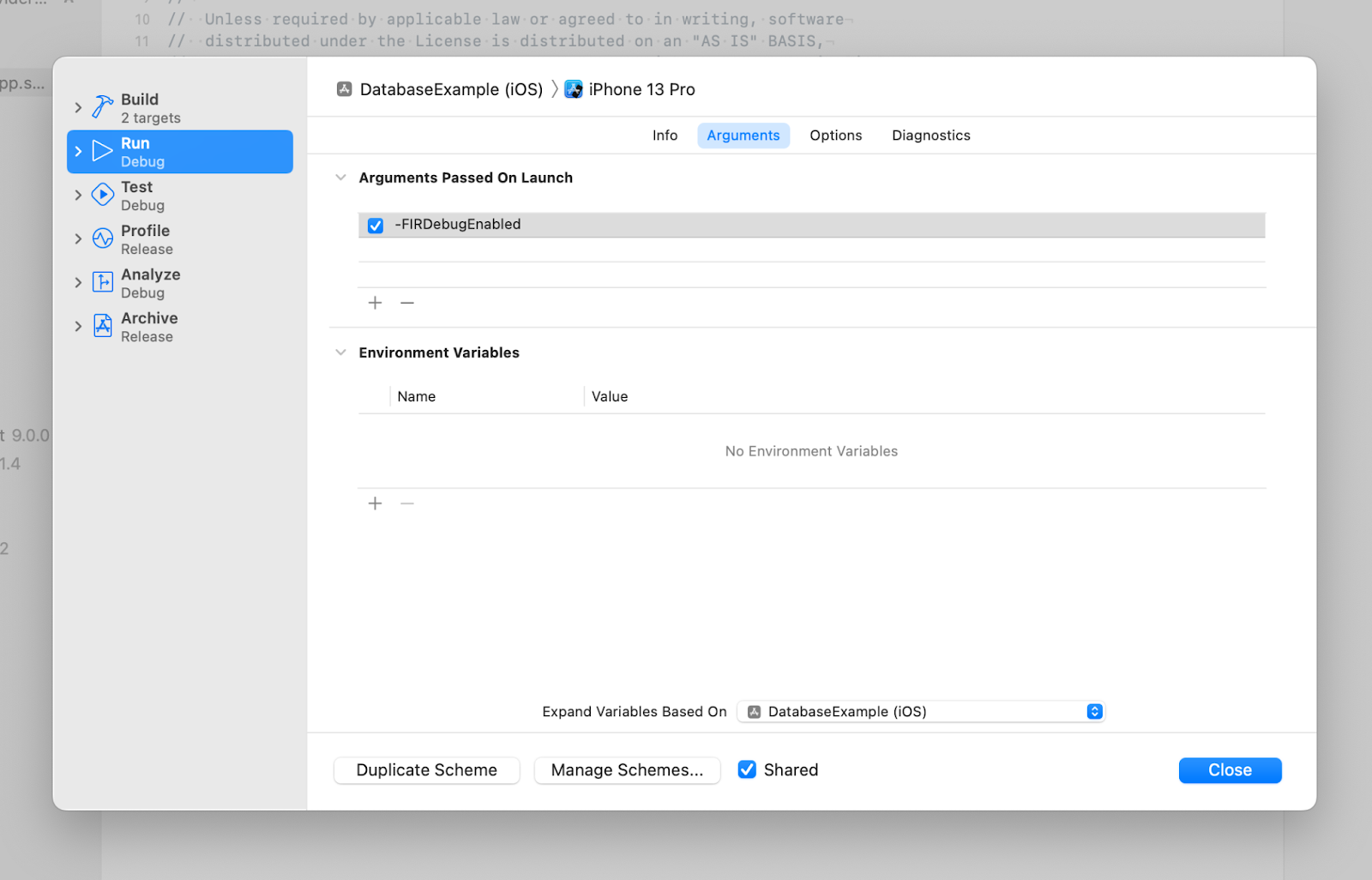
- Wenn Sie sich für die Installation
AppCheckDebugProviderFactory(Option 2 oben) entschieden haben, müssen Sie die Debug-Protokollierung für Ihre App aktivieren, indem Sie-FIRDebugEnabledzu den App-Startargumenten hinzufügen:
- Führen Sie Ihre App auf einem Simulator aus
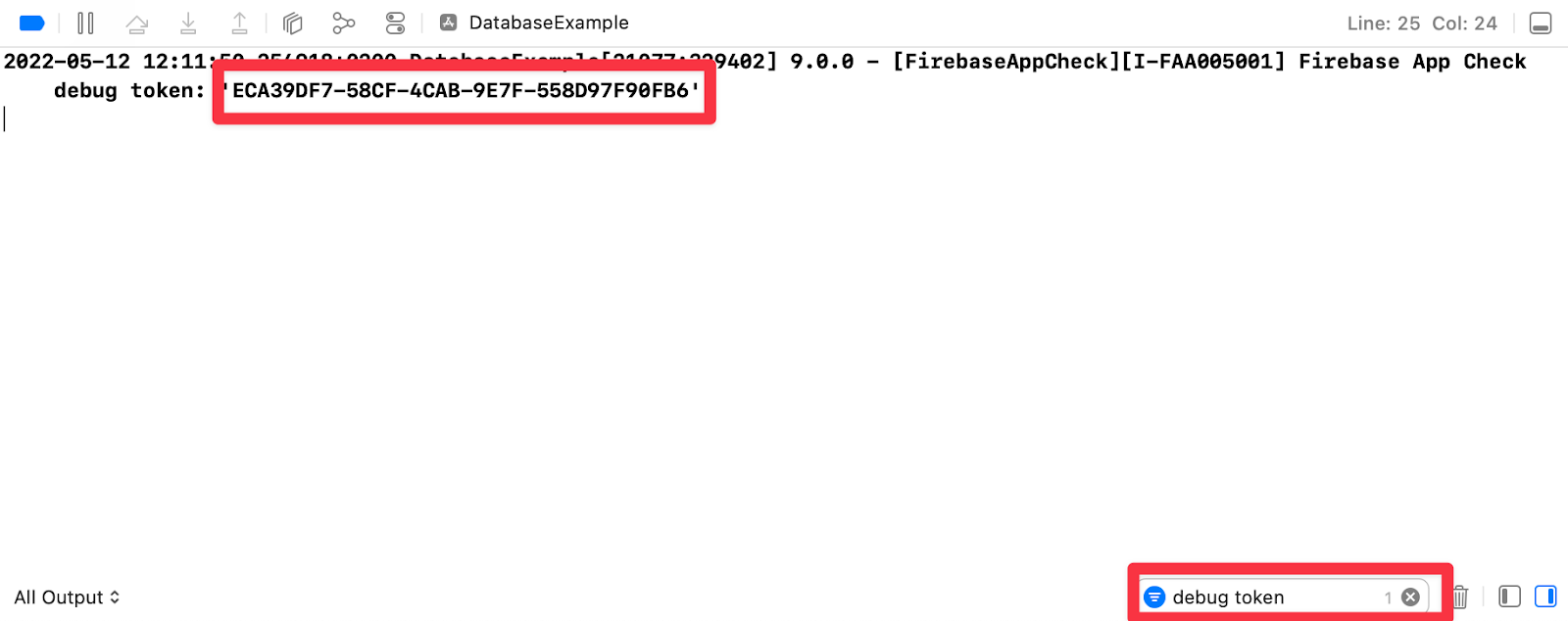
- Suchen Sie das Debug-Geheimnis in der Xcode-Konsole. Um es schneller zu finden, können Sie den Konsolenfilter verwenden:

Hinweis: Das Debug-Geheimnis wird für Ihren Simulator beim ersten App-Start generiert und in den Benutzerstandards gespeichert. Wenn Sie die App entfernen, den Simulator zurücksetzen oder einen anderen Simulator verwenden, wird ein neues Debug-Geheimnis generiert. Stellen Sie sicher, dass Sie das neue Debug-Geheimnis registrieren.
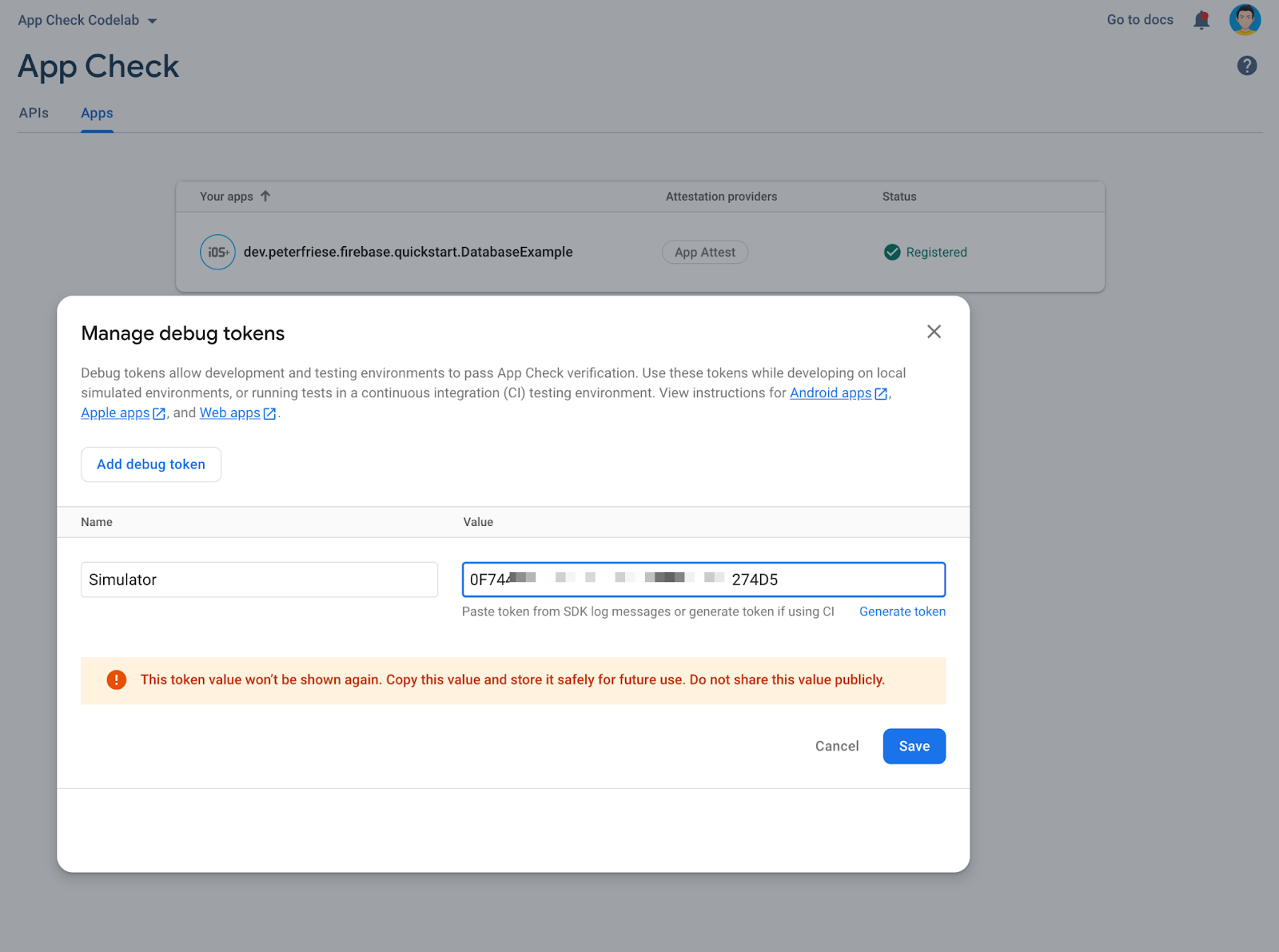
Registrieren Sie das Debug-Geheimnis
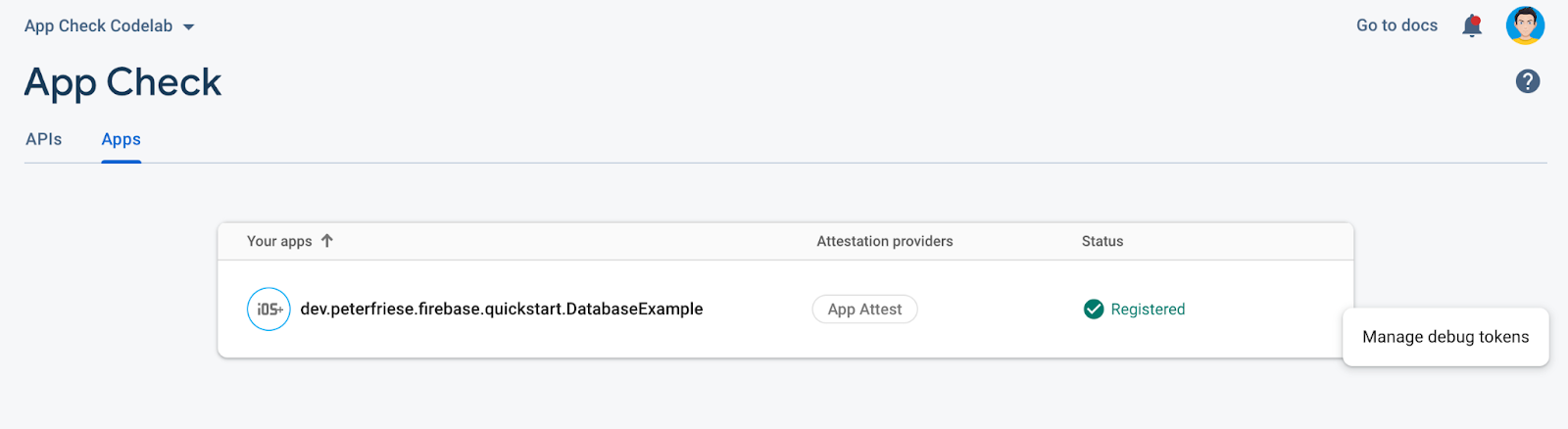
- Gehen Sie zurück in der Firevbase-Konsole zum Abschnitt „App Check“ .
- Klicken Sie auf der Registerkarte „Apps“ auf Ihre App, um deren Details zu erweitern.
- Wählen Sie im Überlaufmenü die Option Debug-Tokens verwalten aus:

- Fügen Sie das Geheimnis hinzu, das Sie von der Xcode-Konsole kopiert haben, und klicken Sie dann auf Speichern

Nach diesen Schritten können Sie die App auf dem Simulator verwenden, auch wenn die App-Prüfung erzwungen ist.
Hinweis: Der Debug-Anbieter wurde speziell entwickelt, um die Lecks von Debug-Geheimnissen zu verhindern. Beim aktuellen Ansatz müssen Sie das Debug-Geheimnis nicht in Ihrem Quellcode speichern.
Weitere Details zu diesem Ablauf finden Sie in der Dokumentation – siehe „App Check mit dem Debug-Anbieter unter iOS verwenden“ .
9. Aktivieren Sie die App Check-Erzwingung für die Firebase Realtime Database
Derzeit deklariert unsere App eine AppCheckProviderFactory , die einen AppAttestProvider für echte Geräte zurückgibt. Wenn Ihre App auf einem physischen Gerät ausgeführt wird, führt sie die Bescheinigung durch und sendet die Ergebnisse an das Firebase-Backend. Das Firebase-Backend akzeptiert jedoch weiterhin Anfragen von jedem Gerät, dem iOS-Simulator, einem Skript usw. Dieser Modus ist nützlich, wenn Sie noch Benutzer mit einer alten Version Ihrer App ohne App Check haben und Sie den Zugriff nicht erzwingen möchten Schecks noch.
Jetzt müssen Sie die Durchsetzung der App-Prüfung aktivieren, um sicherzustellen, dass nur von legitimen Geräten aus auf die Firebase-App zugegriffen werden kann. Alte App-Versionen ohne App Check-Integration funktionieren nicht mehr, sobald Sie die Durchsetzung für das Firebase-Projekt aktivieren.
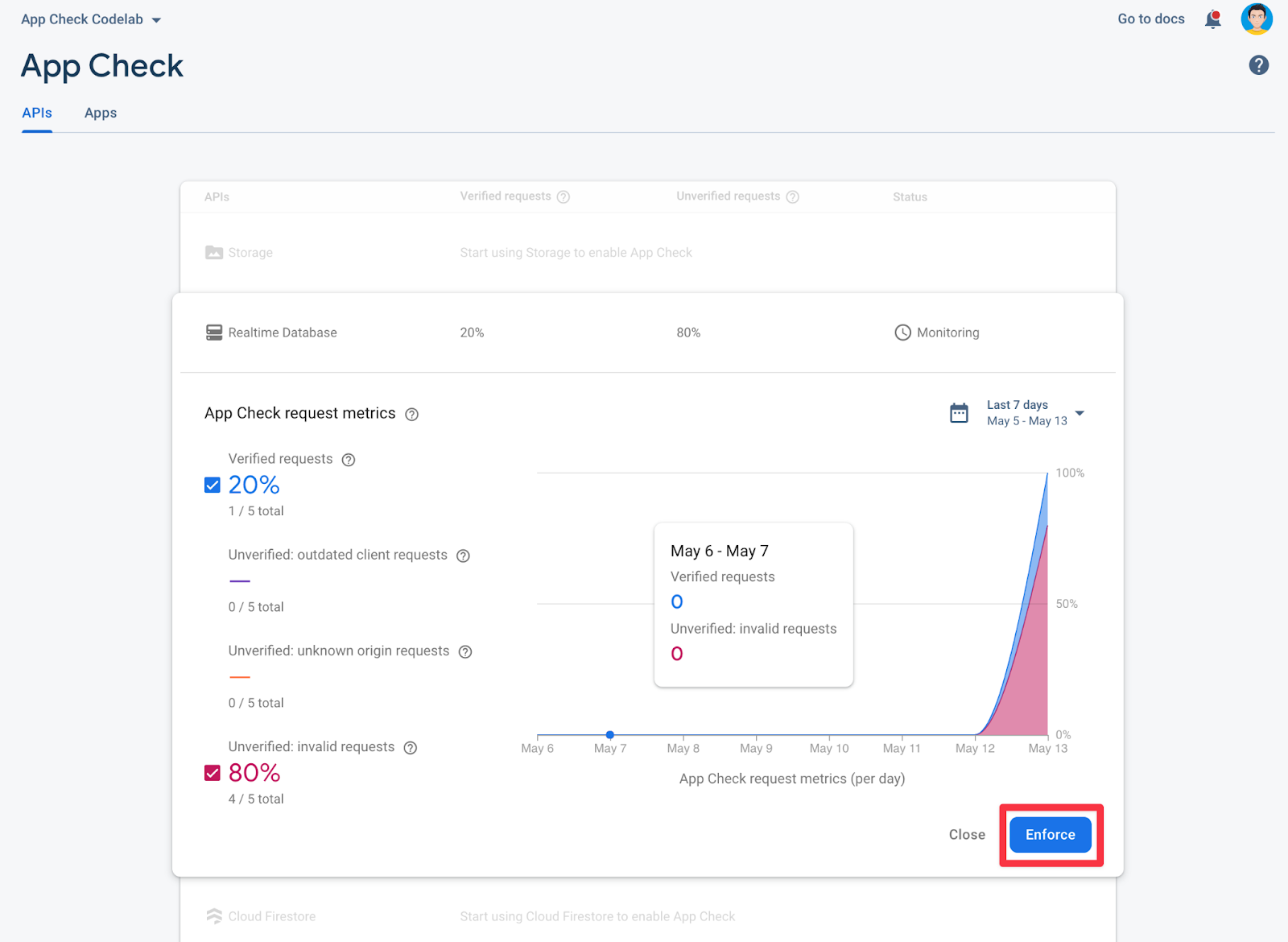
- Klicken Sie in der Firebase-Konsole im Abschnitt „App Check“ auf „Echtzeitdatenbank“ , um die Details zu erweitern.
- Klicken Sie auf Erzwingen .

- Lesen Sie die Informationen im Bestätigungsdialog und klicken Sie dann auf Erzwingen .
Nach Abschluss dieser Schritte können nur legitime Apps auf die Datenbank zugreifen. Alle anderen Apps werden blockiert.
Versuchen Sie, mit einer illegalen App auf die Echtzeitdatenbank zuzugreifen
Führen Sie die folgenden Schritte aus, um die Durchsetzung der App-Prüfung in Aktion zu sehen:
- Deaktivieren Sie die App Check-Registrierung, indem Sie den App Check-Registrierungscode in der
initMethode Ihres App-Einstiegspunkts inDatabaseExampleAppauskommentieren. - Setzen Sie den Simulator zurück, indem Sie Gerät > Alle Inhalte und Einstellungen löschen auswählen. Dadurch wird der Simulator gelöscht (und das Geräte-Token ungültig).
- Führen Sie die App erneut auf dem Simulator aus.
- Sie sollten nun die folgende Fehlermeldung sehen:
[FirebaseDatabase][I-RDB034005] Firebase Database connection was forcefully killed by the server. Will not attempt reconnect. Reason: Invalid appcheck token.
Um App Check wieder zu aktivieren, gehen Sie wie folgt vor:
- Kommentieren Sie den App Check-Registrierungscode in
DatabaseExampleAppaus. - Starten Sie die App neu.
- Beachten Sie das neue App Check-Token in der Xcode-Konsole.
- Registrieren Sie das Debug-Token in den App Check-Einstellungen Ihrer App in der Firebase-Konsole.
- Führen Sie die App erneut aus.
- Es sollte keine Fehlermeldung mehr angezeigt werden und Sie sollten in der App neue Beiträge und Kommentare hinzufügen können.
10. Herzlichen Glückwunsch!

Jetzt wissen Sie, wie man:
- Fügen Sie App Check zu einem vorhandenen Projekt hinzu
- Konfigurieren Sie einen App Attest-Nachweisanbieter für die Produktionsversion Ihrer App
- Konfigurieren Sie einen Debug-Nachweisanbieter, um Ihre App auf einem Simulator zu testen
- Beobachten Sie die Einführung der App-Version, um zu erfahren, wann die App-Prüfung für Ihr Firebase-Projekt erzwungen werden muss
- Aktivieren Sie die Durchsetzung der App-Prüfung
Nächste Schritte
Dies sind weitere Ressourcen, die Sie möglicherweise hilfreich finden
Das in diesem Codelab beschriebene Setup funktioniert in den meisten Fällen, aber App Check bietet Ihnen bei Bedarf mehr Flexibilität – weitere Details finden Sie unter den folgenden Links:


