1. Descripción general
Objetivos
El AA de Firebase te permite implementar tu modelo de manera inalámbrica. Esto te permite mantener el tamaño de la app pequeño y solo descargar el modelo de AA cuando sea necesario, experimentar con varios modelos o actualizar tu modelo de AA sin tener que volver a publicar la app completa.
En este codelab, convertirás una app para iOS que usa un modelo estático de TFLite en una app con un modelo que se entrega de forma dinámica desde Firebase. Aprenderás a hacer lo siguiente:
- Implementa modelos de TFLite en el AA de Firebase y accede a ellos desde tu app
- Registra métricas relacionadas con el modelo con Analytics
- Selecciona qué modelo se carga a través de Remote Config
- Realiza pruebas A/B de distintos modelos
Requisitos previos
Antes de comenzar este codelab, asegúrate de haber instalado lo siguiente:
- Xcode 11 (o versiones posteriores)
- CocoaPods 1.9.1 (o una versión posterior)
2. Crea un proyecto de Firebase console
Agrega Firebase al proyecto
- Dirígete a Firebase console.
- Selecciona Create New Project y asígnale el nombre “Firebase ML iOS Codelab”.
3. Obtén el proyecto de muestra
Descargue el código
Primero, clona el proyecto de muestra y ejecuta pod update en el directorio del proyecto:
git clone https://github.com/FirebaseExtended/codelab-digitclassifier-ios.git cd codelab-digitclassifier-ios pod install --repo-update
Si no tienes Git instalado, también puedes descargar el proyecto de muestra desde su página de GitHub o haciendo clic en este vínculo. Cuando hayas descargado el proyecto, ejecútalo en Xcode y prueba el clasificador de dígitos para descubrir cómo funciona.
Configura Firebase
Sigue la documentación para crear un nuevo proyecto de Firebase. Cuando tengas tu proyecto, descarga el archivo GoogleService-Info.plist correspondiente de Firebase console y arrástralo a la raíz del proyecto Xcode.

Agrega Firebase al Podfile y ejecuta la instalación del Pod.
pod 'FirebaseMLModelDownloader', '9.3.0-beta'
En el método didFinishLaunchingWithOptions de tu AppDelegate, importa Firebase en la parte superior del archivo.
import FirebaseCore
Y agrega una llamada para configurar Firebase.
FirebaseApp.configure()
Vuelve a ejecutar el proyecto para asegurarte de que la app esté configurada correctamente y no falle durante el inicio.
4. Implementa un modelo en el AA de Firebase
Implementar un modelo en el AA de Firebase es útil por dos motivos principales:
- Podemos mantener un tamaño de instalación de la app pequeño y solo descargar el modelo si es necesario.
- El modelo se puede actualizar con regularidad y con un ciclo de lanzamiento diferente al de toda la app.
Antes de poder reemplazar el modelo estático en nuestra app por un modelo descargado de forma dinámica desde Firebase, debemos implementarlo en AA de Firebase. El modelo se puede implementar a través de la consola, o de manera programática, con el SDK de Firebase Admin. En este paso, realizaremos la implementación a través de la consola.
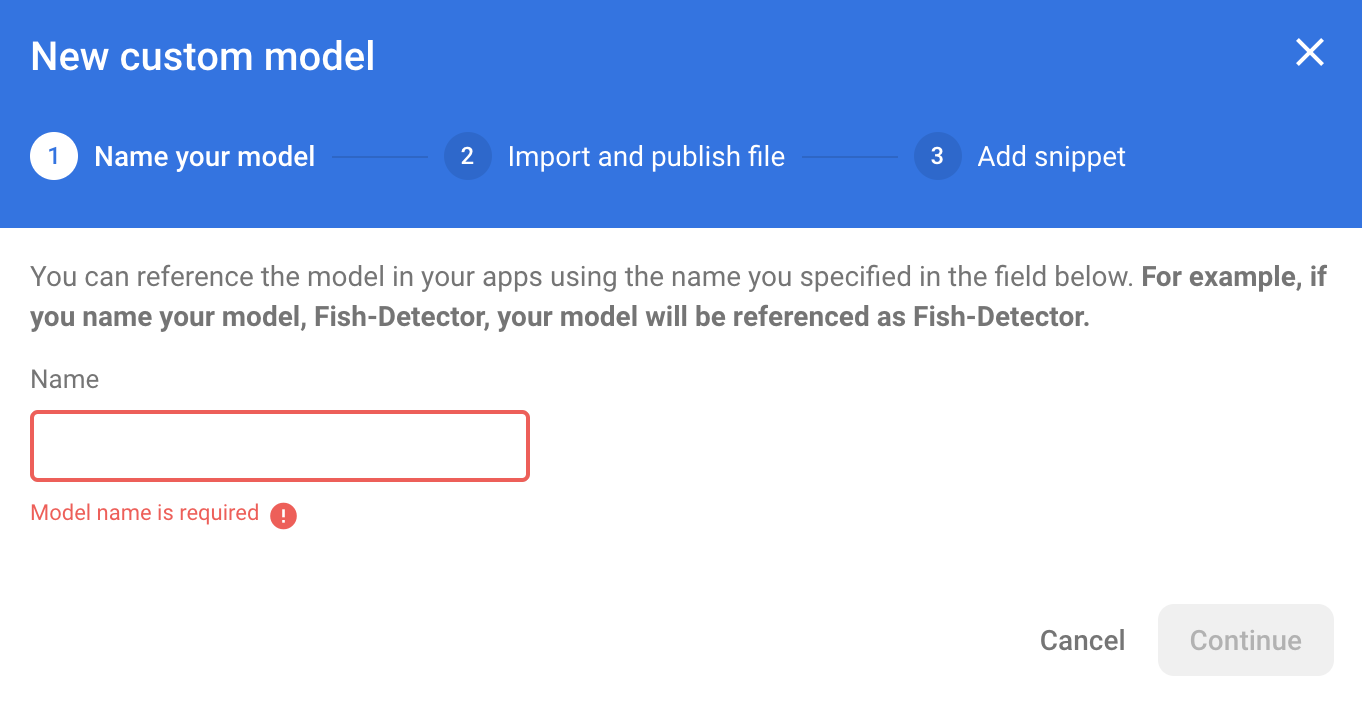
Para simplificar el proceso, usaremos el modelo de TensorFlow Lite que ya está en nuestra app. Primero, abra Firebase y haga clic en Aprendizaje automático en el panel de navegación izquierdo. Luego, navega a "Personalizado" y haz clic en “Agregar modelo” .
Cuando se te solicite, asígnale un nombre descriptivo al modelo, como mnist_v1, y sube el archivo desde el directorio del proyecto del codelab.

5. Descarga el modelo desde el AA de Firebase
Elegir cuándo descargar el modelo remoto de Firebase a tu app puede ser complicado, ya que los modelos de TFLite pueden crecer relativamente grande. Lo ideal sería evitar cargar el modelo de inmediato cuando se inicie la app, ya que si nuestro modelo se usa solo para una función y el usuario nunca usa esa función, se descargará una cantidad significativa de datos sin motivo. También podemos configurar opciones de descarga, como recuperar modelos solo cuando haya conexión a Wi-Fi. Si quieres asegurarte de que el modelo esté disponible incluso sin una conexión de red, también debes empaquetar el modelo como parte de la app como copia de seguridad.
Para simplificar, quitaremos el modelo empaquetado predeterminado y siempre descargaremos un modelo de Firebase cuando se inicie la app. De esta manera, cuando se ejecuta el reconocimiento de dígitos, puedes estar seguro de que la inferencia se ejecuta con el modelo proporcionado por Firebase.
En la parte superior de ModelLoader.swift, importa el módulo de Firebase.
import FirebaseCore import FirebaseMLModelDownloader
Luego, implementa el siguiente método.
static func downloadModel(named name: String,
completion: @escaping (CustomModel?, DownloadError?) -> Void) {
guard FirebaseApp.app() != nil else {
completion(nil, .firebaseNotInitialized)
return
}
guard success == nil && failure == nil else {
completion(nil, .downloadInProgress)
return
}
let conditions = ModelDownloadConditions(allowsCellularAccess: false)
ModelDownloader.modelDownloader().getModel(name: name, downloadType: .localModelUpdateInBackground, conditions: conditions) { result in
switch (result) {
case .success(let customModel):
// Download complete.
// The CustomModel object contains the local path of the model file,
// which you can use to instantiate a TensorFlow Lite classifier.
return completion(customModel, nil)
case .failure(let error):
// Download was unsuccessful. Notify error message.
completion(nil, .downloadFailed(underlyingError: error))
}
}
}
En el elemento viewDidLoad de ViewController.swift, reemplaza la llamada de inicialización de DigitClassifier por nuestro nuevo método de descarga del modelo.
// Download the model from Firebase
print("Fetching model...")
ModelLoader.downloadModel(named: "mnist_v1") { (customModel, error) in
guard let customModel = customModel else {
if let error = error {
print(error)
}
return
}
print("Model download complete")
// Initialize a DigitClassifier instance
DigitClassifier.newInstance(modelPath: customModel.path) { result in
switch result {
case let .success(classifier):
self.classifier = classifier
case .error(_):
self.resultLabel.text = "Failed to initialize."
}
}
}
Vuelve a ejecutar la app. Después de unos segundos, deberías ver un registro en Xcode que indique que el modelo remoto se descargó correctamente. Intenta dibujar un dígito y confirma que no haya cambiado el comportamiento de la app.
6. Haz un seguimiento de los comentarios y las conversiones de los usuarios para medir la precisión del modelo
Mediremos la precisión del modelo a través del seguimiento de los comentarios de los usuarios sobre las predicciones del modelo. Si el usuario hace clic en "Sí", se indicará que la predicción fue precisa.
Podemos registrar un evento de Analytics para hacer un seguimiento de la precisión de nuestro modelo. Primero, debemos agregar Analytics al Podfile para poder usarlo en el proyecto:
pod 'FirebaseAnalytics'
Luego, en ViewController.swift, importa Firebase en la parte superior del archivo.
import FirebaseAnalytics
Agrega la siguiente línea de código al método correctButtonPressed.
Analytics.logEvent("correct_inference", parameters: nil)
Vuelve a ejecutar la app y dibuja un dígito. Presiona el botón "Yes" varias veces para enviar comentarios que indiquen que la inferencia fue correcta.
Estadísticas de depuración
Por lo general, los eventos que registra tu app se agrupan en lotes durante un período de aproximadamente una hora y se suben juntos. Con este enfoque, se ahorra batería de las cargas de trabajo de los usuarios finales y reduce el uso de datos de la red. Sin embargo, para validar tu implementación de estadísticas (y para ver tus estadísticas en el informe de DebugView), puedes habilitar el modo de depuración en tu dispositivo de desarrollo para subir eventos con un retraso mínimo.
Para habilitar el modo de depuración de Analytics en tu dispositivo de desarrollo, especifica el siguiente argumento de línea de comandos en Xcode:
-FIRDebugEnabled
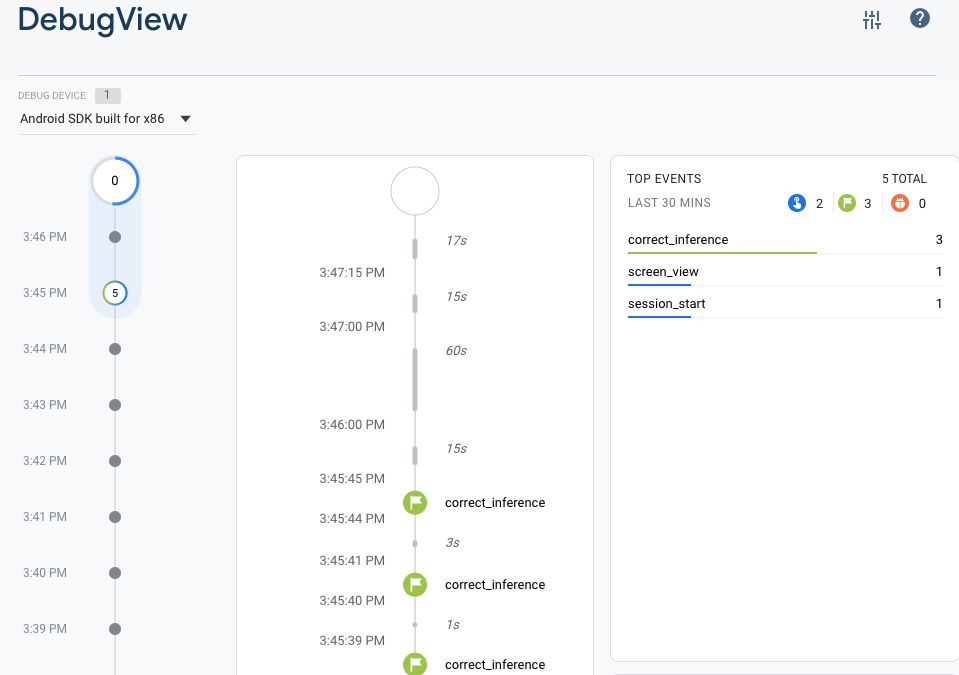
Vuelve a ejecutar la app y dibuja un dígito. Presiona el botón "Yes" varias veces para enviar comentarios que indiquen que la inferencia fue correcta. Ahora podrás ver los eventos de registro casi en tiempo real a través de la vista de depuración en Firebase console. Haz clic en Analytics > DebugView en la barra de navegación izquierda.

7. Haz un seguimiento del tiempo de inferencia con Firebase Performance
Cuando pruebas tu modelo, las métricas de rendimiento realizadas en dispositivos de desarrollo no son suficientes para capturar el rendimiento del modelo en ya que resulta difícil saber en qué hardware ejecutarán los usuarios tu app. Puedes medir el rendimiento de tu modelo con Firebase Performance para obtener un mejor panorama del rendimiento de tu modelo.
Para medir el tiempo que lleva ejecutar la inferencia, primero importa Firebase en DigitClassifier.swift:
import FirebasePerformance
Luego, inicia un seguimiento de rendimiento en el método de clasificación y detén el seguimiento cuando se complete la inferencia. Asegúrate de agregar las siguientes líneas de código dentro del cierre DispatchQueue.global.async y no directamente debajo de la declaración del método.
let inferenceTrace = Performance.startTrace(name: "tflite inference")
defer {
inferenceTrace?.stop()
}
Si te interesa, puedes habilitar el registro de depuración siguiendo estas instrucciones para confirmar que se registren tus seguimientos de rendimiento. Después de un tiempo, los registros de rendimiento también se podrán ver en Firebase console.
8. Implementa un segundo modelo en el AA de Firebase
Cuando creamos una nueva versión de tu modelo, por ejemplo, uno con una mejor arquitectura de modelo o uno entrenado con un conjunto de datos más grande o actualizado, es posible que nos sientamos tentados a reemplazar el modelo actual por la versión nueva. Sin embargo, un modelo que funciona bien en pruebas no necesariamente tendrá el mismo rendimiento en producción. Por lo tanto, realicemos pruebas A/B en producción para comparar nuestro modelo original y el nuevo.
Habilitar la API de Firebase Model Management
En este paso, habilitaremos la API de Firebase Model Management para implementar una versión nueva de nuestro modelo de TensorFlow Lite con código de Python.
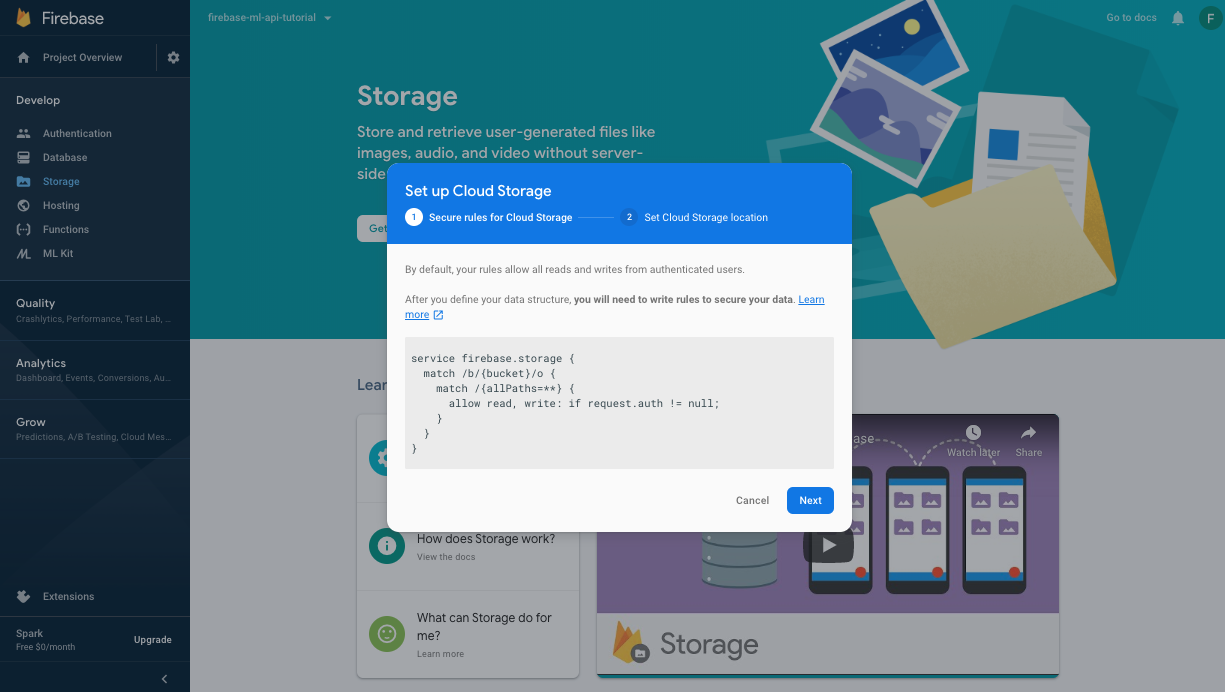
Crea un bucket para almacenar tus modelos de AA
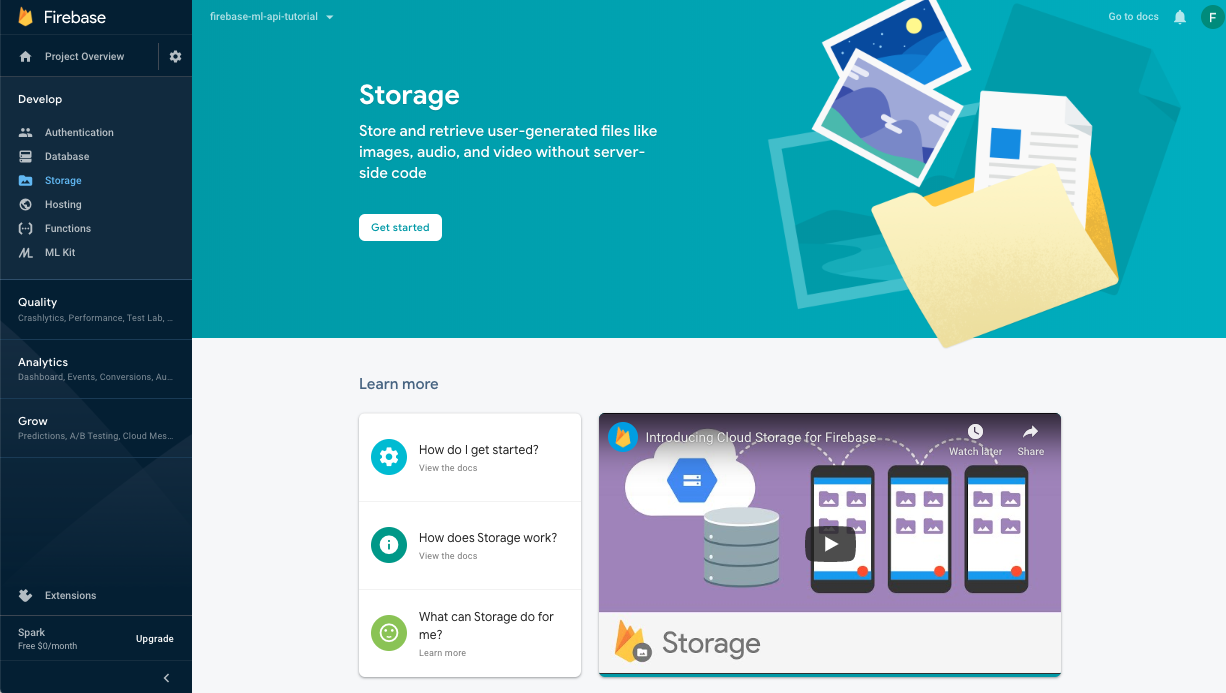
En Firebase console, ve a Storage y haz clic en Comenzar. 
Sigue el diálogo para configurar tu bucket.

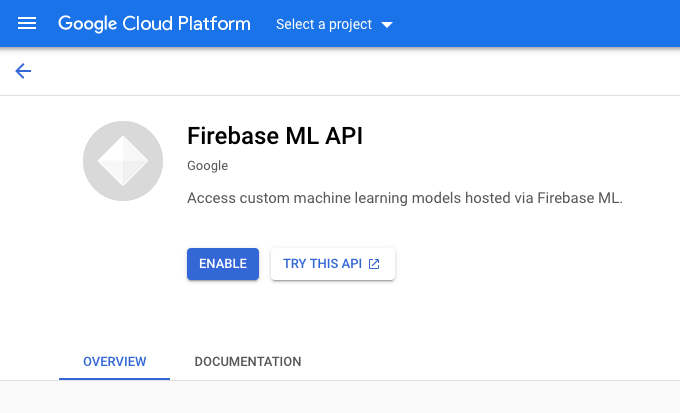
Habilitar la API de AA de Firebase
Ve a la página de la API de AA de Firebase en la consola de Google Cloud y haz clic en Habilitar.
 Selecciona la app de Digit Classifier cuando se te solicite.
Selecciona la app de Digit Classifier cuando se te solicite.
Ahora entrenaremos una nueva versión del modelo con un conjunto de datos más grande y lo implementaremos de manera programática directamente desde el notebook de entrenamiento con el SDK de Firebase Admin.
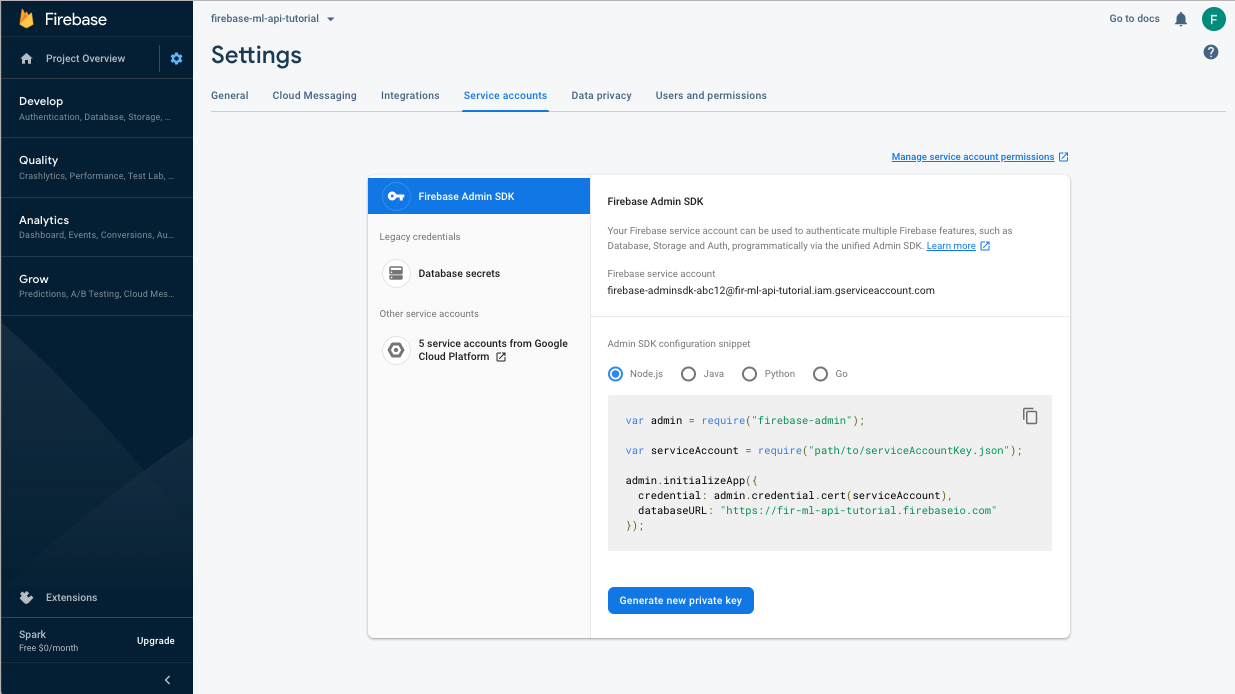
Descarga la clave privada para la cuenta de servicio
Antes de poder usar el SDK de Firebase Admin, necesitaremos crear una cuenta de servicio. Haz clic en este vínculo para abrir el panel Cuentas de servicio de Firebase console y, luego, en el botón para crear una cuenta de servicio nueva para el SDK de Firebase Admin. Cuando se te solicite, haz clic en el botón Generar nueva clave privada. Usaremos la clave de la cuenta de servicio para autenticar nuestras solicitudes desde el notebook de Colab.

Ahora podemos entrenar y, luego, implementar el modelo nuevo.
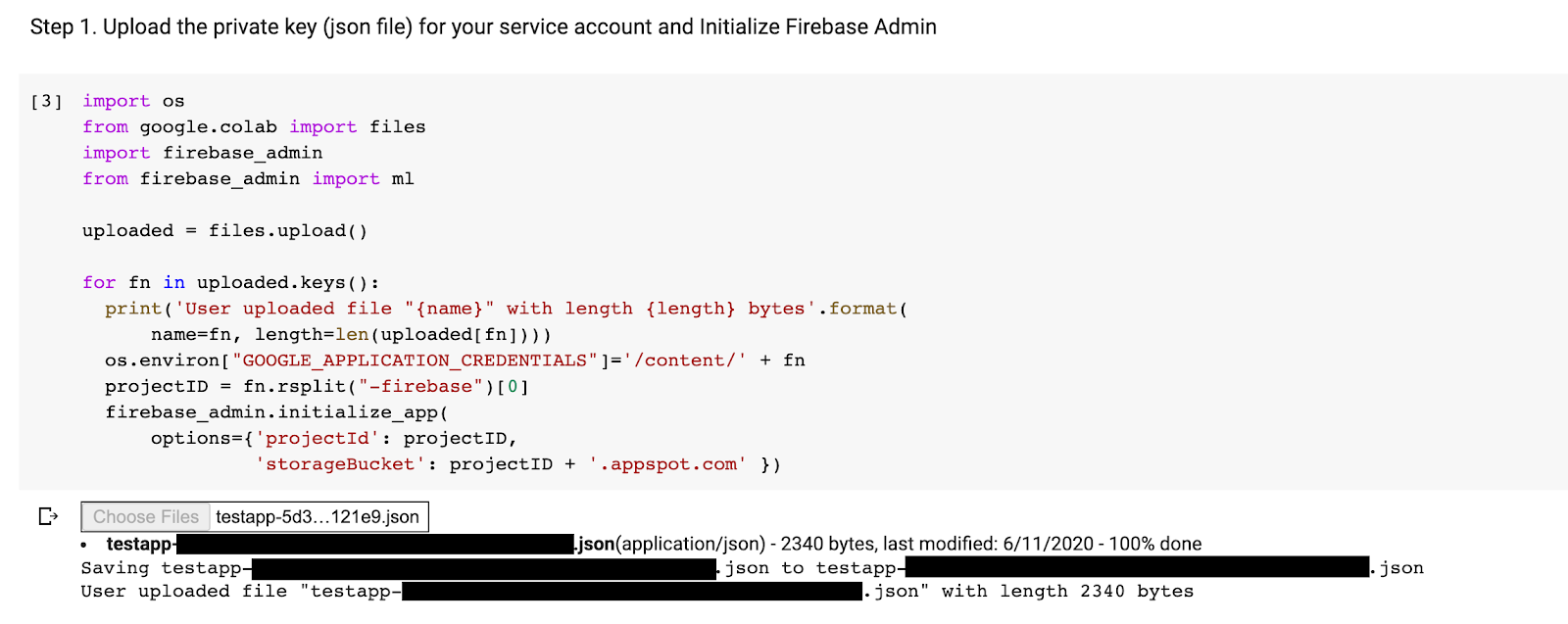
- Abre este notebook de Colab y haz una copia de él en tu propia unidad de Drive.
- Ejecuta la primera celda “Entrena un modelo mejorado de TensorFlow Lite” haciendo clic en el botón de reproducción que está a su izquierda. Esto entrenará un modelo nuevo y podría tardar un poco.
- Si ejecutas la segunda celda, se creará un mensaje de carga de archivos. Sube el archivo JSON que descargaste de Firebase console cuando creaste la cuenta de servicio.

- Ejecuta las dos últimas celdas.
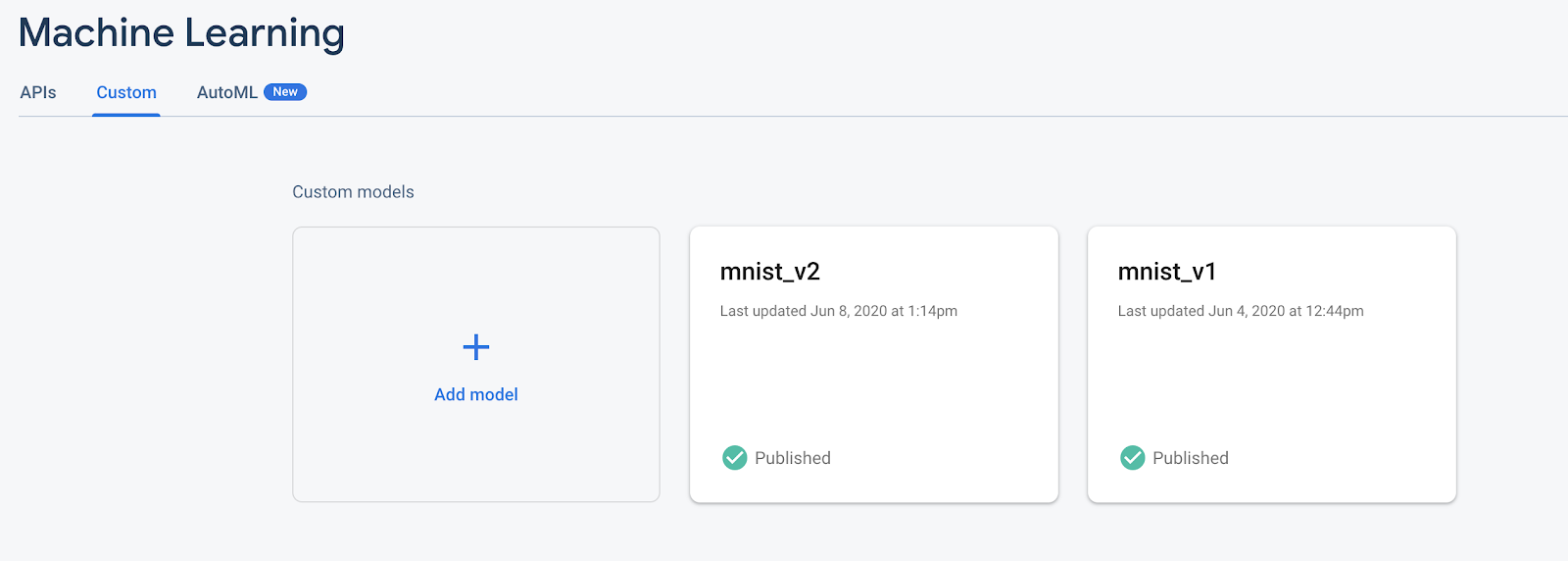
Después de ejecutar el notebook de Colab, deberías ver un segundo modelo en Firebase console. Asegúrate de que el segundo modelo se llame mnist_v2.

9. Selecciona un modelo a través de Remote Config
Ahora que tenemos dos modelos separados, agregaremos un parámetro para seleccionar qué modelo descargar durante el tiempo de ejecución. El valor del parámetro que recibe el cliente determinará qué modelo descargará el cliente. Primero, abre Firebase console y haz clic en el botón Remote Config en el menú de navegación izquierdo. Luego, haz clic en "Agregar parámetro" .
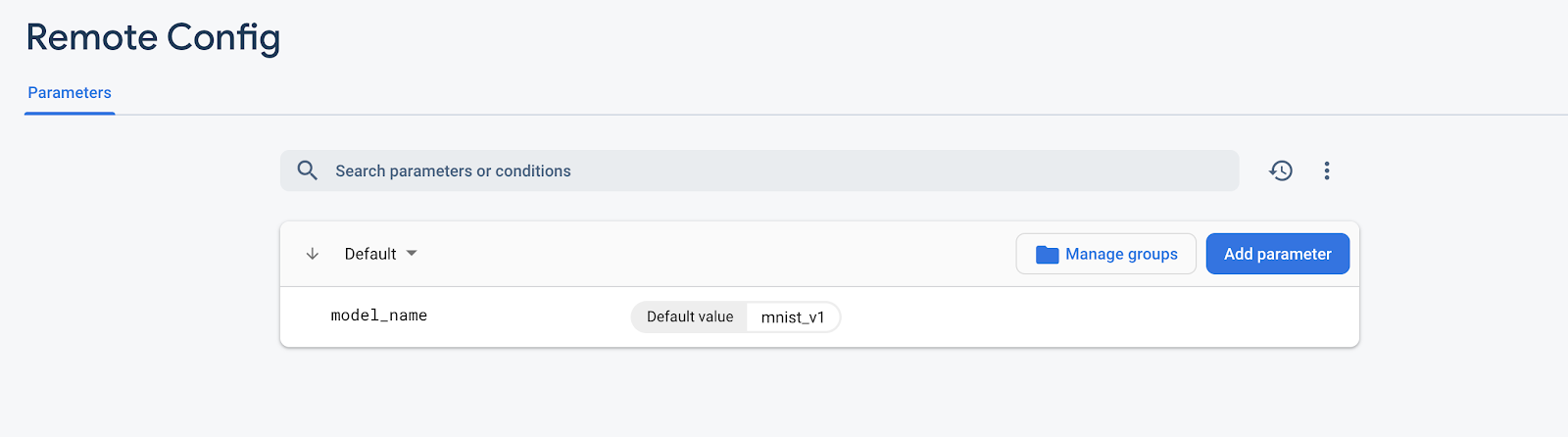
Asigna el nombre model_name al nuevo parámetro y asígnale un valor predeterminado de mnist_v1. Haz clic en Publicar cambios para aplicar las actualizaciones. Al poner el nombre del modelo en el parámetro de Remote Config, podemos probar varios modelos sin agregar un nuevo parámetro para cada modelo que queremos probar.
Después de agregar el parámetro, deberías verlo en la consola:

En nuestro código, debemos agregar una verificación cuando carguemos el modelo remoto. Cuando recibamos el parámetro de Remote Config, recuperaremos el modelo remoto con el nombre correspondiente. De lo contrario, intentaremos cargar mnist_v1. Antes de poder usar Remote Config, debemos agregarlo a nuestro proyecto. Para ello, especifícalo como dependencia en el Podfile:
pod 'FirebaseRemoteConfig'
Ejecuta la instalación del pod y vuelve a abrir el proyecto Xcode. En ModelLoader.swift, implementa el método fetchParameterizedModel.
static func fetchParameterizedModel(completion: @escaping (CustomModel?, DownloadError?) -> Void) {
RemoteConfig.remoteConfig().fetchAndActivate { (status, error) in
DispatchQueue.main.async {
if let error = error {
let compositeError = DownloadError.downloadFailed(underlyingError: error)
completion(nil, compositeError)
return
}
let modelName: String
if let name = RemoteConfig.remoteConfig().configValue(forKey: "model_name").stringValue {
modelName = name
} else {
let defaultName = "mnist_v1"
print("Unable to fetch model name from config, falling back to default \(defaultName)")
modelName = defaultName
}
downloadModel(named: modelName, completion: completion)
}
}
}
Por último, en ViewController.swift, reemplaza la llamada a downloadModel por el nuevo método que acabamos de implementar.
// Download the model from Firebase
print("Fetching model...")
ModelLoader.fetchParameterizedModel { (customModel, error) in
guard let customModel = customModel else {
if let error = error {
print(error)
}
return
}
print("Model download complete")
// Initialize a DigitClassifier instance
DigitClassifier.newInstance(modelPath: customModel.path) { result in
switch result {
case let .success(classifier):
self.classifier = classifier
case .error(_):
self.resultLabel.text = "Failed to initialize."
}
}
}
Vuelve a ejecutar la app y asegúrate de que siga cargando el modelo de forma correcta.
10. Realiza una prueba A/B de los dos modelos
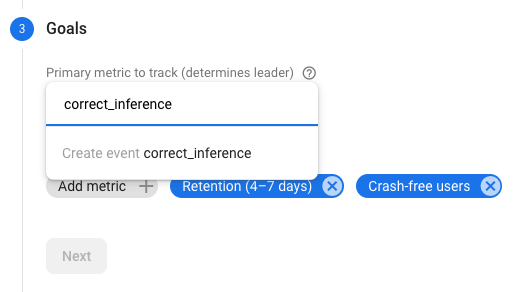
Por último, podemos usar el comportamiento integrado de A/B Testing de Firebase para ver cuál de nuestros dos modelos tiene el mejor rendimiento. Ve a Analytics -> Eventos en Firebase console. Si se muestra el evento correct_inference, márcalo como "Evento de conversión". De lo contrario, puedes ir a Analytics -> Eventos de conversión y haz clic en "Crear un evento de conversión nuevo" y suelta correct_inference.
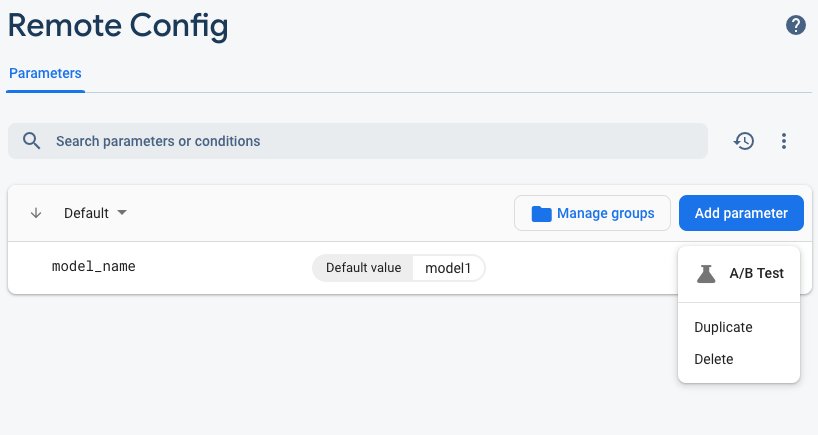
Ahora, ve a “Remote Config en Firebase console, selecciona “Prueba A/B” en el menú Más opciones de “model_name” que acabamos de agregar.

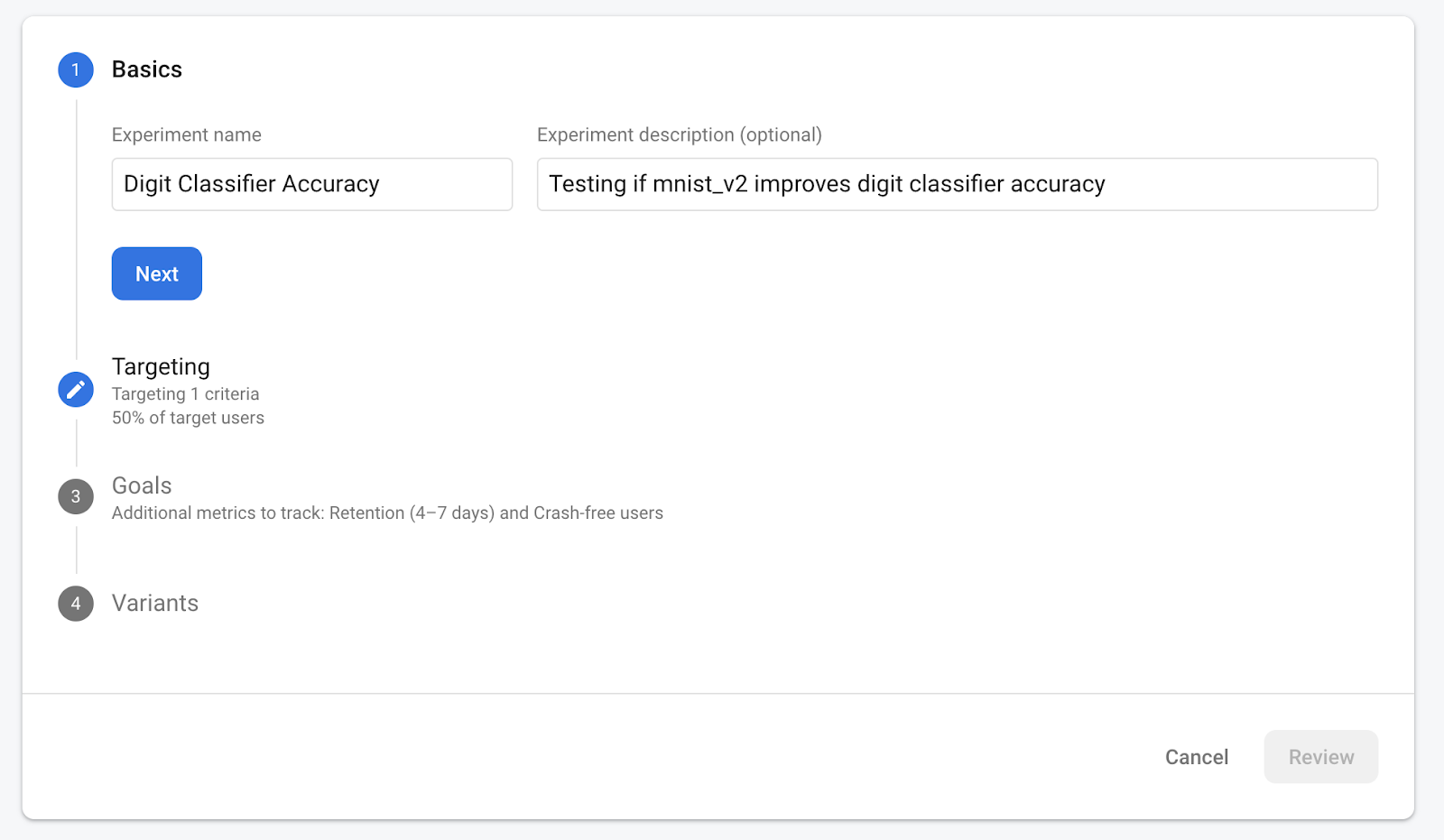
En el siguiente menú, acepta el nombre predeterminado.

Selecciona tu app en el menú desplegable y cambia los criterios de segmentación a 50% de los usuarios activos.

Si antes pudo establecer el evento correct_inference como una conversión, utilice este evento como la métrica principal de la que desea hacer un seguimiento. De lo contrario, si no quieres esperar a que aparezca el evento en Analytics, puedes agregar correct_inference manualmente.

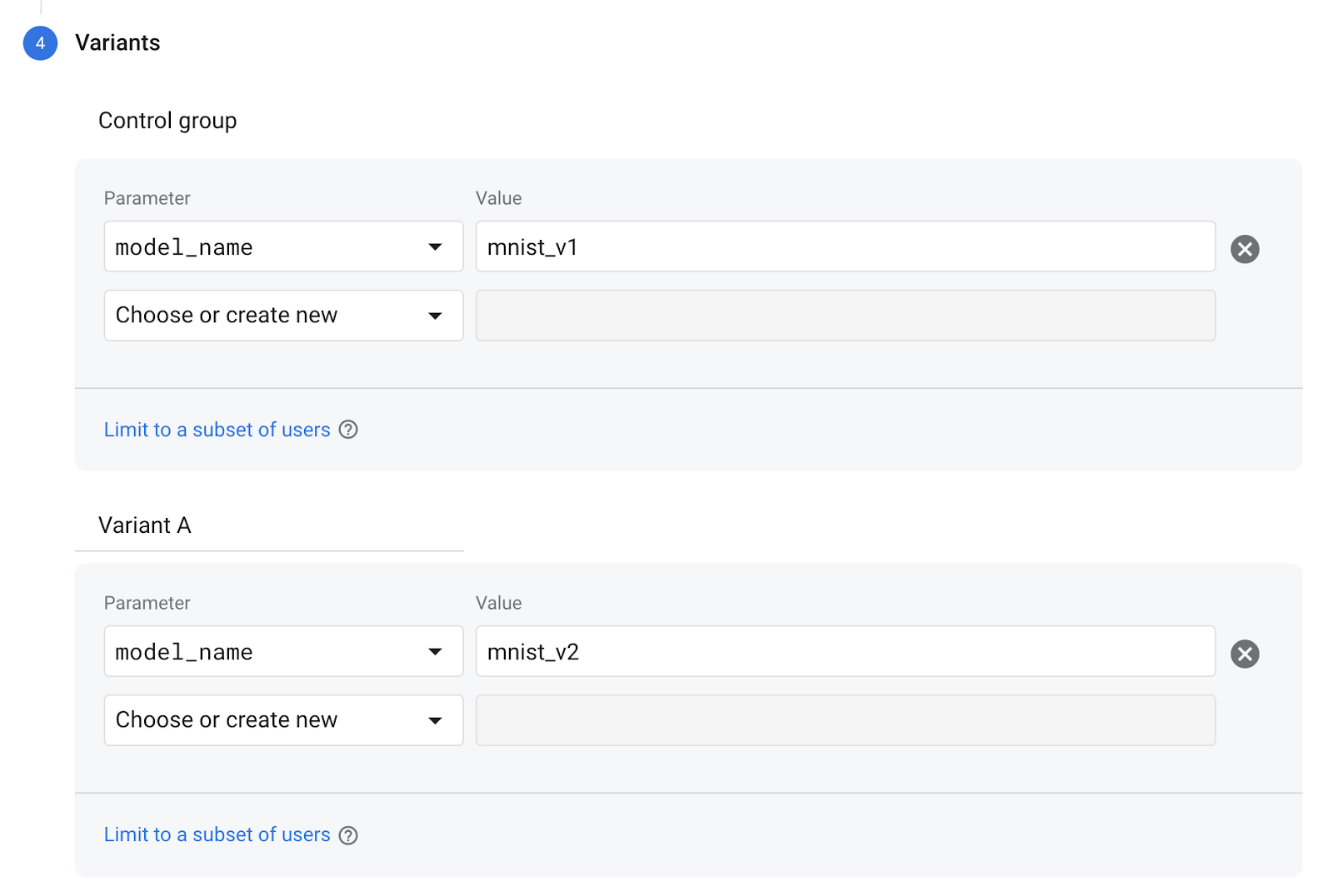
Por último, en la pantalla Variantes, configura la variante del grupo de control para que use mnist_v1 y el grupo Variante A para usar mnist_v2.

Haz clic en el botón Revisar ubicado en la esquina inferior derecha.
¡Felicitaciones! Creaste con éxito una prueba A/B para tus dos modelos separados. La prueba A/B se encuentra actualmente en estado de borrador y se puede iniciar en cualquier momento haciendo clic en "Iniciar experimento". .
Para conocer más detalles sobre las pruebas A/B, consulta la documentación de A/B Testing.
11. Conclusión
En este codelab, aprendiste a reemplazar un recurso de tflite empaquetado de forma estática en tu app por un modelo de TFLite cargado de forma dinámica desde Firebase. Para obtener más información sobre TFLite y Firebase, consulta otros ejemplos de TFLite y las guías de introducción de Firebase.
- Documentación de Firebase Machine Learning
- Documentación de TensorFlow Lite
- Modelos de A/B Testing con Firebase

