মোবাইল, ওয়েব এবং এমবেডেড অ্যাপ্লিকেশন জুড়ে AI স্থাপন করুন
ডিভাইসে
বিলম্ব হ্রাস করুন। অফলাইনে কাজ করুন। আপনার ডেটা স্থানীয় এবং ব্যক্তিগত রাখুন।
ক্রস-প্ল্যাটফর্ম
Android, iOS, ওয়েব এবং এমবেডেড জুড়ে একই মডেল চালান।
মাল্টি-ফ্রেমওয়ার্ক
JAX, Keras, PyTorch, এবং TensorFlow মডেলের সাথে সামঞ্জস্যপূর্ণ।
সম্পূর্ণ AI প্রান্তের স্ট্যাক
নমনীয় ফ্রেমওয়ার্ক, টার্নকি সমাধান, হার্ডওয়্যার এক্সিলারেটর
রেডিমেড সমাধান এবং নমনীয় ফ্রেমওয়ার্ক
সাধারণ AI কাজের জন্য নিম্ন-কোড APIs
ক্রস-প্ল্যাটফর্ম এপিআই সাধারণ জেনারেটিভ এআই, দৃষ্টি, পাঠ্য এবং অডিও কাজগুলি মোকাবেলা করতে।
কাস্টম মডেল ক্রস-প্ল্যাটফর্ম স্থাপন করুন
JAX, Keras, PyTorch, এবং TensorFlow মডেলগুলিকে Android, iOS, ওয়েব এবং এম্বেড করা ডিভাইসগুলিতে পারফরমাইজড চালান, যা ঐতিহ্যগত ML এবং জেনারেটিভ AI-এর জন্য অপ্টিমাইজ করা হয়েছে৷

ভিজ্যুয়ালাইজেশন সহ উন্নয়ন চক্র সংক্ষিপ্ত করুন
রূপান্তর এবং পরিমাপকরণের মাধ্যমে আপনার মডেলের রূপান্তরটি কল্পনা করুন। বেঞ্চমার্ক ফলাফল ওভারলে করে হটস্পট ডিবাগ করুন।

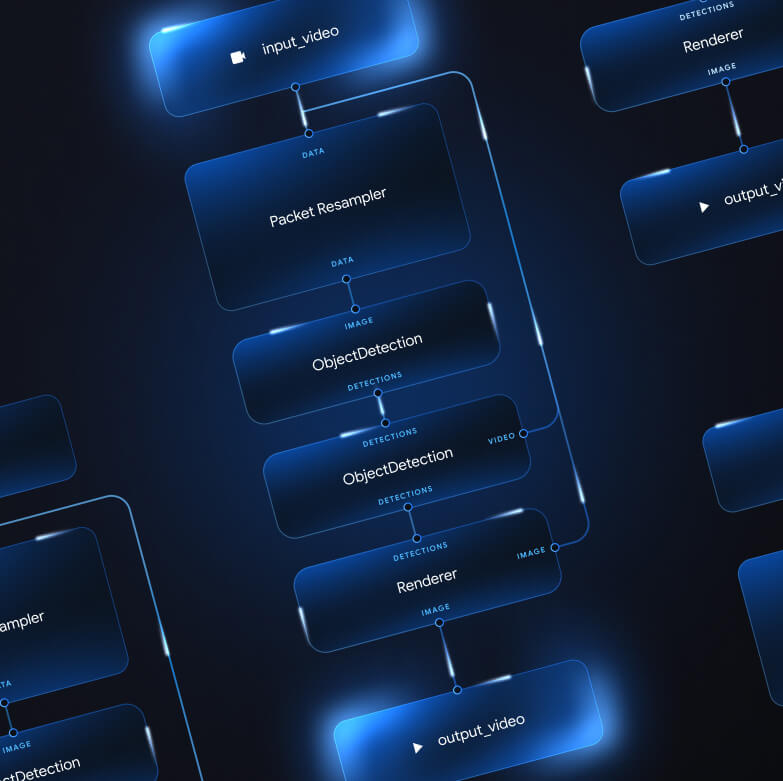
জটিল এমএল বৈশিষ্ট্যের জন্য কাস্টম পাইপলাইন তৈরি করুন
প্রি এবং পোস্ট প্রসেসিং লজিক সহ একাধিক ML মডেলগুলিকে পারফরম্যান্সভাবে চেইন করে আপনার নিজের কাজ তৈরি করুন। CPU-তে ব্লক না করেই ত্বরিত (GPU এবং NPU) পাইপলাইন চালান।

টুল এবং ফ্রেমওয়ার্ক যা Google-এর অ্যাপগুলিকে শক্তিশালী করে
লো-কোড API থেকে শুরু করে হার্ডওয়্যার নির্দিষ্ট অ্যাক্সিলারেশন লাইব্রেরি পর্যন্ত - প্রতিটি স্তরে পণ্য সহ সম্পূর্ণ AI প্রান্ত স্ট্যাক অন্বেষণ করুন।

 মিডিয়াপাইপ টাস্ক
মিডিয়াপাইপ টাস্ক
জেনারেটিভ AI, কম্পিউটার ভিশন, টেক্সট এবং অডিও বিস্তৃত সাধারণ কাজের জন্য কম-কোড API ব্যবহার করে মোবাইল এবং ওয়েব অ্যাপে দ্রুত AI বৈশিষ্ট্য তৈরি করুন।
জেনারেটিভ এআই
ব্যবহার করার জন্য প্রস্তুত API-এর সাহায্যে জেনারেটিভ ল্যাঙ্গুয়েজ এবং ইমেজ মডেলগুলিকে সরাসরি আপনার অ্যাপে একীভূত করুন।
দৃষ্টি
বিভাজন, শ্রেণীবিন্যাস, সনাক্তকরণ, স্বীকৃতি, এবং শরীরের ল্যান্ডমার্কগুলি বিস্তৃত দৃষ্টি কার্যগুলির একটি বৃহৎ পরিসর অন্বেষণ করুন৷
পাঠ্য এবং অডিও
ভাষা, অনুভূতি, এবং আপনার নিজস্ব কাস্টম বিভাগ সহ অনেক বিভাগ জুড়ে পাঠ্য এবং অডিও শ্রেণীবদ্ধ করুন।
শুরু করুন
টাস্ক ডকুমেন্টেশন
ডকুমেন্টেশন এবং কোড নমুনা সহ আমাদের তৈরি-তৈরি কম-কোড মিডিয়াপাইপ কাজগুলি খুঁজুন।
জেনারেটিভ এআই কাজ
আমাদের MediaPipe জেনারেটিভ এআই কাজগুলির সাথে প্রান্তে এলএলএম এবং ডিফিউশন মডেলগুলি চালান৷
ডেমো চেষ্টা করুন
মিডিয়াপাইপ টাস্কগুলির আমাদের লাইব্রেরি অন্বেষণ করুন এবং সেগুলি নিজে চেষ্টা করুন৷
মডেল মেকার ডকুমেন্টেশন
আপনার নিজস্ব ডেটা দিয়ে আমাদের মিডিয়াপাইপ টাস্কে মডেলগুলি কাস্টমাইজ করুন।