1. Visão geral

O Firebase ML permite a implantação do modelo over the air (OTA). Isso permite que o app fique pequeno e só faça o download do modelo de ML quando necessário, teste vários modelos ou atualize seu modelo de ML sem ter que publicar o app inteiro novamente.
Neste codelab, você converterá um app Android que usa um modelo estático do TFLite em um app que usa um modelo disponibilizado dinamicamente pelo Firebase.
O que você vai aprender
- Implante modelos do TFLite no Firebase ML e acesse-os pelo seu app
- Acompanhar o feedback dos usuários para medir a precisão do modelo com o Firebase Analytics
- Gerar um perfil do desempenho do modelo por meio do Firebase Performance
- Selecione qual dos vários modelos implantados é carregado pela Configuração remota
- Teste modelos diferentes com o Teste A/B do Firebase
O que é necessário
- Versão mais recente do Android Studio.
- Exemplo de código.
- Um dispositivo de teste com o Android 5.0 ou mais recente e o Google Play Services 9.8 ou mais recente ou um emulador com o Google Play Services 9.8 ou mais recente
- Se estiver usando um dispositivo, um cabo de conexão.
Como você usará este tutorial?
Como você classificaria sua experiência com a criação de apps Android?
2. Acessar o exemplo de código
Clone o repositório do GitHub na linha de comando.
$ git clone https://github.com/FirebaseExtended/codelab-digitclassifier-android.git
Se você não tiver o git instalado, faça o download do projeto de exemplo na página do GitHub ou clique neste link (link em inglês).
3. Importar o app inicial
No Android Studio, selecione o diretório codelab-digitclassifier-android (  ) no download do exemplo de código (File > Open > .../codelab-digitclassifier-android/start).
) no download do exemplo de código (File > Open > .../codelab-digitclassifier-android/start).
O projeto inicial deve estar aberto no Android Studio.
4. Executar o app inicial
Agora que você importou o projeto para o Android Studio, está tudo pronto para executar o app pela primeira vez. Conecte o dispositivo Android e clique em Run (  ) na barra de ferramentas do Android Studio.
) na barra de ferramentas do Android Studio.
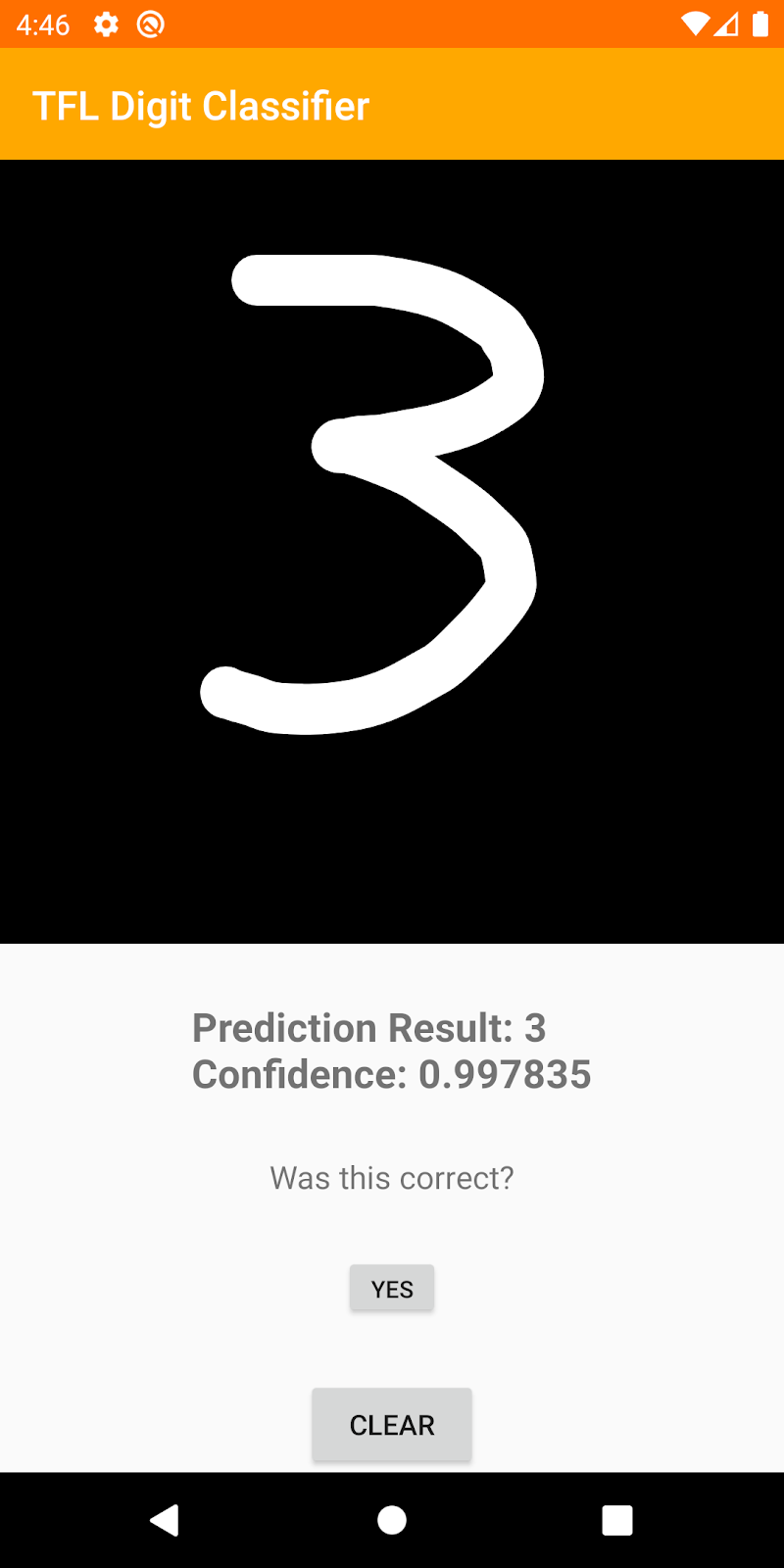
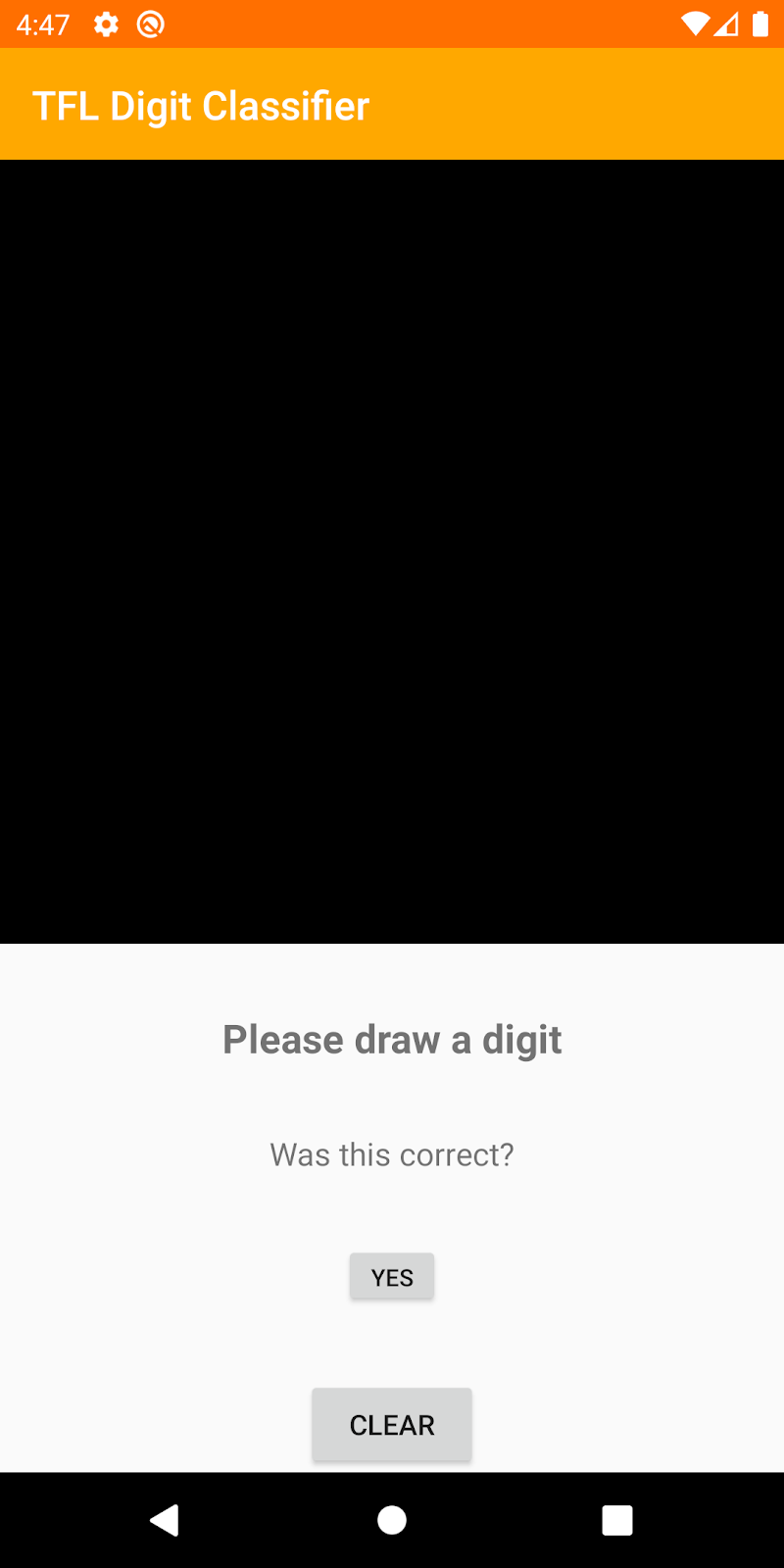
O app será iniciado no dispositivo. Nesse ponto, se você tentar desenhar um dígito, o app conseguirá reconhecê-lo.

5. Criar projeto do console do Firebase
Adicionar o Firebase ao projeto
- Acesse o Console do Firebase.
- Selecione Adicionar projeto.
- Selecione ou digite o nome de um projeto.
- Siga as demais etapas de configuração no Console do Firebase e clique em Criar projeto (ou Adicionar Firebase, se estiver usando um projeto atual do Google).
6. Adicionar Firebase
- Na tela de visão geral do novo projeto, clique no ícone do Android para iniciar o fluxo de trabalho de configuração.
- Insira o nome do pacote do codelab:
org.tensorflow.lite.examples.digitclassifier
Adicionar o arquivo google-services.json ao app
Depois de registrar o nome do pacote e selecionar Próxima,clique em Fazer o download do google-services.json para receber o arquivo de configuração do Firebase para Android e o copie para o diretório app do seu projeto. Depois de fazer o download do arquivo, você pode ignorar as próximas etapas mostradas no console (elas já foram feitas para você no projeto build-android-start).
Adicionar o plug-in google-services ao app
O plug-in google-services usa o arquivo google-services.json para configurar o aplicativo para usar o Firebase. Adicione a seguinte linha ao bloco plugins na parte de cima do arquivo build.gradle.kts no diretório app do projeto:
app/build.gradle.kts (link em inglês)
id("com.google.gms.google-services")
Em seguida, adicione a linha abaixo ao bloco plugins do arquivo build.gradle.kts no projeto:
project/build.gradle.kts (link em inglês)
id("com.google.gms.google-services") version "4.3.15" apply false
Sincronizar seu projeto com arquivos do Gradle
Para garantir que todas as dependências estejam disponíveis para o app, sincronize o projeto com os arquivos do Gradle neste momento. Selecione Arquivo > Sync Project with Gradle Files na barra de ferramentas do Android Studio
7. Executar o app com o Firebase
Agora que você configurou o plug-in google-services com o arquivo JSON, já pode executar o app com o Firebase. Conecte o dispositivo Android e clique em Run (  ) na barra de ferramentas do Android Studio.
) na barra de ferramentas do Android Studio.
O app será iniciado no dispositivo. Neste ponto, seu app ainda será criado.
8. Implantar um modelo no Firebase ML
Implantar um modelo no Firebase ML é útil por dois motivos principais:
- Podemos manter o tamanho de instalação do app pequeno e fazer o download do modelo apenas se necessário
- O modelo pode ser atualizado regularmente e com um ciclo de lançamento diferente do app inteiro.
Antes de substituir o modelo estático no nosso app por um modelo baixado dinamicamente do Firebase, precisamos implantá-lo no Firebase ML. O modelo pode ser implantado pelo console ou de maneira programática usando o SDK Admin do Firebase. Nesta etapa, vamos implantar pelo console.
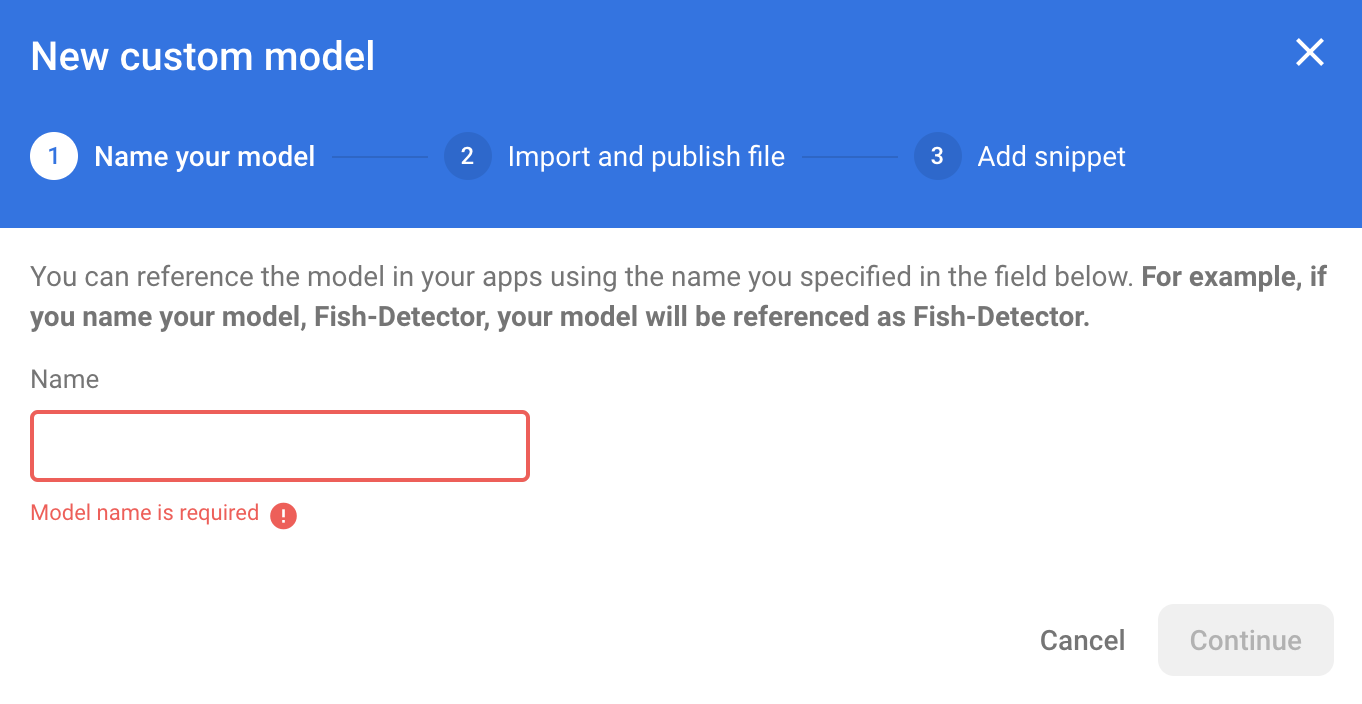
Para simplificar, vamos usar o modelo do TensorFlow Lite que já está no nosso app. Primeiro, abra o console do Firebase e clique em "Machine Learning" no painel de navegação à esquerda. Clique em "Começar". se estiver abrindo pela primeira vez. Depois, acesse "Personalizado". e clique no botão "Adicionar modelo personalizado" .
Quando solicitado, dê um nome descritivo ao modelo, como mnist_v1, e faça upload do arquivo do diretório do projeto do codelab em start/app/src/main/assets/mnist.tflite. Em seguida, você poderá excluir esse arquivo de modelo do TF Lite do projeto Android.

9. Baixar o modelo do Firebase ML
Escolher quando fazer o download do modelo remoto do Firebase no seu app pode ser complicado, já que os modelos do TFLite podem ficar relativamente grandes. O ideal é evitar o carregamento do modelo imediatamente após a inicialização do app, já que se o modelo for usado para apenas um recurso e o usuário nunca usar esse recurso, uma quantidade significativa de dados será baixada sem motivo. Também podemos definir opções de download como buscar modelos somente quando conectado a uma rede Wi-Fi. Para garantir que o modelo esteja disponível mesmo sem uma conexão de rede, é importante agrupá-lo sem o app como backup.
Para simplificar, removeremos o modelo empacotado padrão e sempre faremos o download de um modelo do Firebase quando o app for iniciado. Dessa forma, ao executar o reconhecimento de dígitos, você pode ter certeza de que a inferência está sendo executada com o modelo fornecido pelo Firebase.
No arquivo app/build.gradle.kts, adicione a dependência de machine learning do Firebase.
app/build.gradle.kts (link em inglês)
implementation("com.google.firebase:firebase-ml-modeldownloader:24.1.2")
Em seguida, adicione lógica para fazer o download do modelo do Firebase.
Vamos substituir digitClassifier.initialize(loadModelFile()) por downloadModel("mnist_v1") e implementar esse método.
MainActivity.kt (link em inglês)
private fun downloadModel(modelName: String): Task<CustomModel> {
val conditions = CustomModelDownloadConditions.Builder()
.requireWifi()
.build()
return FirebaseModelDownloader.getInstance()
.getModel(modelName, DownloadType.LOCAL_MODEL, conditions)
.addOnCompleteListener {
val model = it.result
if (model == null) {
showToast("Failed to get model file.")
} else {
showToast("Downloaded remote model: $modelName")
digitClassifier.initialize(model)
}
}
.addOnFailureListener {
showToast("Model download failed for $modelName, please check your connection.")
}
}
Execute o app novamente e desenhe um dígito no classificador. Quando o download for concluído, você verá uma mensagem de aviso informando que o modelo remoto foi baixado e um registro indicando que seu novo modelo está sendo usado.
10. Rastrear o feedback e a conversão do usuário para medir a precisão do modelo.
O Google Analytics para Firebase oferece uma maneira de entender como os usuários navegam pelo seu aplicativo, onde eles têm sucesso e onde ficam presos e voltam. Ela também pode ser usada para entender as partes mais usadas do seu aplicativo.
Vamos medir a acurácia do modelo rastreando o feedback dos usuários nas previsões do modelo. Se um usuário clicar em "SIM", isso indicará que a previsão foi precisa.
Podemos registrar um evento do Analytics para monitorar a precisão do modelo. Primeiro, precisamos adicionar o Analytics à dependência para que ela possa ser usada no projeto:
Adicionar dependência do Firebase Analytics
app/build.gradle.kts (link em inglês)
implementation(platform("com.google.firebase:firebase-bom:32.0.0"))
implementation("com.google.firebase:firebase-analytics-ktx")
Registrar eventos
Em seguida, na função onCreate, vamos definir o listener "onclick" para registrar o evento correct_inference no Firebase.
MainActivity.kt (onCreate)
// Setup YES button
yesButton?.setOnClickListener {
Firebase.analytics.logEvent("correct_inference", null)
}
Execute o app novamente e desenhe um dígito. Pressione a tecla "Yes" algumas vezes para enviar feedback de que a inferência foi precisa.
Análise de depuração
Em geral, os eventos registrados pelo app são agrupados durante aproximadamente uma hora e enviados juntos. Essa abordagem economiza a bateria dos usuários finais e reduz o uso de dados de rede. No entanto, para validar sua implementação de análise e visualizá-la no relatório do DebugView, você pode ativar o modo de depuração no seu dispositivo de desenvolvimento para fazer upload de eventos com um atraso mínimo.
Para ativar o modo de depuração do Analytics em um dispositivo Android, execute os seguintes comandos:
adb shell setprop debug.firebase.analytics.app org.tensorflow.lite.examples.digitclassifier
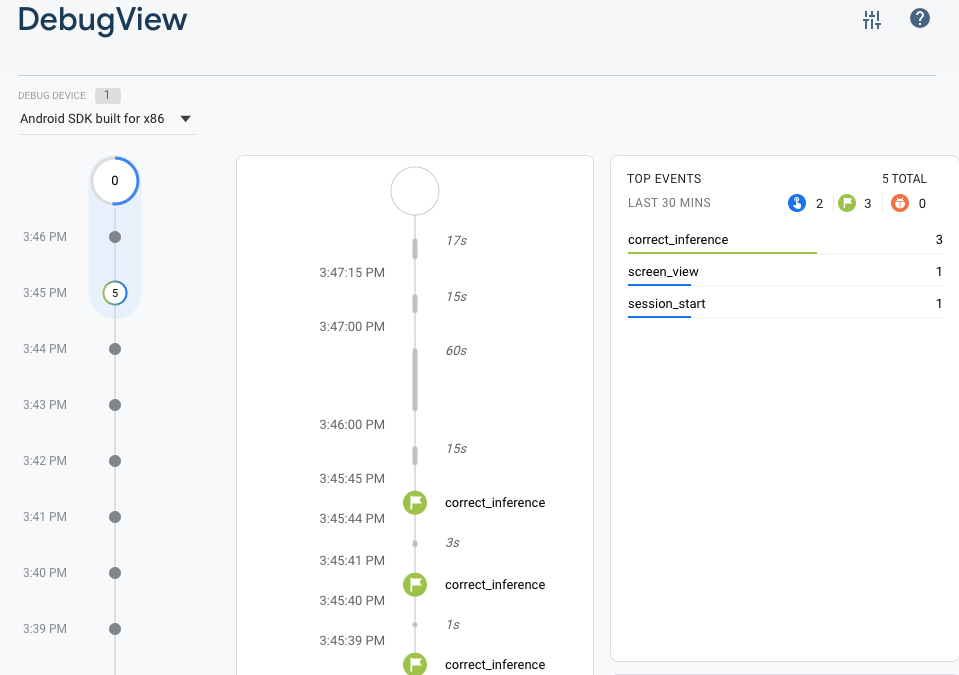
Execute o app novamente e desenhe um dígito. Pressione a tecla "Yes" algumas vezes para enviar feedback de que a inferência foi precisa. Agora é possível conferir os eventos de registro quase em tempo real usando a visualização de depuração no Console do Firebase. Clique em Analytics > DebugView na barra de navegação à esquerda.

11. Analisar o desempenho do modelo
O Monitoramento de desempenho do Firebase é um serviço que ajuda a receber insights sobre as características de desempenho dos apps Apple, Android e da Web.
Você usa o SDK do Monitoramento de desempenho para coletar dados de desempenho do seu app e, em seguida, revisar e analisar esses dados no Console do Firebase. O Monitoramento de desempenho ajuda a entender onde e quando o desempenho do seu app pode ser melhorado. Assim, você pode usar essas informações para corrigir problemas de desempenho.
Aqui, adicionamos rastros de desempenho em inferência e download
Isso é importante porque modelos maiores usados em aprendizado profundo têm potencial de serem mais precisos, mas também podem levar mais tempo para retornar uma resposta. Em nosso experimento, estamos tentando encontrar o equilíbrio certo entre precisão e velocidade.
Adicionar dependência do Firebase Performance
project/build.gradle.kts (link em inglês)
plugins {
// ...
// Add the dependency for the Performance Monitoring plugin
id("com.google.firebase.firebase-perf") version "1.4.2" apply false
}
app/build.gradle.kts (link em inglês)
plugins {
// ...
// Add the Performance Monitoring plugin
id("com.google.firebase.firebase-perf")
}
// ...
dependencies {
// ...
// Add the dependency for the Performance Monitoring library
implementation("com.google.firebase:firebase-perf")
}
Adicionar traces personalizados
Na função setupDigitClassifier(), crie um novo downloadTrace e inicie-o antes de fazer o download do modelo. Em seguida, adicione um listener onsuccess parando o trace.
Na função classifyDrawing(), crie um novo classifyTrace e inicie-o logo antes da classificação. Em seguida, interrompa o rastro no listener onsuccess.
MainActivity.kt (link em inglês)
class MainActivity : AppCompatActivity() {
// ...
private val firebasePerformance = FirebasePerformance.getInstance()
// ...
private fun setupDigitClassifier() {
// Add these lines to create and start the trace
val downloadTrace = firebasePerformance.newTrace("download_model")
downloadTrace.start()
downloadModel("mnist_v1")
// Add these lines to stop the trace on success
.addOnSuccessListener {
downloadTrace.stop()
}
}
// ...
private fun classifyDrawing() {
val bitmap = drawView?.getBitmap()
if ((bitmap != null) && (digitClassifier.isInitialized)) {
// Add these lines to create and start the trace
val classifyTrace = firebasePerformance.newTrace("classify")
classifyTrace.start()
digitClassifier
.classifyAsync(bitmap)
.addOnSuccessListener { resultText ->
// Add this line to stop the trace on success
classifyTrace.stop()
predictedTextView?.text = resultText
}
.addOnFailureListener { e ->
predictedTextView?.text = getString(
R.string.tfe_dc_classification_error_message,
e.localizedMessage
)
Log.e(TAG, "Error classifying drawing.", e)
}
}
}
Ver mensagens de registro de eventos de desempenho
- Ative a geração de registros de depuração do Monitoramento de desempenho no tempo de build. Para fazer isso, adicione um elemento
<meta-data>ao arquivoAndroidManifest.xmldo seu app da seguinte forma:
AndroidManifest.xml
<application>
<meta-data
android:name="firebase_performance_logcat_enabled"
android:value="true" />
</application>
- Verifique se há mensagens de erro nas mensagens de registro.
- O Monitoramento de desempenho marca as mensagens de registro com
FirebasePerformance. Com a filtragem do logcat, é possível visualizar especificamente o trace de duração e a geração de registros de solicitações de rede HTTP/S executando o seguinte comando:
adb logcat -s FirebasePerformance
- Verifique os seguintes tipos de registros que indicam que o Monitoramento de desempenho está registrando eventos de desempenho:
Logging TraceMetricLogging NetworkRequestMetric
12. implantar um segundo modelo no Firebase ML
Ao criar uma nova versão de seu modelo, como um modelo com melhor arquitetura ou treinado em um conjunto de dados maior ou atualizado, podemos nos sentir tentados a substituir nosso modelo atual pela nova versão. No entanto, um modelo com um bom desempenho em testes não necessariamente tem um desempenho igual na produção. Por isso, vamos fazer testes A/B na produção para comparar o modelo original com o novo.
Ativar a API Firebase Model Management
Nesta etapa, ativaremos a API Firebase Model Management para implantar uma nova versão do nosso modelo do TensorFlow Lite usando código Python.
Crie um bucket para armazenar seus modelos de ML
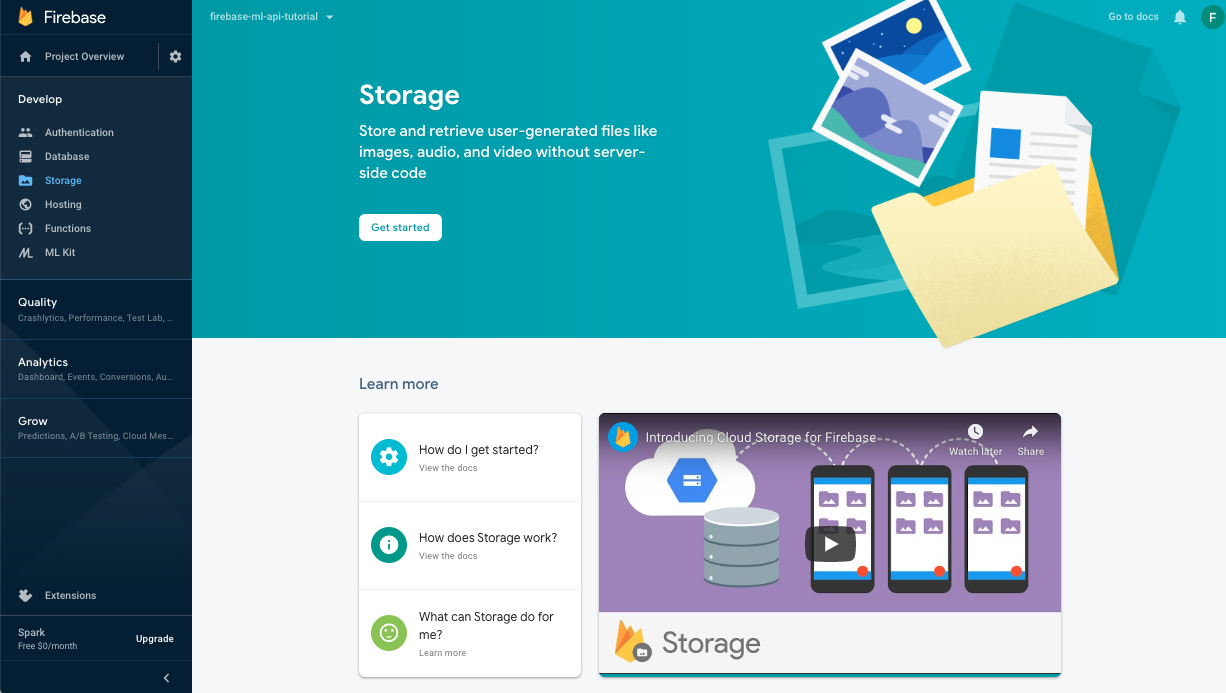
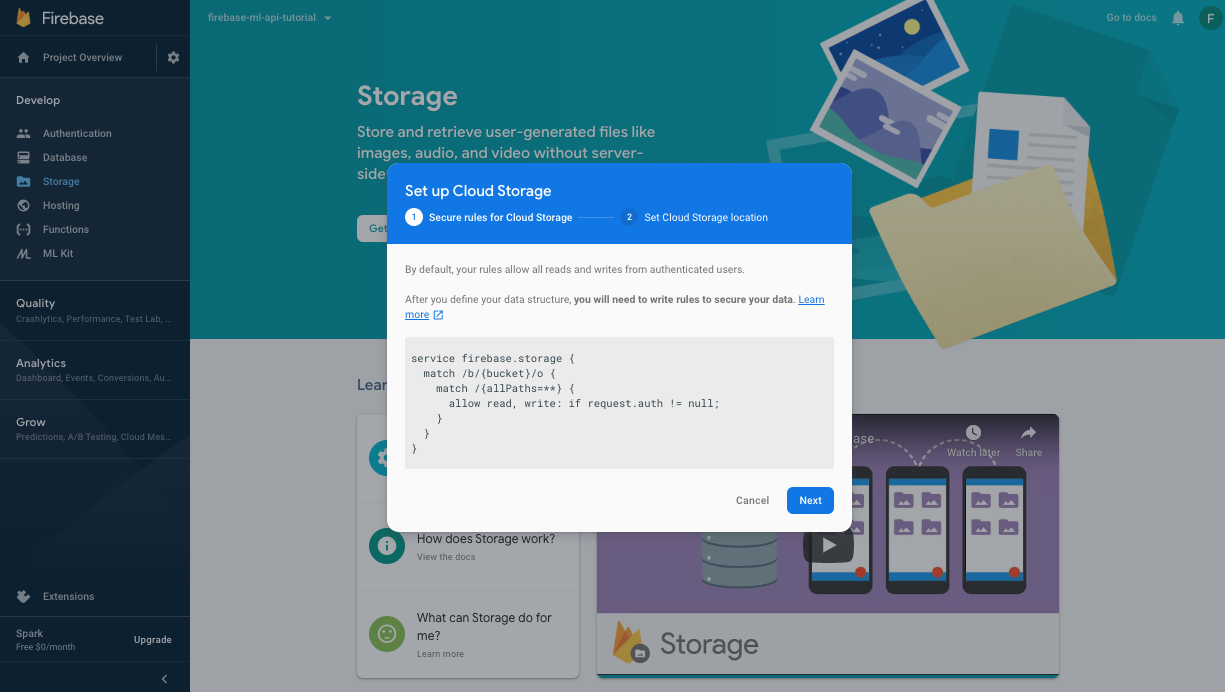
No Console do Firebase, acesse "Armazenamento" e clique em "Começar". 
Siga a caixa de diálogo para configurar o bucket.

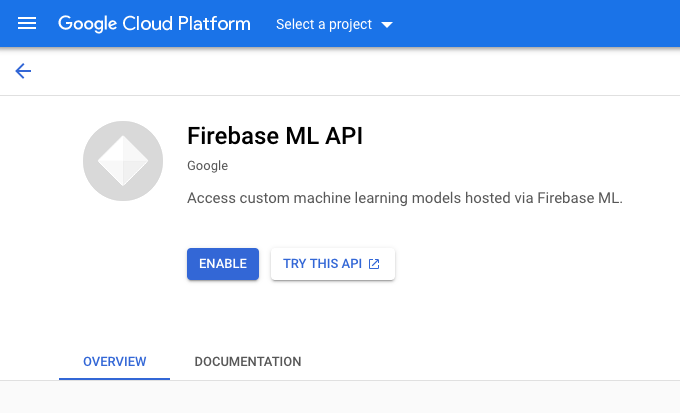
Ativar a API Firebase ML
Acesse a página da API Firebase ML no console do Google Cloud e clique em "Ativar".
 Selecione o app Classificador de dígitos quando solicitado.
Selecione o app Classificador de dígitos quando solicitado.
Treinar um novo modelo e publicar no Firebase ML
Agora vamos treinar uma nova versão do modelo usando um conjunto de dados maior. Depois, vamos implantá-la de forma programática diretamente do notebook de treinamento usando o SDK Admin do Firebase.
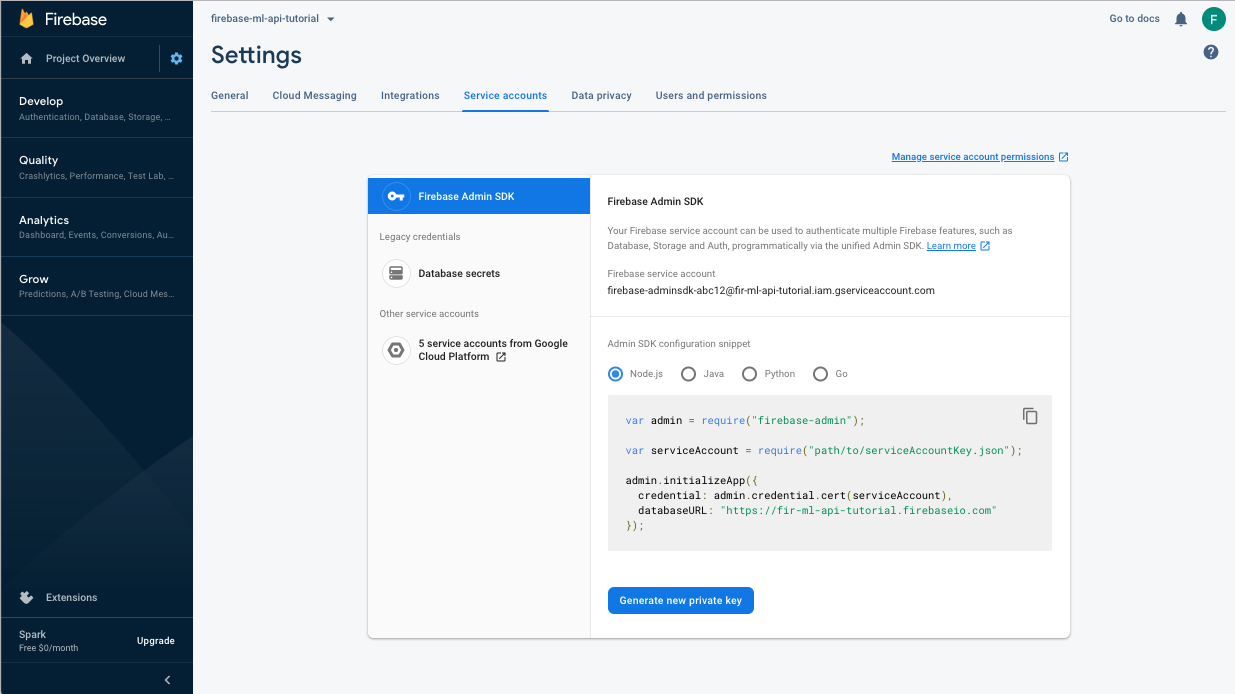
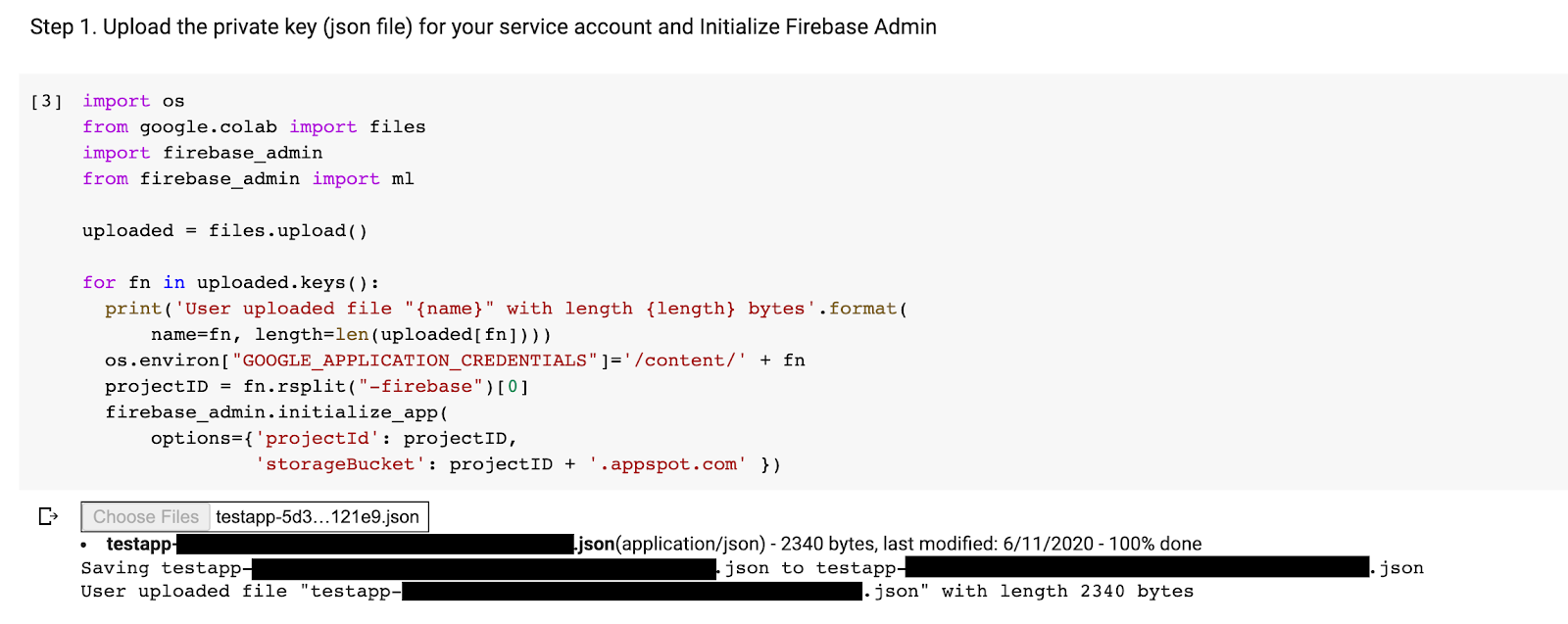
Faça o download da chave privada da conta de serviço
Antes de usar o SDK Admin do Firebase, precisamos criar uma conta de serviço. Clique neste link para abrir o painel "Contas de serviço" do Console do Firebase e depois no botão para criar uma nova conta de serviço para o SDK Admin do Firebase. Quando solicitado, clique no botão Gerar nova chave privada. Vamos usar a chave da conta de serviço para autenticar nossas solicitações do notebook do Colab.

Agora podemos treinar e implantar o novo modelo.
- Abra este bloco do Colab e faça uma cópia dele no seu Drive.
- Execute a primeira célula "Treinar um modelo aprimorado do TensorFlow Lite". clique no botão de reprodução à esquerda. Isso vai treinar um novo modelo e pode levar algum tempo.
- Executar a segunda célula criará um prompt de upload de arquivo. Faça upload do arquivo JSON que você salvou do Console do Firebase ao criar sua conta de serviço.

- Execute as duas últimas células.
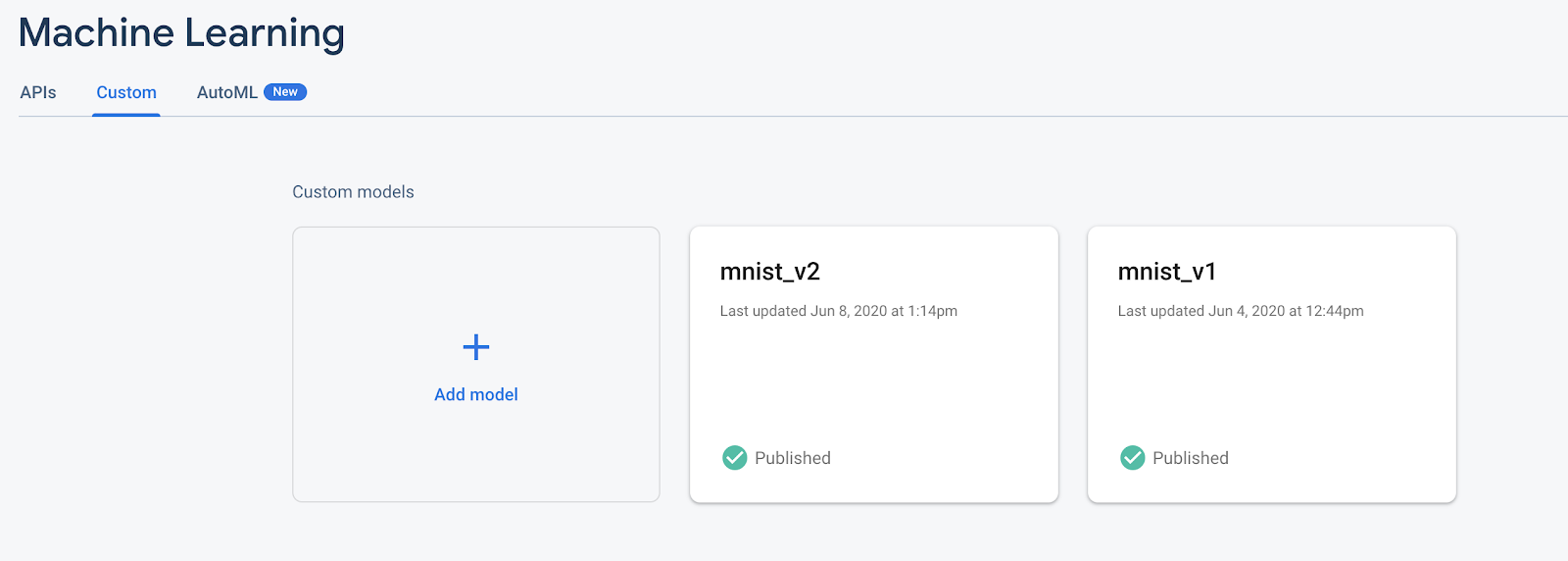
Depois de executar o notebook do Colab, você verá um segundo modelo no console do Firebase. Verifique se o nome do segundo modelo é mnist_v2.

13. Selecione um modelo via Configuração remota
Agora que temos dois modelos separados, vamos adicionar um parâmetro para selecionar qual modelo vai ser transferido por download no ambiente de execução. O valor do parâmetro recebido pelo cliente determinará de qual modelo o cliente fará o download.
Adicionar regras de configuração no Console do Firebase
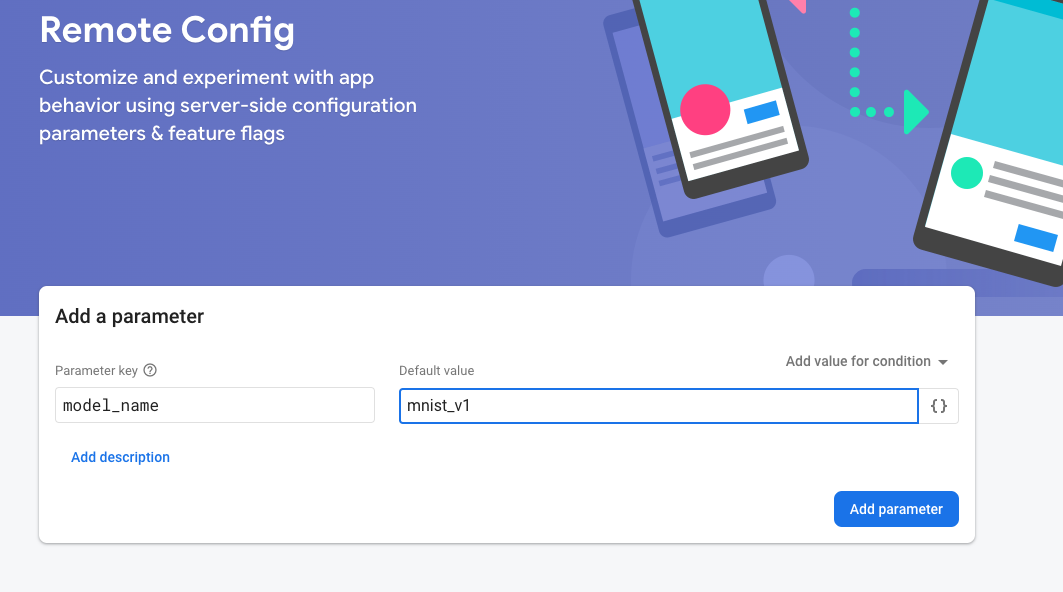
Primeiro, abra o Console do Firebase e clique no botão Configuração remota no menu de navegação à esquerda. Depois, clique no botão "Adicionar parâmetro" .
Nomeie o novo parâmetro model_name e atribua a ele um valor padrão de "mnist_v1". Ao colocar o nome do modelo no parâmetro de configuração remota, podemos testar vários modelos sem adicionar um novo parâmetro para cada modelo que queremos testar. Clique em Publicar alterações para aplicar as atualizações.

Adicionar a dependência do Firebase RemoteConfig
app/build.gradle.kts (link em inglês)
implementation("com.google.firebase:firebase-config-ktx")
Defina a Configuração remota do Firebase
MainActivity.kt (link em inglês)
private fun configureRemoteConfig() {
remoteConfig = Firebase.remoteConfig
val configSettings = remoteConfigSettings {
minimumFetchIntervalInSeconds = 3600
}
remoteConfig.setConfigSettingsAsync(configSettings)
}
Solicitar e usar a configuração
Crie uma solicitação de busca para a configuração e adicione um gerenciador de conclusão para selecionar e usar os parâmetros de configuração.
MainActivity.kt (link em inglês)
private fun setupDigitClassifier() {
configureRemoteConfig()
remoteConfig.fetchAndActivate()
.addOnCompleteListener { task ->
if (task.isSuccessful) {
val modelName = remoteConfig.getString("model_name")
val downloadTrace = firebasePerformance.newTrace("download_model")
downloadTrace.start()
downloadModel(modelName)
.addOnSuccessListener {
downloadTrace.stop()
}
} else {
showToast("Failed to fetch model name.")
}
}
}
Testar a Configuração remota
- Clique no botão
 Executar.
Executar. - Verifique se é exibida a mensagem Toast informando que o modelo mnist_v1 foi baixado.
- Volte para o console do Firebase, altere o valor padrão para mnist_v2 e selecione Publicar alterações para aplicar as atualizações.
- Reinicie o aplicativo e verifique se aparece a mensagem de aviso informando que o modelo mnist_v2 foi baixado desta vez.
14. Eficácia do modelo de teste A/B
O Teste A/B do Firebase ajuda você a otimizar a experiência no seu app facilitando a execução, a análise e o escalonamento de experimentos de produtos e de marketing. Por fim, podemos usar o comportamento do Teste A/B integrado do Firebase para ver qual dos nossos dois modelos tem o melhor desempenho.
Acesse Analytics -> Eventos no Console do Firebase. Se o evento correct_inference estiver aparecendo, marque-o como "Evento de conversão". Caso contrário, acesse o Analytics -> e clique em "Criar um novo evento de conversão". e abandonar correct_inference.
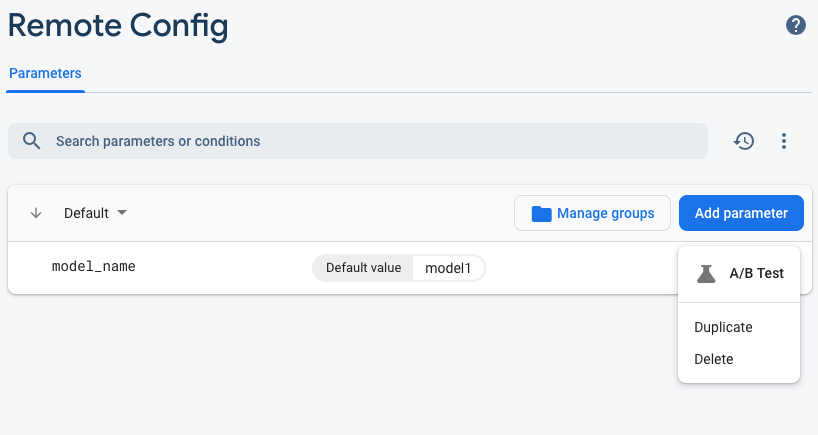
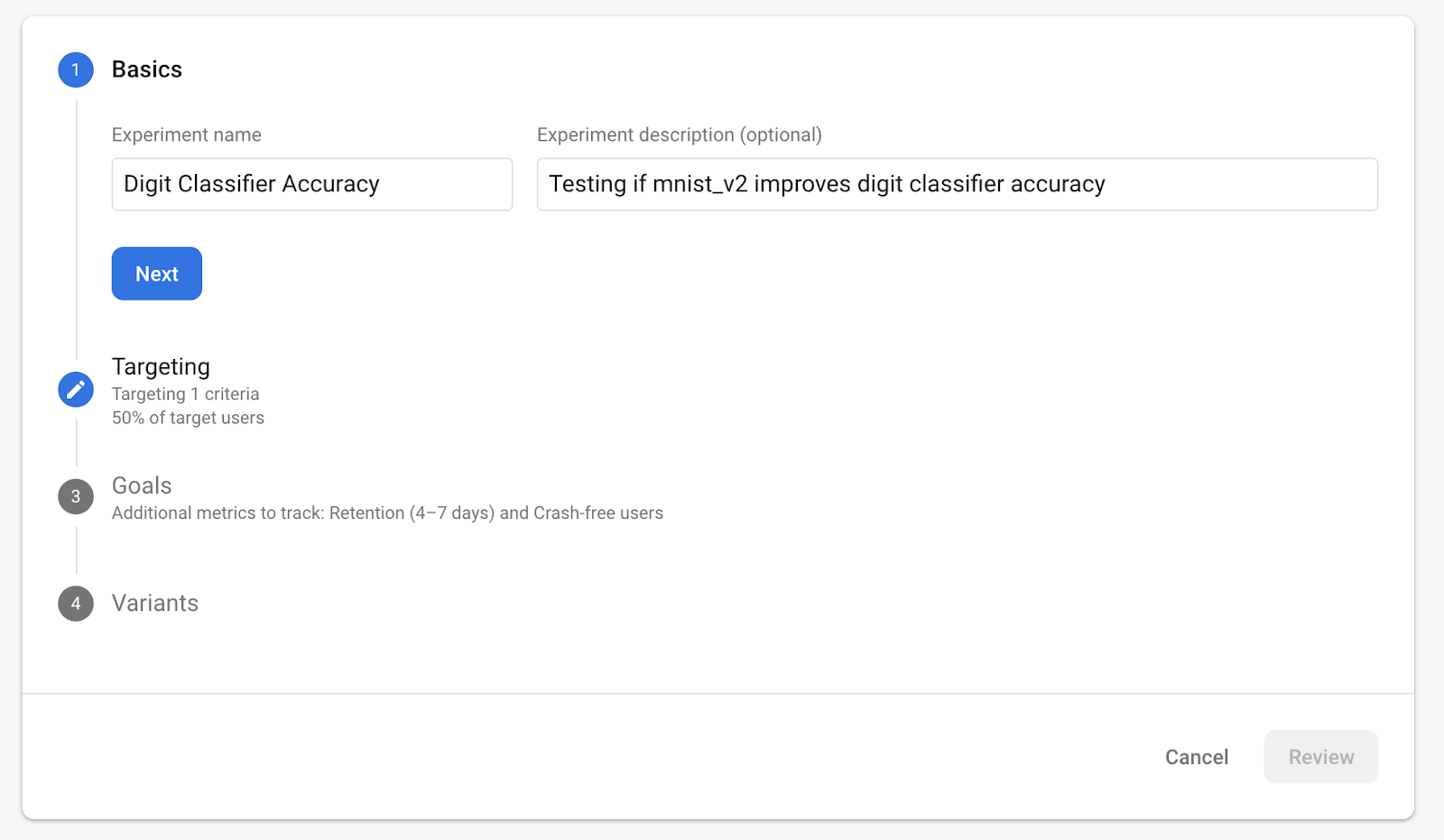
Acesse "Configuração remota no Console do Firebase" e selecione "Teste A/B". no menu "Mais opções" do modelo "model_name" que acabamos de adicionar.

No menu seguinte, aceite o nome padrão.

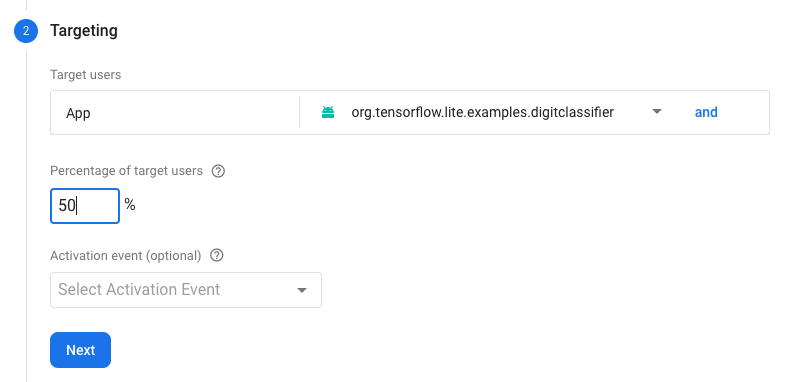
Selecione o app no menu suspenso e mude os critérios de segmentação para 50% dos usuários ativos.

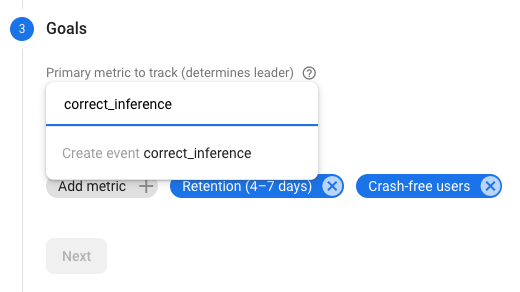
Se você já definiu o evento correct_inference como uma conversão, use-o como a métrica principal para fazer o acompanhamento. Caso contrário, se você não quiser esperar o evento aparecer no Google Analytics, adicione correct_inference manually.

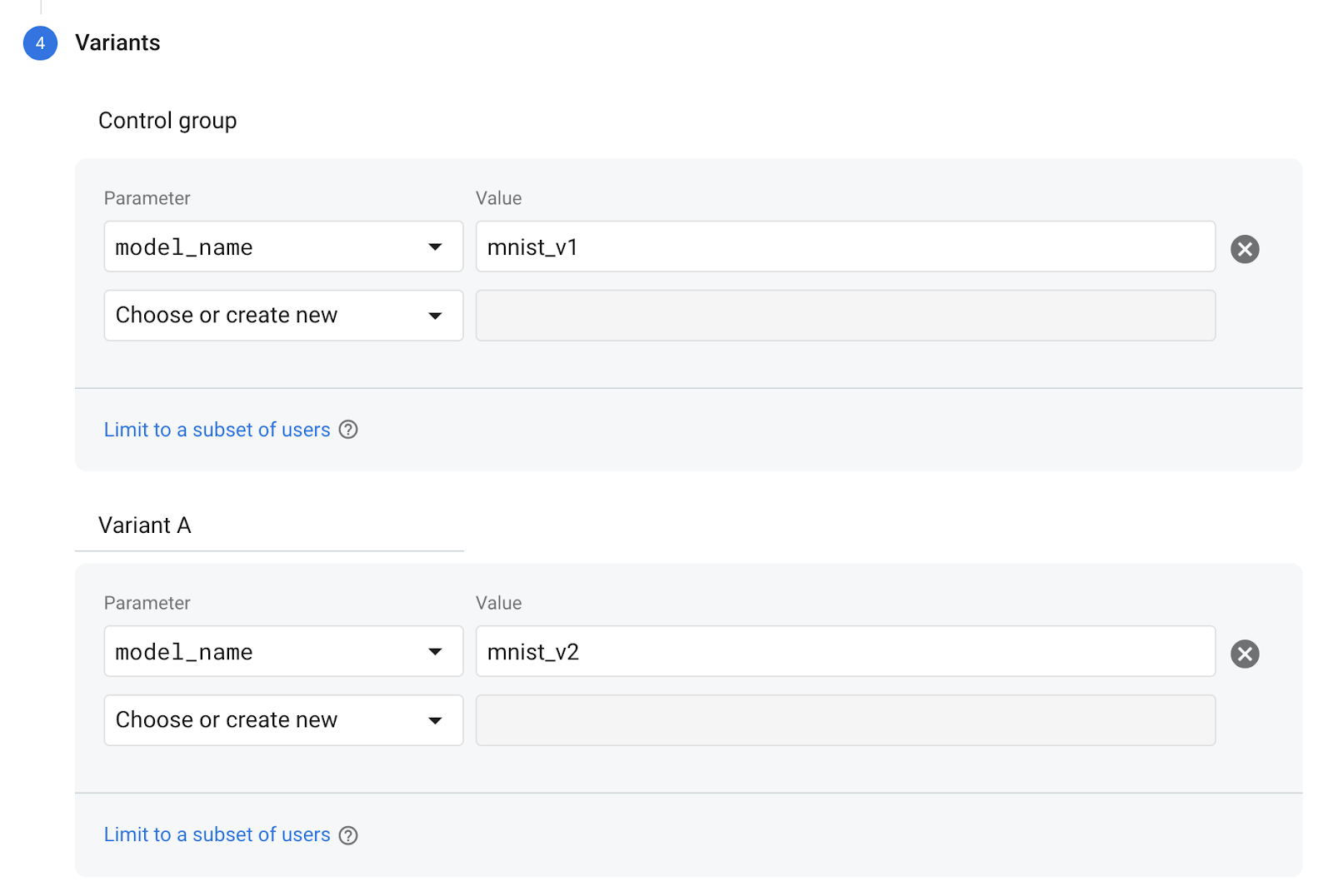
Por fim, na tela "Variantes", defina a variante do grupo de controle para usar mnist_v1 e o grupo da variante A para usar mnist_v2.

Clique no botão “Revisar”, no canto inferior direito.
Parabéns! Você criou um teste A/B para os dois modelos. No momento, o teste A/B está em estado de rascunho e pode ser iniciado a qualquer momento clicando no botão "Iniciar experimento". .
Para mais detalhes sobre o teste A/B, leia a documentação do Teste A/B.
15. Parabéns!
Neste codelab, você aprendeu a substituir um recurso do tflite agrupado estaticamente no seu app por um modelo do TFLite carregado dinamicamente do Firebase. Para saber mais sobre o TFLite e o Firebase, confira outros exemplos do TFLite e os guias de iniciação do Firebase.
O que vimos
- TensorFlow Lite
- Firebase ML
- Firebase Analytics
- Monitoramento de desempenho do Firebase
- Configuração remota do Firebase
- Teste A/B do Firebase
Próximas etapas
- Implementar a implantação do Firebase ML no seu app.
Saiba mais
- Documentação do Machine Learning do Firebase
- Documentação do TensorFlow Lite
- Modelos de Teste A/B com o Firebase

