1. 概要
この Codelab では、機能のロールアウト中にアプリのパフォーマンスをモニタリングする方法を学びます。サンプルアプリには基本的な機能があり、Firebase Remote Config フラグに基づいて異なる背景画像を表示するように設定されています。トレースを計測してアプリのパフォーマンスをモニタリングし、アプリに構成変更をロールアウトして、その影響をモニタリングし、パフォーマンスを改善する方法を確認します。
学習内容
- Firebase Performance Monitoring をモバイルアプリに追加して、すぐに使用できる指標(アプリの起動時間、遅いフレームやフリーズしたフレームなど)を取得する方法
- カスタム トレースを追加してユーザー ジャーニーの重要なコードパスを把握する方法
- Performance Monitoring ダッシュボードを使用して指標を把握し、機能のロールアウトなどの重要な変更をトラッキングする方法
- パフォーマンス アラートを設定して主要な指標をモニタリングする方法
- Firebase Remote Config の変更をロールアウトする方法
前提条件
- Android Studio 4.0 以降
- API レベル 16 以上を搭載した Android エミュレータ。
- Java バージョン 8 以降
- Firebase Remote Config の基本的な知識
2. サンプル プロジェクトをセットアップする
コードをダウンロードする
次のコマンドを実行して、この Codelab のサンプルコードのクローンを作成します。これにより、マシンに codelab-perf-rc-android というフォルダが作成されます。
$ git clone https://github.com/FirebaseExtended/codelab-feature-rollout-performance.git
マシンに Git がない場合は、GitHub から直接コードをダウンロードすることもできます。
firebase-perf-rc-android-start フォルダにあるプロジェクトを Android Studio にインポートします。おそらく、ランタイム例外が表示されるか、google-services.json ファイルがないという警告が表示されます。次のセクションでこの点を修正します。
この Codelab では、Firebase Assistant プラグインを使用して、Android アプリを Firebase プロジェクトに登録し、Android プロジェクトに必要な Firebase 構成ファイル、プラグイン、依存関係を追加します。これらの操作はすべて Android Studio から行えます。
アプリを Firebase に接続する
- [Android Studio]/[Help] > [Check for updates] に移動して、Android Studio と Firebase Assistant の最新版を使用していることを確認します。
- [Tools] > [Firebase] を選択して、[Assistant] ペインを開きます。

- アプリに追加する Performance Monitoring を選択し、[Performance Monitoring を使ってみる] をクリックします。
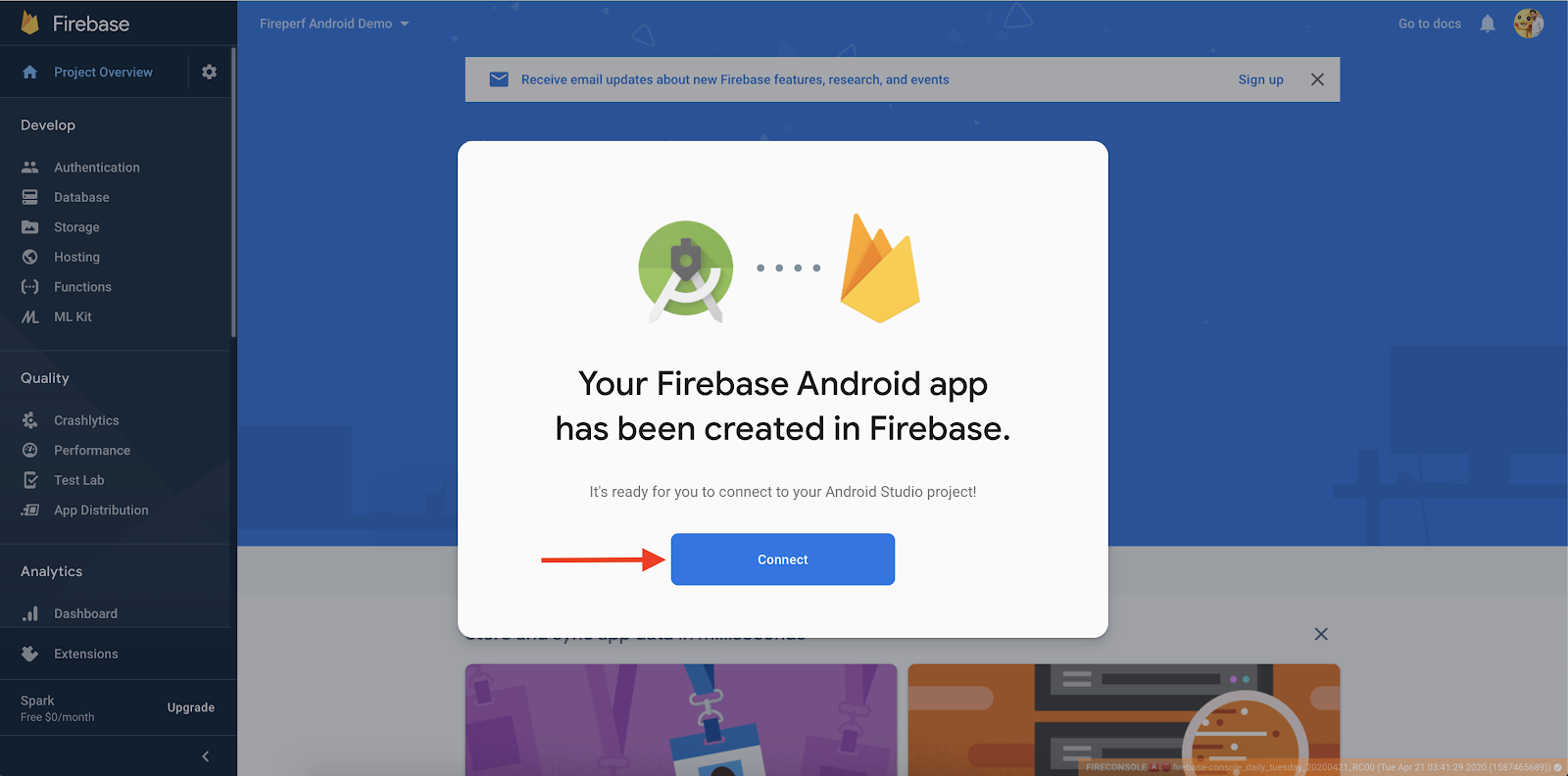
- [Connect to Firebase] をクリックして Android プロジェクトを Firebase に接続します。(ブラウザで Firebase コンソールが開きます)。
- ボタンをクリックして新しいプロジェクトを作成し、プロジェクト名(例:
Feature Rollout Performance Codelab)を入力します。 - [続行] をクリックします。
- Firebase の利用規約が表示されたら、内容を読み、同意して [続行] をクリックします。
- (省略可)Firebase コンソールで AI アシスタンス(「Gemini in Firebase」)を有効にします。
- この Codelab では Google アナリティクスは必要ありません。そのため、Google アナリティクスのオプションをオフに切り替えます。
Google アナリティクスを有効にすると、Remote Config のターゲット設定オプションが拡張されるため、必要に応じて有効にすることもできます。ただし、この Codelab では Google アナリティクスを必要としないターゲティング オプションを使用します。 - 次に、新しい Firebase アプリを Android Studio プロジェクトに接続するためのダイアログが表示されます。

- [接続] をクリックします。
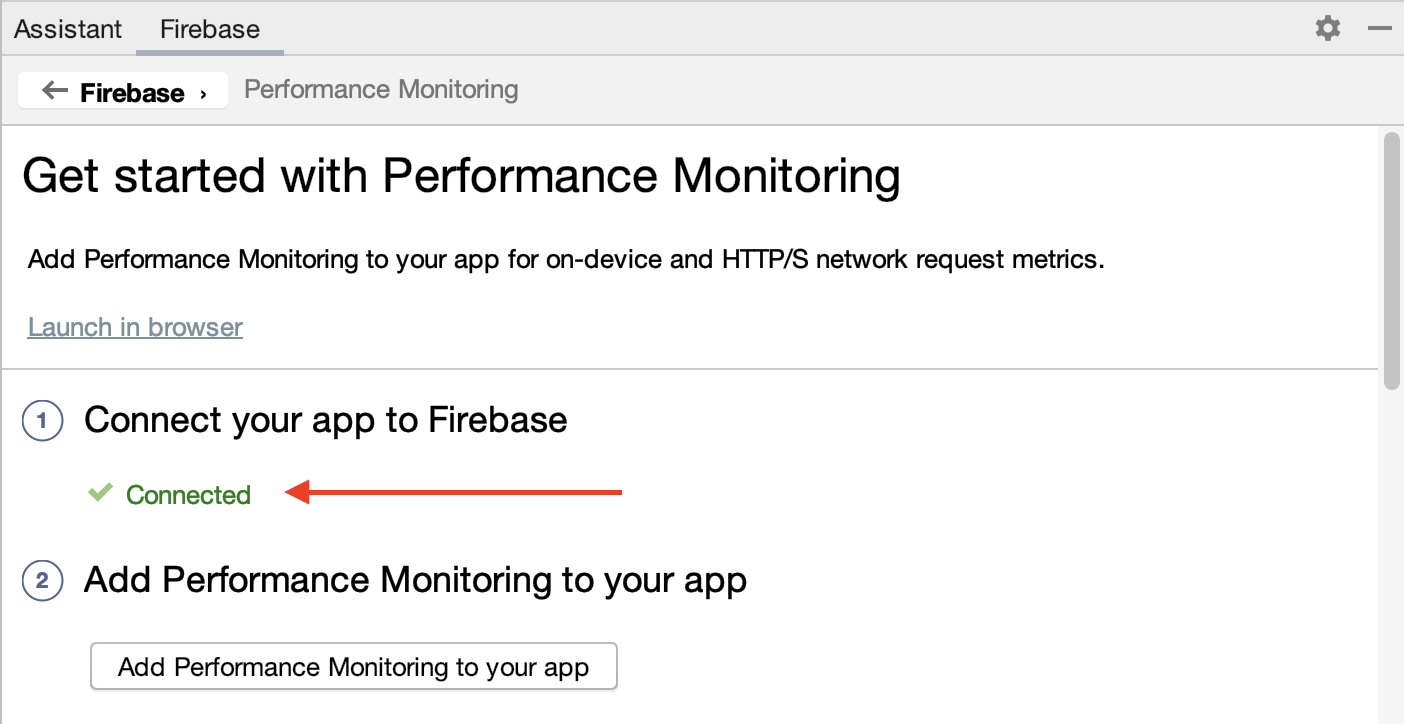
- Android Studio を開きます。[アシスタント] ペインに、アプリが Firebase に接続されたことを確認するメッセージが表示されます。

Performance Monitoring をアプリに追加する
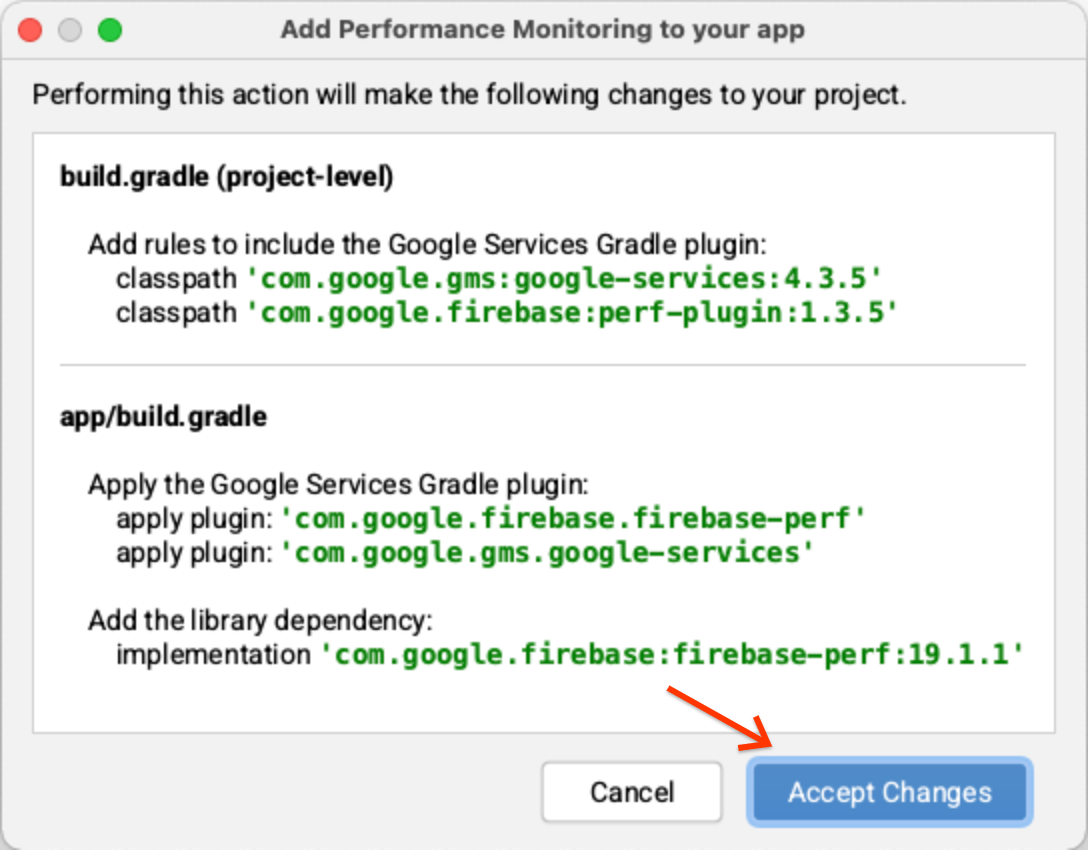
Android Studio の [Assistant] ペインで、[Add Performance Monitoring to your app] をクリックします。
[変更を承認] ダイアログが表示され、Android Studio がアプリを同期して、必要な依存関係がすべて追加されていることを確認します。

最後に、Android Studio の [アシスタント] ペインに、すべての依存関係が正しく設定されたことを示す成功メッセージが表示されます。

追加の手順として、ステップ「(省略可)デバッグ ロギングを有効にする」の手順に沿って、デバッグ ロギングを有効にします。同じ手順は、一般公開ドキュメントにも記載されています。
3. アプリを実行する
これで、アプリのモジュール(アプリレベル)ディレクトリに google-services.json ファイルが表示され、アプリがコンパイルされるようになります。Android Studio で、[Run] > [Run 'app'] をクリックして、Android エミュレータでアプリをビルドして実行します。
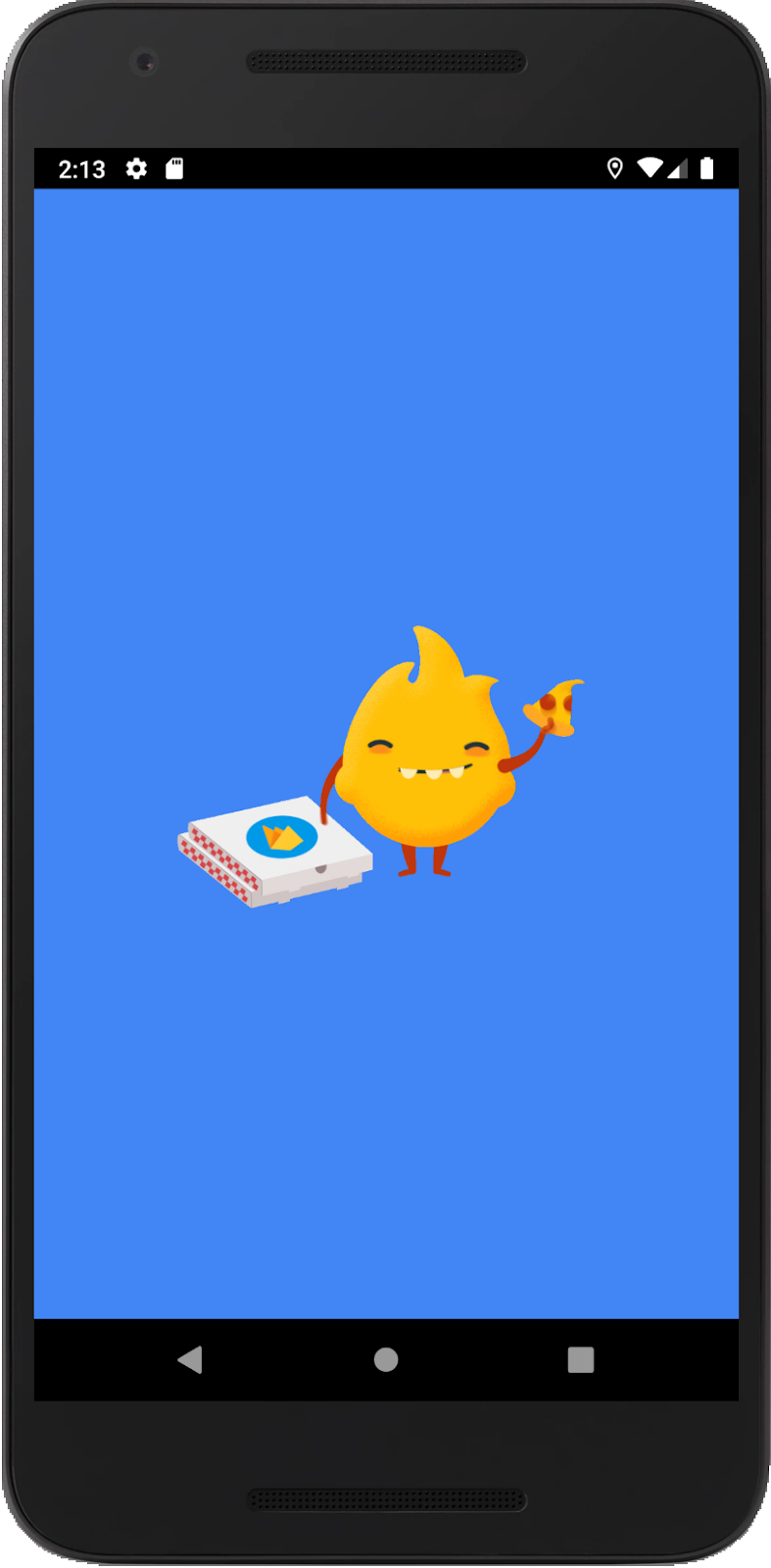
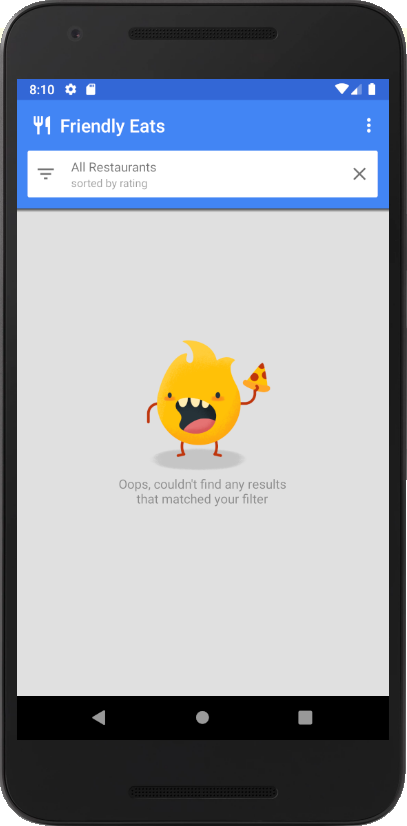
アプリの実行時に、まず次のようなスプラッシュ画面が表示されます。

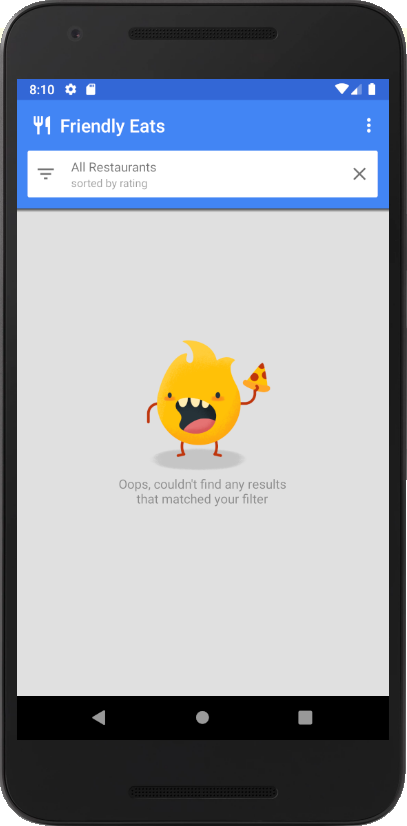
数秒後に、デフォルトの画像を含むメインページが表示されます。

バックグラウンドで行われていること
スプラッシュ画面は SplashScreenActivity で実装され、次の処理を行います。
onCreate()では、Firebase Remote Config の設定を初期化し、この Codelab の後半で Remote Config ダッシュボードで設定する構成値を取得します。executeTasksBasedOnRC()では、seasonal_image_urlフラグの構成値を読み取ります。構成値で URL が指定されている場合、画像を同期的にダウンロードします。- ダウンロードが完了すると、アプリは MainActivity に移動し、
finish()を呼び出してSplashScreenActivityを終了します。
MainActivity で、Remote Config を通じて seasonal_image_url が定義されている場合、機能が有効になり、ダウンロードされた画像がメインページの背景として表示されます。それ以外の場合は、デフォルトの画像(上記参照)が表示されます。
4. Remote Config を設定する
アプリが実行されたので、新しい機能フラグを設定できます。
- Firebase コンソールの左側のパネルで、[エンゲージメント] セクションを見つけて [Remote Config] をクリックします。
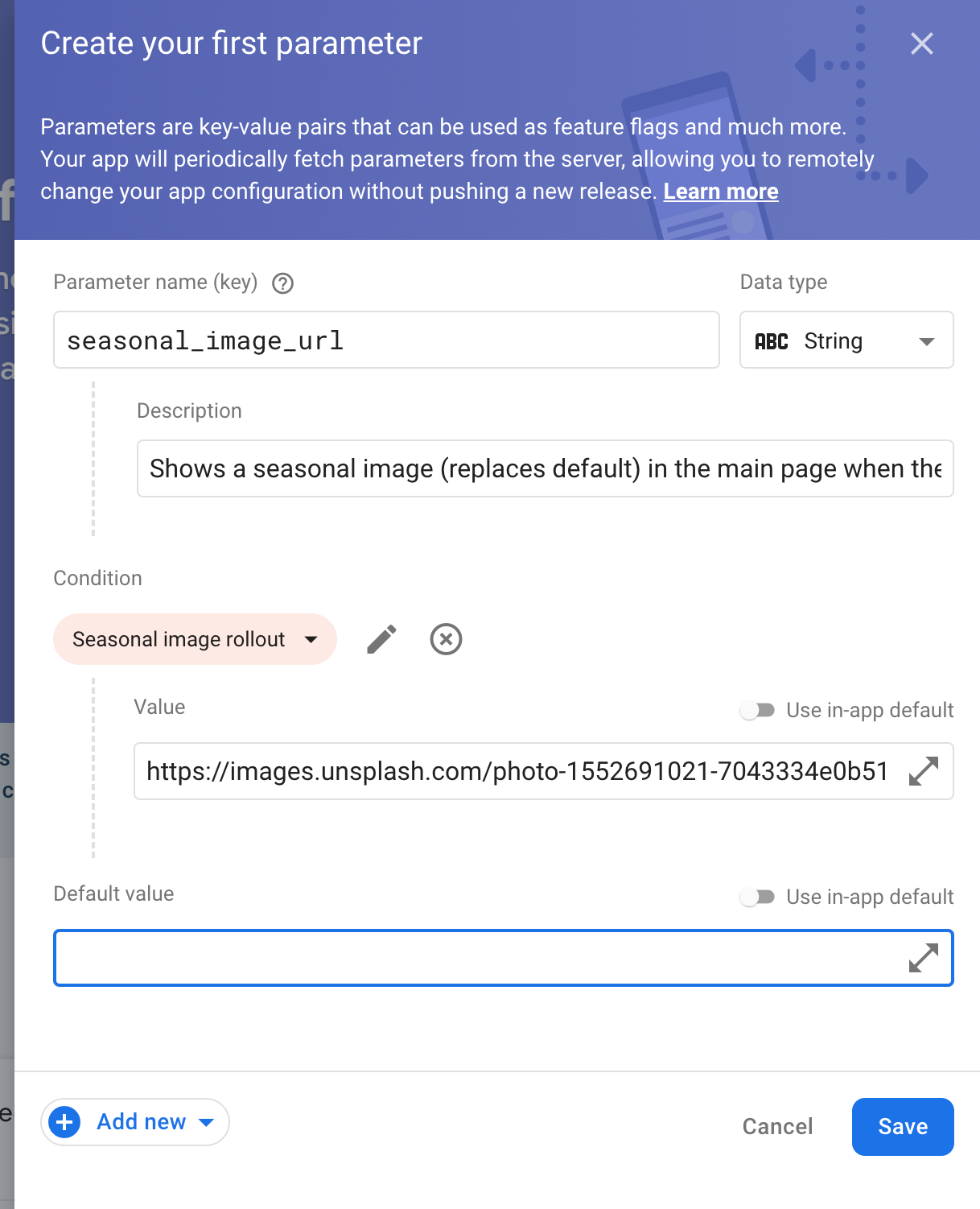
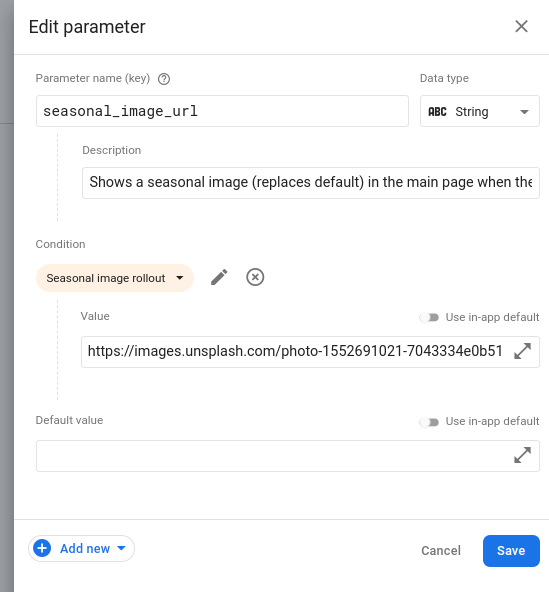
- [構成を作成] ボタンをクリックして構成フォームを開き、
seasonal_image_urlをパラメータ キーとして追加します。 - [説明を追加] をクリックし、説明「
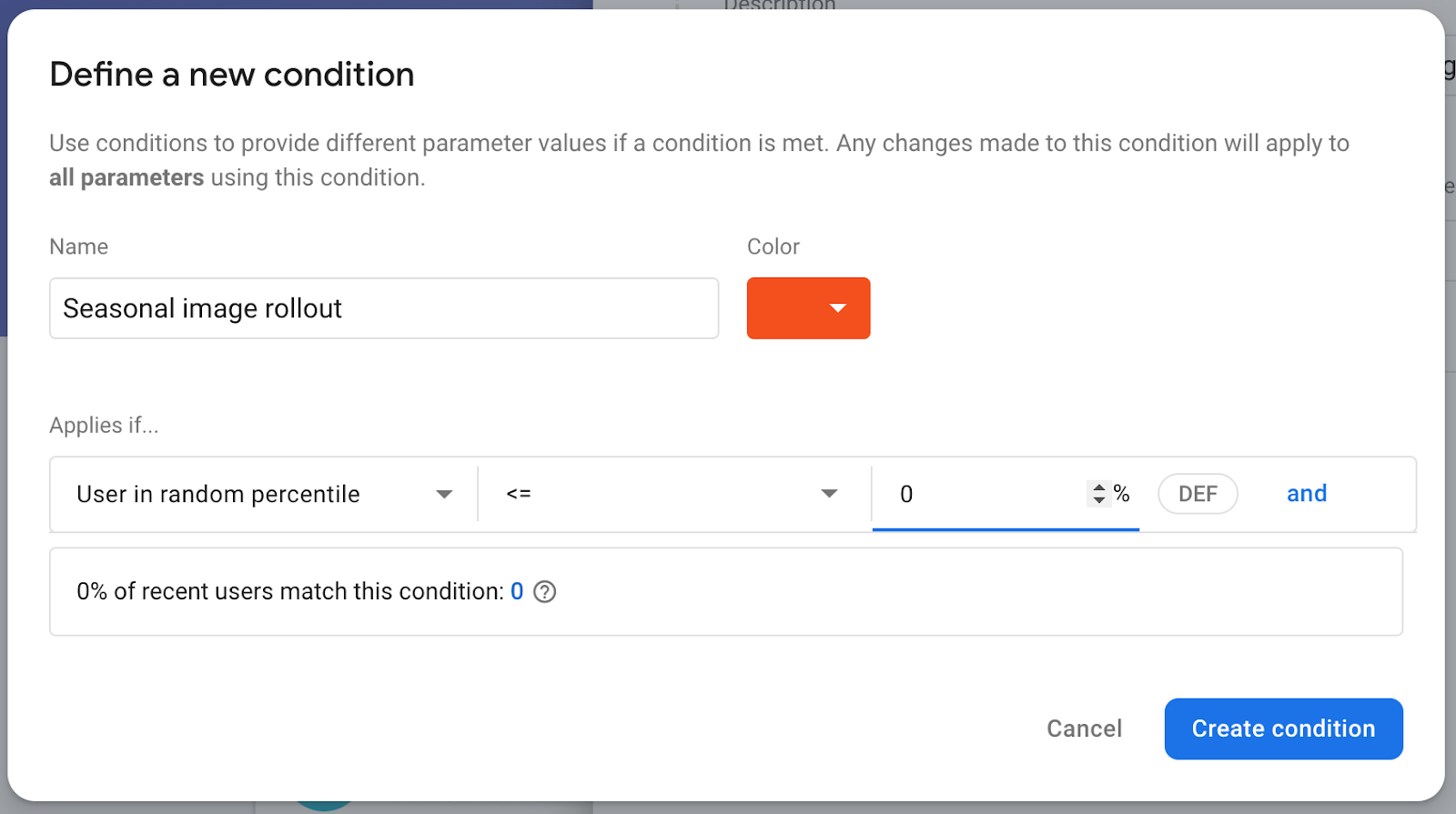
Shows a seasonal image (replaces default) in the main page when the restaurant list is empty.」を入力します。 - [新規追加] -> [条件付き値] -> [新しい条件を作成] をクリックします。
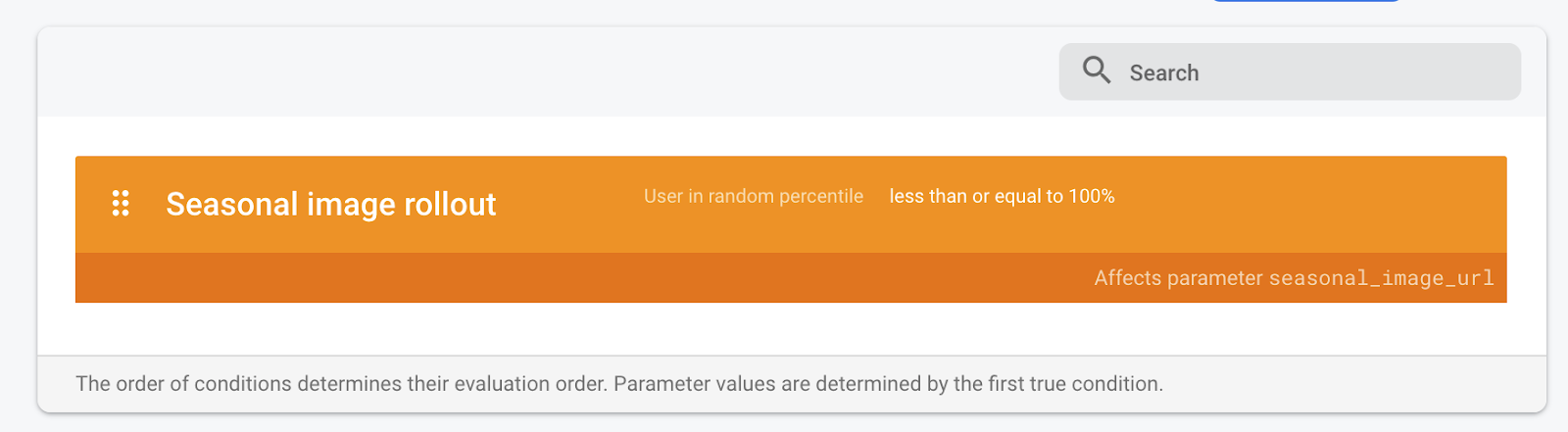
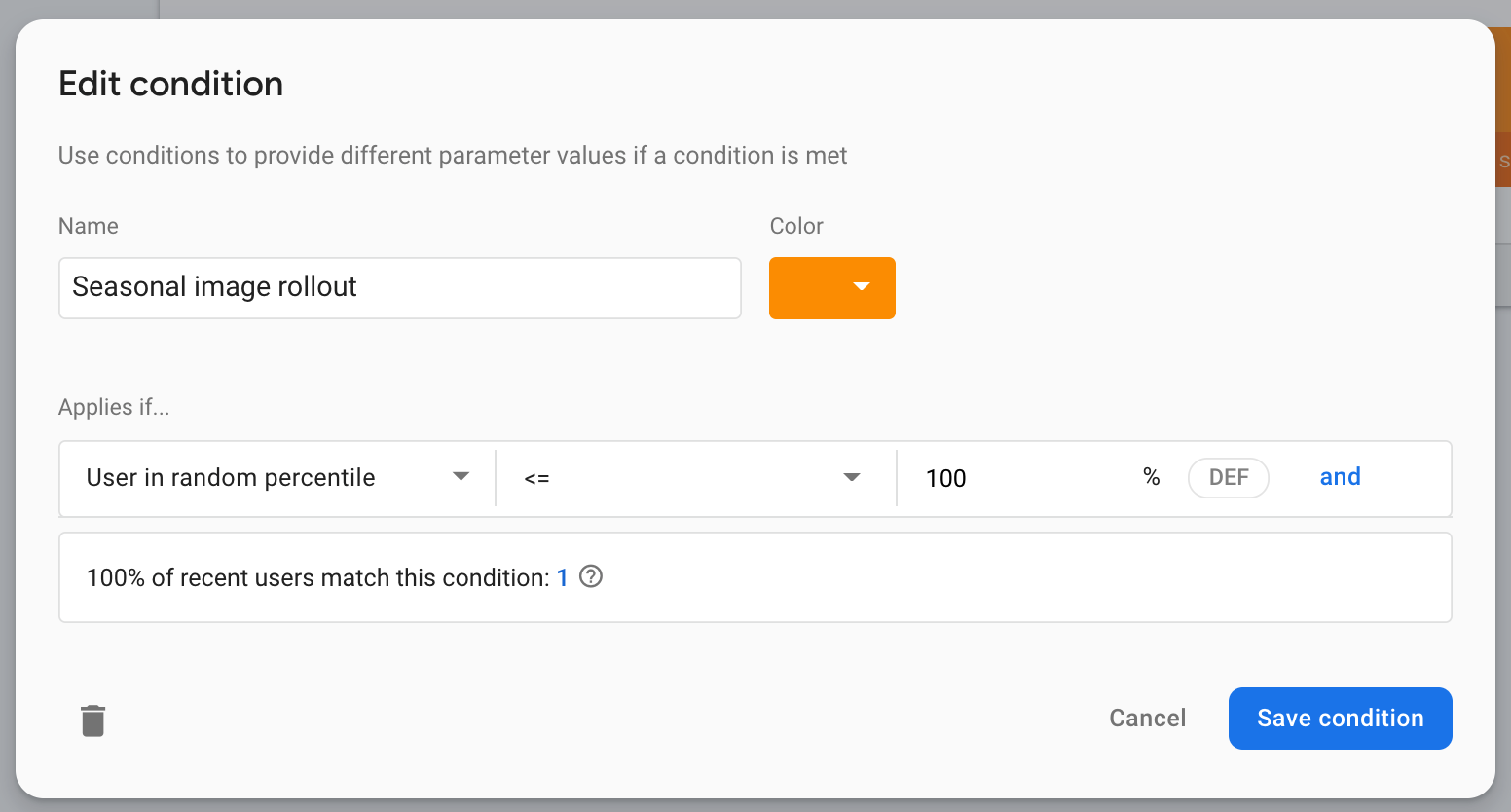
- 条件名に「
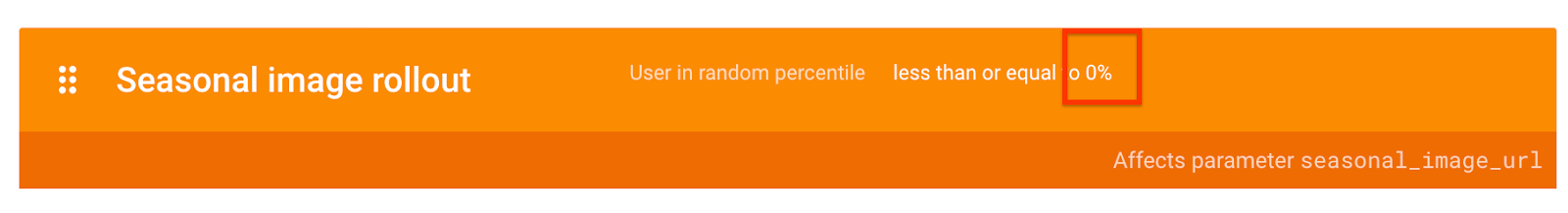
Seasonal image rollout」と入力します。 - [
Applies if...] セクションで、User in random percentile <= 0%を選択します。(後の手順でロールアウトする準備が整うまで、この機能を無効にしておきます)。 - [条件を作成] をクリックします。この条件は、後でユーザーに新機能をロールアウトするために使用します。

- [最初のパラメータの作成] フォームを開き、[季節の画像ロールアウトの値] フィールドを見つけます。季節の画像をダウンロードする URL を入力します。
https://images.unsplash.com/photo-1552691021-7043334e0b51 - デフォルト値は空の文字列のままにします。つまり、URL からダウンロードした画像ではなく、コードベースのデフォルトの画像が表示されます。
- [保存] をクリックします。

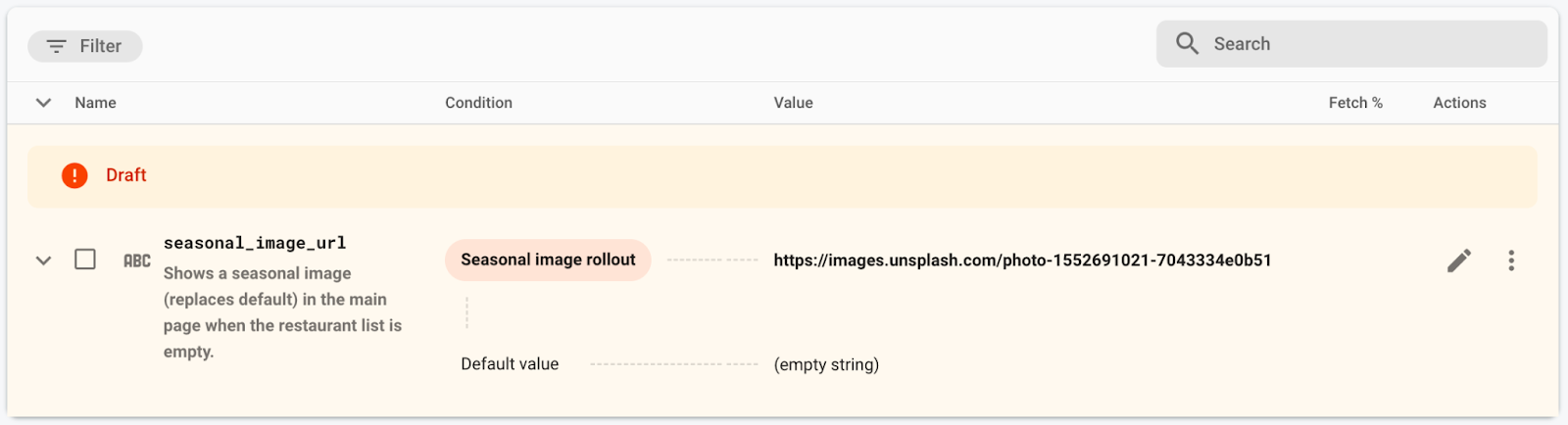
新しい構成がドラフトとして作成されていることがわかります。
- [変更を公開] をクリックし、上部の変更内容を確認してアプリを更新します。

5. データ読み込み時間のモニタリングを追加する
アプリは MainActivity を表示する前に一部のデータをプリロードし、スプラッシュ画面を表示してこのプロセスを隠しています。ユーザーにこの画面で長く待たせることは避けたいので、通常はスプラッシュ画面の表示時間をモニタリングすることが有益です。
Firebase Performance Monitoring は、まさにそのための手段を提供します。カスタムコード トレースを設定して、アプリ内の特定のコードのパフォーマンス(データの読み込み時間や新機能の処理時間など)をモニタリングできます。
スプラッシュ画面の表示時間をトラッキングするには、スプラッシュ画面を実装する Activity である SplashScreenActivity にカスタムコード トレースを追加します。
splash_screen_traceという名前のカスタムコード トレースを初期化、作成、開始します。
SplashScreenActivity.java
// ...
import com.google.firebase.perf.FirebasePerformance;
import com.google.firebase.perf.metrics.Trace;
// ...
public class SplashScreenActivity extends AppCompatActivity {
private static final String TAG = "SplashScreenActivity";
private static final String SEASONAL_IMAGE_URL_RC_FLAG = "seasonal_image_url";
// TODO: Initialize splash_screen_trace
private final Trace splashScreenTrace = FirebasePerformance.startTrace("splash_screen_trace");
// ...
}
SplashScreenActivityのonDestroy()メソッドでトレースを終了します。
SplashScreenActivity.java
@Override
protected void onDestroy() {
super.onDestroy();
// TODO: Stop the splash_screen_trace here
splashScreenTrace.stop();
}
新機能は画像をダウンロードして処理するため、新機能が SplashScreenActivity に追加した追加時間をトラッキングする 2 つ目のカスタムコード トレースを追加します。
splash_seasonal_image_processingという名前のカスタムコード トレースを初期化、作成、開始します。
SplashScreenActivity.java
private void executeTasksBasedOnRC(FirebaseRemoteConfig rcConfig) {
String seasonalImageUrl = rcConfig.getString(SEASONAL_IMAGE_URL_RC_FLAG);
Log.d(TAG, SEASONAL_IMAGE_URL_RC_FLAG + ": " + seasonalImageUrl);
if (!seasonalImageUrl.isEmpty()) {
// TODO: Start the splash_seasonal_image_processing here
final Trace seasonalImageProcessingTrace = FirebasePerformance
.startTrace("splash_seasonal_image_processing");
// ...
}
}
RequestListenerのonLoadFailed()メソッドとonResourceReady()メソッドの両方でトレースを終了します。
SplashScreenActivity.java
Glide.with(SplashScreenActivity.this.getApplicationContext())
.asBitmap()
.load(seasonalImageUrl)
.signature(new ObjectKey(Utils.getCacheUUID()))
.listener(new RequestListener<Bitmap>() {
@Override
public boolean onLoadFailed(
@Nullable GlideException e,
Object model, Target<Bitmap> target,
boolean isFirstResource) {
// TODO: Stop the splash_seasonal_image_processing here
seasonalImageProcessingTrace.stop();
launchMainActivity();
return true;
}
@Override
public boolean onResourceReady(Bitmap resource, Object model,
Target<Bitmap> target, DataSource dataSource,
boolean isFirstResource) {
// TODO: Stop the splash_seasonal_image_processing here
seasonalImageProcessingTrace.stop();
launchMainActivity();
return true;
}
})
.preload();
スプラッシュ画面の所要時間(splash_screen_trace))と新機能の処理時間(splash_seasonal_image_processing)を追跡するカスタムコード トレースを追加したので、Android Studio でアプリを再度実行します。Logging trace metric: splash_screen_trace とトレースの期間を含むロギング メッセージが表示されます。新しい機能をまだ有効にしていないため、splash_seasonal_image_processing のログメッセージは表示されません。
6. トレースにカスタム属性を追加する
カスタムコード トレースでは、Performance Monitoring によってデフォルトの属性(アプリのバージョン、国、デバイスなどの一般的なメタデータ)が自動的にログに記録され、Firebase コンソールでトレースするデータをフィルタできます。カスタム属性を追加してモニタリングすることもできます。
アプリで、スプラッシュ画面の表示時間と新機能の処理時間をモニタリングするために、2 つのカスタムコード トレースを追加しました。表示される画像がデフォルトの画像であるか、URL からダウンロードする必要があるかによって、これらの期間に影響する可能性があります。最終的に、画像をダウンロードする URL が複数になる可能性もあります。
そこで、季節の画像 URL を表すカスタム属性をこれらのカスタムコード トレースに追加しましょう。これにより、後でこれらの値で期間データをフィルタできます。
executeTasksBasedOnRCメソッドの先頭にsplash_screen_traceのカスタム属性(seasonal_image_url_attribute)を追加します。
SplashScreenActivity.java
private void executeTasksBasedOnRC(FirebaseRemoteConfig rcConfig) {
String seasonalImageUrl = rcConfig.getString(SEASONAL_IMAGE_URL_RC_FLAG);
Log.d(TAG, SEASONAL_IMAGE_URL_RC_FLAG + ": " + seasonalImageUrl);
// TODO: Add a custom attribute "seasonal_image_url_attribute" to splash_screen_trace
if (seasonalImageUrl.isEmpty()) {
splashScreenTrace.putAttribute("seasonal_image_url_attribute", "unset");
} else {
splashScreenTrace.putAttribute("seasonal_image_url_attribute", seasonalImageUrl);
}
// ...
}
startTrace("splash_seasonal_image_processing")呼び出しの直後に、splash_seasonal_image_processingの同じカスタム属性を追加します。
SplashScreenActivity.java
if (!seasonalImageUrl.isEmpty()) {
// TODO: Start the splash_seasonal_image_processing here
final Trace seasonalImageProcessingTrace = FirebasePerformance
.startTrace("splash_seasonal_image_processing");
// TODO: Add a custom attribute "seasonal_image_url_attribute" to splash_seasonal_image_processing
seasonalImageProcessingTrace
.putAttribute("seasonal_image_url_attribute", seasonalImageUrl);
// ...
}
カスタム トレース(splash_screen_trace と splash_seasonal_image_processing)の両方にカスタム属性(seasonal_image_url_attribute)を追加したので、Android Studio で再度アプリを実行します。Setting attribute 'seasonal_image_url_attribute' to 'unset' on trace 'splash_screen_trace'. You have not yet enabled the Remote Config parameter seasonalImageUrl which is why the attribute value is unset というログメッセージが表示されます。
Performance Monitoring SDK はトレースデータを収集して Firebase に送信します。データは Firebase コンソールのパフォーマンス ダッシュボードで確認できます。これについては、Codelab の次のステップで詳しく説明します。
7. Performance Monitoring ダッシュボードを設定する
機能をモニタリングするようにダッシュボードを構成する
Firebase コンソールで、Friendly Eats アプリを含むプロジェクトを選択します。
左側のパネルで [リリースとモニタリング] セクションを見つけて、[パフォーマンス] をクリックします。
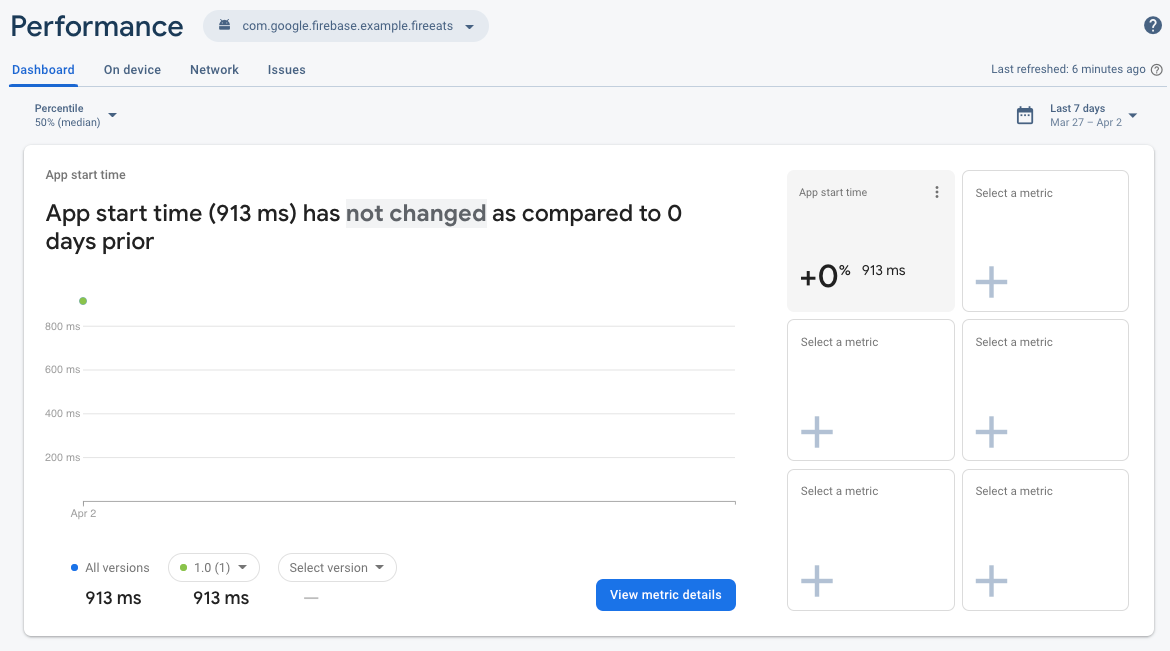
パフォーマンス ダッシュボードに、指標ボードの最初のデータポイントが表示されます。Performance Monitoring SDK は、アプリからパフォーマンス データを収集し、収集後数分以内に表示します。

この指標ボードでは、アプリの主な指標を追跡できます。デフォルトのビューにはアプリの起動時間トレースの期間が表示されますが、最も重要な指標を追加することもできます。追加した新機能をトラッキングしているので、カスタムコード トレース splash_screen_trace の期間を表示するようにダッシュボードを調整できます。
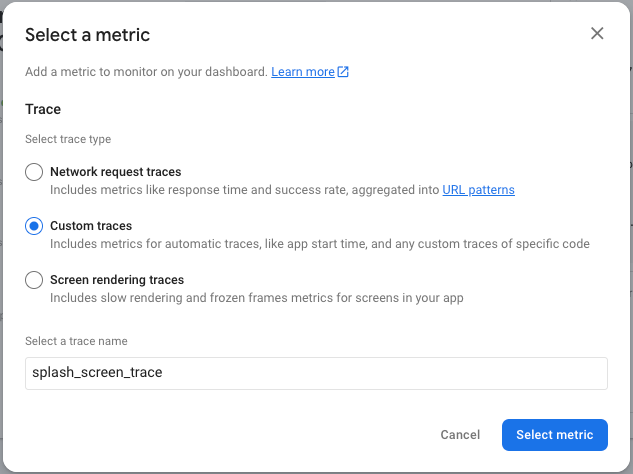
- 空の [指標を選択] ボックスのいずれかをクリックします。
- ダイアログ ウィンドウで、トレースタイプとして [カスタム トレース] を選択し、トレース名として [
splash_screen_trace] を選択します。

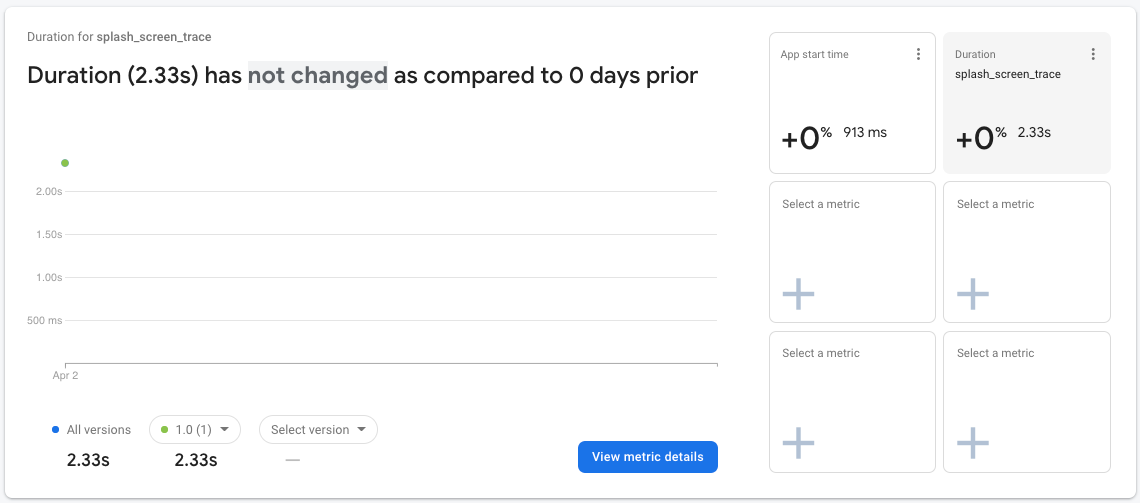
- [指標を選択] をクリックすると、
splash_screen_traceの期間がダッシュボードに追加されます。
同じ手順で、関心のある他の指標を追加することもできます。これにより、パフォーマンスの経時的な変化や、さまざまなリリースでの変化をすばやく確認できます。

指標ボードは、ユーザーが体験する主要な指標のパフォーマンスをトラッキングするための強力なツールです。この Codelab では、狭い期間の少量のデータを使用するため、機能のロールアウトのパフォーマンスを把握するのに役立つ他のダッシュボード ビューを使用します。
8. 機能をリリースする
モニタリングを設定したので、Firebase Remote Config の変更(先ほど設定した seasonal_image_url))をロールアウトする準備が整いました。
変更をロールアウトするには、Firebase コンソールの Remote Config ページに戻り、ターゲティング条件のユーザー パーセンタイルを増やします。通常、新機能はユーザーの小規模なグループにロールアウトし、問題がないことを確認してから、ロールアウトの範囲を拡大します。この Codelab では、アプリのユーザーはあなただけなので、パーセンタイルを 100% に変更できます。
- ページ上部の [条件] タブをクリックします。
- 先ほど追加した
Seasonal image rollout条件をクリックします。 - パーセンタイルを 100% に変更します。
- [Save Condition] をクリックします。
- [変更を公開] をクリックして変更を確定します。

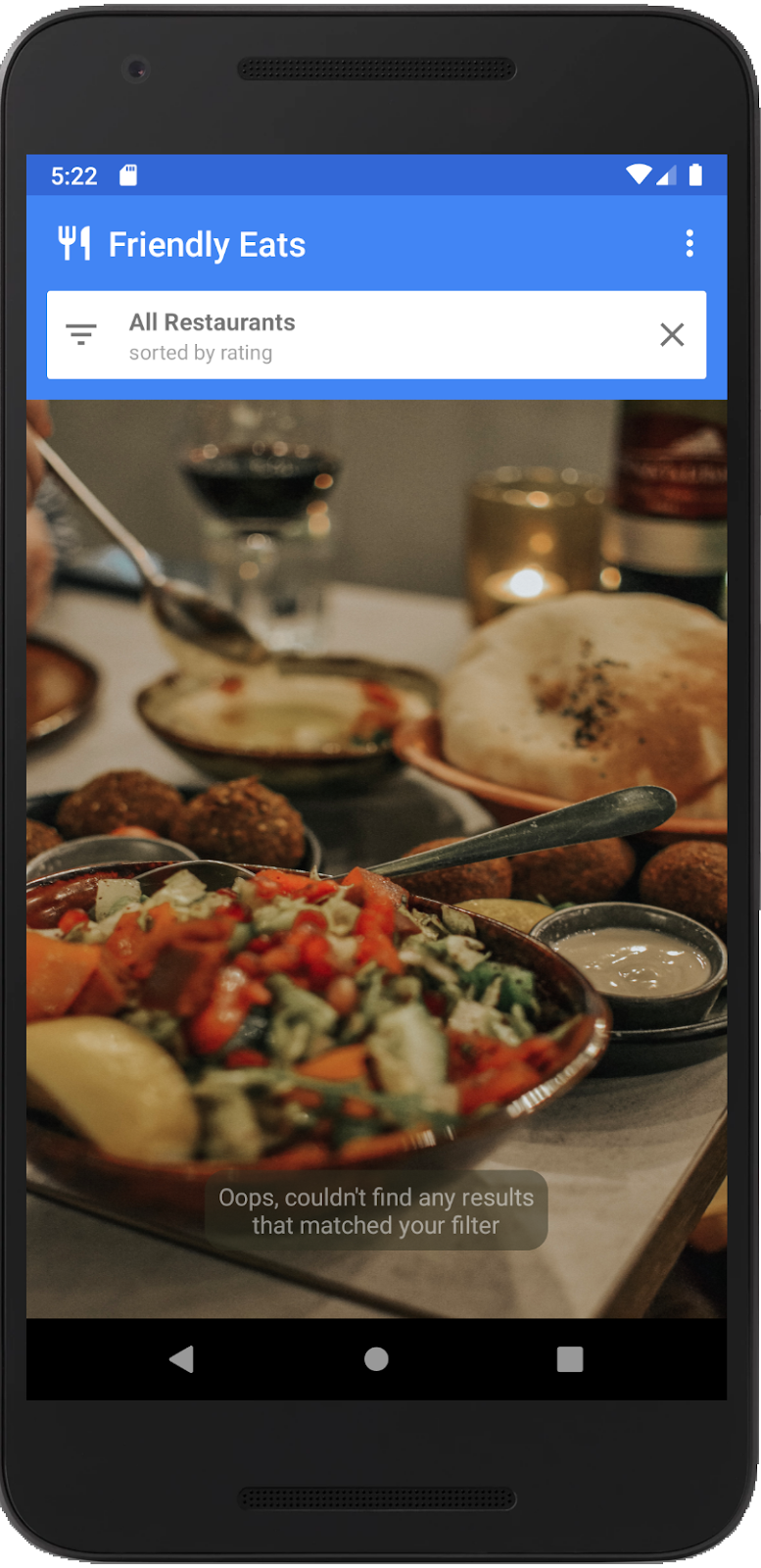
Android Studio に戻り、エミュレータでアプリを再起動して、新しい機能を確認します。スプラッシュ画面の後に、新しい空の状態のメイン画面が表示されます。

9. パフォーマンスの変化を確認する
次に、Firebase コンソールの パフォーマンス ダッシュボードを使用して、スプラッシュ画面の読み込みのパフォーマンスを確認します。この Codelab のステップでは、ダッシュボードのさまざまな部分を使用してパフォーマンス データを表示します。
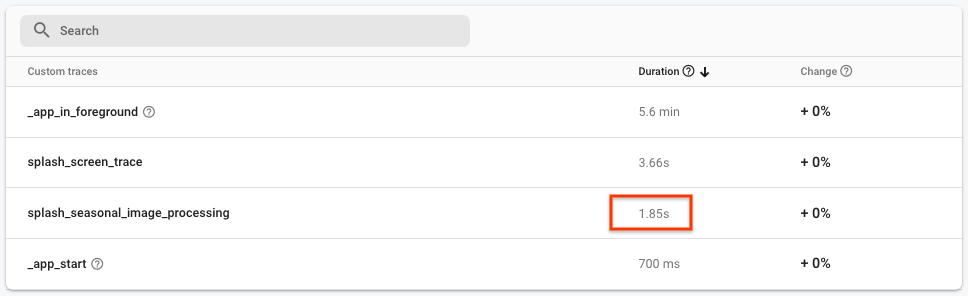
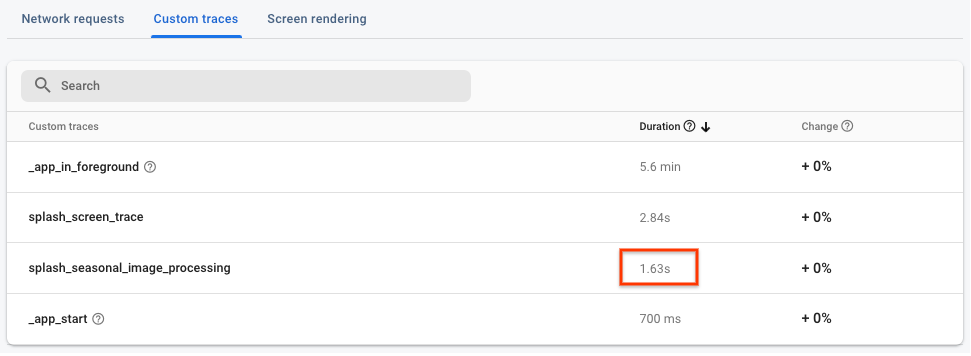
- メインの [ダッシュボード] タブで、トレース テーブルまで下にスクロールし、[カスタム トレース] タブをクリックします。この表には、先ほど追加したカスタムコード トレースと、いくつかのすぐに使用できるトレースが表示されます。
- 新機能を有効にしたので、画像がダウンロードされて処理されるまでの時間を測定したカスタムコード トレース
splash_seasonal_image_processingを探します。トレースの [期間] の値から、このダウンロードと処理にかなりの時間がかかっていることがわかります。

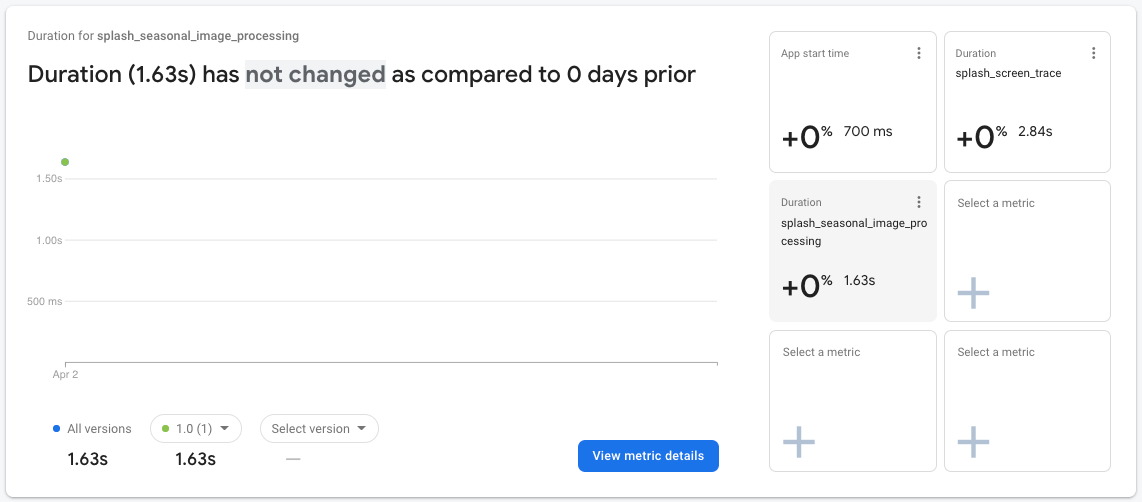
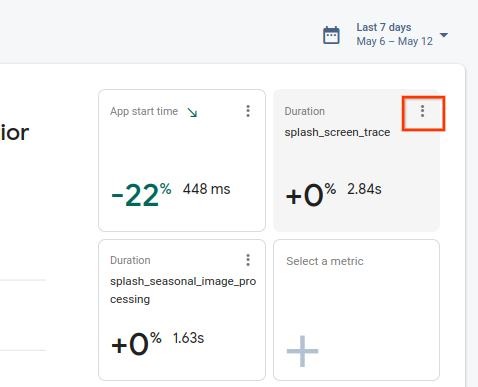
splash_seasonal_image_processingのデータがあるため、このトレースの期間を [Dashboard] タブの上部にある指標ボードに追加できます。
以前と同様に、空の [指標を選択] ボックスのいずれかをクリックします。ダイアログ ウィンドウで、トレースタイプ [カスタム トレース] とトレース名 [splash_seasonal_image_processing] を選択します。最後に、[指標を選択] をクリックして、この指標を指標ボードに追加します。

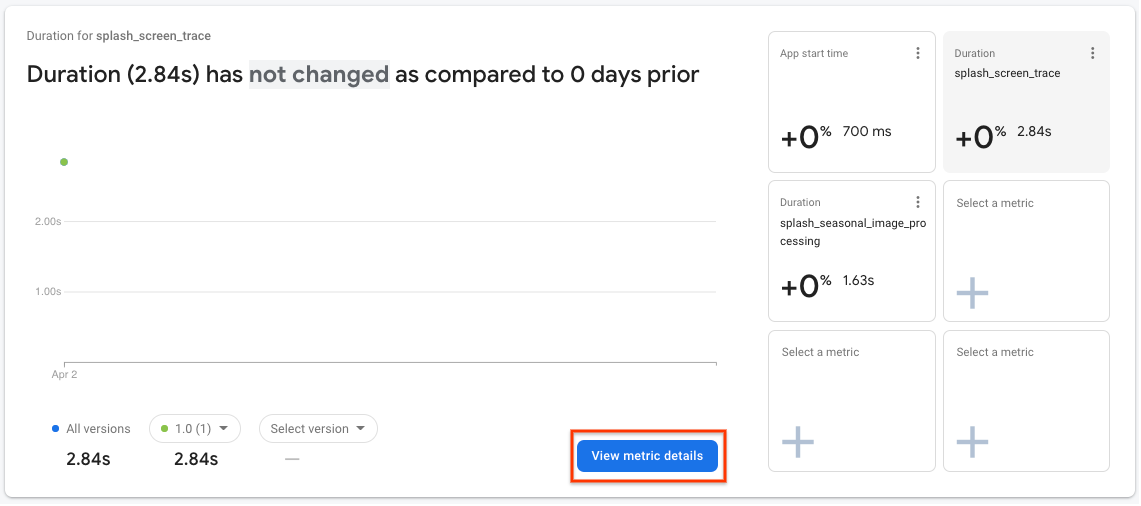
- 違いをさらに確認するには、
splash_screen_traceのデータを詳しく見てください。指標ボードのsplash_screen_traceカードをクリックし、[指標の詳細を表示] をクリックします。

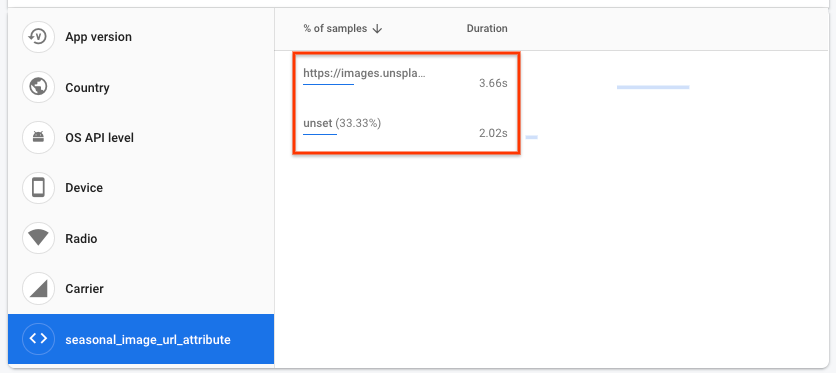
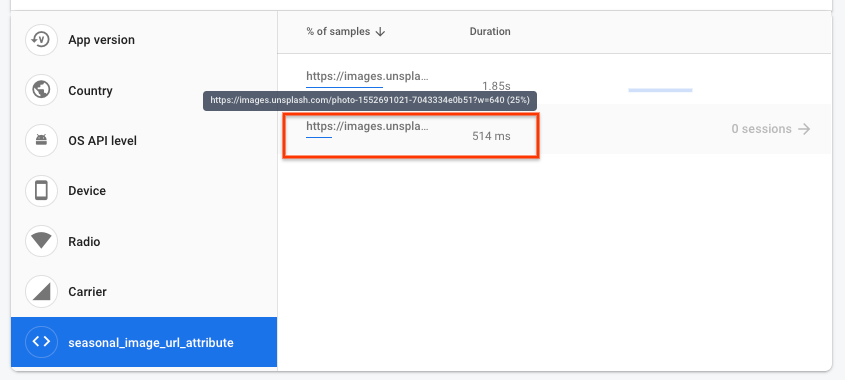
- 詳細ページの左下には、以前に作成したカスタム属性を含む属性のリストが表示されます。カスタム属性
seasonal_image_url_attributeをクリックすると、右側に各季節の画像 URL のスプラッシュ画面の表示時間が表示されます。

- スプラッシュ画面の表示時間は、上記のスクリーンショットの値とは多少異なる可能性がありますが、URL から画像をダウンロードする場合、デフォルトの画像(「unset」で表される)を使用する場合よりも表示時間が長くなるはずです。
この Codelab では、この期間が長くなる理由は簡単ですが、実際のアプリではそうでない場合があります。収集される所要時間データは、さまざまなネットワーク接続条件でアプリを実行しているさまざまなデバイスから取得されます。これらの条件は、想定よりも悪い可能性があります。これが現実世界の状況である場合、この問題をどのように調査するかを見てみましょう。
- ページの上部にある [パフォーマンス] をクリックして、[ダッシュボード] メインタブに戻ります。

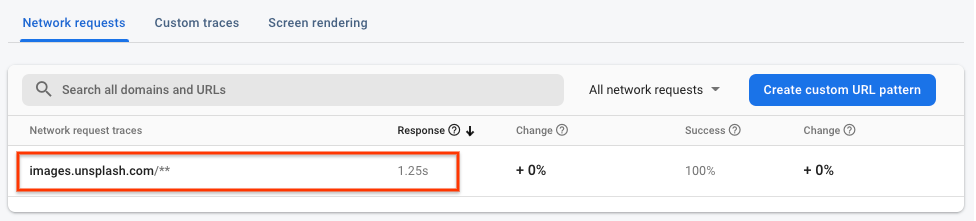
- ページの下部にあるトレース テーブルで、[ネットワーク リクエスト] タブをクリックします。この表には、アプリからのすべてのネットワーク リクエストが
images.unsplash.com/**URL パターンを含め、URL パターンに集計されて表示されます。このレスポンス時間の値と、画像のダウンロードと処理にかかる全体的な時間(つまり、splash_seasonal_image_processingトレースの期間)を比較すると、時間の大部分が画像のダウンロードに費やされていることがわかります。

パフォーマンスの調査結果
Firebase Performance Monitoring を使用して、新しい機能を有効にしたエンドユーザーに次のような影響があることがわかりました。
SplashScreenActivityに費やした時間が増加しました。splash_seasonal_image_processingの期間が非常に長くなっています。- この遅延は、画像のダウンロードの応答時間と、画像に必要な対応する処理時間が原因でした。
次のステップでは、機能をロールバックし、機能の実装を改善する方法を特定することで、パフォーマンスへの影響を軽減します。
10. 機能をロールバックする
スプラッシュ画面の表示時間を長くすることは望ましくありません。Remote Config の主なメリットの 1 つは、ユーザーに別のバージョンをリリースすることなく、ロールアウトを一時停止して元に戻すことができることです。これにより、問題(前の手順で検出したパフォーマンスの問題など)に迅速に対応し、不満を抱くユーザーの数を最小限に抑えることができます。
迅速な緩和策として、ロールアウトのパーセンタイルを 0 にリセットし、すべてのユーザーにデフォルトの画像が再び表示されるようにします。
- Firebase コンソールの Remote Config ページに戻ります。
- ページ上部の [条件] をクリックします。
- 先ほど追加した
Seasonal image rollout条件をクリックします。 - パーセンタイルを 0% に変更します。
- [Save Condition] をクリックします。
- [変更を公開] をクリックして変更を確定します。

Android Studio でアプリを再起動すると、元の空の状態のメイン画面が表示されます。

11. パフォーマンスの問題を解決する
この Codelab の前半で、スプラッシュ画面の画像をダウンロードするとアプリの動作が遅くなることがわかりました。ダウンロードした画像を詳しく見てみると、画像の元の解像度を使用していることがわかりました。これは 2 MB を超えるサイズです。パフォーマンスの問題をすばやく解決するには、画質をより適切な解像度に下げて、画像のダウンロードにかかる時間を短縮します。
Remote Config の値を再度ロールアウトする
- Firebase コンソールの Remote Config ページに戻ります。
seasonal_image_urlパラメータの [編集] アイコンをクリックします。- [Value for Seasonal image rollout] を
https://images.unsplash.com/photo-1552691021-7043334e0b51?w=640に更新し、[Save] をクリックします。

- ページ上部の [条件] タブをクリックします。
- [季節の画像のロールアウト] をクリックし、パーセンタイルを 100% に戻します。
- [Save Condition] をクリックします。

- [変更を公開] ボタンをクリックします。
12. 修正をテストしてアラートを設定する
アプリをローカルで実行する
新しい構成値が別のダウンロード イメージ URL を使用するように設定されたら、アプリを再度実行します。今回は、スプラッシュ画面の表示時間が以前よりも短くなっていることに気づくはずです。

変更のパフォーマンスを確認する
Firebase コンソールのパフォーマンス ダッシュボードに戻り、指標がどのように表示されるかを確認します。
- 今回は、トレース テーブルを使用して詳細ページに移動します。トレース テーブルの下にある [カスタム トレース] タブで、カスタム トレース
splash_seasonal_image_processingをクリックして、期間指標の詳細ビューを再度表示します。

- カスタム属性
seasonal_image_url_attributeをクリックすると、カスタム属性の内訳が再び表示されます。URL にカーソルを合わせると、縮小画像の新しい URL(https://images.unsplash.com/photo-1552691021-7043334e0b51?w=640(末尾に?w=640が付いている))と一致する値が表示されます。この画像に関連付けられている期間の値は、前の画像の値よりも大幅に短く、ユーザーにとってより許容できるものになっています。

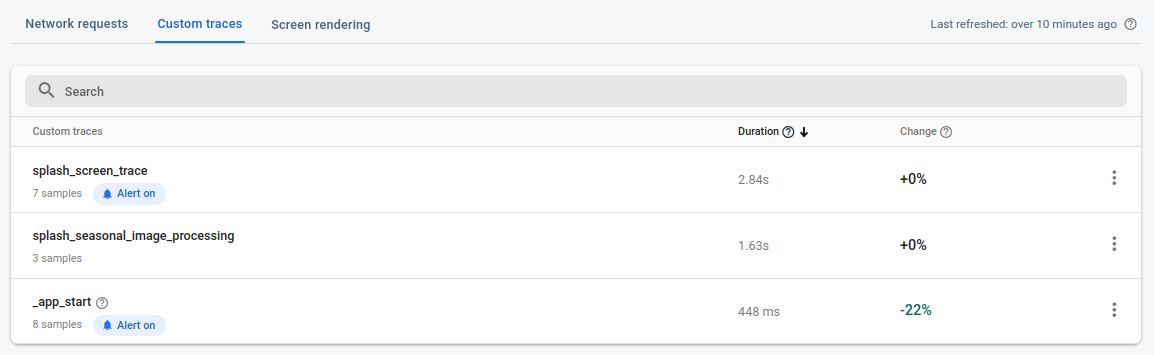
- スプラッシュ画面のパフォーマンスを改善したら、トレースが設定したしきい値を超えたときに通知されるようにアラートを設定できます。パフォーマンス ダッシュボードを開き、splash_screen_trace のオーバーフロー メニュー(3 つのドット)アイコンをクリックして、[アラート設定] をクリックします。

- 切り替えボタンをクリックして、[期間] アラートを有効にします。splash_screen_trace がしきい値を超えた場合にメールが届くように、しきい値を少し高めに設定します。
- [保存] をクリックして、アラートを作成します。[トレース テーブル] までスクロールし、[カスタム トレース] タブをクリックすると、アラートが有効になっていることがわかります。

13. 完了
これでFirebase Performance Monitoring SDK を有効にして、新しい機能のパフォーマンスを測定するためのトレースを収集しました。新機能のロールアウトの主要なパフォーマンス指標をモニタリングし、パフォーマンスの問題が発見されたときに迅速に対応しました。これは、Remote Config で構成を変更し、パフォーマンスの問題をリアルタイムでモニタリングできる機能があったからこそ実現できました。
学習した内容
- アプリに Firebase Performance Monitoring SDK を追加する
- 特定の機能を測定するためにコードにカスタムコード トレースを追加する
- 新しい機能を制御/ロールアウトするための Remote Config パラメータと条件値を設定する
- パフォーマンス モニタリング ダッシュボードを使用してロールアウト中の問題を特定する方法について
- アプリのパフォーマンスが設定したしきい値を超えたときに通知するパフォーマンス アラートを設定する
